Gutenberg E04:详细的默认块
已发表: 2018-10-30在我们的 Gutenberg 编辑器系列的最后一集中,我们展示了新的基于块的范例以及如何使用它来创建内容。在这一集中,我们将重点介绍开箱即用的默认 Gutenberg 块。 有些是不言自明且易于使用的,而另一些则更复杂,并且具有各种不同的设置。
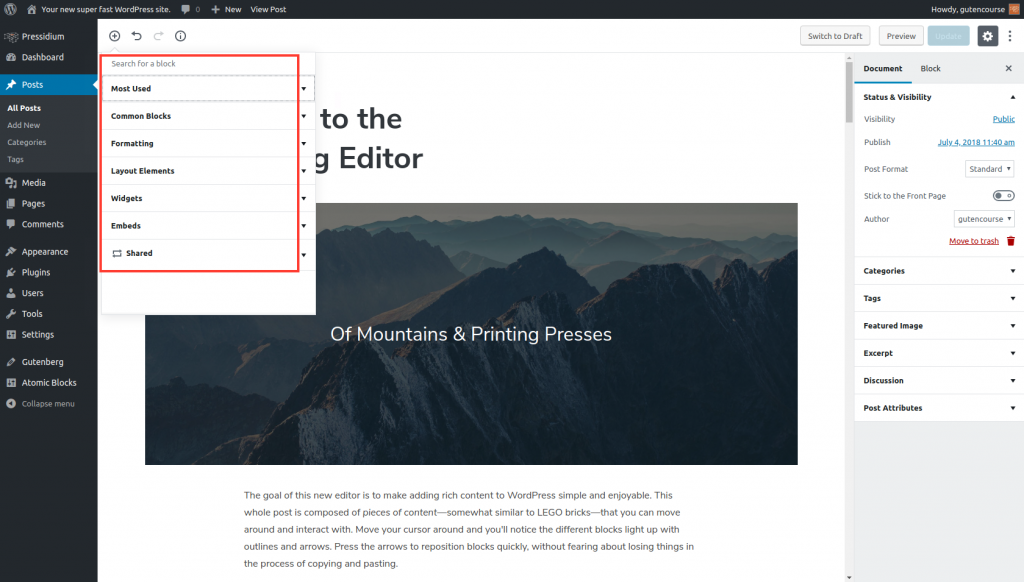
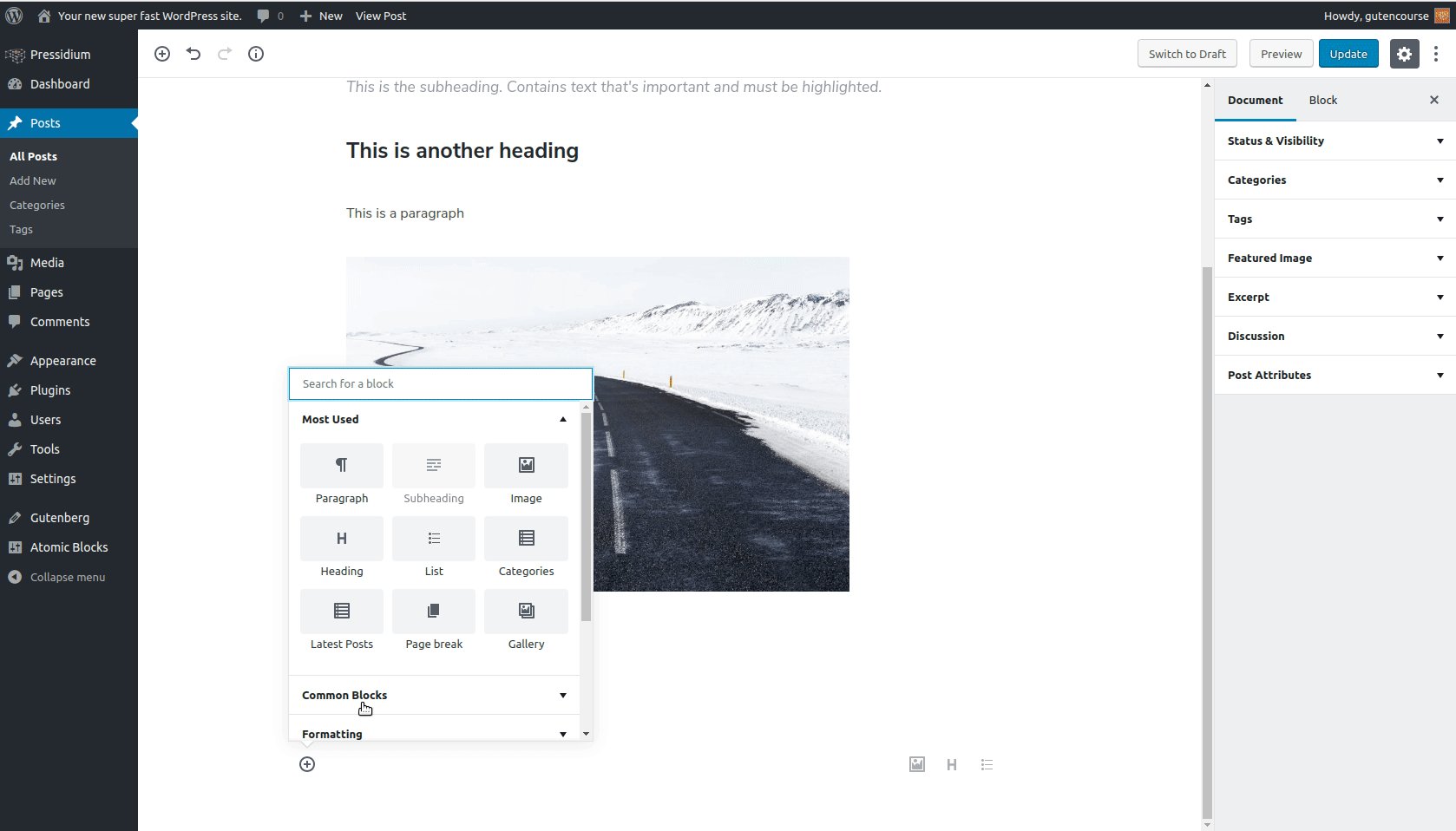
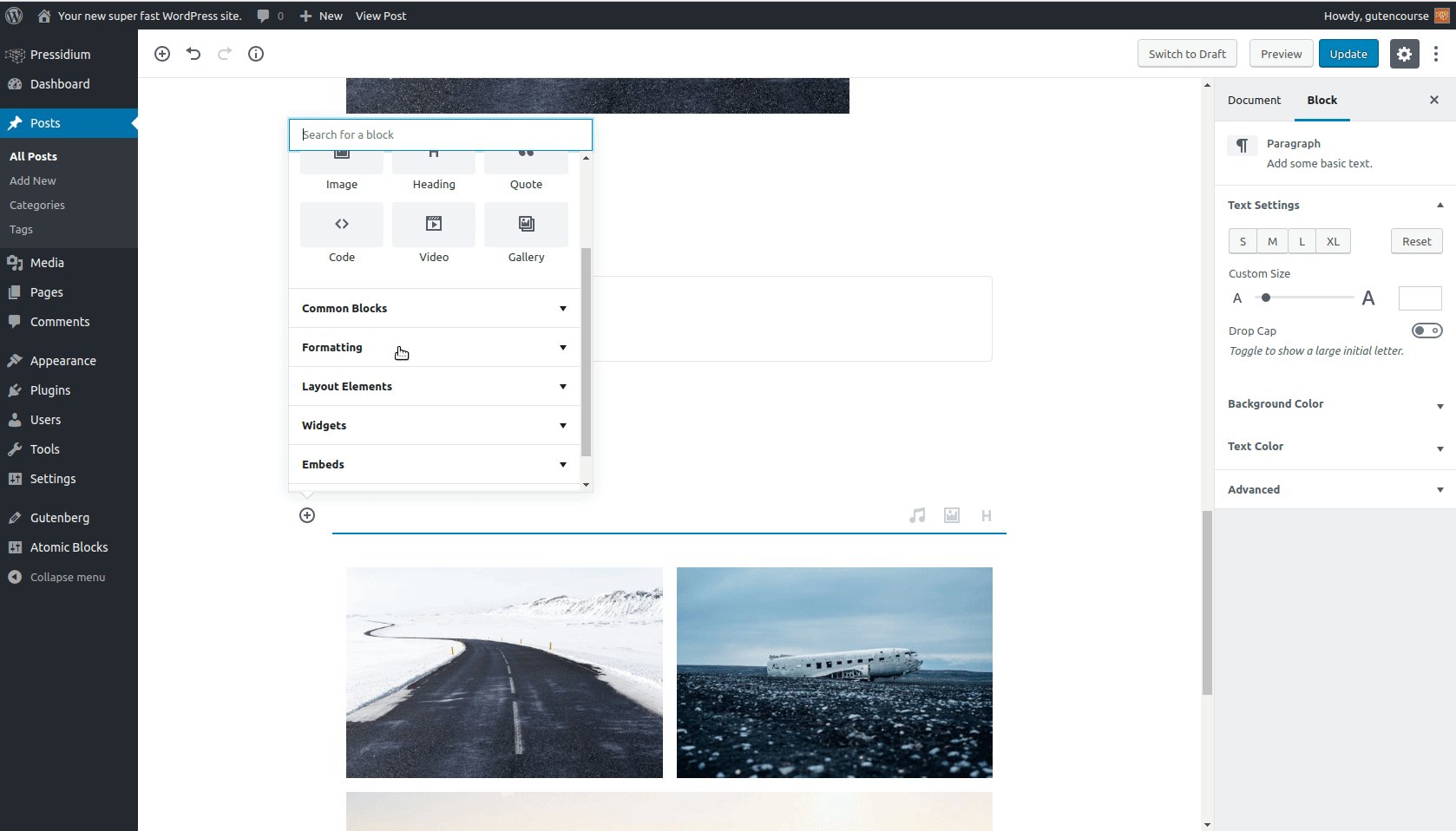
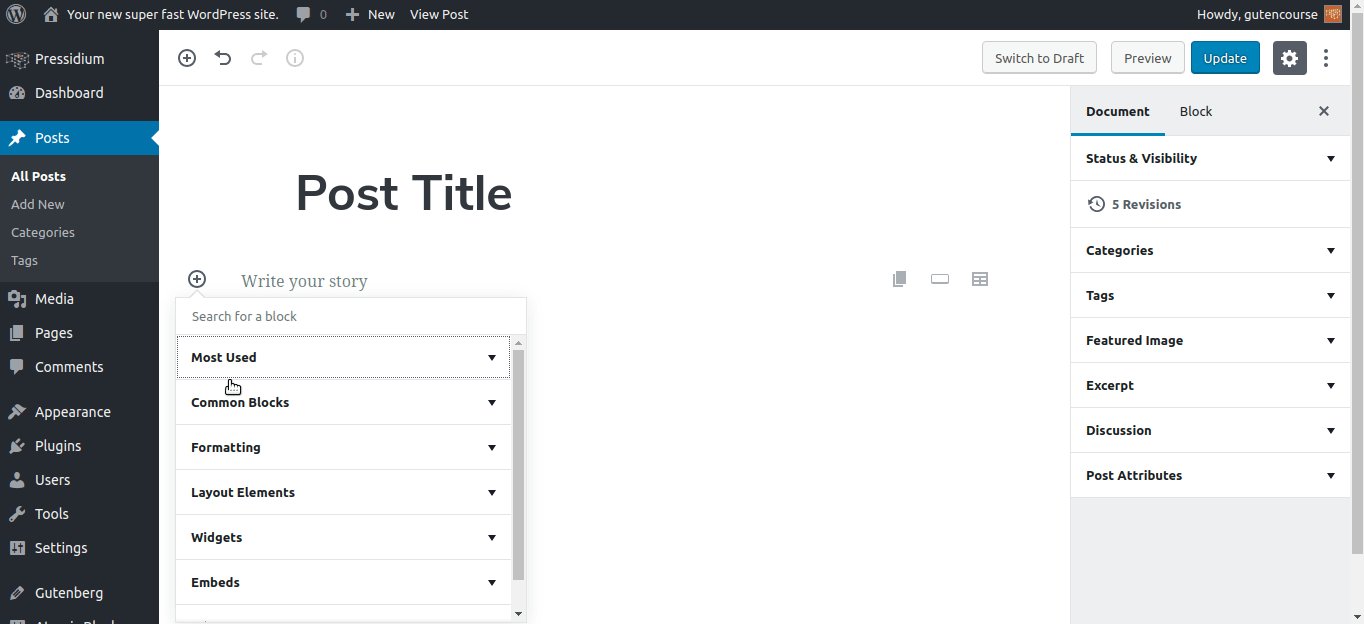
在撰写本文时,古腾堡将区块分类如下:
- 最常被使用
- 通用块
- 格式化
- 布局元素
- 小部件
- 嵌入
- 共享

“最常用”将取决于您的安装,因为它会显示您更频繁使用的块。 “共享”还取决于您的安装。 一旦你“添加到可重用块”一个块,它就可以在共享菜单部分下重用和可用。
注意:这些块在您网站前端的外观在很大程度上取决于您使用的主题。
在继续介绍默认块之前,我们建议在新选项卡中打开frontenberg ,以便您可以在阅读时进行试验
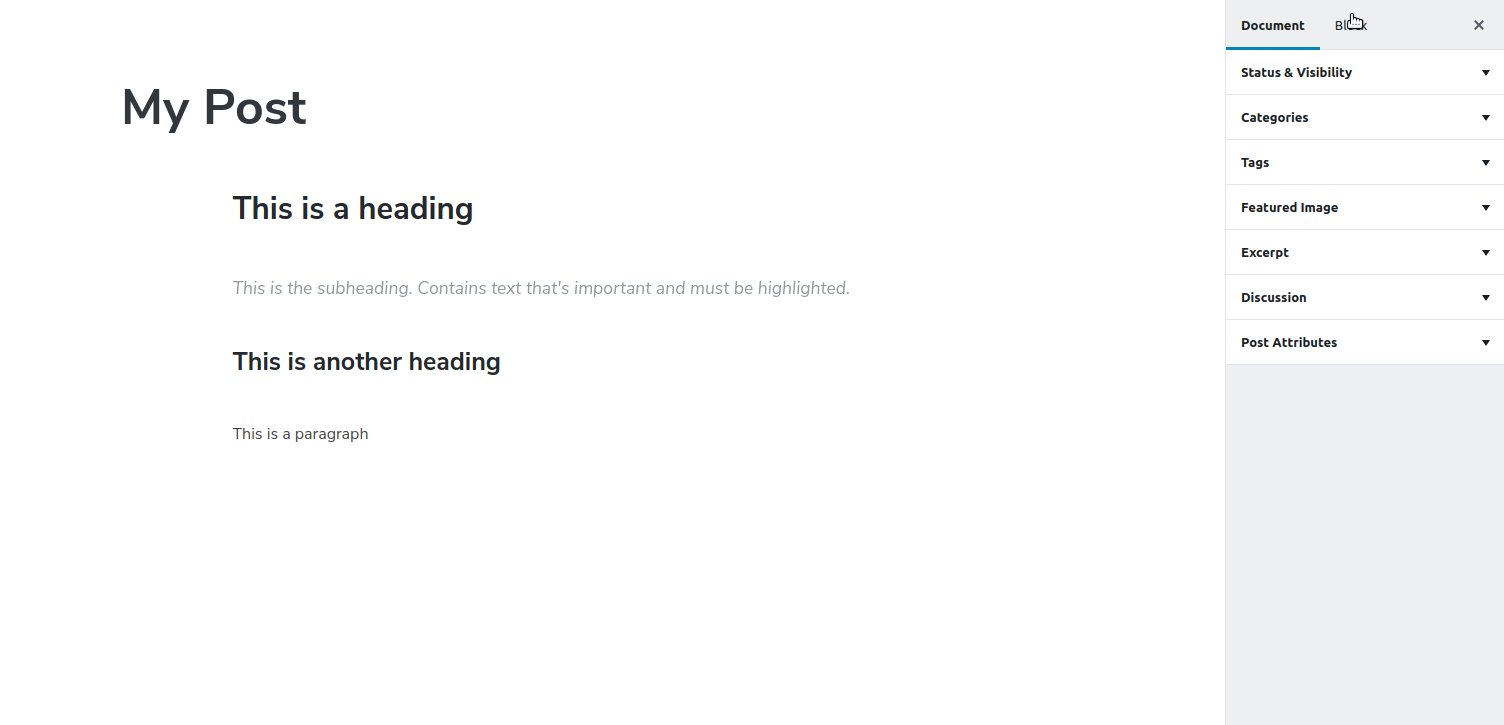
默认的古腾堡块
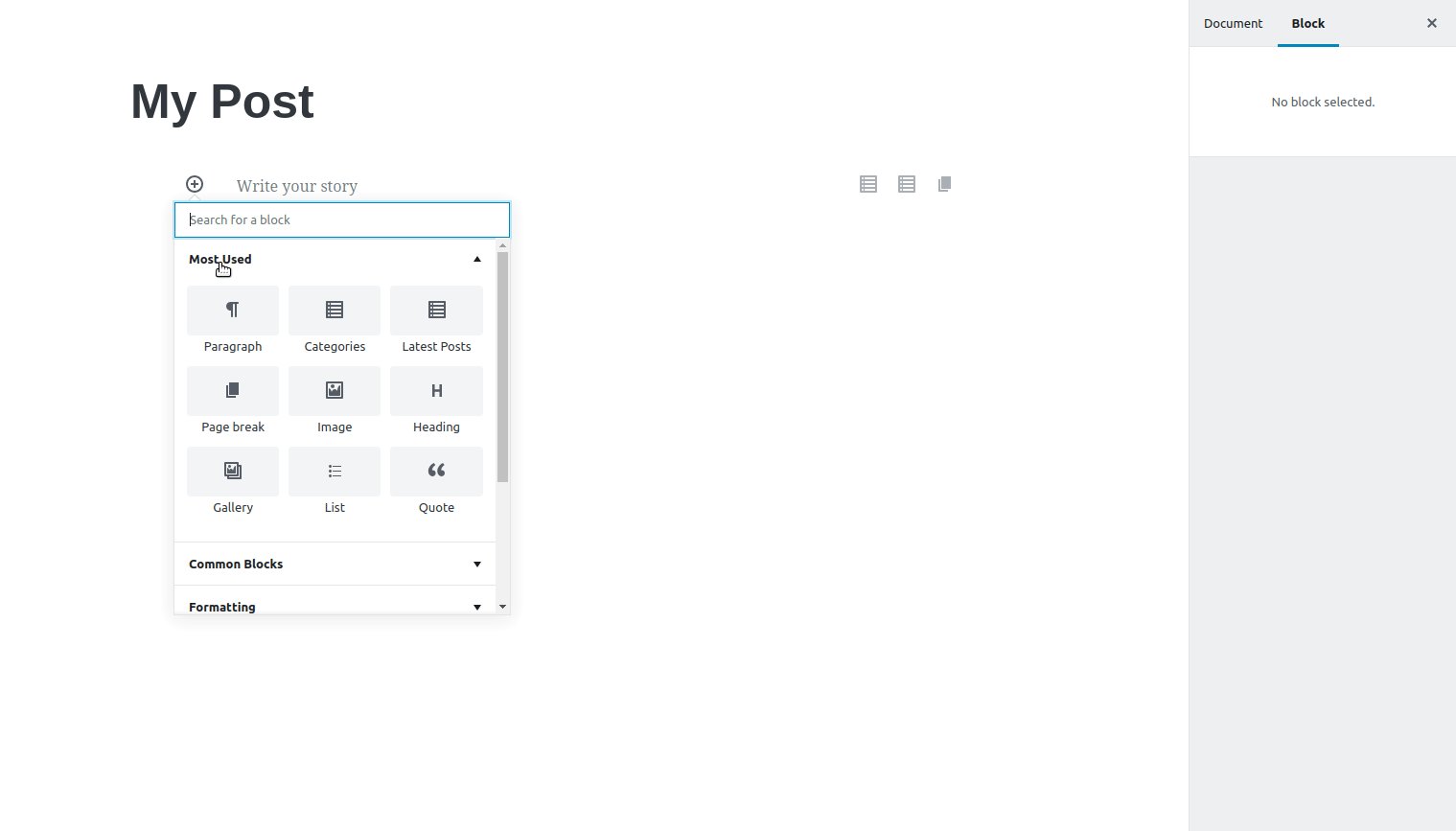
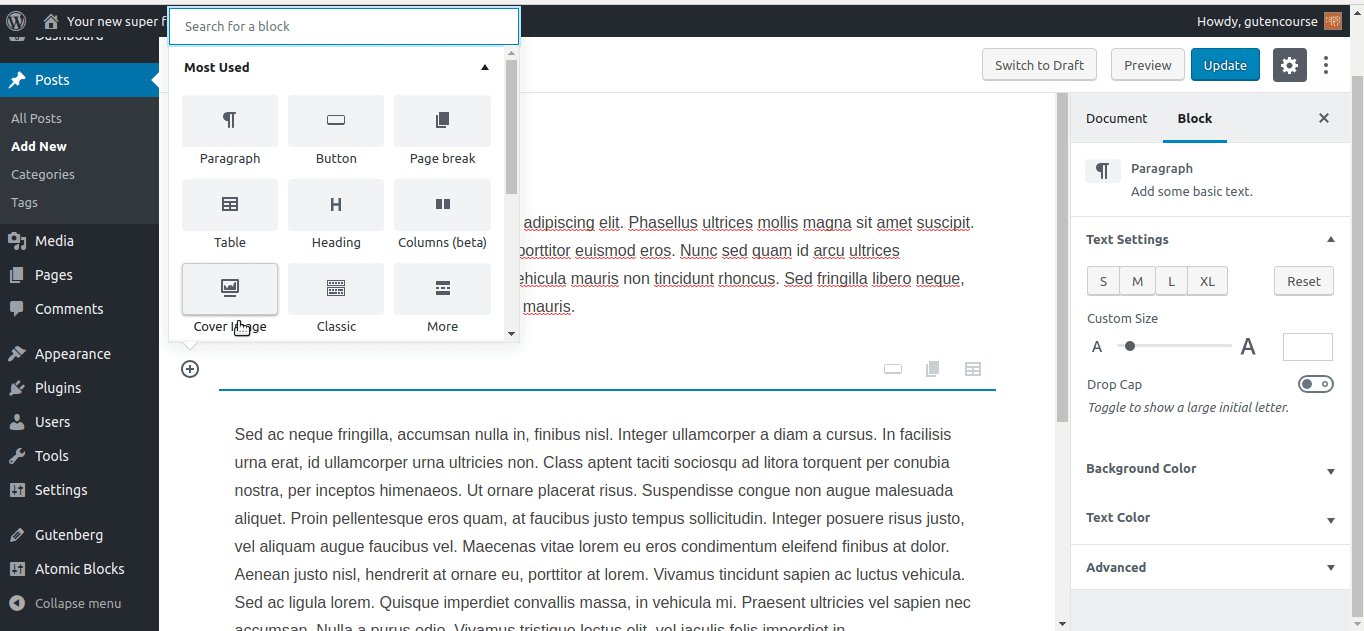
以下是您将在帖子中使用的最常见的块,包括文本和媒体。 这些块可从您的默认 Gutenberg 安装中获得,开箱即用。
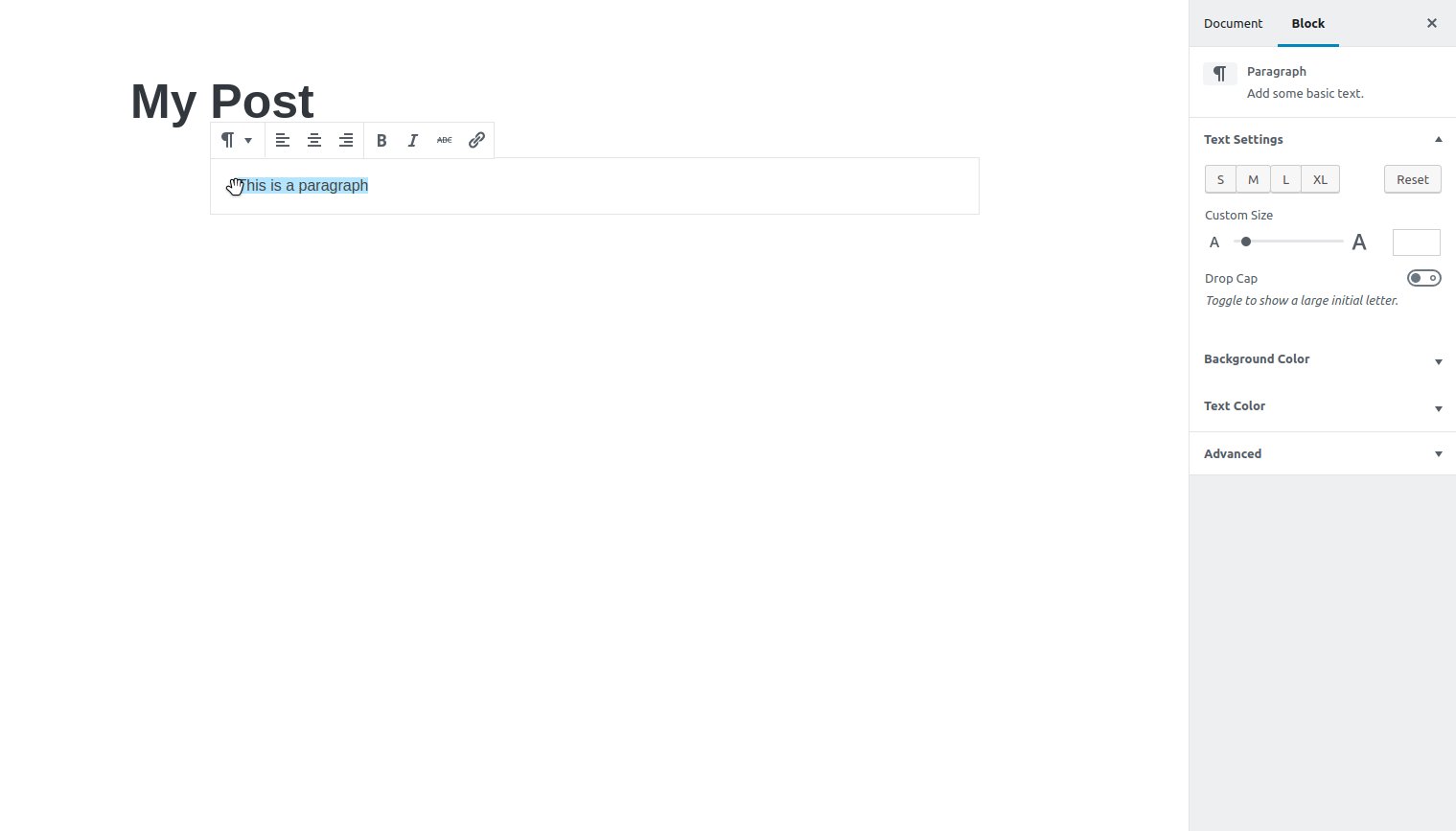
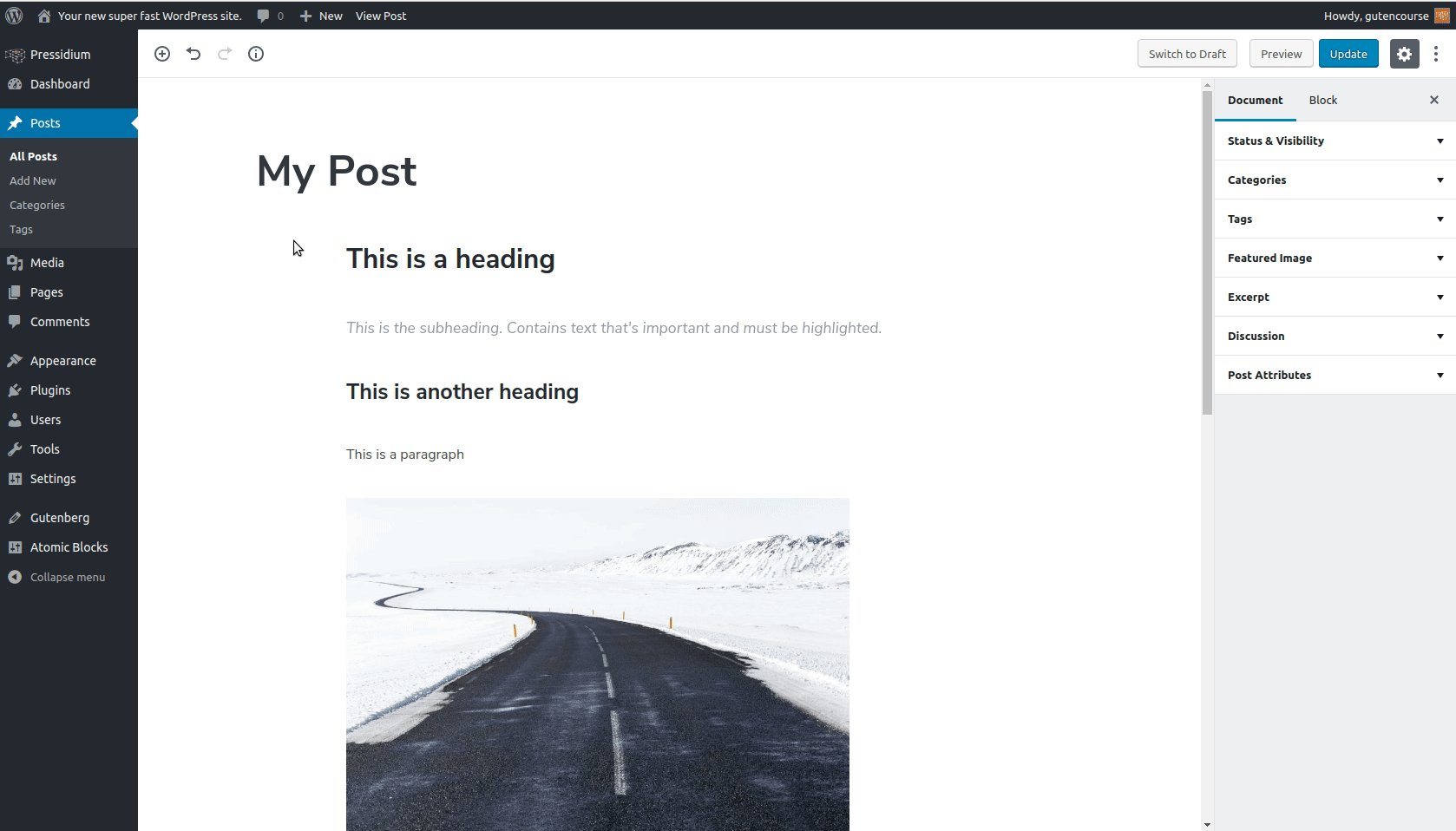
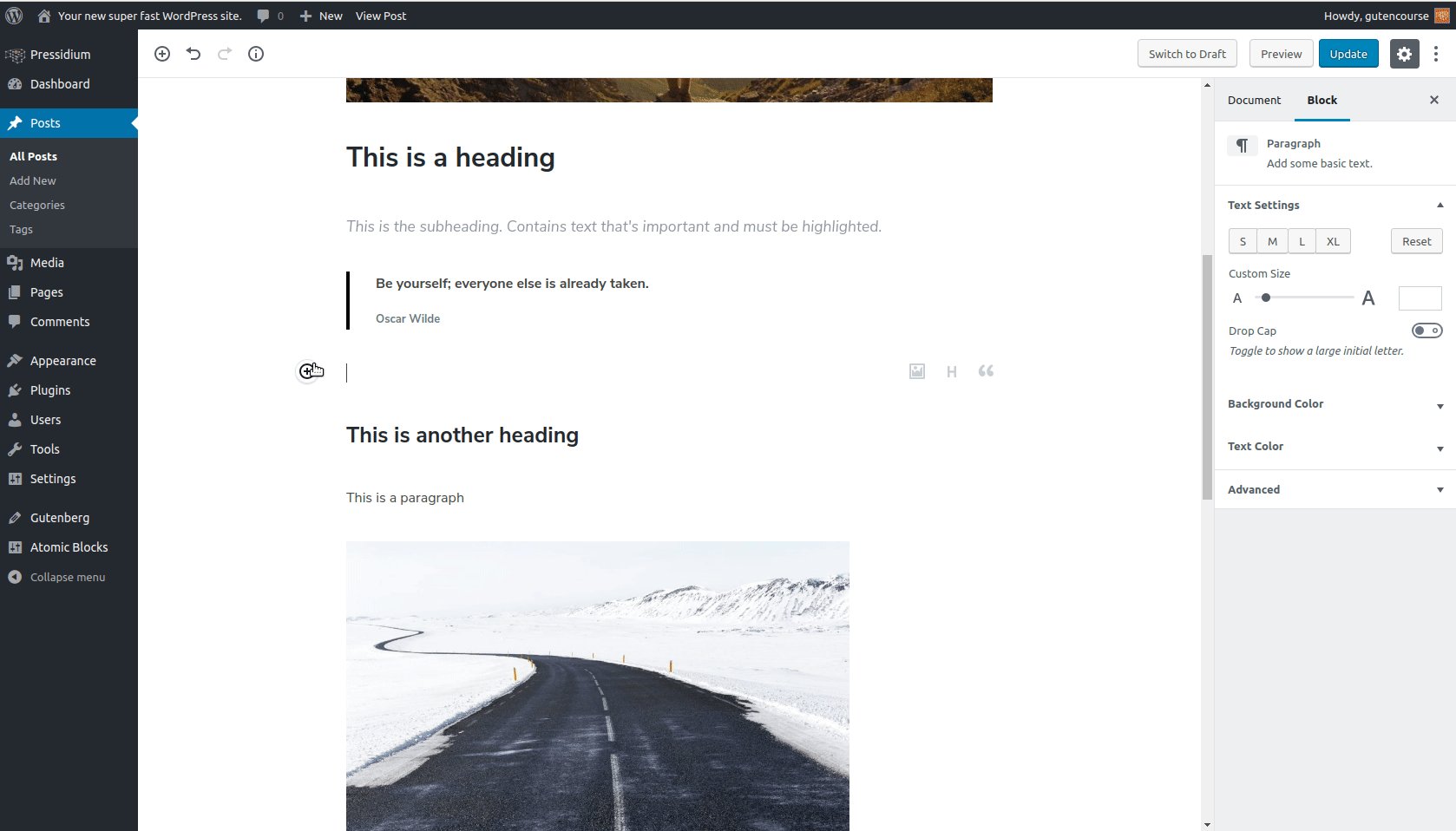
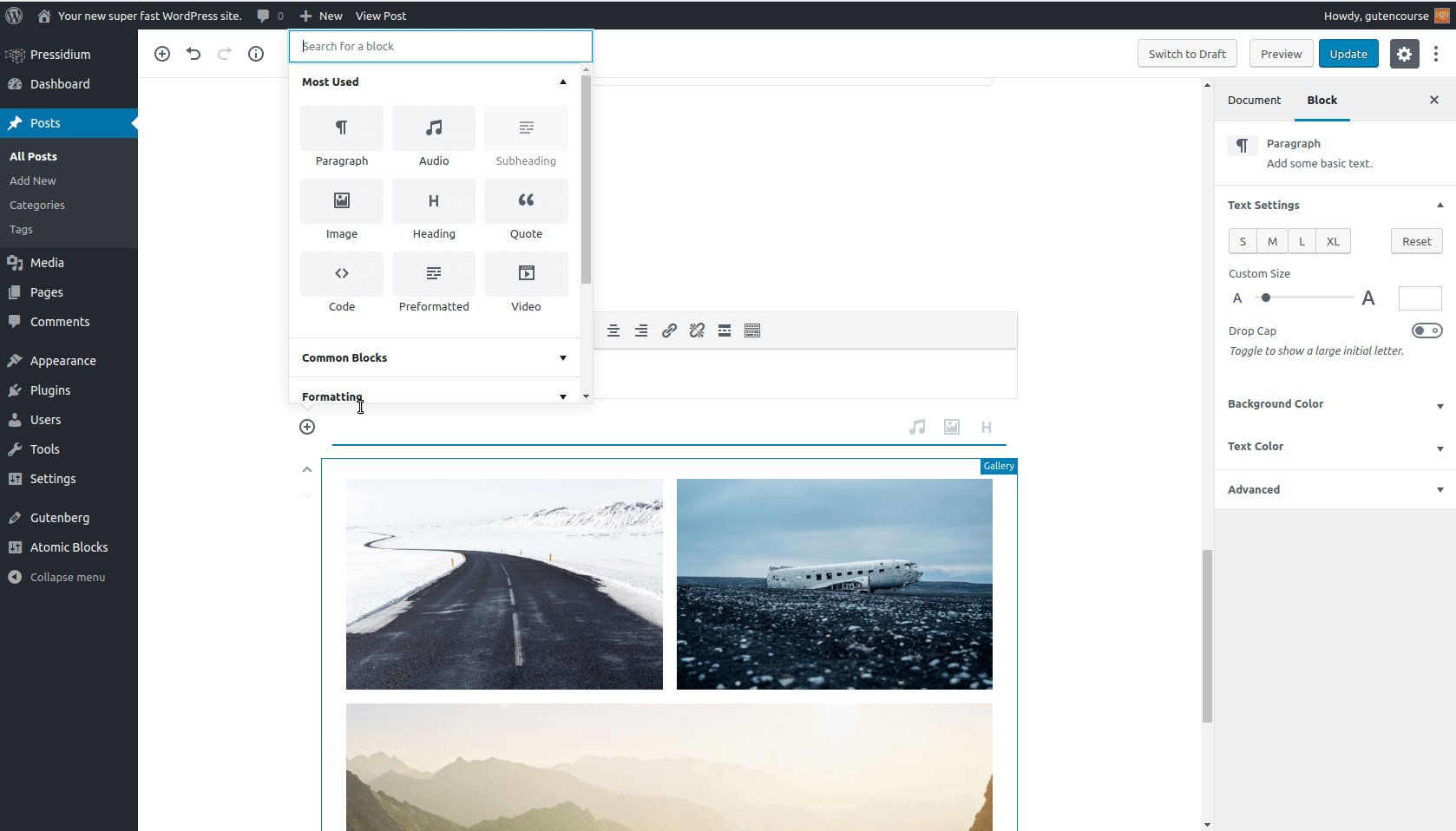
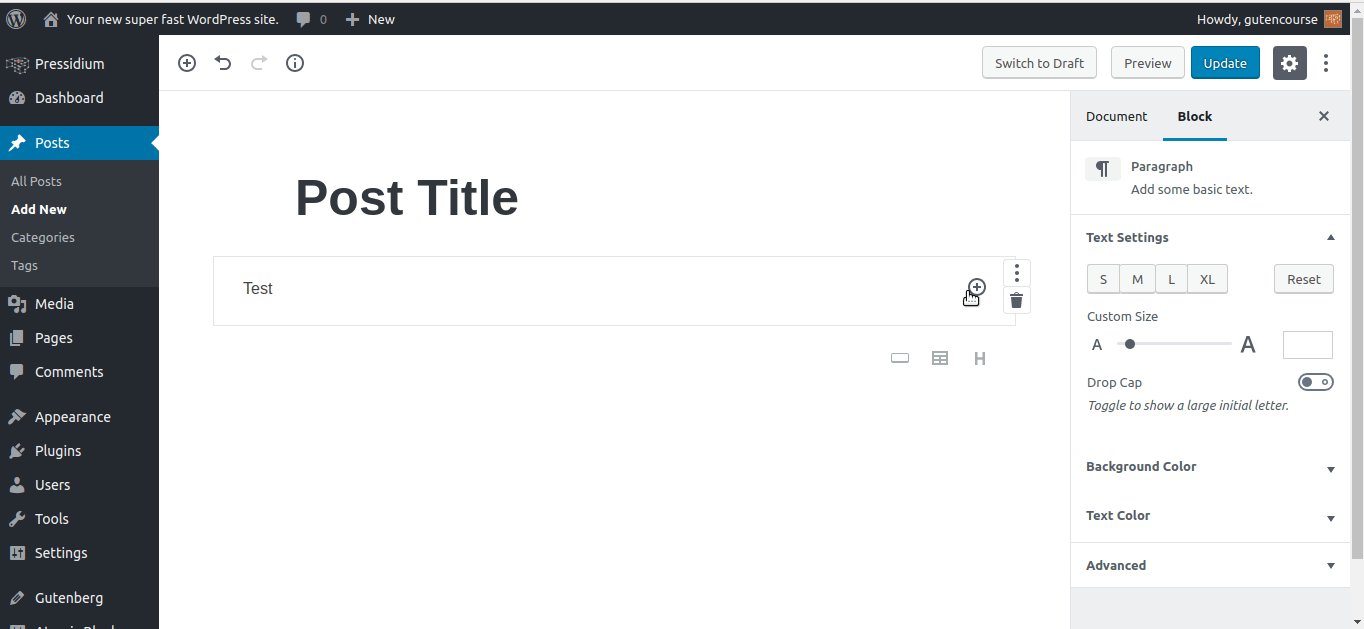
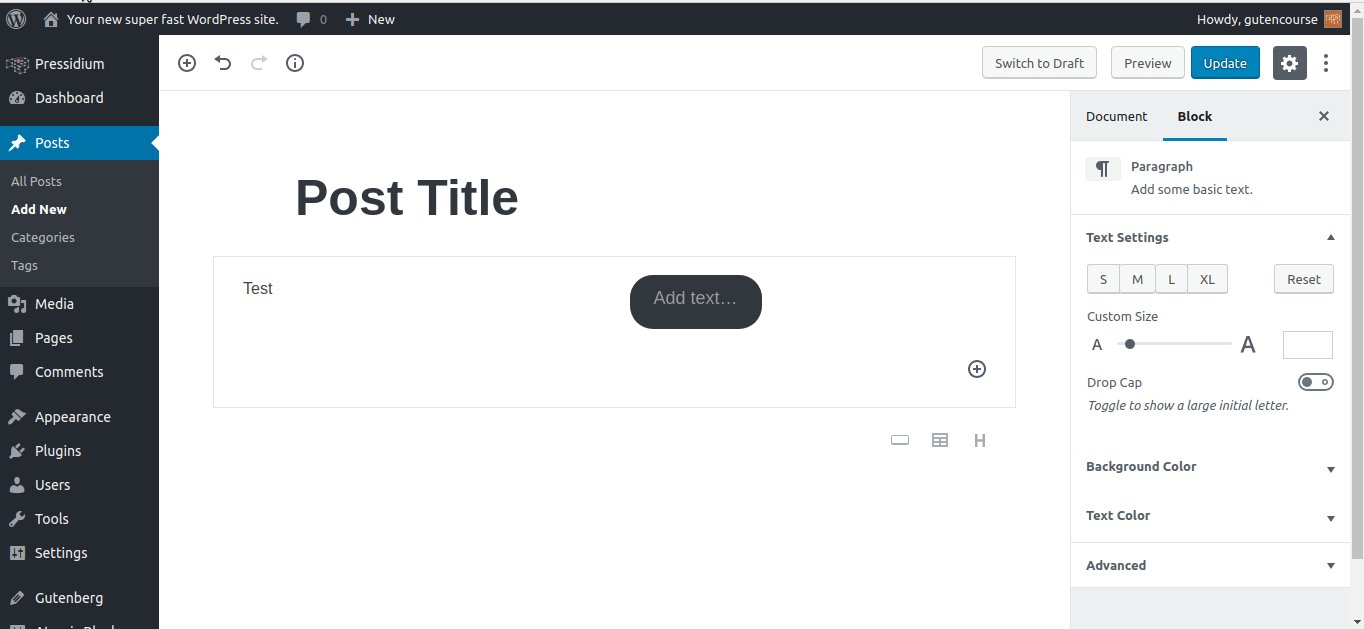
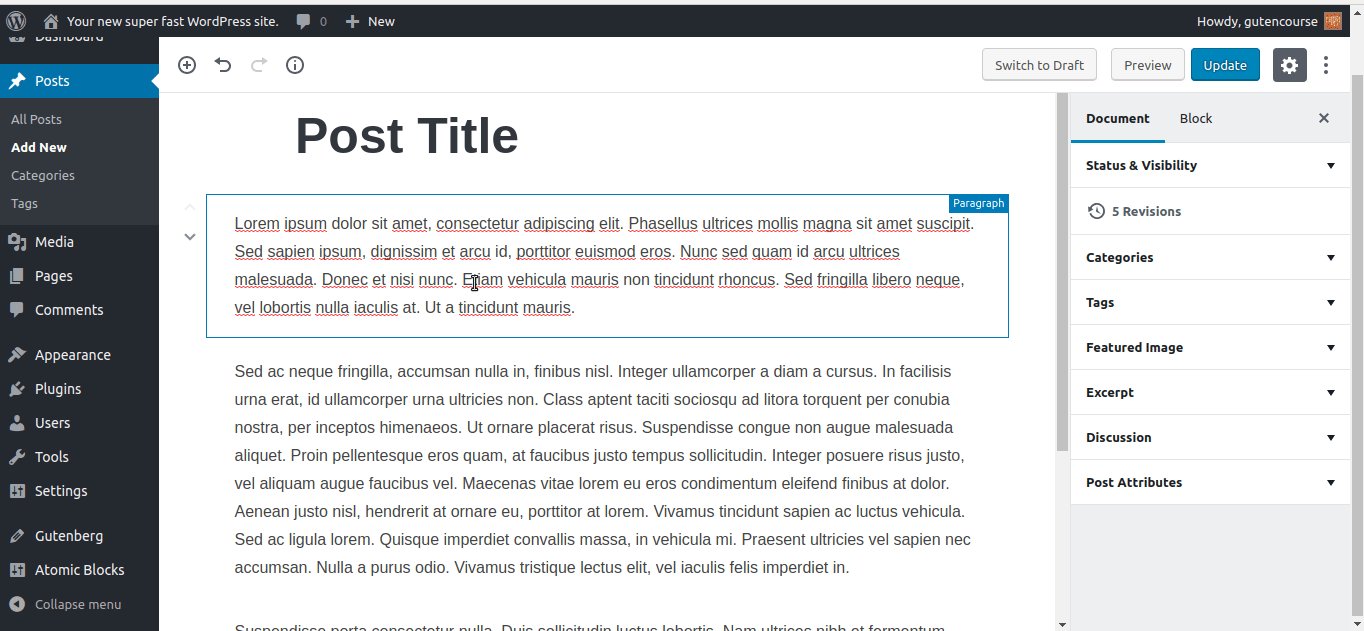
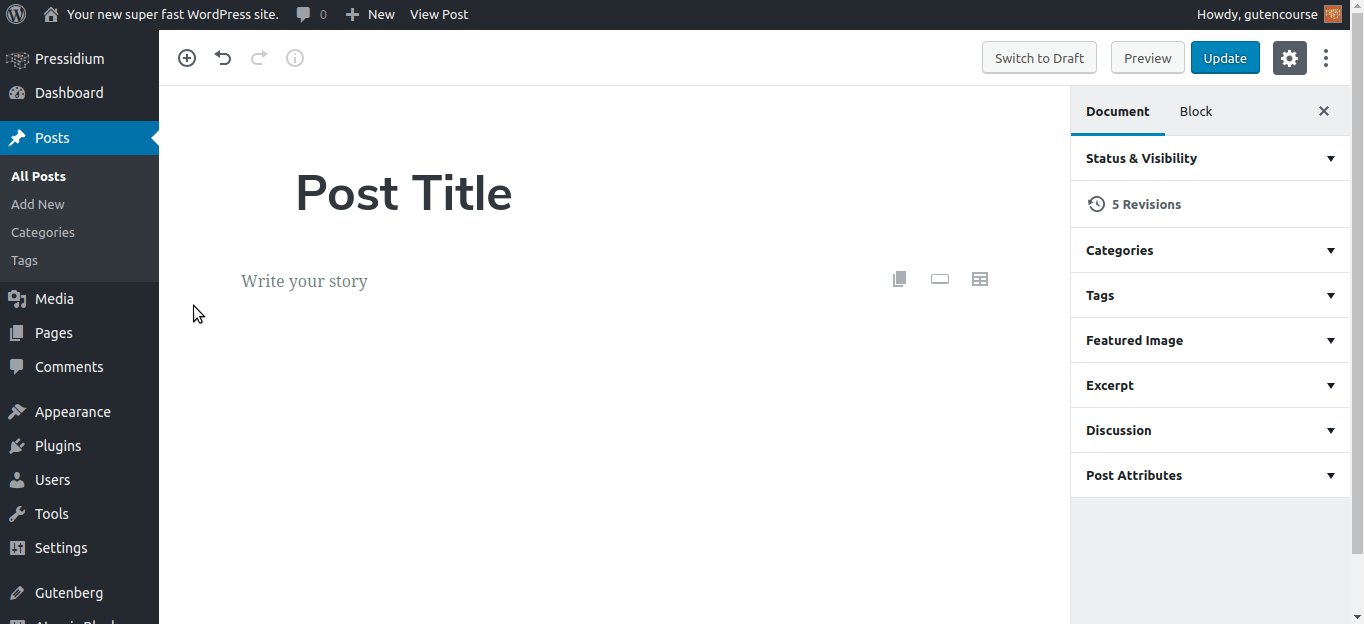
段落

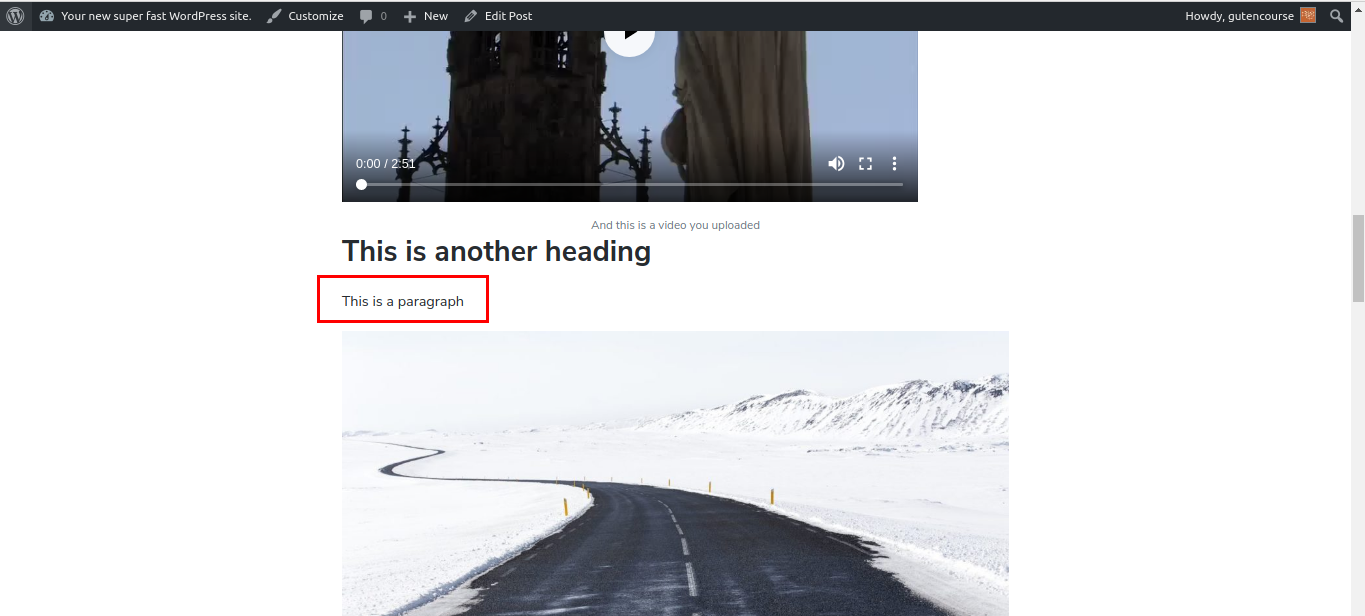
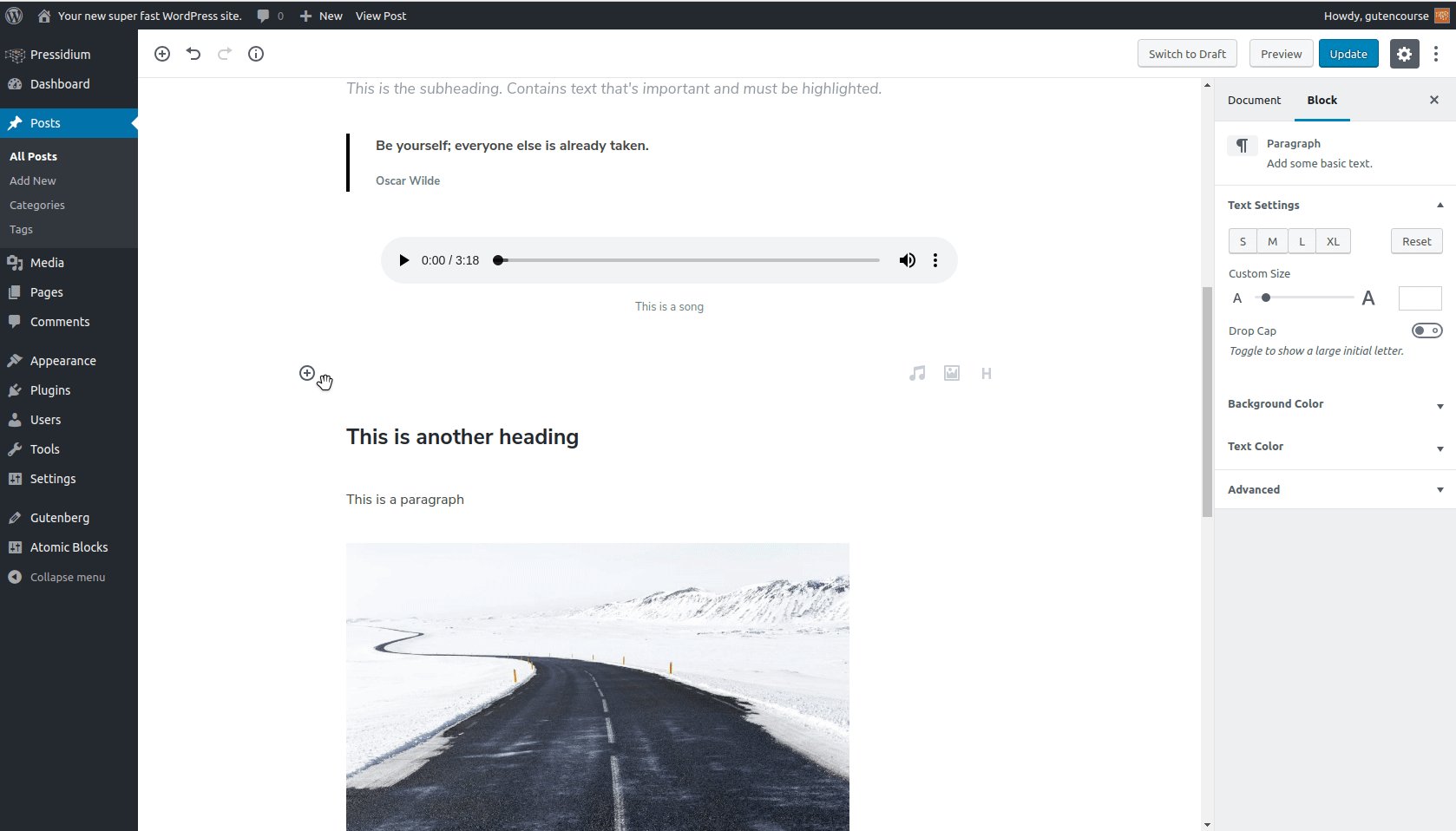
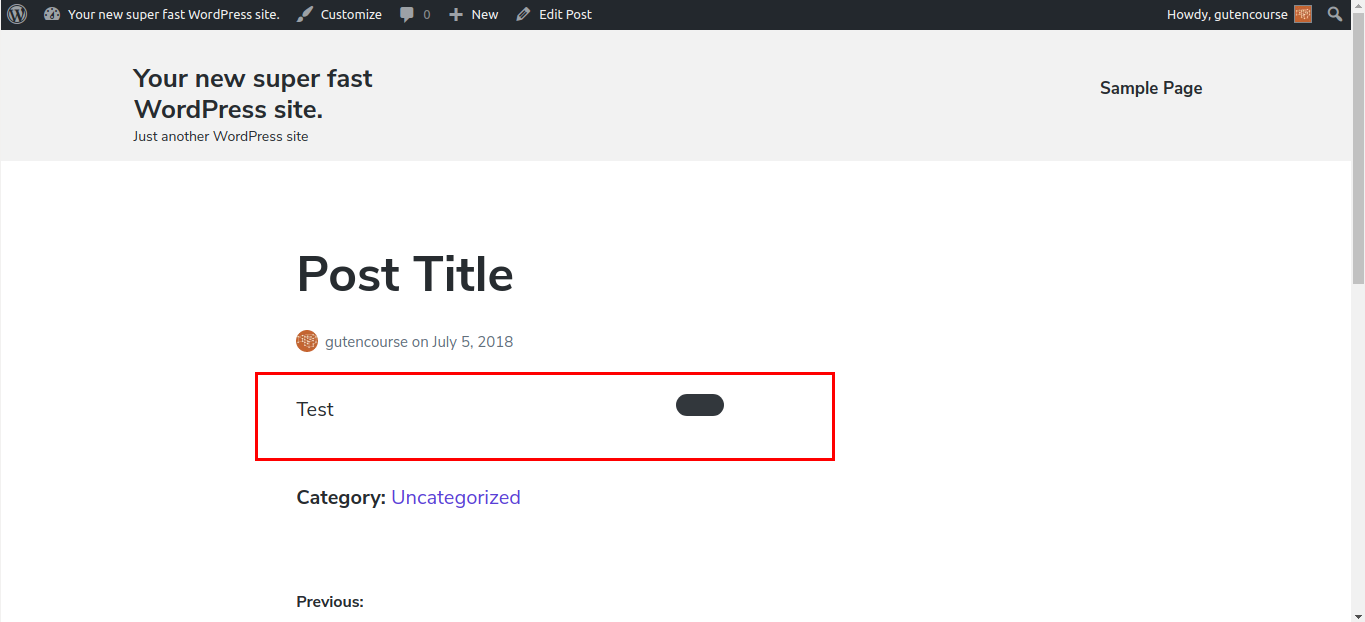
前端的最终结果会有所不同,并且取决于您主题的样式。

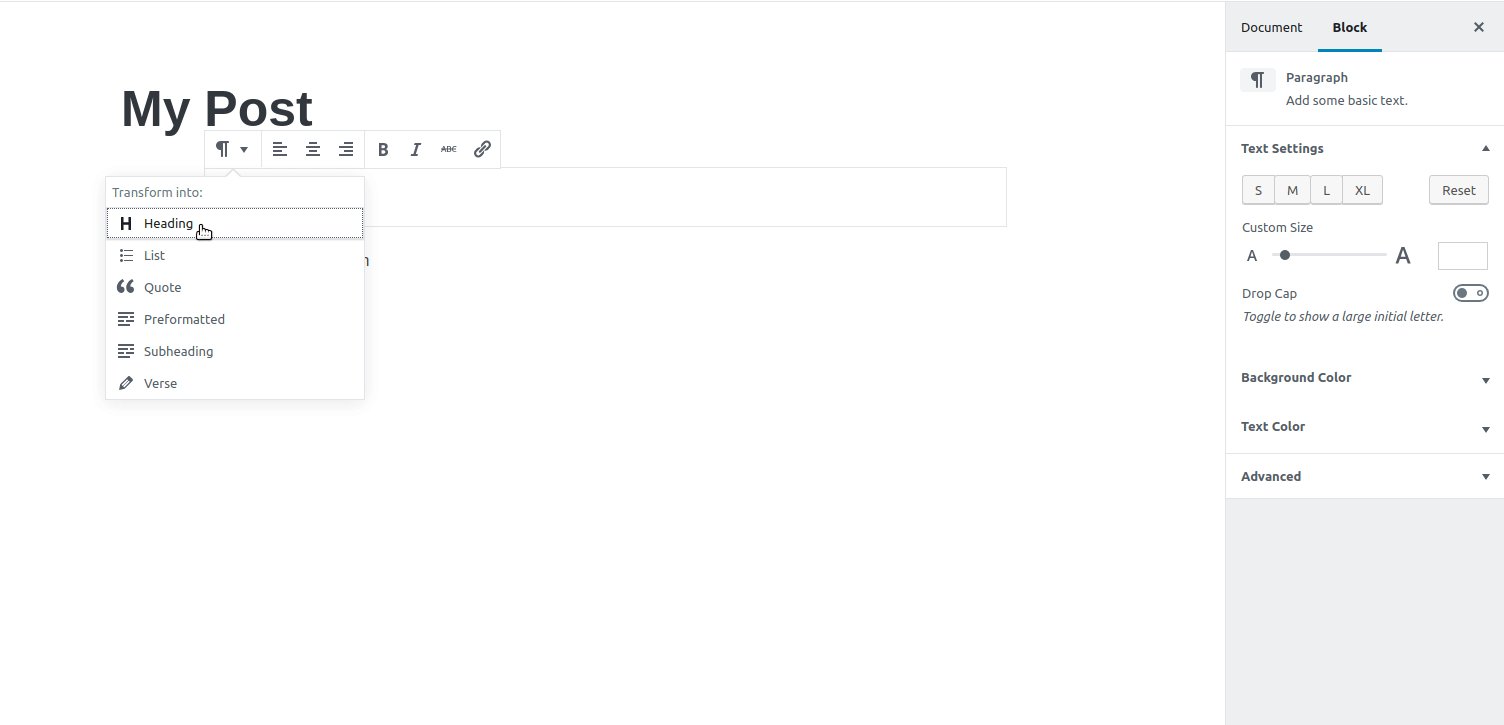
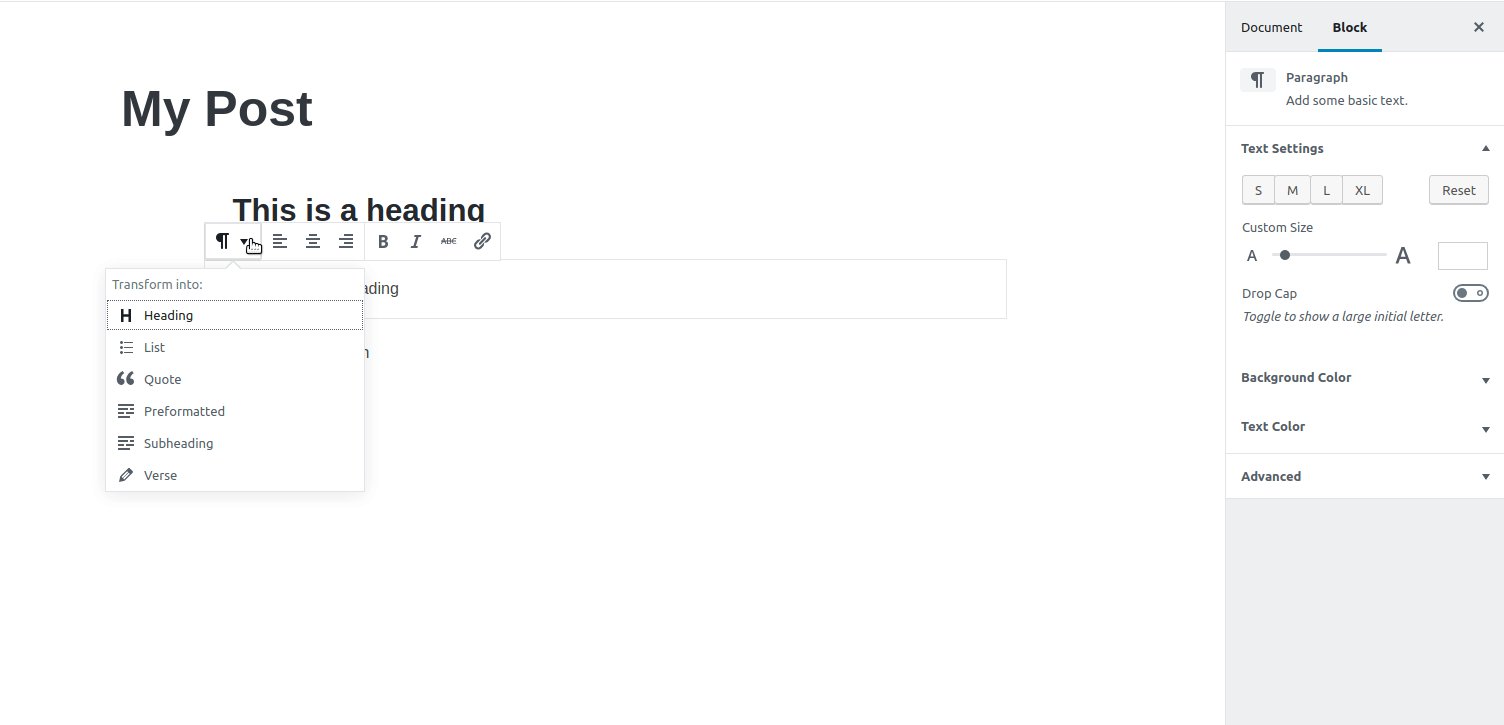
这是古腾堡的基本组成部分。 每次键入时按“Enter”,都会创建一个新的段落块,将文本分成单独的段落块。 正如我们在前几集中提到的,每个段落块都有自己的一组设置。 需要注意的重要一点是,段落块可以很容易地转换为其他文本块。
标题

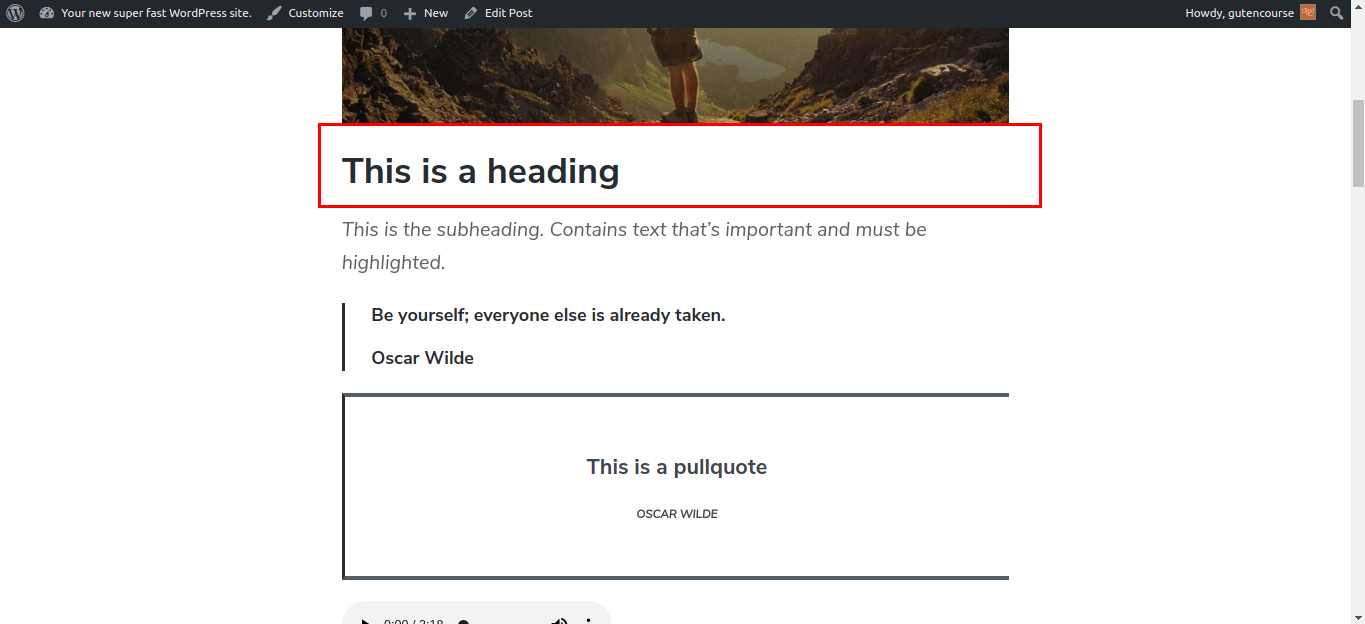
前端:
 使用标题块,您可以在内容中插入不同的标题,<h1> 到 <h6>。 插入多个标题块后,侧栏中会显示一个目录。
使用标题块,您可以在内容中插入不同的标题,<h1> 到 <h6>。 插入多个标题块后,侧栏中会显示一个目录。
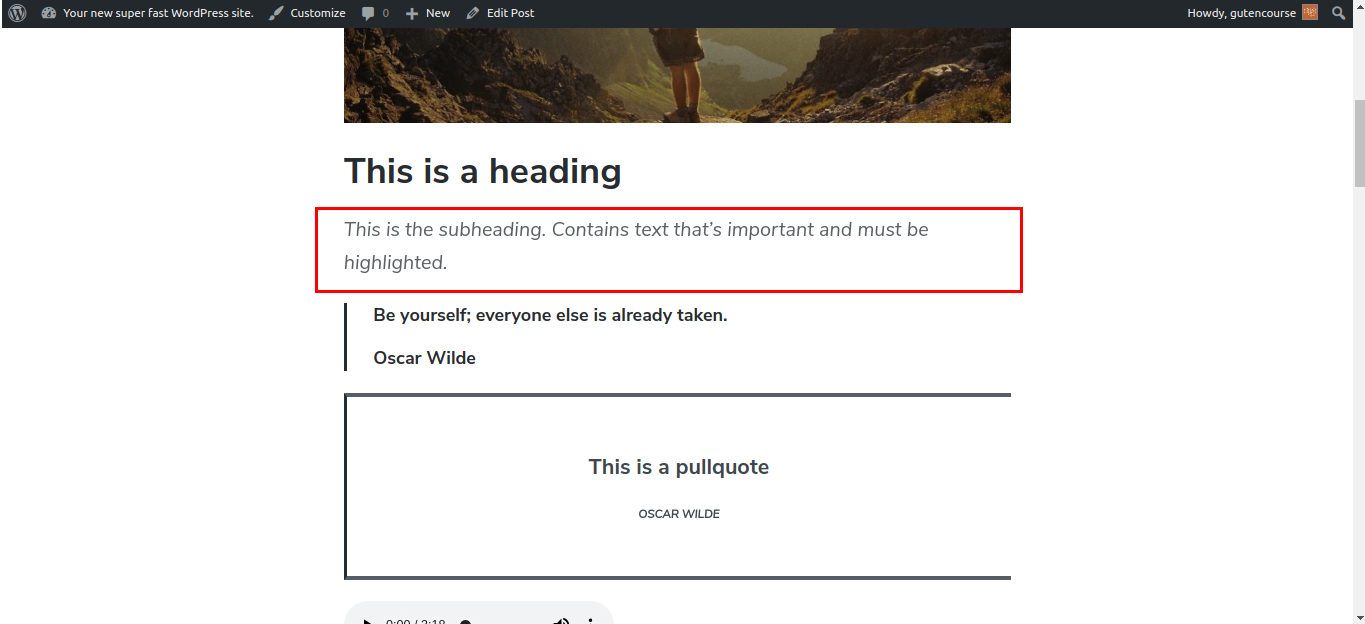
副标题

前端:

副标题用于突出显示一段文本,通常在主标题之后。 它比标题小,但比常规文本大。 每当需要进一步分解您的内容结构时,都会谨慎使用它。
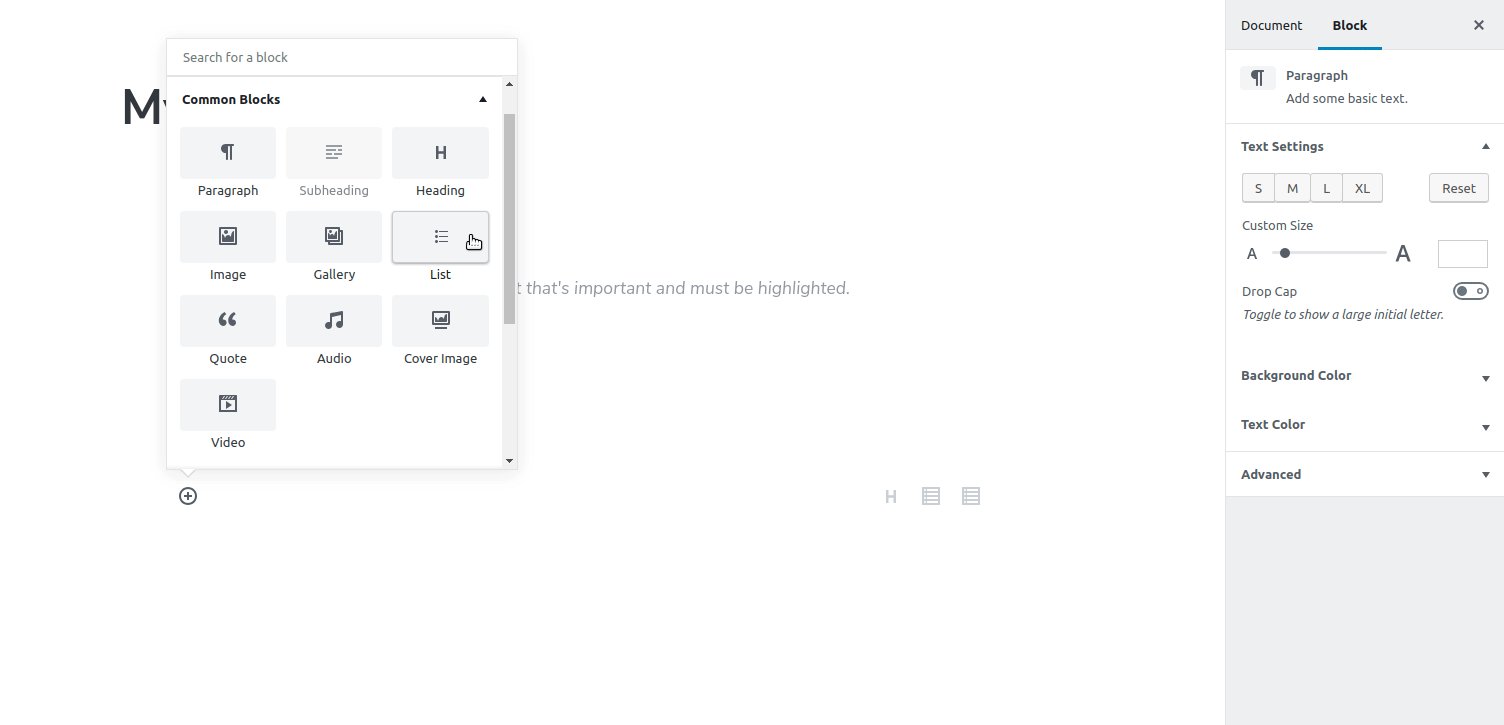
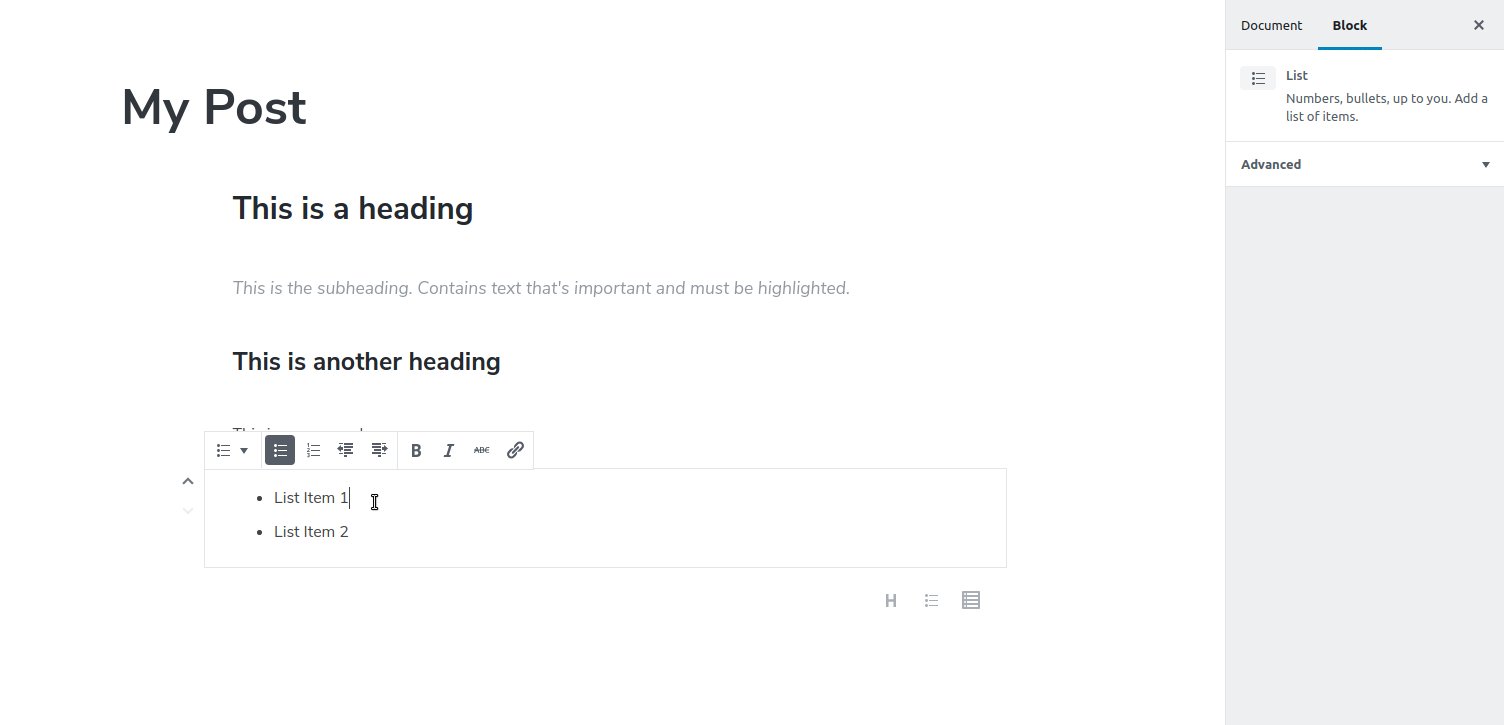
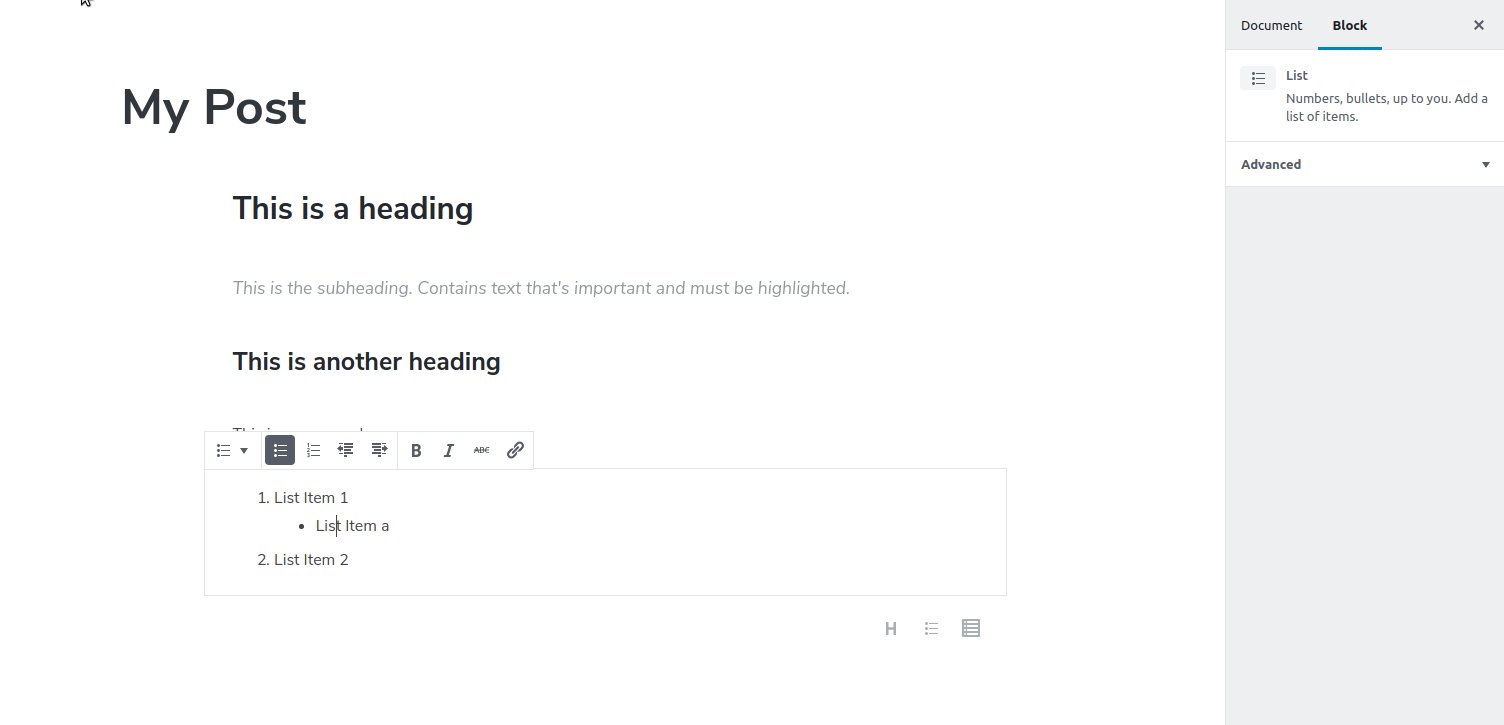
列表

前端:

这是基本的列表块。 它可以缩进、有序或无序。
图片

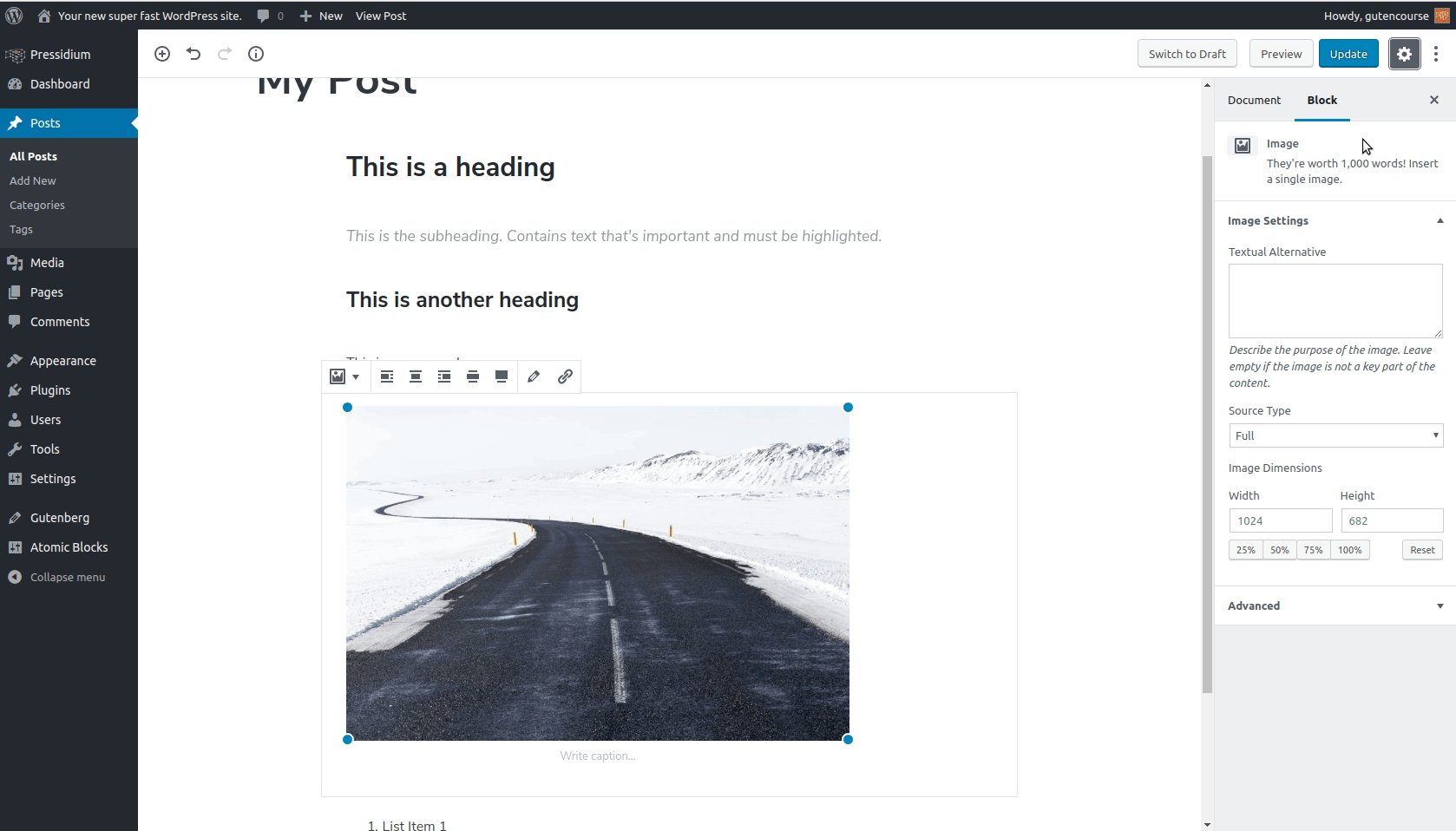
前端:

此块允许您在内容中插入单个图像。 还有对齐、调整大小和 URL 链接的选项。
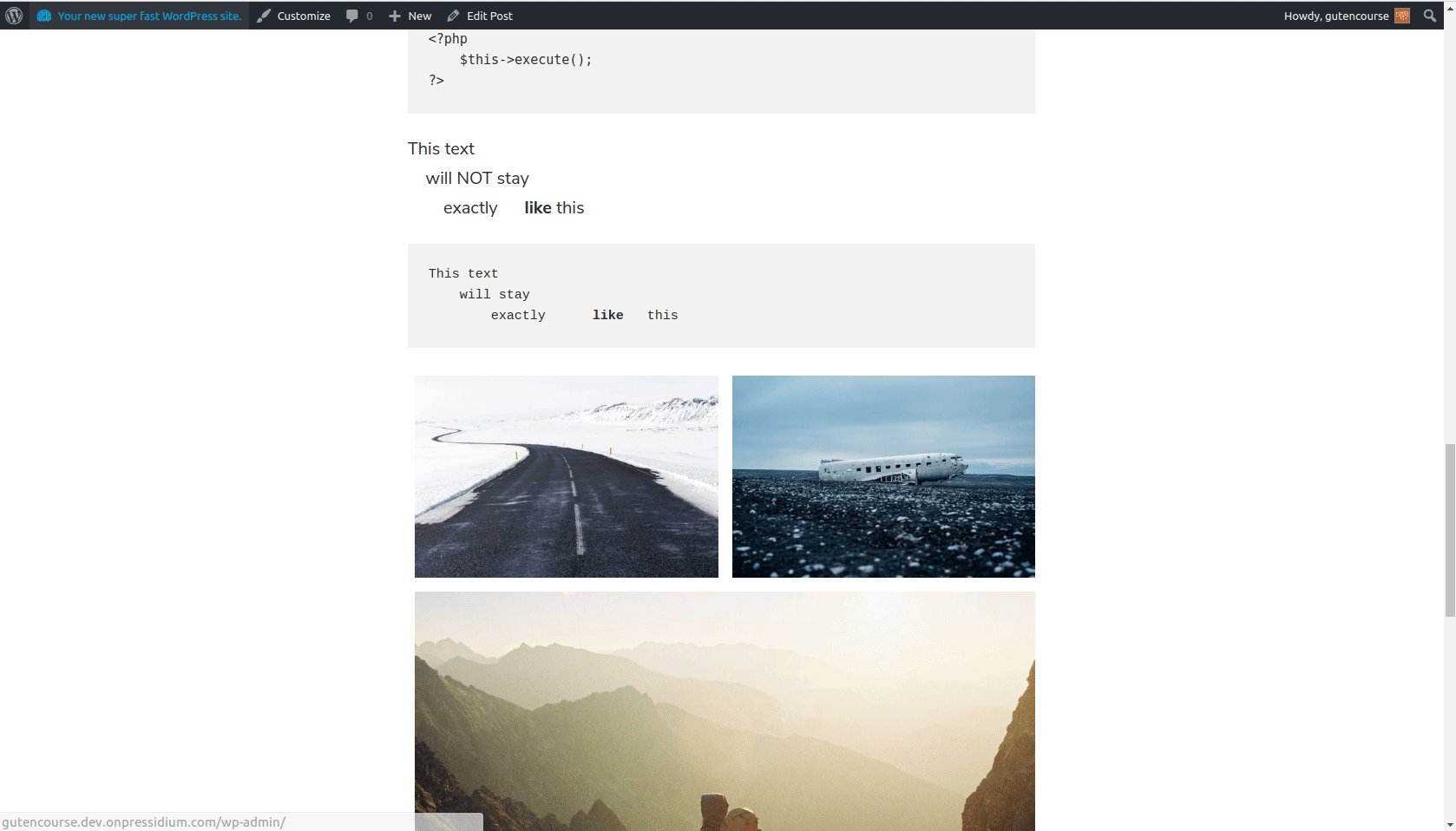
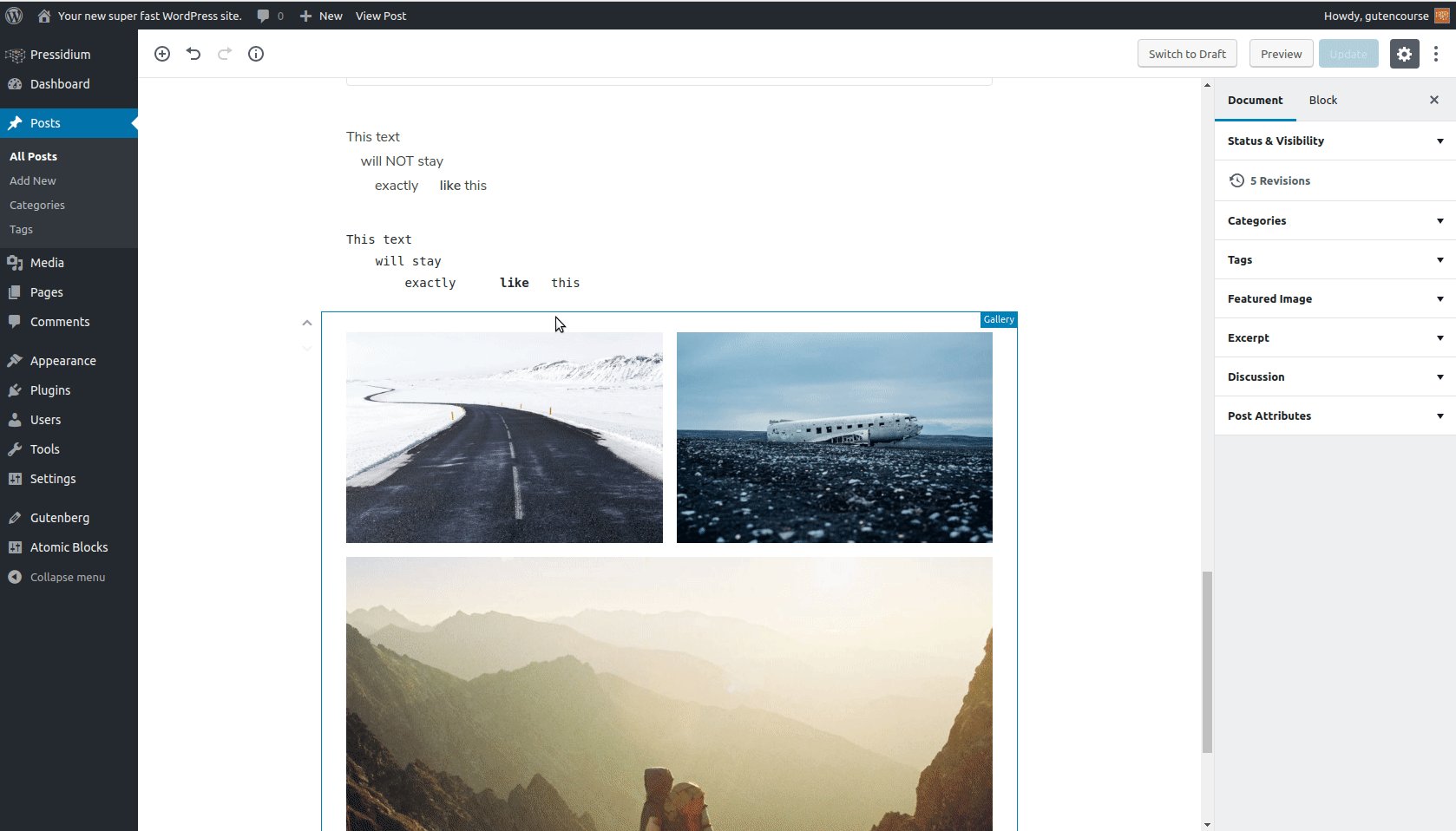
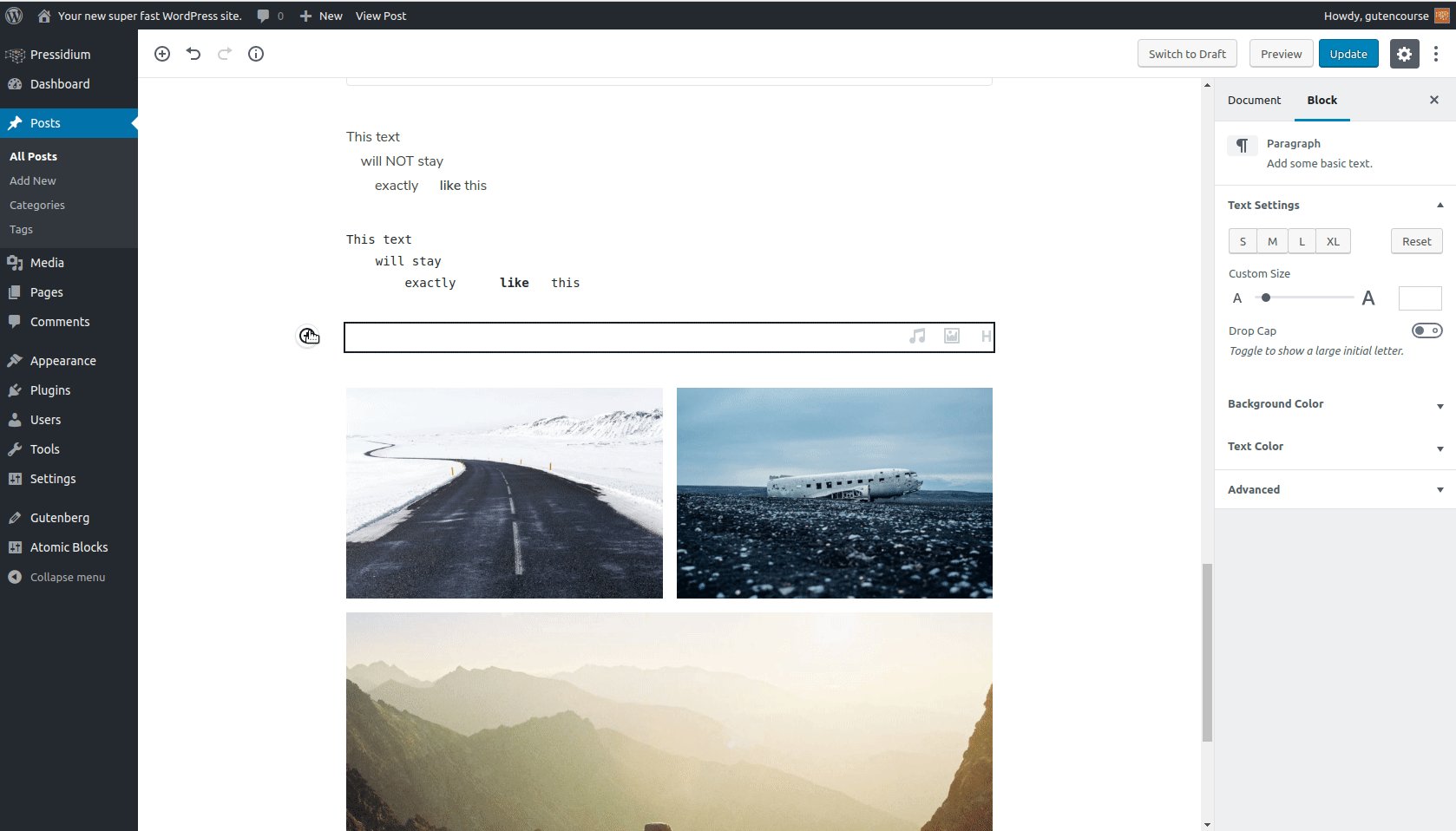
画廊

前端:

使用 Gallery 块,您可以在页面内以类似网格的方式添加多个图像。 您也可以自定义图像标题和网格列数。
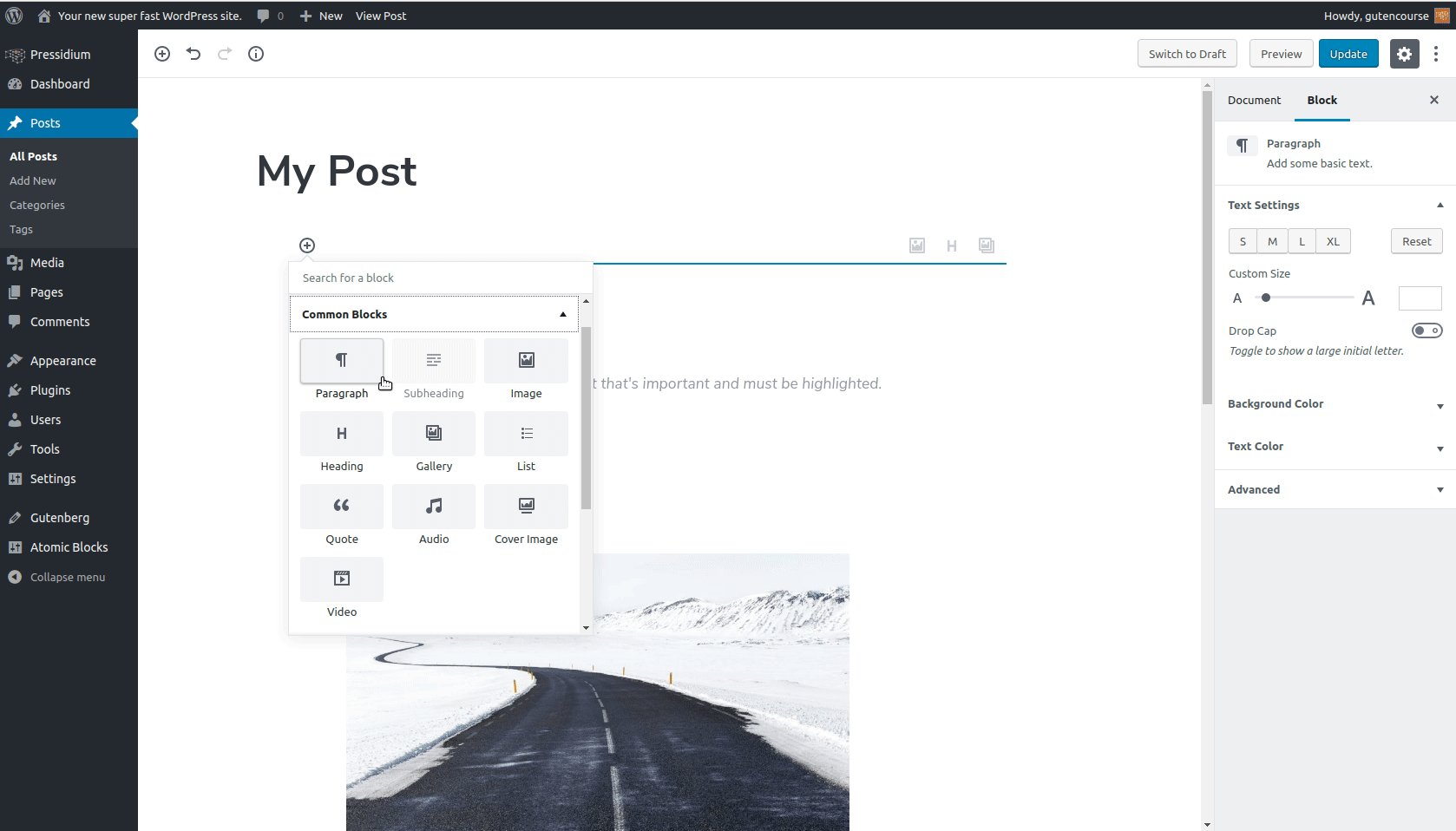
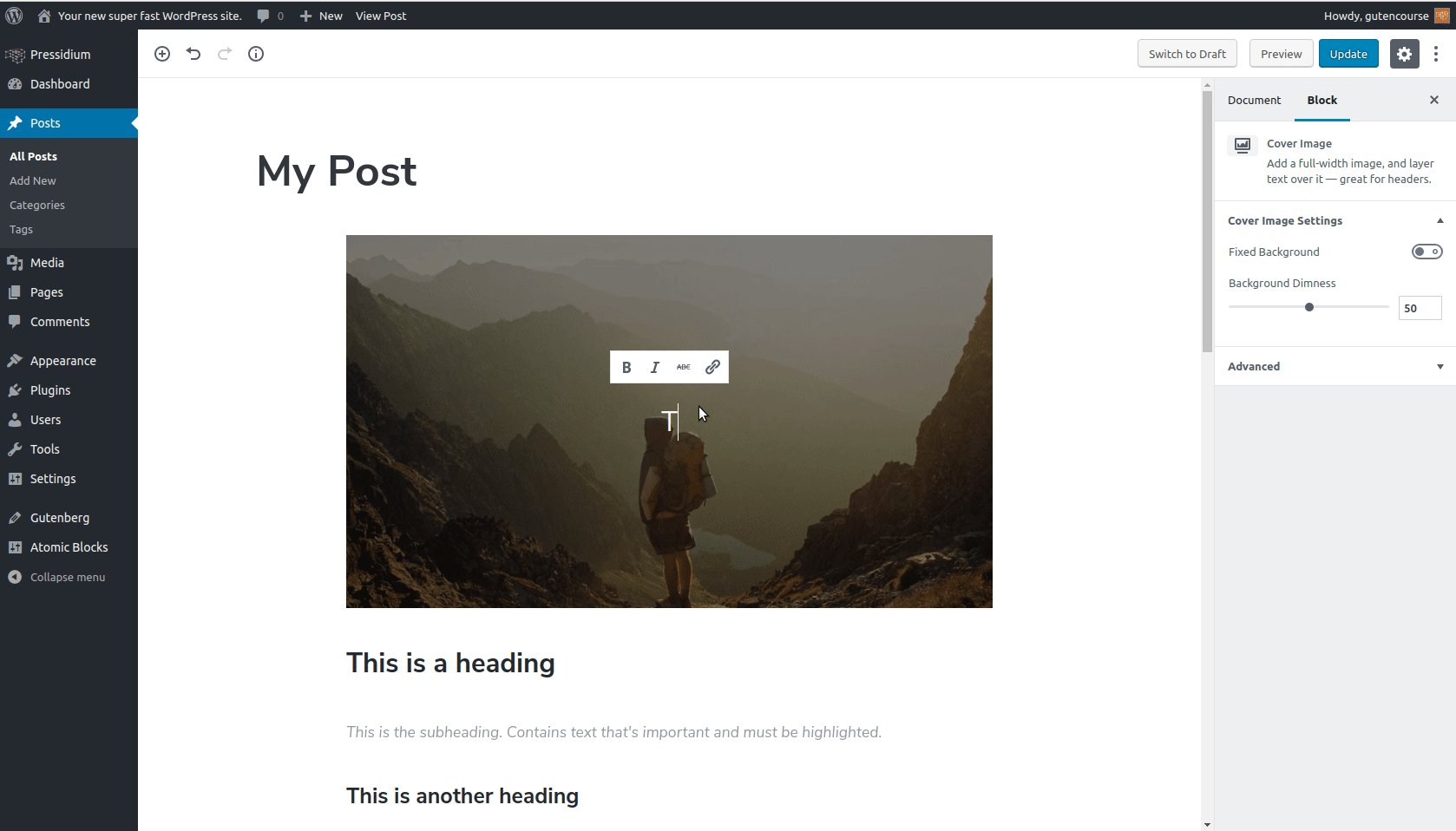
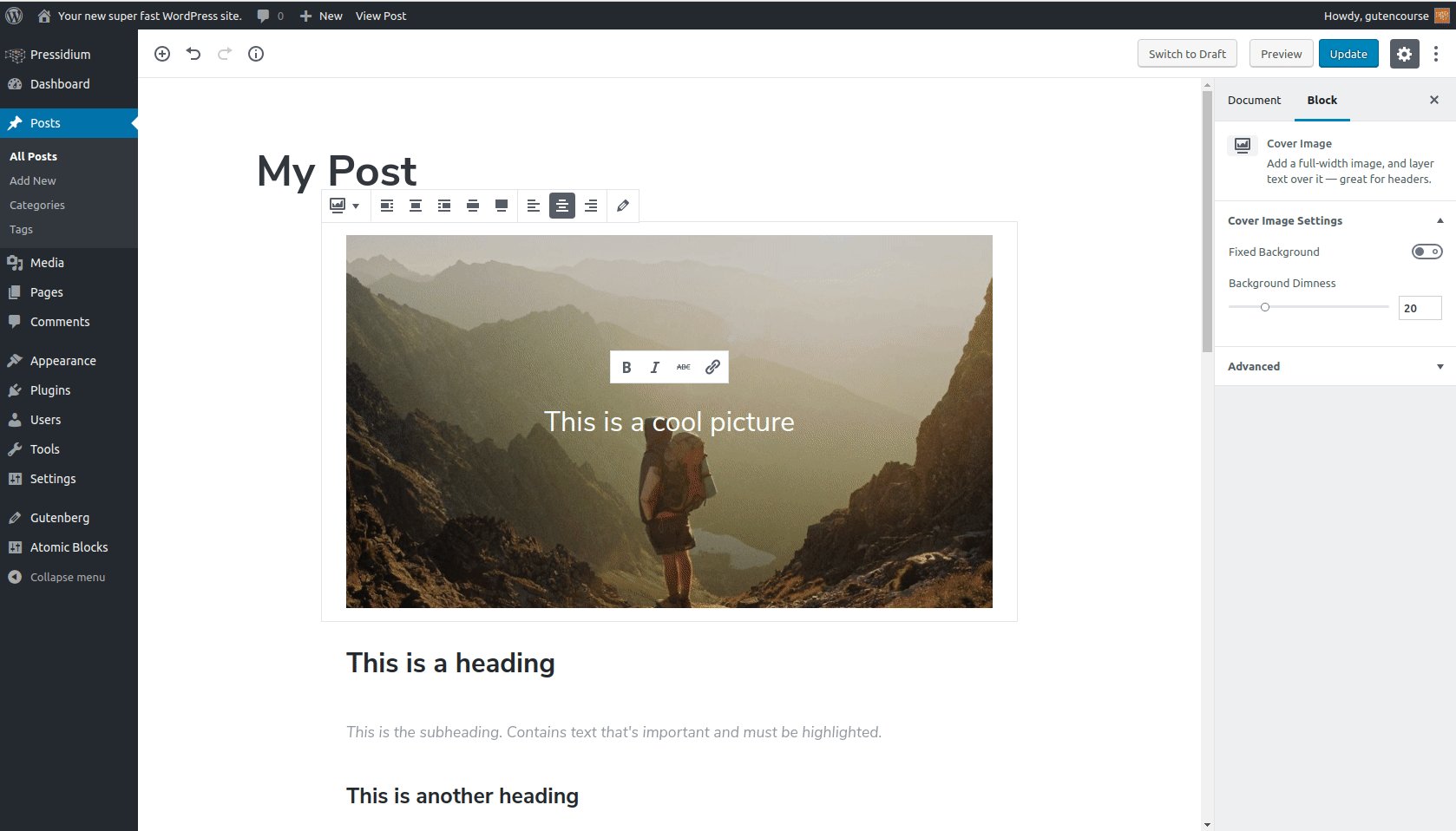
封面图片

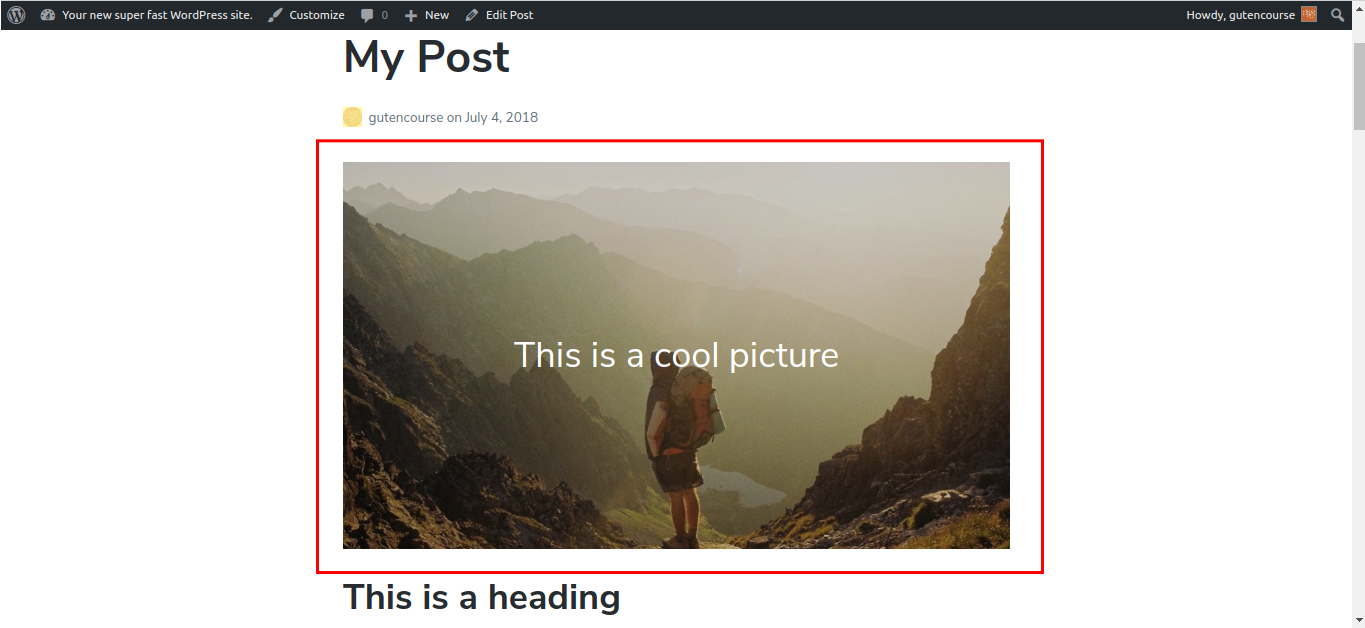
前端:

封面图像是一个将图像与内部文本组合在一起的块。 它通常用作帖子中的横幅,但可以放置在任何地方。
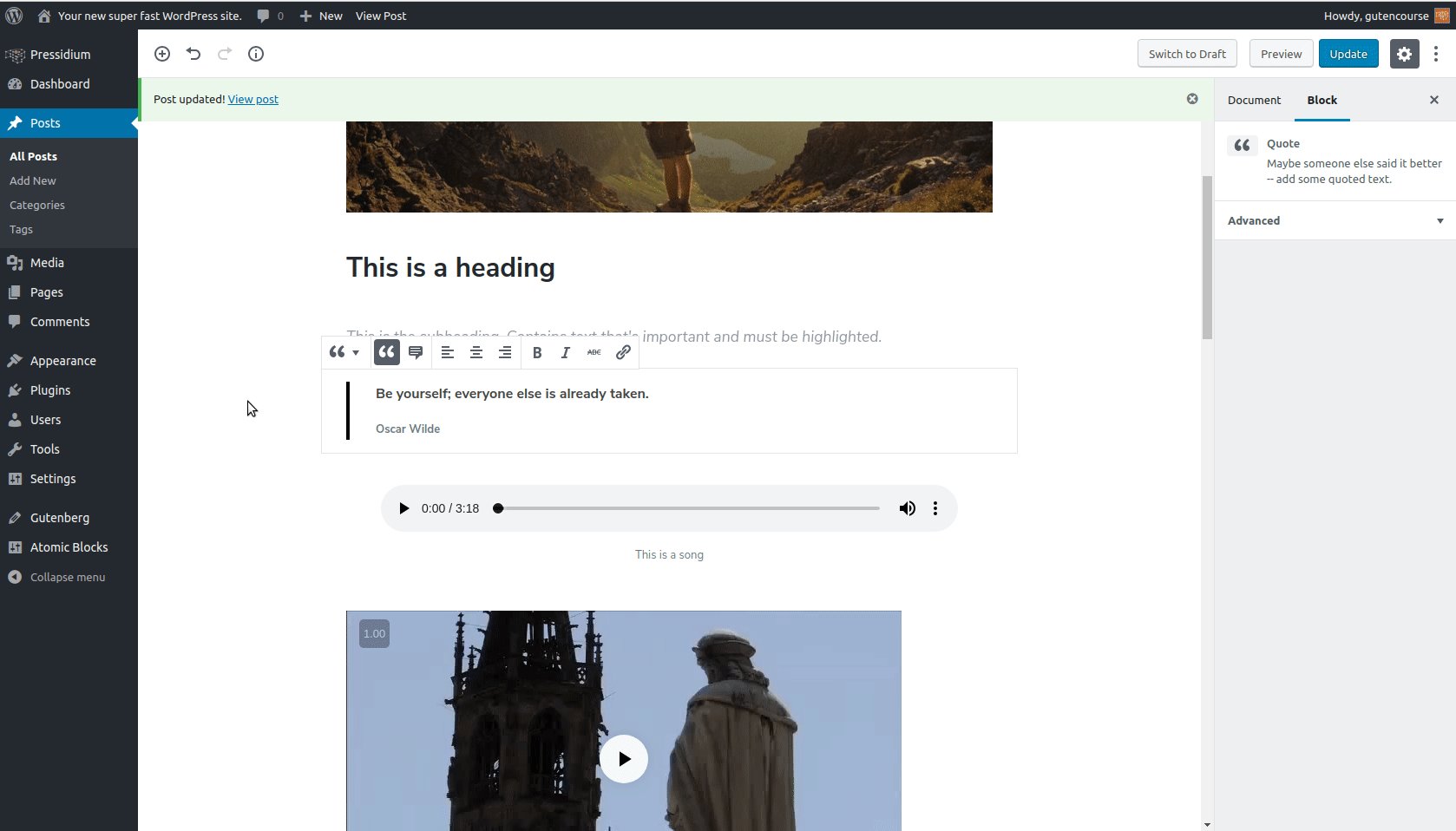
引用
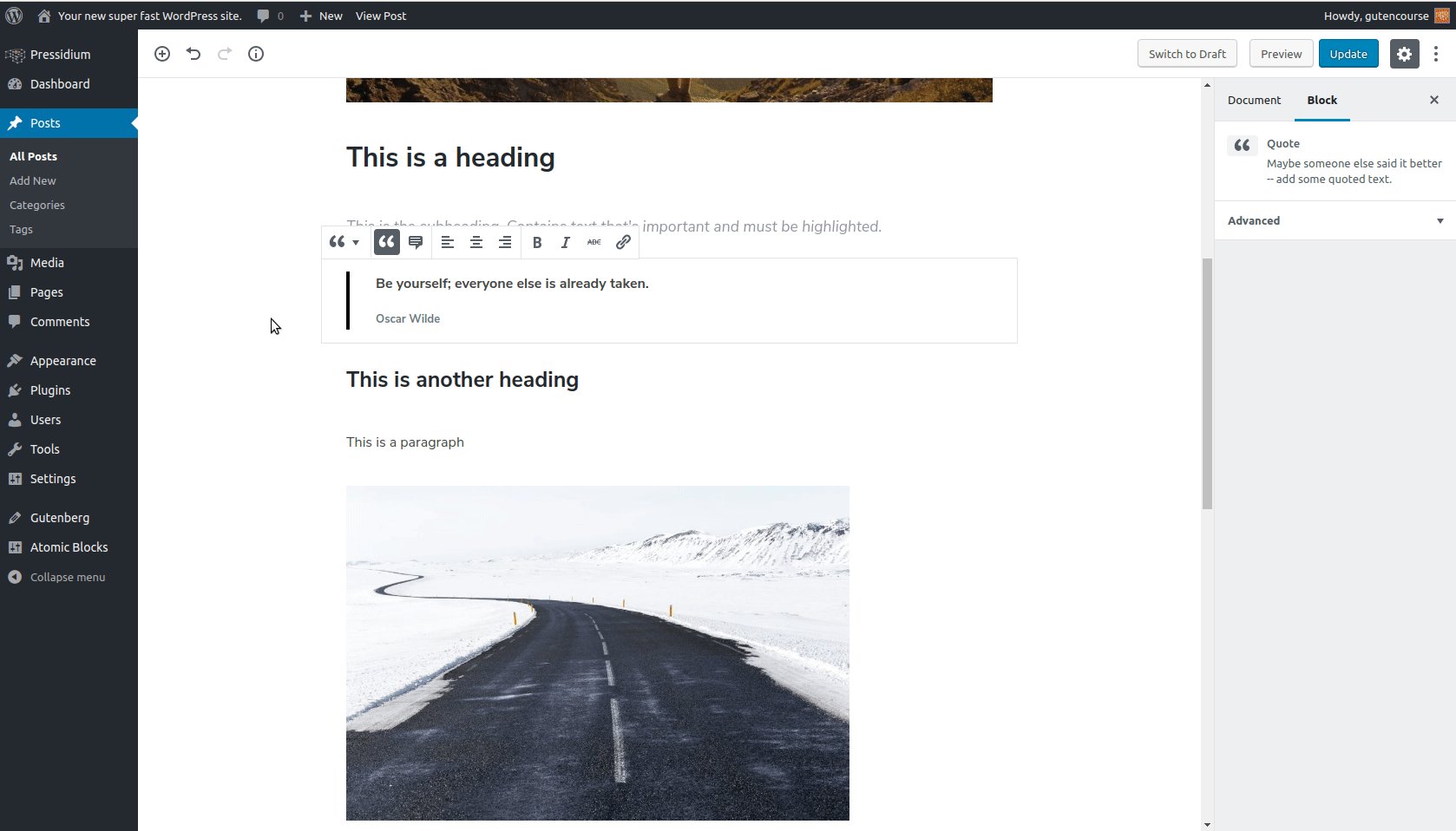
前端:

当您想要复制另一个人写或说的单词时,使用引用块。 输入引文文本后,在底部的占位符中添加作者参考。
声音的

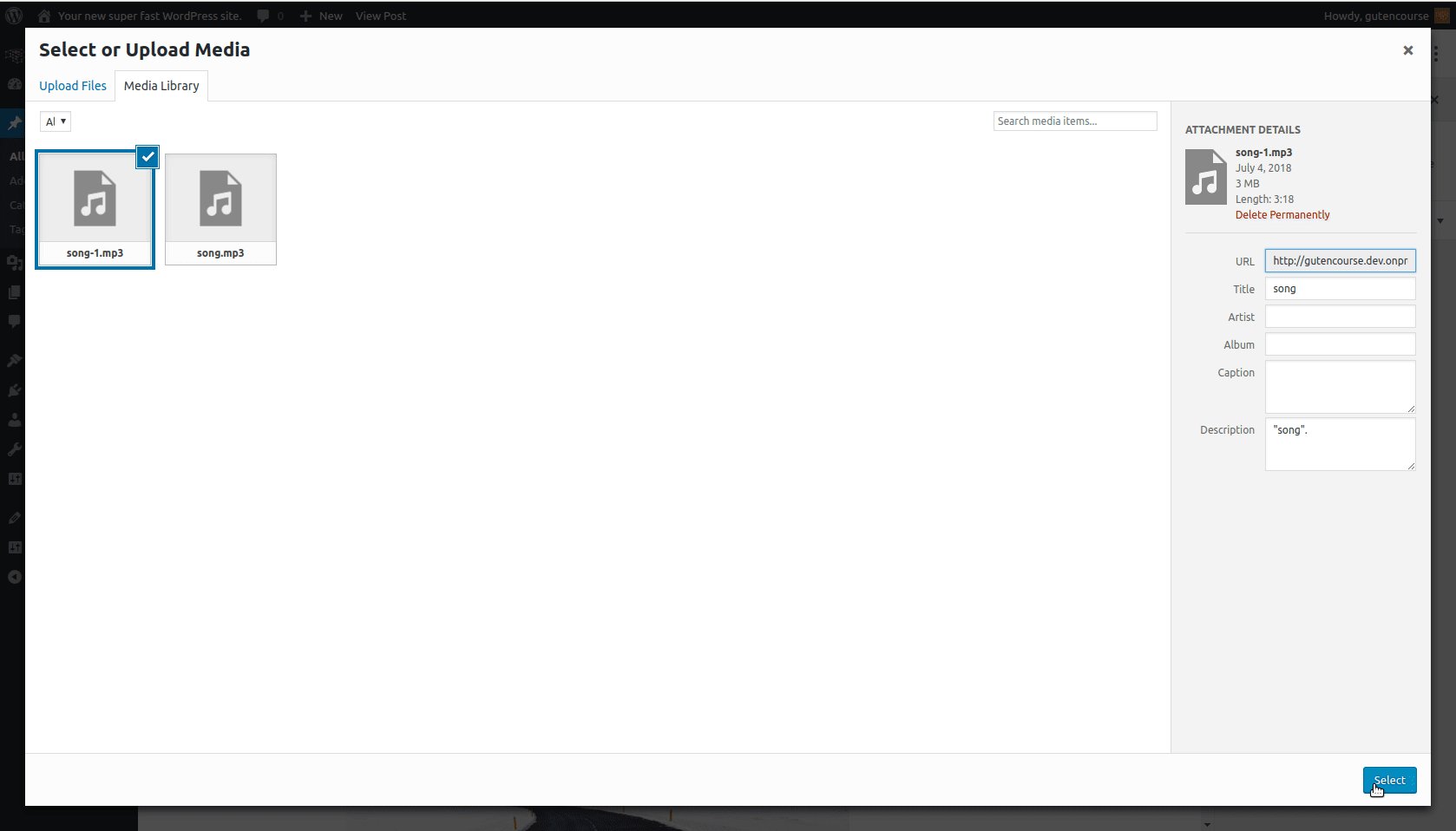
前端:

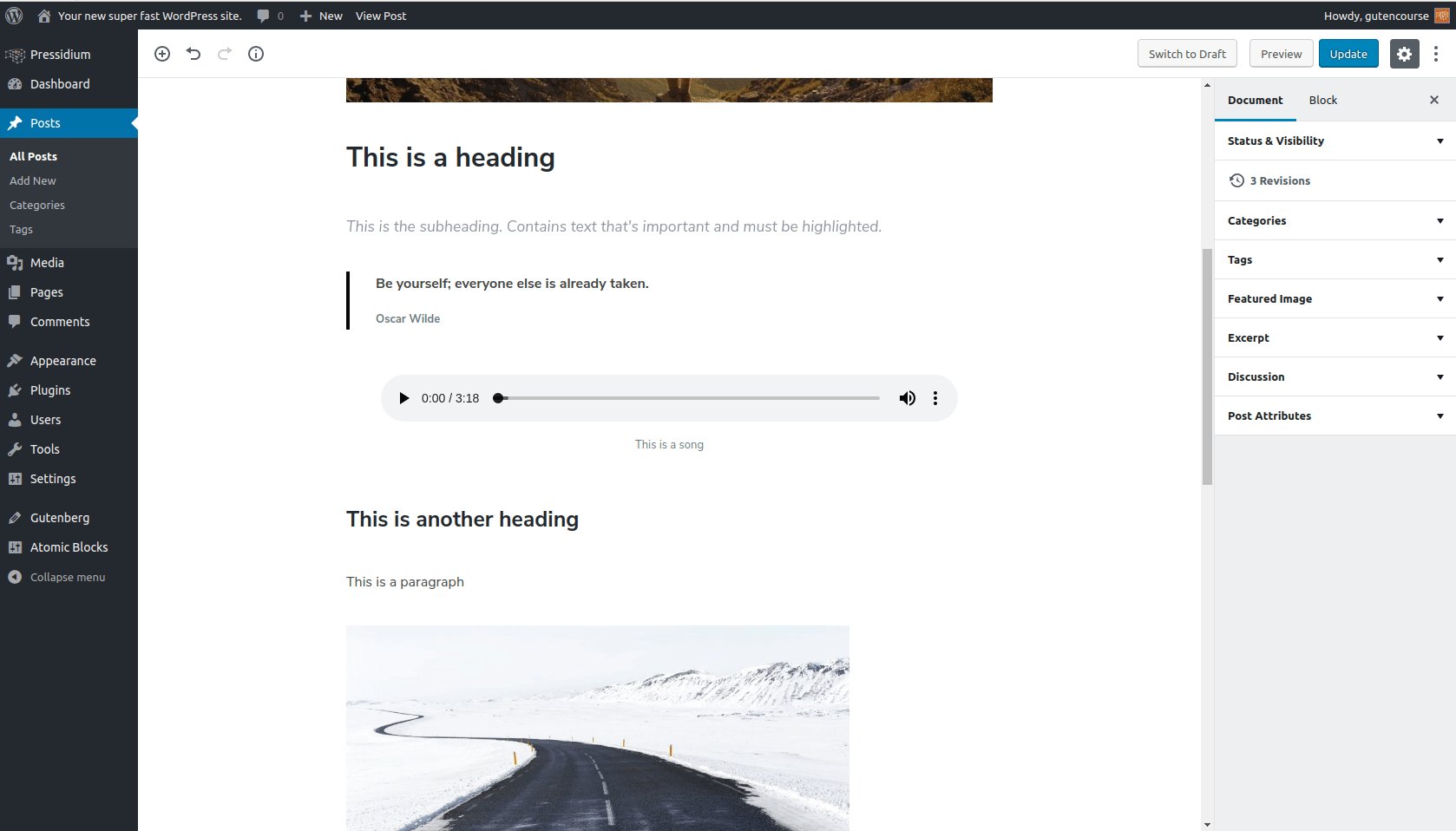
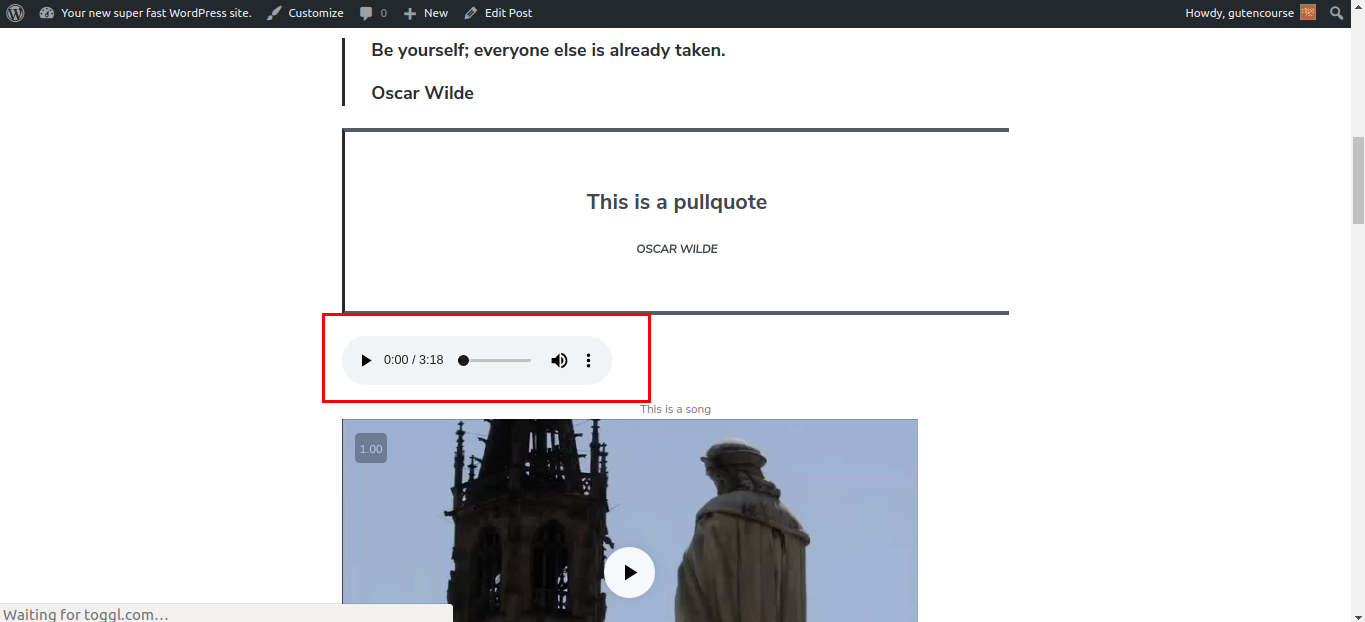
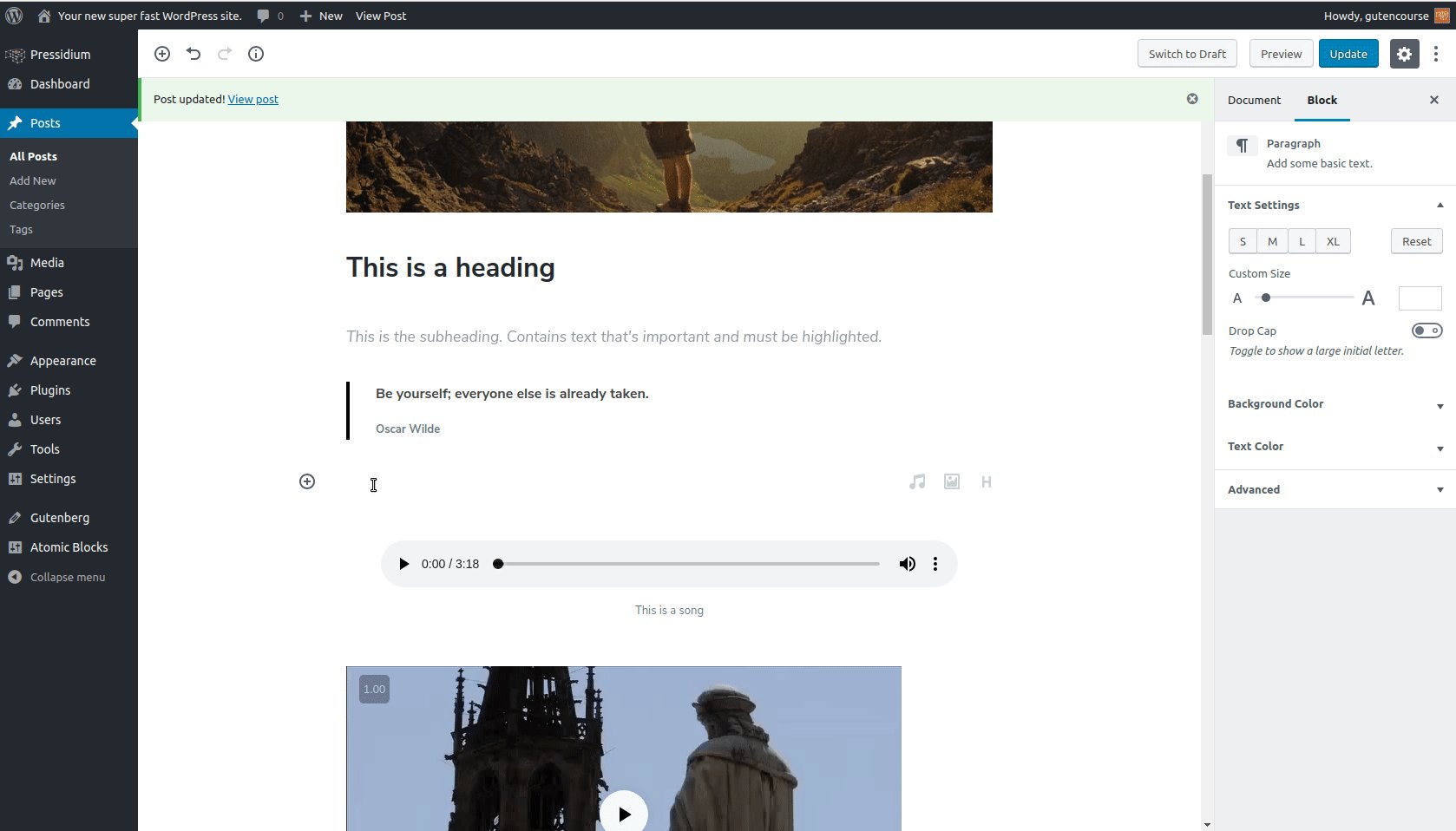
Audio 块提供了一个简单的原生 HTML 音频播放器,可用于在您的内容中添加和播放音频文件。 音频文件存储在媒体库中。
视频

前端:

视频块用于在您的 WordPress 网站上上传视频,并将它们显示在您的帖子内容中。
注意:这不是为了显示 YouTube 视频或托管在外部服务(例如 Vimeo)上的视频。 WordPress 为这些提供了一个特殊的块。
格式化
这些块为您的内容提供了一些额外的格式选项:代码、诗歌和其他需要特殊格式的文本类型。
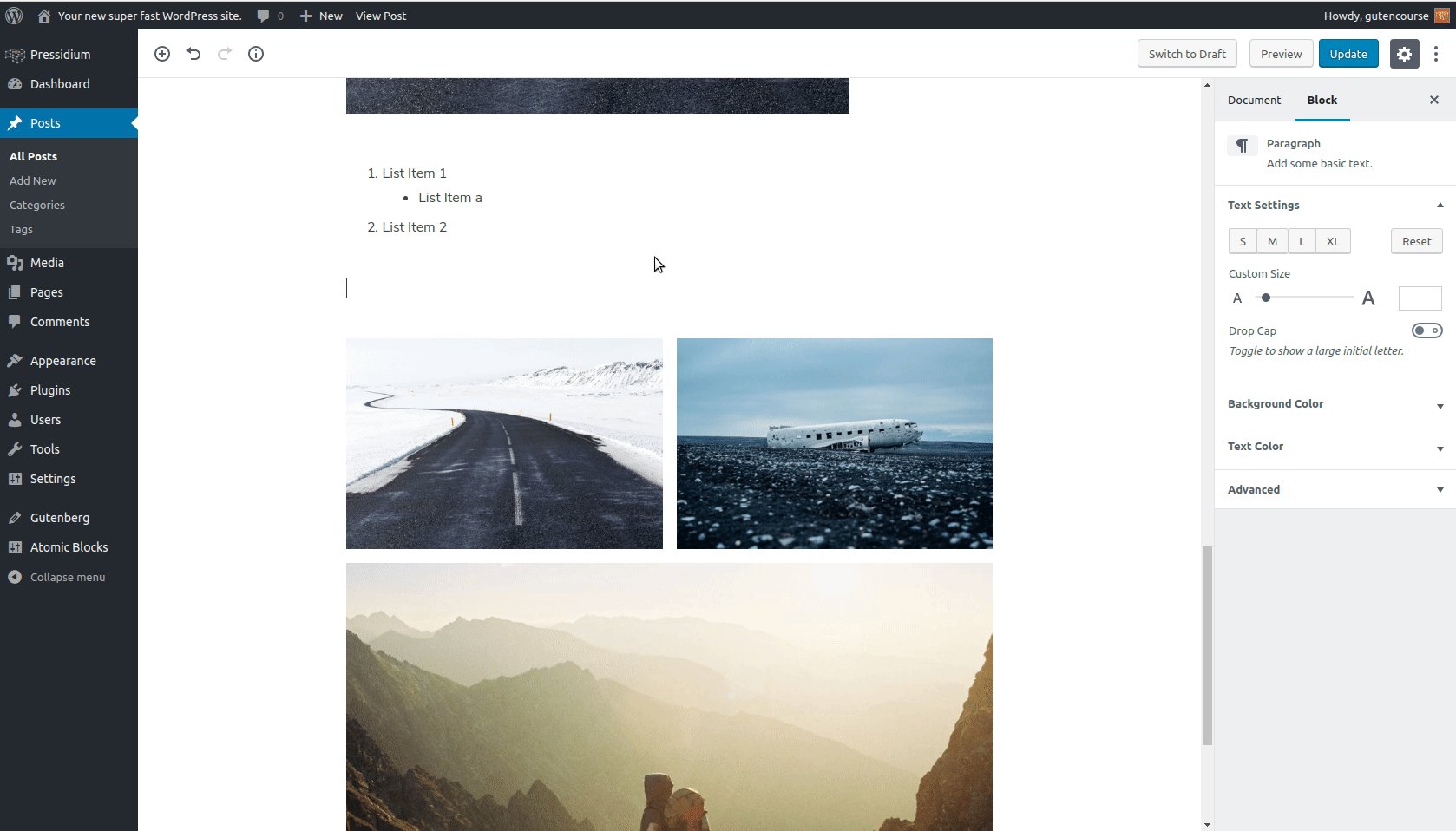
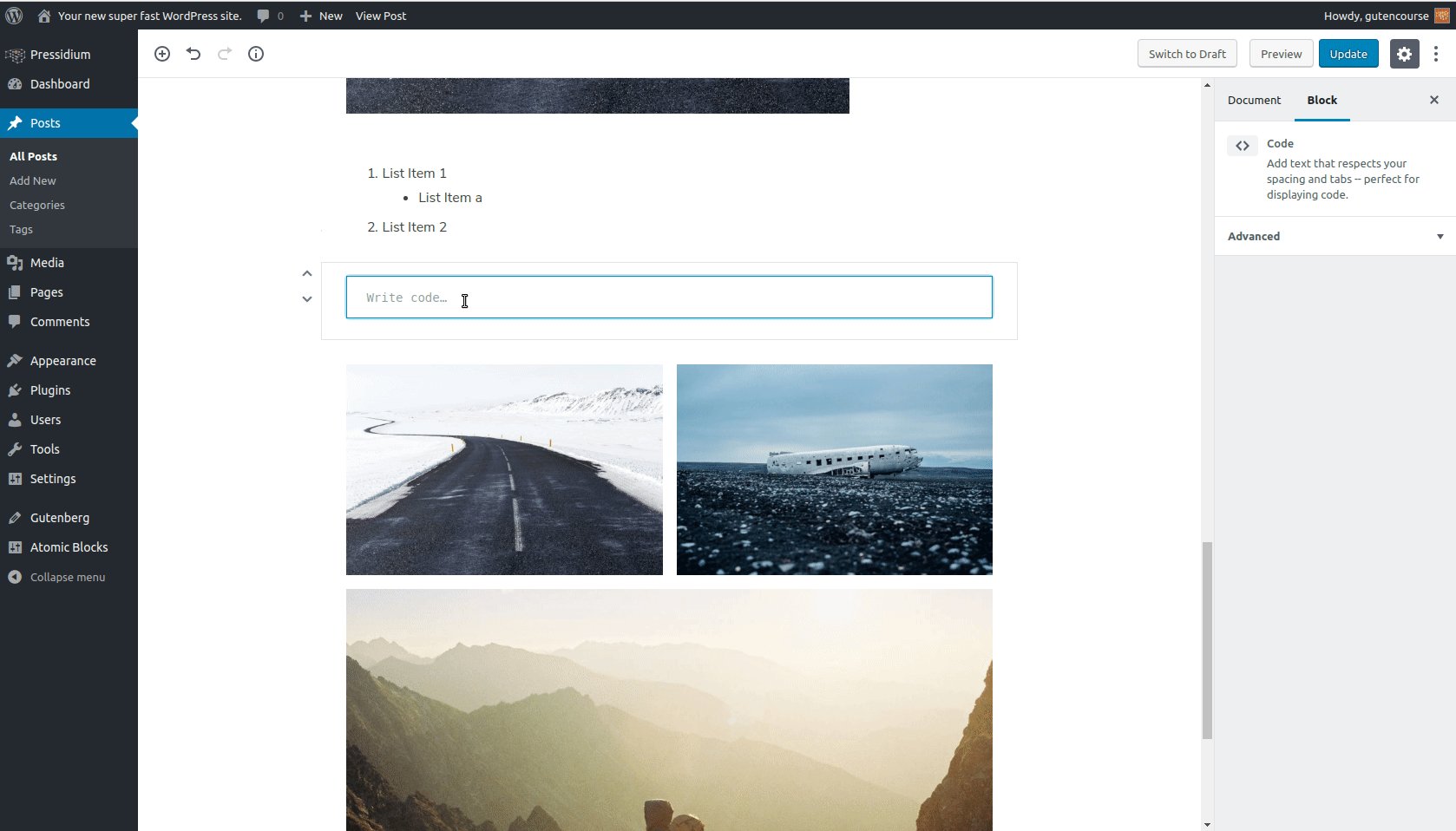
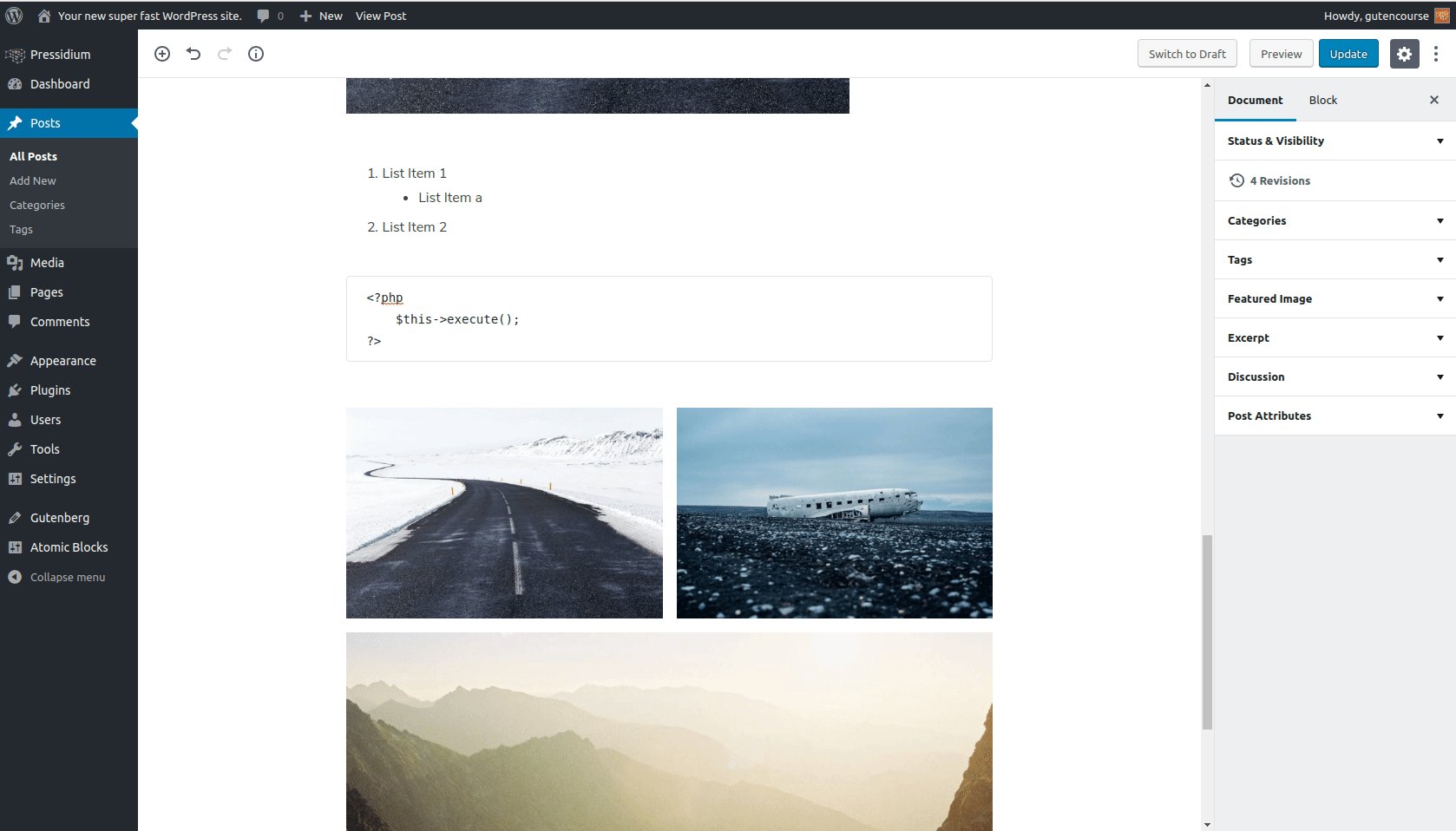
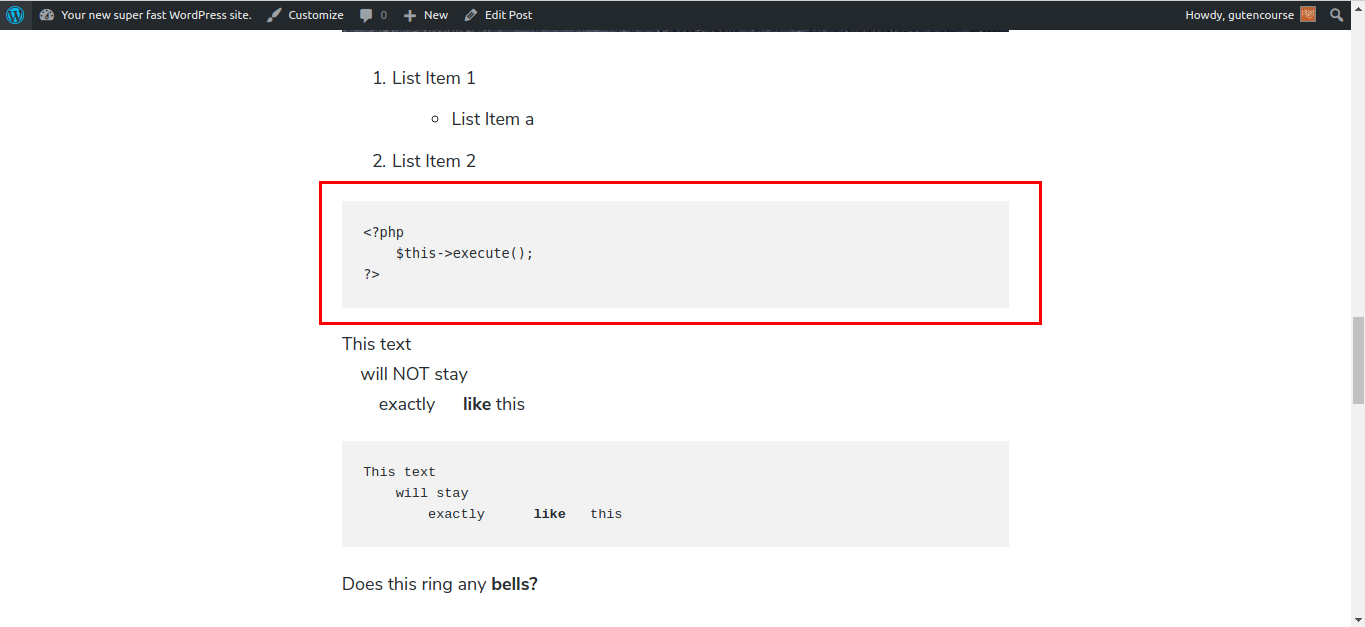
代码

前端:

代码块用于显示任何编程语言的代码片段。 它保留制表符和空格。
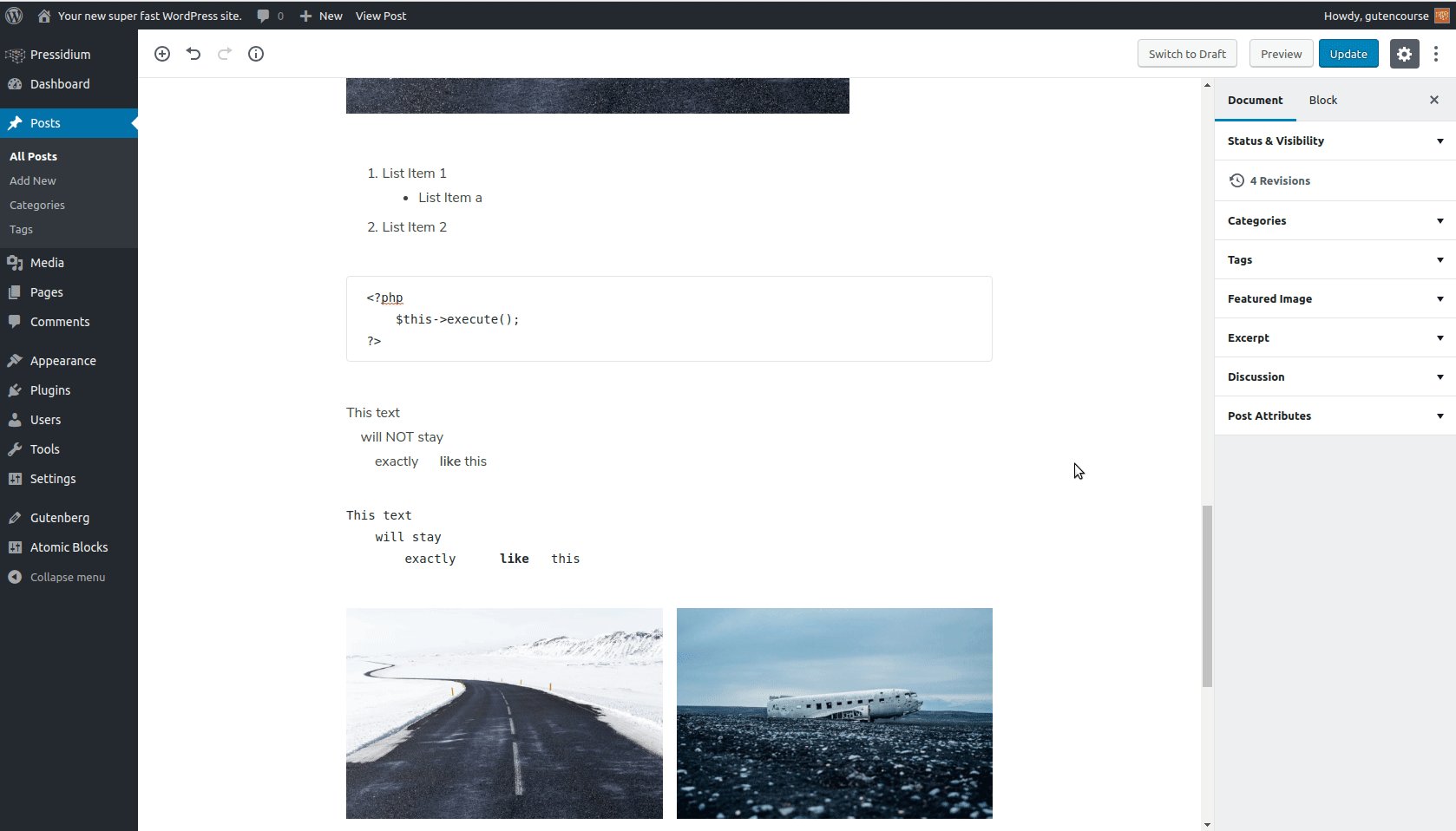
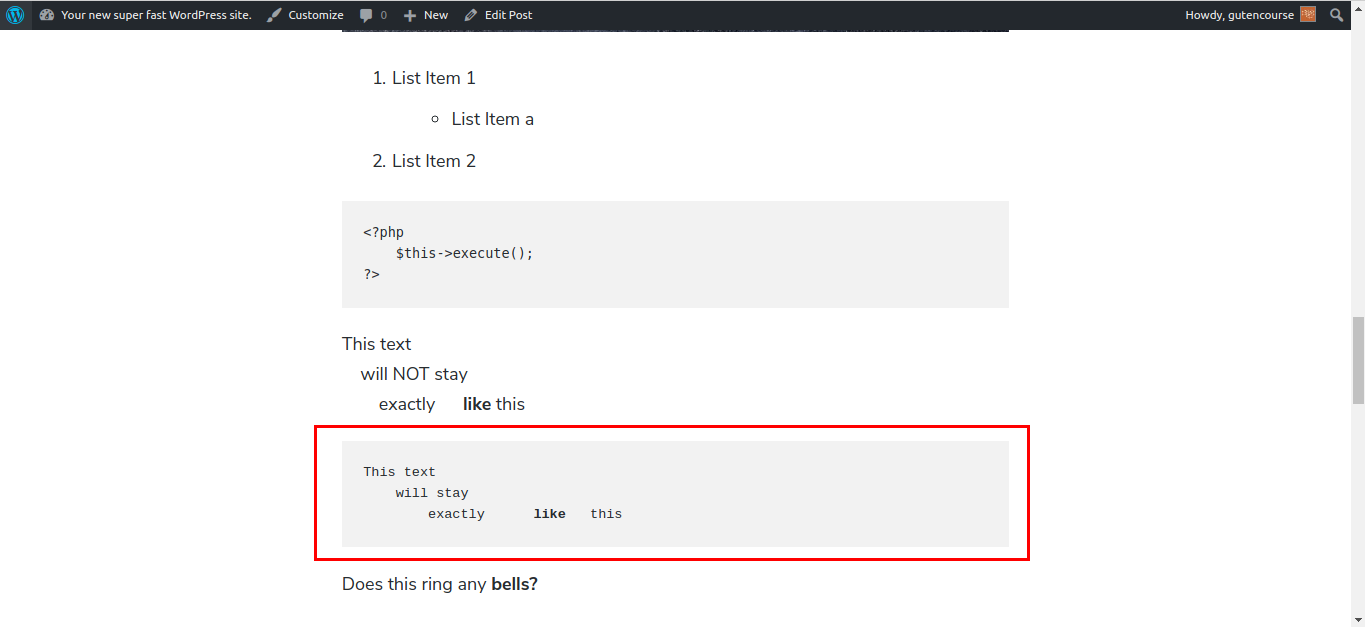
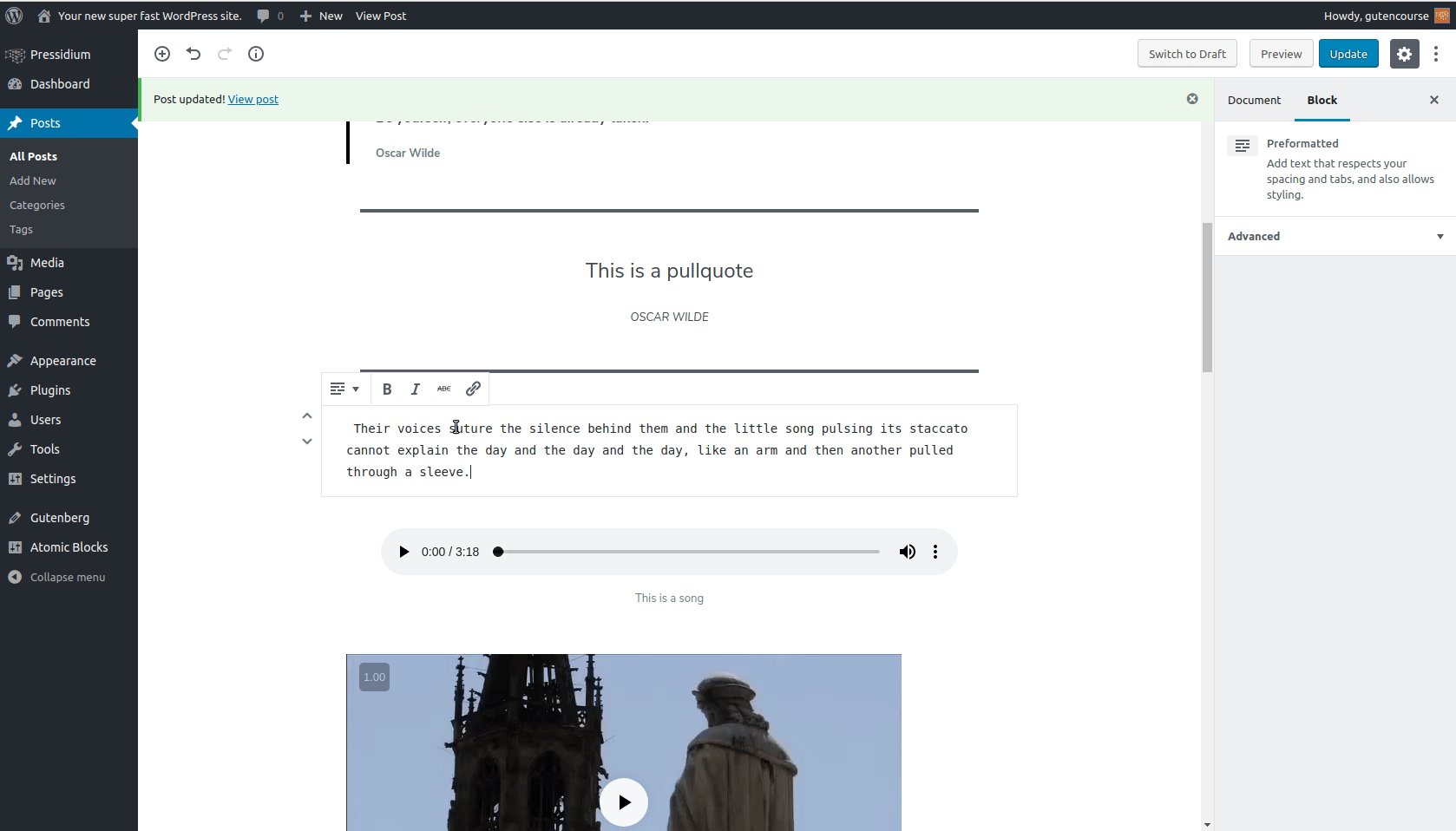
预格式化

前端:

此块与代码块相同,这意味着它保留了格式。 唯一的区别是您可以添加其他格式,例如粗体、斜体等。
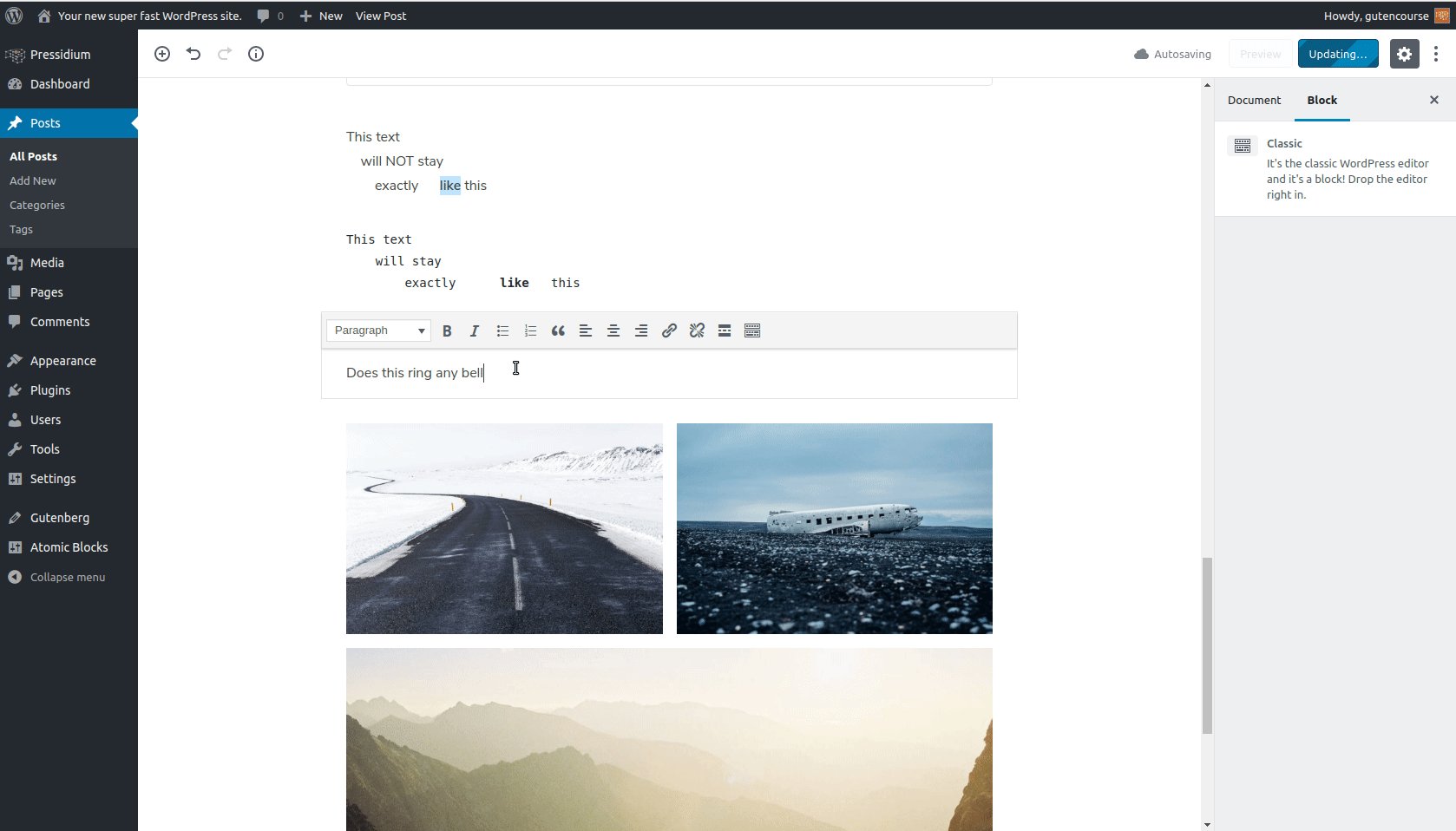
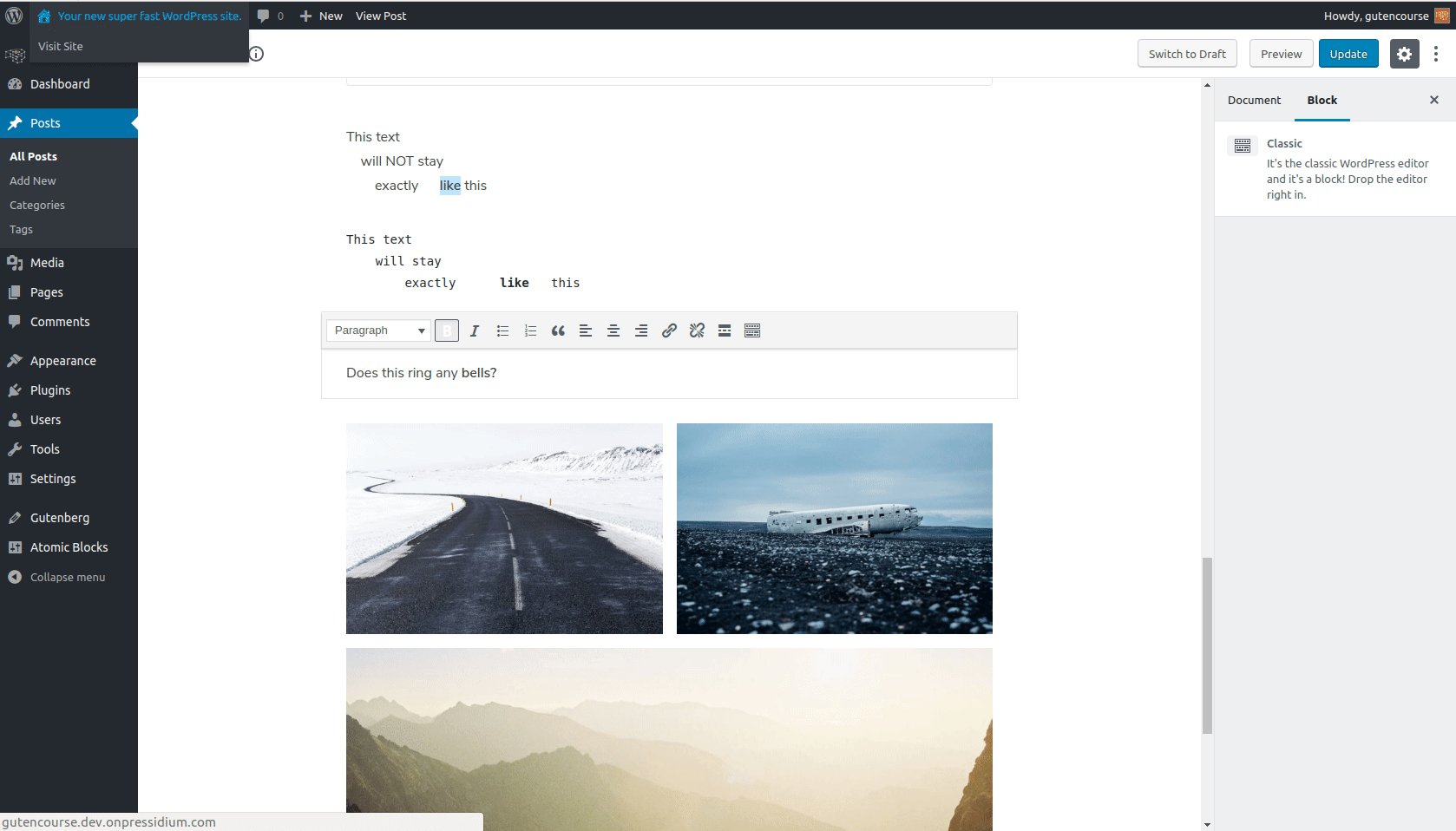
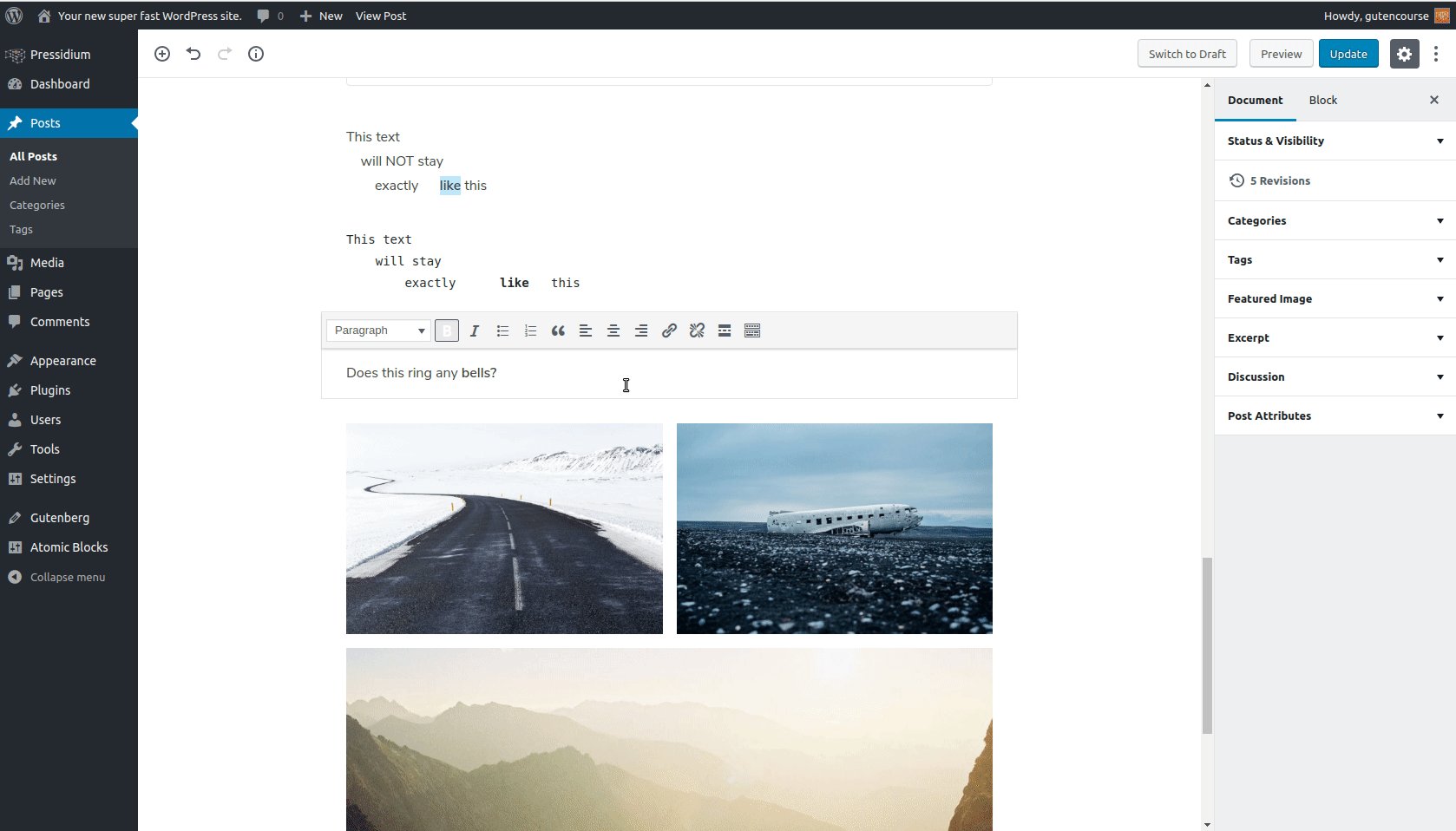
经典(tinyMCE)

前端:

“经典”块是很好的旧 TinyMCE 编辑器,适合那些仍想体验过去的人。
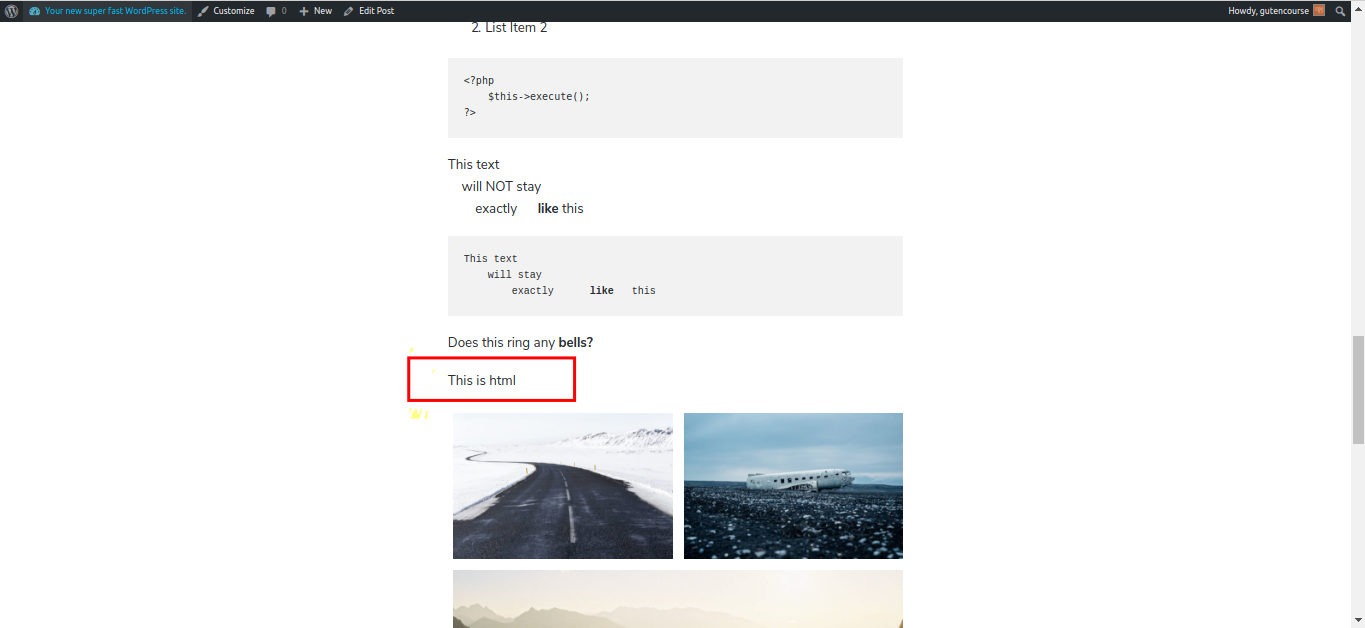
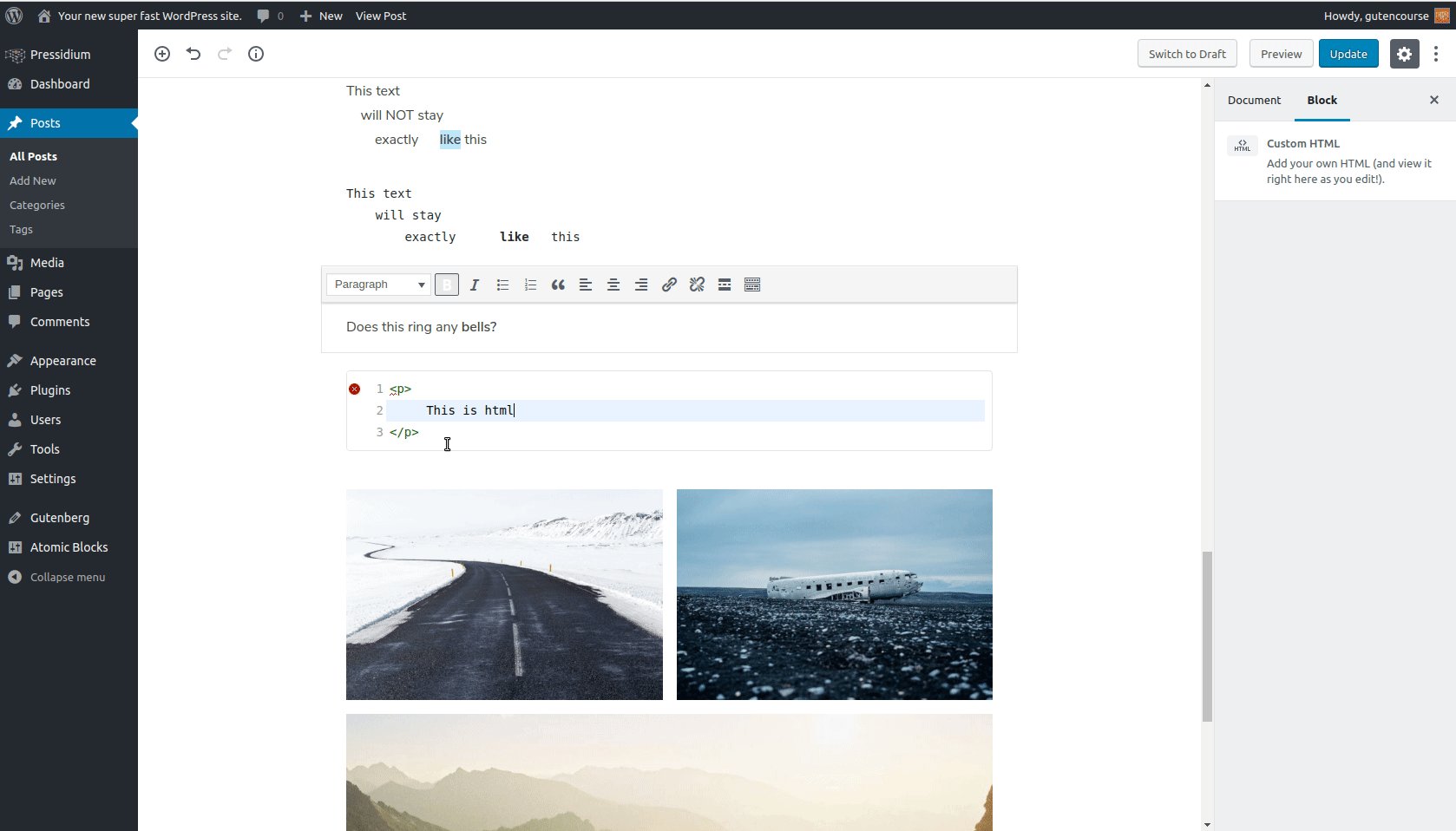
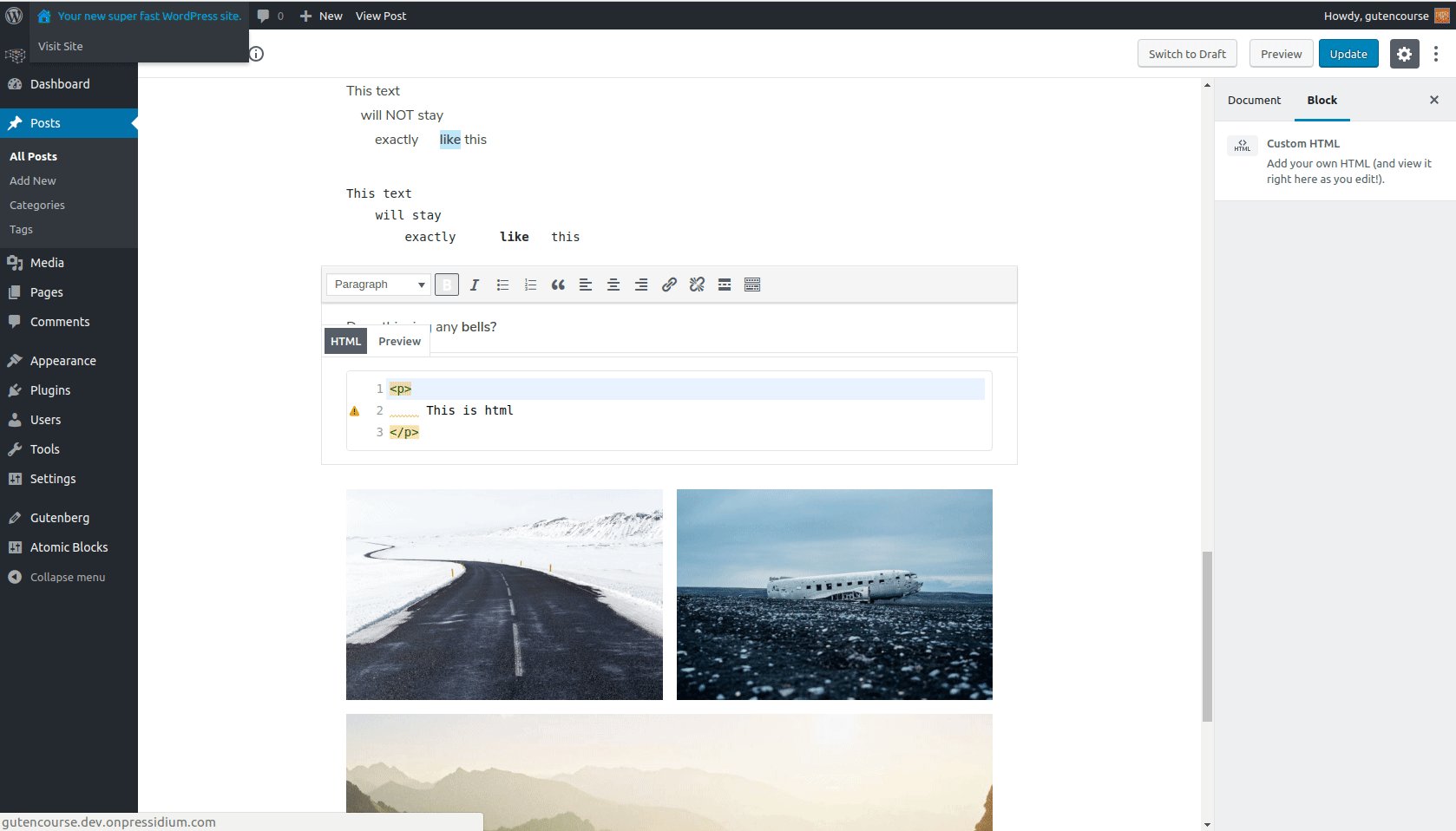
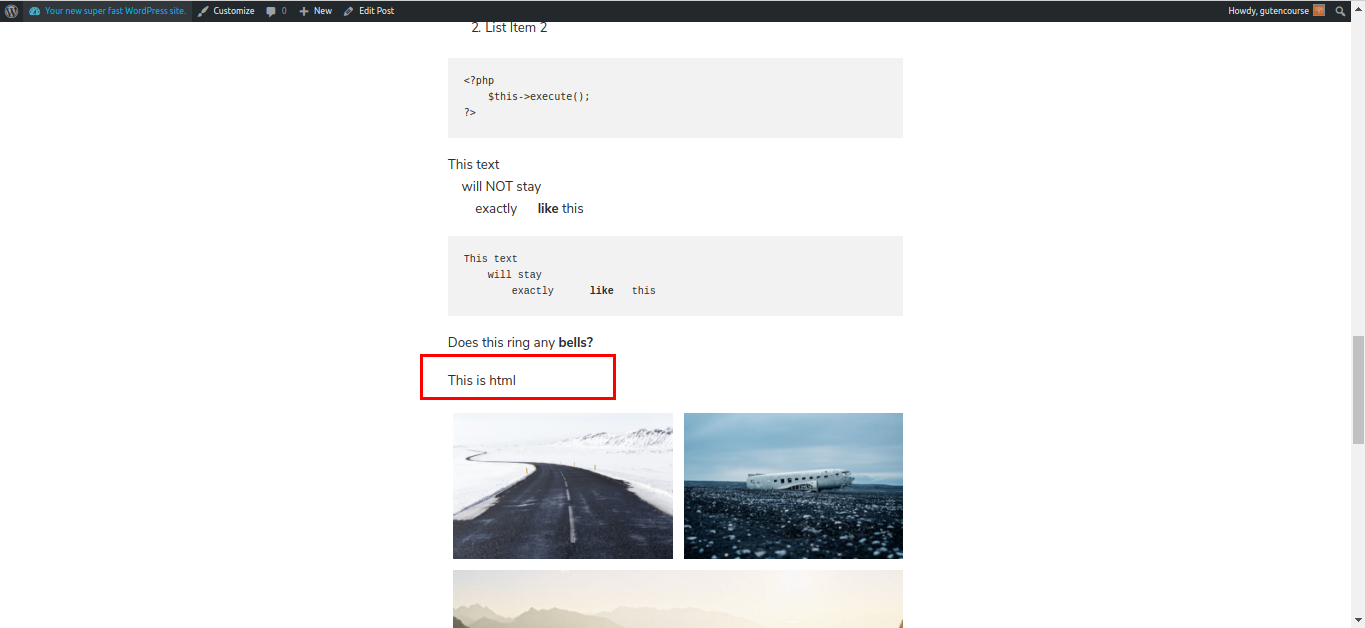
自定义 HTML

前端:

此块用于在您的内容中添加自定义 HTML 代码。 您还可以在现场查看预览。

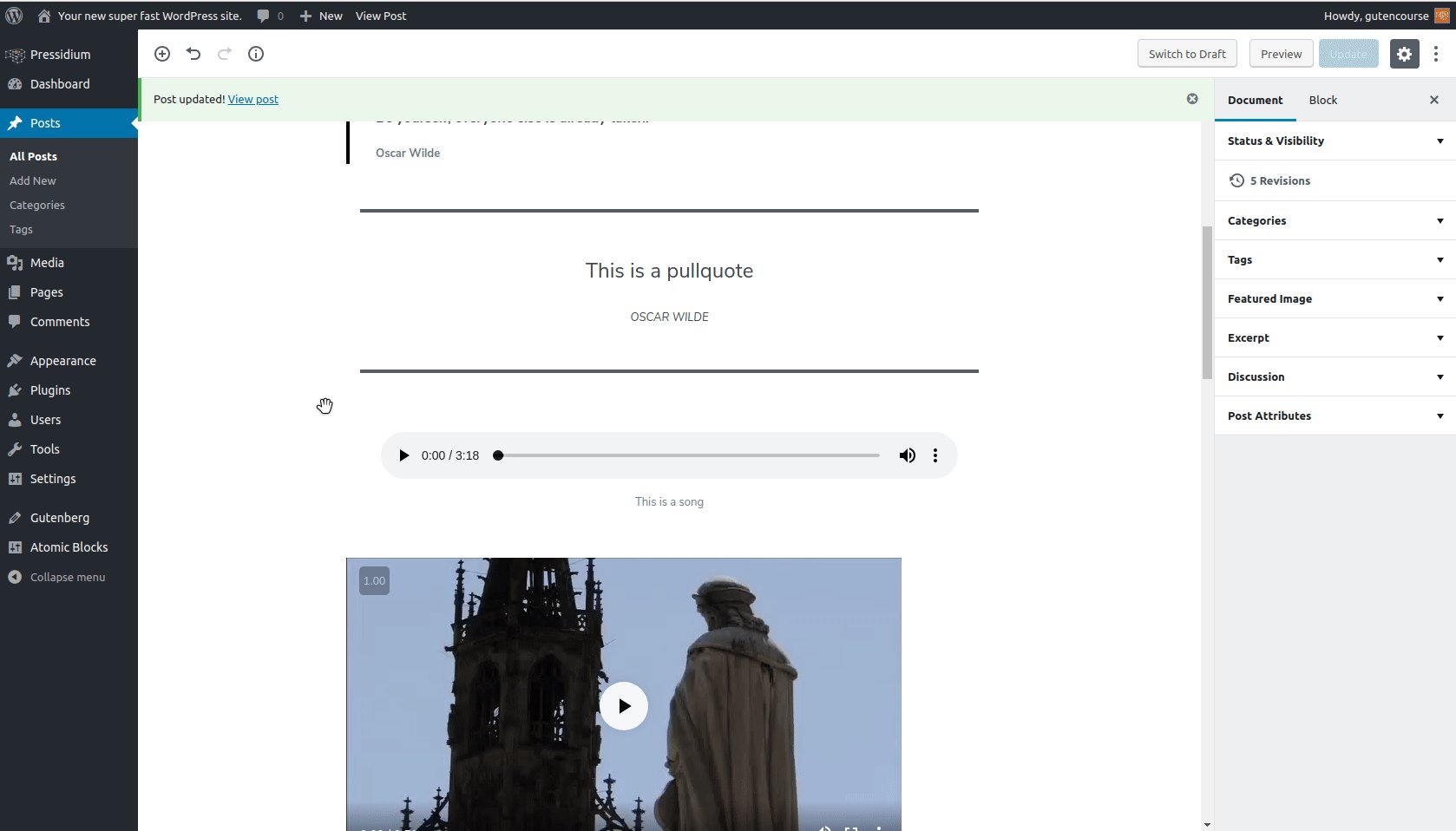
引文

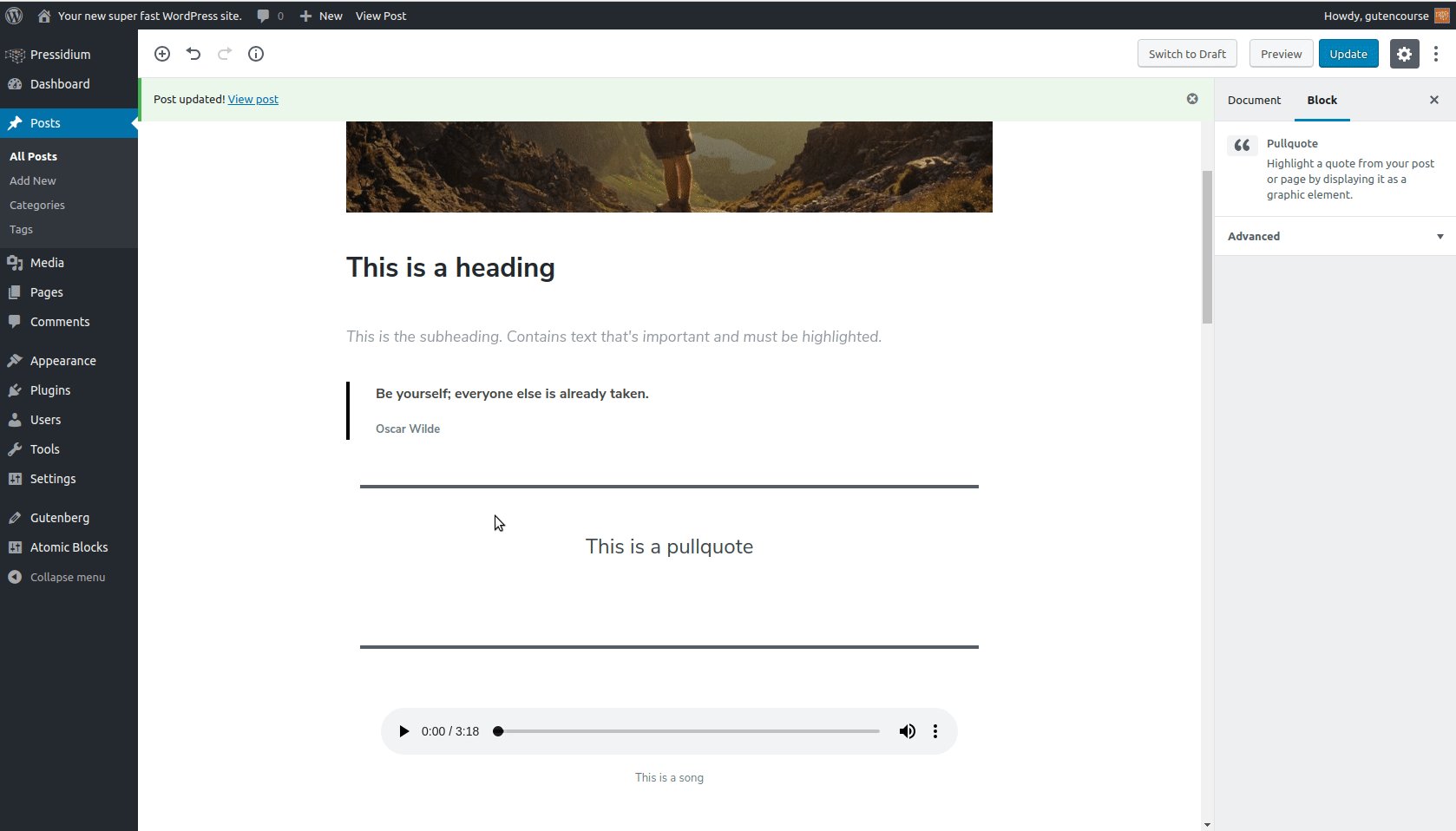
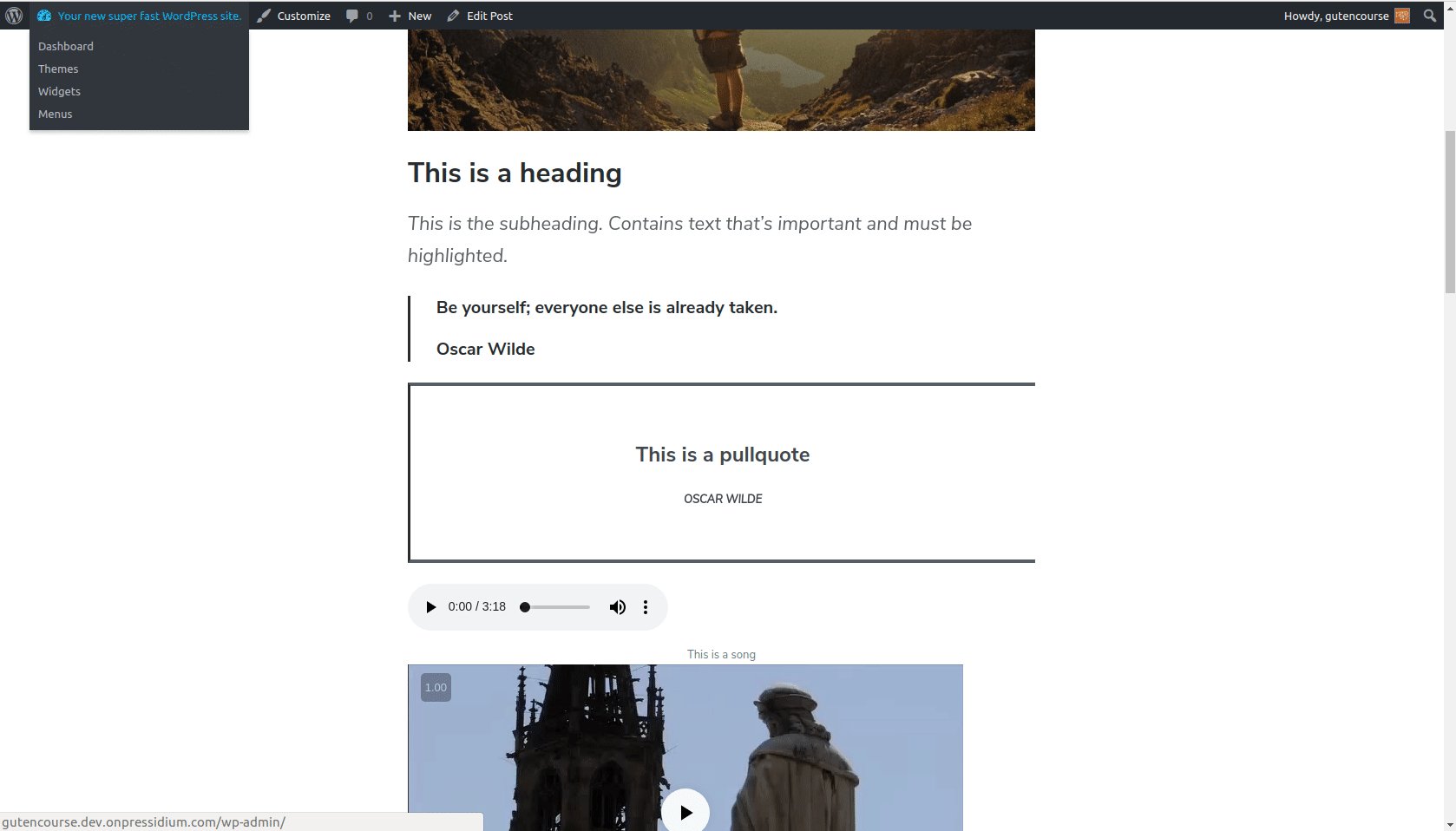
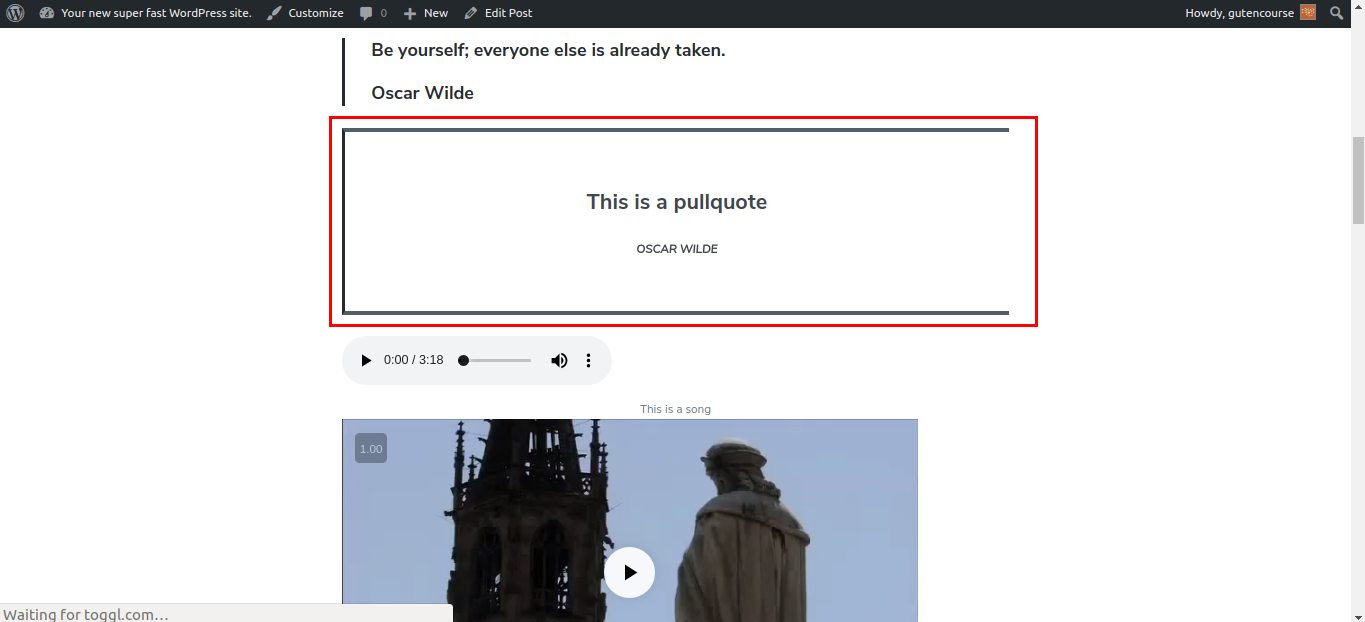
前端:

Pullquote 类似于“引用”块,但更大更突出。
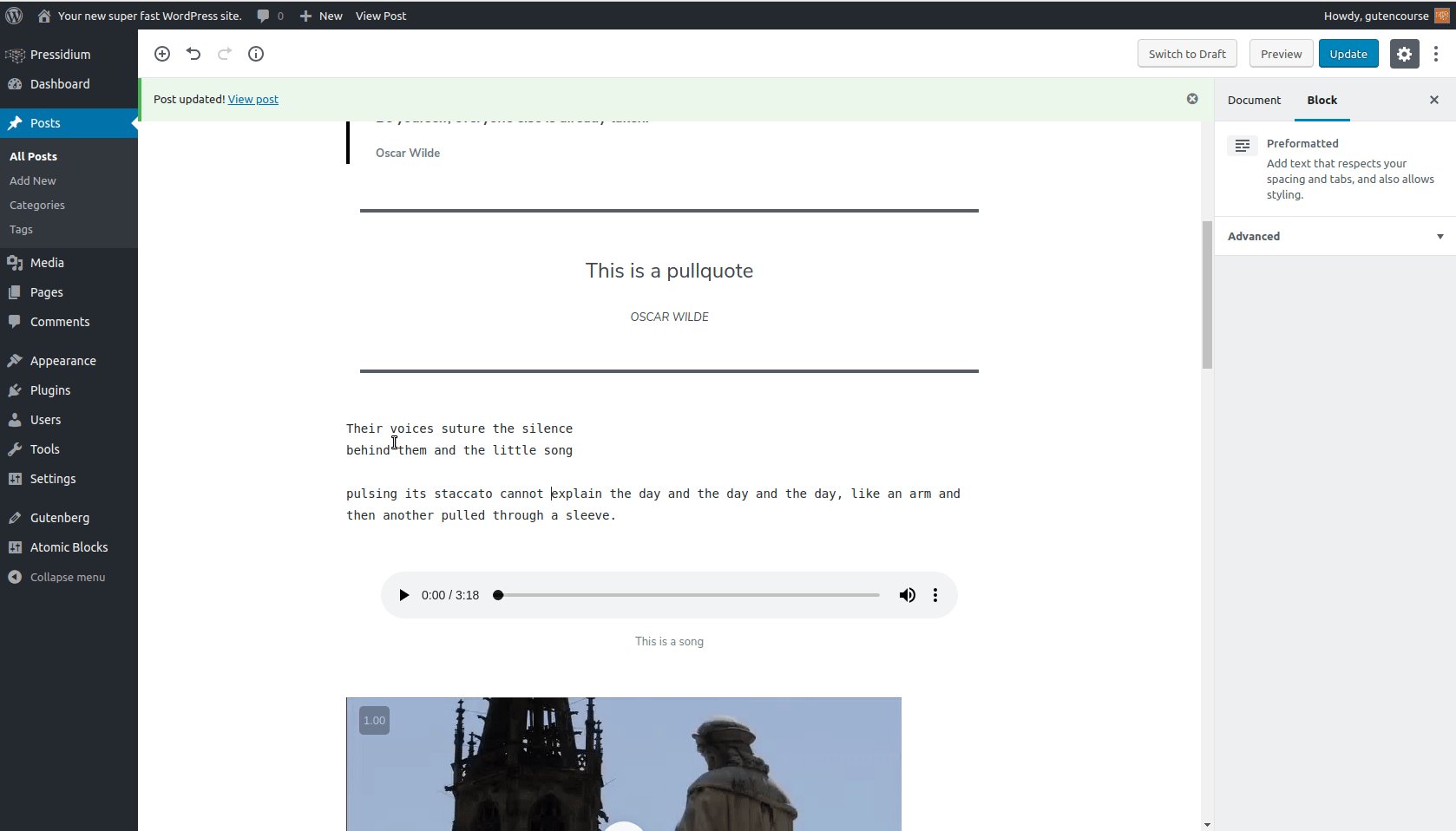
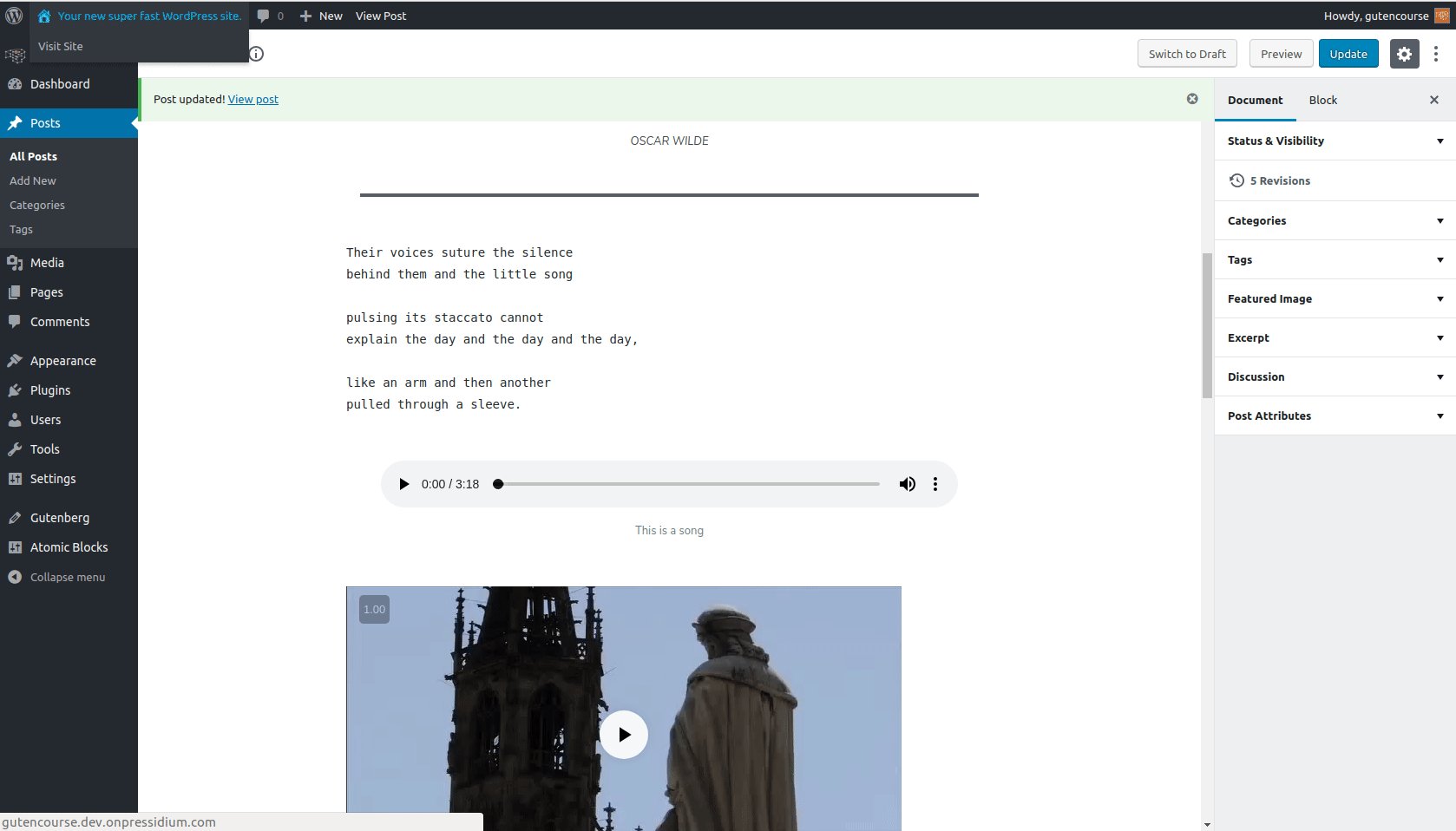
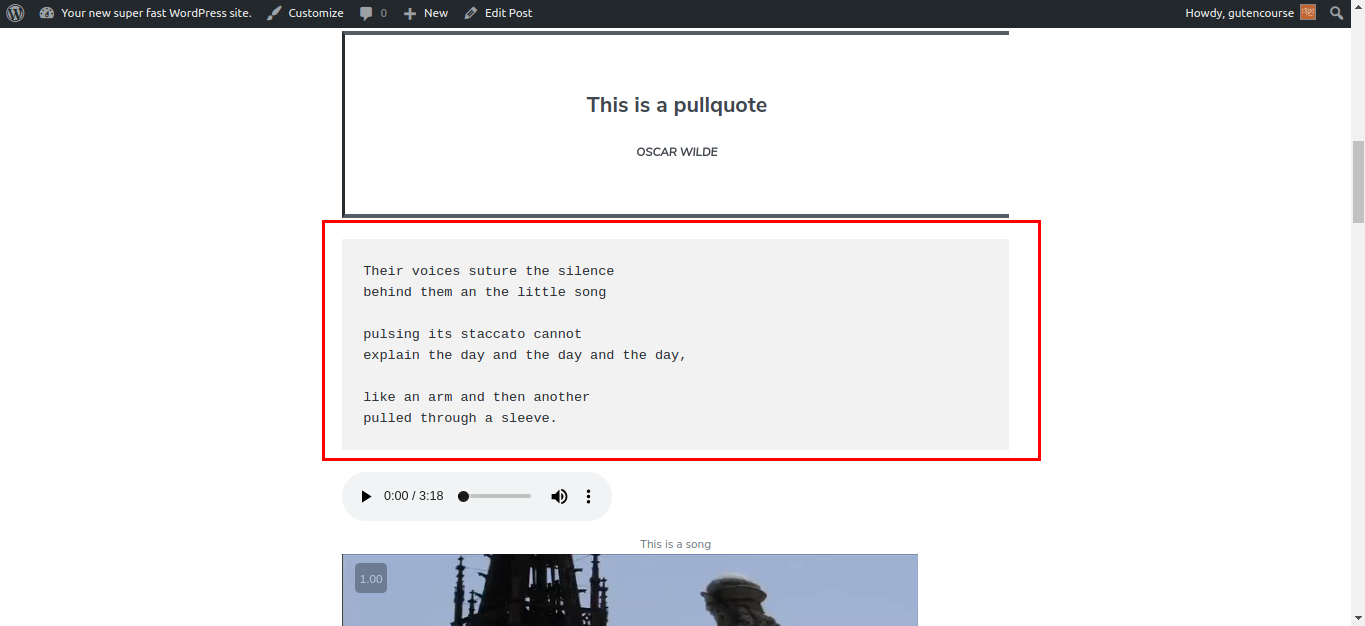
诗

前端:

Verse 块通常用于显示来自歌词、诗歌等的诗句。 换行符和空格保持不变。
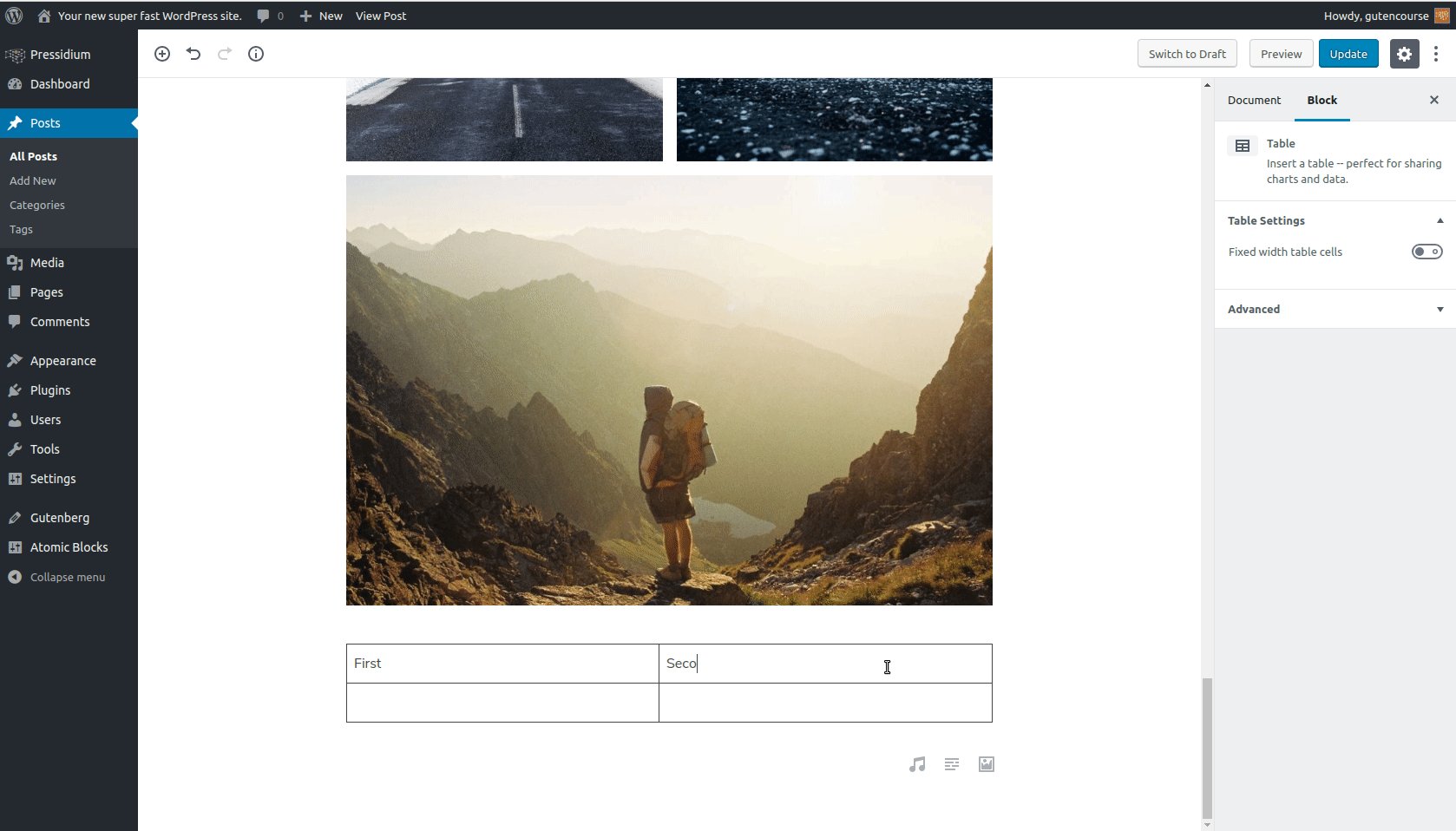
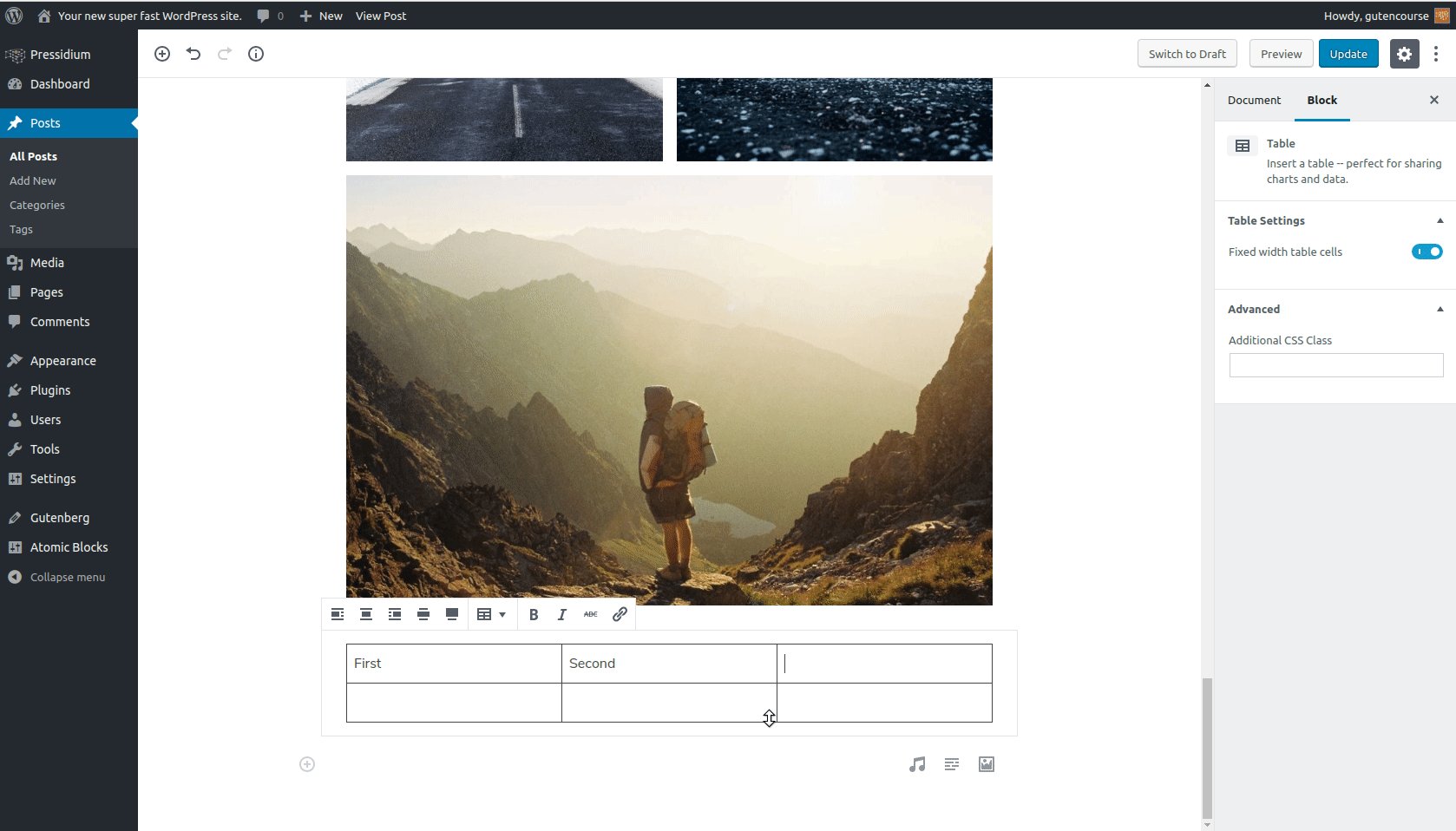
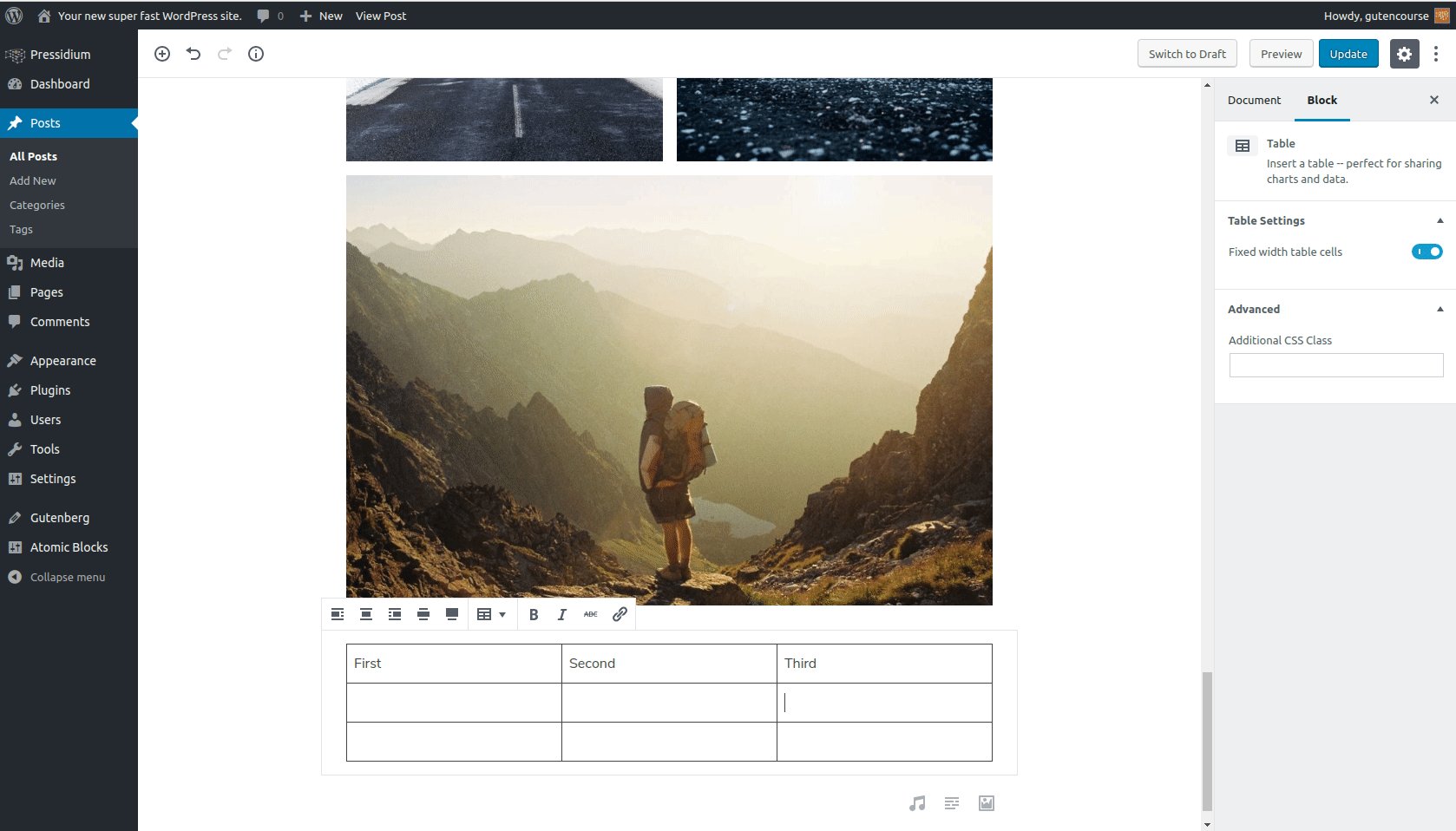
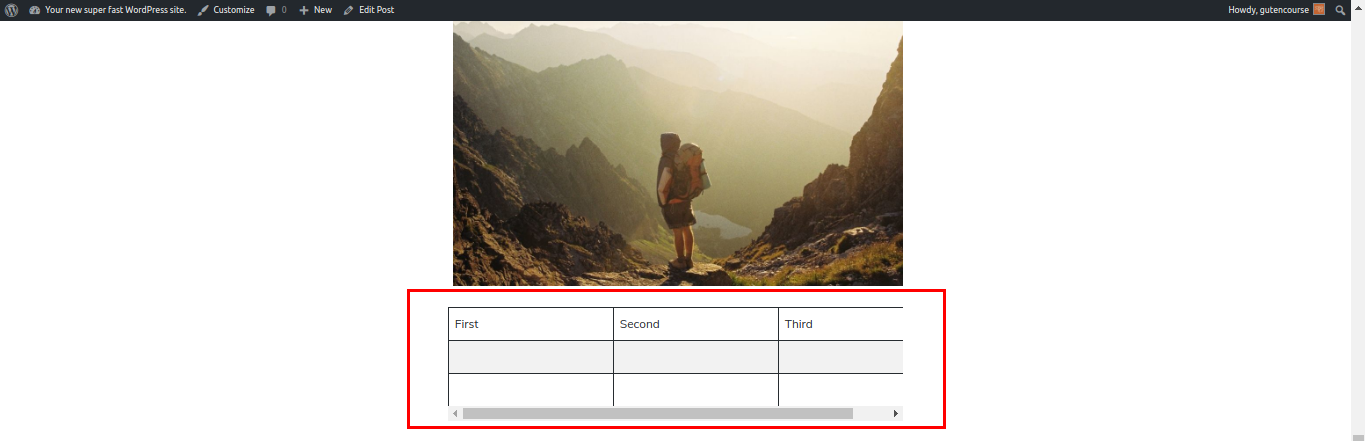
桌子

前端:

表格块允许您在内容中插入表格。 您可以自定义表格的对齐方式以及行数和列数。
布局
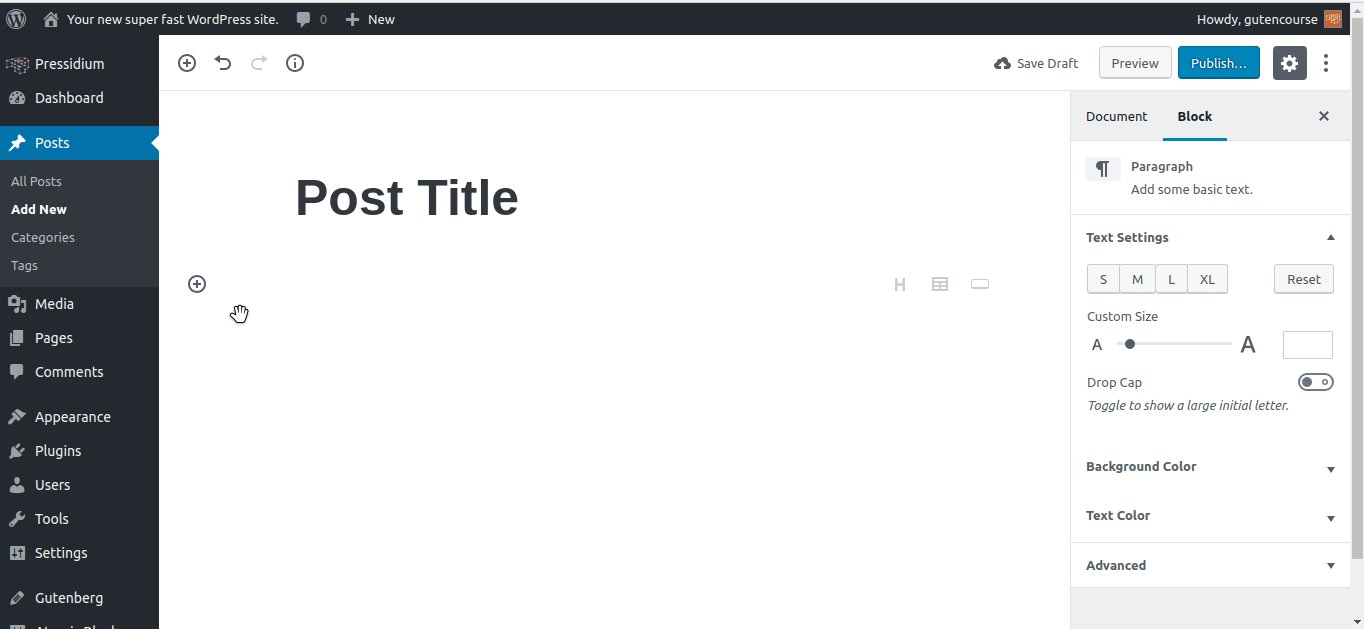
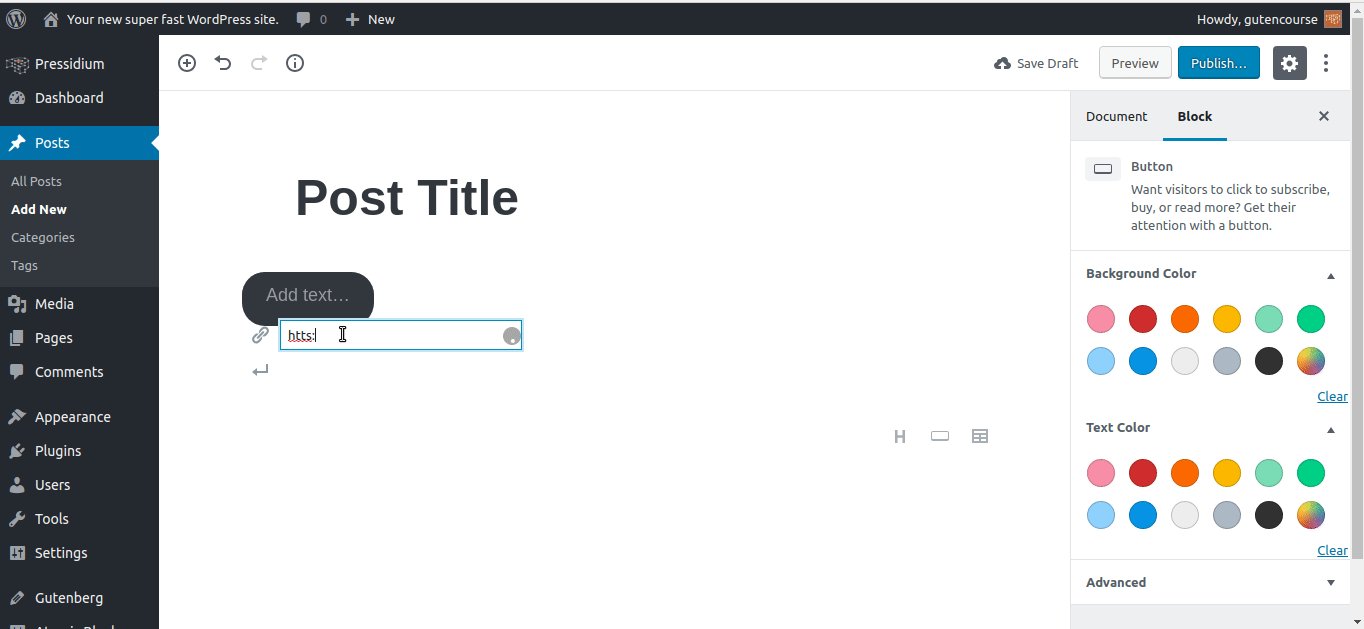
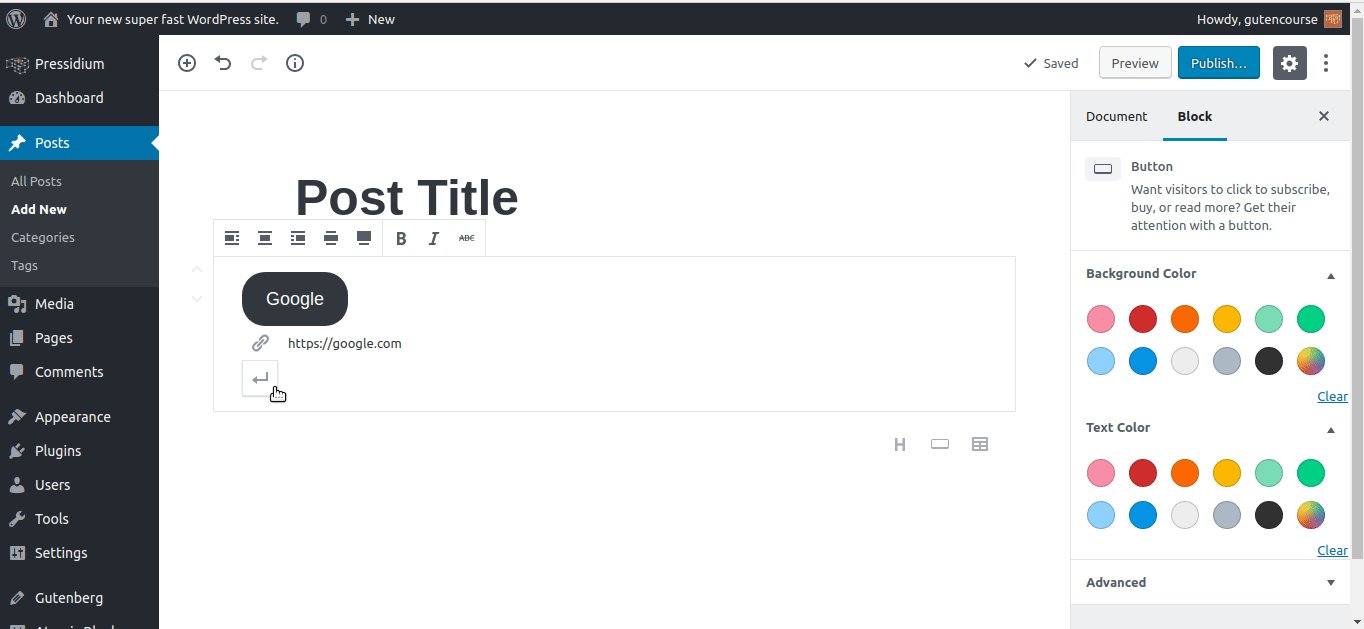
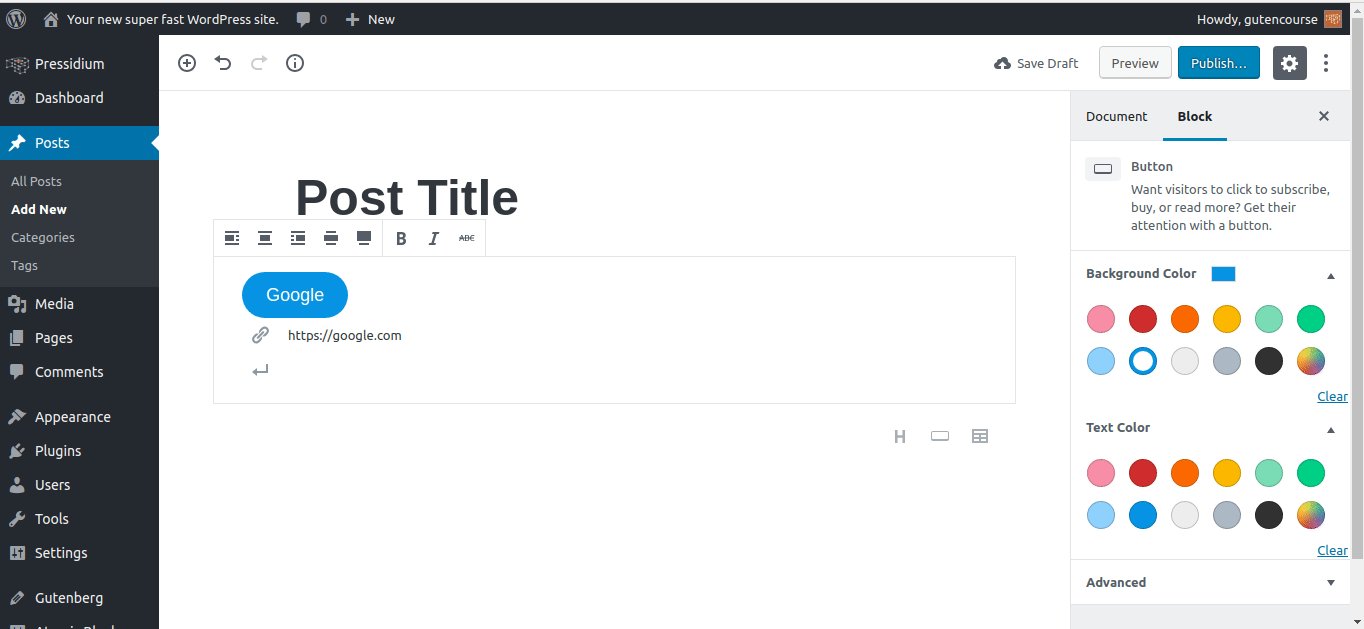
按钮

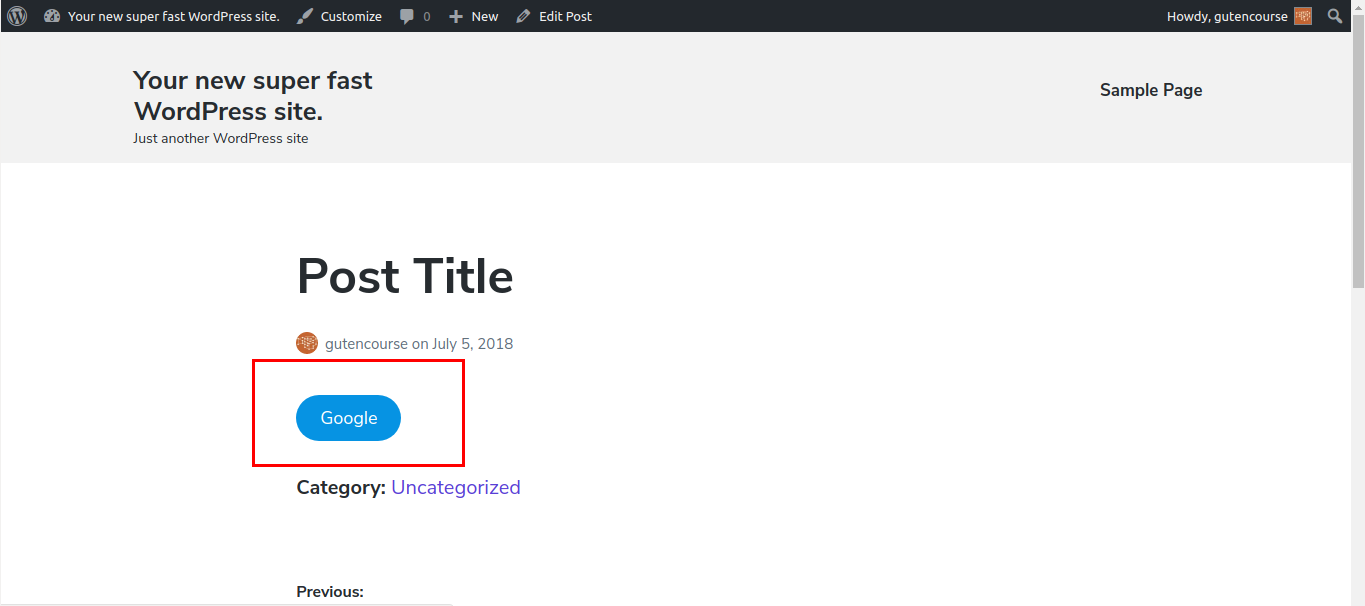
前端:

使用 Button 块,您可以将链接显示为自定义按钮。
列(测试版)

前端:

Columns 块允许您将内容拆分为多个列,最大。 6.您可以像往常一样在列内添加块。
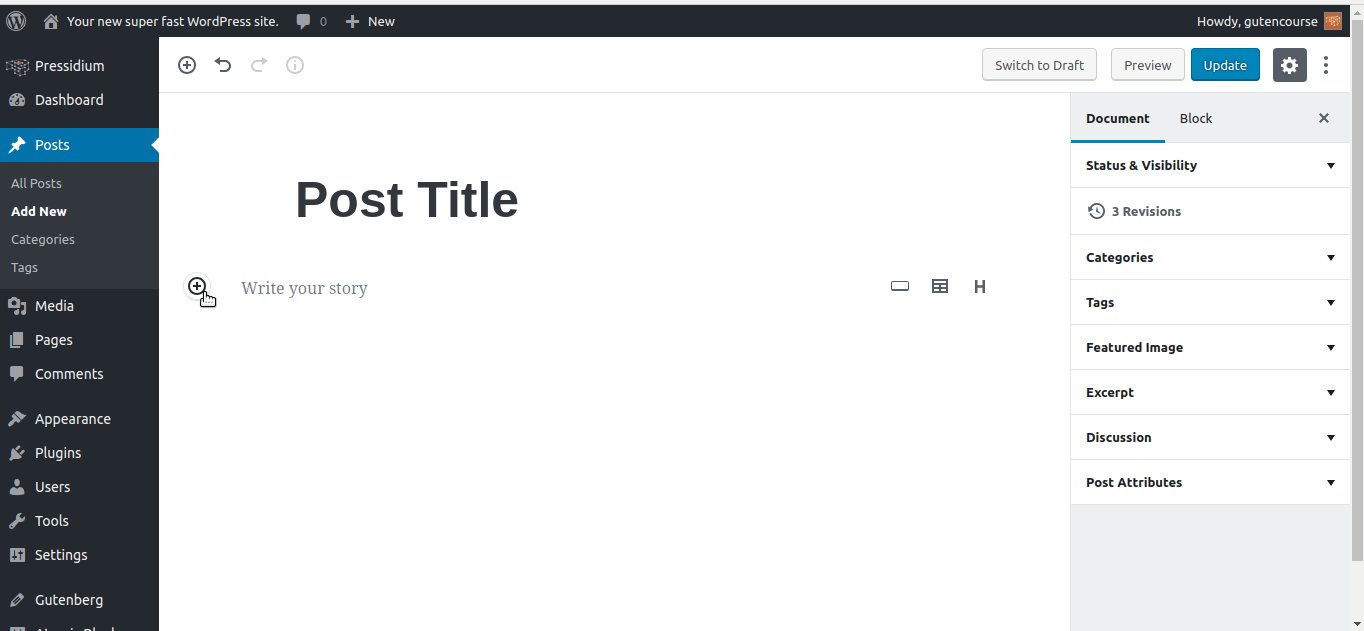
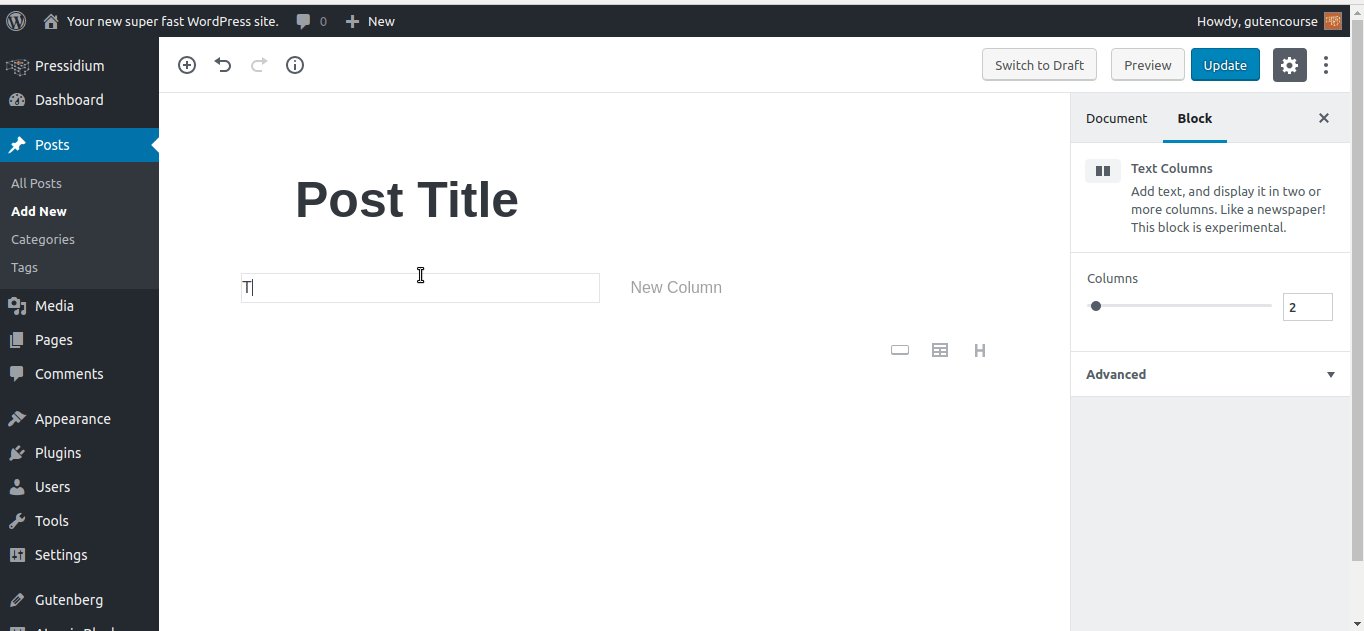
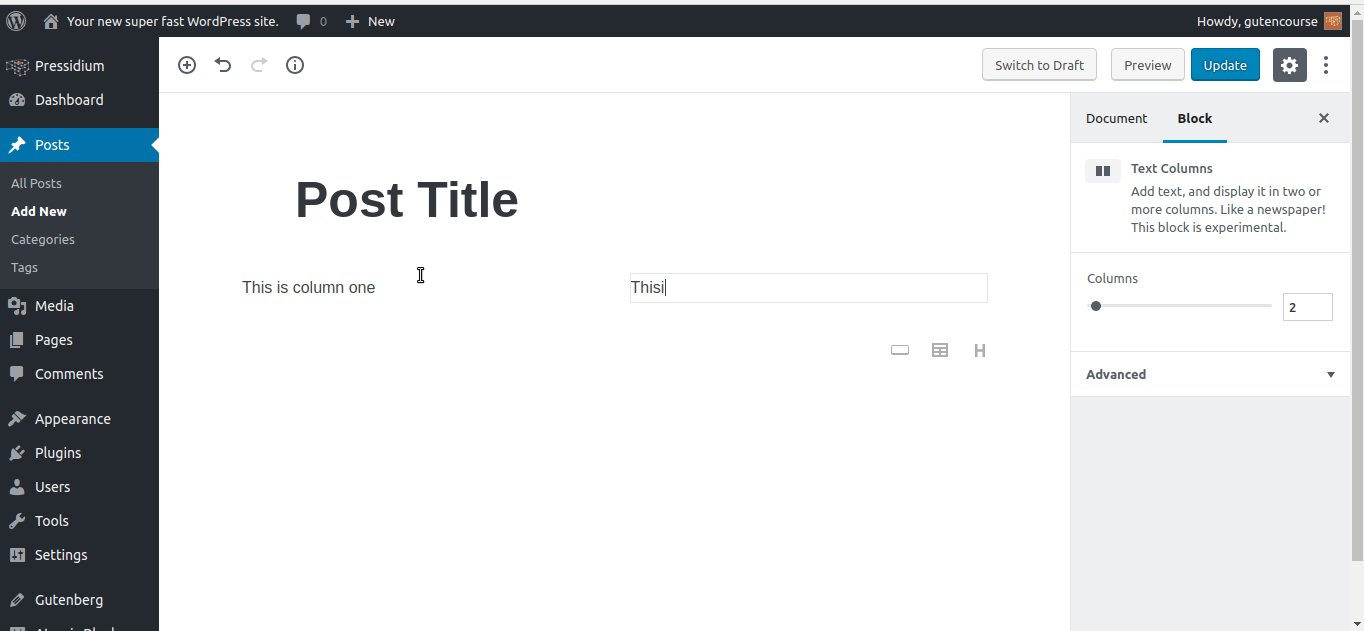
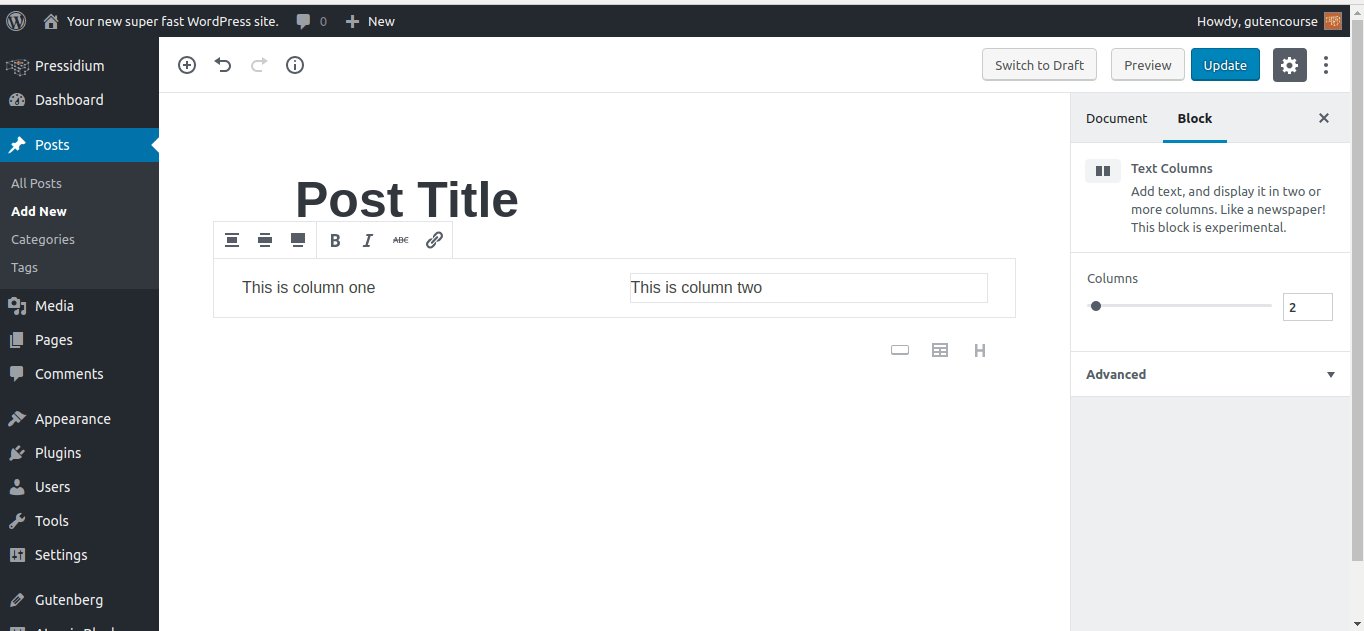
文本栏

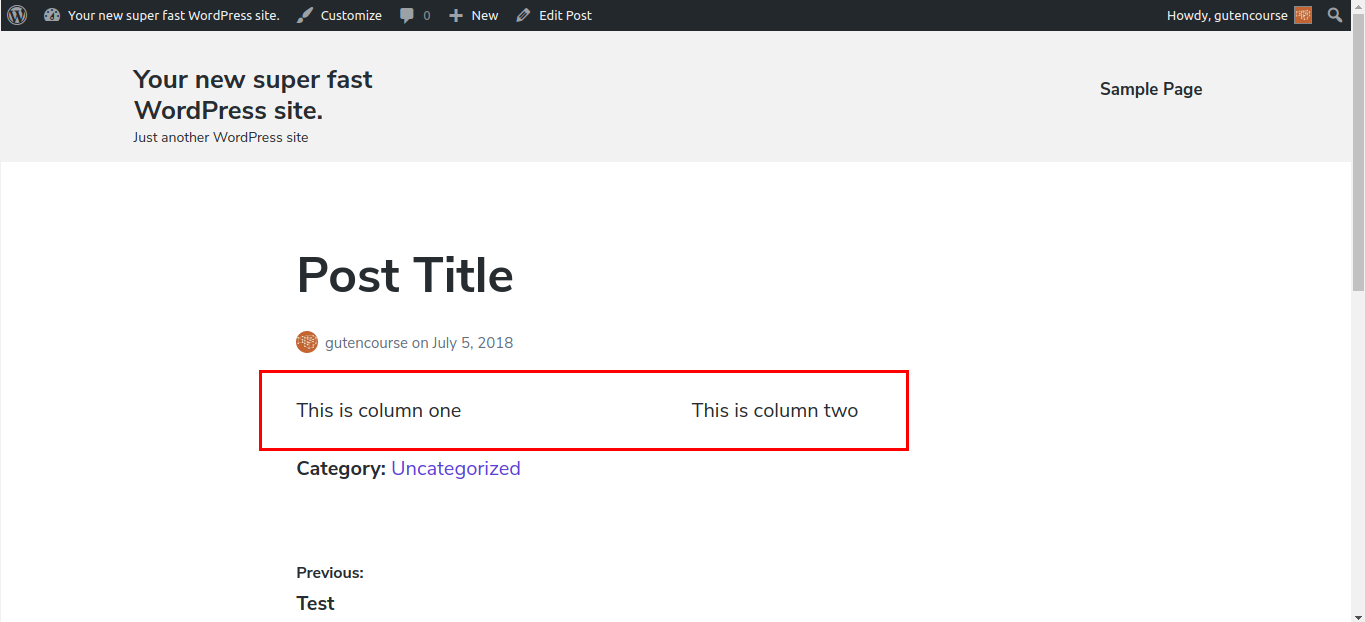
前端: 
此块类似于 Columns 块,不同之处在于您只能在列内包含文本。
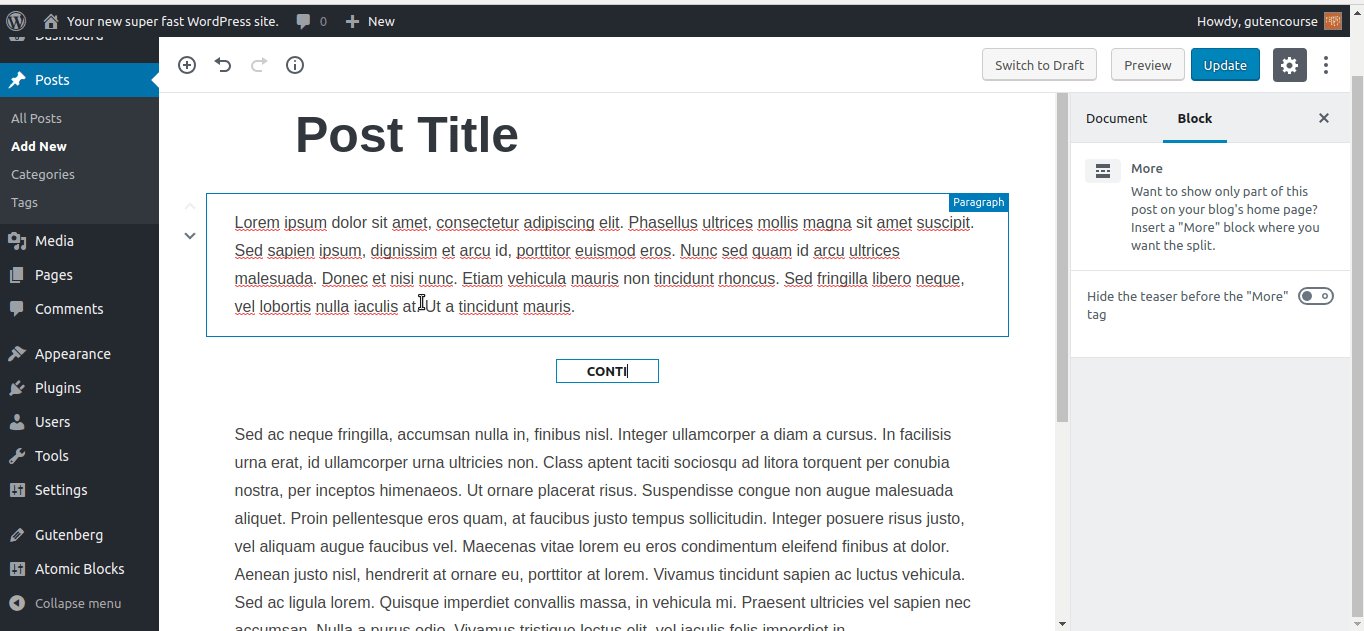
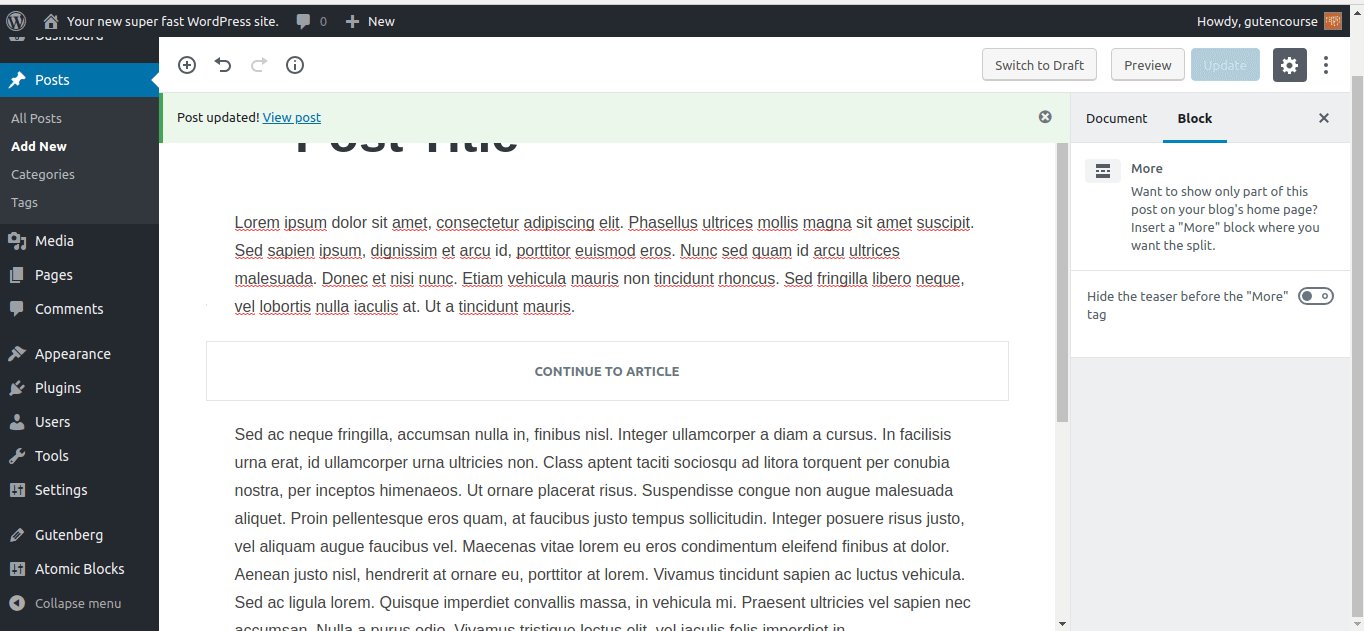
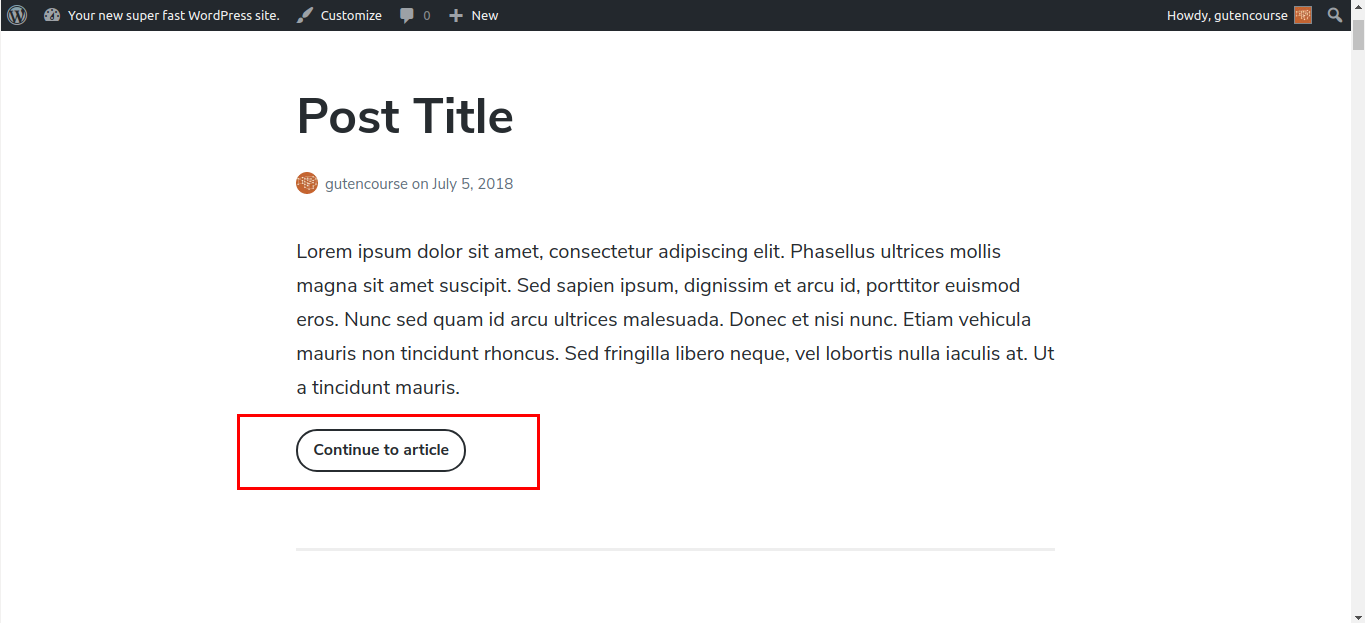
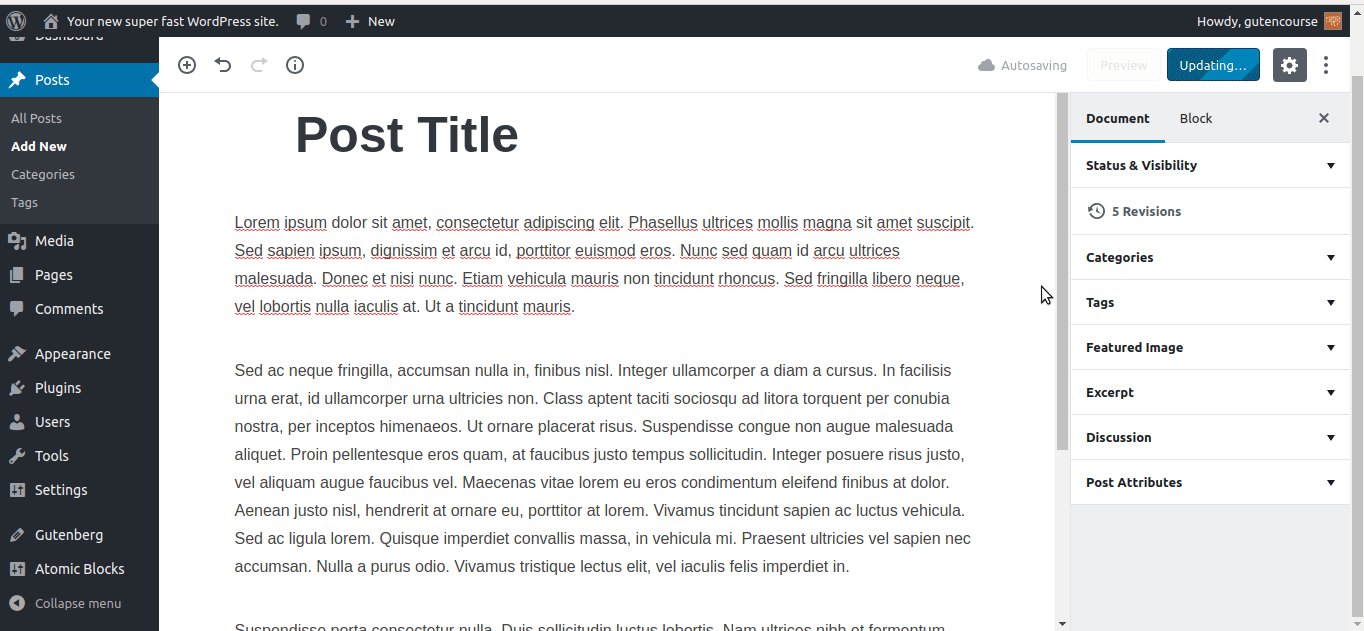
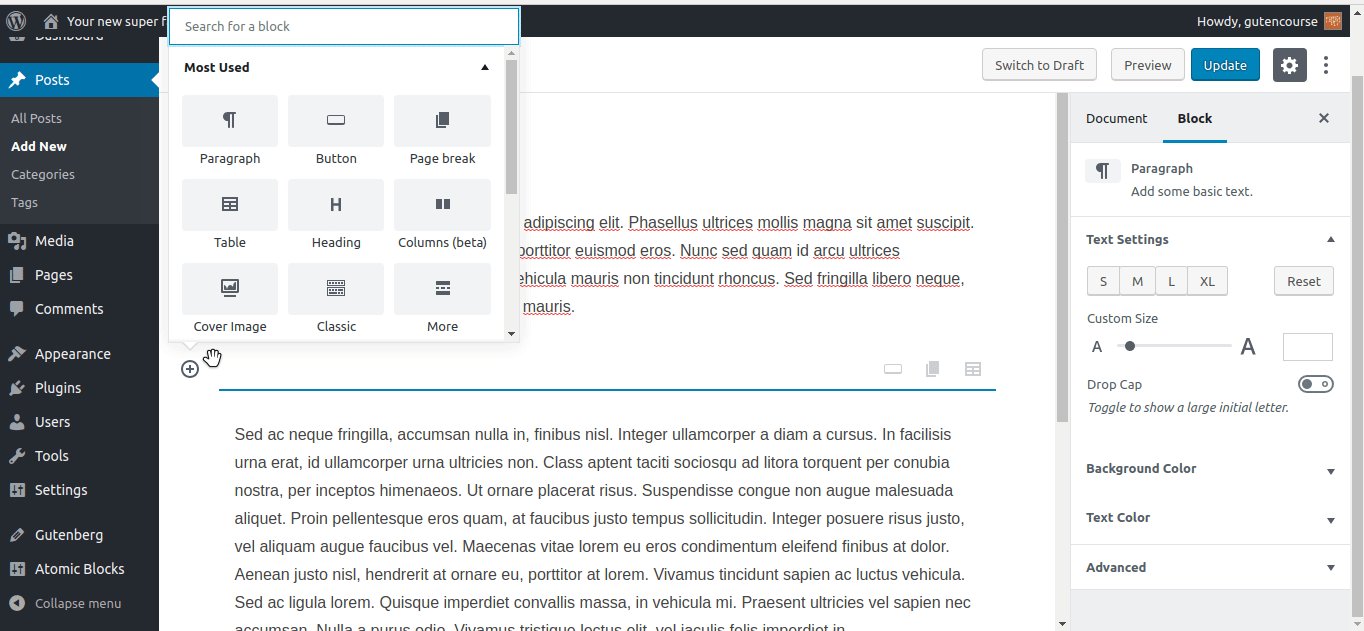
更多的

前端:

阅读更多块允许您对文本进行介绍性摘录。 用户可以通过单击底部的“继续”链接来阅读文章的其余部分。
分隔器

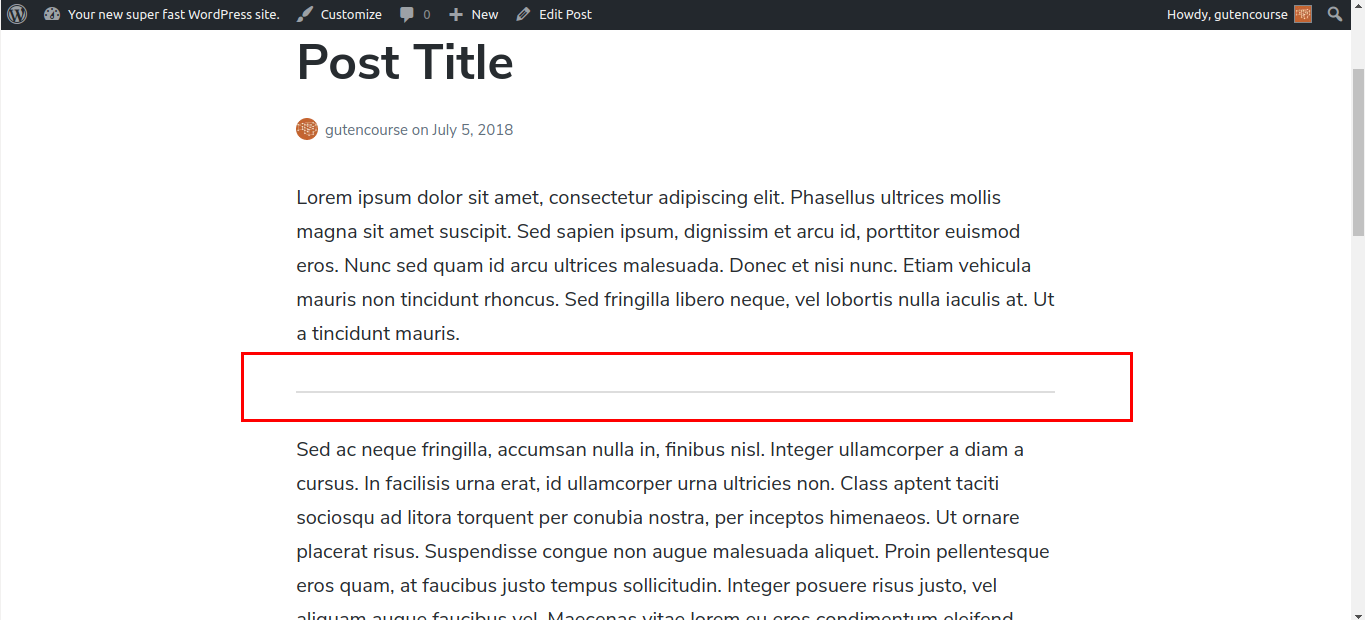
前端:

这是一个简单的水平线分隔符,可用于区分帖子中的部分。
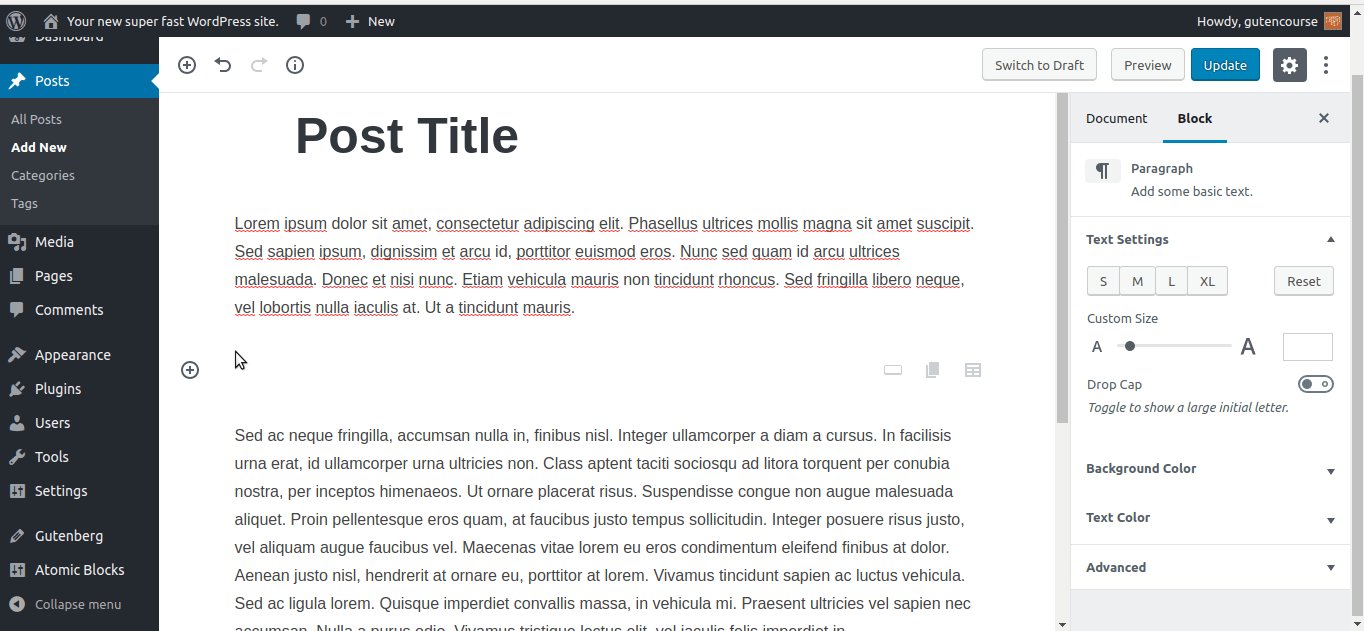
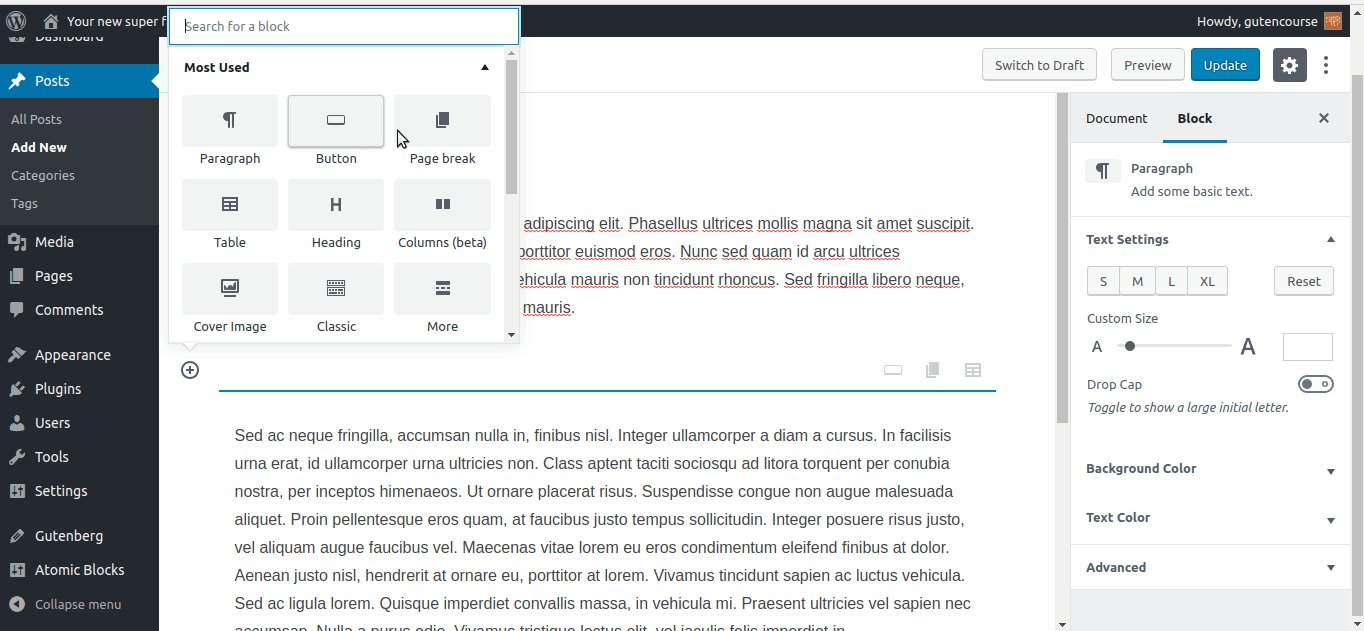
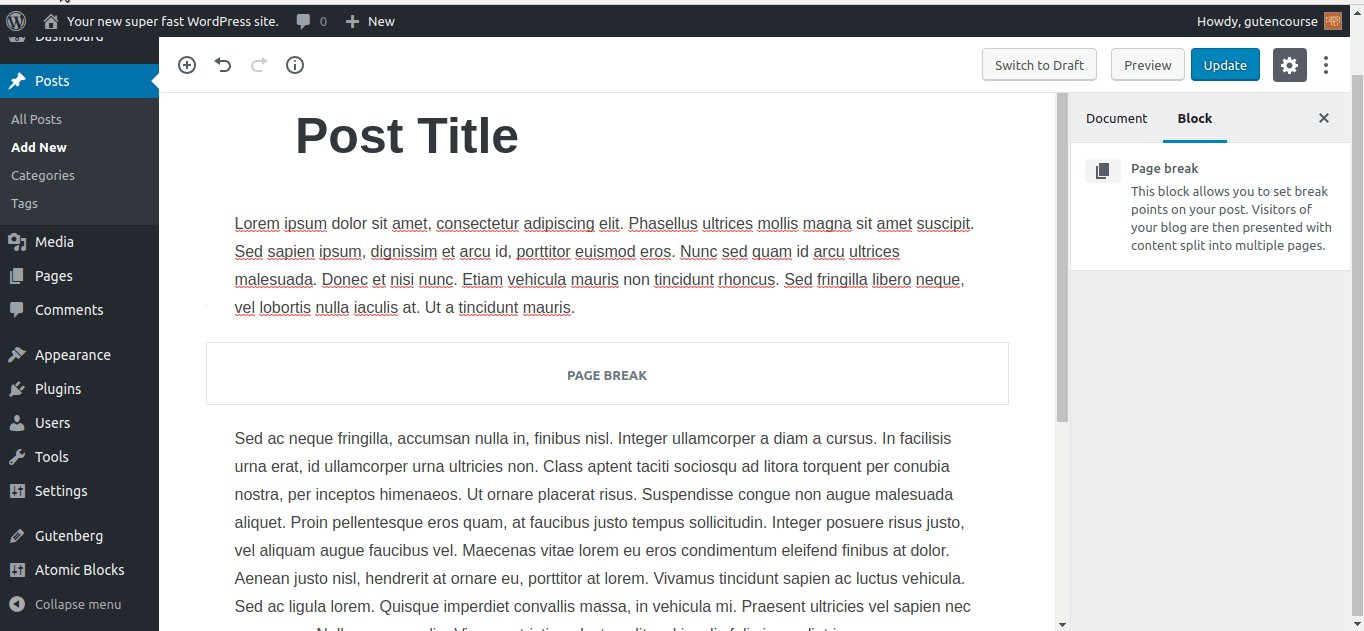
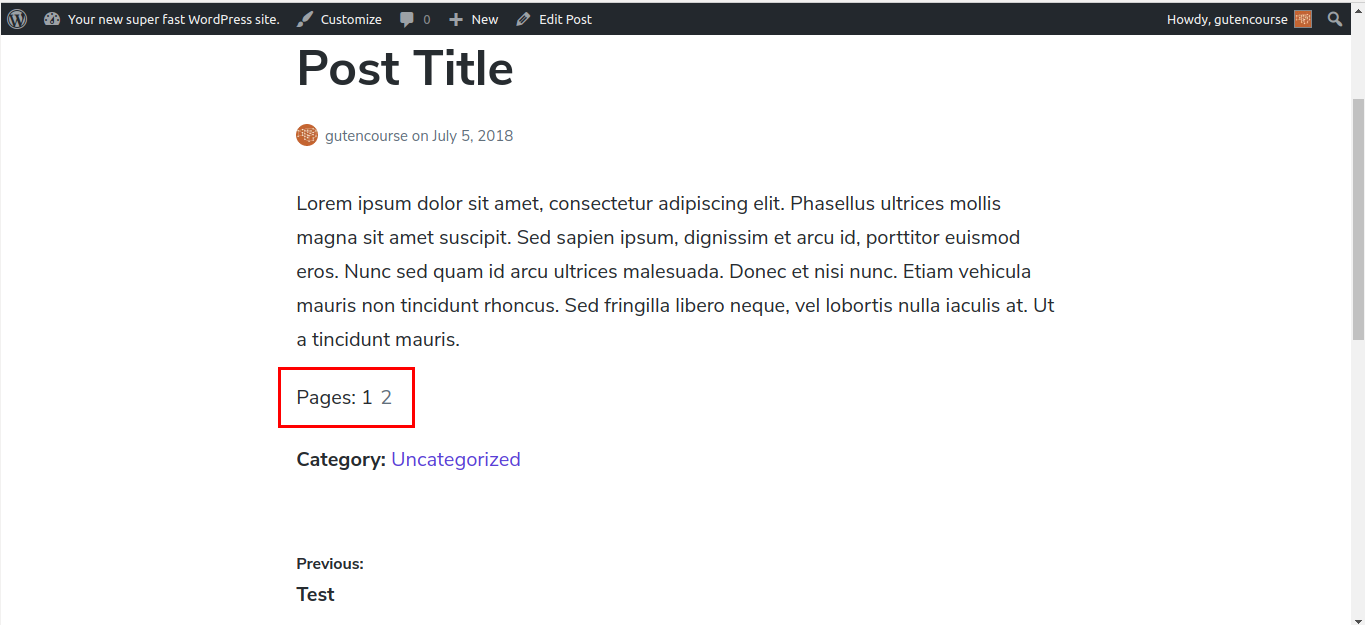
分页符

前端:

分页符块将您的内容分成多个页面。 用户必须单击“下一页”才能查看帖子的其余部分。 这对于长篇故事或前 100 名列表很有用。
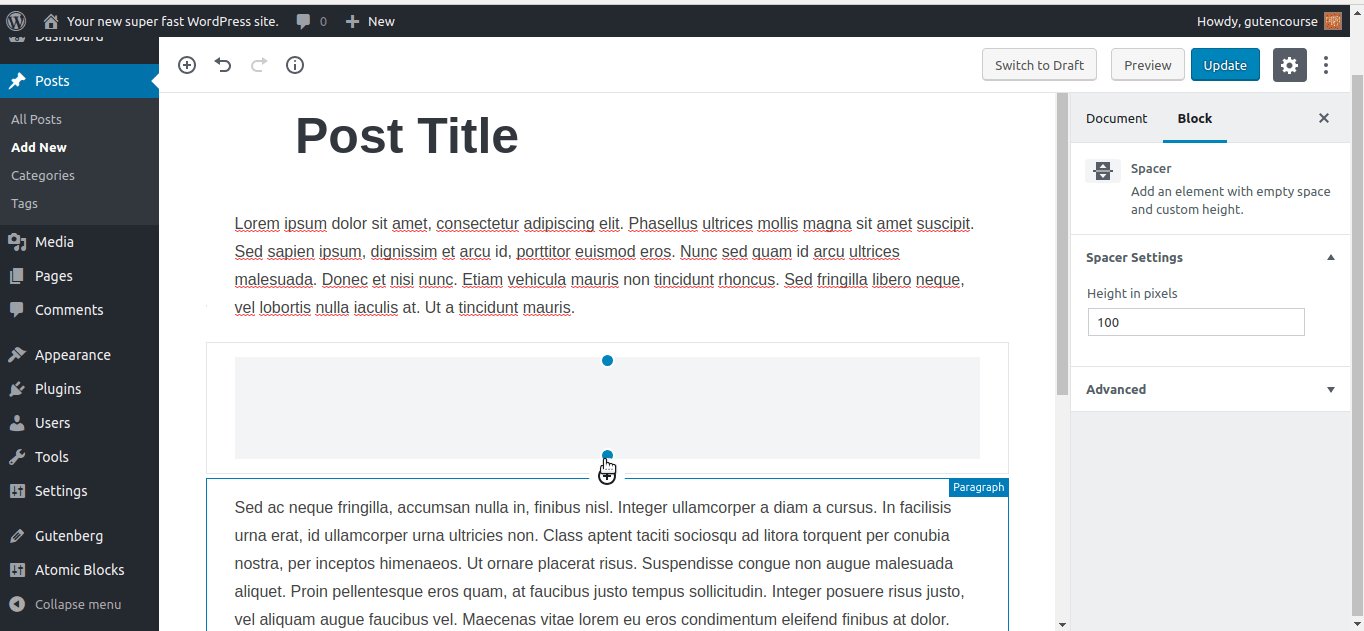
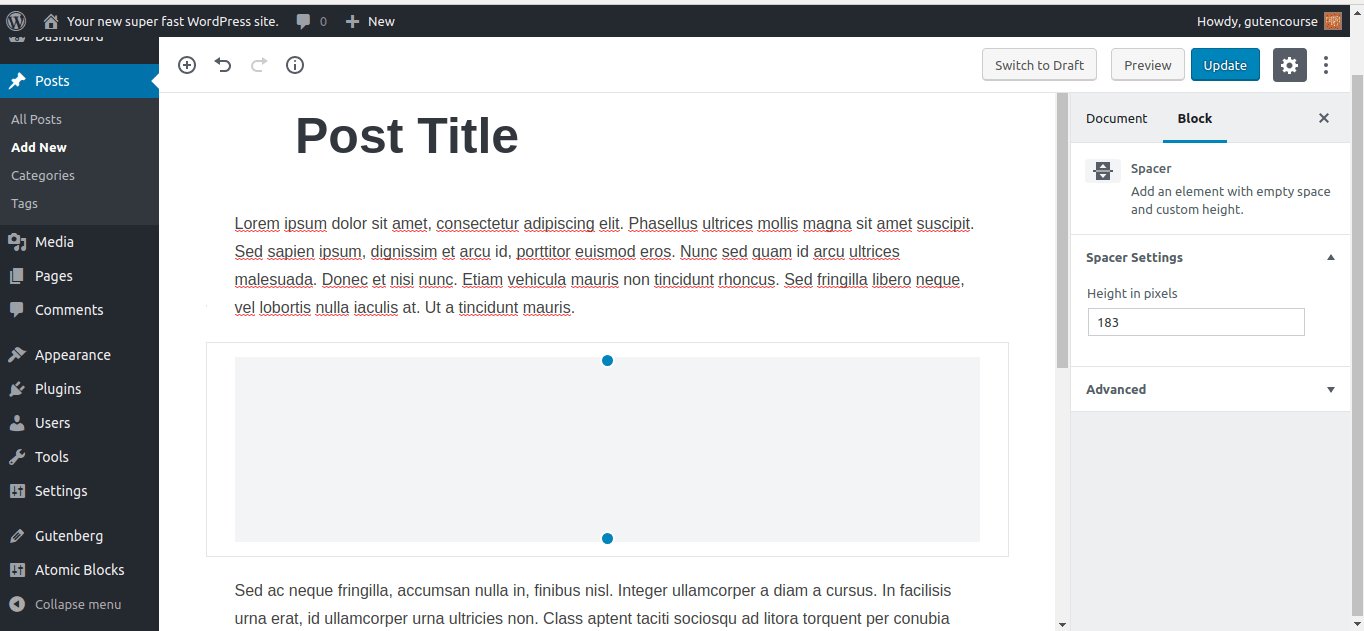
垫片

前端:

此块在您的帖子中的两个块之间添加了一个大的矩形空白空间。
小部件
我们怀疑这个类别将来会有更多的块。 它将使您能够在您的内容中使用 WordPress 小部件,而不仅仅是像您习惯的那样在侧边栏中使用。
短代码
此块允许您输入简码,就像使用 TinyMCE 一样。 简码在 Gutenberg 中保留了它们的功能,但它不被视为最佳实践。 理想情况下,短代码应转换为自定义块。
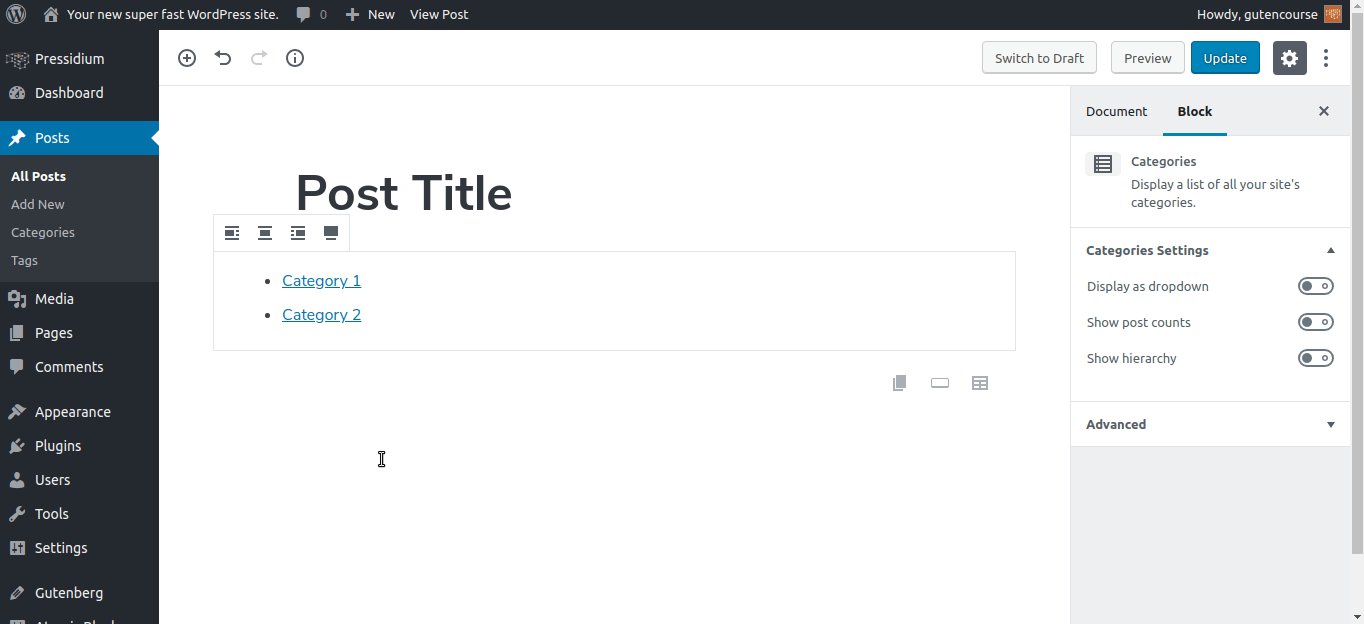
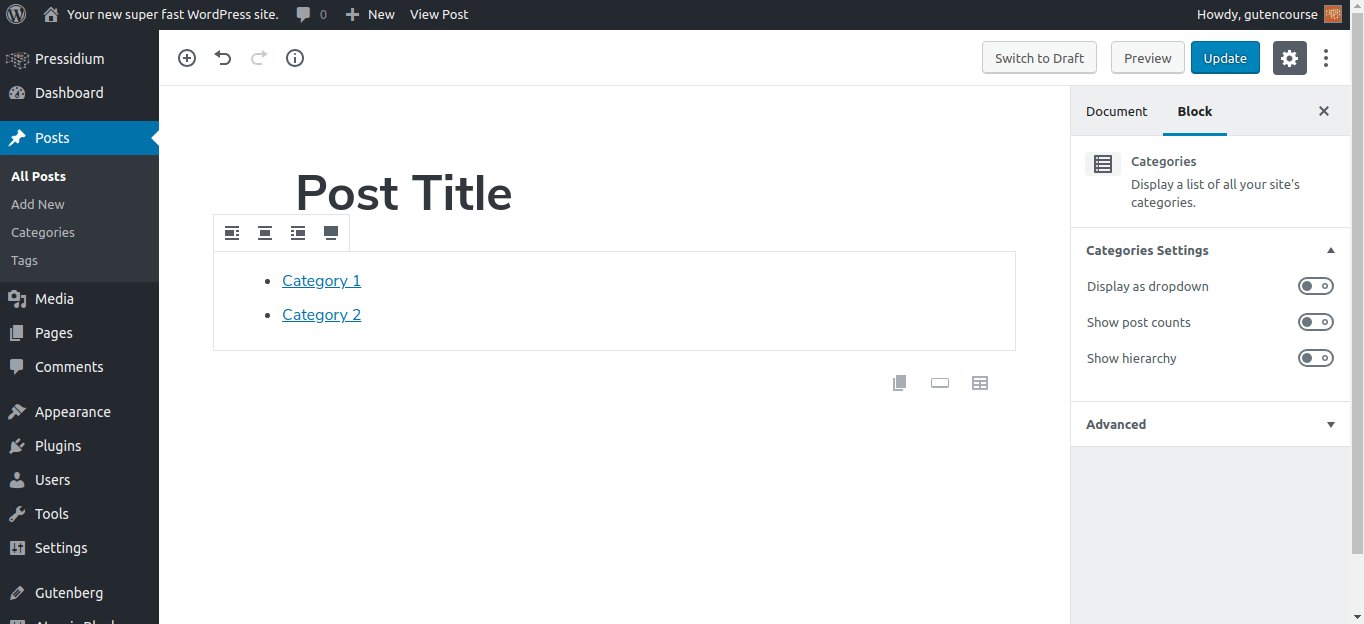
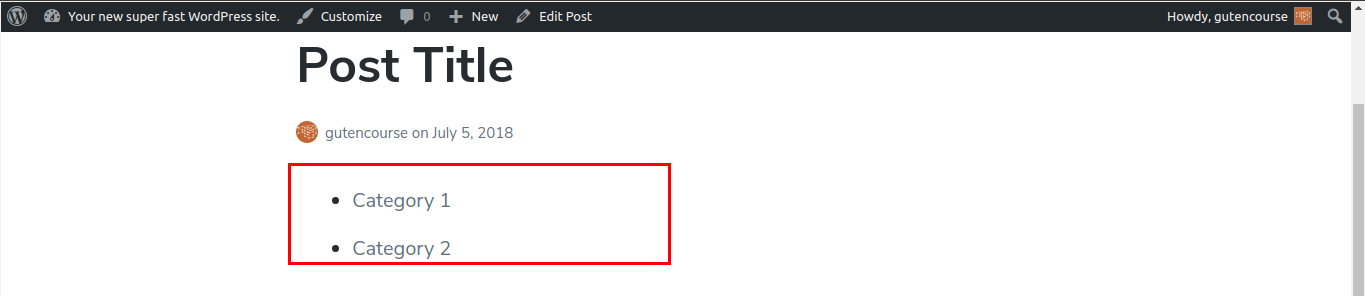
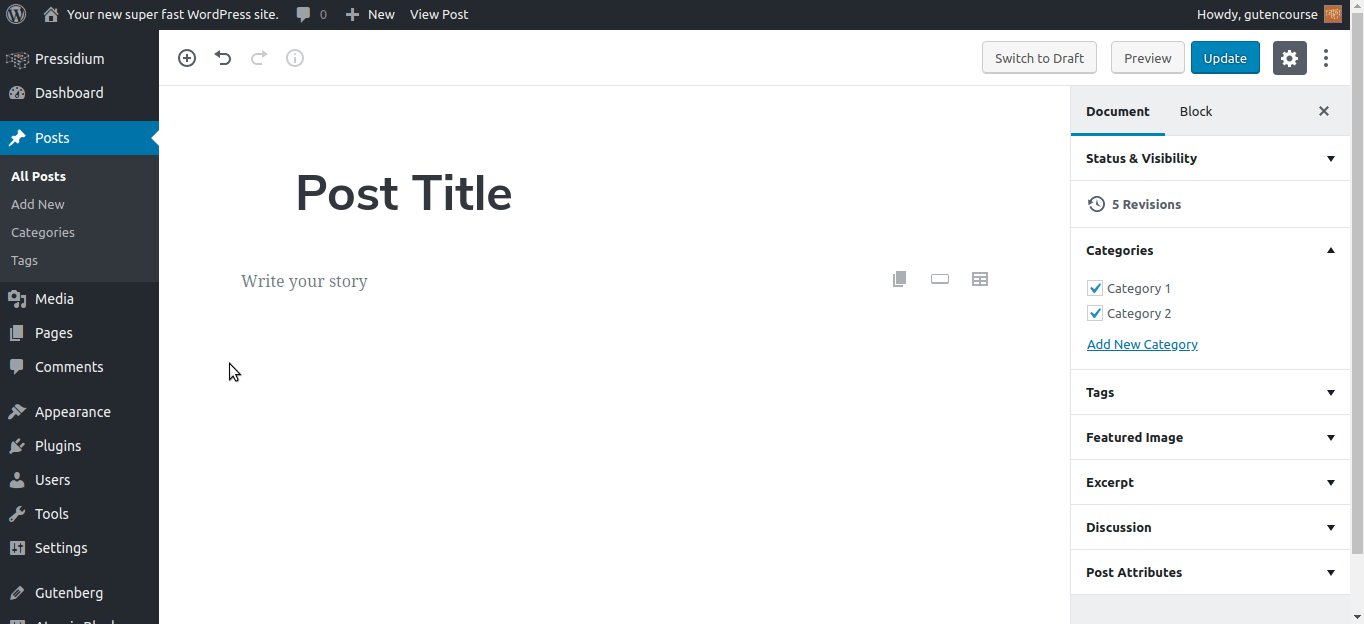
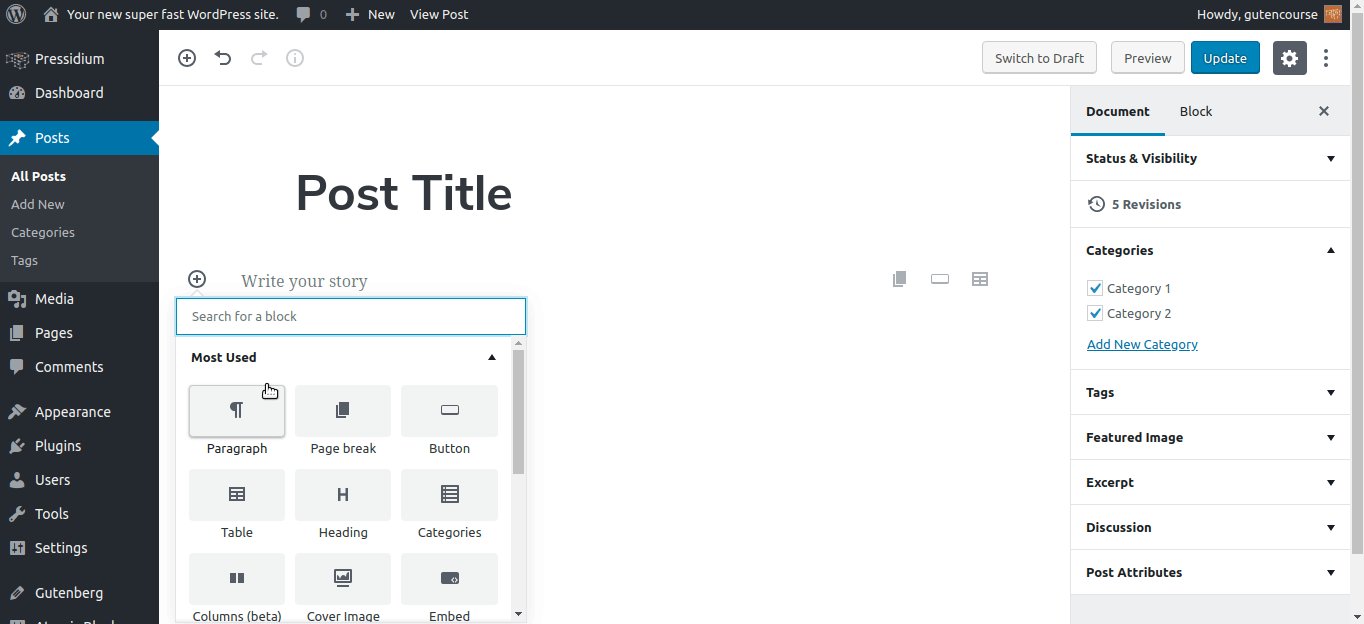
类别

前端:

此块显示带有链接的类别列表,与类别小部件完全相同。 有一些设置可以自定义外观、显示帖子计数,以及是分层显示类别还是平面显示类别。
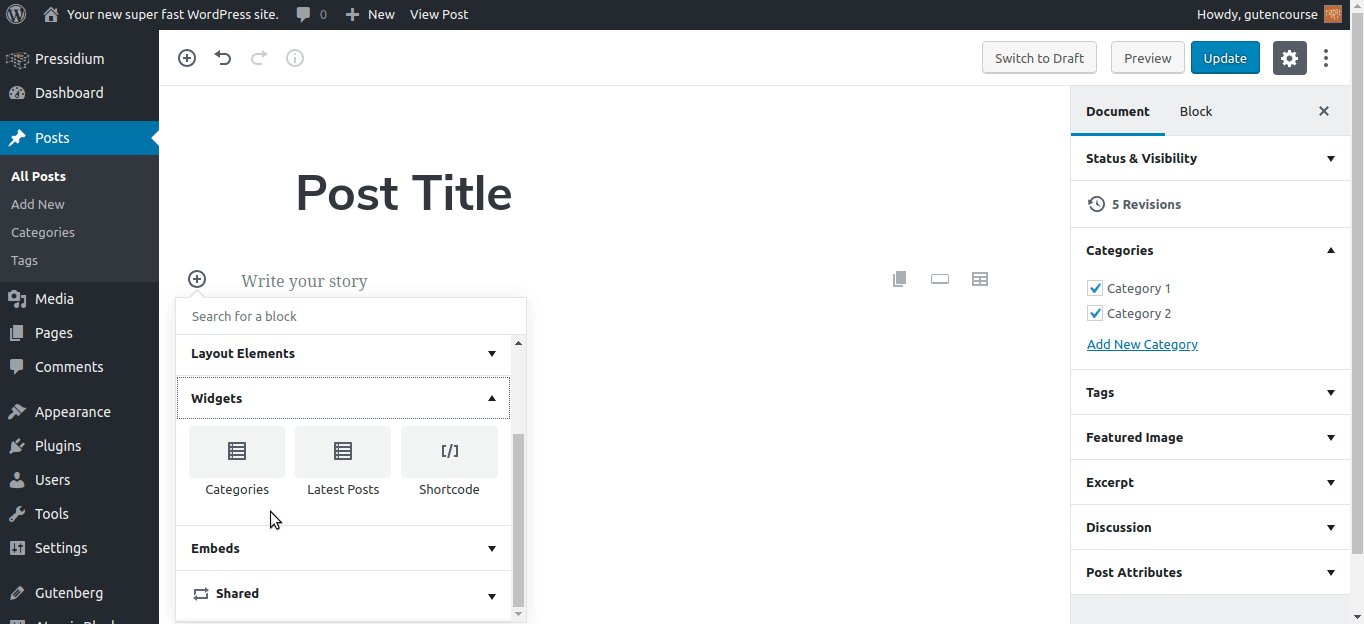
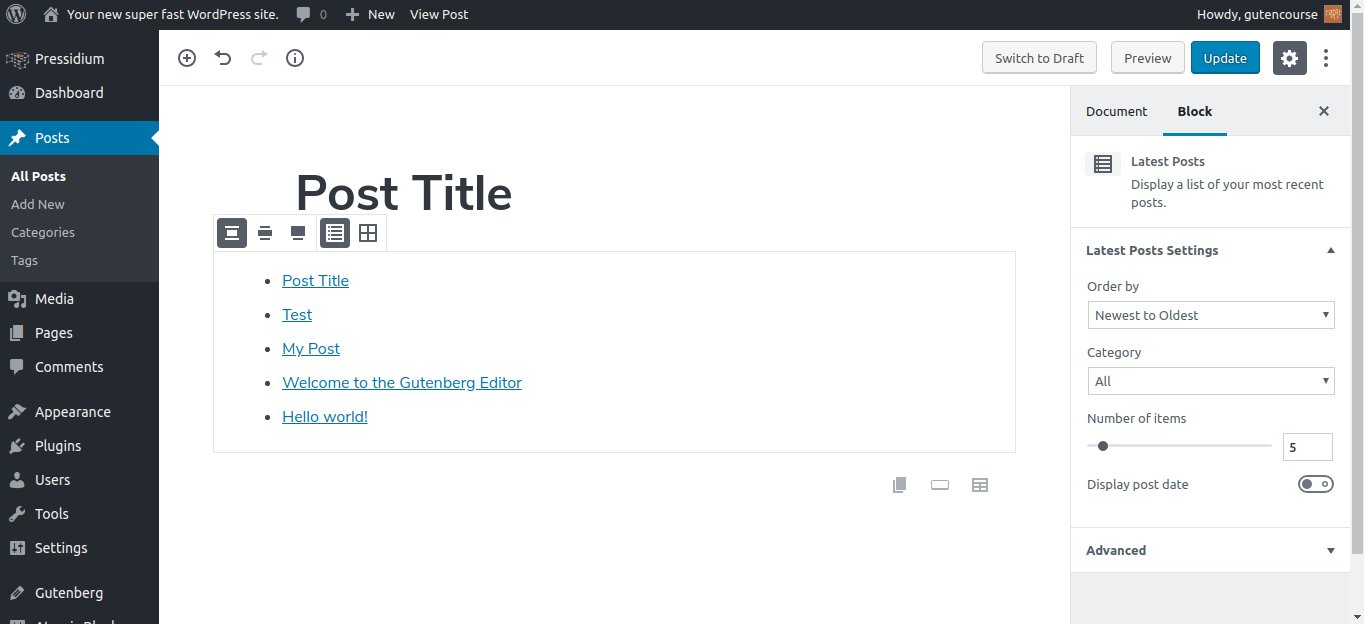
最新的帖子

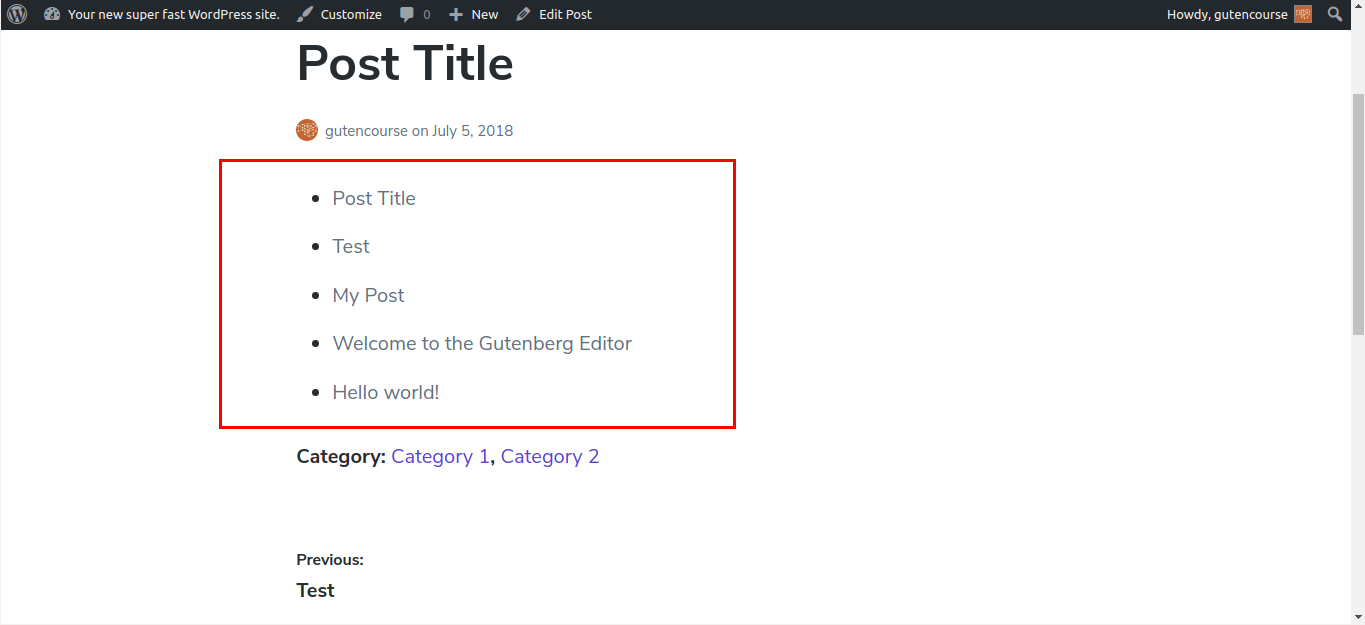
前端:

就像最近的帖子小部件一样,最新的帖子块提供了指向您网站上最新帖子的链接列表。 帖子的数量和排序方式可以通过块的设置进行更改。
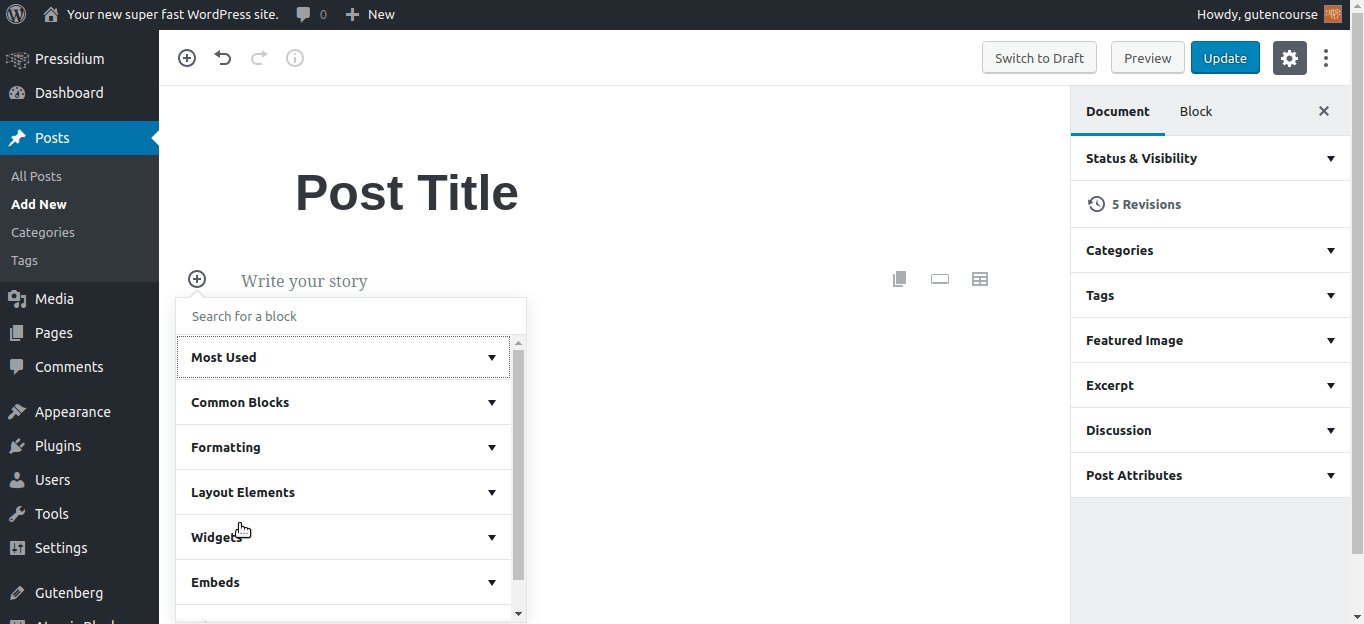
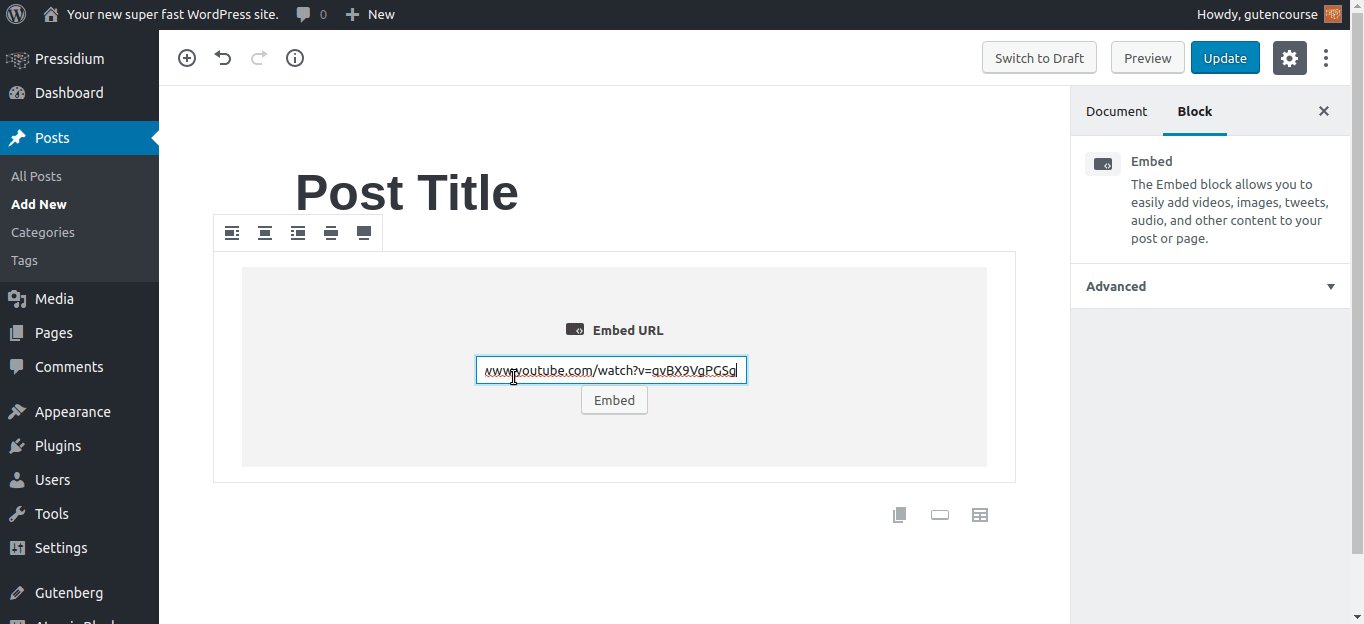
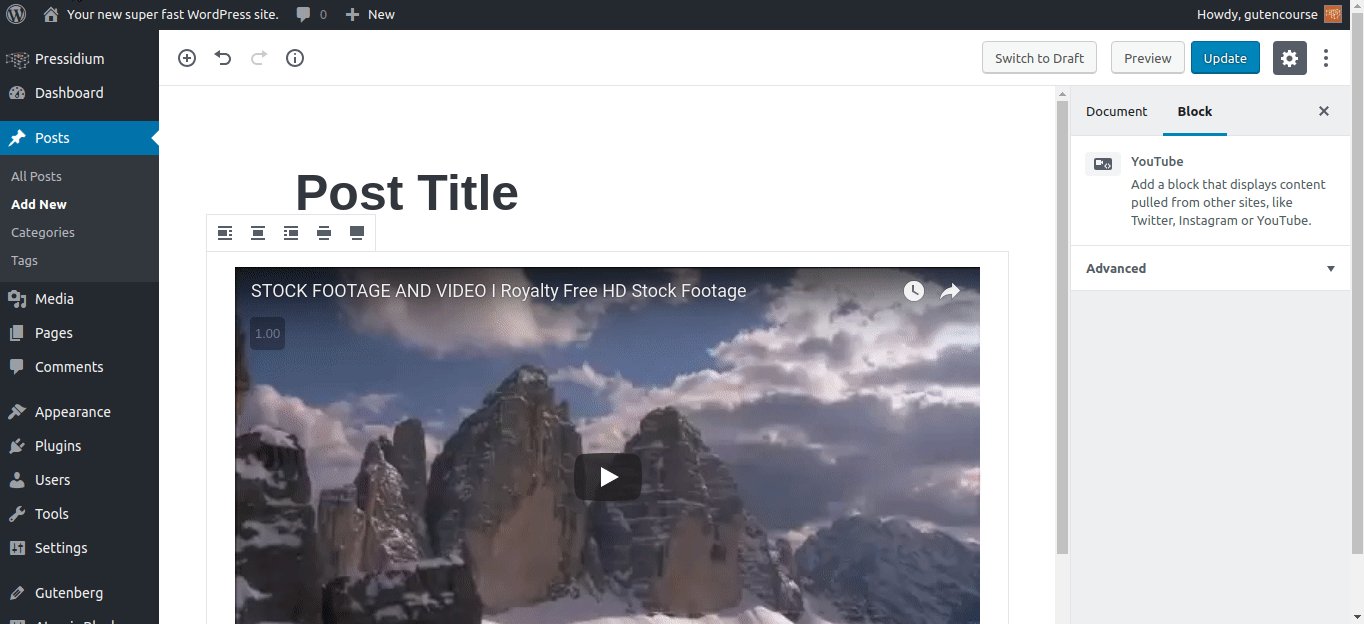
嵌入

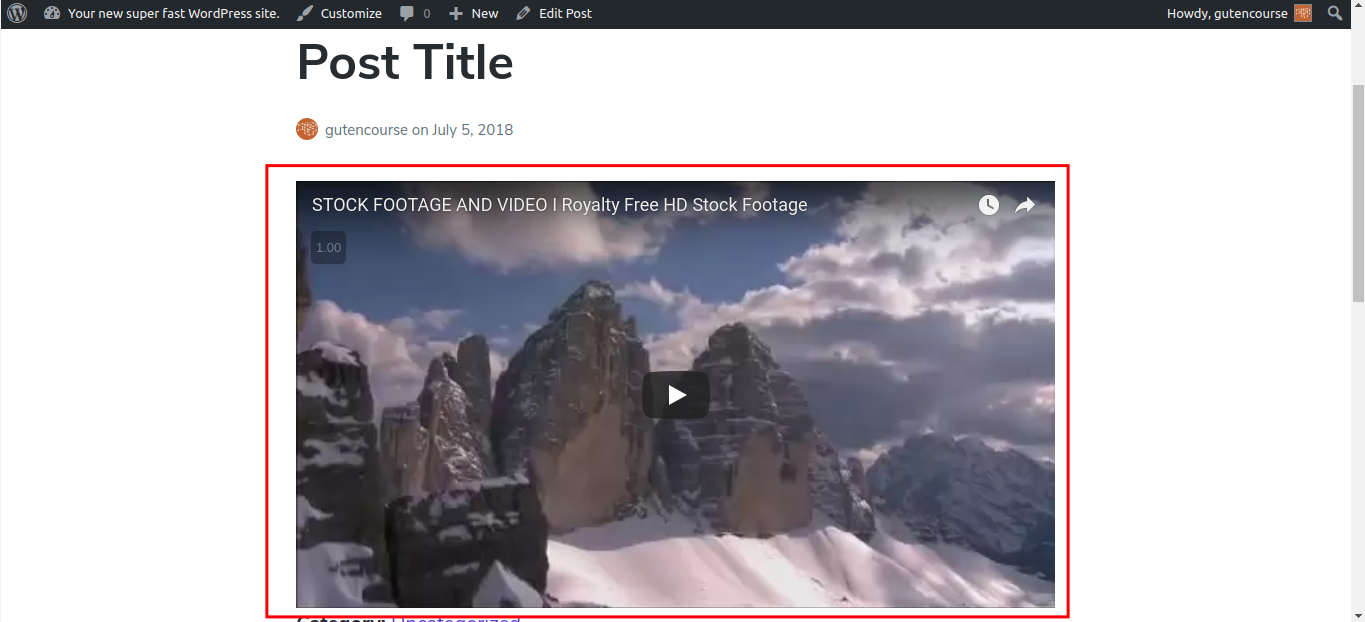
前端:

嵌入是不同的块,每个对应于来自第三方服务的内容,如 Youtube、Giphy 等。选择“嵌入”块并输入 URL; 如果支持,将弹出与该 URL 关联的服务。
结论
在这一集中,我们详细描述了 WordPress Gutenberg 默认提供的所有块。 如果您想了解自定义块的工作原理和外观,请务必查看我们的下一集!
