Gutenberg Block Editor 上的常见问题解答 (FAQ)
已发表: 2020-12-12WordPress 早在 2018 年就发布了 Gutenberg 块编辑器。起初,全球所有用户都反对它。 你可能还记得那些日子。 我们都对这个新的 WordPress 编辑器表现出不那么热情。 界面有些复杂。 经典编辑器似乎比以往任何时候都更合适。
但从那时起,古腾堡逐渐发展得相当出色。 最终,它变得流行起来。 然而,关于 Gutenberg 块编辑器的问题从未停止。 它具有许多您可以轻松找到的功能。 但是还有更多的东西人们一直要求学习。
因此,在本博客中,我们将向您展示有关古腾堡的最常见问题及其答案。 因此,您还将获得一些潜在的提示,以充分利用这个强大的 WordPress 内容编辑器。
让我们开始。
用有用的提示回答关于古腾堡的 13+ 个常见问题解答

自古腾堡发布以来,我们收到了大量关于古腾堡的问题。 它们从基本级别到高级用户体验查询不等。 随着时间的推移,问题更多地集中在技巧上。 人们想知道如何应用不同的古腾堡技巧,让编辑体验变得很棒。
好吧,我们有关于几个最佳古腾堡技巧的详细指南。 稍后我们将与您分享这篇文章。 在这里,我们列出了人们从未停止问过的最常见的问题。 一个一个地看他们。
1. 什么是古腾堡?

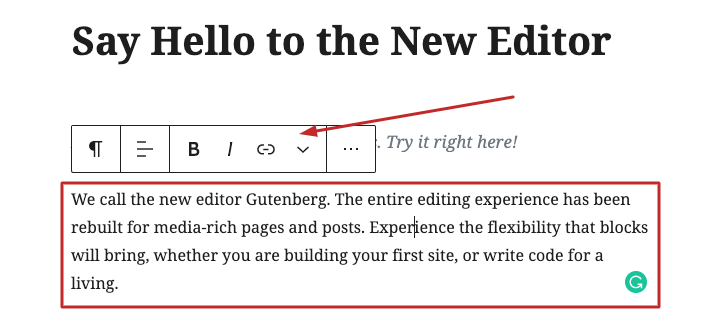
Gutenberg 是新的 WordPress 内容编辑器的名称。 WordPress 于 2018 年 11 月推出了该平台的 5.0 更新。 与经典编辑器不同,它使用不同的块,以便您可以毫不费力地创建和编辑内容。
根据 WordPress,Gutenberg Editor 更可定制且功能丰富,可用于创建网络帖子和页面。 它增强了使用图像、视频、永久链接、表格和无限集成的功能。
2. 什么是积木以及如何使用积木?

新的 WordPress 编辑器带有块。 块是组合页面上所有内容的单独元素。 因此,您可以在新的文本编辑器中将块称为内容布局元素。
块是构建引人入胜的内容的绝佳新工具。 借助块,您只需很少的技术知识即可插入、重新排列和设置多媒体内容的样式。
WordPress
以下是一些常见功能,可以帮助您进一步了解这些块。
- 用于图像、多媒体和批准文件的媒体库/HTML。
- 嵌入的粘贴链接。
- 插件中专门资产的简码。
- 文章或页面顶部的图片的特色图片。
- 副标题的摘录。
- 页面侧面内容的小部件。
例如,每当你想写东西时,你可以在每个块中找到手头上所有必要的东西。 因此,当您处理单个段落或图像时,您可以单独处理它。 您在单个块中所做的更改不会影响您内容的任何其他部分。
3. 我的主题和插件是否与 Gutenberg 兼容?
除非您安装了 5.0 或更高版本的 WordPress,否则您无法使用 Gutenberg。 Gutenberg 可以使用任何具有这种 WordPress 能力的插件和主题。
此外,使用更新版本是正常的,因为 Matt Mullenweg 将古腾堡介绍给世界已经快两年了。 几乎所有现代插件和小部件都可能永远不会在这方面造成麻烦。
因此,如果您仍然有技术故障,最好检查产品作者是否发布了任何升级。 您也可以联系您的插件和主题开发人员来解决此问题。 我希望他们尽快回复。
4. Gutenberg 的键盘快捷键是什么?
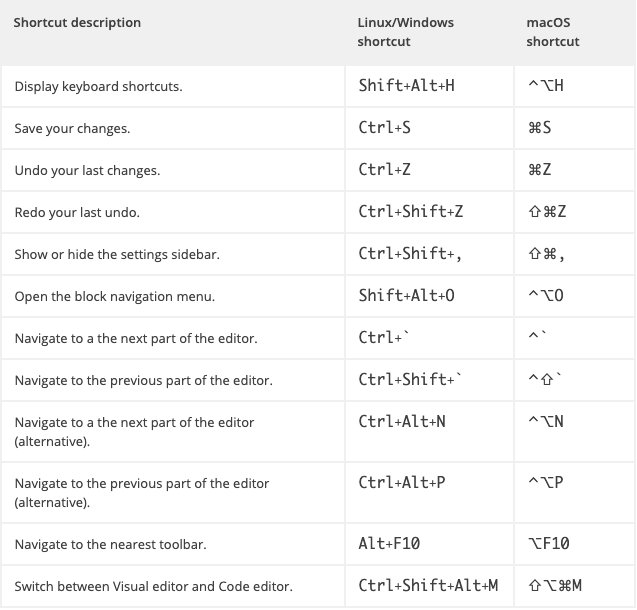
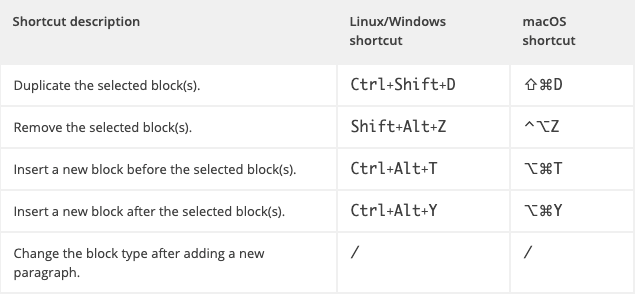
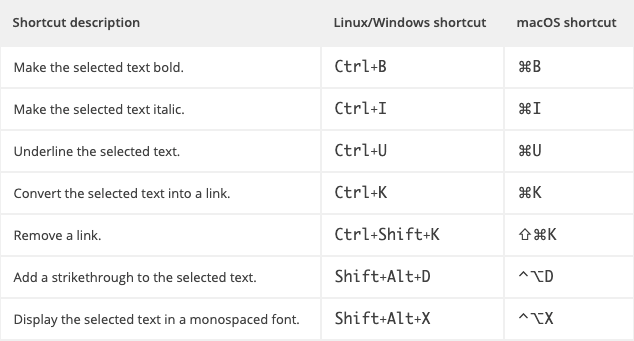
古腾堡确实有很多键盘快捷键。 他们是惊人的。 因此,找出它们并在需要的情况下应用它们是一个持续的过程。 在这里,我们包含一个图表,其中包含 Gutenberg WordPress 编辑器最常见的键盘快捷键。
编辑器快捷键

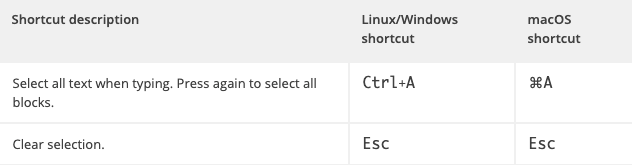
选择快捷键

阻止快捷方式

Guttenberg 中的文本格式快捷方式

5. 块编辑器还有其他选择吗?
Gutenberg 最新的 WordPress 内容编辑库。 您最好通过更多的专业知识来适应它。 WordPress 对此总是有一个详尽的计划。 也许他们正计划将块编辑器变成更像一个网页构建器。
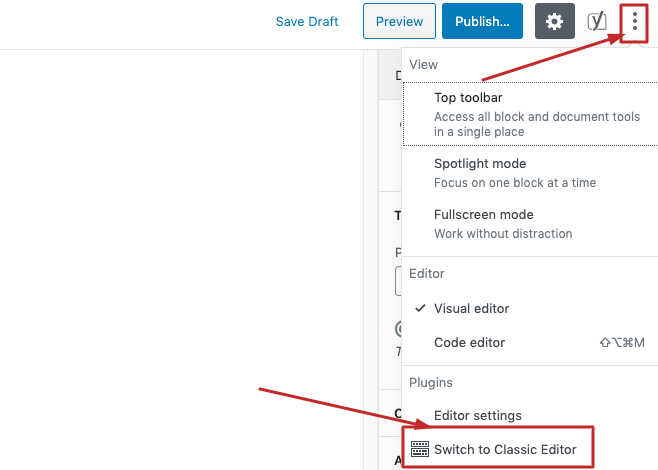
但是,如果您仍然想要古腾堡替代品,您可以随时切换回经典编辑器。 为此,请按照以下说明进行操作。

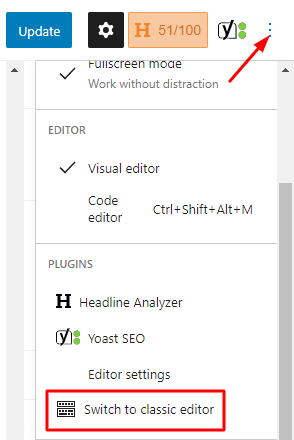
在块编辑器的顶部菜单栏中,单击左上角的点菜单。 然后您只需单击“切换到经典编辑器”。 而已。
6. 我可以用 Gutenberg Block Editor 建立网页吗?

目前的答案是肯定的。 古腾堡让您在内容编辑方面更有创造力。 甚至你可以用它设计一个基本的功能丰富的网页。 因为它与 Elementor 和 Happy Addons 等第三方页面构建器更具协作性。
例如,如果您已经拥有 Elementor,请在您的 WordPress 网站中集成强大的 Happy Elementor 插件。 Gutenberg 可以轻松地与这些第三方工具合并,让您创建令人惊叹的响应式网页。
但是,如果您想通过添加图像、更改字体和插入多媒体来创建简单的网页,Gutenberg 可以很方便地做这些事情。 然而,它在构建任何页面时提供了基本布局。
因此,您始终可以扩展您的视野以获得更出色的体验。 在那之前,页面构建器集成将为您提供足够好的服务。
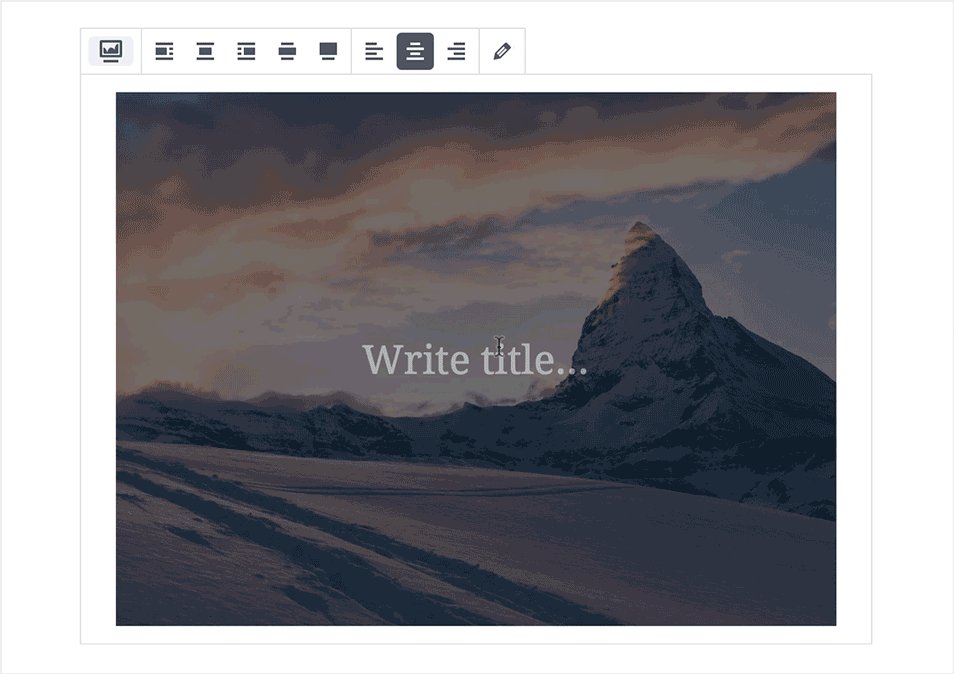
7. 如何在 Gutenberg 中插入和编辑图像?
这更像是提示而不是古腾堡的常见问题。 但是,我们经常得到这个查询。 因此,将其包含在列表中。 WordPress一直在滋养网站建设中的拖放生态。 但是,在经典编辑器中插入图像并不容易。
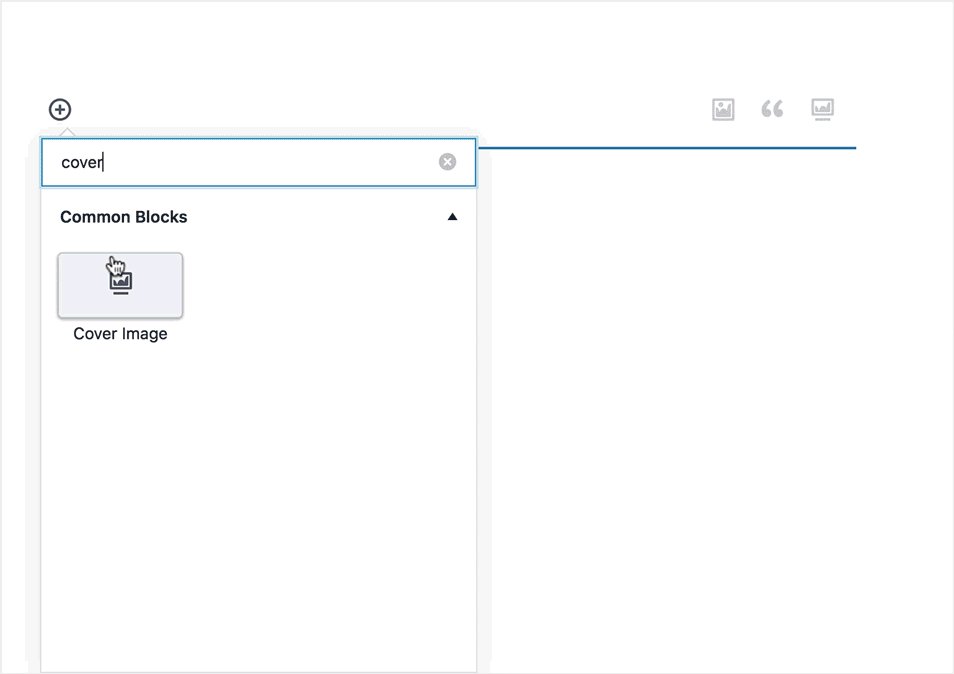
但是在古腾堡中,您直接拖动图像。 因此,最好的方法是使用图像块插入图像。 让我们按照以下步骤操作。
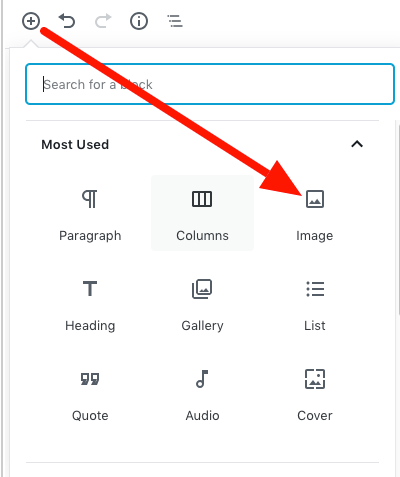
添加一个新块并单击图像。

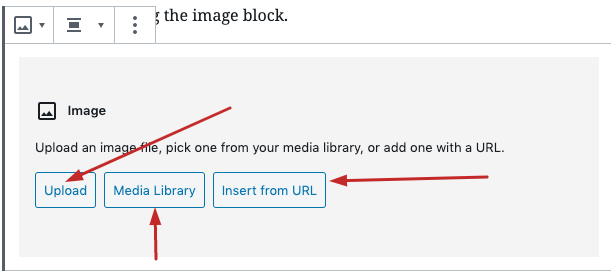
您可以从您的计算机、网站的媒体库,甚至从 URL 上传图像。 选择任何选项来上传照片。 您可以轻松地将链接添加到图像并设置对齐方式。

当我们谈论编辑图像时,您无法编辑亮度或饱和度等元素。 但是,可以编辑图像大小。 这是你需要做的-
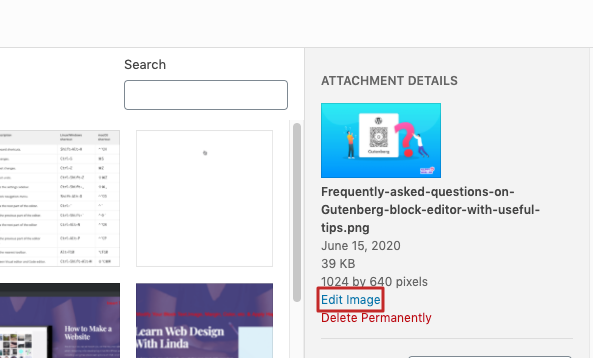
转到您的媒体文件。 并选择您要编辑的图像。 点击编辑选项。

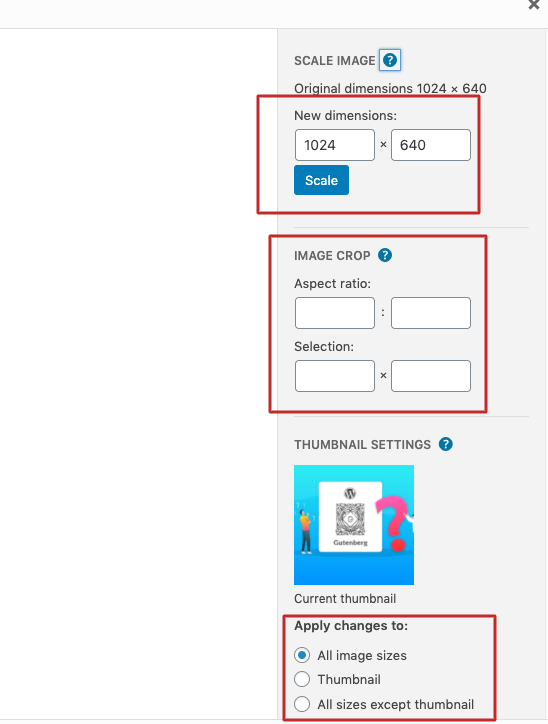
在下一页将可以按像素更改图像尺寸。 如果需要裁剪,还可以设置纵横比。


最后,您可以将这些更改应用于所有图像大小或缩略图大小。
8. 如何在 Gutenberg 中增加字体大小?
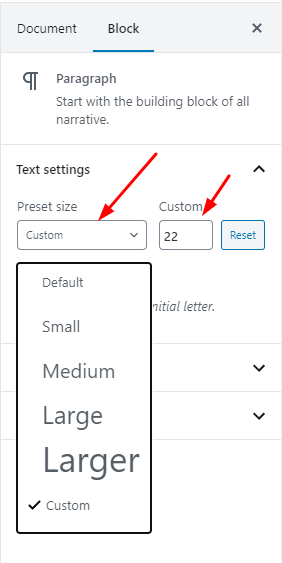
在 Gutenberg 编辑器中更改字体大小更加动态。 此外,您可以轻松轻松地为任何段落设置首字下沉。 要更改字体大小,请将光标放在编辑器中的任何文本或块中。 您将看到字体定制器。

在这里,您可以编辑或自定义字体大小,也可以选择默认预设。 要设置首字下沉,请打开字体定制器正下方的幻灯片。
9. Gutenberg 是否允许从前端编辑帖子/页面?
答案是不。 您无法使用 Gutenberg 进行前端编辑。 根据 WordPress 的说法,他们引入了 Gutenberg 作为页面编辑屏幕的替代品。 然而,人们经常会混淆前端编辑与新的 Gutenberg 编辑器。
新的块编辑器旨在提供所有内容编辑功能,让您的体验更好。 而前端编辑是另一回事。 但是,为了简化该过程,您始终可以将您的 WordPress 站点与 WP User Frontend 之类的插件集成。
10. Gutenberg 是否支持任何简码?
是的。 古腾堡确实支持使用简码。 当基于 TinyMCE 的经典编辑器允许我们使用它们时,这几乎是相似的。
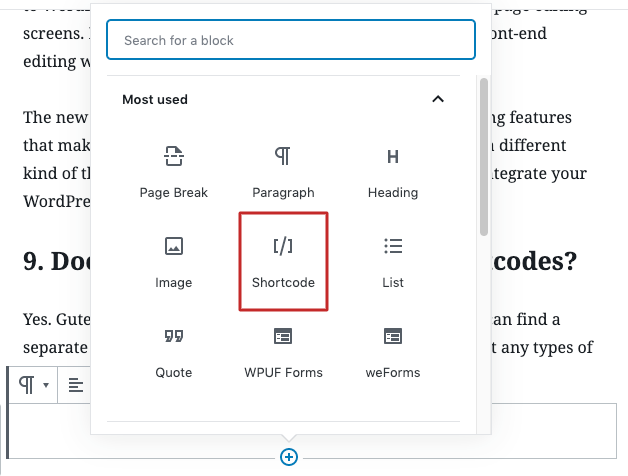
您可以在编辑器中找到一个单独的短代码块。 这使您可以放置所需的任何类型的相关代码。


然而,WordPress 将 Gutenberg 引入了使用简码的革命。 确实保持选项打开,但强烈建议并且更容易在广泛的块选项中选择一个块。 这听起来更简单,你不觉得吗?
11. 如何在 Gutenberg 中嵌入视频?
您不再需要在新的块编辑器中复制任何嵌入视频代码。 要添加 YouTube 流,您需要执行以下操作。
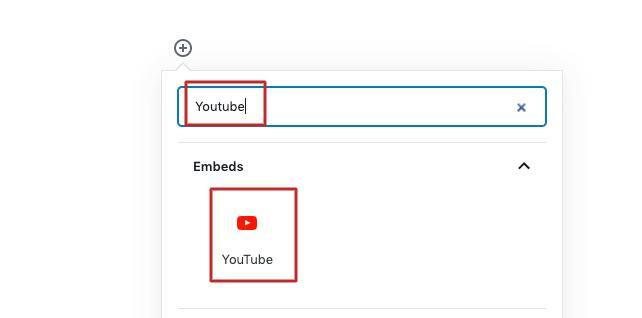
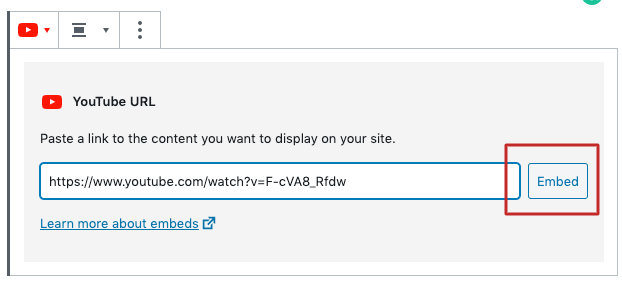
添加一个新块。 并在搜索框中找到 YouTube。 单击 YouTube 块。

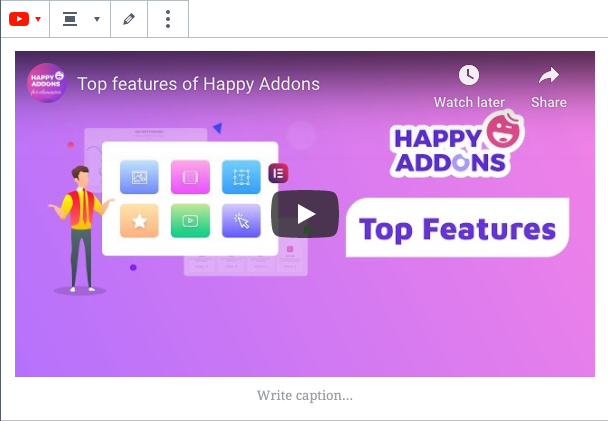
现在插入要添加的链接。 点击嵌入。


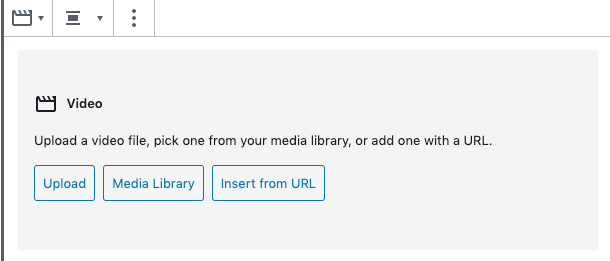
但是,如果您想从另一个平台流式传输视频链接或上传新的视频链接,则可以选择“视频”块。

因此,您可以看到,在这个新的 WordPress 块编辑器中添加视频只需几秒钟。
12. 如何在 Gutenberg Block Editor 中管理我的旧帖子?
在您将网站更新到 WordPress 5.O 后,您所有的旧帖子都将在新的块编辑器下。 这意味着,您可以使用新编辑器编辑这些帖子。 因此,您还可以继续使用经典编辑器来管理它们。
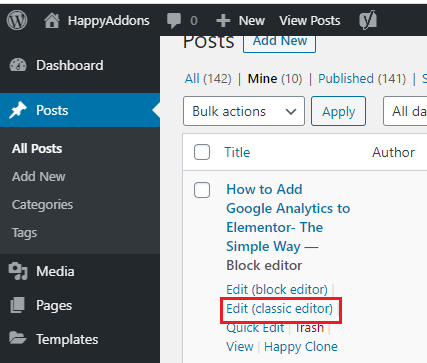
在任何更新版本的 WordPress 中,您都会看到使用经典或 Gutenberg aka 块编辑器进行编辑的选项。

此外,即使您使用块编辑器打开旧帖子,您也可以随时切换到经典编辑器。 为此,请转到左上角,然后单击“三点”,您将看到该选项。

13. 是否可以禁用块编辑器?
不过,这不是一个明智的决定,因为 Gutenberg 将自己变成了一个非常方便且用户友好的 WordPress 编辑器。 因此,如果您仍想使用经典编辑器而不是新编辑器,这是可能的。 为此,您可以安装此“经典编辑器”插件。

如果您安装此插件,您可以禁用 Gutenberg 并继续使用您喜欢的旧编辑器。 但是,WordPress 希望您习惯块编辑器。 尽管您至少可以在 2022 年之前继续使用此插件。最终,WordPress 迟早会展示经典编辑器。
14. 我在哪里可以找到 Gutenberg 支持?
通常,古腾堡现在没有任何技术故障。 但是,如果您有任何问题,可能问题出在您的主题和插件版本上。 因此,请检查它们是否更新良好。 如果您仍然面临故障并需要帮助,请联系您的插件和主题开发人员。
但是,WordPress 社区始终欢迎相互支持。 您可以让其他用户知道您的问题。 您可以在 WordPress.org 和替代 WordPress 存储库(如 WPHive)中找到此类社区和论坛。
15. 在哪里可以了解有关 Gutenberg 块编辑器的更多信息?
好吧,在这方面,您总是可以从 Happy Addons 博客获得帮助。 我们已经在 Gutenberg Block Editor 上发布了几篇博客。 因此,您可以随时在评论部分提出问题。 此外,我们计划根据您的问题不断更新有关古腾堡的常见问题解答。 因此,您可以在浏览器中为这篇文章添加书签。
奖励:关于 WordPress 古腾堡编辑器的提示

正如我们之前承诺的那样,这里是经过验证的古腾堡技巧指南。 它肯定会帮助您尽快掌握 WordPress 内容编辑器。
在 WordPress 内容编辑器中掌握自己的 20 个经过验证的技巧
然而,最好的提示是:没有尽头。 如果您不断发明新的 Gutenberg 块编辑器,也许您每天都会发现新的 hack。 您需要做的是保存这些提示并正确应用它们。
最后的想法
所以,我们认为这些是关于古腾堡的最常见问题。 你发现它们中的任何一个有用吗? 如果是,我们很高兴听到您的意见。 如果没有,请随时在评论部分询问我们。
此外,为了增强您构建精美网页的体验,请使用新的 WordPress 内容编辑器启动 Elementor 和 HappyAddons 作为出色的数学运算。

