完整的站点编辑是 WordPress 的未来。 你能FSE吗?
已发表: 2022-05-11完整站点编辑 (FSE) 是 WordPress Gutenberg 发展的下一步。 这对 Web 开发人员意味着什么,以及如何使用 WPMU DEV 托管访问免费的 FSE 模板。
与 WordPress 5.9 版一起发布的完整站点编辑或 FSE 承诺永远改变 WordPress 网站设计。 我们之所以说“承诺”,是因为此时,FSE 作为 WordPress 的一个相对较新的功能还处于起步阶段。
根据长期 WordPress 主题开发人员和核心贡献者Carolina Nymark 的说法……
“完整的网站编辑将改变每个人使用主题的方式——以及我们构建主题的方式。”

在这篇文章中,我们将介绍:
- 什么是 WordPress 全站编辑?
- 4 种不同类型的 WordPress 主题:快速回顾
- 1.经典主题
- 2. 区块主题
- 3.混合主题
- 4.通用主题
- 完整的站点编辑功能
- 块主题
- 网站编辑器
- 模板
- 模板零件
- 全球风格变化
- 完整的站点编辑块
- 使用 WPMU DEV 托管的 FSE 模板
- 关于使用完整站点编辑的担忧
- WordPress 全站编辑 – 后续步骤
让我们跳进去……
什么是 WordPress 全站编辑?
tl;dr – 如果整个Gutenberg和完整站点编辑的事情让您感到困惑(或正在制造心理障碍),这里有一个快速的纲要……
Gutenberg 是 WordPress 为从“经典”编辑过渡到“块”编辑而赋予的项目名称。 FSE 将 Gutenberg 提升到了一个新的水平,它不仅允许在帖子和页面的内容编辑器中使用块,而且在网站的所有区域(例如页眉、页脚、侧边栏)中都可以使用块。 因此,术语“全站编辑” 。
因此,完整站点编辑 (FSE) 是 WordPress 功能的集合,允许用户使用块设计其网站的各个方面。 FSE 旨在替换小部件、菜单等。这一切都将使用块来完成。
使用 FSE,您可以使用块来直观地设置网站所有部分的样式,而不仅仅是帖子和页面的内容区域。 这包括网站的页眉、页脚和侧边栏。
完整站点编辑承诺会改变我们所有人使用 WordPress 主题的方式,因此在我们进一步深入研究 FSE 如何影响主题之前,让我们先来看看不同类型的 WordPress 主题。
4 种不同类型的 WordPress 主题:快速回顾
在当前的 WordPress 生态系统中,有四种类型的主题可用:
1.经典主题
经典主题是使用 PHP 模板、functions.php 等构建的。 目前,这些是可用的主要 WordPress 主题类型。
2. 区块主题
块主题是使用 HTML 模板、模板部分、theme.json 等为 FSE 制作的(请参阅下面的“块主题”部分)。
随着越来越多的主题开发人员和用户采用全站点编辑,我们可以期待看到更多的块主题可用。
3.混合主题
混合主题本质上是可以采用 FSE 功能的经典主题。 混合主题功能主要用于可能需要访问模板文件和创建自定义模板的特定客户端应用程序。
4.通用主题
通用 WordPress 主题可与定制器和站点编辑器一起使用。 这些是由 Automattic 开发的。 与混合主题一样,通用主题主要旨在满足私人客户在大多数企业环境中的特定需求。
有关 WordPress 主题类型之间差异的更多信息,请参阅以下视频:
现在我们已经了解了可用的不同类型的 WordPress 主题,让我们开始深入 FSE 的世界……
完整的站点编辑功能
如前所述,FSE 是 WordPress 功能的“集合”,可让您编辑网站的所有部分。
其中一些功能包括:
块主题
块主题是使用由块组成的模板构建的 WordPress 主题。
WordPress 5.9 附带的默认二十二十二主题是块主题。

块主题可让您使用块自定义网站上每个页面的颜色、排版和布局等元素。

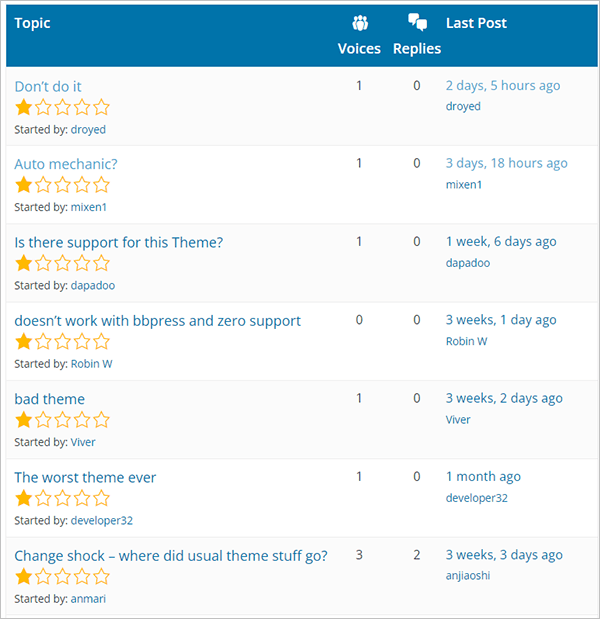
二十二十二主题有惊人的好评......

而且它的差评份额也......

块主题允许新功能,例如更好地与模式集成,以及混合和匹配不同样式预设的能力,创建与使用多个主题时相同的感觉和灵活性。
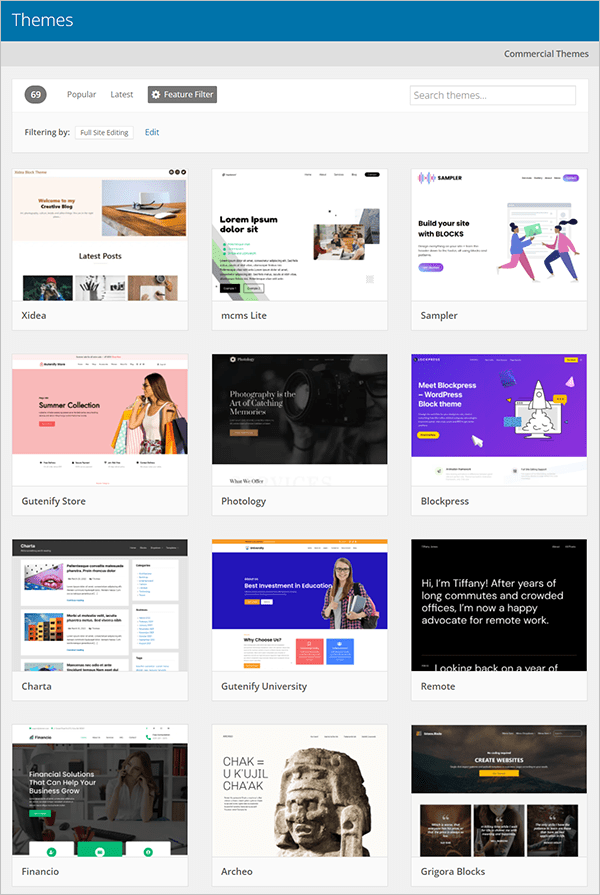
随着 FSE 被更广泛地采用,更多的块主题将被添加到 WordPress 主题目录中。 您可以使用Feature Filter并选择Full Site Editing在 Themes 目录中找到块主题。

网站编辑器
站点编辑器是一项新功能,它允许块编辑器用户使用新的样式系统完全在块之外构建和自定义 WordPress 站点。
它取代了编辑经典主题的功能,如主题定制器、小部件和菜单。
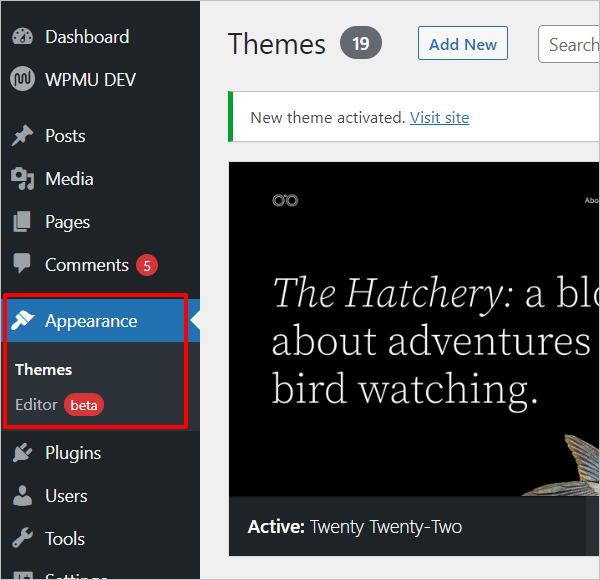
使用站点编辑器需要安装一个活动的“块主题”。 安装块主题后,外观菜单变得更加简化......

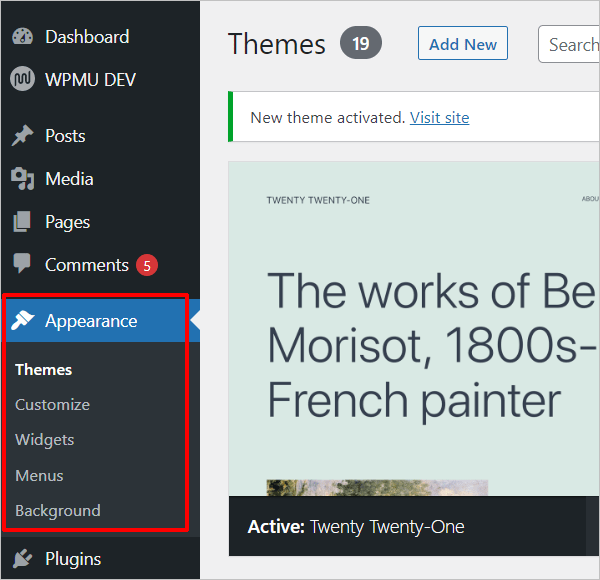
如果您网站上的活动主题不是块主题(即常规的非 FSE 经典主题),则外观菜单将显示指向主题定制器、小部件、菜单等的链接。

注意:如前所述,有一些混合主题可以利用 FSE 和 Theme Customizer。
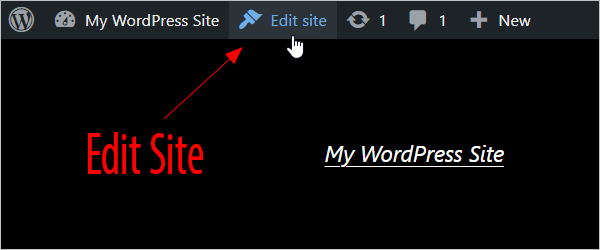
要访问安装了块主题的站点编辑器,请单击管理区域中的外观 > 编辑器菜单链接或前端管理工具栏中的编辑站点链接。

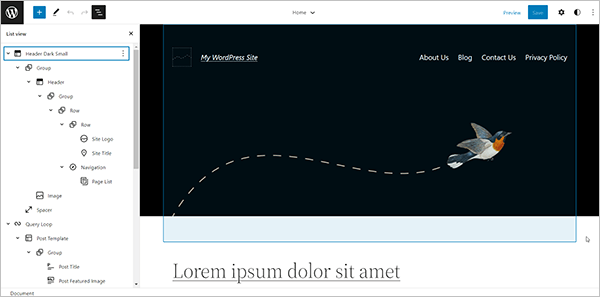
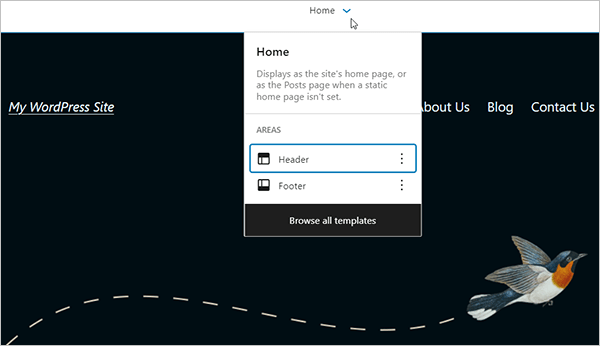
这会将您带到站点编辑器屏幕并显示您的主页使用的模板。 单击“主页”旁边的切换按钮以查看其模板区域或选择浏览所有模板以查看所有可用的主题模板。

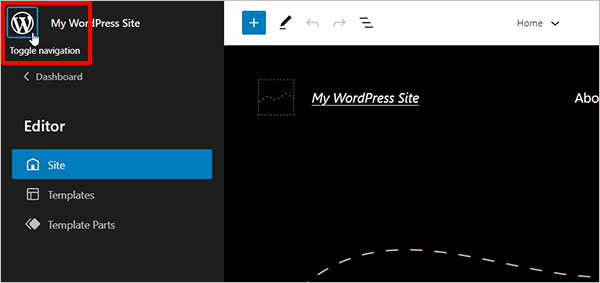
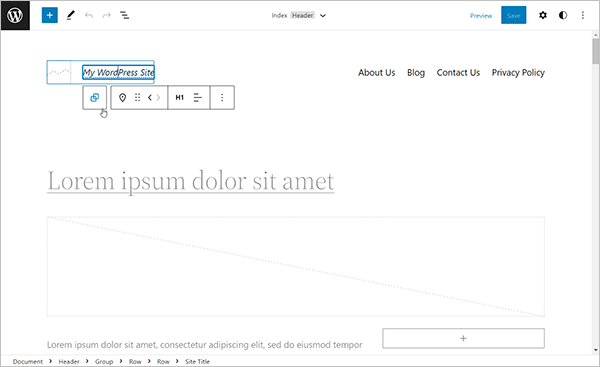
单击 WordPress 徽标以查看和访问主题的主页模板、不同的模板和模板部分。

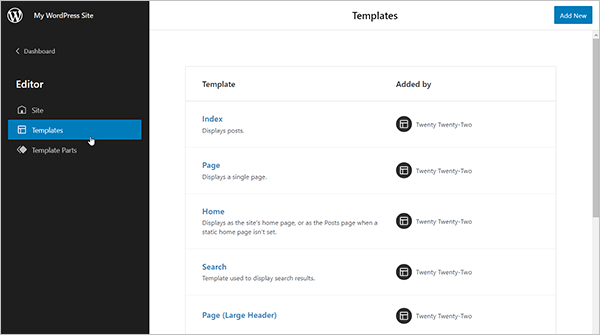
您可以选择编辑主页显示的内容、模板列表、模板部件列表或返回仪表板。
在站点编辑器的不同部分之间切换。
模板
模板是组合在一起以创建网页设计的块组。 当您在模板编辑器中进行更改时,使用此模板的所有页面或帖子上的块都会自动更新。 您可以创建自定义模板或使用主题或插件提供的模板。 帖子或页面的模板使用帖子内容块显示您的内容。


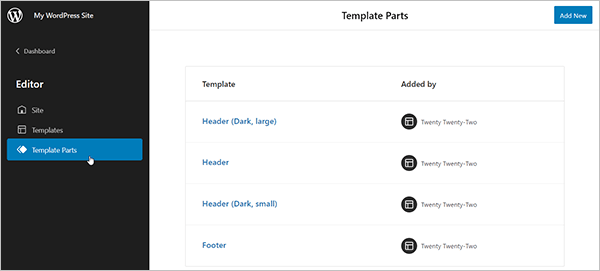
模板零件
模板部分是用于管理网页不同区域的块,并有助于设置可重用项目(如页脚或页眉)的结构。 模板部件主要用于站点结构。 WordPress 让您可以选择使用现有模板部分或添加新模板部分。

单击任何模板或模板部分以通过编辑组成元素的块来编辑它。

全球风格变化
样式是块主题中包含的一项功能,可让您使用不同的颜色、排版和布局自定义网站设计的全局元素(或者您可以让您的主题处理)。
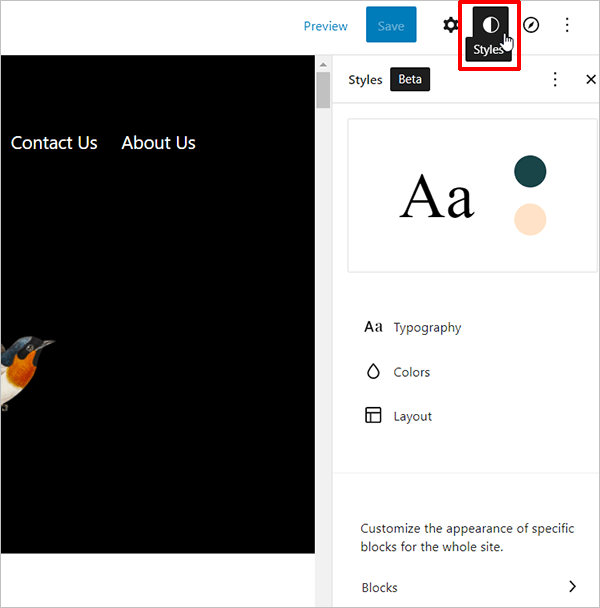
要访问此功能,请确保您安装了活动的块主题,然后转到外观 > 编辑器并单击块设置侧边栏旁边的样式图标。

样式可让您调整和覆盖主题的默认设计元素,例如为按钮添加新的调色板以匹配您的品牌、管理网站上使用的字体并调整不同的全局元素,如字体系列、字体粗细和行高、调整块到您喜欢的尺寸,等等。
无论您正在编辑的模板或模板部分如何,您都可以访问此部分。
此功能会影响您的整个网站。 例如,如果您使用样式更改背景颜色设置,所有帖子、页面和模板的背景颜色也会更改(除非您之前为单个按钮块设置了自定义颜色,在这种情况下更改样式设置不会覆盖那些单独设置的颜色)。
使用样式
完整的站点编辑块
您可以使用所有可用的块在站点编辑器中编辑站点的主题,包括一组称为主题块的新块。
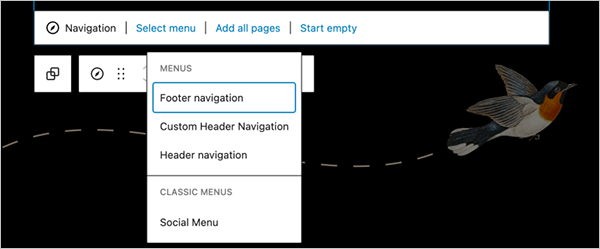
主题块可让您执行创建菜单(导航块)、显示和编辑站点标题(站点标语块)等操作。

使用 WPMU 托管的 FSE 模板
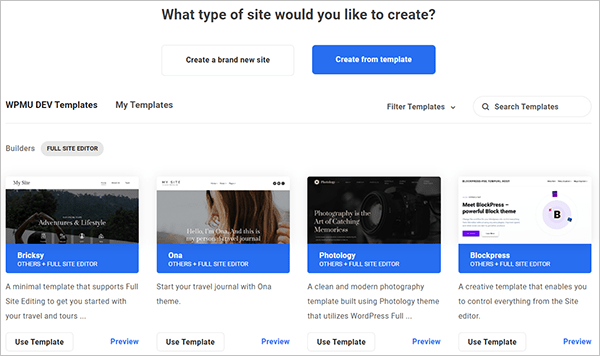
如果您使用 WPMU DEV 托管并正在创建新站点或克隆现有 WordPress 站点,我们的模板库有一系列块主题可供选择。
xxxx
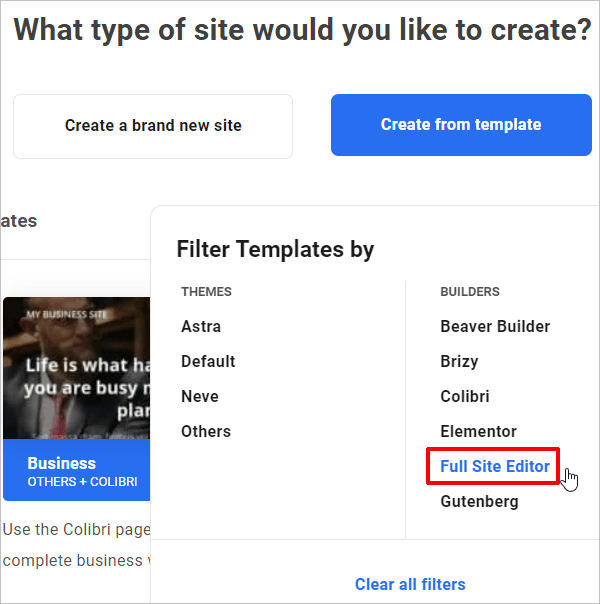
要使用我们模板库中的块主题,请选择Filter Templates by > Builders > Full Site Editor 。

接下来,选择您要用于创建或克隆站点的模板并完成正常的站点设置过程。

有关使用模板的更多详细信息,请参阅我们关于使用 WPMU DEV 托管免费创建和销售您自己的网站模板的文章。
关于完整站点编辑的担忧
区块主题相对较新,全站编辑的概念还不是很容易掌握,因此许多用户对采用全站编辑有顾虑。
其中一些担忧包括:
完整的站点编辑是新的
对完整站点编辑的支持始于 WordPress 5.8(2021 年 7 月发布)中模板编辑器的引入。 WordPress 5.9 引入了额外的 FSE 功能,例如站点编辑器和第一个默认块主题(见下文)。
虽然我们绝对可以期待从 WordPress 6.0 开始会有更多新的全站点编辑功能和改进,但事实是 FSE 仍然非常新,这带来了下一个关注领域……
有限的设计控制
在 WordPress 5.9 之前,对 WordPress 网站进行更改意味着设计控制有限。
从一个简单的具有扩展功能的博客平台发展成为功能齐全的网站创建工具,具有强大且功能丰富的内容管理系统,这是向前迈出的美妙一步。 尽管许多用户和 Web 开发人员仍然拒绝采用相对较新的基于块的 Gutenberg 架构(在 2018 年底在 WordPress 5.0 中引入),但目前没有人质疑这是 WordPress 的发展方向。
然而,在撰写本文时,设计、创建、编辑和自定义 WordPress 网站仍然需要使用第三方插件、主题和/或页面构建器,并处理其所有固有的错误、不兼容性和依赖关系。
尽管完整站点编辑为 WordPress 网页设计带来了令人兴奋的未来,但需要完整站点编辑和古腾堡块的组合来构建整个网站并为个人用户创建理想的主题和网站布局。
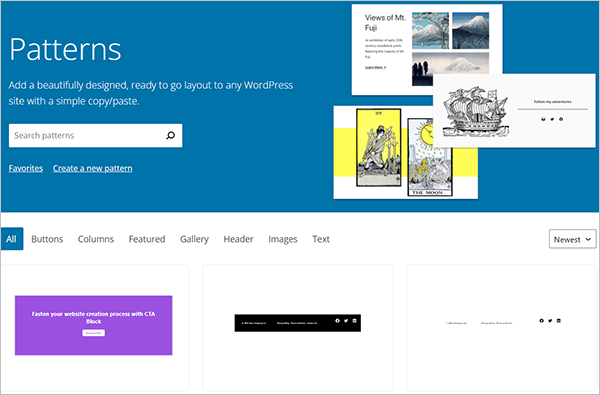
所以,使用 FSE,WordPress 网页设计控制仍然仅限于使用 WordPress 核心块库的现有块、新的 Patterns 库和第三方插件,这些都目前仍处于“初出茅庐”的阶段。

这给我们带来了用户对使用完整站点编辑构建 WordPress 站点的下一个关注点……
完整站点编辑与页面构建器
如您所见,在 WordPress 中设计一个完整的网站时存在挑战和限制。
页面构建器有助于弥补这些挑战和限制,而全站编辑承诺完全解决或消除其中的许多问题。
但是,在卸载您最喜欢的页面构建器以支持使用完整站点编辑之前,请考虑以下事项:
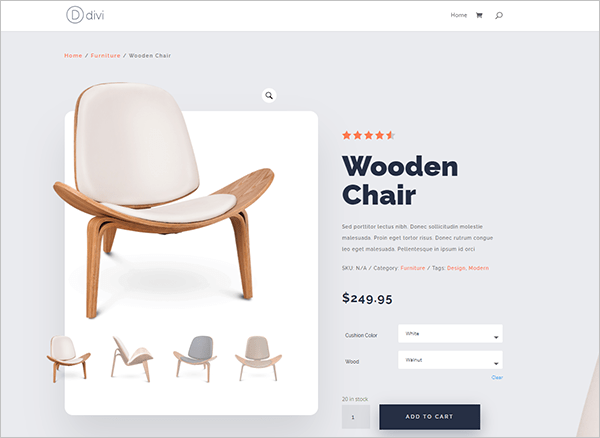
- 像 Divi 或 Elementor 这样的页面构建器是强大的插件,它们拥有多年的开发经验、数百万的活跃安装和专门的软件支持,可帮助用户解决问题并持续提供定期更新。
- 页面构建器允许任何人使用预制的视觉布局和功能丰富的拖放设计模块轻松创建他们的网站并集成工作流程,而无需编码技能。 数以百万计的 WordPress Web 开发人员和用户已经知道如何使用它们。
- FSE 仍然相对较新,建立一个重要的用户群需要时间,例如 Elementor 和 Divi 等已建立的页面构建器的用户群。 这会影响支持等重要领域,尤其是在处理包含支持、错误修复和升级的高级插件时,而不是依赖 WordPress 社区的免费帮助。
- WordPress 依赖于 WooCommerce 等插件来构建具有电子商务功能的动态网站。 它的核心没有内置完整的电子商务“块解决方案”。 这同样适用于构建复杂网站,如会员网站、LMS 网站、活动网站、目录、社交网络等。FSE 需要一些时间才能赶上与许多页面构建器已经提供的复杂功能的集成水平。
- 数以百万计的 WordPress 用户甚至还没有完全转向使用古腾堡。 许多用户更喜欢使用 WordPress 经典编辑器插件(超过 5 万次活动安装)来创建和编辑他们的帖子和页面(包括我们),因此这会大大减慢从旧方式到新方式对 WordPress 的转换。

WordPress 全站编辑 – 后续步骤
虽然有很多理由继续使用常规的 WordPress 主题和页面构建器来创建和维护您的网站,但您没有理由不能开始尝试和学习如何使用完整的网站编辑。
例如,您可以按照 WordPress.org 手册中的建议执行以下操作:
- 使用不同的完整站点编辑特定块,例如帖子列表块、站点标题块、模板部分块、站点徽标块、导航块等。
- 探索全球风格。 尝试全局更改块的设置。
- 编辑模板,例如 404 页面模板或单页模板。
- 探索模板编辑模式。
- 探索您的内容和模板之间的各种浏览选项。
- 尝试建立一个网站。
此外,如果您使用 WPMU DEV 托管,请使用暂存站点(包含在我们的托管计划中)和我们的块主题模板(也包含在内)与 FSE 一起玩。 如果您还不是会员,请利用我们的免费试用版来检查所有内容。
您会切换到全站点编辑……还是等待和 FSE?
全站编辑很有前途,潜力巨大。
虽然 FSE 可能不会对已建立的主题开发人员和页面构建者构成重大威胁或破坏者,但它是 WordPress 发展的下一步,在引入 Gutenberg 编辑器之后。
完整站点编辑可以为 WordPress Web 开发提供一个新的和独特的维度。 只有时间证明一切。
