如何使用 Google PageSpeed Insights
已发表: 2021-10-06
网站的加载速度是用户体验的重要参数。 作为网站所有者,您将不断关注您网站的性能,并试图找出影响它的任何潜在问题。 Google PageSpeed Insights 是一款出色的工具,可帮助您识别可能阻碍您网站性能的任何问题。 在本文中,我们将讨论如何使用 Google PageSpeed Insights 来确保您的网站始终保持卓越的性能。
Google PageSpeed Insights – 概述
Google PageSpeed Insights 是一种工具,可提供有关您的网站在移动和桌面设备上的性能的详细报告。 它提供来自受控环境和真实场景的数据。 这将使您更好地了解您网站的实际性能指标。 为了在速度测试后轻松获得想法,您可以依靠报告页面上显示的性能分数。 90以上的表现分数是理想的,而50-90是需要改进的分数,低于50被认为是差的分数。

如何使用 Google PageSpeed Insights?
获得洞察力非常简单。 转到网站,输入您要分析的网址,然后单击分析按钮。

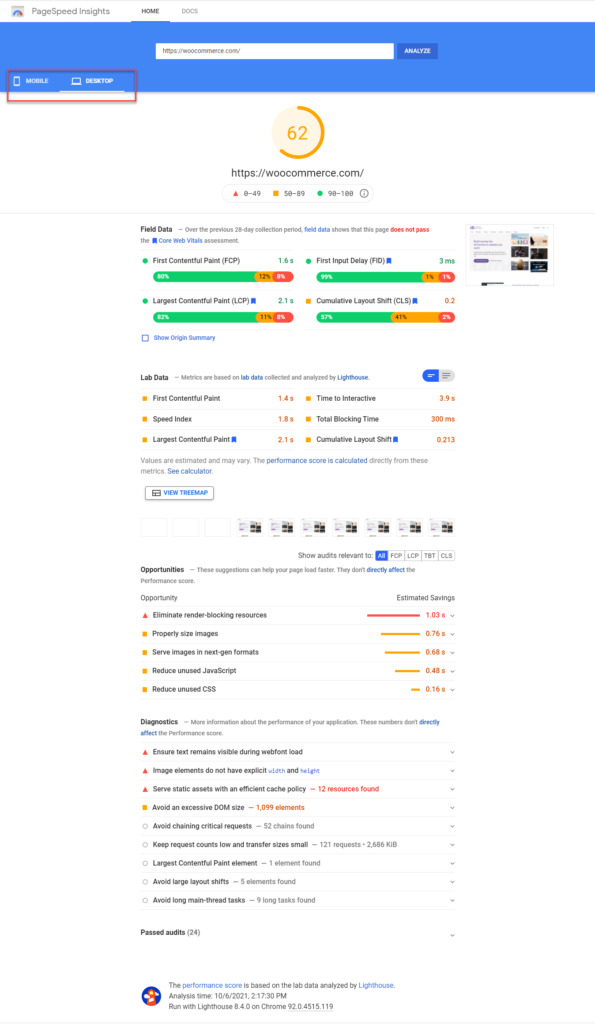
它会在几秒钟内给你结果。 您可以在移动报告和桌面报告之间切换。 性能得分将显示在结果页面的顶部,然后是不同的数据部分。 其中包括现场数据、实验室数据和审计。

如何解释 Google PageSpeed Insights 字段数据
Google PageSpeed Insights 查看 Chrome 用户体验报告,为您提供有关现场数据的详细报告。 该报告将具有以下指标:
- First Contentful Paint (FCP) – 表示浏览器第一次渲染文本或图像所用的时间
- 首次输入延迟 (FID) – 在处理无响应页面时量化用户体验
- 最大内容绘制 (LCP) - 表示在页面上加载主要内容所花费的时间。
- Cumulative Layout Shift (CLS) – 表示用户意外的布局变化体验。
Google 认为以下每个数据集的得分都很好,需要改进,但很差:
好的
| 数据 | 分数 |
|---|---|
| FCP | [0, 1800ms] |
| FID | [0, 100 毫秒] |
| 液晶面板 | [0, 2500ms] |
| CLS | [0, 0.1] |
需要改进
| 数据 | 分数 |
|---|---|
| FCP | [1800 毫秒、3000 毫秒] |
| FID | [100 毫秒,300 毫秒] |
| 液晶面板 | [2500 毫秒、4000 毫秒] |
| CLS | [0.1, 0.25] |
较差的
| 数据 | 分数 |
|---|---|
| FCP | 超过 3000 毫秒 |
| FID | 超过 300 毫秒 |
| 液晶面板 | 超过 4000 毫秒 |
| CLS | 超过 0.25 |
如何解读 Google PageSpeed Insights Lab 数据?
在 Lighthouse(一种有助于提高网页质量的自动化工具)的帮助下,PageSpeed Insights 在结果页面中提供了某些归类为实验室数据的指标。 这些是:

- First Contentful Paint – 渲染第一个文本或图像所需的时间
- 最大内容绘制——渲染最大文本或图像所需的时间
- 速度指数——表示网页内容的填充速度。
- Cumulative Layout Shift – 表示用户意外的布局变化体验
- 交互时间——网页完全交互所需的时间。
- Total Blocking Time – FCP 和 Time to Interactive 之间的总时间段
基于这些数据计算网页的性能分数。
审计
来自审计的数据可在三个不同的部分中获得——机会、诊断和通过的审计。
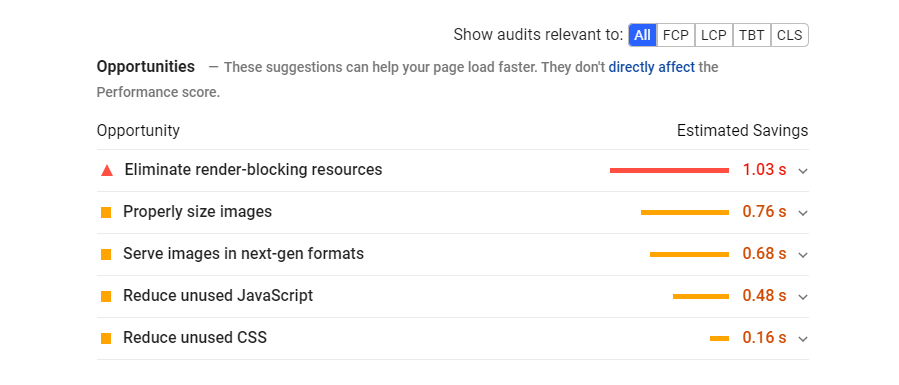
机会- 这些是提高网站页面加载速度的建议。 如果您实施改进建议,这将估计页面加载速度。

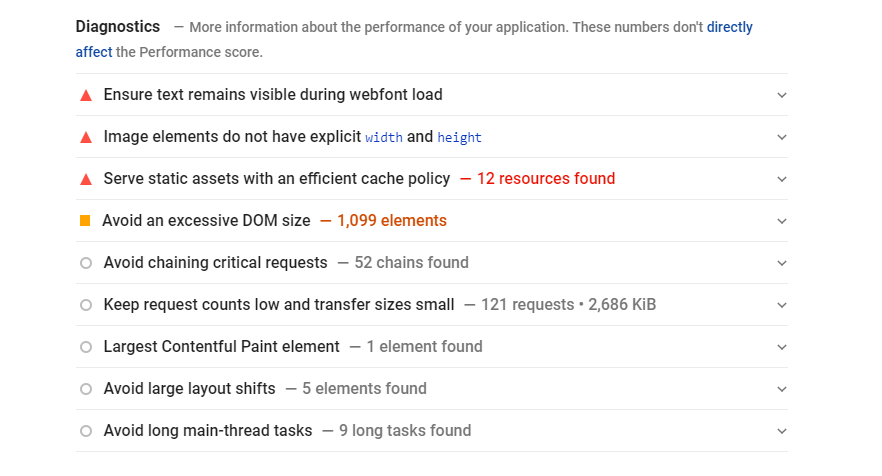
诊断- 这是一个附加见解列表,表明网页与 Web 开发的最佳实践有多少一致。

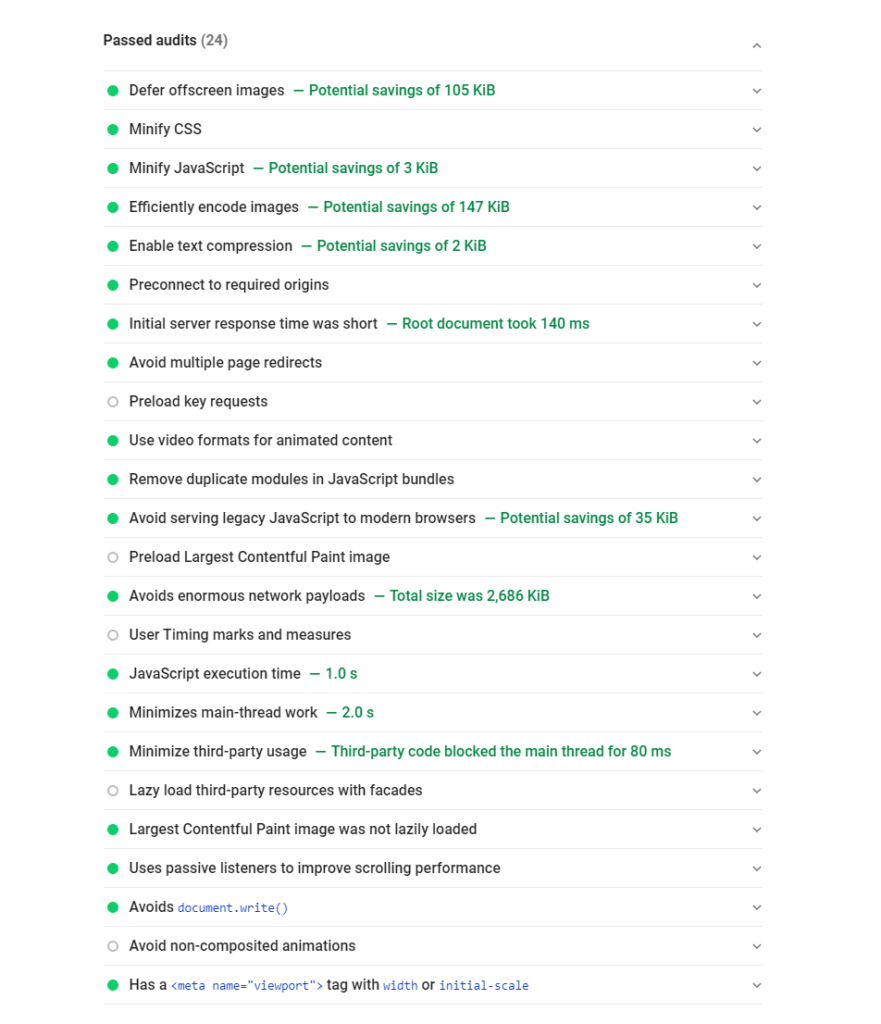
通过的审核- 此部分显示网页通过的所有不同审核。

如何提高 Google PageSpeed Insights 得分
现在,我们将讨论一些可以用来提高 Google PageSpeed Insights 分数的策略。 这些是:
图像优化
有助于提高 Google PageSpeed Insights 得分的重要方面之一是图像优化。 您需要确保上传到您网站的图片大小合适。 使用根据设备优化的“响应式图像”。 “延迟加载”或仅加载当前在屏幕上可见的图像,对提高网站性能有很大帮助。
图像压缩是有助于提高 Google PageSpeed Insights 分数的另一个重要因素。 如果您正在寻找压缩图像的工具,我们关于“最佳 WordPress 图像压缩插件以加速您的网站”的文章可能会有所帮助。 此外,对图像使用 WebP 等文件格式有助于提高网站性能。
减少服务器响应时间
专家提出的另一个提高 Google PageSpeed Insights 分数的建议是减少服务器响应时间。 您可以实施多种策略来减少服务器响应时间。 这些包括:
- 利用内容交付网络(查看如何配置 CDN)
- 实现浏览器缓存(了解更多关于浏览器缓存)
- 投资可靠的托管服务(最佳托管服务提供商)。
- 只保留必要的插件。
- 使用轻量级主题。
缩小
您可以通过删除不必要的字符、重复项等来减小 CSS、JavaScript 和 HTML 文件的大小。此外,如果网站上有未使用的 CSS 文件,您可以完全删除它们。
安培
为了优化您网站的移动体验,您可以使用 AMP 或 Accelerated Mobile Pages。 这将删除与通过移动设备访问您网站的用户无关的任何内容或功能。
减少重定向
重定向是网站的一个重要方面,因为它可以防止由于链接断开导致的不良用户体验。 但是,页面上的过多重定向会对您的 PageSpeed Insights 分数产生负面影响。 这是因为过多的重定向可能会导致您网站上的加载时间更长。
我们希望本文为您提供了有关如何使用 Google PageSpeed Insights 识别和修复网站性能问题的好主意。 如果您有任何疑问或疑虑,请随时给我们留言。
进一步阅读
- 如何使用 GTMetrix?
- 运行网站速度测试的最佳工具
