WordPress 的页面速度优化:19 条性能提示
已发表: 2021-10-26您想优化您的网站速度吗? 我们整理了一份关于 WordPress 性能优化的综合指南。 您将可以访问一些有用的信息,例如为什么速度很重要、什么可能会降低您的 WordPress 网站的速度,以及您可以采取哪些可行的步骤来立即让您的网站更快。
现在是 2021 年,永远记住,消费者被宠坏了。 因此,当搜索引擎对结果进行排名时,他们希望确保他们只向用户展示最好的。 这就是为什么您的网站速度和性能如此重要的原因——这是出现在 Google 第一页和出现在第十页之间的差异的一部分。
在本文中,我们将深入探讨一些 WordPress 性能优化最佳实践并回答两个问题:提高 WordPress 网站速度的最佳技巧是什么? 为什么您的 WordPress 网站速度很慢?
让我们潜入水中。
为什么页面速度很重要?
如果您想了解 WordPress 网站的健康状况,评估页面速度至关重要。 没有人喜欢缓慢的网站(谷歌也不喜欢!)。 如果您专注于为用户提供更快、更安全的体验,您将受益于 Google Page Experience 更新。 还有更多。
- 网站速度影响 SEO 。 谷歌表示,您的页面加载速度是确定其排名的重要信号。 Google 想知道,如果他们以您的方式发送访问者,该访问者会对体验感到满意。 6 月,谷歌将更新其算法并将 Core Web Vitals 整合为排名因素。 Core Web Vitals 是 Google 认为对网页整体用户体验很重要的一组特定因素:加载速度将变得比以往任何时候都更加重要。
- 快速网站更容易抓取。 此外,当您的页面速度很慢时,它会抑制资源有限的网络爬虫,如果速度太慢,可能会降低您的网站的优先级。
- 页面速度会影响转换。 从用户体验的角度来看,它也很重要——如今,速度缓慢的网站并没有削减它。 你只有很短的时间来吸引用户的注意力。 如果有任何延迟或任何情况,人们可能会点击其他内容。 确保您的页面尽可能快地加载是任何在线策略的必要部分。 网页加载得越快,用户就越有可能在该网页上执行目标操作。 我们都同意这一点!
- 快速网站会降低跳出率。 您的营销目标之一应该总是比您的竞争对手更快,因为他们只需单击一下即可。 您可以拥有最好的内容和出色的产品,但如果您的网站速度很慢,您将失去在设计和开发中投入的所有努力。 不要成为那个网站!
如您所见,速度很重要,我们建议您始终测试页面速度。 可用于审核您的 WordPress 网站和衡量您的核心网络生命力的最佳工具如下:
- PageSpeed 见解
- Chrome 用户体验报告
- 搜索控制台
- Chrome 开发者工具
- 灯塔
- 网络生命体征扩展。
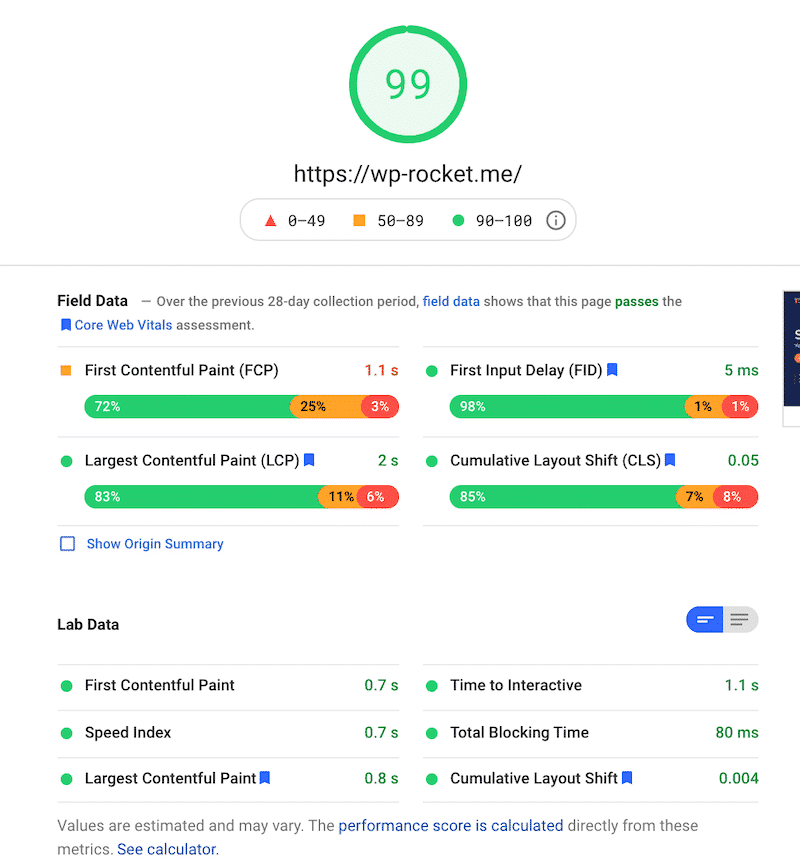
我们编写了一份深入指南,重点介绍如何测试您的 WordPress 网站性能和测量速度结果。 例如,这是使用 PageSpeed Insights 时测试的样子:

加快 WordPress 网站速度的 19 个技巧
百万美元的问题是……您如何加快 WordPress 网站的速度?
您现在可以采用几种性能优化最佳实践来减少页面加载时间并使您的 WordPress 网站加载更快。 这是我们从简单到高级的完整可行建议列表。
3 个基本速度优化步骤(无需编码的低挂水果)
- 选择强大的主机
- 使用缓存插件
- 优化您的图像并使用延迟加载
提高速度的 7 个最佳实践
- 使用正确的主题:选择针对速度优化的主题
- 不要使用滑块
- 消除臃肿的插件
- 将大型媒体文件上传到合适的服务
- 利用内容交付网络
- 让您的 WordPress 网站保持最新状态
- 限制帖子修订
9 种高级 WordPress 性能优化策略
- 延迟加载 JavaScript 并延迟 Javascript 执行
- 推迟非关键 CSS,删除未使用的 CSS,并内联关键 CSS
- 缩小 Javascript
- 缩小 CSS
- 优化您的 WordPress 数据库并减少数据库调用
- 将长帖子分成页面
- 禁用盗链
- 修复 HTTPS/SSL 错误
- 使用最新的 PHP 版本
3 个基本速度优化步骤(无需编码的低挂水果)
以下是提高 WordPress 页面速度的最简单步骤:
1.选择强大的主机
影响:高
您的 WordPress 托管服务在网站性能中起着重要作用。 是什么造就了一个好的托管服务提供商? 一个好的托管服务提供商会采取额外的措施来优化您的网站以提高性能并提供良好的客户支持。 市场上有几种类型的托管:
- 共享主机——您与许多其他人共享服务器资源。 如果其中一个达到流量高峰,您的网站可能会受到影响。 你需要小心。
- 专用主机——在这种模式下,主机提供商将一台服务器及其所有可用资源租给一个客户:您。 您可以自由地对服务器做任何您想做的事情,这对您的加载速度有好处。
- 托管 WordPress 托管 – 为您提供最优化的服务器配置来运行您的 WordPress 网站。 这些公司完全了解 WordPress,并提供专用于 WordPress 的功能,例如自动 WordPress 更新、安全配置等等。
要了解有关托管服务提供商类型的更多信息,我们建议您阅读我们的指南以比较最受欢迎的服务提供商。
您还可以查看我们的托管合作伙伴——他们经过精心挑选,与 WP Rocket 一起玩得很好。
2.使用缓存插件进行速度优化
影响:高
缓存插件会生成您网站的静态 HTML 页面并将它们保存在您的服务器上。 每次用户尝试访问您的网站时,您的缓存插件都会显示较轻的 HTML 页面,而不是较重的 WordPress PHP 脚本。 这就像如果有人试图访问您的网站,缓存插件正在“保存”您的内容以更快地预加载它。
每次请求时重新加载静态资源(如图像和 JavaScript 文件)会降低您的网站速度。 下图显示了我的网站在安装 WP Rocket 缓存插件之前和之后的表现。 这些数字不言自明:
| 我没有 WP Rocket 的成绩 – PSI | 安装 WP Rocket 后我的新(绿色)分数 – PS I |
通过使用像 WP Rocket 这样的工具,您可以自动缓存这些资源并提高页面加载速度。 所有工作都在后台完成,您立即拥有一个更快的站点。
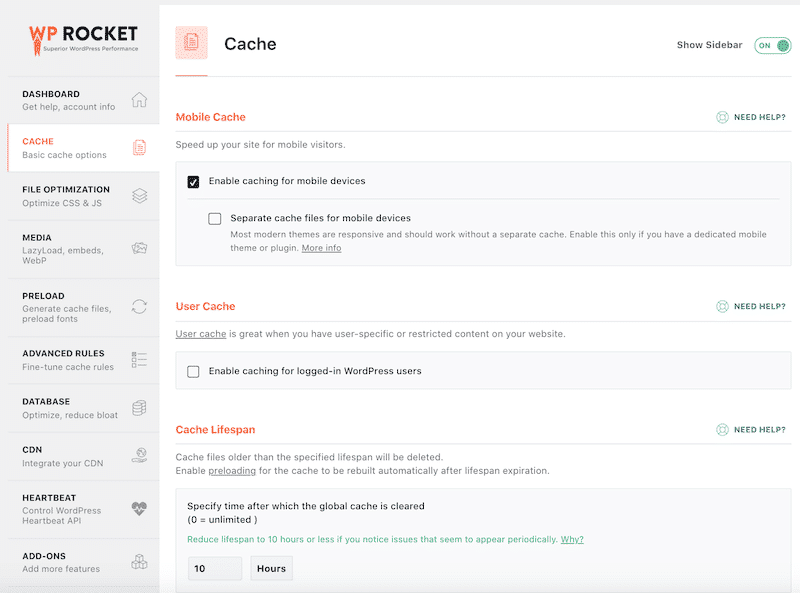
另一个好消息是 WP Rocket 是一个易于安装和配置的缓存插件。 仪表板直观且用户友好,如下所示:

3.优化您的图像并使用延迟加载
影响:高
检查您的图像是否已优化。 您可以遵循三个基本技巧来提高图像的加载速度:
- 减轻他们的体重。
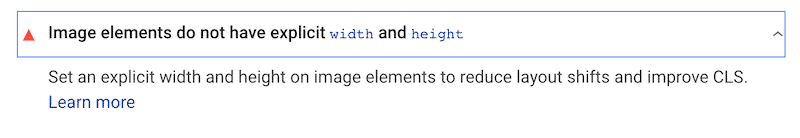
- 根据您页面上的实际大小调整它们的大小(不要让 WordPress 为您决定,正如我们在另一篇关于提高 WordPress 网站的 Lighthouse 性能得分的文章中解释的那样)。 这将防止以下灯塔问题:

- 应用 LazyLoading 脚本。
减轻图像重量和调整图像大小的解决方案:
一个好的解决方案是使用 Imagify。 启用后,您的所有图像,包括缩略图,将在上传到 WordPress 时自动优化。 推荐书不言自明:

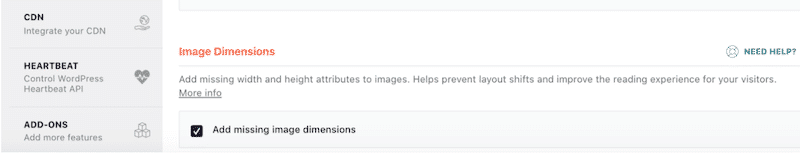
WP Rocket 还将在“媒体”选项卡中为图像添加缺少的宽度和高度属性,如下所示:

应用 LazyLoading 脚本的解决方案:
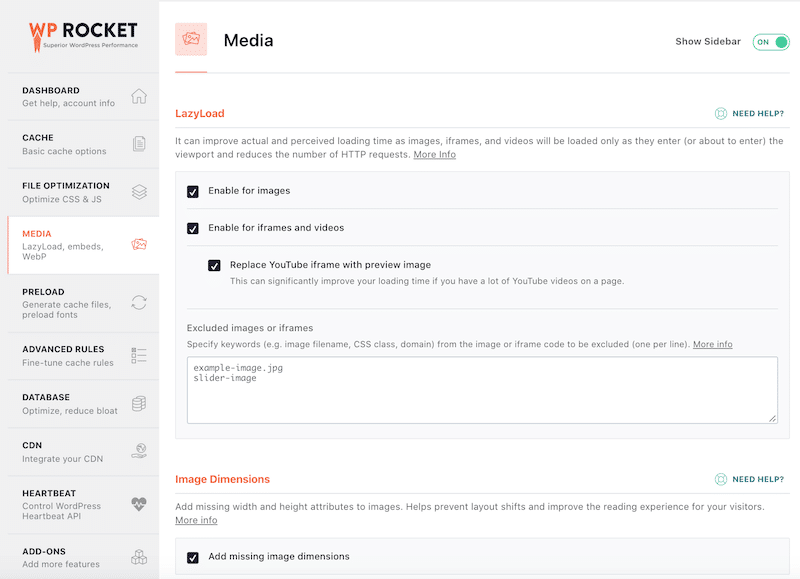
WP Rocket 将在图像、iframe 和视频上实现 LazyLoad(始终在“媒体”选项卡中):

Rocket Lazy Load 插件是另一种在图像上进行这种延迟加载的方法(它就像一个魅力)。
提高速度的 7 个最佳实践
1.使用正确的主题:选择一个针对速度优化的主题
影响:高
关于 WordPress 最好的部分之一是您可以选择几乎无限数量的不同主题。 在选择要使用的产品时,不要只关注美观和功能。 选择在速度优化方面有效的主题也很重要。
查看我们的指南,其中我们解释了如何测试(和选择)快速主题。
做你的研究并花时间做出正确的选择,因为它可以解决你可能面临的许多问题。 例如,WP Rocket 结合了最快的 WordPress 主题列表。
切换到为您提供性能优化功能的主题。
使用查询监视器插件来查明安装的主题是否导致任何性能问题。
2. 不要在标题上使用滑块
影响:高
滑块只会破坏您网站的性能。 尽管许多网站倾向于使用它们,但这是对速度影响最严重的操作之一。
3.消除臃肿的插件
影响:中等
在您的网站上安装大量插件以实现各种功能可能很诱人,但请注意它对您网站的影响。 如果有插件不必要地臃肿并运行许多额外的脚本,那么考虑寻找更有效的替代方案或只是消除它们可能是有意义的。 在大多数情况下,简单性在这里获胜。
在激活插件之前和之后测试您的网站速度。 请参阅我们的指南以了解如何使用 Pingdom、Google Page Insight 或 GTMetrix 来衡量您的 WordPress 网站的性能。
删除所有未使用的插件,以免使数据库混乱,并避免向您的站点添加漏洞点。
使用查询监视器插件找出哪些已安装的插件导致性能问题。
4. 将大型媒体文件上传到合适的服务
影响:中等
与其使用 WordPress 后端来托管您的视频或音频文件,不如将这些片段上传到 YouTube、Vimeo 或 SoundCloud 效率更高——它们更适合处理带宽要求。 然后,您的 WordPress 站点可以指向该数字资产而不是呈现它,因此您的整个站点将变得更快。
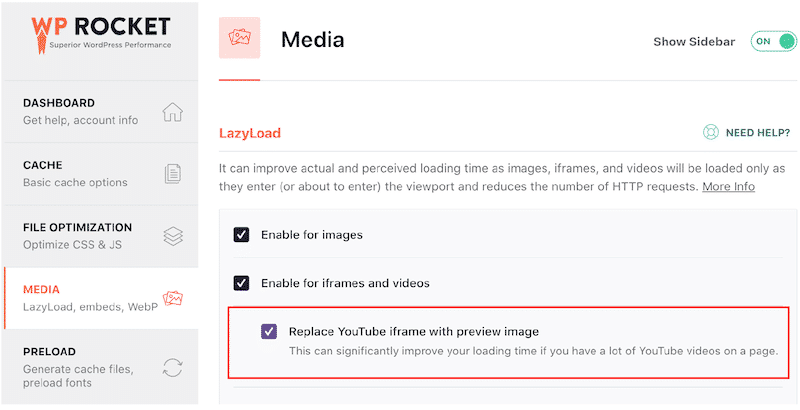
在 YouTube 上使用 WP Rocket 的“LazyLoad”功能。 选中“用预览图像替换 YouTube iframe”框。 这将改善您的页面加载时间。

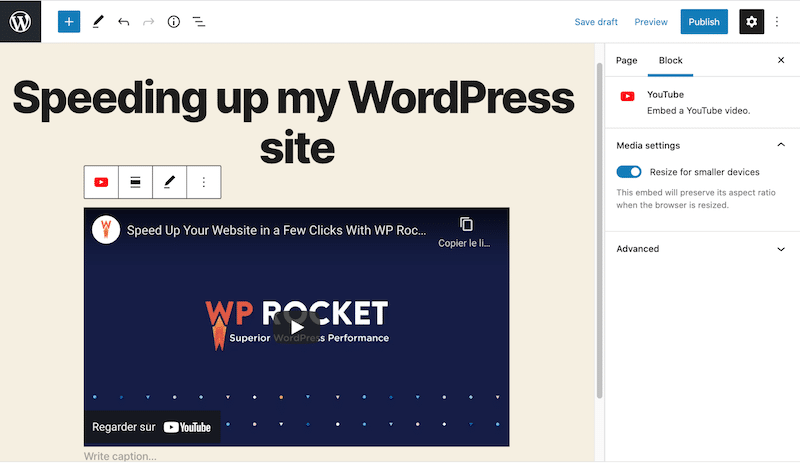
要在 WordPress 中嵌入视频,您可以使用 WordPress 编辑器 (Gutenberg) 中的内置视频功能。 只需将视频的 URL 直接复制并粘贴到您的帖子中,它就会自动嵌入:

5. 利用内容交付网络 (CDN)。
影响:中等
如果您的目标受众分布在世界各地,那么使用 CDN 将您的网站托管在更靠近最终用户的位置是很有意义的。 CDN 不是让所有内容都来自一个位置的一台服务器,而是在世界各地创建一个服务器网络,这些服务器存储静态文件,从而在不同场景下加快加载速度。
我需要 CDN 吗? 如果您的客户端远离服务器位置,您将需要一个。 加载所有内容(产品、图像、JS 和 CSS 文件,甚至视频)可能需要一段时间。 如果您打算在国际上销售或使用多种语言,那么您应该考虑使用 CDN。
我们建议使用 RocketCDN,这是我们直接与 WP Rocket 集成的高级 CDN。 RocketCDN 会自动应用最佳性能设置,因此您无需花时间浏览每个设置并了解 CDN 的工作原理。
6. 定期更新 WordPress
影响:低
WordPress 平台本身在不断发展,随着团队和社区改进整体功能,他们会发布您应该充分利用的定期更新。 在可用时安装这些更新可确保您始终使用最新版本的 WordPress 运行您的网站。
7. 限制后期修改
影响:低
WordPress 修订系统存储每个已保存草稿或已发布更新的记录。 如果您需要恢复旧版本的内容,它会很方便。 但是,如果您的页面未缓存,太多的后期修订会影响您的 WordPress 网站的速度。
限制后期修订的一种解决方案是将此代码片段添加到您的 wp-config.php 文件中。 我们添加了“5”,这是我们想要修改的数量,但您可以设置自己的数字。
| 1 | 定义('WP_POST_REVISIONS',5); |
9 种高级性能优化策略
一些先进的网络性能技术可以在优化您的 WordPress 网站性能方面产生真正的影响。
1.延迟加载JavaScript并延迟Javascript执行
影响:高
您可以通过查看 First Input Delay 指标和 Lighthouse 性能得分来了解 JavaScript 执行如何影响性能。
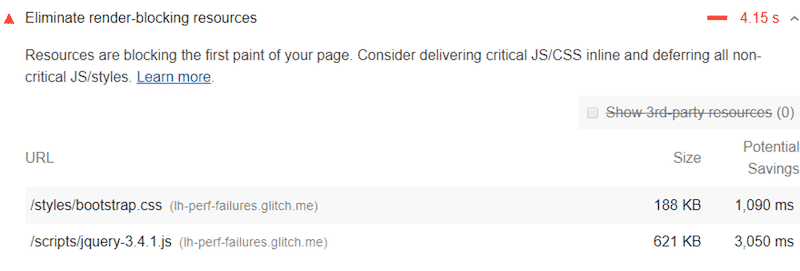
例如,Lighthouse 和 Page Speed Insights 会告诉您是否需要“消除渲染阻塞资源”。
Lighthouse 报告的 Opportunities 部分包含阻止第一次绘制页面的所有 URL。

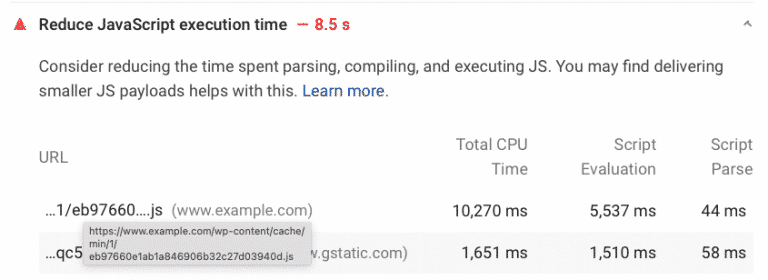
Lighthouse 和 Page Speed Insights 还将标记有关 JavaScript 执行时间的任何问题:


您必须内联关键资源,延迟非关键 JS 资源,并删除 未使用的 JavaScript。
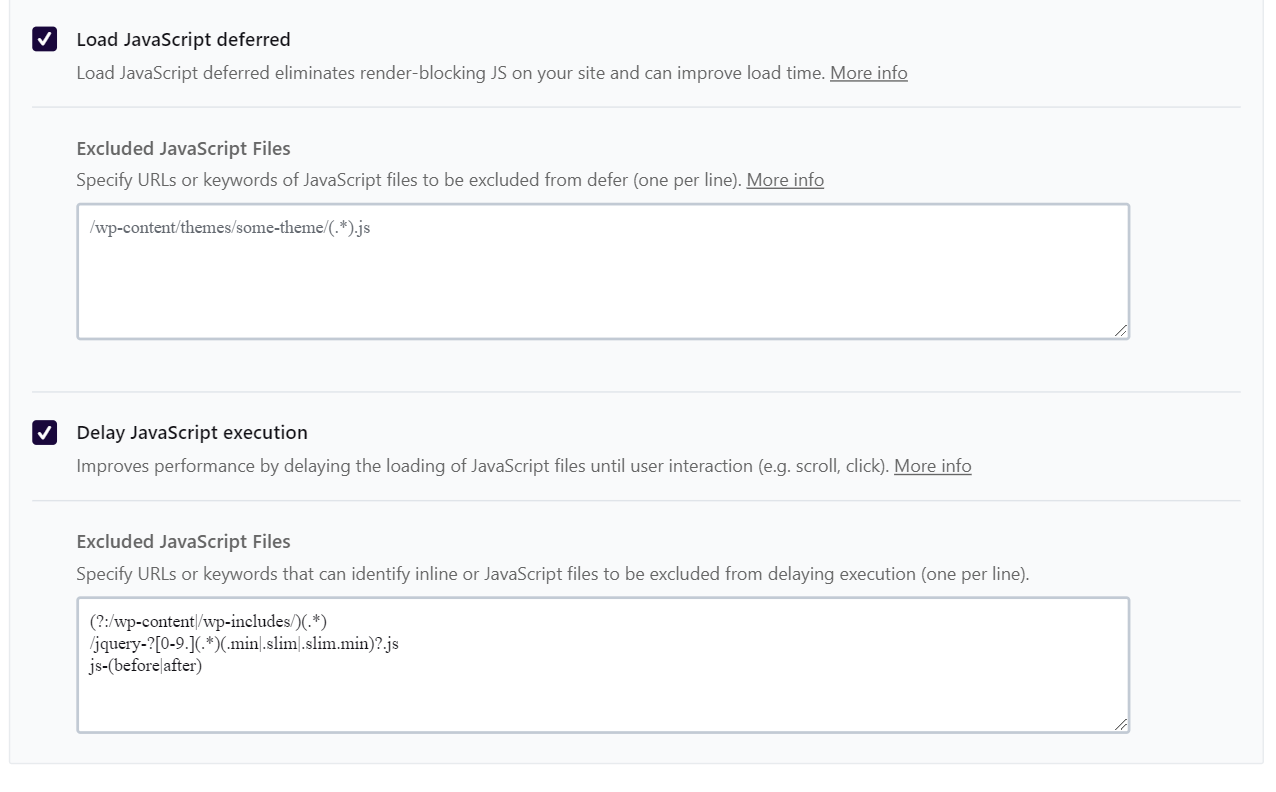
您可以使用 WP Rocket 来优化您的 JS 文件,如下所示。 您只需单击几下即可加载延迟的 JS 并延迟 JavaScript 执行,并解决主要的 JS 问题。

还有一些插件也可以帮助您删除未使用的 JS 文件:
- 飞行脚本
- WP流星
- 插件管理器
- 冈萨雷斯
- 性能问题。
如果您想了解更多信息,请查看我们关于如何消除渲染阻塞 JS 和 CSS 以及如何减少 JavaScript 执行时间的详细文章。
2.推迟非关键CSS,移除未使用的CSS,内联关键CSS
影响:中等
非关键 CSS 与呈现页面无关。 此类文件会影响加载时间并生成 PSI 建议,例如“消除渲染阻塞资源”和“避免链接关键请求”。
另一方面,关键 CSS 应该具有最高优先级:这些是需要尽快加载的首屏资源。
您必须内联关键资源,推迟非关键 CSS 资源,并删除未使用的 CSS。 WP Rocket 包括优化 CSS 交付选项,只需单击几下即可内联关键 CSS 并延迟非关键 CSS。 该插件还为您提供了轻松删除未使用的 CSS 的选项。
还有一些插件和工具也可以帮助您处理 CSS:
- 资产清理
- PurifyCSS——它需要一些技术知识
- 关键路径 CSS 生成器 - 然后您应该按照 Google 的说明进行操作。
3. 缩小 JavaScript
影响:低
缩小是指在不影响浏览器处理数据的方式的情况下删除不必要和冗余的代码。 JavaScript 缩小删除了所有不必要的 JS 内容,例如:
“(// ...)” 以及所有额外的空格或从代码中删除注释。 换句话说,目标是通过减少代码的大小使文件更轻。
手动解决方案:使用像 minifier.org 这样的免费在线工具并勾选“JS”框。
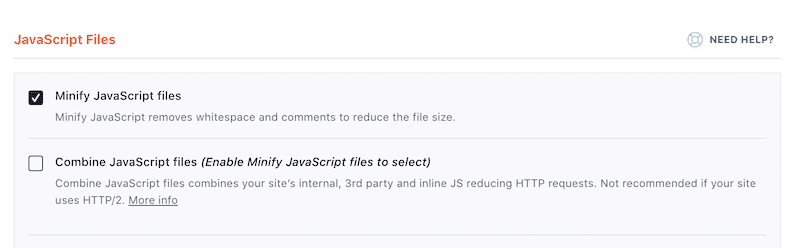
最快最方便的解决方案:使用像WP Rocket这样的插件,去掉不必要的JS,让你的网站加载更快。 正如您在下面看到的,您只需选中“缩小 JS 文件”框。

4. 缩小 CSS
影响:低
在 CSS 文件中,您会找到空格、注释和标点符号。 此内容有助于开发人员更好地阅读代码,但对访问者来说是不必要的。 通过删除不必要的内容,您会看到更轻的文件,因为 CSS 缩小会从您的 CSS 文件中删除额外的空格和注释,例如:“(/*”或空格。
使用像 minifier.org 这样的免费在线工具并勾选“CSS”框。
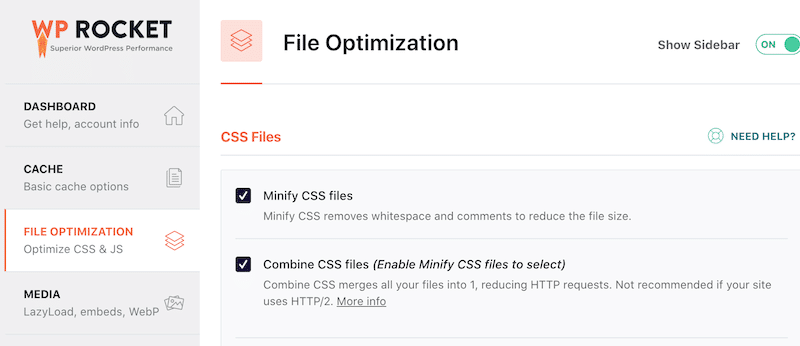
您可以使用 WP Rocket 清理您的 CSS 文件并减小文件大小,如下所示:

5.优化您的WordPress数据库并减少数据库调用
影响:低
随着您网站的增长,您的 WordPress 数据库也会增长——随着时间的推移,您的某些数据部分会变得过时。 如果您可以消除不再需要的信息,您的数据库将更有效地运行,因此您将拥有更快的加载速度。
您首先必须通过您的托管服务提供商访问 PHPMyAdmin 并从那里优化您的数据库。 如果您很好地了解您的数据库结构,您还可以在那里进行一些手动干预。 如果您不太自信,我们为您收集了一些其他解决方案。
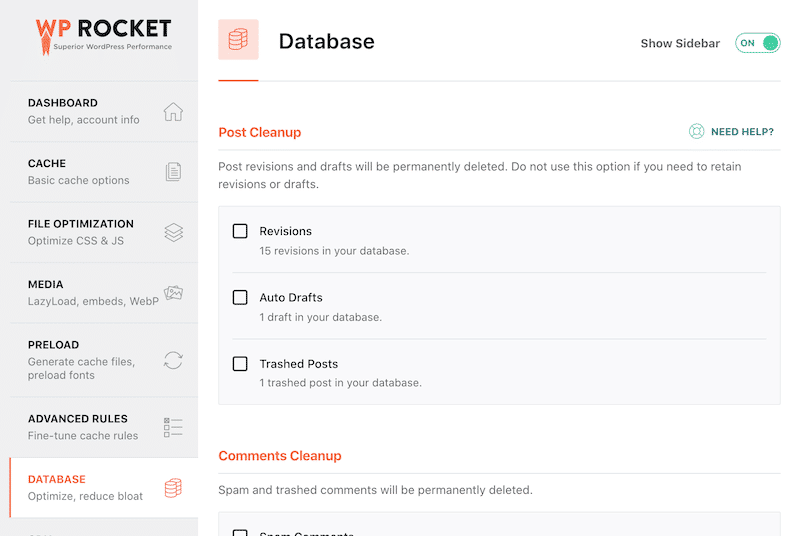
WP Rocket 插件会自动做很多这样的优化。 优点是出色的用户直观界面和快速设置。 数据库选项卡分为帖子、评论、瞬态和数据库清理部分:

可用于优化数据库的其他插件:
- WP-Optimize(1M+ 用户)。 您可以使用 WP-Optimize 清理帖子修订、旧草稿、未批准、垃圾邮件、已删除的评论、过期的临时选项、引用和 pingback。
- WP Sweep(100 000 多名用户)。 您可以通过按底部的“全部扫描”来查看每个设置或运行所有任务。
| ️在清理数据库之前总是做备份。 |
6.将长帖子分成页面
影响:低
谷歌喜欢长帖子,但更多的内容也意味着更多的图片要加载。 您可以考虑将最长的帖子分成几页以限制影响。 但是,如果您已经启用了延迟加载,那么很长的文本应该不会影响性能。
在您想要将其拆分到下一页的文章中添加 <!––nextpage––> 标记。
一些强大的插件可以激活分页并帮助您控制帖子的布局。 我们建议您尝试 WP-PageNavi。
7.禁用盗链
影响:低
如果您制作高质量的内容,则存在被其他网站重复使用或窃取的风险。 偷窃很糟糕,但这还不是最糟糕的。 最糟糕的是,他们可以通过热链接内容来使用您的图像和带宽。
阻止特定域。
选择一个 WordPress 插件,例如 All in one WP Security,它可以保护您的内容免受盗链攻击。
8. 修复 HTTPS/SSL 错误
影响:低
好吧,在访问网站时收到以下警告绝不是一个好兆头,是吗? Google 和您的访问者会更喜欢安全的网站和安全的浏览体验。

许多托管软件包都带有 HTTPS 和 SSL 选项。 如果他们在您的网站上发现任何持续存在的问题,请咨询您的主机提供商。
使用 Real Simple SSL(5M+ 激活)之类的插件。
9.使用最新的PHP版本
影响:低
更新的 PHP 将使您的 WordPress 网站运行得更快。
询问您的主机他正在使用哪个版本,如果他使用的版本低于 PHP 7,请他升级它。
安装一个像版本信息这样的插件来检查你正在使用的 PHP 版本。
为什么您的 WordPress 网站加载缓慢? (要避免的 8 个错误)
那么,如何修复缓慢的 WordPress 网站并提高性能呢? 首先,您应该确定错误的来源。 为了帮助您进行诊断,我们汇总了一个清单,其中包含 8 个最常见的要避免的错误。
- 您页面的静态资源不会被缓存。
- HTML、CSS 和 JavaScript 文件不会被缩小。
- GZIP 压缩不起作用。
- 您的网站有太多的 HTTP 重定向。
- 你没有完美地优化你的图像。
- 您选择了便宜的托管服务提供商。
- 您仍在使用过时的 PHP 版本。
- 您没有定期检查您的网站速度。
1、你的页面的静态资源没有缓存。
如上所述,如果您不缓存静态资源,例如图像、HTML、CSS 和 JavaScript 文件,那么您的 WordPress 站点将比它可能的速度慢得多。 使用 WP Rocket 或类似的缓存插件,您只需单击一个按钮即可缓存这些资源。
选择最好的 WordPress 缓存插件将使您的网站在安装后立即以光速运行。
2. HTML、CSS 和 JavaScript 文件没有被缩小。
缩小是一种代码优化技术,可以删除 HTML、CSS 和 JavaScript 文件中任何不必要的部分。 这使得代码库更加紧凑,减小了它的大小,并提高了效率。
根据 SEMrush 的一项研究,似乎只有 32% 的网站这样做——因此这里有很多潜力可以让您的网站更快。 WP Rocket 让你一键缩小 JS 和 CSS 文件,就这么简单!
3. GZIP 压缩不起作用。
当您压缩 GZIP 文件时,您会减小它们的大小并让代码运行得更快。 这种特殊的压缩在服务器端运行,因此您需要与托管服务提供商核实。 但是,如果你能做对,就会有显着的改进有待解锁。
要了解有关 GZIP 压缩以及如何检查其是否正常工作的更多信息,请查看我们的文章什么是 WordPress 的 GZIP 压缩?
4. 您的网站有太多的 HTTP 重定向。
您的网站重定向的链接越多,页面加载速度就越慢。 因此,只需减少 HTTP 重定向的数量,您就会从显着的性能改进中受益。
5. 你没有完美地优化你的图像。
图像通常是加载网站时最棘手的部分之一,如果您没有优化它们的加载方式,那么您的网站速度就会变慢。 尽你所能,确保尽可能减小它们的大小,根据页面上的实际大小调整它们的大小,并启用延迟加载以进一步提高性能。
6. 您选择了便宜的托管服务提供商。
近年来网络托管空间的爆炸式增长令人惊讶,但不幸的是,许多托管服务提供商并不是那么好。 在托管您的网站时,您不想忽略它,因为这是您所有在线活动的基础。
您确实在这里得到了您所支付的费用,因此您希望避免使用廉价的托管服务提供商,而选择拥有良好业绩记录并愿意尽其所能确保访问者获得快速可靠的性能的托管服务提供商。
除了服务成本外,您的选择还应基于其他相关因素,例如:
- 公司的声誉
- 功能(如 HTTP/2)
- 硬件
- 可扩展性。
7. 您仍在使用过时的 PHP 版本。
PHP 是构建 WordPress 平台的服务器端编码语言,如果您使用的是旧版本,您将无法从该语言的持续改进中受益。 确保您使用的是最新版本,它处于技术的最前沿,最适合为您提供出色的性能结果。 作为额外的好处,更新的 PHP 版本还将修复缓慢的 WordPress 管理员。
8. 你没有定期检查你的网站速度。
这不是一劳永逸的事情。 您的网站速度是您应该定期检查的指标,以确保没有任何问题,并且您始终可以寻找改进它的方法。 这应该是您业务维护程序的常规部分,因为环境在我们的脚下不断变化。 根据您在运行审核时发现的结果,我们建议您还阅读如何优化您的 Core Web Vitals 分数。
如何使用 WP Rocket 加速您的 WordPress 网站
如您所见,有很多方法可以优化您的 WordPress 网站的速度和性能——所有这些方法的影响都各不相同。 浏览这样的列表可能会让人不知所措,但好消息是 WP Rocket 随时为您提供帮助!
提示:我们的插件旨在为您处理 80% 的这些最佳实践改进,而无需您接触任何代码。
只需安装插件并打开它,您就可以立即在缓存、重定向、图像优化等方面得到改进。 仅这些就可以将您的网站性能提高几个数量级。
我们最近发布了一个案例研究,展示了如何使用 WP Rocket 提高 Lighthouse 性能得分。 结果非常令人鼓舞,正如我们在上面所展示的:
| 在 WP Rocket 之前- 我的性能等级是橙色 - 我的核心 Web Vitals (LCP) 是红色 - 速度指数是橙色 | 安装 WP Rocket 后 - 我的表现等级现在是绿色的 - 我的所有核心网络生命值都是绿色的,速度指数也是绿色的 |
除此之外,您还可以选择开启更高级的功能,包括延迟加载、缩小等等,进一步微调您的速度和性能。 这些高级设置可让您解决 PageSpeed Insight 诊断出的最重要问题,并帮助您的网站在 Google 的 Page Speed 测试中获得 100% 的分数!
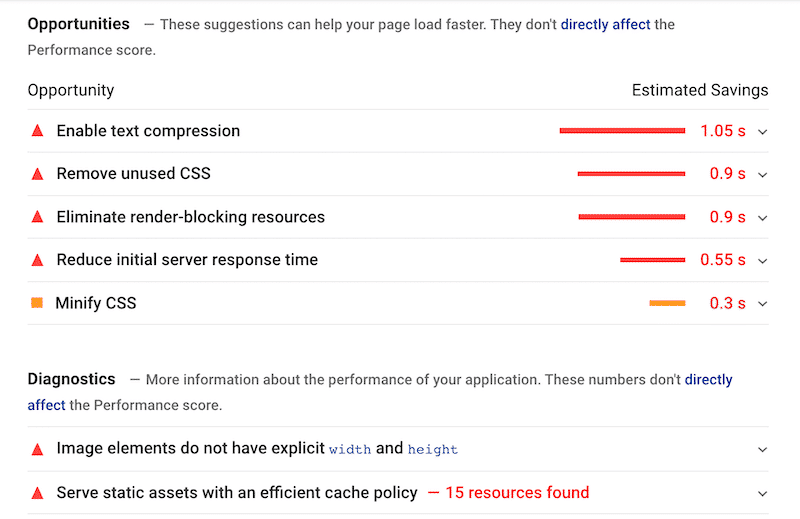
让我们看一下机会和诊断部分的一些常见问题(尚未安装 WP Rocket。 )

WP Rocket 为您完成所有艰苦的工作。 您不必担心自己修补后端。 该插件无缝融入您的 WordPress 设置,并进行所有必要的集成和实施,以确保您利用所有最佳实践来优化速度。
看看你自己,在激活 WP Rocket 后,在调整了一些选项之后,我以前的问题移到了“通过审核”部分:

WP Rocket 可以修复 Google 标记的以下问题:
- 图像元素没有明确的高度和重量
- 消除渲染阻塞资源
- 缩小 CSS
- 减少初始服务器响应时间
- 启用文本压缩
- 启用 GZIP 压缩
- 使用有效的缓存策略服务静态资产。
包起来
很明显,您应该尽一切可能优化 WordPress 网站的加载速度。 这是对谁看到你的作品以及他们如何看待它产生巨大影响的基础设施之一。
幸运的是,通过利用其中一些最佳实践,您可以立即获得令人难以置信的改进。
在其他工具中,WP Rocket 是提高 PageSpeed Insights 分数的最简单方法之一。 请始终牢记,修复 Google 标记的最重要问题将使您的 Core Web Vitals 处于绿色状态!
只需要一些意识和使用一些出色工具的意愿——您的网站将比您想象的更快!
你在等什么? 您错过了流量(和销售!)
