如何在 WooCommerce 中获取 PDF 发票
已发表: 2018-04-20卖方的责任并不仅限于将产品运送和交付给客户。 交付与购买相关的所有文件对于建立客户对商店的信任同样重要。 反过来,这将通过留住客户来帮助提高商店的销售额。 这些文件包括发票、装箱单、交货单和运输标签等。
通过本文,我将带您了解为 WooCommerce 商店生成 PDF 发票的过程。 WebToffee 的Woocommerce PDF 发票和装箱单插件使它比以往更容易。 如果您有兴趣获取有关插件的更多信息,可以访问产品页面。
第一步:安装并激活插件
安装并激活此插件后,WordPress 菜单中会出现一个名为Invoice/Packing的新部分。 您可以通过导航到发票/包装 > 发票菜单进入此部分 从您的 WordPress 仪表板。 当您单击发票子菜单时,您将被带到发票设置。
可以从“常规设置”窗口配置需要在所有文档中使用的所有通用设置。 常规设置可让您配置公司徽标、地址详细信息、RTL 支持等等。
第 2 步:WooCommerce PDF 发票的基本设置
在基本设置中,您可以配置发票特定的通用项目和发票编号。
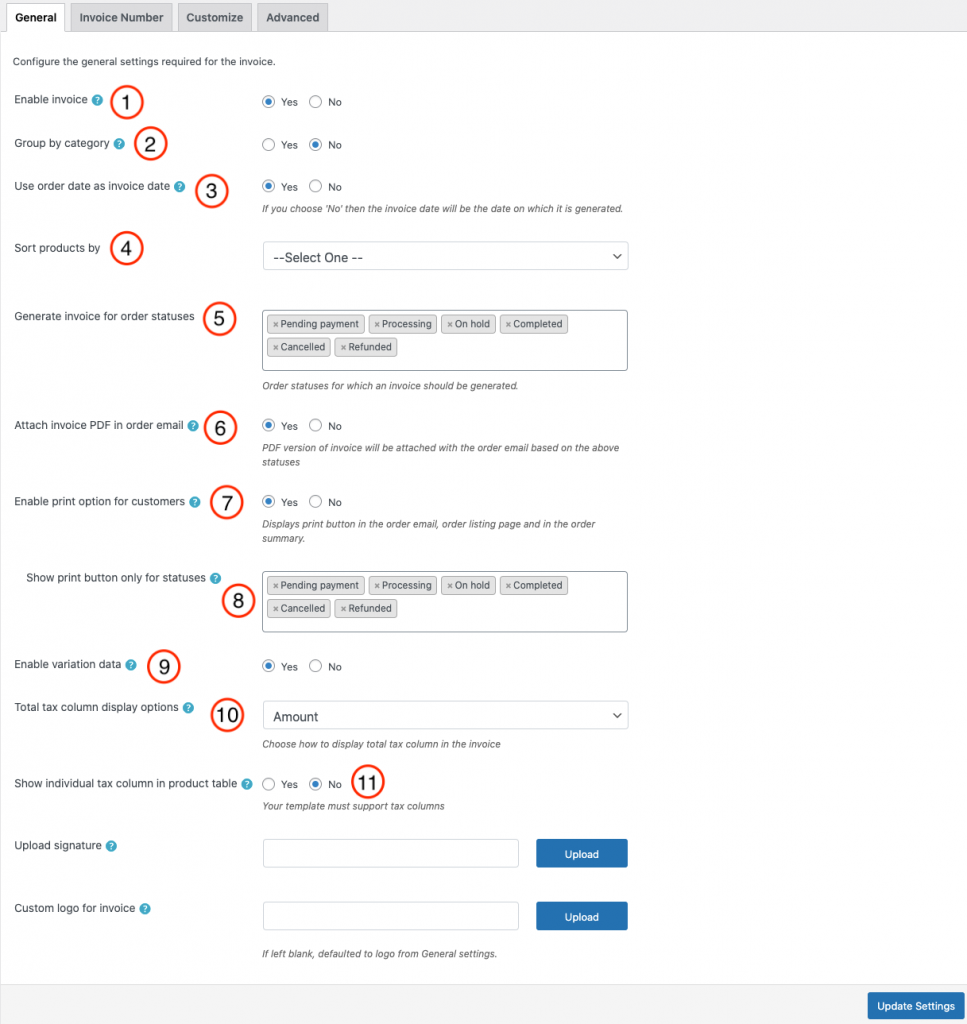
常规选项卡中包含的设置如下所示:

- 启用发票:禁用将删除订单的发票查看/打印规定,管理员仍然可以自定义模板并设置发票编号。
- 按类别分组:选择“是”对发票中属于同一类别的产品进行分组。
- 使用订单日期作为发票日期:如果您选择“否”,发票日期将与您打印、下载或附加发票到电子邮件的日期相同。
- 商品排序方式:您可以在此处选择商品名称或商品SKU的升序或降序对商品进行排序。
- 为订单状态生成发票:此选项列出可以为其生成发票的所有订单状态。 您可以根据需要选择多个状态。
- 在电子邮件中附加发票 PDF:选择“是”时,当前活动发票模板的 PDF 版本将附加到订单电子邮件中。
- 为客户启用打印发票选项:选择“是”后,您将能够在订单邮件、订单列表页面和订单摘要中为客户显示打印发票按钮。
- 仅显示所选状态的打印按钮:选择您需要生成发票的状态。
- 启用变体数据:要在发票中包含产品的变体数据,请选择“是”。
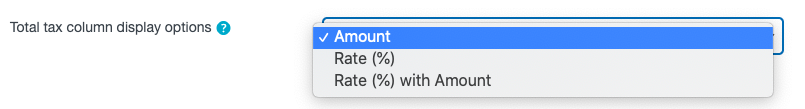
- 总税额显示:选择您希望如何在发票上显示总税额。

11.产品表中的个别税收列:选择“是”以在发票内的不同列中对不同的税收进行分类。
单击“更新设置”按钮可以保存设置。
第三步:发票号码设置
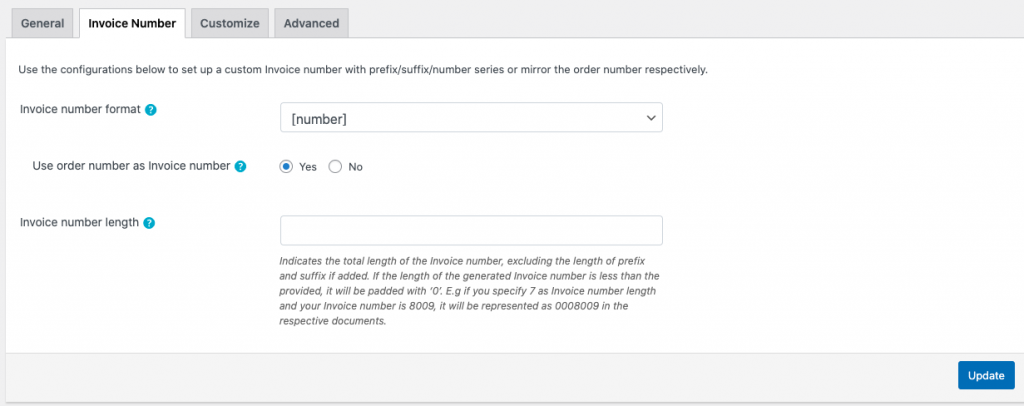
接下来,您可以设置带有前缀/后缀/编号系列的自定义发票编号,甚至可以将订单编号分别镜像为发票编号。

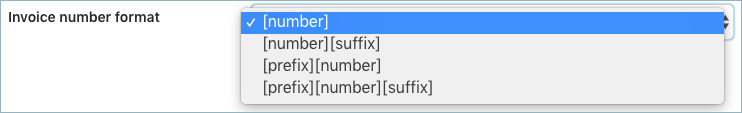
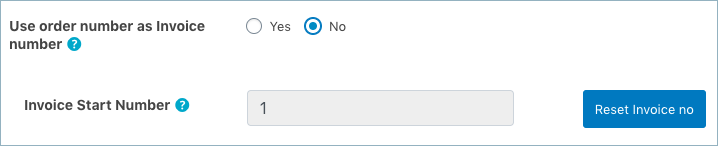
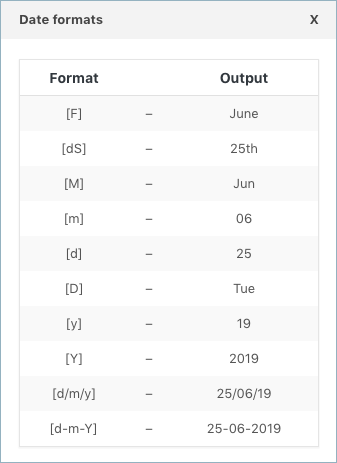
- 发票编号格式:指定必须生成发票的格式。 例如:[前缀][编号][后缀]

- 发票起始编号:输入发票起始编号。

如果您选择包含前缀或/和后缀的发票编号模式,您还需要配置以下设置。

通过单击更新和重置按钮更新和重置发票编号格式设置。
第 4 步:自定义和预览发票
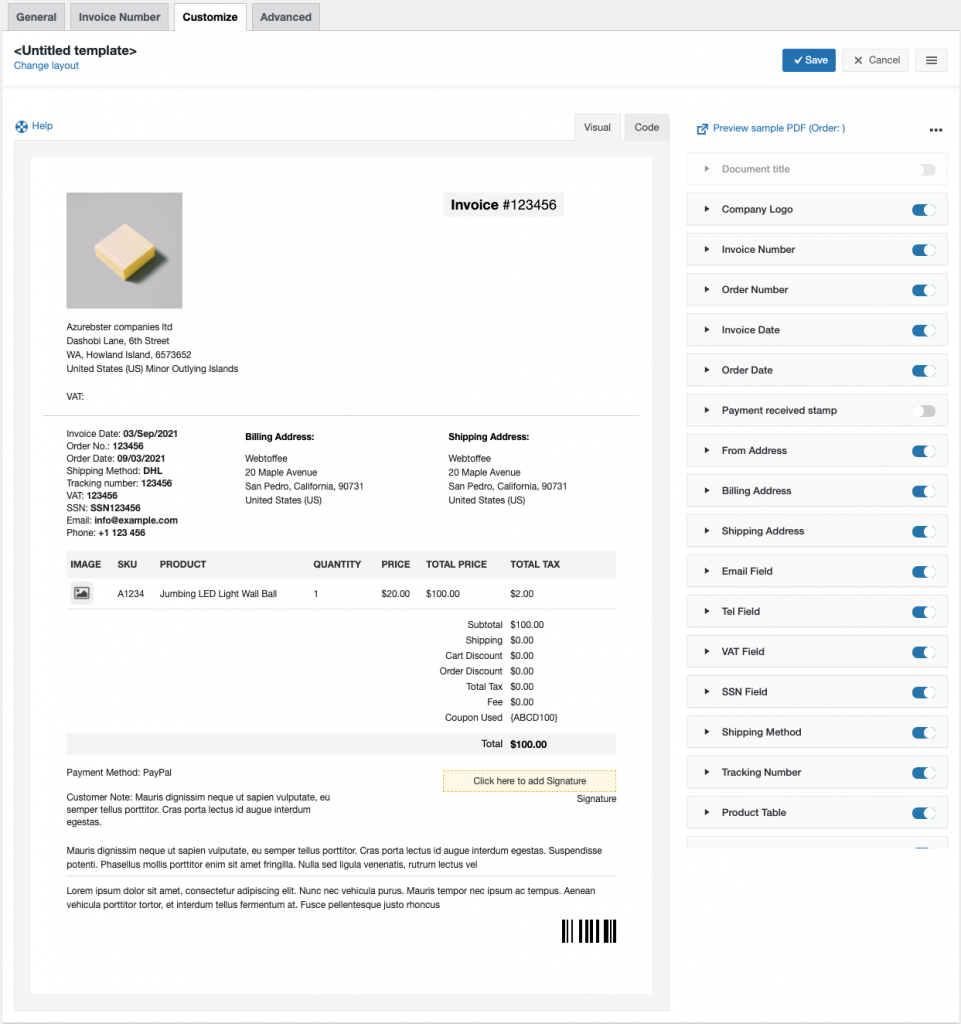
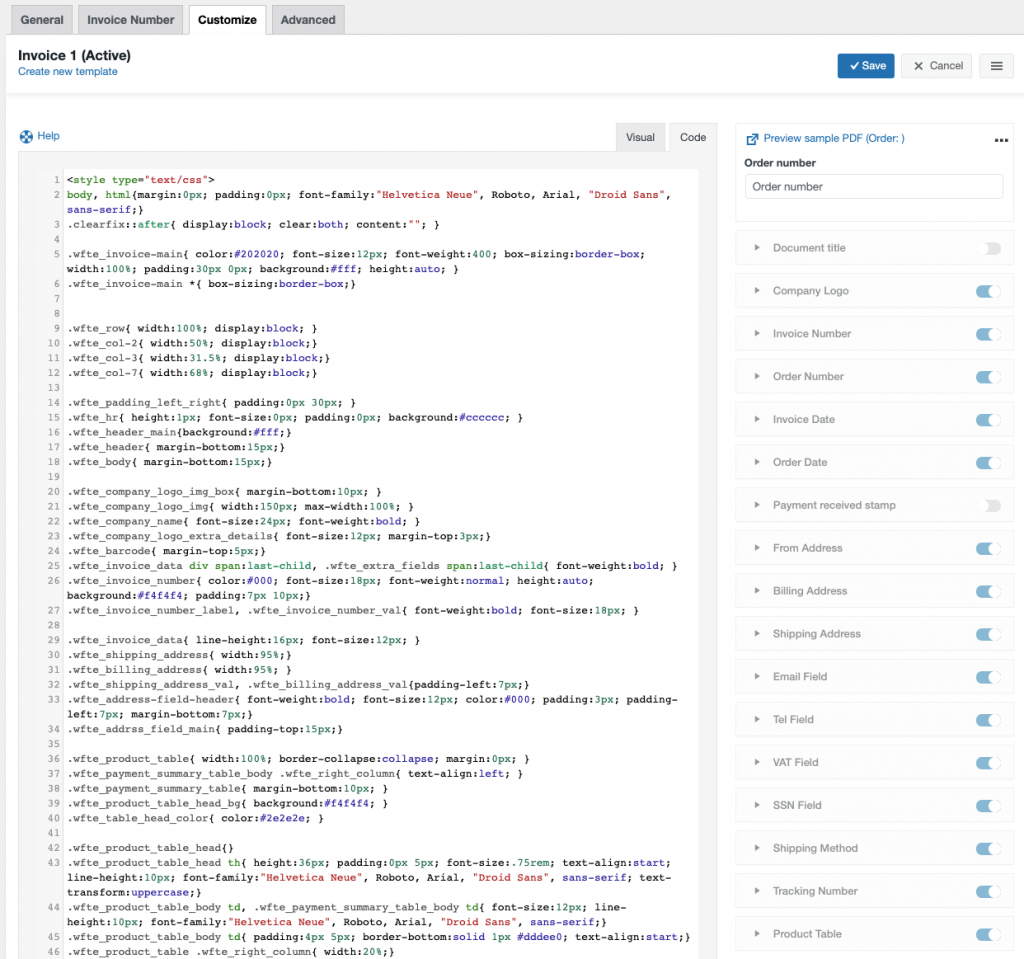
使用定制器,您可以自定义发票的外观。 您可以选择内置主题,也可以从现有主题或模板中创建新主题或模板。 此外,窗口右侧提供了切换控件,启用或禁用该控件时,将反映在示例发票模板中。

要创建新的发票模板,
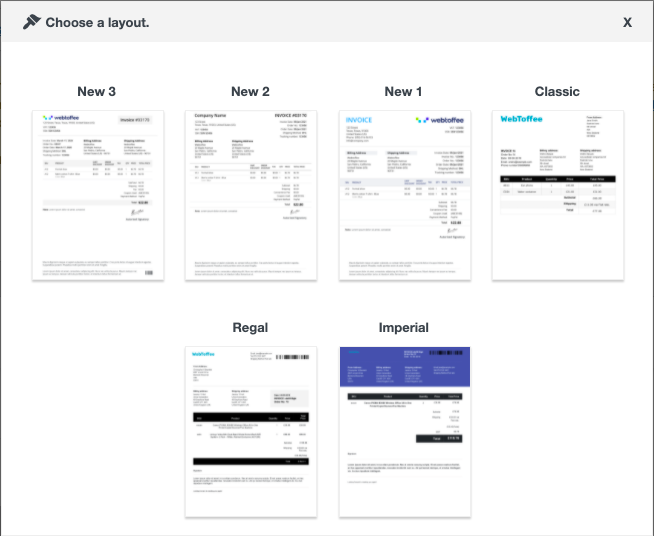
- 从创建新模板选项中选择一个模板。
- 从弹出的内置模板中,选择一种布局。





第 5 步:将附加/元字段添加到发票
这一步可能不是每个人都需要的。 但它有助于根据您的商店和客户需求定制发票。
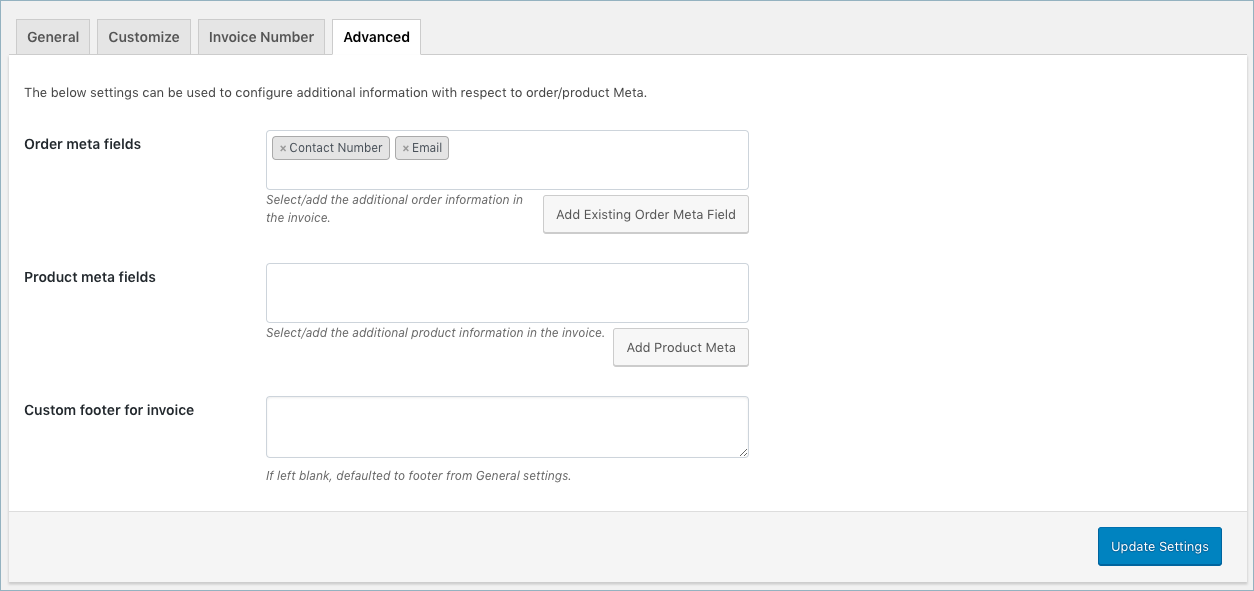
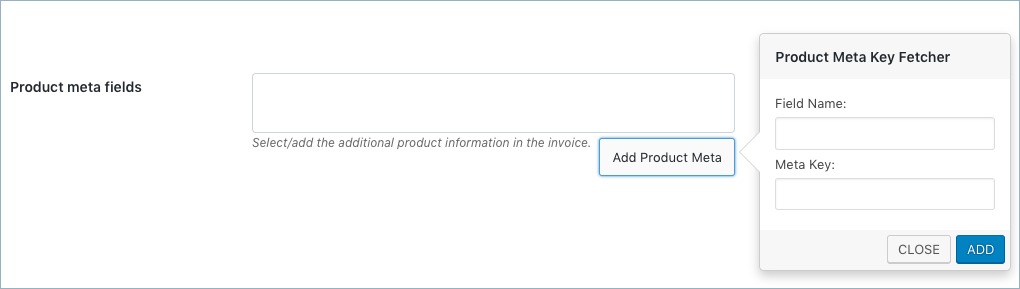
高级发票设置可用于在 WooCommerce 发票中添加订单/产品元数据。

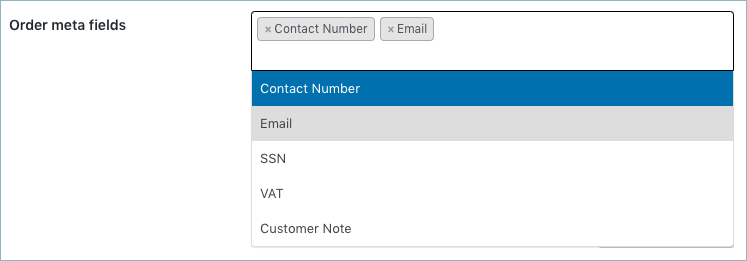
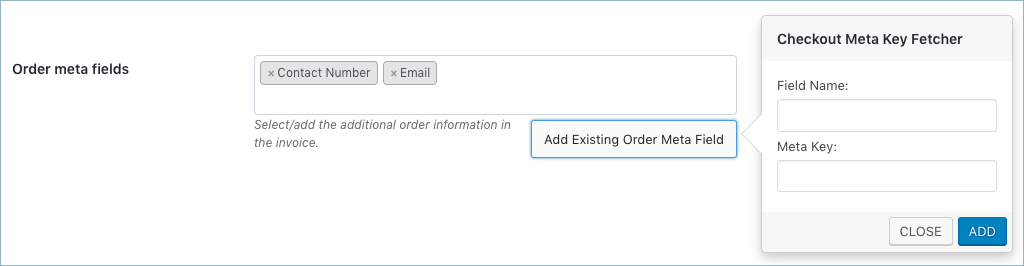
- 订单元字段:通过从下拉列表中选择所需项目,在发票中附加额外的订单信息。 您可以从默认字段列表中选择一个字段,或单击添加现有订单元字段按钮以通过提供自定义字段名称和字段的相应元键来创建自定义元字段。 订单元键可以在产品的 WooCommerce 订单页面的自定义字段部分中找到。

要添加下拉菜单中显示的以外的其他订单元详细信息,请单击添加现有订单元字段。


单击“更新设置”按钮可以保存设置。
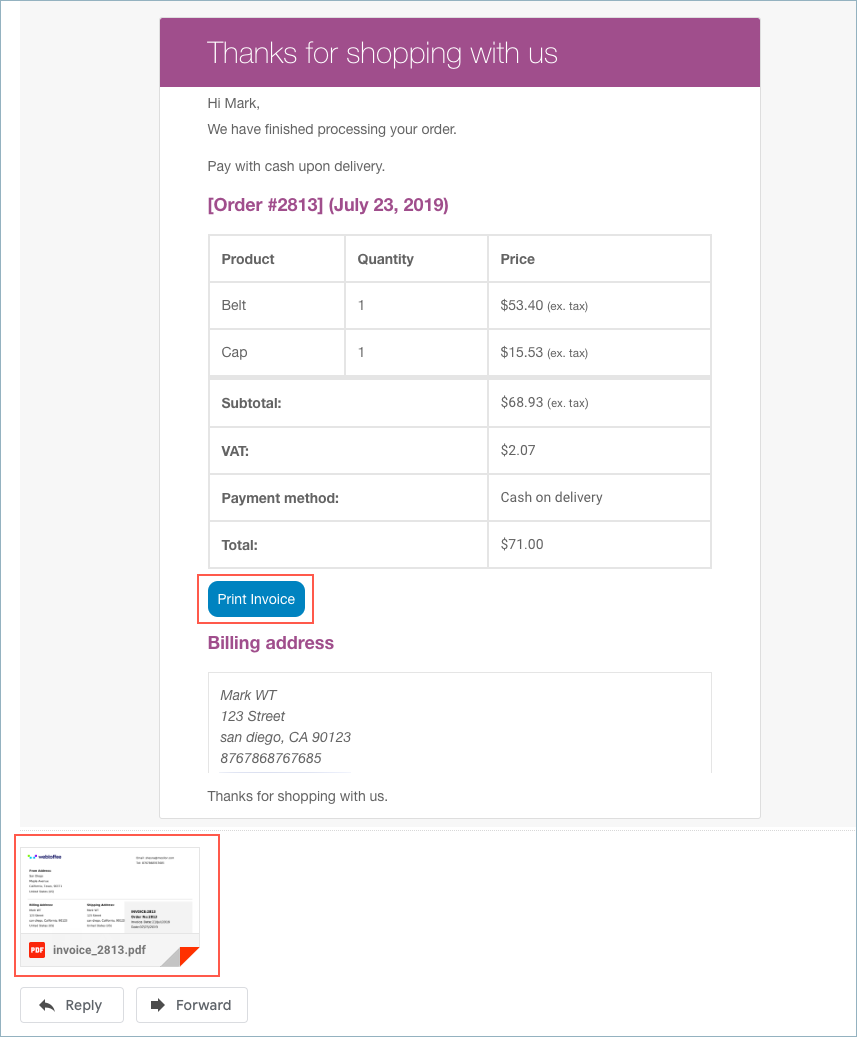
下订单时,有效发票模板的 PDF 版本将附在订单邮件中,并附有下载和打印规定,如下所示。

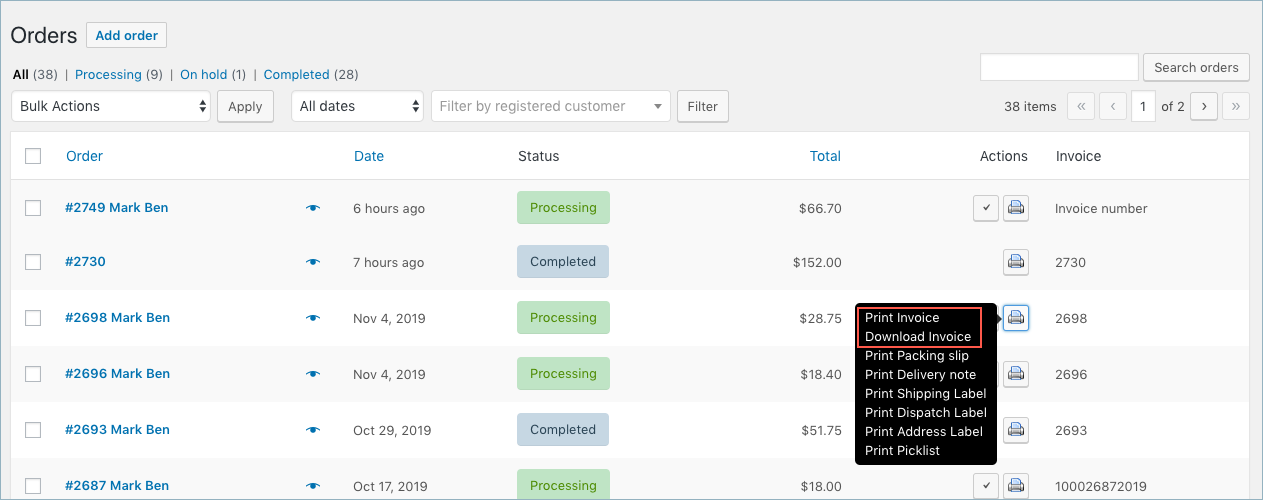
您甚至可以从 WooCommerce 订单页面打印/下载发票,如下所示:

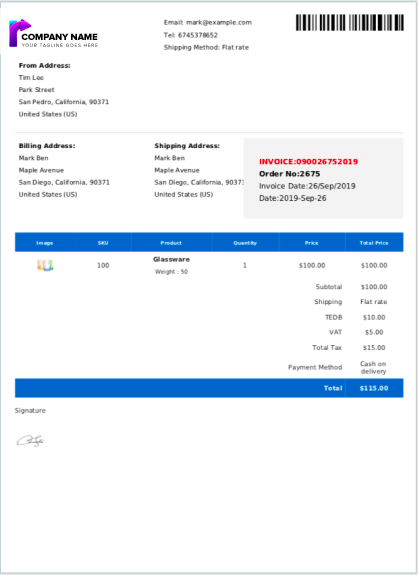
示例发票如下所示:

要使用相同的插件配置和生成其他文件,例如形式发票、装箱单、运输标签、交货单、信用单、提货单、地址标签等,您可以参考插件用户指南。
结论
如果不向客户提供发票文件,几乎不可能经营在线商店。 如果您在国际上销售并且必须遵守不同的税收和发票标准,您可能会发现生成发票并不容易。 但是使用 WooCommerce 发票插件,您可以在很大程度上减少生成发票的工作量。
