Getwid 评论:为您的 WordPress 网站添加新的块和功能
已发表: 2022-08-03喜欢古腾堡编辑器,但想超越基础知识? Getwid 可能只是增强 WordPress 编辑器体验和创建独特设计所需的插件。
Getwid 由 MotoPress(以其 WordPress 酒店预订插件而闻名的公司)创建,是一个 Gutenberg 块插件,它提供了一组您在默认编辑器库中找不到的独特块。
其中一些与帖子相关,而另一些则用于推荐、图标框和按钮组等。 这些块的自定义功能非常简单但非常灵活。
但是 Getwid 是您网站的正确选择吗? 它是否让您对网站内容有足够的控制权?
在这篇博文中,我们将详细了解 Getwid – Gutenberg Blocks 提供的内容、您应该期待的内容以及它如何增加您网站的吸引力。
Getwid WordPress 块:概述

Getwid 旨在帮助 WordPress 网站所有者使用 Gutenberg 编辑器创建动态内容页面。
该插件包括40 多个可以在页面中使用的块和35 多个模板,您可以根据自己的喜好进行自定义。
一些最著名的块包括:
- 帖子轮播- 在具有自定义布局的令人惊叹的轮播中显示帖子和页面。
- 横幅- 创建具有背景图像和文本的横幅。
- 部分- 创建具有其他块的自定义页面布局部分。 该插件可让您设置对齐方式、更改前景、使用动画等。
- 图像热点- 将热点插入到图像中,当访问者悬停或点击它们时会显示工具提示。 这个是独一无二的,因为它在块之间没有类似物。
- 内容时间线- 在时尚的时间线中显示自定义内容。
您可以使用 Getwid 将定价表、推荐、帖子列表和按钮组添加到您的页面等。 MotoPress 在此处提供了所有新区块的完整列表和描述。 还提供 35 多个部分模板,其中许多包含新块,如部分块。
Getwid 亲身体验
现在,我将在一个实际的 WordPress 网站上设置和使用 Getwid 插件。 您可以按照我将分享的步骤为您自己快速配置它——我将测试最佳功能和模板,以帮助您有一个良好的开端。
文章在下面继续
首先,前往 WordPress 插件目录并在您的 PC 上下载 Getwid。 拥有插件后,您可以通过网站上的标准插件仪表板或通过 FTP 上传其 zip 文件。
安装并激活 Getwid 后,您将可以从块编辑器的两个部分访问它:
- 块插入器,您可以在其中找到 Getwid 的专用部分。
- 工具栏中的新模板库按钮,您可以从中访问不同的模板。
让我们来看看 Getwid 中一些最好的街区。
发布轮播块
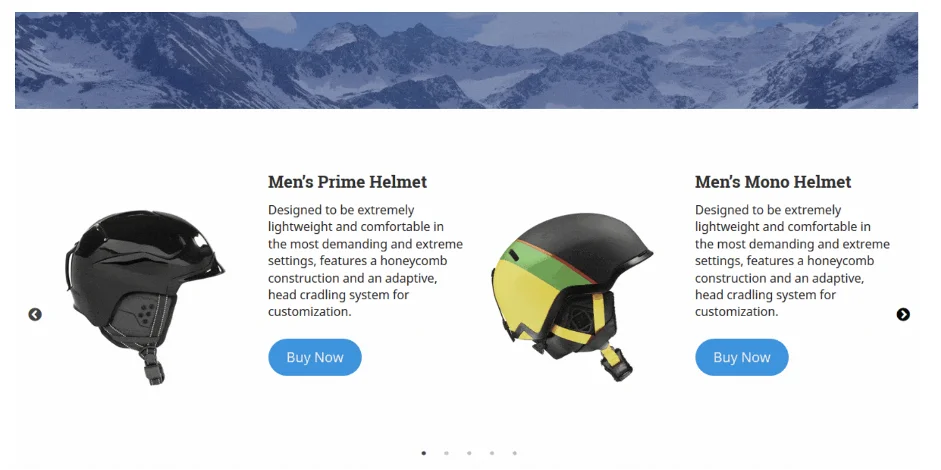
大多数网站访问者都喜欢良好的轮播,因此 Getwid 可确保您给人留下持久的印象。 它的 Carousel 块允许您使用来自页面、帖子或自定义帖子类型的内容构建动态幻灯片。
这意味着您可以在动态轮播块中展示您的 WooCommerce 产品、博客文章、酒店客房和其他分类内容的内容。
首先,打开要添加帖子轮播的页面。 然后,从 Getwid 中选择 Post Carousel 块以将其添加到页面。

根据您的主题是否提供这些选项,您可能可以从宽幅和全幅中进行选择。
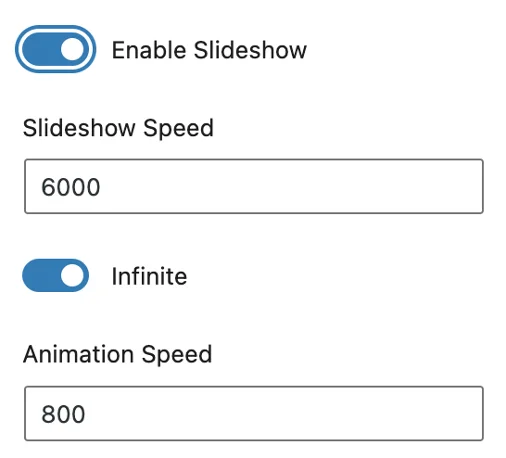
如果您想修改轮播的外观,可以通过“显示设置”菜单进行。 默认情况下,您可以根据设备选择要显示的帖子(幻灯片)数量。 如果您选择自动幻灯片放映,您还可以确定幻灯片之间的间距、设置幻灯片放映速度以及决定幻灯片是否应无限旋转。

Carousel 块还具有用户友好的模板创建器,可帮助您将默认幻灯片布局转换为自定义布局。
此外,还有用于删除或添加轮播幻灯片元素的子块(例如隐藏评论、添加按钮等)。 Post Carousel Getwid 块允许您单独修改这些元素的外观。
文章在下面继续

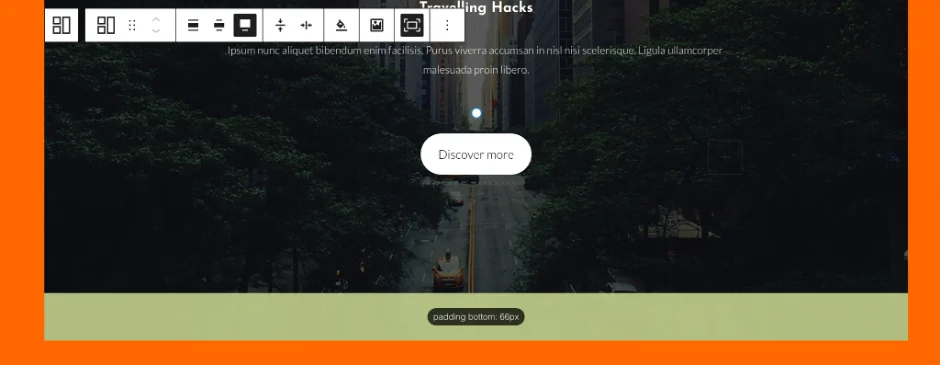
横幅块
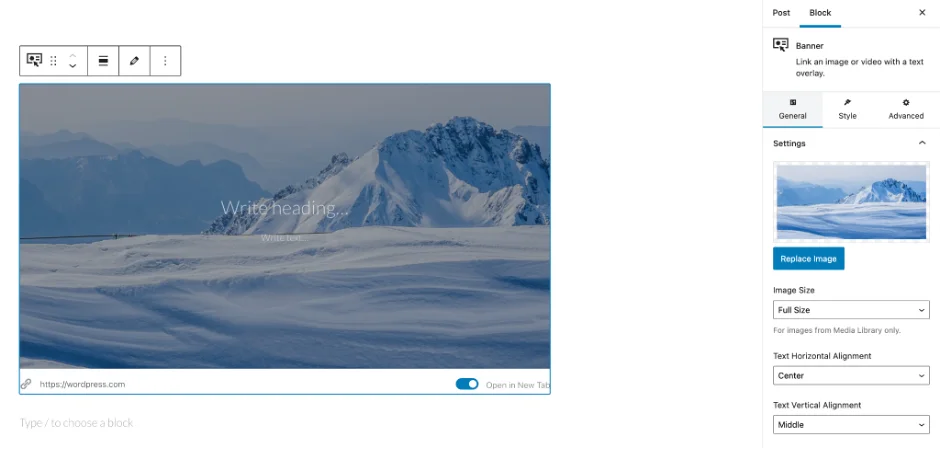
如果您想创建引人注目的英雄或促销部分,请使用 Getwid 的横幅块。 此块可让您添加令人惊叹的图像背景和文本覆盖,之后您可以将所有内容链接到自定义 URL。

与提供类似效果的其他块相比,横幅块的独特之处在于整个块链接到另一个网页。 尽管如此,它还是提供了几个选项来控制样式、动画、对齐等。
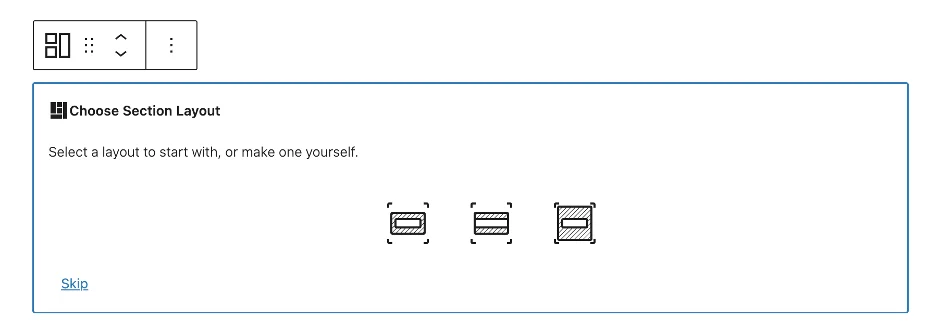
截面块
许多网站使用一个部分将内容组合在一起。 使用 Getwid,您可以添加一个 Section 块,然后用其他块填充它以创建更有趣的布局。 该块的工作方式就像大多数 WordPress 页面构建器插件中的一个部分。

当您第一次添加 Section 块时,您可以从几个不同的宽度中进行选择。 然后,块的侧边栏将为您提供详细的控制选项,包括高度、间距、垂直和水平对齐方式等。 您还可以在该部分中放置任意数量的标准块。

Getwid 还可以方便地调整边距和填充。 例如,您可以只使用拖放来在该部分的底部添加空间 - 无需触摸侧边栏。

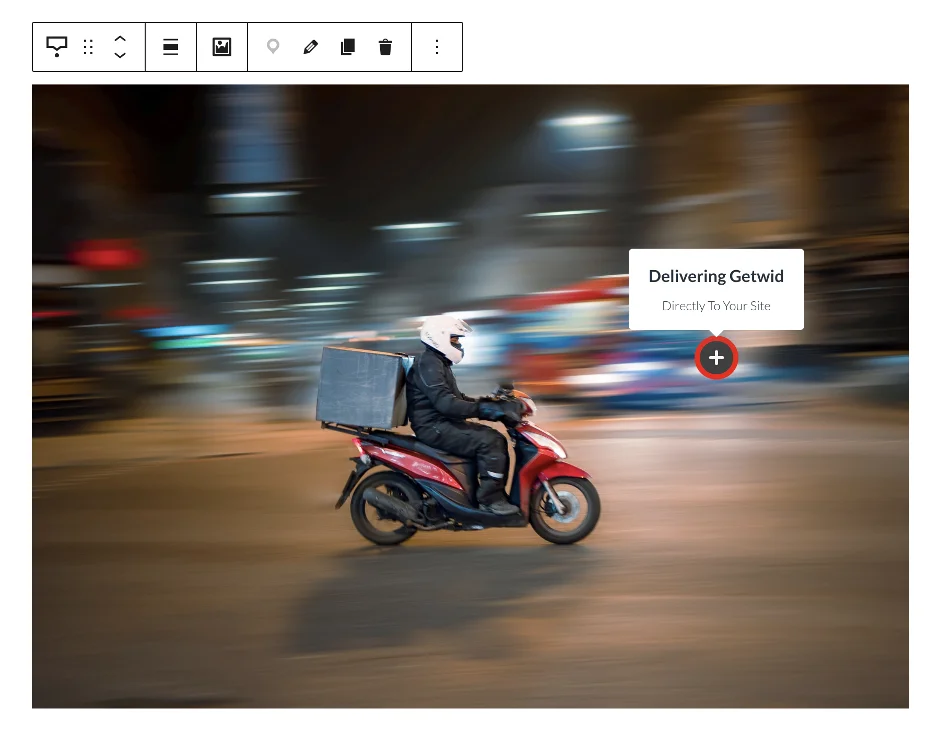
图像热点块
使用 Image HotSpot 块,您可以将可悬停/可点击的热点添加到标准图像。 本质上,该块向图像添加了一个标记。 但是,当访问者将鼠标悬停在它上面或单击它时,带有全文的工具提示就会变得可见。

单击图像上的任意位置将为图片添加一个标记。 添加后,您将能够自定义标记及其内容。 要调整标记,请在图像上拖动它。 然后,您可以按照相同的过程添加所需数量的标记。
总的来说,Image Hotspot 让设置标记变得轻而易举。 您无需修改任何坐标; 只需单击您希望标记出现的图像区域。
在撰写本文时,我找不到任何其他免费提供图像热点块的古腾堡块编辑器。 所以这绝对是Getwid的一个突出特点。
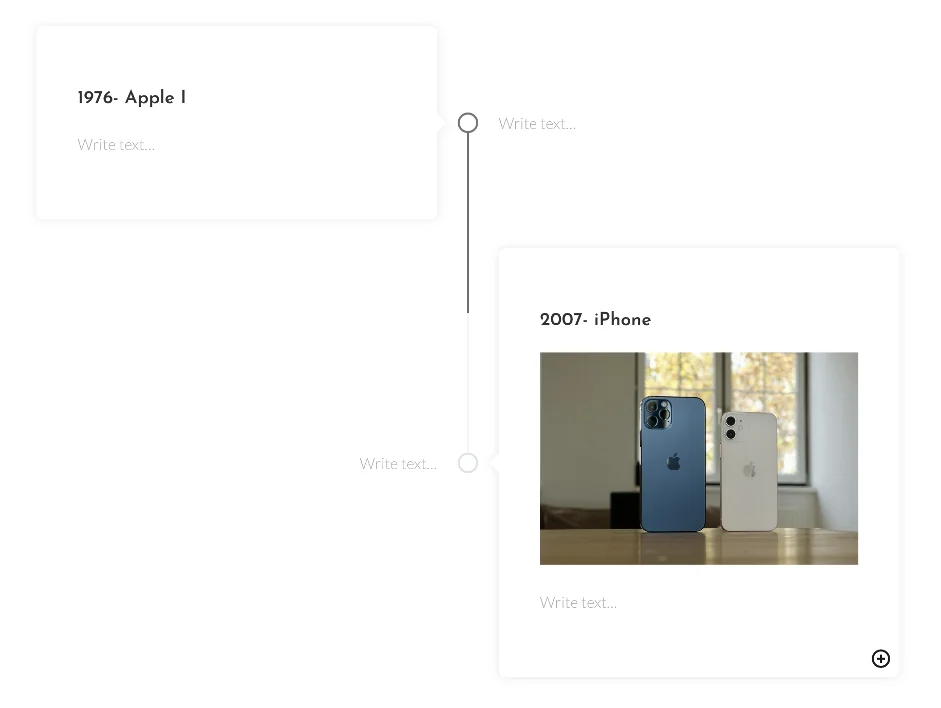
内容时间线块
内容时间轴块正是让您的内容大放异彩所需要的。 使用此块,您可以在令人惊叹的时间轴上显示任何内容。 Getwid 允许您向每个时间线项目添加文本和/或图像,以及使用侧边栏添加颜色、动画和间距。
文章在下面继续


给我两分钱,这个块对创作者来说很有价值。 他们可以通过按时间顺序显示相关事件来展示任何事物的演变。
其他 Getwid 块
当然,Getwid 提供的块比我上面测试过的块要多得多。 总的来说,有 40 多个选项可供选择,每个模块都是即插即用的。 您可以查看 Getwid 文档以查看每个块的详细教程和示例。
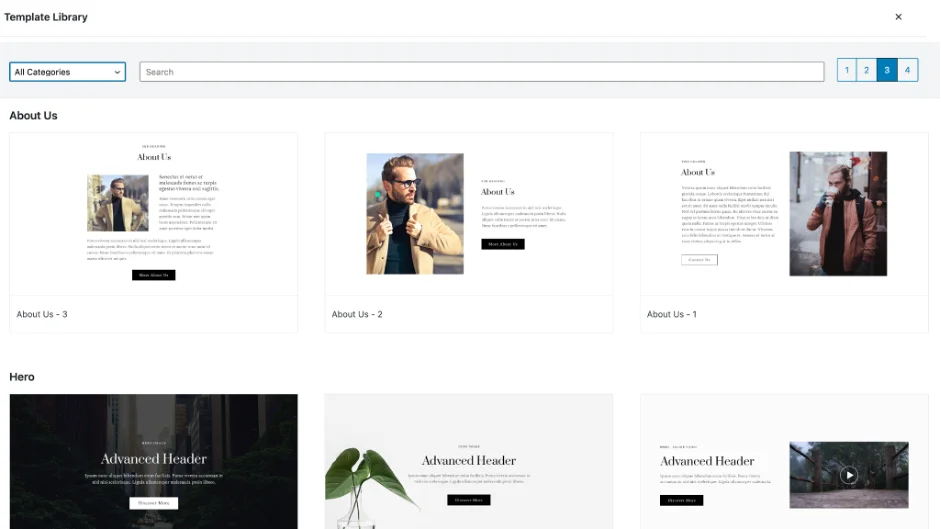
Getwid 模板
Getwid 的产品还包括我之前提到的 35 多个新模板。 每个模板都是可定制的,可以从模板库中访问。

图书馆分为14个不同的部分:
1. 关于我们
2. 联系我们
3. 号召性用语
4. 特点
5. 常见问题
6. 图片库
7.英雄
8.副英雄
9. 标志网格
10. 价目表
11. 服务
12. 感言
13. 通讯订阅
14. 团队
令人着迷的是,所有模板都是用块构建的,因此您可以编辑它们的内容,就像您自己设计它们一样。
开发人员的工具和机会
如果您是 WordPress 开发人员,您可以通过以下方式扩展 Getwid 的功能:
Getwid ACF 集成
WordPress 的 ACF(高级自定义字段)插件允许您将自定义值字段(例如,电子邮件、文本、日期等)添加到任何帖子、媒体或其他 WordPress 分类术语。 使用这些字段自定义任何帖子或页面时,您可以通过支持自定义帖子类型的 Getwid 块显示它们,从而给访问者留下深刻印象。
Getwid 风格套件
Getwid 还提供了一个方便的样板来帮助您扩展和自定义您的主题的核心 Gutenberg 和 Getwid 块。 该工具链为每个块提供两个文件,甚至为各个块拥有自己的 CSS 类。 它将在您进行 Gutenberg 主题调整时节省您的时间,并有助于确保与其他样式的一致性。
免费入门主题
MotoPress 有一个基本主题与其定制的块配对,您可以对其进行自定义以反映您的品牌标识。 这是一个多用途主题,适合任何规模的商业和个人网站。
高级利基特定主题(带有使用 Getwid 预先设计的页面)
您还可以利用其他经过 Gutenberg 优化的 WordPress 主题,这些主题具有专门为不同领域设计的 Getwid 块。 MotoPress 为酒店、约会和许多其他业务类型提供古腾堡主题。
Getwid 定价
Getwid 目前不会花费您一分钱,可在 WordPress.org 上获得。 但是,可能会推出高级版本,因为该插件具有许多有价值的功能和独特的块,否则可能会很困难。
但就目前情况而言,Getwid 可以 100% 使用,没有任何条件或限制。
最终判决
Getwid 利用 Gutenberg 编辑器提供了一种模块化的方法来修饰网页。 使用插件的控件,您可以快速自定义所有块。 另外,很难不被块和模板库所打动——开发者慷慨地免费提供 75 多个选项。
使用 Getwid 创建令人惊叹的页面将变得更加简单。 从漂亮的轮播到时尚的内容时间线等等,您可以使用拖放功能做很多事情。 您会喜欢 MotoPress 让您在设置生效之前直观地预览设置。
因此,如果您想使用 Gutenberg 块编辑器创建更好看的页面,Getwid 插件会选中所有正确的框。
免费获取Getwid
