2024 年 21 个最佳幽灵网站和博客示例
已发表: 2024-02-09您想通过最好的 Ghost 网站和博客示例来激发您的灵感吗?
欢迎来到我们的综合系列,它适合每个人。
Ghost 凭借其时尚的设计、直观的界面和强大的功能,已成为希望与世界分享故事、想法和作品的创作者的首选平台。
在本文中,我们将带您了解由 Ghost 提供支持的网站和博客的一些最佳示例。
(许多大型在线平台都使用 Ghost,这可能会让您感到惊讶。)
从令人惊叹的视觉设计到引人入胜的内容,这些网站展示了 Ghost 赋予用户释放能力的多功能性和创造力。
所以,坐下来放松一下——您一定会在这些出色的例子中找到吸引您眼球的东西。
让我们深入了解一下吧!
这篇文章涵盖:
- 最佳幽灵网站和博客示例
- 众筹更新
- 保存
- 白皮书
- 纠结新闻
- 奎莱特
- 亚德尼快速观看
- 覆盖媒体
- 华南格瑞
- 创造者科学
- 浏览器
- 欢迎来到地狱世界
- 伯克利扫描仪
- 枫树酒店
- 差异
- BLAG
- 创客站
- 缓冲区博客
- 办公桌杂志
- 杠杆
- 404媒体
- 平台游戏
- 如何使用 Ghost 制作网站或博客
- 有关幽灵网站和博客的常见问题解答
- Ghost对于初学者来说容易上手吗?
- 我可以自定义 Ghost 网站的设计吗?
- Ghost 支持 SEO 吗?
- 我可以将现有网站迁移到 Ghost 吗?
- Ghost 提供托管服务吗?
- Ghost适合大型网站和博客吗?
最佳幽灵网站和博客示例
这些精心挑选的宝石代表了 Ghost 强大平台所能实现的巅峰,激励着创作者和读者。
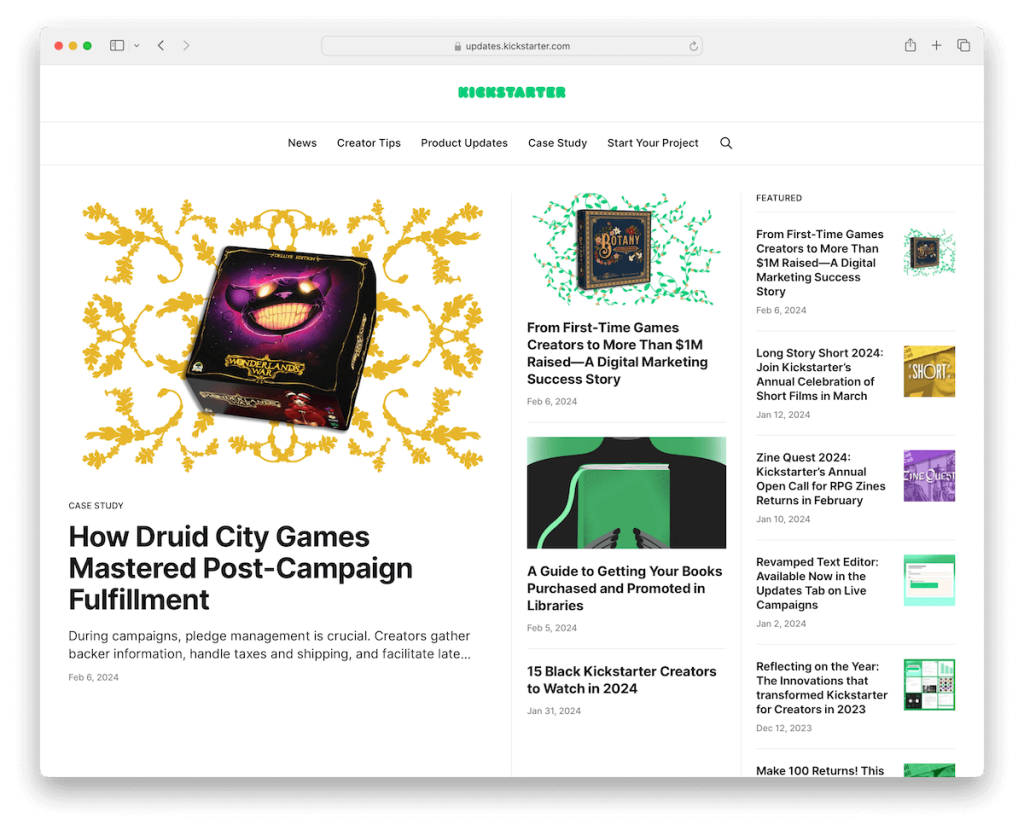
1. Kickstarter 更新

虽然 Kicktarter 的主要平台不是基于 Ghost 构建的,但它的更新/新闻部分是基于 Ghost 构建的。 我确信你没有预见到这一点,是吗?
该页面非常干净和简约,具有简单的页眉和页脚(请参阅更多网站页脚示例),所有内容都在同一背景上以确保流畅。
它有一个特色部分和一个四列网格,带有静态和动画缩略图,可实现更动态的参与。
注意:设计网站或博客的最佳方法之一是简单/极简主义。 (查看这些精彩的简约网站示例以获取更多想法。)
我们为什么选择它:Ghost 由于其无缝适配,对于小型和大型玩家来说都是一个绝佳的选择。
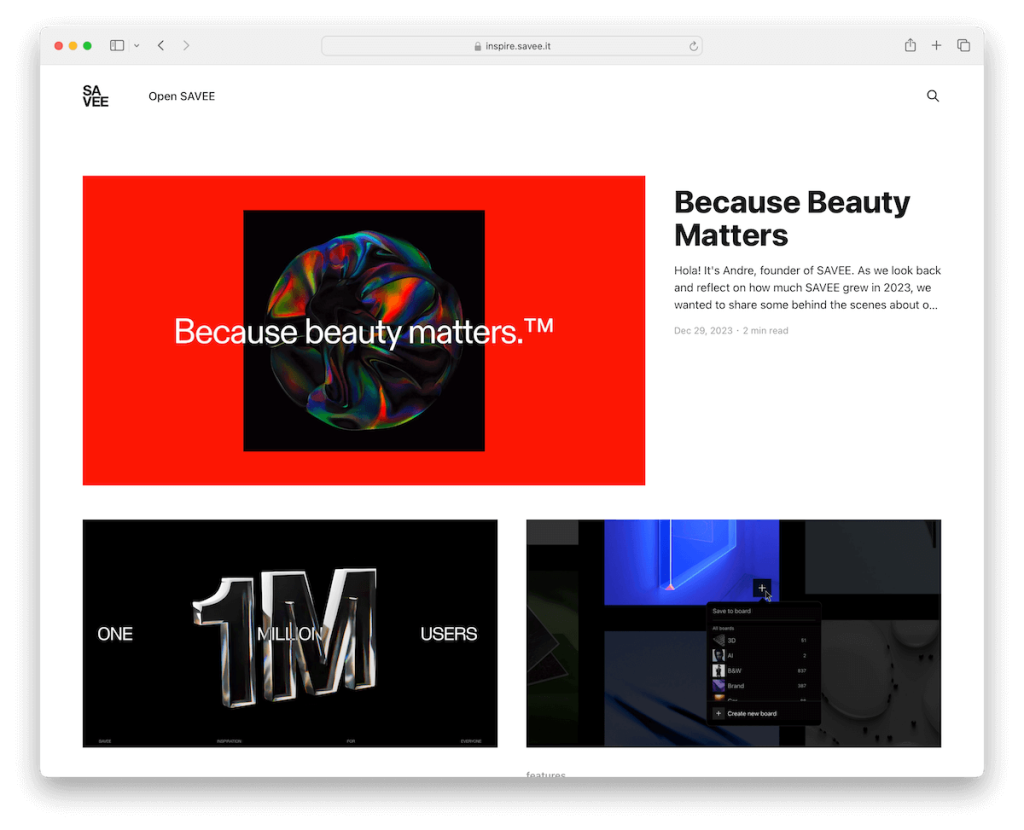
2.保存

SAVEE 网站体现了 Ghost 的优雅,拥有极简主义的标题,带有微妙的搜索图标,形成干净且易于导航的布局。 此外,您还会发现一个指向 SAVEE 主页面的链接。
其盒装设计和对比鲜明的白色背景确保了可读性和焦点,而页脚以其深色背景保持了简洁性。
SAVEE 拥有时尚的界面和对细节的关注,提供无缝的用户体验,使其成为 Ghost 网站设计的杰出范例。
注意:使用简单的页眉和页脚推动清洁(但我们建议创建实用的必要链接和其他必备内容)。
我们为什么选择它:SAVEE 因其简约的设计、直观的导航和对用户体验的关注而成为 Ghost 网站示例。
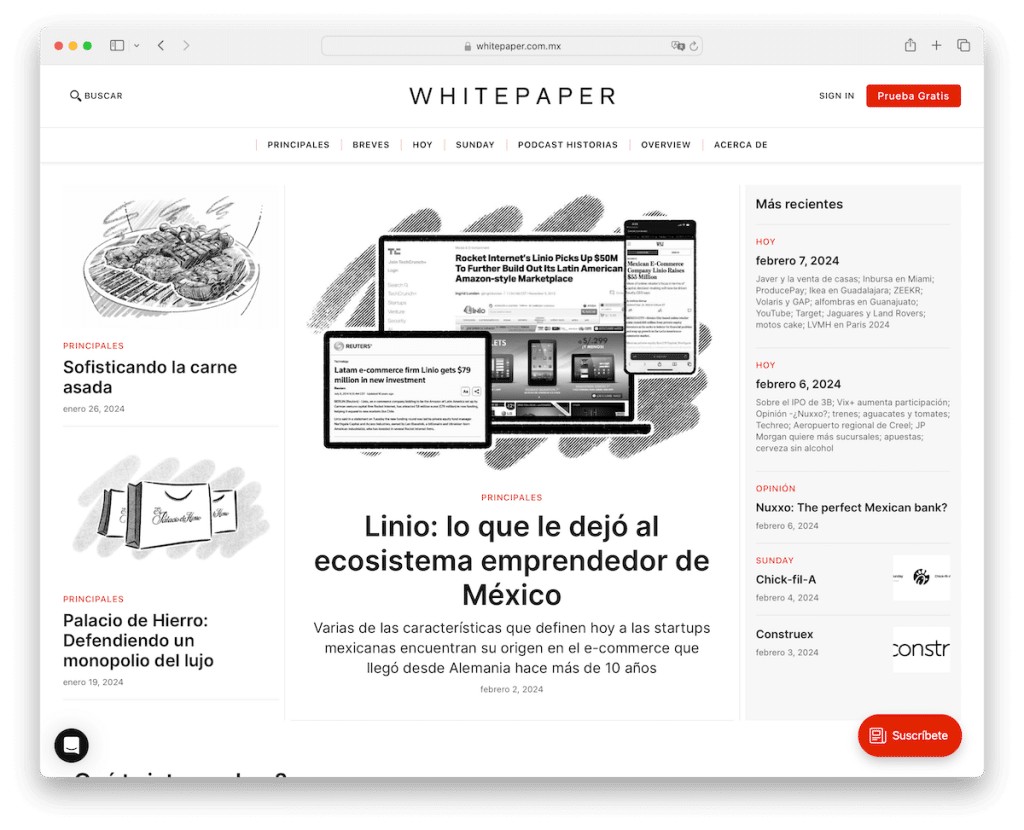
3. 白皮书

Whitepaper 的独特之处在于其迷人的黑白美学,辅以时尚的设计元素。
凭借功能丰富的标题,其中包含搜索栏、菜单链接和突出的 CTA 按钮,以及用于用户参与的浮动订阅按钮,白皮书提供了完美的浏览体验。
页脚中的动态轮播和社交图标进一步增强了交互性,使其成为创新 Ghost 网站设计的典范。
我们还喜欢如何用细线分隔各个部分,同时保持相同的白色背景。
注意:制作一个包含链接、搜索栏和(可选)号召性用语按钮的实用标题。
我们为什么选择它:Whitepaper 以其黑白设计和以用户为中心的功能吸引了人们的注意,为外观和功能树立了新标准。
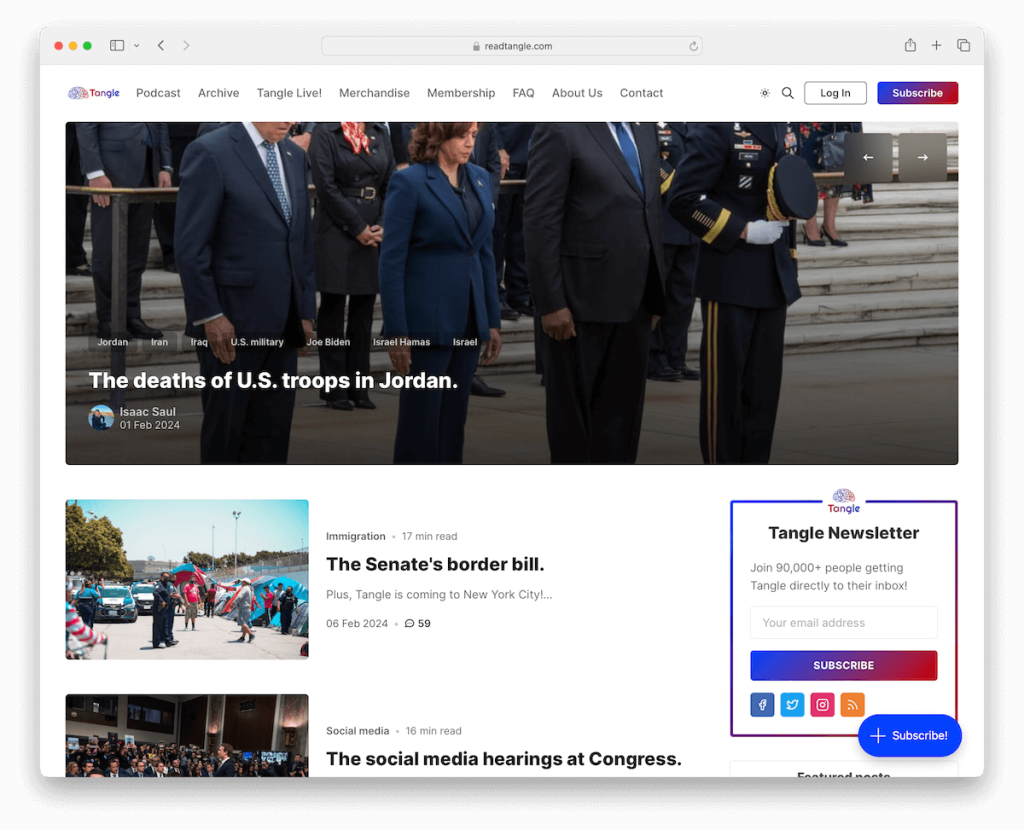
4. 纠结新闻

Tangle News 是一个 Ghost 网站,具有整洁的盒装布局、用户友好的导航栏以及增强可读性的日间/夜间模式切换器。
它通过动态滑块、方便的侧边栏和浮动订阅按钮优先考虑用户参与。
Tangle News 体现了现代网页设计的实用性,深色页脚增添了一丝精致感。 它还具有简单的单栏博客文章布局,确保重点关注内容。
注意:您有什么重要消息想要推送吗? 使用滑块!
我们为什么选择它:Tangle News 无缝集成了现代设计元素、直观的导航功能以及增强用户体验的承诺。
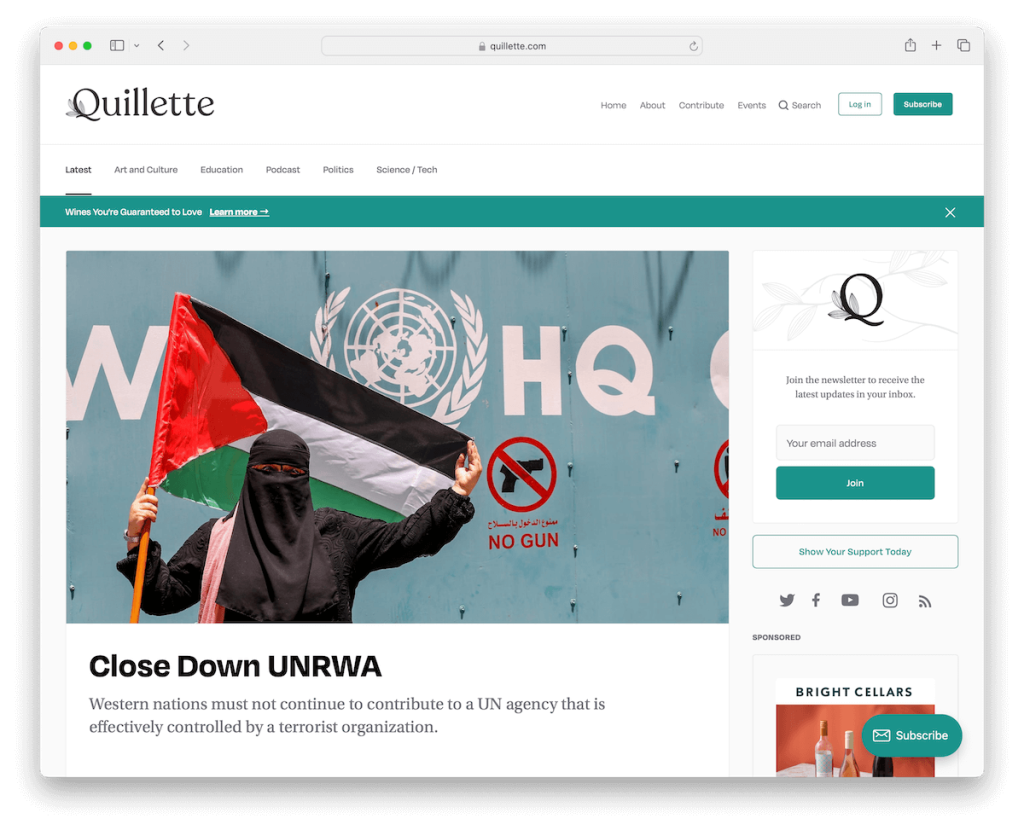
5. 奎莱特

Quillette 的独特之处在于其双部分标题、集成链接和引人注目的 CTA 按钮。
它通过提供用户友好的功能(例如可关闭的通知栏以及带有网格和轮播的多部分布局)来确保动态浏览。
Quillette 拥有方便的侧边栏、醒目的时事通讯订阅表格和全面的三栏页脚,优先考虑用户参与度和便捷性。
这个 Ghost 网站干净、简单,但拥有确保可用性所需的一切。
注意:使用通知栏来宣传特定内容、特别新闻、更新等。
我们为什么选择它:Quillette 以其炫酷的功能、方便的设计和对参与度的关注而大放异彩。
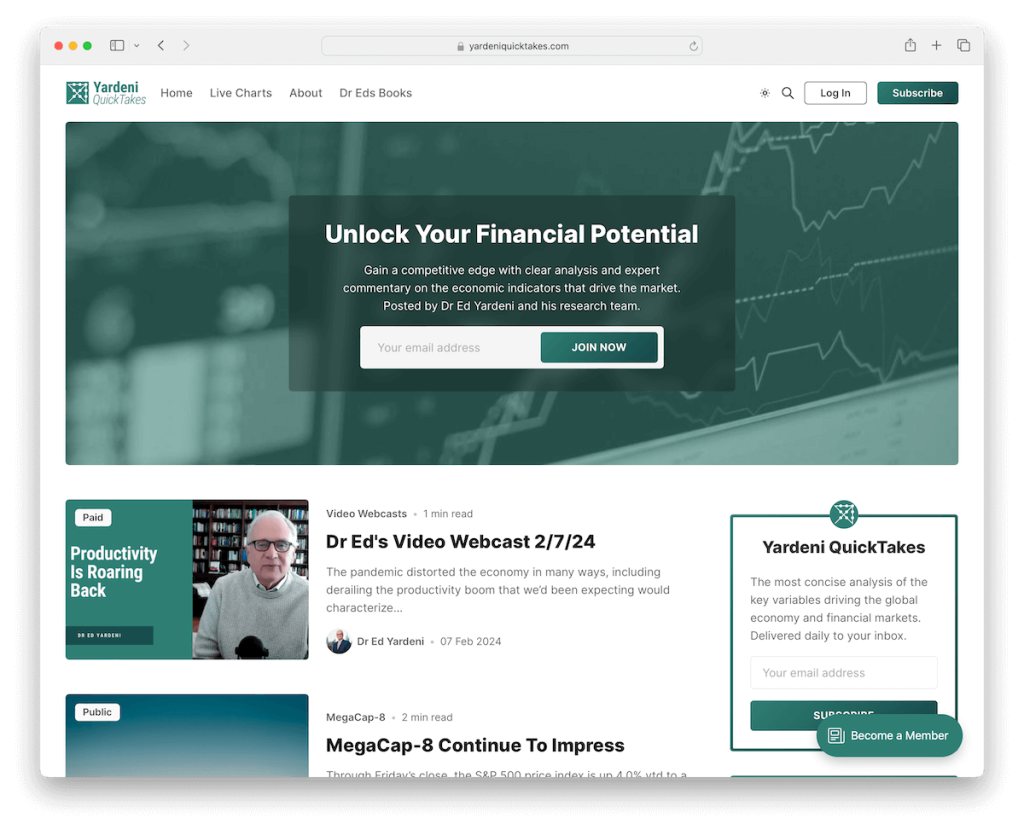
6. 亚德尼快速记录

Yardeni QuickTakes 在首屏上方放置了一个选择加入表单,以捕获尽可能多的访客电子邮件。
这个 Ghost 博客示例简单明了,具有轻松的导航功能,可以快速查找内容。
此外,它还有一个深色和浅色模式切换器以及 CTA、搜索栏和标题中的菜单链接。
此外,页脚的弹出效果很好,因为它使用了对比鲜明的深色背景。
注意:允许访问者在黑暗和明亮的观看之间切换,以获得更好的阅读体验。
我们为什么选择它:Yardeni QuickTakes 很好地演示了如何策略性地使用首屏部分来选择加入表单。
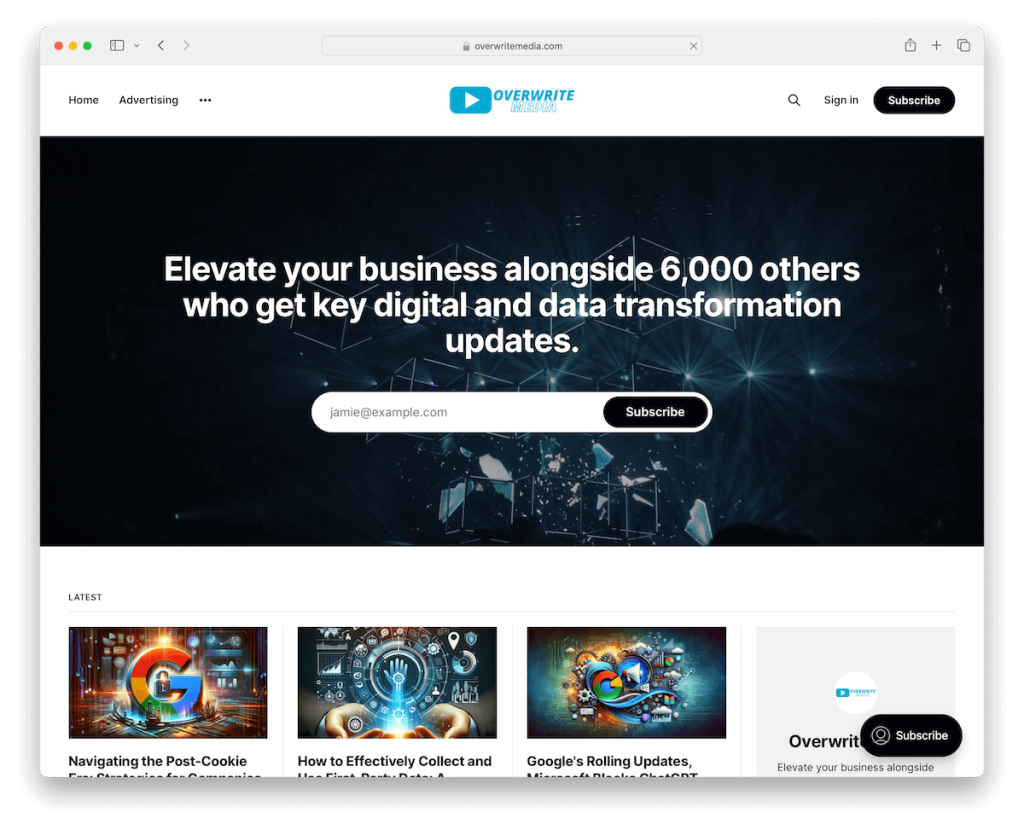
7. 覆盖媒体

Overwrite Media 采用极简主义的页眉和页脚,同时将焦点集中在首屏上方突出的订阅表单部分。 (与 Yardeni QuickTakes 类似。)
它优先考虑简单性和功能性,具有时尚的三列网格布局、粘性侧边栏和浮动订阅按钮,以实现良好的用户交互性。
此外,页脚中额外的时事通讯订阅表格可确保用户轻松访问并保持联系。
注意:使用帖子的网格布局以有组织的方式显示大量内容。
我们为什么选择它:Overwrite Media 擅长简约设计、用户友好的功能以及对清晰度和效率的关注。
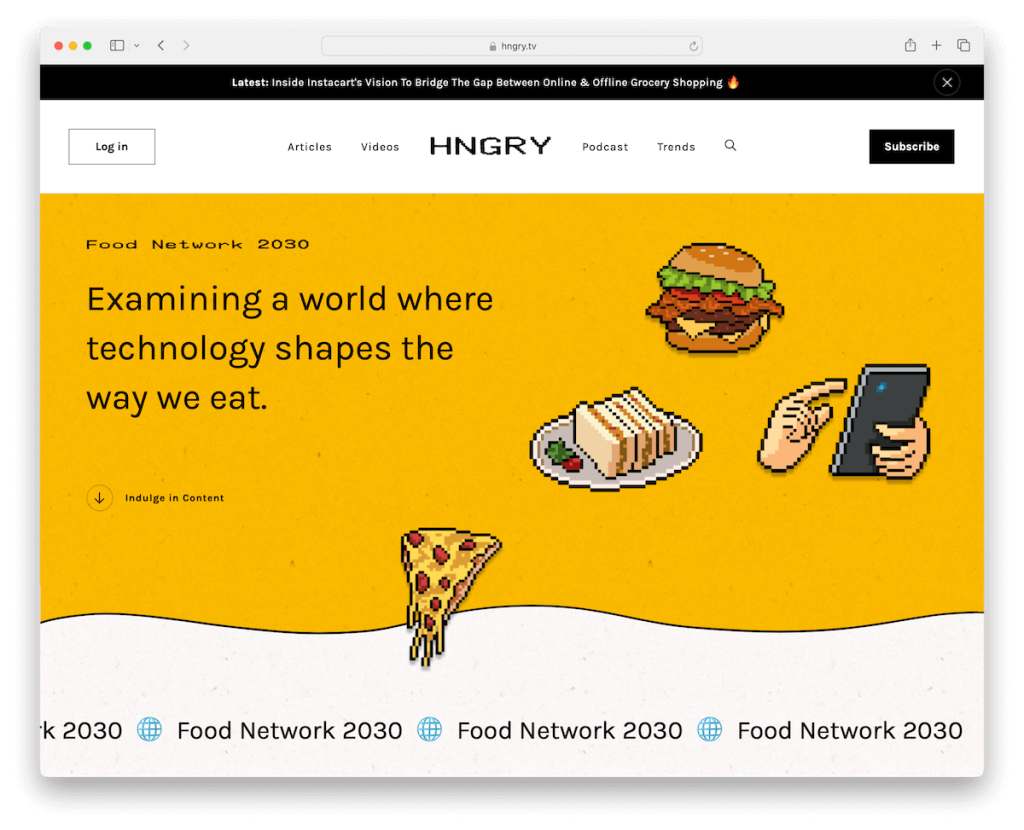
8.HNGRY

HNGRY 的 Ghost 网站在顶部栏通知设置为黑色背景,以增强可视性。
该网站采用浮动标题,整齐地集中菜单链接,提供简化的导航体验。 左侧的登录按钮和右侧的订阅按钮位置独特,方便用户使用。
引人入胜的像素化细节和流畅的动画提升了网站的外观,为浏览体验增添了动态感。
此外,实用的返回顶部按钮可确保轻松导航,使读者能够轻松浏览页面。
注意:独特的设计元素和动画可以显着增强网站的用户体验。 (只是不要做得太过分!)
我们为什么选择它:HNGRY 独特地融合了引人注目的设计元素、高效的导航和交互功能。
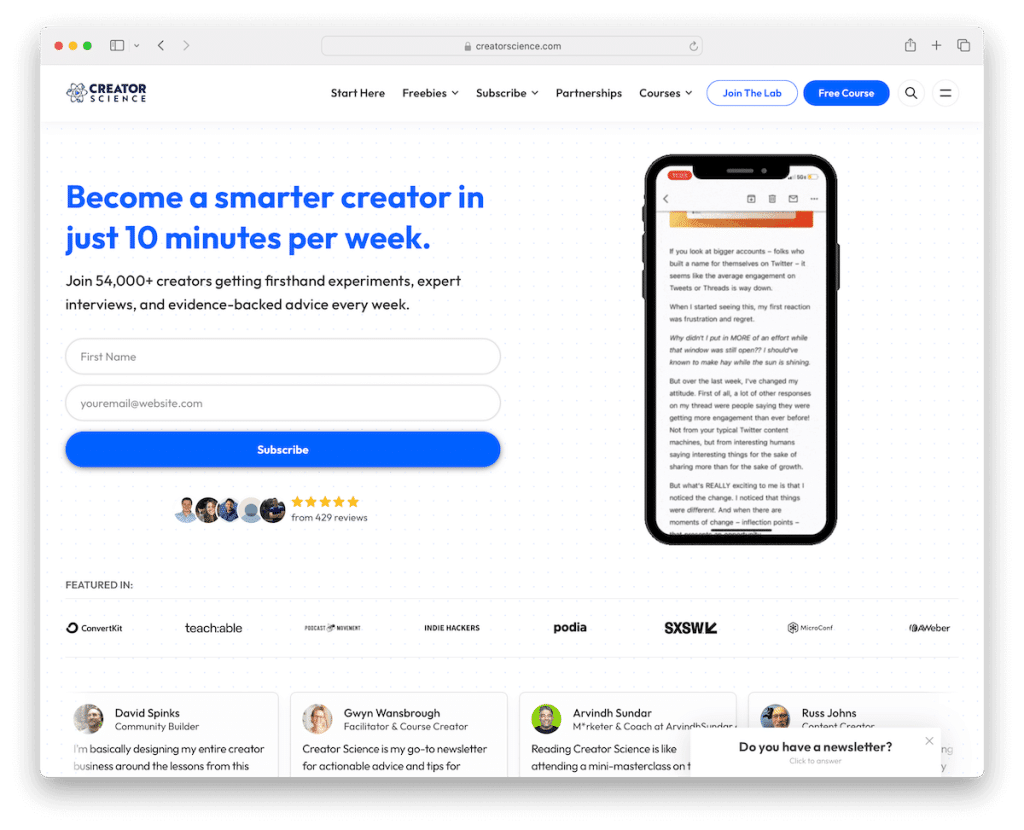
9. 创造者科学

Creator Science 的网站具有轻松的导航功能,具有下拉菜单和汉堡菜单,可轻松访问。
导航栏配备了引人注目的 CTA 按钮,标题在向下滚动时巧妙地消失,在向上滚动时重新出现,以提供无缝体验。
首屏显着位置的订阅表格,以及智能手机滚动屏幕预览动画,丰富了用户参与度。
该网站通过“精选”部分、许多带有五颗金星的评论和滑动推荐轮播来提高其可信度。
此外,它还具有增强功能和用户保留率的粘性元素以及退出时出现的弹出窗口。
注意:您想要更清晰的导航栏/标题吗? 然后使用汉堡菜单。
我们为什么选择它:Creator Science 包含无缝导航、引人入胜的交互功能和可信的演示。
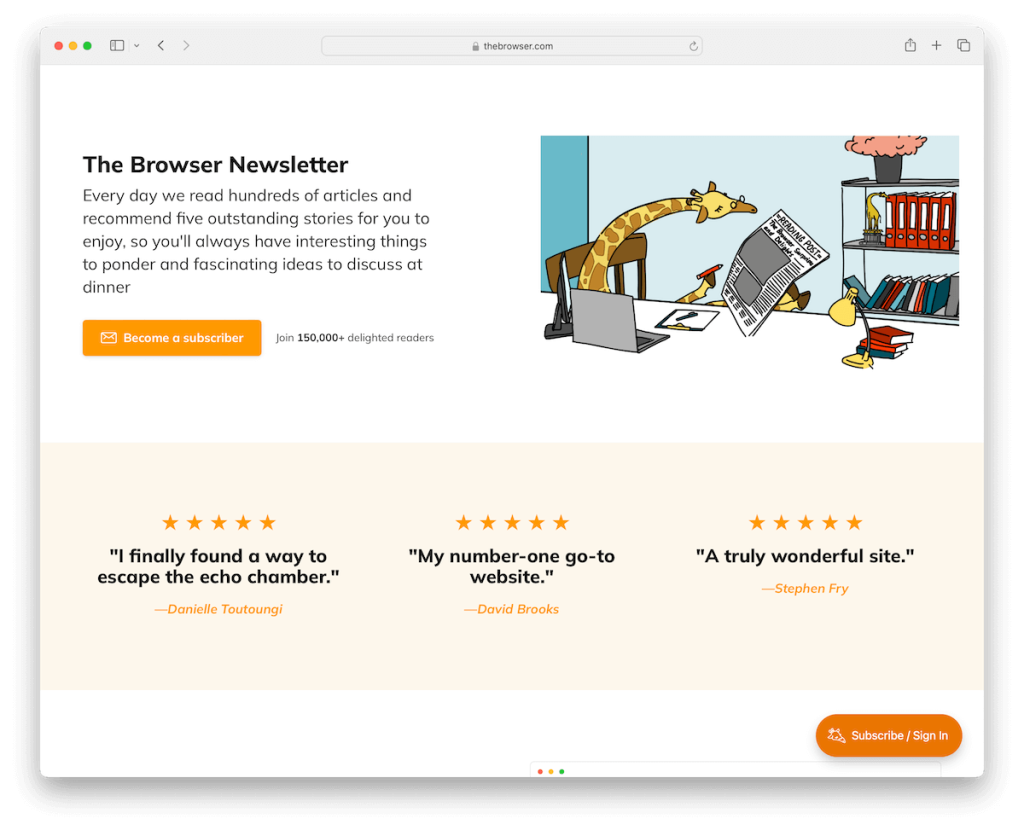
10. 浏览器

浏览器的 Ghost 网站展现了没有标题的流畅优雅,优先考虑内容而不是混乱。 (你不会看到很多网站没有标题,这是肯定的。)此外,基本的页脚包含必要的链接,保持简单性。
值得注意的是浮动订阅按钮,方便轻松访问订阅,以及用于无缝参与的专用新闻通讯表格。
网站上随处可见的评价为其产品提供了可信度和真实性,使 The Browser 成为精致设计和以用户为中心的便利性的典范。
注意:随意创建一个没有标题的网站,立即推广内容。
我们为什么选择它:该浏览器以优雅的简约设计、用户友好性和对内容交付的关注而引起人们的注意。
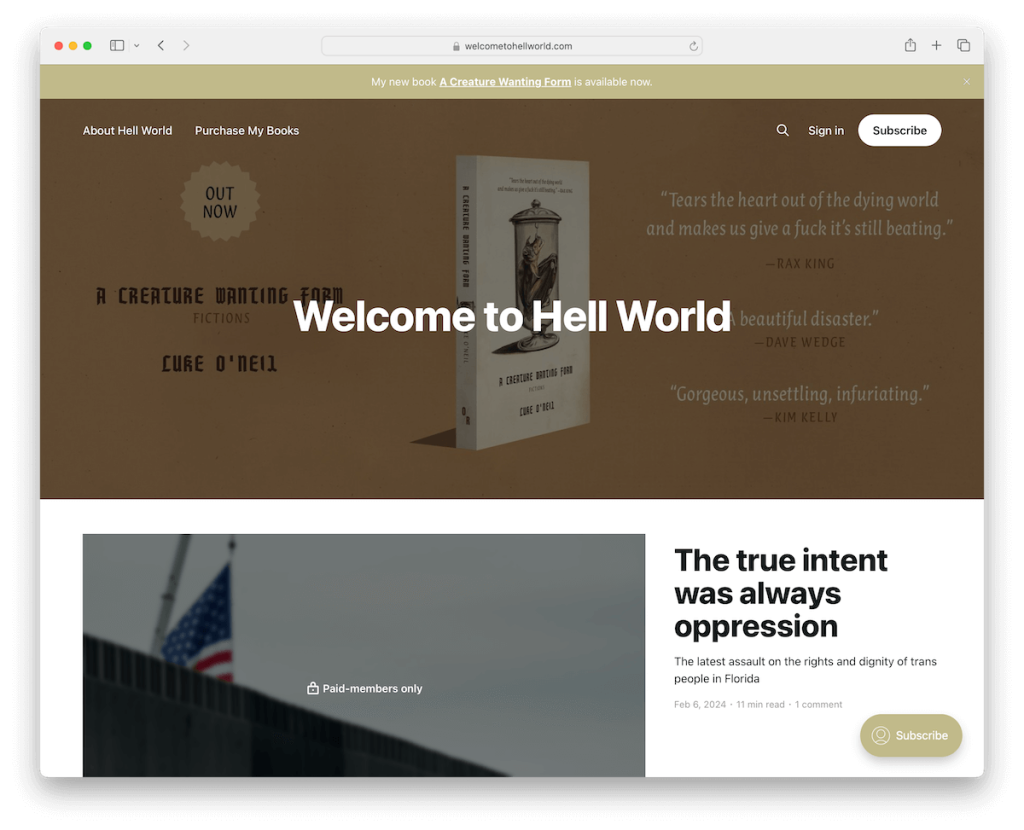
11.欢迎来到地狱世界

《欢迎来到地狱世界》以顶部栏宣传新书的通知拉开了序幕。 (请记住,您可以关闭该栏或单击链接以了解更多信息。)
然后它继续进入一个相当大的标题部分,其中包含链接、搜索栏、登录和订阅按钮。
自动加载内容的无限滚动是“欢迎来到地狱世界的幽灵”网站示例所独有的。
最后,该网站有一个超级简单的深色页脚,左侧是版权文本,右侧是“Powered by Ghost”。
注意:通过集成无限滚动功能,让访问者无需单击“下一步”即可继续享受您的网站。
为什么我们选择它:《欢迎来到地狱世界》确保了出色的可读性和实用的滚动功能,因此读者无需做太多工作即可充分利用该网站,除了良好的阅读之外。
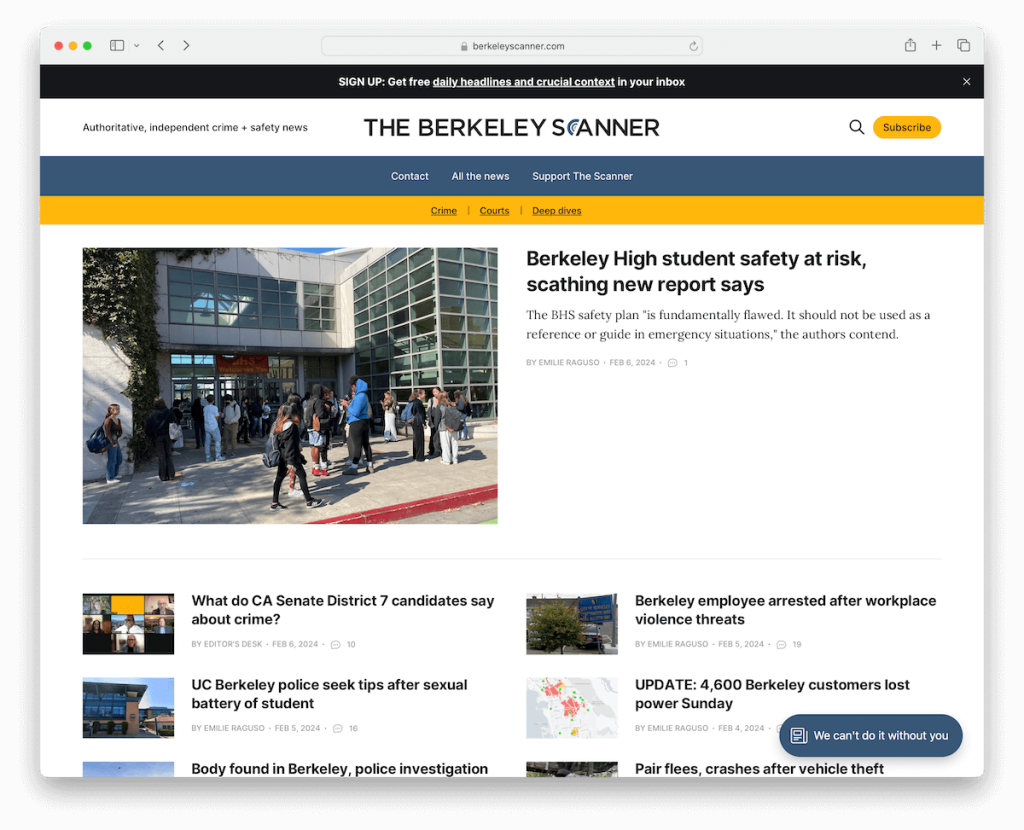
12.伯克利扫描仪

Berkeley Scanner 是 Ghost 网站的一个很好的例子,展示了一个多部分标题,其中包括主要部分以及主菜单和辅助菜单。

其类似杂志的布局经过精心设计,提供充足的空白以增强可读性并提供整洁的用户体验。
该网站广阔的页脚经过精心安排,具有突出的订阅按钮、社交媒体图标和方便的菜单链接,所有这些都有助于其用户友好且美观的界面。
注意:通过主菜单和辅助菜单将您的网站导航提升到一个新的水平。
我们为什么选择它: Berkeley Scanner 推崇优雅的设计、无缝导航和卓越的可读性,为在线出版树立了高标准。
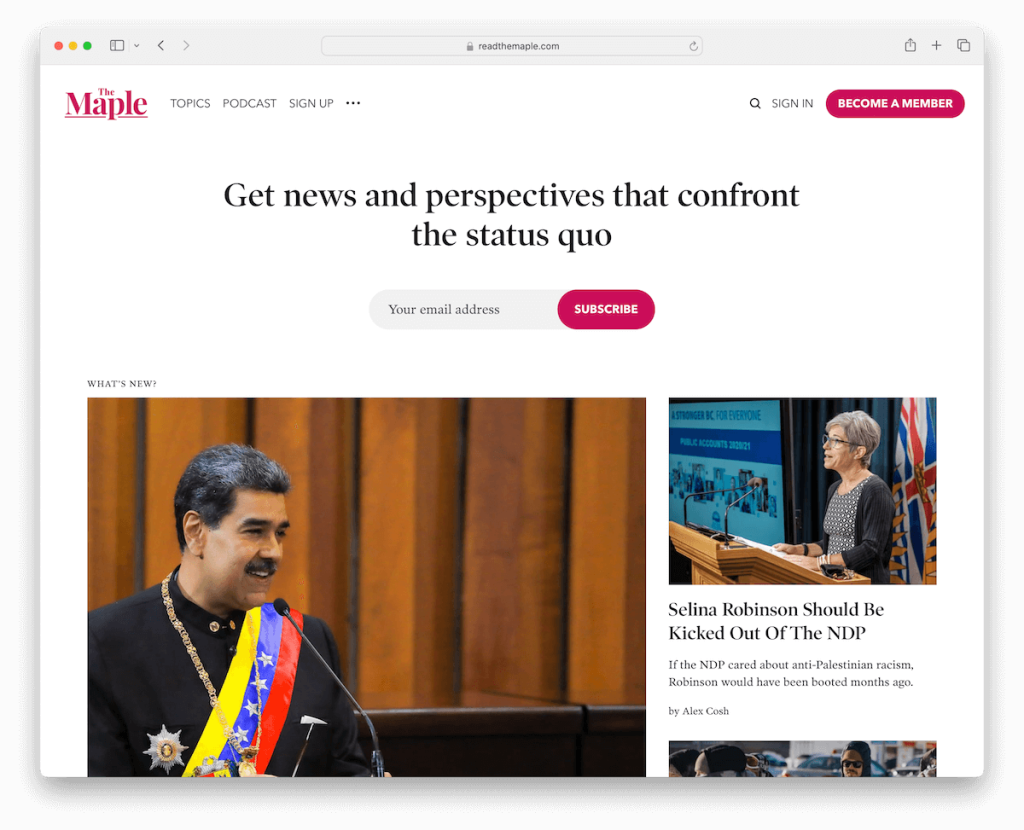
13. 枫树

Maple 网站堪称 Ghost 网站的典范,其特点是整个页眉、底部和页脚均采用一致的白色背景,确保了连贯的视觉体验。
其用户友好的界面具有下拉菜单和导航栏中的号召性用语 (CTA),可立即参与。
在首屏上方,访客会收到订阅表格,鼓励及时互动。
该网站的帖子网格布局、间隔良好的缩略图、标题和摘录以及全面的五列页脚提供了轻松的导航和丰富的资源。
注意:将 CTA 按钮放置在导航栏/标题部分,使其易于访问。
我们为什么选择它:Maple 因其连贯的设计、直观的布局和可操作的功能而成为首选。
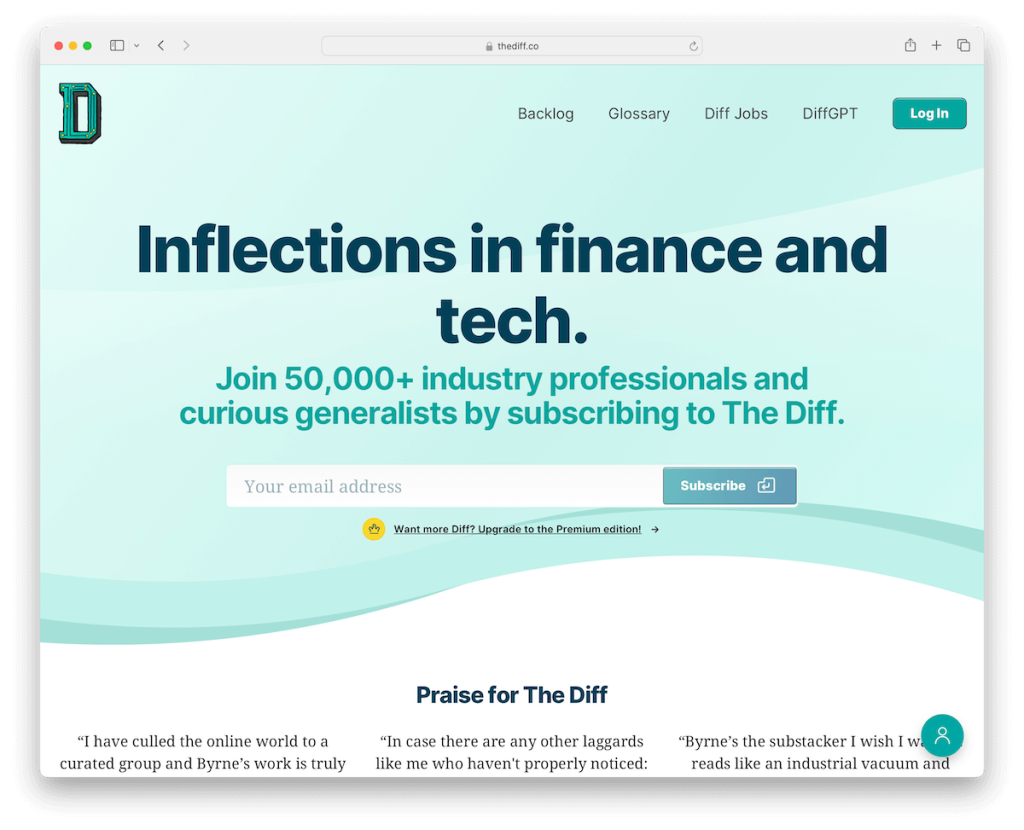
14. 差异

Diff 有一个透明的头部,这给设计带来了一种通风、开放的感觉。
占据显着位置的订阅表格占据了首屏区域,并通过有说服力的推荐强调了这一点,立即吸引了访客。
该网站采用以文本为主的布局,与大而易读的版式和宽敞的空白相平衡,增强了整体可读性。
会员区域的浮动按钮添加了方便的导航元素,而简单的页脚则保持了网站整洁的美感,重点关注内容和用户体验。
注意:不想在您的网站上使用视觉内容? 没关系 - 只使用文本!
我们为什么选择它:The Diff 的优点在于通过简洁的网站设计和战略性订阅者整合明确关注内容参与。
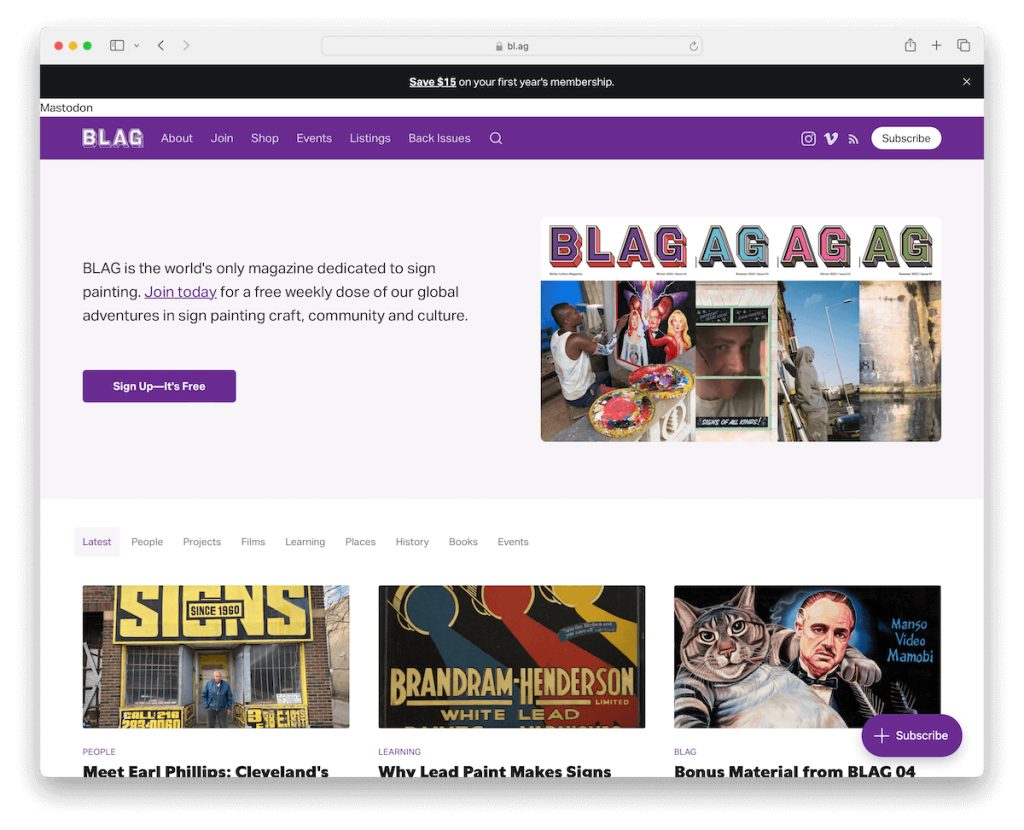
15. BLAG

BLAG 有一个战略性的顶部栏,可以促进会员资格,从一开始就提高用户参与度。
导航栏经过精心设计,结合了搜索功能和社交媒体图标,可轻松连接。
巧妙地利用标签来简化内容发现,使导航变得直观。 该网站采用三栏网格布局来发布帖子,提供结构化且具有视觉吸引力的内容呈现。 此外,它还包括一个“加载更多”按钮,供持续探索。
深色页脚优雅地结束了页面,包含版权信息、有用的链接和社交媒体图标,封装了功能和风格。
注意:受益于“加载更多”按钮,访问者可以继续浏览您的内容,而无需从一个页面跳转到另一个页面。
我们为什么选择它:BLAG 融合了以用户为中心的功能、优雅的设计以及社交和会员元素的无缝集成。
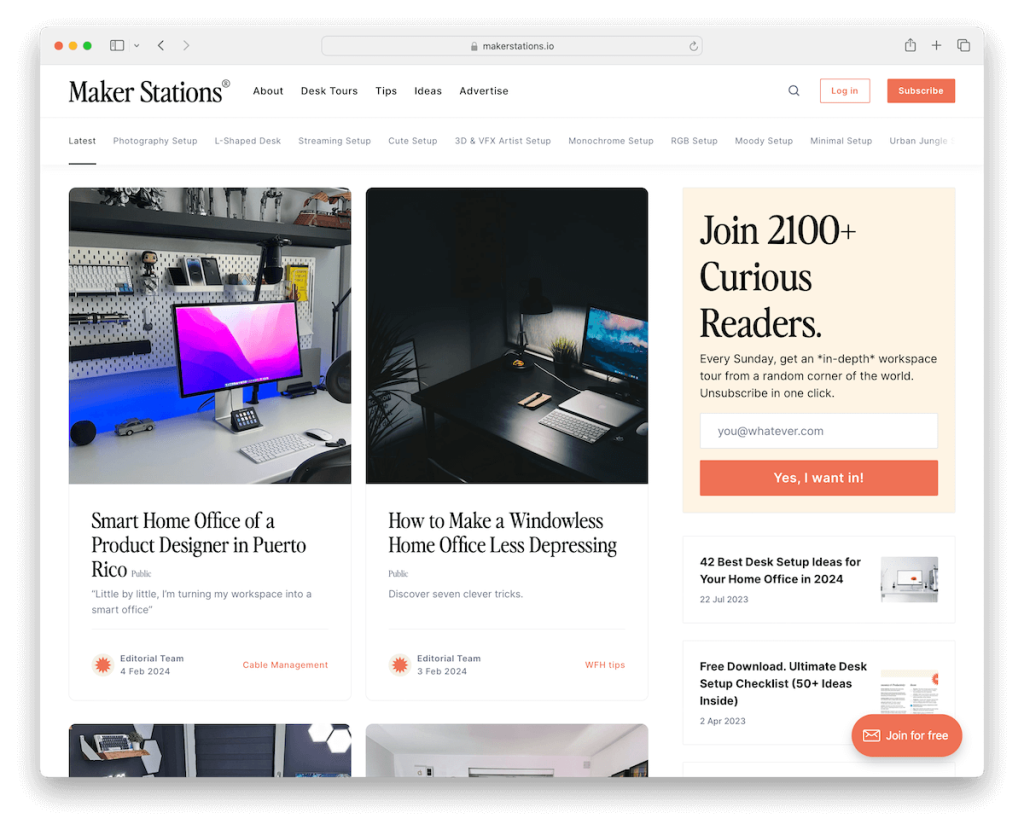
16.创客站

Maker Stations 是一个 Ghost 博客示例,具有双菜单系统,提供主要和次要导航选项,以更好地引导用户。
该网站的白色简约设计体现了现代感,促进了清晰度和重点。
侧边栏功能增加了额外的可访问性层,而两列帖子布局则呈现出组织有序且引人入胜的内容。
“更多帖子”按钮邀请人们进行更多探索,鼓励更深入的参与。
完成设计后,三列页脚提供了额外的资源和信息。
注意:使用侧边栏来显示其他小部件、内容、社交媒体等。
我们为什么选择它:Maker Stations 展示了极简设计、结构化内容布局和简单导航的完美融合。
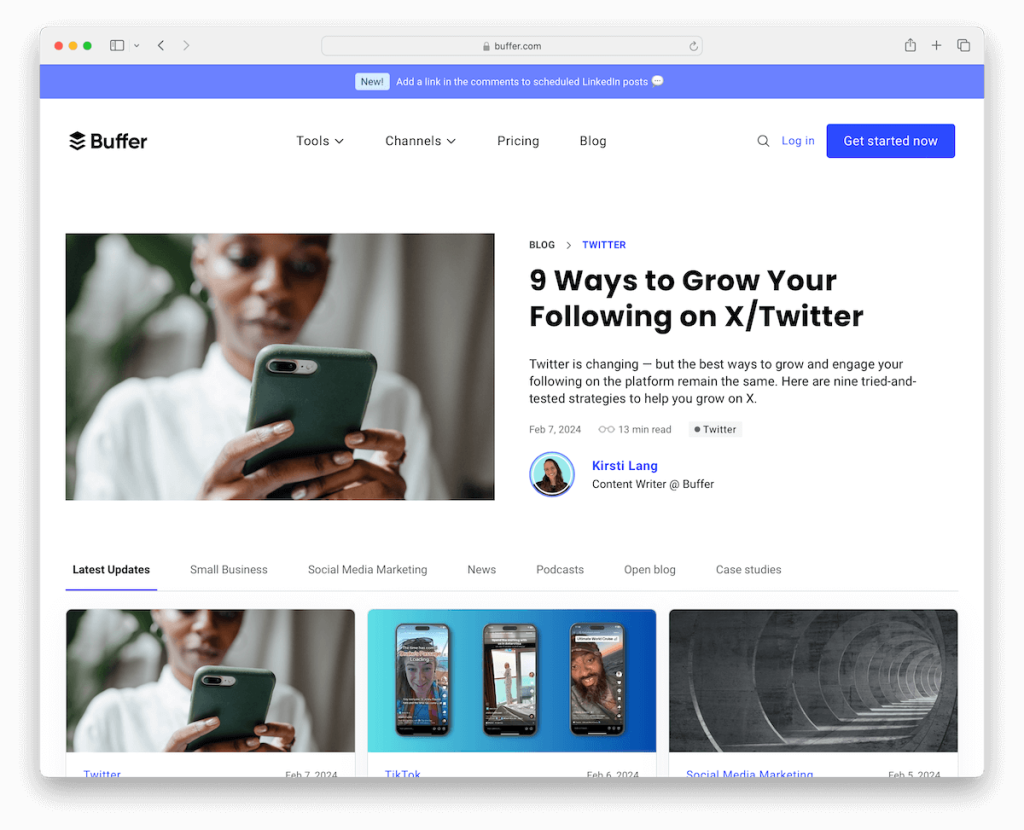
17. 缓冲区博客

Buffer Blog 以其动态浮动标题设定了 Ghost 网站的高标准,该标题会根据用户的滚动方向优雅地消失或重新出现。
其直观的下拉菜单和导航栏中策略性放置的 CTA 有助于轻松导航和参与。
该网站将内容分为不同的类别,以便快速访问,而显着位置的时事通讯订阅表格则鼓励持续的联系。
页脚是一个资源宝库,包含附加链接、社交媒体和应用程序下载 CTA。
注意:确保内容分类,以便访问者可以更快地找到他们感兴趣的内容。
为什么我们选择它:Buffer Blog通过其自适应导航、战略接触点和全面的资源整合展示了它的惊人之处。
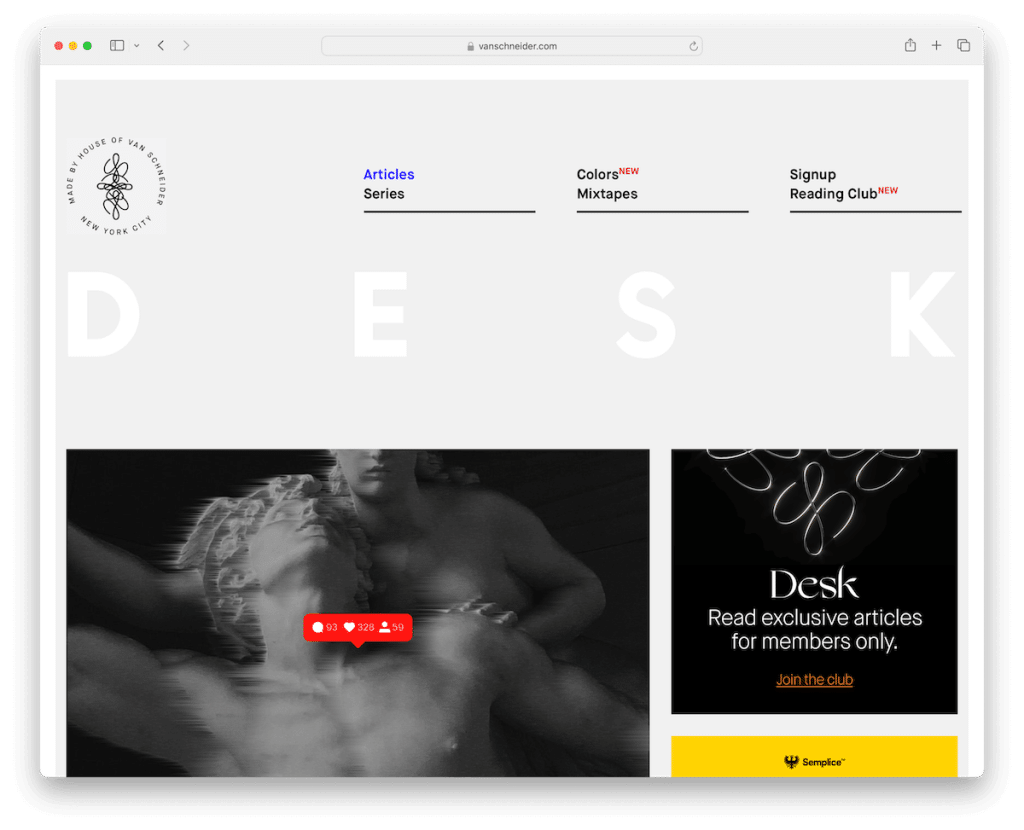
18.《办公桌》杂志

《The DESK》杂志网站的独特之处在于其独特的框架设计,将内容包装在视觉上引人入胜的边界内,使其与众不同。
其现代、最小的标题旨在最小化并在滚动时浮动,在不牺牲风格的情况下保持可访问性。
布局经过精心组织,主要博客文章部分两侧是装饰有各种小部件的侧边栏,增强了用户交互。
锚定设计的是一个大的、大胆的黑色页脚,在提供额外的导航帮助的同时,形成强烈的视觉效果。
注意:将导航粘贴到屏幕顶部,确保导航始终可用。
我们为什么选择它:《DESK》杂志以其框架布局、动态页眉和引人注目的页脚给人留下了深刻的印象。
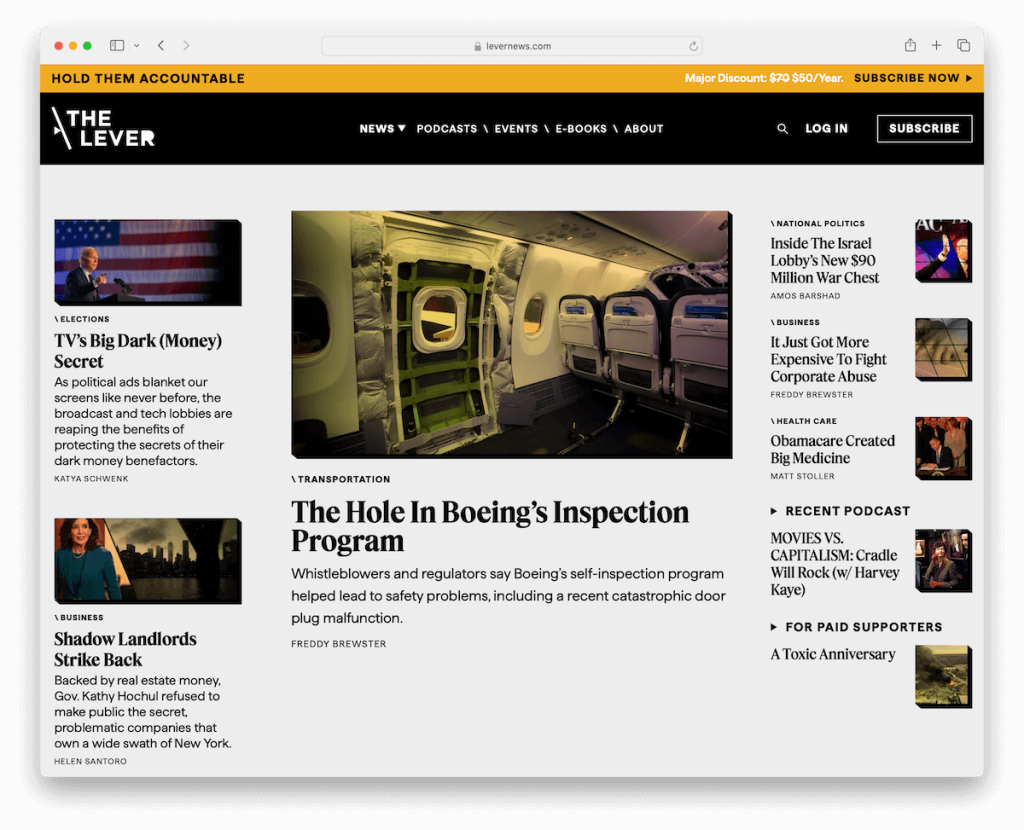
19. 杠杆

Lever 通过醒目的对比顶杆推动事物移动,立即引起注意。
其带有下拉菜单的粘性标题可确保网站内容的无缝导航。 不再需要滚动回到顶部!
该网站分为多个部分,每个部分的结构都是为了直观的用户参与,其中包括一个突出的团队部分。
其简单而实用的黑色页脚结束了网站,提供了必要的链接和订阅表格,使访问者可以轻松连接并保持更新。
注意:使用顶栏进行特别公告、产品促销等。
我们为什么选择它:The Lever 因其引人入胜的设计、清晰的内容组织和实用的功能而成为最佳范例。
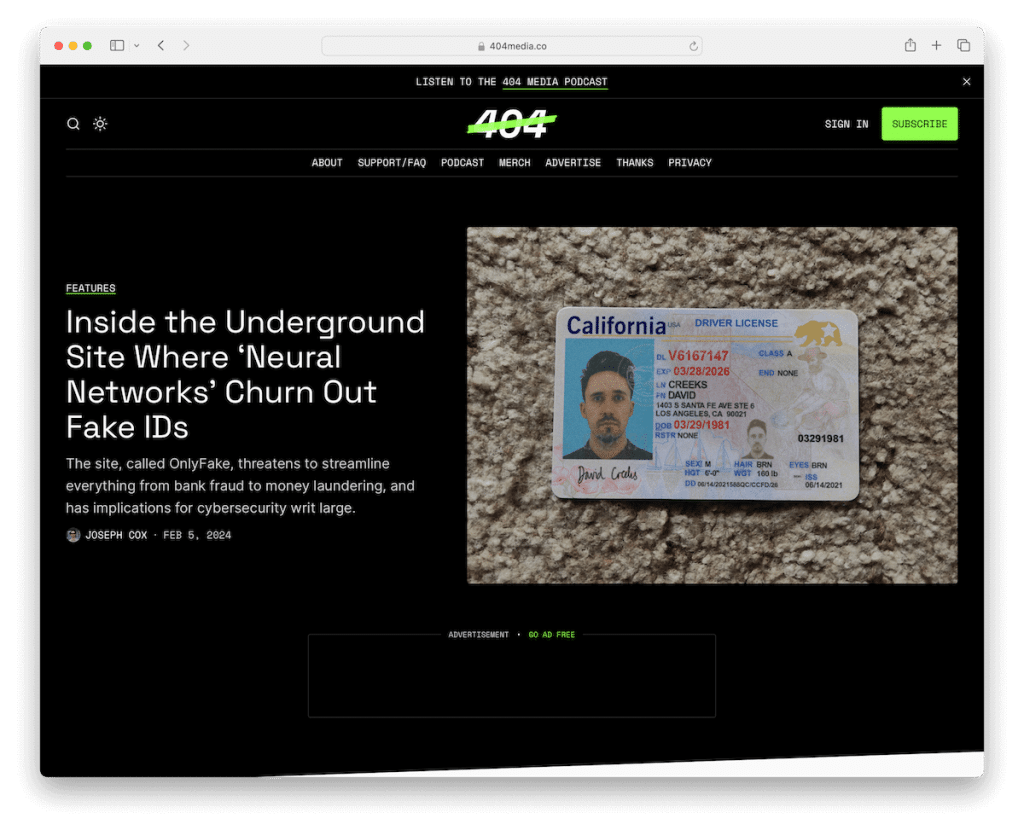
20.404媒体

404 Media 作为 Ghost 网站,以其大胆的黑色设计而引人注目,并点缀着对比鲜明的浅色部分,以增加视觉趣味。
灯光模式切换器是一项独特的功能,允许用户定制他们的观看体验。
该网站采用了粘性标题,没有导航栏,从而简化了界面。
内容以三栏博客文章布局呈现,并辅以“加载更多帖子”按钮,以提供持续的阅读体验。
页脚设计高效(浅色背景),包含商业信息、有用的链接和订阅表格。
注意:通过创建黑色网站从大众中脱颖而出,并创造强烈的第一印象。
我们为什么选择它:404 Media 以其引人注目的对比设计、用户定制选项和简化的内容呈现而令人惊叹。
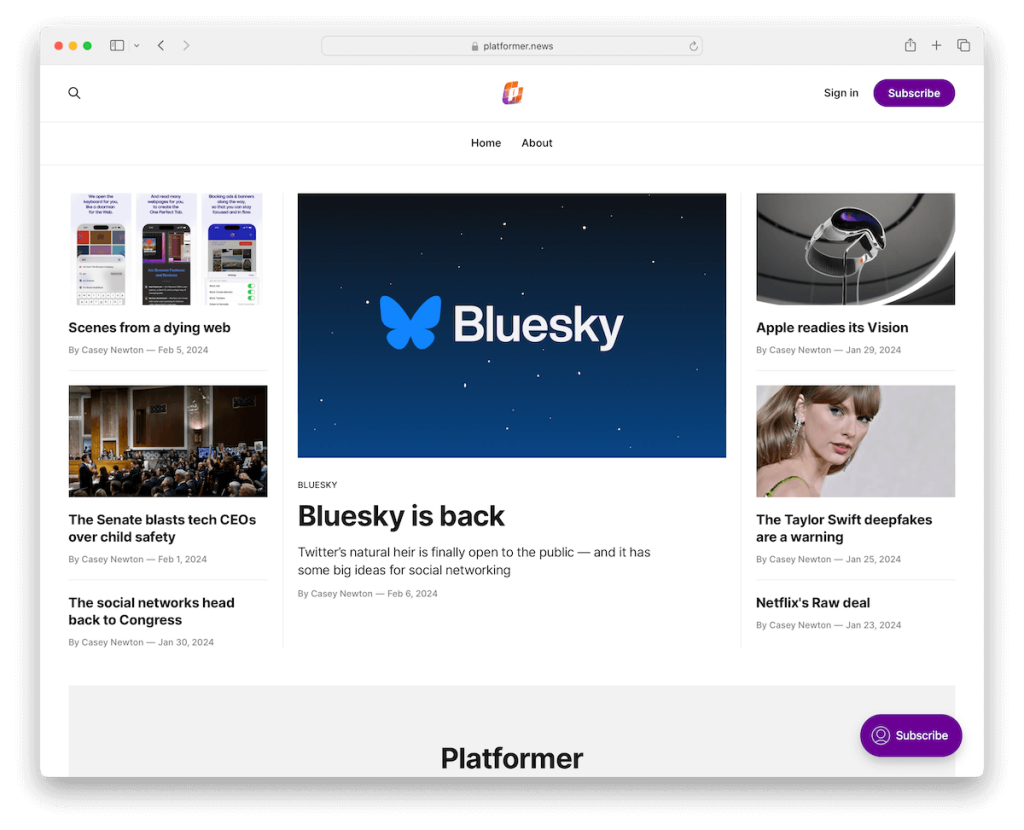
21. 平台游戏

Platformer 因其简单的标题而成为 Ghost 网站。 后者具有基本的“主页”和“关于”链接、搜索图标、清晰的“登录”链接以及用于立即用户参与的“订阅”按钮。
该网站采用单栏格式进行新闻展示,确保内容成为焦点且易于理解。
专门的部分突出显示订阅表格,鼓励用户互动。
最后,其极简主义的页脚结束了设计,体现了该网站简单和专注的精神。
注意:使用白色/浅色设计可以让您的内容更加流行。
我们为什么选择它:平台游戏以其简洁的设计、专注的内容交付和简单的用户参与机制而受到启发。
如何使用 Ghost 制作网站或博客
以下是如何开始使用 Ghost 的简单七步流程:
- 注册 Ghost:访问 Ghost 网站并注册一个帐户。 您可以从他们的托管计划中进行选择,如果您愿意,也可以选择自托管。
- 选择域名:为您的网站选择一个域名。 确保它反映您的品牌或您将分享的内容。 然后您需要将其连接到您的 Ghost 设置。
- 安装 Ghost:在您选择的托管提供商上安装 Ghost 平台或按照提供的说明设置自托管。 (如果自托管且内存至少为 1GB,Ghost 官方建议使用 Ubuntu 服务器。但我们为您精心挑选了一些更出色的 Ghost 托管服务。)
- 自定义您的主题:探索 Ghost 市场中的可用主题,或使用 HTML、CSS 和 JavaScript 创建您自己的主题,根据您的喜好定制设计。 (不要错过这些梦幻般的幽灵主题!)
- 创建内容:使用 Ghost 直观的编辑器开始为您的网站创建内容。 撰写文章、上传图像以及将内容组织到类别或标签中。
- 优化 SEO:利用 Ghost 的内置 SEO 功能针对搜索引擎优化您的网站。 这包括添加元描述、优化图像以及创建 SEO 友好的 URL。
- 启动您的网站:一旦您对网站的设计和内容感到满意,就可以启动了。 与全世界分享您的网站,并通过社交媒体、电子邮件通讯和其他营销渠道进行推广。
有关幽灵网站和博客的常见问题解答
Ghost对于初学者来说容易上手吗?
是的,Ghost 的用户友好界面和直观的编辑器使初学者可以轻松创建和管理网站和博客。
我可以自定义 Ghost 网站的设计吗?
是的,Ghost 提供了各种可自定义的主题,您还可以使用 HTML、CSS 和 JavaScript 创建自己的主题,以实现所需的外观和感觉。
Ghost 支持 SEO 吗?
是的,Ghost 包括内置的 SEO 功能,例如可自定义的元描述、优化的 URL 和站点地图生成,以帮助提高网站在搜索引擎结果中的可见性。
我可以将现有网站迁移到 Ghost 吗?
是的,Ghost 提供迁移工具和文档,以促进内容从 WordPress、Blogger 或 Tumblr 等其他平台到 Ghost 的无缝过渡。
Ghost 提供托管服务吗?
是的,Ghost 为喜欢无忧体验的用户提供托管计划。 或者,您可以在自己的服务器上自行托管 Ghost 或选择第三方托管提供商。
Ghost适合大型网站和博客吗?
是的,Ghost 旨在处理各种规模的网站和博客,提供可扩展性和性能优化功能,以确保即使您的受众不断增长也能顺利运行。
