Gutenberg E03:使用新的 Gutenberg Post Editor
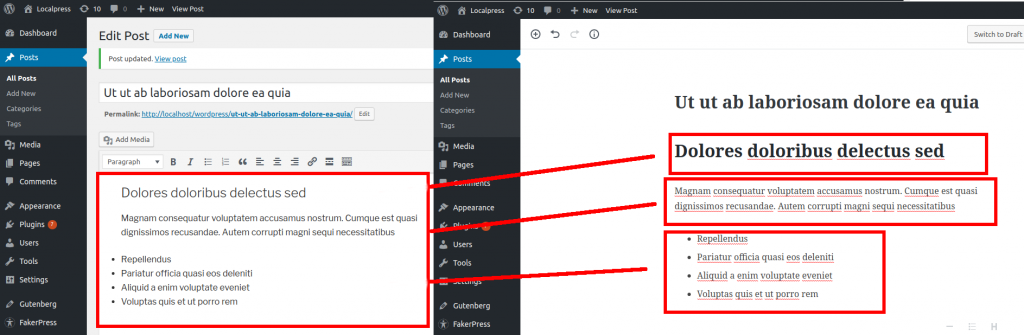
已发表: 2018-10-16在我们关于 WordPress Gutenberg 编辑器的上一集中,我们通过将新的编辑帖子屏幕与旧屏幕进行比较来展示新的编辑帖子屏幕。 您现在应该熟悉每个函数及其位置。
在这一集中,我们将只关注使用新的 Gutenberg 帖子编辑器。 我们将展示古腾堡更实际的变化,即与内容编辑相关的变化。
您将如何创建理想的帖子? 你会使用简码吗? 还是古腾堡为内容创建带来了一种新的、更简单、更直观的方法? 让我们来看看!
古腾堡帖子编辑器块如何工作
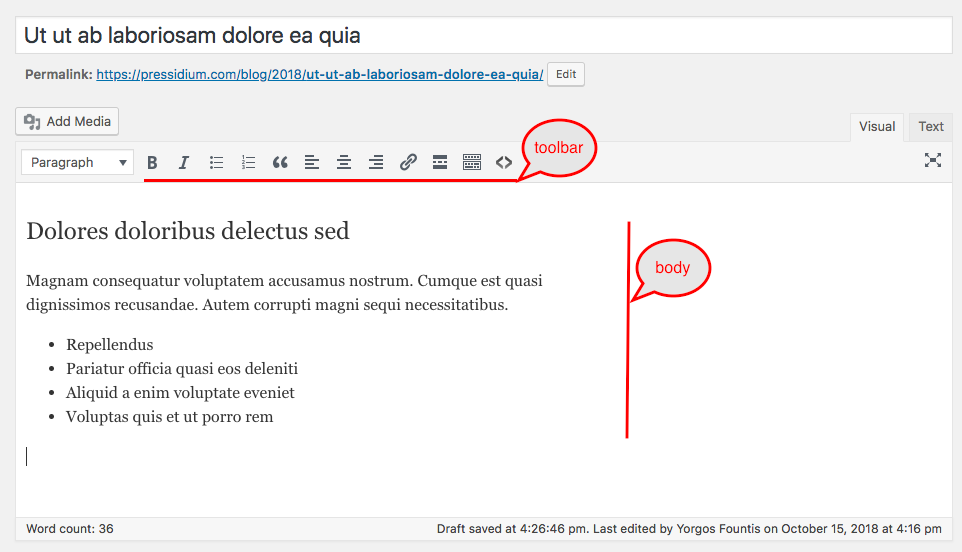
到目前为止,WordPress 中的文本编辑一直是一项非常简单的任务。 TinyMCE 提供了一个类似于文档编辑软件(Microsoft Word、LibreOffice Writer、Google Docs 等)的界面。 有一个单独的正文区域,您可以在其中放置所有内容(文本、标题、列表、图像等),然后使用全局工具栏进行格式化。

古腾堡带来的一个显着变化是块,或者换句话说,内容片段。 帖子正文的每个部分现在都单独成为一个块,使作者更容易使用它。

因此,您现在可以自由地将文本片段作为单独的实体进行操作,而不是在一个统一的文本区域内添加所有内容。
这带来了许多以前不存在的可能性。
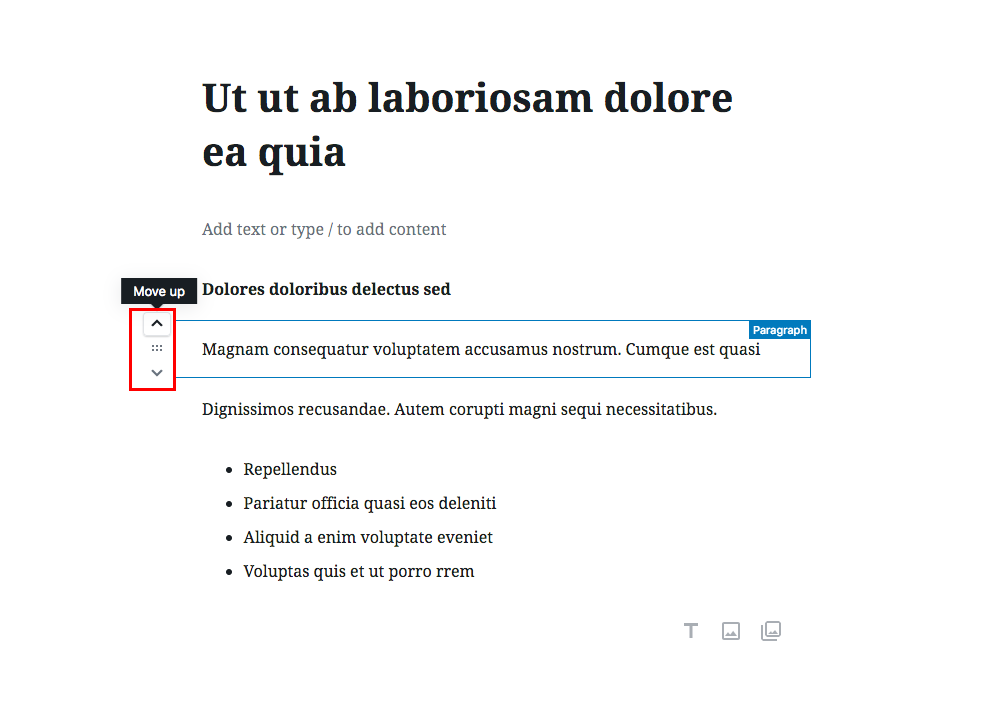
1. 轻松重新排序

你看了多少次你的最后一篇文章,改变了你对去哪里的想法? 内容作者在撰写或审查帖子时重新排序部分帖子是很常见的。
好吧,Gutenberg 会自动将每个段落识别为单独的块,因此您不必再剪切和粘贴文本。 您可以使用块控件来移动它。
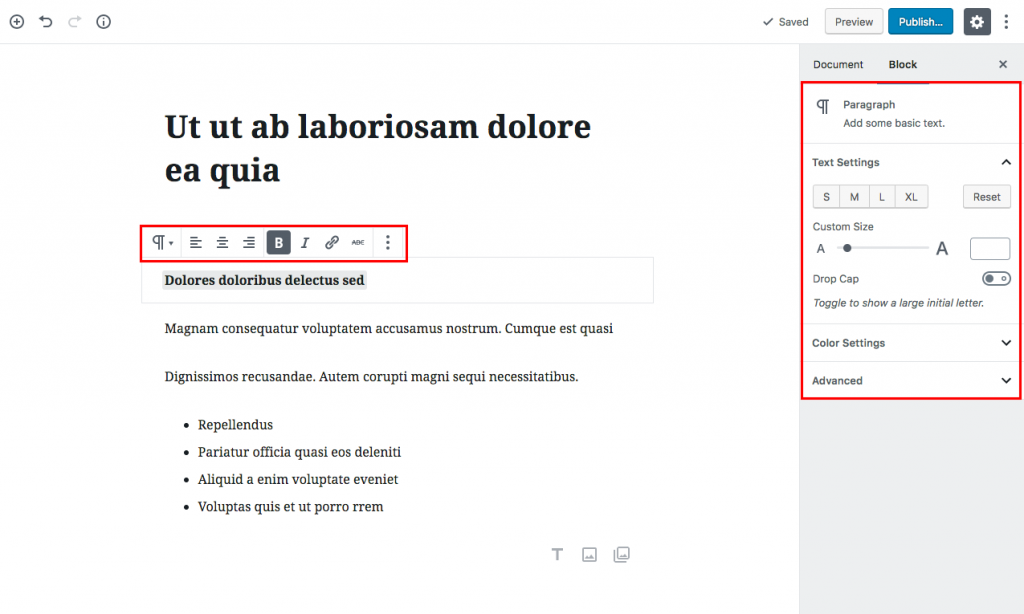
2.阻止特定设置和工具栏

单独的块使您可以选择以自己的方式格式化每条内容。 您可以轻松更改部分内容的外观,并随时掌握特定设置。 忘记你的整个帖子正文只有一个工具栏的时间。
3. 块可重用性

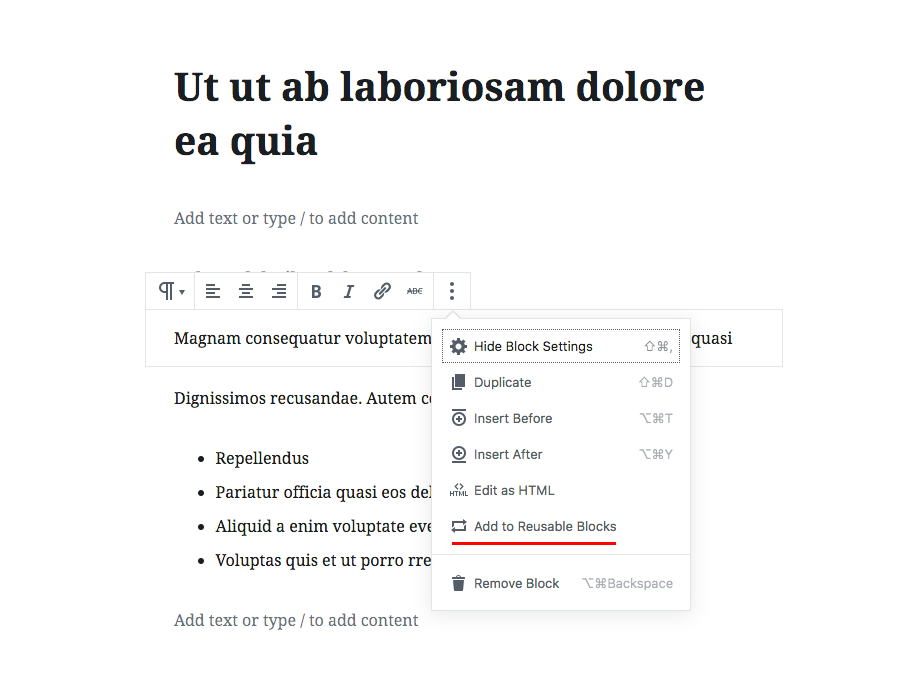
“添加到可重用块”选项将块及其内容和配置存储在数据库中。 这使得它可以在其他帖子中重复使用。 你有经常使用的名言吗? 您想在每个帖子的顶部放置一个报价? 或者也许是客座作者签名? 所有这些都可以编写一次,然后快速重新用于您网站上的每个帖子。 此外,对共享块的保存更改将应用于每个使用的实例。
这些功能是古腾堡积木带来的一些最基本的新功能。 这部分是古腾堡之前的许多页面构建者的目标。 以可重用的块组织内容,并使用户更容易创建和操作富文本。
一旦您了解了这种心态并开始从块的角度思考,您将开始充分利用古腾堡及其新的编辑工作流程。 因此,接下来,我们将提供一些简单示例,说明如何有效地使用您的新 Gutenberg 块工具。
在 Gutenberg 编辑器中添加富文本
假设你想写一篇纯文本的帖子(诚然这是一件罕见的事情,但让我们从简单的开始)。 您只需要纯文本、几个标题,也许还需要一两个列表。 让我们看看如何使用 Gutenberg 编辑器做到这一点。
将标题转换为块
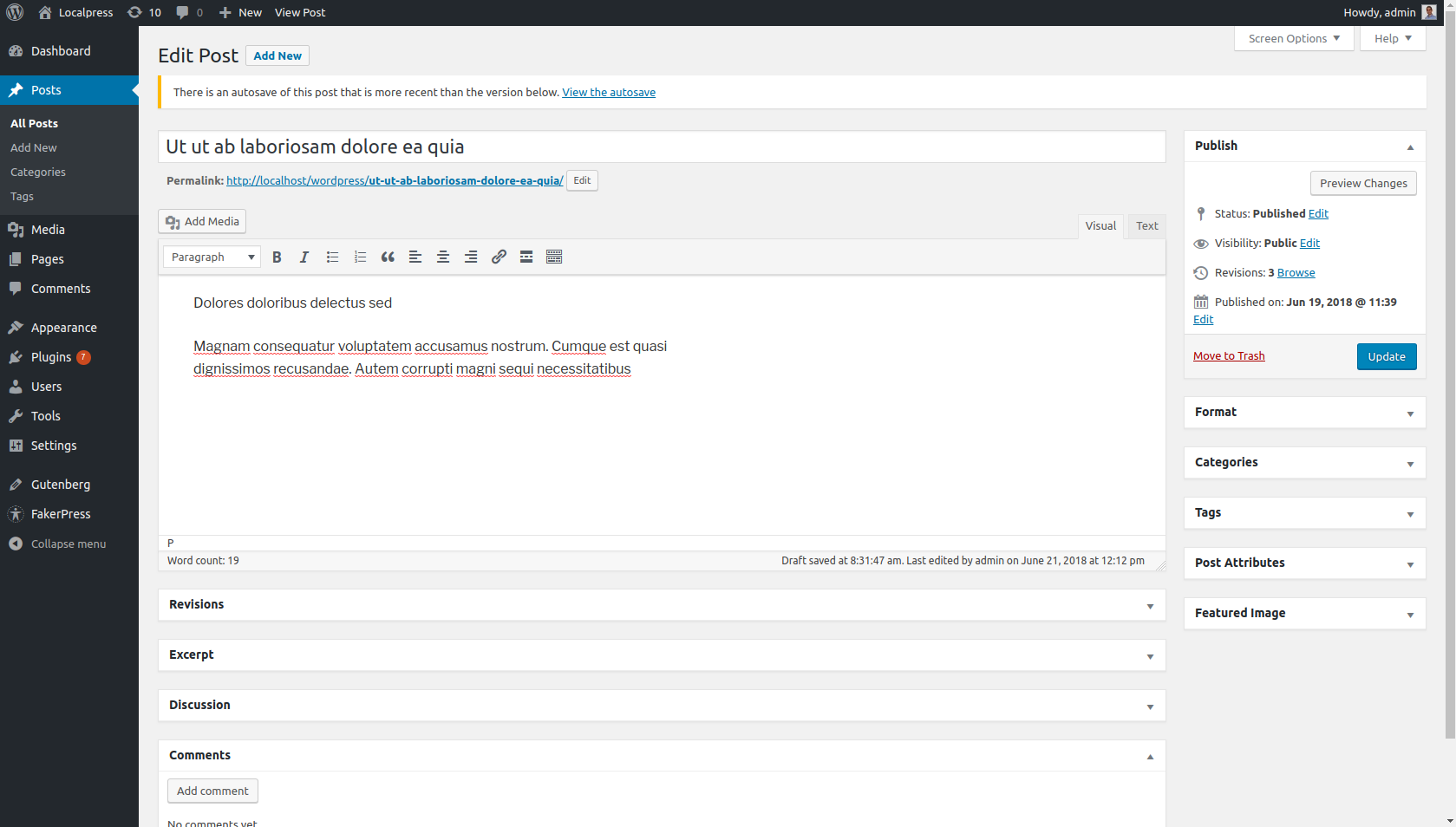
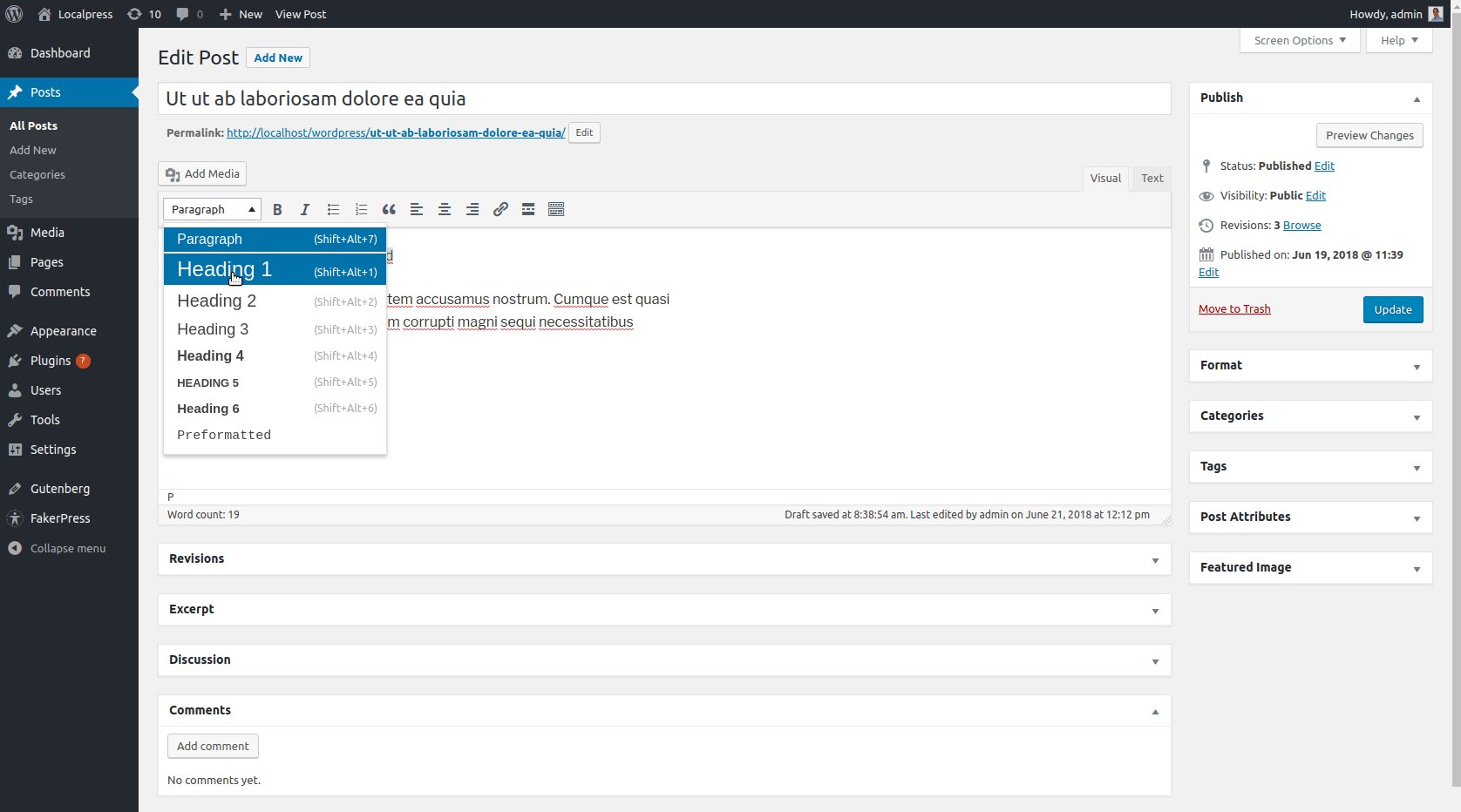
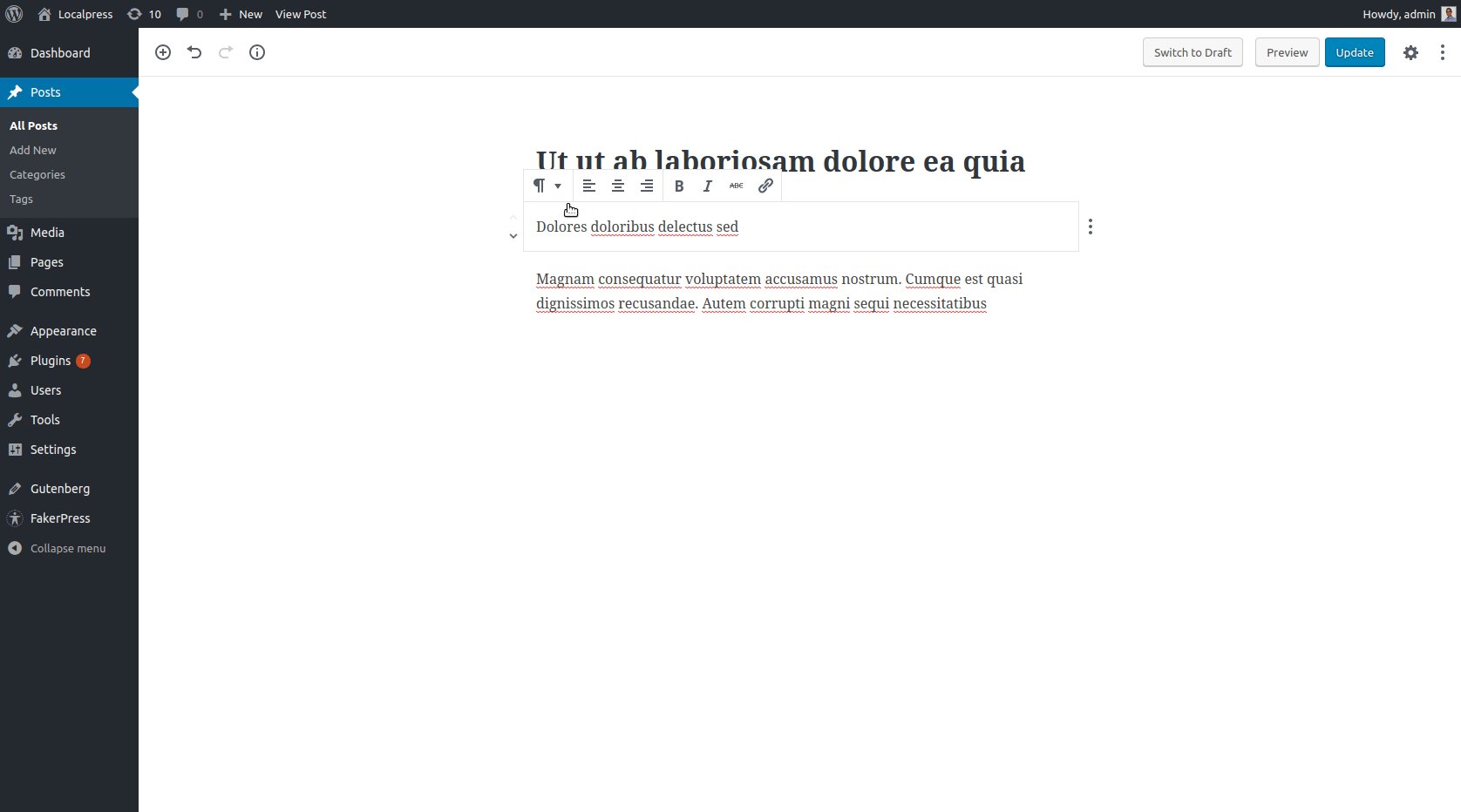
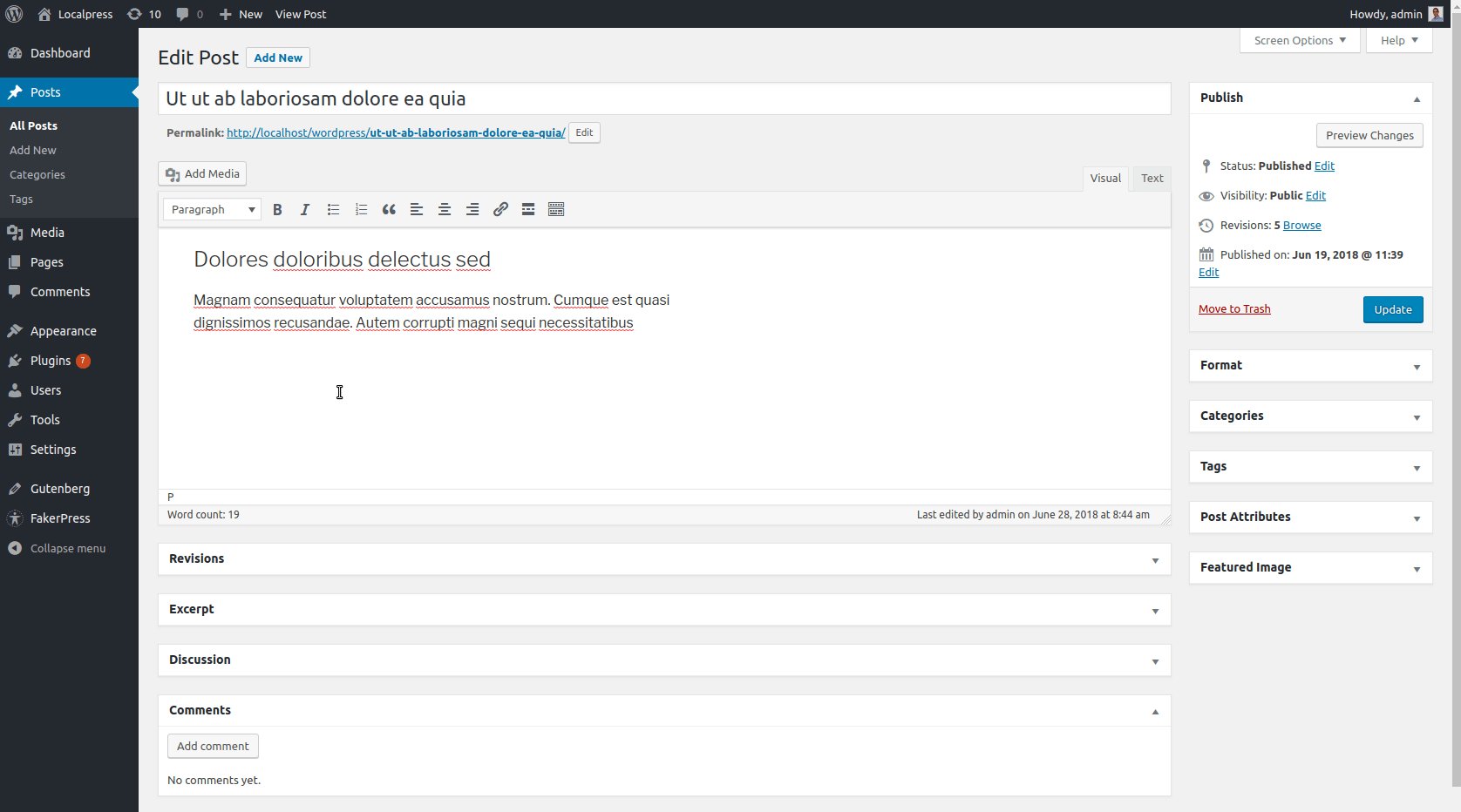
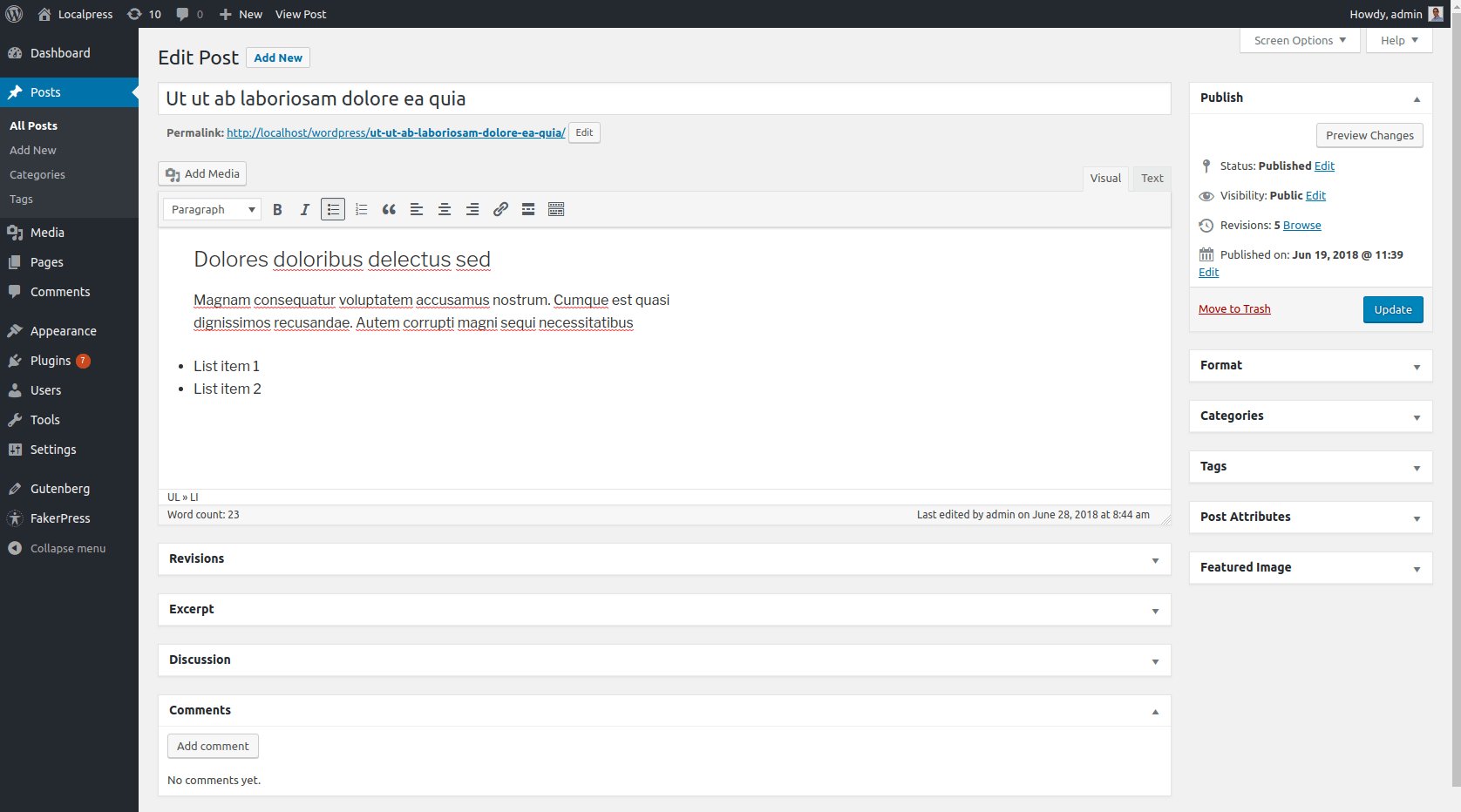
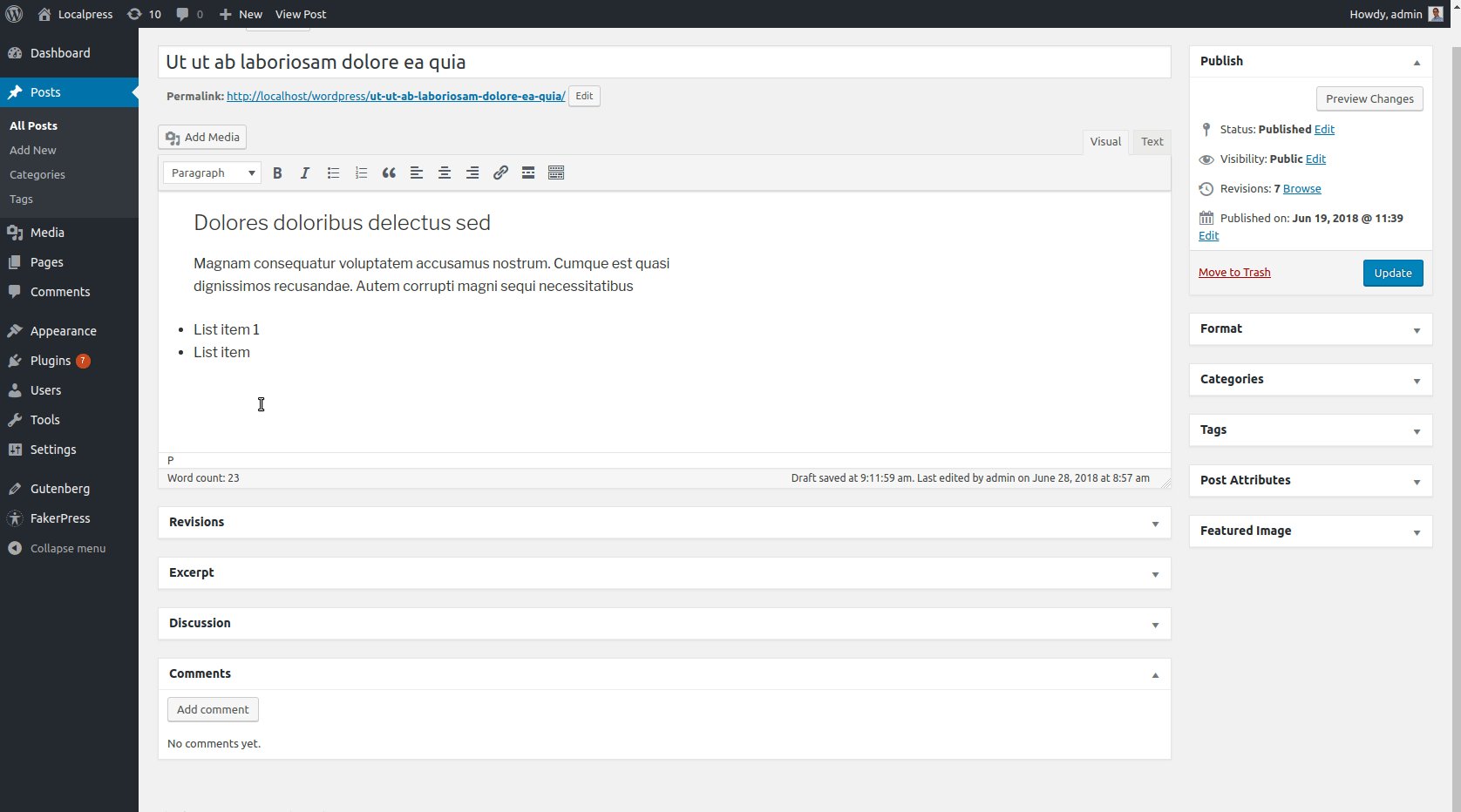
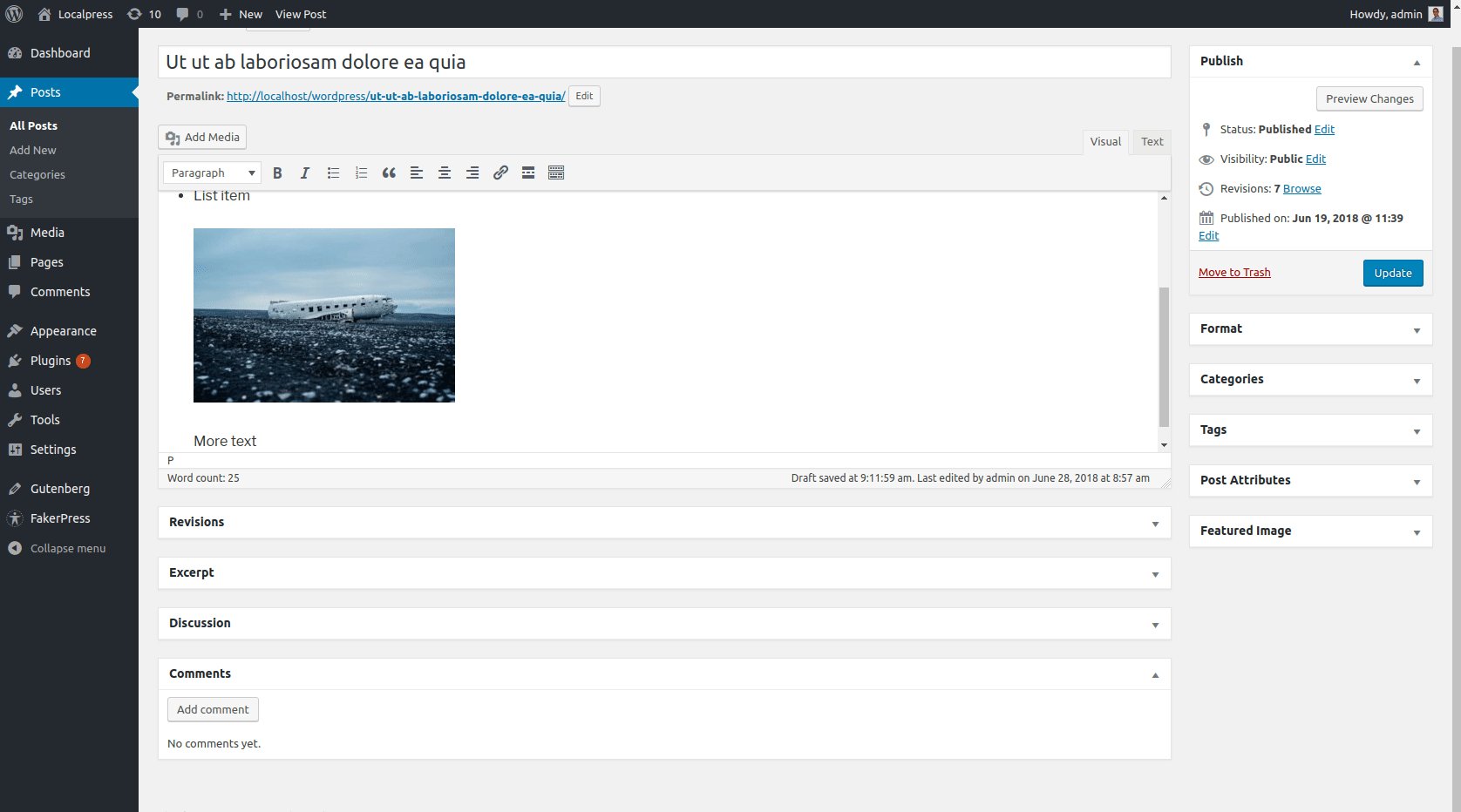
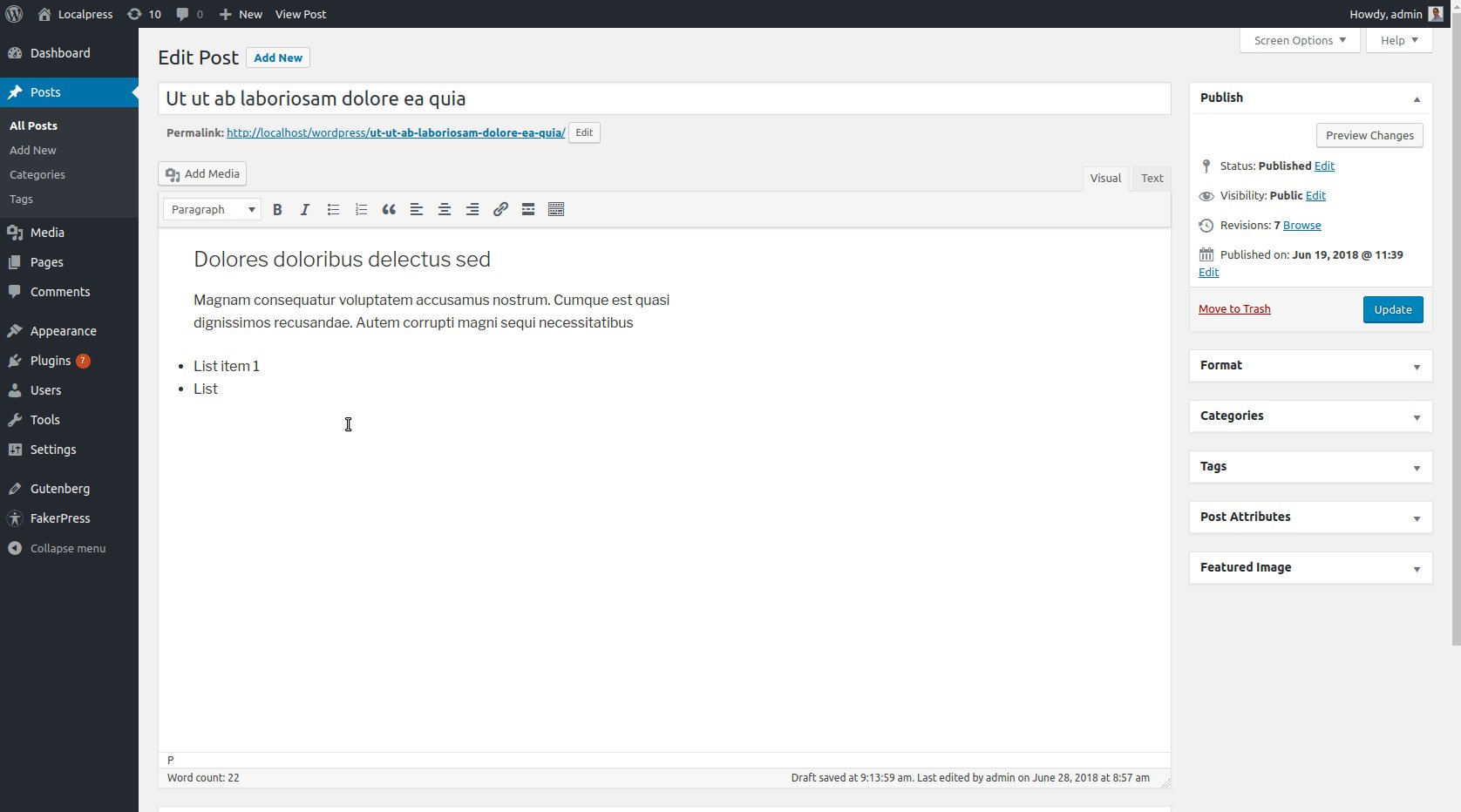
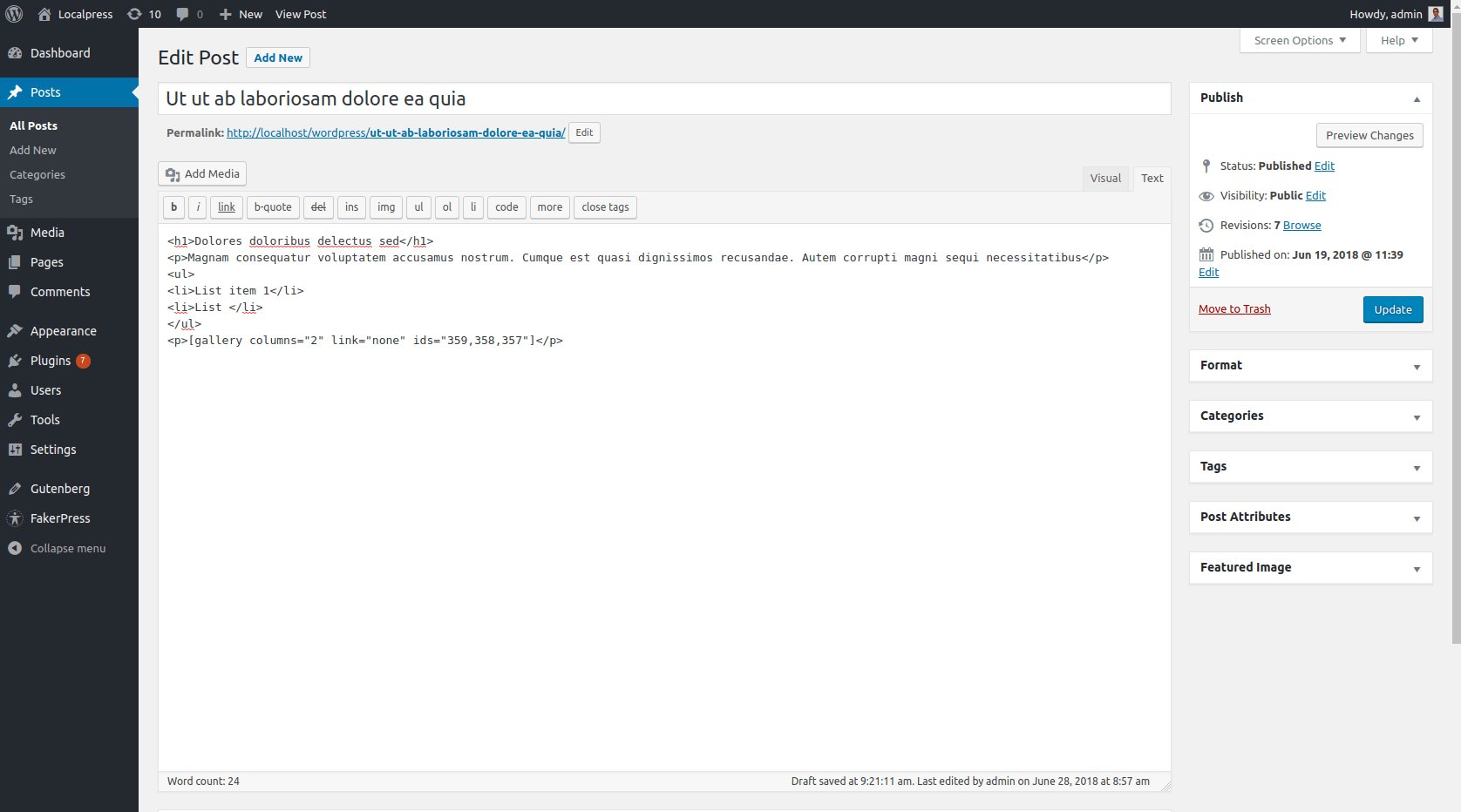
在 TinyMCE 中,您可以用纯文本输入标题、段落和其他所有内容。

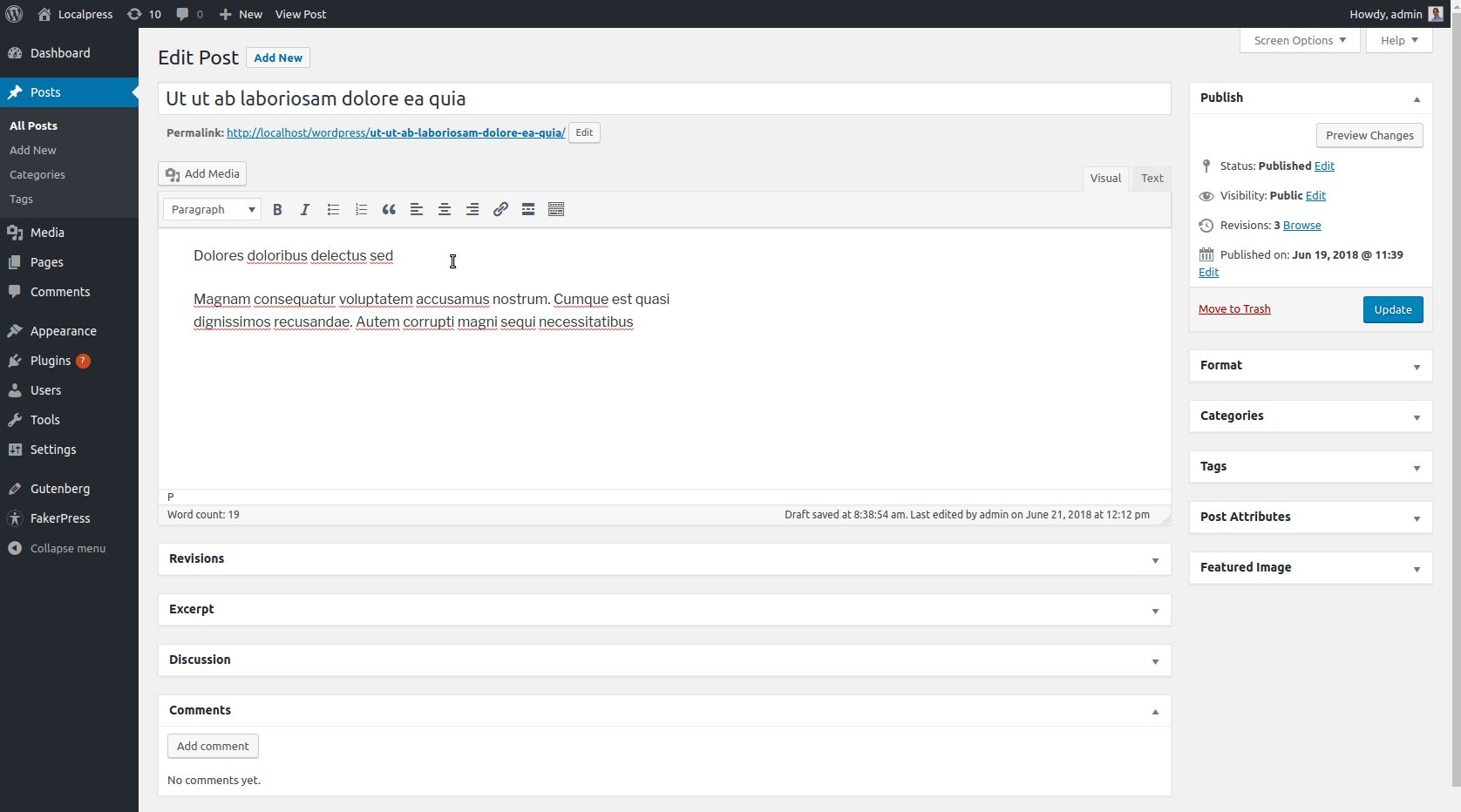
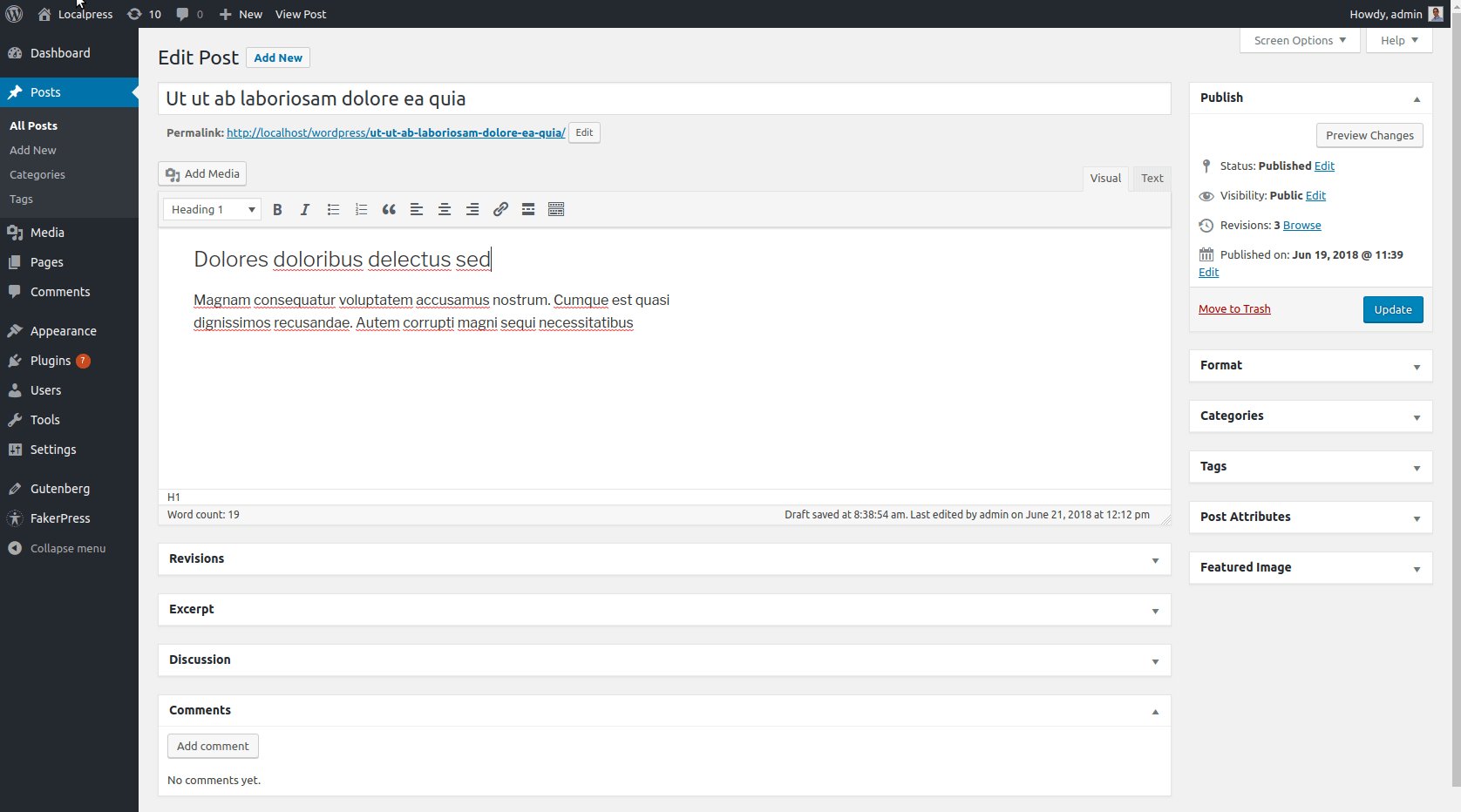
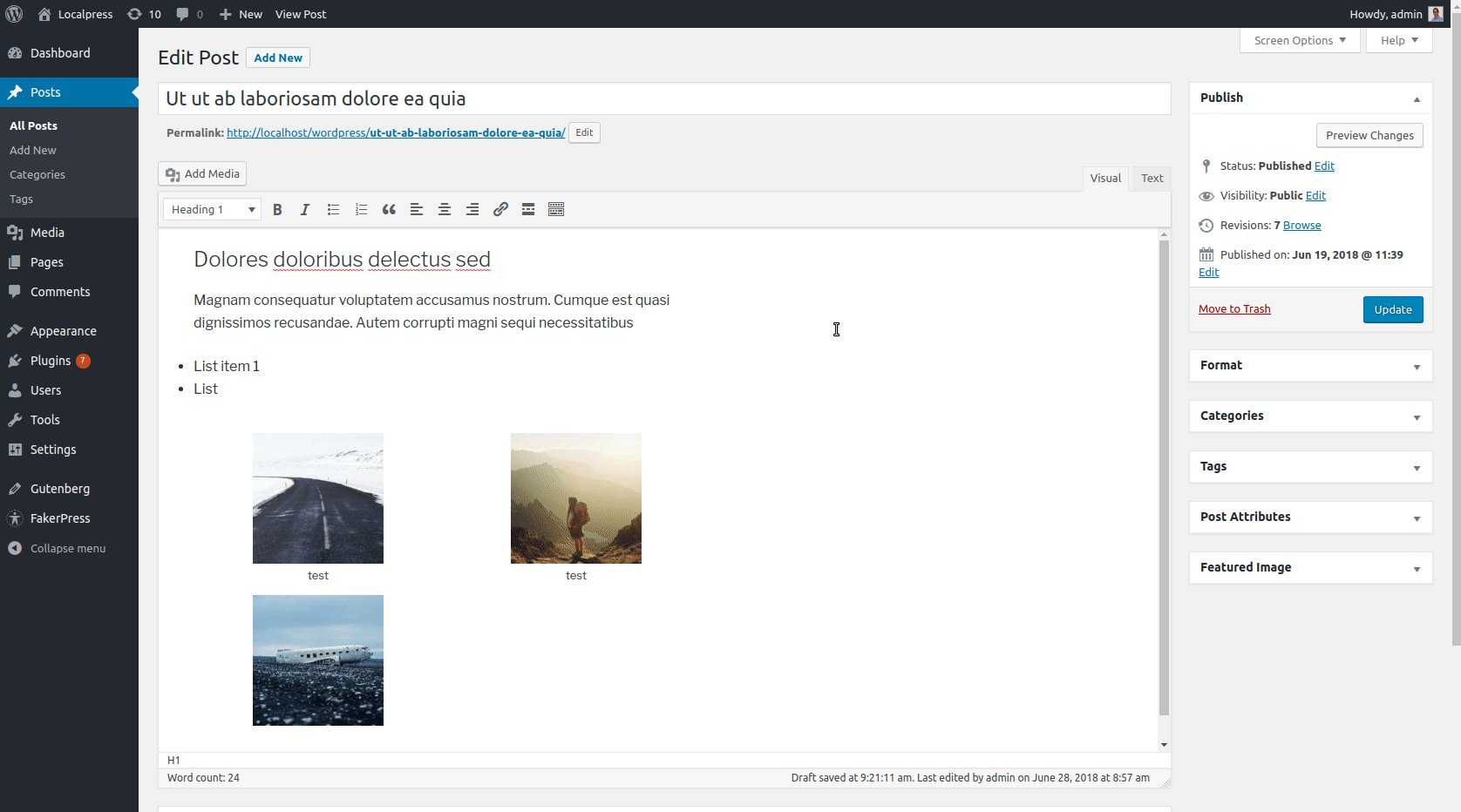
然后例如,选择您想要的文本,并将其格式更改为标题 1。

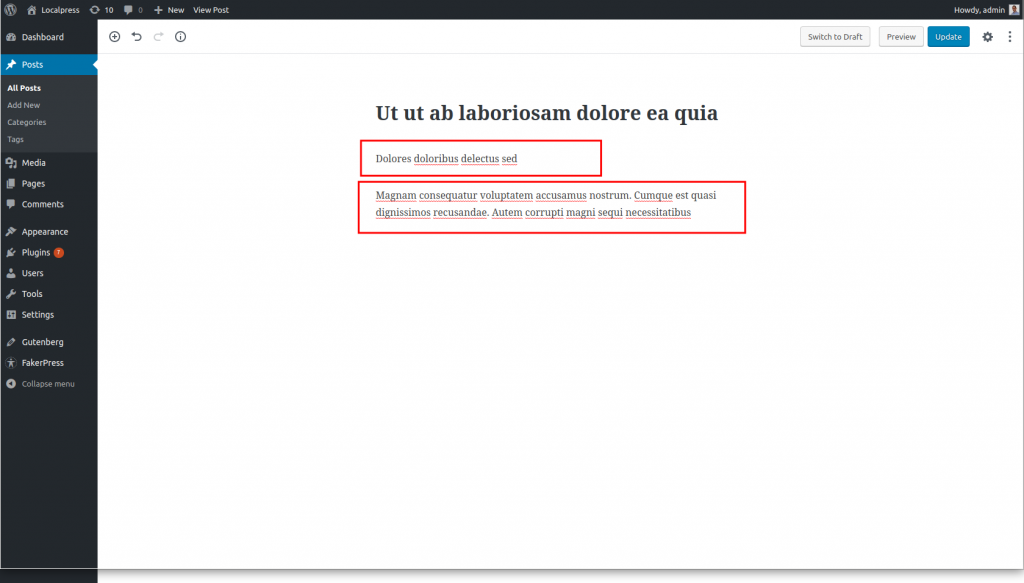
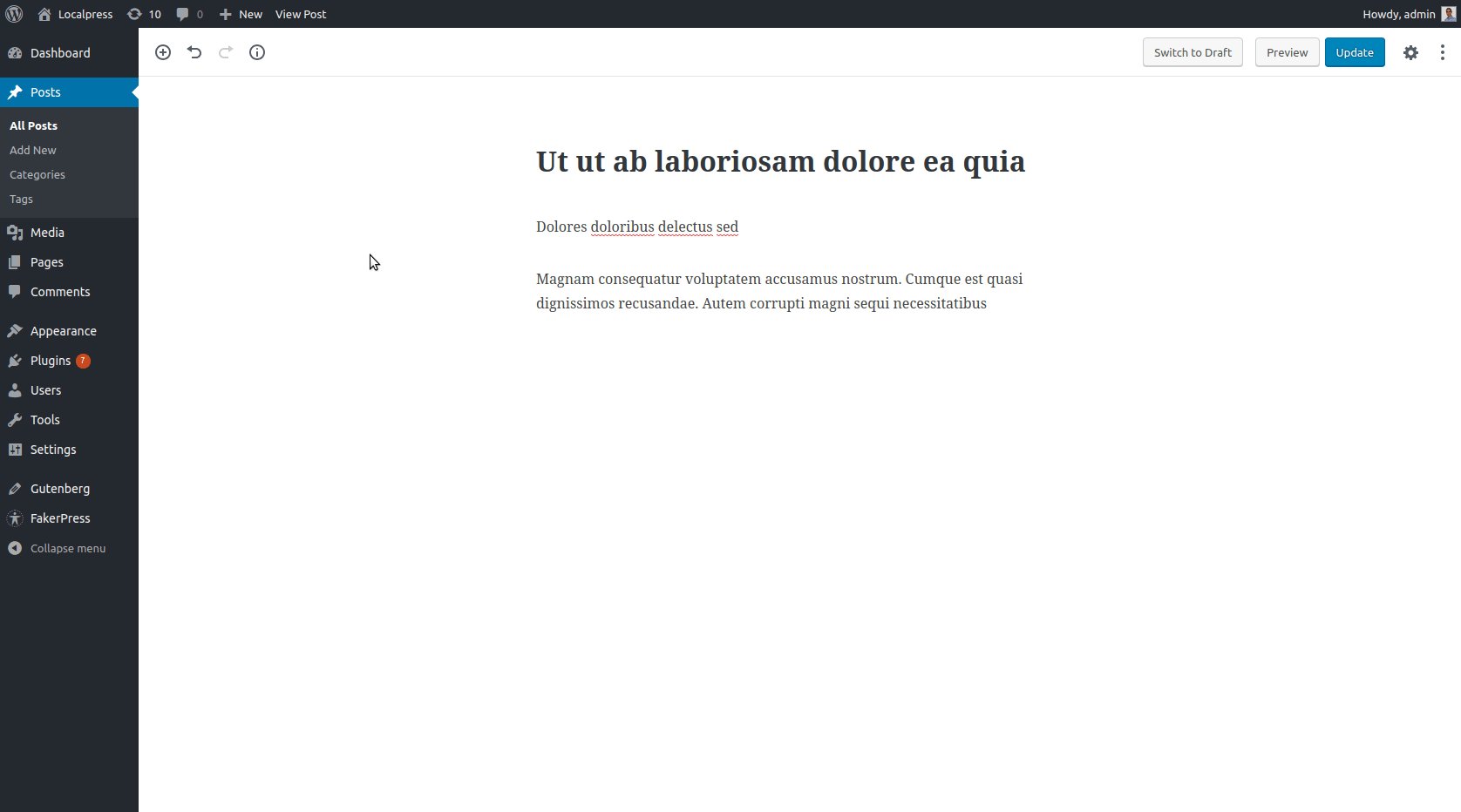
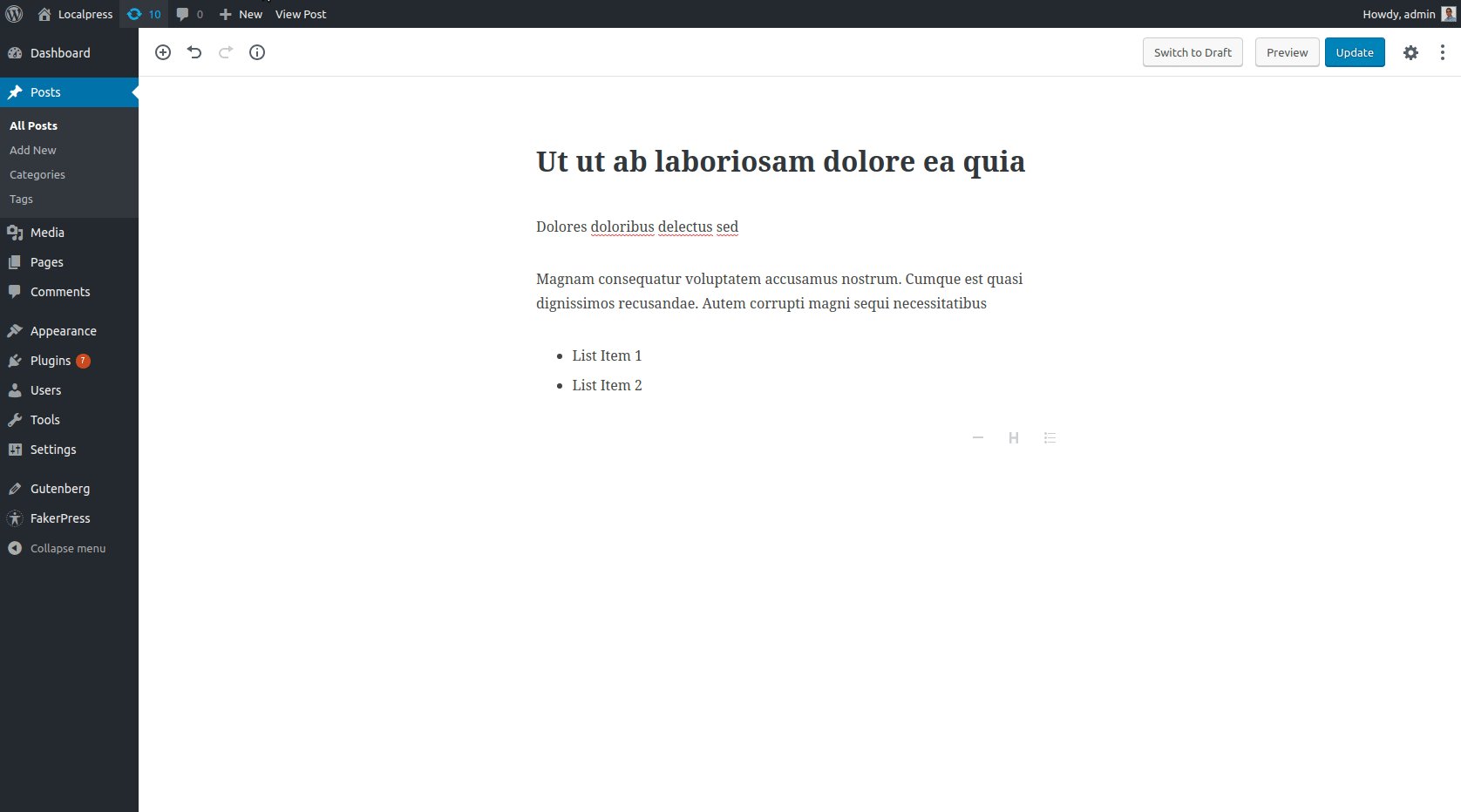
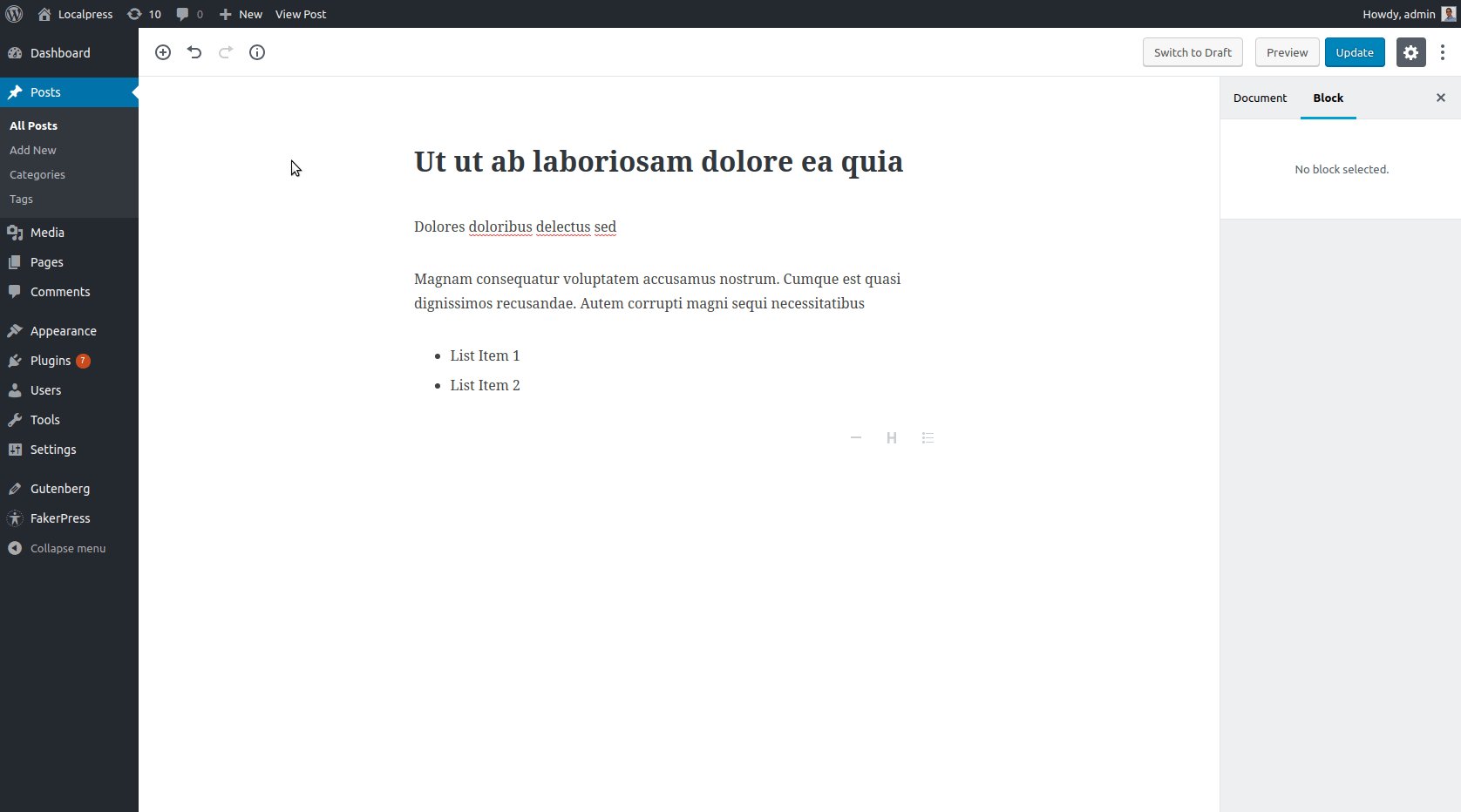
在 Gutenberg 中,标题和段落有自己的块,因为它们现在是独立的内容。

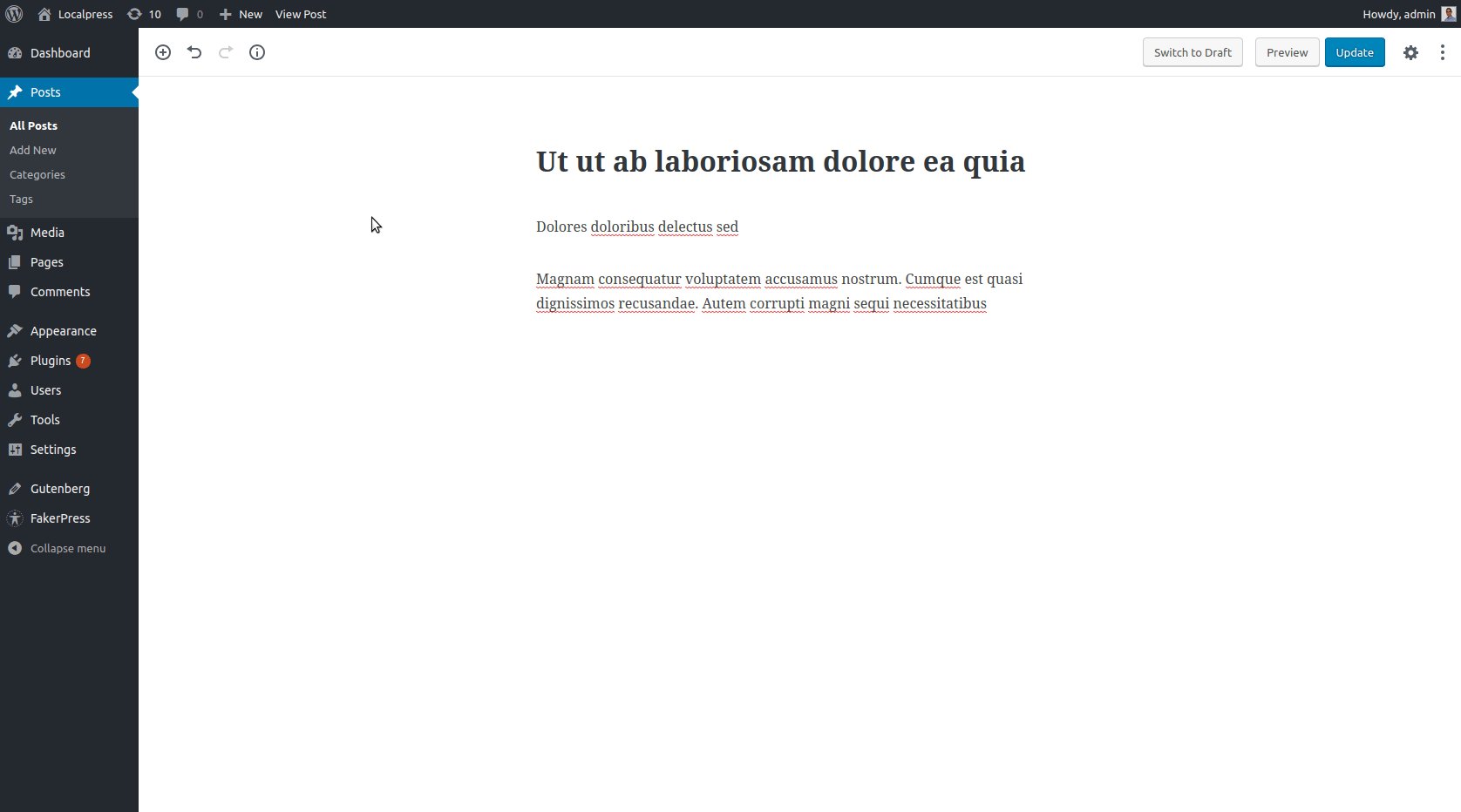
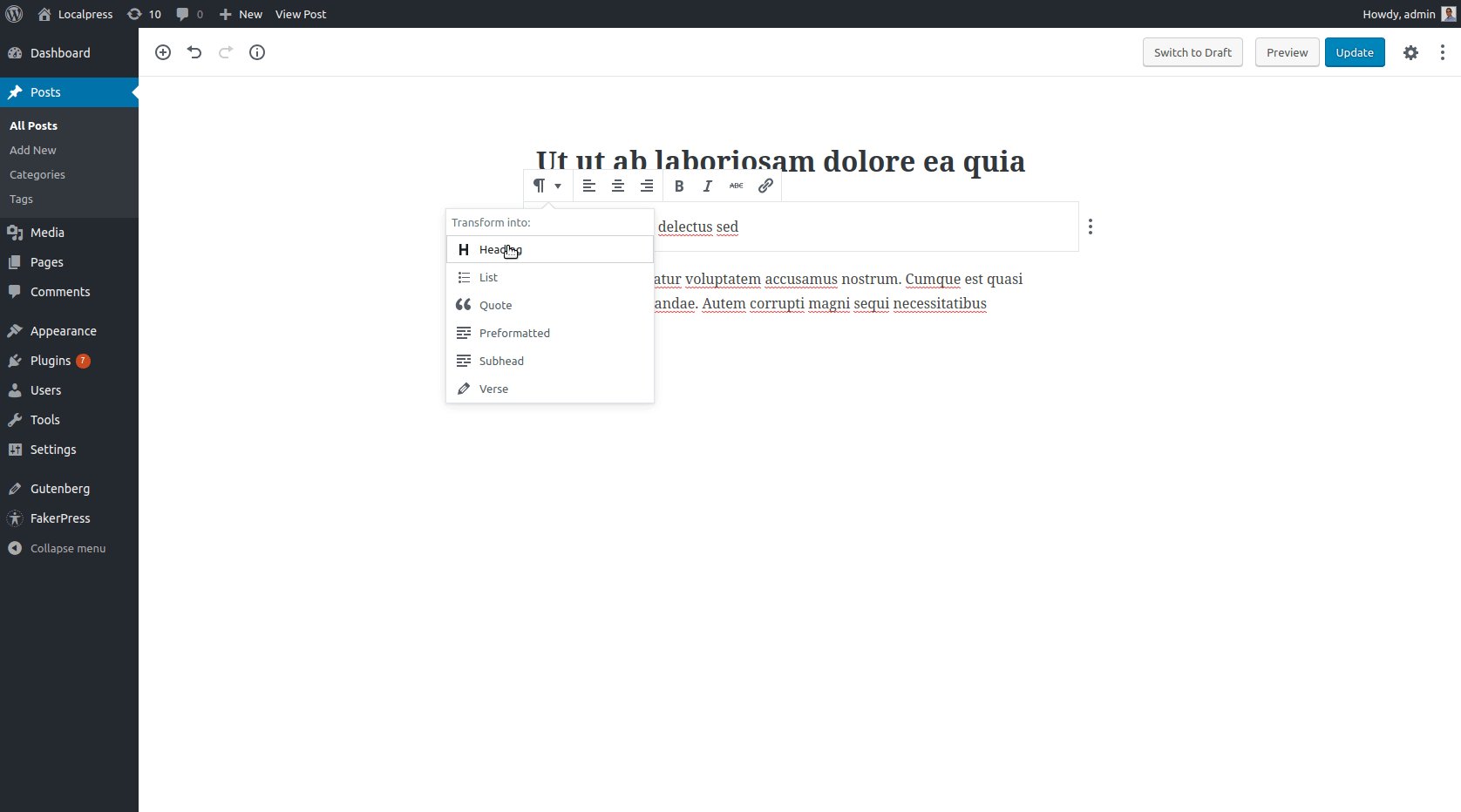
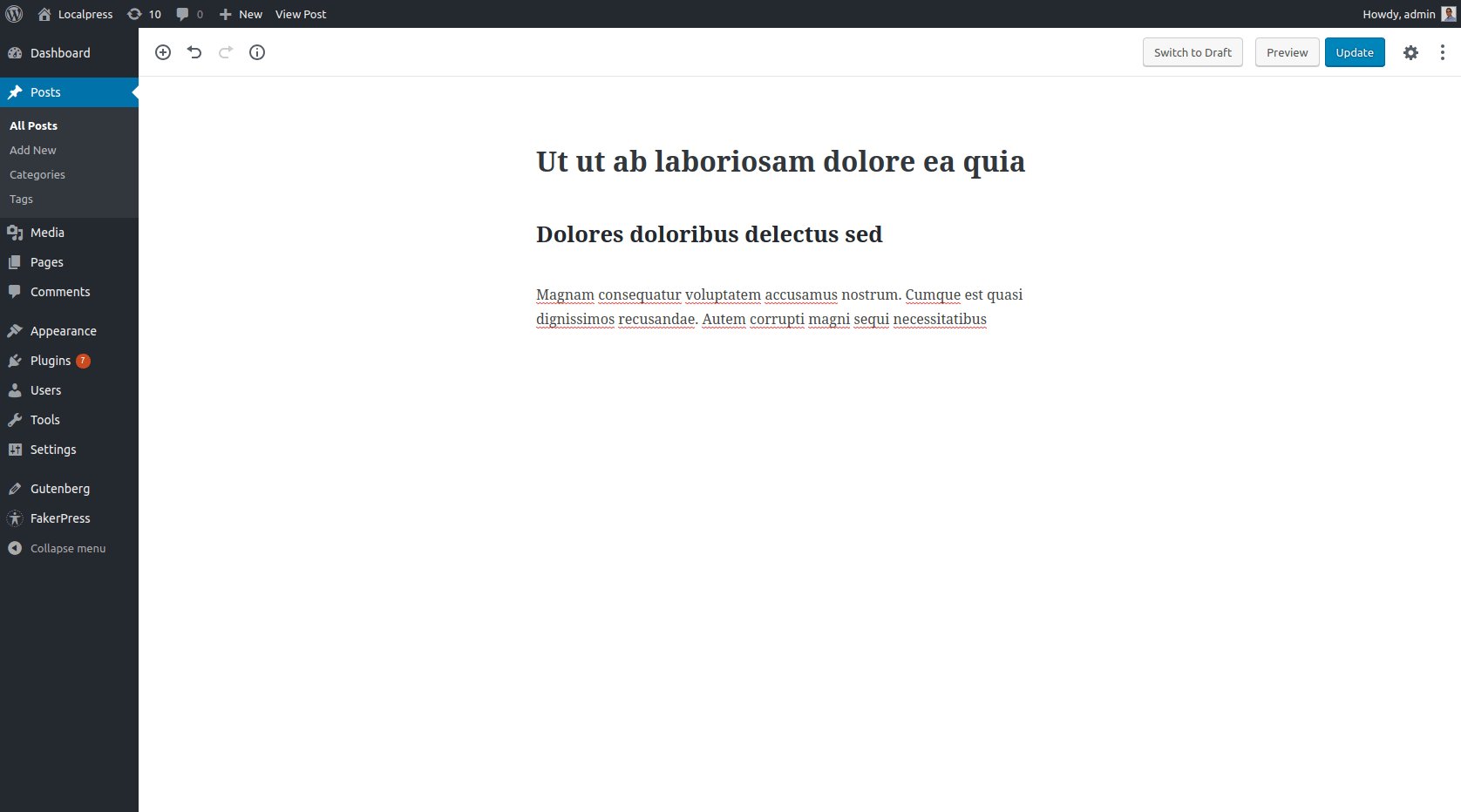
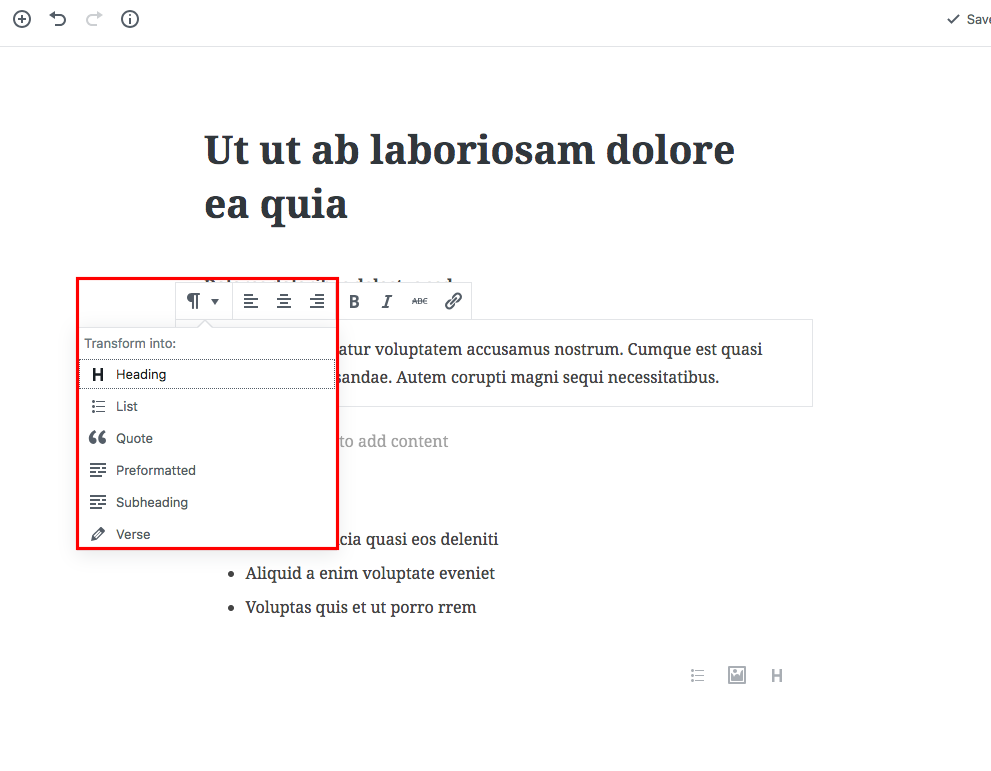
剩下要做的就是将第一个段落块转换为标题块。


在 Gutenberg 中,文本块可以转换为任何其他文本块,因为它们属于同一组。
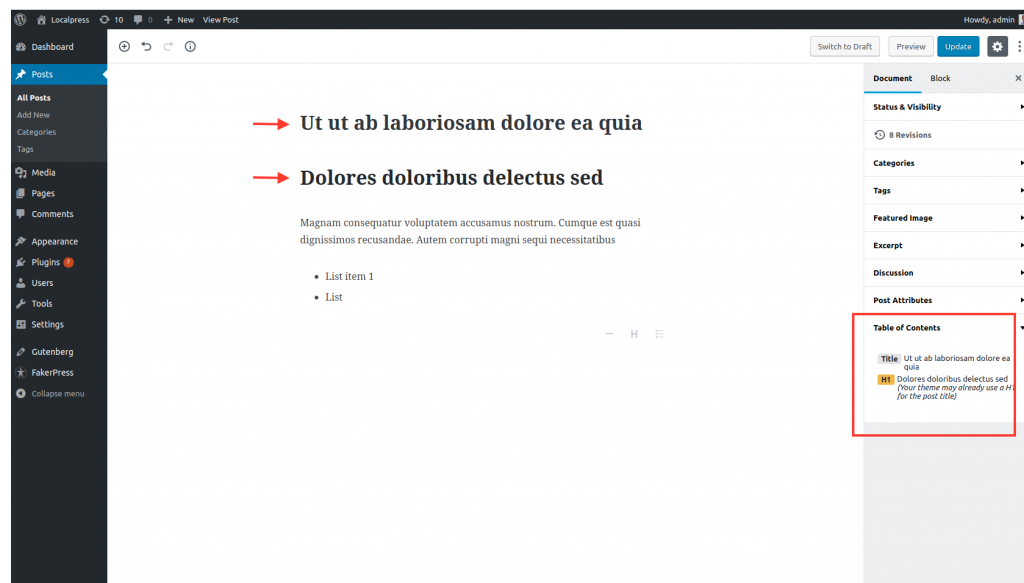
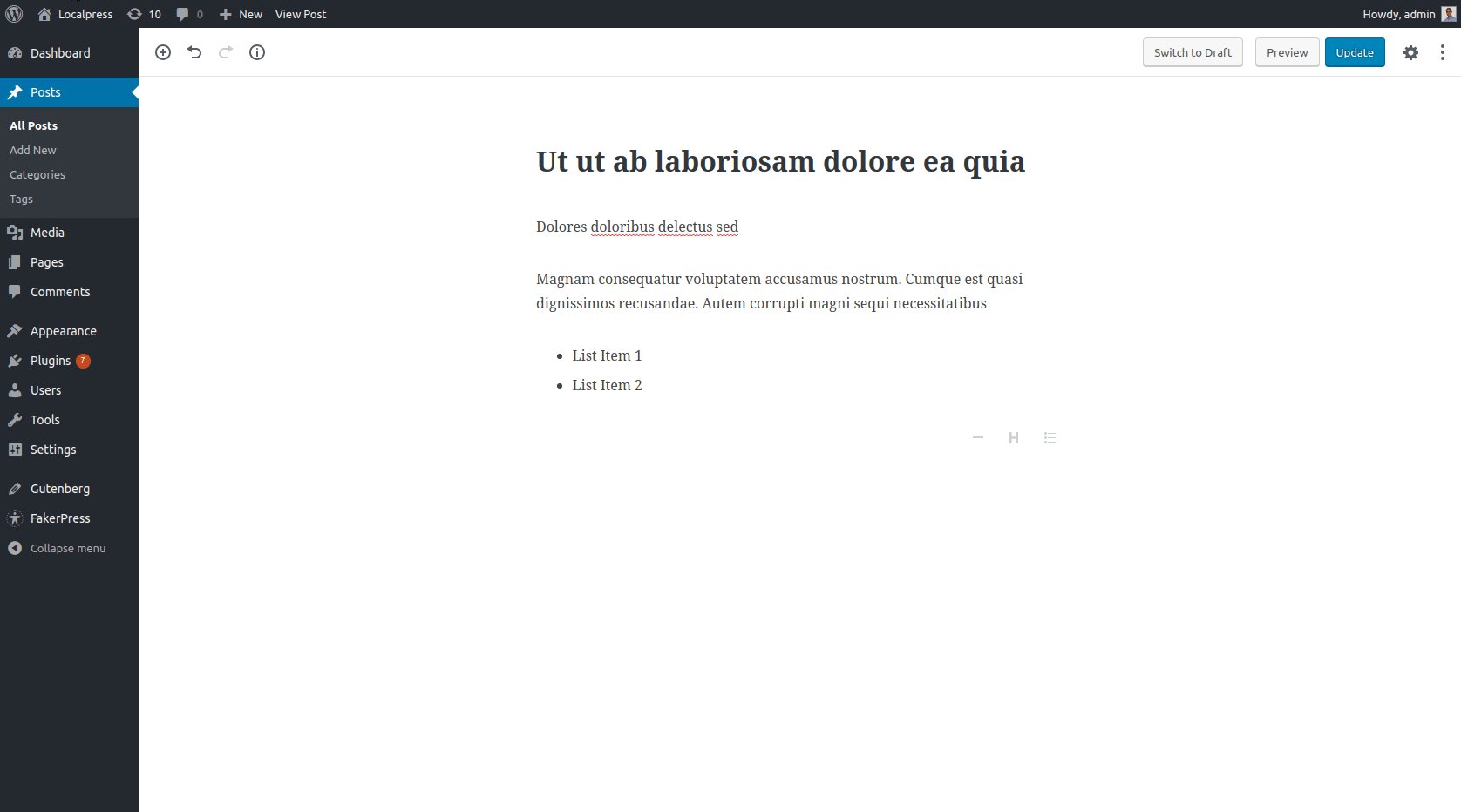
说到标题,您还可以获得基于标题、H1、H2 等的目录。这有多酷?

添加列表
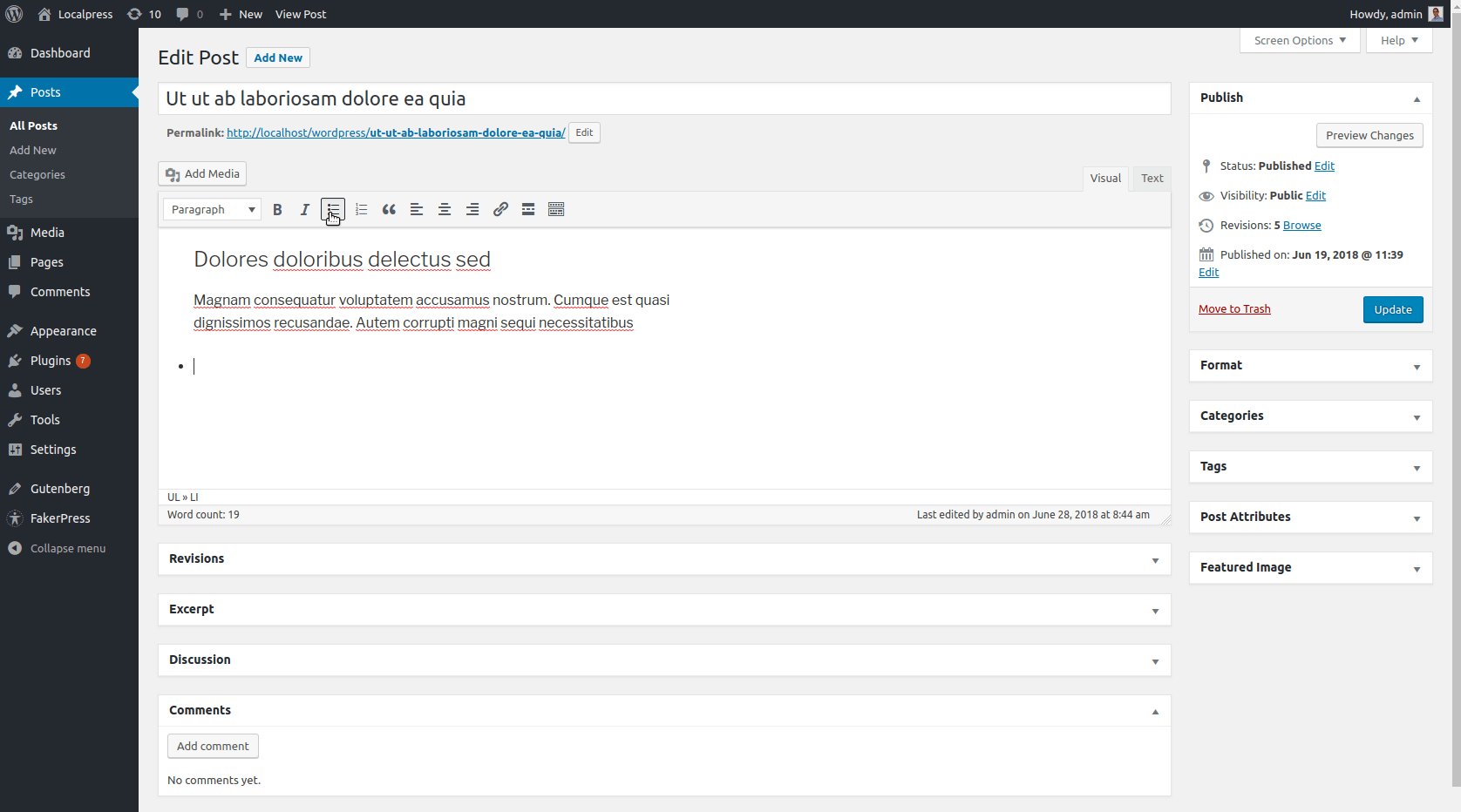
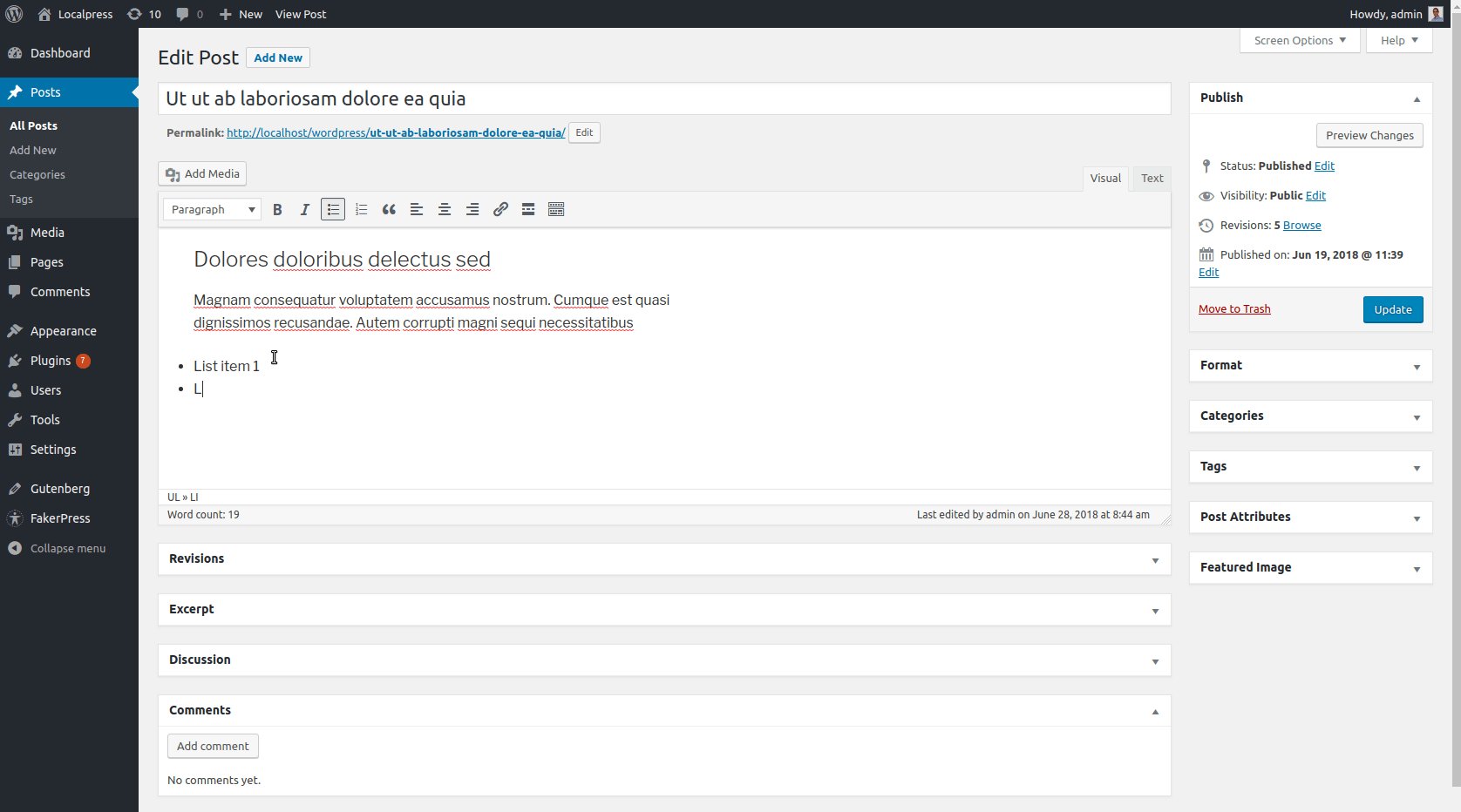
假设您想在文本中添加一个列表。 在 TinyMCE 中,您首先单击工具栏上的“列表”按钮,然后开始输入。 按 [Enter] 键在列表中添加一个新项目。

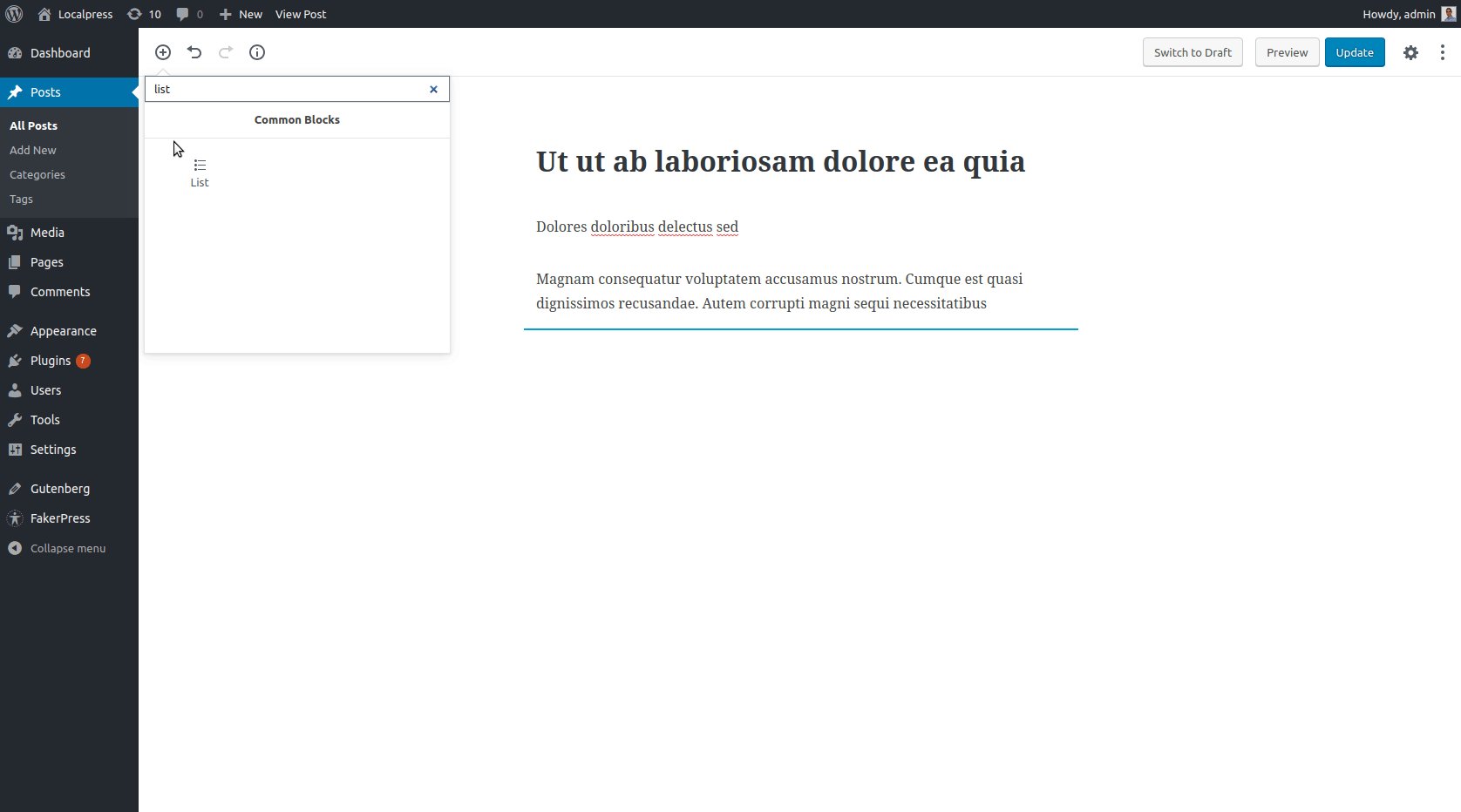
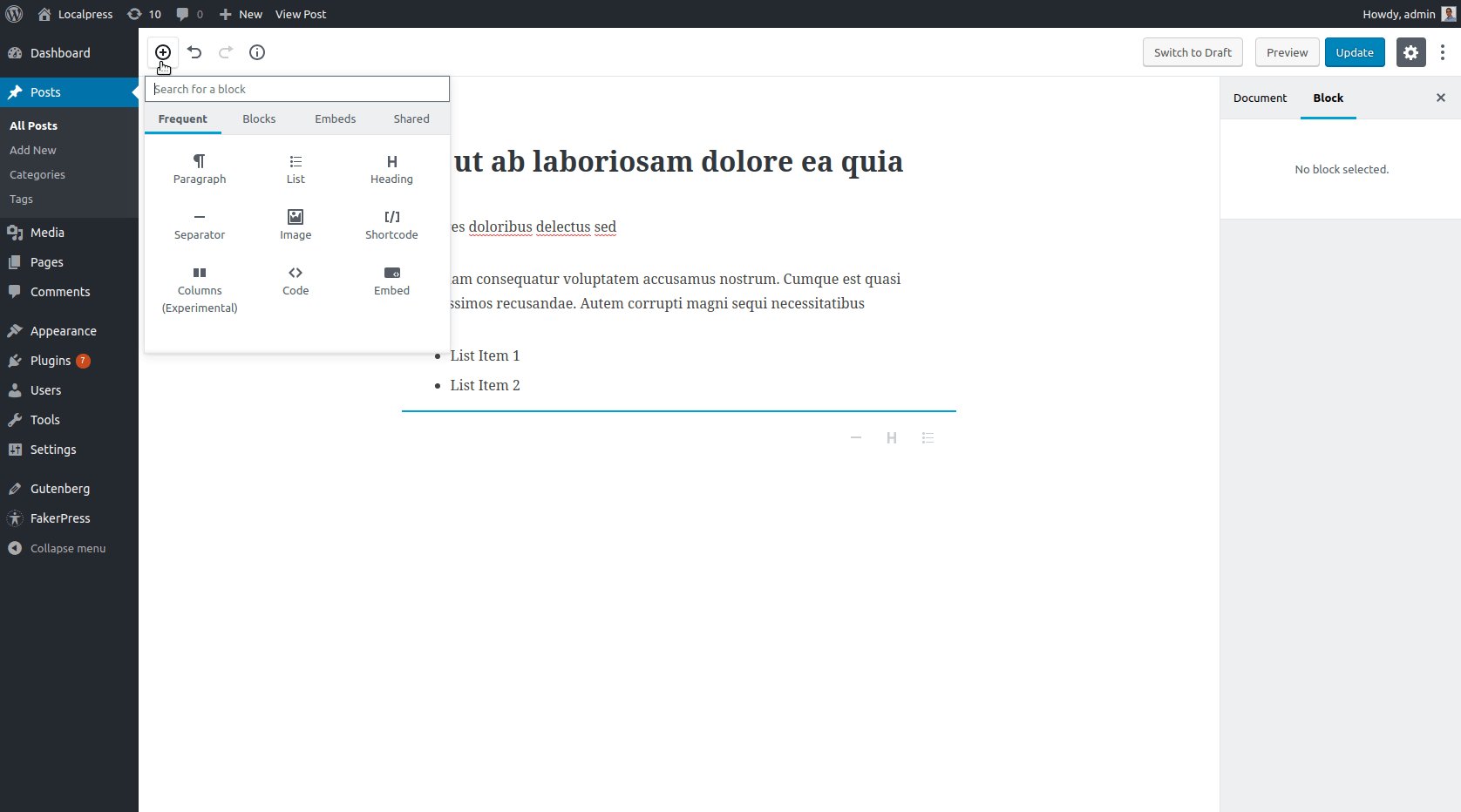
在古腾堡,要添加新列表,您必须考虑块。 这可能意味着我们需要一个 List 块,对吧?

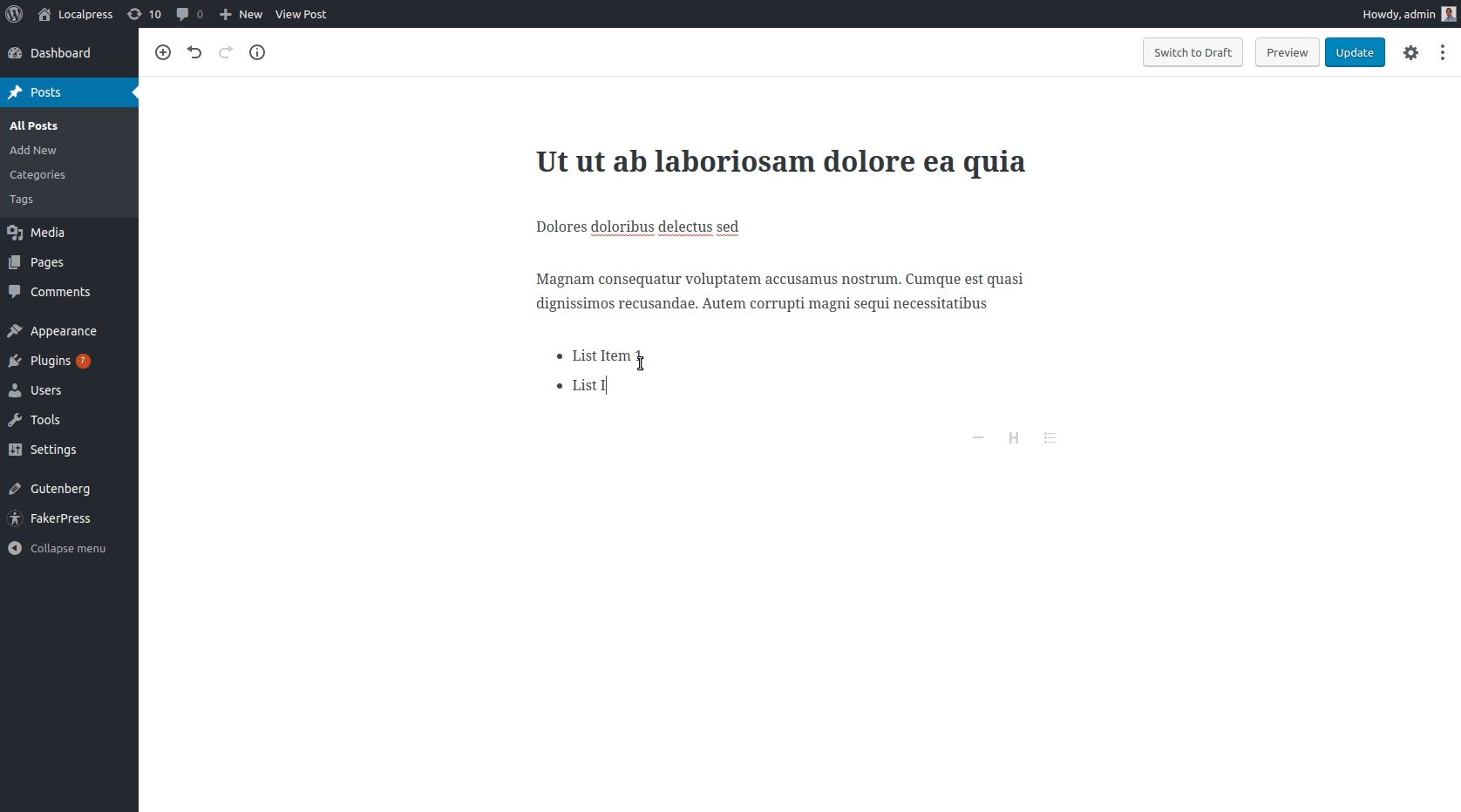
您可以将一个文本块转换为另一个文本块以更改其格式(段落、列表、标题、引号等),也可以首先添加此特定类型的新块。 它与 TinyMCE 并没有太大的不同,因为所需的步骤非常相似。 正如我们上面提到的,当您想要移动这些块或将其应用于特定设置时,您会获得奖励。
添加图像和图像库
视觉内容是使您的内容活跃起来并且不让读者面对巨大的文字墙的最引人入胜的方式之一。 大多数时候,您希望在整个内容中战略性地放置相关图像。
添加图像
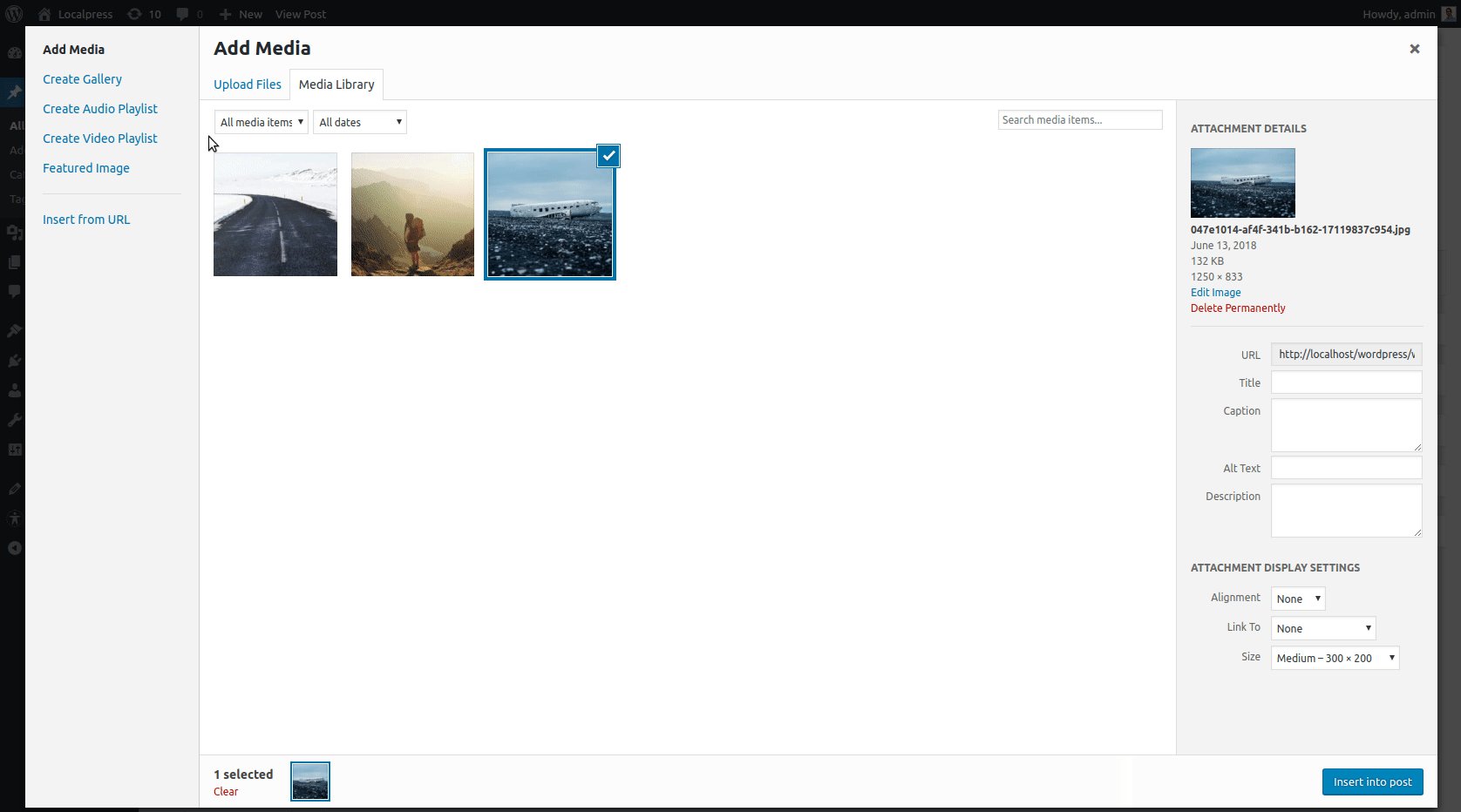
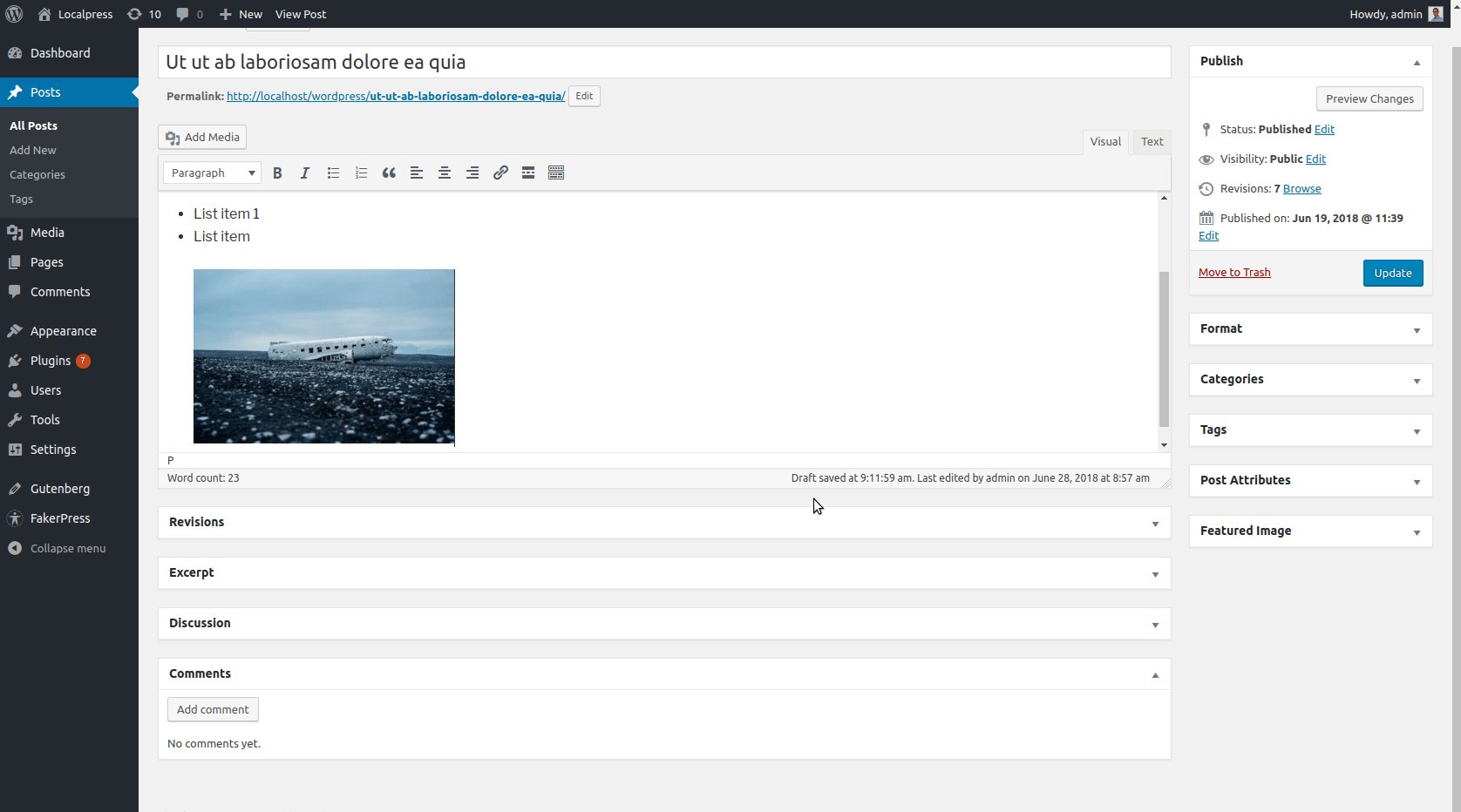
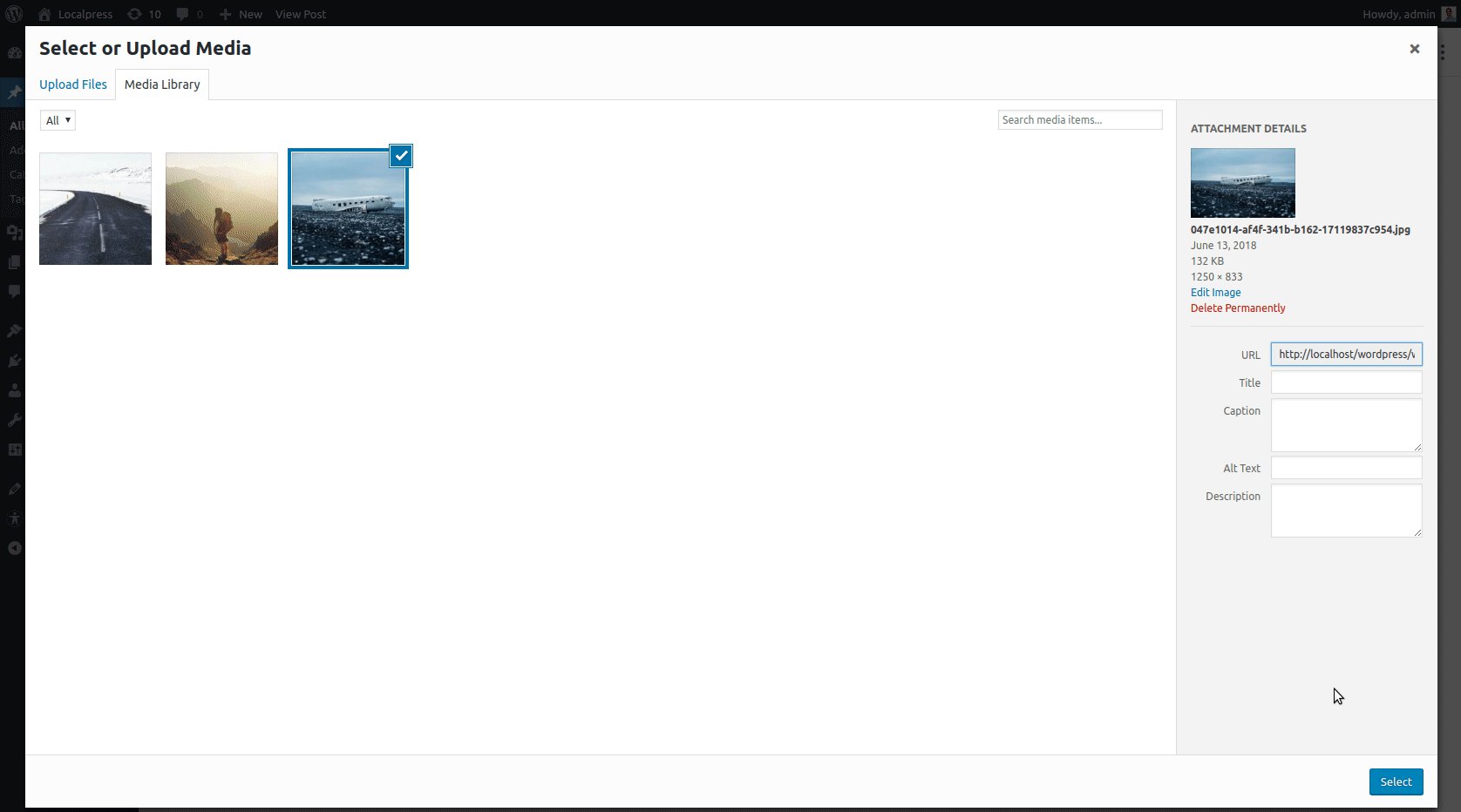
这里没有太大变化。 在 TinyMCE 上,您单击添加媒体并将图像插入内容中,然后从那里操作它们。

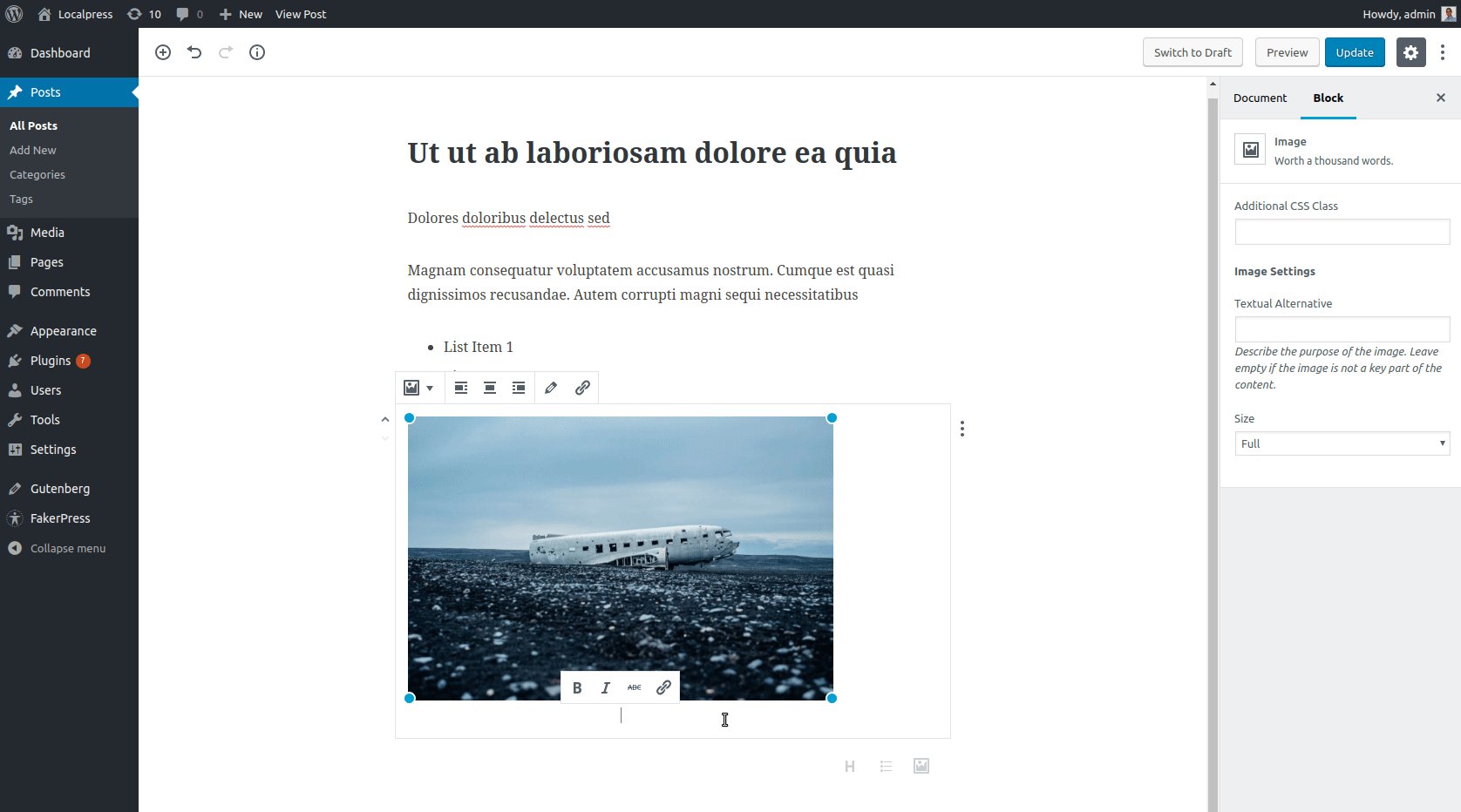
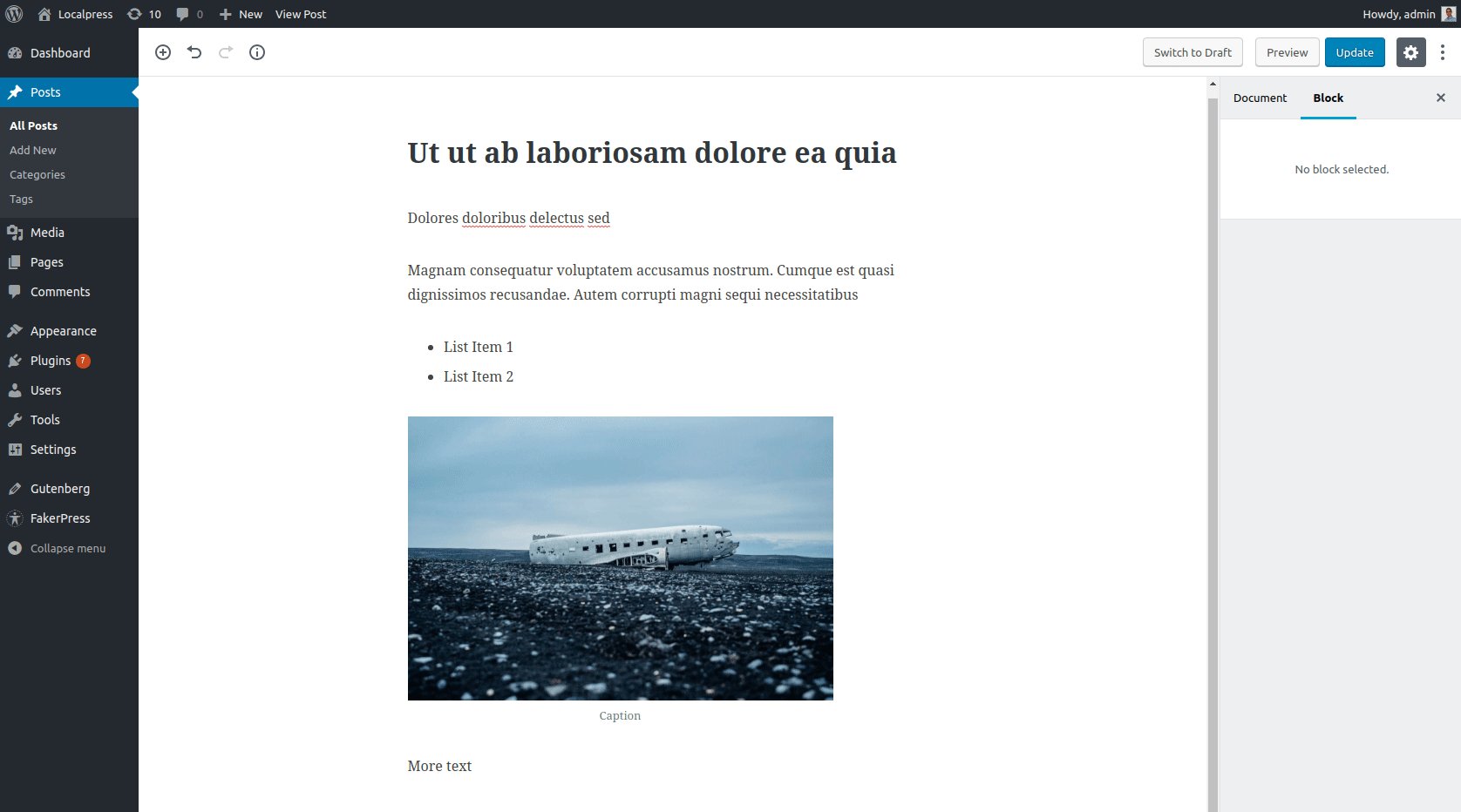
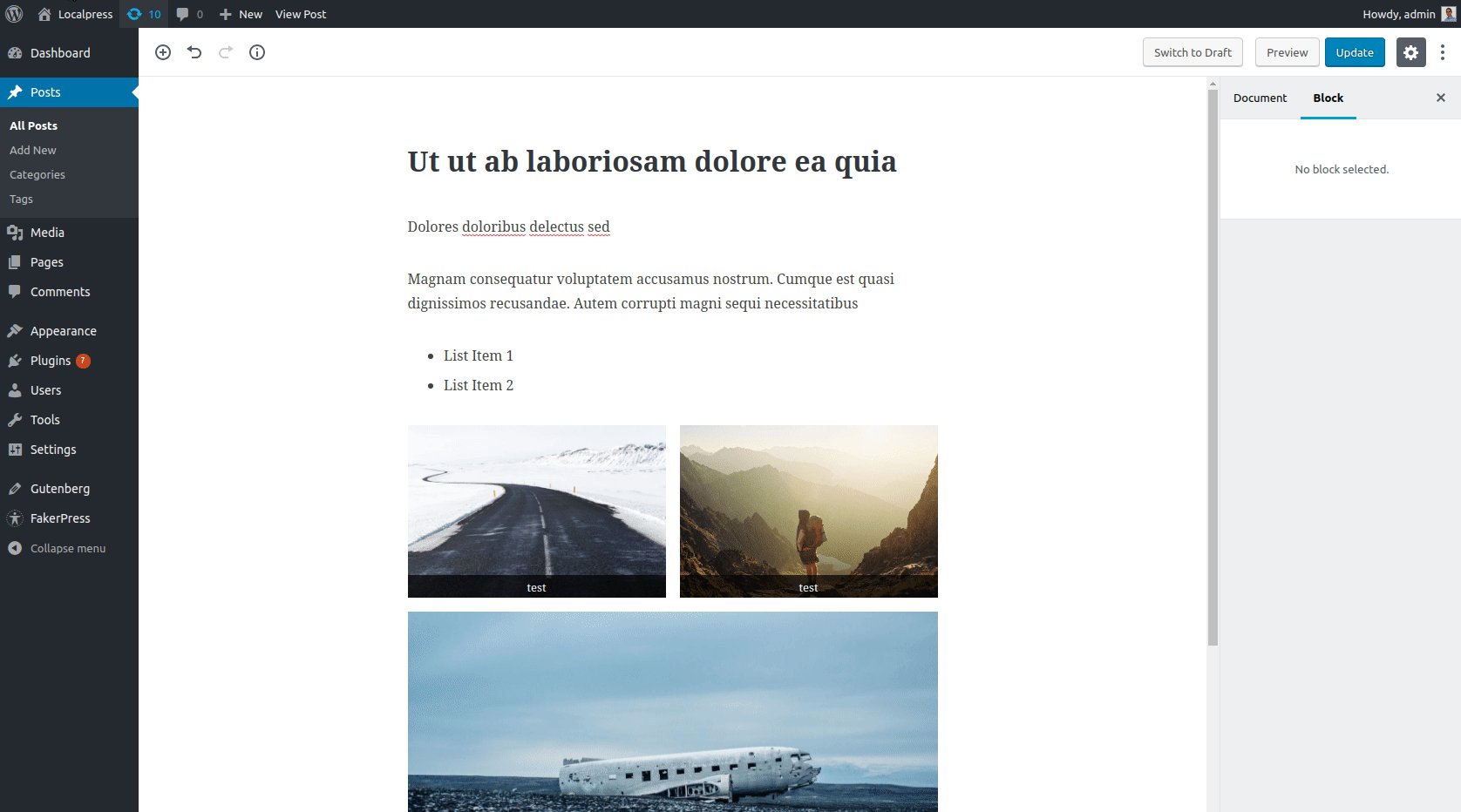
在古腾堡,你……好吧,你猜对了! 您只需像这样添加一个新的图像块:

请注意如何从侧边栏中访问图像设置。 您还可以调整图像大小并在现场编辑标题,就像您以前使用 TinyMCE 所做的那样。

好吧,现在并没有太大的不同,不是吗? 也很直观。 因此,让我们深入研究一些更复杂但也很熟悉的东西:简码。
为此,我们将使用 Gallery,另一个常见的 Image 元素。
添加画廊
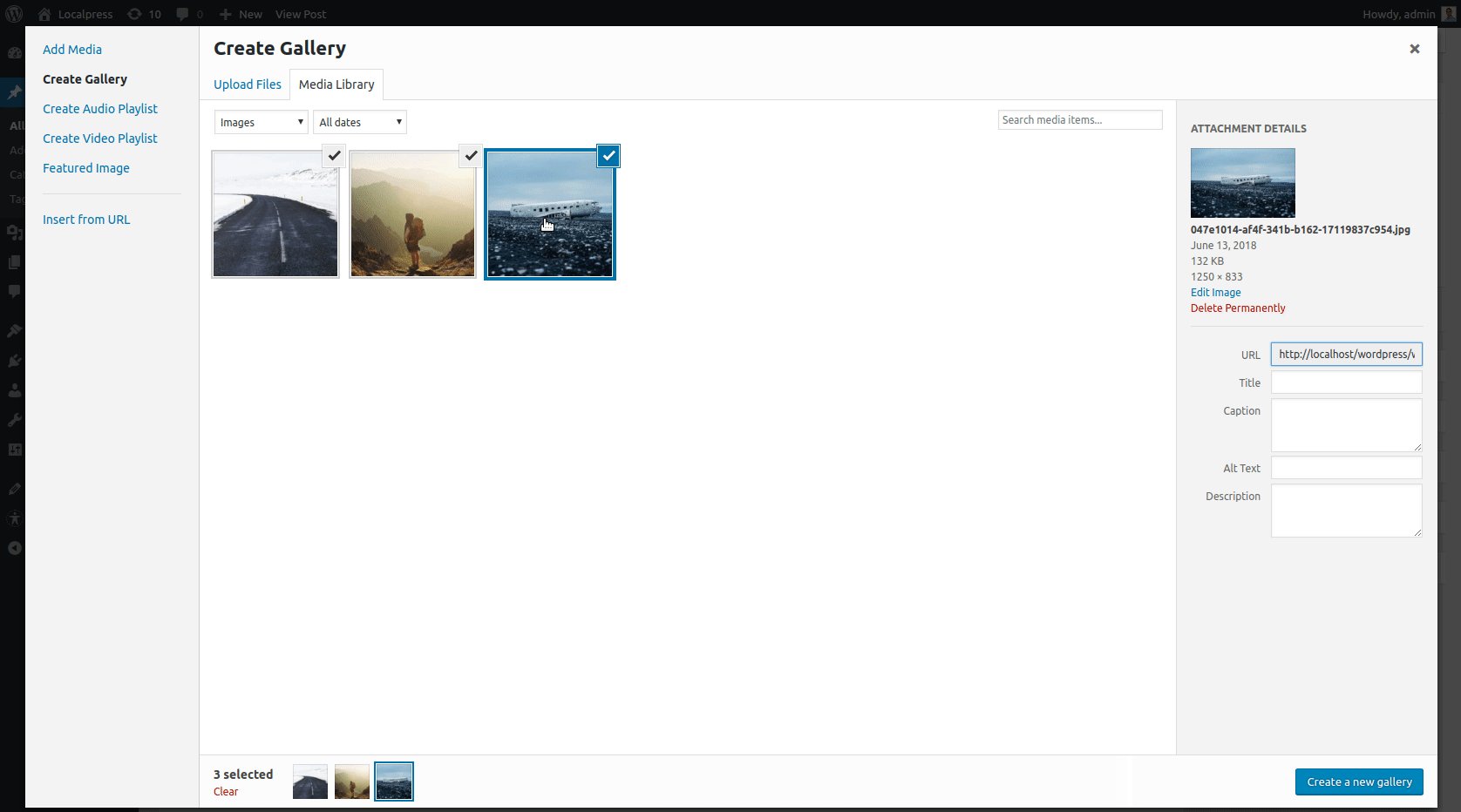
WordPress 3.5 中引入的“添加媒体”按钮简化了画廊的创建过程,并使其成为一个直观的过程。 以下是您在 TinyMCE 中的操作方式:

选择图像,更改它们的顺序,选择列数和繁荣! 准备好出发。 很方便,对吧?
嗯,是的,但有一些警告。
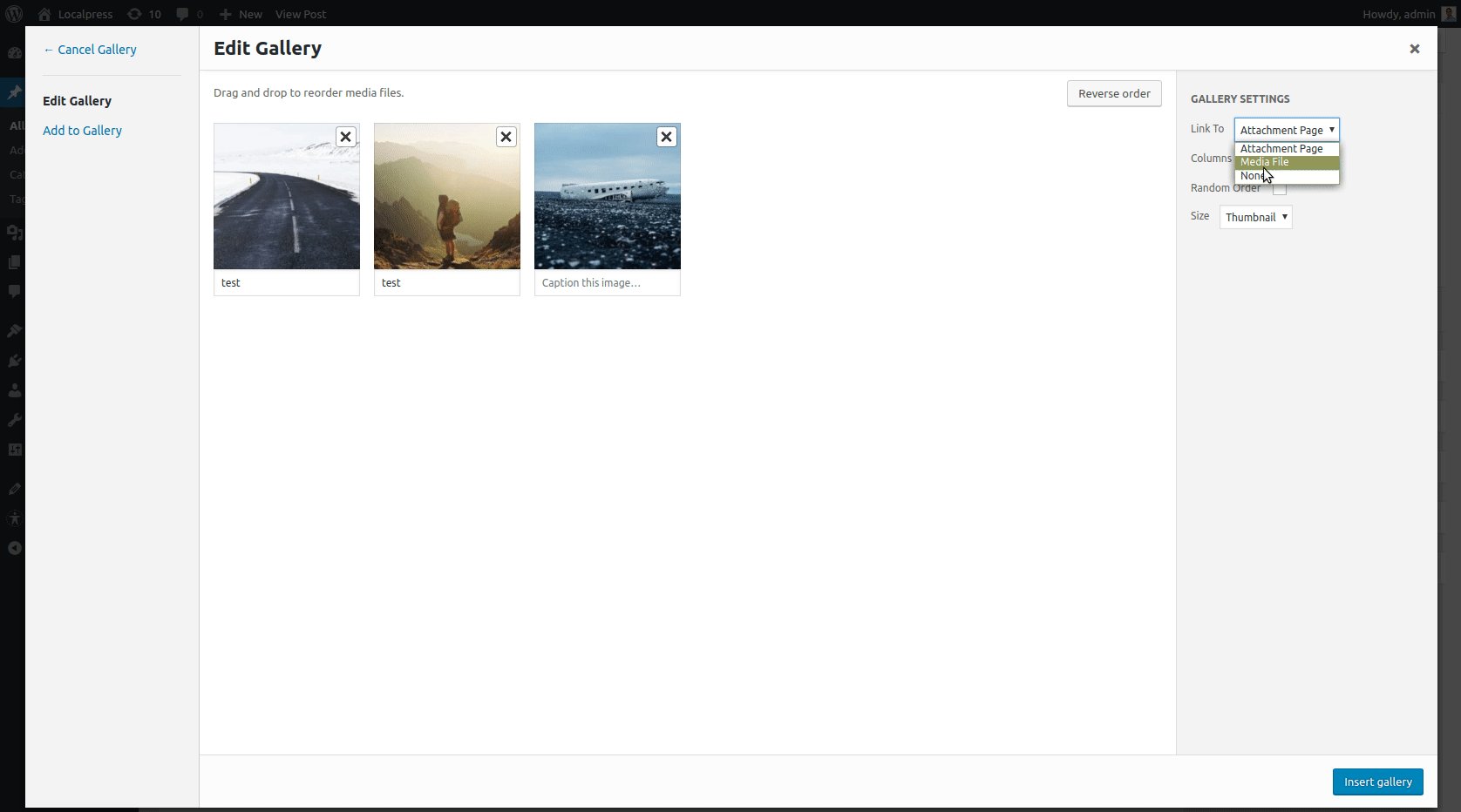
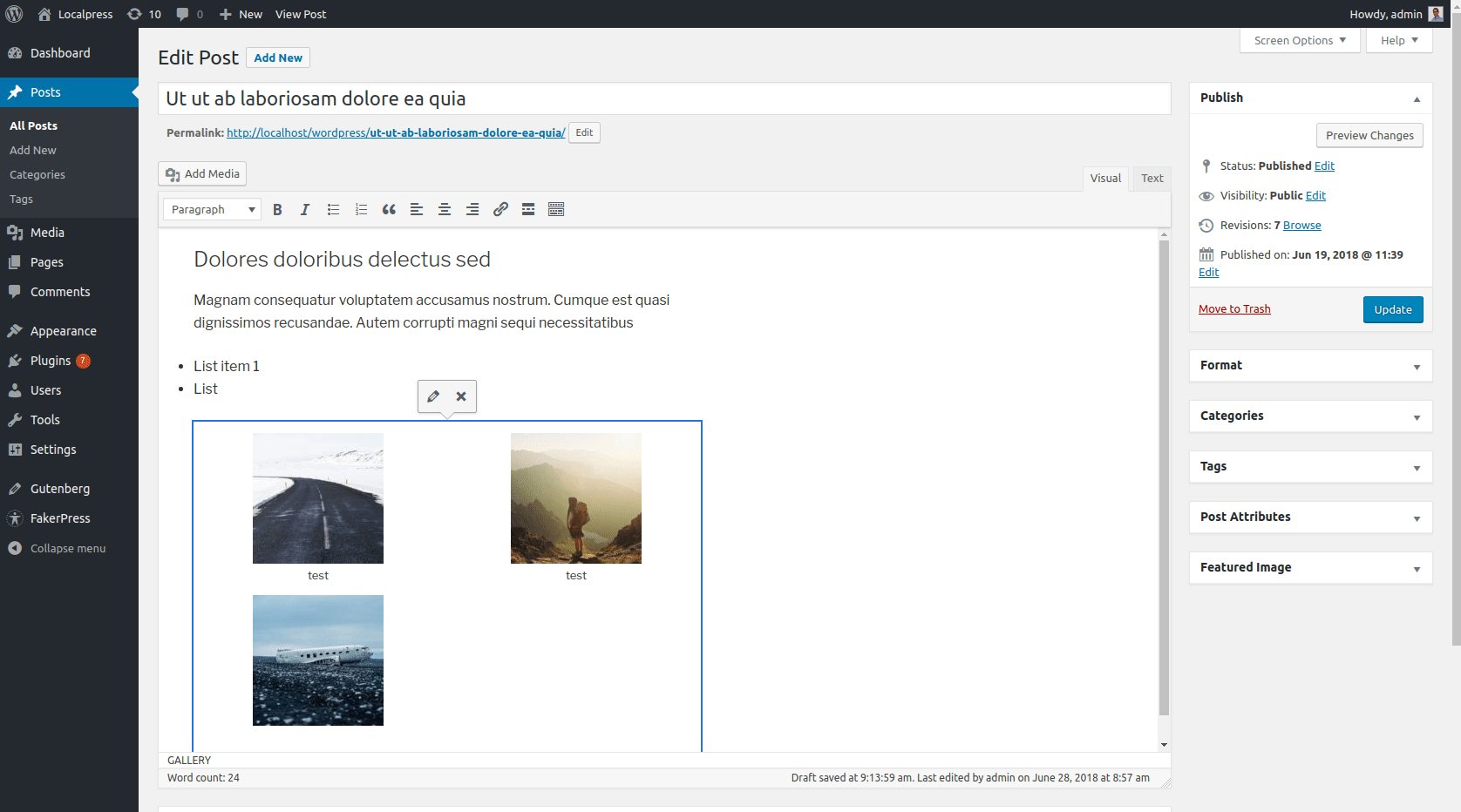
请注意,在创建图库后,您无法在现场进行更改。
您必须单击“编辑”图标并返回媒体窗口,才能在此处完成更改。
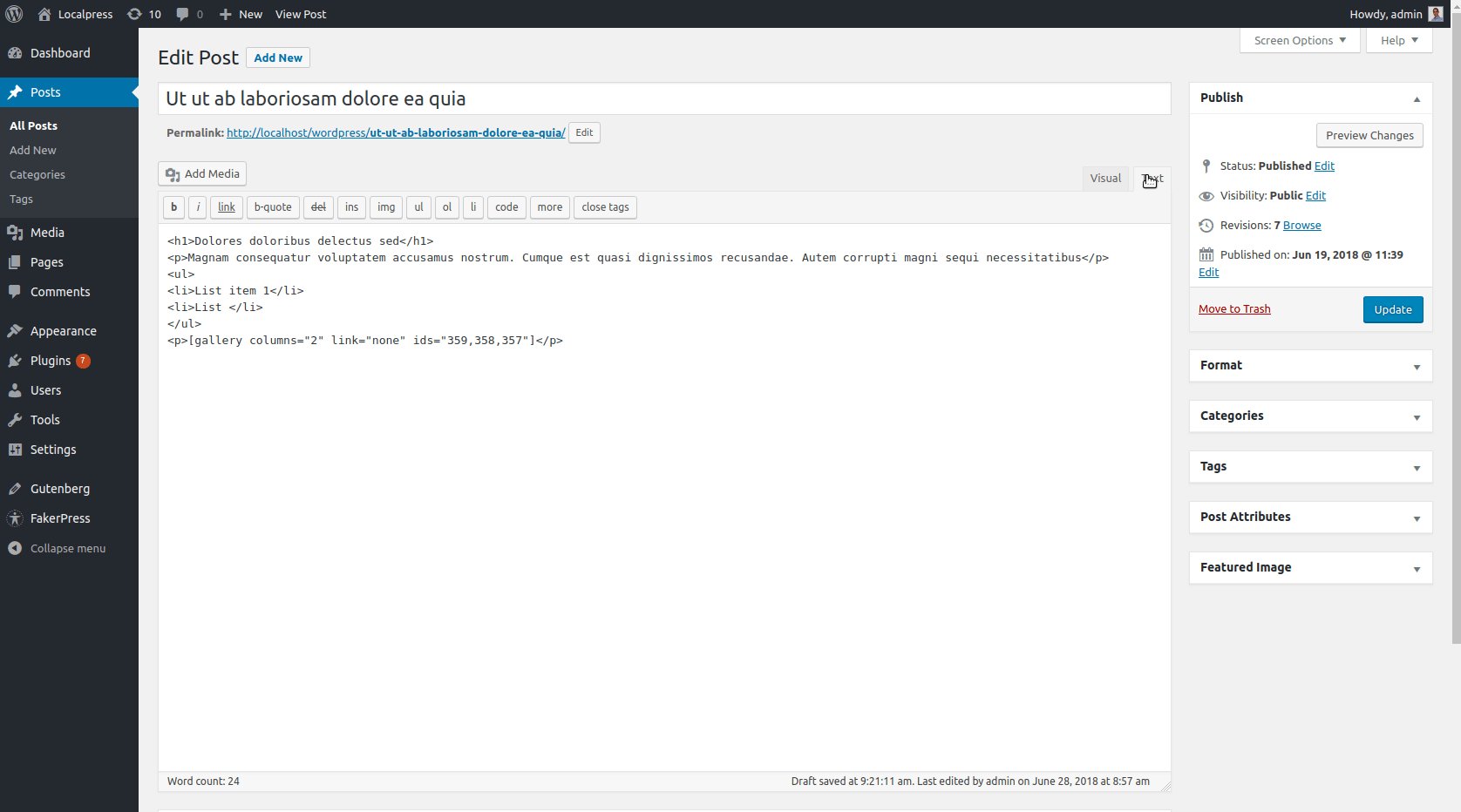
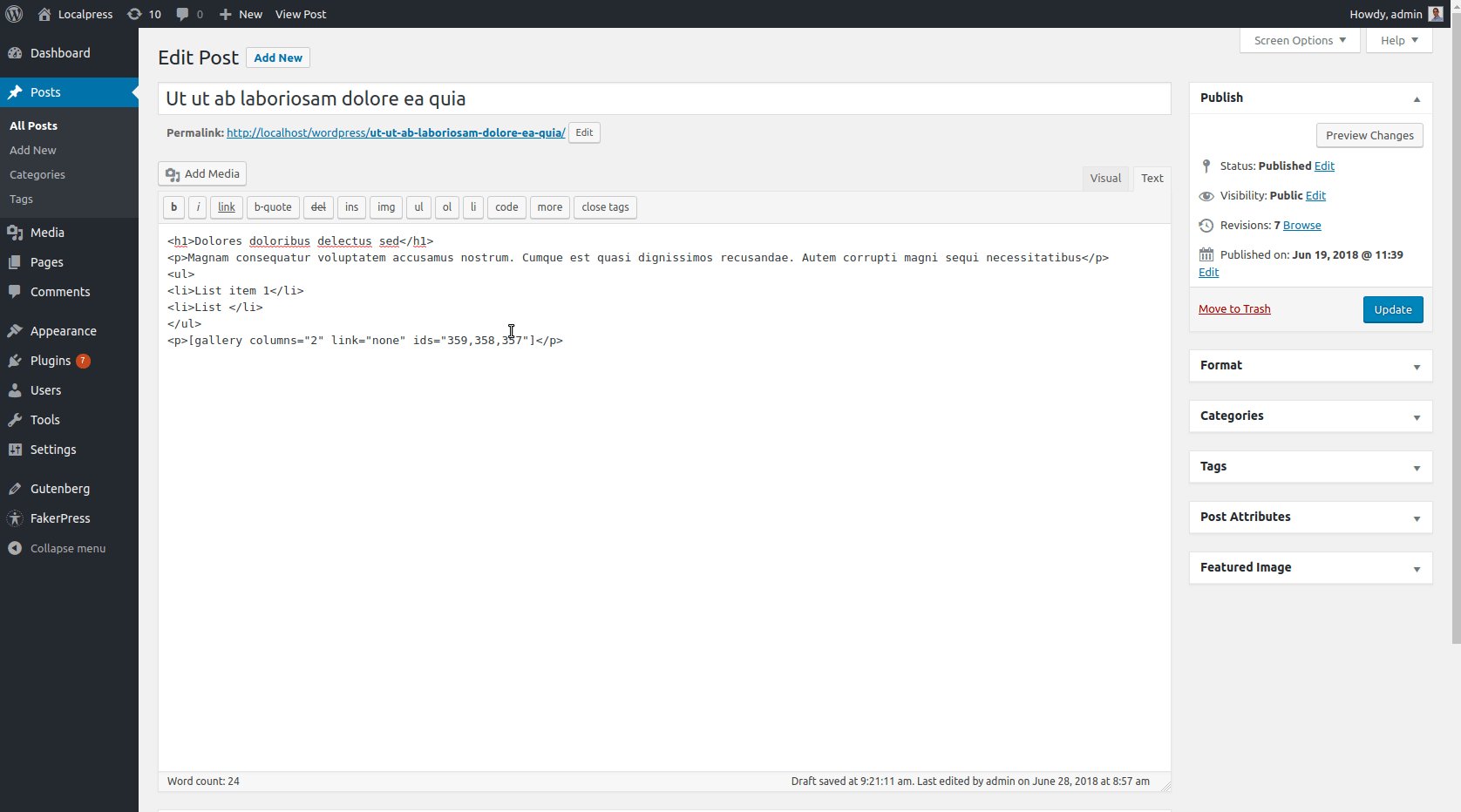
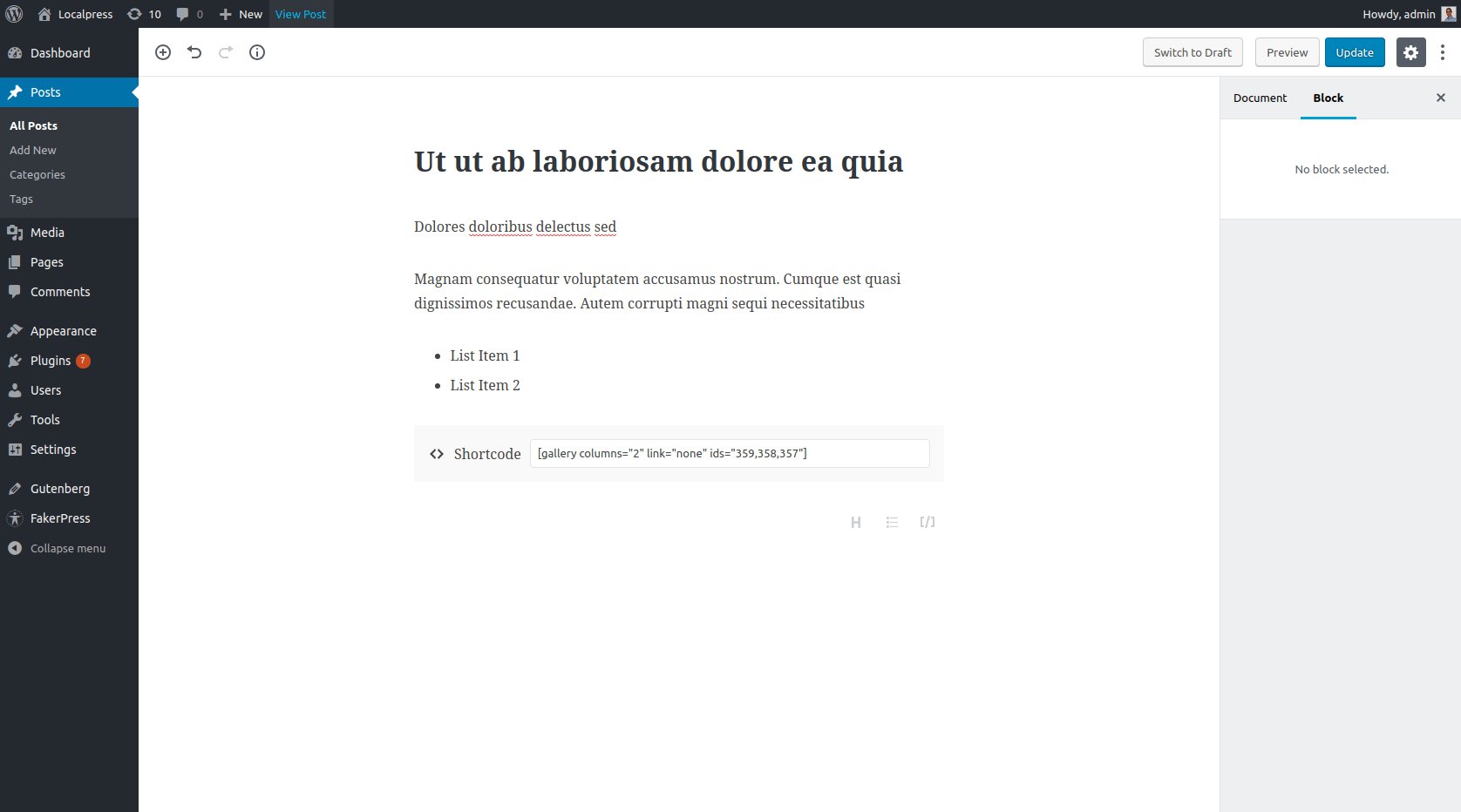
正如我们上面所暗示的,发生这种情况是因为您面前的画廊只不过是变相的短代码!

这有点限制,因为您每次想要调整图库时基本上都需要生成一个新的短代码。
那么,您将如何在古腾堡上解决这个问题? 首先,让我们看一下我们一般如何处理短代码。
古腾堡的简码
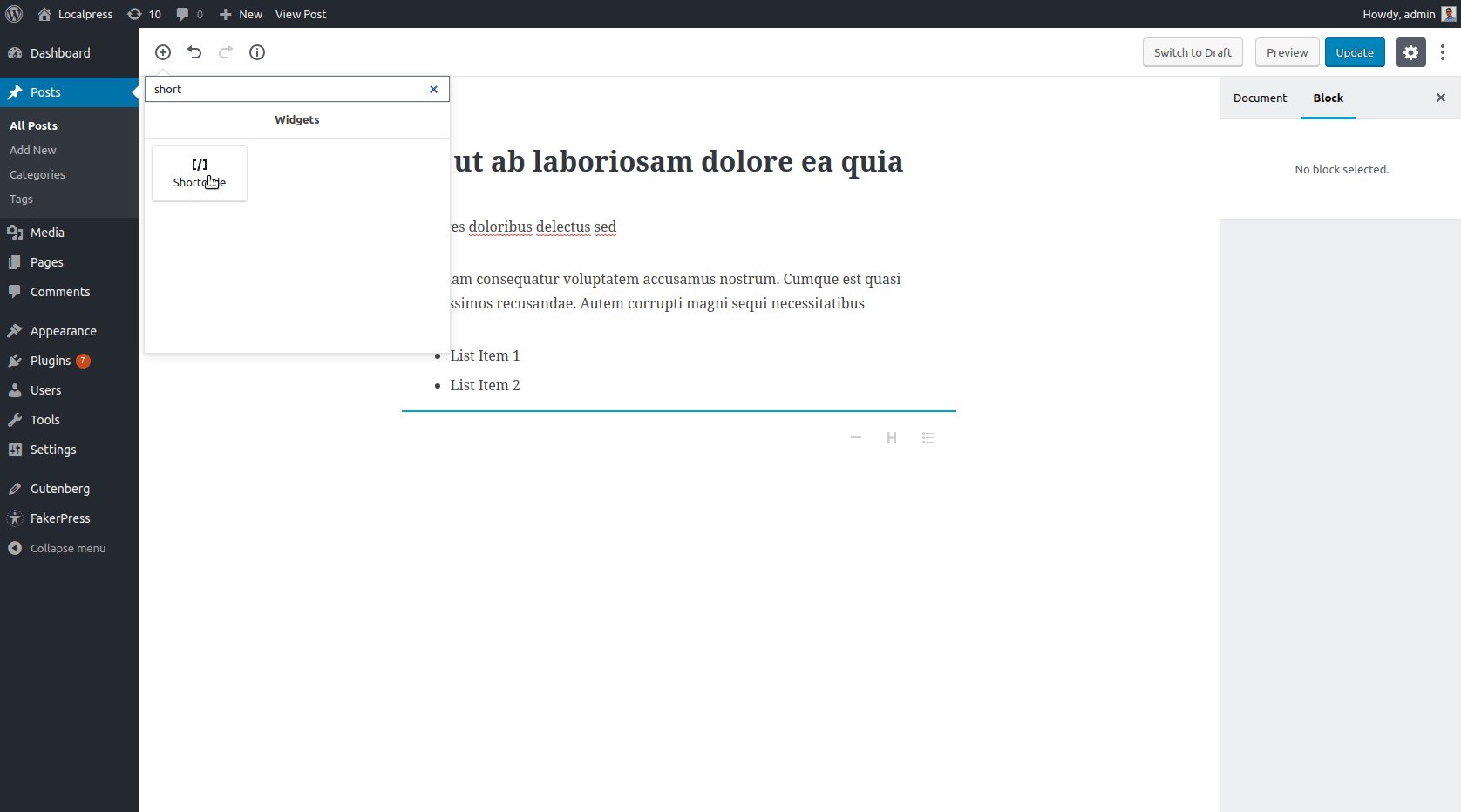
如果您认为“短代码块?” 那么你我的朋友,是对的。 Gutenberg 有一个专门的块来移植旧简码的功能。 这样可以保持兼容性而不会破坏任何东西。

当访问者查看网站时,这将生成完全相同的画廊。
然而,这并不理想。 我们已经做了很多关于短代码是如何过时和笨拙的,并且使用起来并不有趣。 那么为什么我们继续在古腾堡使用它们呢?
答案很简单。 出于兼容性原因,存在 Shortcode 块。
WordPress 希望给开发人员时间,将他们的简码迁移到自定义块中。 这样,一切都会变得更加直观。
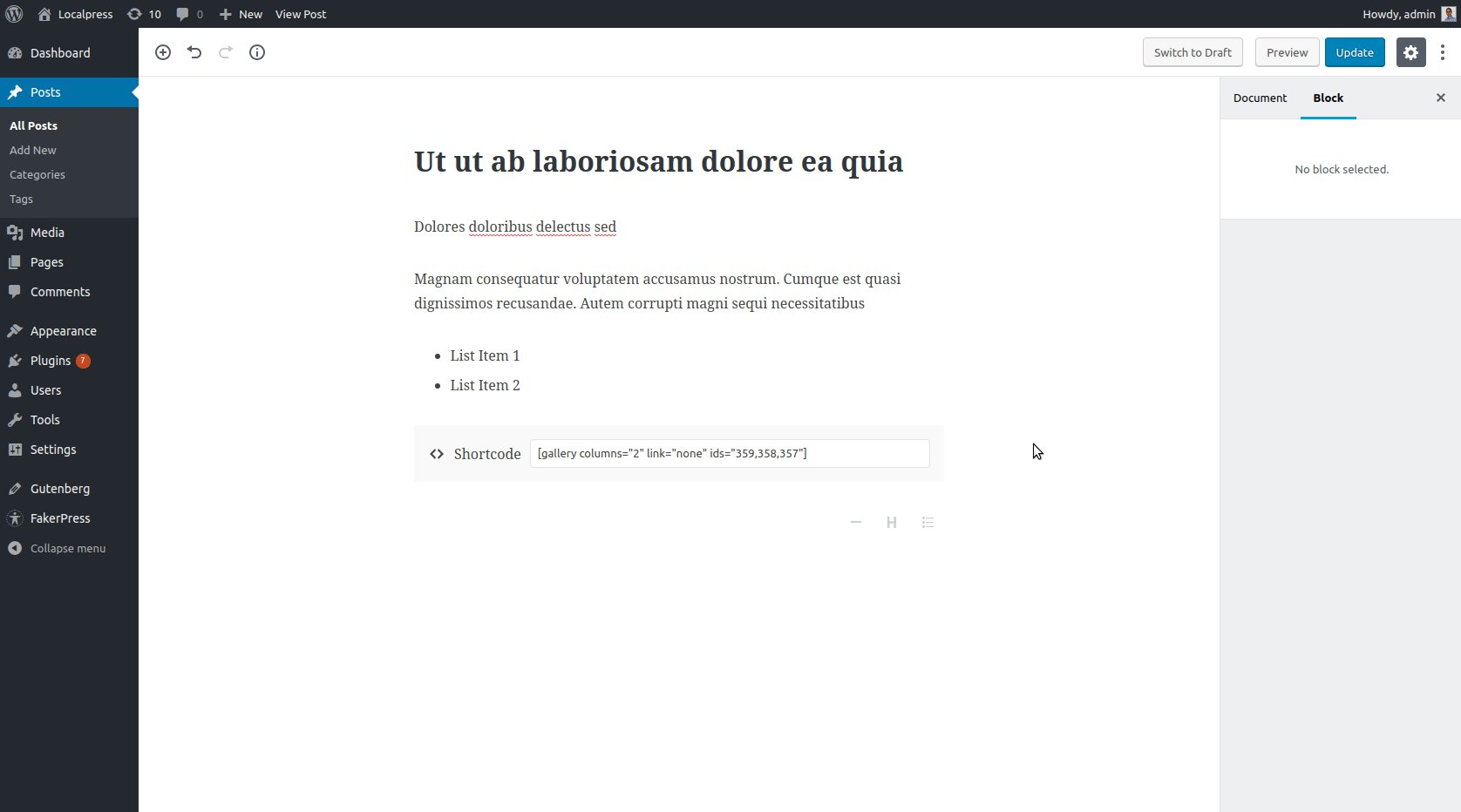
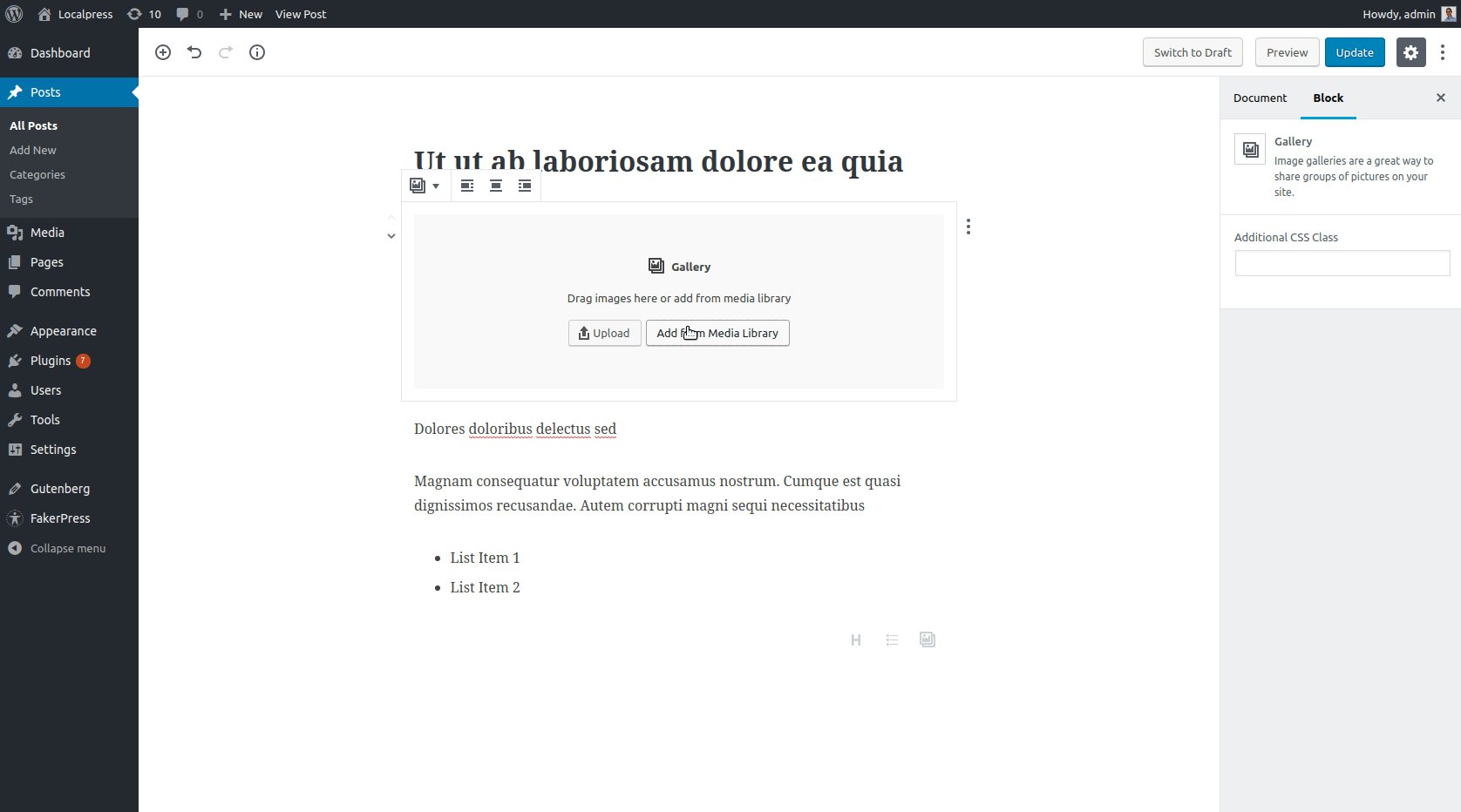
实际上,古腾堡编辑器附带了一个画廊块,所以让我们使用它而不是短代码,看看它的实际效果!
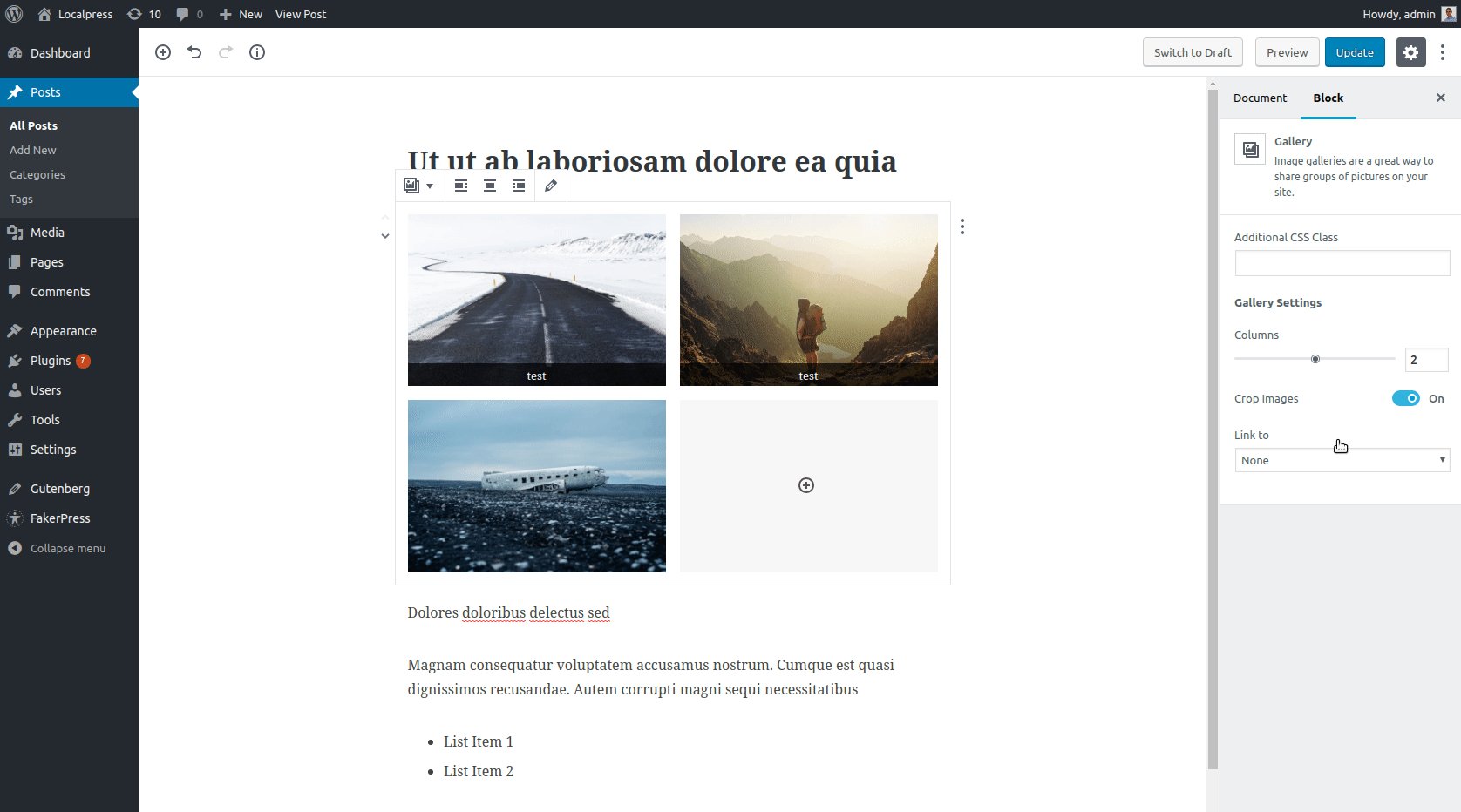
古腾堡画廊街区

如您所见,我们以与以前相同的方式生成图库。 这一次我们可以随时进行更改,例如列数、标题、链接等。
最后,我们将始终支持块而不是短代码。 只有当我们需要的块不存在时,我们才会回退到简码来保留功能。
添加自定义布局
列布局
在您的内容中包含列是很常见的。 也许你想并排比较很多东西,或者你想把相似的物体放在一起。
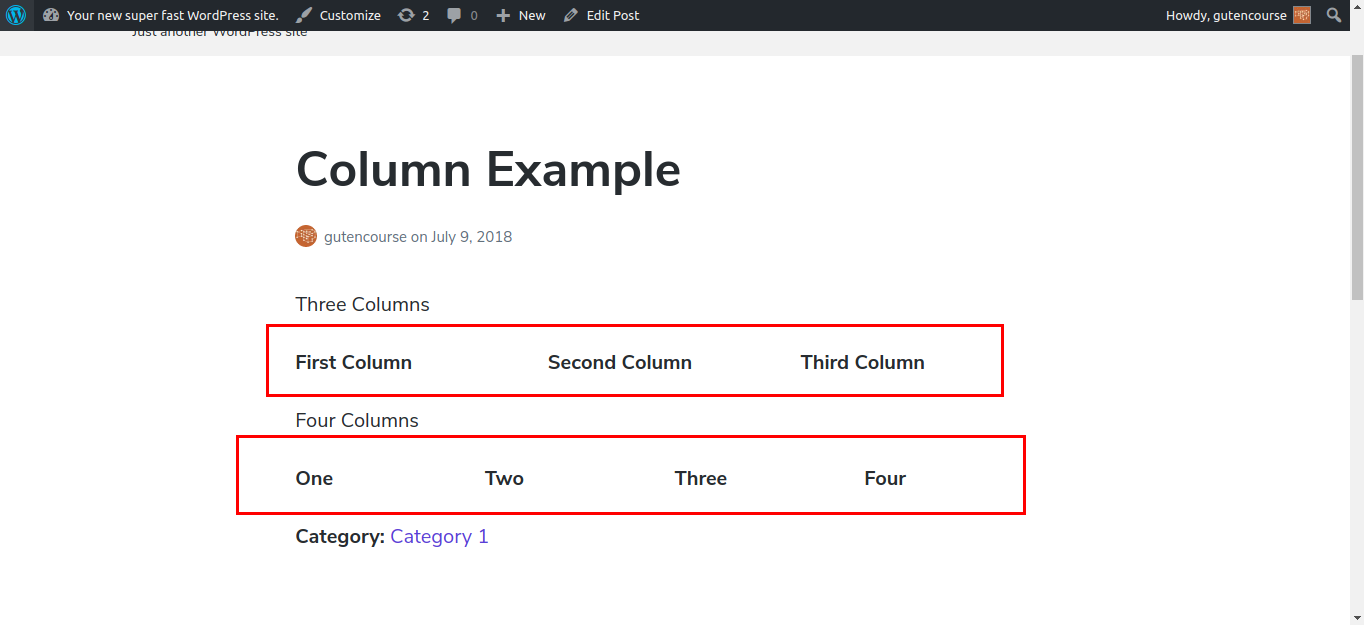
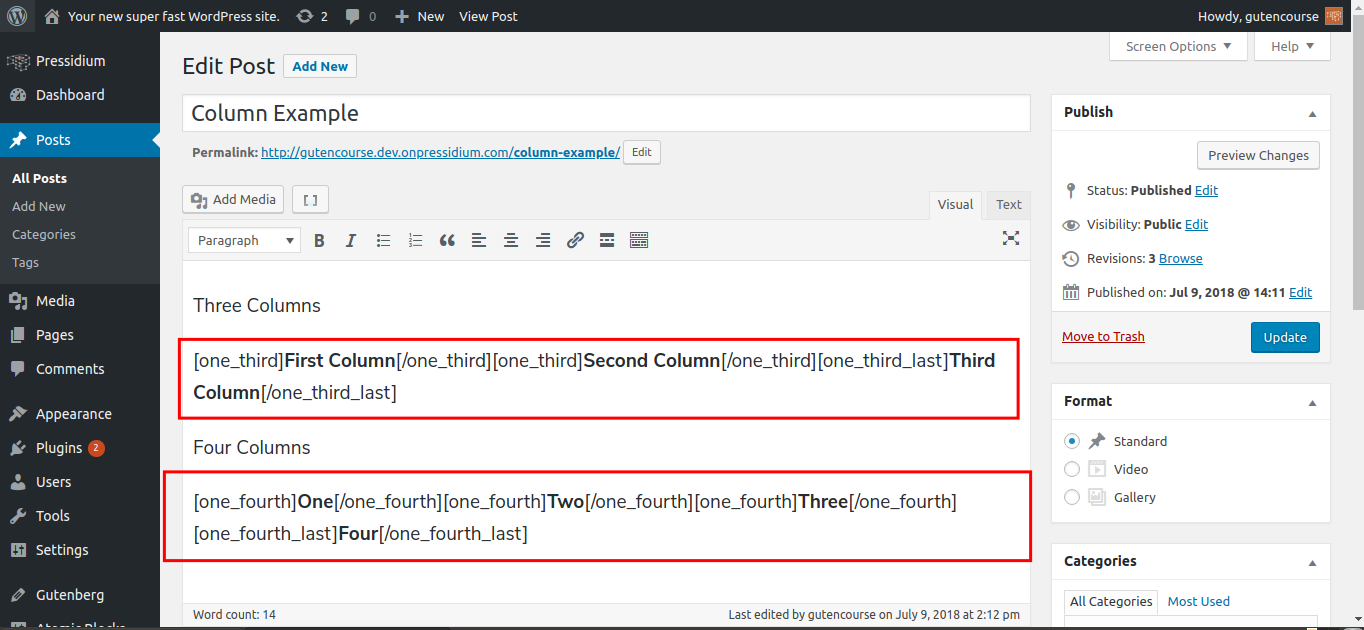
在古腾堡之前,您必须依靠外部简码来创建这样的布局。 请参阅下面的示例,使用插件“列简码”:


这很有效,因为它产生了预期的结果。 不过看起来还不错吗? 想象一下,为了更改某些内容或错误地更改某些内容,必须编辑整个短代码混乱。 然后整个事情停止工作,你必须寻找语法错误,这听起来并不有趣。
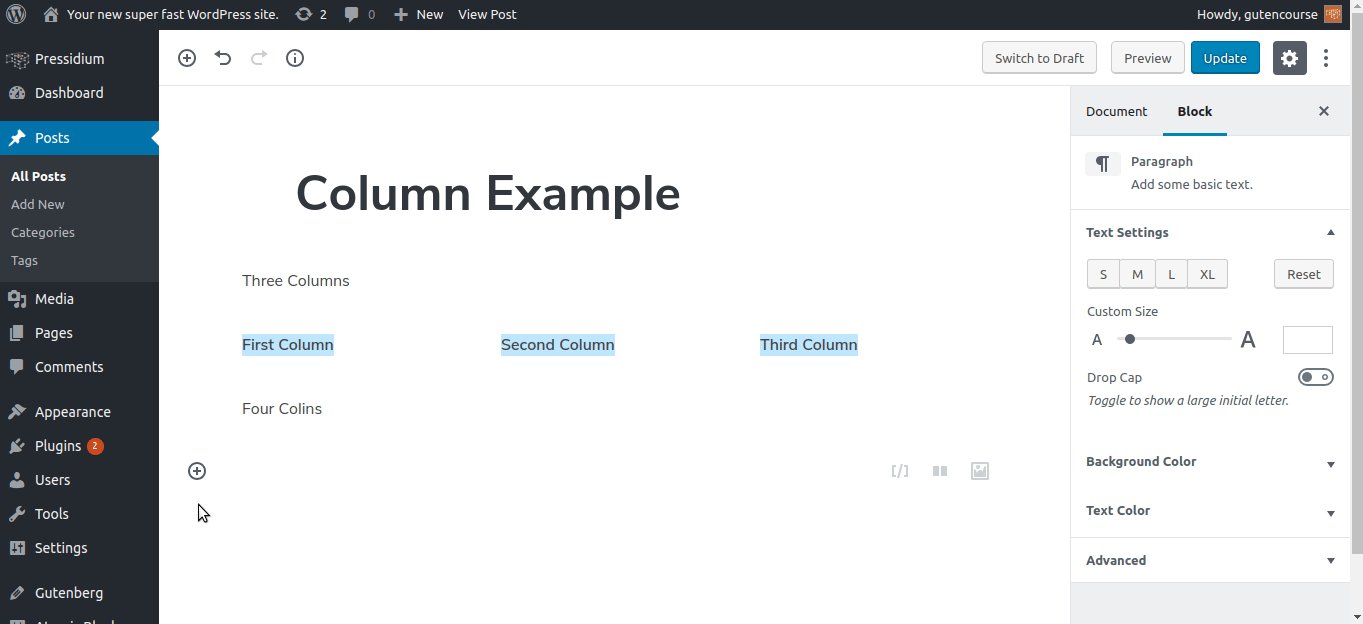
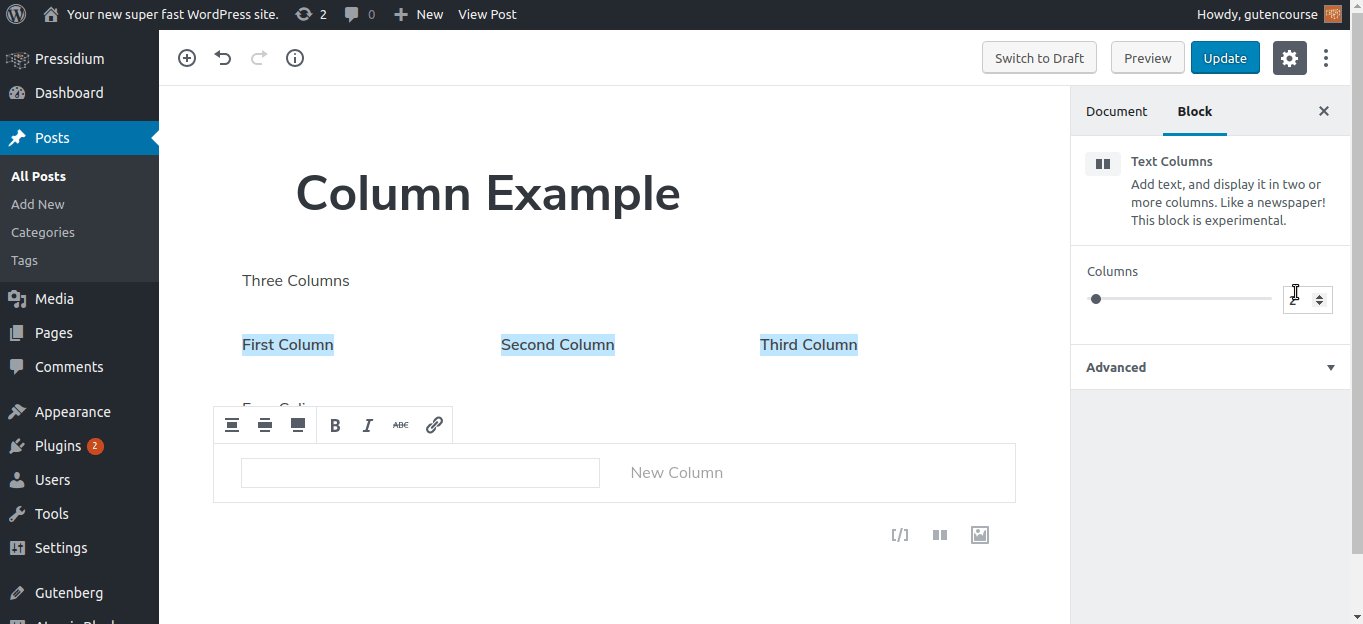
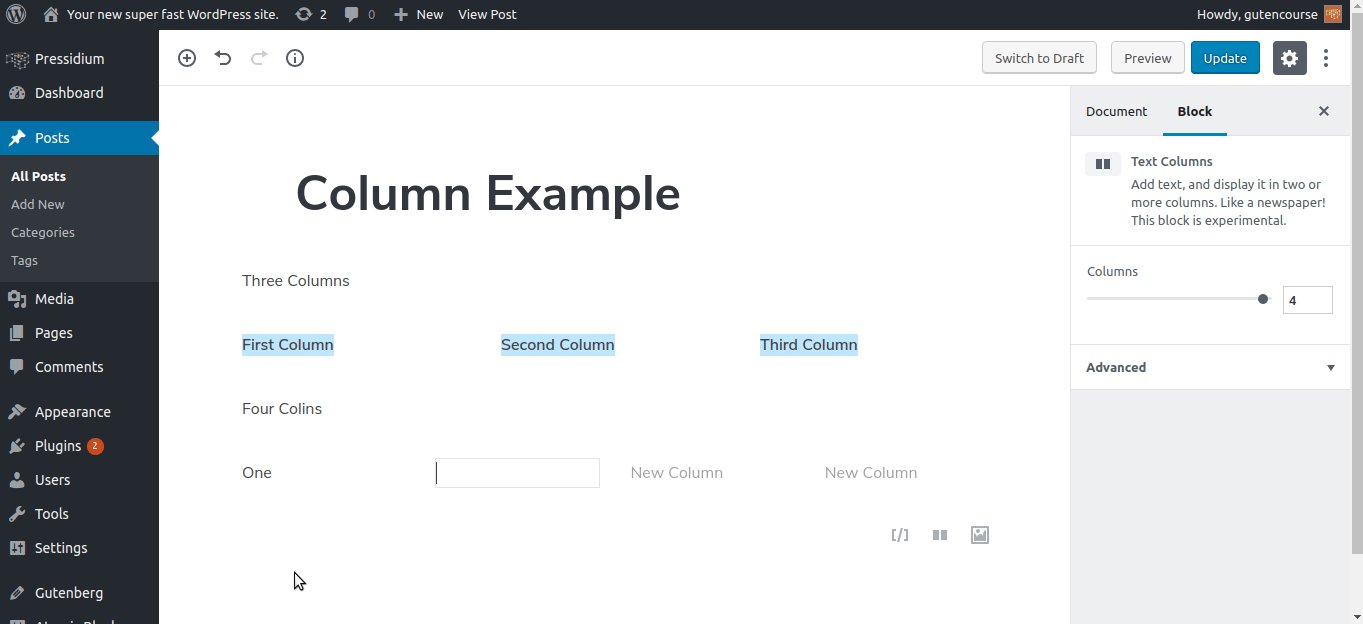
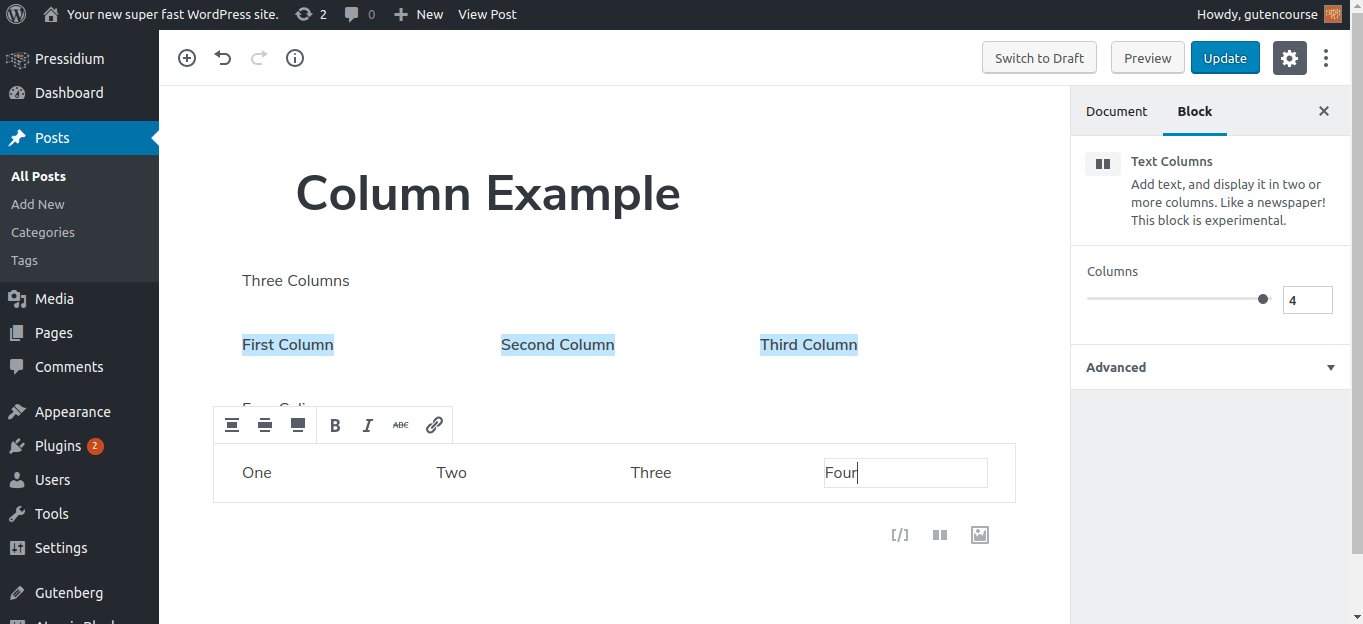
现在,让我们看一下古腾堡编辑器:

通过利用“文本列”和“列”块,Gutenberg 使您能够轻松创建所需的精确布局。 这很容易,对最终用户来说很直观,而且在用户部分更不容易出错。 创建内容不应该像编写代码一样
添加自定义字段
WordPress 不再是纯粹的博客平台。 用户可以创建自定义帖子类型以向其 WordPress 网站添加功能。 一个简单的例子是书评,您可以在其中创建一个名为“Book”的自定义帖子类型,并添加“Title”、“Author”、“Publishing Date”和“Rating”等自定义字段。
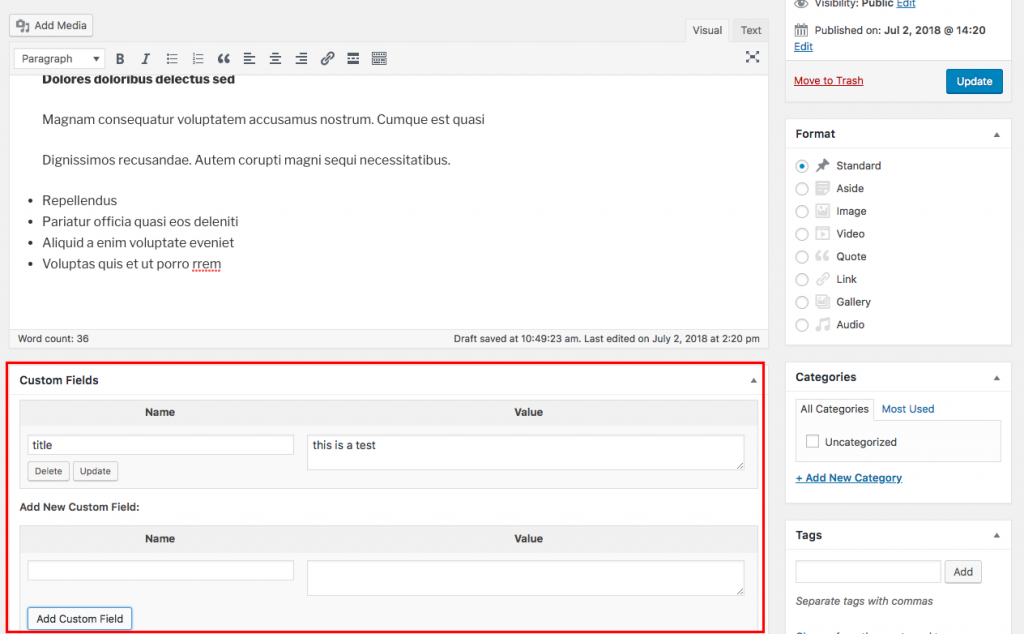
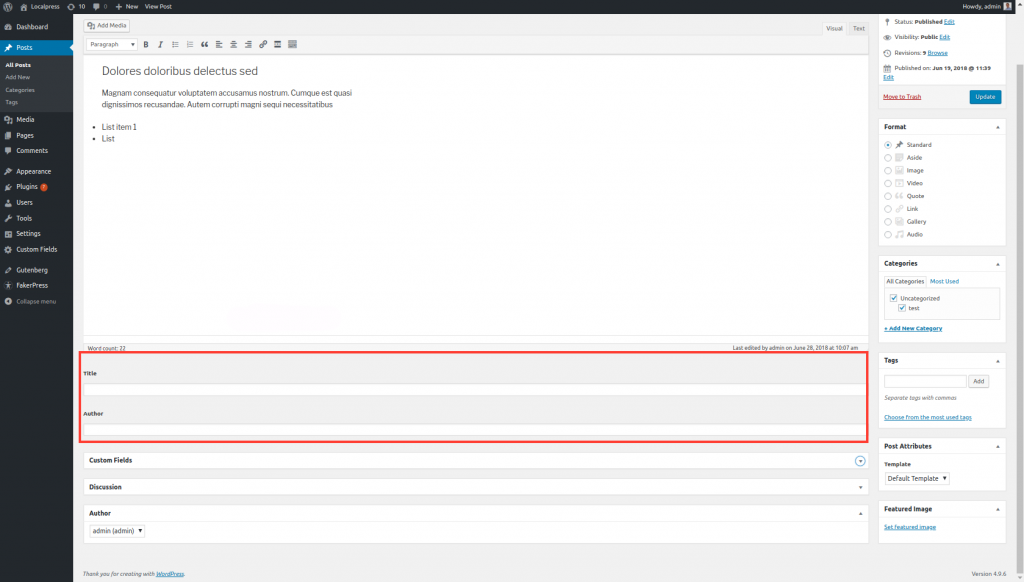
使用自定义字段,您可以使用 WordPress 提供的字段:

或者,使用第三方插件,如 ACF(高级自定义字段)或 Meta-box。 这些可以提供更大的灵活性,并被开发人员社区广泛使用。

所以,事情就是这样,古腾堡希望摆脱这些术语,专注于创建和编辑内容。 Shortcodes、Widgets、Custom Fields、TinyMCE 现在对你来说可能是熟悉的术语,但对于新手来说可能会很混乱。 Gutenberg 将焦点转移到 Blocks。
“是的,这一切都很好,很花哨,但是我们如何在 Gutenberg 中拥有这个自定义字段功能呢?”
归根结底,自定义字段只是存储在数据库中 post_meta 表中的一个值。 好吧,古腾堡街区已经可以做到这一点。
因此,正如我们在短代码中讨论的那样,类似的情况也适用于此处:自定义字段仍然可以存在于 Gutenberg* 中,但最终它们应该变成块。
*仅适用于第三方插件。 见下文。
古腾堡中的自定义字段
取消链接短代码,在 WordPress 中找到的自定义字段不受古腾堡支持。 您必须安装支持 Gutenberg 的 ACF 等插件,才能显示这些字段。

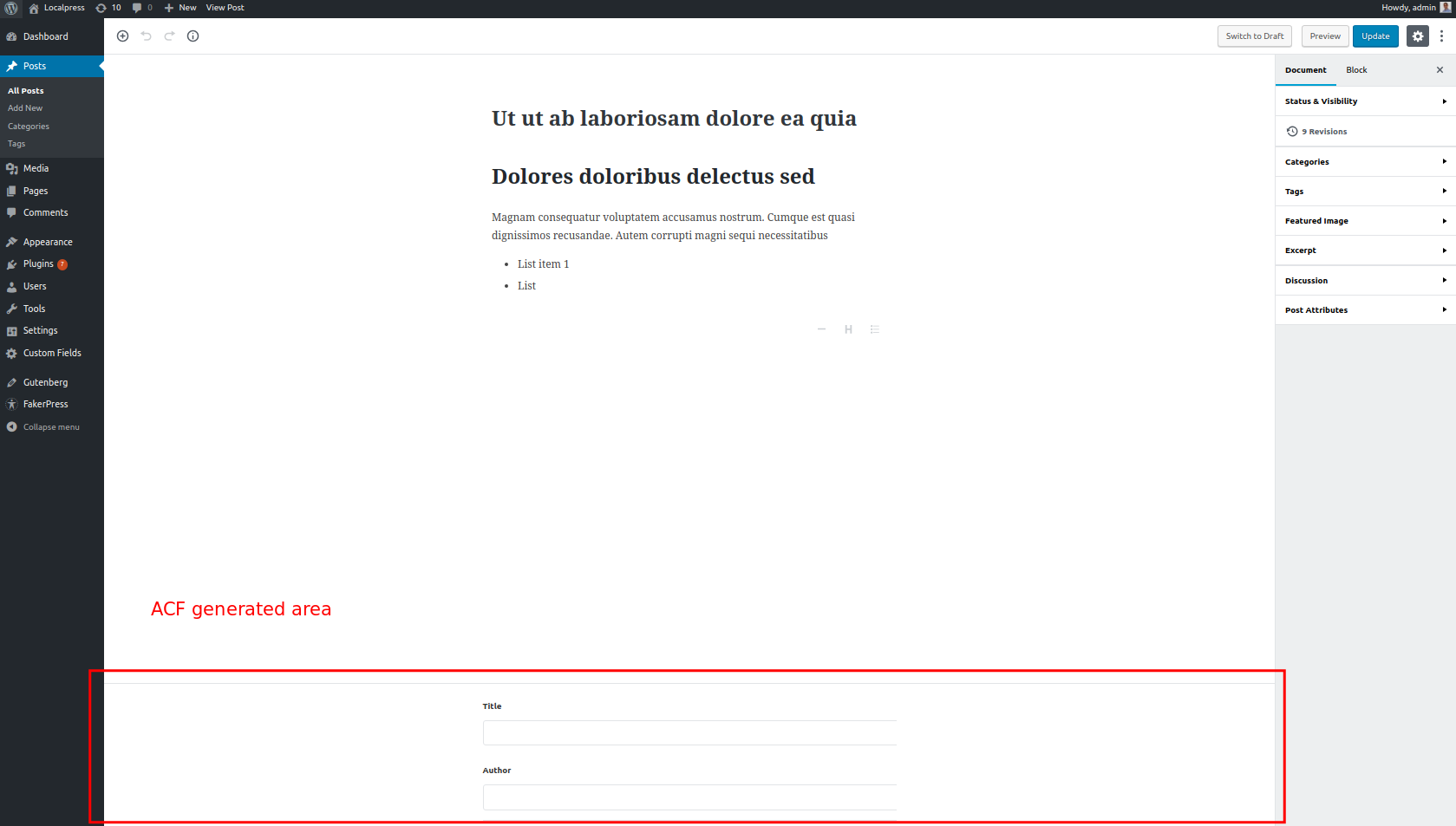
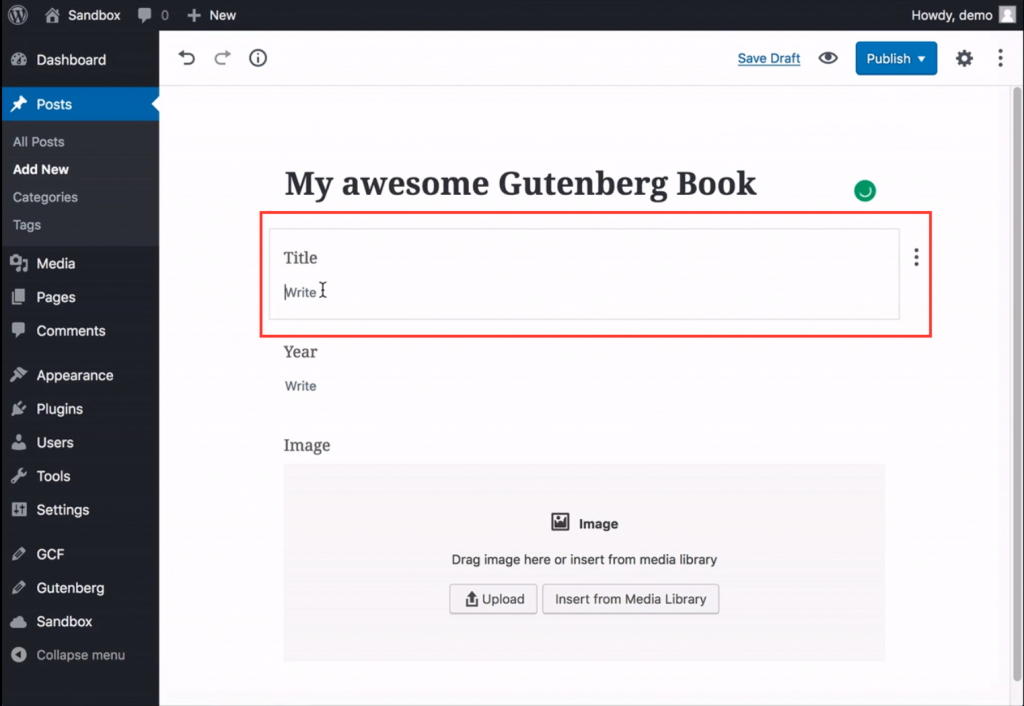
自定义字段作为古腾堡中的块
最终,您不想继续使用旧的自定义字段逻辑,而是创建自己的自定义块。 这些块使用户能够创建自定义字段,而不知道它们是什么,或者它们与任何其他块有何不同。

结论
好吧,如果我们可以用一个词来概括这一集,那就是“块”。
如果您想以古腾堡的方式开始思考,那么每当您对某事有疑问时,请考虑“阻止”。 从现在开始,它将成为您的 WordPress 内容的构建块(双关语)。
而且由于它非常重要,在下一集中,我们将更好地了解 Gutenberg 提供的默认块。 到时候那里见!
