如何轻松地将真棒字体添加到您的 WordPress 主题
已发表: 2023-03-16您想将 Font Awesome 图标添加到您的 WordPress 网站吗?
Font Awesome 是一个流行的图标字体工具包,它提供了大量可缩放的矢量图标,它们可以像网络字体一样加载。 通过将 Font Awesome 添加到您的 WordPress 主题,您可以增强其外观和感觉、用户体验并提高您的 WordPress 网站速度。
在本教程中,我们将向您展示如何逐步将 Font Awesome 图标添加到 WordPress。
什么是 Font Awesome 以及为什么要使用它?
根据 Font Awesome 网站的说法,它是“数百万设计师、开发人员和内容创作者使用的互联网图标库和工具包”。 简而言之,它们是您可以添加到网站的小图片,而不是数字或字母。
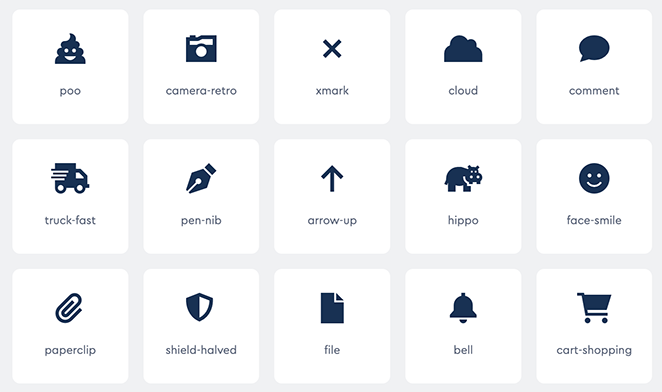
Font Awesome 库包含超过 7,000 个图标,涵盖各种类别,包括社交媒体图标、箭头、导航图标等。

一般来说,Font Awesome 和图标字体最好的地方之一是它们是可缩放的,这意味着您可以调整它们的大小而不会降低它们的质量。 由于它们是基于矢量的,因此它们可以快速高效地加载,从而使您的网站更快。
此外,Font Awesome 图标与大多数现代网络浏览器和设备兼容,确保您的网站看起来不错并且在所有平台上都能正常运行。
此外,这些图标非常容易自定义,让您可以轻松更改颜色、大小和其他属性以匹配您网站的设计和品牌。
话虽如此,让我们看看如何将 Font Awesome 添加到您的 WordPress 主题中。 您可以使用下面的快速链接立即跳转到您想要的方法。
- 可自定义的方法:使用 SeedProd 添加 Font Awesome
- 替代方法:使用 Font Awesome 插件
可自定义的方法:使用 SeedProd 添加 Font Awesome
我们将使用 SeedProd 作为第一种方法,因为它可以让您更自由地选择网站上可以使用字体图标的位置。

SeedProd 是市场上最好的拖放式 WordPress 页面构建器。 它不仅内置了 1400 多个 Font Awesome 图标,而且还带有一个图标框,您可以将其添加到任何页面,而无需编写 HTML 代码或 CSS 类。
使用 SeedProd,您可以创建自定义 WordPress 主题、登陆页面、页眉、页脚或侧边栏,并通过拖放在这些布局上的任何位置使用 Font Awesome 图标。
按照下面的简单步骤使用 SeedProd 将图标字体添加到 WordPress。
步骤 1. 安装并激活 SeedProd
您需要做的第一件事是在您的 WordPress 网站上安装并激活 SeedProd。 虽然有免费版的 SeedProd,但我们将在本指南中使用专业版,因为它包含图标框功能。
有关更多详细信息,您可以查看有关如何安装 WordPress 插件的初学者指南。
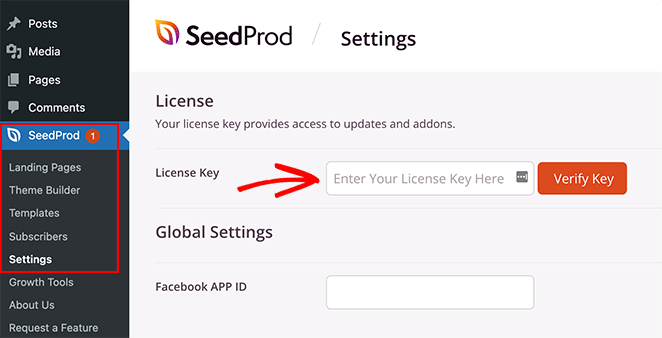
安装插件后,前往SeedProd » 设置并输入您的插件许可证密钥。

您可以在 SeedProd 网站的下载部分的帐户中找到您的许可证密钥。
粘贴您的许可证密钥后,单击验证密钥按钮。
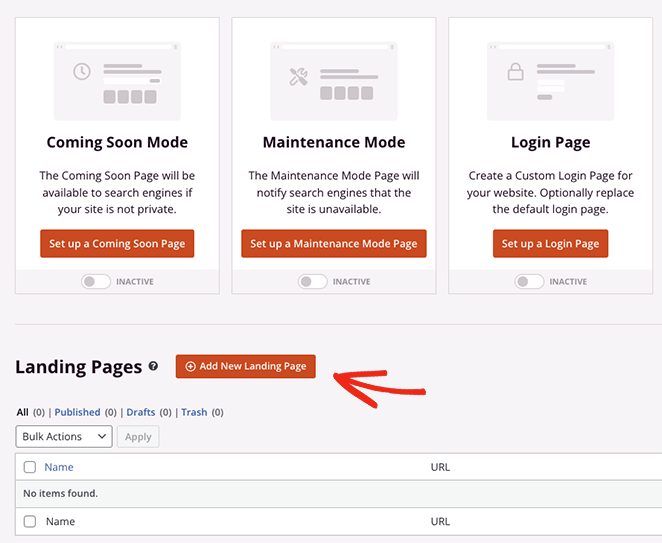
接下来,从您的 WordPress 管理员访问SeedProd » 页面,然后单击添加新登陆页面按钮。

第 2 步。选择预制模板
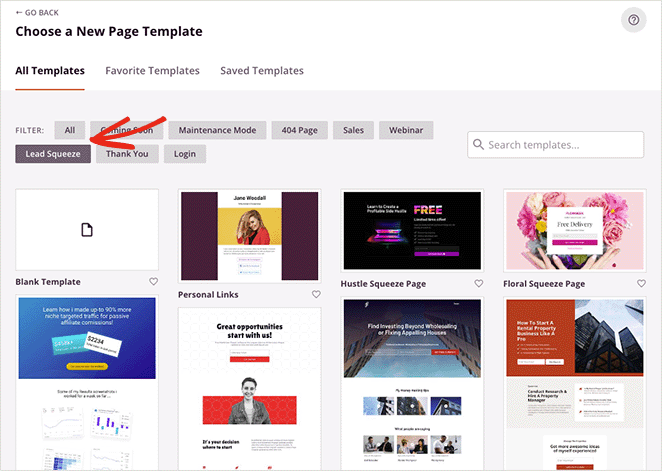
在下一个屏幕上,您可以选择一个模板作为页面的起点。 借助 180 多个专业设计的模板,您可以自定义任何设计以满足您网站的需求。

专业提示:您还可以使用 SeedProd 的主题构建器功能,使用相同的页面构建器功能从头开始制作自定义 WordPress 主题。
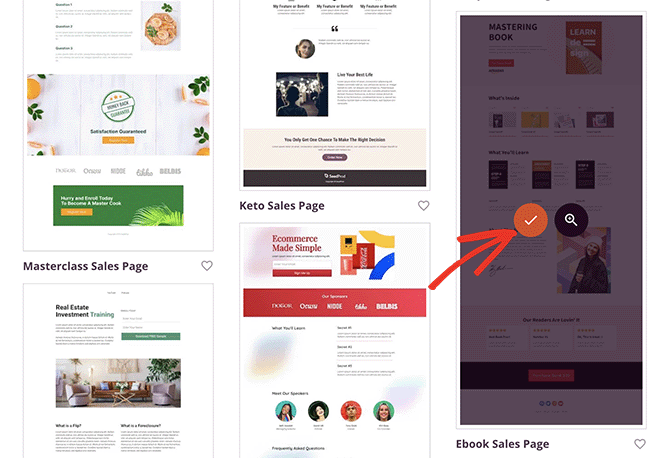
要选择模板,请将鼠标悬停在缩略图上,然后单击“复选标记”图标。

对于本教程,我们将使用电子书销售页面模板,但是,您可以使用任何您喜欢的设计。
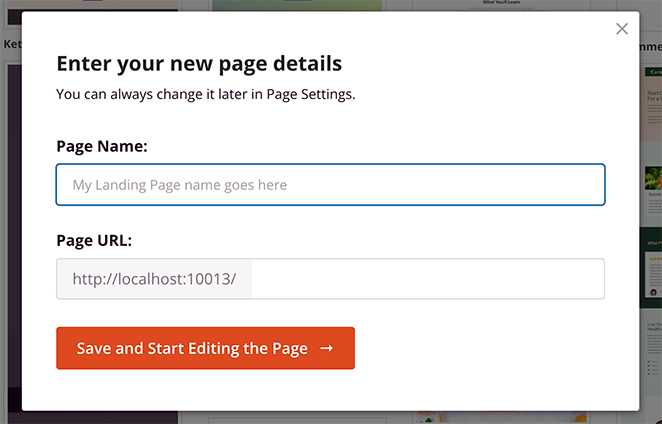
选择模板后,您可以为页面命名。 该插件会根据您输入的标题自动生成一个 URL,但您可以随时在设置页面中更改它。

当您对页面名称和 URL 感到满意时,请单击保存并开始编辑页面按钮。
单击该按钮后,您将前往 SeedProd 页面构建器,您可以在其中自定义您的设计。
步骤 3. 添加 Font Awesome 图标
SeedProd 的拖放式编辑器将在右侧显示页面的实时预览,在左侧显示多个块和设置。

从左侧菜单中,您可以将新的内容块拖到您的设计中,例如倒计时计时器、社交分享按钮、联系表单等。

要自定义您的模板已在使用的块,请单击它,您将在左侧边栏中看到其自定义设置。
例如,您可以更改块的内容和颜色、添加背景图像或更改配色方案和字体以更好地匹配您的品牌。

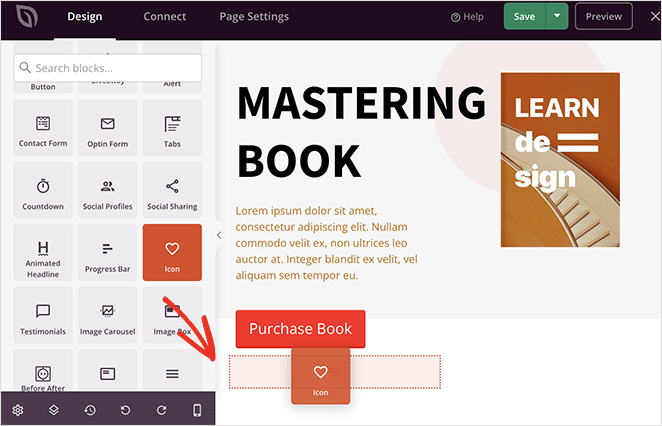
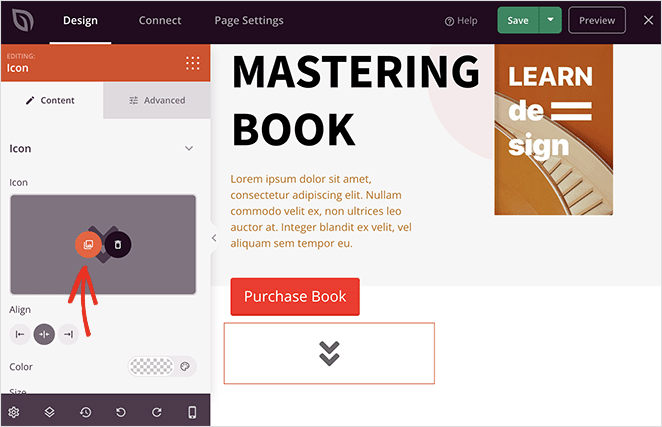
要将 Font Awesome 图标字体添加到您的页面,请在左侧栏中找到“图标”块并将其拖到您的设计中。

默认情况下,您会看到一个“箭头”图标,但您可以单击它以将其切换为更好的 Font Awesome 图标,以满足您的需要。

选择图标块后,转到设置面板,将鼠标悬停在“图标库”按钮上,然后单击它。

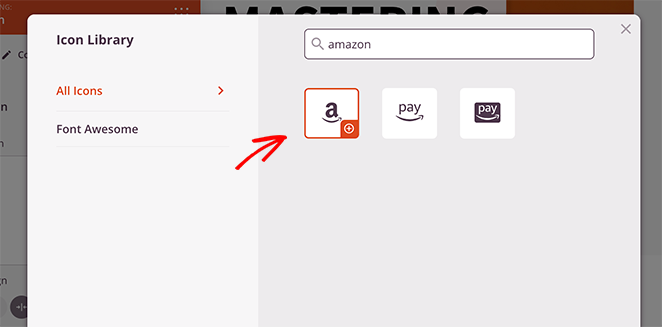
现在您将看到一个包含不同 Font Awesome 图标的库,您可以使用它们。 只需滚动浏览库或在搜索框中输入特定的图标名称,即可找到您需要的字体图标。

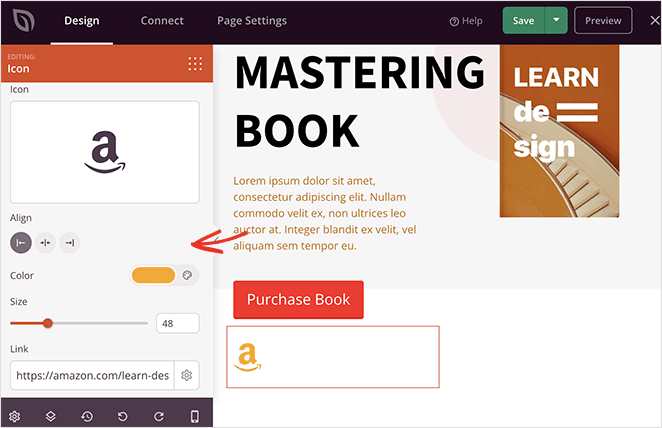
从那里单击它,SeedProd 会将其添加到您的布局中。
选择图标后,您可以自定义图标颜色、大小、对齐方式和链接。

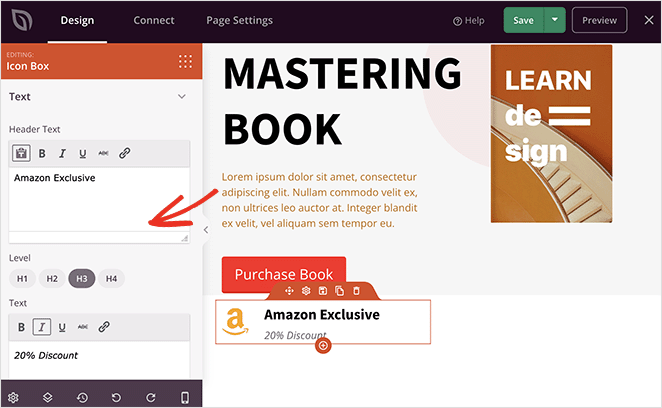
或者,您可以使用 SeedProd 的图标框来添加带有标题和描述的字体图标。 您可以像图标块一样自定义块,但还可以为访问者包含额外信息。

继续在您的页面上工作,直到您对所有内容的外观感到满意为止。
以下是使用 SeedProd 在 WordPress 主题中添加图标字体的其他一些方法:
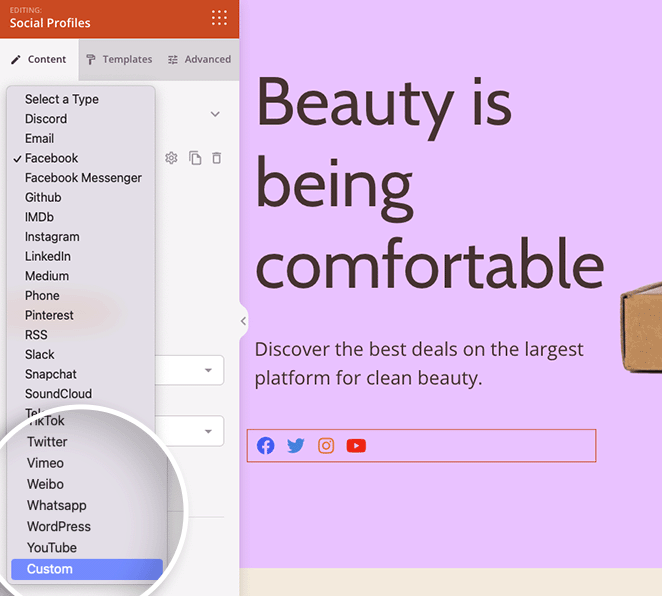
使用社交个人资料块将自定义社交媒体图标添加到您的网站。

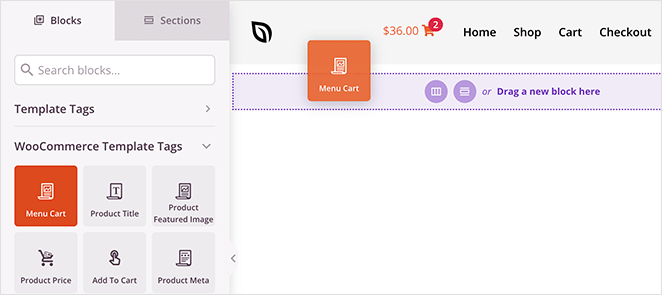
自定义您的标题并使用菜单购物车块将购物车菜单项添加到您的在线商店。

第 4 步。发布您的更改
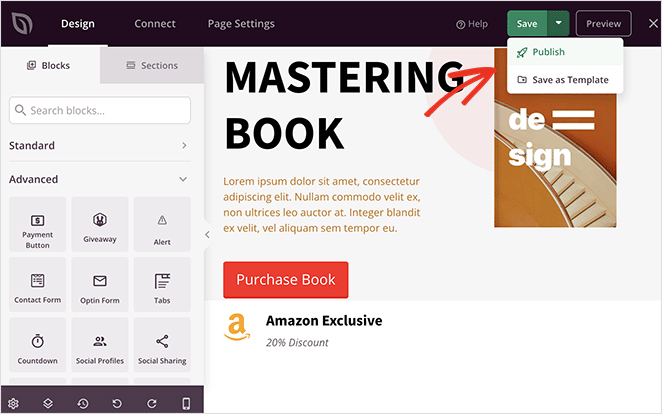
当您对页面感到满意时,单击页面构建器中的保存按钮,然后继续并选择“发布”以使您的页面在您的 WordPress 网站上生效。

从那里,您可以访问新页面以查看其外观。

替代方法:使用 Font Awesome 插件
另一种向您的网站添加图标字体的方法是使用 Font Awesome WordPress 插件。 使用此方法,您可以在帖子和页面中使用图标字体,但您将无法获得与第一种方法相同级别的控制和自定义。
也就是说,如果您想使用页面构建器插件以外的东西,这是一个很好的解决方案。
首先,从 WordPress 插件存储库下载最新版本的 Font Awesome 并在您的网站上激活它。
激活插件后,您可以创建或编辑任何帖子或页面,并使用简码 WordPress 块添加 Font Awesome 图标简码。
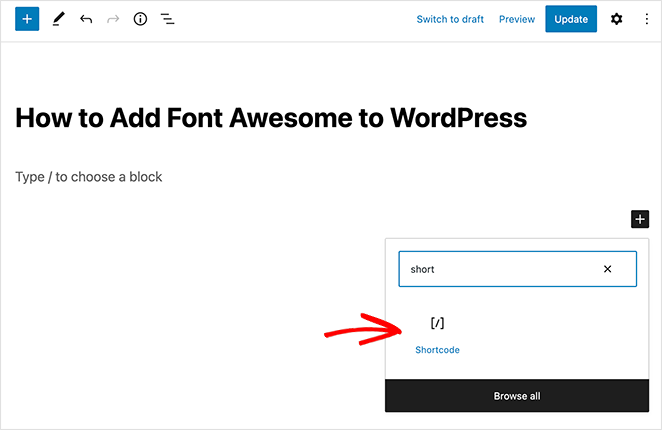
只需单击“+”图标并搜索“简码”,然后在块出现时单击它。

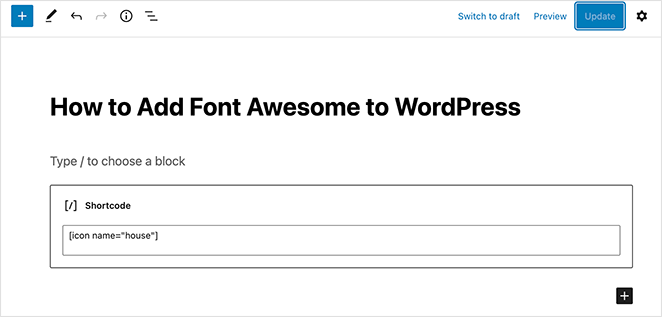
完成后,您可以通过复制并粘贴以下短代码片段来添加任何图标:
[icon name= "rocket"]
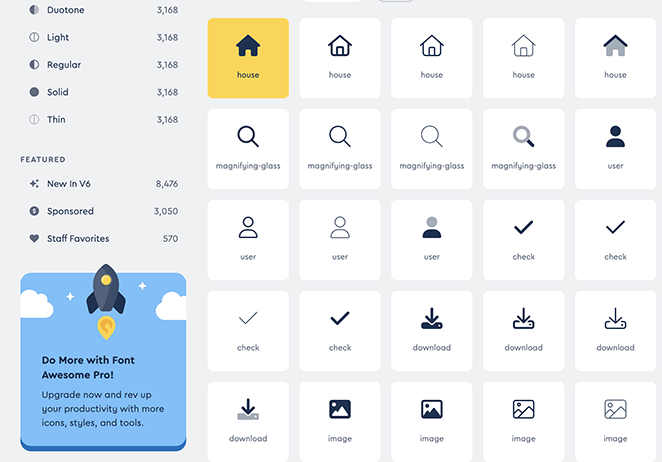
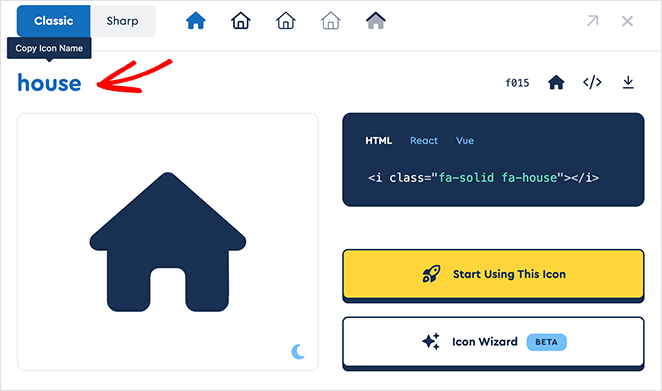
您需要做的就是将“火箭”替换为您要显示的图标的名称。 要获取图标名称,请访问 Font Awesome 网站的 CDN:fontawesome.com/icons 并单击您要使用的免费图标。

从那里,复制图标名称以将其保存到剪贴板。

现在您可以将名称粘贴到短代码块中,然后单击发布以使您的更改生效。

您现在可以访问您的帖子以查看正在运行的图标。

你有它!
我们希望本指南能帮助您了解如何快速轻松地在 WordPress 中添加 Font Awesome。 在开始之前,您可能还会喜欢本指南,了解如何在 WordPress 中编辑菜单以自定义菜单项。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有助于您发展业务的内容。