2023 年 16 个最佳 Google 网站示例
已发表: 2023-01-20欢迎使用我们收集的最佳 Google 站点示例,这些示例证明您可以快速创建一个像样的网站!
在继续之前,我们推荐其他简单的网站构建器,例如 Wix、Squarespace 或 Webflow,因为您可以创建 100% 自定义和个性化的网页设计。
虽然 Google 协作平台是一项免费服务,可以为您或您的企业创建在线形象,但它是一项非常基本的服务。
尽管我们有一些很棒的例子,但它们看起来仍然非常相似。 (但是你需要查看 Joshua Pomeroy 的页面,因为它证明即使使用免费的网站构建器,你也可以做一些很棒的事情。)
但对于一些快速而重要的事情,Google 协作平台可以做到这一点。
激发灵感的最佳 Google 站点示例
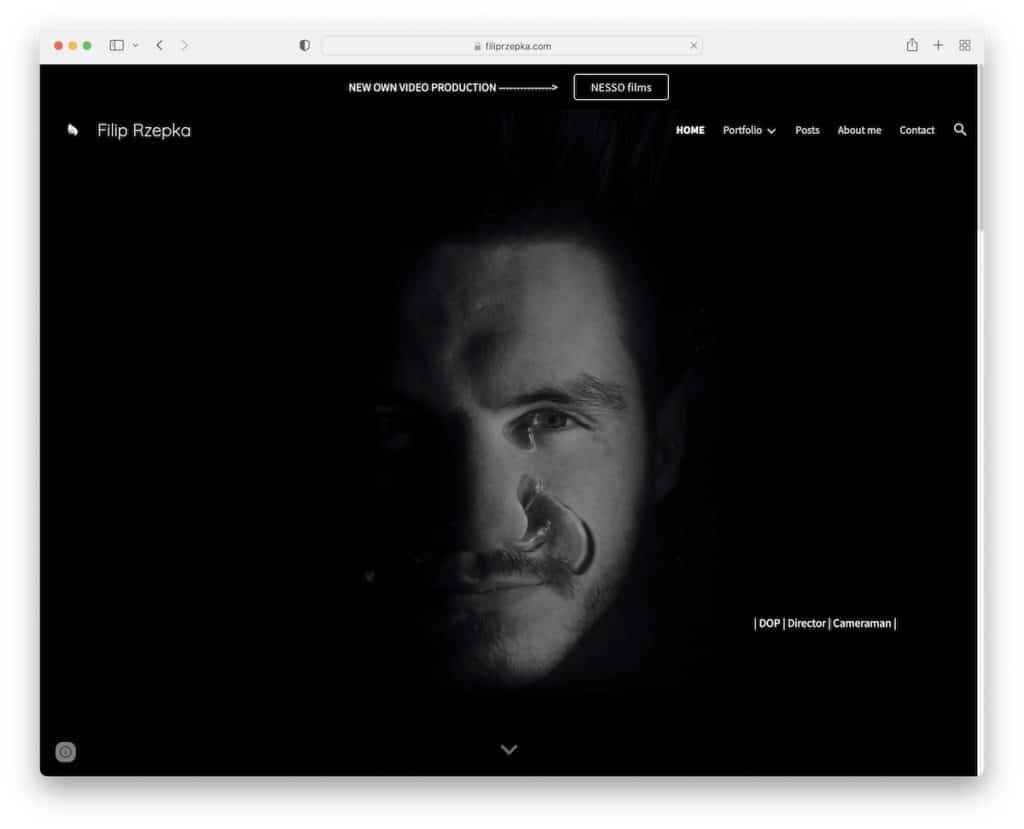
1. 菲利普·热普卡

Filip Rzepka 的页面是我们在策划这个系列时能遇到的最好的页面之一。 我们特别喜欢的是首屏动画全屏背景。
此外,该页面还有一个粘性顶部栏和页眉以及一个带有社交媒体图标的简单页脚。
注意:如果您想在特殊通知上吸引更多眼球,请使用顶部栏。
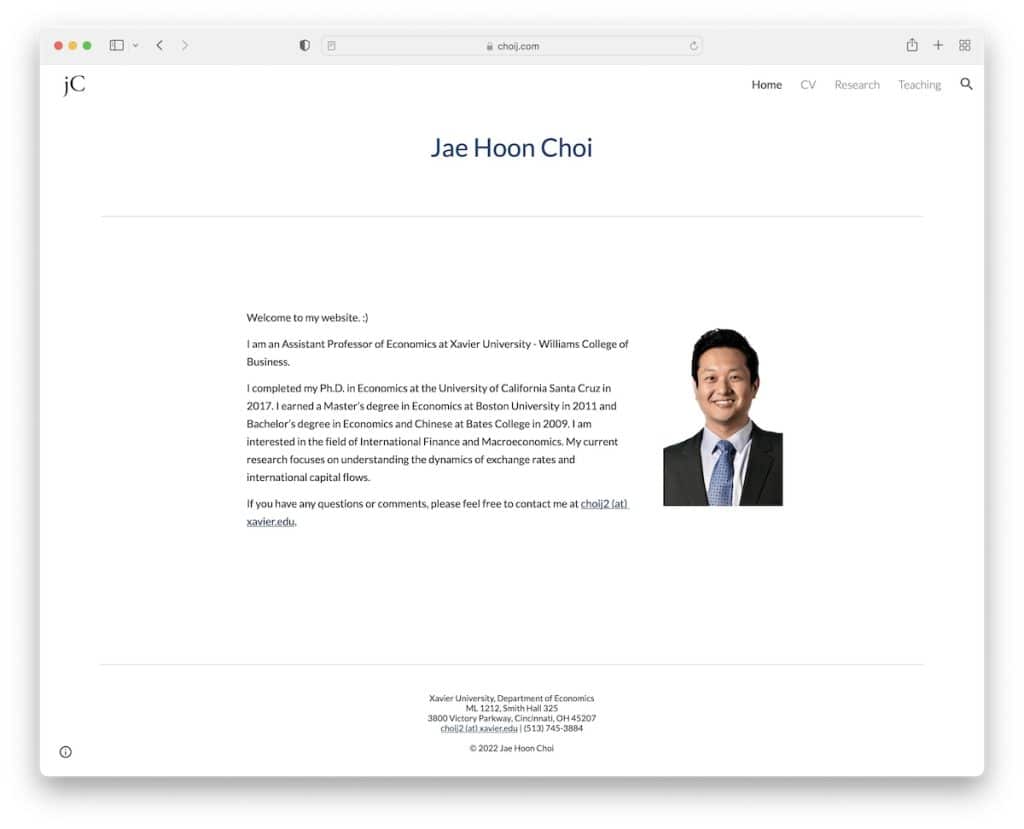
2. Jae Hoon Choi

Jae Hoon Choi 的 Google 网站是极简主义的,带有干净的页眉和页脚,用一条线与底部分开(保持背景颜色不变)。
页眉包括菜单链接和搜索栏,而页脚包含其他业务和联系信息。
注意:如果您不确定页面的外观,您始终可以以极简主义网站设计为目标。
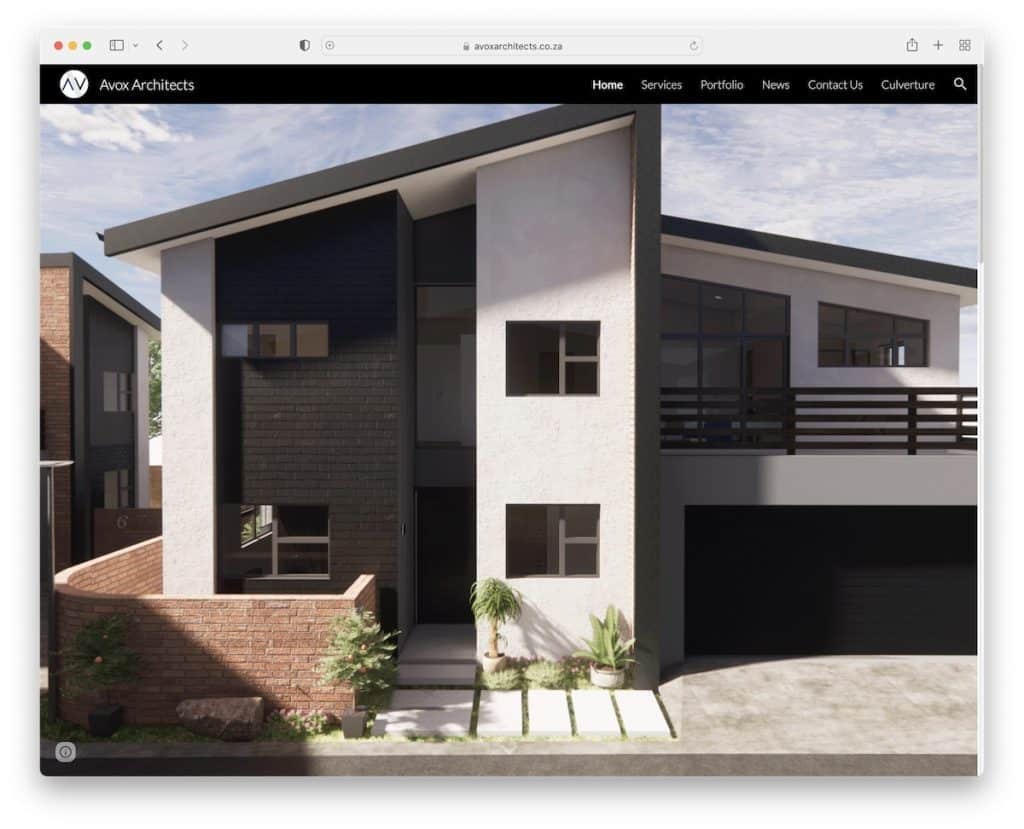
3. Avox 建筑事务所

Avox Architects 使用具有视差效果的全屏图像滑块欢迎所有访客。 他们保持整洁和无干扰(没有文本和号召性用语 (CTA) 按钮),以便更多地享受每张幻灯片。
此外,浮动标题确保导航和搜索栏始终可用,因此您不必一直滚动回到顶部。
注意:使用全屏幻灯片立即吸引访问者的注意力。
但请随意更进一步,检查更多架构网站设计。
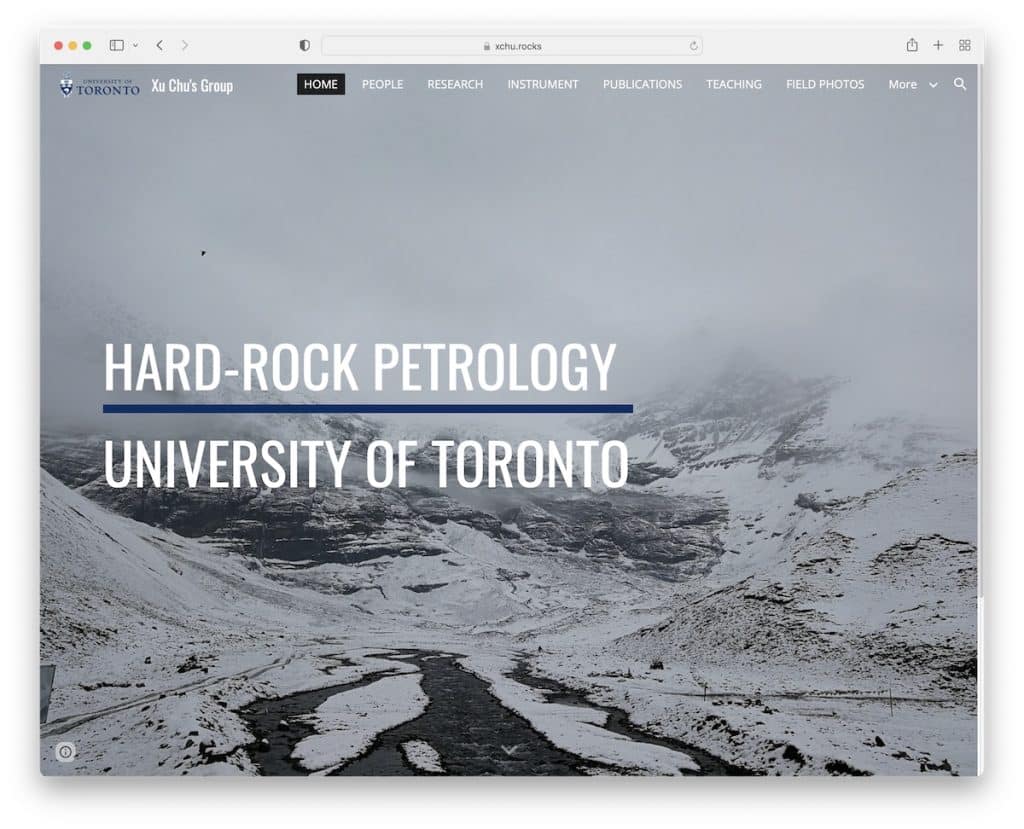
4.许褚组

Xu Chus's Group 有一个全屏的英雄形象,带有透明的标题,一旦你滚动,它就会凝固并粘在屏幕顶部。
该图像还具有视差效果,使用户体验更具吸引力。 但总的来说,主页非常基本且简短,因此您可以立即滚动浏览它(或按下向下滚动按钮)。
注意:使用视差效果使事情变得有趣。
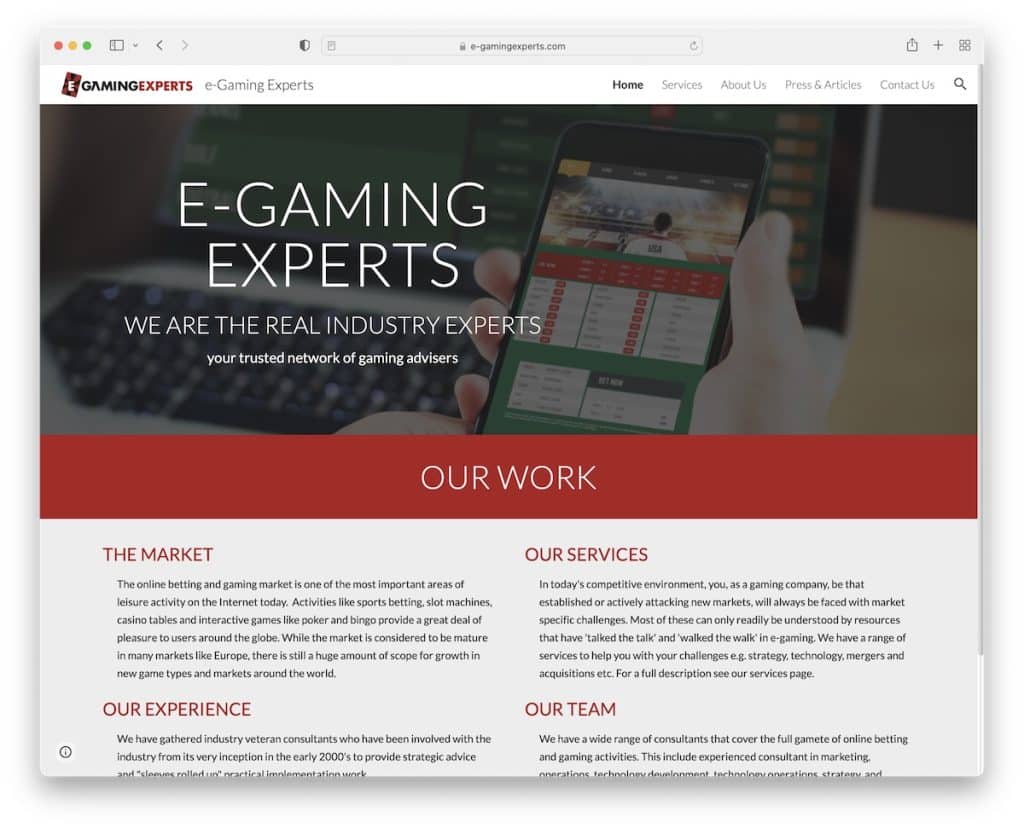
5.电子游戏专家

E-Gaming Experts 是一个具有基本主页的 Google 站点,该主页具有浮动导航栏、带有标题和文本的横幅以及其他业务、服务和联系信息。
此外,页脚部分仅包含可点击的电子邮件。
注意:粘性标题/菜单可以改善您网站的整体用户体验。
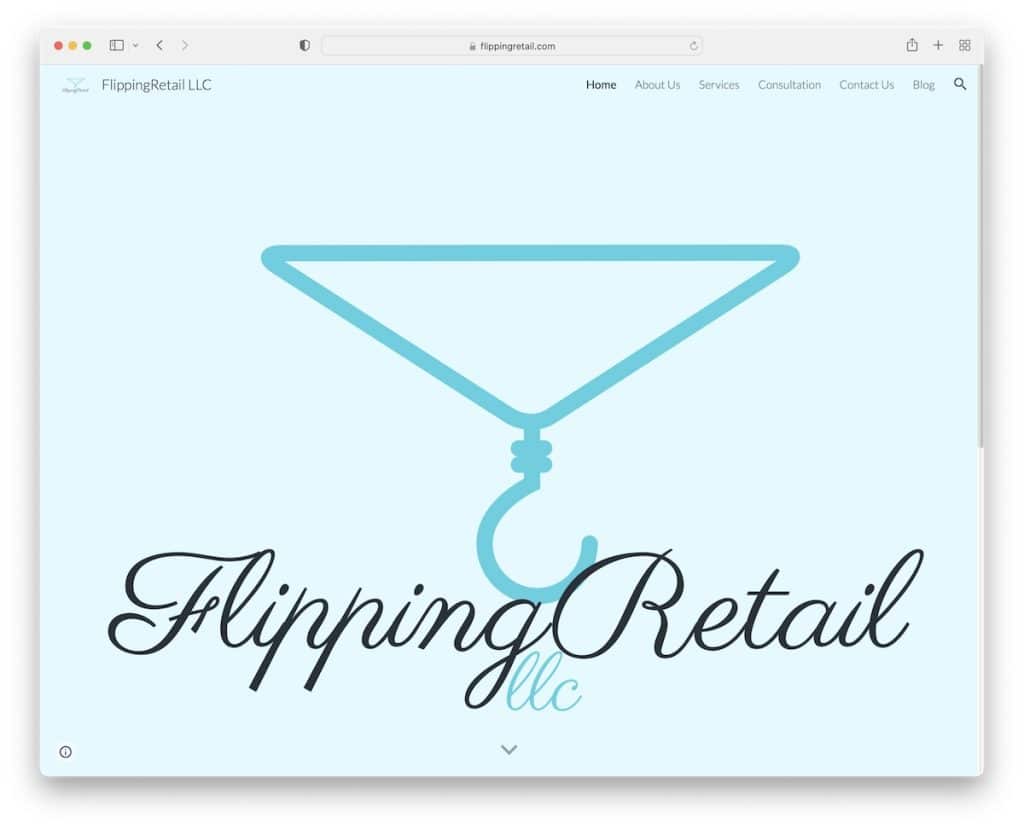
6.翻转零售

Flipping Retail 有一个美丽而简约的主页,带有视差英雄区域、浮动标题和一个简单的网格,也可以作为导航。
页脚没有传统设计,只有公司信息。 此外,搜索图标会打开一个覆盖整个标题区域的搜索栏,以便于键入。
注意:使用您的页脚部分分享引述或大胆的公司信息。
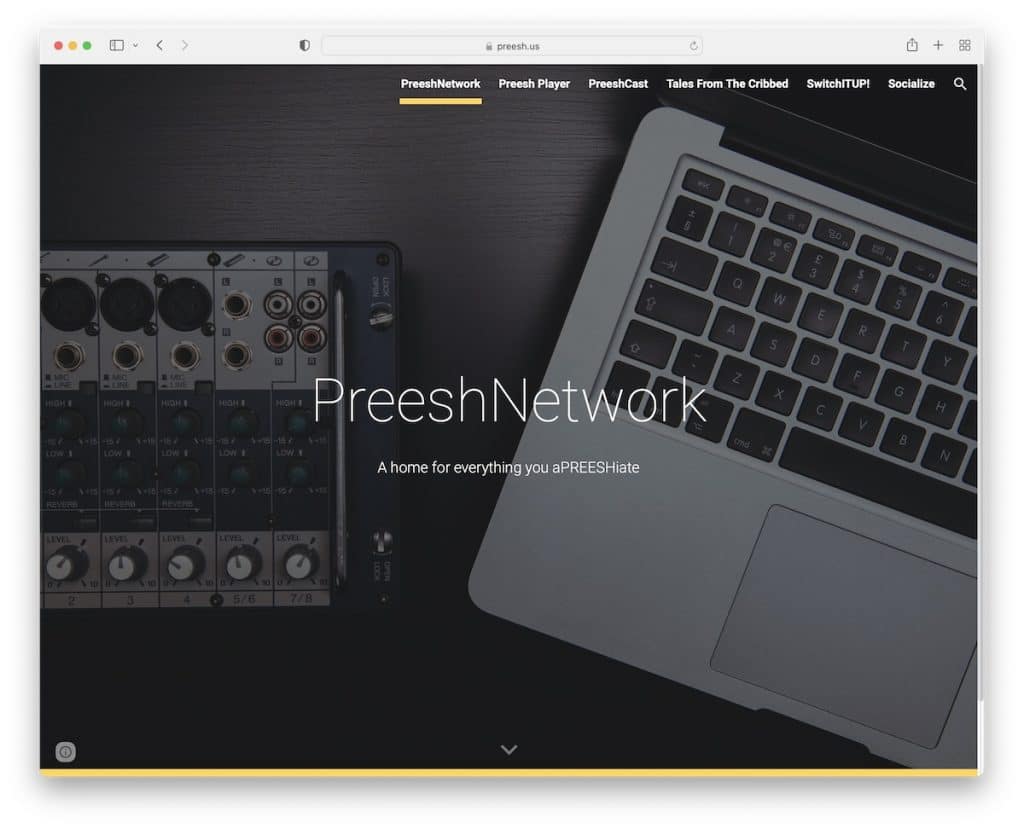
7. Preesh

Preesh 的主页只是一个带有视差效果、标题和文本的全屏图像背景。
折叠下方只有社交媒体和其他平台在对比背景下的各种图标,以更加突出。 但它是引导您到其他内部页面以查找更多信息的浮动标题。
注意:使用对比色使您的网站更具活力。
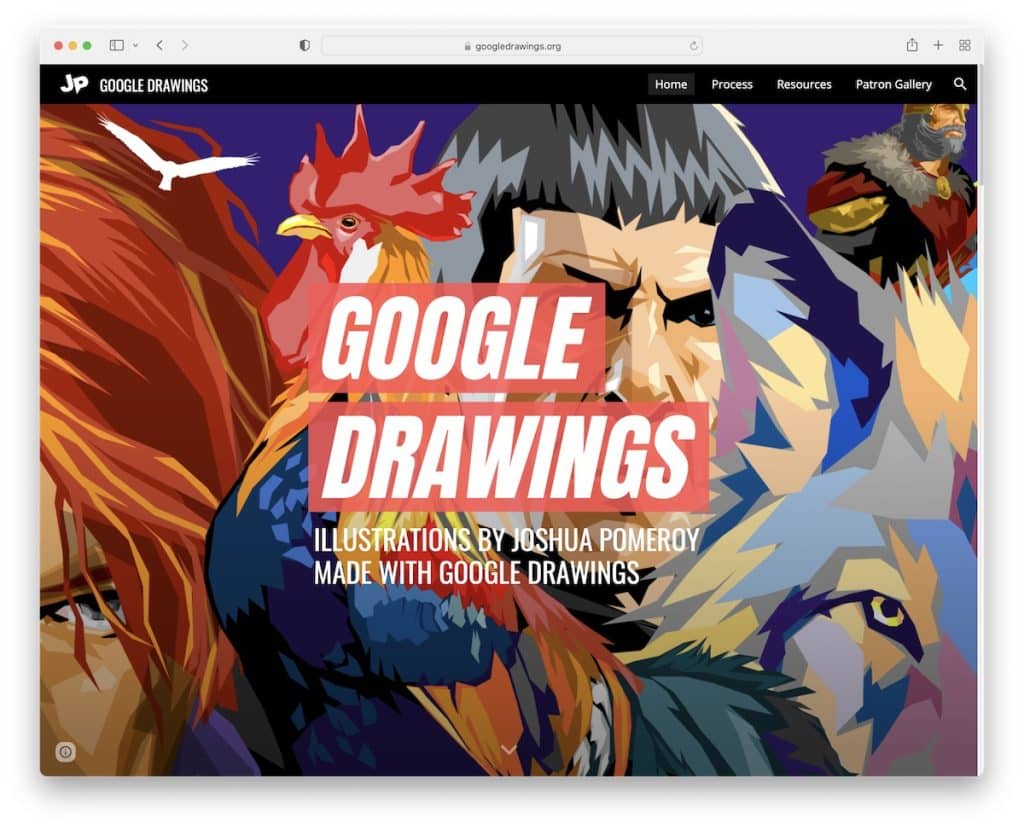
8. 谷歌绘图

Google Drawings 采用全屏响应式网页设计,全宽图像部分显示艺术品。
主图具有视差效果和文本叠加层,可为您提供有关艺术家的快速信息。 此外,标题是带有菜单链接和社交媒体图标的经典粘性 Google 站点标题。
注意:使用全宽/全屏设计来展示您的精美图像。
您还会喜欢查看这些很棒的艺术家作品集网站。
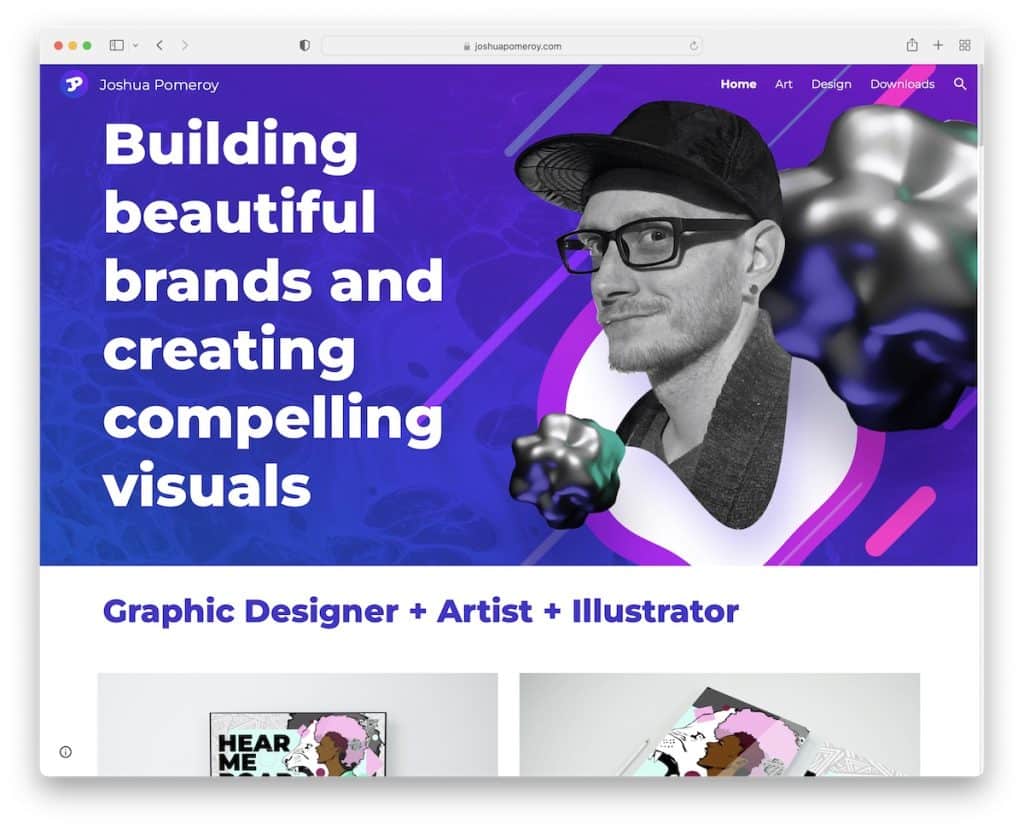
9. 约书亚波默罗伊

虽然您可以很快猜出这是一个 Google 站点,但 Joshua Pomeroy 凭借其高超的技能将事情提升到了一个新的水平。

主页作为作品集,但您也可以查看艺术和设计页面以获取更多项目示例。
页眉和页脚都有菜单链接,可以快速将您带到所需的页面。 此外,Joshua 制作了一个透明的标题以使外观更简洁,但一旦滚动,它就会变成实心并粘在屏幕顶部。
注意:将您的主页变成在线作品集,这样每个人都可以在不搜索的情况下熟悉您的作品。
您可能也对最佳投资组合网站的集合感兴趣。
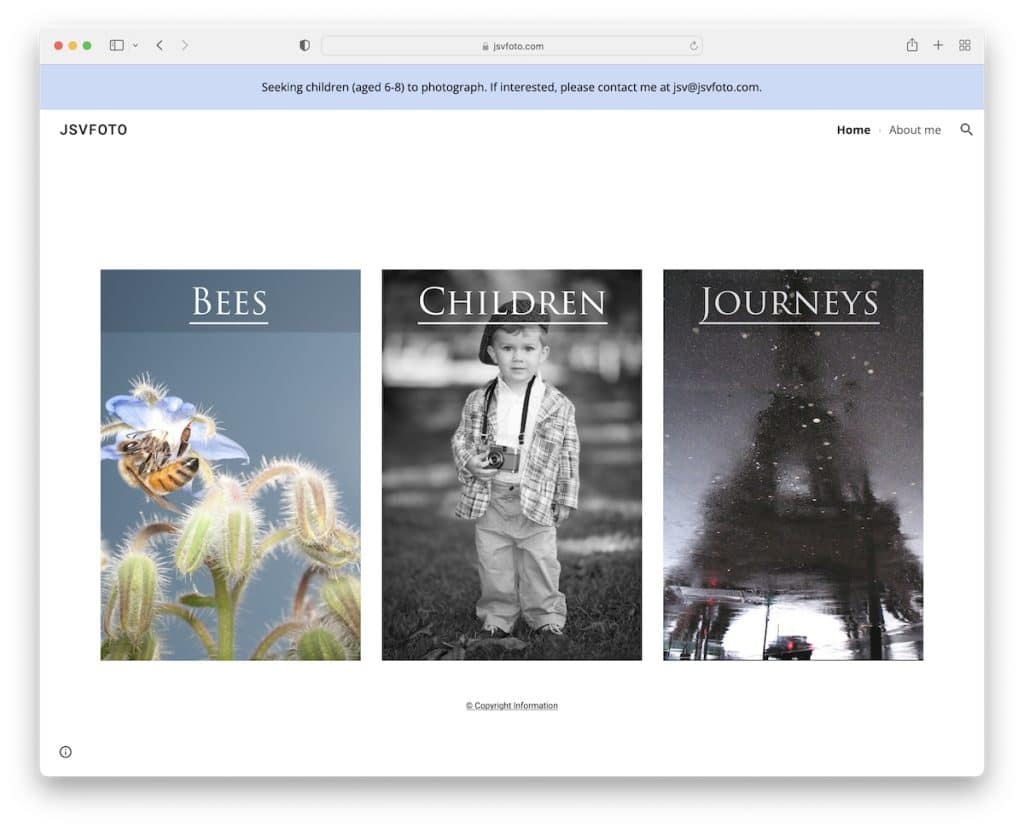
10. JSV 照片

JSV Foto 的 Google Site 示例非常基础,具有三个带有图像背景和链接到相应投资组合的标题的“卡片”。
还有一个顶部栏通知和一个与页面底部具有相同背景颜色的标题,以获得完美的外观。
注意:实现更简洁外观的一种方法是使用与基础颜色相同的页眉和页脚背景。 但您也可以查看这些最干净的网站以获取更多示例。
11. 弗拉维奥·恰巴托尼

Flavio Ciabattoni 有一个更具操作性的首屏部分,带有标题、文本和 CTA 按钮。
背景图片和透明标题确保了强烈的第一印象,而页面的其余部分则为浏览者带来愉快的浏览体验。
注意:您想要更多销售、下载或选择加入吗? 在首屏使用 CTA 按钮。
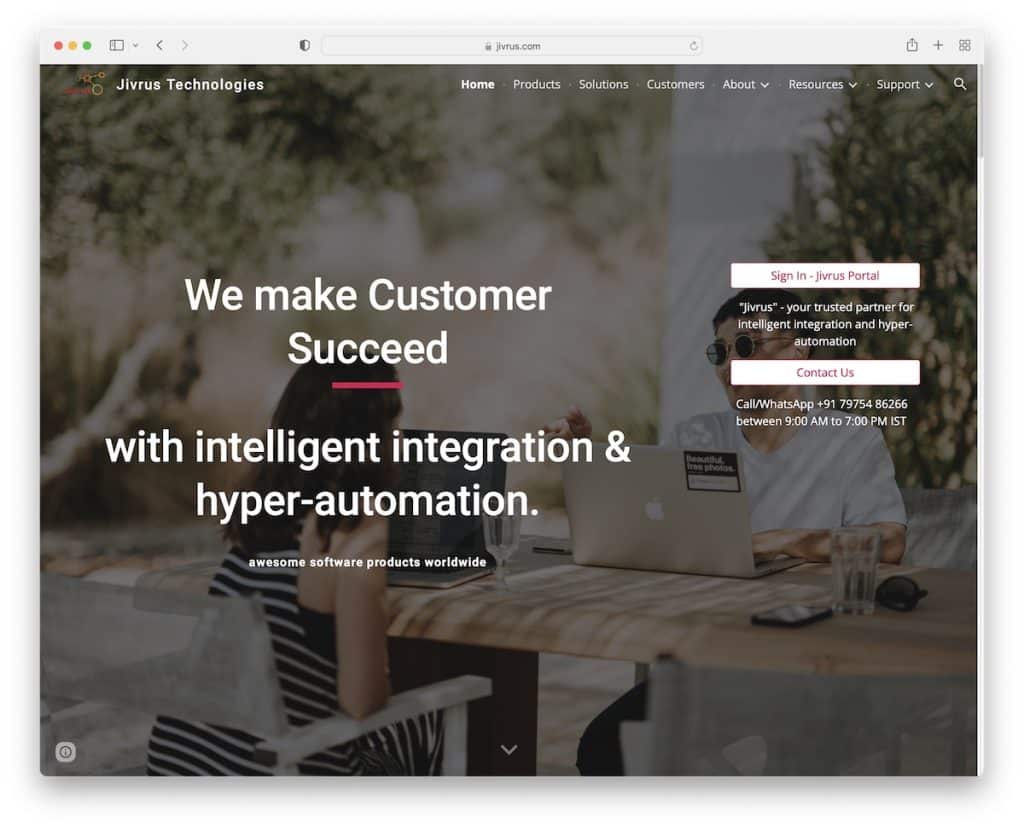
12. 吉夫鲁斯

Jivrus 有一个漂亮的主页,上面有关于产品、业务等的所有信息。 他们还使用单独的部分用于推荐,另一个部分用于显示客户徽标,这会立即提升社会认同感。
标题浮动并具有多级下拉菜单,可让您更轻松地获得所需信息。 另一方面,页脚有各种链接到社交媒体、谷歌地图等的图标。
注意:通过在您的 Google 网站上添加客户/顾客的评价来建立信任。
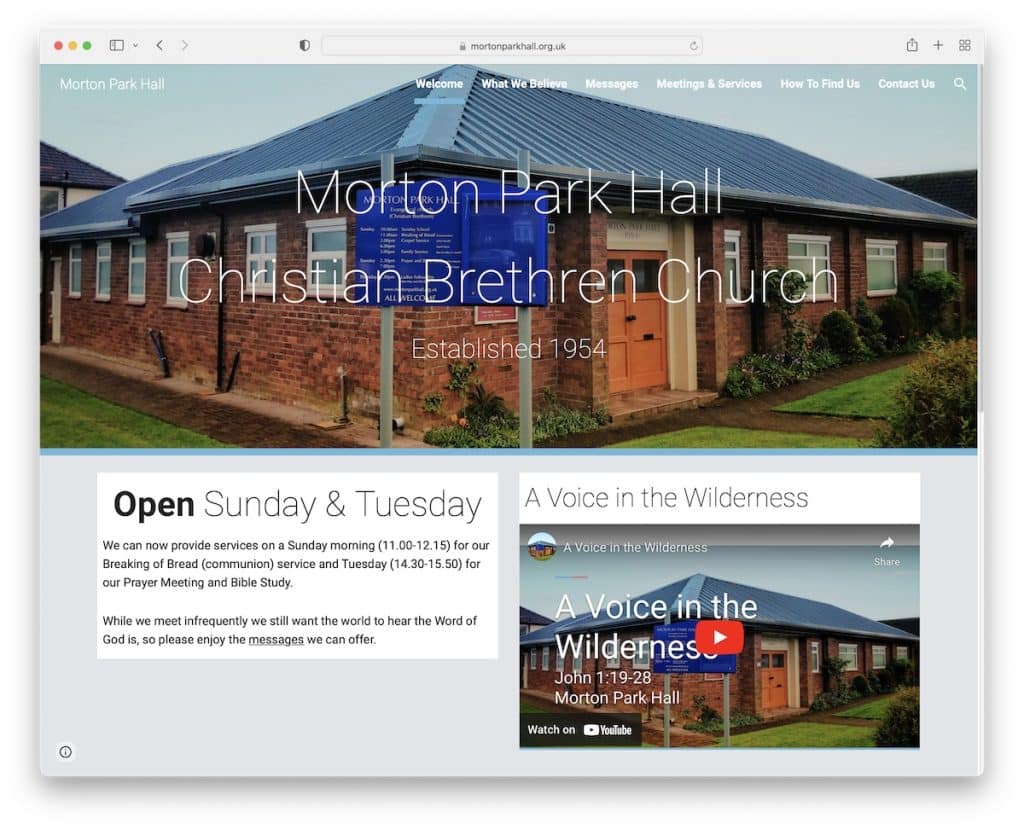
13. 莫顿公园大厅

Morton Park Hall 是一个基本的 Google 站点,带有粘性导航栏、视差主图、嵌入式视频和 Google 地图。 此外,页脚提供了额外的联系信息,包括慈善号码。
注意:你们有宣传视频吗? 将其嵌入您的企业网站。
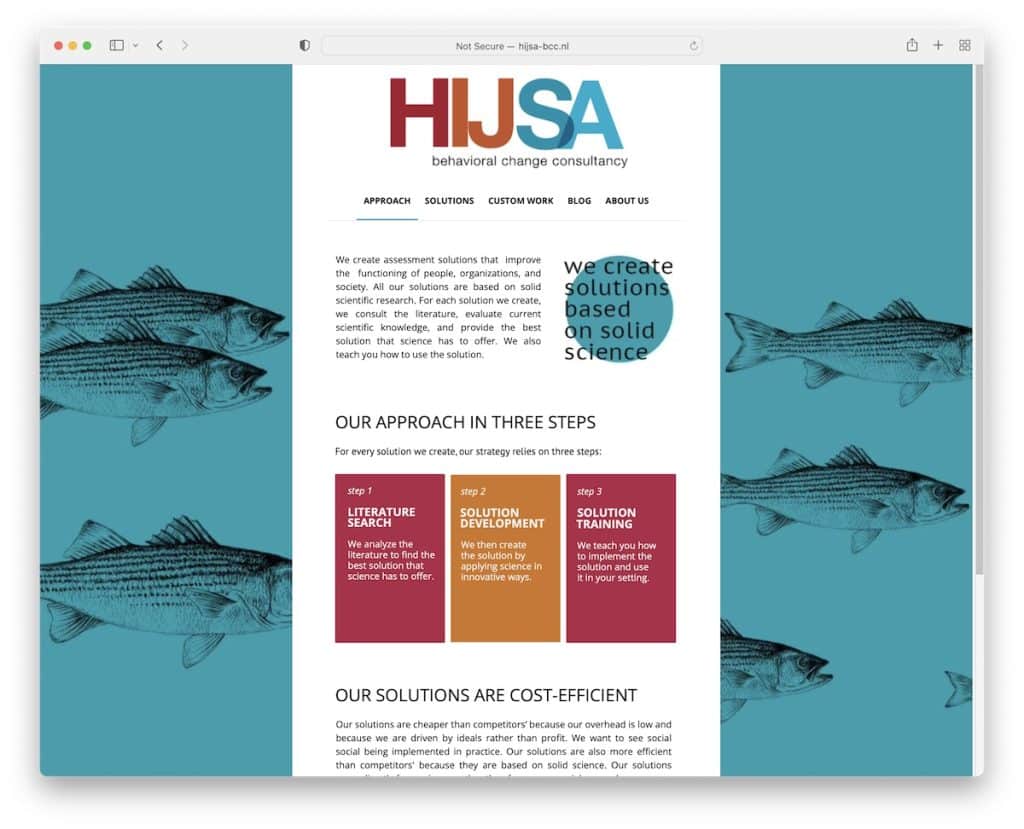
14. 海萨

HIJSA 是一个 Google 站点示例,具有盒装布局和图像背景以增加趣味性。 页眉有一个大徽标和菜单链接,而页脚则为访问者提供电子邮件和电话号码以及社交媒体图标。
注意:使用盒装布局尝试一些不同的东西。
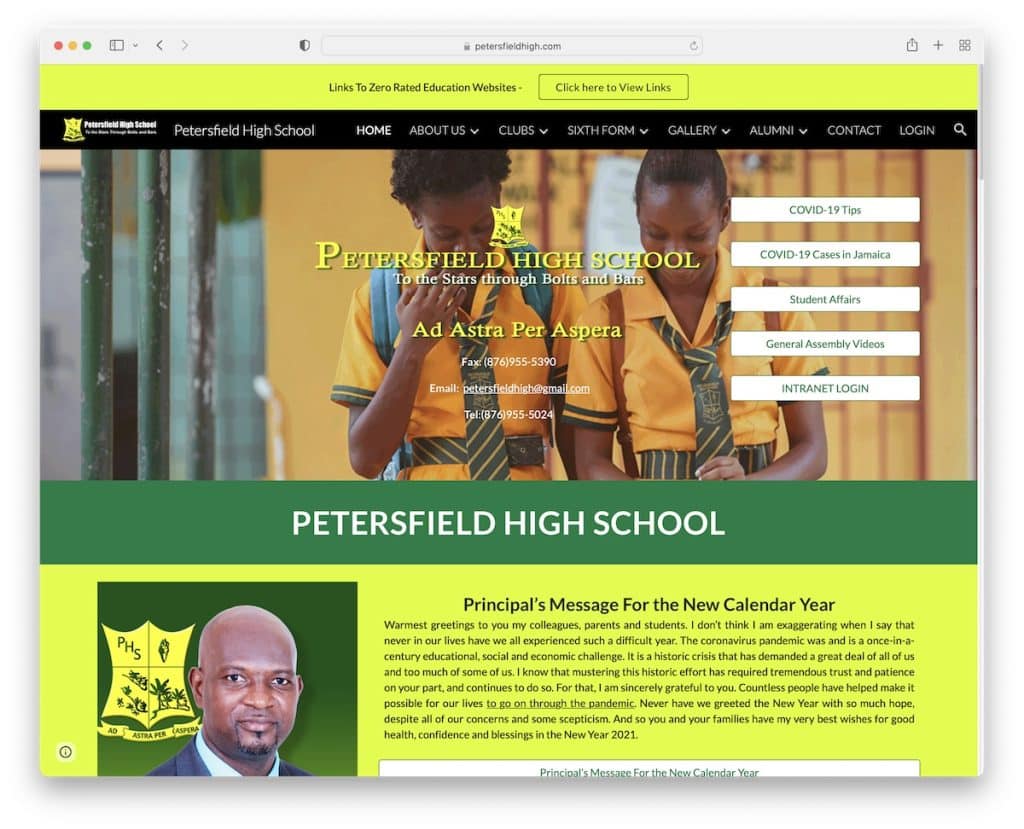
15. 彼得斯菲尔德高中

Petersfield High School 充满活力的色彩选择确保它能立即吸引游客的注意力。 这是他们品牌的一部分,使页面脱颖而出。
这个 Google 站点有一个带有 CTA 的顶部栏通知和一个带有下拉菜单的标题,它们在您滚动时都会浮动。
除了嵌入的视频,Petersfield High School 页面还有一个动画书,让查看内容成为一种很酷的体验。
注意:在您的网页设计中战略性地使用您的品牌。
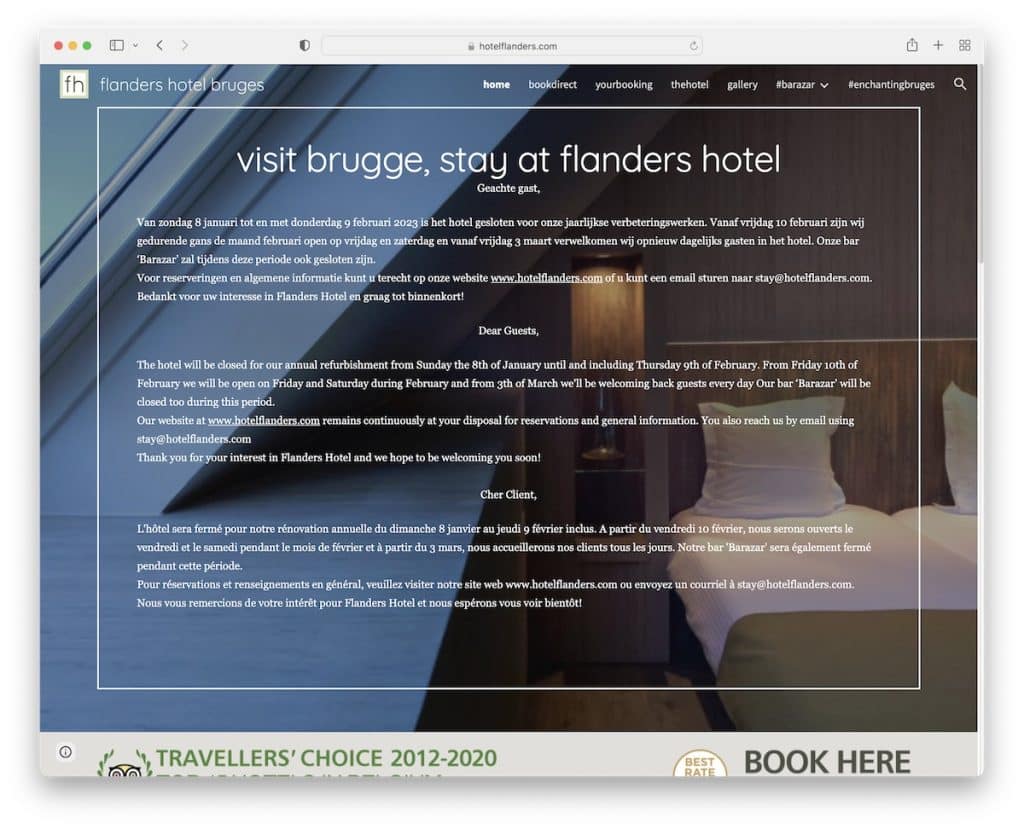
16. 布鲁日佛兰德斯酒店

Flanders Hotel Bruges 是一个更经典的酒店网站,其首屏图像背景和共享特别公告的文本叠加。
这个 Google 站点有一个很酷的动画文本部分,滚动客户评论,结合各种徽章,建立另一层信任。 嵌入式视频和谷歌地图是熟悉该位置的便捷补充。
注意:集成 Google 地图以展示您的位置。
