Gutenberg 和 Smart Slider 3:如何将滑块添加到 WordPress
已发表: 2018-09-05很快,古腾堡编辑器将正式成为 WordPress 核心的一部分。 这对 WordPress 中的滑块意味着什么? 嗯,这意味着几件事:古腾堡滑块将比以往更容易添加到页面和帖子,您将能够在古腾堡编辑器中预览所有滑块。
在这篇文章中,我将向您介绍 Gutenberg 的基础知识,以便您了解它是如何工作的,然后我将向您展示如何使用 Gutenberg 编辑器将滑块添加到帖子中。 最后,我们将看看您可以使用 Gutenberg 添加的一些不同类型的滑块,这些滑块可以很好地添加到帖子中。
什么是古腾堡?
Gutenberg 将很快成为 WordPress 的新可视化编辑器。 自从 WordPress 于 2003 年首次发布以来,现有的可视化编辑器根本没有太大变化。从那时起,其他平台都出现了简化的写作体验,让 WordPress 看起来很老派。 基本上,古腾堡是 WordPress 追赶酷孩子的尝试。
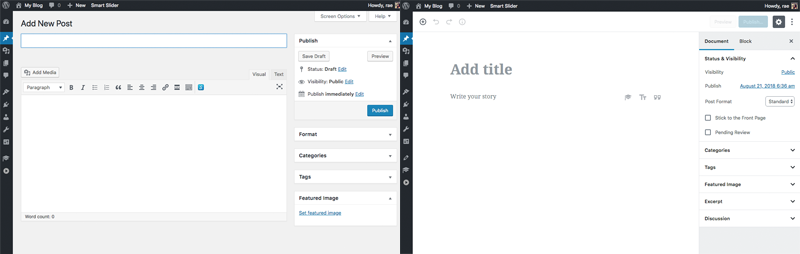
这是经典编辑器和古腾堡编辑器并排的样子:

当您使用 Gutenberg 将页面或帖子放在一起时,您会使用“内容块”,它们基本上是文本、标题、图像和其他媒体的块。 使用块,您可以实现可能需要简码或自定义 HTML 的内容。
Gutenberg 的工作于 2017 年初开始,目前仍在进行中。 您可以从 WordPress.org 将其作为插件下载并试用。 它计划与 WordPress 5.0 一起发布,但没有确定日期。 有人说它可能会在今年晚些时候甚至明年初发布。
到目前为止,评论褒贬不一——人们要么喜欢它,要么讨厌它。 事实上,评论平均分为 2.5 颗星。
我坚定地属于“爱它”阵营。 我已经在我的网站上安装了 Gutenberg 几个月了,看到每次更新界面都发生了怎样的变化,真是太酷了。
作为一名使用 WordPress 多年的作家,我认为古腾堡是一股清新的空气,而且姗姗来迟。
我的意思是,为什么 WordPress 不应该像 Medium 一样易于使用?
使用古腾堡和内容块
安装并激活 Gutenberg 后,它将成为您 WordPress 网站的默认可视化编辑器。 您会注意到侧边栏底部有一个新的 Gutenberg 菜单项,其中包括一个演示(我们将在下面探讨)。

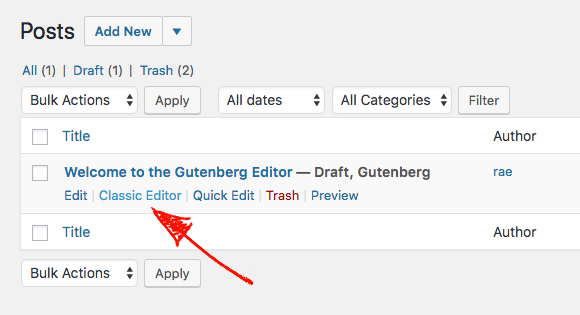
您还将在帖子下方看到链接,这些链接可让您在使用 Gutenberg 和经典编辑器之间切换。

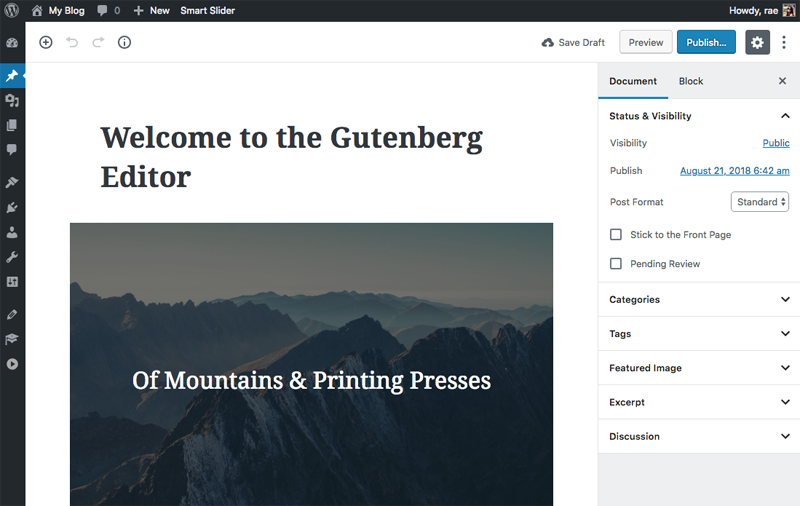
如果你还没有使用过,让我们通过演示帖子来看看它是如何工作的:
在右侧,您会看到侧边栏已从经典编辑器复制过来。 它并没有太大变化,仍然包括所有常用选项,例如更新可见性以及发布时间和日期。 在下方,您将看到类别、标签和特色图片的元框,以及摘录和讨论。
“发布”按钮已移至右上角,您仍然可以预览帖子。 当您单击点击齿轮时,它会隐藏侧边栏,因此有更多的空间来书写。

如果您想知道如何切换到代码编辑器,只需单击右上角的三个点,您就会在那里看到选项。 抛开所有这些熟悉的东西,让我们深入研究内容块。

使用内容块
在左边你有一个很大的写作空间。 对于难以使用经典编辑器笨重界面的笔记本电脑用户(比如我自己! )来说,它特别方便。
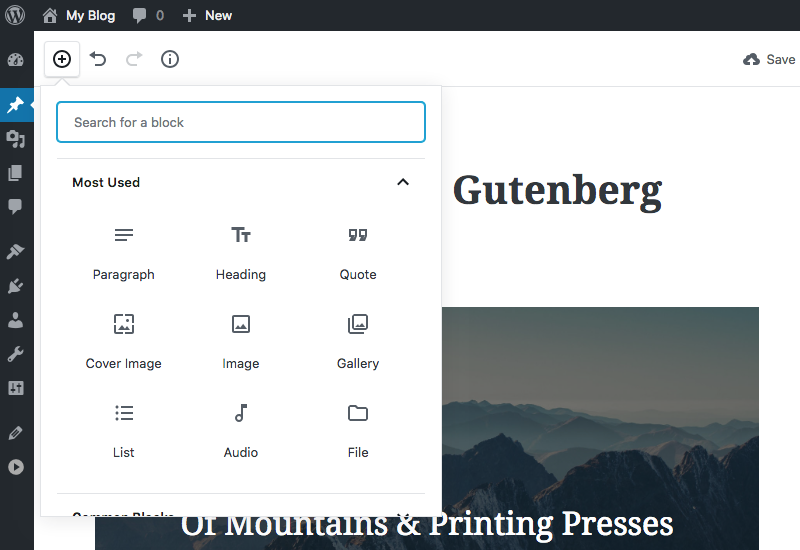
要访问内容块,请单击左上角的“+”图标。 您将首先看到“最常用”的块,但当您向下滚动时,您可以访问其他块以进行格式化、布局、小部件以及从 YouTube 和 Twitter 到 Spotify 和 SoundCloud 的各种不同的嵌入。

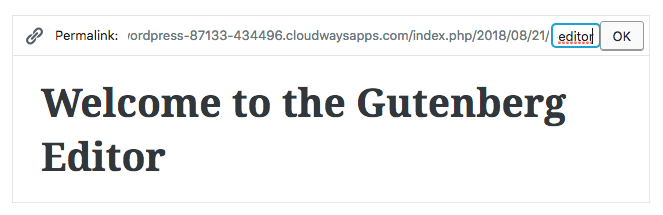
让我们看看这些块是如何工作的。 该演示已经有一个标题,当您将鼠标悬停在它上面时,您可以单击块中的任意位置来编辑文本。 单击该块还会显示编辑帖子永久链接的选项。

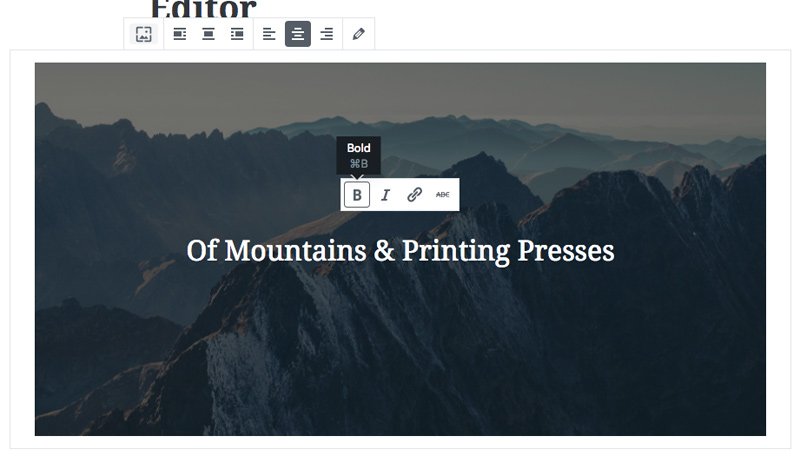
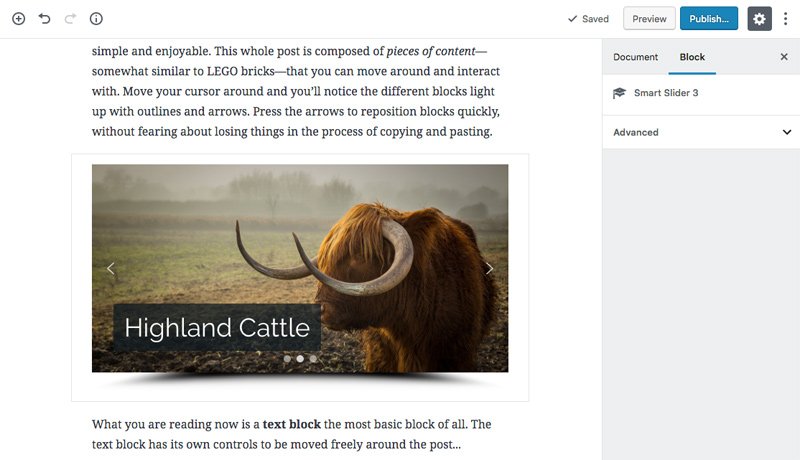
标题下方是一个封面图片块,这是 WordPress 的一个新概念。 这种类型的块可让您在图像上显示文本,或仅显示没有文本的图像。 单击此块时,它会在顶部显示用于编辑图像的选项,包括替换和对齐。
还会弹出用于编辑文本以使其粗体、斜体或添加链接的选项。 奇怪的是,还有第四个选项可以添加删除线。

添加和编辑文本非常直观。 Gutenberg 将每个文本段落视为一个单独的块,因此当您键入内容并点击“输入”时,将自动创建一个新的段落块,以便您继续写作。
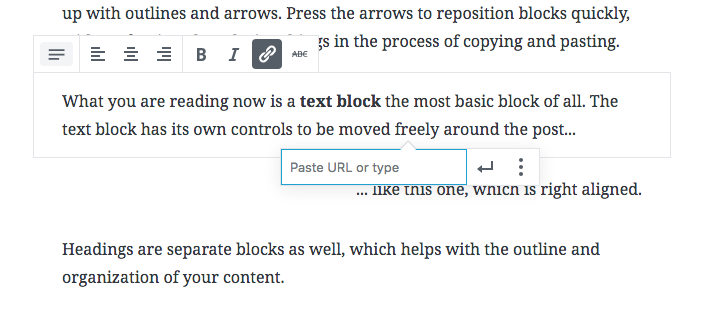
当您单击一段文本时,您可以获得对齐和格式化文本的选项,还可以添加链接和删除线。

总的来说,古腾堡真的很容易使用,而且完全不用花时间来弄清楚如何使用它。 我建议在将其添加到您的实时站点之前将其安装在临时站点上,这样您就可以在开始在您的实时站点上发布帖子之前了解它的工作原理。
将古腾堡滑块添加到 WordPress
自 Gutenberg 发布以来,Smart Slider 3 团队一直在努力确保滑块兼容。
我很高兴地告诉您 Smart Slider 3 与 Gutenberg 兼容! 当您更新 SS3 时,您将在下次使用 Gutenberg 时看到一个新的滑块内容块。
以下是使用新的 Smart Slider 3 内容块将 Gutenberg 滑块添加到 WordPress 的方法:
1. 首先,安装(或更新)Smart Slider 3,以便您运行最新版本。
2. 点击侧边栏中的Smart Slider ,创建一个新项目并选择Start with a Template 选项。

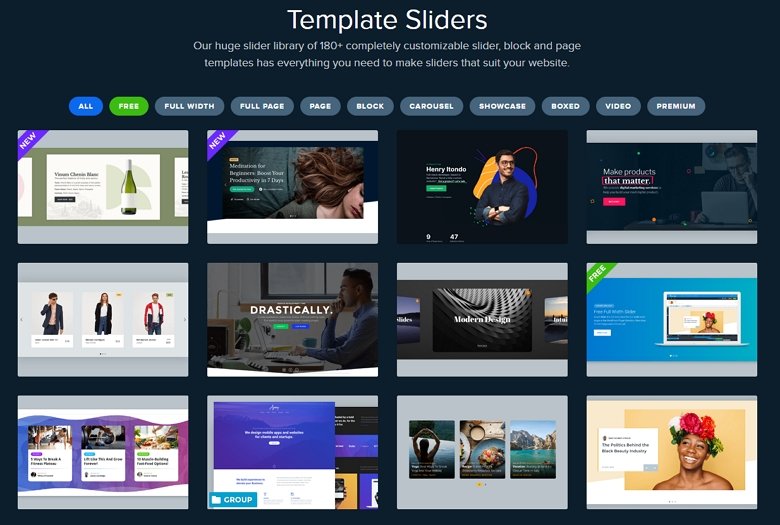
3. 选择您想使用的模板。 我要去一个简单的图像滑块。 
4. 您将被重定向到导入滑块的编辑屏幕。 继续对滑块进行任何更改。
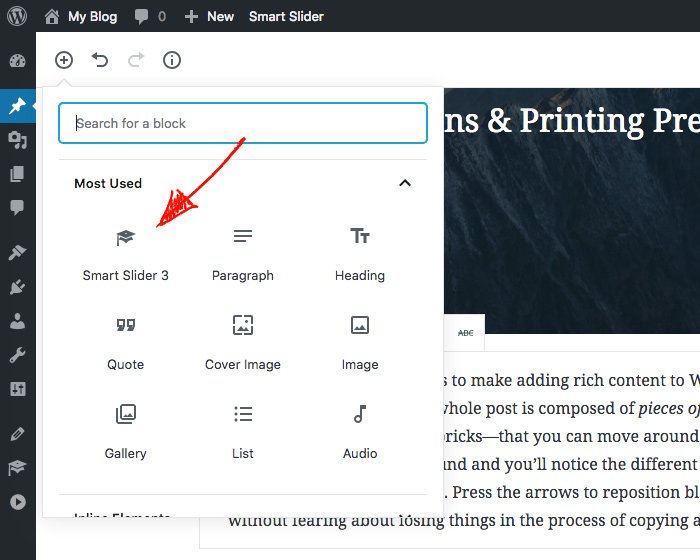
5. 当您准备好将滑块添加到您的帖子时,在 Gutenberg 中打开它并单击内容块图标。 您会看到 Smart Slider 3 已添加到您的“最常用”块列表中。

6.当你点击它时,一个新的滑块将被添加到你的帖子中。 如果您当前未在帖子中选择块,则默认情况下您的滑块将插入帖子底部。 如果您确实选择了一个块,它将被插入到您突出显示的块下方。

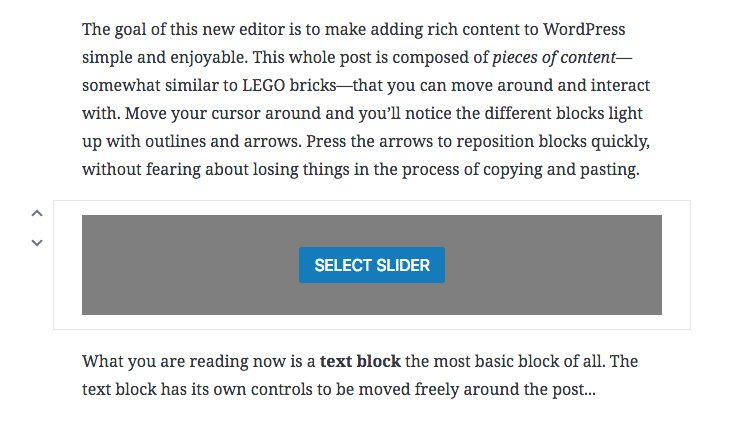
7. 单击选择滑块,您的 Smart Slider 3 滑块将显示。 选择您的滑块,它将出现在您的帖子中。

8. 还有一种更简单的方法可以在帖子中添加滑块:当您添加新的段落内容块时,您会在块的左下角看到三个小图标,包括 Smart Slider 3 图标。 当您单击它时,您可以插入一个滑块。
这就是使用 Gutenberg 为帖子添加滑块所需要做的全部工作。 如果你问我,甚至比复制+粘贴短代码更容易!
