如何创建一个粘性浮动页脚栏 WordPress
已发表: 2022-07-16几十年来,弹出窗口已被广泛用于内容展示。 许多网站所有者应用弹出窗口来降低跳出率,同时为特定页面带来更多点击。 在这个日益普及的数字时代,这种营销技巧似乎并没有像预期的那样优化,因为它以某种方式扰乱了访问者的在线阅读体验。
如果您正在寻找一种既可以显示内容又可以消除传统方法烦人的替代方法,粘性浮动条应该会引起您的注意。
如果您觉得这个主题不熟悉,我们将引导您了解浮动栏的定义、它的好处以及如何在您的 WordPress 网站上创建粘性浮动栏。
让我们现在粉碎它!
- 什么是粘性浮动条?
- 为什么使用粘性浮动条?
- 方法 1:使用手动编码方法创建“粘性”浮动条
- 方法 2:使用插件创建“粘性”浮动栏
什么是粘性浮动条?
简而言之,粘性浮动条是另一种弹出窗口,但更具创新性。 虽然它的高级弹出窗口占据了屏幕的很大一部分,但浮动栏只占用很小的空间,并且可以放置在任何地方。 它还继承了向用户呈现重要或相关内容并在他们的屏幕上保持可见的最大义务。
为什么使用粘性浮动条?
首先,无论访问者是否滚动,一个粘性浮动条都会粘在顶部或底部。 在您的网站上有一个浮动栏,访问者可以了解正在进行的促销和优惠。 这也将允许他们从网站上选择订阅时事通讯。
通常,站点用户需要向下滚动到页面底部才能找到相关信息。 借助粘性栏,始终显示相关信息,以便用户轻松访问所需的内容。
最后但并非最不重要的一点是,由于用户在每次滚动时都可以看到此栏,因此他们更倾向于单击它并访问目标页面。 这对于增加浏览量并为特定页面(尤其是核心页面)带来更多流量是理想的选择。
在下一部分中,让我们按照我们的说明在您的网站上创建一个粘性浮动栏。
如何在 WordPress 中创建“粘性”浮动栏
为了您的方便,我们在本文中采用了两种方法。 虽然一个需要一些编码技能,但另一个是插件方法。
方法 1:使用手动编码方法创建“粘性”浮动页脚栏
此方法特别调用默认的 WordPress 函数来创建页脚浮动栏。 您必须具备一点编码知识才能将网页中的代码片段添加到 WordPress 中。
要开始使用,请使用 cPanel 中的 FTP 客户端或文件管理器连接您的 WordPress 站点。 然后,在您的 WordPress 主题文件夹中找到一个footer.php文件并将其下载到您的 PC。 您可以在如下路径中找到该文件夹:
/wp-content/themes/你的主题文件夹/
找到footer.php文件夹后,在纯文本编辑器中打开它,并在</body>标记之前添加以下代码。
<div class="fixedbar"> <div class="boxfloat"> <ul> <li><a href="https://www.wpbeginner.com/">WPBeginner 链接是第一项</a></li> <li><a href="http://www.wordpress.org/">WordPress.org 是第二项</a></li> </ul> </div> </div>
在下一阶段,将 CSS 插入 WordPress 主题的style.css文件以自定义页脚浮动栏。
1 /*WPBeginner 页脚栏*/
2
3.固定条{
4 背景:#000;
5 底部:0px;
6色:#fff;
7 字体家族:Arial、Helvetica、sans-serif;
剩下 8 个:0;
9 填充:0px 0;
10位:固定;
11 字体大小:16px;
12 宽度:100%;
13 z-索引:99999;
14 浮动:左;
15 垂直对齐:中间;
16 边距:0px 0 0;
17 不透明度:0.95;
18 字体粗细:粗体;
19 }
20 .boxfloat {
21 文本对齐:居中;
22 宽度:920 像素;
23 边距:0 自动;
24 }
25
26#提示,#提示李{
27 保证金:0;
28 填充:0;
29 列表样式:无
30 }
31 #提示{
32 宽度:920 像素;
33 字体大小:20px;
34 行高:120%;
35 }
36 #提示李{
37 填充:15px 0;
38 显示:无;
39 }
40 #tips li a{
41色:#fff;
42 }
43 #tips li a:hover {
44 文字装饰:无;
45 }如果此后您的网站没有任何变化,请不要担心。 当我们将列表中的显示项目设置为无时,就会发生这种情况。
为了在每次页面加载时随机显示列表中的项目,只需继续使用jQuery即可。
您需要做的就是打开一个纯文本编辑器,例如记事本,然后将此代码添加到一个空白文件中。
1(函数($){ 2 this.randomtip = 函数(){ 3 var length = $("#tips li").length; 4 var run = Math.floor(Math.random()*length) + 1; 5 $("#tips li:nth-child(" + ran + ")").show(); 6}; 7 8 $(文档).ready(函数(){ 9 随机提示(); 10 }); 11 })( jQuery );
代码实现成功后,记得在你的设备上保存文件为floatingbar.js 。 接下来,在您的主题文件夹中找到它。 文件夹路径可能如下所示:
/wp-content/themes/your-theme-folder/js
如果你的主题目录中没有js文件夹,只需创建一个即可。
将floatingbar.js文件上传到您的js文件夹。 最后一步是将 JavaScript 文件放入 WordPress 主题中。

在您的functions.php文件中添加以下代码,您可以看到页脚浮动栏的执行情况。
1 函数 wpb_floating_bar() { 2 wp_enqueue_script('wpb-footerbar',get_stylesheet_directory_uri()。'/js/floatingbar.js',数组('jquery')); 3 } 4 add_action('wp_enqueue_scripts', 'wpb_floating_bar');
这种方法的一个主要优点是它可以根据您的设置随机旋转浮动栏中的多个链接。 但是它的缺点是除了大量的代码之外,还有太多的 CSS 自定义。
如果您发现此方法不适合您,请在下一节中使用插件方法突破它。
方法 2:使用插件创建“粘性”浮动页脚栏
我们将介绍一个名为 FireBox 的全新插件,它允许您在 WordPress 网站的页眉或页脚中放置一个浮动栏。
第一步是下载并安装 FireBox 插件以利用其强大的功能。 只需搜索 FireBox,然后安装 FirePlugins 的 FireBox Popup Builder,如下图所示。

安装成功后,别忘了点击激活按钮。 否则,您将无法执行以下步骤。
- 激活后,导航到您的FireBox 仪表板

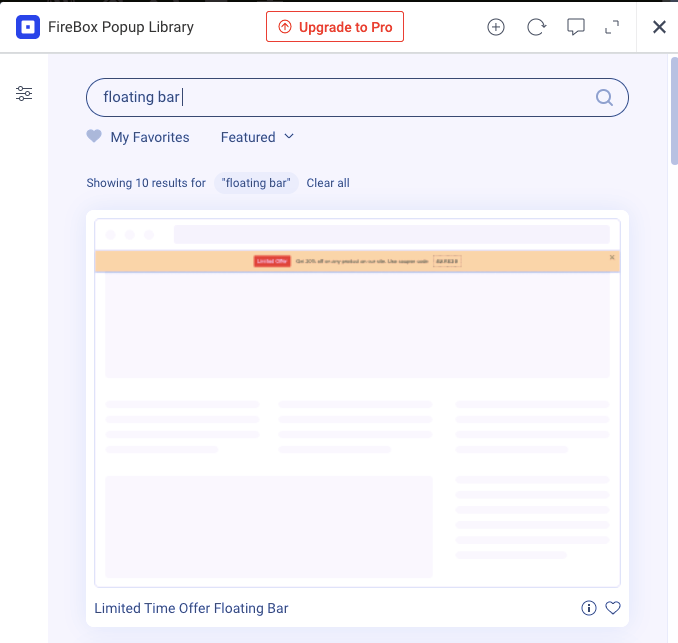
2.在页面顶部选择New Popup ,一个FireBox Popup Library会出现在你的屏幕上

3. 在FireBox Popup Library中输入“floating bar” ,然后根据自己的喜好选择一个floating bar 模板

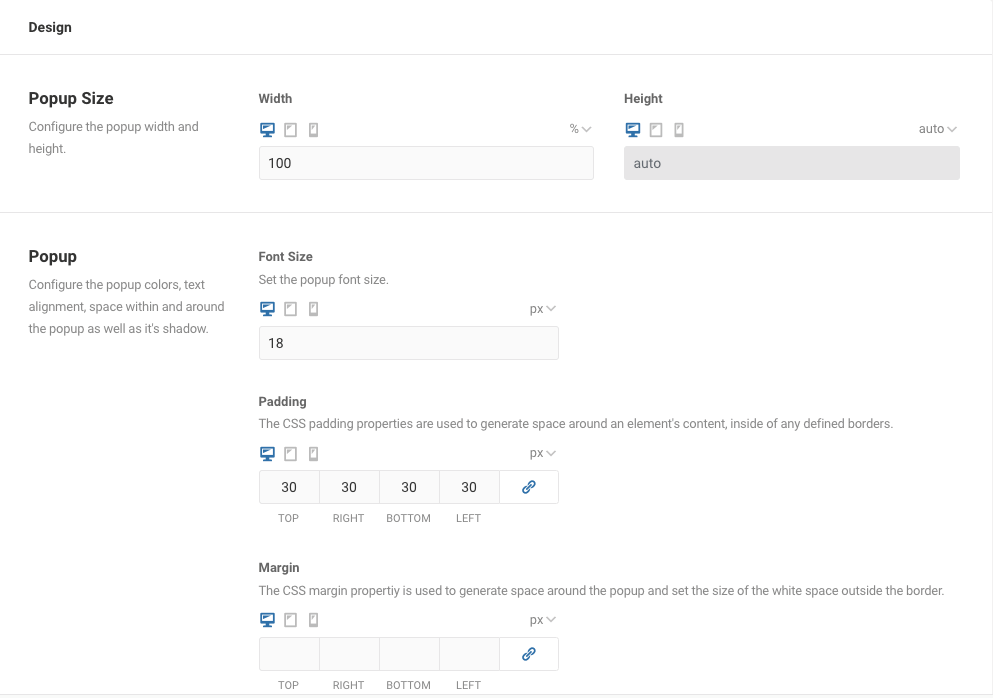
之后,您将被重定向到一个设置页面,您可以在其中自定义和设计浮动栏。
在这里,您可以更改条形尺寸(宽度和高度)、文本颜色和位置、背景颜色和其他阴影选项。 如果有任何需要的边框或覆盖自定义,您可以使用 FireBox 插件轻松实现。

还有一件事,弹出动画,例如打开和关闭动画,也可供您选择。
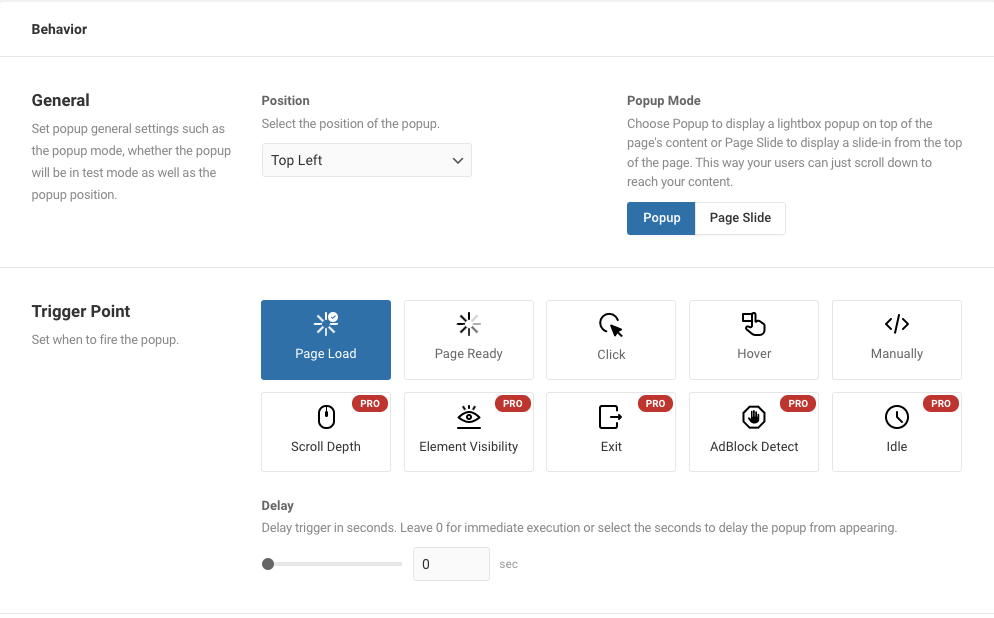
如何改变浮动条在您的网站上的显示方式? 只需在“行为”选项卡中进行一些修改即可。 更准确地说,这些设置将帮助您定义酒吧的工作流程。
从触发点设置中,您可以决定如何呈现您的浮动条。 例如,在页面加载或访问者点击某个部分时自动将其显示给访问者。 浮动栏也可以通过 Lite 版本中提供的 HTML 或 JavaScript 手动触发。

更重要的是? 在弹出模式中,您可以选择将浮动栏显示为弹出窗口,该弹出窗口将显示在所有其他元素上方并根据您的选择进行定位。 另一方面,将您的浮动栏展示为 Page Slide,它的位置不会一致,但会随着访问者滚动。
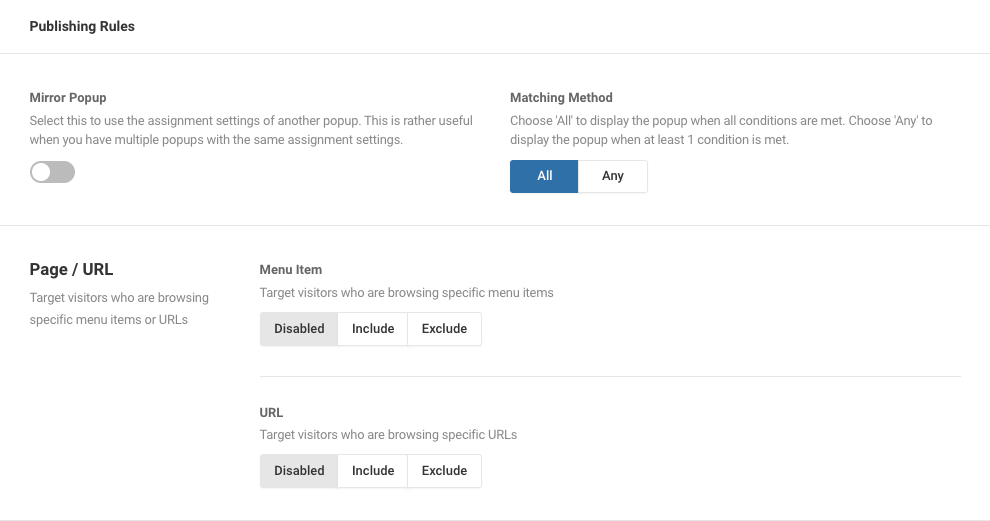
4. 完成定制和设计后,唯一需要注意的是发布规则。

在 Lite 版本中,您可以应用规则来在访问者浏览特定菜单或特定 URL 时显示或隐藏浮动栏。
如果您想为在特定日期、时间范围或按角色或 ID 显示注册用户的栏设置规则,请继续使用 Pro 版本。
设置规则后,您完成了在 WordPress 网站上创建粘性浮动栏。
查看粘性浮动条在您的网站上的工作原理
毫不夸张地说,浮动条是目前最好的营销策略之一。 它通过增加目标页面的流量并吸引访问者对您正在进行的促销或优惠的关注来帮助您。
粘性浮动条也支持站点用户的体验。 他们无需向下滚动到页面底部即可顺利获取相关信息。
有两种方法可以在 WordPress 中设置粘性浮动页脚栏。 第一个需要你一些编码技巧,另一个是插件方法,为你提供插件的可用功能,并拥有自己的站点浮动栏。
我们已指示您创建一个粘性浮动条。 您能否试一试,让我们知道它在您的网站上是如何工作的?
