在 WordPress 网站页脚中添加 1 个可靠的浮动 Cookie 栏
已发表: 2024-02-16在 WordPress 网站页脚添加浮动 cookie 栏
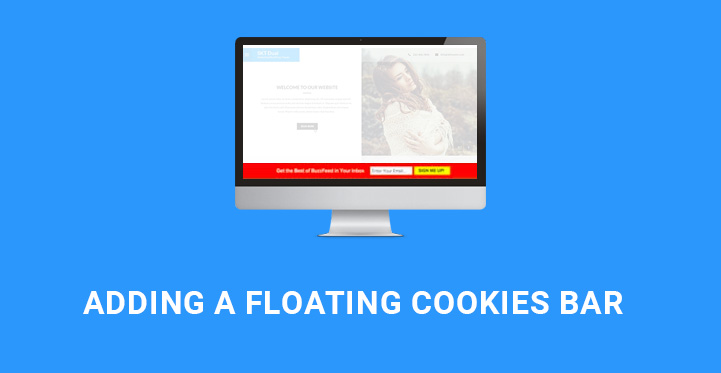
今天,我们将为您提供在页脚区域添加WordPress 浮动 cookie 栏的实用方法,以通知您的受众您的网站正在收集 cookie。
目录
浮动 Cookie 栏也称为 Cookie 同意横幅或 Cookie 通知栏。 这是网站用来遵守各种隐私法(例如欧盟的 GDPR 和其他国家/地区隐私法)的常见功能。
这是展示您的网站遵守所有相关国际法(包括欧盟电子隐私指令、欧盟 Cookie 指令等)的完美方式。
Cookie 是通过网络浏览器以文本形式从网站发送到用户 PC 的重要文件或信息。
虽然这个简单的描述可能听起来很棘手,但它是一种有用的机制,旨在识别和跟踪在线用户、记住某些信息(例如您添加到在线购物车中的商品)或记录浏览详细信息和活动(访问的页面、登录)。
例如,当您浏览使用cookie的网站并输入您的个人信息进行注册或登录时,姓名、电子邮件地址等个人信息将被打包到cookie中并由浏览器接收并存储。

每当您下次访问该网站时,您的浏览器都会向服务器发送 cookie。 这意味着您无需每次访问该网站时都输入详细信息。
因此,Cookie 使您可以更轻松地浏览和浏览网站、处理填写表格等操作。
虽然 cookie 的创建和存储是一个自动过程,从技术上讲不会打扰您的网络用户,但您有义务让他们知道您的网站正在收集 cookie。
他们将不得不接受它,或者只是继续(视情况而定),这也意味着他们同意它。
现在,当我们总结了数字形式的 cookie 的重要性后,让我们来揭示一下在页脚区域添加 WordPress 浮动 cookie 栏的方法。
如果您希望网站访问者始终可以看到重要内容(例如与 cookie 相关的内容),最好的方法是将其插入浮动页脚栏中。
让我们从使用 FTP 客户端或 cPanel 文件管理器在页脚中手动创建浮动 cookie 栏开始。
对于FTP客户端,他们需要将footer.php文件放入WP主题文件夹中并将其下载到桌面。
下一步是打开页脚。 在任何文本编辑器中打开 .php 文件,并在 pre 标记之前添加以下代码:
<div> <div> <ul> <li><a>Cookie 通知是第一项</a></li> <li><a>WordPress.org 是第二个项目</a></li> </ul> </div> </div>
接下来是 CSS 样式控件的一部分,用于在页脚区域中实现 WordPress 浮动 cookie 栏所需的可视化。 您可以通过将 CSS 添加到模板的 style.css 文件或通过自定义 CSS 插件之一来完成此操作。

此时,我们需要使用 jQuery,以便每次加载页面时都会随机显示列表中包含的项目。
在任何文本编辑器中复制以下链接:
(函数($){
this.randomtip = 函数(){
var length = $("#tips li").length;
var ran = Math.floor(Math.random()*length) + 1;
$("#tips li:nth-child(" + ran + ")").show();
};
$(文档).ready(函数(){
随机提示();
});
})( jQuery );然后将此文件另存为 floatbar.js 并继续使用 FTP 客户端连接您的 Web 服务器。 现在转到主题文件夹并放置 js 文件夹。 如果没有这样的文件夹,则需要创建它,然后将floatingbar.js添加到该文件夹中。
下一步将以下代码复制到functions.php文件中:
函数 wpb_floating_bar() {
wp_enqueue_script( 'wpb-footerbar', get_stylesheet_directory_uri() . '/js/floatingbar.js', array( 'jquery' ) );
}
add_action( 'wp_enqueue_scripts', 'wpb_floating_bar' );完成的! 您已成功在页脚区域添加 WordPress 浮动 cookie 栏。 现在,您可以尝试重新加载网页以查看列表中包含的项目的随机显示。
如果您对上述所有编码控件感到不知所措,我们建议您考虑一种替代方案,以减少编码方面的麻烦。
有有用的 cookie 通知和 cookie 同意 WP 插件,可以轻松在页脚区域或网站的其他位置添加 WordPress 浮动 cookie 栏。
1. 意大利饼干选择:

![]()
虽然这个插件可以为您提供比您可能需要的更多的功能,但它是您可以为您的 WP 网站提供的流行的 cookie 相关解决方案之一。
将相关文件夹上传到您的目录并通过仪表板、插件激活它。 然后前往“设置”、“意大利 Cookie 选择”来配置插件以满足您的需求。
使用此插件,您可以快速设计、修改和定位页脚区域中的 cookie 栏,并仅在网站访问者第一次访问您的网站时通知您的 cookie 政策。
您可以自由选择是否以标准形式(带有大按钮或小按钮)显示 Cookie 栏。 您也可以决定它的位置:顶部、对话框、底部。
2. Cookie 法信息:
![]()
下一个插件可以满足您的需求,称为 Cookie Law Info。 该插件经过用户和开发人员优化,拥有超过 200.000 次活跃安装和数千名满意的客户。
该产品不需要您具备任何编码知识,并且能够使用您的特定文本、颜色、样式等配置 cookie 栏。这将使您可以将 cookie 栏与您网站的整体设计和外观混合搭配。
至于选择 Cookie Law Info 的其他好处,您将能够在需要时将您的文本翻译成不同的语言,因为该插件与 WPML 和 qTranslate 插件完全兼容。
因此,使用此插件,您可以选择是否要在页眉或页脚中显示 Cookie 栏,将其配置为在几秒钟后消失,或者在网站用户滚动时接受 Cookie 政策。
其他相关 WordPress 插件:WordPress GDPR 插件
