古腾堡(块编辑器)中的动态内容:如何轻松获取它
已发表: 2023-10-04您是否想知道古腾堡动态内容是如何工作的以及如何在您的 WordPress 网站上实施它?
我们已经为您提供了保障。
在本文中,您将了解什么是动态内容以及如何使用 Otter Blocks(一个免费且易于使用的 WordPress 插件)将其添加到您的电子商务网站、在线杂志或博客中。
阅读本指南后,您将能够立即在 WordPress Gutenberg 编辑器中创建、插入和显示动态值。 让我们深入了解一下吧!
目录:
- 动态链接和值
- 如何在古腾堡动态插入自定义字段数据
- 如何在古腾堡中插入动态图像
什么是 WordPress 动态内容?
WordPress 动态内容是您可以从站点数据库中提取并“动态”填充到任何页面上的内容。
它可以从用户的个人资料(例如他们的姓名)、核心 WordPress 数据(例如帖子的发布日期)、自定义字段的信息等中提取信息。
以下是古腾堡动态内容的一些具体示例:
- 动态插入用户名。 例如,当用户在您的电子商务商店中注册时,他们会看到一条带有其姓名的个性化欢迎消息。 名为 Paul 的用户会看到一条文字“你好,Paul”,而用户“Anne”则会看到文字“你好,Anne”。
- 从自定义字段动态插入信息。 例如,您可以使用高级自定义字段 (ACF) 插件来存储自定义信息,然后在 WordPress 网站上动态获取和显示此数据。 如果您更改自定义字段的内容,您的帖子将自动反映这些更改,而无需在帖子编辑器中进行任何更改。
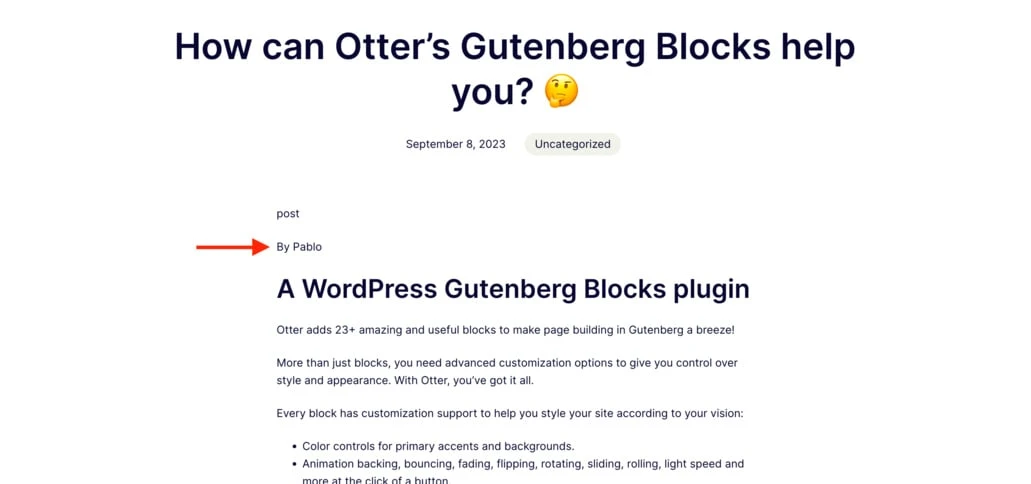
- 动态插入图像。 例如,您可以将帖子作者的照片添加到他们撰写的每篇文章中。 这样,作者图像将自动显示在其各自的文章旁边。
现在您知道什么是 WordPress 动态内容,是时候将其付诸实践了。 在下一节中,我们将向您展示如何逐步使用古腾堡动态内容。
如何在古腾堡中添加动态内容
 Otter Blocks – Gutenberg Blocks,古腾堡编辑器和 FSE 的页面生成器
Otter Blocks – Gutenberg Blocks,古腾堡编辑器和 FSE 的页面生成器当前版本: 2.4.0
最后更新时间: 2023 年 9 月 30 日
水獭块.zip
在古腾堡中添加动态内容的最简单方法之一是使用Otter Blocks等 WordPress 插件。
Otter Blocks 是一个免费插件,允许您将动态内容添加到本机 WordPress 块编辑器,而无需任何编码知识。 是的,您没有听错:您不需要成为开发人员或高端技术人员即可开始向您的网站添加动态内容!
为了使本教程易于浏览,我们将其分为三个小节,重点关注 Otter Block 的动态内容功能:
- 动态链接和值。 了解如何动态填充内部或外部超链接以及常规文本内容。
- 动态值和 ACF 。 了解如何高效地从使用高级自定义字段插件添加的自定义字段中提取信息。
- 动态图像。 了解如何动态插入图像,例如通过拉入用户的个人资料图片。
要学习所有这些教程,您只需要免费的 Otter Blocks 插件,该插件可在 WordPress.org 上获取。
在开始之前,请确保安装并激活该插件。 您可以像安装任何其他插件一样进行操作 - 转到插件 → 添加新插件并搜索“Otter”。
动态链接和值
在第一部分中,您将学习如何动态填充链接或文本内容。
如何在古腾堡中插入动态链接
让我们从一个使用 Otter Blocks 添加动态链接到古腾堡块编辑器的简单示例开始。
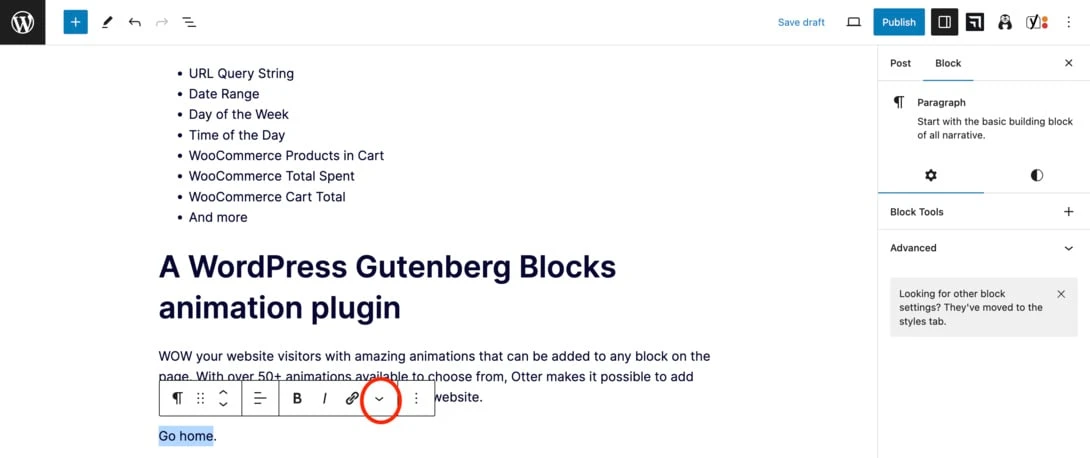
激活 Otter Blocks 插件后,打开帖子并突出显示要添加链接的文本。
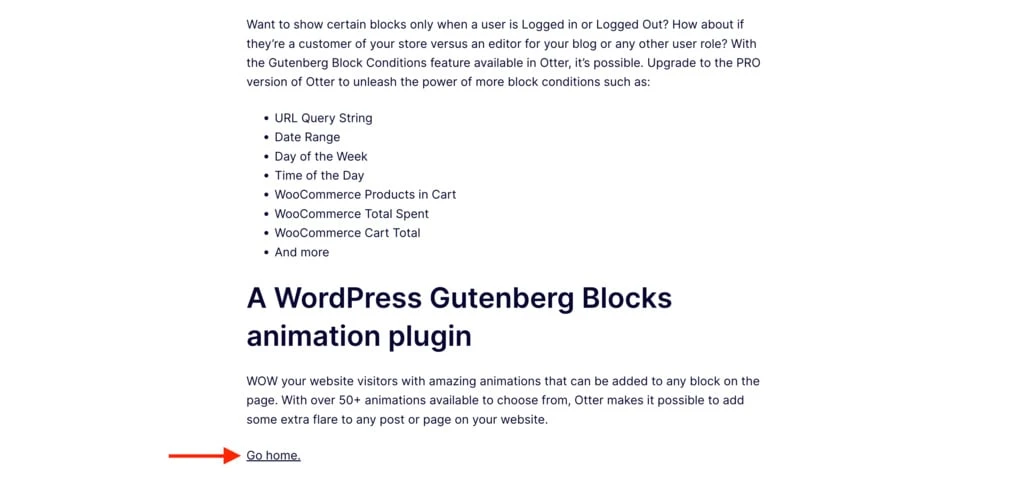
对于我们的示例,我们将创建一个“返回主页”链接,以使用动态链接将用户重定向到网站的主页。 突出显示文本后,单击向下箭头。

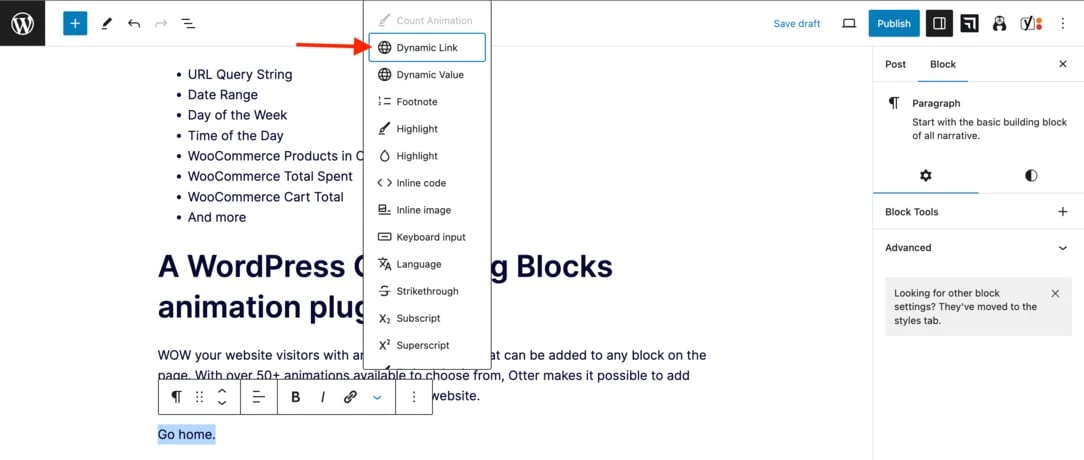
现在,单击动态链接。

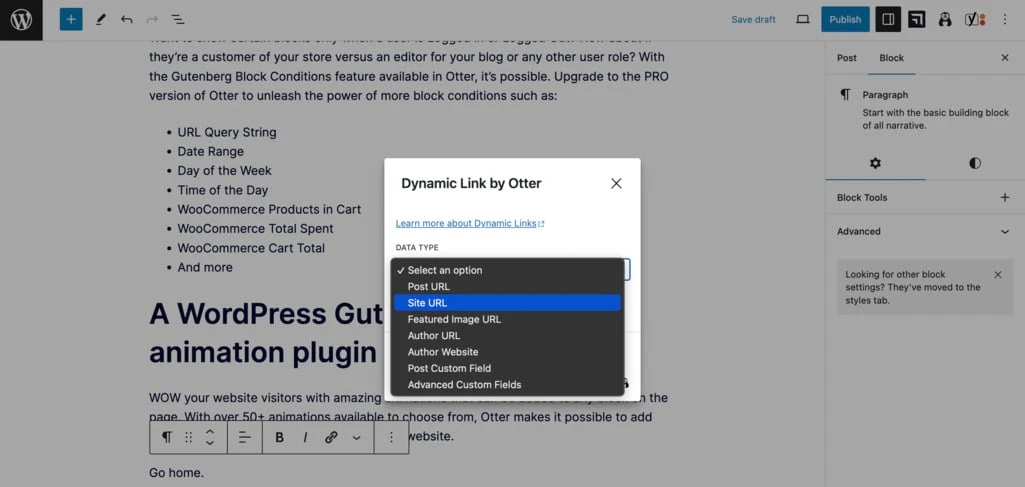
然后,您将看到一个数据类型列表,其中包含Post URL 、 Site URL和Author Website等选项。
如果您想使用“发布自定义字段”或“高级自定义字段”功能,则需要购买 Otter Pro。
在我们的示例中,由于我们想要创建“返回主页”链接,因此我们将选择“站点 URL”并单击“应用” 。

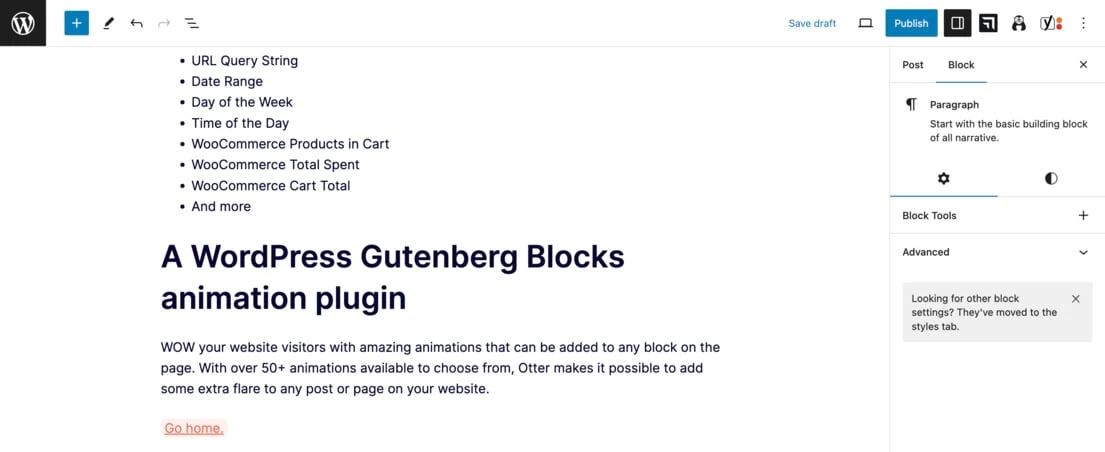
正如您在 WordPress 编辑器中看到的,我们已成功添加链接。

要实时测试它,请单击“更新” ,然后单击“查看帖子” 。 向下滚动页面并单击链接。

瞧。 “返回首页”链接将用户从帖子重定向到主页。

如何在古腾堡中插入动态值
假设您想使用动态内容向帖子添加信息。
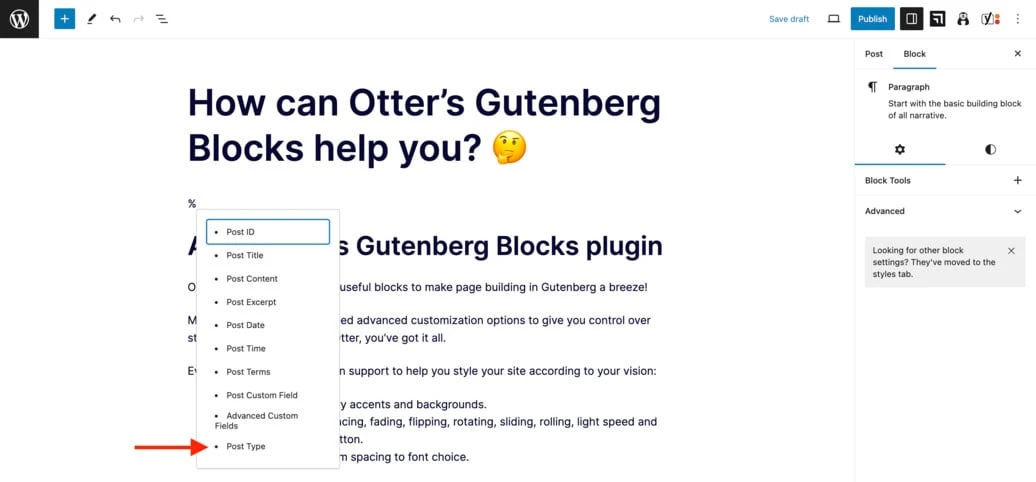
首先,在要添加的位置键入%符号。
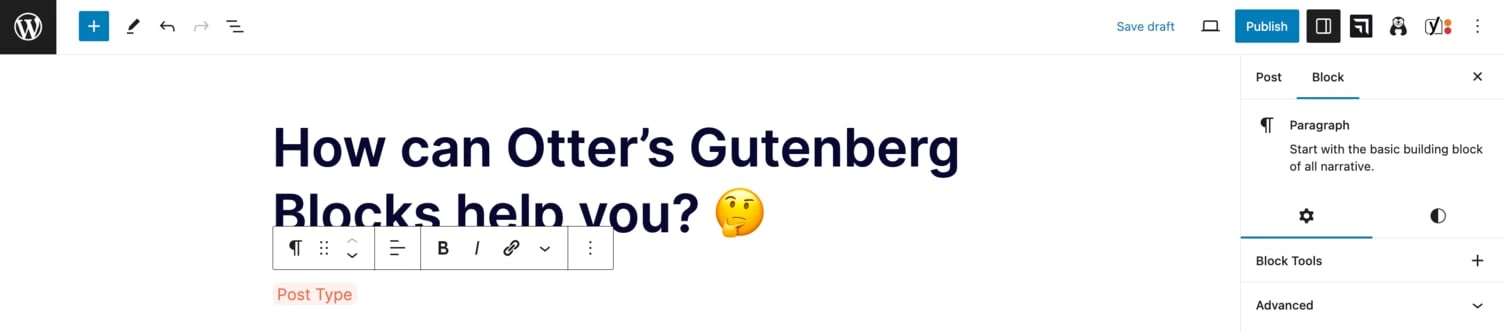
输入 % 后,您应该会自动看到一个菜单,其中有多个选项可供选择。 在此示例中,我们将选择帖子类型。

单击它后,您将看到所选内容如何显示在 WordPress 编辑器中。

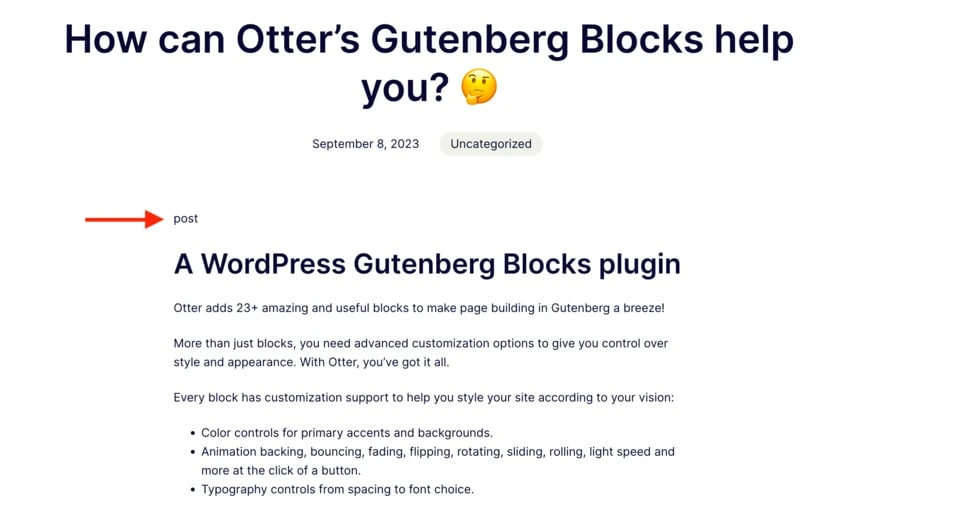
保存更改并查看帖子在预览或已发布页面上的外观。 帖子类型显示正确。

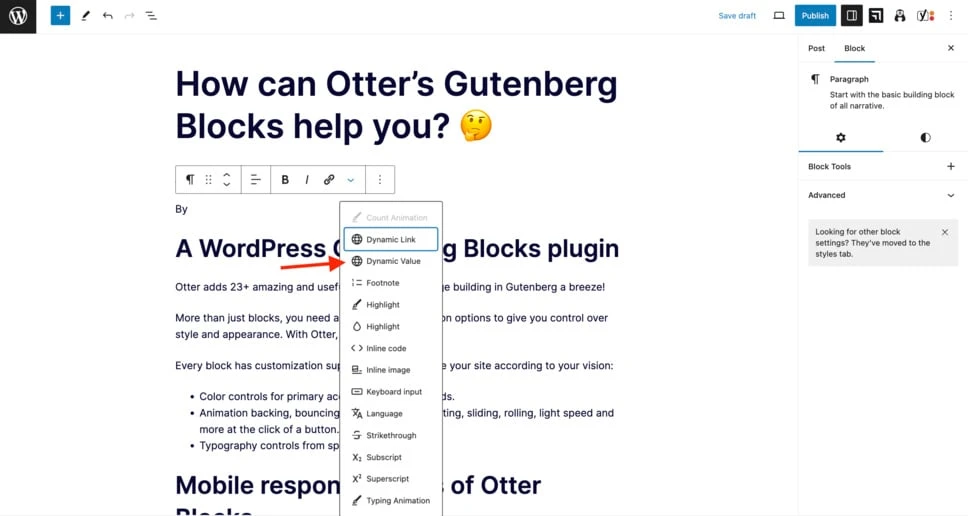
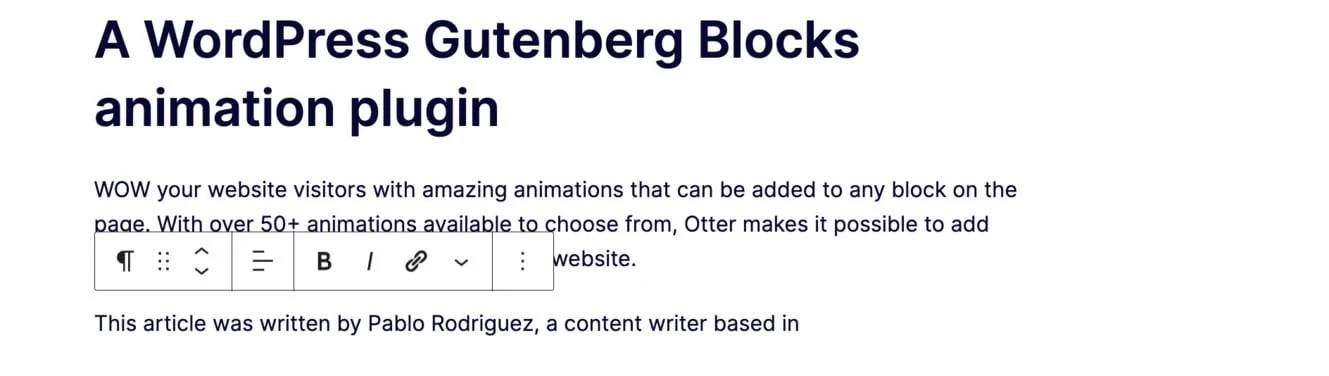
现在,让我们尝试将作者姓名添加到帖子中。 为此,您只需单击要添加内容的部分(在我们的示例中,我们将其添加到“按”一词旁边),单击向下箭头,然后单击“动态值” 。

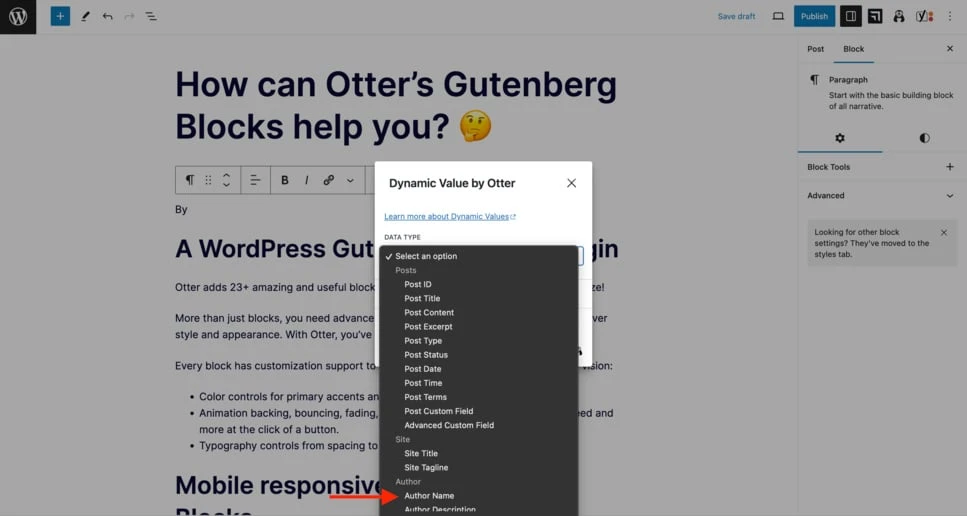
现在,从“数据类型”菜单中选择“作者姓名” 。

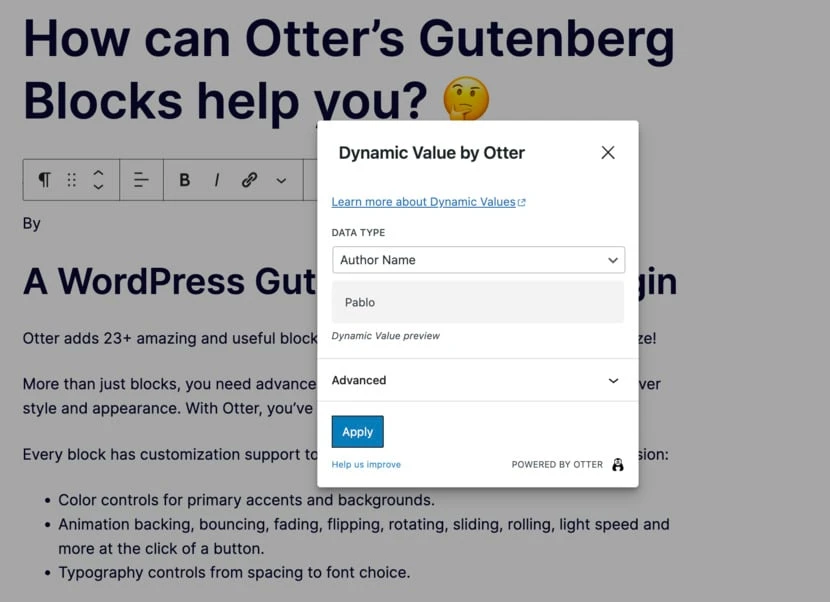
您将看到动态值预览默认显示您的姓名。 单击“应用”并保存更改。

打开页面即可在指定区域看到作者姓名。

如何在古腾堡动态插入自定义字段数据
所以,您已经知道如何使用 Otter 添加动态链接。 下一步是了解如何使用高级自定义字段或 ACF 添加其他动态值。
请注意,您需要升级到Otter Pro才能访问插入自定义字段信息的功能。
创建您的自定义字段组
 高级自定义字段 (ACF)
高级自定义字段 (ACF)当前版本: 6.2.1
最后更新时间: 2023 年 9 月 7 日
高级自定义字段.6.2.1.zip
在开始之前,您首先需要设置自定义字段(如果您尚未这样做)。
首先,请确保安装免费的高级自定义字段插件。 您可以在 WordPress 插件库中找到它。
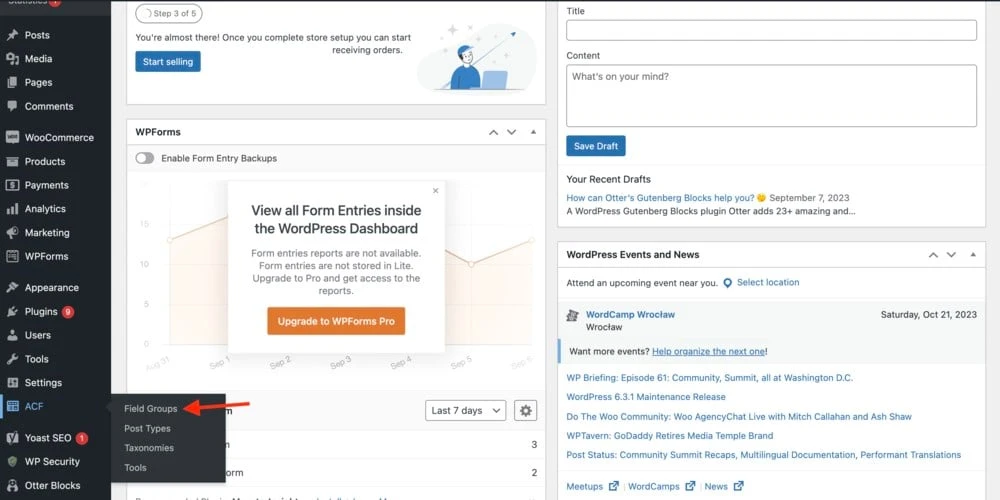
激活插件后,转到 WordPress 仪表板,找到屏幕左侧的 ACF 字段,然后单击“字段组” 。

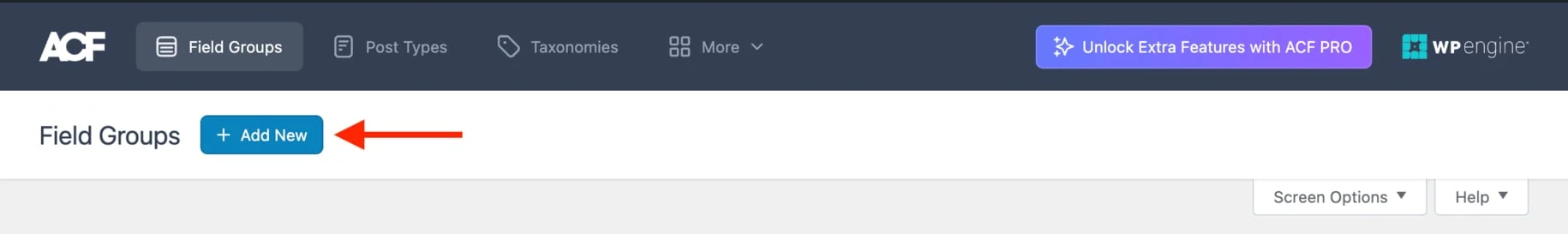
单击屏幕顶部的“新增” 。

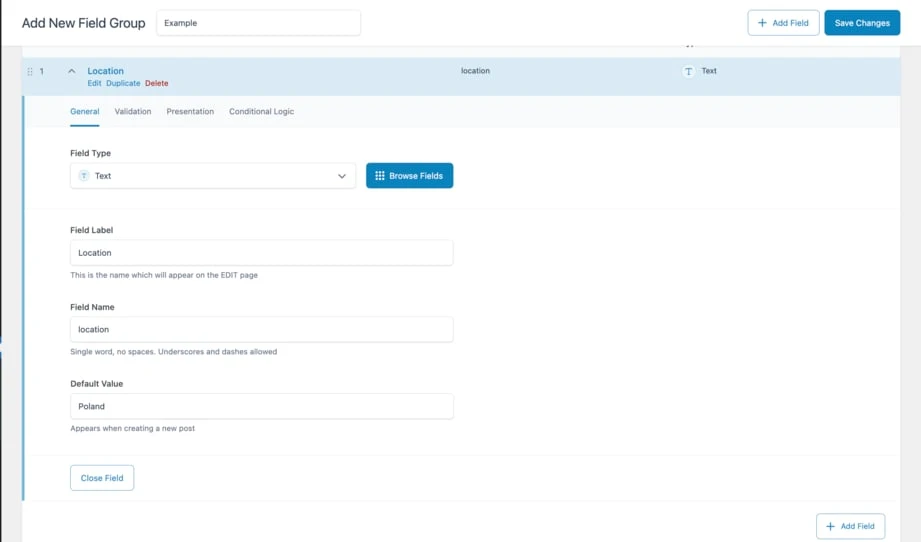
您将被重定向到字段组,您将使用该工具添加新字段组。 将名称添加到“添加新字段组”旁边的文本框。 对于我们的示例,我们将使用名称“Example”。


接下来,选择“文本”作为字段类型并编写字段标签(例如“位置”)。 字段名称会自动填充,从前一个标签中提取数据。 最后,添加一个默认值,例如“波兰”,然后单击“关闭字段” 。
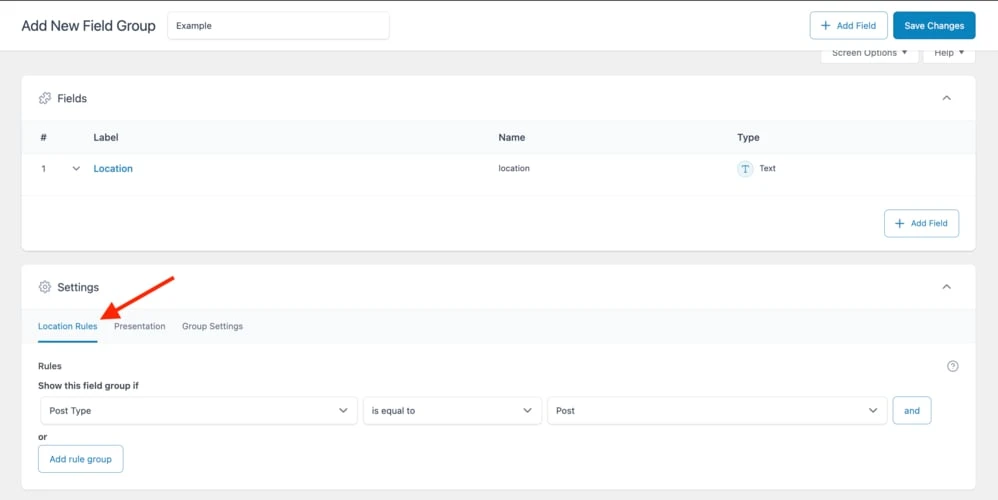
如果您愿意,您有机会向新创建的自定义字段添加规则。 您可以在设置选项卡中设置它们。 执行此操作后,单击“保存更改” 。

有关更多详细信息,请查看我们完整的高级自定义字段教程。
动态插入自定义字段信息
现在,转到您要添加动态内容的帖子,然后向下滚动到页面底部。 您将找到新的自定义字段,其中包含您之前设置的默认值。 在本例中为“波兰”。

向上滚动并写入您想要连接自定义字段数据的文本。

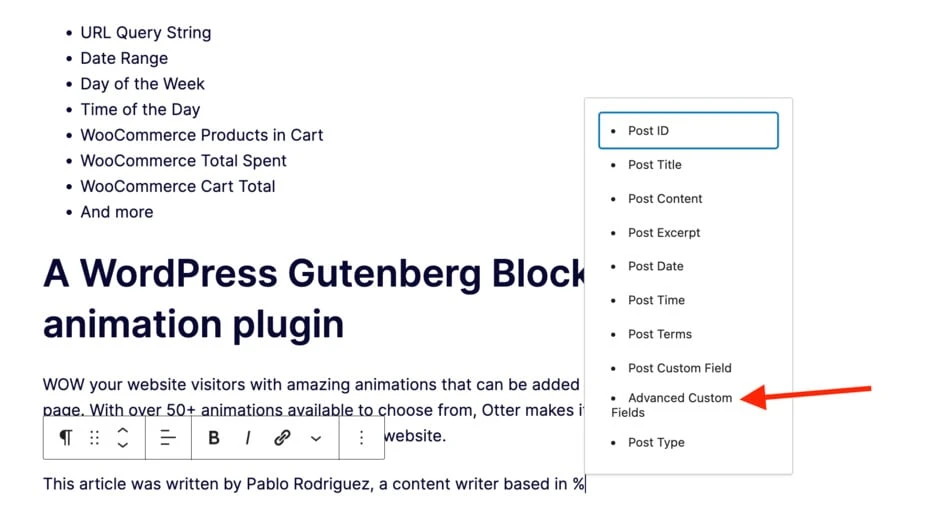
然后,输入%并单击高级自定义字段。

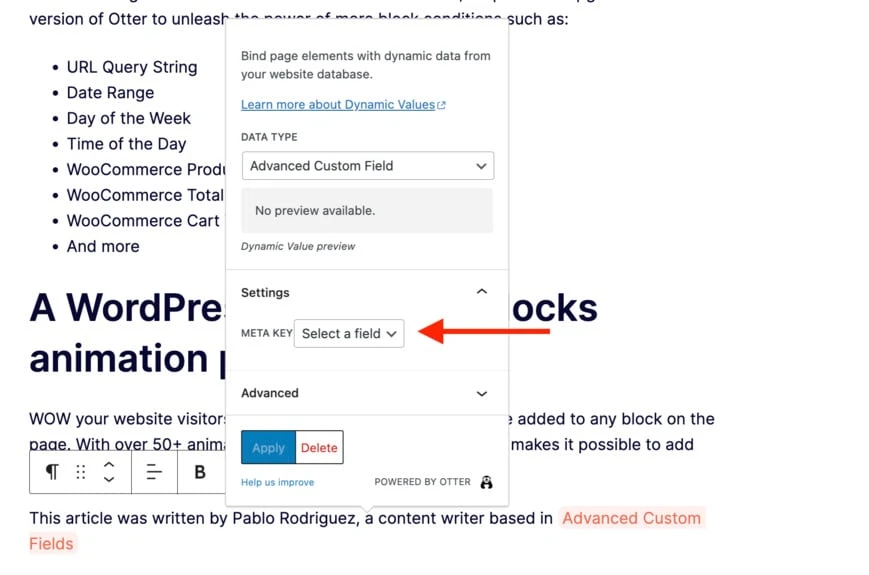
转到弹出窗口中的设置选项卡,然后单击选择字段。

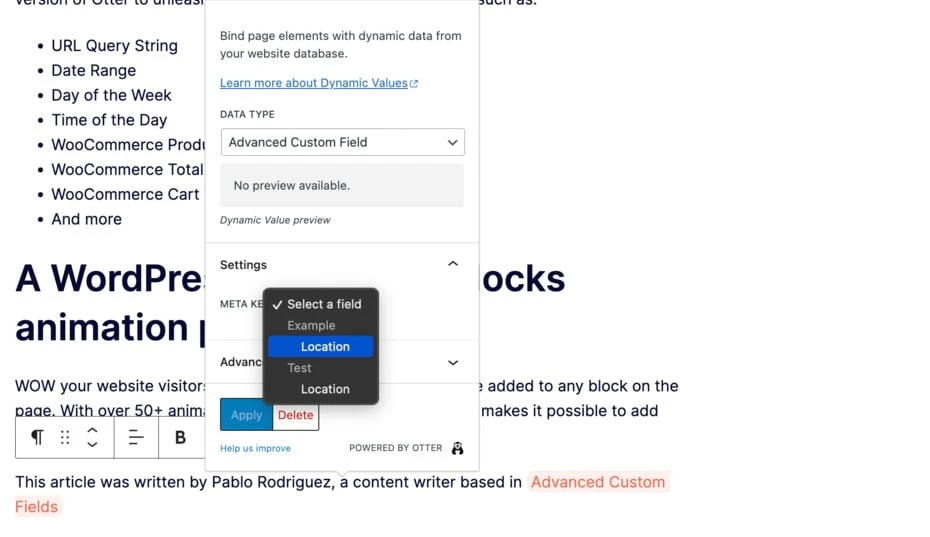
单击“位置” 。 正如您所看到的,我们有两个具有该名称的自定义字段,因此我们选择Example下的一个,即我们创建的新字段组的名称。 接下来,单击“应用”并保存更改。

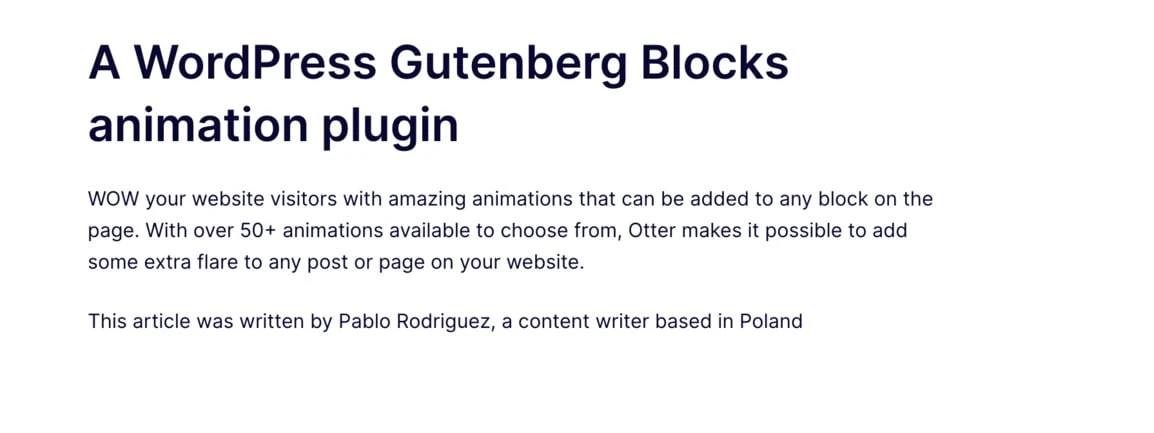
现在,转到您的站点并检查动态值是否已正确添加。

如何在古腾堡中插入动态图像
使用 Otter Blocks 将动态图像添加到您的 WordPress 网站非常简单。
您可以使用古腾堡动态内容功能将图像添加到推荐部分、产品评论或将作者图像添加到博客文章中。
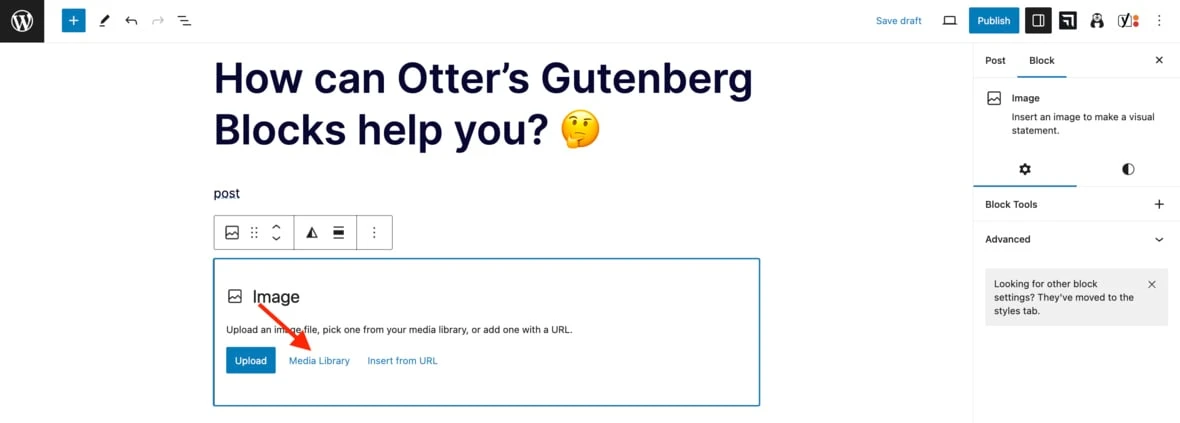
首先打开图像块并单击媒体库。

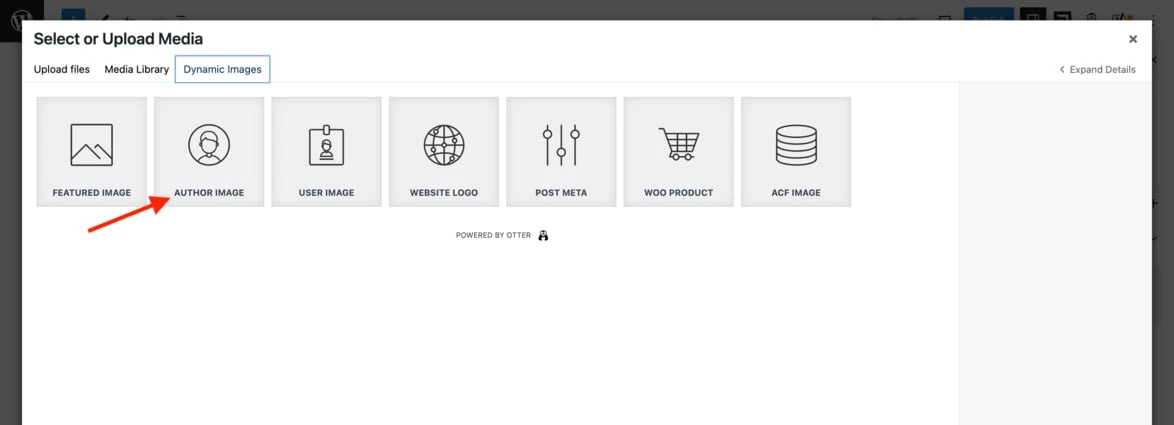
转到动态图像选项卡,单击创作图像并选择。

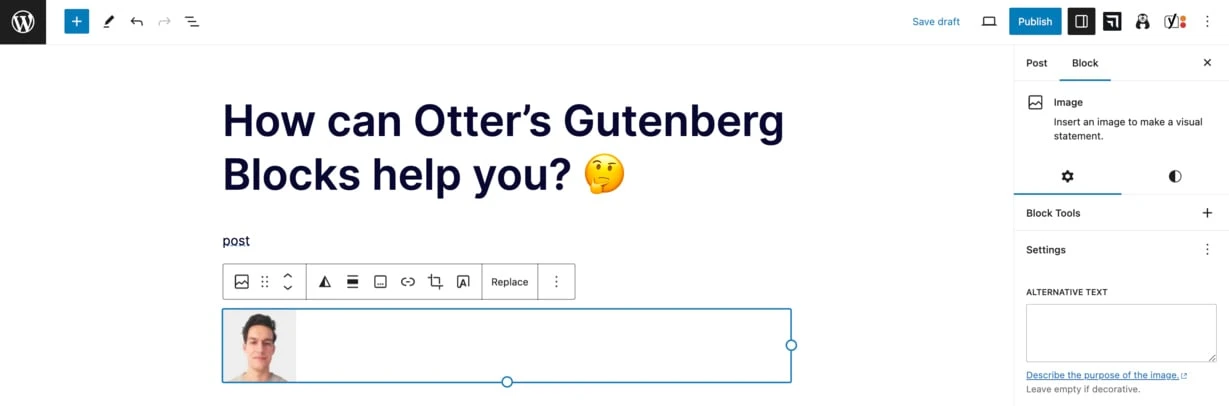
然后图像将出现在图像块中。

保存更改并验证图像是否显示在您的网站上。

立即开始使用古腾堡动态内容
如果您已经读到这里,您可以认为自己是古腾堡动态内容专家。 向你致敬!
以下是我们所讨论内容的快速回顾:
- 古腾堡动态内容是什么。 您已经了解了古腾堡动态内容是什么,以及如何使用它的一些真实示例。
- 如何在 WordPress 中添加动态内容。 您已经学习了如何使用 Otter Blocks 插件将动态链接、值和图像添加到您的 WordPress 网站。 借助 Otter 的用户友好界面,您无需成为编码专家即可在古腾堡中实现动态内容。
如果您想了解有关 WordPress 本机块编辑器的更多信息,请查看我们的古腾堡块指南以及如何使用它们。
您对如何在古腾堡中添加动态内容还有疑问吗? 请在下面的评论部分告诉我们!
