Google PageSpeed Insights:如何提高网站速度?
已发表: 2024-08-09自从Google PageSpeed Insights成为Google的排名因素之一以来,许多网站管理员、网站所有者和开发人员一直致力于优化他们的网站并努力获得完美的100/100分数。
因此,我们将帮助您准确无误地了解 Google PageSpeed Insights 的全部内容,并提供直接切题的全面指南。请继续阅读本文直到最后,了解这个神奇的工具。
什么是 Google PageSpeed Insights?
Google PageSpeed Insights 是 Google 提供的一款免费且功能强大的网站性能分析工具。它有助于深入了解网站的整体健康状况,并为桌面和移动视图提供详细的分析报告。
它使用起来很简单——您所需要做的就是输入您的网站 URL 并单击“分析”按钮。瞧!几分钟后,将生成完整的分析报告。
为了更容易理解,Google 为此使用了各种指标和评分方法。
网站整体性能是根据各种性能优化最佳实践在 100 分的分数下进行分析的。分数越高,网站的性能、速度和效率就越好。
Google PageSpeed Insight 工具最好的部分是,它不仅为您提供分析报告,而且 Google 还建议改进领域,以提高您网站的性能。
您可能想知道谷歌如何判断网站性能,谷歌有另一个名为 Lighthouse 的专有工具。
它是一个开源的自动化工具,可以分析网络性能及其质量。在此基础上提供详细的报告,并在需要时提出改进建议,通常基于这两个数据。
1.实验室数据:该数据由 Lighthouse 在理想且受控的环境中收集。测试是在最佳条件下进行的,如果发现任何问题或错误,它会通知您并提供改进建议。然而,它并没有提供对现实生活中用户体验问题的见解。
2.现场数据:该数据捕获 Google Chrome 收集的真实用户体验。它主要关注用户的行为以及与网站的交互。它有助于了解真实用户对您网站的感受,但指标有限。
最佳 Google PageSpeed Insight 得分应该是多少?
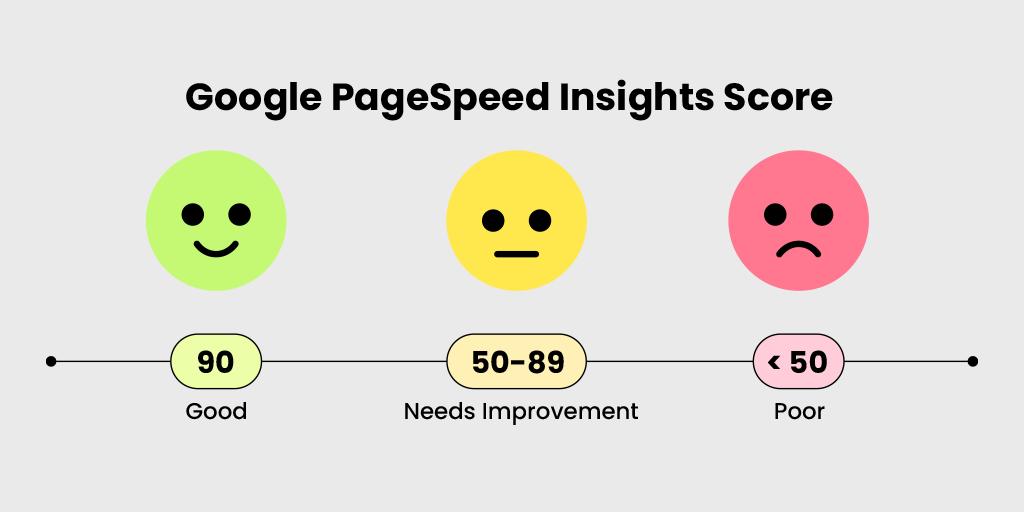
根据Google的建议,90分以上为良好,50-89分之间为需要改进,50分以下为较差。

这些分数只是表明,如果您网站的 PageSpeed Insights 分数低于 90,您的访问者可能不会获得良好的网页体验。这也会对您的 SEO 工作产生负面影响。
然而,这并不意味着您应该专注于获得完美的 100/100 分数。事实上,这甚至没有意义。对访问者来说唯一重要的是您提供的内容的质量和您提供的快速解决方案。
揭穿 Google PageSpeed Insight 100/100 分数的神话
正如我们在开头提到的,Google 将 PageSpeed Insight 视为其排名信号之一。从那时起,开发人员、网站管理员和网站所有者的首要目标就是获得完美的 100/100 分数。
不幸的是,在获得满分的同时,他们忘记了分析报告的另一个更重要的方面:建议。
毫无疑问,您应该始终尝试将网站速度和性能提高到最佳水平,但令您惊讶的是,获得完美的 100/100 分数并不那么重要。
是的,您没听错:100/100 分数并不能保证在搜索结果中获得更好的排名。完全依赖基于 Google Page Speed Insights 的分数是非常愚蠢的。
这是因为网站速度因地点而异。要验证此说法,您可以使用另一个名为 Pingdom 的免费工具。
与 PageSpeed Insights 不同,Pingdom 允许您从不同位置运行测试。此外,您可以尝试使用 GTmetrix,这是另一种流行的测试工具,它结合了 Google PageSpeed Insight、YSlow 和 Webpagetest 的强大功能。
现在,有趣的部分来了:当您在所有这些平台上运行测试时,分数很可能会略有不匹配,这表明这些分数是多么随机,使得它们对于绝对依赖来说不可靠。
简而言之,真正的因素是您的访问者,这与您的 PageSpeed 分数无关。对他们来说唯一重要的是他们能够多快地看到他们在您的网站上寻找的内容或信息。
这可以通过关注网站速度并根据 PageSpeed Insight 结果提供的建议来实现,而不是努力获得完美的 100/100 总分。
Google PageSpeed Insight 对 Google 排名有何影响?
搜索引擎始终努力向用户提供最相关的信息,并且不会损害内容或用户体验。这些是他们在排名算法中考虑的关键因素,您也不应该忽视。
鉴于 PageSpeed Insights 由最大的搜索引擎之一 Google 运行,任何人忽视它都是不明智的,因为它会影响他们的 SERP。谷歌对此尤其严格,尤其是对其搜索结果。
毕竟,缓慢的加载时间会激怒用户并导致他们立即离开您的网站,而如果加载速度快并及时提供他们所寻求的信息,则访问者更有可能留在您的网站上。
这总体上增强了用户体验,而搜索引擎从不妥协。页面加载时间越快,用户体验就越好,获得更好 SERP 排名的机会就越大。
总之,提高 PageSpeed Insights 分数可以对您的 SEO 工作产生积极影响并提高您的搜索引擎排名。
注意:仅提高 PageSpeed Insights 分数并不能保证更好的搜索引擎排名;还应考虑多种其他因素。
如何使用 Google PageSpeed Insight 工具?
Google PageSpeed Insights 使用起来非常简单。您所要做的就是输入网站 URL 并单击“分析”按钮。
该工具需要一段时间来分析网站或网页,具体取决于网站和互联网连接的复杂性,并为移动和桌面版本生成完整的报告。
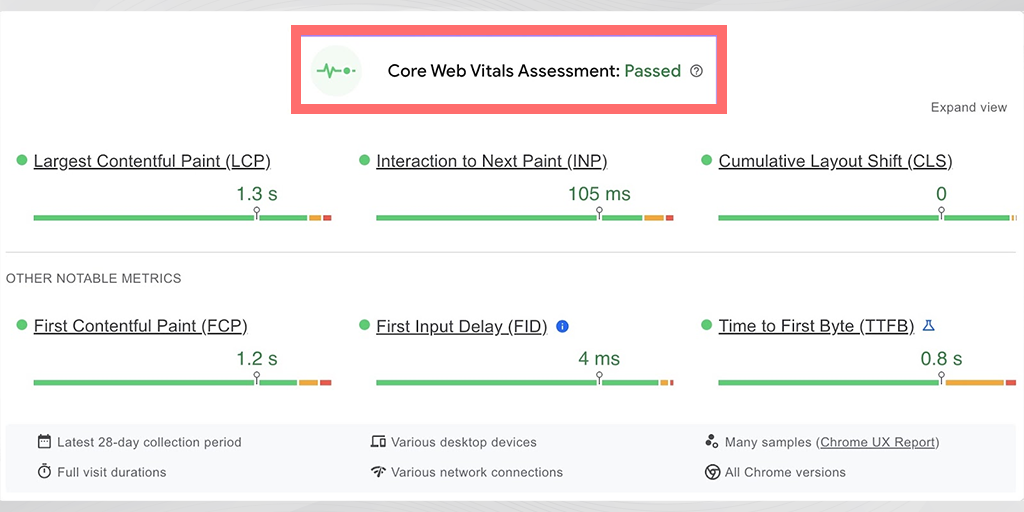
生成报告后,您将看到您网站的 Core Web Vitals 评估,表明它是通过还是失败,有点像这样:

您可能还想知道什么是 Core Web Vitals。您可以查看我们详细且专门的博客“Core Web Vitals:您需要了解的一切”。
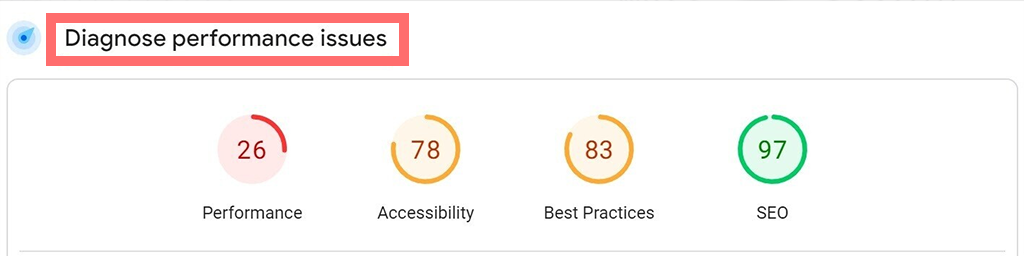
除了 Core Web Vitals 部分之外,PageSpeed Insight 还在“诊断性能问题”部分下显示性能分数。

它有 4 个类别:性能、可访问性、最佳实践和 SEO,每个类别的单独得分都在 100 分以下。
- 性能:此分数结合了多个因素来显示页面的速度和优化程度。因素包括内容加载的速度、页面完全显示所需的时间以及加载时内容的稳定性。
- 可访问性:此分数检查所有用户(包括残障人士)使用您的页面的难易程度。它关注导航、替代文本和颜色对比度等内容。
- 最佳实践:此分数衡量您的页面遵循推荐的 Web 开发实践的程度。这包括使用现代技术、安全连接和优化代码。
- SEO(搜索引擎优化) :此分数显示您的网页针对搜索引擎的优化程度,包括元数据、结构化数据和移动友好性。
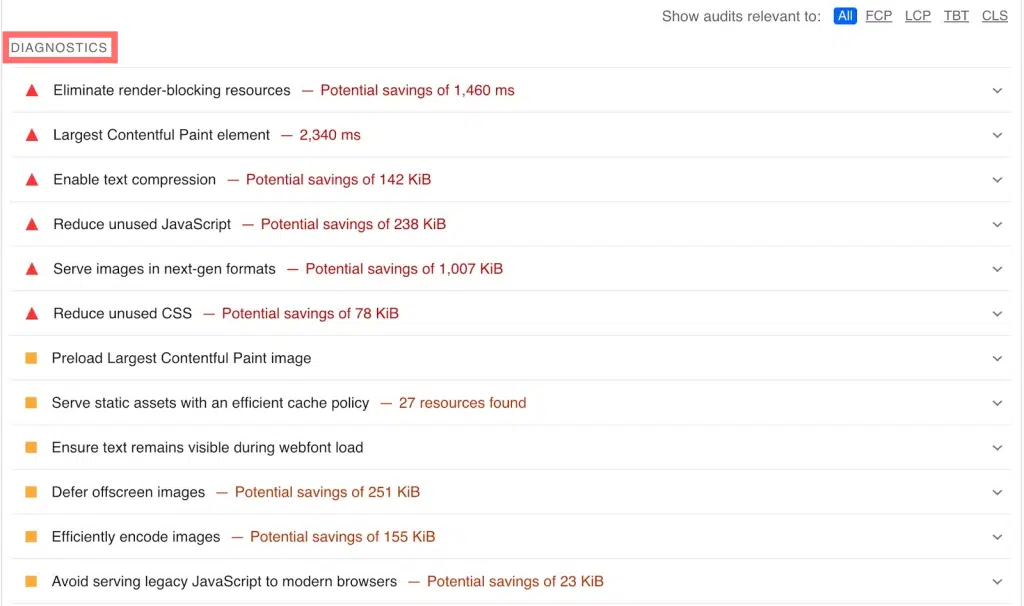
之后,当你向下滚动一点时,你会发现一个“诊断”部分,其中有谷歌提供的完整建议列表,它认为适合你的网站改进。

这些列表可能包括改进服务器响应时间、优化代码和图像以及解决您的网站可能无法通过的性能问题的建议。
事情并不止于此。您可以单击列表中的每个项目来获取有关问题和可能的解决方案的详细报告。
实施修复和改进后,您可以再次运行分析测试以检查分数是否有所提高。

如何优化 Google PageSpeed Insights 得分? (15 最佳推荐)
尽管 Google PageSpeed Insights 根据 Speed Insights 报告为您提供了足够的建议,但仍有一些领域需要您自己探索和修复。
PageSpeed Insights 提供的一些建议可能很容易实现,但其他建议可能需要技术专业知识。
让我们详细查看一些建议以及您应该如何处理它们:
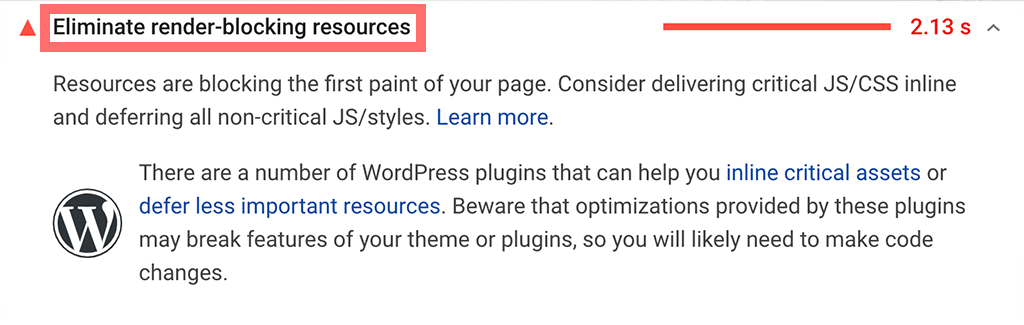
- 删除渲染阻塞资源
- 优化图像
- 减少服务器响应时间 (TTFB)
- 避免链接关键请求
- 缩小 CSS 和 JavaScript
- 预加载密钥请求
- 推迟屏幕外图像
- 避免多页面重定向
- 限制文档对象模型大小
- 限制过度使用第三方代码
- 尝试保持较低的请求数量和较小的传输大小
- 删除未使用的 CSS
- 减少 JavaScript 执行时间
- 对动画内容使用视频格式
- 确保文本在 Webfont 加载期间保持可见
1. 移除渲染阻塞资源
渲染阻塞资源是网页加载时间缓慢的主要原因之一。因为访问者的浏览器在加载网页之前会被强制下载 CSS、JavaScript 和字体等资源。

要加快页面速度:
- 在 PageSpeed Insights 报告的“诊断”部分中查找“消除渲染阻塞资源”。
- 单击建议旁边的箭头,查看哪些资源导致了问题以及您可以节省多少时间。
- 找出这些资源中哪些不是必需的,然后删除它们、内联它们或推迟它们。
- 如果您不熟悉编码,则此步骤可能需要开发人员的帮助。
Google 经常建议摆脱渲染阻塞的 JavaScript 和 CSS,因为它们会减慢页面加载速度。
- 页面顶部的此类文件过多可能会影响网站的速度。
如何修复它:
- 对于小型网站,您可以使用 Autoptimize 等插件将小型 JavaScript 或 CSS 文件直接组合(或“内联”)到您的 HTML 中。
- 对于较大的站点,请使用“defer”属性在 HTML 加载完成后加载 JavaScript 文件。这可确保脚本按正确的顺序运行。
您的 PageSpeed 报告将在建议下方列出导致最多问题的资源。
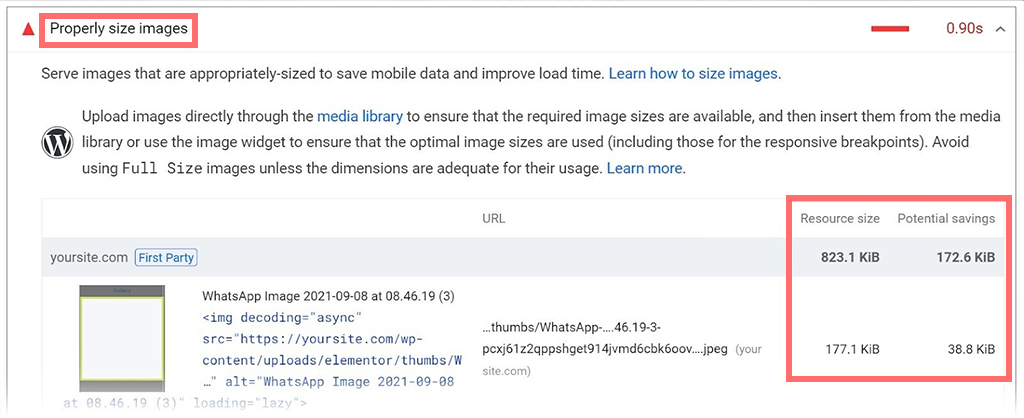
2. 优化图像
大型媒体文件,尤其是图像,可能会严重影响网页加载时间。正确优化它们是实现最佳网站性能的关键。

- Google PageSpeed Insights显示哪些图像太大以及可以节省多少空间。
- 优化图像:
- 使用 TinyPNG 或 ShortPixel 等工具压缩图像。
- 为每个图像使用正确的格式(JPEG、PNG、GIF 或 WebP)。
- 使用“srcset”属性为不同设备提供正确的图像尺寸。
- 使用 LazyLoad 或 Smush 等插件延迟加载图像。
- 对于 WordPress 用户:
- 安装TinyPNG插件:登录,添加插件,安装并激活。
- 使用媒体库中的批量优化来压缩图像。
- 为什么它有帮助:
- 大小合适的图像加载速度更快并提高性能。
- CSS 调整大小需要更长的时间,因此上传正确尺寸的图像会更好。
- 响应式图像:
- 使用“srcset”属性为各种设备创建不同的图像尺寸。
- 浏览器将为屏幕选择最佳尺寸。
响应式图像示例:
<img
src="header-image-800w.jpg">
- 这有助于浏览器根据屏幕尺寸选择最佳图像尺寸。
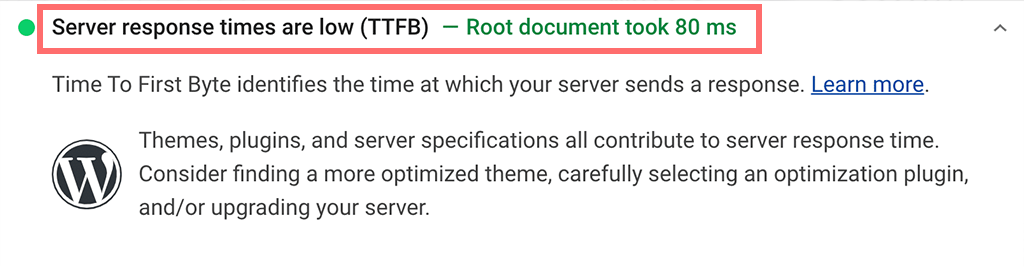
3. 减少服务器响应时间(TTFB)
服务器时间响应以第一个字节的时间 (TTFB)来衡量,它指示站点服务器将第一个数据字节发送到浏览器所需的时间。

TTFB值越低,网站性能越好,甚至被Google PageSpeed Insights推荐。
如何提高/减少 TTFB:
- 选择一个高质量、最快的网络托管提供商,优先考虑速度和低延迟。
- 使用轻量级主题和插件。
- 优化服务器代码以使页面生成更快。
- 减少网站上安装的插件数量。
- 使用内容分发网络 (CDN) 。
- 实施浏览器缓存。
- 选择可靠的域名系统 (DNS) 提供商。
- 正确索引数据库表,并根据需要考虑升级到更快的数据库。
- 使用更多RAM和更快的处理器提高服务器性能。
为什么它很重要:
- 缓慢的 TTFB 会延迟页面内容交付并对页面加载速度产生负面影响。
- Google 建议 TTFB 应小于 600 毫秒。
注意:您可能需要开发人员或网络托管服务商的帮助才能实施这些更改。

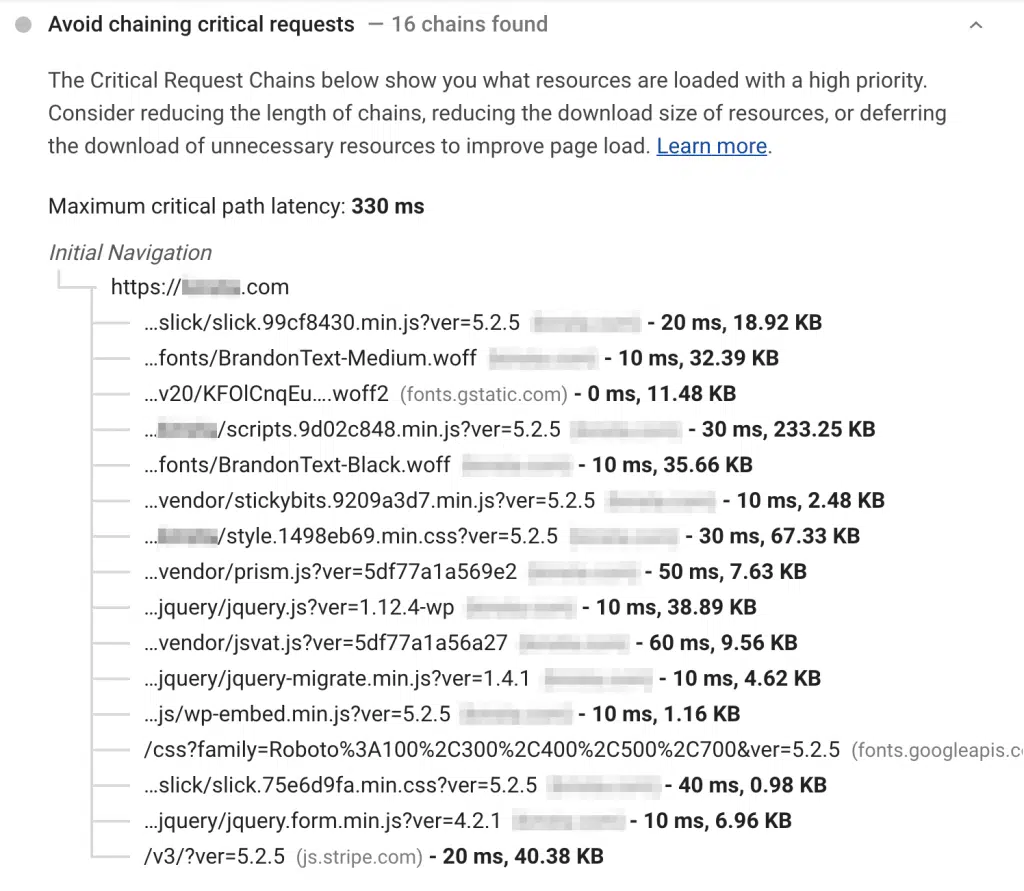
4. 避免链接关键请求
链接关键请求涉及在页面加载之前下载包含 Java 和 CSS 的多个文件,这可能会减慢页面渲染速度。

Google PageSpeed Insights显示这些请求链,以帮助您缩短加载时间。
- 为了最大限度地减少链接请求:
- 消除 JavaScript 和 CSS 等渲染阻塞资源。
- 推迟屏幕外图像,以便在页面可见后加载它们。
- 缩小 JavaScript 和 CSS以减小它们的大小。
- 优化资源加载顺序:
- 将重要内容移至 HTML 文件的顶部。
- 优先加载关键资源。
- 使用“async”和“defer”属性:
- “异步”允许浏览器在显示页面时在后台加载文件。
- “延迟”会延迟加载文件,直到页面可见为止。
- 测试很重要,因为这些属性可能会导致某些脚本出现问题。
- 以宠物食品店为例:
- 文本在图像加载之前不会显示,而图像需要 CSS 首先加载,从而创建一个链。
- 设置优先级,以便首先加载关键内容,然后加载不太重要的内容。
- 如果您需要帮助,请要求开发人员向您的网站添加“async”和“defer”脚本标签。
这有助于通过减少链接请求引起的延迟来确保页面加载速度更快。
5. 缩小 CSS 和 JavaScript
毫无疑问,CSS 负责网站的外观,但这些文件通常比需要的要大。同样,JavaScript负责网站的功能,但它也需要优化。如果这两个文件的代码没有得到很好的优化,它可能会显着影响网站性能。
通过删除空格和注释等不必要的字符来缩小代码有助于提高网站速度。
缩小代码的工具:
- Toptal CSS 缩小器
- 顶级 JavaScript 压缩器
- 缩小
jQuery 和 React 等JavaScript 框架/库也可以通过轻量级和快速来提供帮助。
WordPress 用户可以使用 minify 插件,例如:
- 蜂鸟
- LiteSpeed缓存
- W3 总缓存
- 自动优化
- WP火箭
缩小代码的好处:

- 减小文件大小
- 加快网站加载速度
6. 预加载密钥请求
预加载关键请求通过优先加载重要文件来帮助加快您的网站速度。此技术减少了浏览器需要向服务器发出的请求数量。

常见的关键请求包括:
- 字体
- JavaScript 文件
- CSS 文件
- 图片
如何实施:
- 将
<link rel="preload" href="example.com">标签添加到header.php文件中。 - 使用 Perfmatters、WP Rocket 或 Pre* Party Resource Hints 等插件。
- 对于 WordPress,您还可以使用预加载图像等插件。
如果您需要帮助,请要求开发人员识别关键请求并将预加载标记添加到代码中。
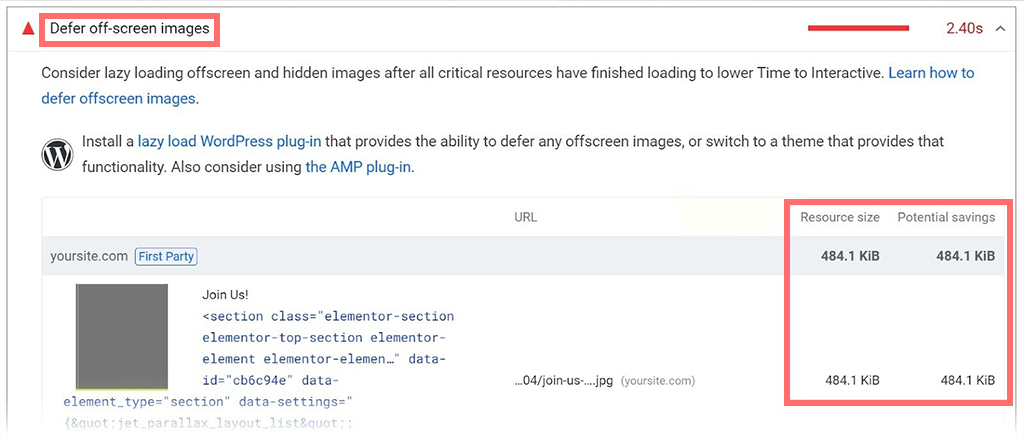
7.推迟屏幕外图像
延迟屏幕外图像意味着仅加载屏幕上立即可见的图像。这个过程通常称为延迟加载。

这种技术让浏览器只下载访问者在屏幕上可见的图像,而不是一次下载所有图像。
- 延迟加载的好处:
- 提高页面性能。
- 减少加载时间,尤其是在网速较慢的移动设备上。
- 如何实施:您可以使用以下任何 WordPress 插件:
- a3 延迟加载
- WP Rocket 的延迟加载
- 自动优化(包括延迟加载功能)
- 惰性加载器
- 为什么要使用延迟加载:
- 优先考虑可见图像。
- 通过将屏幕外图像推迟到需要时来加快页面加载速度。
- 甚至 Google 也建议延迟加载以获得更好的性能和更快的加载时间。
8. 避免多页面重定向
重定向自动将流量从一个 URL 转发到另一个 URL。当需要删除或移动网站上的页面时,这是一种非常常见的做法。

阅读: WordPress 重定向 URL 是如何工作的? 5 种最佳方法
重定向如何影响 PageSpeed :
- 当您尝试访问重定向页面时,服务器会告诉您的浏览器页面已移动。
- 然后,您的浏览器会尝试检索新的 URL,这会增加额外的步骤,从而增加加载新页面的时间。
了解重定向链:
- 当从原始 URL 到最终 URL 存在多个重定向时,就会出现重定向链。
- 示例:URL A 重定向到 URL B,URL B 重定向到 URL C。
- 这些链会进一步减慢您的网站速度,因为步骤增加了,每个步骤都需要时间来处理。
重定向链的影响:
- Google Search Console 最多可以跟踪 10 个重定向而不报告问题。
- 但是,重定向链仍然会不必要地降低网站的加载速度。
提高页面速度的最佳实践:
- 直接重定向:始终直接从原始 URL 重定向到最新 URL,以最大程度地减少延迟。
- 检查重定向链:
- 使用 SEMrush 等 SEO 工具来识别和修复重定向链。
修复重定向链:
- 登录您的内容管理系统 (CMS)。
- 删除不必要的重定向。
- 设置一个新的重定向,将流量直接从原始页面发送到当前页面。
使用 WordPress 重定向插件:
- 有几个插件可以帮助管理重定向,例如 Easy Redirect Manager、Redirection 和 Simple Page Redirect。您可以在我们的文章“如何设置 WordPress 重定向插件”中了解有关它们的更多信息。
避免多次重定向:
- 仅在必要时使用重定向。
- 过多的重定向会降低您网站的速度,因此将重定向保持在最低限度非常重要。
9.限制文档对象模型大小
文档对象模型 (DOM) 是表示网页 HTML 的树状结构。 HTML 中的每个元素都成为该树中的一个节点。因此,浏览器能够将 HTML 转换为对象。

- 大 DOM 大小的影响:
- 较大的 DOM 会减慢页面加载时间并损害用户体验。
- 大 DOM 的常见原因:
- 重型 WordPress 主题可以向 DOM 添加许多元素。
- 复杂的 CSS 样式也会导致大型 DOM。
- 减少 DOM 大小的建议:
- 简化 HTML :删除不必要的元素和属性。
- 干净的代码:避免未使用的 JavaScript 和 CSS 文件。
- 服务器端渲染 (SSR) :在将页面发送到客户端之前在服务器上渲染页面。
- 避免可视化页面生成器:它们通常会创建大型、复杂的 HTML。
- 避免在所见即所得构建器中复制粘贴文本:这可能会添加不必要的元素。
- 选择干净的主题和插件:寻找那些具有高效、干净代码的主题和插件。
- 分析和改进 DOM 大小的工具:
- 使用 Google Chrome DevTools 等工具来分析 DOM 大小。
- 您可能需要开发人员的帮助才能进行必要的更改。
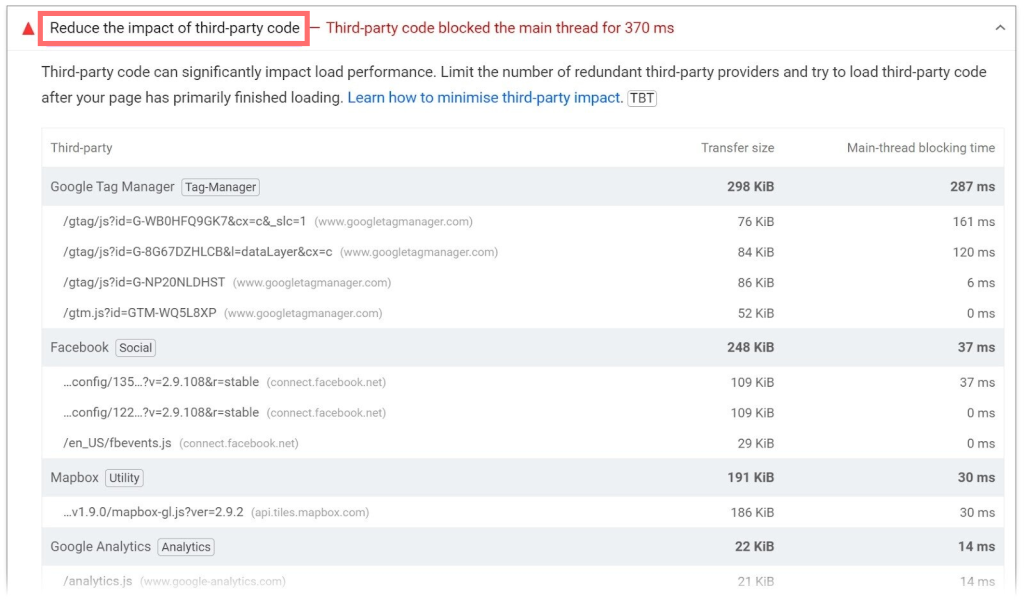
10. 限制过度使用第三方代码
当您使用其他公司的脚本、像素和插件(例如分析工具和广告)时,它可能会减慢您的网站速度并损害您的 PageSpeed Insights 分数。

但是,这并不意味着您应该简单地避免或不使用它们,仅使用那些必需的代码,并尽量避免对此类代码的依赖。
- 第三方代码的重要性:
- 有些很有用,例如用于绩效跟踪的 Google Analytics 或用于广告活动的 Facebook Pixel。
- 其他的可能是不必要的,尤其是当您不再使用它们时。
- 建议:
- 定期审核您网站上的第三方代码。
- 删除不必要的代码以提高性能。
- 请注意 PageSpeed Insights 标记的第三方代码。
- 记下并删除任何不熟悉或不需要的公司脚本。
- 如何删除不必要的代码:
- 从您的 CMS 中删除代码。
- 如果使用 WordPress,请卸载未使用的插件。
- 从标签管理工具中删除标签。
- 必要的第三方脚本示例:
- 社交媒体共享按钮和提要。
- YouTube 视频嵌入。
- 用于广告的 iFrame。
- JavaScript、字体和其他元素的库。
- 最大限度地减少必要的第三方代码的影响:
- 推迟 JavaScript 的加载。
- 使用带有预连接属性的链接标签。
- 自托管第三方脚本。
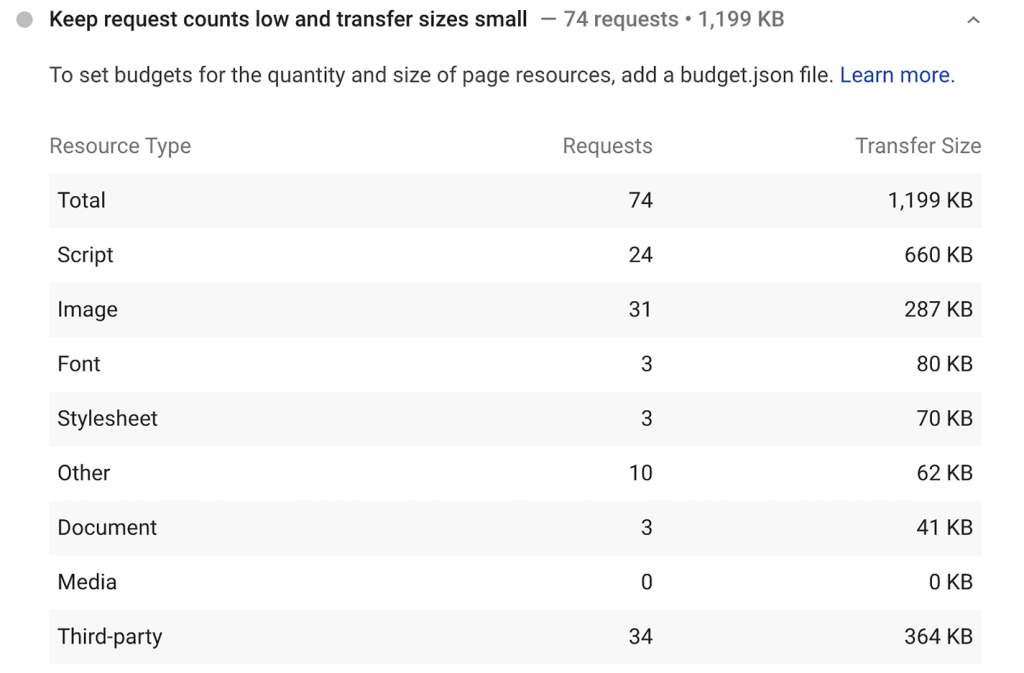
11. 尽量保持较低的请求数量和较小的传输大小
如果您的浏览器需要向服务器发出更多请求来加载页面,服务器将不得不执行更多工作来满足请求并发送资源,这最终会减慢进程并影响网站性能。

因此,即使是 Google 也建议尽量减少请求并减少资源大小,以帮助实现更快的网站加载时间。
了解建议:
- 与“避免链接关键请求”类似,这不是通过/失败审核。
- 您将看到请求数量及其大小的列表。
设定您的标准:
- 没有定义的规则来设置请求数量或资源大小。
- Google 建议您应该根据您的具体目标制定绩效预算。
绩效预算应包含哪些内容:
- 使用的网络字体总数。
- 图片数量及其最大尺寸
- 调用的外部资源的数量。
- 脚本和框架的大小。
绩效预算的好处:
- 它可以帮助您设定并坚持绩效目标。
- 它将指导您在超出预算时做出消除或优化资源的决策。
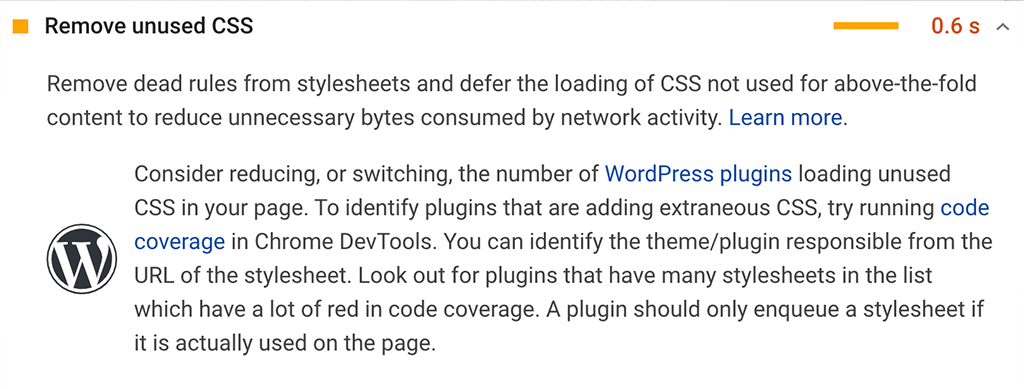
12.删除未使用的CSS
样式表中的任何代码都需要加载才能显示网页,无论是否使用。有时,样式表包含不必要或从未使用过的 CSS,这只会减慢您的网站速度。

Google 还建议删除未使用的 CSS 可以帮助提高您的网站速度。为此,您可以直接在 HTML 中包含必要的样式,也可以延迟加载它们直到需要为止。 Chrome DevTools 等工具可以帮助您查找并删除未使用的 CSS。
13. 减少 JavaScript 执行时间
JavaScript 会使用大量主线程资源,这会减慢您的网站速度。 PageSpeed Insights 会让您知道 JavaScript 是否是导致速度下降的主要因素。

如何改进这一点:
- 减少 JavaScript 执行:遵循减少主线程工作的提示,这应该可以帮助您解决 PageSpeed Insights 突出显示的性能问题。
14.使用视频格式制作动画内容
您可能想知道为什么选择视频格式而不是 GIF。毫无疑问,GIF 可以使您的帖子更具吸引力,但它们会减慢您的网站速度。甚至,PageSpeed Insights 建议使用视频。

- 因此,按照 PageSpeed Insights 的建议选择视频格式
在以下之间做出决定:- MP4 :适用于大多数浏览器,但文件稍大。
- WebM :更优化,但可能不适用于所有浏览器。
- 将 GIF 转换为视频
要将 GIF 转换为视频,请安装一个名为FFmpeg的免费工具,该工具有助于转换文件形式。之后打开命令行并输入以下命令:
ffmpeg -i input.gif output.mp4
在这里,将input.gif替换为您的 GIF 名称,将output.mp4替换为您喜欢的视频名称。
15. 确保文本在 Webfont 加载期间保持可见
就像网站上的图像或图形一样,网络字体也可能很大并且需要时间加载。在最坏的情况下,浏览器可能直到字体完全加载后才显示实际文本。

这会严重影响用户体验,因此 Google 也建议:
解决问题
要在字体加载期间保持文本可见,请使用字体显示 API。您需要在样式表 (style.css) 中添加一行。
添加代码
打开样式表并找到@font-face规则。添加这一行:
font-display: swap;
这可确保您的文本将以后备字体显示,直到网络字体完全加载。
同样,Google PageSpeed Insights 可能还会提供更多建议。我们提供了一些您应该关心的最常见和最重要的问题。
除了 Google PageSpeed Insight 建议之外,您还可以查看我们的“加快 WordPress 性能的 22 种最佳方法”。

概括
Google PageSpeed Insights 应该是 SEO 列表中的首要任务之一。然而,这并不意味着您应该努力获得 100 分满分(这实际上是不可行的)。
过多地关注获得完美分数可能会消耗您的时间和精力,从而分散您对其他可能对网站排名更重要的重要任务的注意力。
在这篇文章中,我们试图解释 Google PageSpeed Insights 的各个方面,包括它从 SEO 角度的重要性及其评分权重。
此外,我们还分享了一些提高网站速度和性能的最佳方法,这也将有助于提高您的 PSI 分数。
如果您仍有任何疑问或疑问,或者想提出一些建议,请在下面的评论部分告诉我们。

Rahul Kumar 是一位网络爱好者和内容策略师,专门从事 WordPress 和网络托管。凭借多年的经验和对了解最新行业趋势的承诺,他制定了有效的在线策略来增加流量、提高参与度并提高转化率。拉胡尔对细节的关注以及制作引人入胜的内容的能力使他成为任何希望提高其在线形象的品牌的宝贵资产。