Google PageSpeed Insights:得分 100/100 的实际含义
已发表: 2023-07-07
您是否一直在努力在 Google PageSpeed Insights 上获得完美的 100/100 分数?
你可能要再想一想。
尽管许多人认为如此,许多在 Google PageSpeed Insights 上得分为 100/100 的网站仍然无法提供最佳的用户体验。
不要被满分的诱惑所迷惑。 在本文中,我们揭开了有关 Google PageSpeed Insights 分数的常见误解,并解释了如何达到 100/100 的令人眼花缭乱的高度。
什么是 Google PageSpeed Insights?
Google PageSpeed Insights是一个(来自 Google)工具,通过测量不同的指标来量化网站的性能。 然后,它使用这些指标来计算 0 到 100 之间的分数,其中 100 是可能的最高分数,但任何高于 90 的分数都被认为是良好的。这些分数是使用 Google 的另一个工具Lighthouse计算的。
测试分别在移动设备和桌面设备上进行。网站在桌面设备上可以获得高分,但在移动设备上得分较低。
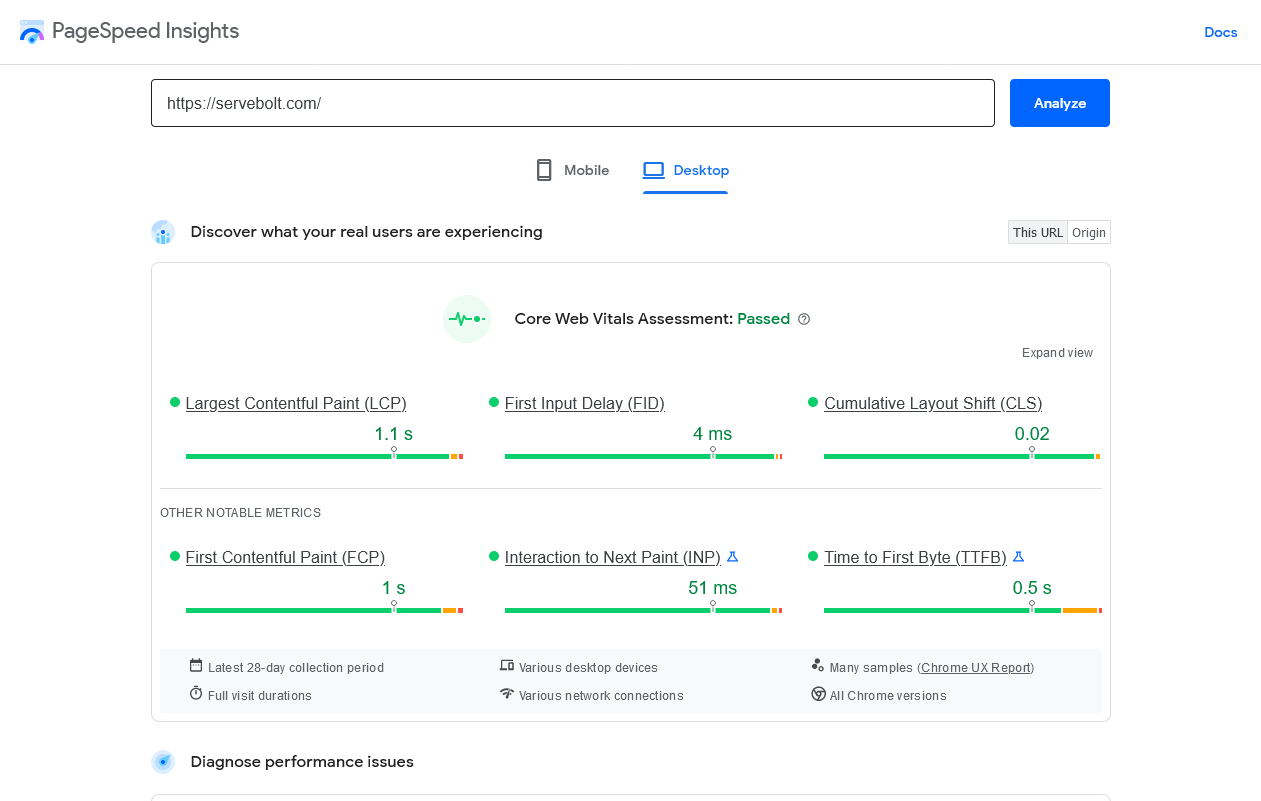
最终分数结合了实际使用情况和实验室测试,生成整体报告。 实验室诊断测试给定 URL 的可访问性问题和性能瓶颈,并在模拟环境中执行 SEO 检查。 真实世界的测试测量首次内容绘制、累积布局变化等指标,并将其与 Chrome 用户体验报告 (CrUX) 进行基准测试。
这些指标是针对 CrUX 数据库中 75% 的用户报告的,因此它真实地代表了大多数用户的用户体验,并突出了最受挫的用户的痛点。 值得注意的是,真实世界的测试显示的是过去 28 天的性能,新的更新可能不会立即反映在分数中。
它是一个免费工具,可以帮助网站所有者评估其网站的性能并确定需要改进的领域。 通过使用该工具,开发人员可以进行更改以提高网站速度,从而获得更好的用户体验和更好的整体性能。
使用 Google PageSpeed Insights,您会收到有关改进网站性能的建议。 这些建议可以包括优化图像、缩小代码以及减少页面发出的请求数量。 通过遵循这些建议,网站所有者可以提高网站的速度和性能,从而带来更好的用户体验。

Google PageSpeed Insights 的工作原理
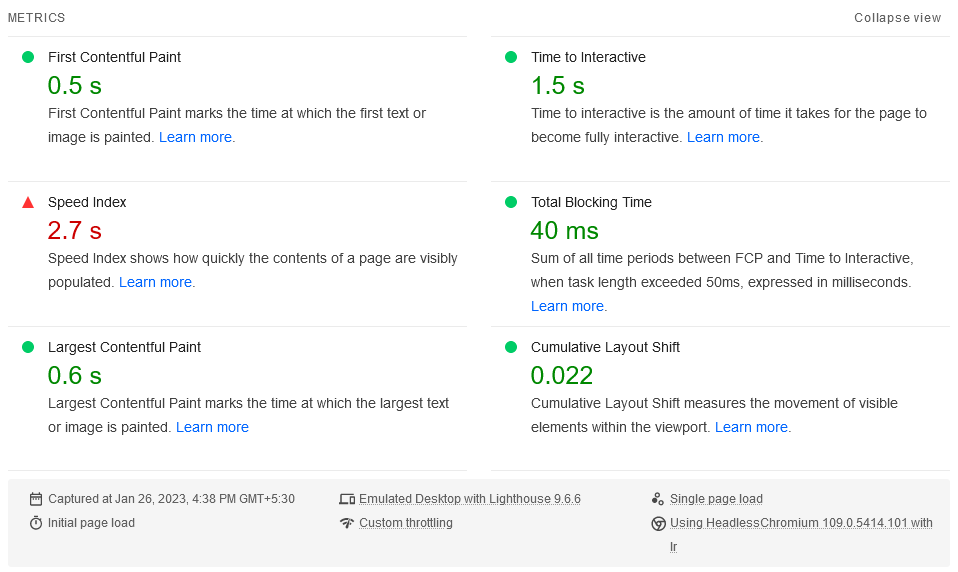
当网站的 URL 输入该工具时,Google PageSpeed Insights 将加载该网站并收集有关其性能的数据。 它衡量以下指标:
- 首次内容绘制:此指标测量从页面开始加载到任何可见内容呈现在屏幕上的时间。这评估了页面的感知加载时间。
- 第一次有意义的绘制:您可以使用它来测量从页面开始加载到页面主要内容可见的时间。这估计了用户对页面加载速度的感知。
- 速度指数:衡量页面内容视觉填充的速度。分数越低表示页面加载速度越快。 优化此指标可以提高用户感知的页面加载时间。
- 首次 CPU 空闲:此指标是页面开始加载到浏览器主线程空闲到足以处理输入之间的时间。这评估了页面的响应能力。
- 交互时间:此测量是从页面开始加载到完全交互的时间差。这将检查用户与页面交互的能力。
- 首次输入延迟:该指标衡量从用户首次与页面交互(例如单击链接)到浏览器能够响应该交互的时间。优化此指标可以提高用户对页面响应速度的感知。
- 总阻塞时间:这是浏览器主线程被阻塞的总时间。这判断页面的响应能力以及主要内容可见的时间。
- 最大内容绘制:此指标测量从页面开始加载到最大内容元素呈现在屏幕上的时间。这评估页面加载的速度。
Google PageSpeed Insights为移动设备和桌面设备提供单独的分数。 这是因为网站的性能可能会根据访问该网站的设备而有所不同。 移动得分考虑了移动设备的具体挑战,例如较慢的网络速度和较小的屏幕。

除了每个指标的结果(分数)之外,您还会发现有关您应重点关注的每个领域的一些有用建议,以提高 PageSpeed Insights 分数。
如何获得 100/100 分
在 Google PageSpeed Insights 上获得 100/100 分可能具有挑战性,但通过遵循最佳实践并使用该工具的建议,可以获得完美分数。 以下是一些可以帮助您获得 100/100 分数的策略:
- 优化图像:减小网站上图像的文件大小可以显着缩短页面加载时间,而无需牺牲图像质量。压缩和调整大小等技术可用于优化图像。 最好的方法是将我们的图像调整大小插件与 Accelerated Domains结合使用。 该工具可在加速域边缘调整图像大小并优化图像,使您能够即时以正确的尺寸提供所有图像。 由于调整大小和优化完全在加速域网络内进行,因此您的服务器资源和带宽不会受到影响。
- 最大限度地减少页面上广告和不必要元素的使用:通过减少页面上不必要元素的数量,您可以减少浏览器发出的 HTTP 请求数量并提高页面加载时间。这可以通过删除对用户体验不重要的不必要的广告、脚本和小部件来实现。 广告通常还会对累积布局变化 (CLS) 产生负面影响 - 因为它们不是由您的托管提供商托管,而是由广告网络托管。 这意味着,即使您的网站由高性能 WordPress 托管提供商托管(就像我们在 Servebolt 一样),广告也可能会导致内容发生变化,因为网站的其余部分加载速度比广告快(因此,当它们这样做时,其余部分也会发生变化)。页面上的内容会发生变化以容纳广告)。
- 使用浏览器缓存:浏览器缓存允许将经常访问的资源(例如图像和样式表)存储在用户的设备上。这使得页面在后续访问时加载速度更快。 通过设置适当的缓存标头,Web 开发人员可以控制资源的缓存方式和缓存时间。 有多种方法可以做到这一点; 如果您使用 WordPress 之类的 CMS,您可以获得可以为您管理此内容的扩展。 您还可以更改服务器上的配置文件(Nginx、Apache 等)以添加必要的标头。
- 利用 Google 的基础设施:将流行的开源库卸载到 Google 的内容分发网络 (CDN) 也可以提高网站速度。这是通过 Google 在世界各地的服务器网络上托管您的网站使用的最流行的开源 JavaScript 库(例如 jQuery、D3.js 和 Dojo)的副本来实现的。 当您的站点加载到客户端浏览器中时,将从距离用户最近的服务器检索所需的库。 距离的缩短对整体页面加载速度具有可衡量的影响。
注意:虽然这将是您在使用 PageSpeed 见解进行测试时会观察到的官方建议之一,但在 Servebolt,我们推荐一些替代方案,包括 Cloudflare、Servebolt 的 CDN 和加速域,所有这些都是不错的选择。虽然 Google 令人难以置信的团队之一开发了 PageSpeed Insights 和 Core Web Vitals,但这并不意味着性能堆栈中的所有内容都必须(或应该)围绕由他们构建的工具进行。 - 遵循性能最佳实践:遵循性能最佳实践,例如消除渲染阻塞资源、延迟屏幕外图像、缩小 CSS 和 JavaScript、删除未使用的 CSS、有效编码图像、预连接到所需的源、最小化 HTTP 请求数量以及使用内容交付网络可以帮助提高网站速度和用户体验。
关于 100/100 分数的误解(或何时不关注分数)
对于一些开发者来说,100/100 的分数是最终目标,但它只应该被视为引导我们走向正确方向的指标。

当一项措施成为目标时,它就不再是一个好的措施。–古德哈特定律
将 PageSpeed 分数视为指导而不是最终目标非常重要。 尽管它可以为大多数用户群提供有关网站性能的宝贵见解,但它无法个性化报告以准确反映特定用户群的人口统计数据。
虽然高分是可取的,但重要的是要记住网站速度只是网站整体性能的一方面。一个网站可以拥有满分,但仍然无法提供最佳的用户体验。
对网站进行任何重大更改时,优先考虑用户体验始终很重要。 虽然网站速度很重要,但它不应该是指导您决策的唯一因素。加载速度快但导航困难或功能较差的网站不会提供良好的用户体验。
重要的是要记住,您的网站访问者根本不会真正关心您的 PageSpeed 测试。 你可以向他们扔出你辛辛苦苦取得的所有令人印象深刻的数字——他们根本不会感兴趣。对他们来说重要的是他们的经验。如果页面加载速度快且响应迅速,他们会很高兴。 即使你的指标声称只有 90 分。
如果您要对网站进行更改,请记住,您执行的任何速度测试最初可能会给人留下网站实际上速度变慢的印象。 这很可能是因为在更改之前进行的性能测试实际上使用了网页和资源的存储缓存。
更新的网站会提示缓存被刷新和更新,这不仅会比以前花费更长的时间,而且会向您展示网站的真实速度和性能。
有关这方面的更多信息,请阅读我们的文章“您应该如何测试网站的速度和性能,以及为什么您可能会做错”。
电子商务商店的 PageSpeed 见解
PageSpeed Insights 分数是衡量电子商务商店体验速度的一个很好的指标,但这并不是唯一重要的指标。 PageSpeed Insights (PSI) 分析网页内容,并根据 Web 性能的一般原则生成提高该页面速度的建议。 然而,PSI 并没有衡量电子商务商店中可能影响用户体验的某些方面,例如购物车速度、结账速度、产品推荐等。这些比通过测试和 SEO 更重要,因为它们会影响用户是否会转化。
例如:您的产品页面会立即加载,但将产品添加到购物车需要访问者 6-10 秒的时间,而加载结帐页面则需要另外 6-10 秒的时间。这种体验通常是由于网站性能造成的最大收入损失。 然而,这类原始性能优化(适用于后端处理,而不仅仅是优化前端加载的内容)是很少有人谈论和知道如何优化的。因此,虽然 PSI 是监控电子商务商店绩效的有用工具,但它不应该是唯一的工具。
您可以使用 Pagespeed Insights 来衡量后端性能吗?
PageSpeed Insights 仅分析网页的前端性能,不测量后端性能。 这包括在幕后发生的服务器端处理、数据库查询、API 调用等。 尽管前端和后端性能指标通常高度相关,但您仍然需要使用应用程序性能监控(APM)工具来衡量和优化网站的后端性能。
APM 工具可以帮助您监控整个堆栈(从浏览器到服务器再到数据库)的 Web 应用程序的性能并对其进行故障排除。 APM工具可以为您提供响应时间、吞吐量、错误率、资源利用率等指标,帮助您识别和解决性能瓶颈和问题。 APM 工具的一些示例包括 New Relic、Dynatrace、AppDynamics 和 Datadog。
分数越高,搜索引擎排名就越好吗?
不,较高的 PageSpeed Insight 分数并不能保证您在 Google 上的排名。 PSI 仅向您提供改进网站的建议 - 它并不反映 Google 用于对网页进行排名的实际排名算法。 得分为 100 并不能保证您的排名会比得分为 90 的同一页面更好。
Google使用许多其他因素来确定网页的排名,例如相关性、质量、权威、用户信号等。网站速度是排名因素之一,但它不是唯一的,甚至不是最重要的一个。因此,PSI 是提高网站速度和用户体验的有用工具,但它并不是衡量您在 Google 上排名的可靠指标。
行动后报告 – 了解 PageSpeed 的真相
许多人往往过于关注 Google 的 PageSpeed 分数,将其视为网站优化的圣杯。 在 Servebolt,我们当然了解尽一切可能将网站速度和性能作为首要任务的重要性。
但话虽如此,数字并不是唯一需要关注的优先事项。
我们在本文中展示的技术肯定会帮助您提高网站的性能并提高 PageSpeed 分数。 然而,考虑用户的体验也至关重要。
当然,网站性能和用户体验是齐头并进的。您的网站性能越好,用户需要处理的挫败感就越少。 但始终致力于提高网站的性能和用户体验。 通常,花时间改进一个方面会对另一个方面产生积极影响。
如果您的目标是提高网站速度并为访问者提供流畅且响应迅速的体验,关键因素之一就是找到最快的托管解决方案。 免费试用 Bolt 14 天,亲自体验 Servebolt 的差异。
对根据经验更快的托管托管感兴趣吗? 尝试我们的WordPress 托管方法:
- 可扩展性:在真实用户工作负载测试中,Servebolt 的平均响应时间为 65 毫秒,比第二名快 4.9 倍。
- 最快的全局加载时间:平均页面加载时间为 1.26 秒,使我们在全球 WebPageTest 结果列表中名列前茅。
- 最快的计算速度: Servebolt 服务器提供了前所未有的数据库速度,每秒处理的查询比平均水平高 2.44 倍,运行 PHP 比第二名快 2.6 倍!
- 完美的安全性和正常运行时间:所有显示器均具有 100% 的正常运行时间,并且我们的 SSL 实施获得 A+ 评级,您可以放心,您的网站在线且安全。
