如何将 Google Analytics 添加到 Elementor - 简单的方法
已发表: 2020-11-30Google Analytics 可让您跟踪和分析您网站的用户活动。 这是 Google 提供的免费网络分析工具的简单定义。 它受欢迎的核心原因是这些 - 它是免费的,您可以启动您网站的流量分析。 它可以帮助您巧妙地了解访问者的行为等等。
该工具与任何类型的网站都非常兼容。 集成过程也很简单。 如果您有一个使用 Elementor Pro 设计的网站,那么这项工作就容易多了。 而且,在本教程中,我们将向您展示如何在 Elementor 中添加 Google Analytics。 有两种方法,将涵盖这两个过程。
Google Analytics 如何与 Elementor 配合使用

Google Analytics 通过在您网站的页面上包含一段 JavaScript 代码来工作。 当您网站的用户查看页面时,此 JavaScript 代码会引用一个 JavaScript 文件,该文件随后会执行 Analytics 的跟踪操作。
谷歌开发者
也许你已经很清楚了。 谷歌分析通过一个带有 javascript 跟踪代码的网站工作。 您需要将此代码粘贴或添加到 Elementor 主题的 header.php 或 footer.php 文件中。 然后,每当访问者登陆您的网站时,跟踪代码激活的 Elementor 主题就会将用户的行为数据发送到您的 Google Analytics(分析)仪表板。
每次用户访问页面时,页面都需要时间来加载,并且跟踪代码会从您网站主题的页眉或页脚标记这些活动。 是的,就是这么简单。 好吧,让我们进入下面的“操作方法”部分。
在没有插件的情况下在 Elementor 中添加 Google Analytics

在 Elementor 中添加 Google Analytics 的最简单方法是使用插件完成这项工作。 您可以在 WordPress 存储库中找到很多插件。 它们中的大多数都是免费的,而高级版本需要花钱。 但是,让我们向您展示不需要任何插件的最佳流程。
首先,您将需要一件事。 您网站的 Google Analytics(分析)跟踪代码。 因此,如果您已经拥有 Google Analytics(分析)帐户,那么您就可以更进一步了。
获取您的 Google Analytics(分析)跟踪 ID
我们假设您尚未在 GA 帐户中添加您的 Elementor 网站。 如果是这样,这就是需要做的——
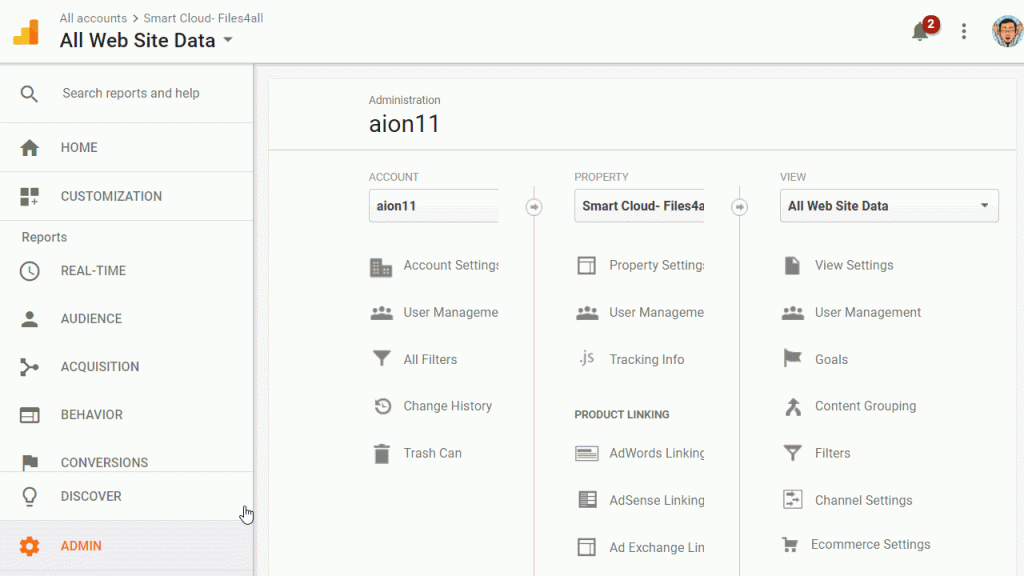
- 登录到您的 Google 分析页面
- 单击管理选项卡。 找到设置选项,去那里
- 单击帐户名称。 现在创建一个新帐户
- 输入所有必要的信息
- 点击“获取跟踪 ID”
在您同意条款和条件后,您将获得一个包含 GA 跟踪代码的脚本。 如果您愿意,现在将跟踪代码复制到记事本中。 您将将此代码粘贴到 Elementor 主题的 header.php 或 footer.php 文件中。

将 GA 跟踪 ID 添加到 Elementor 主题的页眉或页脚
好吧,首先要清楚。 如果您当前的主题支持,您可以将 Google Analytics 添加到您的 WordPress 网站。 由于大多数 WordPress 主题都是高度可定制和开源的,所以这没什么大不了的。
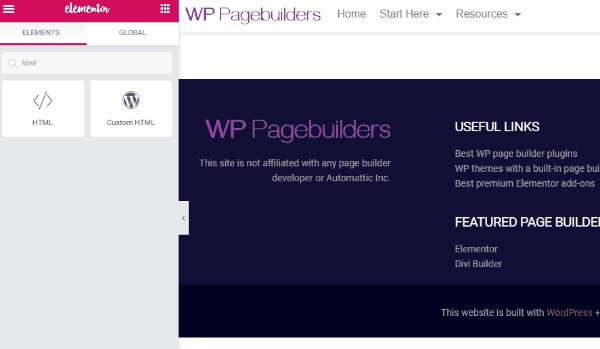
如果您使用 Elementor 免费插件设计了您的网站,您会在小部件面板的左侧找到 HTML 编辑器。 但是免费版本不允许您编辑主题的页眉和页脚等所有内容,您只能使用它自定义当前主题的某些部分。

因此,当我们谈论在 Elementor 中添加 Google 分析时,它仍然是 Elementor Pro。 因为,只有 Elementor Pro 允许您使用它庞大的免费和高级模板集合。 此外,您还可以使用强大的功能“主题生成器”。
因此,如果您已经使用主题构建器构建了您的网站,请执行以下操作 -
第 1 步:插入 GA 跟踪 ID
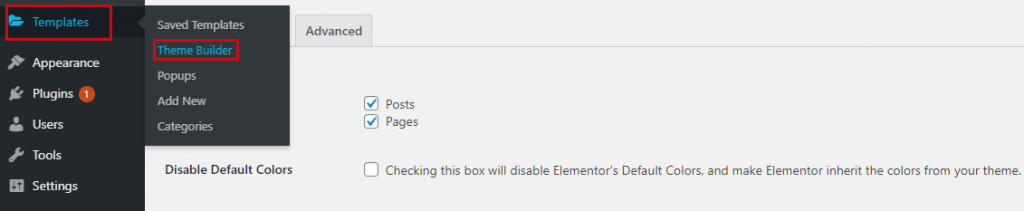
在您的 WordPress 仪表板中,将鼠标悬停在模板上,然后点击主题生成器选项。

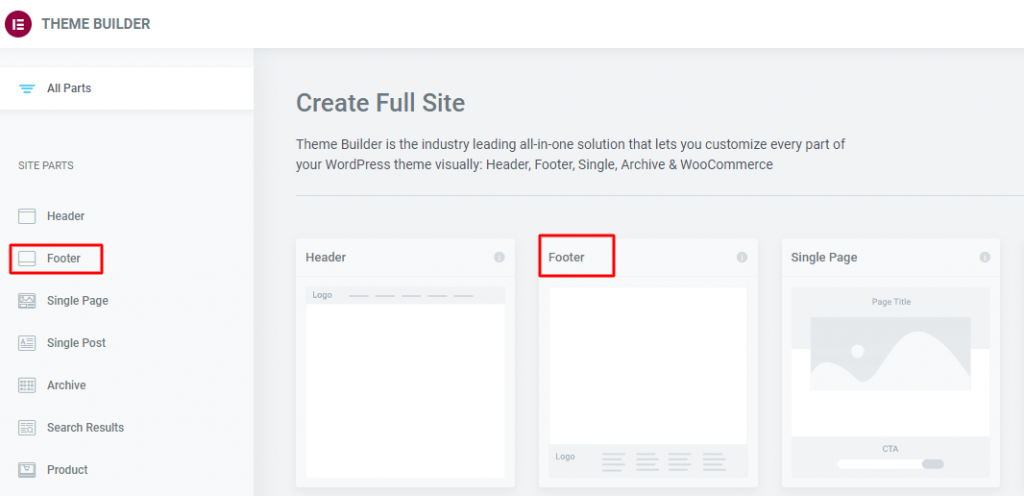
在下一页上,您将找到自定义主题的不同部分。 在这里,我们会将 GA 跟踪 ID 添加到您的 footer.php 文件中。 因此,选择您定制的 Elementor 主题的页脚。

第 2 步:在 Elementor 中设计页面
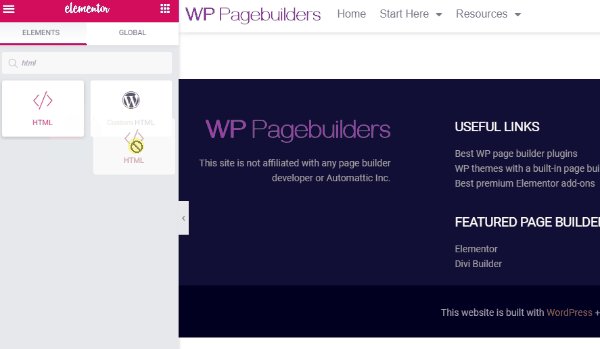
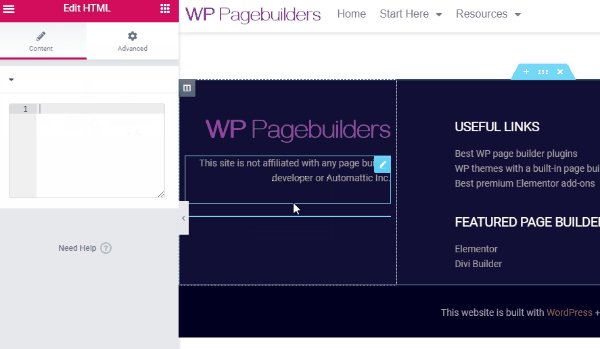
现在,页面的页脚将在 Elementor 画布中打开。 从侧边栏中找到 Elementor HTML 小部件。 拖动它并将其放置在页脚的任何位置。 执行与下图相同的操作。

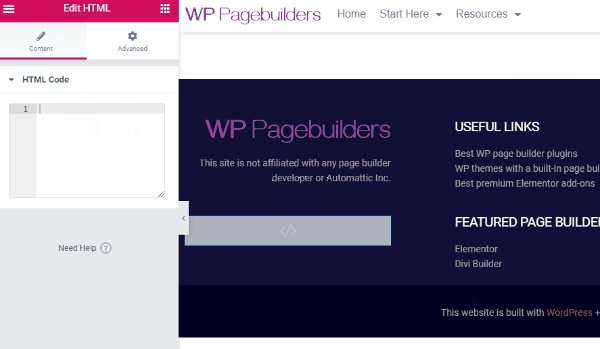
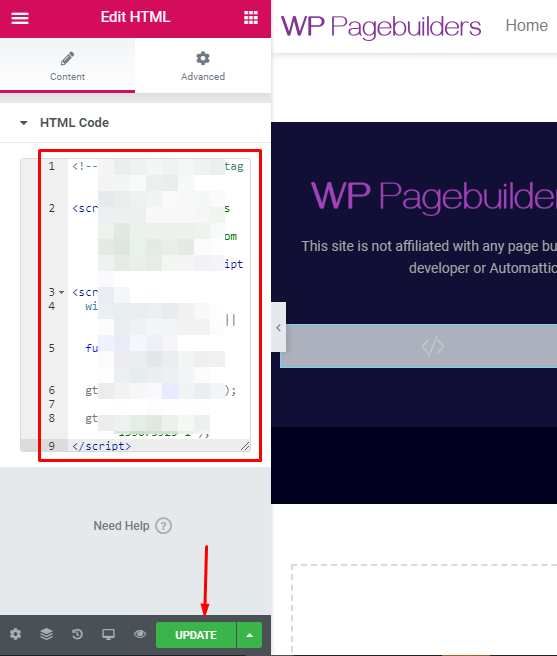
将小部件放在页脚后,您将在边栏上看到 HTML 代码字段。 这实际上是您的 footer.php 文件的一部分。
将 Google Analytics 跟踪代码粘贴到此框中,然后点击更新按钮。

达达! 您已完成在 Elementor 中添加 Google Analytics。
使用 WordPress 插件在 Elementor 中添加 Google Analytics
这是不需要从您的站点进行任何编码的过程。 您会在 WordPress 市场中找到很多插件。 只需在您的站点中安装其中一个,在特定区域添加您的 GA 跟踪代码,剩下的就由插件完成。 例如,它将收集所有数据,生成报告,并为您提供建议和改进指导。
根据 Elementor 的说法,一些顶级的谷歌分析插件是——
- MonsterInsight GA 仪表板
- 谷歌分析标签管理器
- GA 谷歌分析
好吧,要了解安装 WordPress 插件的详细过程,请查看我们关于如何在 WordPress 中安装 Happy Elementor Widgets 的教程。
关闭
我们要提到的最后一件事。 如果您之前在 WordPress 网站中激活了 Google Analytics,那么在您迁移到 Elementor Theme Builder 之前,这将非常适合。
当您使用主题生成器自定义主题时,较早的 GA 激活将不起作用。 您需要使用您网站新自定义主题的页眉或页脚再次添加跟踪 ID。
所以,这就是现在的全部。 您是否在本教程中找到了您要查找的内容? 请在评价部分留下您的意见。
