Framer 与 WordPress:完整比较
已发表: 2023-10-19
在这个不断发展的数字世界中,每个组织和个人都希望开发自己的网站以显示在互联网上。 早些时候,编写代码是开发网站的唯一选择。 然而,使用 Framer 和 WordPress 等网站构建器开发网站变得很容易。 这些工具允许任何人以最少的技术知识设计和开发网站。
Framer 是 Web 开发人员在开发前设计网站并准备原型的有用工具。 而 WordPress 是一种开源工具,允许任何人开发具有拖放界面的网站。 在本指南中,我们将比较 Framer 和 WordPress。 我们还将了解这两种工具的功能、优点、局限性以及您应该何时使用它们。
什么是成帧器?
Framer 是一款网页设计和原型设计工具,因其功能而在开发人员社区中广受欢迎。 它的开发是为了帮助设计师轻松创建高保真原型。 然而,它不仅仅是一个设计工具。 它主要专注于提供各种工具和低代码解决方案,用于开发不需要太多技术知识的网站。
什么是 WordPress?
WordPress 最初是作为一个简单的博客工具推出的,但后来发展成为一个全面的内容管理系统 (CMS),为网络的很大一部分提供支持。 调查显示,共有 8.1 亿个网站使用 WordPress 开发,约占互联网上所有网站的 43.1%。
WordPress 主要用于创建博客网站、作品集网站或电子商务商店。 它允许任何人在没有任何技术专业知识的情况下创建网站,因为您不需要编写任何代码。

功能对峙:Framer 与 WordPress
在本节中,我们将探讨 Framer 和 WordPress 的主要功能,以更好地理解它们。
Framer 的主要特点
Framer 允许开发人员制作用户界面动画、模拟现实世界的交互并创建复杂的过渡,为他们的设计注入活力。 它还提供一些独特的功能,例如实时协作、版本历史记录跟踪等。 下面让我们看看其中的一些。
- 交互式原型设计:设计人员广泛使用 Framer 来构建高保真交互式原型。 这使得利益相关者和测试人员无需投资全面开发即可感受到最终产品。
- 代码集成:设计人员可以利用实际的代码组件,实现高级动画、逻辑和真实数据的集成。 这种带有代码的设计有助于弥合视觉原型和生产就绪资产之间的差距。
- 拖放界面: Framer 允许设计人员使用简单的拖放界面为不同设备(例如台式机、移动设备、平板电脑等)创建交互式设计。
- 实时协作:多个用户可以同时进行设计,促进协作工作和即时反馈。
- 版本历史记录: Framer 存储项目的先前版本,允许用户在需要时恢复到早期的项目版本。
- Design to React: Framer 的最佳功能是设计人员可以将设计直接导出到 React 组件中,确保无缝过渡到开发。
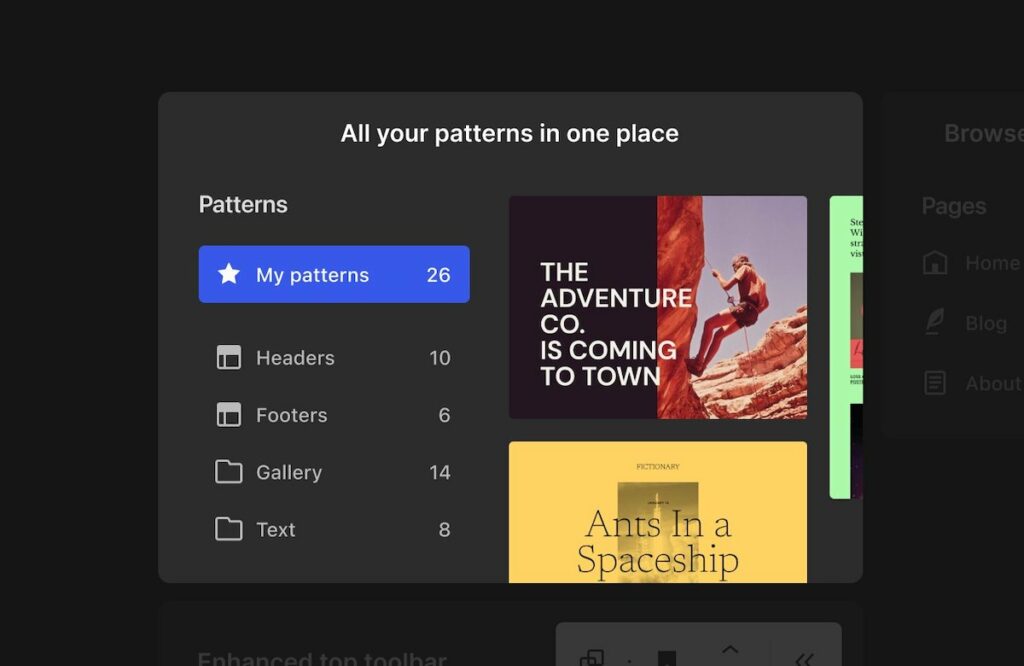
- 预定义组件: Framer 包含不同的预定义组件库,具有预先设计的元素、动画等,用于通过拖放功能创建网站。
- 允许添加自定义功能: Framer 允许开发人员添加自定义 CSS 和 JavaScript 代码,以向网站添加自定义功能。
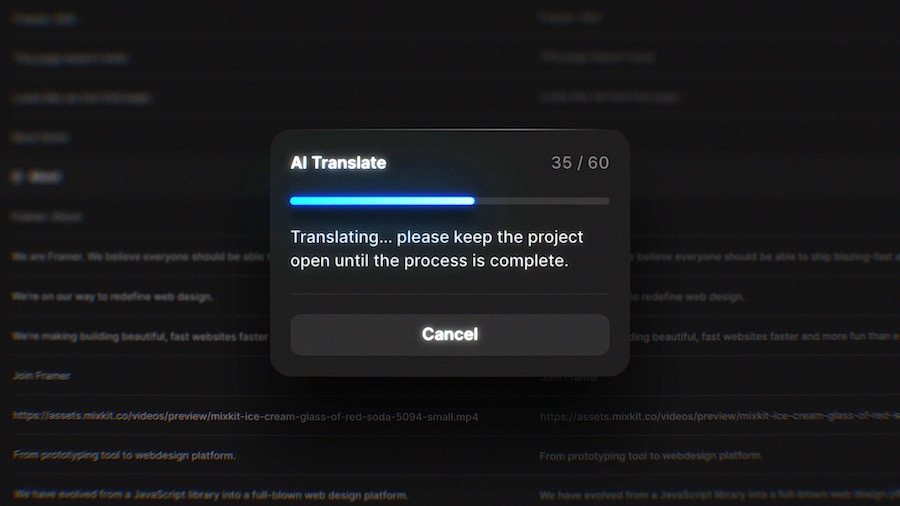
- AI翻译:使用AI自动翻译。

WordPress 的主要功能
WordPress 以其用户友好的界面、可扩展性和适应性而闻名。 WordPress 可以满足从个人博主到大型企业的所有人的需求,因为它提供了广泛的主题和插件。
在这里,我们将探讨 WordPress 的主要功能。
- 易于使用: WordPress 的用户界面易于使用。 其直观的界面甚至使非技术用户也可以轻松创建和管理内容。 它还允许拖放元素来开发网站。
- WordPress 插件: WordPress 包含 60,000 多个插件,您只需单击一下即可安装,并向您的网站添加自定义功能。 但是,您也可以开发自己的 WordPress 插件并将其与 WordPress 网站一起使用。 其 Woo-commerce 插件被广泛用于构建电子商务商店。
- WordPress主题:根据网站的利基选择匹配的主题很重要。 WordPress 包含许多免费和付费主题。 您可以为您的 WordPress 网站选择任何预先开发的主题,也可以选择由您或您的团队开发的自定义主题。
- 多用户功能:WordPress 允许多个用户协作管理单个网站。 您可以向具有不同角色和能力的个人(例如管理员、编辑者和贡献者)授予结构访问权限。
- 可扩展性: WordPress 允许您创建高度可扩展的网站。 您可以随着业务的增长扩展网站。 此外,WordPress 网站可以通过适当的缓存技术处理高流量。
- 开源: WordPress 是开源的。 因此,它是免费使用的,任何人都可以修改或定制。

了解何时使用 Framer 或 WordPress
Framer 和 WordPress 这两种工具都有不同的用例。 在这里,我们探讨了 Framer 和 WordPress 何时最好使用。

Framer 的用例
Framer 可用于多种用途,但其主要用例是交互式原型设计。 使用成帧器,网页设计师可以准备最终产品的真实模拟。 因此,他们可以在实际开发之前向利益相关者展示最终产品并获得反馈。
如今,跨不同设备测试设计至关重要。 Framer 有助于响应式设计测试,允许适应各种屏幕尺寸。 此外,其功能集鼓励构建组件库,从而加快设计流程并确保跨项目的品牌一致性。
WordPress 的用例
WordPress通常用于创建博客网站和个人作品集,例如学生作品集、歌手作品集、商店作品集等。然而,由于先进的插件生态系统,WordPress被大型企业用来构建电子商务商店、自行车管理系统等
开发人员可以使用各种预先开发的主题来构建交互式网站和插件,以添加自定义功能,例如支付网关集成、SEO 管理、垃圾邮件检测等。
Framer 和 WordPress 限制
在了解功能的同时,了解 Framer 和 WordPress 的局限性也同样重要。 其中一些是
使用范围
Framer 是一种设计和原型制作工具,它不能用作成熟的内容管理系统 (CMS)。 虽然您可以设计 Web 界面,但它不适用于管理和发布内容。
WordPress 是一个博客平台,虽然它已经发展成为一个全面的 CMS,但它不提供 Framer 等工具的详细交互式原型设计功能。
学习曲线
Framer 特别适合初学者,要完全掌握该工具的所有功能和潜力可能需要一个陡峭的学习曲线。
虽然 WordPress 是用户友好的,但在没有预先构建的主题或插件的情况下深入定制,需要事先的学习过程。
性能与优化
Framer 不解决网站性能或 SEO 优化问题。
同样,对于 WordPress,如果不适当注意优化,网站的性能也会受到影响。 此外,插件或主题的错误组合可能会导致兼容性问题。
Framer 或 WordPress 适合您吗?
Framer 和 WordPress 这两个平台都有自己的功能。 在两者中选择合适的平台取决于您的项目要求。
在这里,我们给出了您在选择合适的 Web 开发平台时应考虑的一些因素。
目的
Framer 主要是一个设计和原型制作工具。 Framer 适用于想要制作网站或应用程序的高保真交互式原型的 UX/UI 设计师。 您有能力做出最好的用户体验设计。
WordPress 是一个用于构建和管理网站的内容管理系统。 如果您想启动博客、商业网站、电子商务商店或任何类型的网站,WordPress 非常适合您。
定制化
Framer 允许对设计和交互进行深度定制。 您可以集成真实的代码,使您的原型尽可能接近真实的产品。
WordPress 具有高度可定制性,拥有大量主题和插件。 您几乎可以构建任何类型的网站,但自定义通常是围绕内容和网站功能进行的。

价钱
Framer 通常采用订阅模式,根据功能提供不同的计划。
WordPress,CMS 本身是免费的(开源),但托管高级主题和插件可能会产生费用。
社区与支持
Framer 的社区不断壮大,尤其是设计师和开发人员。
WordPress 拥有庞大的全球社区。 有大量教程、论坛和资源可应对您可能面临的几乎任何挑战。
结论
Framer 擅长制作交互式设计原型,为设计师提供创新画布。 相比之下,WordPress 是轻松构建多样化网站的最佳工具。
您的项目目标将决定您的选择。 这两个平台都在各自的领域中脱颖而出,但它们的目的却截然不同。 因此,了解项目的核心方向对于利用其独特优势至关重要。
哈里克里希纳·昆达里亚 编剧
Harikrishna Kundariya 是 eSparkBiz(一家优秀的软件开发公司)的联合创始人、董事兼营销人员。 此外,他也是一位著名的物联网、ChatBot 和区块链开发者。 他拥有 12 年以上的丰富经验,使他能够基于物联网、人工智能、DevOps 和 ChatBot 等未来技术为初创公司和大型企业创造数字创新。
