Gutenberg Vs Elementor:2022 年哪个更好
已发表: 2022-06-16Gutenberg 和 Elementor 是您在 WordPress 世界中可能遇到的非常常见的术语。 在设计 WordPress 网站时,您可能会想到要使用哪个页面构建器或网站编辑器。 排在首位的页面构建器是 Elementor。 古腾堡编辑器也可能会引起您的注意。
Gutenberg 编辑器和 Elementor 页面构建器都非常棒,选择使用它们中的哪一个可能会让人感到困惑,尤其是对于 WordPress 初学者来说。
在本指南中,我们将研究其中的每一个、如何使用它们以及基于特定指标的它们之间的一些关键比较。
目录
古腾堡
- 什么是古腾堡
- 古腾堡特色
元素
- 什么是元素
- 元素功能
Gutenberg 和 Elementor 之间的主要比较
结论
古腾堡
什么是古腾堡
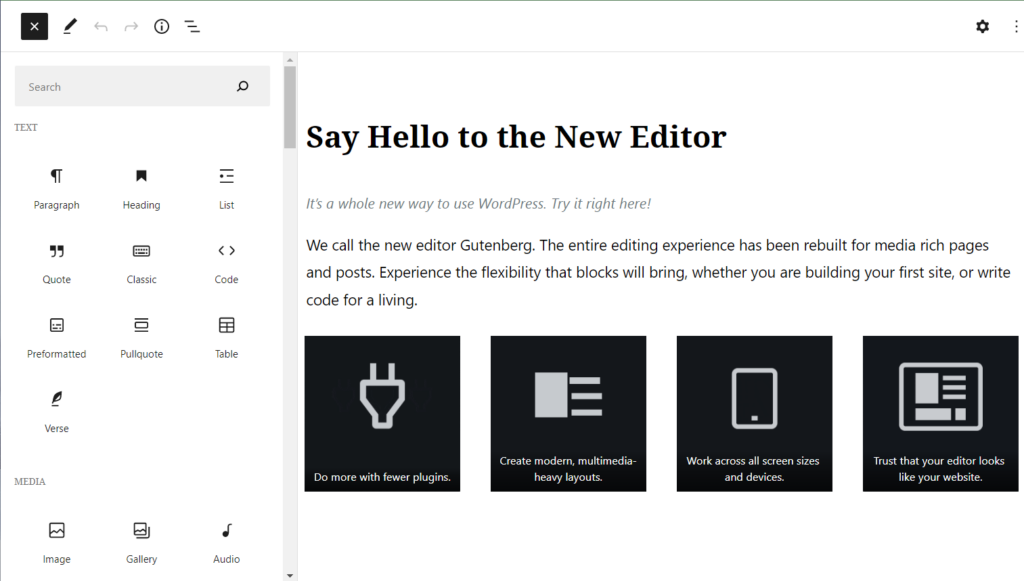
它是默认的 WordPress 编辑器,也称为块编辑器。 它于 2018 年推出,包含在 WordPress 5.0 中。
编辑器使用可用于将内容添加到帖子/页面的块,并且可以根据用户的喜好设置样式。

引入时,块编辑器取代了经典编辑器。 与经典编辑器相比,Gutenberg 易于使用,尤其是对于新手用户。 您不再需要在编辑器中添加 HTML 和 CSS 来添加内容并设置样式。
然而,它仍处于增长阶段,预计随着时间的推移,它会提供更多功能,因为它仍在不断开发和改进。
古腾堡特色
古腾堡有许多现有的功能。 在这里,我们将在编辑器中研究其中的五个功能。
块
它包含内置块,使您能够在帖子或页面中添加任何类型的内容,例如媒体和文本。
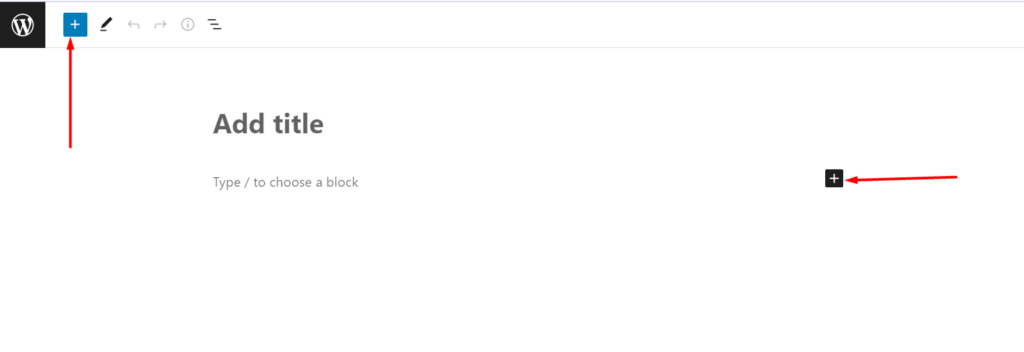
通过单击其中的块插入器,可以将这些块添加到帖子或页面中。

在编辑器中,您可以单独添加每个块,从而为您提供对每个块设置的更多控制。
还有相当多的块可用。 可用块的广泛选择使您能够将不同的内容集添加到您的网站中。 您还可以创建自定义块以在您的网站中使用。
可重复使用的块
它提供了一个选项来放置可重用的块。 可重复使用的块是一组可以在您的网站内容中重复使用的块。
可重复使用的块被证明是相当节省的。 这是因为您不需要重新创建部分以在网站的不同部分中使用。
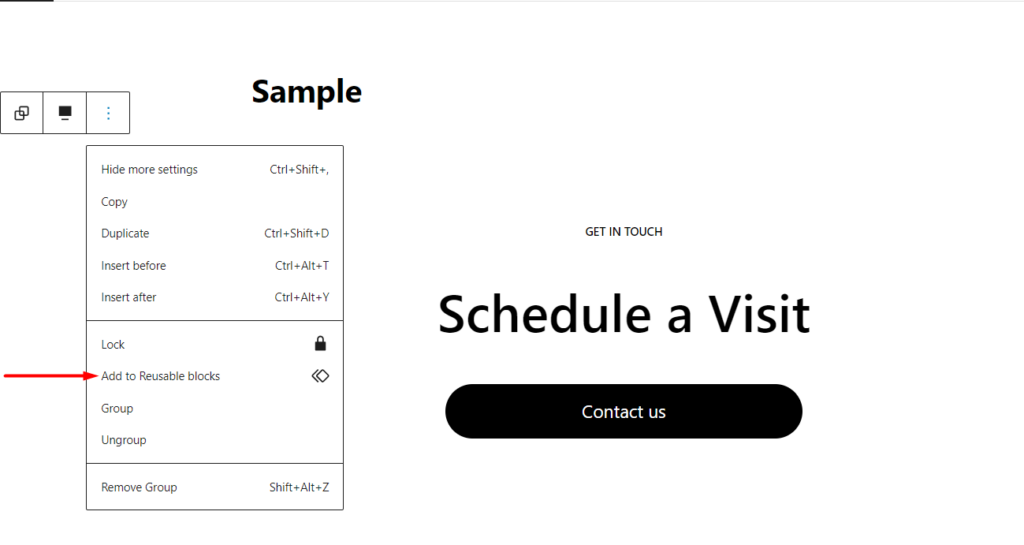
以下是有关如何从特定块创建可重用块的示例屏幕截图:

单击“添加到可重用块”链接后,您将弹出一个窗口,您需要在其中添加可重用块名称并保存您的更改。

(所见即所得)编辑
它引入了所见即所得(所见即所得)内容编辑器。 这使您能够编辑帖子或页面中的内容,并能够在发布之前预览其显示。
这是一个很棒的功能,因为您不再需要保存更改来预览页面或帖子的显示。 最初,这是以前的 WordPress 编辑器没有提供的东西。
可调整的字体方面
该编辑器使您可以很容易地轻松调整内容的各种字体方面,例如字体大小和外观。 这使您能够个性化站点内内容的显示。
您对内容所做的任何字体更改都会立即在编辑器中可见。
拖放功能
编辑器使您能够在页面或帖子中拖放块。 这使您能够更快地创建您喜欢的简化布局。
元素
什么是元素
Elementor 是一个页面构建器,可让您在 WordPress 网站中设计高度可定制的布局。

它是最受欢迎的页面构建器之一。 它的免费版本目前已安装超过 500 万次。
使用它时,您不需要任何编码经验来设计您的网站。 它有相当多的小部件。 这些使您能够轻松地在您的网站中添加不同的功能。
页面构建器还可用于各种网站类型,例如博客、电子商务网站、列表网站等等。 对任何特定的内容类型都没有限制。
元素功能
Elementor 具有广泛的功能,使其非常适合网站开发人员和新手 WordPress 用户。
其中一些功能包括:
响应能力
该构建器使您能够为每种设备(移动设备、笔记本电脑和台式机)设计您的网站。 这有助于确保您的网站实现像素完美的响应式设计,在每台设备上都能按预期工作。
这种响应能力是在基于设备屏幕尺寸的断点的帮助下实现的。 您还可以在 Elementor 的帮助下创建自定义断点。

实时编辑和预览体验
使用 Elementor,您可以在页面或帖子中进行编辑,并可以在进行编辑时进行预览。 例如,您无需保存页面然后预览它即可查看已完成的更改。
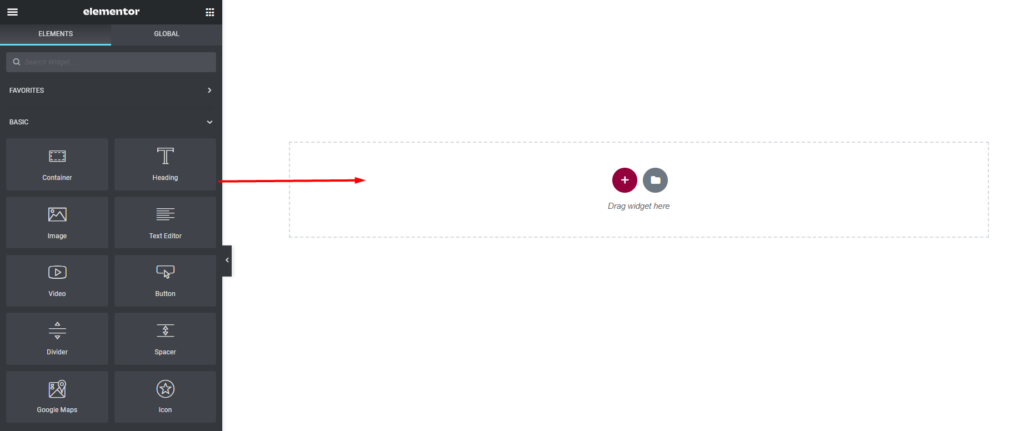
拖放功能
它在设计您的网站时提供拖放功能。 您只需要将小部件拖到帖子或页面中的画布上。

此功能使其成为考虑的出色页面构建器,尤其是对于新手用户,因为不需要编码知识。
现成的模板
它提供了 300 多个现成的模板,您可以在设计网站时使用这些模板。
您可以使用这些模板来创建任何行业类型的网站。 添加到您的页面后,您可以根据自己的喜好进一步自定义模板。
多个小部件
它包含多种小部件,可用于添加各种类型的内容。 还有第三方插件可以轻松与构建器集成,以提供您可以在您的网站中使用的额外小部件。
Gutenberg 和 Elementor 之间的主要比较
Elementor 和 Gutenberg 都有许多相似之处,如上文所述。 但是,它们实际上在不同方面确实优于彼此。 以下是其中一些比较。
响应能力
Gutenberg 和 Elementor 都可以用来创建响应式网站。
使用 Elementor,您可以控制小部件在不同设备屏幕上的显示。 例如,您可以隐藏移动设备中的按钮并使其仅在桌面和平板设备中呈现。 您还可以为不同设备屏幕上的各种元素添加额外的样式。 此功能在设计您的网站时提供了额外的灵活性。
然而,在 Gutenberg 中,默认情况下您无法根据设备屏幕调整块显示,除非您使用添加此功能的主题或插件。
易于使用和理解
在使用 Gutenberg 时,您只需单击块插入器并选择所需的块即可轻松地在您的站点中添加块。 这个编辑器的一个缺点是它不是很直观,用户可能必须学习如何使用块来正确设计布局。
至于 Elementor,用户只需将所需的小部件拖放到页面并修改其内容即可呈现所需的内容。 这是一种更简单的方法,尤其是对于新的 WordPress 用户而言。
表现
与 Elementor 相比,Gutenberg 获得了更好的性能分数。
与使用 Elementor 设计的页面相比,使用 Gutenberg 设计的页面加载速度可能要快得多。
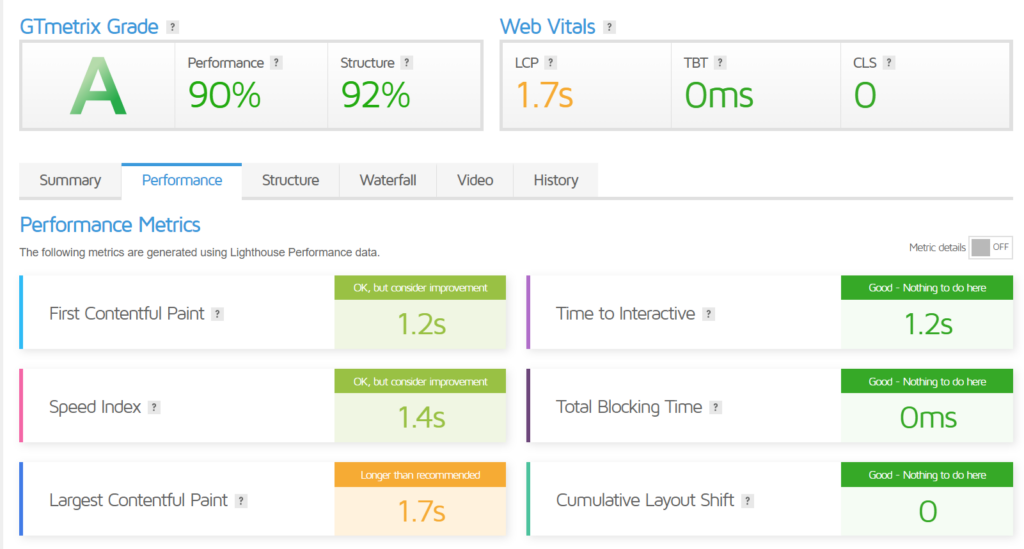
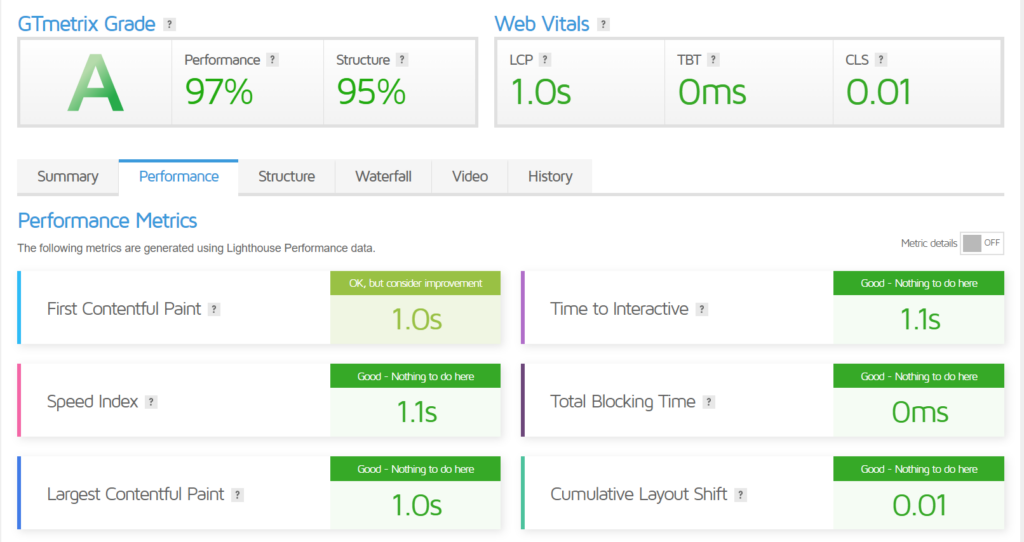
下面是使用 Elementor 构建的页面与使用 Gutenberg 构建的页面之间的示例性能比较:
使用 Elementor 的页面

使用古腾堡的页面

Elementor 具有更多的自定义功能和数据,因此与 Gutenberg 相比,这是导致性能得分较低的原因之一。 Gutenberg 也集成到 WordPress 本身中,与 Elementor 不同,您需要先安装 Elementor 插件才能使用它来设计您的网站。
拖放
Gutenberg 和 Elementor 在设计网站时都提供拖放功能。
使用 Elementor,您可以将小部件拖放到其他小部件中,从而使您能够创建复杂的布局。 然而,在 Gutenberg 中,此功能是有限的,因为您只能将块拖放到您希望在列中呈现它们的位置,但不能真正将块拖放到其他块。 例如,您不能拖动要在图像上呈现的报价块。 相反,它将被渲染为图像顶部的单独块。 这使得在您的网站中构建复杂的布局变得有点挑战。
价钱
由于 Gutenberg 已集成到 WordPress 本身中,因此它是免费的。
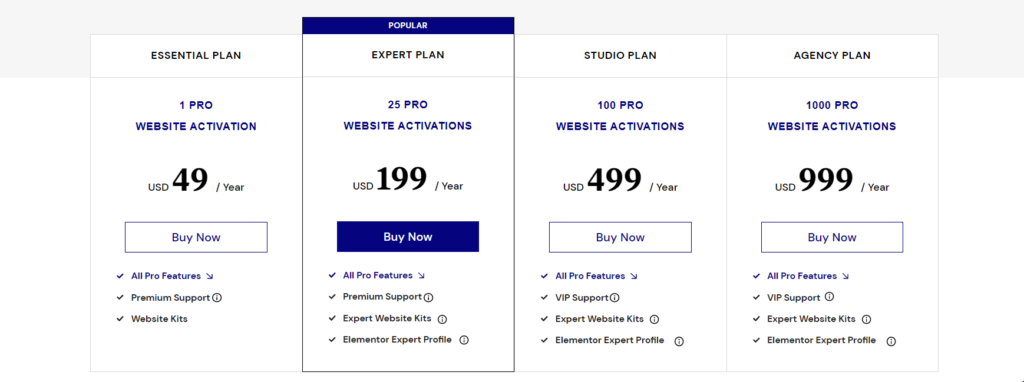
另一方面,Elementor 既可以作为免费插件也可以作为专业插件使用。 免费插件有点限制,特别是在现成的小部件和模板方面。 要享受大量的小部件和模板,您将被迫从可用计划中购买专业插件。
有四种不同的计划可供选择。 其中包括:Essential、Expert、Studio 和 Agency。 这些计划中的每一个的定价差异很大程度上取决于将激活专业插件的网站数量。

结论
在本文中,我们研究了 Elementor 和 Gutenberg 的功能和比较指标。 选择使用哪一个完全取决于您。
如果您只想为您的网站构建一个简单的布局设计,那么古腾堡将是合适的选择。 您还可以使用各种插件扩展默认的 Gutenberg 块,例如 Spectra(以前称为 Ultimate Addons for Gutenberg)和 Stackable。 Gutenberg 也预计会随着时间的推移而增长,因此您应该期望看到一些更多现有的功能到位。
另一方面,如果您希望使用看似易于使用的构建器创建复杂的布局,那么 Elementor 将是一个不错的选择。
但是,如果您对其中任何一个有任何疑问,请随时在下面的评论部分中与我们联系。
