立即享受高达 50% 的折扣
已发表: 2023-10-31在 SEO(搜索引擎优化)领域,有多种工具和矩阵可帮助您优化网站的性能并提高其在搜索引擎结果中的可见性。 GT Matrics 是在 SEO 中发挥关键作用的工具之一。 在本综合指南中,我们将深入探讨 GT Matrics 是什么、它的工作原理以及如何使用它来提高网站的 SEO 性能。
目录
GT 矩阵是什么?
GT Matrics 是“Google PageSpeed Insights”(以前称为 Google PageSpeed)的缩写,是 Google 提供的一款网页性能分析工具。 它可以深入了解您的网站在桌面和移动设备上的速度和性能。 速度和性能是 SEO 的关键方面,因为它们直接影响用户体验和搜索引擎排名。
GT 矩阵生成绩效分数,并提供需要改进的领域的详细见解。它分析的一些关键方面包括:
- 首次内容绘制 (FCP): FCP 测量第一条内容出现在用户屏幕上所需的时间。 更快的 FCP 有助于更好的用户体验。
- 最大内容绘制 (LCP): LCP 衡量网页上最大内容元素(例如图像或视频)的加载时间。 这是用户满意度的另一个关键因素。
- 累积布局移动 (CLS): CLS 衡量网站的视觉稳定性,确保元素在页面加载期间不会意外移动。
- 互动时间 (TTI): TTI 衡量您的网站达到完全互动、允许用户与您的内容互动所需的时间。
- 总阻塞时间 (TBT): TBT 评估用户无法与您的页面交互的时间量。 减少 TBT 可以提高用户参与度。
- 首次输入延迟 (FID): FID 测量用户首次与您的网站交互到收到响应所需的时间。
- Lighthouse 评分: GT Matrics 提供基于 Lighthouse 审核工具的总体评分,其中考虑了各种性能和最佳实践指标。
进行网站速度测试时要考虑
进行网站速度测试是优化网站性能、用户体验和搜索引擎排名的关键步骤。 为了确保对网站速度进行全面评估,需要考虑以下几个关键因素:
- 测试工具的选择
选择信誉良好且可靠的网站速度测试工具。 常见的选择包括 GT Matrics、Google PageSpeed Insights、Pingdom、WebPageTest 和 PageSpeed Insights。 每个工具可能提供略有不同的指标和建议,因此使用多个工具进行全面评估是一个很好的做法。 - 测试频率
网站速度可能会因各种因素而波动,例如内容或服务器负载的变化。 定期进行速度测试以监控您的网站在一段时间内的性能。 - 地理位置
从不同地理位置测试您网站的速度。 这可以帮助您了解您的网站对世界各地用户的表现如何。 不同地区的互联网速度和延迟可能不同,因此针对全球受众进行优化非常重要。 - 设备类型
测试您的网站在桌面和移动设备上的速度。 借助 Google 的移动优先索引,优先考虑移动性能至关重要。 确保您的网站响应灵敏并在智能手机和平板电脑上快速加载。 - 连接速度
在不同的连接速度(例如 3G、4G 和 Wi-Fi)下测试您的网站。 这模拟了具有不同互联网连接的用户的体验,帮助您识别性能瓶颈。 - 内容缓存
测试站点时禁用或清除浏览器的缓存。 这可确保您评估之前未访问过您网站的新访问者的实际加载时间。 - 重复测试
进行多次测试以解释变化。 性能结果可能会因服务器负载、网络状况和其他外部因素而波动。 对多次测试的结果进行平均可以更准确地表示站点的速度。 - 第三方资源
评估第三方脚本和资源(例如分析工具、广告和社交媒体小部件)的影响。 这些会显着影响您网站的速度。 如果它们会降低您网站的速度,请考虑删除或优化它们。 - CDN 和服务器位置
如果您使用的是内容分发网络 (CDN),请务必从各个 CDN 服务器位置测试您网站的速度。 服务器与用户的距离可能会影响加载时间。 - 图像和媒体优化
请密切注意图像和媒体文件,因为它们通常会导致加载时间变慢。 使用正确的图像格式、压缩图像并实现延迟加载以提高性能。 - 内容交付策略
考虑使用内容分发网络 (CDN) 来高效分发内容。 CDN 可以缓存并传送来自距离用户较近的服务器的内容,从而减少延迟。 - 安全
确保 SSL 证书和服务器端安全配置等安全措施不会降低您网站的速度。 在安全性和性能之间取得平衡。
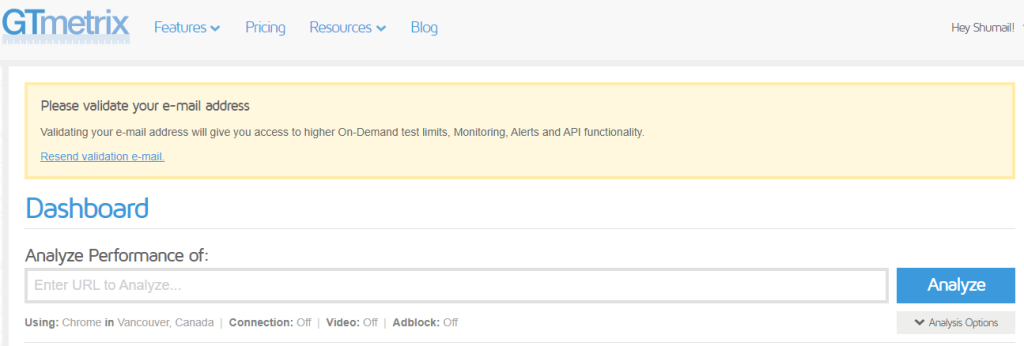
如何使用 GT Matrics 进行速度测试?
使用 GT Matrics 的过程很简单。 只需输入您要访问的 URL,即可完成设置。 但是,如果您想自定义测试配置,请注意“分析”按钮下方的“分析选项”按钮。 当您登录 GT Matrics 帐户后,即可访问此分析选项按钮。 如果不登录,您将无法调整区域或其他测试选项。


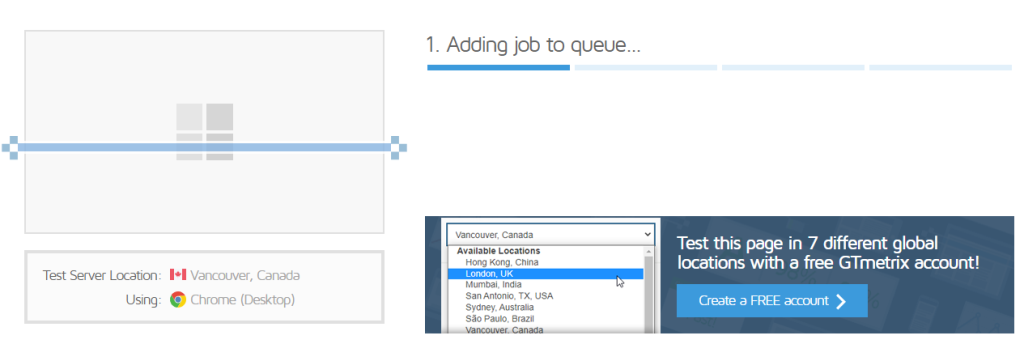
在这里,我们测试了加拿大温哥华的服务器。 该位置也可以更改。

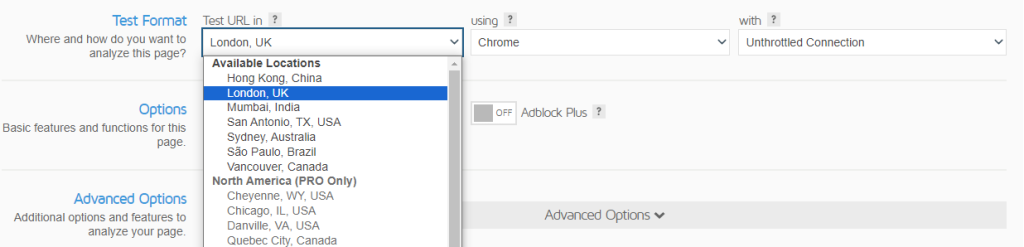
只需选择“分析”按钮正下方的“分析选项”按钮,然后将位置修改为您的首选选择。

速度优化
网站的速度优化是网络开发和在线用户体验的一个重要方面。 快速加载的网站不仅可以提高用户满意度,还可以对搜索引擎排名产生积极影响。 以下是有关如何优化网站速度的综合指南:
- 优化图像和媒体
- 最小化 HTTP 请求
- 利用浏览器缓存
- 内容分发网络 (CDN)
- 优化服务器响应时间
- 启用 GZIP 压缩
- 缩小 CSS、JavaScript 和 HTML
- 消除渲染阻塞资源
- 浏览器端缓存
- HTTPS 和 SSL
- 内容交付策略
- 关键路径分析
- 加速移动页面 (AMP)
- 内容管理系统 (CMS) 和插件
- 服务器端缓存
网站速度优化是一个持续的过程。 定期监控您网站的性能,实施最佳实践,并了解最新的优化技术,以确保您的网站提供快速、响应迅速且用户友好的体验。 快速网站不仅有利于您的用户,还有助于提高搜索引擎排名和增加转化率。 您可以在此处查看有关优化网站性能的文章。

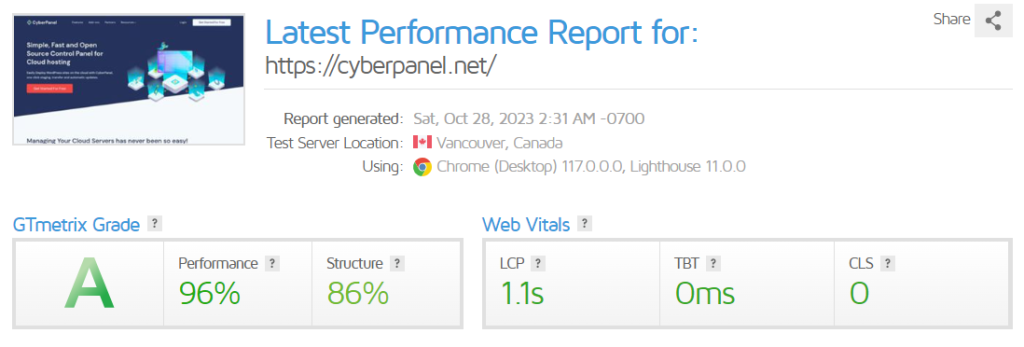
这是使用 GT 矩阵测试网站速度的方法。 在这里你可以看到网站的性能、结构、LCP、TBT、CLS。
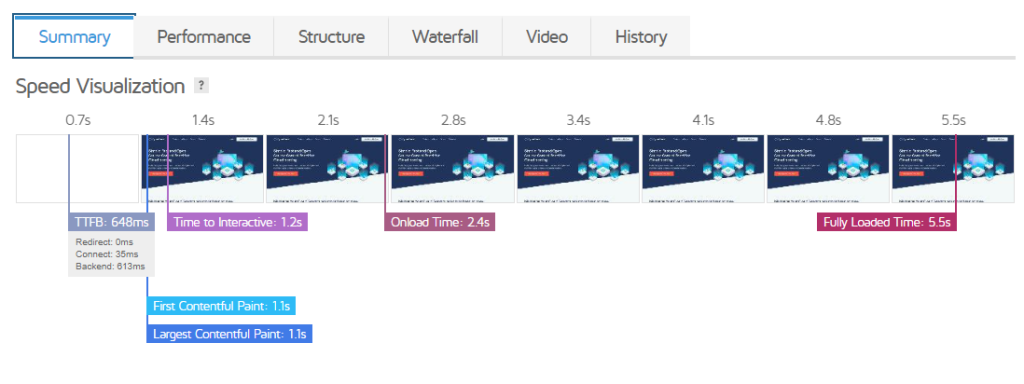
速度测试总结

摘要部分提供了网站性能指标的简明概述。 它包括关键信息,例如 PageSpeed 分数、YSlow 分数、完全加载时间和总页面大小。 此部分为用户提供了网站速度和优化级别的快速快照,使用户更容易一目了然地评估整体性能。 用户可以深入研究 GT 矩阵报告其他部分中的更详细信息,以获得可能需要改进的领域的具体建议和见解。 以下是所有选项卡的详细信息。
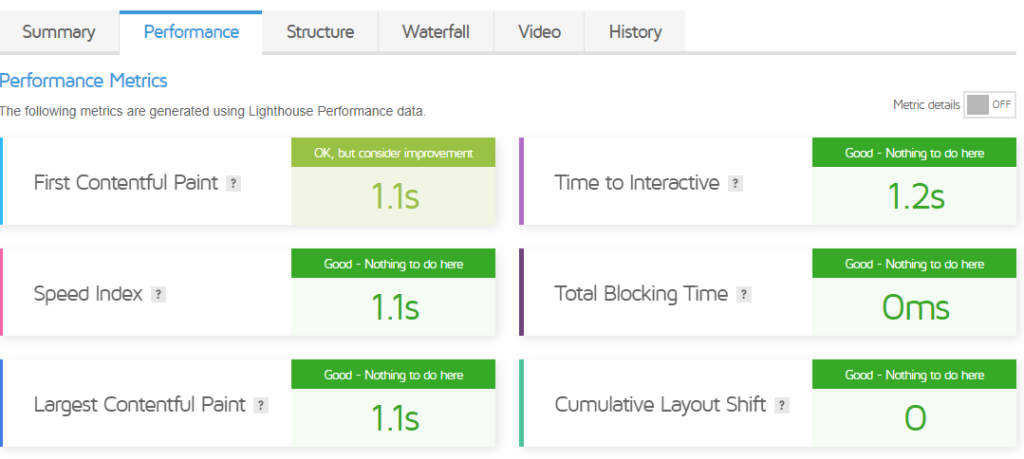
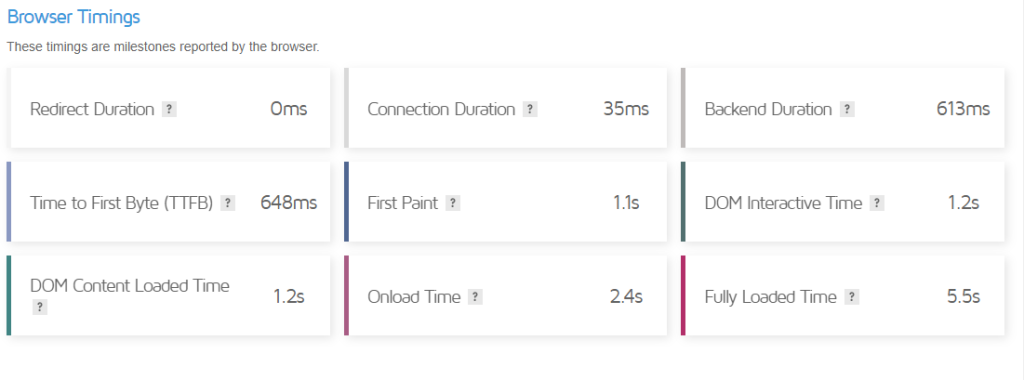
1. 性能
在性能选项卡中,使用 Lighthouse 性能数据生成的指标包括首次内容绘制 (FCP)、交互时间 (TTI)、速度指数、总阻塞时间、最大内容绘制 (LCP) 和累积布局偏移 (CLS) 。

下面的时间标记是网络浏览器跟踪和记录的事件。

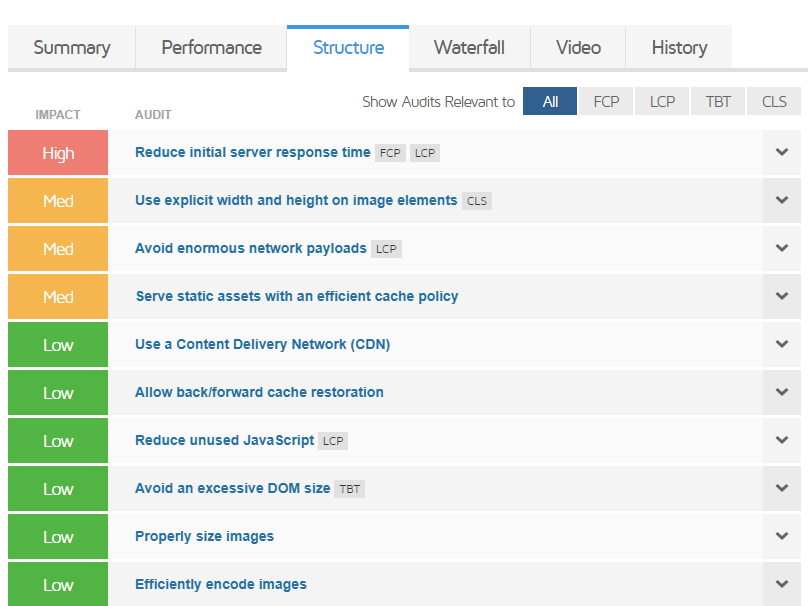
2. 结构
“结构”选项卡提供了有关网站优化所需增强功能的宝贵见解。 它提供了需要改进的特定领域的详细分类,以增强网站的性能和用户体验。 本部分作为路线图,概述了提高网站速度和效率需要注意的关键方面。

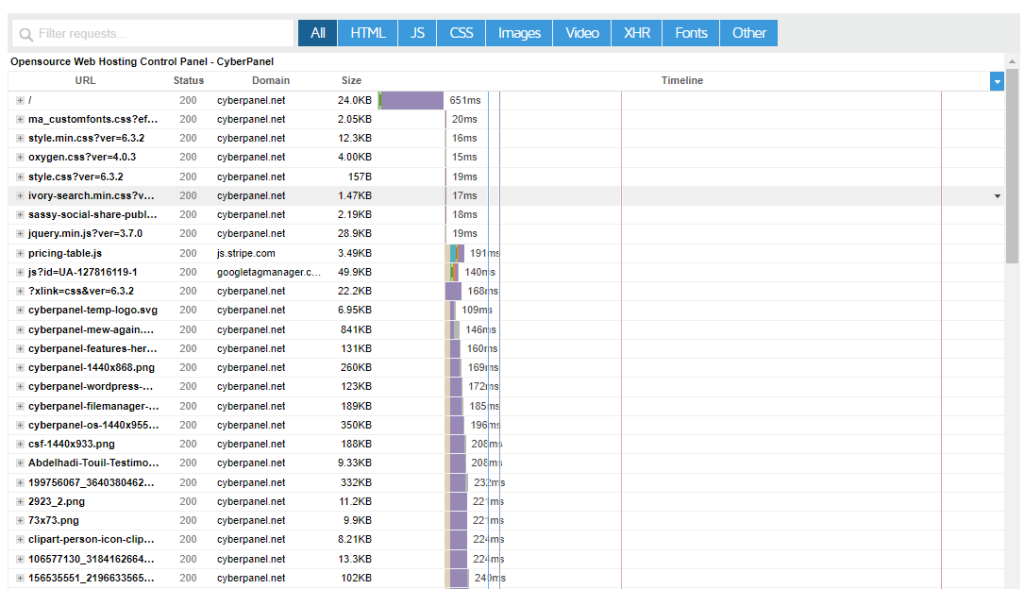
3. 瀑布
GT 矩阵中的瀑布图是 Web 浏览器获取和显示各个网页资源时的加载顺序和性能的直观表示。 该工具提供了每个资源的详细分类,例如图像、脚本、样式表和其他元素,显示它们何时开始加载、加载所需的时间以及加载过程中的任何潜在瓶颈或问题。

瀑布图是一种强大的诊断工具,提供了几个关键要素:
- 资源时间表
每个资源都表示为水平条,图表从左到右显示时间线。 最左侧表示加载过程的开始,而最右侧表示资源何时完全加载。 - 资源名称
该图表标记了每个资源,可以轻松识别正在加载的内容。 您可以查看文件名、URL 和相关信息。 - 颜色
这些条用颜色编码来指示资源类型。 例如,HTML、CSS、JavaScript 和图像可能具有不同的颜色,帮助您快速识别资源类别。 - 栏和依赖项
资源可能具有依赖性,并且这些依赖性显示为连接资源的线。 这显示了获取资源的顺序以及是否存在由于依赖性而导致的任何延迟。 - 计时信息
该图表提供有关资源启动时间、下载时间以及加载过程中的任何等待时间或延迟的信息。 此信息有助于查明哪些资源导致性能问题。 - 瀑布时序指标
GT 矩阵为每种资源提供了大量的性能指标,包括“开始渲染”、“DOMContentLoaded”和“OnLoad”等详细信息。 这些指标可以让您深入了解加载过程中的关键里程碑。
4. 视频
此部分显示完整加载顺序的可视化表示,使您可以观察加载过程中消耗更多时间的元素。 此外,如果您希望记录网站在每次测试中的性能,您可以选择下载视频。

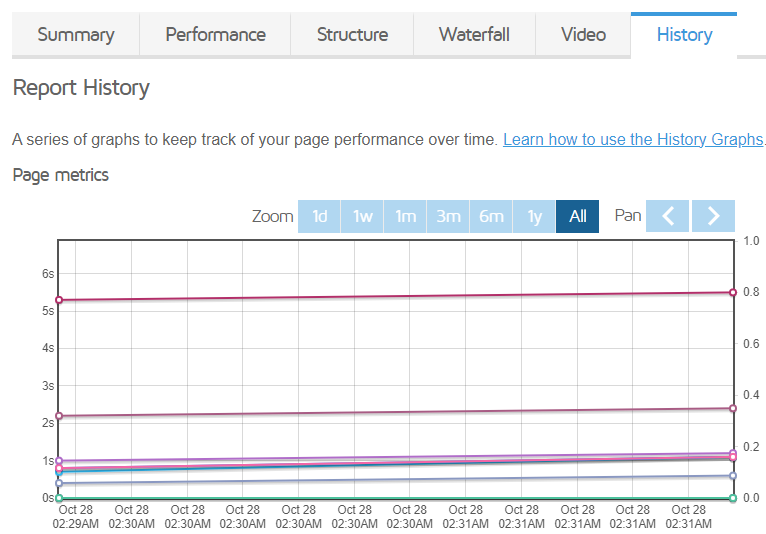
5. 历史
历史记录选项卡显示测试结果历史记录,使您能够跟踪页面加载时间、页面大小以及 PageSpeed 和 YSlow 分数随时间的变化。

常见问题解答 - GT Matrics
如何使用 GT 矩阵?
使用 GT 矩阵很简单。 访问 GT Matrics 网站,输入您网站的 URL,然后单击“测试您的网站”。 您将收到一份包含重要见解的绩效报告。
PageSpeed 分数代表什么?
PageSpeed 分数是 GT 矩阵基于 Google 的 PageSpeed Insights 提供的性能指标。 它衡量您的网站在速度和用户体验方面的优化程度。
什么是 YSlow 分数,它与 PageSpeed 分数有何不同?
YSlow Score 是另一个性能指标,但它基于雅虎的性能规则。 它为您的网站性能提供了不同的视角,重点关注各种优化标准。
我可以更改 GT 矩阵中的测试位置吗?
是的,您可以通过单击“分析”按钮下方的“分析选项”按钮来更改测试位置。 这使您可以从不同的地理位置测试网站的性能。
我应该多久使用 GTmatrics 测试我的网站?
建议定期测试您的网站,尤其是在进行重大更改之后。 定期测试可以帮助您监控一段时间内的性能并识别可能出现的任何问题。
结论
总之,GT Metrix 对于寻求优化其 Web 性能和用户体验的网站所有者和开发人员来说是一个有价值的工具。 通过提供有关页面速度、优化得分和可行建议的详细见解,GT Metrix 使用户能够提高网站的加载时间和整体质量。
相关内容:使用 Cloudflare 进行浏览器缓存
保护社交媒体帐户的最佳实践
如何在 WordPress 中利用浏览器缓存?
