准备、设置、启动:使用 GitHub Pages 创建静态站点
已发表: 2023-02-23随着当前热门的Web开发工具和框架的出现,创建网站变得越来越复杂。 但有时,您不需要网站上有很多交互性。 如果您专注于向查看者提供信息并且不需要复杂的功能,那么静态站点可能是正确的选择。
在本教程中,您将了解什么是静态网站,包括它的好处、限制,以及如何使用 GitHub Pages 免费创建和部署使用 HTML 和 Bootstrap 创建的简单个人网站。
什么是 GitHub 页面?
GitHub 是一个基于 Web 的平台,用于托管 Git 存储库和协作软件项目。 它提供用于共享和跟踪代码更改、管理和审查代码的工具,以及打开和审查拉取请求的能力。
不要混淆 Git 和 GitHub! GitHub 是一种允许开发人员之间协作的托管服务,而 Git 是用于保存软件项目状态快照的本地版本控制软件。
GitHub Pages 是 GitHub 最好的功能之一。 它是一项允许您直接从 GitHub 存储库托管静态网站的服务。 这意味着您可以使用您的存储库来存储您网站的代码和文件,GitHub 会自动将它们发布为您可以在线访问的网站。
总之,GitHub Pages 是启动和运行网站的一种快速简便的方法,对于展示您的作品集、开源项目或其他静态内容特别有用。
静态与动态网站
正如我们所见,GitHub Pages 提供了一种部署静态网站的方法。 但是静态网站和动态网站有什么区别呢?
让我们从讨论上述网站上的内容开始。
静态内容是指网站的所有用户都保持不变的元素,无论他们是谁或他们在网站上采取了什么行动。 这可能包括网站的文本、图像和布局,以及构成网站的底层代码和文件。 静态站点将完全按照其存储的方式交付给用户。
相比之下,动态内容是根据用户的操作(例如登录、与付费专区交互或评论帖子)或其他因素(例如当前时间或位置)而变化的内容。
例如,显示产品静止图像的网站将始终向每个用户显示相同的图像(静态)。 另一方面,显示当前时间的网站将根据每个用户的位置(动态)向每个用户显示不同的时间。
一般来说,我们可以说一个网站是静态的,如果前端只包含 HTML、CSS 和 JavaScript,没有像 PHP 或 Python 这样与数据库交互的服务器技术。

虽然无法使用 GitHub Pages 构建动态网站,但您可以使用 CMS(例如 WordPress)或静态网站生成器(例如 Gatsby 或 Hugo)轻松构建您自己的网站。
GitHub 页面的主要功能
让我们看看 GitHub Pages 作为托管服务的优势:
- 轻松设置和发布: GitHub Pages 让您只需几个简单的步骤即可轻松上手。 您可以为您的存储库启用 GitHub Pages 并指定您网站文件的来源,GitHub 将自动发布您的网站,并根据您的用户名和存储库名称在 URL 上提供它。
- 自定义域:使用 GitHub Pages,您可以为您的网站使用自定义域名,而不是 GitHub 提供的默认 URL。 这使您可以使用自己的品牌,并使用户更容易找到和访问您的网站。
- HTTPS 支持: GitHub Pages 提供对 HTTPS 的支持,允许安全连接到您的网站。 这对于建立您网站的信任度至关重要。
- Jekyll 支持: GitHub Pages 支持 Jekyll,这是一种静态站点生成器,可让您使用模板和其他功能创建复杂的网站。 这使得创建具有专业外观的网站变得容易,而无需从头开始编写所有代码。
限制
如前所述,您只能使用 GitHub Pages 创建静态站点。 如果您想构建一个具有许多功能的复杂项目,您将需要其他托管服务。 您还应该记住,您不能将 GitHub Pages 用于商业目的,例如经营在线业务或电子商务。
GitHub Pages 不允许您的站点大于 1 GB,这意味着您存储库的文件不能超过该内存量。 大多数情况下,1 GB 对于静态站点来说绰绰有余; 一定要压缩你的图像。
它还具有每月 100 GB 的软带宽限制。 这个带宽量足以每月将您的网站分发给几千人,所以除非您有大量的受众,否则您就可以开始了。
使用 GitHub Pages 创建和部署:分步指南
创建 GitHub 页面是托管静态站点的一个简单直接的过程。 请记住,如果您需要某种数据库连接,您应该有一个外部数据库提供程序。
在以下指南中,您将学习如何从头开始创建 GitHub 页面。 这包括创建远程存储库、使用 HTML 构建响应式个人网站以及使用 GitHub 部署到 Web。
让我们开始吧!
1. 在 GitHub 上注册
要开始,您必须拥有一个活跃的 GitHub 帐户。 如果您没有,请转到他们的注册页面。 填写表格的时间不应超过几分钟。

登录后,您应该能够创建远程存储库。
2.创建远程仓库
存储库是一个目录,您可以在其中存储与特定项目相关的所有代码。
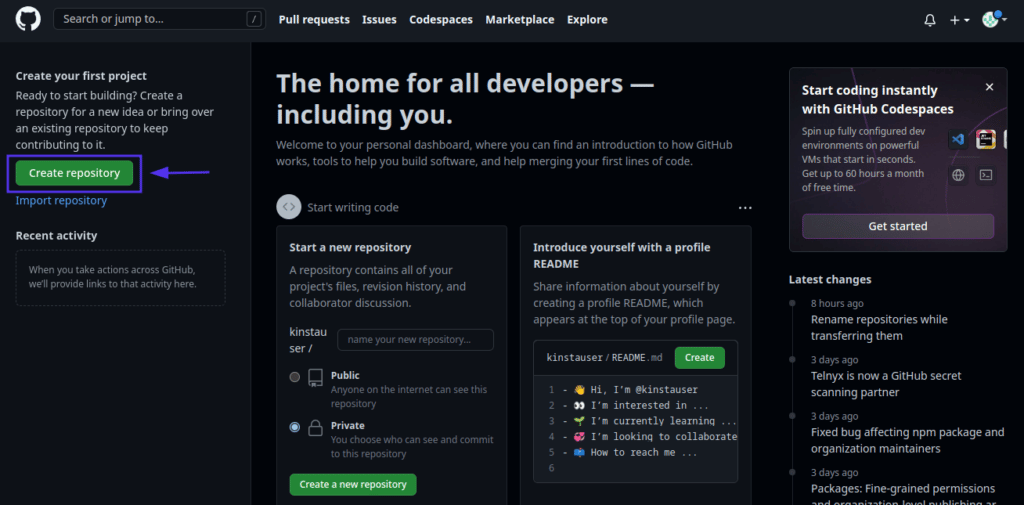
在 GitHub 主页上,单击站点左侧面板中的“新建”或“创建存储库”按钮。 这会将您重定向到一个表单,您将在其中填写您的回购信息。

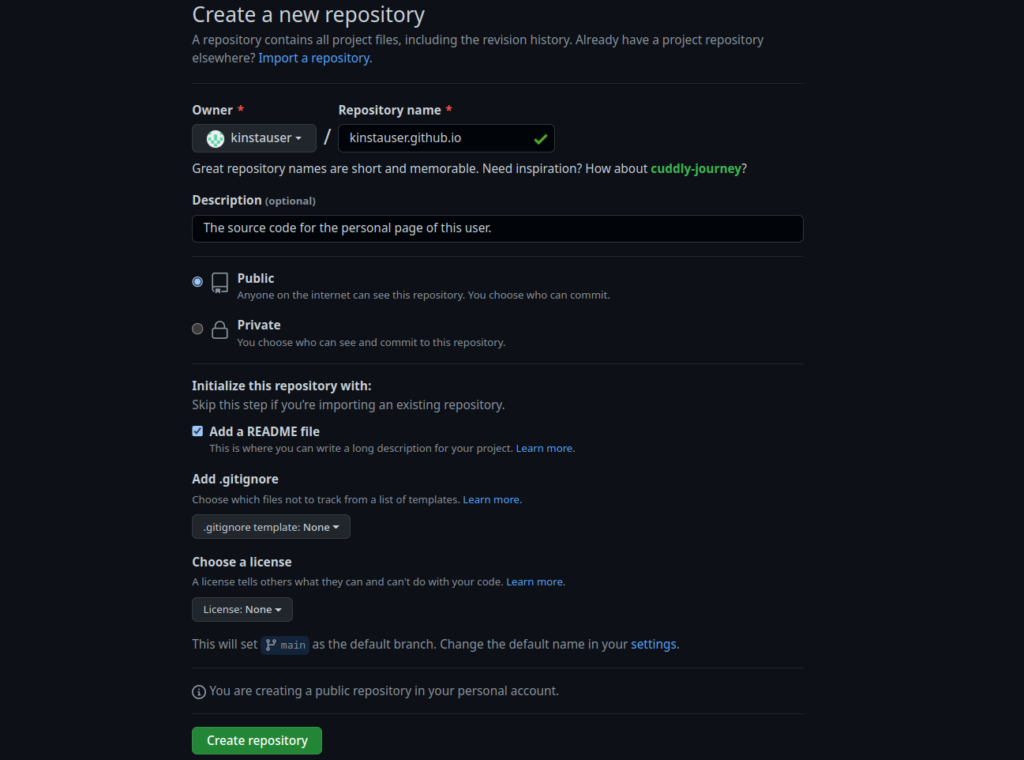
这些后续步骤至关重要:
- 将存储库的名称设置为
"yourusername".github.io。 - 检查公共按钮。 您必须将存储库设置为公开才能发布您的站点。
- 添加自述文件。
您只能为给定的个人帐户或组织拥有一个存储库。 这就是为什么存储库的名称是您的用户名和github.io域。 稍后,我们将了解如何从存储库设置站点。
除非你有 GitHub Pro,否则你只能在存储库公开时发布 GitHub 页面。 如果您不想公开共享您网站的源代码,请记住这一点。
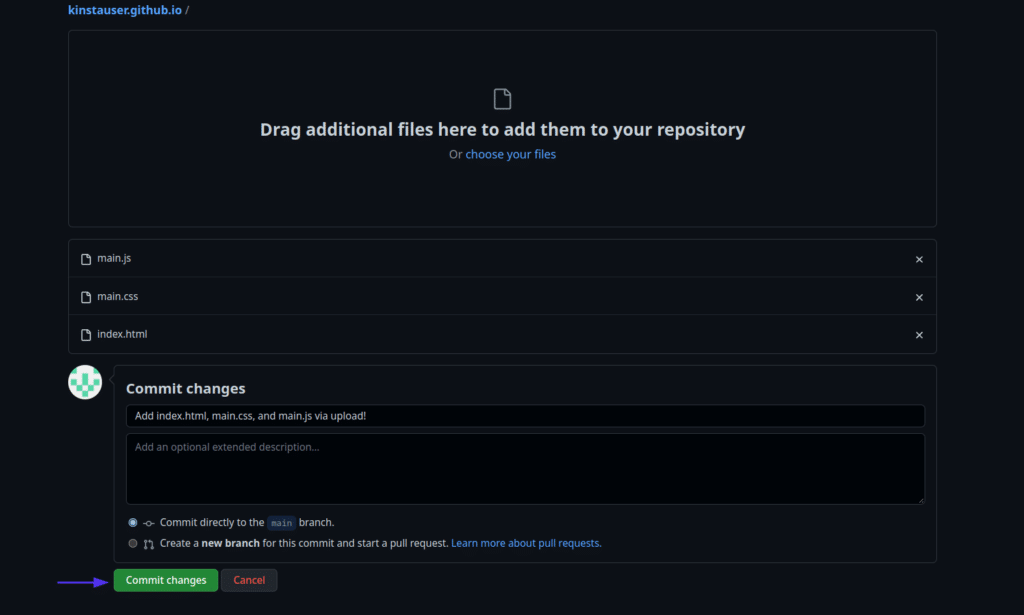
在此之后,您应该有如下内容:

如果您已经拥有站点的工作源代码,则可以跳过常见的 Git 工作流程,而是将文件直接放入存储库中。
为此,请单击存储库中的Add file菜单,然后选择上传文件选项。 然后选择您网站的文件,主要 HTML 文件名为index.html 。 请记住将所有 CSS 和 JavaScript 文件也放入存储库中。
最后,点击Commit changes按钮。

在下一节中,我们将使用 HTML 和 Bootstrap 构建一个简单的个人网站。 然后我们将其上传到 GitHub 并将其设置为具有自定义域的 GitHub 公共页面。
3. 建立个人网站
我们将从克隆我们刚刚创建的 GitHub 存储库开始。 为此,请确保您的计算机上已经安装了 Git 客户端。 (如果不了解,请查看我们关于 Git 和 GitHub 的教程。)
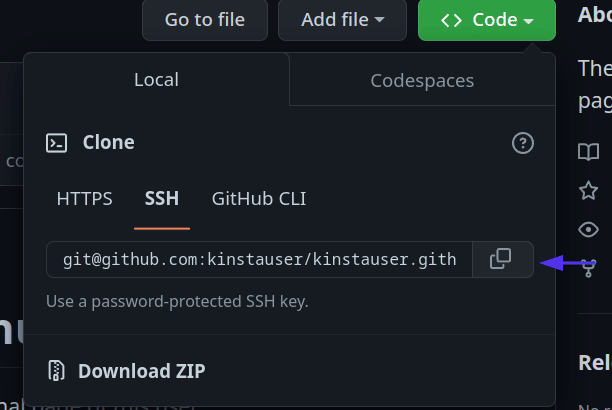
转到存储库的code选项卡并复制SHH选项中的 SSH URL。

然后,启动终端或命令行。 在大多数 Linux 发行版和 macOS 上,您可以使用快捷键Ctrl + Alt + T ,或通过系统的应用程序菜单查看Terminal 。 在 Windows 上,您可以使用 Git、CMD、PowerShell 或 GUI 客户端默认安装的 Git BASH。
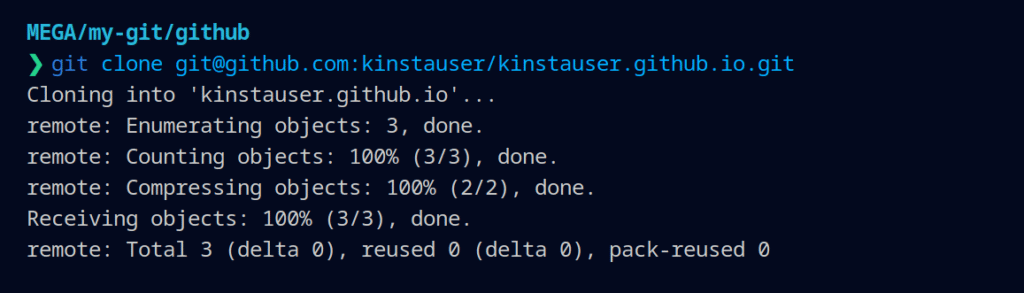
在您的终端上,键入git clone和您复制的 URL。 这将在您的本地计算机上下载并创建远程存储库的副本,以便您可以构建您的网站。

然后使用cd和ls输入名为yourusername.github.io的新文件夹。 您应该会看到.git文件夹,其中包含项目的配置和元数据,以及README.md文件(如果您创建了一个文件)。
打开您最喜欢的文本编辑器(例如 Sublime Text),让我们开始创建您的网站。
在存储库的根目录下,创建一个名为index.html的文件(GitHub Pages 需要此名称)并输入典型的 HTML 代码结构:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Kinsta User</title> </head> <body> </body> </html>正如我们之前所说,我们将使用 Bootstrap 5.0,这是一个开源 CSS 框架,可帮助我们更轻松地构建响应式网站。 正如您将看到的,我们不必为此特定站点使用自定义 CSS。
为了让 Bootstrap 进入我们的页面,我们需要通过 CDN 包含编译后的 CSS 和 JavaScript。 将以下代码粘贴到 HTML <head>中,以便能够使用 Bootstrap CSS:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">以同样的方式,我们还将包括 Devicon CDN,以便能够毫不费力地使用流行编程语言和技术的 SVG 图标:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/devicons/[email protected]/devicon.min.css"> 现在,要包含 JavaScript,请在</body>标记末尾的正上方插入以下代码:
<!-- JavaScript: Above --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>我们将从为我们的网站创建标题开始。 这将是一个黑色的标题,带有指向我们的索引页面和其他两个页面的链接——“项目”和“阅读日志”——你可以稍后创建:

<nav class="navbar navbar-dark navbar-expand-lg bg-dark "> <div class="container-fluid"> <div class="mx-4"> <a class="navbar-brand" href="#">Kinsta User</a> </div> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link" href="#">Projects</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Reading Log</a> </li> </ul> </div> </div> </nav> 我们使用 Bootstrap 包装器navbar和navbar-expand-lg创建一个响应式容器,当显示宽度小于 992px 时该容器会折叠。 发生这种情况是因为网格选项lg 。 如果您想了解更多关于网格选项的信息,请查看 Bootstrap 的布局页面。
现在,让我们在容器中创建两个响应列:一个用于 Unsplash 的免费图像,另一个用于描述我们自己:
<div class="container my-4 "> <div class="row justify-content-center"> <div class="col-lg mb-lg-4"> <img src="image.jpg" class="img-fluid" alt=""> </div> <div class="col-lg mx-2 align-self-center"> <div class="my-3"> <h1 class="text-center">I'm a Kinsta User</h1> <p>As a passionate software developer, I am deeply enthusiastic about creating and developing software applications. I am constantly learning and experimenting with new technologies and approaches, and I have a strong desire to create innovative and effective solutions to complex problems. I am driven by my curiosity and love for problem-solving, and I am committed to producing high-quality, well-designed software that meets the needs of users. </p> </div> </div> </div> </div>如您所见,我们从本地文件获取图像,因此当我们将更改推送到 GitHub 存储库时,它必须在存储库中。
最后,在我们的 Bootstrap 容器中,我们将使用 Devicon 的 SVG 图标,以及一些内部 CSS 来使我们的技能脱颖而出:
<!-- Inside the container created above --> <div class="my-4"> <div class="text-center mb-4"> <h1>My Skills</h1> </div> <div class="row "> <style> I { font-size: 4em; } </style> <!-- Skills --> <div class="col"> <div class="text-center"> <h4>WordPress</h4> <i class="devicon-wordpress-plain"></i> </div> </div> <div class="col"> <div class="text-center"> <h4>Django</h4> <i class="devicon-django-plain"></i> </div> </div> <div class="col"> <div class="text-center"> <h4>Python</h4> <i class="devicon-python-plain"></i> </div> </div> <div class="col"> <div class="text-center"> <h4>GitHub</h4> <i class="devicon-github-original" ></i> </div> </div> </div> </div> 由于我们使用<i> HTML 标记,我们可以将其视为一种字体。 因此,我们通过在style标签中声明将徽标的大小设置为4 em 。
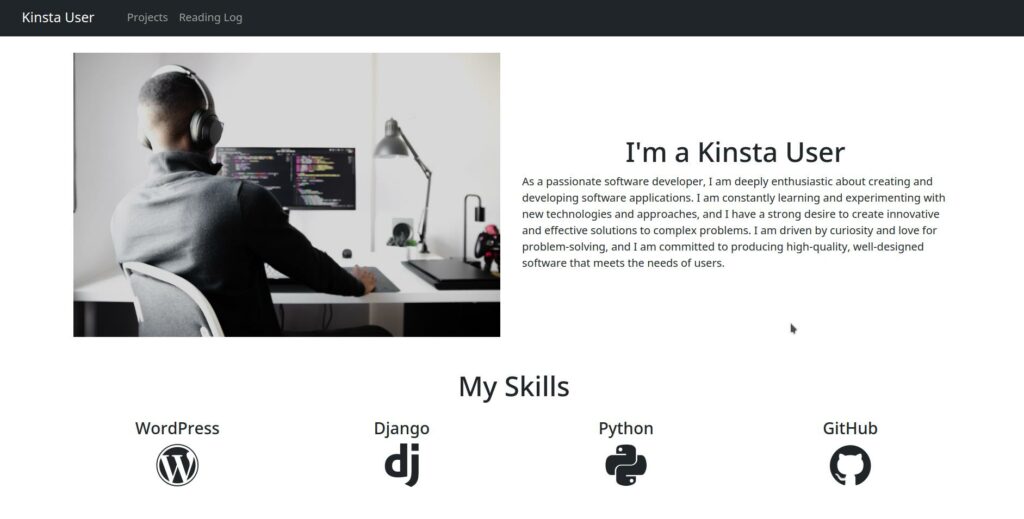
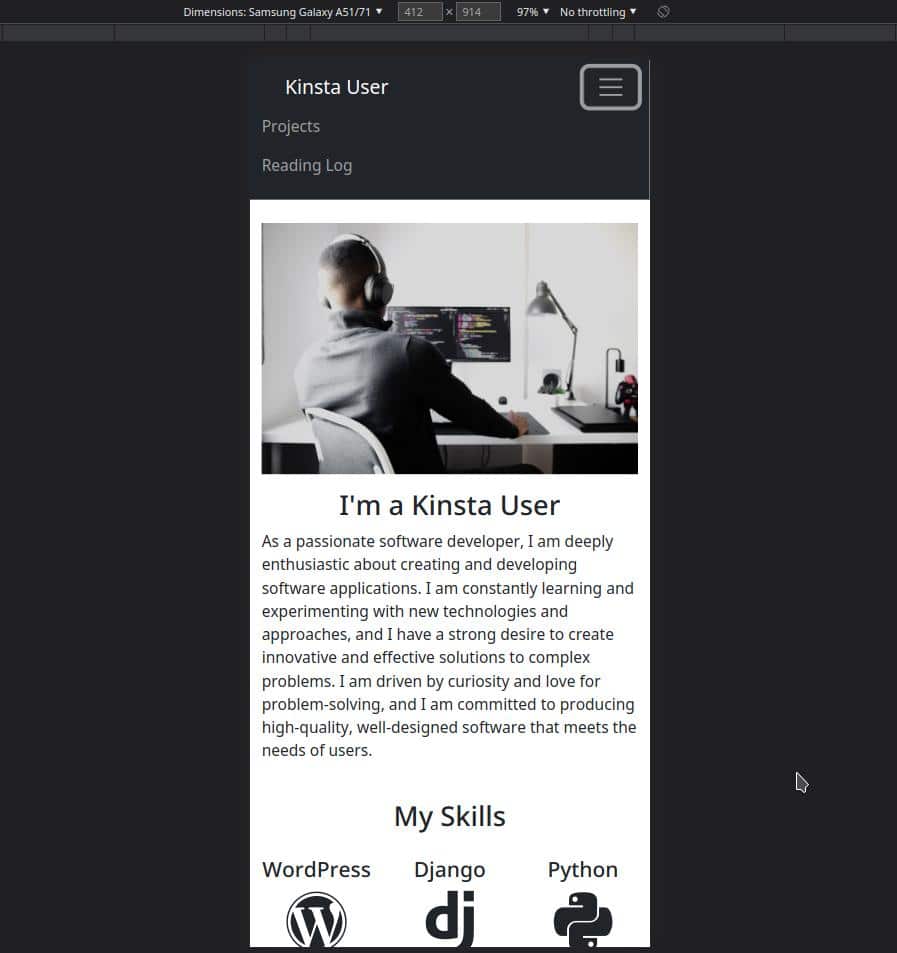
这是这个简单的个人网站的最终结果:

您是否知道超过 50% 的网站流量来自移动设备? 因为我们使用了 Bootstrap,所以我们节省了大量的 CSS 编码,并且还得到了一个响应式的网站,您可以在下面欣赏。

您可以根据需要自定义此站点。 这是 GitHub 上的完整源代码,供您使用。
您甚至可以使用我们功能齐全的应用程序托管解决方案之一附加无头 CMS,例如 Ghost。 您可以通过 MyKinsta 仪表板直接连接到您的 GitHub 存储库,并在几分钟内启动并运行您的新网站。
是时候推送你的文件了。 为此,请在终端上的项目顶层运行以下命令。
git add . git commit -m "Added website source code and image" git push现在,我们可以使用这个网站来设置我们的 GitHub 页面。
4. 发布用户 GitHub 页面
一旦您将index.html推送到以您的用户名命名的远程存储库,GitHub 将自动启动一个工作流程来在线设置您的站点。 这可能需要几分钟时间,但您会自动启动并运行静态站点。
您网站的 URL 将类似于以下内容: https://kinstauser.github.io/
如果 10 分钟后您的站点不在线,您可以尝试对您的代码进行虚拟更改(例如,添加一个空格)并再次推送以重新激活 GitHub Pages 的构建过程。
5. 发布存储库 GitHub 页面
到目前为止,我们已经创建了一个用户站点,但是如果我们想要拥有多个已发布的 GitHub 站点怎么办? 然后我们必须去一个项目网站。
作为示例,我们将使用我们在 Git for Web 开发教程中创建的 HTML 技术站点。
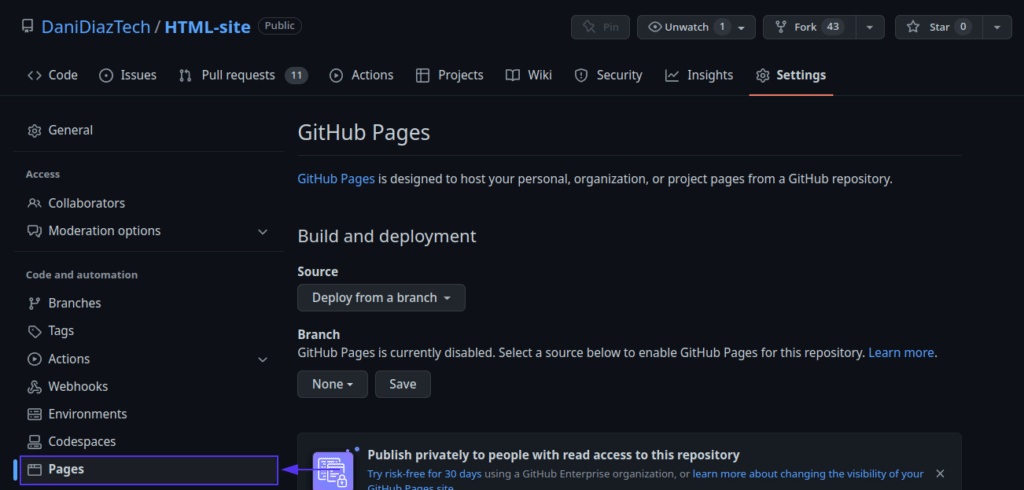
最简单的方法是转到我们存储库的设置选项卡,然后转到“代码和自动化”部分中的页面选项。

选择源Deploy from a branch ,然后单击要从中部署文件的分支。 强烈建议从主分支发布,但使用辅助分支创建功能和修复错误,然后合并它们。 这样您就不会轻易将错误引入已发布的站点。
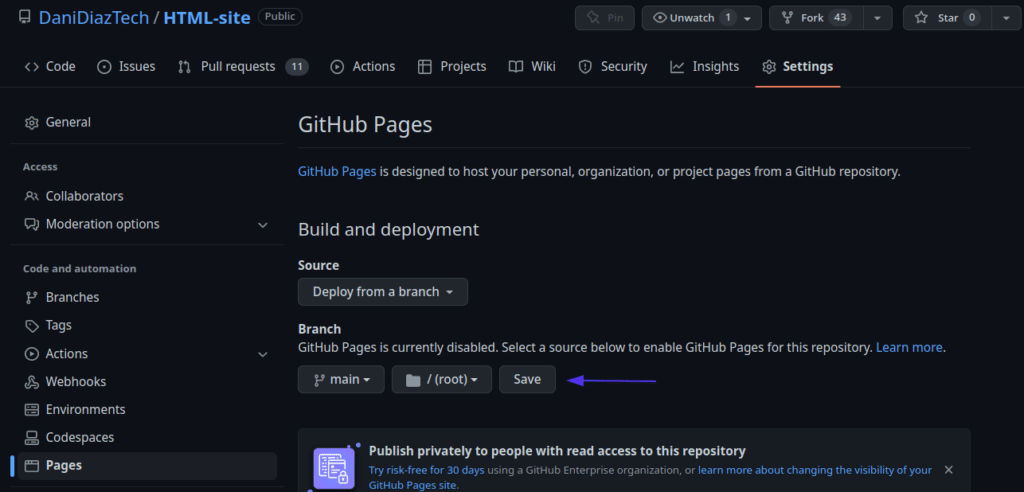
选择分支后,选择要从中提供文件的文件夹——通常是根 ( / )——然后单击保存。

再次等待几分钟。 您的站点应该在"yourusername".github.io/可用。
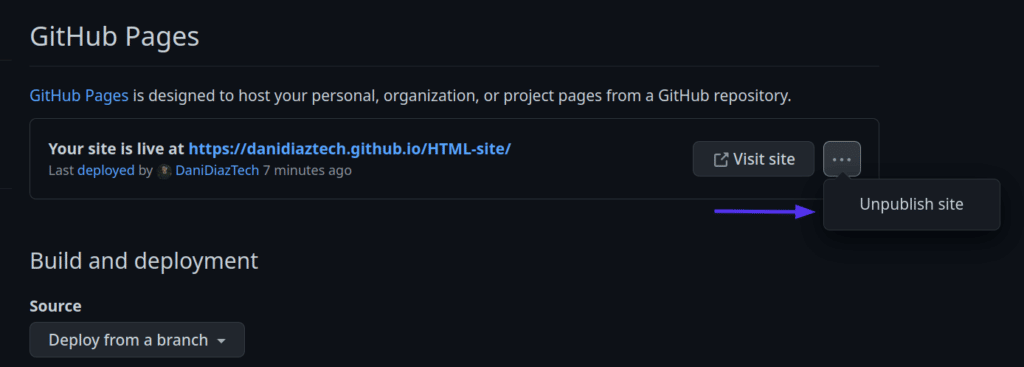
要取消发布存储库站点,您可以转到Settings ,然后Pages ,然后单击三个点选项。 您会看到一个框,其中包含消息Unpublish site 。

伟大的! 您已经启动并运行了您的开源项目的站点,但是域名本身很长而且肯定不容易记住。 让我们看看如何改进它。
6. 设置自定义域
为 GitHub 页面设置自定义域并确保其正常工作的最简单方法是访问您的 DNS 提供商并为 GitHub 页面的 IP 地址创建四个 A 记录:
185.199.108.153 185.199.109.153 185.199.110.153 185.199.111.153 您还必须设置一条以yourusername.github.io作为目标的 CNAME 记录。 通常,DNS 更改很慢,所以请耐心等待,最多可能需要一整天。
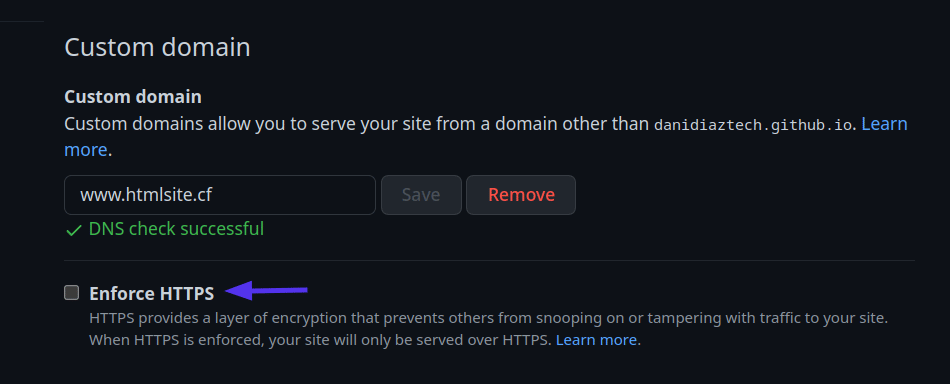
完成此操作后,转到您的存储库设置中的自定义域部分,输入您的域,单击保存按钮,然后等待 GitHub 检查您的自定义域。
此外,如果您的 DNS 支持它,请选中强制 HTTPS框以仅通过 HTTPS 为您的站点提供服务。

恭喜! 如果您一直学习到本教程的这一点,那么您已经在 GitHub Pages 中免费托管了一个静态网站。
GitHub 页面的最佳实践
在我们分开之前,这里有一些您在发布 GitHub 站点时应该考虑的最佳实践:
- 永远不要直接提交到你正在部署的分支。 在其他分支中创建更改,然后创建拉取请求。
- 如果您负担得起,请为您的网站选择一个好的域名。 这是您个人或项目品牌最重要的决定之一。
- 不要将 GitHub Pages 用于商业目的,例如建立电子商务网站。
- 评估您的需求。 能够免费发布静态网站真是太棒了,但如果您期望有大量流量或需要复杂的功能,那么付费购买优质的托管服务才是正确的选择。
概括
Web 开发每天都变得越来越复杂。 自 Internet 出现以来,静态站点就一直存在,它们是开始创建项目的好方法。
在本教程中,您了解了什么是静态站点,以及如何使用 GitHub Pages 在线设置它们。 您使用 Bootstrap 创建了一个简单的个人网站,并将其发布为您的 GitHub 用户网站。 您还学习了如何启动和运行项目站点,以及如何在必要时取消发布它。
总的来说,GitHub Pages 是一种方便而强大的免费托管静态网站的方式。 无论您是想展示您的作品集、分享您的开源项目,还是开始创建在线形象,GitHub Pages 都是一个绝佳的选择。 一旦您获得足够的流量或准备好创建一个全栈站点,您就可以无缝地转移到其他应用程序托管服务,如 Kinsta,而不会错过任何一个节拍。
