流体排版:了解它是什么、为什么以及如何使用它
已发表: 2022-10-26随着屏幕尺寸可变性的增加,响应式排版变得越来越重要。 但是传统的响应式设计技术有其局限性,导致更多的人在他们的网站上实现流畅的排版。
在这篇文章中,我们研究了流畅的排版,它是如何工作的,以及它是如何在 WordPress 中实现的。
什么是流体排版?
流畅的排版是一种响应式排版技术,其中文本会随着屏幕大小自动缩放。 随着屏幕尺寸的增加,字体大小、行高和字母间距等印刷值也会增加。 类似地,当屏幕尺寸变小时,值会减小。
流畅的排版与传统的响应式排版
传统上,设计师利用断点来确定字体大小。 例如,一个网站可能会使用三个断点:移动设备、平板电脑和桌面设备。 断点不是由设备类型决定的,而是由浏览器宽度决定的。
这种方法的问题是屏幕尺寸因设备而异。 因此,介于或接近断点的屏幕尺寸通常会给设计带来挑战。 例如,几乎与桌面一样宽的平板电脑屏幕最终可能会导致字体看起来太小。
为了应对这些挑战,设计人员可以实现更多的断点,但这只会导致更复杂且难以维护的代码。
流体排版的工作原理
流畅的排版从最小值开始,随着屏幕宽度的增大而增加,直到达到设定的最大值。 想想高速公路上的速度限制等值。 您必须保持 45 英里/小时的最低速度。 上限为 65 英里/小时,您可以根据交通流量选择速度。
CSS 钳位函数
流畅的排版利用 CSS 钳位功能来实现自动缩放。 钳位函数需要三个值:最小值、首选值和最大值。 首选值是计算得出的数字。 该函数决定首选值需要相对于屏幕尺寸,同时将其保持在最小值和最大值之间。
一个钳位语句如下所示:

钳位(最小,首选,最大);
让我们看看它是如何与字体大小一起工作的:
夹子(1.5rem,2vw + 1rem,2.25rem);
请注意,我们使用 rem 值作为最小值和最大值。 Rem 值更易于访问。 如果有人缩放他们的浏览器以增加文本大小,那么流畅的排版应该会相应地进行调整,并且比您指定以像素为单位的值更好。
首选值是计算。 “vw”代表视口,所以 2vw 是视口宽度的 2%。
根字体大小为 16 像素,视口宽度为 800 像素,我们首选的文本大小为 32 像素或 2 rem。
800 像素 x .02 = 16 像素(或 1 rem)
1 rem + 1 rem = 2 rem(或 32 像素)
不用担心。 你不必做数学。 CSS 函数会为您处理它。
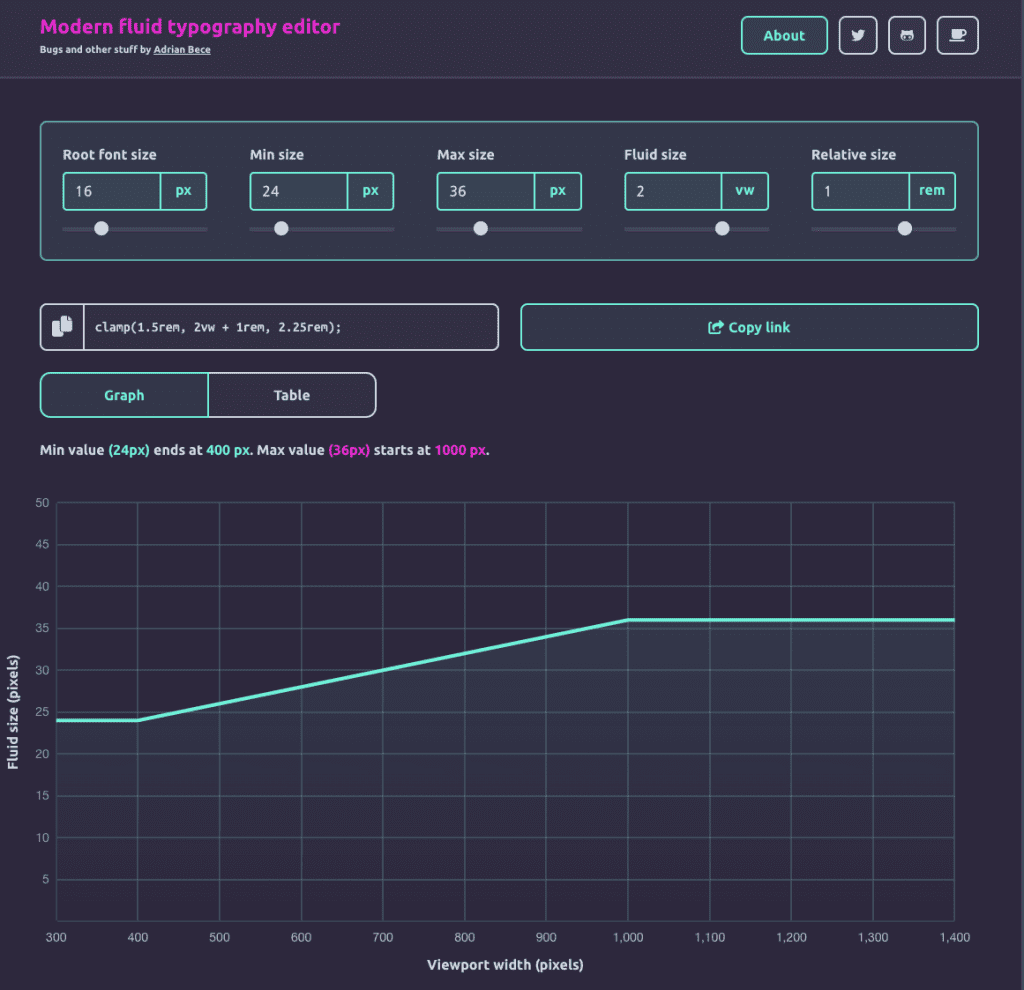
在编写样式表时,您也不必打破代数技能。 考虑使用现代流体排版编辑器之类的工具来为您构建钳位语句。

工具中的图表非常直观,可以很好地查看首选值在最小值和最大值之间的变化。
使用流体排版时的注意事项
流畅的排版并非没有缺陷。 一些设计师声称设置起来麻烦多于设置,因为您可以使用更传统的方法获得类似的结果。 在决定是否以及如何使用它时,请牢记这些注意事项。
何时使用流体排版
流畅的排版非常适合标题和显示文本。 巨大的文字处理既是设计元素又是复制品,是流畅排版的完美用例。 您希望文本的大小和视觉冲击力与屏幕大小相匹配。
何时不使用流体排版
另一方面,如果最小值和最大值之间的差异不是那么大,那么流畅的排版效果也不好。 正文、标签、作者姓名和发布日期等文本元素在不同的屏幕尺寸中可能是相当标准的。 您可以使用传统的 CSS 来处理它们,而不是实现钳位功能。
始终设置后备值
记住,任何时候你使用流畅的排版,总是包含一个备用值,以防浏览器不支持钳位功能。 所有现代浏览器都支持钳位功能,但备用值提供了额外的安全性,以防仍然存在顽固的 Internet Explorer 保留。
WordPress中的流体排版
在 Gutenberg 13.8 中添加了流体排版支持,并将包含在WordPress 6.1中。 流畅的排版功能使主题作者能够在其 theme.json 文件中定义可缩放的字体大小。
由于该功能仍在开发中,您需要下载Gutenberg 插件才能访问测试版。 您可以在 Make WordPress Themes 团队的这篇文章中阅读有关如何测试和实施新的流畅排版选项的更多信息。
在 WordPress 上实现流畅的排版在主题级别是最简单的。 如果您构建自己的主题,请下载 Gutenberg 插件并开始测试。 如果创建自己的主题或编写流畅的排版样式表有点超出您的技术技能,请不要担心。 正如更多主题包含块和完整站点编辑一样,您可以期望流畅的排版成为新主题版本的一部分。
在 WordPress 中构建和测试新网站和排版样式
网页设计师和开发人员需要一个空间来测试新的想法和设计,比如流畅的排版。 在 Pressable,我们理解。 这就是为什么我们为所有客户提供无限的临时站点。 根据需要创建任意数量,以便测试构建新主题或尝试 WordPress 中的最新测试版功能。 入门很简单。 只需选择您的计划,然后单击几下即可获得一个站点。