如何在访问 WordPress 网站之前强制登录访问者(无代码..)
已发表: 2023-01-09- 如何强制访问者在进入 WordPress 网站之前先登录
- 结论
无论您是开设课程、发布优质内容、创建私人博客还是仅限客户的门户,您都希望您的网站仅供您网站的成员访问。
强制访问者在查看页面之前登录是确保只有授权成员才能访问您网站的好方法。
WordPress 没有强制访问者登录的本机功能,但幸运的是,有一个插件可以帮助您做到这一点。 我们将向您展示如何使用该插件来实现强制登录。
如果插件无法在您的网站上运行,请尝试使用代码片段。 我们将向您展示如何手动将代码片段添加到您的 WordPress 网站,以帮助在访问您的网站之前实施强制登录。
让我们深入学习教程。
如何强制访问者在进入 WordPress 网站之前先登录
有两种方法可以强制访问者在访问您的任何页面之前先登录。 你可以
- 安装一个名为 Force Login 的插件或
- 手动将代码片段添加到您网站的主题
在本教程中,我们将引导您完成这两种方法。 在深入研究下面显示的任何方法之前,请确保备份您的网站。
众所周知,安装新插件或添加代码片段会导致网站崩溃。 如果发生这种情况,备份将成为您的安全网。 您可以使用备份副本立即启动并运行您的网站。 在继续本教程之前,备份整个网站。
方法 1:使用插件强制登录 WordPress
实现强制登录的专用插件并不多,在撰写本文时唯一可用的可用插件是 Kevin Vess 的强制登录。 这是一个免费插件,使用起来非常简单。
我们将向您展示在您的网站上使用该插件所需采取的确切步骤。
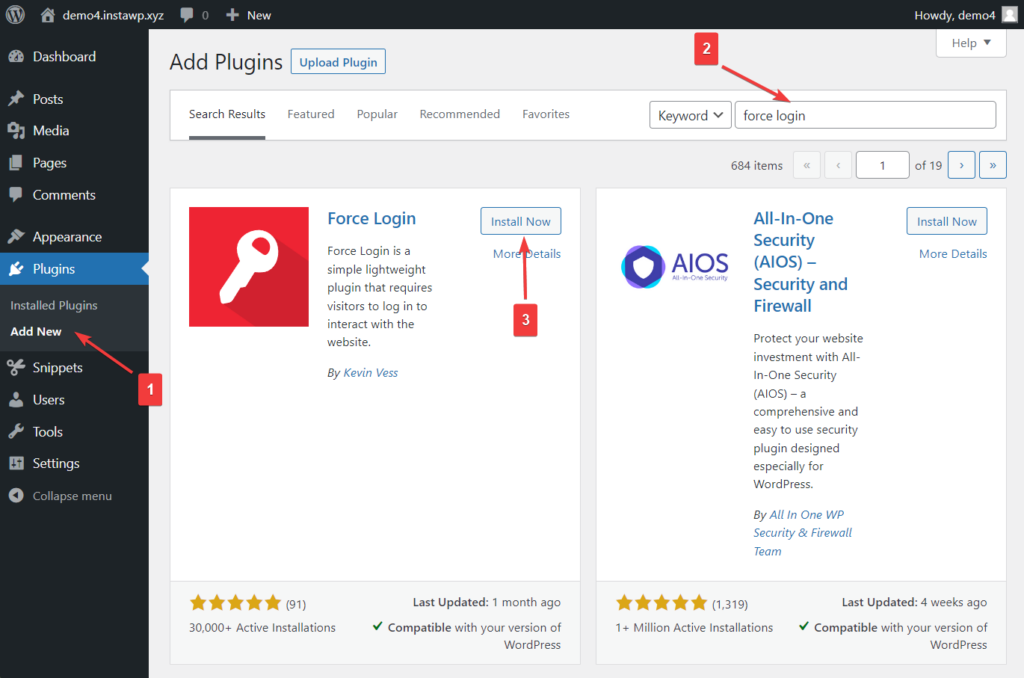
打开您的 WordPress 仪表板,然后从左侧菜单转到插件 > 添加新插件。
接下来,在搜索栏中查找强制登录。 当插件出现时,点击立即安装按钮,然后点击激活按钮。

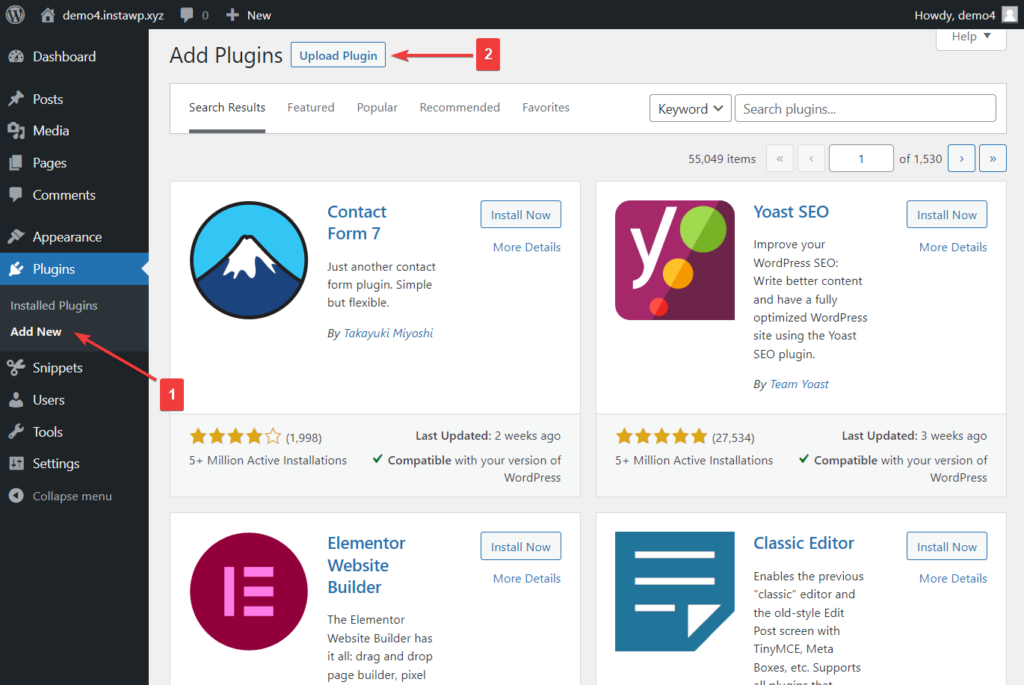
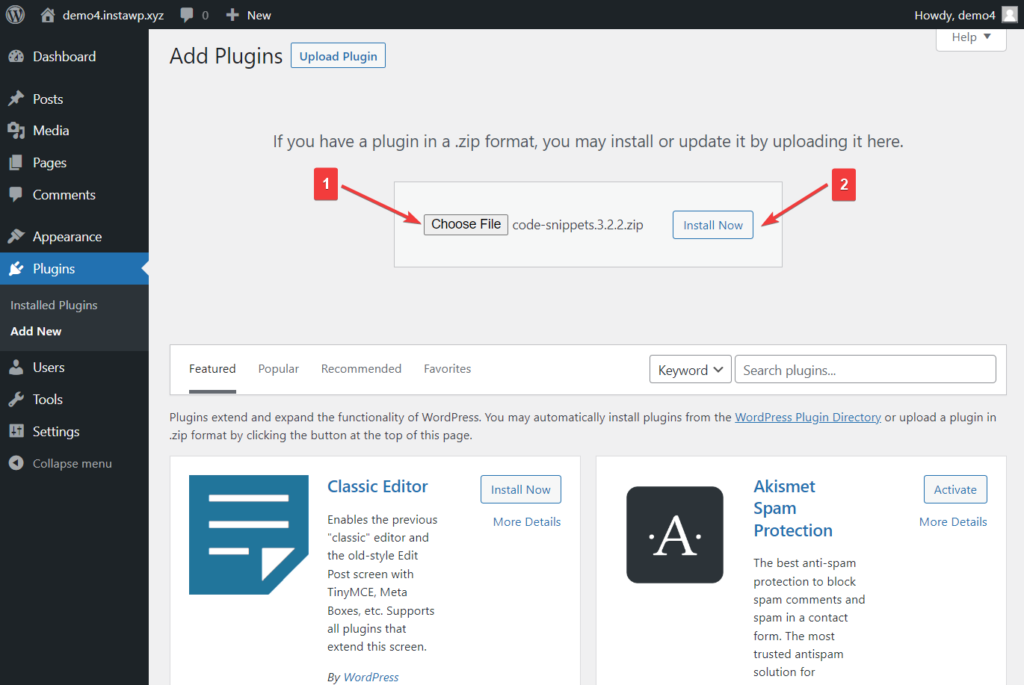
安装插件的另一种方法是先下载 Force Login 插件,然后转到Plugins > Add New 。 在“添加插件”页面中,选择“上传插件”选项。

然后选择“选择文件”按钮并上传您在上一步中下载的插件。 点击立即安装按钮开始安装。
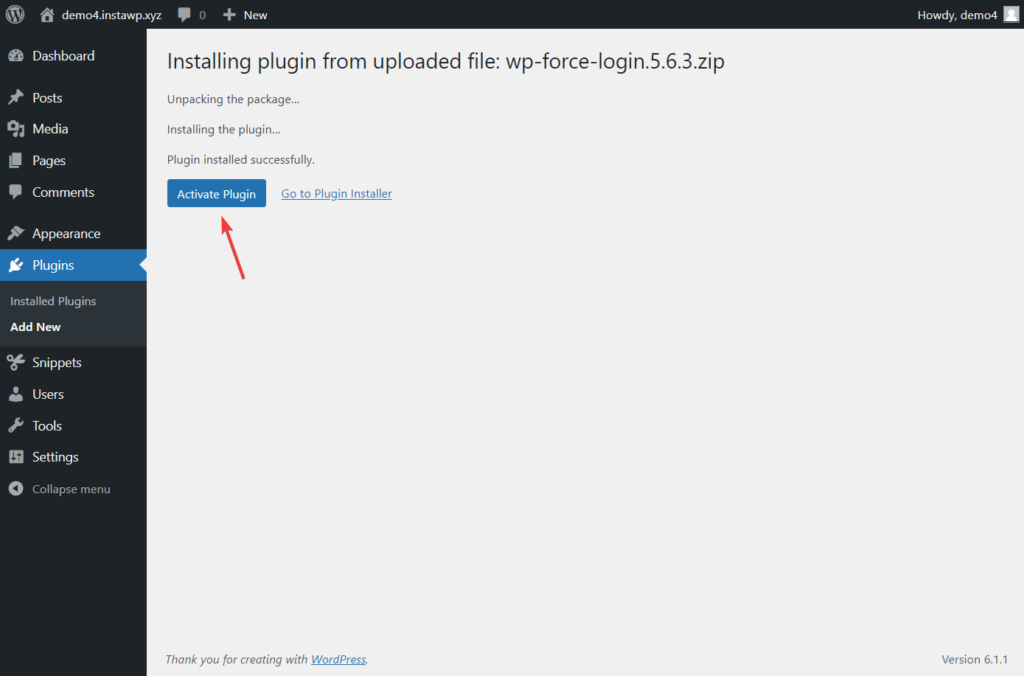
选择“立即安装”按钮后,您将被带到另一个页面并要求激活插件。 您需要做的就是点击激活插件按钮。

该插件现已在您的 WordPress 网站上激活,最好的部分是您无需采取任何额外步骤来为访问者实施强制登录。 该插件已自动实现强制登录。
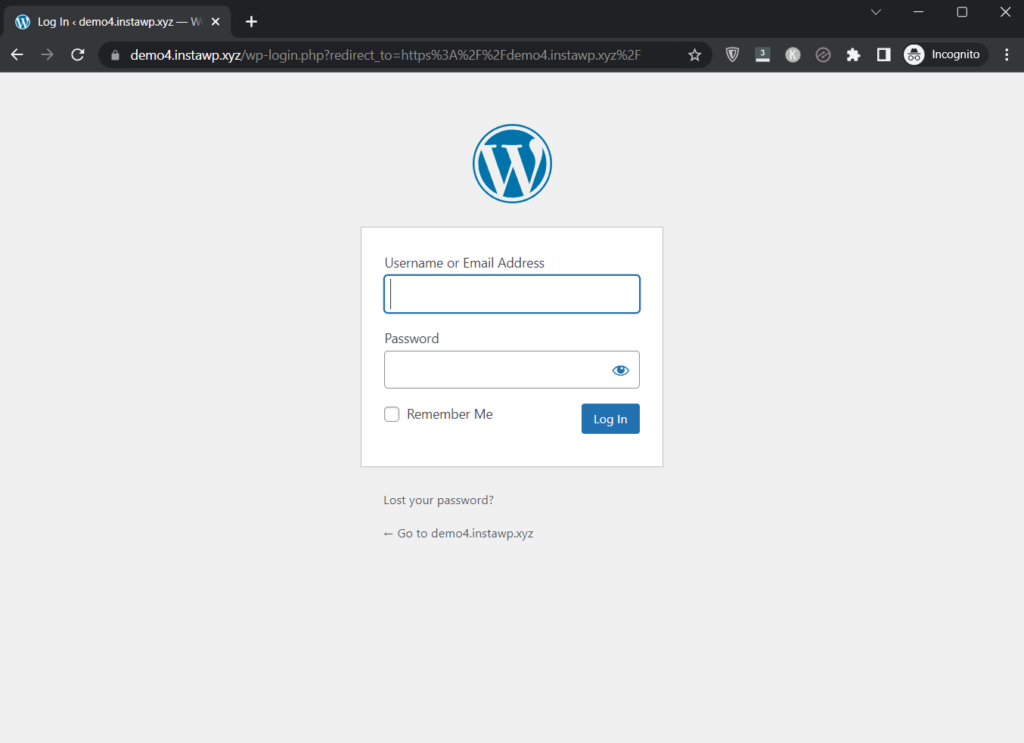
尝试通过隐身模式访问您的网站。 您会发现自己被重定向到登录页面。

有些人可能会遇到与 Force Login 插件的兼容性问题。 在这种情况下,请继续使用以下手动方法。

方法 2:使用代码片段强制登录 WordPress
要使用代码片段强制登录,您需要将代码添加到网站的活动主题中。 但由于修改主题有风险并且可能导致网站崩溃,我们建议使用插件向网站添加代码。
另一种解决方案是安装子主题,在这种情况下,您将只编写子主题 functions.php 文件,而不是原始文件。 在这种情况下,我们将使用 Code Snippets 插件来描述该过程。
有很多代码插入插件可供选择。 最受欢迎和最值得信赖的插件是 Code Snippets 和 WPCode。
在本教程中,我们使用 Code Snippets,但如果您选择使用 WPCode,则以下步骤仍应让您了解如何使用该插件。
现在,让我们开始吧!
下载代码片段,然后在您的 WordPress 网站上上传、安装和激活插件。 或者只需打开您的 WordPress 仪表板,转到插件 > 添加新的 > 上传插件,然后继续上传、安装和激活插件。

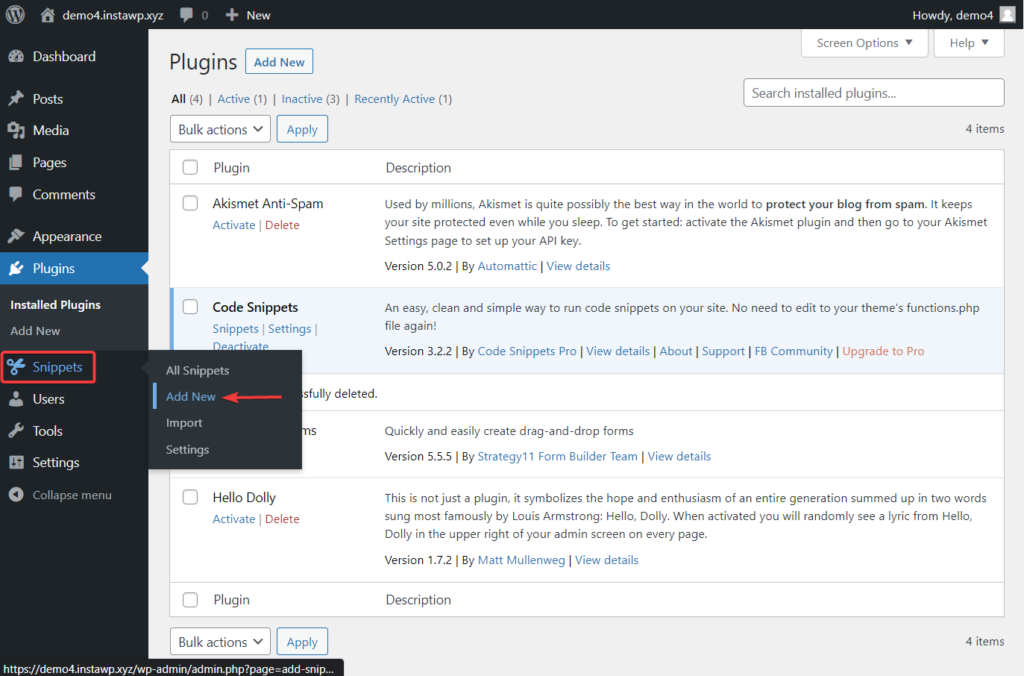
激活后,您会在左侧菜单中看到一个片段选项。 转到该选项并选择Add New 。 您将被带到一个页面,您可以在其中添加代码片段以实现强制登录。

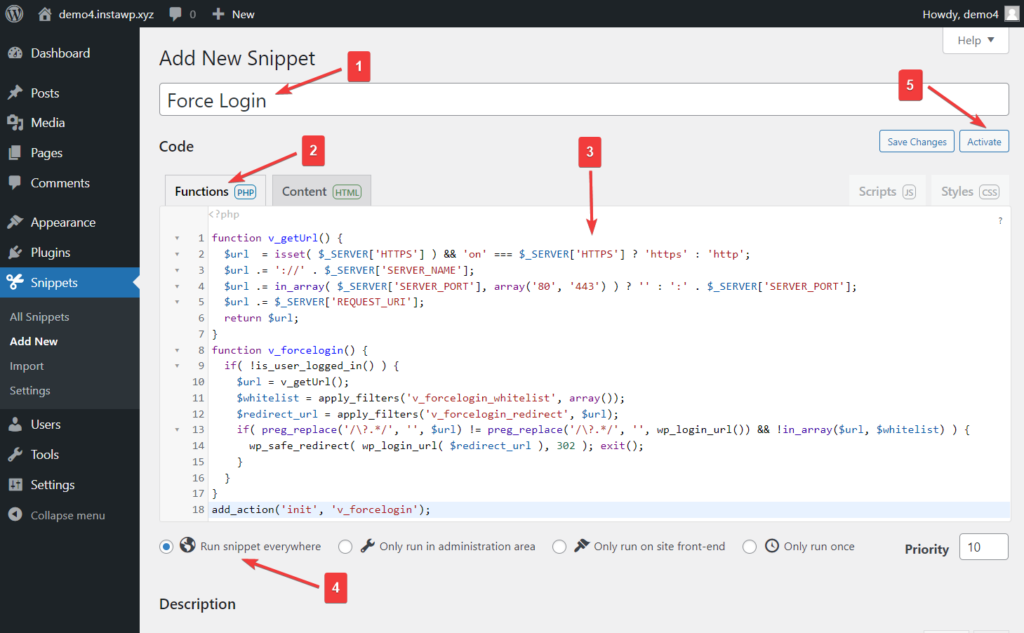
添加标题并在“函数”选项卡中插入以下代码片段:
function v_getUrl() { $url = isset( $_SERVER['HTTPS'] ) && 'on' === $_SERVER['HTTPS'] ? 'https' : 'http'; $url .= '://' . $_SERVER['SERVER_NAME']; $url .= in_array( $_SERVER['SERVER_PORT'], array('80', '443') ) ? '' : ':' . $_SERVER['SERVER_PORT']; $url .= $_SERVER['REQUEST_URI']; return $url; } function v_forcelogin() { if( !is_user_logged_in() ) { $url = v_getUrl(); $whitelist = apply_filters('v_forcelogin_whitelist', array()); $redirect_url = apply_filters('v_forcelogin_redirect', $url); if( preg_replace('/\?.*/', '', $url) != preg_replace('/\?.*/', '', wp_login_url()) && !in_array($url, $whitelist) ) { wp_safe_redirect( wp_login_url( $redirect_url ), 302 ); exit(); } } } add_action('init', 'v_forcelogin');插入代码后,向下滚动到编辑器的末尾,确保选中位于编辑器下方的“到处运行代码段”选项。

接下来,点击出现在屏幕右上角的激活按钮。
就是这样,伙计们! 您已经在您的 WordPress 网站上实现了强制登录功能。
我们建议测试您的站点以确保该功能在您的站点上正常工作。 打开隐身模式并转到您的主页。 您的站点应将您重定向到登录页面。
您还可以阅读更多关于:
添加 SSL 并从 HTTP 迁移到 HTTPS
WooCommerce 安全
如何在我的博文中添加“继续阅读”按钮?
结论
强制您的访问者登录以访问您网站的内容是确保只有授权成员才能进入您网站的好方法。
由于 WordPress 没有允许强制登录的本机功能,因此您需要第三方工具。
您可以使用名为 Forced Login 的插件或手动将代码片段插入您的活动主题,以向您的网站添加强制登录功能。 我们强烈建议不要对主题进行任何修改,并建议使用代码插入插件(如 Code Snippets 或 WPCode)将代码片段添加到站点。
如您所见,实施强制登录到您的 WordPress 网站并不是一个复杂的过程,但您肯定会对网站进行更改,这是有风险的。 在继续执行这些步骤之前,请确保备份整个网站。
如果您对访问者访问 WordPress 网站之前强制登录有任何疑问,请在下面的评论部分告诉我们。
