如何在 WooCommerce 中获取和显示产品描述
已发表: 2022-04-11您想在 WooCommerce 中获取产品描述并将其显示在商店和产品页面上吗?
这样做可以帮助客户了解产品是什么,并鼓励他们了解更多。 它还使购物者可以轻松快速地做出购买决定。
本文将向您展示如何在 WooCommerce 中获取和显示产品描述,以改善用户体验并促进销售。
为什么 WooCommerce 产品描述很重要?
购物者访问您的在线商店有几个原因:
- 研究你必须提供什么
- 寻找特定产品
- 将您与替代品进行比较
- 橱窗购物
如果访问者发现很难获得他们需要的信息,他们会在购买前离开您的网站。 然而,如果您为购物者提供独特而详细的产品描述,他们可以快速找到他们正在寻找的东西。
WooCommerce 产品描述还吸引潜在客户点击并了解有关您的产品的更多信息。
例如,如果用户在您的商店页面上看到简短的产品描述,他们可能会点击阅读完整描述。 从那里,他们可以:
- 了解价格
- 查看产品图片
- 探索产品规格
- 阅读评论和评分
这些信息可能会说服用户当场购买产品。
您的下一个问题可能是“如何在 WooCommerce 中添加产品描述?”。 继续阅读以找出答案。
如何在 WordPress 中添加产品描述?
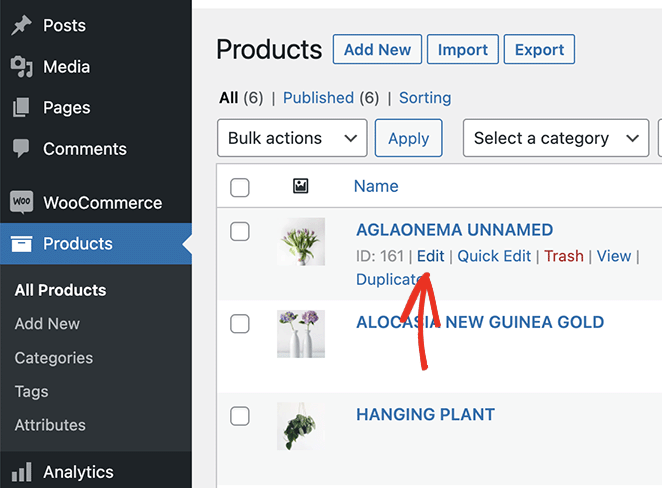
要使用 WooCommerce 在 WordPress 中添加产品描述,请从 WordPress 仪表板转到WooCommerce » 产品。

然后,您可以添加新产品或编辑现有产品条目。
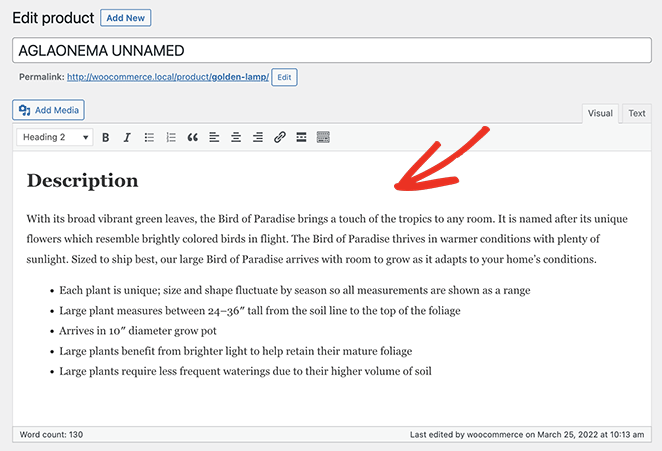
您可以在主 WordPress 编辑器中输入产品描述。 这将在您的商店中显示为产品的完整描述。

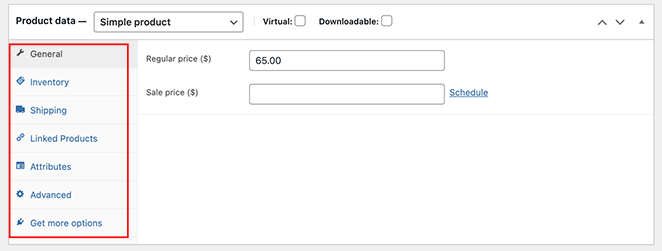
接下来,向下滚动并在“产品数据”部分输入您的产品详细信息,包括:
- 产品类别
- 常规价格和销售价格
- 存货
- 船运
- 关联产品
- 属性
- 先进的

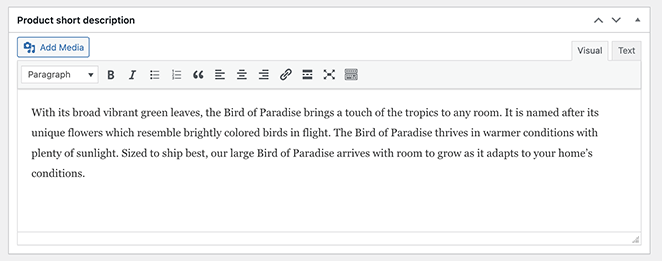
该部分下方是产品简短描述。 这是您可以显示以吸引用户点击的完整产品描述的较短版本。

不要忘记添加产品类别并为您的产品上传图片。 然后,您可以单击更新或发布以使您的更改生效。
WooCommerce 中是否有产品描述的短代码?
到目前为止,我们已经多次提到简短的描述。 但您可能不知道 WooCommerce 仅在单个产品页面上显示简短描述。
WooCommerce 目前不提供在您的主商店页面、产品类别页面或您网站上的任何其他地方显示长或短描述的方法。 尽管它包含用于列出产品的 WordPress 块和简码,但它们最多只显示产品图像、价格和类别。
您需要一个 WordPress 插件或自定义代码来自定义您的产品描述并将它们显示在您网站的其他位置。
幸运的是,我们有一个解决方案,我们将在下面解释。
如何使用 SeedProd 在 WooCommerce 中显示产品描述
使用 SeedProd 向 WooCommerce 添加自定义产品描述非常容易。

SeedProd 是 WordPress 的最佳网站构建器和登录页面插件。 它使您无需代码即可创建自定义 WordPress 主题、WooCommerce 网站和灵活的网站布局。
使用 180 多个登录页面模板和 25 多个预制 WordPress 主题很容易上手。 您可以在 SeedProd 的拖放式可视页面构建器中自定义每个设计。
使用 SeedProd 的可自定义块和部分自定义您的在线商店不会花费时间。 您可以使用 WooCommerce 模板标签轻松显示 WooCommerce 产品,并通过指向和单击来自定义它们。
您甚至可以使用 SeedProd 创建具有独特产品页面、购物车、结账、档案和商店页面的整个电子商务网站。 该插件快速且无膨胀,确保您的网站为网站访问者快速运行。
按照以下步骤在 WooCommerce 中获取产品描述并使用 SeedProd 显示它们。
- 步骤 1. 安装 SeedProd 网站构建器
- 第 2 步。创建自定义 WooCommerce 主题
- 步骤 3. 编辑产品页面模板
- 第 4 步。自定义您的 WooCommerce 网站的其余部分
- 第 5 步。发布您的 WooCommerce 网站
步骤 1. 安装 SeedProd 网站构建器
首先,将 SeedProd 插件文件下载到您的计算机。
注意:有免费版本的 SeedProd,但我们将使用 SeedProd Elite 计划来实现 WooCommerce 功能。
接下来,在您的 WordPress 网站上安装并激活 SeedProd。 如果您需要帮助,可以按照本指南安装 WordPress 插件。
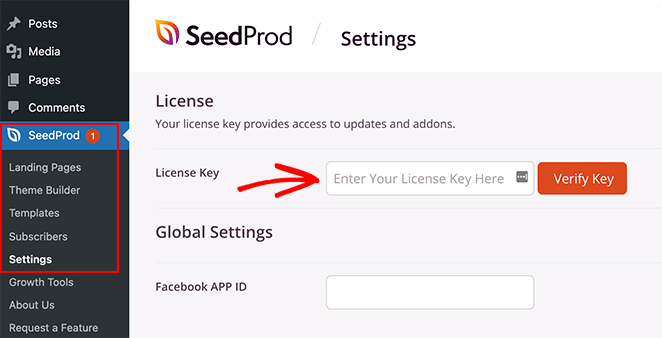
安装 SeedProd 后,转到SeedProd » 设置并输入您的许可证密钥。

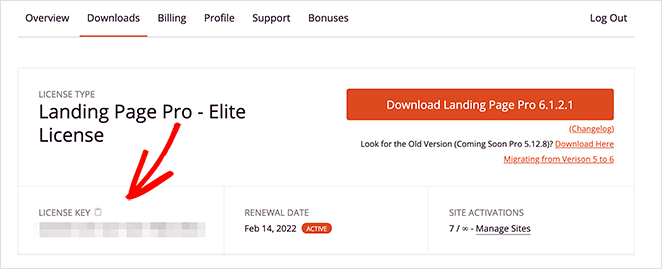
您可以通过登录您的 SeedProd 帐户并单击“下载”选项卡来找到您的许可证密钥。

现在,在文本字段中输入您的密钥,然后单击验证密钥按钮。
第 2 步。创建自定义 WooCommerce 主题
要使用 SeedProd 的 WooCommerce 功能,您需要使用 SeedProd 创建一个新的 WordPress 主题。 这将用自定义设计替换您现有的主题,并且很容易做到,即使对于初学者也是如此。
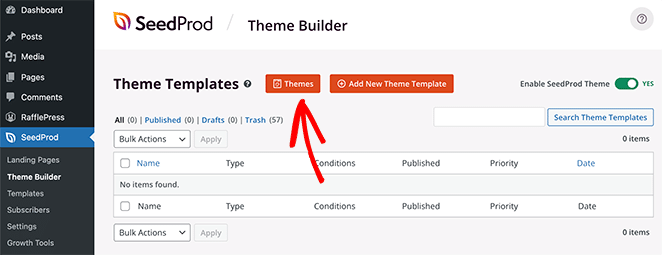
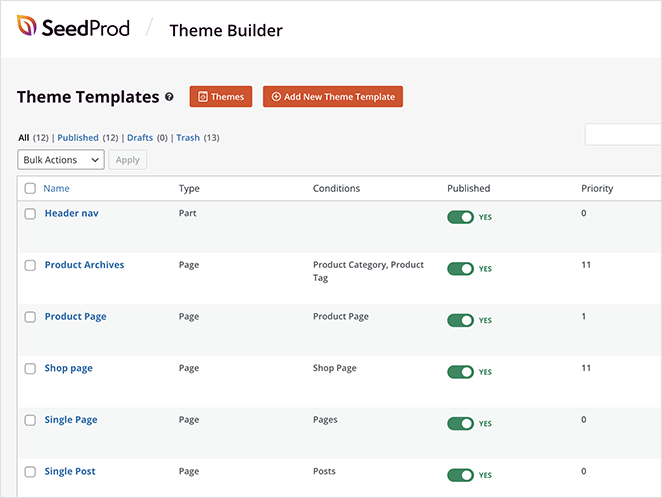
为此,请转到SeedProd » Theme Builder ,然后单击Themes按钮。

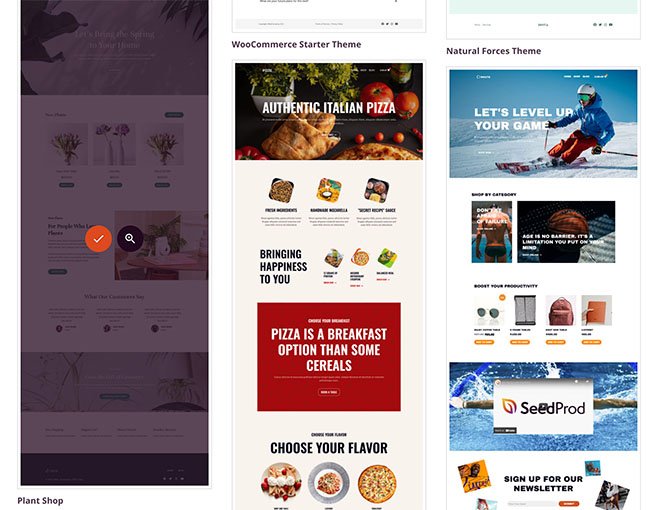
接下来,您将看到 SeedProd 的预制网站模板库。 当您找到您喜欢的模板时,将鼠标悬停在它上面并单击复选标记图标。


导入主题后,SeedProd 将制作主题演示中的所有部分。

注意:我们将主题的各个部分称为“模板”。
单击每个模板将在 SeedProd 的拖放编辑器中将其打开,您可以在其中自定义内容和设计。
我们将在本教程中编辑的第一个模板是产品页面。 当访问者点击您商店中的产品时,他们会看到包含该产品详细信息的产品页面。
步骤 3. 编辑产品页面模板
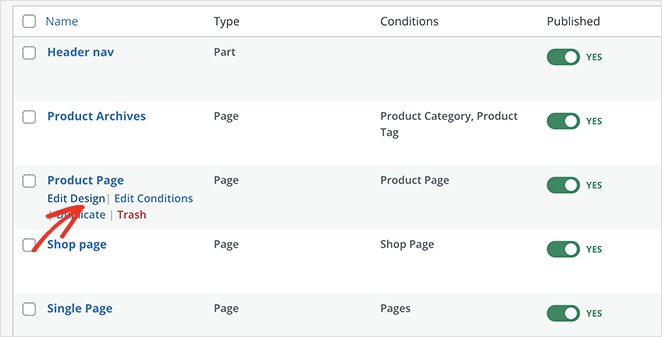
要自定义您的产品页面,请将鼠标悬停在产品页面模板上,然后单击编辑设计链接。

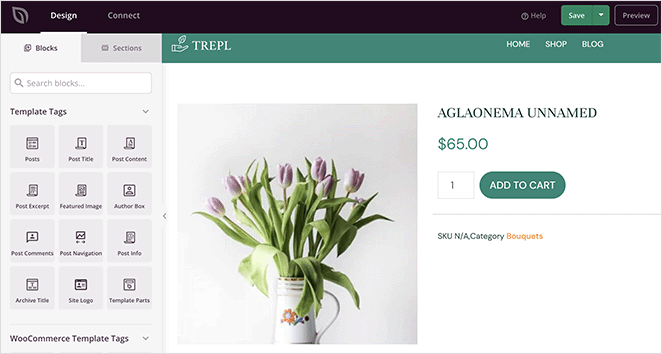
该模板将在 SeedProd 的可视拖放编辑器中打开,您可以在其中指向并单击以更改设计和布局。

首先,让我们看看如何在您的页面中添加简短的产品描述。
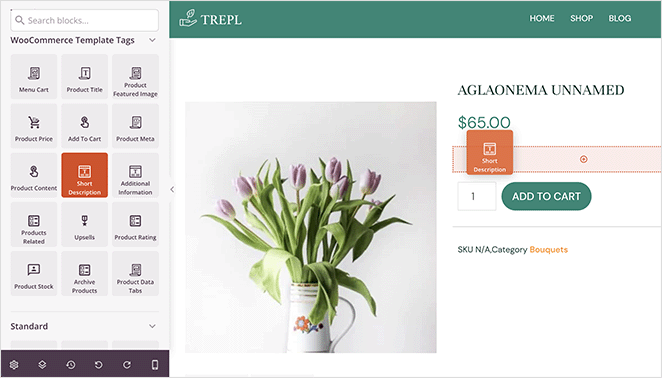
在屏幕左侧,找到WooCommerce 模板标签部分并将简短描述块拖到您的设计中。

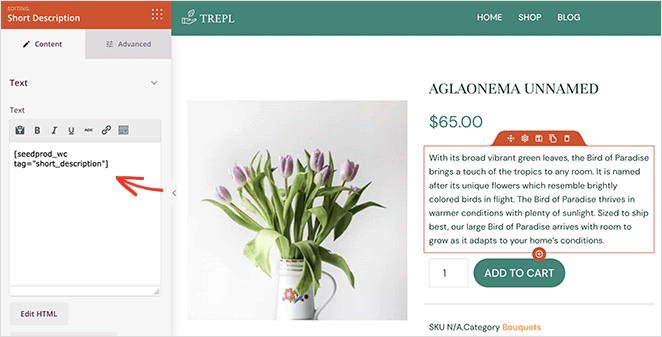
此块的 WooCommerce 输出默认为简短描述标签,但您可以对其进行自定义以满足您商店的需求。 您还可以自定义描述在块设置中的外观。
例如,您可以更改描述对齐方式、字体大小和插入动态文本。

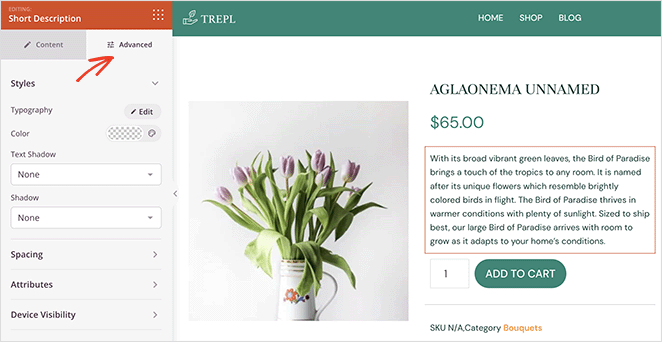
在高级选项卡中,您可以自定义块样式,包括颜色、字体、间距等。

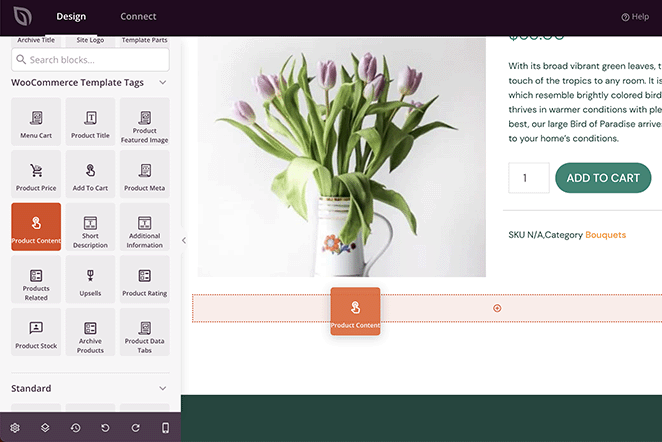
您可以按照类似的步骤向产品页面添加长描述。 只需从左侧面板拖动产品内容块并将其放置到位。

和以前一样,您只需单击几下即可自定义内容、样式和颜色。
注意:您不会在实时编辑器中看到产品内容块的预览。
第 4 步。自定义您的 WooCommerce 网站的其余部分
将产品描述添加到您的页面后,您可以继续自定义商店的其余部分。 只需单击任何模板上的编辑设计链接即可更改其显示的内容和外观。
例如,您可以:
- 自定义产品类别页面
- 展示特色产品
- 添加自定义 WordPress 侧边栏
您将拥有一个完全自定义的 WooCommerce 商店,准备好在您完成后将购物者转变为客户。
第 5 步。发布您的 WooCommerce 网站
当您对自己的新设计感到满意时,就该将其变为现实了。
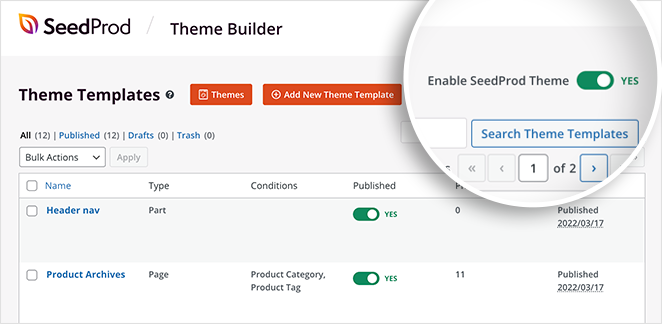
为此,请前往SeedProd » Theme Builder页面,然后在右上角单击启用 SeedProd 主题切换,直到它处于“打开”位置。

您现在可以预览您网站上的任何产品,并查看简短和详细的描述。
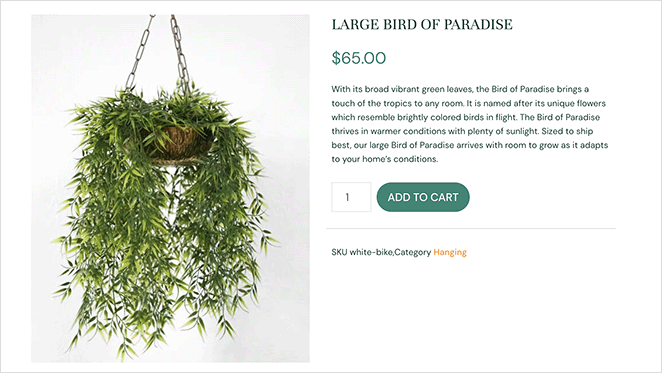
以下是您的简短描述的外观:

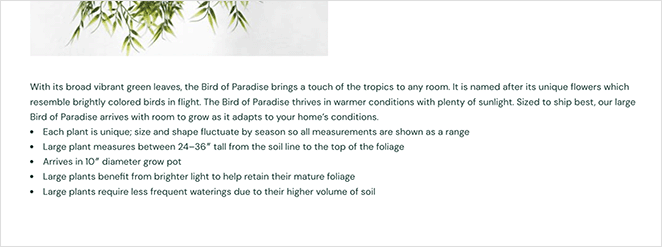
以下是长描述的外观,具体取决于您的布局:

如何将 WooCommerce 简短描述添加到商店页面
一些网站所有者可能希望进一步定制他们的商店。 例如,您可能希望在产品网格中向您的商店页面添加描述。
在撰写本文时,SeedProd 目前不提供此功能,但这是团队正在努力的事情。 目前,我们整理了一个代码片段,将 WooCommerce 简短描述添加到您的商店页面。
注意:此解决方案涉及编辑您的网站文件。 如果您是高级 WordPress 用户,我们仅建议您遵循这些说明。
首先,熟悉如何向 WordPress 添加代码片段。
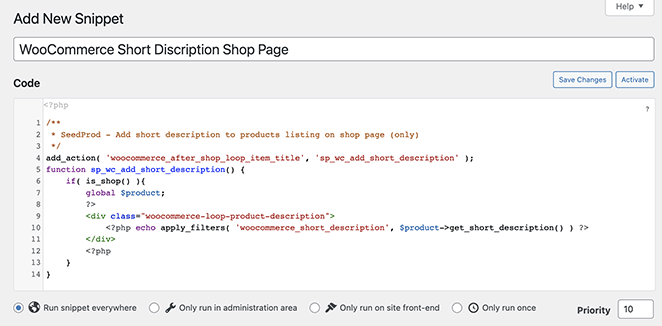
现在,复制此代码片段并将其粘贴到您的 functions.php 文件中或使用代码片段插件。
/**
* SeedProd - Add short description to products listing on shop page (only)
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'sp_wc_add_short_description' );
function sp_wc_add_short_description() {
if( is_shop() ){
global $product;
?>
<div class="woocommerce-loop-product-description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
}

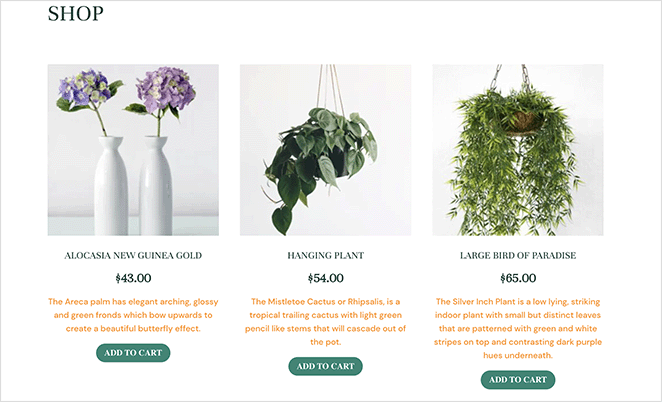
当您预览 WooCommerce 商店页面时,您会在添加到购物车按钮上方看到产品描述。

你有它!
我们希望本文能帮助您了解如何在 WooCommerce 中获取产品描述并将其展示给您的客户。
SeedProd 包含自定义 WordPress 网站和 WooCommerce 商店的任何部分所需的一切。 您甚至可以使用 SeedProd 来启动客户网站,例如 Mustard Seed 在本案例研究中所做的。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。

