如何制作 Freshdesk WordPress 表单(简单方法)
已发表: 2020-08-07您是否需要创建 Freshdesk WordPress 表单? 使用来自 WordPress 表单的信息在 Freshdesk 中创建新票证真的很容易。
在本文中,我们将向您展示为您的 WordPress 网站制作 Freshdesk 表单的简单方法。
立即创建您的 Freshdesk WordPress 表单
什么是 Freshdesk?
Freshdesk 是一个客户支持平台。 它可以帮助您管理支持票并为您的用户创建有用的文档。
您可以从 5 种不同的价格计划中进行选择,从免费的 Sprout 计划到 Forest 计划。 在 Forest 上,您可以设置机器人来管理查询。
Freshdesk 有自己的工单表单,但您可以使用 WPForms 创建具有更多功能的表单。 例如,您可以:
- 使用条件逻辑隐藏字段,直到访问者需要它们
- 创建一个离线表单,以便您可以在不稳定的互联网连接上接受门票
- 让用户在提交工单时将 CSV 文件上传到 WordPress。
现在您对 Freshdesk 有了更多的了解,让我们开始探索如何为您的支持票制作 Freshdesk WordPress 表单。
如何制作 Freshdesk WordPress 表单
我们将逐步完成设置此过程。
以下是帮助您学习本教程的目录:
- 安装 WPForms 插件
- 创建您的 Freshdesk WordPress 表单
- 将您的 Freshdesk WordPress 表单添加到您的网站
- 将 WPForms 连接到 Zapier
- 将 Zapier 连接到 Freshdesk
- 测试您的 Freshdesk WordPress 集成
让我们从安装一个简单的表单构建器插件开始。
第 1 步:安装 WPForms 插件
您需要做的第一件事是安装 WPForms 插件。
WPForms 可以轻松为您的网站创建任何类型的表单。 您无需编写任何代码即可嵌入表单。
如果您需要安装 WPForms 的帮助,请查看有关如何在 WordPress 中安装插件的简单教程。
不要忘记在您的 WordPress 网站上激活插件。
全部完成? 现在您已准备好创建您的第一个表单。
第 2 步:创建您的 Freshdesk WordPress 表单
WPForms 附带了 100 多个表单模板,这些模板非常易于自定义。
让我们从支持工单表单模板开始。
在 WordPress 仪表板中的 WPForms 下,单击Add New 。
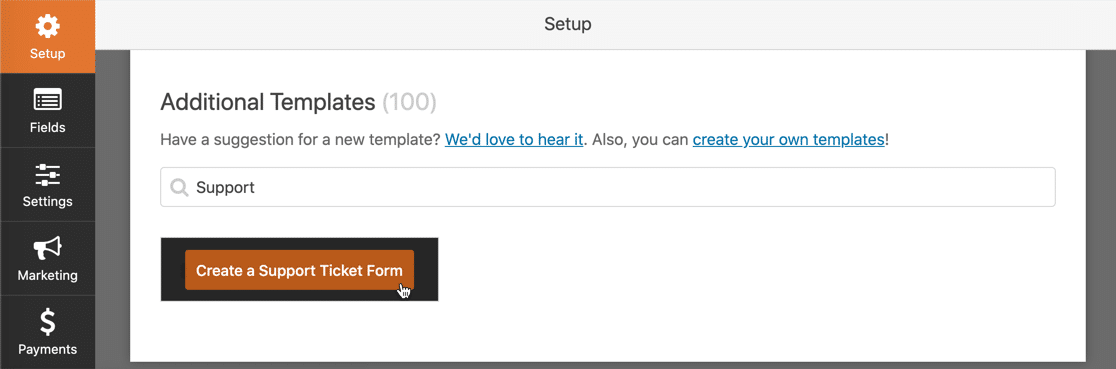
查找其他模板,然后搜索“支持”以查找模板。
单击模板将其打开。

现在我们需要更改表单以匹配 Freshdesk。 Zapier 将寻找 5 个字段:
- 主题
- 电子邮件
- 类型
- 描述
- 优先权。
您可以将所有这些添加到您的表单中。 但是您可能更喜欢跳过类型和优先级,并在 Zapier 中设置它们,这样用户就看不到它们。
您还可以向表单中添加额外的字段。 例如,您可以接受文件上传或额外信息。 请记住,电子邮件通知中将包含额外的字段,但它们不会保存在 Freshdesk 中。
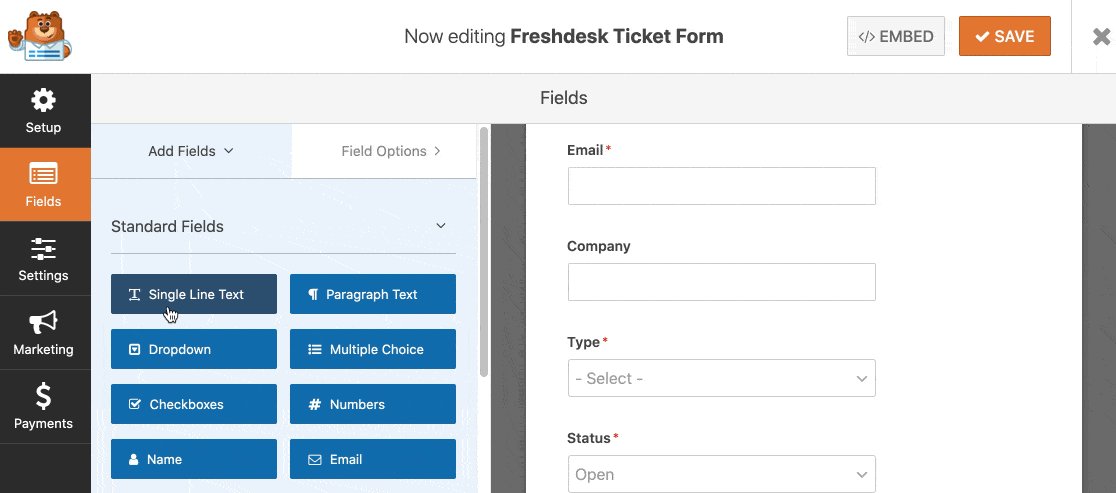
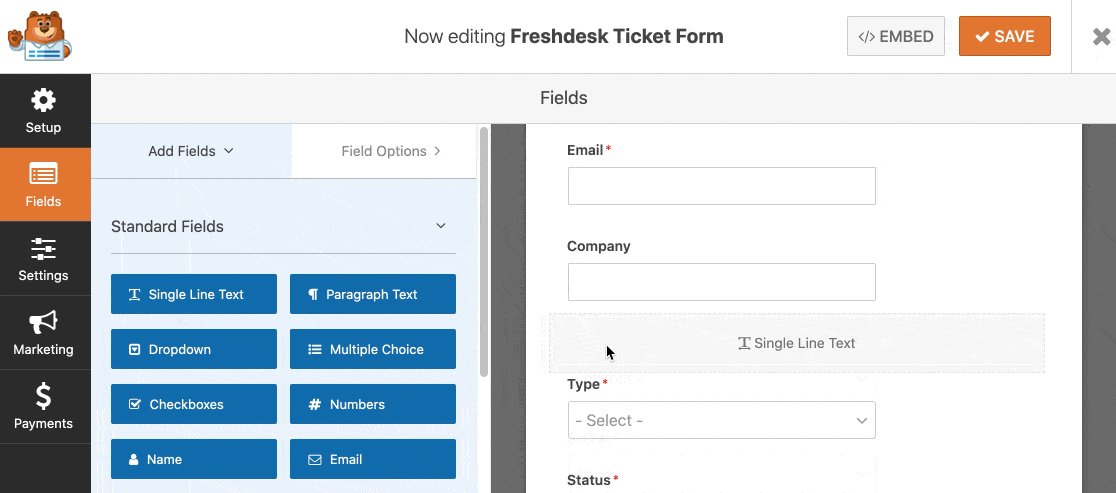
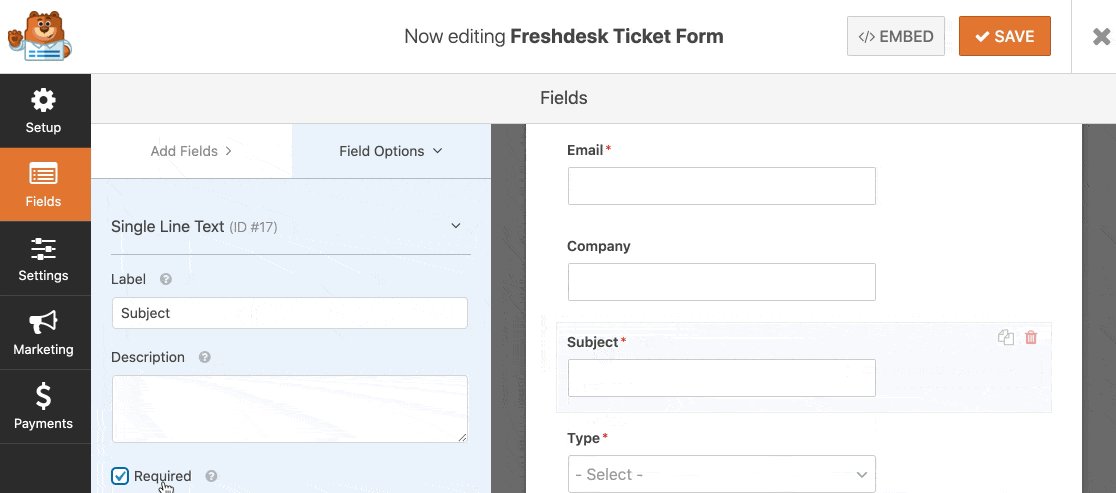
现在让我们构建我们的表单。 在表单构建器中,将您需要的字段从左侧的表单构建器拖到右侧的预览窗格中。

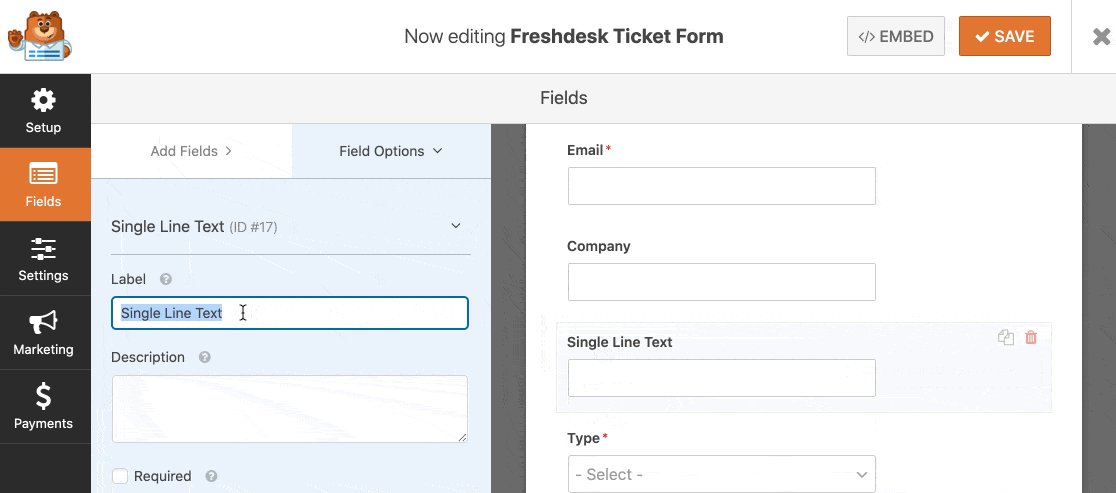
您还可以通过在表单编辑器中单击来自定义表单域。 该字段的设置在左侧打开。
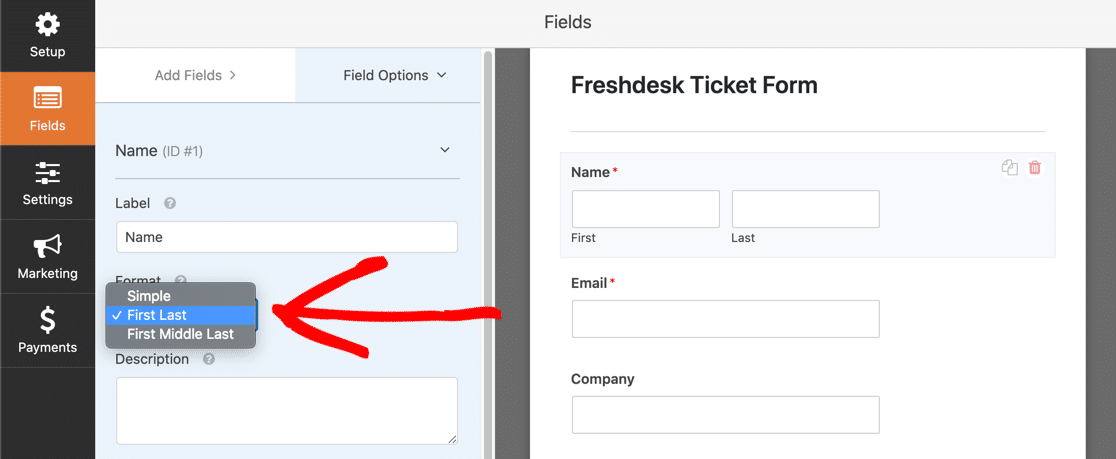
例如,您可以更改名称字段以通过不同方式获取访问者的姓名。

添加下拉字段时,请记住它们将默认为第一个答案选项。 如果您希望用户主动做出选择,您可以使用占位符文本,这样默认情况下不会选择任何答案。
如果您想将表单拆分为多个页面,请了解如何在 WordPress 中创建多部分表单。
好的 - 看起来我们已经完成了编辑。 当您对表单的外观感到满意时,不要忘记保存表单。
第 3 步:将您的 Freshdesk 表单添加到您的网站
现在是时候将您的表单添加到您的网站了。
您可以在 WordPress 的任何位置添加您的 Freshdesk 表单,包括:
- 在一个帖子里
- 在一页上
- 在侧边栏中。
在本例中,我们将为表单创建一个页面。
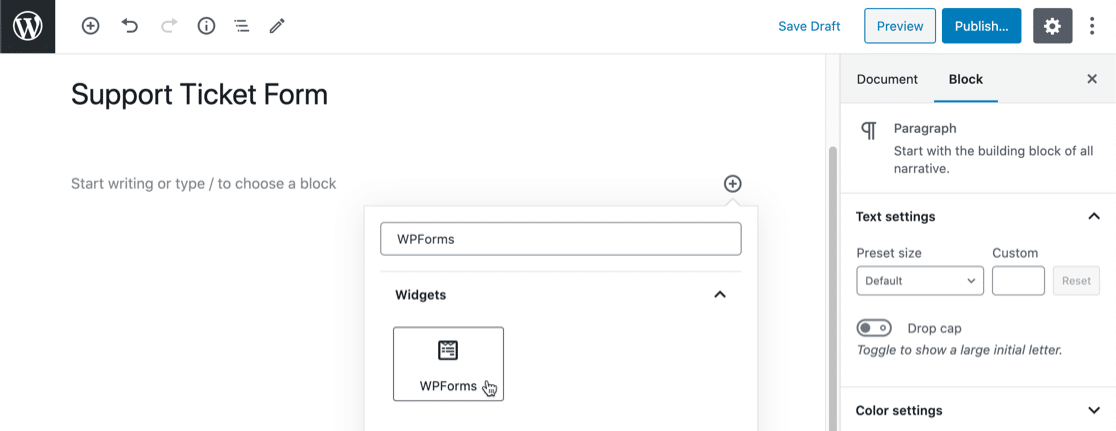
在 WordPress 中创建一个新页面,然后单击块编辑器中的加号图标。
搜索 WPForms 小部件并单击它。

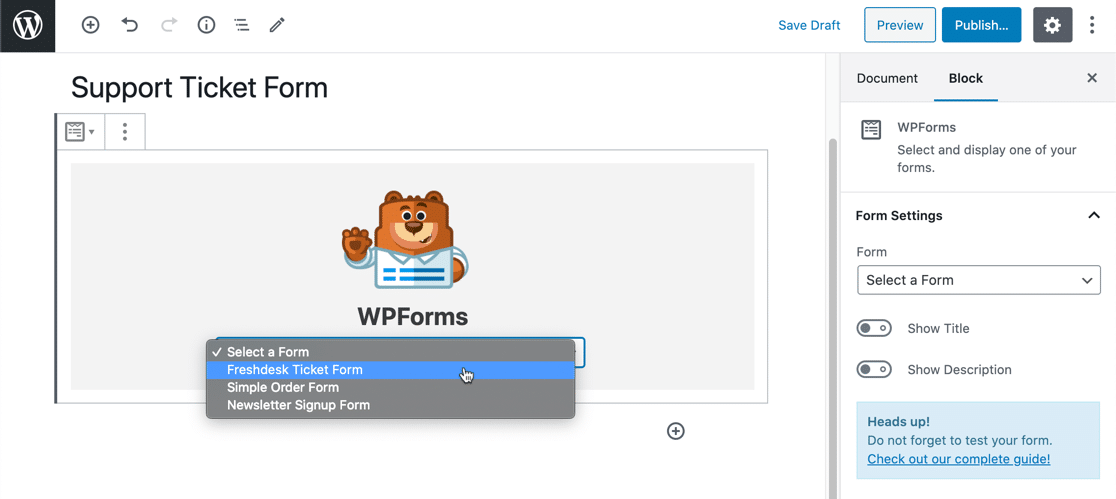
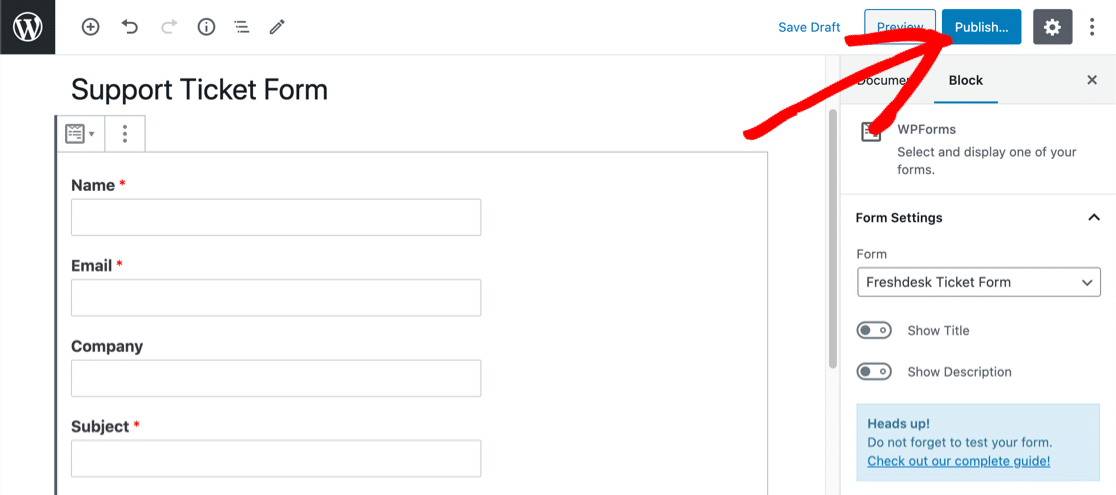
在下拉列表中,选择您在第 2 步中创建的表单。

现在单击蓝色的发布或更新按钮以在您的网站上显示您的表单。

不要忘记:您需要至少测试一次表单,以便 Zapier 可以看到有效的条目。
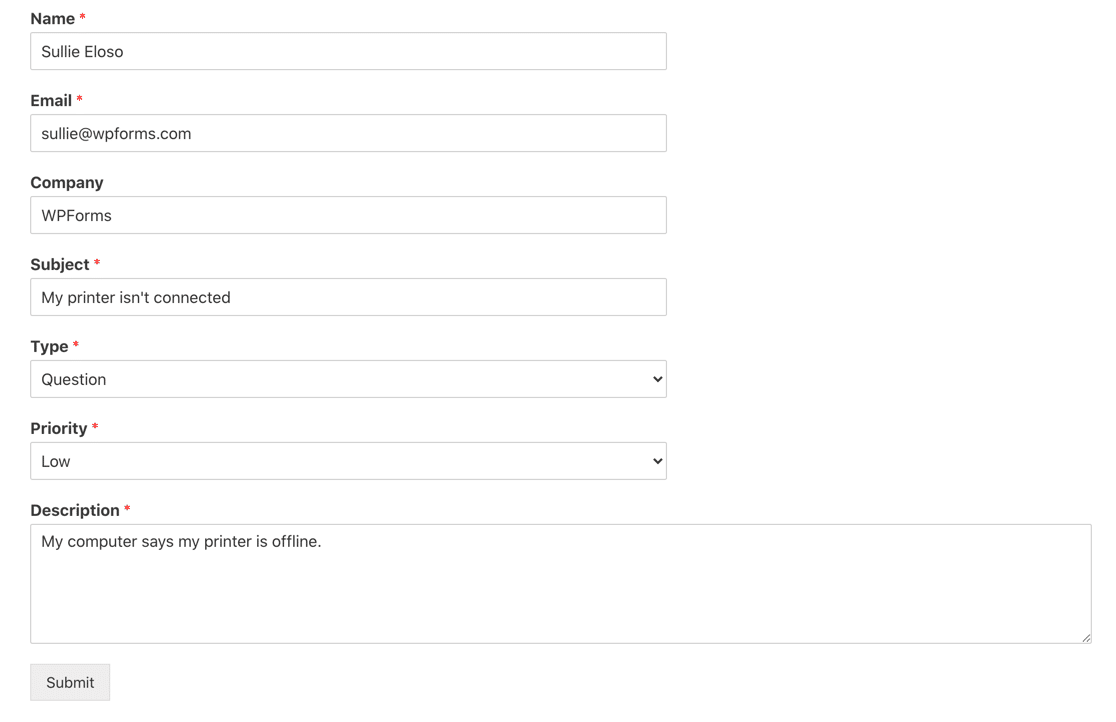
继续填写您的表格并提交。


我们现在已经完成了 WordPress 的工作。 让我们切换到 Zapier。
第 4 步:将 WPForms 连接到 Zapier
登录 Zapier 以创建您的 Freshdesk WordPress 集成。
在左上角,点击Make a Zap 。

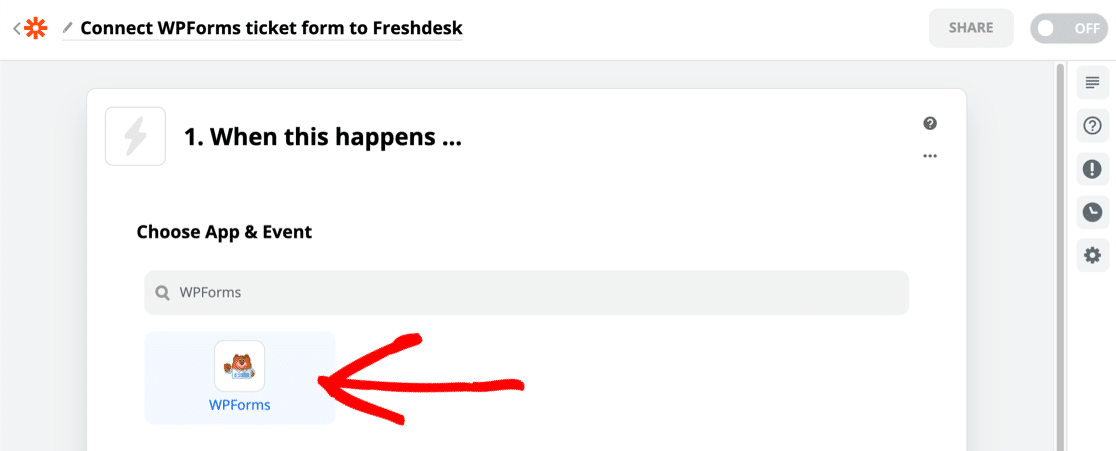
在Choose App and Event 下,搜索WPForms并单击图标。

Zapier 将自动选择New Form Entry触发器。 现在点击继续。
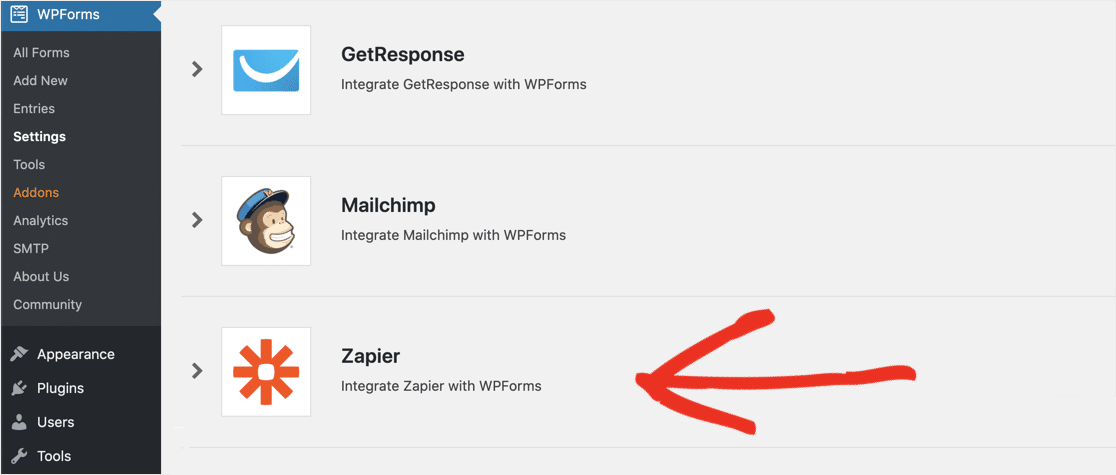
在Choose Account 下,您需要使用 API 密钥将 Zapier 连接到 WPForms。 为此,请切换回 WordPress 仪表板并单击WPForms » Integrations 。
您需要一直向下滚动才能找到 Zapier。 然后单击该图标以显示您的密钥。

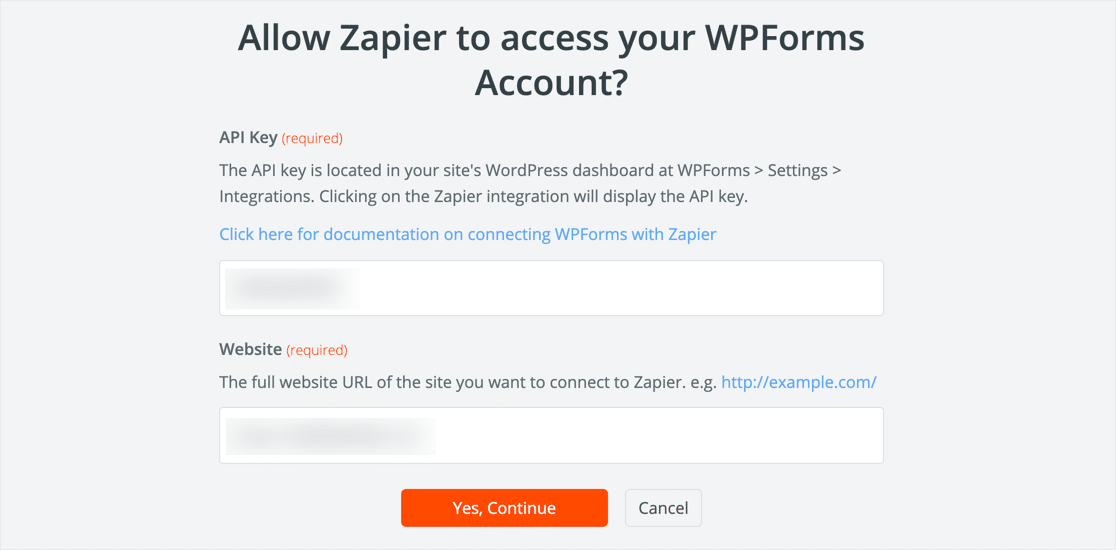
返回 Zapier 并将您的密钥粘贴到连接窗口中。

当您单击Yes, Continue 时,Zapier 将关闭窗口。 再次单击继续。
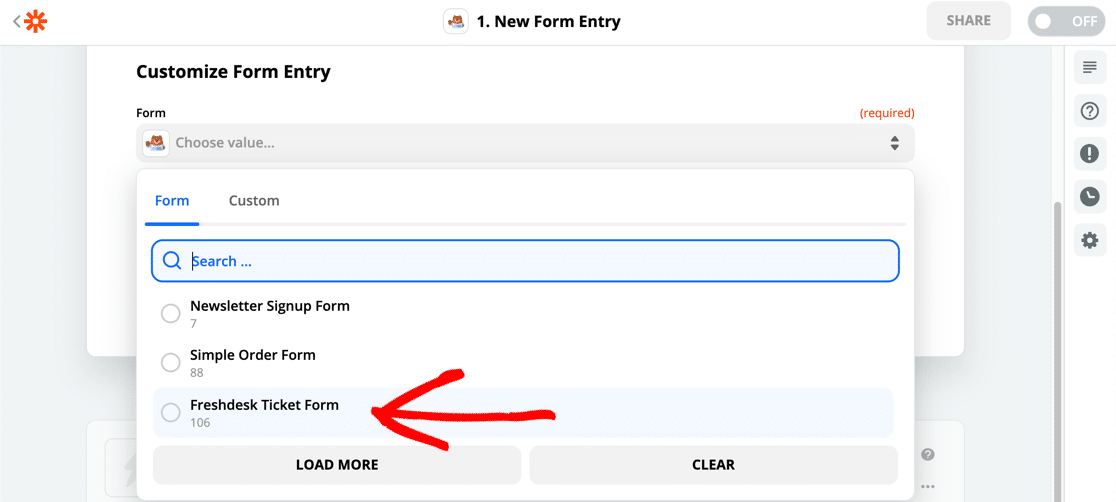
现在是重要的部分。 请务必在此处的下拉列表中选择正确的表格:

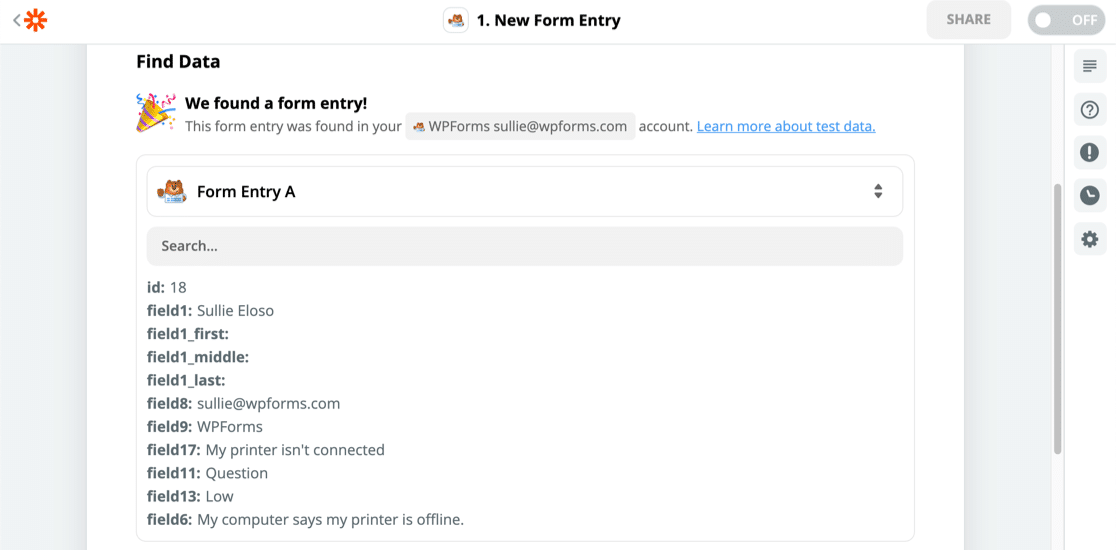
当您单击Test Trigger 时,Zapier 将连接到 WPForms 并选取测试条目。 您可以在 Zapier 中检查结果以确保一切正常。

我们需要做的下一件事是将所有这些数据发送到 Freshdesk。
第 5 步:将 Freshdesk 连接到 Zapier
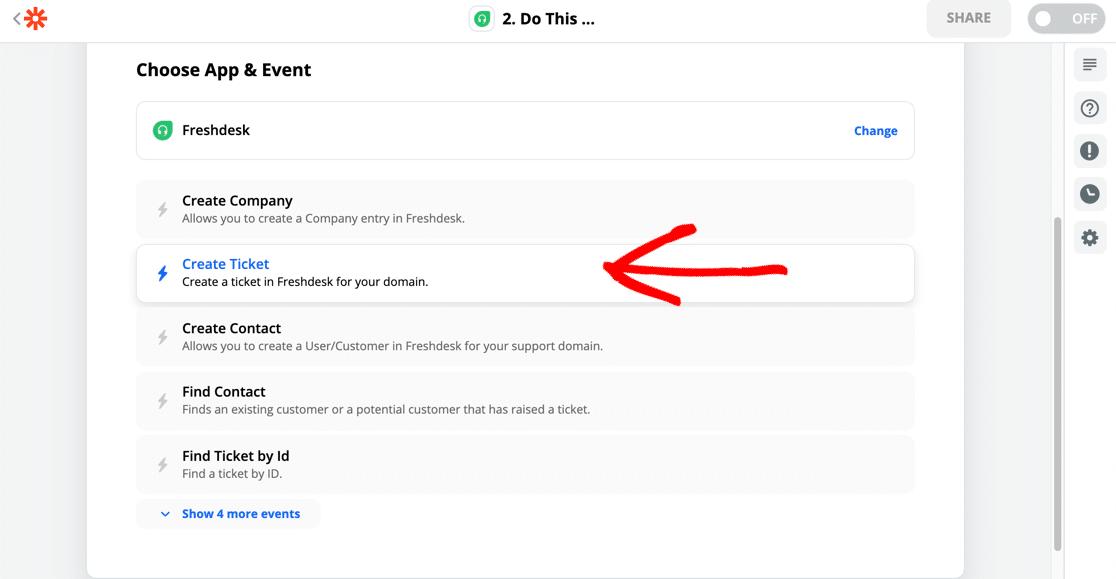
要将 Freshdesk 连接到 Zapier,请选择 Freshdesk 应用程序,然后单击创建票证操作。

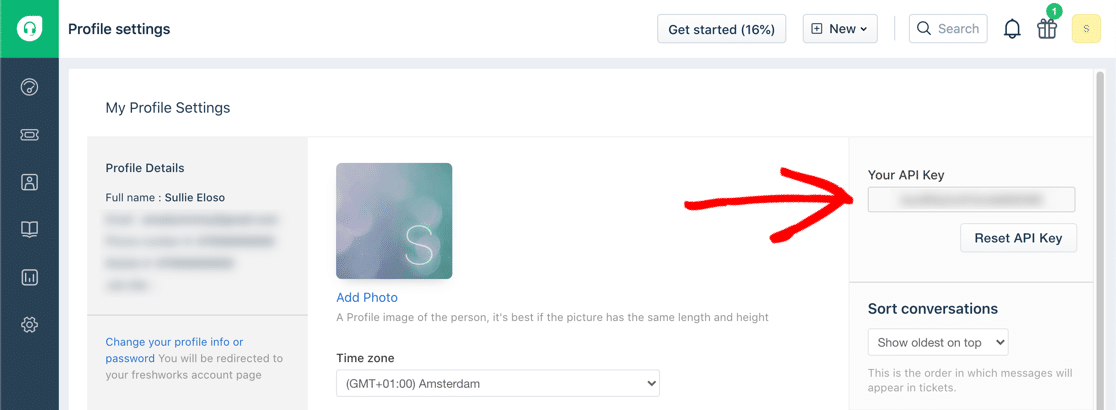
接下来您需要获取 API 密钥。 您可以在 Freshdesk 的“配置文件设置”屏幕中找到它。

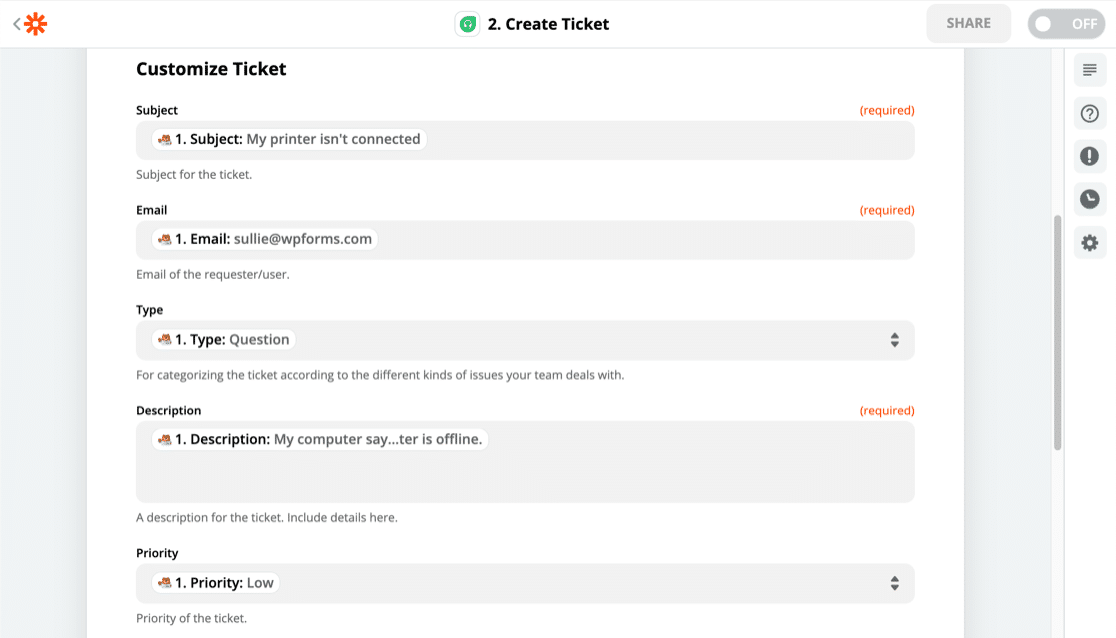
连接帐户后,继续将 WordPress 表单中的字段映射到您的 Freshdesk 帐户,如下所示:

您是否注意到 Zapier 在字段名称旁边显示了您的测试表单条目? 这使得匹配字段变得非常容易。
第 6 步:测试您的 WordPress Zapier 集成
我们需要做的最后一件事是将测试条目发送到 Freshdesk。
当您单击测试并继续 时,Zapier 会将您的 WordPress 表单中的所有数据发送到新的支持票证。
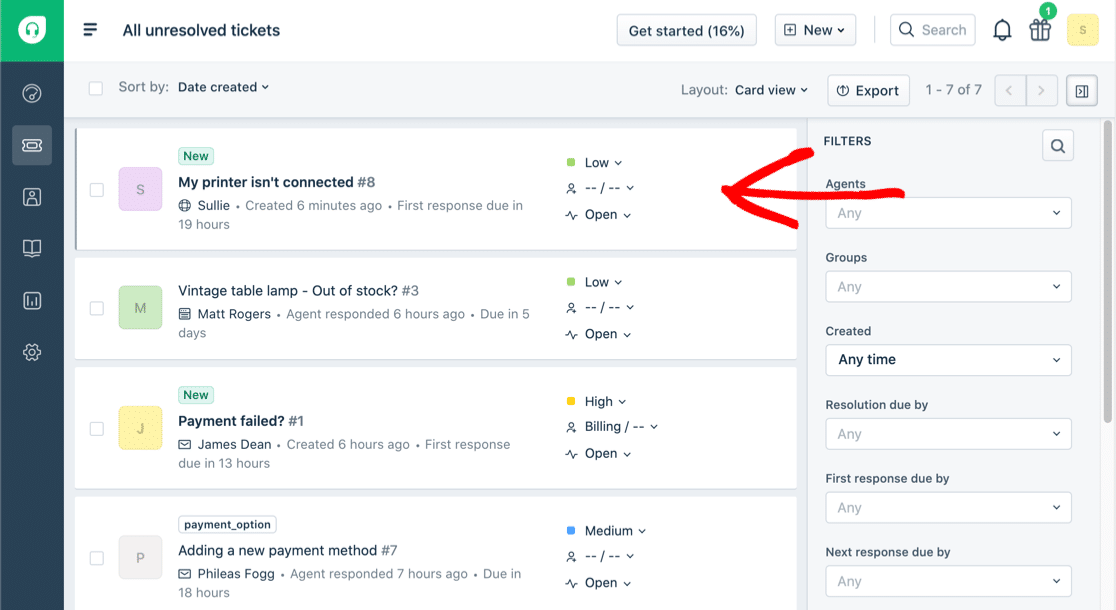
我们完成了! 这是我们准备好支持团队回答的 Freshdesk WordPress 票证:

不要忘记! 您需要在 Zapier 中打开 Zap 才能上线。
立即创建您的 Freshdesk WordPress 表单
制作 Freshdesk WordPress 表单的最终想法
现在您知道如何使用 WPForms 获取支持票。 您想探索其他方式将数据从您的网站获取到您的服务台团队吗?
您可以使用 WPForms 为您的网站创建变更请求表,并将条目发送给您的支持团队以进行优先排序。
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包括一个支持票模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们,以获取更多免费的 WordPress 教程和指南。
