优雅 UI 设计的 6 大免费 Figma 替代品
已发表: 2022-10-10你一定听说过 Adobe 以高达 200 亿美元的价格收购了 Figma。 这自动提出了 Adobe 将如何处理 Figma 的问题。 它会继续提供免费计划还是取消它? 尽管如此,免费计划仍然存在,但 Adobe 可能会在任何时候决定取消 Figma 的免费计划。
因此,如果您聪明且积极主动,那么您必须预先考虑一些免费的 Figma 替代品。 为了让您的狩猎变得轻松顺畅,我汇集了前 6 种免费的 Figma 替代品。 毫不奇怪,这些工具中的大多数都有付费计划和免费计划。
在深入研究 Figma 免费替代品或免费 Figma 等效工具之前,让我概述一下 Figma。 显然,UI/UX 设计师已经精通 Figma。 但是对于新手来说,Figma 的概述会非常有用,不是吗?
什么是 Figma:
简而言之,Figma 是一种协作设计工具,通常用于设计用户界面。 它是用于设计网站线框、原型和应用程序界面的破解工具。 设计工具最好的部分是它的一系列方便的功能,包括强大的矢量工具、实时反馈、运行作品的即时共享、无限层等。
Figma 与其他类似的设计工具不同,它完全基于浏览器。 这意味着您不必在不同的设备或平台上安装软件即可访问您的项目。 相反,您只需打开浏览器,即可从任何设备随时访问您的项目。
让 Figma 脱颖而出的是它允许一次创建和存储 3 个活动项目。 这很酷,对吧? 它为您提供了学习和试验小型项目的绝佳机会。
为什么需要 Figma 替代品:
尽管Figma 具有有用的功能和优点,但它也有自己的缺点。 想知道它们是什么? 好吧,这正是我将在本节中讨论的内容。 由于 Figma 的这些缺点,你必须寻找 Figma 的替代品。
除此之外,Figma 最近被 Adobe 收购也引起了用户的担忧。 不是因为收购,而是因为害怕失去对其社区策划资源的访问权以及免费计划的可用性。
无论你是想为你的 WordPress 网站或任何应用程序设计 UI,你都会遇到 Figma 的缺点。 让我们快速看看为什么你需要 Figma 替代品——
- 使用繁重的应用程序
- 需要高端系统才能运行
- 缩放功能不达标
- 设计师入职是一个很大的挑战
- 高级计划不适合预算
可供选择的 6 大免费 Figma 替代品:
现在,是时候介绍排名前 6 位的免费和开源 Figma 替代品了。 我对开源 Figma 替代品进行了深入研究,以充分利用 UI 和 UX 设计工具。 这些类似 Figma 的工具功能丰富、用户友好且对 UI 和 UX 设计很有用。 让我们检查一下-
视觉:
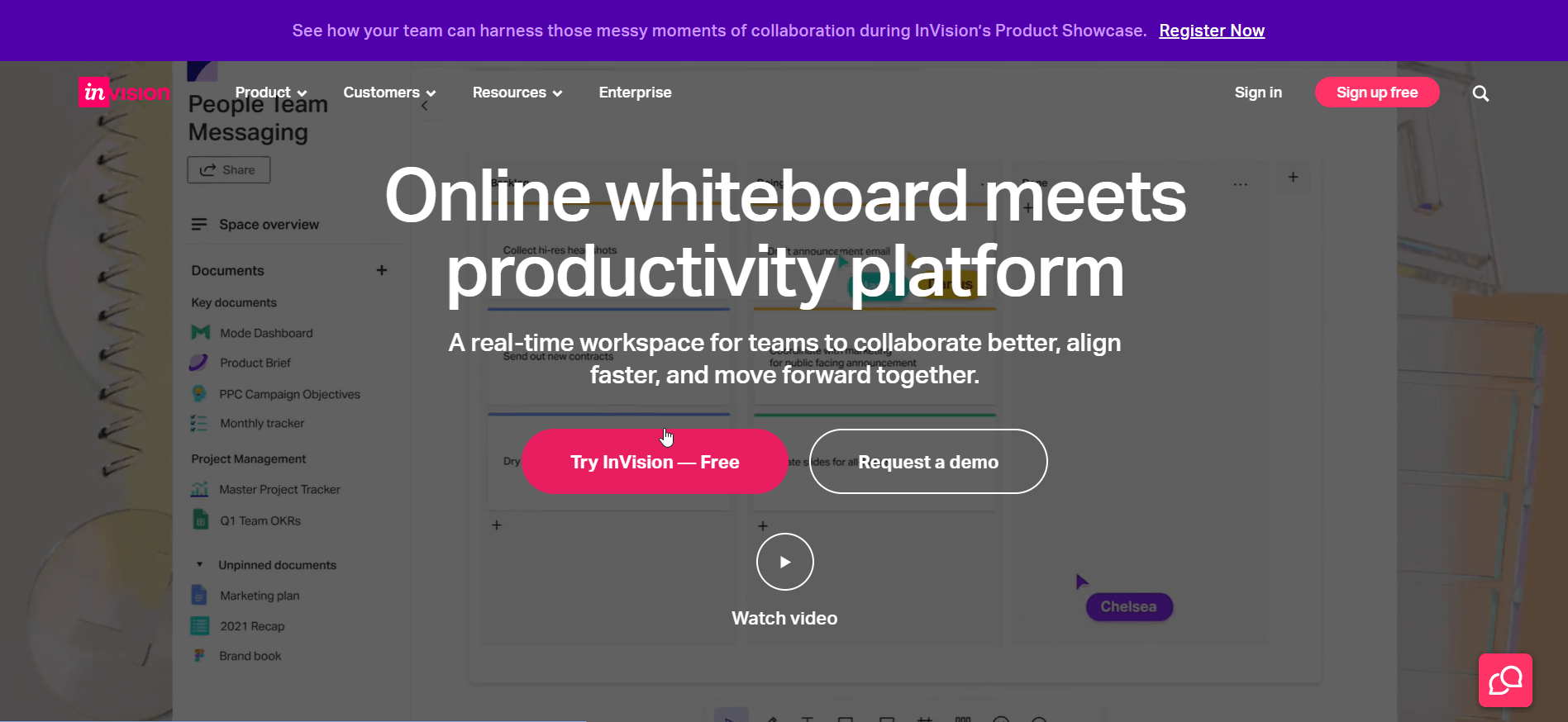
InVision 是一个原型制作工具,也是 Figma 的破解替代品。 它用于用户界面/体验的设计和开发。 InVision 是一个基于会员的平台,但好处是它允许会员和非会员在一个项目上进行协作。

InVision 拥有一个实时工作区,供团队进行良好协作并更快地相互协调。 借助这个 Figma 等价物的协作功能,从事项目工作的设计师可以轻松地添加、查看评论和直观地进行头脑风暴。
不仅设计师,甚至开发人员也可以非常舒适地交流他们的细节。 与 Figma 相比,它的升级价格更具竞争力和灵活性。 它的免费计划允许 10 个活跃用户创建 3 个文档。 InVision 的高级计划提供更多功能和优势。
核心亮点:
- 提供大量自定义选项
- 简单直观
- 免费计划允许 10 个活跃用户和 3 个文档创建
- 为设计师提供简单的项目管理
- 设计协作和组织
- 设计评论和反馈
优点:
- 优化入职流程
- 对设计的良好控制
- 与多个平台集成,如 Slack、Sketch、Microsoft Teams、Adobe 等。
- 专为从自由职业者到跨国公司的所有人而设计
- 可用的版本历史
缺点:
- 对于大型团队来说价格昂贵
- 集成有时可能不可靠
量化用户体验:
Quant-UX 具有强大的设计界面,可以很好地替代 Figma。 此 Web 应用程序高度重视使开发人员的移交过程尽可能简单和方便。 Quant-UX 有一个突出的特性,它能够隔离设计逻辑和业务逻辑。

这是通过利用动态创建代码的 QUX 组件来执行的。 使用此原型设计工具,您可以选择创建自定义原型。 您也可以为 Android 手机、iPhone 或台式机选择任何可用的屏幕尺寸。
Quant-UX 的一个显着方面是不断添加新功能。 Web 应用程序专注于测试事物,允许您导入设计或创建简单的模型。 此外,该工具可让您无需注册即可访问某些内容。 但是,要享受所有功能,您需要注册一个帐户。
核心亮点:
- 用于原型设计和测试的出色工具
- 无需注册即可提供有限访问权限
- 不断添加新的测试版功能
- 提供自托管选项
优点

- 强大的视觉设计工具
- HTML、CSS 等的代码生成是即时发生的
- UI 和业务逻辑分开显示,为设计人员和开发人员提供更多选择工具的自由
- 带有丰富的资产库的组件样式
- 最重要的是,100% 开源
缺点
- 仅作为 Web 应用程序提供,没有下载选项
- 提供对资产的有限控制。
Wondershare Mockitt:
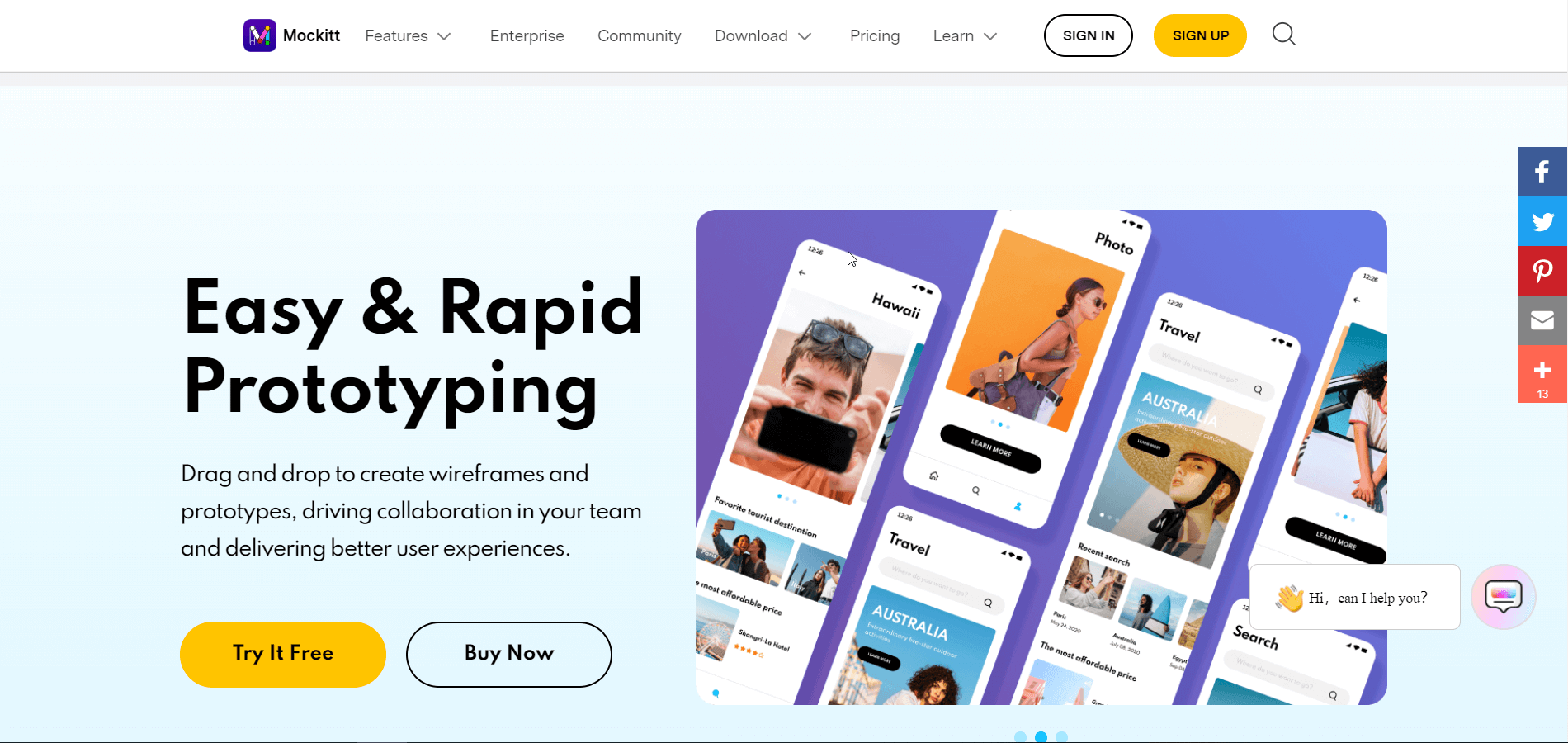
Wondershare Mockitt 是另一个类似于 Figma 的 UI 设计工具。 它不仅提供对齐功能和协作能力,还为您提供更广泛的操作系统平台支持。 这些平台包括具有实时同步功能的浏览器、Windows、macOS 和 Ubuntu (Linux)。

如果您正在寻找具有简单 UI 但功能强大的设计工具,Mockitt 是您的平台。 由于其零学习曲线,即使是初学者也可以部署这个直观的 UI/UX 设计应用程序。 它使您能够生成像素完美且可缩放的矢量图形,以便您可以专注于形式和形状。
核心亮点:
- 一个包含所有与设计相关的图标、组件、小部件和模板的大型免费资源库
- 多种丰富的设计工具
- 多种演示模式,让您的客户演示真正脱颖而出
- 轻松共享原型以在桌面和移动设备上查看
- 用于直接浏览器访问的云版本可用性
- 一个详尽的移交机制,解放您的设计师并赋予您的开发人员权力
优点:
- 快速响应的界面
- 提供 500 多个小部件和模板
- 共同编辑和共同管理多个项目
- 具有可定制组件的综合设计工具
- 广泛的资产和效果库
- 使用单一帐户在任何地方工作
- 独立于平台
缺点:
- 免费版本中的屏幕使用可用性有限
线流:
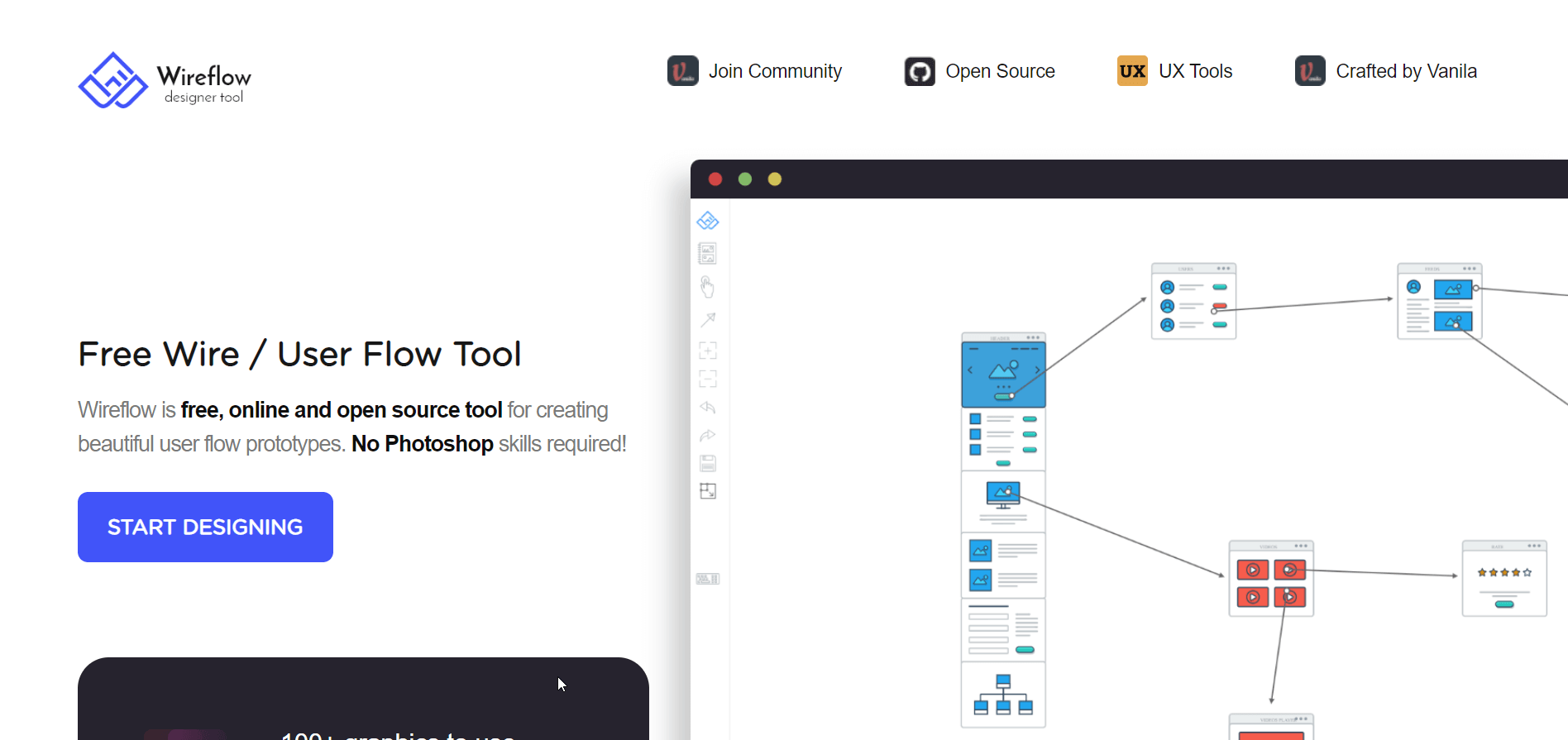
Wireflow 是一款功能强大的用户流原型工具,可让您设计令人着迷的网站、应用程序和数字产品原型。 设计工具的特别之处在于它没有付费选项。 这意味着它可以免费使用。

最重要的是,您无需注册帐户即可访问该工具。 您所要做的就是访问他们的网站并从那里开始。 然后,您可以集思广益,与他人合作规划您的项目。
尽管 Wireflow 自 2021 年以来最近没有任何开发活动,但它仍然很活跃,并且仍然是免费和开源解决方案的首选之一。 有关 Wireflow 的更多信息,您可以查看其 GitHub 页面。
核心亮点:
- 完全免费使用。
- 没有高级选项可用
- 没有积极维护
优点:
- 提供更好的协作
- 阻止项目失误和昂贵的重新设计
- 头脑风暴工具的破解者
缺点:
- 缺乏详细的用户流程
笔筒:
Penpot 在 UI 和 UX 设计师中得到了迅速的关注,并且作为一个可靠的类似 Figma 的软件,甚至是 Figma 杀手。 用户显然喜欢该工具及其产品。 它主要是为跨域团队设计的。

Penpot 独立于操作系统,是一个完全基于网络的平台。 使 Penpot 脱颖而出的原因在于它将 SVG 部署为其原生格式,这种格式很少见,但也为设计师提供了实质性的好处。
核心亮点:
- 提供自托管选项
- 利用 SVG 作为本机格式。
- 完全基于 Web 的跨平台工具
- 社区赋权
优点:
- 开源和基于网络的平台
- 调色板集成
- 反馈与工具集成
- 提供库和 UI 套件
缺点:
- 可用的功能数量有限
铅笔项目:
Pencil Project 是一种图形用户界面工具,设计人员和开发人员都在使用它。 他们使用它利用各种内置工具构建网站线框、原型和模型。 由于文章涉及免费和开源工具,考虑到它提供的功能,Pencil Project 是最佳选择之一。

除了部署用于从头开始设计 GUI 的工具外,Pencil Project 还为不同类别的设计整合了预先构建的形状。 与 Figma 不同,Pencil Project 不是基于矢量的。 相反,它的项目以网页、PNG 文件或 PDF 或 SVG 文件的形式导出。
核心亮点:
- 免费和开源
- 前端的简单和辅助
- 可导出为各种文件格式,如 PNG、SVG、PDF 等。
- 支持为安卓和桌面设计线框、原型和模型
优点:
- 一个灵活的工具来开发android或IOS应用程序。
- 制作原型和设计线框的完美工具。
- 不限制样机设计数量和与人分享
缺点:
- 打开有点慢
- 用户界面过时了
交给你
综上所述,Figma 是一款出色的 UI 和 UX 设计工具,这是毫无疑问的。 尽管如此,仍有大量 UI 和 UX 设计师将 Figma 视为他们的首选设计工具。 无论是原型设计、线框图,还是完整的界面设计,Figma 仍然是他们的首选。
但这并不意味着你不应该考虑 Figma 的替代品。 事实上,如果你想同时掌握 UI 和 UX 设计,你应该具备其他类似设计应用程序和工具的能力。 如果其中一些工具是开源的,那就是锦上添花。
这正是这篇文章所关注的内容,并总结了最好的 6 个免费 Figma 替代品。 非常欢迎您选择任何您认为有用且方便的方法。 祝您在即将到来的设计项目中一切顺利! 要了解更多关于我们和我们的产品的信息,请访问我们的网站。
