在 Beaver Builder 中引入全局样式
已发表: 2024-02-15所有 Beaver Builder 产品均可享受 25% 折扣...促销即将结束!了解更多


我们很高兴地宣布 Beaver Builder 2.8 版的最新更新,它引入了一项令人兴奋的新功能 – 全局样式。
全局样式使您能够在 Beaver Builder 页面构建器中定义元素和颜色的样式首选项。然后,这些全局样式将在您的整个网站中可用,从而增强您的网页设计工作流程。
在本文中,我们将仔细研究全局样式所提供的功能。然后,我们将向您展示如何使用全局颜色来提升您的网页设计体验。
目录:
全局样式是 Beaver Builder 2.8 中一项强大的新功能,允许您在 Beaver Builder 布局中设置元素和颜色的样式首选项。
您可以灵活地自定义网站设计以符合您的设计偏好。无论您喜欢干净简约的外观还是大胆而充满活力的风格,全局样式都可以让您轻松定制网站的外观和感觉。
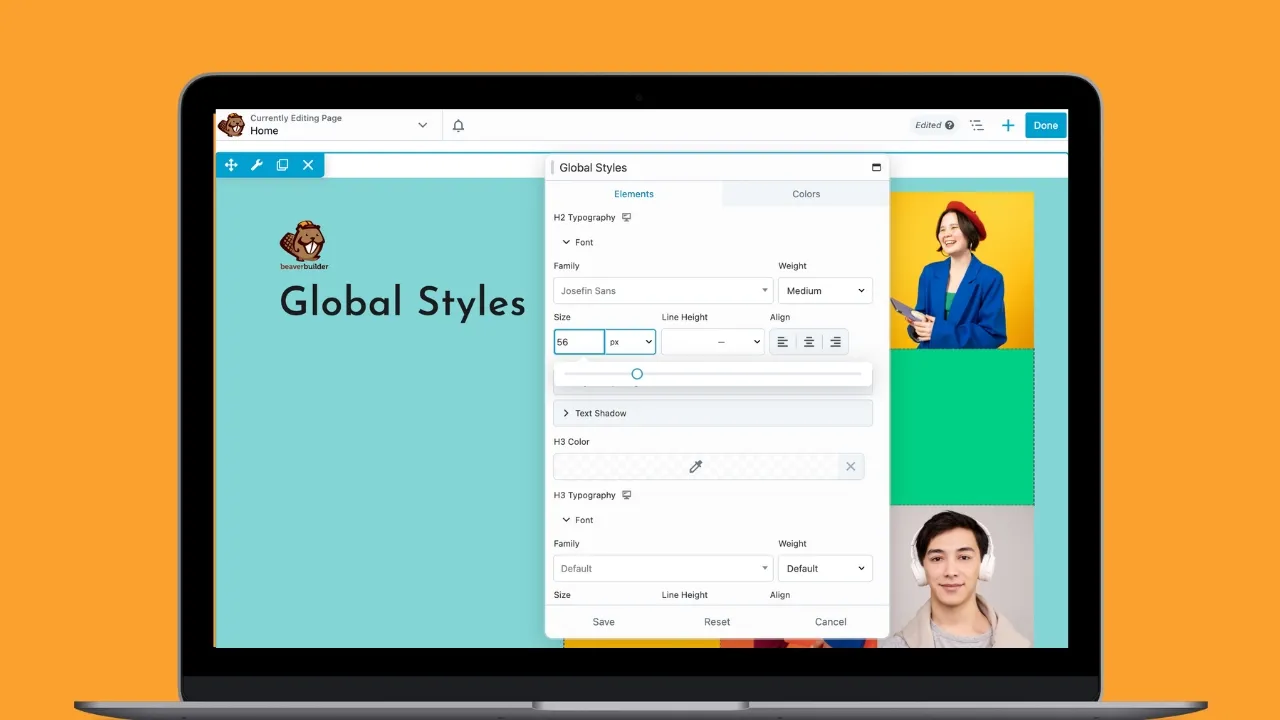
只需点击几下,您就可以为文本、标题、链接、按钮和颜色设置您喜欢的样式,确保整个网站的外观具有凝聚力和专业性:

这项独有功能仅在 Beaver Builder 页面构建器的高级版本中提供,使您能够灵活地在 Beaver Builder 中轻松自定义元素和颜色:
不再需要手动调整每个页面上每个元素的样式 - 全局样式简化了设计工作流程,使您能够专注于创造力,同时保持整个网站的一致性。

全局样式的主要优点之一是它如何简化设计流程。全局样式允许您一次设置首选项并全局应用它们,而不是手动调整每个页面上每个元素的样式。
要在 Beaver Builder 中设置全局样式,请单击启动 Beaver Builder以打开 Beaver Builder 编辑器。
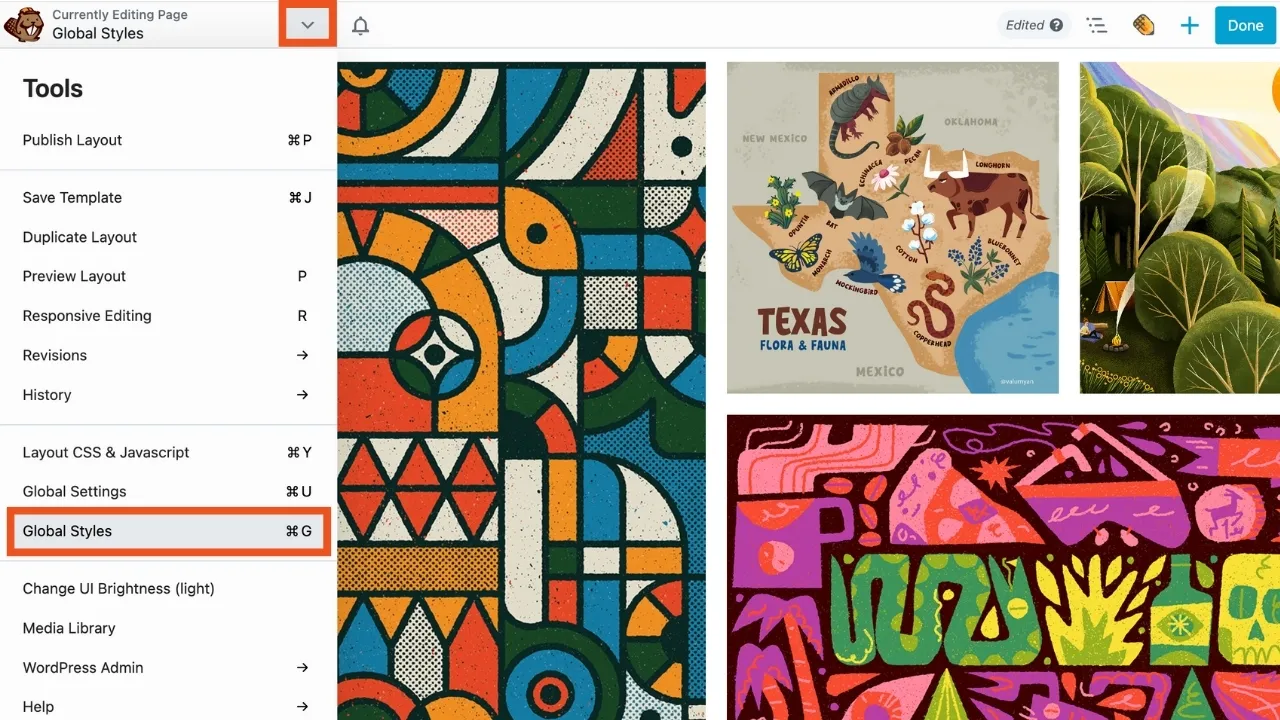
接下来,导航到“工具”菜单,通过单击编辑屏幕左上角顶部栏中的箭头即可找到该菜单。向下滚动并从列表中选择“全局样式”:

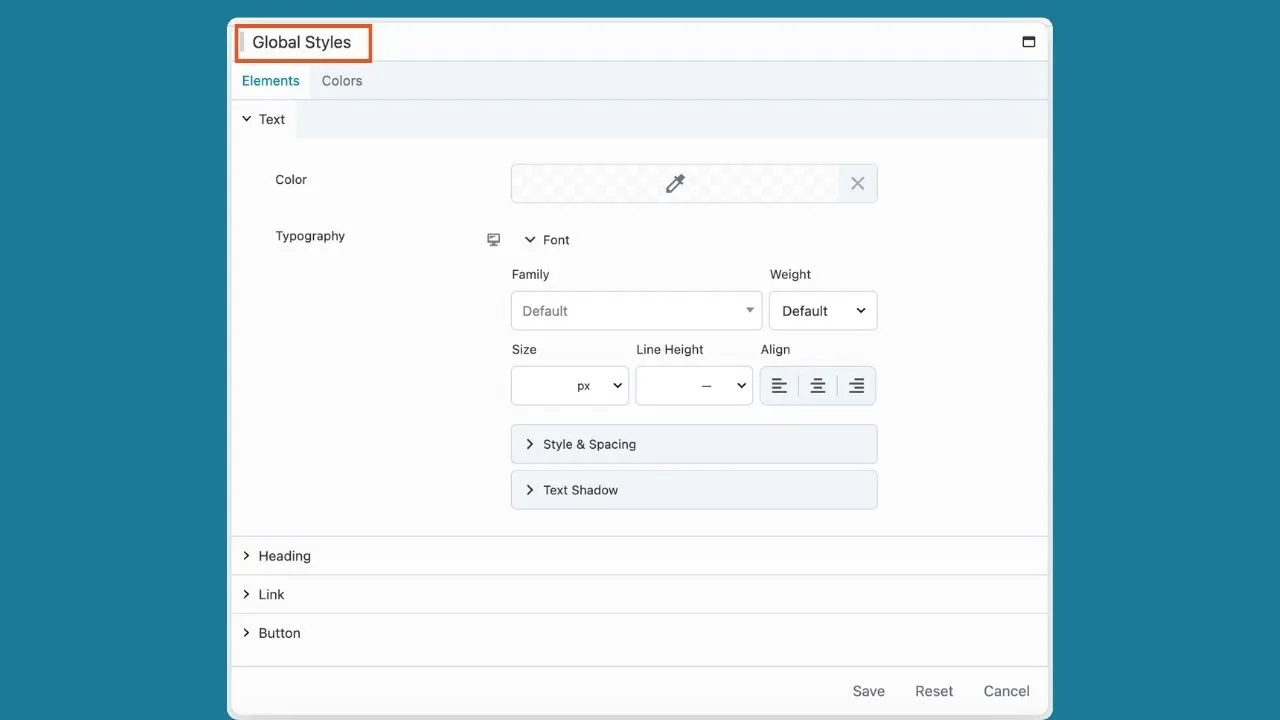
这将打开全局样式设置弹出框:

让我们看看如何使用这些样式设置、元素和颜色来自定义您的网站设计。
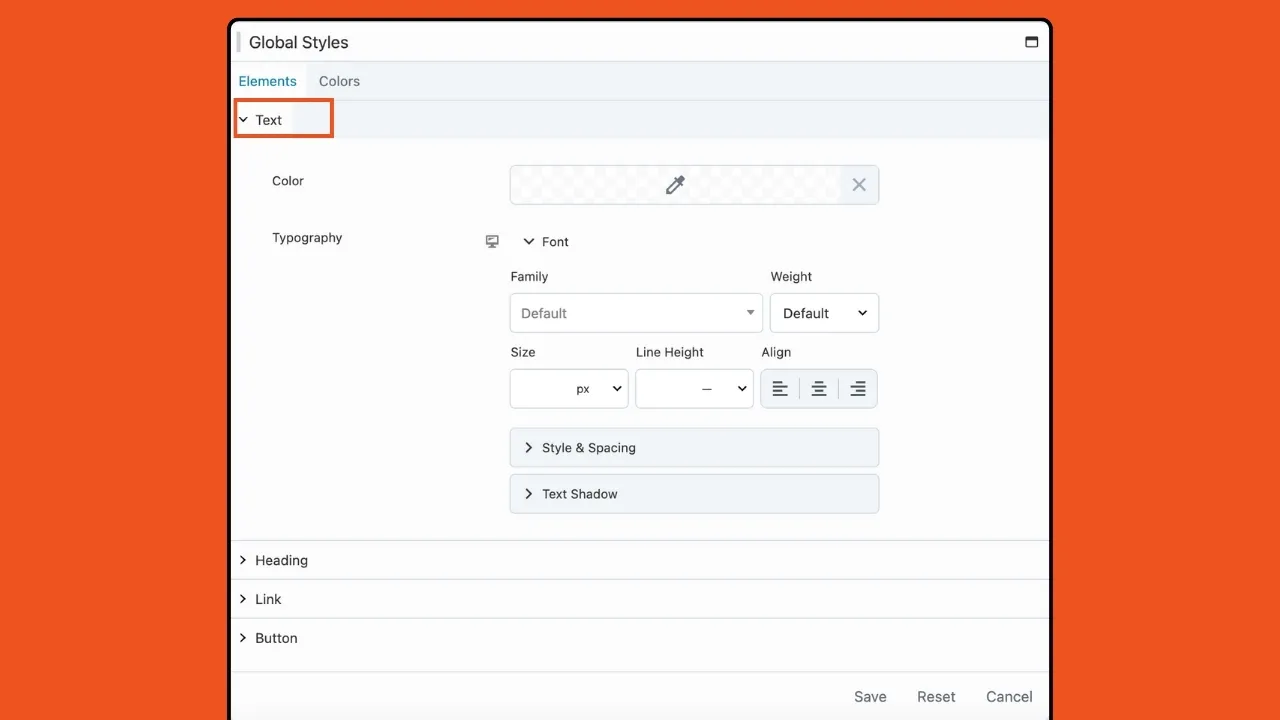
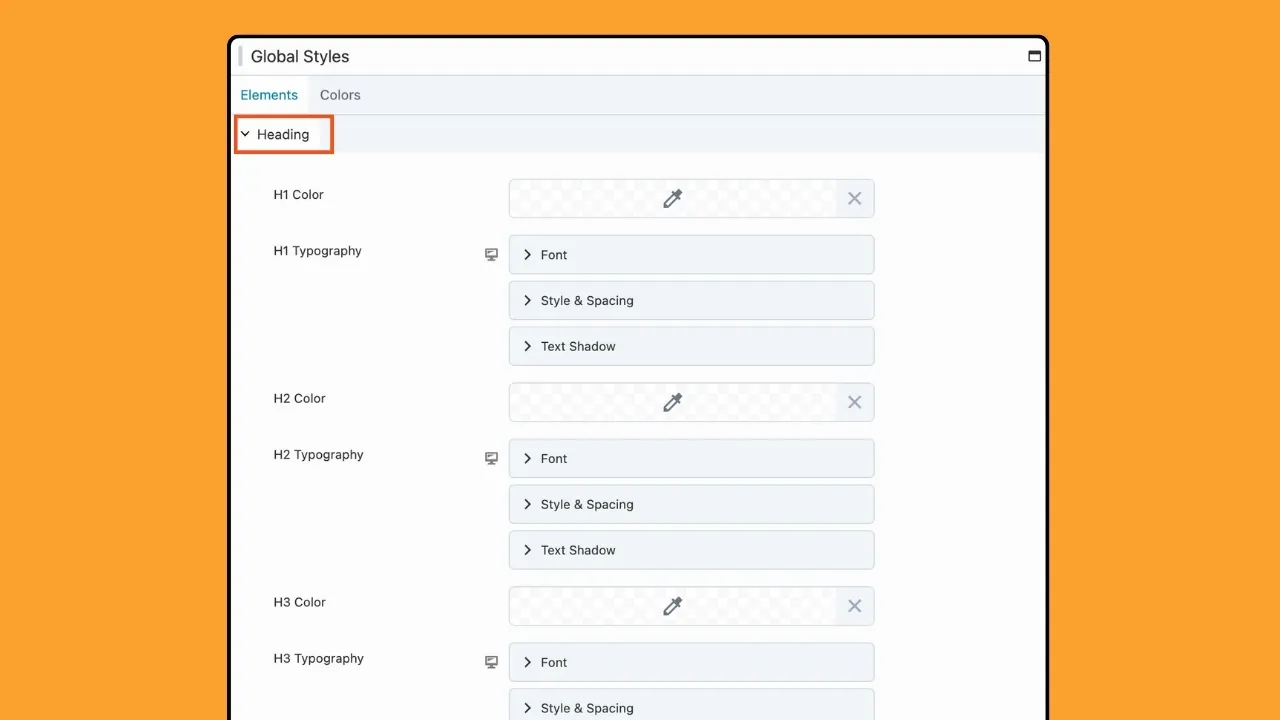
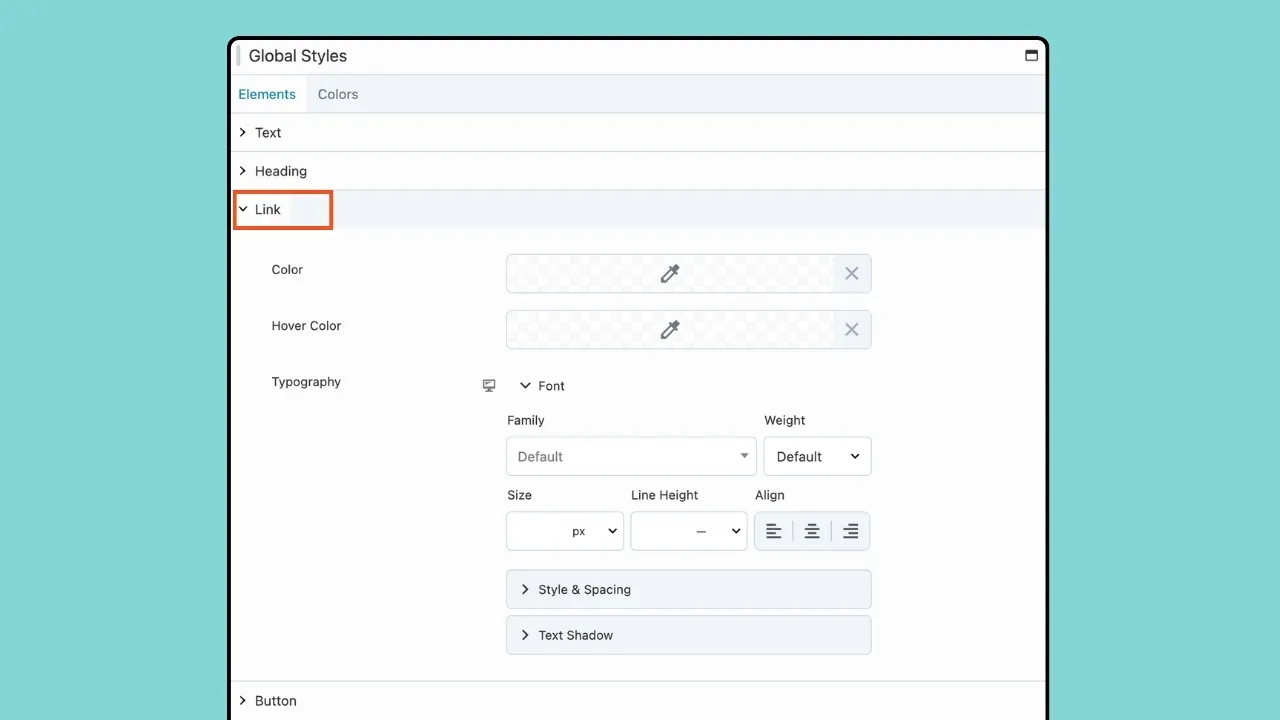
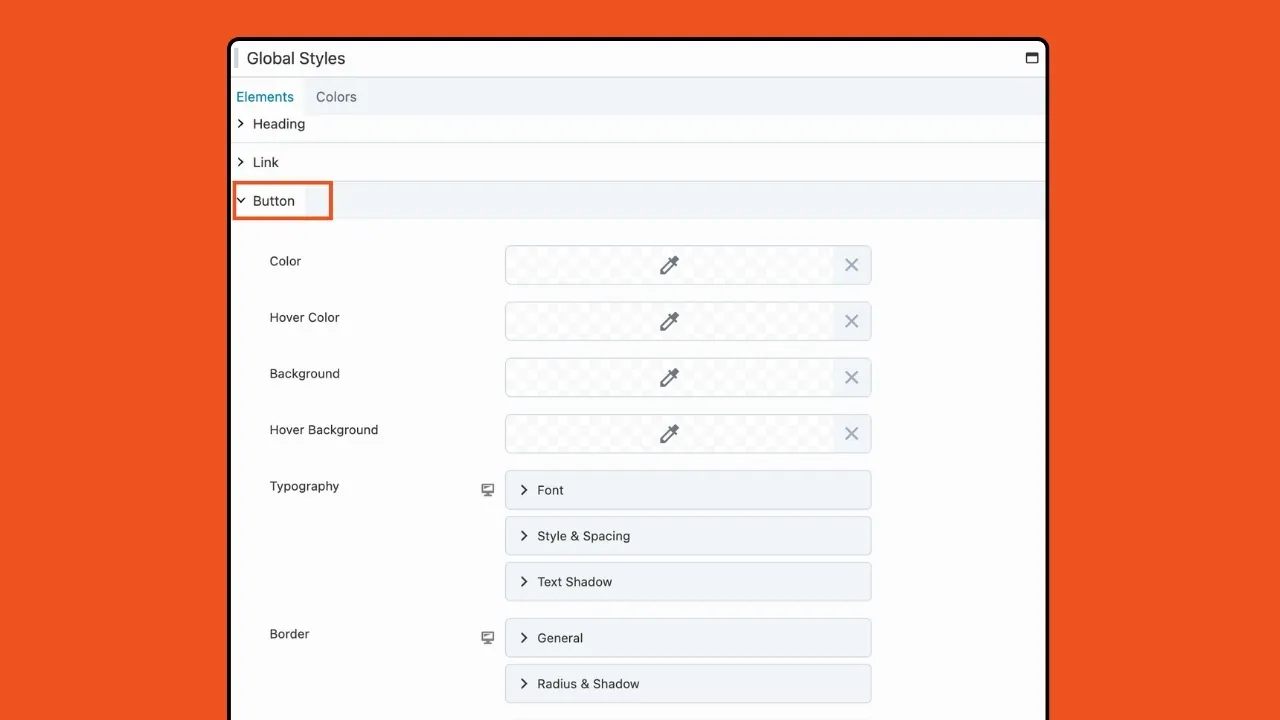
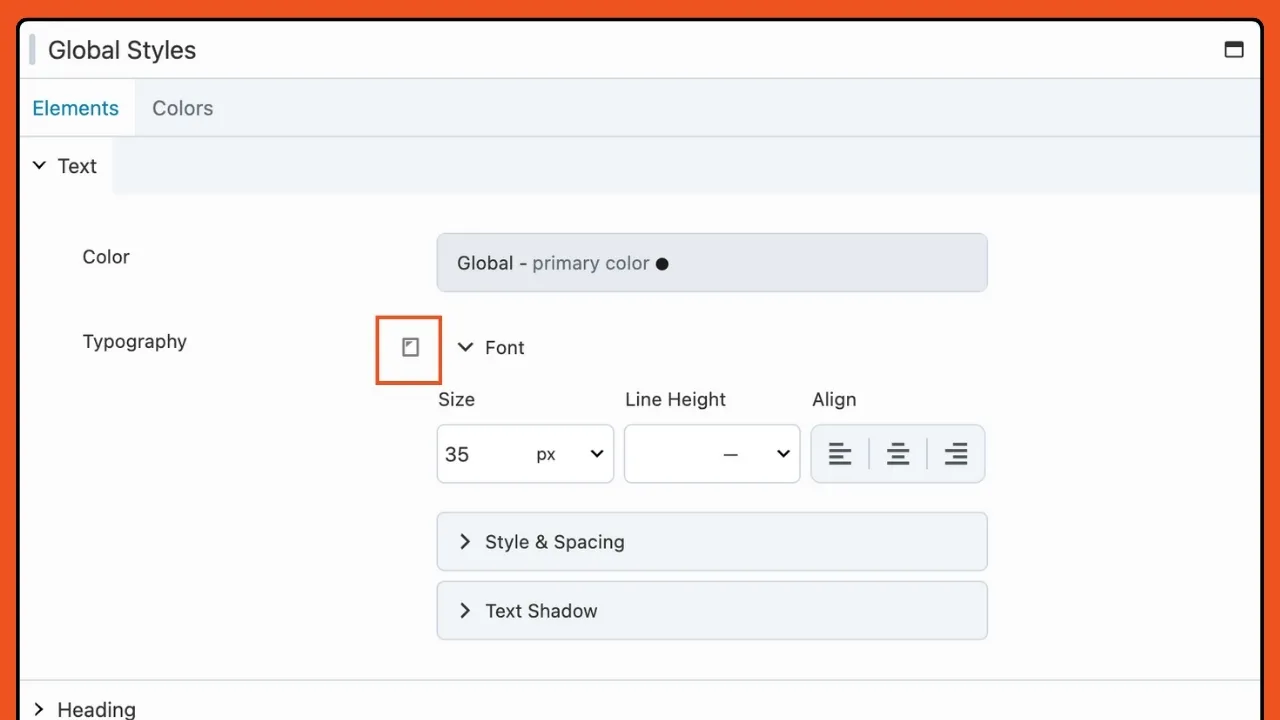
首先,让我们探索一下“元素”选项卡。您可以在此处为文本、标题、链接和按钮等元素设置全局样式。可用的样式选项包括颜色选择器、版式设置,对于按钮,可以选择边框和半径调整。




请记住,此处的元素样式集普遍应用于网站上缺少预配置样式选项的所有模块。但是,您可以使用特定于模块的样式选项根据具体情况灵活地覆盖这些样式选择。
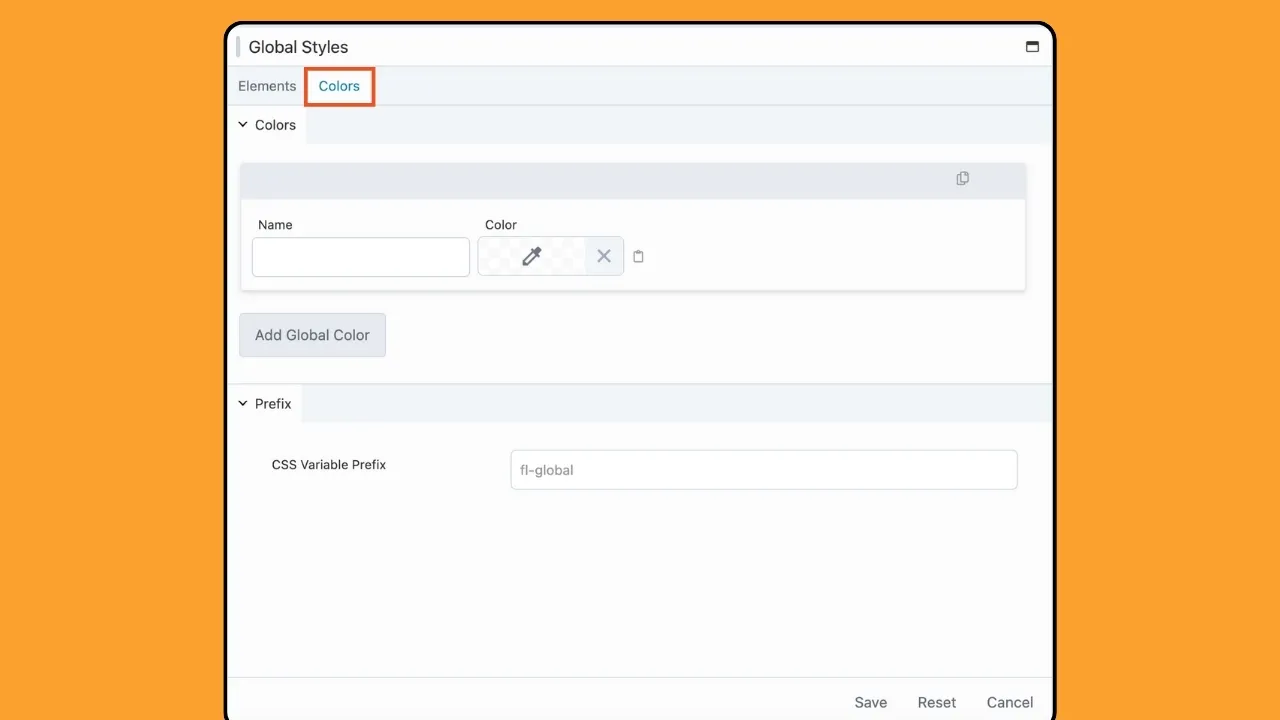
“颜色”选项卡使您能够建立可在整个网站中访问的统一调色板。使用颜色选择器工具和色域连接,可以在 Beaver Builder 布局中轻松访问这些颜色。
要添加全局颜色,请转到“工具”菜单中的“全局样式”,然后选择“颜色”选项卡:

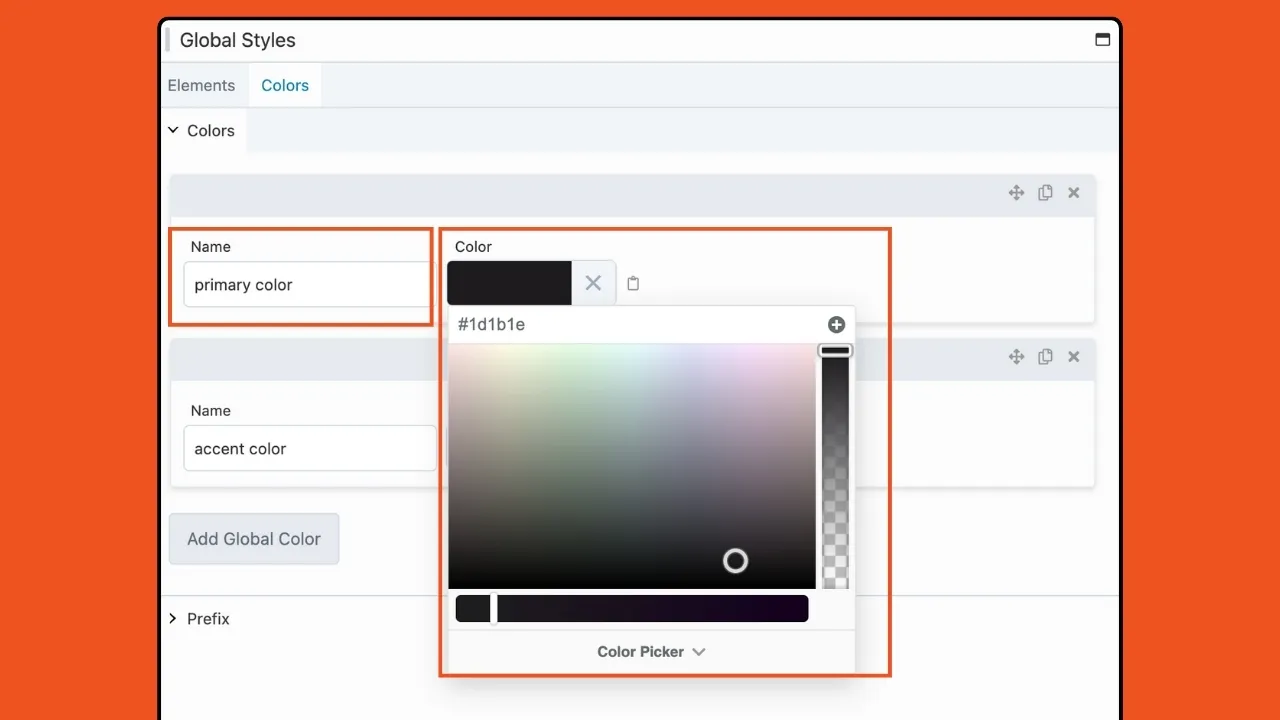
然后,为您的颜色指定一个名称,例如“原色”,并使用颜色选择器选择您想要的色调:

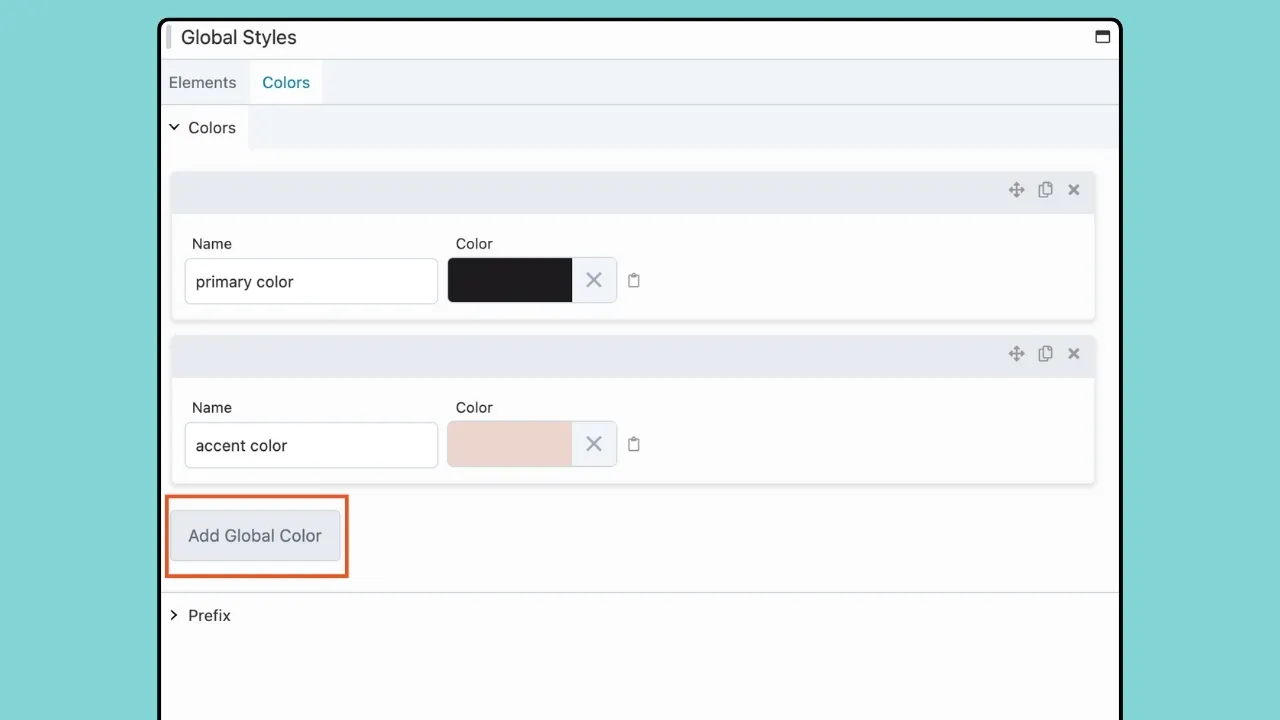
要包含其他颜色,只需单击“添加全局颜色”按钮或复制现有颜色项:

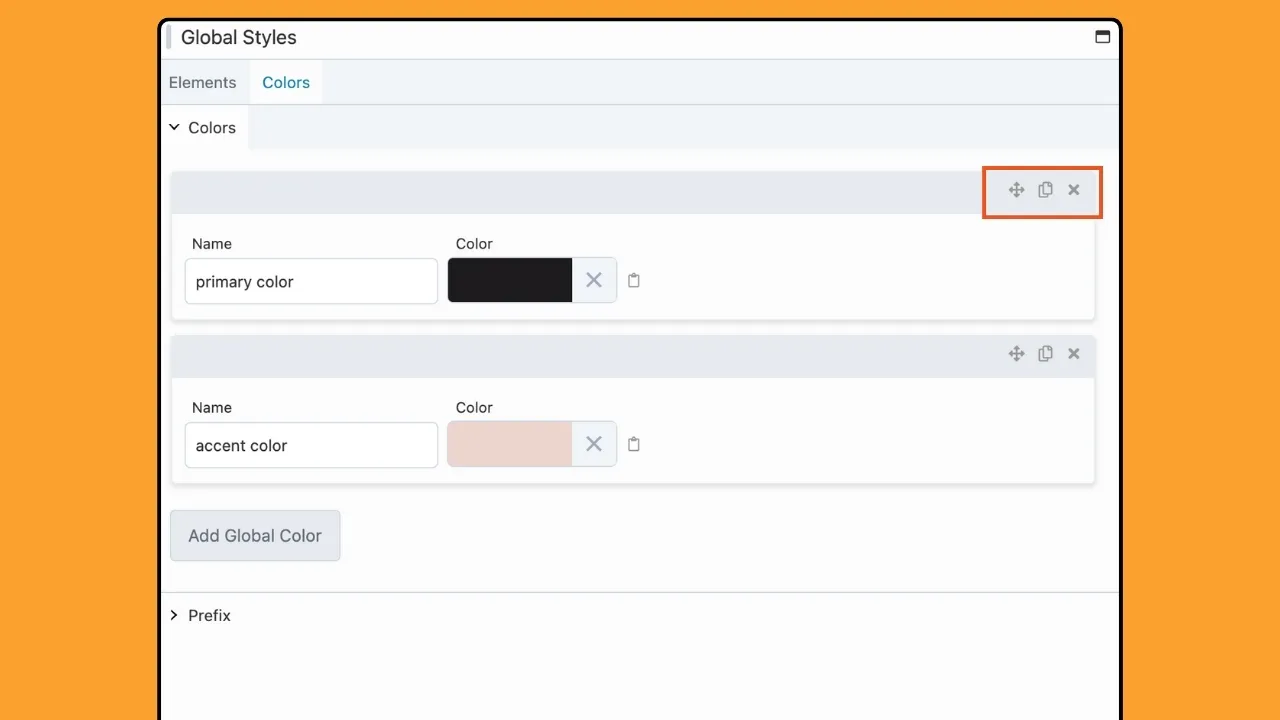
全局颜色很灵活。移动、复制和删除图标使您可以轻松地在全局样式设置中使用调色板:

您可以使用要重新定位的颜色项目右上角的“移动”图标将颜色拖放到您的首选序列中来组织颜色。
如果您不再需要特定的颜色,删除全局颜色项目是轻而易举的事。只需单击要删除的颜色项目右上角的删除图标即可。
现在我们已经熟悉了 Beaver Builder 中的全局样式设置,接下来让我们更深入地了解如何利用全局颜色的强大功能来提升您的网页设计工作流程。
一旦设置了全局颜色选择,它们就可以在您的 Beaver Builder 布局中使用,从而确保无缝且有凝聚力的设计体验。
要应用全局颜色,只需访问行、列或模块的设置窗口即可。然后,找到“颜色”选项并单击“现场连接切换” 。
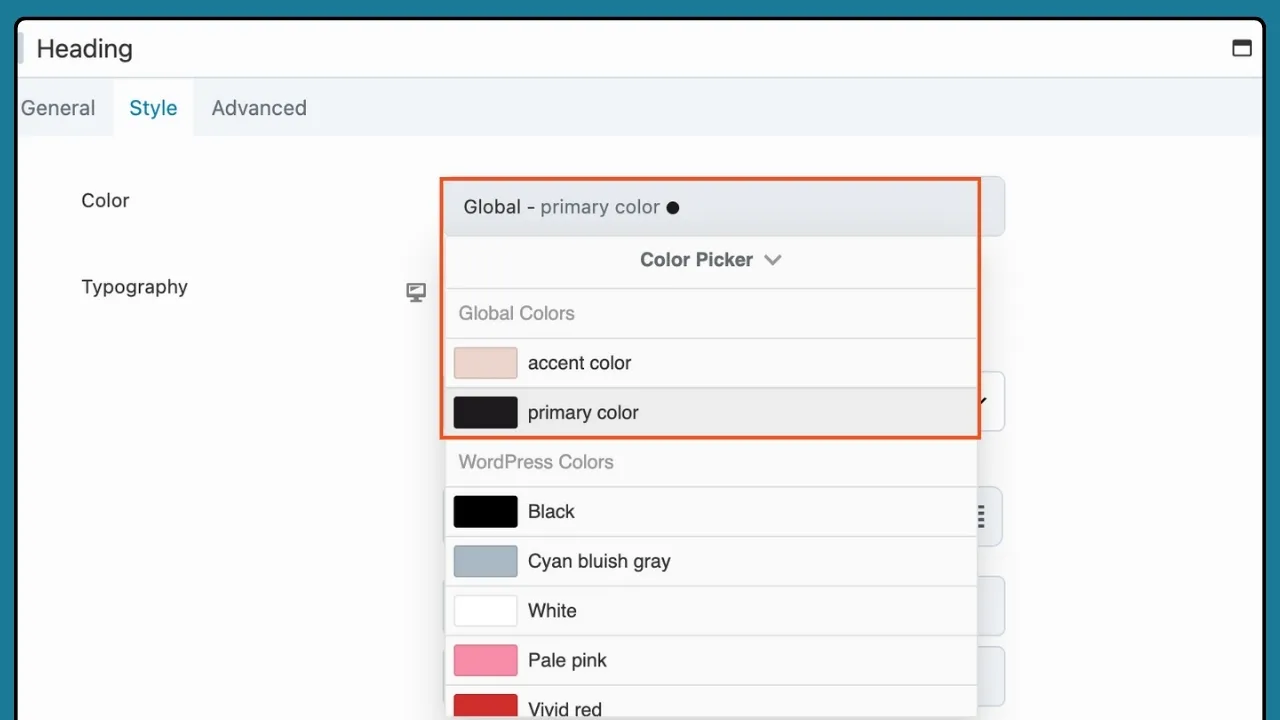
接下来,从现场连接菜单中选择所需的全局颜色:

借助全局颜色,您可以轻松地保持一致且具有视觉吸引力的网站设计。
设置桌面视图的全局样式首选项后,您可以切换响应式设置图标以在设备尺寸之间切换。无论您要添加新页面、部分还是模块,无论屏幕尺寸如何,您都可以轻松使用预定义样式。
例如,“版式”标题旁边有一个用于响应式设置的图标。单击此图标可为特大、大型、中型和小型设备添加不同的设置:

或者,您可以从“工具”菜单或使用键盘快捷键选择响应模式。
如果您选择不为每种设备尺寸添加设置,则桌面设置将应用于所有设备。
全局样式的入门很简单。只需将 Beaver Builder 插件更新到版本 2.8,您就会在插件设置中找到全局样式功能。从那里,您可以从一个集中位置定义您喜欢的文本、标题、链接、按钮和颜色样式。
通过使用全局样式集中样式首选项,您将体验到工作流程的显着改进。告别重复的造型任务,迎接更高效、简化的网站设计流程。现在,借助 Beaver Builder 中的全局样式,您可以更多地关注创造力,而不是重复性任务。
随着 Beaver Builder 2.8 中全局样式的引入,设计美观且专业的网站变得前所未有的简单。无论您是经验丰富的网页设计师还是初学者,全局样式都是您加快工作流程所需的工具。
立即升级到 Beaver Builder 2.8,亲自体验全局样式的强大功能!