适用于 WordPress 的 Google 跟踪代码管理器:5 分钟无编码设置指南
已发表: 2023-06-25注意,SEO 奇才和营销大师! 您是否厌倦了每次需要在 WordPress 网站上管理标签和跟踪代码时都陷入代码网络中? 我们为您提供解决方案。 Google 标签管理器(GTM) 是一款改变游戏规则的工具,可以简化标签管理流程,无需任何编码技能。

在本指南中,我们将引导您完成快速轻松的设置过程,让您只需五分钟即可将 GTM 与您的 WordPress 网站集成。
适用于 WordPress 的 Google 标签管理器:它是什么以及为什么要安装它?
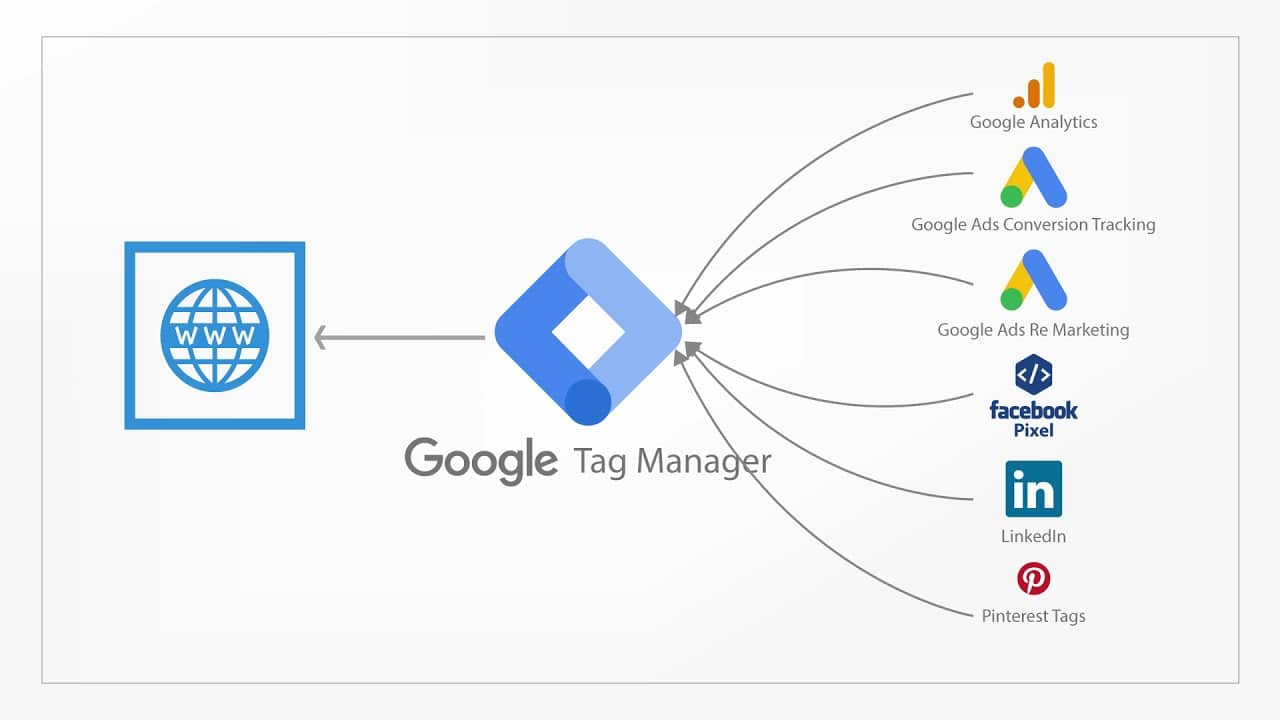
Google Tag Manager是 Google 提供的免费工具,允许您在网站上管理和部署各种标签和跟踪代码,而无需直接编辑其代码库。 它充当一个中心枢纽,您可以在其中添加、修改和禁用来自各种分析、广告和跟踪平台的标签,所有这些都通过一个用户友好的界面进行。
Site Kit插件专为 WordPress 用户设计,简化了集成过程,使技术知识有限的用户也可以使用它。

为什么要为 WordPress 网站安装 Google 跟踪代码管理器? 让我们探讨一下好处:
简化的标签管理
- 集中式平台: GTM 提供了一个统一的平台,您可以在一个地方管理所有标签和跟踪代码,无需在 WordPress 网站上手动添加或编辑代码。
- 用户友好的界面:借助 GTM 直观的界面,您可以轻松添加、删除或更新标签,而无需依赖开发人员或编辑网站代码。
- 版本控制: GTM 允许您创建容器的版本,为您提供更改历史记录以及在需要时回滚的能力。
增强灵活性和效率
- 快速部署:借助 GTM,您可以在 WordPress 网站上部署新标签和跟踪代码,而无需等待开发人员进行代码更改。 这使得能够更快地实施营销活动和优化策略。
- 实时更新:对 GTM 中的标签或跟踪配置进行更改,它们会立即反映在您的网站上,从而减少了漫长的开发周期的需要。
- 标签排序和优先级: GTM 使您能够控制标签在网站上触发的顺序,确保准确的数据收集并防止跟踪代码之间的冲突。
减少对开发人员的依赖
- 无需编码技能: GTM 消除了在 WordPress 网站上管理标签和跟踪代码时对编码知识的需求。 您可以独立进行更改和更新,从而节省时间和资源。
- 协作: GTM 允许营销人员和开发人员协作工作。 营销人员可以管理标签,而开发人员可以专注于网站开发的其他关键方面。

在您的 WordPress 网站上安装 Google 跟踪代码管理器,无需编码
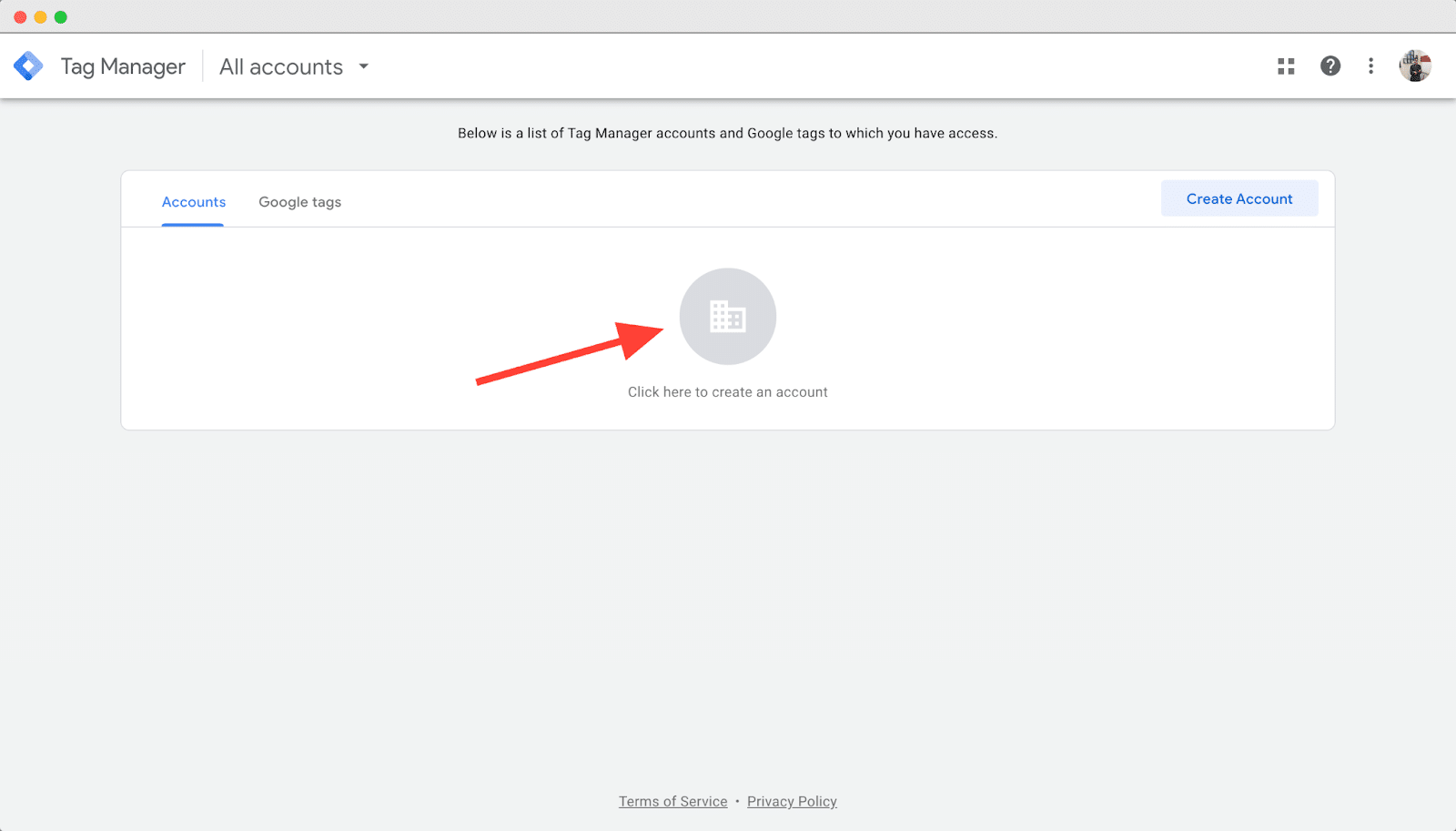
首先也是最重要的,第一步是在 Google 跟踪代码管理器上创建一个帐户。 只需前往 Google 跟踪代码管理器页面,然后单击“免费开始”按钮即可开始注册过程。 现在您必须为自己或您的企业创建一个帐户。

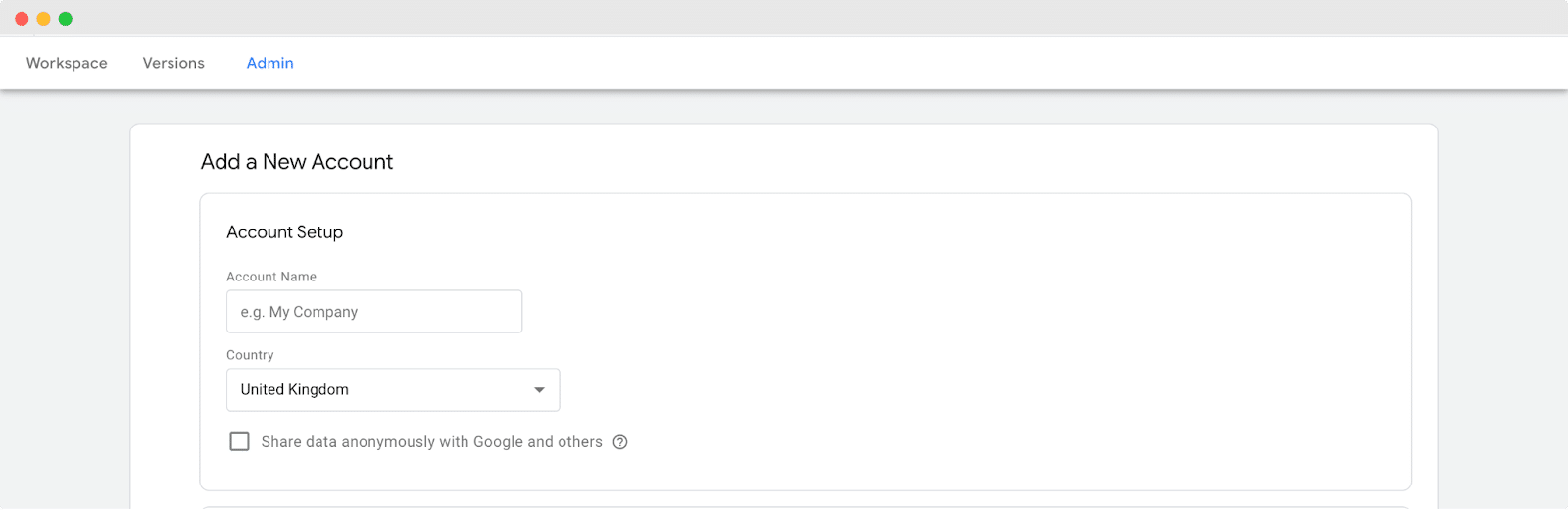
在“帐户设置”部分中,填写必填字段,包括适当的帐户名称和您所在的国家/地区。 如果您要为公司设置帐户,建议使用公司名称作为帐户名称。

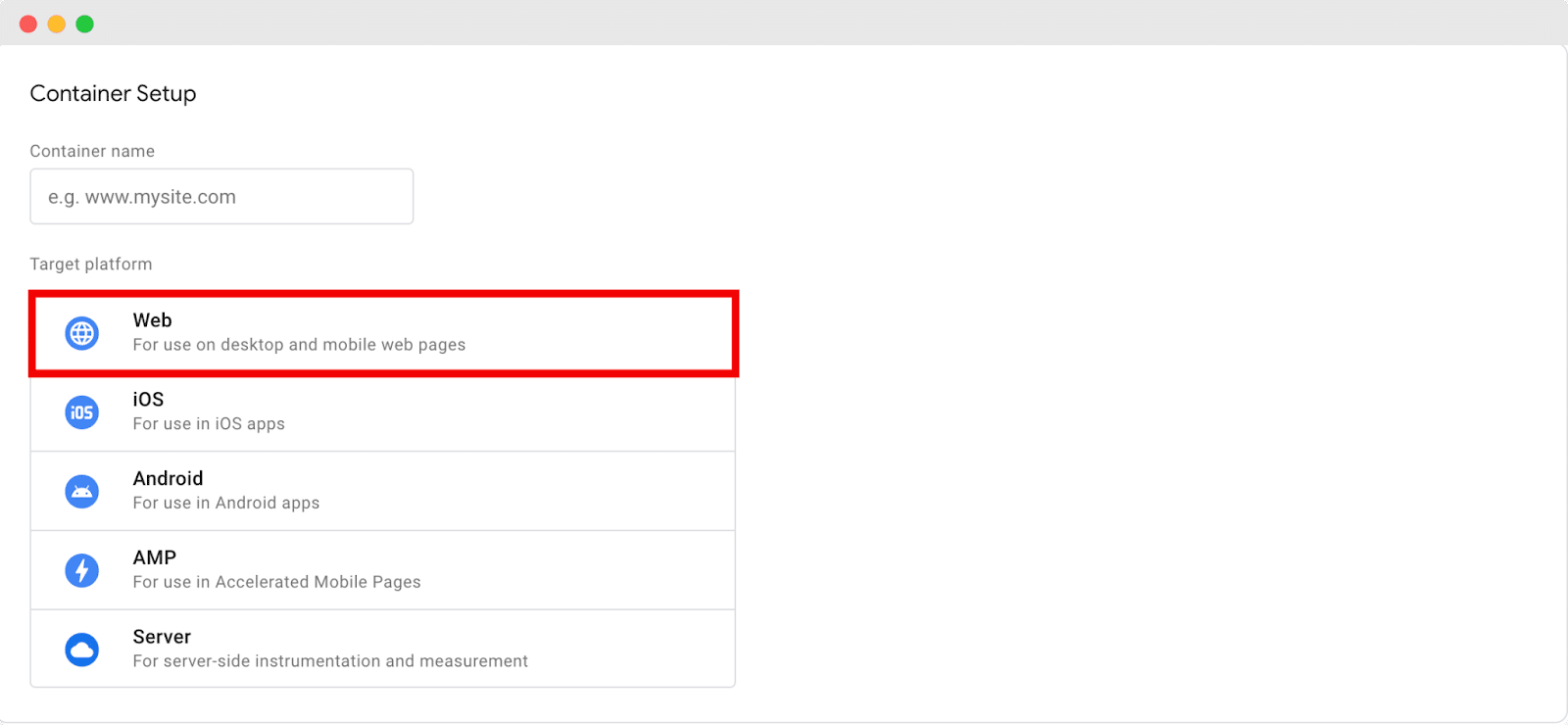
向下滚动,您将看到“容器设置”部分。 在此部分中,只需输入您的 WordPress 网站的名称作为容器名称。 提供名称后,单击“创建”按钮继续设置过程。

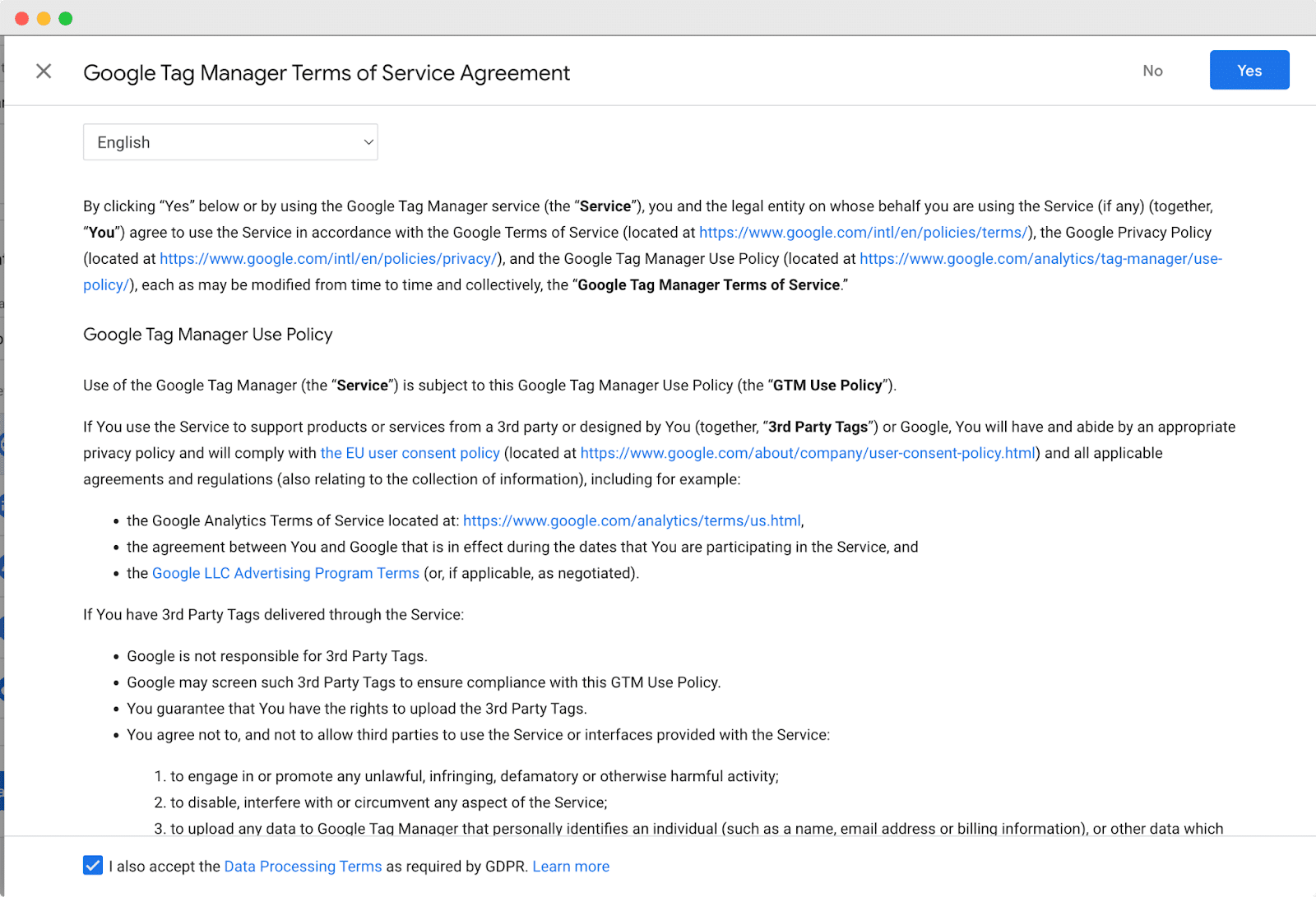
当您继续操作时,将会出现一个弹出窗口,向您显示 Google 跟踪代码管理器服务条款协议。

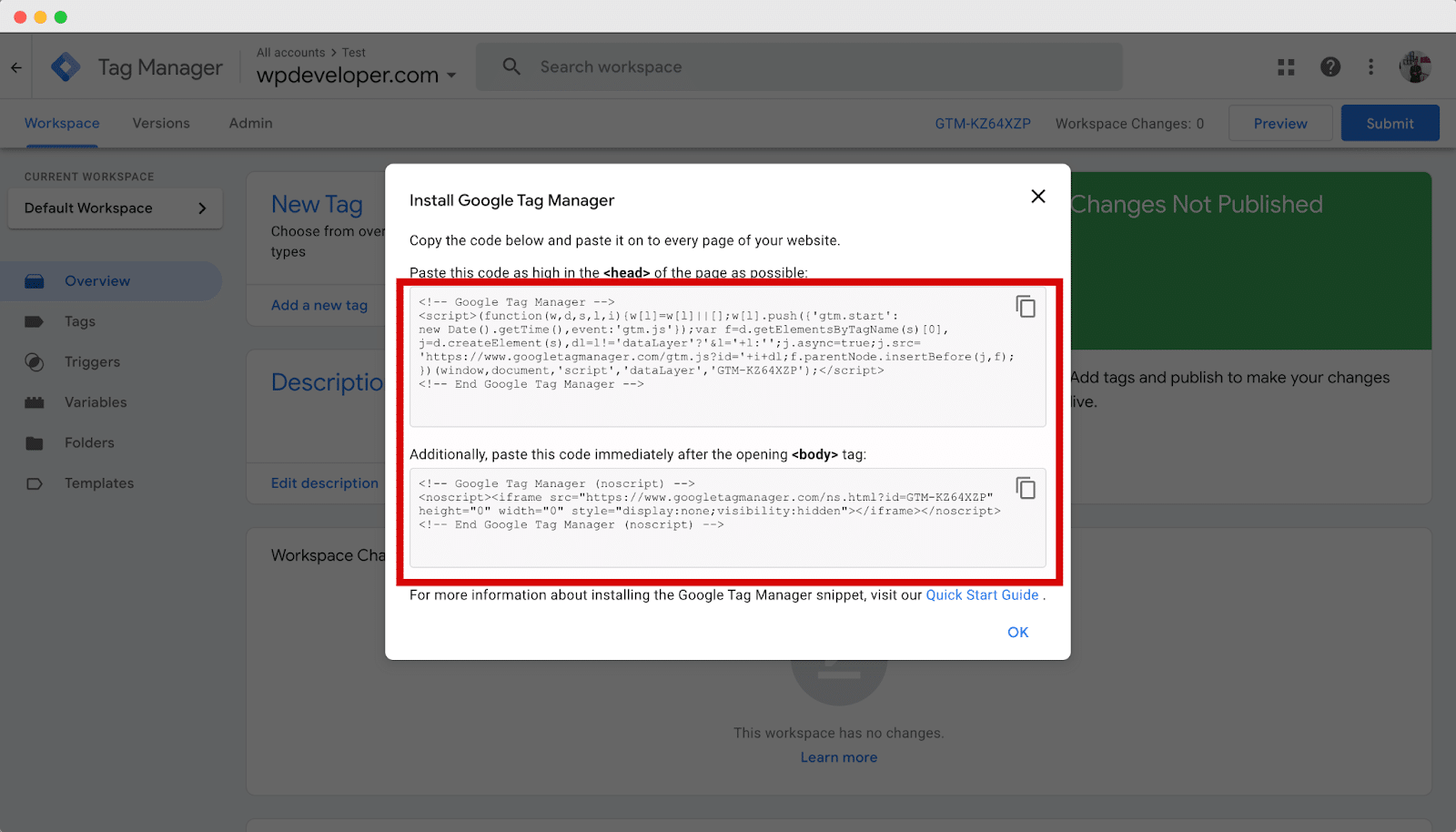
要继续设置过程,请接受协议。 接受后,将出现一个新窗口,其中显示将 Google 跟踪代码管理器添加到您的网站所必需的两个代码片段。

成功设置 Google 跟踪代码管理器帐户后,下一个关键步骤是将跟踪代码添加到您的 WordPress 网站。
为此,您需要复制上一步中提供的代码片段,并将其插入网站主题的标题和正文部分。
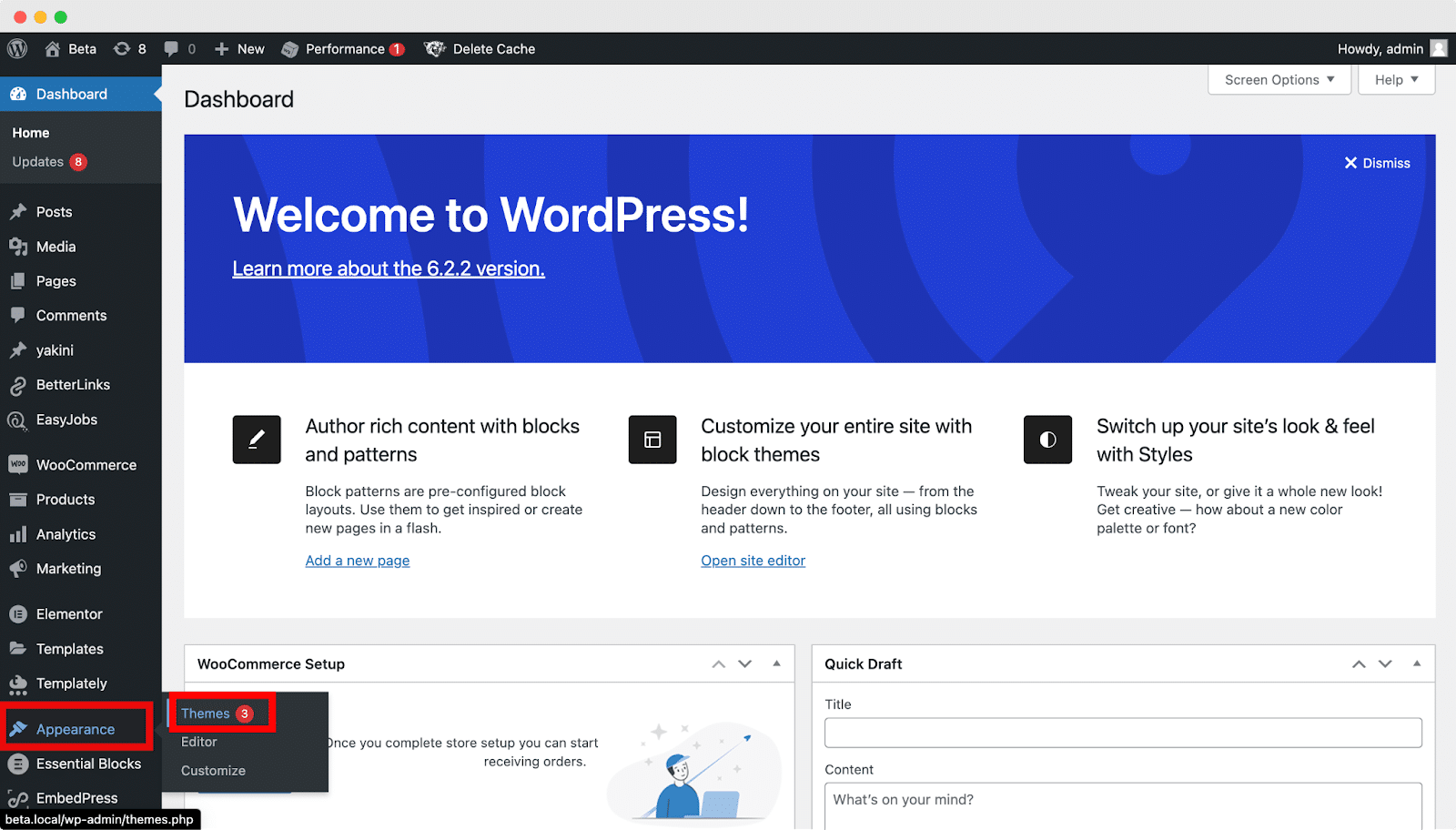
要添加跟踪代码,请从 WordPress 仪表板导航至外观 → 主题。

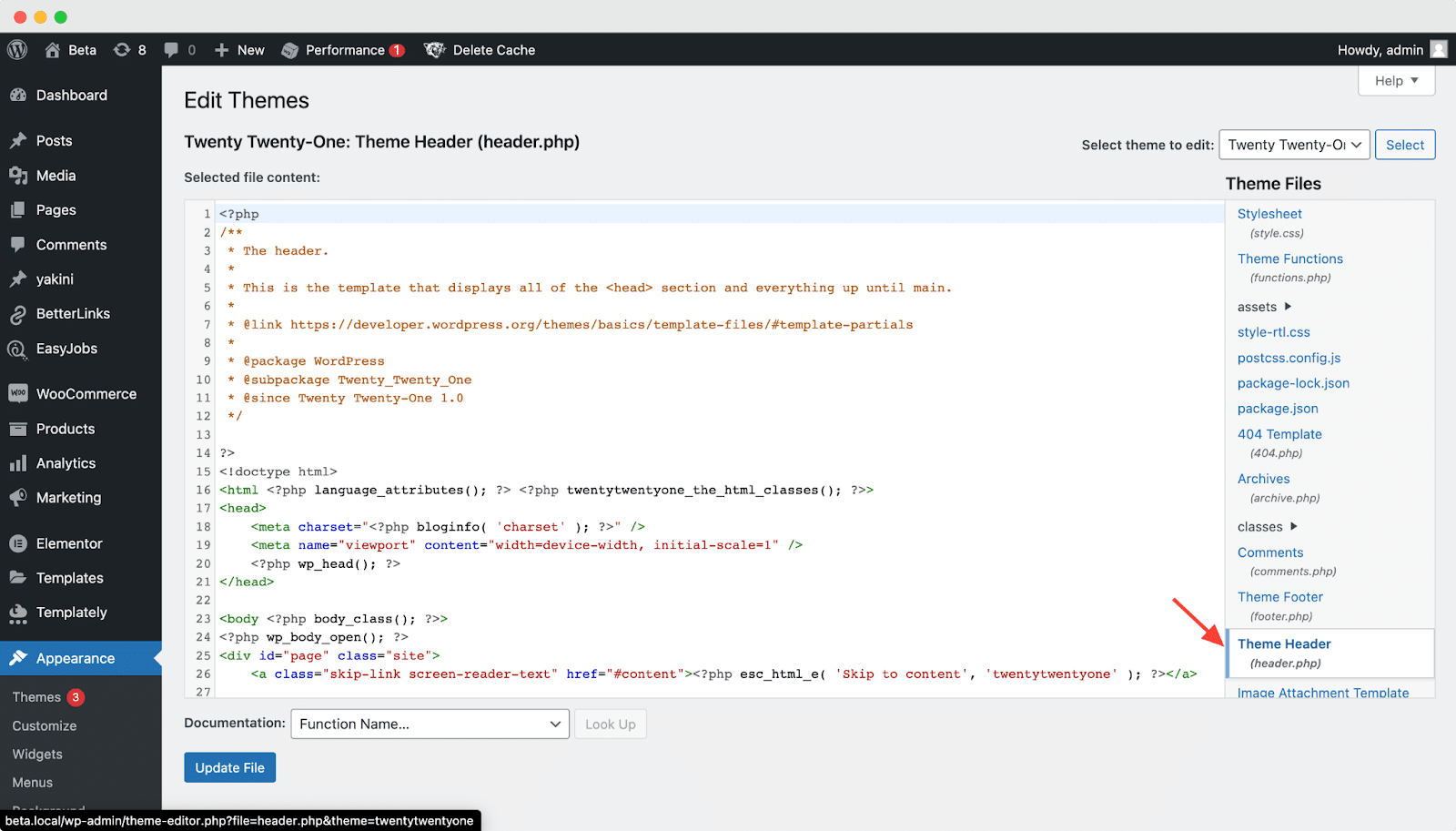
现在,找到 header.php 文件,然后单击将其打开。

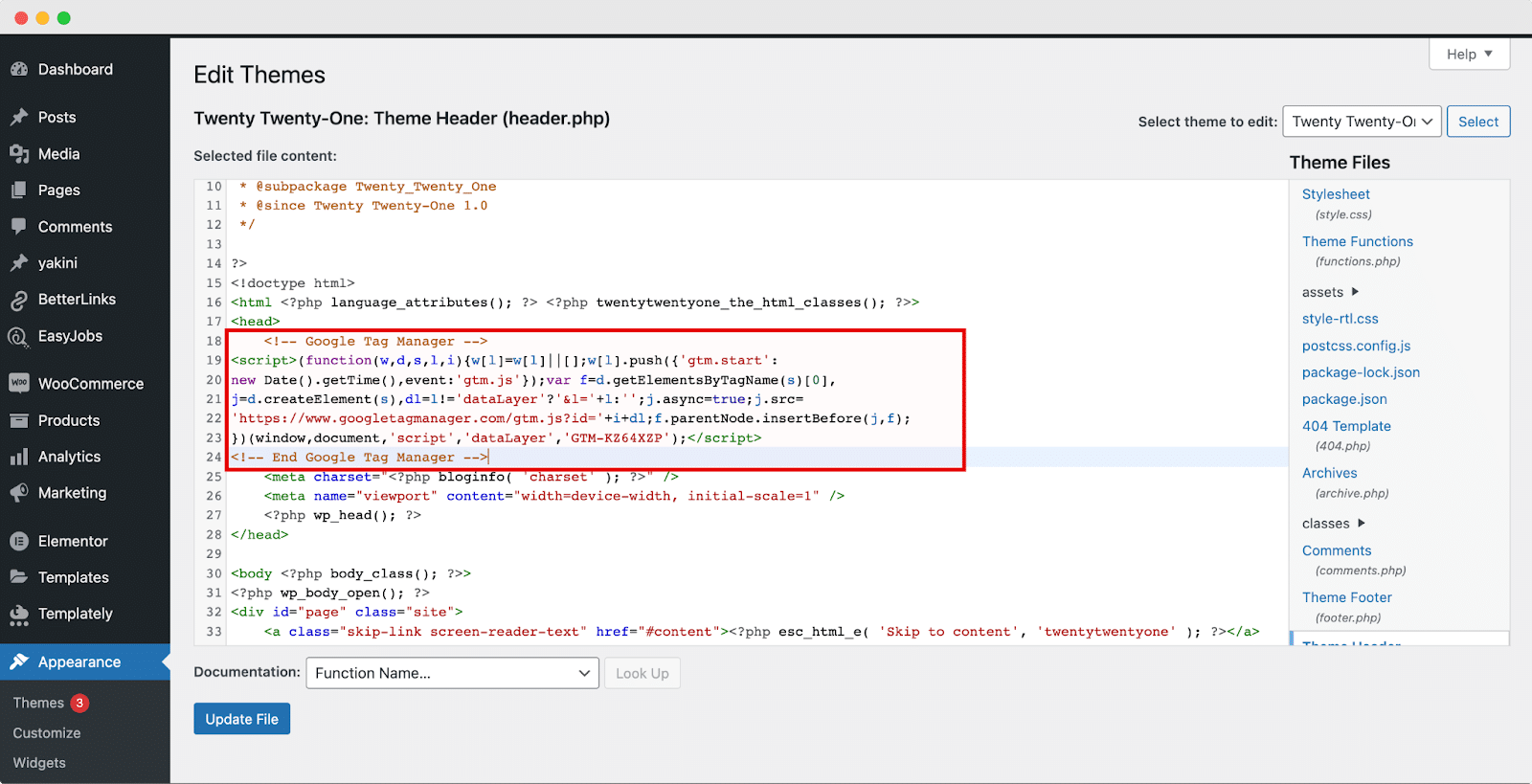
在主题代码中找到开始<head>标记,并将 Google 跟踪代码管理器代码片段粘贴到其正下方,如下所示。

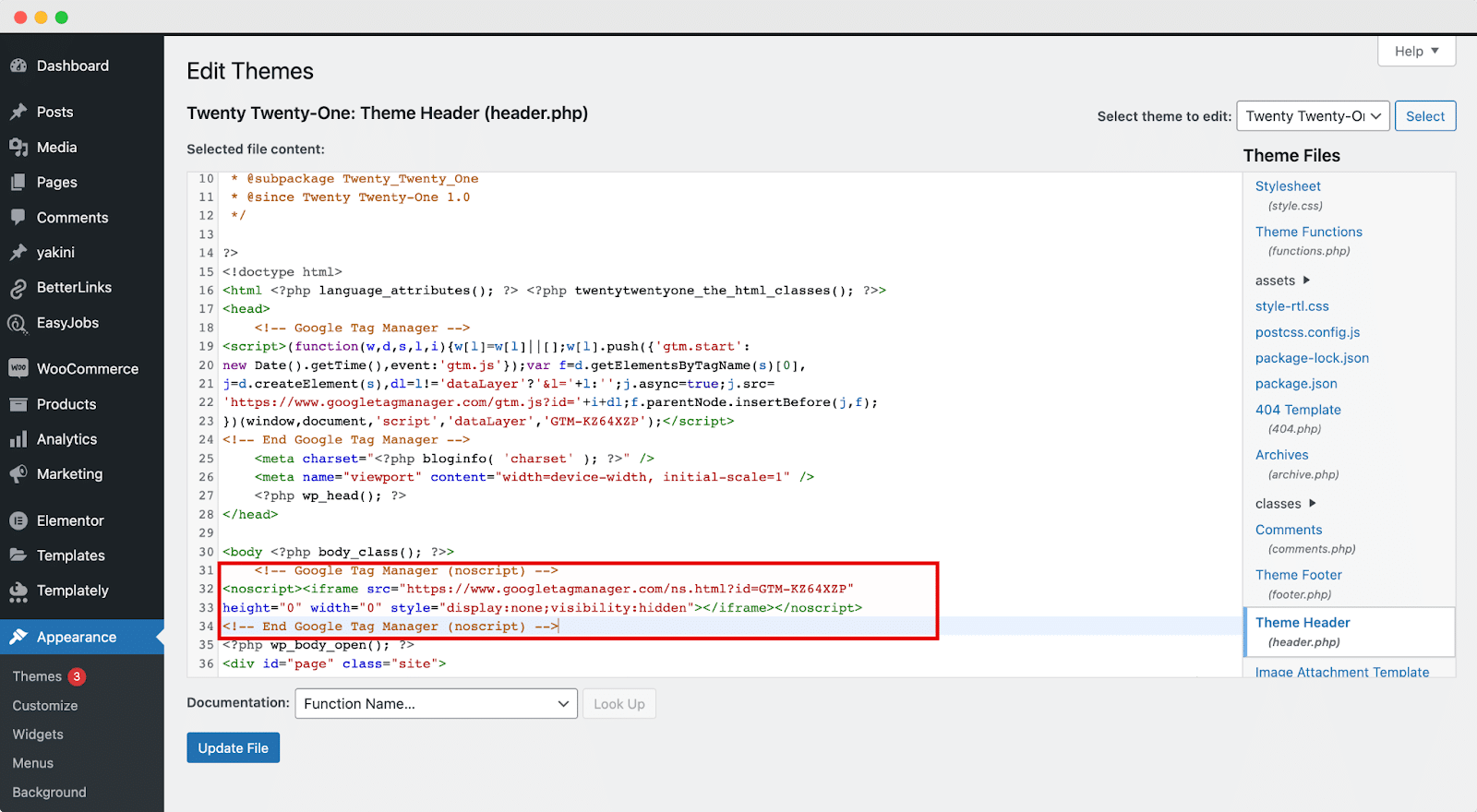
完成后,从 Google 跟踪代码管理器选项卡复制代码片段的第二部分。 然后,按照下面提供的示例,将其粘贴到主题代码中的<body>标记之后。


进行必要的修改后,单击“更新文件”按钮保存所做的更改。 恭喜! Google 跟踪代码管理器现已成功安装在您的网站上,使您能够轻松安装任何所需的跟踪代码。
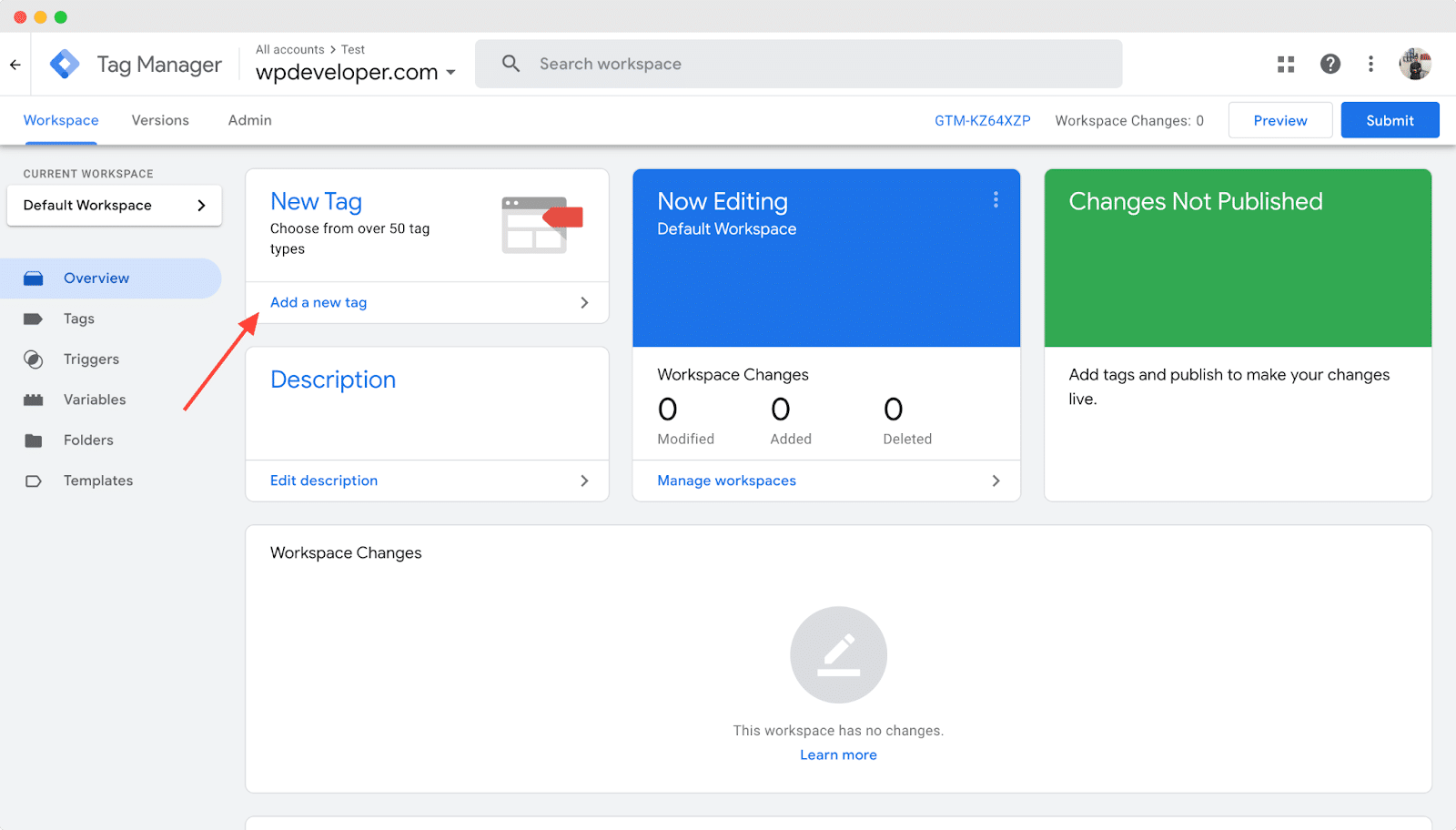
您现在可以使用 Google 跟踪代码管理器在您的网站上添加和发布标签。 要继续,请打开您的 Google 跟踪代码管理器帐户并转到“工作区”选项卡。 在“新标签”部分中,单击“添加新标签”,如下图所示。

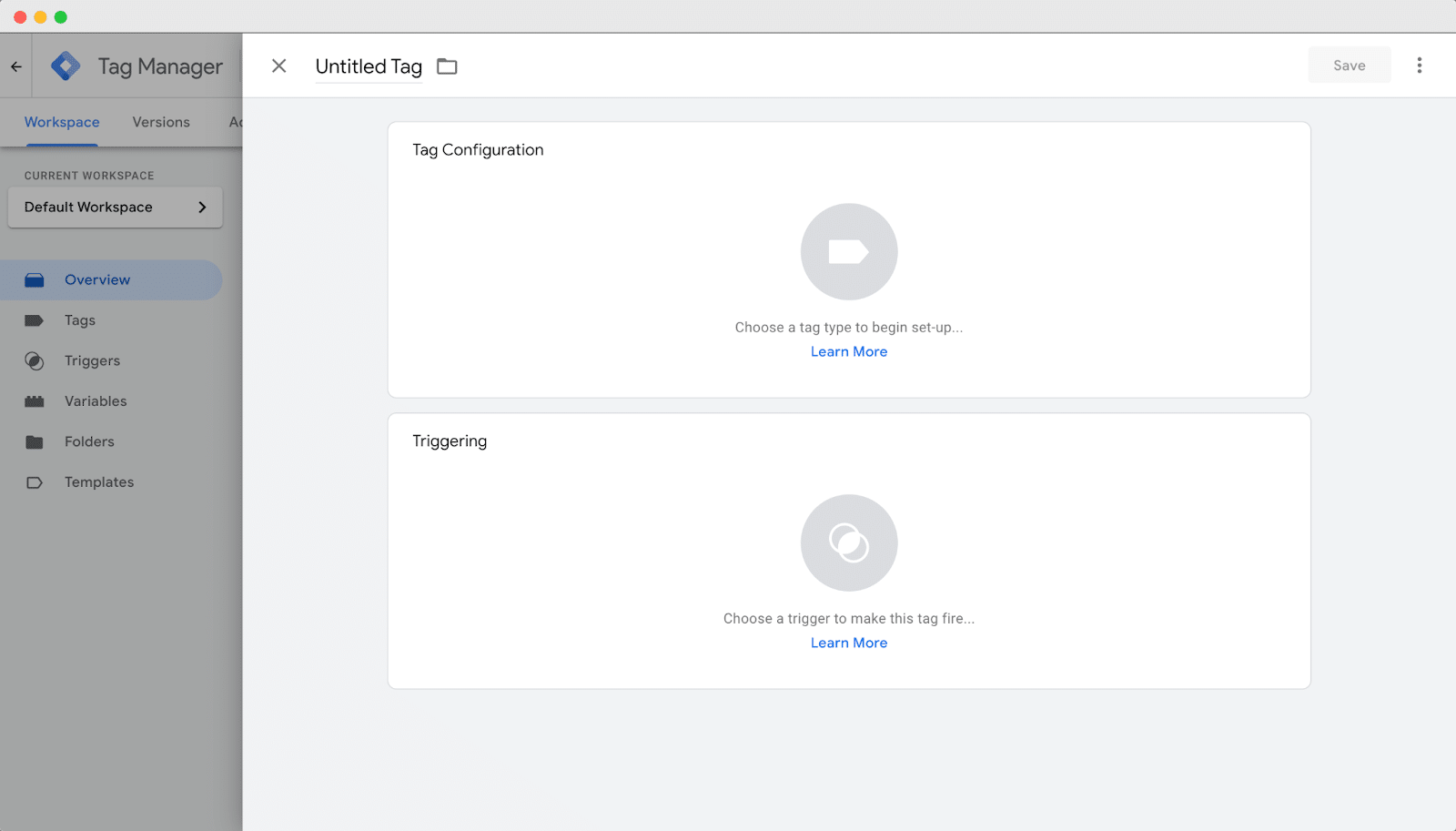
在左上角,您会注意到一个标有“无标题标签”的字段。 将其重命名为您想要的标签名称。 例如,在本例中,我们将其命名为“站点分析”,因为我们要添加Google Analytics 标签。

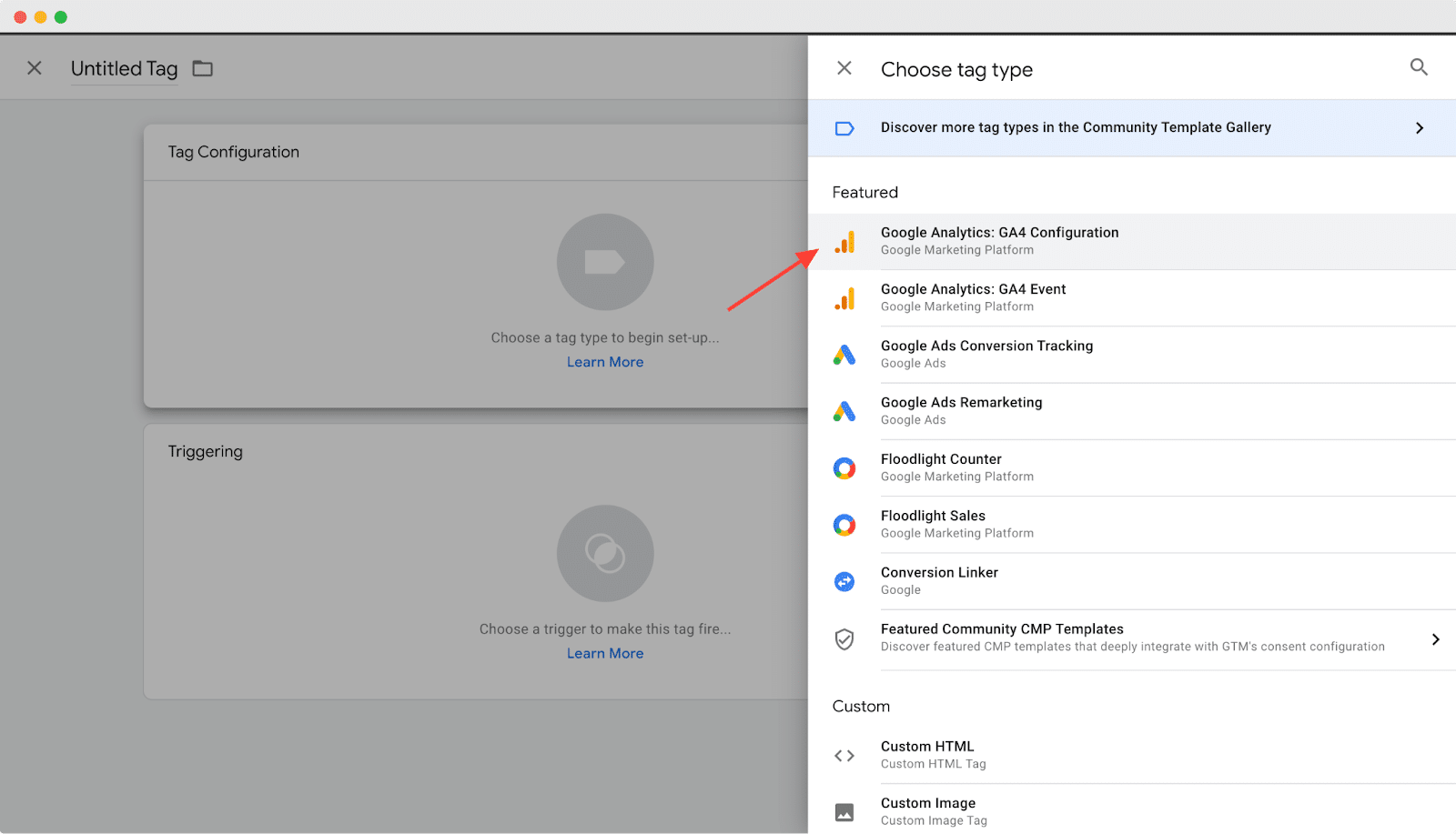
单击“标签配置”部分中标有“选择标签类型以开始设置”的突出图标。 对于此示例,我们从可用选项中选择“ Google Analytics:GA4 事件”。

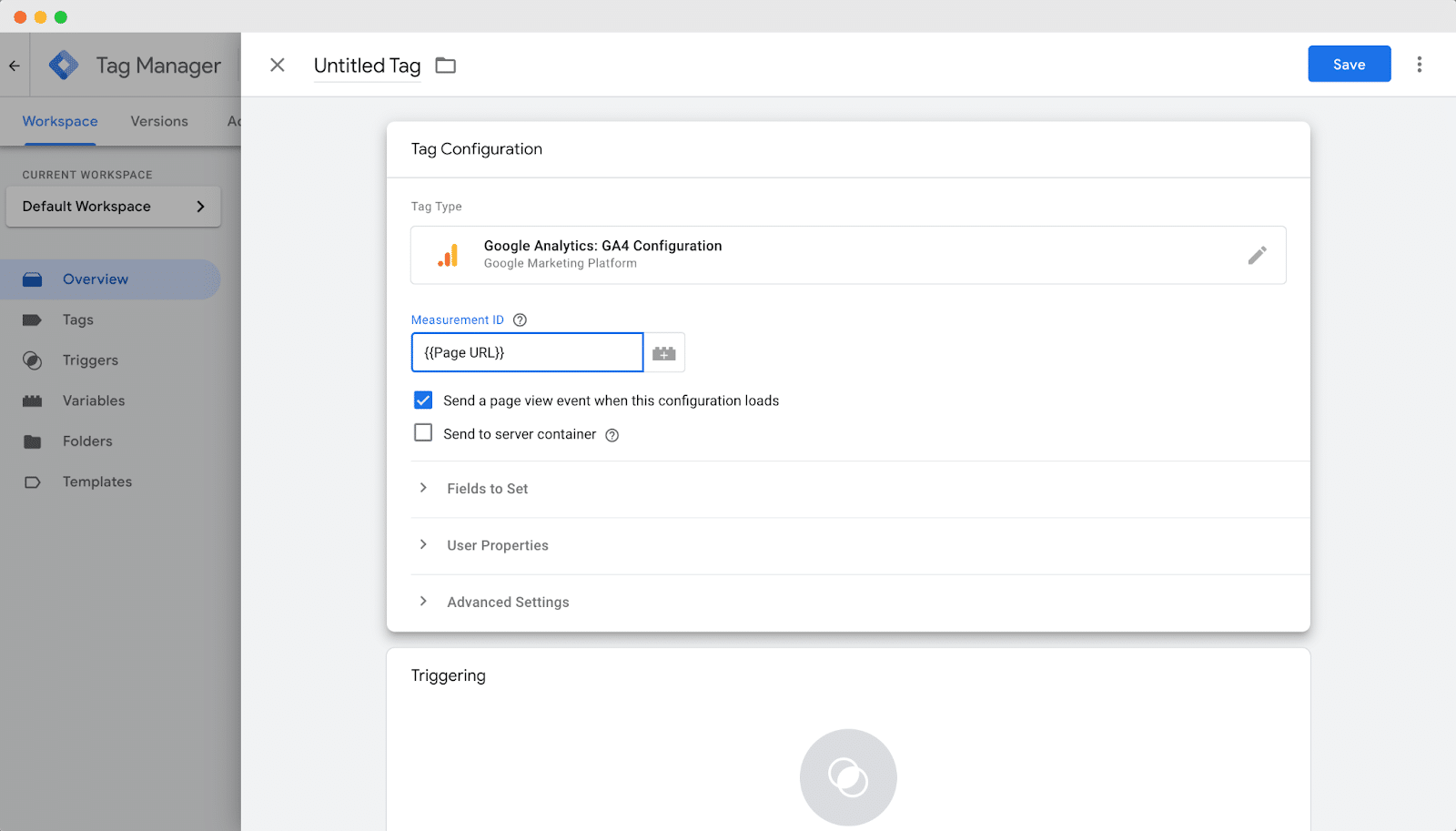
接下来,通过选择适当的配置标签来继续配置标签。 从提供的选项列表中选择所需的测量 ID和事件名称。 在此示例中,我们从可用选项中选择了“页面 URL”,如下所示。

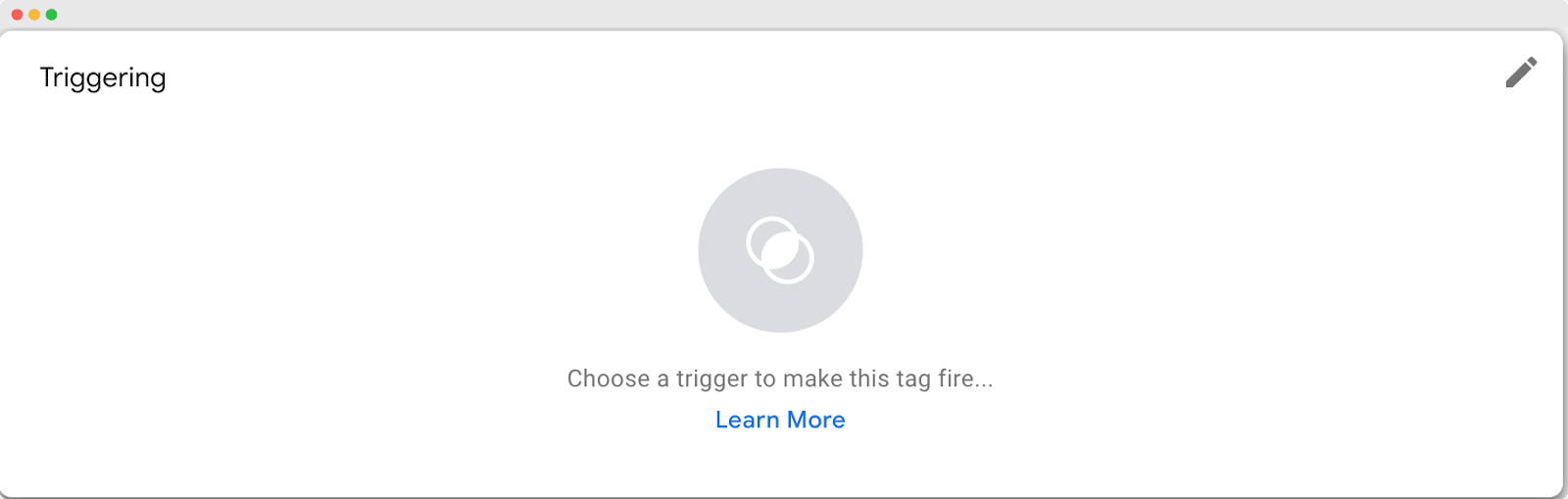
完成配置后,单击“保存”按钮保存更改。 下一步是为您的代码设置触发器。 为此,请单击“选择触发器”来定义何时触发此标签,如下所示。

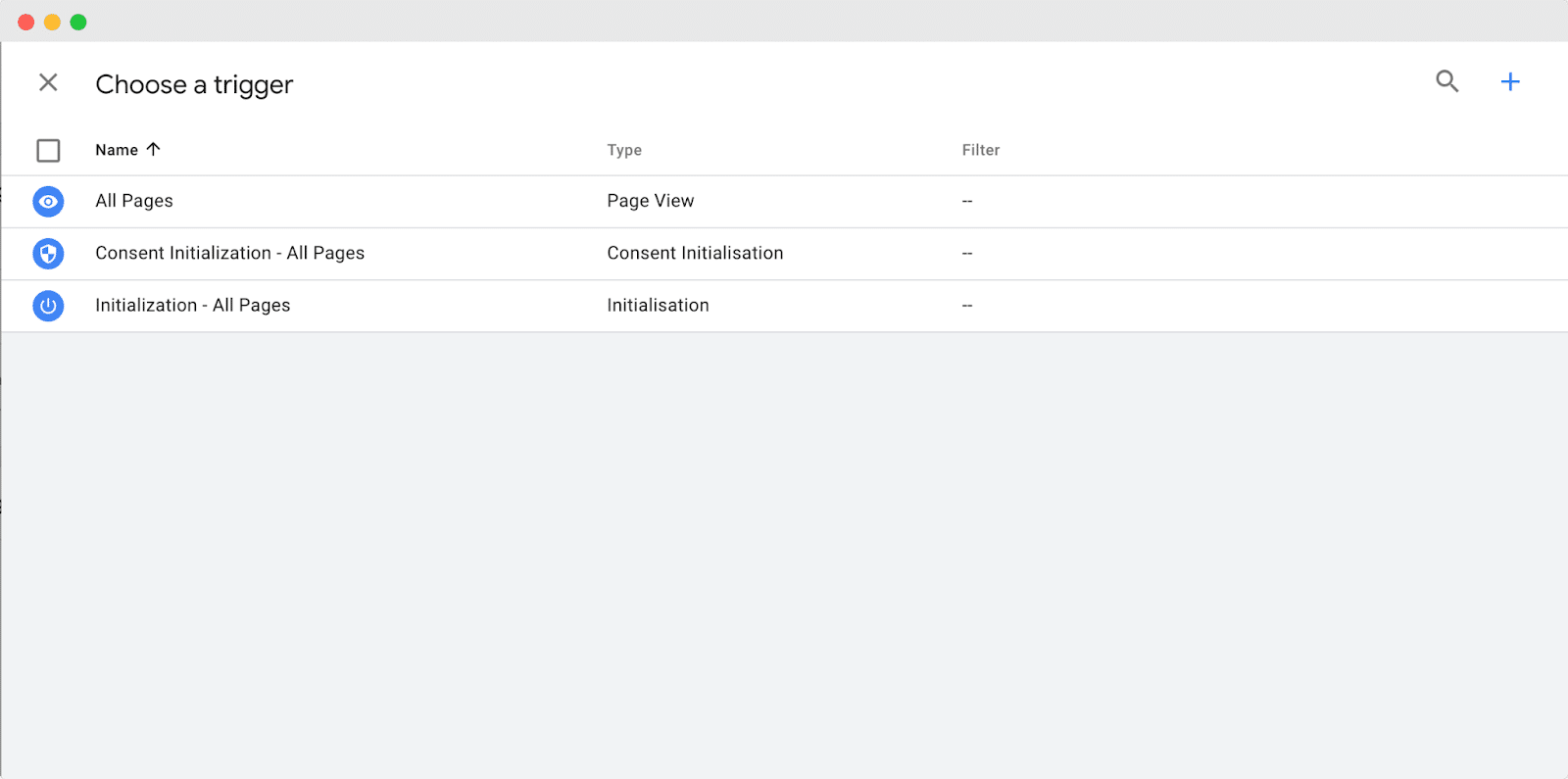
在“选择触发器”部分,您将看到可用触发器的列表。 如果您找不到所需的特定选项,只需单击右上角的“ + ”图标即可探索其他触发选项。

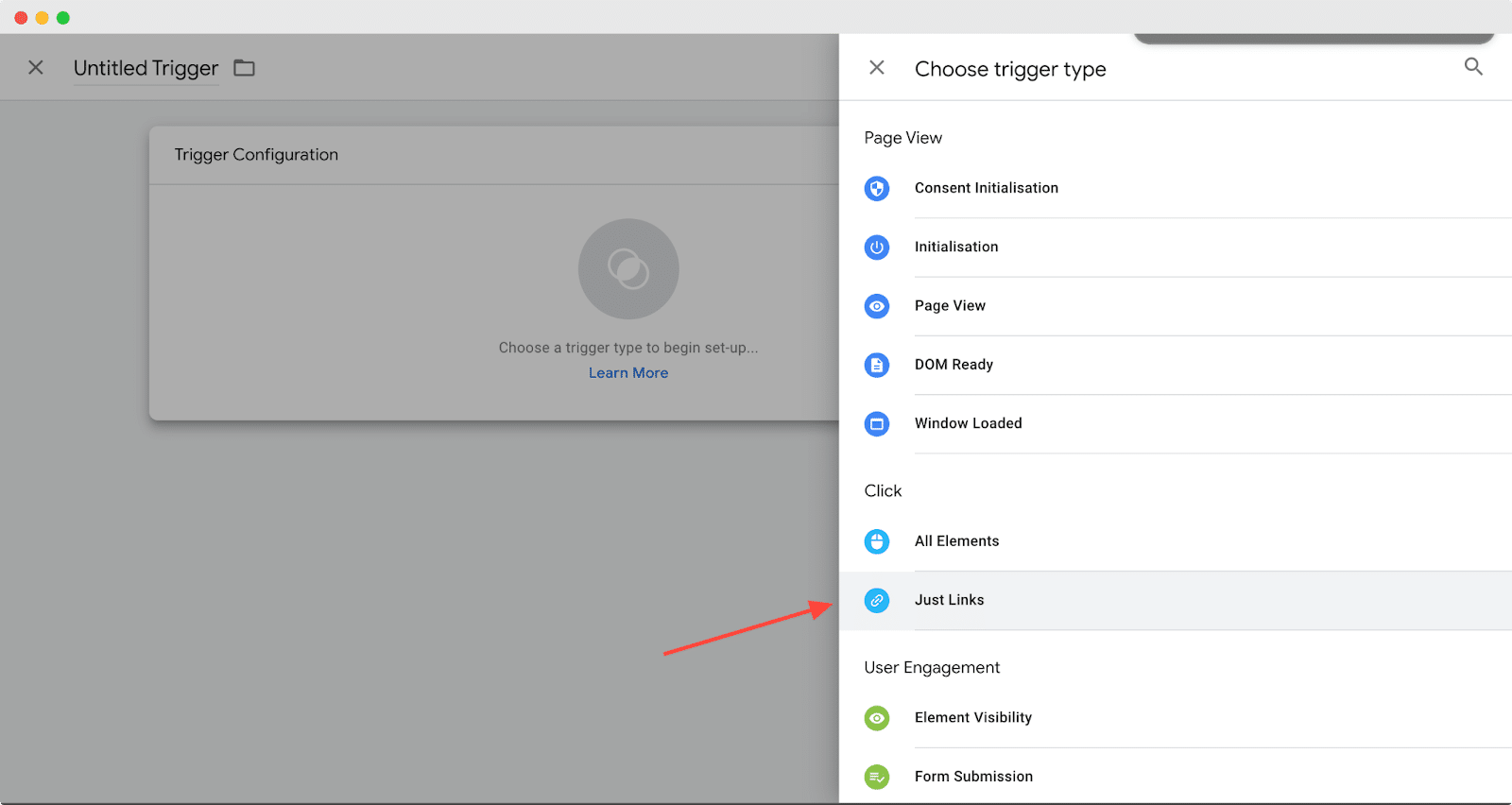
从一系列触发器选项中,选择适合您要求的特定触发器。 在本例中,我们选择“ Just Links ”作为触发选项。

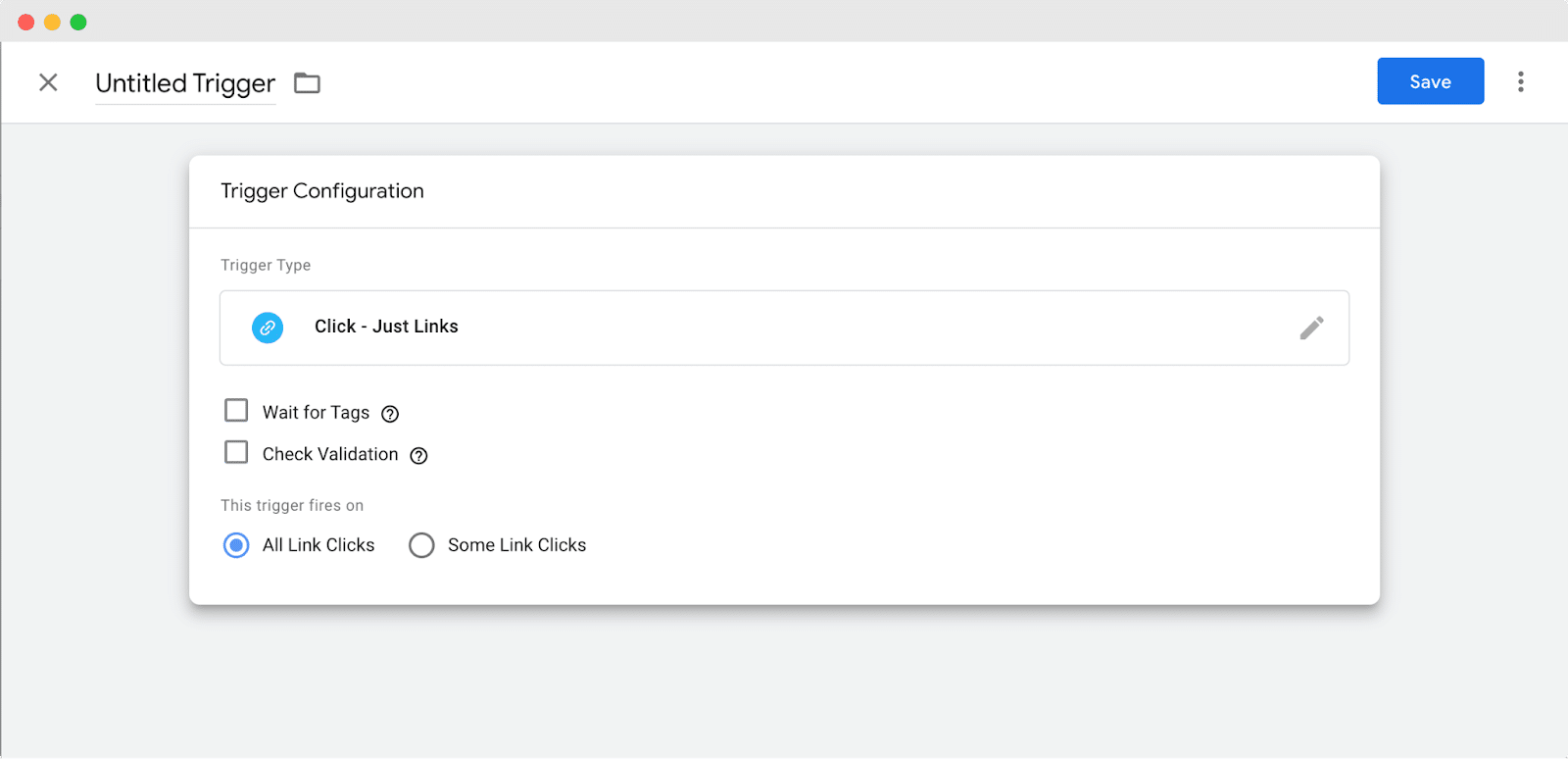
接下来,查看并选择要在“触发器配置”部分内的标记中应用的所需选项。 在“此触发器触发”部分中,我们选择“所有链接点击”作为选项。 做出必要的选择后,单击“保存”按钮保存更改。

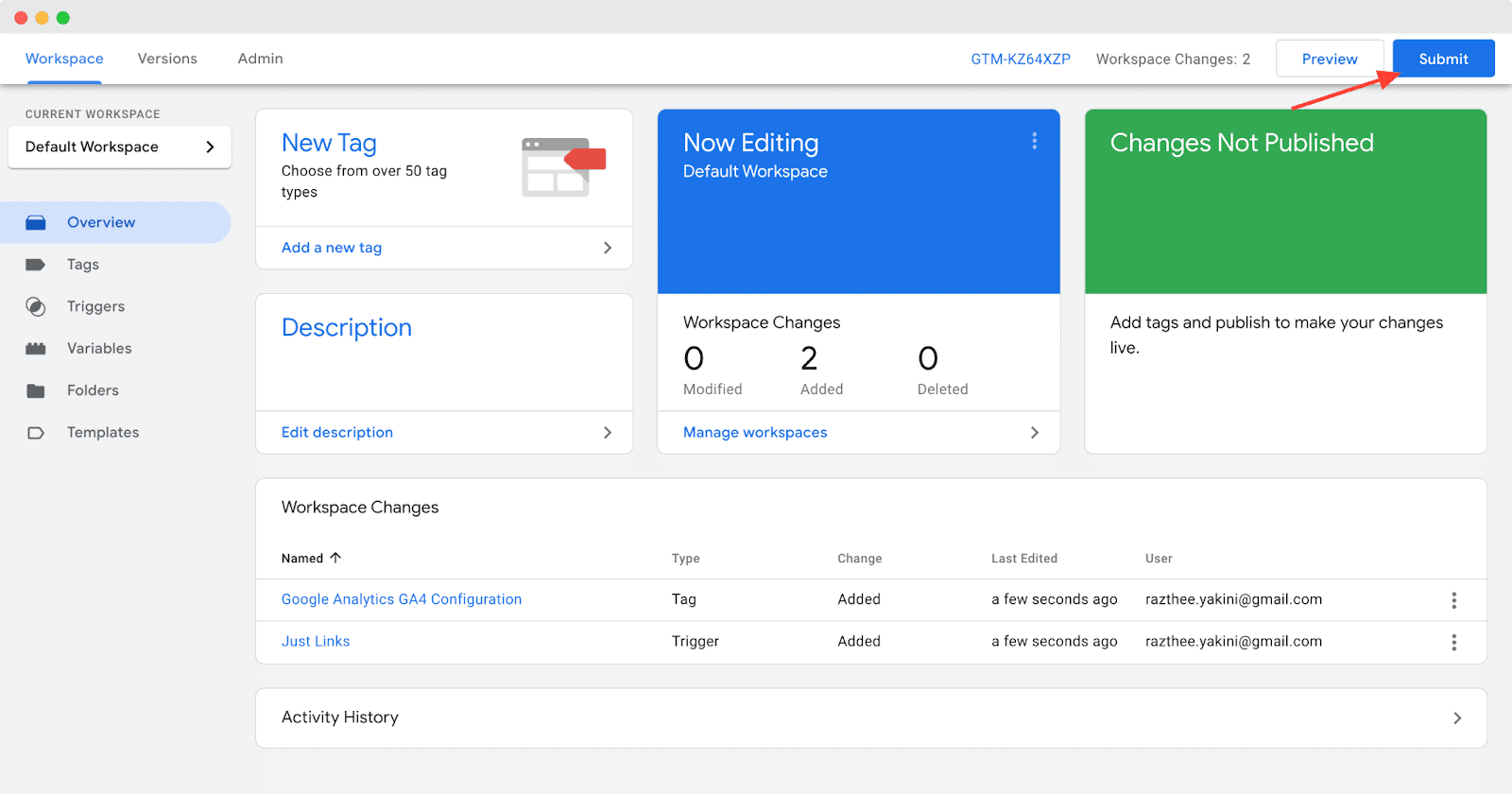
最后,您可以提交您创建的标签。 前往 Google 跟踪代码管理器仪表板上的“工作区”选项卡,然后单击“提交”按钮以完成并提交新创建的代码。

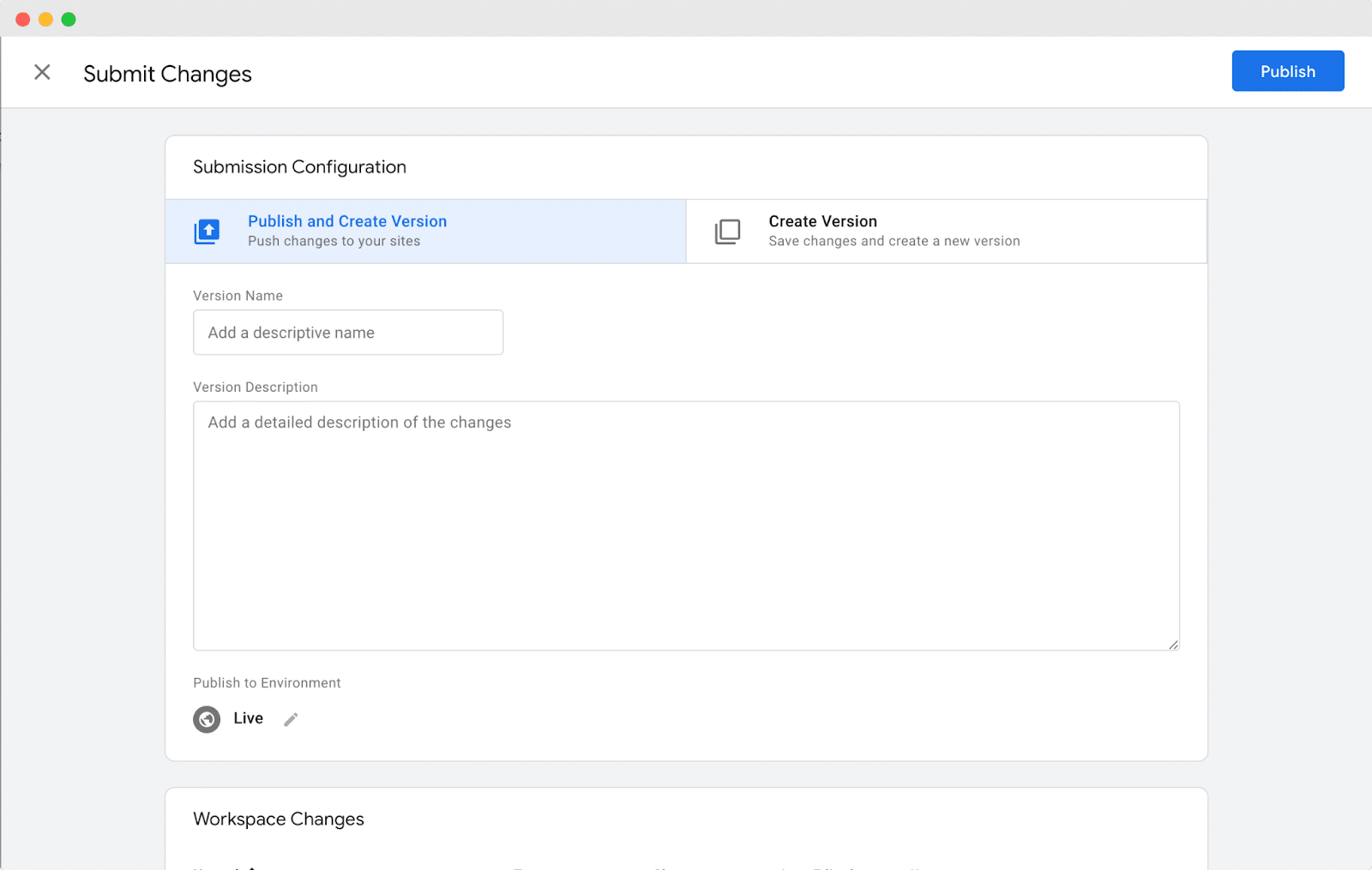
要在您的网站上实施更改,请在 Google 跟踪代码管理器中选择“发布并创建版本”选项。 在“版本名称”字段中,输入标签的名称,然后单击“发布”按钮以发布更改并创建新版本。

现在你就拥有了! 恭喜您使用 Google 跟踪代码管理器成功将新的 Google Analytics(分析)标记添加到您的 WordPress 网站。 您现在可以享受简化的标签管理和增强的跟踪功能的好处。 不断探索可能性并充分利用网站的分析数据。 做得好!
使用 Google 标签管理器简化标签管理并推动营销成功
适用于 WordPress 的 Google 跟踪代码管理器为营销人员和 SEO 专业人士提供了一种简化、高效且灵活的方式来管理其网站上的标签和跟踪代码。 通过安装 GTM,您可以控制网站的分析和跟踪、优化营销活动并轻松做出数据驱动的决策。 立即集成 Google 跟踪代码管理器,准备好释放 WordPress 网站的全部潜力!
有关衡量和提高网站性能的更多信息,请参阅我们最近关于Google Core Web Vitals的文章,了解如何优化网站以获得更好的用户体验。
如果您喜欢这篇文章,请订阅我们的博客以继续获取此类信息丰富的提示和教程。
