Gutenberg Blocks:具有 2022 年基本注意事项的终极用户指南
已发表: 2020-12-04随着 2018 年 12 月 6 日的新版本发布,WordPress 5.0 Kirk 引入了一个默认的块编辑器,又名 Gutenberg。 这个新的内容编辑器可帮助您以完全不同的方式创建内容。 它取代了 WordPress TinyMCE 编辑器,并以块的形式为内容创建带来了更直观的方式。
Gutenberg Editor 提供了丰富的预建元素或块库。 您可以在 WordPress 网站上工作时使用它们。 每条内容都是一个可拖动的块。 这些块是用于创建内容布局的编辑器块。
无论您是否已将您的网站更新到 WordPress 5.0,您都应该学习如何使用 Gutenberg Block 来促进您的未来发展。 在这里,您将获得一个全面的想法和所有 Gutenberg Blocks WordPress 的列表以及流行的 30 方块。
WordPress Gutenberg Blocks:您未来的最佳伴侣
古腾堡区块无疑使内容创建过程更加优化和智能。 一旦您习惯了这个编辑器,它将显着减少您的网站开发时间。
简而言之,古腾堡是 WordPress 平台的新块式编辑器。 它逐渐改变了您在网站上创建帖子、页面、产品以及几乎所有内容的方式。
事实上,您可以使用 Gutenberg 以更有条理的方式处理所有类型的组件。 例如文本、图像、视频、表格等。 如果您是 Gutenberg Editor 的新手,请浏览此初学者指南以获取有用的提示和技巧。
注意:块的前端视图很大程度上取决于您在站点中使用的主题。
WordPress中的默认古腾堡块

为了为未来做好准备,您必须了解默认的 Gutenberg Blocks 名称及其用法。 作为 WordPress 用户,您可能迟早需要了解这些块。
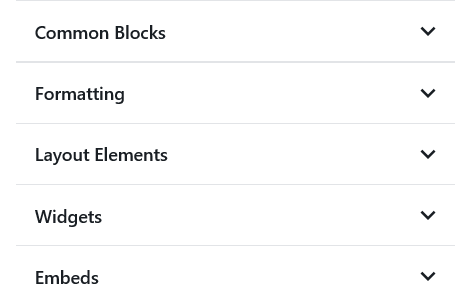
所以基本上古腾堡块是按以下类别组织的:
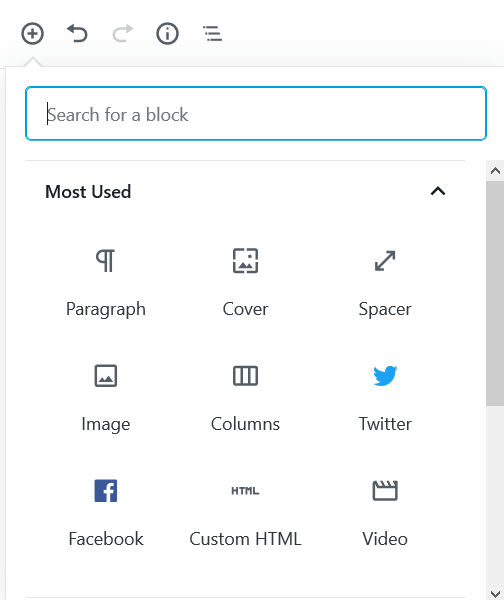
- 最常被使用
- 常见块
- 格式化
- 布局
- 小部件
- 嵌入
- 可重复使用的
通过单击“+”加号图标,您可以在您的网站上添加一个新块。 在列表顶部,您会找到最常用的块。 您在站点中更频繁使用的那些块将显示在此处。

在此之下,块按类别分组在一起。 单击标题以揭开方块的面纱。

此外,您可以从右侧编辑面板设置字体大小、首字下沉、更改特定块的文本和背景颜色。

让我们看看它们实际上是如何工作的!
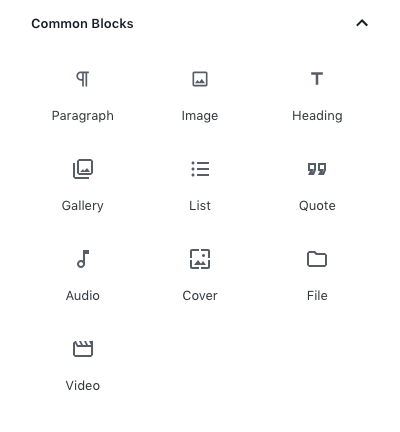
常见块 - 经常用于任何帖子
以下是任何人发布帖子所需的最常见块,包括文本和图像。 您需要这些基本元素来自定义页面或在您的网站上发布。

- 段落:用于添加单个内容段落的简单纯文本块。
- 图片:在帖子的任意位置插入一张图片
- 标题:添加标题标签
- 图库:以图库样式显示一组图像
- List : 添加项目符号或编号列表
- 引文:包含 2 种不同风格的引文
- 音频:在您的网站上上传音频文件
- 封面:插入带有文本覆盖的视频或音频文件
- 文件:添加指向可下载文件的链接
- 视频:上传视频文件并直接在您的网站上播放
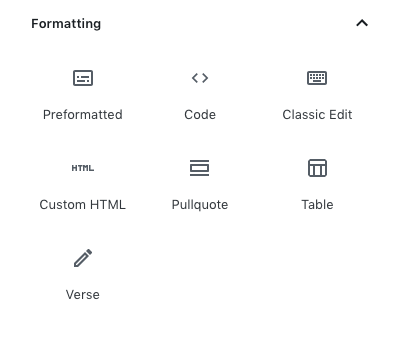
格式化 - 额外的自定义选项
这些块用于为您的内容添加一些额外的格式选项,例如代码、诗句和其他需要特殊格式的文本类型。

- 代码:轻松编写任何类型的技术代码
- 经典:提供经典 WordPress 编辑器的编辑工具
- 自定义 HTML:插入自定义 HTML 代码并直接在 WordPress 编辑器中预览
- 预格式化:添加尊重间距和制表符的文本
- Pullquote:为文本中的引用添加特殊的视觉强调
- 表格:使用表格显示表格数据
- 诗歌:写诗歌和其他文学表达,包括所有空格和换行符
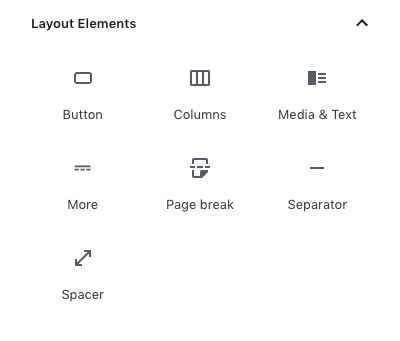
布局元素-增强设计风格
这些块可帮助您以有吸引力的方式表示站点内容。 它使您的网站对访问者更具吸引力。

- 按钮:创建按钮并插入具有不同背景和文本颜色的链接
- 列:创建多列布局,您可以在每列中包含其他块类型
- 媒体和文本:在一个块中并排插入文本和媒体文件; 不同的列
- 更多:将您的内容分成两部分,包括“阅读更多”块
- 分页符:将您的网站内容分成多个页面
- 分隔符:在您的帖子中添加一条短水平线
- 间隔:在您的帖子中的两个块之间包含一个大的矩形空白空间
- 文本列:添加文本并将其显示在两到四列中,就像报纸一样。
小部件 - 将一些小部件添加到任何页面或帖子
这些块允许您在内容中添加 WordPress 小部件。 它们更可能用于侧边栏和页脚。

- 简码:通过 WordPress 简码插入自定义内容,如表单
- 档案:显示您帖子的每月存档
- 日历:显示帖子的月历
- 类别:您所有帖子类别的列表
- 最新评论:最后 5 条评论的一瞥(不是完整评论)
- latest-posts:您最近发布的帖子列表
- RSS:将 RSS 提要添加到任何页面或帖子
- 搜索:将 WordPress 搜索添加到任何页面或帖子
- 标签云:您的帖子标签的云列表
嵌入 - 从其他来源插入内容
嵌入块允许您嵌入来自外部资源的图像、视频、推文、音频、Facebook 帖子和其他内容。

- YouTube
- 推特
- 维密欧
- 声云
- Spotify
- 弗里克
- 动漫本
- 云上
- 大学幽默
- 每日运动
- 滑稽或死亡
- 葫芦
- 伊姆古尔
- 发行
- 众筹
- Meetup.com
- 混合云
- 照片桶
- 波达迪
- 红迪网
- 混响
- 截屏
- 抄写本
- 幻灯片共享
- SmugMug
- 扬声器
- 泰德
- 棒棒哒
- 视频出版社
- WordPress
- WordPress.tv
可重复使用的块:
一旦你按下“添加到可重复使用的块”,一个块,它就可以重复使用以供进一步使用。 也许,您可以在共享菜单部分下找到它。

第三方插件来扩展您的阻止列表和功能
您可以安装其他基本插件,以使用高级和强大的属性扩展您的阻止列表。 选择功能丰富的插件,可能很容易将新块添加到您的编辑器。 并且您可以执行许多使用默认块元素无法实现的高级功能活动。
例如,一些图库插件允许您使用块添加具有许多高级效果的图库。
除此之外,您还会发现大量专门用于添加新块的插件。 在这里,我们列出了一些顶级 WordPress 插件,您可以使用它们来添加新块以及默认块。
- 古腾堡的终极插件——带有 15 个以上古腾堡块的免费插件
- CoBlocks – 页面生成器古腾堡块
- 可堆叠– 古腾堡积木
- Ultimate Blocks – 定制古腾堡积木
- 高级古腾堡——古腾堡的 20 多个新块
- Kadence Block – Gutenberg Page Builder ToolKit
- Envira Gallery – 照片画廊的 WordPress 块
- 原子块- 古腾堡块集合
古腾堡的终极插件——带有 15 个以上古腾堡块的免费插件

它是许多古腾堡用户中最受欢迎的插件之一。 古腾堡的终极插件是一个完整的独特和创意块包。 因此,您可以使用此插件增强您的编辑器以构建漂亮的页面和帖子。

它包括超过 15 个古腾堡区块,其中包括:
- 多按钮:在单个响应块中添加多个可自定义的按钮。
- 高级标题:包括时尚和有吸引力的标题和带有分隔符的子标题
- 信息框:插入带有标题和描述的图像或图标
- 价目表:轻松创建像餐厅菜单一样的价目表
- 推荐:使用此块添加客户评论
最令人惊奇的是,这个插件内置了对 Astra 主题的支持。 Astra 完全兼容古腾堡。
CoBlocks – 页面生成器古腾堡块

CoBlocks 为新的 Gutenberg 编辑器构建了一组具有创意的页面 WordPress 块。 它将增强您在 Gutenberg 的页面构建体验。 这个轻量级的 WordPress 插件将帮助您创建漂亮的网页。
它现在支持 20 多个交互式块:
- 手风琴块
- 警报块
- 作者简介块
- 按钮块
- 旋转木马画廊块
- 点击推文块
- 拼贴画廊块
- 动态分隔块
- 事件块(新!)
- 功能块
- 食物和饮料块
- 表格块
- Gif 块
- GitHub Gist 块
和别的。
您可以使用 CoBlocks 功能构建整个网站。 此外,它还可以让您设计具有诱人印刷元素的网页。
可堆叠 – 古腾堡积木

Stackable 专为新的 WordPress 块编辑器设计。 它支持 Gutenberg 的 23 个质量页面构建块和 50 多个块布局和预设部分/块设计。 它提供了先进和灵活的网页设计选项,使您的网页开发之旅顺利进行。
一些流行的可堆叠块如下:
- 容器块
- 要素网格块
- 卡座
- 标题块
- 计数块
- 团队成员阻止
- 通知块
通过这些可定制和多样化的设计布局增强您的设计能力。
Ultimate Blocks - 定制古腾堡积木

这个 Gutenberg blocks 插件专为博主和营销人员设计。 因此,您可以毫不费力地使用 Gutenberg 创建更好且引人入胜的内容。
目前,Ultimate Blocks 支持大约 20 个区块,让您的开发之旅更加精彩。 一些显着的特点如下:
- 内容过滤器
- 倒数
- 图像滑块
- 选项卡式内容
- 样式框
- 内容切换
您可以加入他们的交互式 Facebook 群组以获得进一步的帮助。
高级古腾堡——古腾堡的 20 多个新块

Advanced Gutenberg 使默认的 Gutenberg 编辑器更加强大,可以非常容易地构建专业网站。 它提供了 20 多个新块和选项来顺利自定义您的 WordPress 网站。
在这里,您将获得独特的块,例如:
- 栏目管理器
- 最新帖子滑块
- 标签块
- 图标块
- 高级图像块
- 电子邮件选择加入块
- 还有很多
尽管如此,他们有详尽的文档和个性化的论坛来为他们的用户提供支持。
Kadence Block-古腾堡页面构建器工具包

使用此插件,您可以将自定义块和选项添加到您的古腾堡编辑器。 也许,它可以扩展 Gutenberg 的编辑功能,以便您可以创建自定义布局和更具吸引力的内容。
Kadence 确实支持以下块:
- 行布局
- 高级图库
- 形式
- 高级标题
- 高级按钮
- 标签
- 手风琴
- 感言
- 图标
- 间隔器/分隔器
- 信息框
- 图标列表
除此之外,它还可以让您轻松构建任何类型的布局。 这只有通过流行的 WordPress Page Builder 插件才能实现。
Envira Gallery – 照片画廊的最佳 WordPress 块

Envira 是一个完全优化且功能强大的插件,可在您的 WordPress 网站上插入图库,而不会影响网站速度。 使用这个图库插件,您可以包含相册、标签、社交媒体集成、图库模板/图库布局、深度链接、分页、电子商务、图像校对等等。
激活此插件后,您将在 Common Blocks 下找到一个新选项。 从那里您可以根据需要搜索不同类型的画廊风格。 该插件与 WooCommecre 插件完全兼容,因此您可以轻松地将其用于任何摄影网站来销售照片。
原子块 - 古腾堡块集合

Atomic Blocks 带来了一组新的和经典的 Gutenberg 块。 同样才华横溢的 Array Themes 团队也在为这个时尚的积木系列工作。
目前,Atomic Blocks 有 15 个 Gutenberg 区块,还有更多正在开发中:
- 部分和布局块
- 高级列块
- 通讯块
- 定价块
- 后网格块
- 容器块
- 推荐块
- 内联通知块
- 手风琴块
- 共享图标块
- 号召性用语块
- 可定制的按钮块
- 间隔和分隔块
- 作者简介块
- 下沉盖块
安装插件后,您将在 Gutenberg 界面中获得一个新的 Atomic Blocks 部分。 在您的网站上使用它们之前,您可以查看所有块的现场演示。 使用块编辑器和原子块构建页面可让您完全控制快速设计和启动您想要的任何类型的网站!
但是,您可能会发现一些更有用的插件,它们具有出色的块,可以以优化的方式创建精美的内容。 不要忘记与我们分享您的想法!
古腾堡街区开启了网站设计的新时代
Gutenberg 编辑器主要建立在块的概念之上。 这些块引入了一种在 WordPress 编辑器中编辑帖子和页面内容的全新方法。 通过这些块,您可以轻松地将多种类型的内容添加到您的帖子和页面中。
在此博客中,我们尝试分享有关古腾堡块的所有信息。 因此,您可以使用新的 WordPress 编辑器的革命性设计布局轻松更新自己。
您还可以在下面的评论部分告诉我们您的故事并询问与 WordPress 相关的任何问题。