平面设计与材料设计:它们有何不同?
已发表: 2022-08-23访问本文以了解平面设计与 Material Design 之间的真正区别以及它们之间的不同之处。
随着网站设计趋势的不断变化,统治互联网的两种设计是平面设计和材料设计。
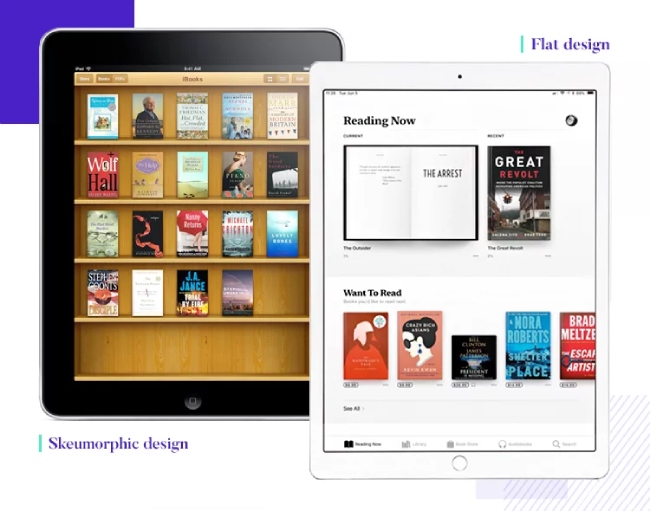
这两种设计都与已经实践了很长时间的拟物化完全不同。
拟物主义是一种使用细节来模仿现实生活对象的风格。
例如,用于“回收站”的图标意味着它用于存储丢弃的项目或文件。
然而,随着屏幕尺寸不同的不同类型移动设备的推出,需要对网站设计进行更改。
平面设计和材料设计几乎相似,但有一些细微的差别。

要了解平面设计与材料设计的概念,让我们讨论这两种设计的优缺点。
平面设计

扁平化设计是一种非常基本的设计,专注于使用最少的样式元素,从而产生三个维度的错觉,例如投影、纹理和渐变。
它看起来很简单,通过使用平面颜色、图像和排版来表达。 它强调原始功能而不是外观。
扁平化设计的优势
以下是平面设计的各种优点。
- 无论屏幕分辨率和类型如何,它都能提供一致的外观
设备。 - 由于它删除了不必要的设计元素,因此有助于更快的网站设计。
- 由于其简单性,设计人员发现为多种设备开发响应式站点很容易
- 它还加快了应用程序或网站的加载时间,并关注功能。
- 拟物风格的缺失有助于读者更快地浏览网站内容。
扁平化设计的缺点
如果将扁平设计的缺点与优点一起研究,则可以更好地理解扁平设计与材料设计的概念。
以下是使用扁平化设计的缺点
- 在使用这种风格进行设计时,设计师对图像、颜色和排版的选择是有限的
- 设计的简单性可以使网站看起来一般,并将其与其他网站融合在一起,而不是让它们脱颖而出。
- 由于不存在诸如深度或阴影之类的视觉提示,因此可能会导致可用性问题。 例如,某些应用程序或网站需要这些视觉提示来引导读者完成不同的流程。这些功能的缺失会使用户难以区分可点击按钮和静态矢量图形。
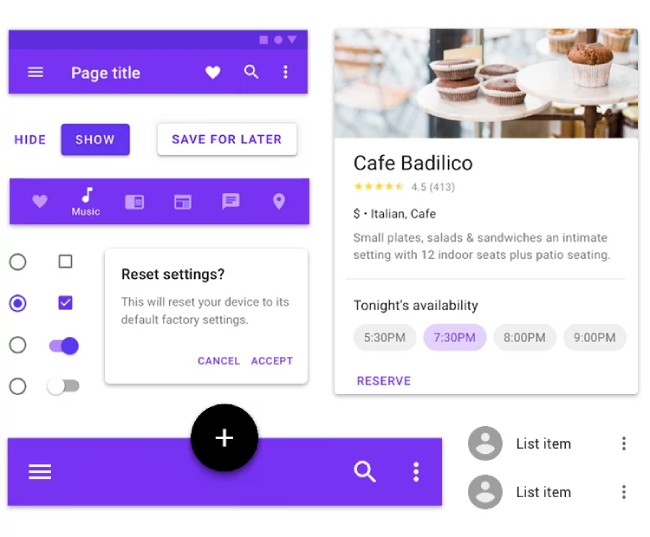
材料设计

谷歌在 2014 年开发了 Material Design,其中包括由不同物理元素层以及深度效果、对比色和动画组成的 3D 特征。

这些材料被分层放置在图像、按钮或排版等内容之下,以提供深度。
该设计还制定了一套关于应用程序开发人员开发 Android 应用程序的指南。
虽然 Google 已经将这种设计的使用扩展到各种网站以及 Gmail、Google Drive 和 YouTube 等网络应用程序,但这种设计也被其他人用于网页设计。
材料设计的优势
既然已经讨论了扁平化设计的各种优点和缺点,那么让我们也讨论一下材料设计的优点和缺点。 这将进一步有助于清楚地理解平面设计与材料设计的概念。 这种设计的优点如下——
- 三维设计有助于开发易于交互的用户友好型网站。
- 该设计为设计师设置了特定的指导方针,这些指导方针在创建网站设计时非常有帮助。
- 如果品牌或企业计划为网站或 Android 应用程序等多个平台开发产品,这种设计将提供跨所有类型设备的统一体验。 这将使其更加用户友好,从而有助于品牌推广。
- 如果用户对包含动画感兴趣,此设计将允许他们这样做。 它包括内置动画; 他们不必手动开发功能。
材料设计的缺点
材料设计的各种缺点也将解释扁平设计与材料设计的概念,如下所示
- 材料设计与谷歌联系在一起。 因此,如果一个人喜欢远离它并试图为他们的网站或应用程序创建一个独特的身份,那么如果一个人遵循谷歌的指导方针,那将是很困难的。
- 这种设计的动画可以使网站花费更多的时间来加载,也可以更快地耗尽手机电池。
- 由于该设计为开发人员设定了指导方针,它可能会限制个人的创造力,从而可能会减缓不同装饰元素的开发。
平面设计和材料设计的区别
基于上面对平面设计和材料设计的讨论,包括它们的优缺点,更容易理解它们之间的区别。 各种网站设计师强调的平面设计与材料设计的概念如下
- 扁平化设计是习惯于数字交互的用户的理想选择,而材料设计是对用户行为的一种响应形式。 此外,Material Design 以其沟通能力使设计领先一步。
- 与平面设计相比,材料设计是多维的,它还考虑了 Z 轴
- 尽管这两种设计都遵循最小化的方法,但 Material Design 的重点是使现实世界与数字世界相匹配。
- 虽然平面设计不包括拟态,但 Material Designs 巧妙地使用了它们。
- 扁平化设计最适合要求简单的用户,而 Material Design 满足复杂需求
- 与 Material Design 相比,Flat Design 更容易开发和加载更快。
- Material Design 是交互式的,并引入了物理学
- Material Design 是 Flat Design 的演变,它涉及颜色系统和功能,开发了一个设计生态系统,用户可以在各种设备和产品中熟悉该生态系统。
- 材料设计比平面设计更强大
因此,从上面的讨论中可以理解平面设计和材料设计之间的区别,这将帮助他们选择最适合他们要求的设计。
平面设计主题已创建,您应该检查一下。
