FlyingPress 评论:它是最好的 WordPress 性能插件吗? (2023)
已发表: 2023-06-01正在寻找最佳的 WordPress 性能和缓存插件来加速您的网站? 在我们亲身体验的 FlyingPress 评论中,我们将帮助您确定这个注重速度的插件是否适合您的网站。
FlyingPress 旨在成为 WordPress 性能的一体化解决方案,通过缓存、代码优化和其他调整来加速您的网站。
如果将其与 FlyingCDN 服务结合使用,它还提供由其 70 多个 PoP 组成的全球网络提供的实时图像优化服务。
总的来说,FlyingPress 的优化可以在加快加载时间和帮助它在高流量情况下更好地运行方面对您的网站进行巨大改进。
出于这个原因,我绝对认为它是高级 WordPress 性能插件时要考虑的首选之一。
为了帮助您确定它是否适合您的网站,以下是我们将在实际操作 FlyingPress 评论中介绍的内容:
- 使用 WebPageTest 和 Loader.io 在测试前/后收集的真实 FlyingPress 性能数据
- 亲身体验 FlyingPress 的功能和界面
- FlyingPress 定价细节
- FlyingPress vs WP Rocket vs Perfmatters(另外两个流行的性能插件)
- FlyingPress 优缺点
- 常问问题
- 最后的想法和建议
让我们开始吧!
FlyingPress 性能测试
如果您正在考虑 FlyingPress,您心中最大的问题可能是它是否可以加速您的网站。
因此,在了解 FlyingPress 评论中的所有其他内容之前,让我们快速浏览一下我在添加 FlyingPress 前后收集的一些性能数据。
为了创建一个真实的测试场景,我使用 Kadence 主题的 Elementor 支持的入门站点之一导入了一个完整的演示站点。
我使用 Elementor 而不是块编辑器,因为我想为 FlyingPress 提供大量代码和 CSS 来发挥它的魔力。
然后,我对它进行了两种类型的测试:
- WebPageTest – 这显示了一次性测试之前/之后的性能。
- Loader.io——这显示了在高流量场景中的前后性能——一分钟内有 100-450 次访问。
WebPageTest 之前/之后
首先,我使用 WebPageTest 来查看我的网站在添加 FlyingPress 之前和之后的表现。
您可以看到所有领域都有很大的改进——以下是之前/之后的指标:
| 在 FlyingPress 🐢 之前 | FlyingPress 之后🚀 | |
| 第一个字节的时间 (TTFB) | 0.794 秒 | .280秒 |
| 最大内容绘画 (LCP) | 1.494 秒 | 0.580 秒 |
| 满载时间 | 2.751 秒 | 1.039 秒 |
| HTTP 请求 | 60 | 20 |
| 文件大小 | 1.518MB | 0.637 MB |
Loader.io 之前/之后
除了加快单个访问者的加载时间之外,FlyingPress 还可以帮助您的网站在高流量、压力大的情况下表现更好。
为了模拟这一点,我使用 Loader.io 运行前/后模拟三个不同级别的访问者在一分钟内访问我的网站:
- 100次访问
- 250次访问
- 450次访问
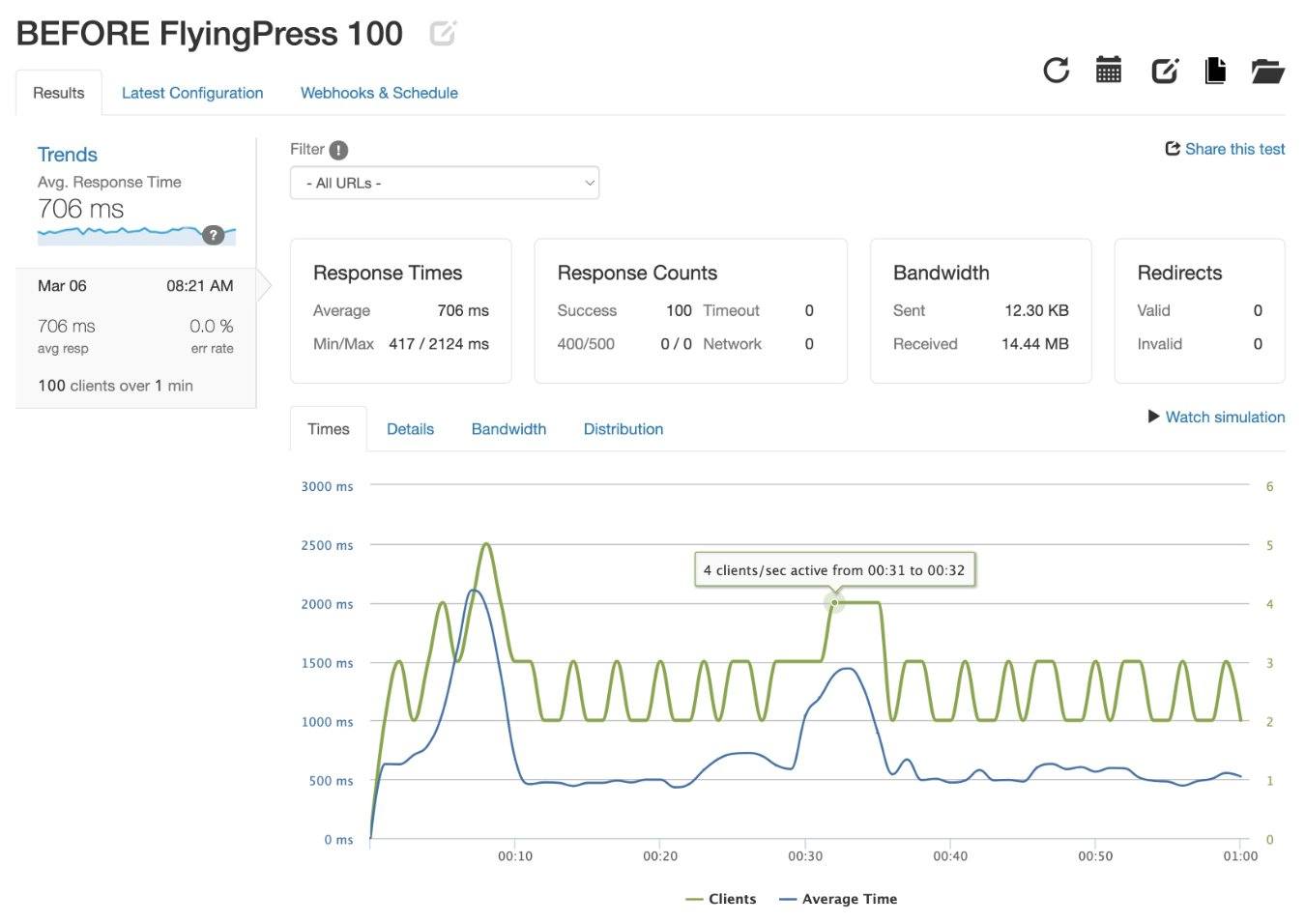
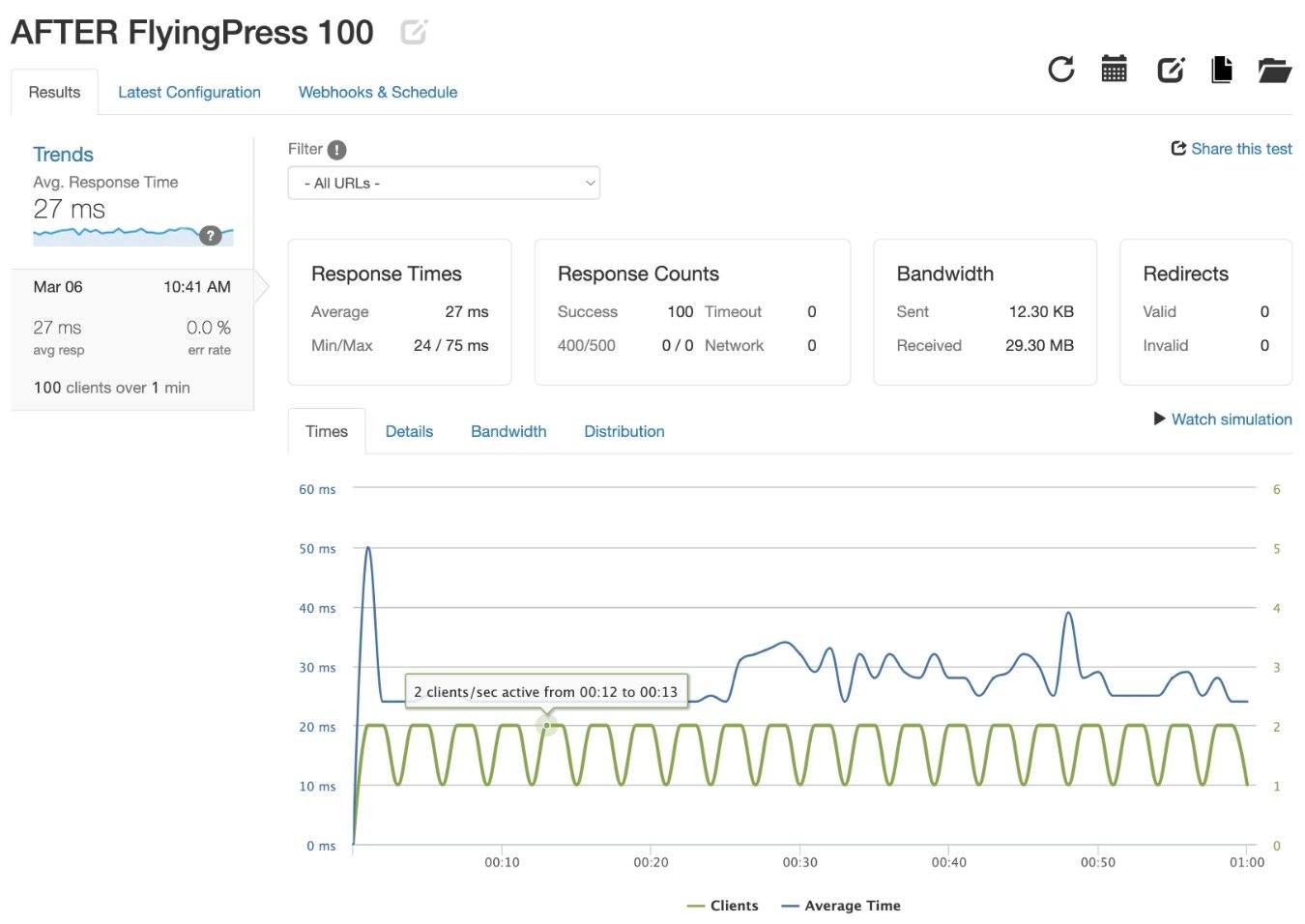
100 次访问
在添加 FlyingPress 之前,我的测试站点能够毫无错误地处理 100 次访问测试,但响应时间非常慢,平均为 706 毫秒。

添加 FlyingPress 后,平均响应时间一路下降至 27 毫秒。

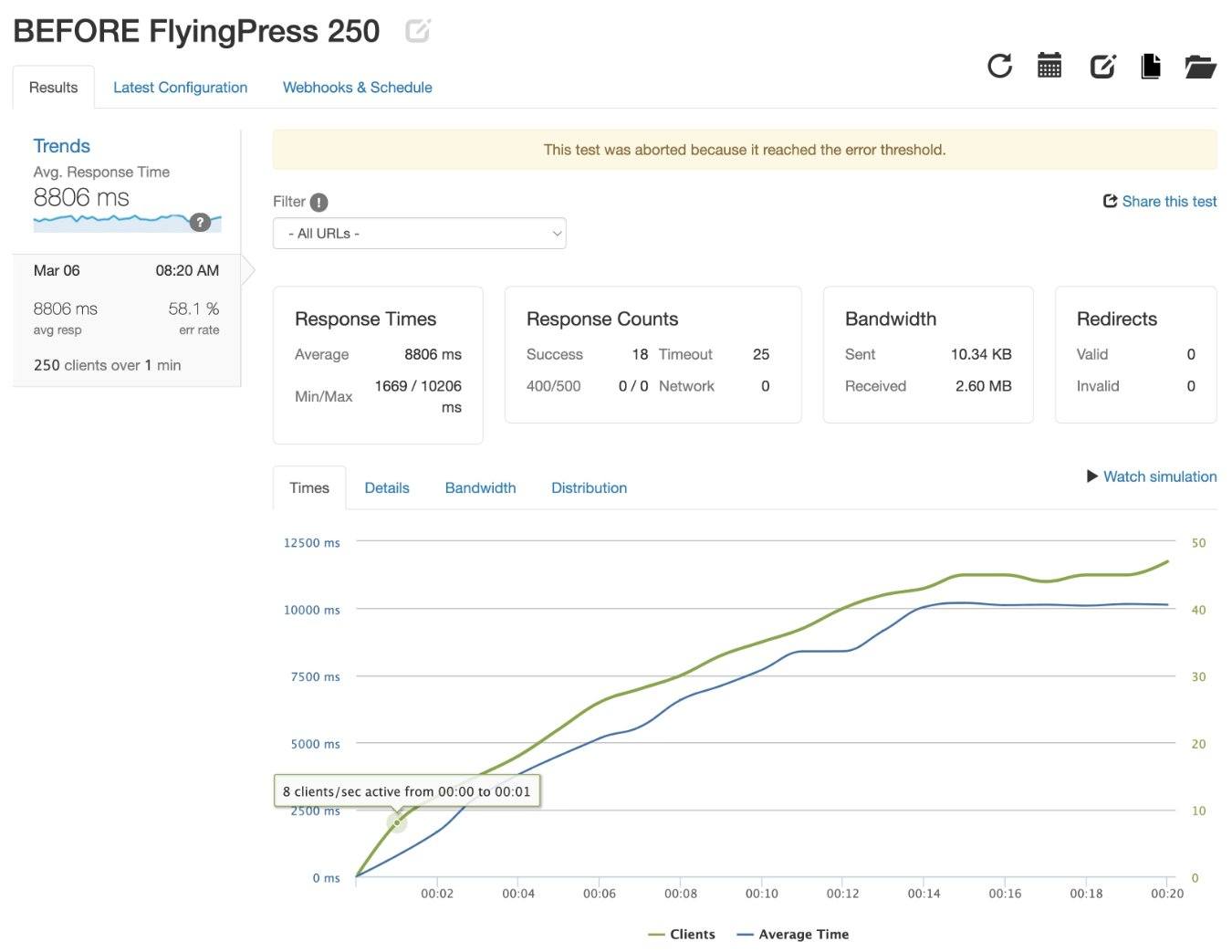
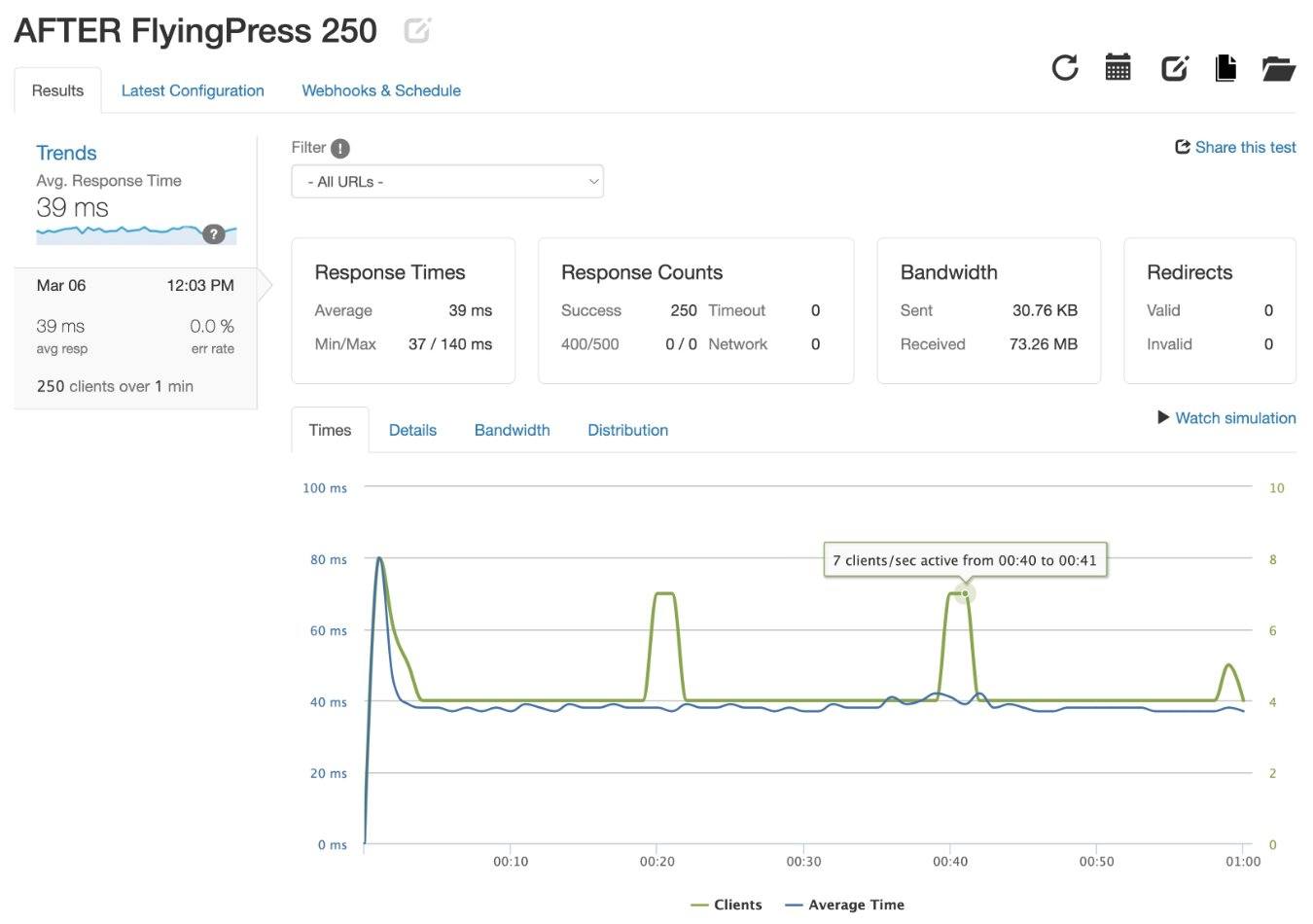
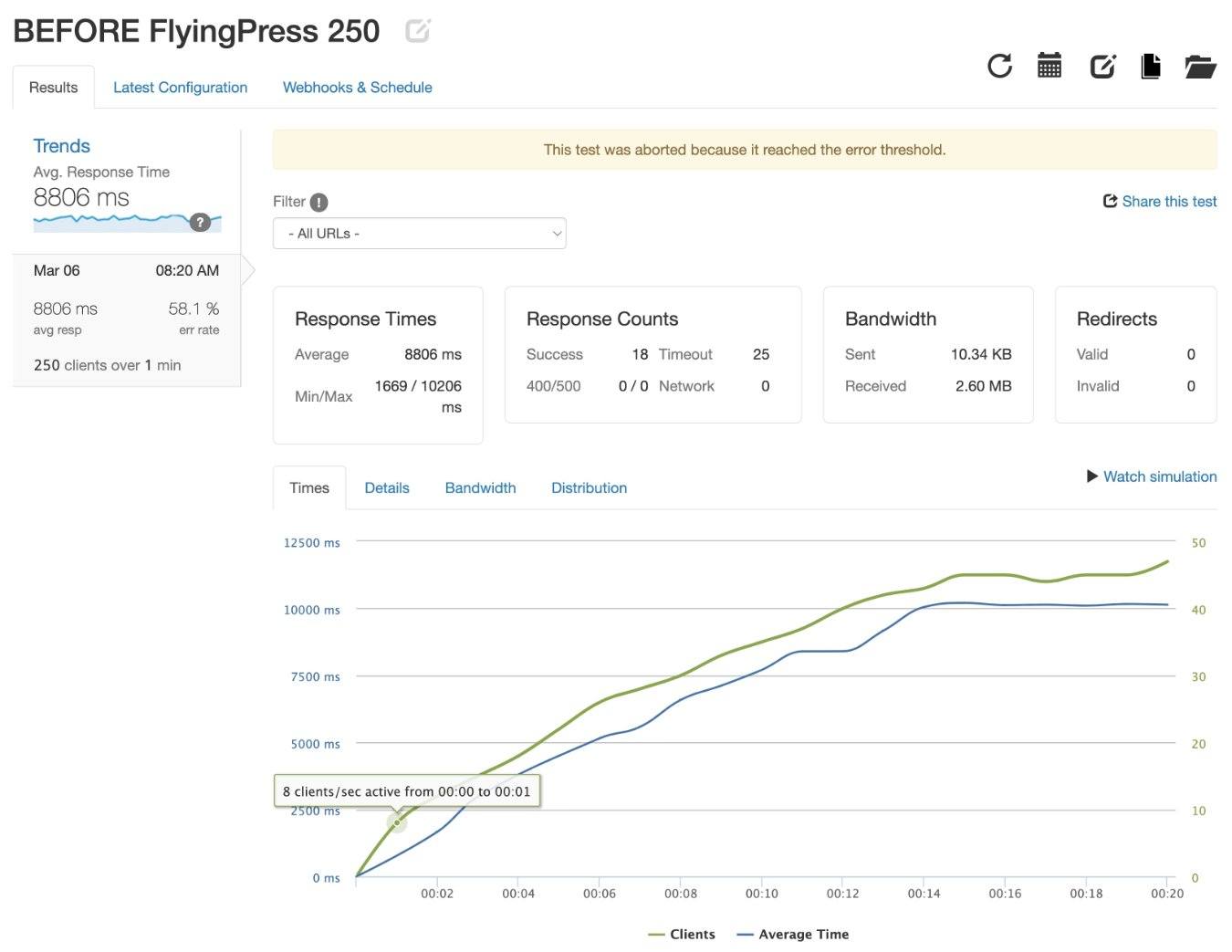
250次访问
如果没有 FlyingPress,我的测试站点很早就在这个测试下崩溃了。

添加 FlyingPress 后,测试站点顺利通过,平均响应时间为 39 毫秒。

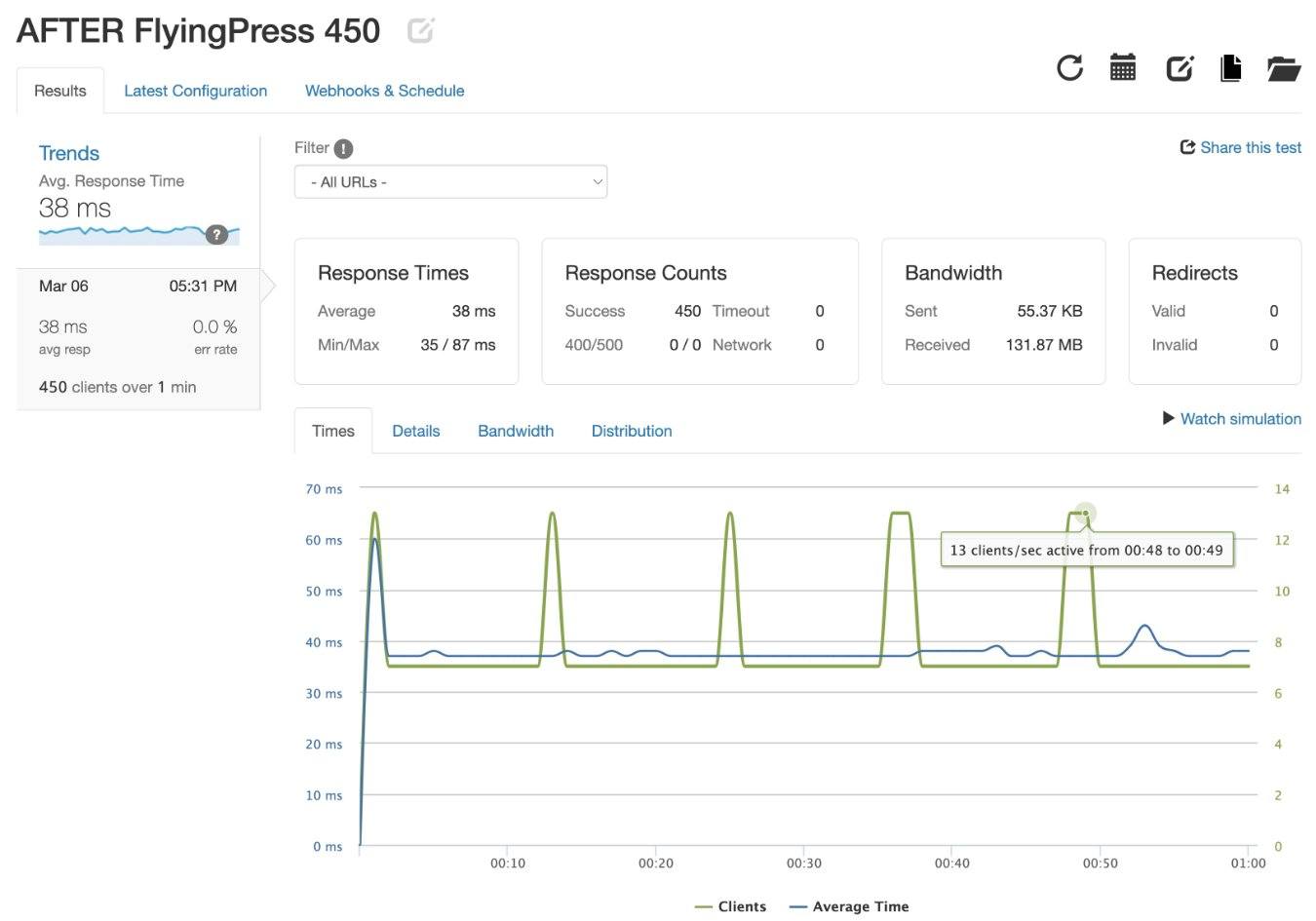
450 次访问
没有FlyingPress,我的测试站点在测试的很早的时候也在这个测试下崩溃了。

添加 FlyingPress 后,测试站点再次能够顺利通过测试,平均响应时间为 38 毫秒(与其他测试类似)。

如何使用 FlyingPress + 查看功能和界面
我真正喜欢 FlyingPress 的一件事是它设计精良且易于使用。
虽然它进行了大量高级性能优化,但界面使事情变得非常简单。
在本节中,我想快速带您了解 FlyingPress 的各种功能以及如何使用 FlyingPress 来加速您的 WordPress 网站。
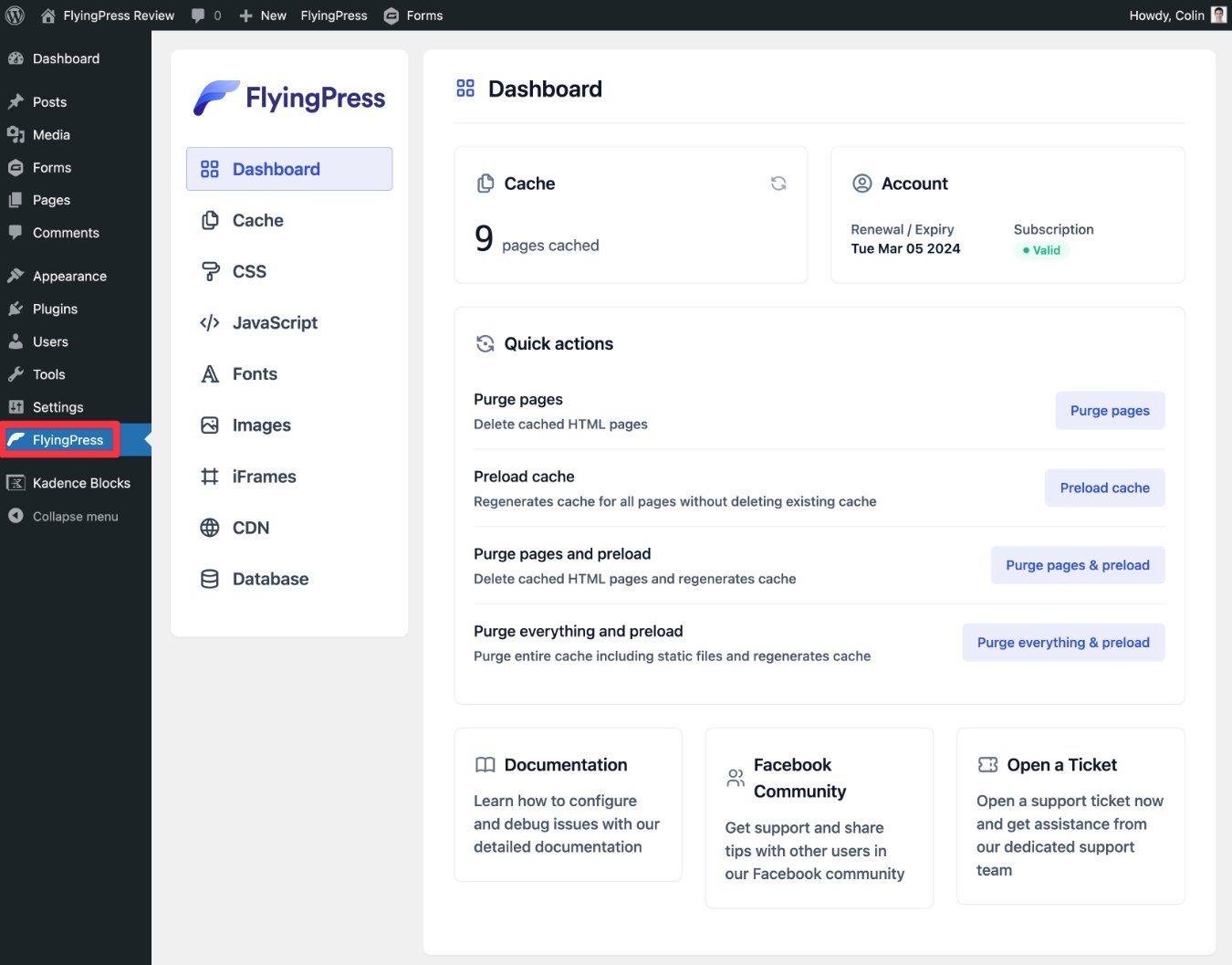
主仪表板
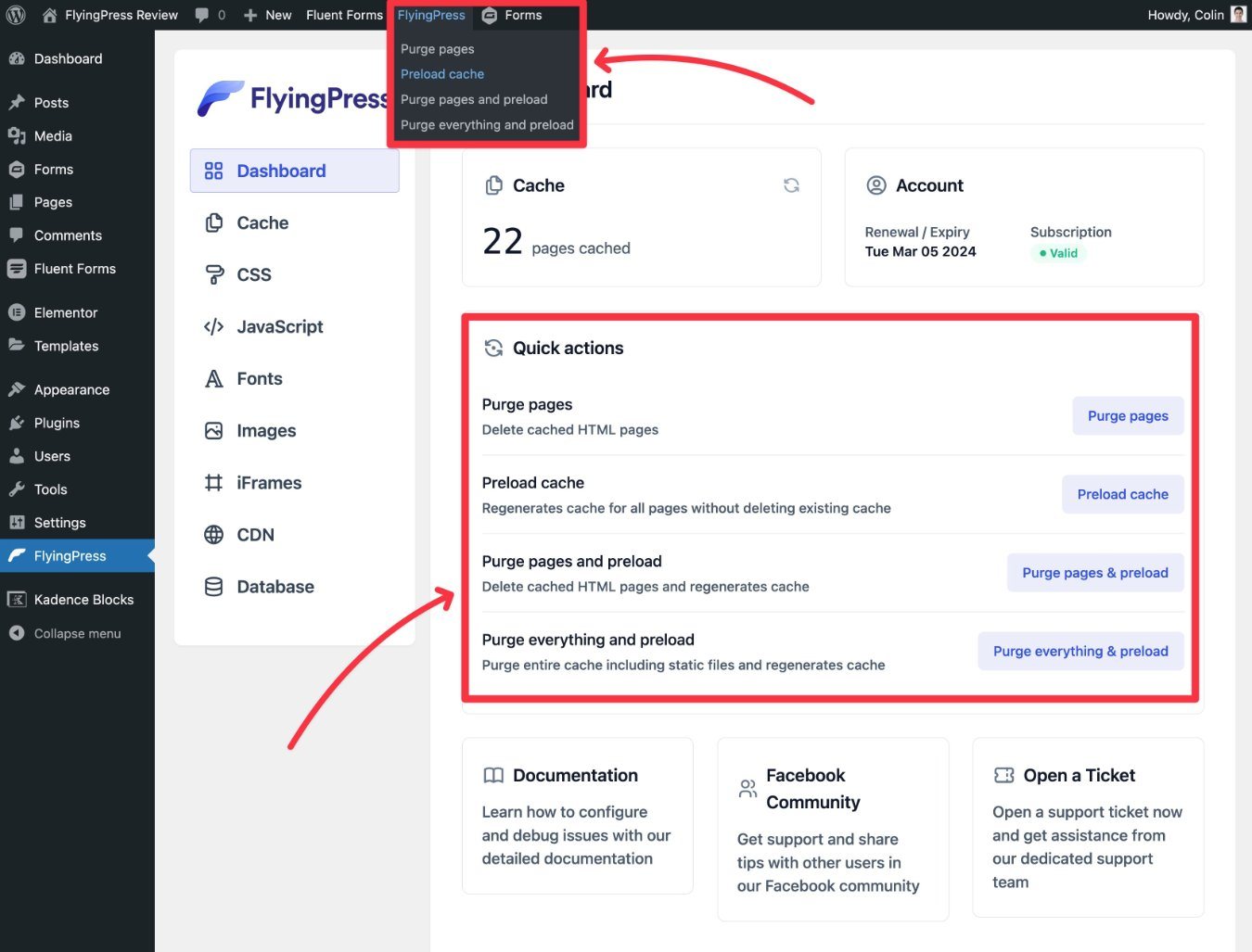
当您转到 WordPress 仪表板中的FlyingPress选项卡时,主仪表板会为您提供一些快速操作来清除和/或预加载缓存。
您还将在侧边栏中获得八个选项以访问关键配置选项:
- 缓存
- CSS
- JavaScript
- 字体
- 图片
- iFrame
- 内容分发网络
- 数据库

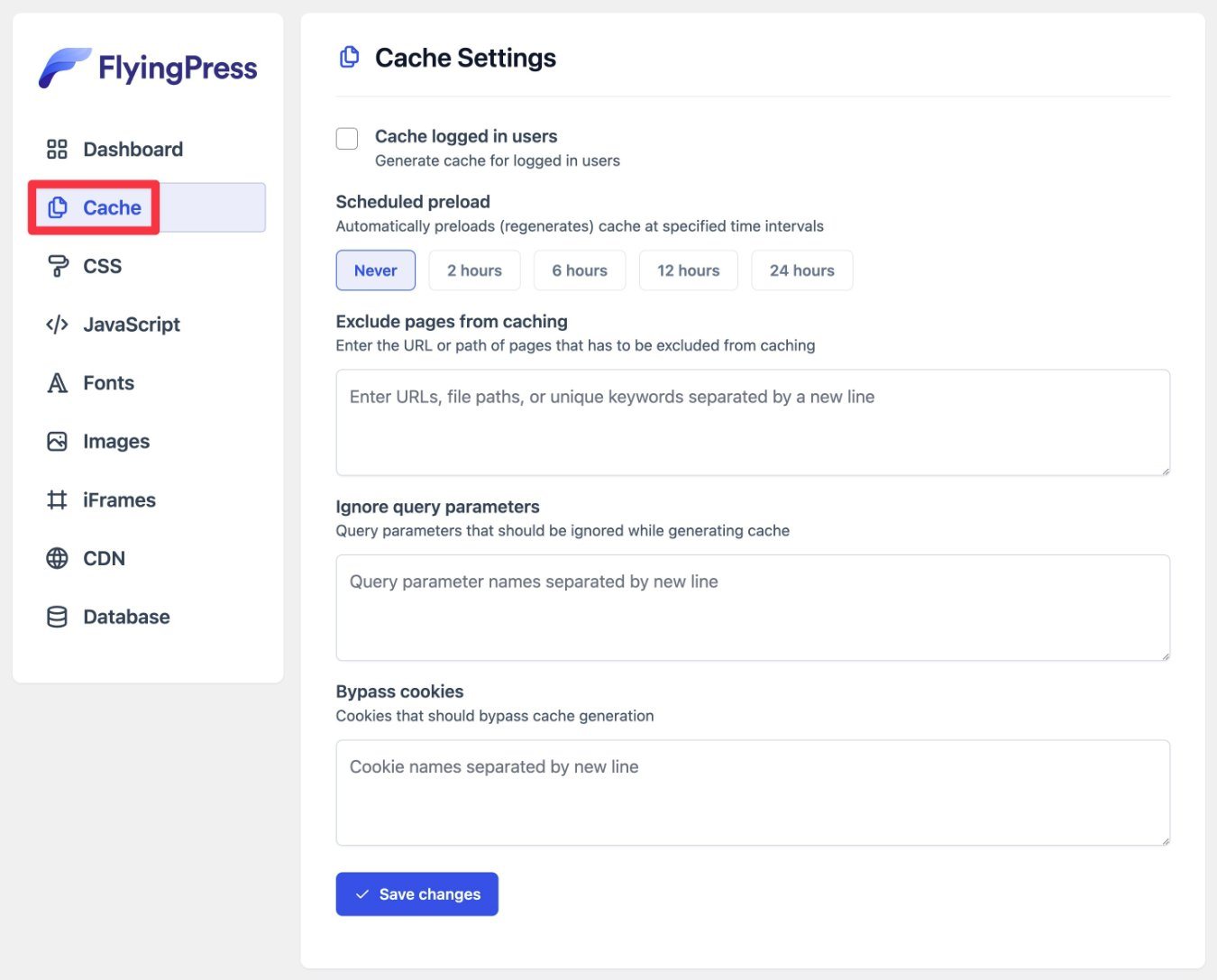
缓存选项卡
“缓存”选项卡可让您在站点上配置页面缓存。 您可以设置自动缓存预加载并设置规则以从页面缓存中排除某些用户/内容。

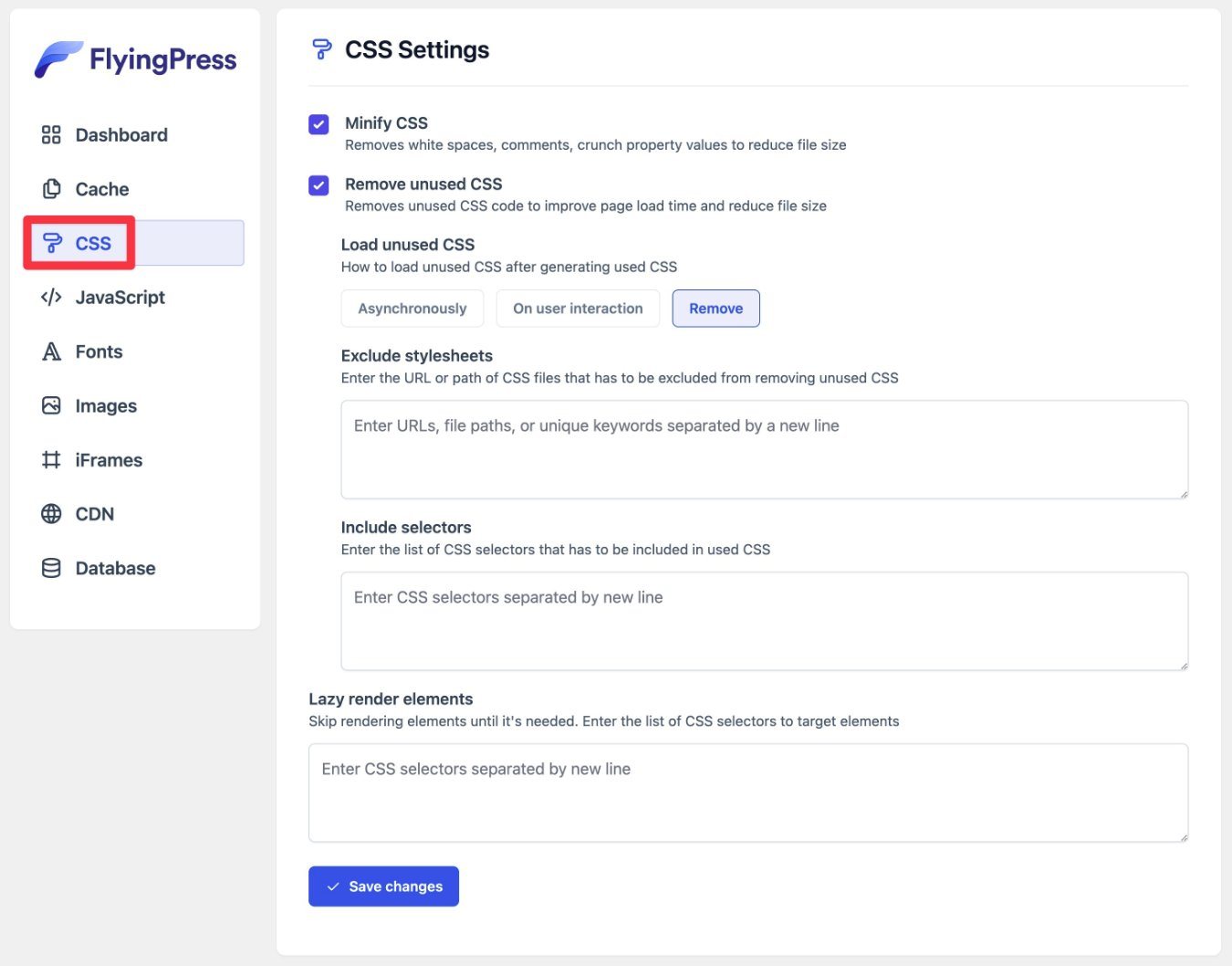
CSS 选项卡
CSS选项卡可帮助您优化网站的 CSS。 这里最有用的功能是删除未使用的 CSS选项,它允许您通过使用 FlyingPress 的服务器处理每个页面来逐页自动删除未使用的 CSS。
您还可以选择完全删除未使用的 CSS 或异步加载/在用户交互时加载。
我建议从Remove开始。 但是,如果您发现问题,可以将其切换为其他选项之一。
如果您不希望 FlyingPress 接触该 CSS,您也可以手动从该功能中排除某些样式表或选择器。

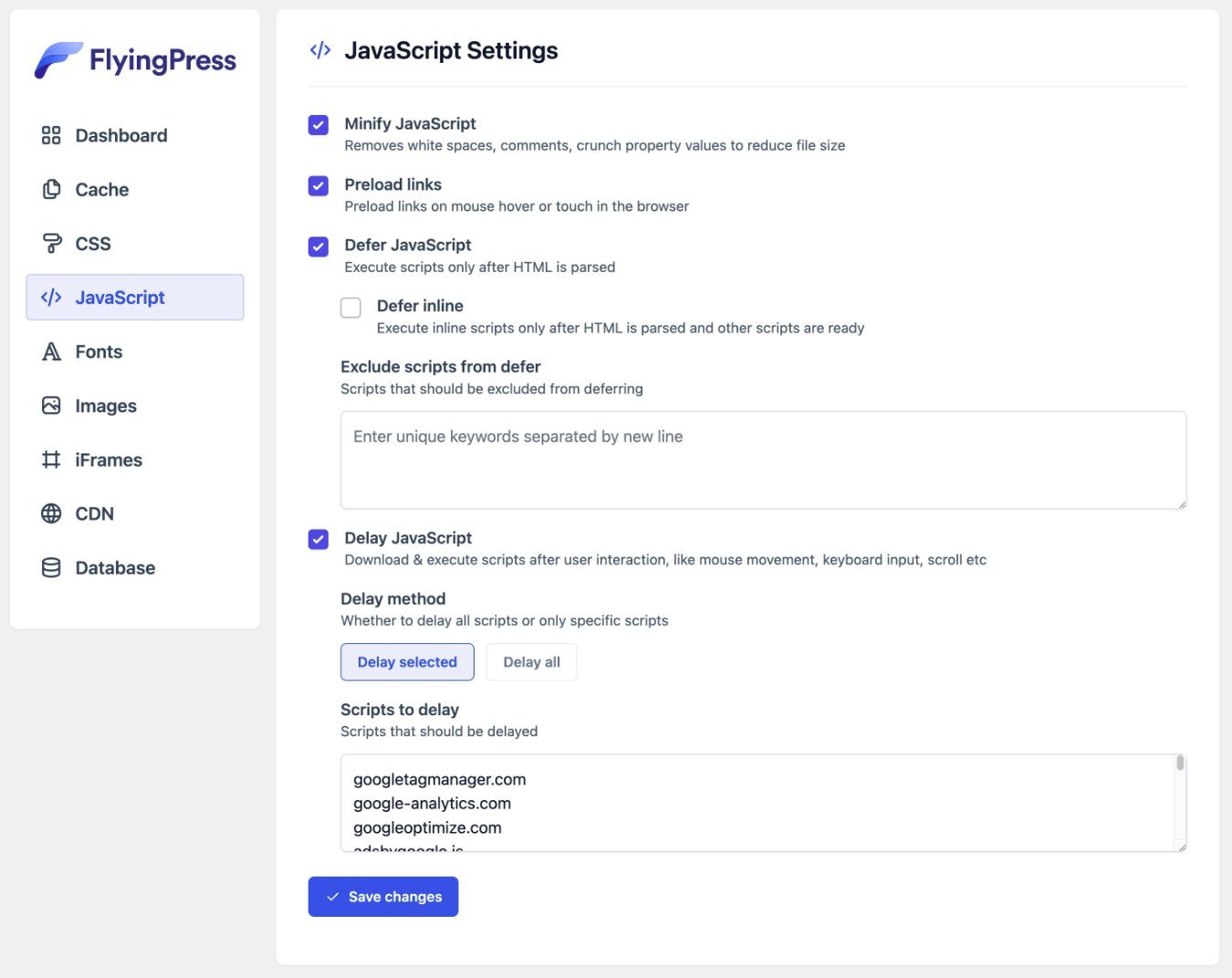
JavaScript 选项卡
JavaScript选项卡可帮助您优化站点的 JavaScript 代码。
这里有两个很大的特点:
- 延迟 JavaScript – 等待浏览器解析 HTML 后再加载脚本,这样可以避免阻塞其他重要元素(例如图像和文本)的加载。
- 延迟 JavaScript – 等待加载部分/所有脚本,直到用户与页面交互(例如滚动、鼠标单击等)。 这可以大大改进 Core Web Vitals,但您可能希望排除某些脚本以避免破坏您网站上的关键功能。
对于延迟 JavaScript,您可以从两个不同的选项中进行选择:
- 仅延迟您输入的特定脚本
- 延迟您输入的特定脚本的所有脚本摘录以排除

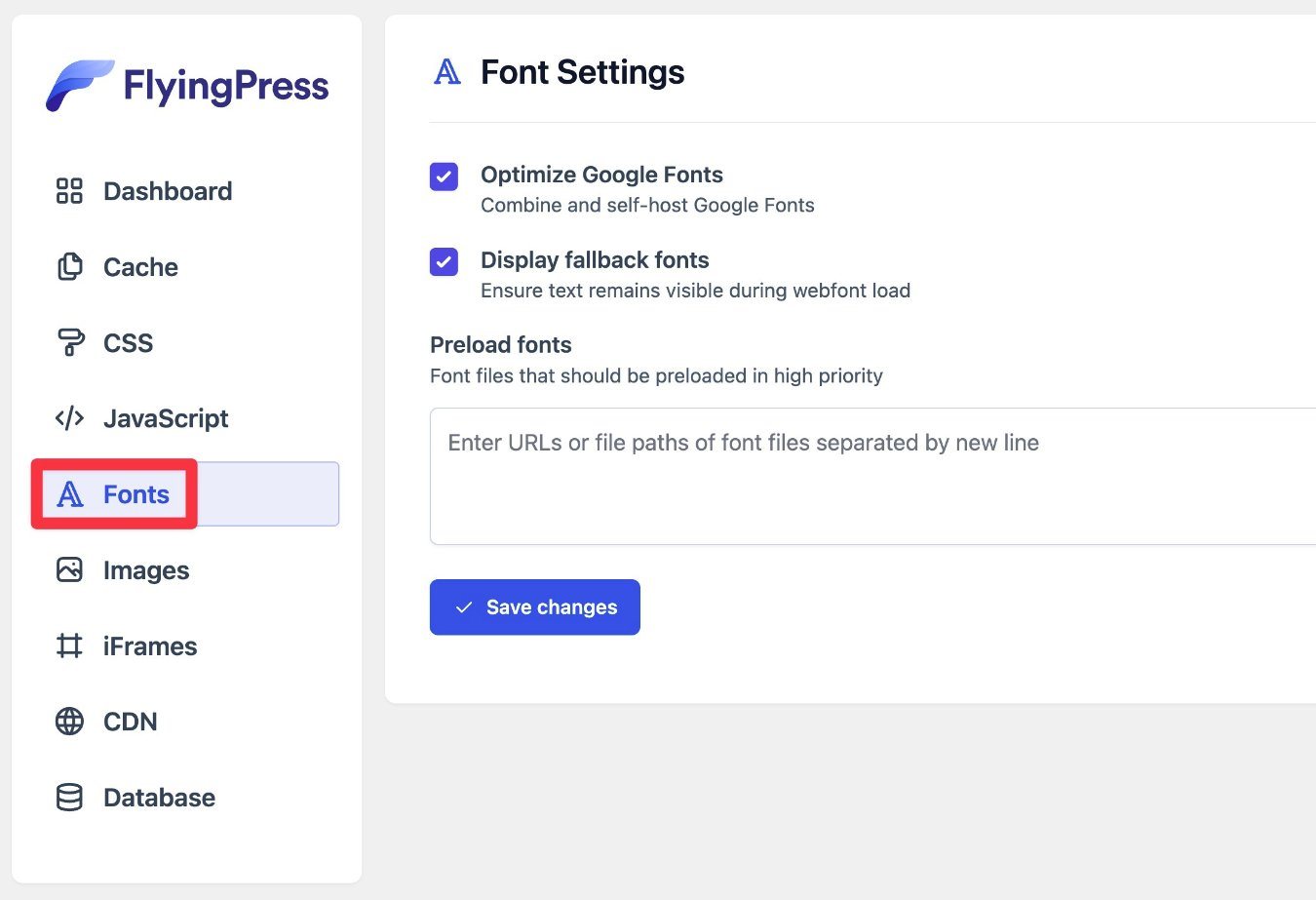
字体选项卡
“字体”选项卡可让您优化网站上的字体,包括在您自己的服务器上自行托管 Google 字体的能力。 除了有助于提高性能,这还可以帮助您遵守 GDPR。
您还可以预加载字体,这可以帮助您进一步缩短 Largest Contentful Paint 时间,并避免因无样式文本闪现 (FOUT) 或不可见文本闪现 (FOIT) 而导致的布局偏移。

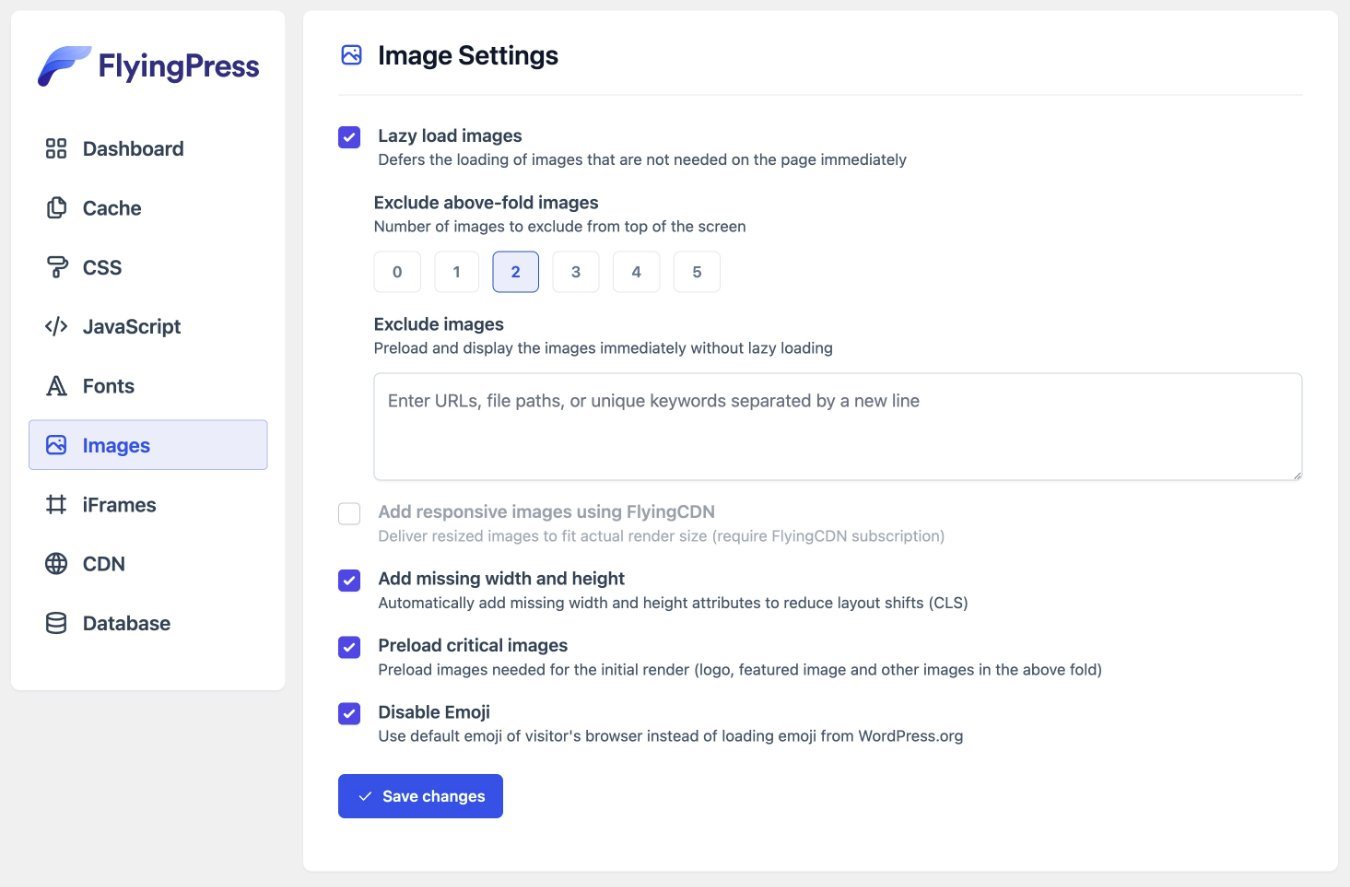
图像选项卡
图片选项卡可让您优化图片在网站上的加载方式。 FlyingPress 在核心插件中不包括压缩/调整大小(尽管您可以使用 FlyingCDN 插件优化图像),但它确实包括一些有用的功能。
最值得注意的是,它能够从延迟加载中排除首屏图像,这对于优化您网站的 Largest Contentful Paint 时间非常重要。 事实上,“Largest Contentful Paint image was lazily loaded”是 PageSpeed Insights 中的一个警告,但许多其他插件并没有为您提供执行此操作的工具。
您还可以添加缺少的高度和宽度属性,这有助于避免布局偏移并提高您的累积布局偏移 (CLS) 分数。

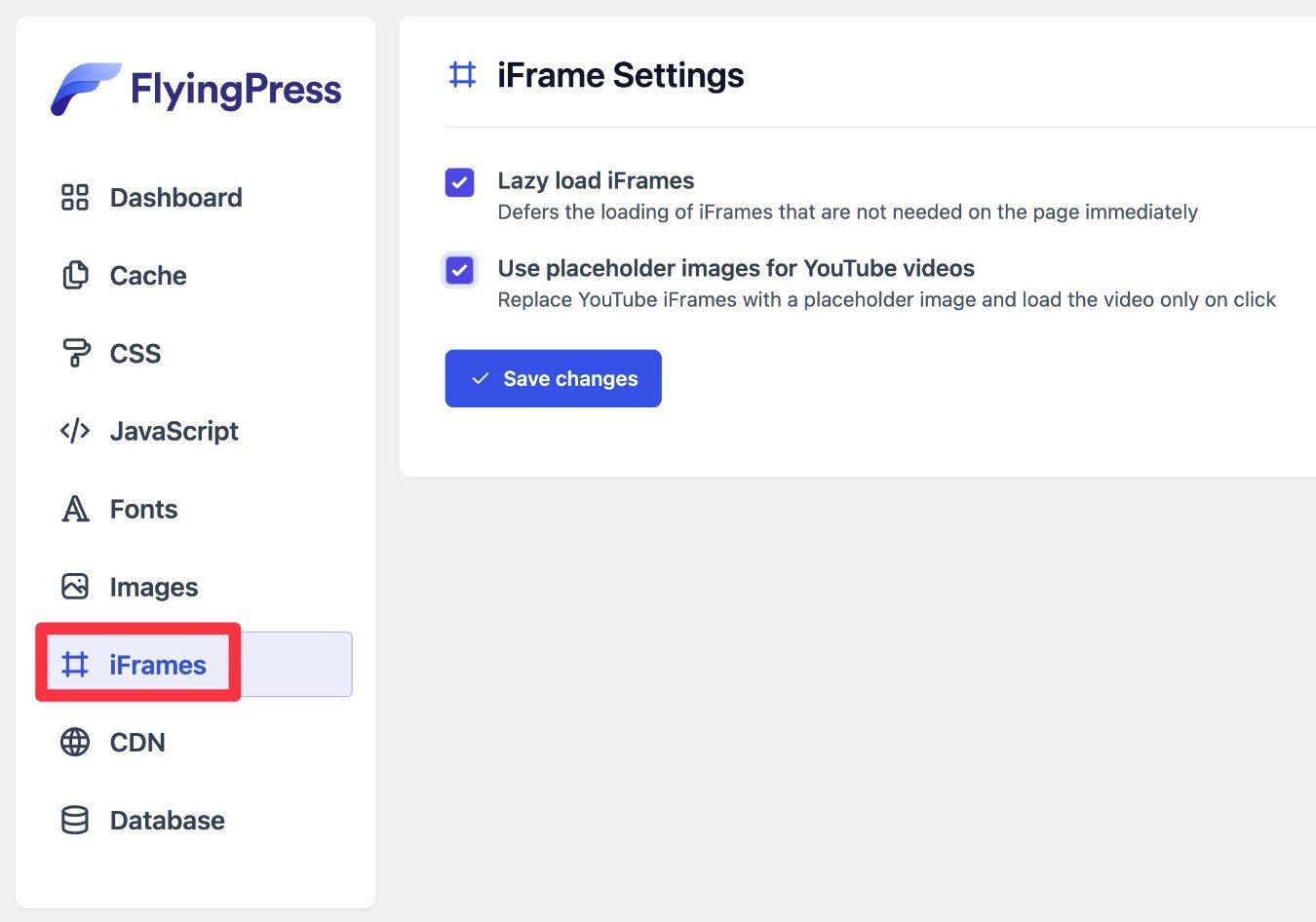
iFrame 选项卡
iFrame选项卡可让您延迟加载 iframe 并用静态占位符图像替换 YouTube 视频,直到有人点击播放视频为止。

一个独特的细节是 FlyingPress 甚至会为您自行托管占位符图像,这样您就可以避免像其他具有此功能的插件那样添加另一个 DNS 查找。

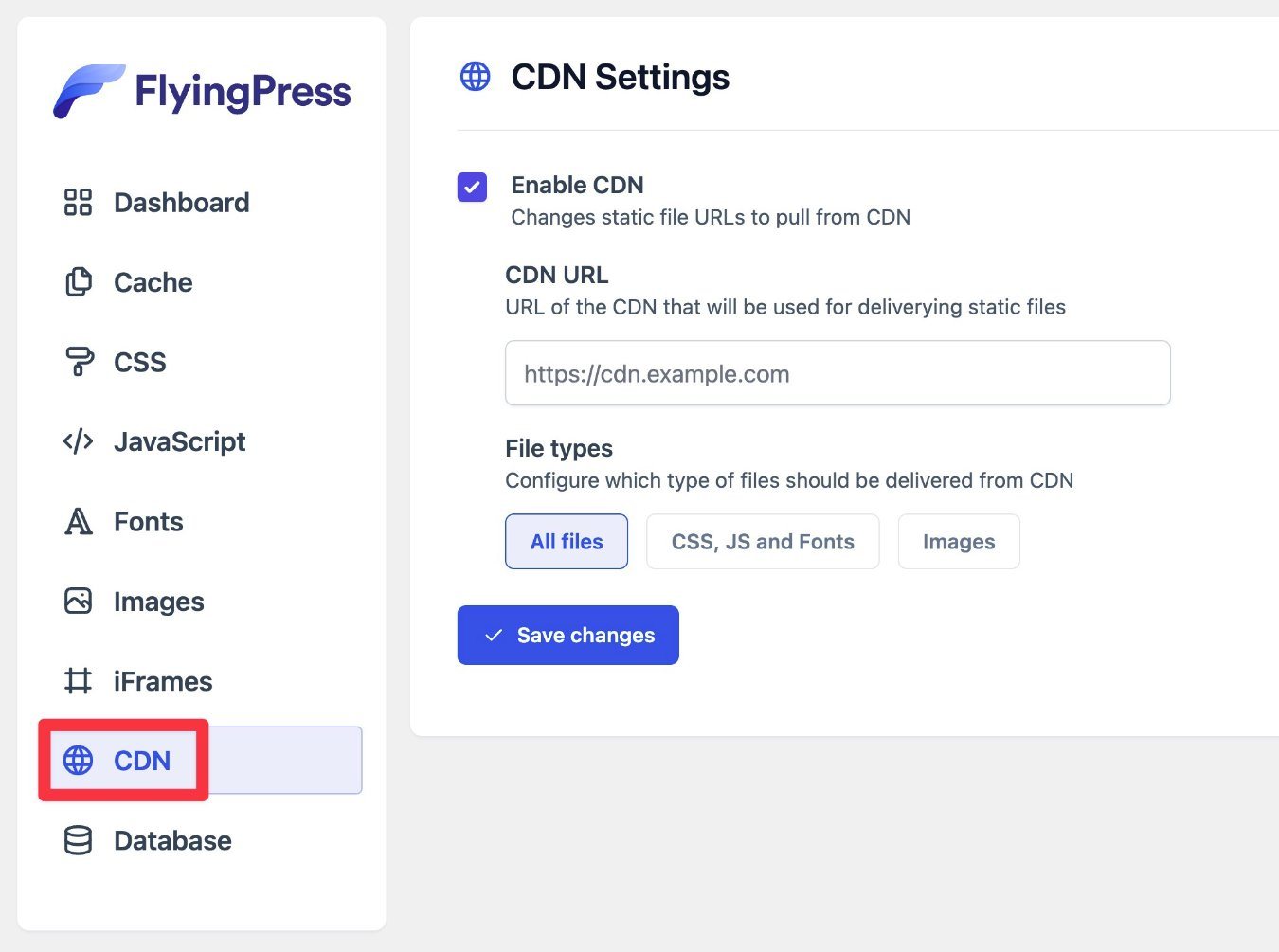
CDN标签
CDN选项卡可让您将站点连接到任何内容交付网络——包括 FlyingCDN或其他 CDN。
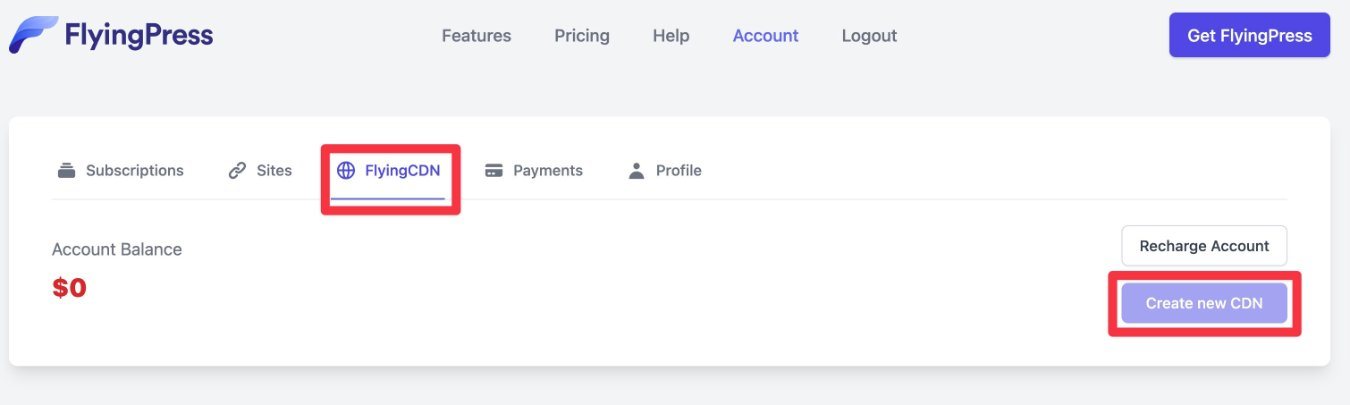
如果你想使用 FlyingCDN,你首先需要从 FlyingPress 网站创建一个新的 CDN:

然后,您可以将 CDN URL 添加到插件的设置中,并选择要通过 CDN 加载的资产。
如果您使用的是第三方 CDN(例如 KeyCDN 或 Bunny),您只需添加该 CDN 的 URL。

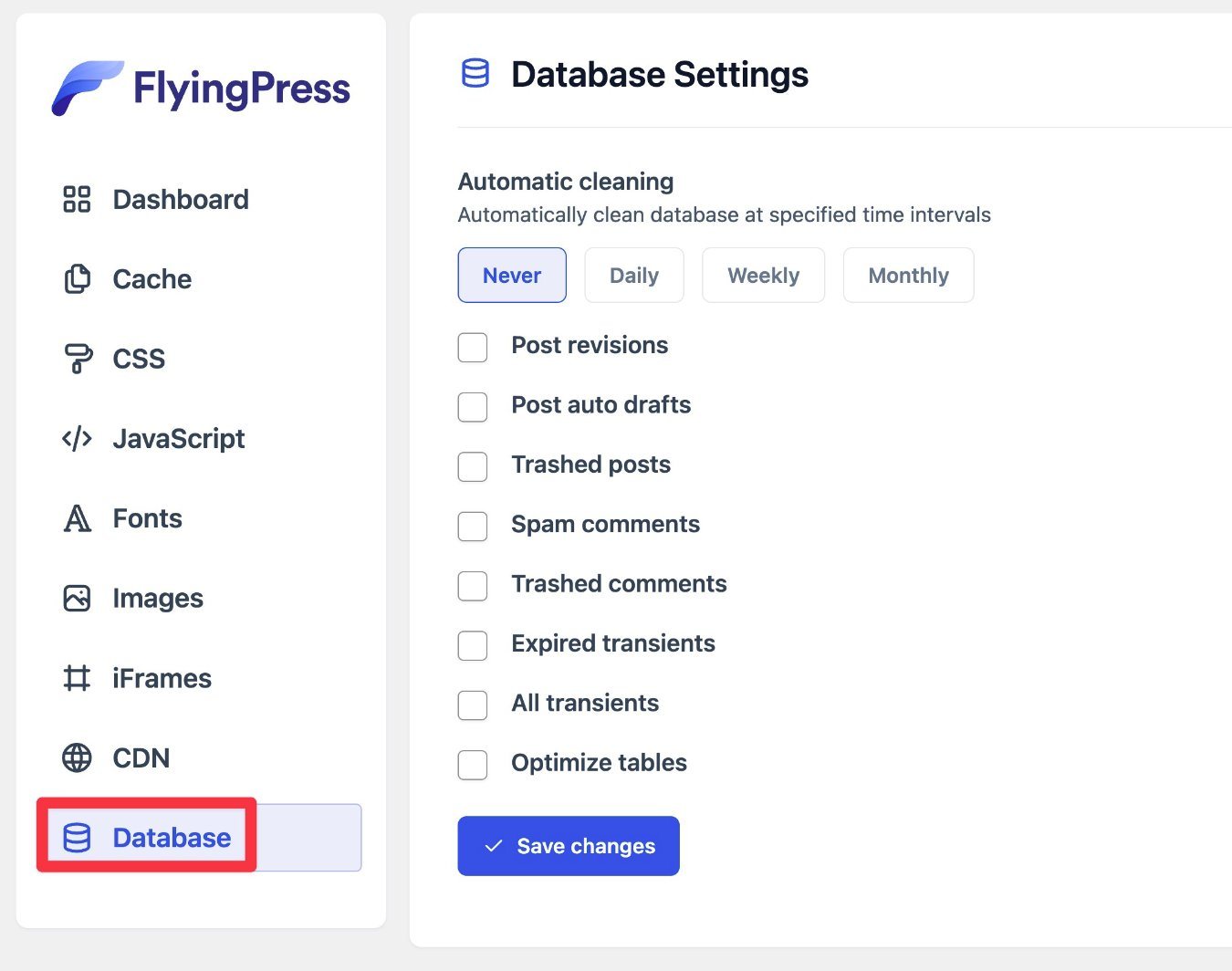
数据库选项卡
“数据库”选项卡可让您清除网站的垃圾数据库,例如修订后的帖子、已删除的帖子、过期的瞬变等。
它还可以让您优化数据库表。
您可以手动运行清洁器,也可以安排它按特定计划自动运行。
注意——虽然清理器不会造成任何问题,但我仍然建议在运行网站之前备份您的网站。 事实上,我建议您在使用任何工具更改站点数据库时都这样做。

这就是使用 FlyingPress 的原因! 正如我提到的,它很容易设置。 如果您遇到问题,所有功能都记录在 FlyingPress 文档中。
如何清除和/或预加载 FlyingPress 缓存
FlyingPress 为您提供了几种不同的方式来清除和/或预加载缓存。
首先,如果你想清除站点范围的缓存,你会在 WordPress 工具栏上获得一个选项,以及在主 FlyingPress 仪表板页面中的一个选项。

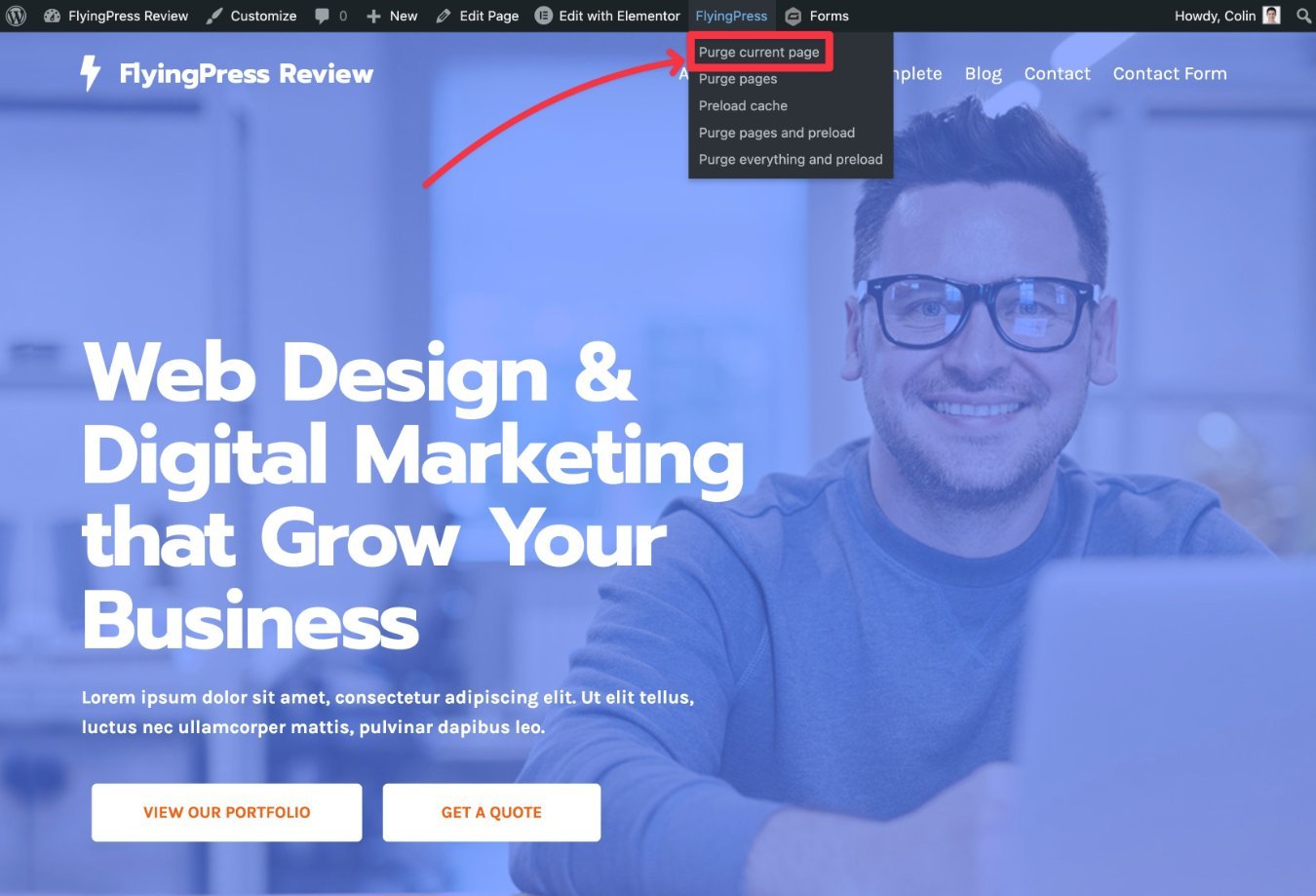
如果您想清除单个内容的缓存,您可以在站点的前端打开该内容。 当您展开 WordPress 工具栏上的FlyingPress菜单时,您将获得一个新选项来清除该页面的缓存。

FlyingPress 定价
FlyingPress 仅提供高级版本,但 FlyingPress 开发人员确实提供了几个有用的免费性能插件。
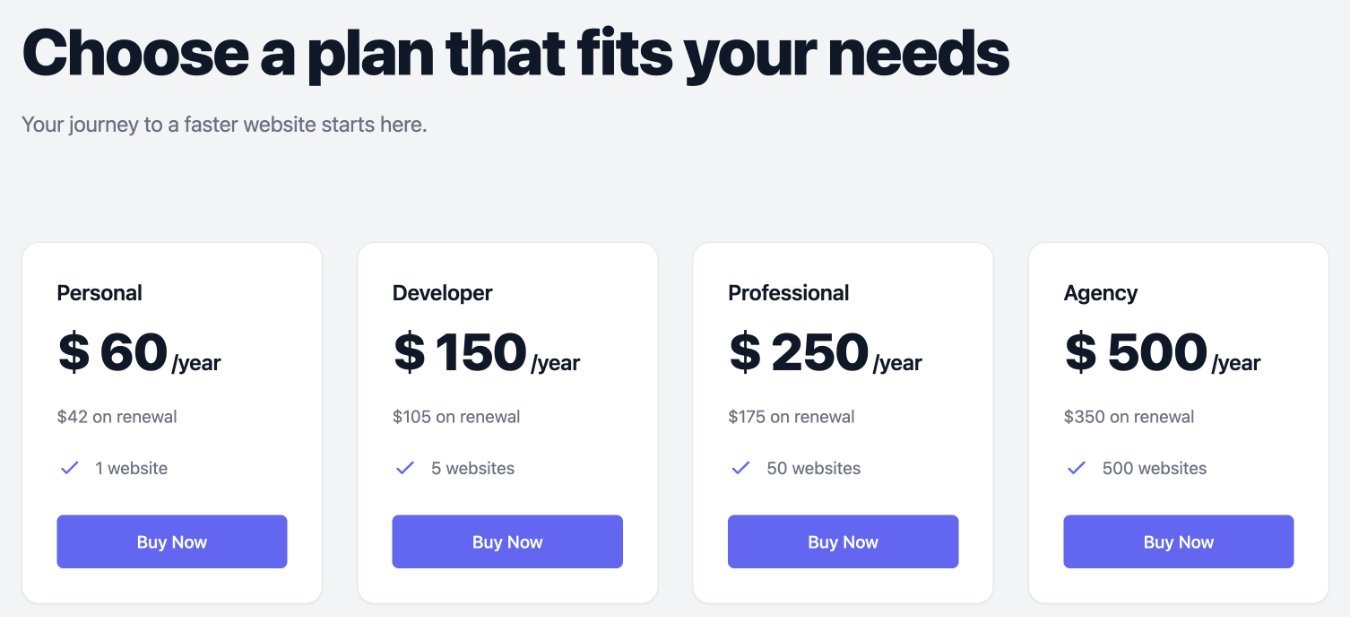
有四种不同的 FlyingPress 定价计划——唯一的区别是您可以激活插件的站点数量:
- 一个站点(个人) – 60 美元
- 五个站点(开发人员) ——150 美元
- 50 个站点(专业版) – 250 美元
- 500 个站点(代理机构) – 500 美元
所有这些价格都是针对一年的支持和更新。 如果您想在第一年后继续获得支持和更新,则需要续订您的许可证。

但是,FlyingPress 的好处之一是您可以在续订许可证时获得 30% 的折扣。 以下是续订价格(第一年后):
- 一个站点(个人) – 42 美元
- 五个站点(开发人员) ——105 美元
- 50 个站点(专业版) – 175 美元
- 500 个站点(代理机构) – 350 美元
我建议从您认为需要的最小计划开始。 如果您将来需要更大的许可证,您可以升级并且只需支付两个计划之间的差额。
没有免费试用选项,但开发商提供 14 天退款保证。
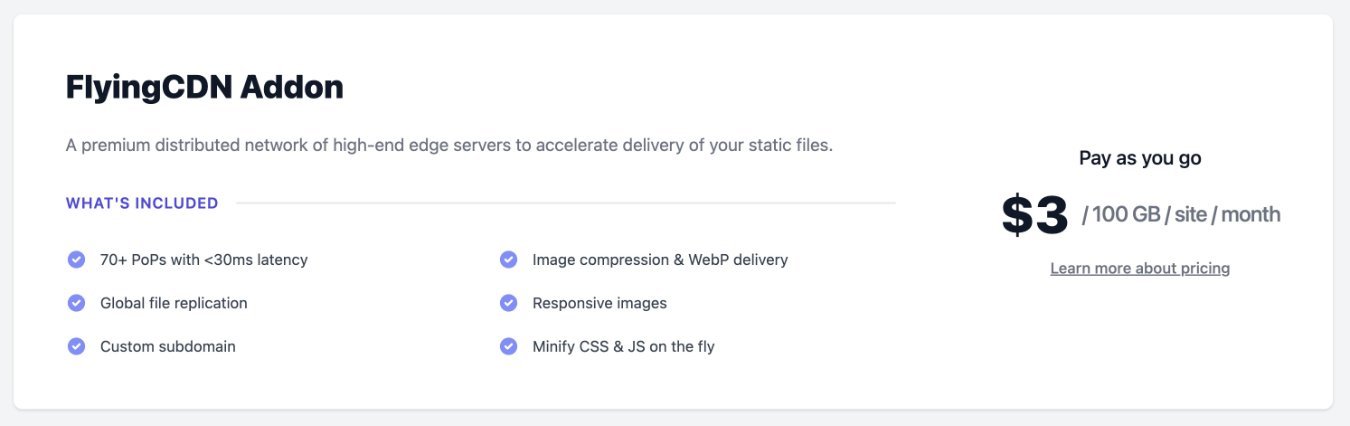
FlyingCDN 插件
以上价格适用于 FlyingPress 插件。
如果您想使用 FlyingCDN 插件来加快全球加载时间,则需要额外付费。
您需要为每个站点每月每 100 GB 支付 3 美元。 因此,如果您的站点为这些静态文件使用 300 GB 的带宽,您需要支付 9 美元。

同样——使用 CDN 是 100% 可选的——如果你不想要它,你不会被迫为此付费。
FlyingPress vs WP Rocket vs Perfmatters
为了给我们的 FlyingPress 评论提供一些背景信息,让我们将 FlyingPress 与其他一些流行的 WordPress 性能插件进行比较。
FlyingPress vs WP 火箭

FlyingPress 和 WP Rocket 的相似之处在于都旨在成为提供全方位服务的性能工具。
WP Rocket 也是一个出色的性能插件,它提供了许多与 FlyingPress 相同的功能。 WP Rocket 还提供了一个非常适合初学者的界面。 同样,这就像 FlyingPress。
两者之间有一些较小的功能差异,但是......
FlyingPress 优势/独特之处:
- 更灵活地处理未使用的 CSS,例如加载它异步或用户交互。
- 如果您使用 FlyingCDN,则进行实时图像优化。 WP Rocket 的 CDN 服务只提供静态图像——它不提供实时优化。
- 自托管 Google 字体的选项。 WP Rocket 可以合并 Google Fonts 请求,但它不会自行托管它们。
- 使用 CSS 选择器延迟渲染自定义元素的选项。
- 可以选择将一定数量的首屏图像排除在延迟加载之外。
WP Rocket 优势/独特之处:
- WP Rocket 的 CDN 以固定价格提供无限带宽,而 FlyingCDN 按 GB 收费(尽管存在“合理使用”限制)。
- 心跳 API 控制。
就 WP Rocket 与 FlyingPress 定价而言,两者对于少量站点的定价非常相似。 例如,在单个站点上使用两者的费用都是 60 美元。
但是,WP Rocket 对于大量使用(超过 50 个站点)来说更便宜,并且提供无限制的许可计划,而 FlyingPress 则没有。
排除定价,我认为 FlyingPress 略有优势,但我很乐意推荐它们。
FlyingPress 与 Perfmatters

Perfmatters 是另一个非常优质的性能插件,但它与 FlyingPress 略有不同,两者提供的功能集略有不同。
例如,FlyingPress 包含缓存,而 Perfmatters 则没有。
Perfmatters 还包括许多 FlyingPress 未涵盖的较小的性能调整,例如用于在单个页面上加载/卸载脚本的脚本管理器、自托管 Google Analytics 的选项等等。
两者之间肯定有一些功能重叠。 但我实际上认为您可以同时使用 FlyingPress 和 Perfmatters 获益,所以这绝对不应该是一个非此即彼的决定。
FlyingPress 的优点和缺点
为了回顾我们在 FlyingPress 评论中所涵盖的内容,让我们回顾一下一些利弊……
FlyingPress 优点
- 在提高性能方面非常有效——最重要的是,FlyingPress 在加速您的网站并帮助它在规模下表现更好方面非常有效。
- 多合一功能集——在大多数情况下,我认为 FlyingPress 是您真正需要加速网站的唯一工具,尤其是当您将它与 FlyingCDN 配对时。
- 非常易于使用——尽管做了很多高级性能优化,FlyingPress 界面仍然非常简单易用。
- 有据可查 + 支持——所有功能都有详细的记录,如果您需要,FlyingPress 还会为您提供人工支持。
FlyingPress 缺点
- 如果您有很多站点,则比替代品更贵——FlyingPress 的前三个许可证的价格具有竞争力。 但是,如果您是一家需要用于 50 多个站点的工具的机构,WP Rocket 的无限站点价格为 299 美元,而 FlyingPress 的 500 美元为 500 美元。
- 插件中没有图像优化 – 如果您不打算使用 FlyingCDN 服务(它在为您的网站提供图像时提供实时优化),FlyingPress 不包含任何调整/压缩图像的功能。 在这种情况下,您将需要一个单独的图像优化插件。
FlyingPress 评论常见问题解答
为了完成我们的 FlyingPress 评论,让我们来看看一些常见问题解答。
FlyingPress 提供了许多可以改善您网站的核心网络生命力的功能,尤其是最大的内容绘制和累积布局转换。 这包括许多工具来优化您网站上的 CSS 和 JavaScript 交付。
FlyingPress 确实提供页面缓存以及所有其他优化功能,从而无需使用单独的缓存插件。
FlyingPress 插件没有免费版本,但 FlyingPress 开发人员在 WordPress.org 上提供了几个有用的免费性能插件。 虽然这些免费插件无法取代 FlyingPress,但它们仍然是加速网站的宝贵工具。
FlyingPress 对所有许可证提供 30% 的续订折扣,这大大降低了第一年后的成本。
FlyingPress 的所有计划都提供 14 天退款保证,因此您在网站上试用该插件不会有任何风险。
FlyingPress 评论最后的想法:你应该使用它吗?
总的来说,我认为 FlyingPress 非常有效地为您提供了一种简单的方法来大幅改进您网站的加载时间和可扩展性。
界面设计精良,易于使用,功能完善,所有这些都对您网站的性能进行了有意义的改进。
访问 FlyingPress
然而,我对高性能插件的看法一直是这样的:
您不需要高级工具来创建一个快速的 WordPress 网站——有很多很棒的免费插件可以完成这项工作。
但是,免费方法有一些缺点:
- 不那么用户友好——大多数免费插件都比 FlyingPress 复杂得多。 这意味着你将有更大的学习曲线,特别是如果你不是一个非常技术性的人。
- 通常需要多个插件(复杂和兼容性问题) ——虽然 FlyingPress 在一个包中为您提供了您需要的所有功能,但您通常需要将多个免费插件配对在一起才能实现类似的功能。 这增加了复杂性并引入了潜在的兼容性问题。
- 没有一对一的支持——即使一开始就存在支持,也通常是通过社区支持论坛。 相比之下,FlyingPress 提供直接的工单支持。
基本上,当你为 FlyingPress 付费时,你可以以一种更直接、对初学者友好的方式加速你的网站。 另外,如果您遇到任何问题,您可以直接从开发人员那里获得支持。
值 60 美元吗? 这是给我的。 如果您认真对待您的网站并计划从中赚取收入,我认为它可能适合您。
但总的来说,这真的取决于你最看重的是什么。
您对 FlyingPress 或我们的 FlyingPress 评论还有任何疑问吗? 让我们在评论中知道!
