12 个漂亮的全宽滑块示例
已发表: 2020-04-05全宽滑块是在任何类型的页面上使用滑块的好方法,它在博客、网上商店或公司网站上看起来也不错。 全宽滑块填充浏览器的水平区域,它们很流行用作网页设计中的标题。 使用滑块是在页面顶部突出显示内容的好方法,例如英雄标题。
让我们看一些漂亮的全宽滑块示例,这些示例在构建您的网站时会很有启发性。
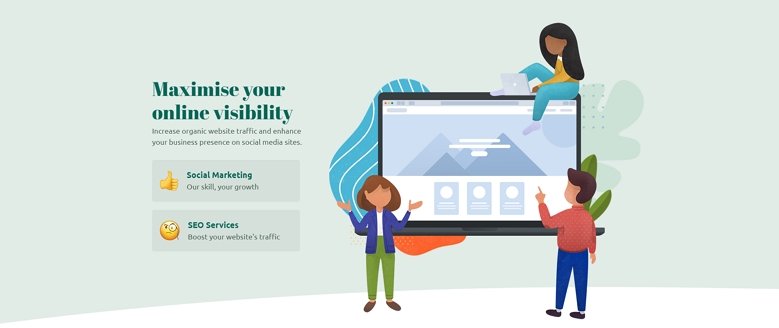
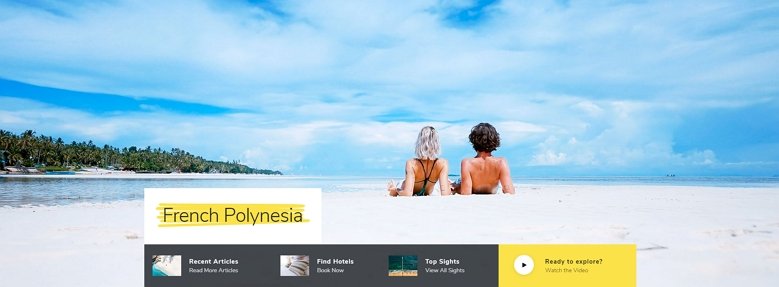
1.页眉说明

🎓 Smart Slider 3 Pro 中可用- 标题插图
标题插图滑块是英雄标题的一个很好的例子。 借助插图,您可以吸引访问者的注意力,并且借助 CTA,您可以实现访问者对滑块的完全控制。 在这里,您可以遇到 Smart Slider 3 的许多 Pro 功能,从图层动画和事件到使模板更加特别的形状分隔线。
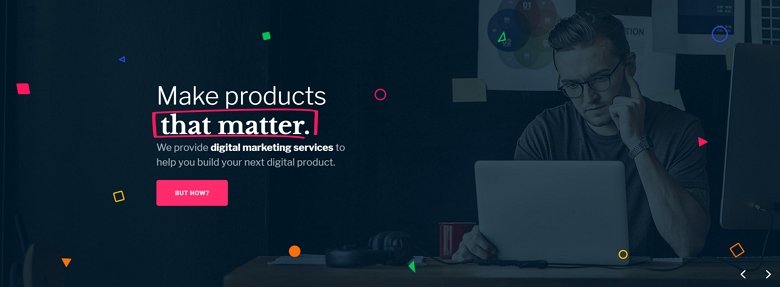
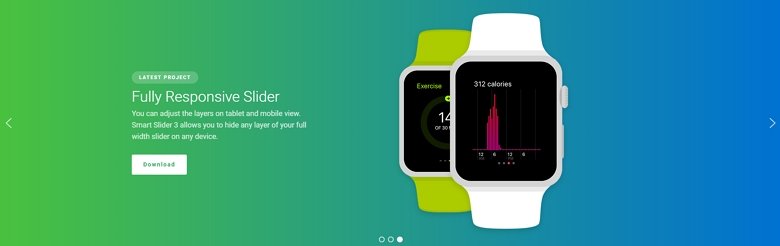
2.彩色全宽滑块

🎓 Smart Slider 3 Pro – 全宽滑块中可用
在这个彩色滑块上,您可以看到很多很棒的东西,例如图层视差和突出显示的标题。 通过突出显示的标题,您可以专注于滑块最重要的部分,但 CTA 按钮也是滑块的主要部分。 通过单击更多的图层会显示图层动画,并向访问者提供更多信息。
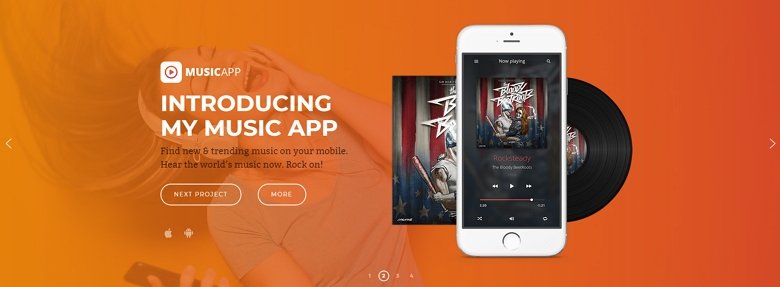
3.图层滑块

🎓 Smart Slider 3 Pro – 图层滑块中可用
使用 Smart Slider 3,您可以轻松创建图层滑块,例如此模板。 您可以根据需要添加任意数量的图层,也可以在不使用任何代码的情况下对其进行自定义。 在图层和背景之间保持视觉和谐很重要,这使得滑块完整。
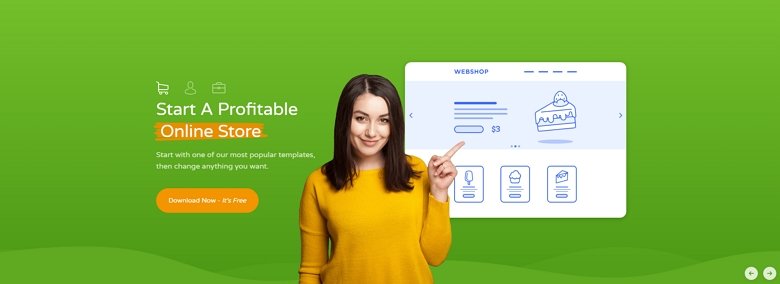
4. 旋转滑块示例

🎓 Smart Slider 3 Pro 中可用– 旋转滑块
Rotating Slider 专为网络开发和托管公司设计,设计简洁现代。 背景中有一个平滑的波浪形分隔效果,完成了设计并吸引了参观者的眼球。 有一个橙色 CTA 按钮,您可以通过该按钮导航到页面的其他部分。
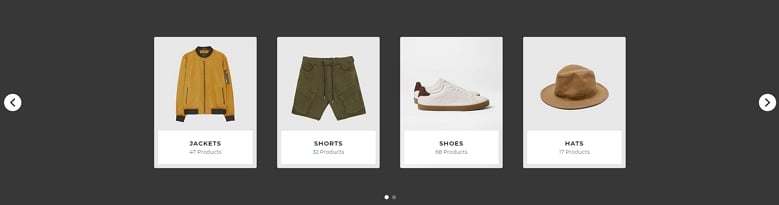
5.分类轮播

🎓在 Smart Slider 3 Pro – 类别轮播中可用
在 Smart Slider 3 中,有很多可用的滑块类型,比如轮播,您可以将它们与全宽度响应模式一起使用。 使用类别轮播,您可以在网上商店中展示您的产品类别,并且可以同时展示更多产品。
6. 免费渐变滑块

🎓 Smart Slider 3 Free – 免费渐变滑块中可用
免费渐变滑块在滑块库中完全免费下载,您可以完全自定义它。 渐变滑块示例在每张幻灯片上都有图像,每张幻灯片都有一个线性渐变作为背景。 幻灯片的起始颜色是前一个的结束颜色,这种效果使该滑块具有现代外观。
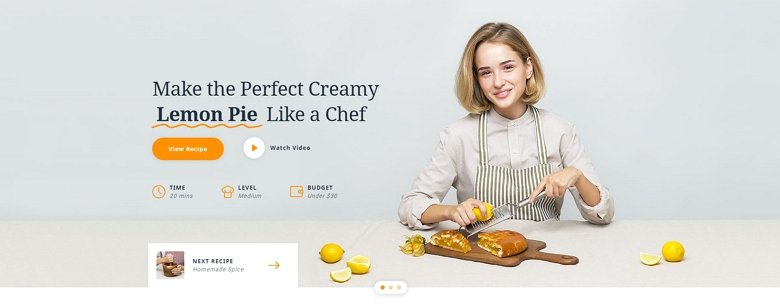
7. 烹饪滑块

🎓 Smart Slider 3 Pro – Cooking Slider 中可用
烹饪演示可帮助您为您的美食博客创建一个漂亮的英雄标题。 此处使用突出显示的标题层,您可以使用它来集中访问者的注意力。 在每张幻灯片上都有一个播放按钮,可以在灯箱中打开视频,通过底部的框,您可以导航到下一张幻灯片。
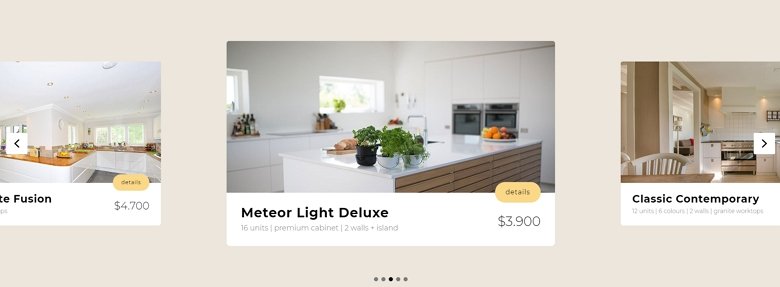
8. 展示模板

🎓 Smart Slider 3 Pro – 展示模板中可用

使用展示滑块,您可以像轮播一样显示多张幻灯片。 中间只有一张活动幻灯片,所以参观者可以专注于它,但他们也可以看到上一张和下一张幻灯片的一部分。 您可以使用箭头或按钮在幻灯片之间导航,只需拖动鼠标,也可以单击下一张或上一张幻灯片。
9.静态文本滑块

🎓 Smart Slider 3 Pro 中可用– 静态文本滑块
静态文本滑块引入了一种创建漂亮全宽滑块的新方法。 文本内容位于静态叠加层上,因此在幻灯片自动更改时,访问者始终可见。 突出显示的标题层吸引眼球,并引起用户的注意。 还有一个灯箱,您可以通过单击播放图标在其中显示漂亮的视频或其他图像。
10. 婚礼页面

🎓 Smart Slider 3 Pro – 婚礼页面中可用
婚礼页面是一个很好的例子,您可以通过它看到您甚至可以使用 Smart Slider 3 创建整个登录页面。在标题中使用了全宽滑块,其中有一个导航,您可以通过该导航滚动到其他滑块和显示其他内容。 在背景中,您可以看到 Ken Burns 效果,并且图层在每张幻灯片上都出现了精美的动画。
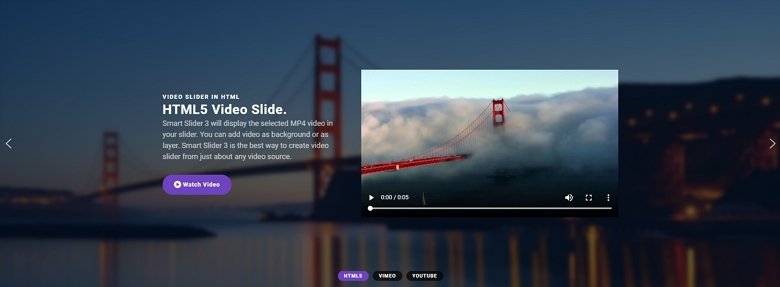
11.全宽视频滑块

🎓 Smart Slider 3 Pro – 全宽视频滑块中可用
全宽视频滑块是独一无二的,因为它包含 YouTube、Vimeo 和视频幻灯片。 在每张幻灯片上都有一个视频、一个标题层、一个小描述和一个按钮,您可以通过该按钮在灯箱中打开其他视频或图像,或者您可以在其上放置一个链接。 Smart Slider 3 是一个很棒的插件,无需编程技能即可创建令人惊叹的视频滑块。 滑块是完全响应的,它们可以在任何设备上工作。
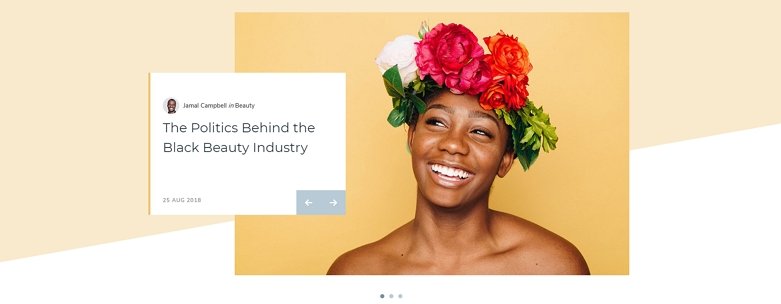
12.破碎的网格滑块

🎓 Smart Slider 3 Pro 中可用– 破碎网格滑块
破碎的网格滑块是设计滑块内容的现代方式。 这些布局时尚优雅,吸引了参观者的注意。 您可以将其用作主页滑块,甚至可以在其上放置动态内容并将其用作帖子滑块。
如何在 WordPress 中创建全宽滑块?
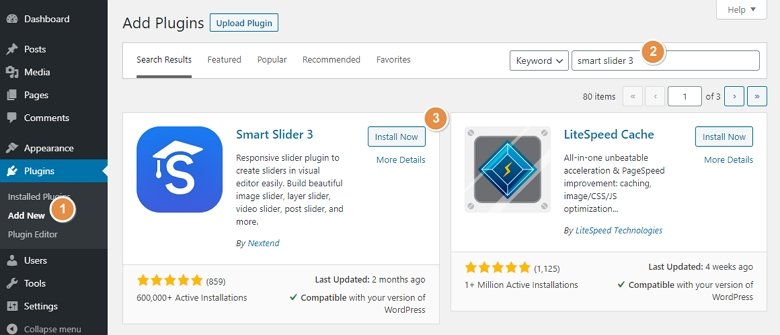
1.安装智能滑块3
Smart Slider 3 是 WordPress 中评价最高的免费全宽滑块插件,您可以轻松地将其安装到您的网站。 首先,您应该在 WordPress 菜单中单击插件中的添加新项,搜索 Smart Slider 3,然后单击立即安装按钮。

另一种选择是您可以直接从 Smart Slider 3 网站下载免费版本——或者如果您购买了 Pro,则从下载区域下载——然后您可以通过 FTP 上传。
2.激活插件
安装 Smart Slider 3 后,您应该通过单击激活按钮来激活它。

3. 创建你的滑块
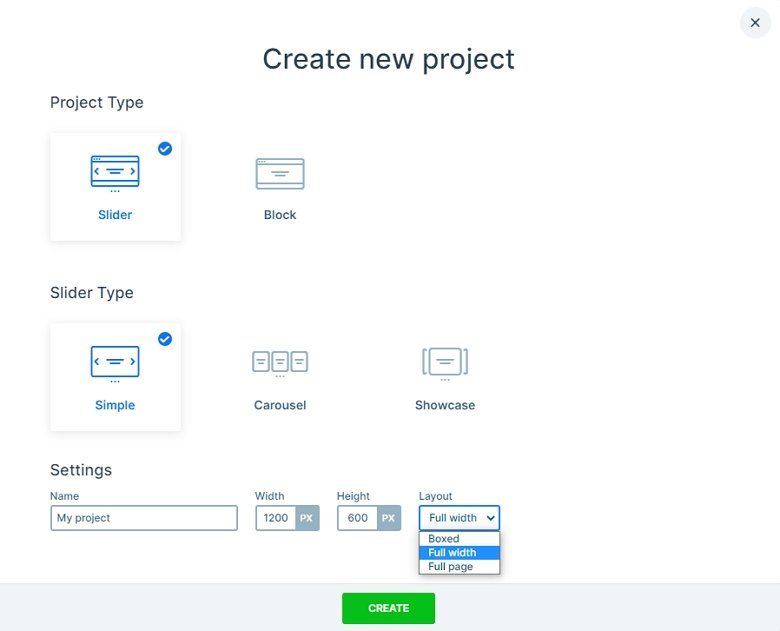
要创建新的全宽滑块,您只需单击绿色的新建项目图标,然后选择“创建新项目”选项,然后在下拉列表中选择全宽布局。

或者,您可以从滑块库中导入全宽滑块模板,您可以在其中找到许多免费和高级滑块。
在 Smart Slider 3 中,您可以自定义每个滑块,可以设置背景颜色、更改字体大小或字体系列、使用图层,还可以创建图像滑块、缩略图滑块或 WordPress 轮播。 构建什么取决于您自己。 您应该只需拖放图层,使用简单的动画,然后您的滑块就准备好了。
4.发布你的滑块
使用 Smart Slider 3,您可以通过更多方式将滑块发布到您的 WordPress 网站。
- 您可以使用简码
- 或使用 Smart Slider 3 Gutenberg 积木
- 您可以使用滑块小部件
- 您也可以使用 PHP 代码发布滑块。
您正在使用页面构建器吗? 这也不是问题,Smart Slider 3 也适用于 Elementor、Divi、Beaver Builder 和 SiteOrigin 的 Page Builder。
