Gutenberg vs Elementor:2022 年构建 WordPress 网站的最佳方式是什么?
已发表: 2022-06-16在本文中,我们将研究 Gutenberg 与 Elementor。 这些 WordPress 页面构建器在世界各地的内容创建者中很受欢迎。 我们将看看这两个网站创建者,以了解两者之间的异同。
CMS 空间概述
内容创作已成为运营在线业务不可或缺的一部分。 数字营销的世界就是以正确的方式创建和分发内容。 正如您可能已经知道的那样,网站是一切的起点。 您的网站就是您的在线身份。 十年前,拥有一个网站既昂贵又耗时。 您将经历招聘 Web 开发人员和 Web 设计师的漫长过程,然后与他们一起花费数天时间来启动和运行您的网站。

值得庆幸的是,情况不再如此。 欢迎来到页面构建器和块编辑器的世界。 不要忘记所有 CMS(内容管理系统)之王,WordPress。 我一直是 WordPress 的忠实粉丝。 这个开源 CMS 让数以百万计的个人和企业无需花费数千美元就可以在线开展业务。 这就是 WordPress 的受欢迎程度和影响力,以至于今天有近 50 亿个网站使用 WordPress。 事实上,WordPress 每年的下载量超过 200 万次。
与所有其他事物一样,WordPress 也有自己的一系列问题——选项太多。 是的,WordPress 插件目录上有超过 55,000 个插件。 而且这个数字每天都在增加。
这就是像 Gutenberg 和 Elementor 这样的工具脱颖而出的地方。 在本文中,我们将研究这些很棒的工具,并根据它们的功能、易用性、定价、客户支持和其他方面对它们进行细分。
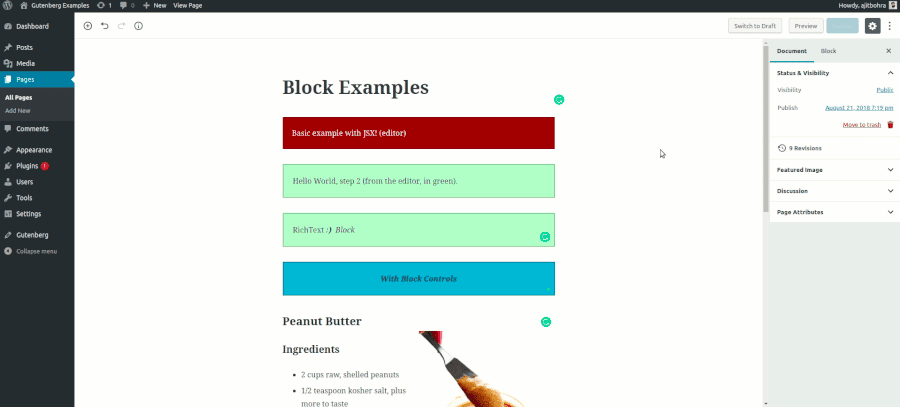
古腾堡概述
Gutenberg 于 2018 年作为 WordPress 编辑器插件开始。 但是,今天,您可以使用经过重新设计和改进的 WordPress 古腾堡块编辑器。
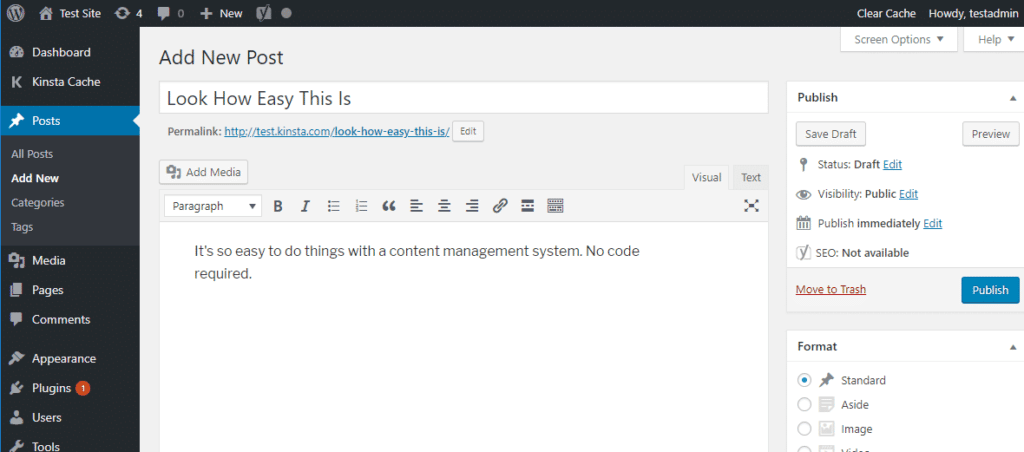
改进的 WordPress 编辑器旨在通过简化网站创建过程来改进它。 如何? 新的 Gutenberg 消除了手动编写 HTML 和 CSS 代码的需要。 相反,即使是非技术用户也可以使用编辑器开始使用 Gutenberg 构建网站。
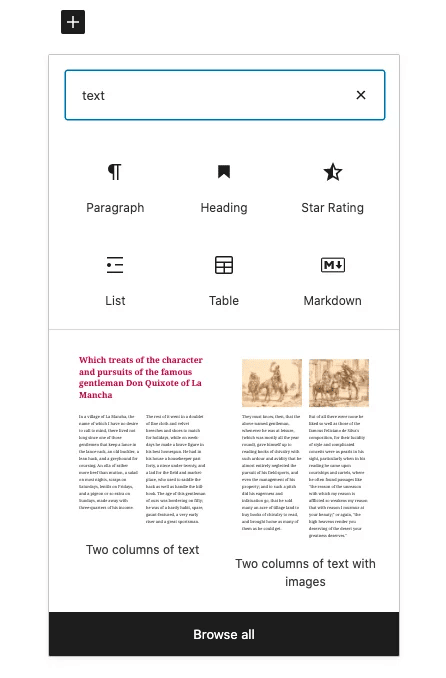
您可以将元素(在 Gutenberg 中)也称为块拖放到编辑器中,并根据需要自定义它们以创建网页。
古腾堡插件
鉴于 Gutenberg 是 WordPress 中默认的块类型编辑器,您可以轻松找到大量扩展和附加组件来改进和增强网站创建过程。
举个例子怎么样?

好吧,您可以使用 Spectra 插件添加新的 Gutenberg 块,例如图标列表、用户推荐和定价列表。 当您开发一个成熟的网站时,这些功能会派上用场。
您无需编写任何代码即可完成所有这些工作。
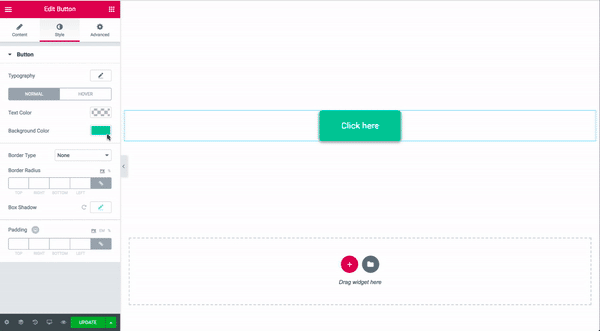
元素概述
页面构建器是很棒的工具。 时期。
我无法想象在这些漂亮的工具出现之前建立一个网站是多么困难。
当我们谈论 WordPress 网站建设者时,没有任何工具能比得上 Elementor。
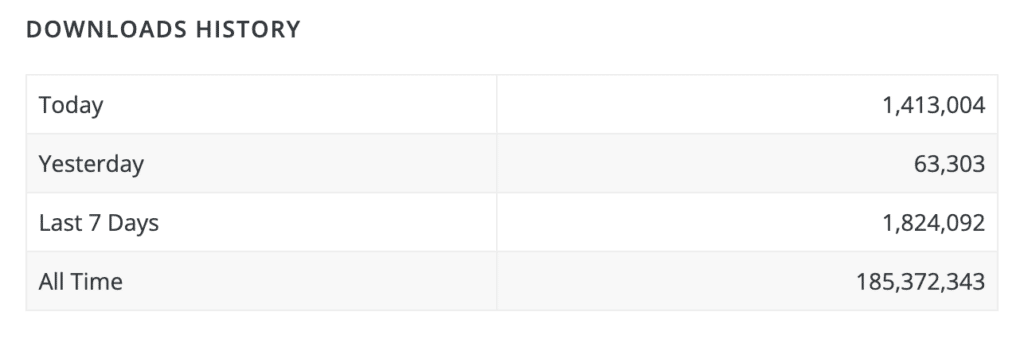
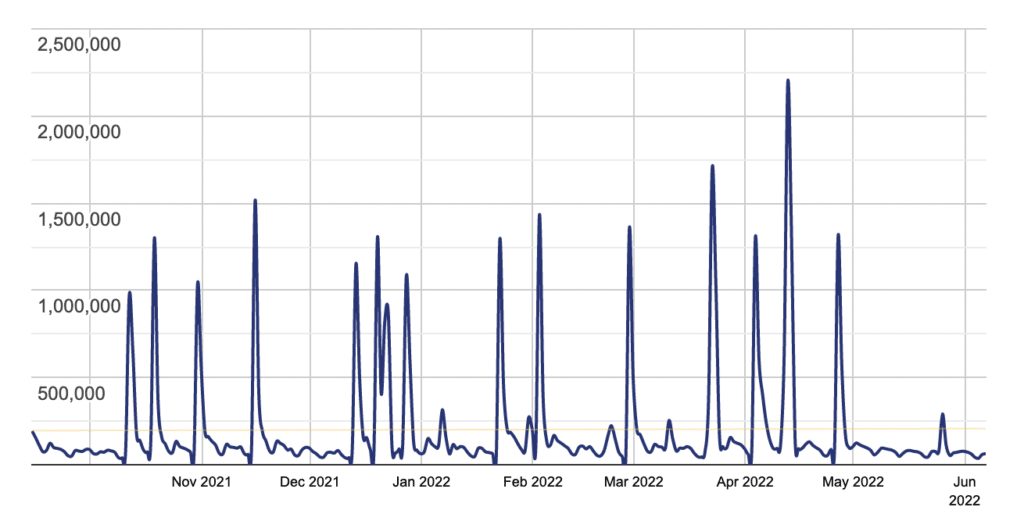
想想看 - Elementor 已在全球下载和安装超过 800 万次。


凭借其时尚且用户友好的拖放界面,Elementor 使任何人都可以轻松创建网页,而无需任何编码或 Web 开发知识。
在 WordPress 上安装 Elementor 后,您将可以使用不同的界面。 我的意思是它的界面与 WordPress 的界面不同。 我喜欢 Elementor 提供的大量小部件。 将小部件视为为您的网站添加更多功能的漂亮工具。
使 Elementor 大放异彩的是其惊人的设计功能。 从修改填充边距到设置自定义位置,Elementor 让您尽可能地发挥创意。 使用 Elementor,您可以为网站上的颜色和字体创建全局规则。
Elementor 允许您创建所有类型的网站——登录页面、博客、电子商务等等。
页面构建器和块编辑器有什么区别?
Elementor 是一个页面构建器。 Gutenberg 是一个块类型的编辑器。
在比较这些工具之前,了解这种差异很重要。
在使用这些工具时,您可能会发现一系列相似之处,尤其是它们的 UI 和 UX。
然而,这些并不相同。
使用网站构建器,您可以高度自定义网页。

另一方面,块类型的编辑器在某种程度上受到限制,因为它们依赖于 WordPress 主题。

查看这些工具的一种方法是,页面构建器允许您创建整个网页,而块类型编辑器允许您在 WordPress 页面内添加部分(块)。
与块类型编辑器不同,页面构建器允许您自定义网页的排版、颜色和其他设计元素,而无需依赖 WordPress 主题。
趋势:古腾堡与 Elementor
在撰写本文时,页面构建器与块编辑器相比具有优势。 但是很有可能在不久的将来,像 Gutenberg 这样的块型编辑器将具有与 Elementor 等页面构建器相媲美的功能。 我什至相信,几年后,您无需使用 Page Builder 就可以创建 WordPress 网站——Gutenberg 块就可以完成这项工作。
但是,由于页面构建器的定制级别,块编辑器可能无法完全取代页面构建器。
特点:古腾堡 vs Elementor
Gutenberg 和 Elementor 都拥有类似的创建网页的功能。
Gutenberg 的最大优势在于它适用于所有 WordPress 主题和插件。 这允许这个块编辑器成为 WordPress 的通用组件。
使用 Gutenberg 块的用户建议这个块编辑器就像它是 WordPress 的一个组成部分一样工作。
另一方面,Elementor 并不觉得它已集成到 WordPress 中。
由于缺乏更好的词,我们可以说它的行为和行为就像一个插件。
您应该了解 Elementor 是一个页面构建器插件而不是 WordPress 内置的功能这一事实。
但是,在创建复杂的布局和网站时,Elementor 显示出惊人的功能。
兼容性:古腾堡与 Elementor
我非常相信可以无缝协同工作的系统,也就是兼容的系统。 由于 WordPress 是一个围绕插件构建的系统,因此了解 Elementor 和 Gutenberg 是否与其他插件兼容是有意义的。
正如我之前所写,Gutenberg 作为 WordPress 的默认版本,适用于所有 WordPress 主题和插件。 如果您发现某个主题或插件无法与 Gutenberg 一起使用,您几乎总能确定它们是过时的。
Elementor 页面构建器不能那样工作。 它不会与 WordPress 上的每个主题和插件融合。 实际上,您会发现许多 WP 主题和插件不适用于 Elementor。
易用性:古腾堡 vs. Elementor
我一直说,仅仅因为一个工具具有过多的功能并不意味着它是适合你的。 您使用该工具的经验和您的偏好在决定使用哪种工具方面发挥着重要作用。
在这种情况下,Gutenberg 和 Elementor 都有一些优点和缺点。
鉴于 Gutenberg 与 WordPress 的原生集成,用户体验是无缝的。 在使用 Gutenberg 时,您甚至不会觉得自己在使用其他工具——它只是 WP 的扩展。

使用 Gutenberg 时,在 WordPress 中安装新主题和插件永远不会成为问题,因为它可以与所有主题和插件一起使用(减去过时的主题和插件)。
将 Elementor 视为 WordPress 的第三方附件。使用此工具已有几年,我可以说它总体上很容易学习。 但是,对于初学者来说,可能需要一些时间。 鉴于其非技术性质,它很可能不会对使用功能造成问题。

特点:古腾堡 vs Elementor
使用 Gutenberg,您可以轻松创建现代布局。 您会发现大量使用 Gutenberg 预先设计的模板和块模式。 这个块编辑器响应迅速且适合移动设备。 您无需成为编码人员即可使用 Gutenberg。
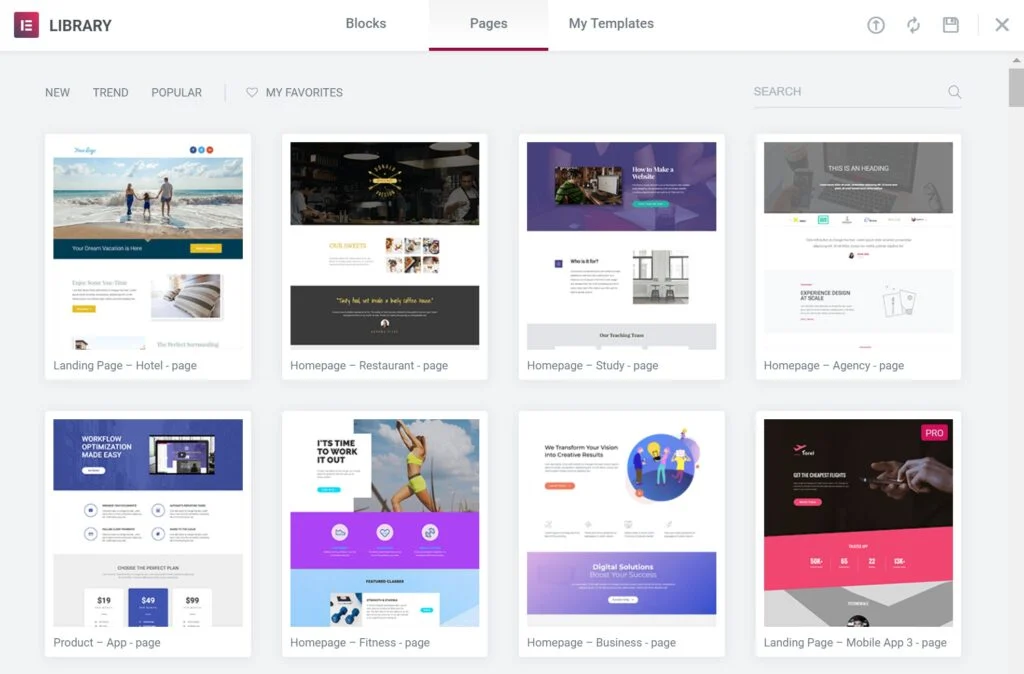
Elementor 页面构建器可让您通过其简单易用的拖放界面创建漂亮的网页。 它拥有庞大的附加组件库和预先设计的主题和模板。 您会在标题、小部件等中找到数十种样式。 与 Gutenberg 不同,Elementor 允许您通过添加轮播、画廊和其他设计元素来发挥创意。

在自定义网站时,您会发现 Elementor 比 Gutenberg 更先进。 与 Elementor 不同,Gutenberg 不提供登录页面创建、营销整合或工作流程优化。 您会发现古腾堡中缺少运动效果和动态内容。
但是,您可以安装 If-So 动态内容插件以将动态内容功能带到古腾堡。
页面速度:古腾堡 vs Elementor
询问开发人员或设计师,他们最大的抱怨之一是页面构建器会减慢您的网站速度。
在我们对 Elementor vs Gutenberg 的讨论中也是如此。
使用 Elementor,您将体验到网站加载速度比使用古腾堡要慢一些。
但是,与其他页面构建器相比,Elementor 更快更好。
您使用的主题类型、添加的插件数量都会影响网站速度。
不要忘记您的网络主机。
古腾堡 vs Elementor:定价
古腾堡是免费的。
在客户支持方面,这也是一个小问题。
像 Gutenberg 这样的免费工具依赖于开源社区的支持。


Elementor(付费版本)消除了这个问题,因为如果遇到问题,您可以随时联系其客户支持。

比较 Elementor 的免费版和专业版
当您无法评估工具时,为工具付费有什么意义?
这就是我喜欢 Elementor 的原因。
您可以免费试用 Elementor。
免费版拥有 40 多个基本小部件和 30 多个模板,非常适合入门。
如果您是绝对的初学者并想使用 Elementor 学习网页设计,那么免费计划就足够了。
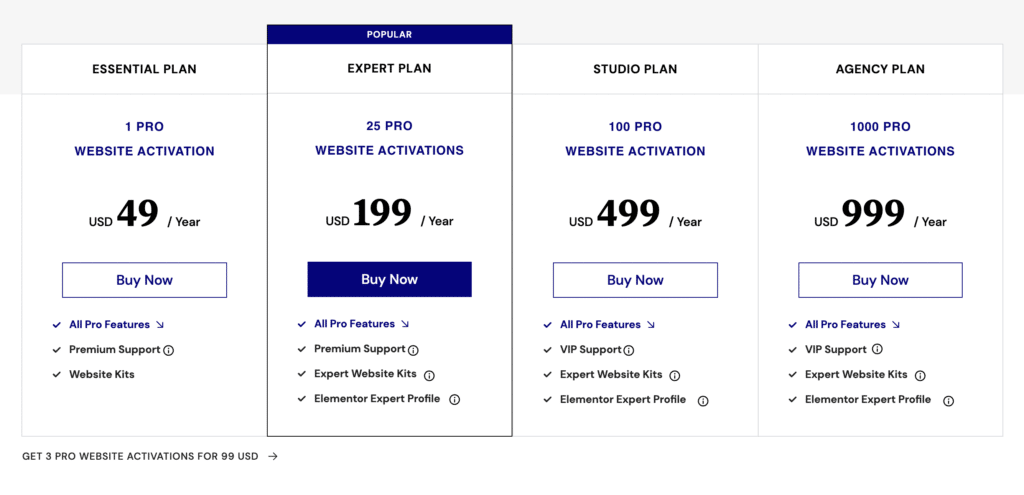
一旦您磨练了自己的技能并想要更多功能,您就可以升级到 Elementor Pro。 该计划每个网站每年收费 49 美元。 Pro 计划每年收费 999 美元,最多允许 1000 个网站供代理商使用。
与免费计划不同,Elementor Pro 提供 90 多个小部件、300 多个模板、网站构建器工具包、高级客户支持和一系列功能。
正如我之前所说,Pro 计划对于想要创建一个成熟的商店或希望他们的网站具有附加功能的用户来说是有意义的。
优点和缺点:古腾堡 vs Elementor
如果您不精通技术,您会发现 Elementor 用户友好。 它确实很容易使用。 该页面构建器为初学者和高级用户提供了大量功能。 Elementor 提供的定制水平令人难以置信。 您可以自定义网站的每一寸。
即使您购买其付费版本(49 美元/年/网站),您也能以这个价格获得很多。 Elementor 与大量营销工具集成,例如 ActiveCampaign、HubSpot、GetResponse、MailChimp 和 ConvertKit。
我喜欢这个页面构建器允许您针对移动设备、平板电脑和桌面视图优化您的网站这一事实。
不足之处?
我从我的朋友和同事那里观察并听说,Elementor 在站点速度方面确实存在性能问题。 这并不意味着古腾堡一帆风顺。 块编辑器有时也会变得笨拙。 很难在 Gutenberg 的编辑和预览屏幕之间切换,这是使用 Elementor 页面构建器时的小游戏。
Elementor 经常发布更新(这是一件好事)。
但是,我意识到其中一些改进实际上会导致站点问题。
快速修复:在更新 Elementor 之前始终备份您的网站。
Gutenberg 提供了几种块类型,TINY MCE 编辑器,自动重构旧帖子,提供可搜索的块,具有个性化的块设置,并带有一个方便的信息框。 另一方面,新的 Gutenberg UI 与 TinyMCE 编辑器完全不同。 对于那些习惯于旧编辑器的人来说,这可能是一个问题。
结论:古腾堡与 Elementor
Elementor 和 Gutenberg 适合谁?
如果您刚刚开始,请选择古腾堡。 在一个简单的 WordPress 主题上使用这个块编辑器来掌握它。
一旦您对它有点熟悉,请尝试 Elementor 免费版,并更好地自定义您的网站。
如果您已经是一位经验丰富的编码/设计师,您不妨选择 Elementor 的付费版本。
不用说,如果您是代理商,您将从 Elementor 的付费版本中受益,因为 Gutenberg 无法满足您的期望。
