它在这里! 新的 Forminator 字段分组和中继器选项现已推出
已发表: 2022-10-25厌倦了在创建表单时一遍又一遍地添加相同的字段? 新的 Forminator 字段组功能可以节省您的时间,并允许您在表单中添加无限的附加字段。
没错——我们免费的 5 星评级 Forminator 插件刚刚通过新的Field Groups加强了它的表单游戏!
要求很高,终于来了!
“中继器领域是一个非常有用的领域——我希望很快能在 Forminator 上看到它。”
Chris W. – WPMU DEV 成员
“我想多次复制一行表单字段,而不必每次都重新构建它。”
Ryan – WPMU DEV 成员
“这将非常有用。”
Chris – WPMU DEV 成员
最后……
“中继器领域有什么更新吗?”
Rich – WPMU DEV 成员
好吧,Rich(和其他所有人)——等待结束了!
分组字段有助于可重复的数据输入,例如添加多个联系人、工作参考、人员或公司的详细信息等。构建您的自定义字段组并根据需要在表单中复制这些。
Forminator 现在让输入类似数据变得比以往更简单、更容易!
这篇简短的文章将向您展示在下一个表单上启动并运行字段组和中继器选项的速度。
我们将介绍如何:
- 字段组示例
- 设置新字段组
- 将字段添加到组
- 自定义中继器
- 中继器选项卡
- 字段组样式选项卡
- 可见性选项卡
在我们对新功能进行实地考察之前,让我们看看它的实际应用。
Forminator 的字段组示例
看看创建字段组可以做什么。 此示例向您展示当用户更改特定表单上的活动出席时会发生什么。
您可以查看随着考勤变化添加新字段的方式。
需要更多字段? Forminator 会立即自动添加它们!
就像你看到的那样? 这是一个场景:
- 您希望您的用户能够输入他们自己的出席信息。
- 您希望用户能够为最多 4 位客人添加信息。
- 用户的活动门票价格为 20 美元,任何增加的客人每人 10 美元。
- 您想使用 Stripe 来处理付款。
前往此链接以查看整个示例,甚至获取将此类场景合并到您的站点中的代码! 然后,您可以相应地调整它并将其设置为您的规格。
现在您已经了解了现场组和中继器可以做什么,让我们向您展示它是如何完成的。
设置新字段组
只需单击几下即可开始为表单设置字段组。 您可以将其添加到现有表单或创建新表单。 (如果您是 Forminator 的新手,请查看这篇文章,了解如何设置表单。)
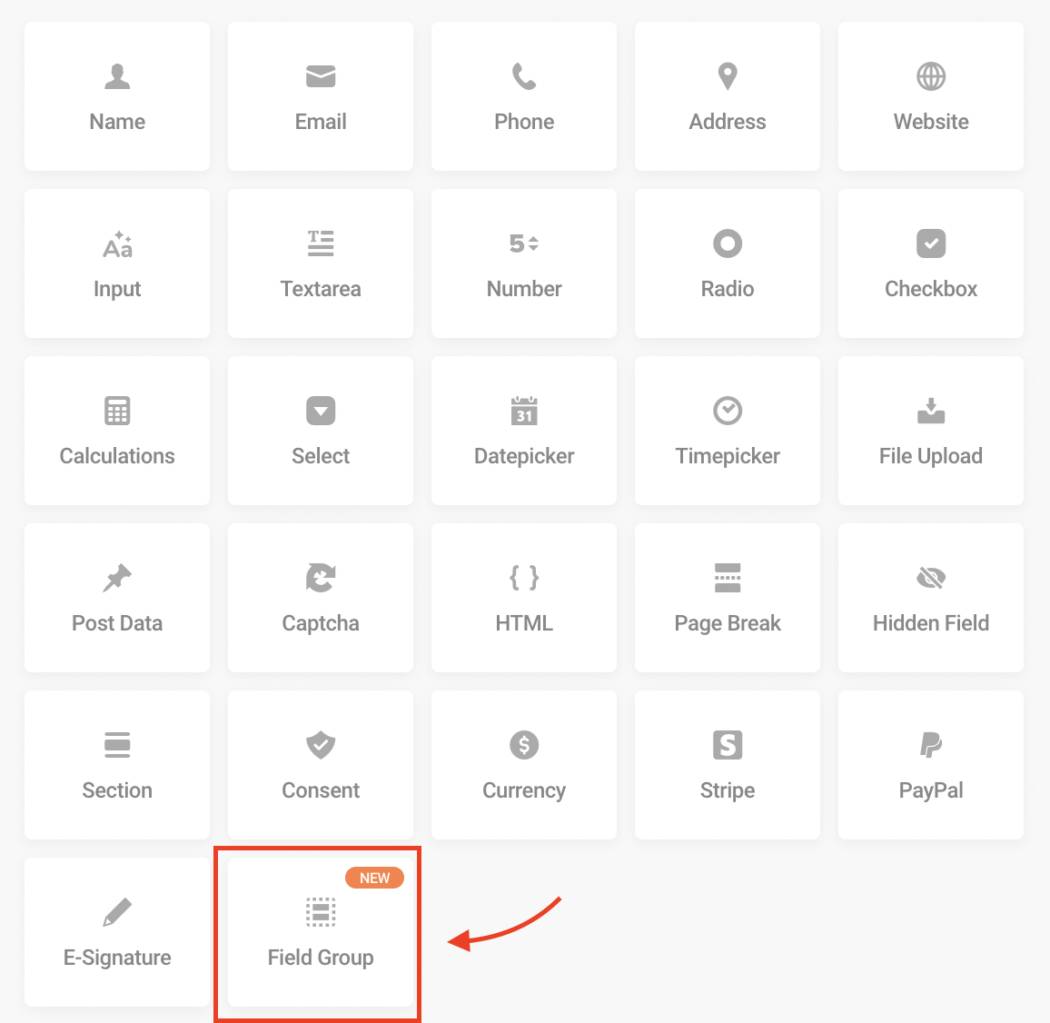
只需为字段列表选择字段组。

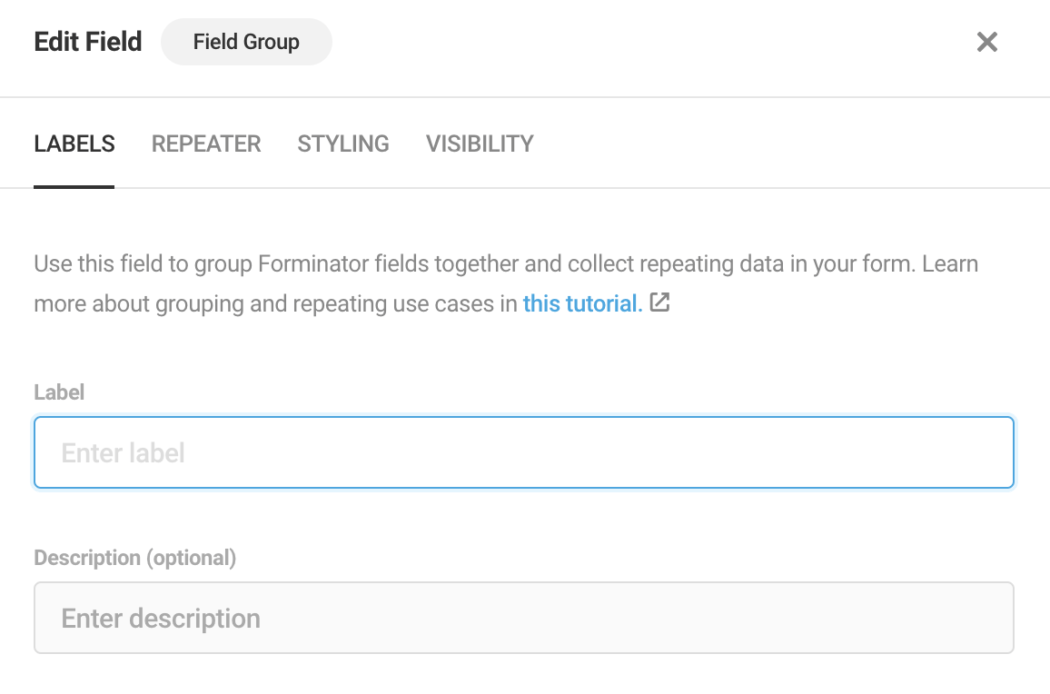
单击字段组字段后,您将创建一个标签,如果需要,还可以创建一个描述。

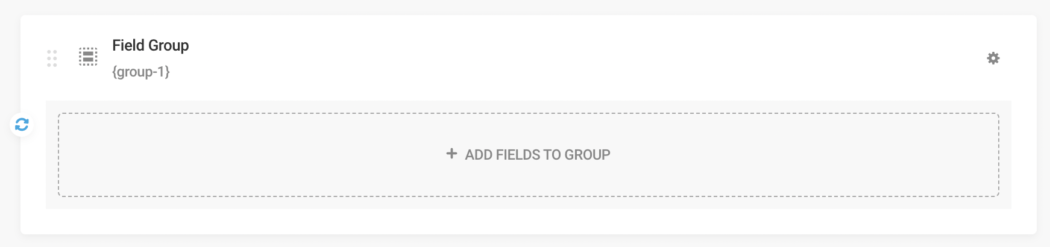
您现在可以开始向字段组添加字段了!

这是如何做到的。
向组添加字段
单击+ 将字段添加到组允许您添加大多数您想要的字段(只有几个字段不是字段组的选项)。 请记住,如果用户需要,您可以复制您创建的任何字段。
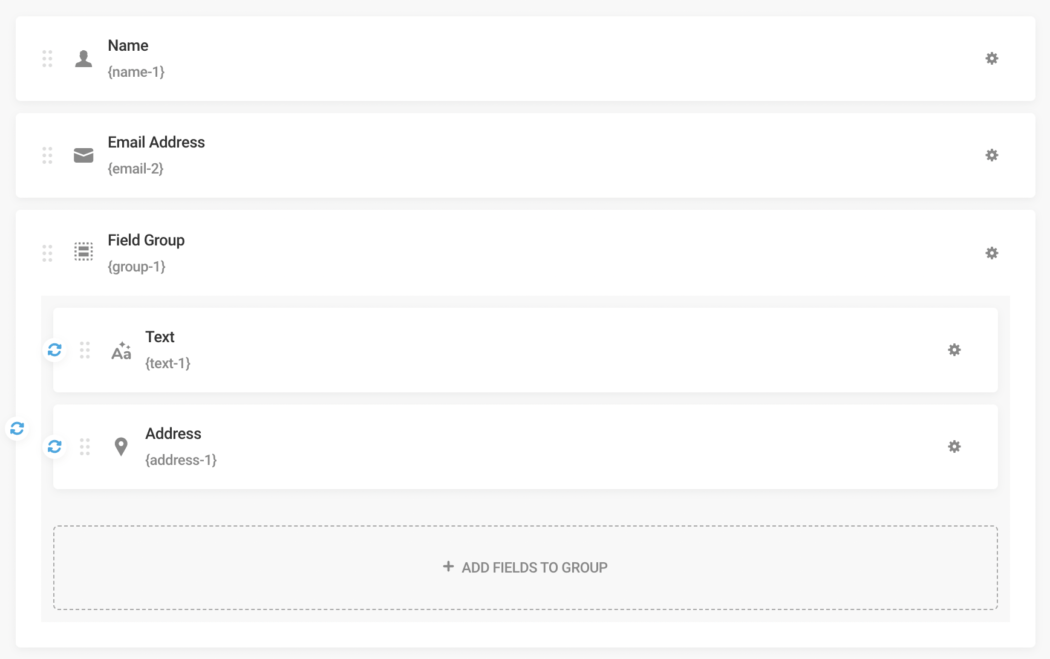
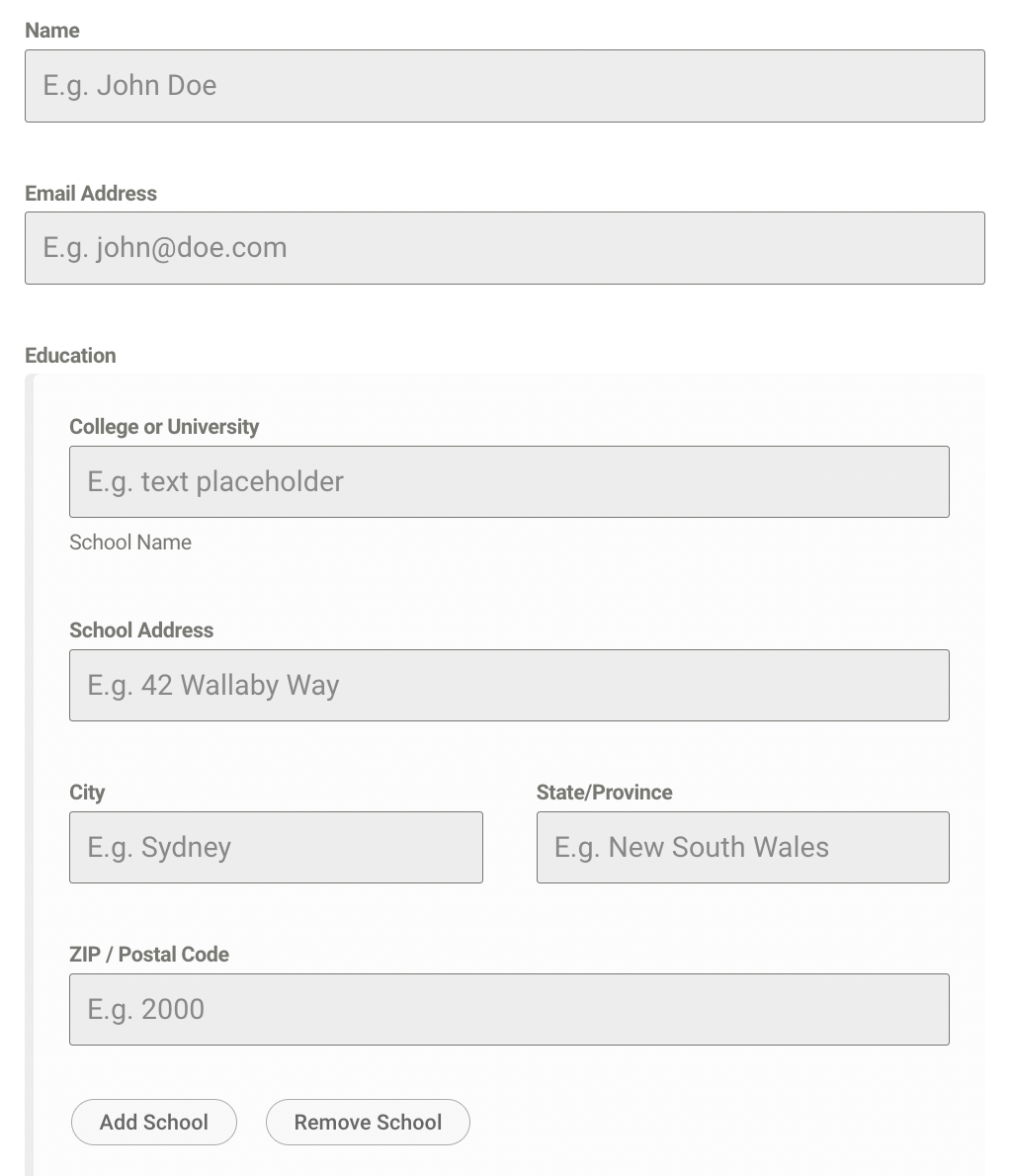
所以,在这种情况下,我有一个需要姓名和电子邮件的表格。 我在字段组中为大学添加了文本和地址字段。

编辑文本后,现场示例如下所示。

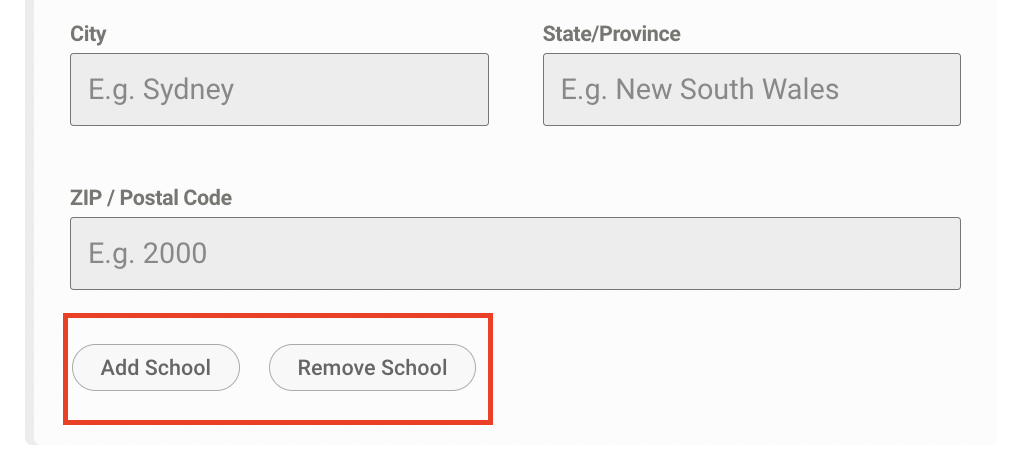
如您所见,在表单的底部,它显示Add School和Remove School 。 这是我添加的自定义文本(我将介绍如何添加),并且是用户单击时添加或删除的内容。
免费管理无限的 WP 网站

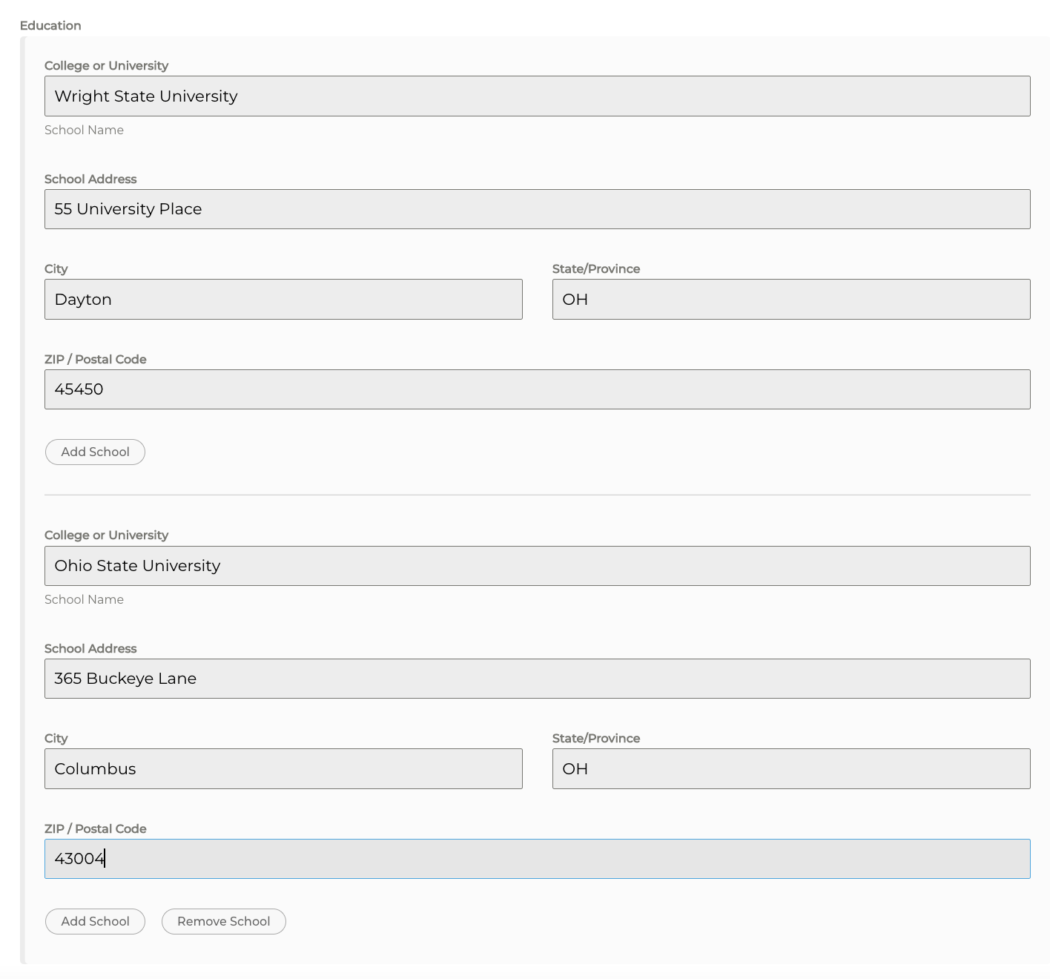
如果添加学校,我设置的字段将重复学校信息(地址、城市、邮编等)。 在这里,我有两所大学。


如果用户必须列出他们的教育背景,这样的表格将是完美的。 您可以创建具有工作背景或参考的类似内容。 你明白了。 在分组表格方面,天空是极限!
自定义中继器
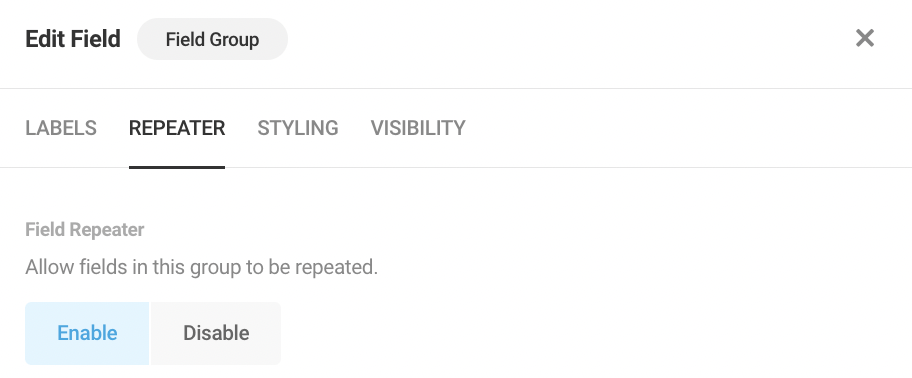
使用字段组中继器,您可以配置用户如何添加更多字段组。 这是一项可选功能,允许用户将更多字段组添加到他们正在填写的特定表单中。
自定义中继器时,您可以根据需要进行设置。 例如,您可以随时禁用或保持启用它。
中继器选项卡
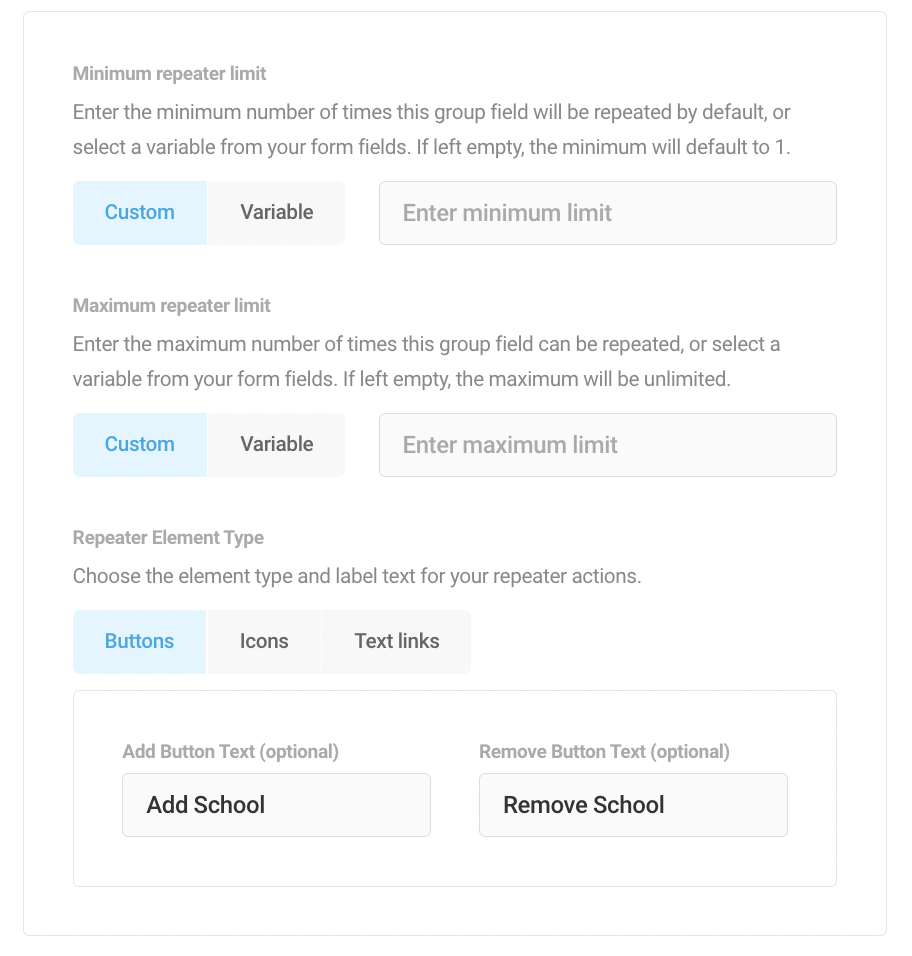
第一个选项位于字段组的中继器部分。 这是您设置限制等的主要自定义区域。

如前所述,此功能是可选的。 如果您想使用字段组来组合任意数量的字段以在表单中的相关字段组之间提供视觉区别,这取决于您。
但是,如果您想使用中继器,您可以在其中配置表单。
下面是最小中继器限制、最大中继器限制和中继器元素类型(按钮、图标或文本链接)的选项。 如果您从中继器元素类型中选择按钮或文本,您可以完全自定义应显示的文本(在本例中,它是“添加学校”和“删除学校”)。

请务必阅读我们的文档以获取有关设置变量的更多信息。 在文档中,有一些关于变量值的具体见解。
例如,如果您使用数字字段作为最大重复限制的变量,则添加和删除按钮将出现,直到用户添加了他们在您的数字字段中选择的最大重复字段数。
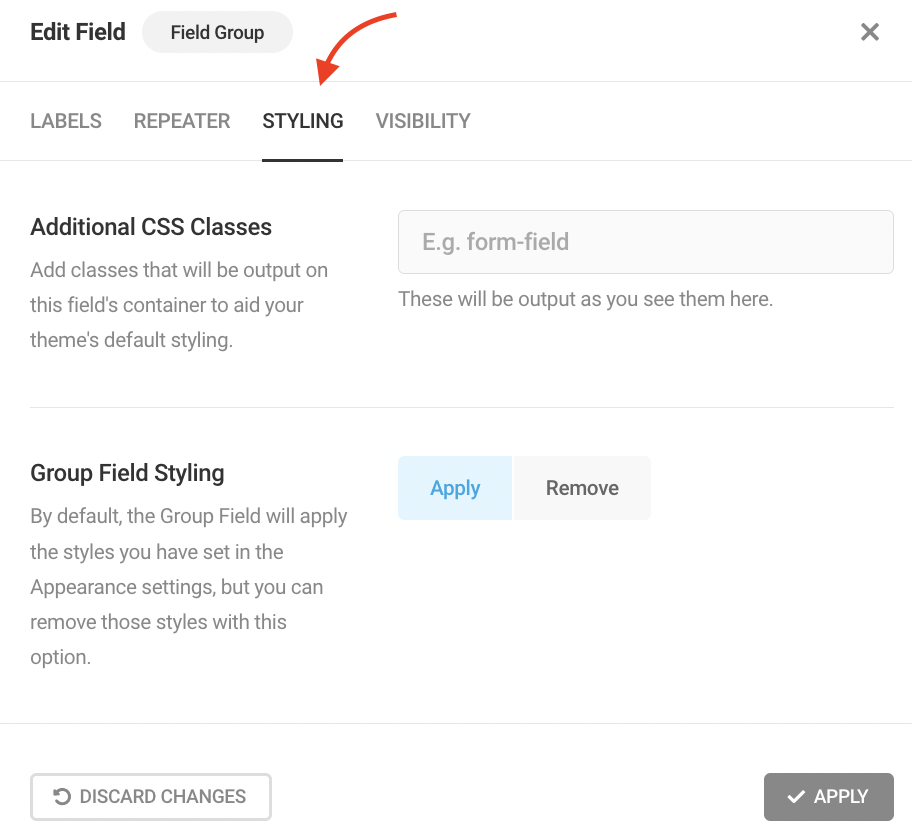
字段组样式选项卡
Forminator 中的每个字段都允许您添加Additional CSS Classes 。 在这里,您也可以根据需要进行修改。 否则,您的字段组将默认并保留您在外观 > 颜色下选择的样式。
您可以添加额外的 CSS 类并从样式选项卡中应用和删除组字段样式。

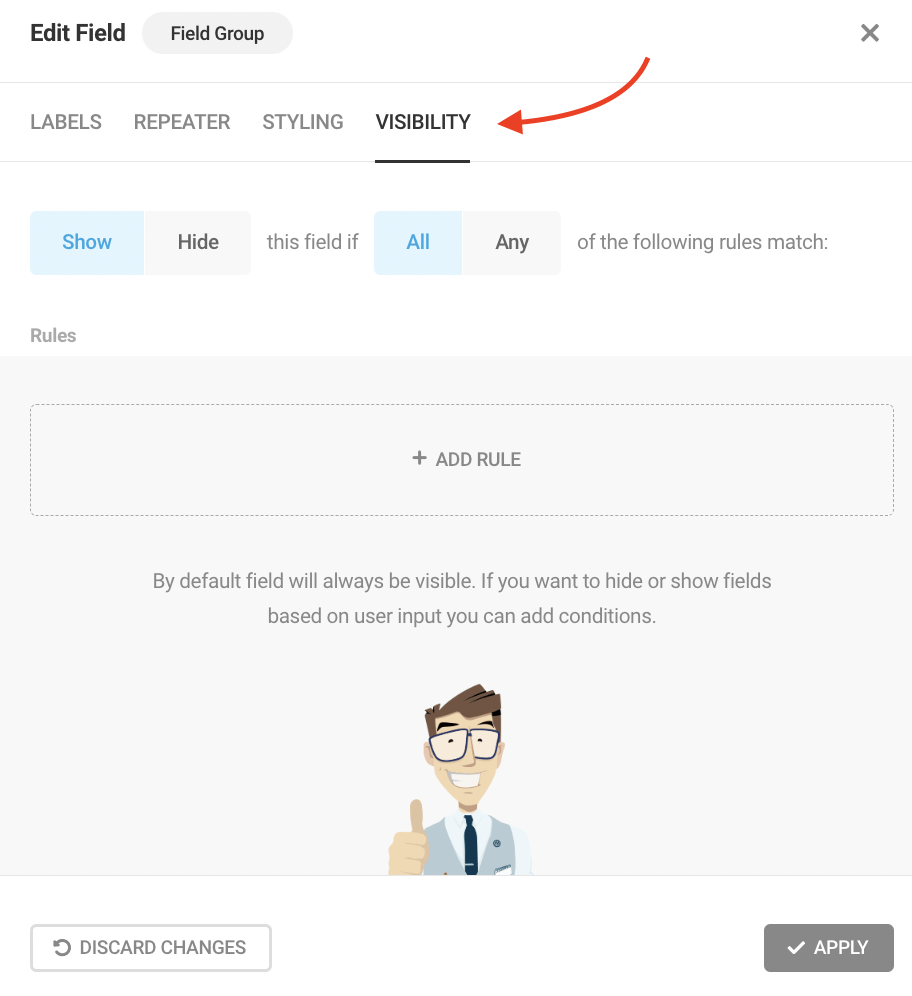
可见性选项卡
在可见性选项卡中,包括规则是一个选项。 添加规则都是关于条件逻辑的,这在整个 Forminator 中都是一样的。

添加规则和条件有很多内容。 在我们的文档中阅读更多内容。
最后,请注意,关于字段组只有一些限制。 这包括集成、保存并继续和计算。 但是,我们将更新 Forminator 以在未来的更新中包含这些字段组。
让 Forminator 成为您团队的一部分
如果您需要在表单中包含其他信息,Forminator 让您能够将字段组合在一起,并快速、轻松且可立即重复地将这些字段添加到表单中!
如果您还没有使用 Forminator,请务必从 wp.org 免费下载。
并密切关注我们的路线图的下一步。 我们从不停止形成和完善我们的插件。
