使用 Google Fonts Checker 优化网站性能和合规性:综合指南
已发表: 2023-08-02在当今的数字环境中,网站性能和用户体验在决定在线成功方面发挥着至关重要的作用。 版式是网页设计的一个重要方面,影响用户参与度和整体审美吸引力。 在本文中,您将探讨 Google Fonts 如何影响您网站的性能以及对数据保护法规的遵守情况。 您还将了解 Google Fonts Checker,这是一个有价值的工具,可以帮助您优化网站的字体使用,从而带来无缝且具有视觉吸引力的用户体验。
目录
什么是谷歌字体?
自 2010 年以来,Google 一直提供免费字体,让任何感兴趣的人(包括网站运营商)都可以使用它们。 这一举措允许网站所有者免费将这些字体集成到他们的网站中,从而使他们能够增强网站的设计和布局。
谷歌提供的免费字体解决了网站过去面临的一个常见问题。 以前,如果网站使用的字体并非在每台计算机上都可用,则访问者必须单独下载该字体,或者网站必须以高价购买该字体。
此外,谷歌还通过内容交付网络(CDN)提供这些字体供直接下载和集成,从而允许许多网站运营商放弃在自己的服务器上托管这些字体。 当时,这种方法甚至有助于缩短加载时间。 然而,由于现代浏览器的进步,这种优势已经变得无关紧要,在某些情况下甚至适得其反。

什么是 Google 字体检查器?
Google Fonts Checker 是一款使用无头 Chrome 访问您的网站或在线商店并确定您是否从 Google 服务器加载字体的软件。 此过程有助于确定是否存在因在您的网站上使用 Google 字体而收到警告的风险。
Google Fonts 简化了添加个性并增强网站和产品性能的过程。 借助各种开源字体和图标的集合,无论您位于世界的哪个位置,都可以无缝集成富有表现力的类型和图标。
Google Fonts Checker:分析和优化字体以获得更好的 Web 性能
Google Fonts 提供了大量的开源字体,在全球网页设计师和开发人员中广受欢迎。 然而,在网站上使用多种字体可能会影响性能,可能导致加载时间变慢并对用户参与度产生负面影响。
幸运的是,Google Fonts Checker 提供了一个宝贵的解决方案,可以优化网站性能,同时仍然享受不同字体的多功能性。 该工具使网站所有者和开发人员能够评估 Google Fonts 如何集成到其网站中并检测任何潜在的性能问题。 通过利用 Google Fonts Checker,您可以确保您的网站保持其视觉吸引力,而不会影响速度和用户满意度。
通过遵循此综合指南并利用 Google Fonts Checker,您可以实现视觉吸引力和网站性能的和谐融合,从而为访问者带来身临其境的迷人在线体验。
- 访问 Google 字体检查器工具:
通过网络浏览器访问 Google Fonts Checker 工具。 虽然它不是 Google 官方工具,但有信誉良好的第三方服务提供类似的功能。 执行快速在线搜索以找到用户友好的 Google 字体检查器。 - 分析您的网站:
找到合适的 Google 字体检查器后,输入您的网站网址或要分析的特定页面。 单击“立即检查”或类似按钮以启动分析。 - 查看结果:
分析完成后,Google 字体检查器将生成一份综合报告,展示您网站上使用的字体及其对性能的影响。 该报告可能包括有关加载的字体数量、文件大小和加载时间的详细信息。 - 评估加载时间:
请密切注意与您网站上使用的字体相关的加载时间。 较长的加载时间会对用户体验产生不利影响,导致较高的跳出率和较低的搜索引擎排名。
- 打开字体用法:
根据 Google Fonts Checker 报告,做出明智的决定来优化网站上的字体使用。 考虑限制字体数量或仅使用包含所需字符的子集,以减少文件大小和加载时间。 - 缓存字体:
利用浏览器缓存在本地存储字体文件,使回访者能够体验更快的加载时间。 - 增强兼容性:
选择不同浏览器支持的合适的网页字体格式(例如WOFF、WOFF2),增强兼容性和加载效率。 - 测试和监控:
实施优化后,使用 Google PageSpeed Insights 或 Lighthouse 等工具测试网站的性能,以确保加载时间有所改善。 - 连续的提高:
网站优化是一个持续的过程。 使用 Google Fonts Checker 和其他性能分析工具定期检查网站的字体使用情况和性能指标,以维护高性能的网站。
为什么需要 Google 字体检查器?
Google Fonts Checker 是一个有价值的工具,使网站所有者和开发人员能够评估 Google Fonts 在其网站上的实施方式,并识别任何潜在的性能问题。 以下是您需要 Google Fonts Checker 作为 Web 开发工具包的一部分的原因:
性能优化
您可以借助 Google 字体检查器来识别和评估 Google 字体对您网站加载时间的影响。 您可以通过了解哪些字体导致加载时间变慢,采取有针对性的步骤来优化字体使用并增强网站性能。
用户体验增强
由于网站加载缓慢,不耐烦的访问者可能会在有机会阅读其内容之前就离开您的网站。 使用 Google Fonts Checker 可以帮助您确保您的排版决策不会影响用户体验,从而保持访问者的兴趣并提高转化的可能性。
字体选择多功能性
字体选择的多功能性是指可以使用大量字体来满足各种设计偏好、品牌标识和可读性要求。 设计师和内容创建者可以通过多种字体来适应和定制版式以适应不同的环境和受众。 尽管 Google 字体有多种样式可供选择,但并非所有样式都适合所有网站。 Google 字体检查器有助于仔细选择与您网站的主题和信息一致的字体,确保统一的视觉外观。
绩效驱动的决策
如果您可以使用 Google Fonts Checker 的见解,您可以做出数据驱动的决策来优化字体使用。 您可以通过限制字体数量、使用字体子集或实施字体预加载策略,将美观的设计与有效的性能融为一体。
搜索引擎排名
网站加载速度是搜索引擎排名算法的关键因素。 通过使用 Google 字体检查器,您可以减少网站上使用的字体数量、加快加载时间并增加搜索引擎曝光度。
持续监控
网站优化是一项持续的活动,因为互联网在不断变化。 如果您定期使用 Google Fonts Checker 分析字体使用情况和性能指标,您的网站将始终保持最佳状态。

从哪里使用 Google 字体检查器?
字体插件
字体插件使网站所有者和设计师能够更好地控制网站的版式,确保为访问者提供视觉上有吸引力且用户友好的体验。 这是该插件的链接:https://fontsplugin.com/google-fonts-checker/

54 Grad Software 的 Google Fonts Checker
使用“ Google 字体检查器”,您只需输入网站或特定页面的 URL 即可启动检查过程。 然后,该工具分析网站上加载的字体,并生成一份综合报告,其中包括加载字体数量、文件大小和加载时间等关键指标。 这是该工具的链接:https://google-fonts-checker.54gradsoftware.de/en-US

Google 字体检查器如何工作?
用户可以使用 Google Fonts Checker 工具或服务检查和验证 Google Fonts 在网站上的使用情况。 它的运作方式是查看网站的源代码并找出使用了哪些谷歌字体以及它们的使用方式。
Google 字体检查器通常运行如下:
扫描源码:
Google 字体检查器首先检查网站的 HTML、CSS 和 JavaScript 文件。 它在代码中搜索对外部资源的引用,特别是 Google Fonts URL。
找到谷歌字体:
该程序找到网站上使用的 Google Fonts URL,然后从 URL 中提取字体名称和样式。 该工具可以根据这些信息更好地识别正在使用哪些谷歌字体。
检查加载方法:
Google 字体检查器还会查看网站的 Google 字体加载过程。 它确定是否使用传统方式(例如 CSS 或基于 JavaScript 的方法)加载字体。
绩效评估:
该工具还可以评估使用 Google 字体对网站性能的影响。 它可以评估字体如何影响页面加载时间和网站性能。
提供建议:
在分析网站对 Google Fonts 的使用后,检查器可能会提供建议或想法来提高性能或优化字体加载过程。 为了防止渲染阻塞,它可能会建议使用字体显示设置或优化字体加载方法。
协助排除故障:
Google 字体检查器可以帮助网站所有者或开发人员发现处理字体相关问题的潜在困难。 它可能会引起人们对 Google Fonts 实施不正确或各种字体加载技术之间冲突的问题的关注。
兼容性和浏览器支持:为了确保所有平台上的用户获得一致的字体渲染体验,检查器还可能检查所选的 Google 字体是否与各种网络浏览器和操作系统兼容。
如何集成谷歌字体?
标准集成
Google Fonts 提供了一个链接或脚本标记,用户可以将其插入其网站 HTML 代码的<head>部分。 此链接引用 Google 服务器上托管的字体文件,并指示用户的浏览器在呈现网页时下载并应用指定的字体。
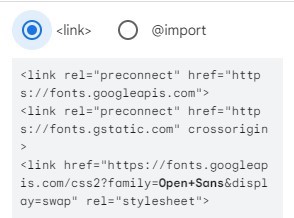
为此,请访问此链接 https://fonts.google.com/,然后选择一种字体样式,然后选择任何样式选项。

现在,您可以选择链接或导入选项来获取所需的链接并将其粘贴到您网站的 HTML 代码中。

将字体代码添加到 HTML 后,用户可以使用 CSS 将所选字体应用到其网站上的特定元素。 这涉及使用 CSS 样式中的font-family属性来引用所选的 Google 字体。
自托管集成
或者,用户可以直接从 Google Fonts 下载字体文件并将其托管在自己的服务器上。 此方法可以更好地控制字体加载和缓存,但需要额外的字体文件管理步骤。
WordPress 集成
让我们继续使用插件将 Google 字体添加到 WordPress。 对于某些人来说,手动集成 WordPress 和 Google Fonts 可能看起来很复杂或耗时。 在这种情况下,使用插件是一种更简单、更有效的选择。 该插件将为您处理集成过程,使您可以更轻松地在网站上使用自定义字体。
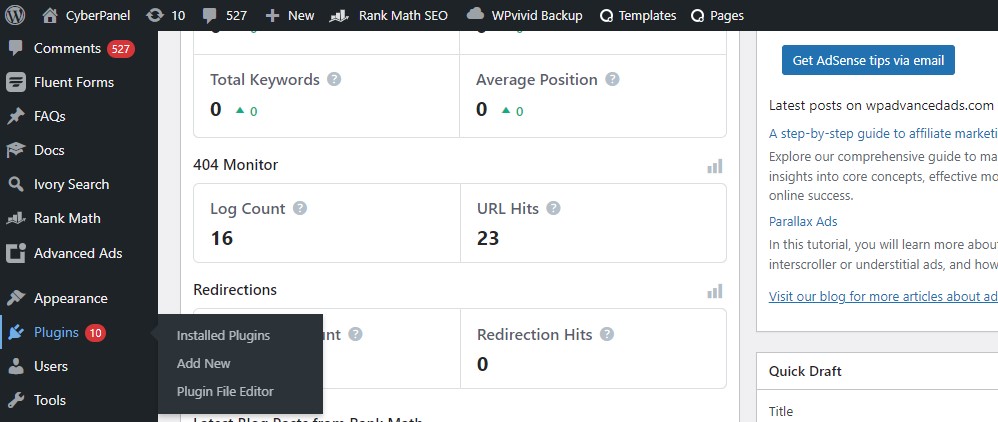
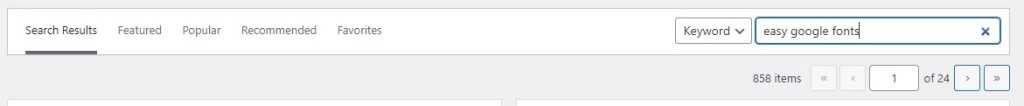
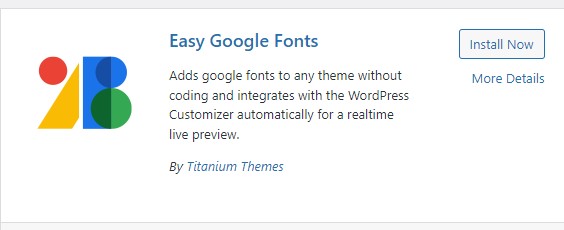
要安装并激活该插件,首先,登录您的 WordPress 管理面板。 然后,导航至“插件”>“添加新插件”并搜索“Easy Google Fonts”。 在您的网站上安装插件。 安装插件后,单击激活按钮即可开始使用。



在您的网站上激活插件后立即开始使用 Google Fonts。 激活后,它将自动将您选择使用的 Google 字体的样式表排入队列。
在您的网站上激活该插件后,它会自动将您选择使用的 Google 字体的样式表排入队列。 要开始自定义排版设置,请导航至“外观” ,然后单击 WordPress 管理面板中的“自定义” 。

您会注意到 WordPress 定制器中添加了一个名为“Typography”的新菜单项。 它允许您控制段落和各种标题的排版设置

例如,如果您想编辑网站上段落的字体,Easy Google Fonts 插件允许您自定义其样式、外观和位置。
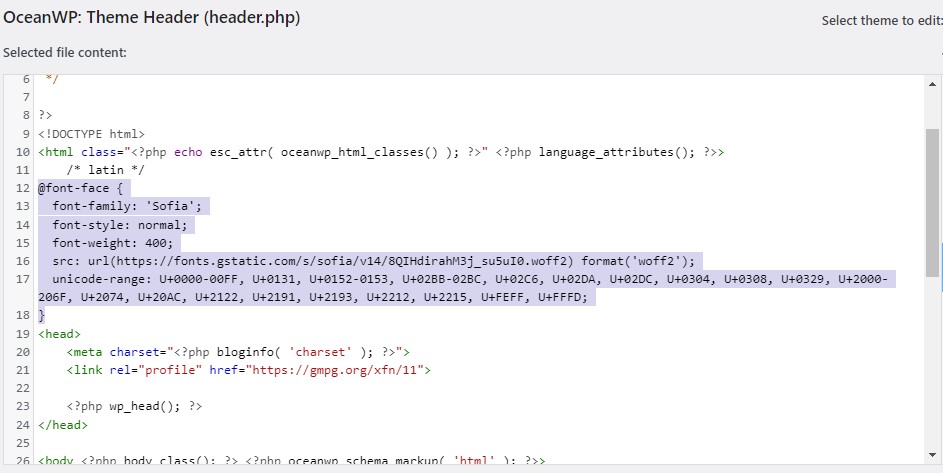
导航至 WordPress 仪表板“外观”内的“编辑器”部分。 使用 FTP 客户端访问活动主题的“functions.php”文件,然后将提供的代码插入到该文件中。
以下是添加主题标题的链接:https://fonts.googleapis.com/css?family=Sofia

通过 CMS 进行本地集成
通过 CMS 的本地 Google Fonts Checker 连接使网站所有者或管理员能够轻松地将 Google Fonts Checker 工具直接集成到其内容管理系统中,从而简化 CMS 环境中 Google Fonts 的管理和验证。
通过 CMS 进行本地 Google Fonts Checker 集成的优点如下:
易于管理的字体:
由于 Google 字体检查器的本地集成,网站管理员可以有效地管理和检查整个网站中使用的 Google 字体,而无需离开 CMS。
实时字体洞察:
网站所有者可以实时了解 Google Fonts 的状态和渲染情况,从而能够及时识别任何潜在的字体相关问题。
改进的网站性能:
通过利用 Google 字体检查器确保网站使用的字体针对性能和渲染进行优化,可以获得更好的用户体验。
无缝工作流程并节省时间:
本地集成简化了字体管理职责,节省了网站所有者的时间和精力,并促进 CMS 内更高效的工作流程。
如何识别谷歌字体?
您可以采取以下操作来确定网站是否正在使用 Google Fonts:
要检查的元素:
如果您认为页面上的任何文本使用自定义字体,请在网络浏览器中打开该网站,然后右键单击任何可疑的自定义字体。 转到上下文菜单并选择“检查”或“检查元素”。 这将启动浏览器的开发者控制台或开发者工具。
检查 CSS 样式:
转到开发者工具中的“元素”或“元素”选项卡可以查看页面的 HTML 结构。 找到右键单击的元素中的文本所在的元素。您可以在右侧看到应用于该元素的 CSS 样式。
在CSS样式中找到“font-family” :
查找属性“font-family”。 如果页面上使用 Google 字体,字体名称后面通常会带有“sans-serif”或“serif”。 例如,它可能看起来如下:“Roboto 的无衬线字体系列;”
检查 Google 字体目录:
您可以将“font-family”属性中找到的字体名称与 Google Fonts 目录 (fonts.google.com) 中找到的字体名称进行比较。 如果字体名称与 Google 字体上列出的字体匹配,则该网站正在使用 Google 字体。
使用在线工具:
您可以使用浏览器插件和在线工具来查找网站上使用的字体。 这些工具可以提供所使用字体的列表,包括任何 Google 字体。
同意横幅可以阻止 Google 字体吗?
同意横幅确实可以禁止使用 Google Fonts。 在网站上显示以提醒访问者使用 cookie 或其他跟踪技术的公告称为同意横幅、cookie 同意横幅或 cookie 同意弹出窗口。 在这些 cookie 或脚本打开并保存在用户设备上之前,它会请求他们的许可。
由于 Google 字体经常从 Google 托管的外部服务器加载,因此根据实现情况,它们可以被视为第三方 cookie 或脚本。 因此,欧盟的通用数据保护条例 (GDPR) 和其他类似性质的隐私规则适用于它们,并且它们受到那里的 cookie 立法的约束。
当用户访问包含权限横幅的网站时,除非用户通过横幅明确同意,否则 Google 字体加载可能会受到阻碍或阻止。 这可以帮助保护用户的隐私并遵守适用的数据保护规则,因为在用户授予权限之前网站不会加载 Google 字体。
当用户看到许可横幅时,通常可以选择接受或拒绝使用 cookie 或跟踪技术。 如果用户拒绝或不提供授权,网站可以使用默认系统字体或后备字体代替Google Fonts,确保用户体验不受影响。 为了确保正确处理 cookie 并获得用户同意,网站所有者必须仔细研究并遵守其所在地区的当地法律法规。
常见问题解答
我如何知道我的网站是否使用 Google 字体?
1.检查CSS样式:
在开发人员工具中,导航到“元素”或“检查器”选项卡。
查找代表您右键单击的文本的 HTML 元素。
在右侧面板的“样式”或“计算”选项卡下,找到“font-family”属性。
检查“font-family”属性的值。 如果它提到 Google Fonts 中的任何字体(例如“Roboto”、“Open Sans”、“Lato”等),则您的网站正在使用 Google Fonts。
2.查看页面源码:
在网络浏览器中打开您的网站。
右键单击页面上的任意位置,然后选择“查看页面源代码”或“查看源代码”。
这将在新选项卡中打开您网站的 HTML 源代码。
在源代码中搜索术语“fonts.googleapis.com”。 如果您找到此 URL,则意味着您的网站正在从 Google Fonts 获取字体。
3.使用谷歌字体检查器:
或者,您可以使用“Google Fonts Checker”等在线工具来分析您的网站并检测它是否使用 Google Fonts。 网上有很多这样的工具,您可以通过快速搜索找到它们。
Google Fonts 的字体选择多功能性有何意义?
Google Fonts 提供各种具有不同样式、粗细和字符集的字体。 这种多功能性使网站所有者可以选择最适合其网站主题和设计的字体,从而灵活地创建具有视觉吸引力和独特的用户体验。
凭借 Google Fonts 的多样化风格,网站所有者可以轻松找到与其网站主题和设计语言和谐融合的字体。 无论是寻求现代时尚的外观、经典优雅的感觉,还是有趣俏皮的氛围,Google Fonts 都能为各种创意愿景提供字体。
各种字体粗细的可用性进一步丰富了版式选择,实现了可读性和艺术表达的完美平衡。 从细而精致的字体到大胆而有影响力的字体,每种粗细都赋予网站的文本内容独特的个性。
此外,Google Fonts 包含广泛的字符集,包括多语言支持和特殊字符。 这种包容性确保网站能够满足全球不同受众的需求,拥抱语言多样性并促进不同语言的清晰沟通。
Google 字体如何影响 GDPR 合规性?
如果您的网站在未获得访问者明确同意的情况下直接从 Google 服务器加载字体,则可能会违反 GDPR 法规。 未经同意将 IP 地址等个人数据传输给 Google 可能会侵犯隐私权。 Google 字体检查器可帮助您识别此类问题并采取适当的措施以确保 GDPR 合规性。
使用 Google 字体如何影响 GDPR 合规性?
未经访问者明确同意,直接在您的网站上使用来自 Google 服务器的字体可能会导致违反 GDPR 法规。 这是因为未经适当同意将 IP 地址等个人数据传输给 Google 可能会侵犯隐私权。 通过使用 Google 字体检查器,您可以检测此类问题并采取必要的措施以确保遵守 GDPR 法规。
使用 Google Fonts 是否会带来大量侵犯隐私的费用?
尽管 Google 字体可以免费使用,但侵犯隐私可能会导致各种费用,包括法律费用和处理警告信。 虽然这些要求的法律有效性存在争议,但解决该问题可能既耗时又经济负担。 使用 Google 字体检查器可以帮助您避免潜在的隐私问题和相关费用。
相关内容
优化网站以产生潜在客户的 8 种简单方法
哪份报告表明流量如何到达网站?
