如何在 Google PageSpeed Insights for WooCommerce 上获得高分
已发表: 2018-11-09网站性能是网页设计的一个重要方面,往往被机构忽视。 如果您的网站响应速度非常快并提供内容,您将获得许多好处——包括转化次数的增加和在 Google 中的更好排名。
在 Herdl,我们充分认识到高性能可以跨多个营销渠道提供的好处,并将性能优化视为我们流程中不可或缺的一部分。
为什么网站速度很重要?
作为一个电子商务网站,转化率是一个重要的数据,应该构成您报告流程的核心。 网站速度对网站转化率有着根本性的影响,谷歌提供的研究强调了快速网站的巨大好处。 在他们的报告中,很容易发现网站速度和转化率之间的强相关性。
谷歌最近还再次确认了网站速度作为排名因素的重要性:2018 年初,他们宣布了速度更新,作为其向移动优先索引更广泛过渡的一部分。 速度更新于 2018 年 7 月推出,据报道仅影响了一小部分网站体验最慢的网站。
作为一个电子商务网站,转化率是一个重要的数据,应该构成您报告流程的核心。
尽管如此,早在 2010 年 Google PageSpeed Insights 首次发布时,网站速度就已成为 Google 搜索引擎算法的一部分。 在发布期间,网站速度被正式命名为谷歌的排名信号之一,并被认为是一个不可或缺的 SEO 排名因素。

硬件和设置的重要性
性能从硬件开始,因此如果您的服务器或网络有限,性能将不可避免地受到影响。
我们的托管平台由 Bitfield Consulting 的基础架构专家 John Arundel 设计、构建和管理,并提供高性能 WordPress 托管和数据中心级灾难恢复。 我们在 Digital Ocean 和 Linode 上分布站点,它们都提供可靠且可扩展的虚拟专用服务器,运行在具有 SSD 驱动器和 40Gbit 网络的快速硬件上。
出于性能和安全性考虑,我们始终采用每服务器单站点模型和每服务器防火墙。 共享主机最好避免用于商业网站,并且绝对应避免用于电子商务。 在托管和安全方面,请保持偏执——“不要冒险”是最好的心态。
共享主机最好避免用于商业网站,并且绝对应避免用于电子商务。
Herdl 服务器通过 Puppet 的配置管理运行 LEMP 堆栈(Ubuntu LTS、Nginx、MySQL、PHP)。 Puppet 使我们能够自动化我们的服务器设置、应用程序安装和系统管理,从而消除这些重复性任务中的人为错误。 它还用于自动化日常服务器备份,将完整数据库和增量站点备份保存到 Amazon S3。 通过将异地备份保存到 S3,我们确保即使数据中心出现故障也可以访问它们。

对于单服务器架构,性能瓶颈通常是数据库,它可能是内存密集型的——确保您有足够的 RAM 和 vCPU。 使用 Redis 缓存查询结果可以进一步提高数据库性能。
MySQL ( my.cnf ) 附带的标准配置可以工作,但您可能需要根据您的服务器规范稍微调整一下。 有很多关于为 WordPress 优化 MySQL 的好文章,其中包括有用的建议和示例配置文件,但最好的选择是将其调整为您的实际站点使用情况——为此,我们使用这个出色的 Perl 脚本。
请务必先在您的登台站点上测试任何配置更改,并使用 mysqlslap(MySQL 附带)对您的结果进行基准测试。 在您的登台服务器上启用 MySQL 慢查询日志也是一个好主意,因为这可以突出显示应该调查的麻烦查询(并且对于为您的基准测试提供测试查询也很有用)。
如果您定期发布内容,WordPress 数据库可能会因为它自动保存的所有页面和发布修订而变得非常臃肿。 默认情况下,WordPress 保存的修订数量没有限制——我们通过在 WordPress 配置文件 ( wp-config.php ) 中添加以下行将这个数字限制为五个:
define( 'WP_POST_REVISIONS', 5 );
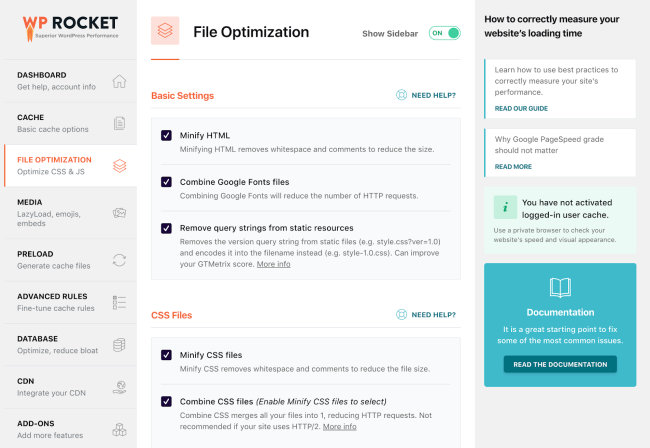
最后,不时优化您的数据库也是值得的,但请务必先备份它。 WP Rocket,一个 WordPress 缓存插件,提供了你需要的所有工具。 稍后我会更多地谈论 WP Rocket。
开发工具
对于 WordPress 开发,我们依靠 Roots 团队使用 Sage starter 主题(和工作流程)对 WordPress 的特殊“风格”。 这包括用于高级自动化构建任务的 Gulp、用于控制依赖项的 Composer,包括使用第三方 WordPress 插件(和版本控制),以及用于包管理的 npm。
您可以想象,我们的工作流程在不断发展,我们一直在寻找新的工具和服务来整合到我们的流程中。 我们的团队努力保持我们的代码 DRY 并尽可能地遵循 BEM 原则。 我们构建主题文件的方式是为了通过分解主题功能、模板和资产来促进这一点。

对于版本控制,我们通过 Bitbucket 使用 Git,遵循 NVIE git 工作流程。 代码是通过 DeployHQ 自动构建和部署的,它易于设置并提供 WordPress 开发所需的所有选项。 另外,他们的支持是一流的。
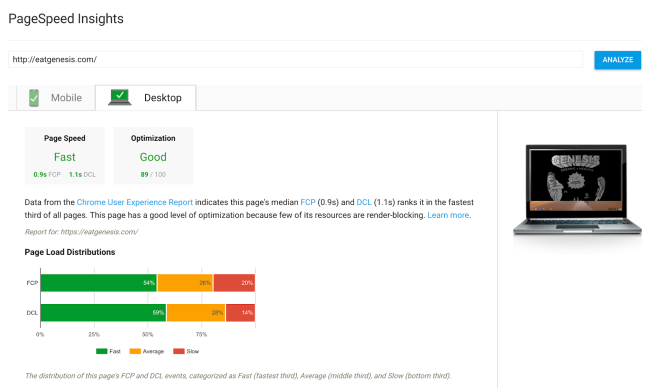
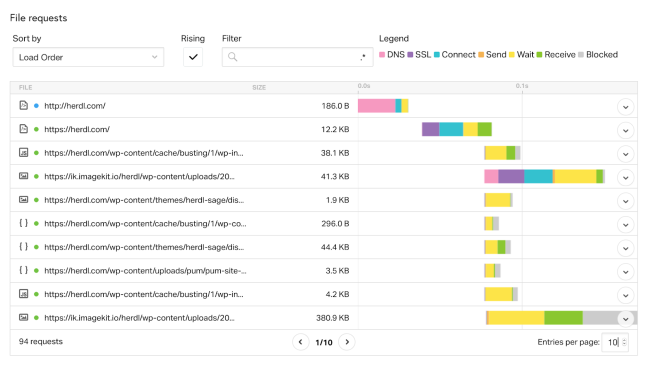
一旦您的应用程序启动并运行,就可以测量和基准测试重要统计数据,以便您可以微调和优化性能。 为此,我们结合使用 Pingdom 工具、GT Metrix 和 Google PageSpeed Insights。 这些服务生成的报告中有很多指标需要查看——最终,加载时间和页面大小是需要关注的,目的是尽可能降低两者。 这可确保所有设备(和网络连接)上的所有用户都能获得最佳体验。


在跨浏览器和设备测试方面,我们选择 LambdaTest。 它使用简单,提供全面的测试套件,并计划满足所有预算。 它还与 Trello 和 Slack 集成,构成我们工作流程的重要组成部分。
WP Rocket 是我们首选的 WordPress 缓存插件,它将显着提高任何网站的性能。 它易于配置并为更高级的用户提供非常精细的控制,这意味着您可以微调缓存配置。 WP Rocket 与 CDN 完美集成,其许可模式非常适合代理机构。
根据客户的预算和站点,静态资产要么由 Web 服务器直接提供,来自 CDN(例如 Beluga 和 BunnyCDN),要么通过实时图像优化服务(Piio 和 Imagekit)提供。 对于移动性能,Piio(发音为 pie-o)是一个很好的选择,因为它会在延迟加载图像之前动态检测、优化和调整图像大小——这意味着每个设备都会收到优化和正确调整大小的图像(无需在浏览器中缩放)。

如果我们不使用图像优化服务,那么 Short Pixel 是我们推荐的插件。 它使用有损、光泽或无损压缩提供出色的图像优化,还可以将图像转换为 WebP 格式。 它还可以批量优化您的整个媒体库,而且价格也很有竞争力。
安全性是网站性能的重要组成部分。 如果您的网站遭到破坏、被恶意软件感染或因攻击而脱机,那么它的性能就不是最佳的。 如此受欢迎使 WordPress 成为黑客的明显目标,因此应用程序级别的安全性至关重要。 我们使用并强烈推荐 WordFence,它无疑是最好的 WordPress 安全插件。 对于电子商务网站,请选择付费的 Pro 许可证——客户数据不是您应该冒险的事情。

可用性也是关键。 如果它目前处于关闭状态并且您不知道它,那么拥有地球上最快的站点是没有意义的。 对于服务器级别的监控,我们使用 Icinga 来监控每台服务器上运行的所有服务。 我们还使用 Uptime Robot 让您更加安心 - 这两者一起确保我们始终及时收到任何问题的警报。
Mabl、Sentry 和 Fluxguard 处理应用程序监控,提醒我们任何应用程序级别的问题。 他们还可以检测内容级别的更改——这是更新后底层代码级别问题的良好指标。 Mabl 还做了很多其他很酷的事情,包括自动化测试。 这是我们最喜欢的服务之一,绝对值得一试。

随着流量和负载的增加超出单个服务器的容量,多服务器架构开始发挥作用。 在这一点上,我们强烈建议您聘请开发运营顾问或团队的专门内部成员。
让性能成为您设计和开发过程的一部分
从规划到设计和开发,性能是我们整个过程的考虑因素。 我们的设计团队和开发人员就处理项目(甚至特定元素)的最佳方式进行持续对话,以创造最佳的在线体验。
在规划阶段,我们对网站需要哪些功能有一个明确的认识。 使用 WooCommerce 就是一个很好的例子,因为当我们提供电子商务元素时,托管要求是不同的。 客户从一开始就意识到了这一点,并提供了一组不同的托管选项。
同样的想法被延续到设计阶段,我们将在其中创建线框、概念甚至动画,以表示网站上的页面和元素。 大多数前端效果都是在这里构思的,我们的团队共同努力设计出能够提供令人惊叹的体验的东西,其中性能是不可或缺的一部分。
我们认为将所有设备视为此过程的一部分非常重要,同时考虑到移动和桌面体验可能存在的差异。

我们在整个开发过程中采用迭代方法进行测试,不断调整元素。 我们遵循优雅降级的过程,从我们的理想概念开始,并为各个设备和浏览器适当地删除层。 此外,我们将专门留出时间进行性能优化,引入缓存和文件优化,以及代码级别的更改。 在此步骤中,我们将在多个设备上测试和重新测试元素,直到我们对它的性能感到满意为止。
在我们工作的所有阶段都关注性能,这有助于确保我们提供的网站在发布期间受到好评,并使我们赢得了许多奖项。 其中包括一些特定于开发的奖项,例如 Awwwards 开发者奖、移动卓越奖和本周移动网站(等等)。
提高 WooCommerce 网站的速度和安全性
我们希望,通过分享一些关于网站性能的背景以及围绕我们的设置和流程的详细信息,我们可以帮助 WooCommerce 经理提高其网站的速度和安全性。 为了有效地运行电子商务网站,性能应该是重中之重,我们认为随着移动设备的普及,性能只会变得更加重要。
如果您对我们的设置有任何问题或意见,请给我们留言或联系我们。
