2023 年 21 个最佳杂工网站
已发表: 2024-01-05您准备好深入研究一流杂工网站的世界来寻找严肃的设计灵感了吗?
带上您的虚拟工具带,因为我们即将参观创意与工艺相遇的最佳在线空间。
无论您是一位精明的 DIY 爱好者,拥有打造完美装饰的诀窍,还是一位想要凿出令人惊叹的网络形象的数字木匠,本综述都是您的首选指南。
我们在数字社区中进行了探索,找到了杂工网站中的佼佼者,这些网站不仅功能齐全,而且启动时尚。
所以,松开那些凸耳螺母,让我们开始吧。
准备好被时尚的布局、创新的功能和出色的设计所惊叹吧,它们会让你想拿出你的虚拟画笔。
让那些创意齿轮转动起来。
这篇文章涵盖:
- 20+ 个最佳杂工网站
- 汉迪科技
- 托德·桑恩
- 普特南杂工服务
- 汉迪·曼古姆
- 修复它的朋友
- 专业地产
- 布里廷集团
- 全圆草坪护理
- 史密斯杂工服务
- P5 绘画
- 各行各业的扎克
- 杂工故意
- 新伯尔尼家居装修
- 简化服务
- 杂工连接
- 加州太平洋屋顶公司
- 华盛顿特区的杂工服务
- 家庭医生
- 诚实的装修者
- 终极杂工
- 汉克的勤杂工
- 是什么造就了一个出色的杂工网站
- 关于 Handyman 网站的常见问题解答
- 杂工网站应该如何设计才能最大程度地吸引人?
- 杂工网站必须具备哪些功能?
- 勤杂工网站如何提高客户参与度?
- 在勤杂工网站上展示服务的最佳方式是什么?
- SEO对于杂工网站有多重要,如何优化?
- 确保勤杂工网站用户友好的最佳实践是什么?
20+ 个最佳杂工网站
准备好被杂工数字世界中最优秀的人惊叹了吗?
这是我们精心挑选的杰出杂工网站列表,它们将激发您的创造力和炒作,为您的企业创建一个史诗般的网站。
注意:您可能还有兴趣查看最佳小型企业网站的示例。
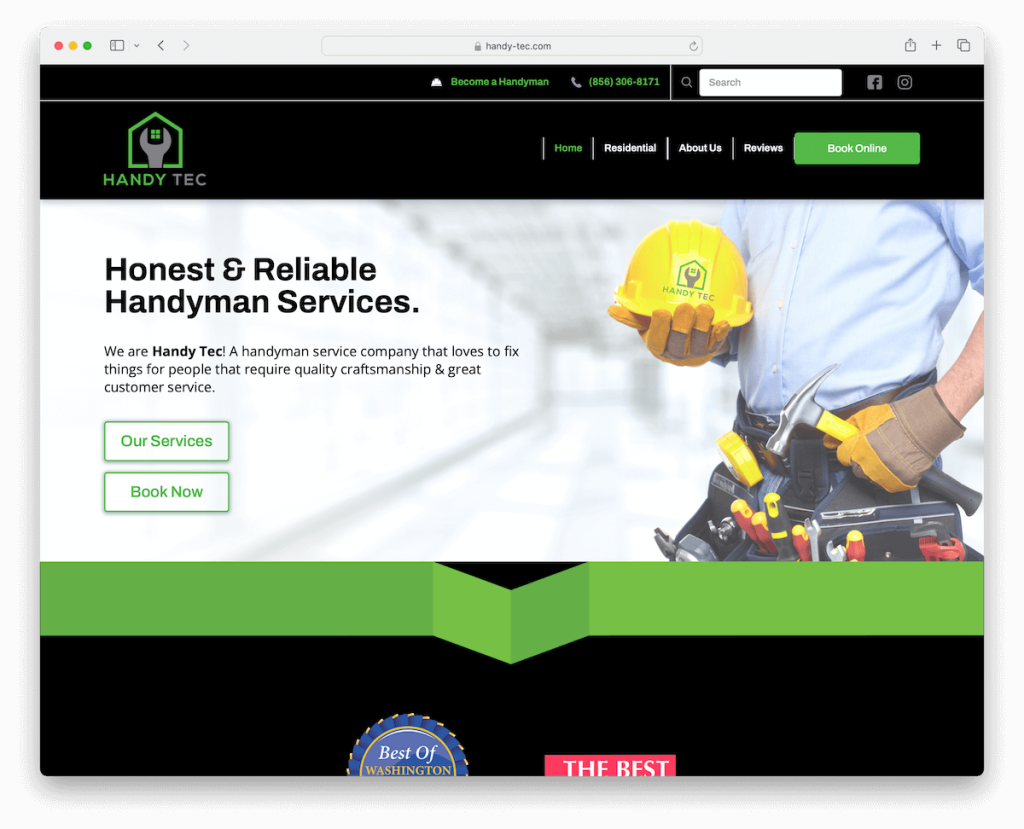
1. 汉迪科技
构建: Webflow

Handy Tec 以其时尚的两部分标题脱颖而出,顶部栏包含基本的联系方式、便捷的搜索功能以及易于连接的社交媒体图标。 主导航栏辅以醒目的号召性用语 (CTA) 按钮,增强了用户体验。
其引人注目的深色设计,辅以生动的绿色细节,散发着专业精神和现代气息。
精心设计的页脚包括额外的商业信息、有用的链接和方便的预订选项,使 Handy Tec 成为杂工网站领域的杰出典范。
注意:将标题分成多个部分,通过有用的链接和功能使其更有条理。
我们为什么选择它:Handy Tec 完美融合了功能性、美观性和用户便利性,为 Handyman 网站设计树立了高标准。
如果这是您计划使用的构建器,我们还拥有完整的史诗级 Webflow 网站集合。
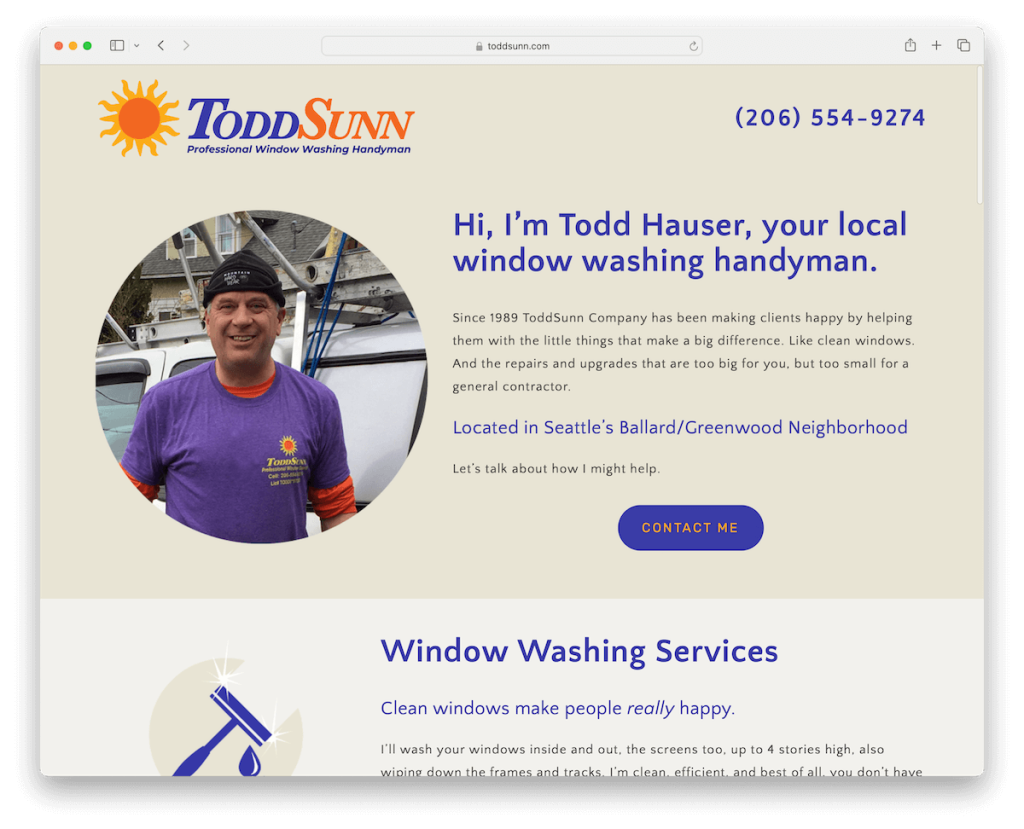
2.托德·孙
建造者: Squarespace

ToddSunn 的网站以其透明的标题而引人注目,其中包含可点击的电话号码以便立即联系。
该网站以托德的形象迎接访问者,并附有简洁的个人简介和清晰的号召性用语按钮,促进了个人联系。
它精心设计了不同的服务部分和衷心的感言,增强了可信度。
谷歌地图的集成精确定位托德的位置增加了实用性,使客户可以轻松找到。
总体而言,ToddSunn 的网站巧妙地平衡了个人品牌与用户友好的设计。
注意:如果您更喜欢通过电话开展业务,请在可见位置(或多个)添加可点击的电话号码,以便于访问。
我们为什么选择它:ToddSunn 的网站以其个性化风格给人留下了深刻的印象,将平易近人与专业的服务演示无缝地融合在一起。
不要忘记通过这些出色的 Squarespace 网站示例来了解更多令人惊叹的设计。
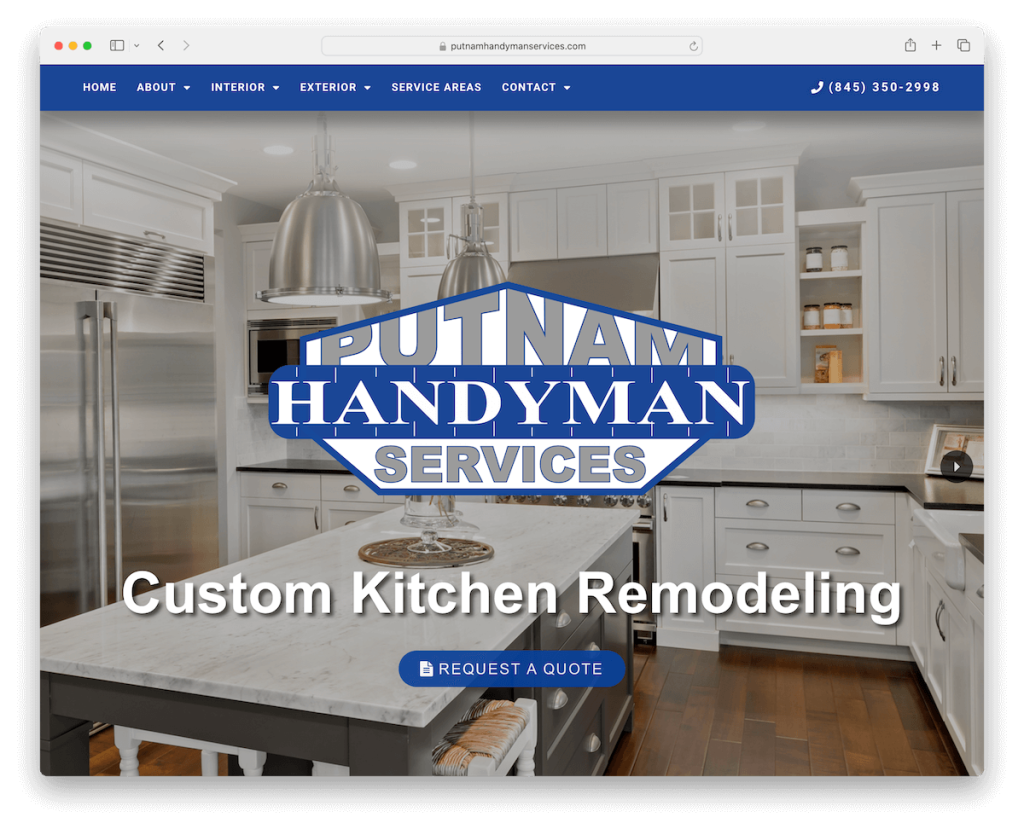
3.普特南杂工服务
构建: WordPress

Putnam Handyman Services 的网站采用全屏滑块,展示引人入胜的文本和立即引起注意的 CTA 按钮。
导航栏配有下拉菜单和醒目显示的电话号码,确保用户方便。
除了其功能之外,该网站还包括时事通讯订阅表格,让客户了解情况并参与其中。
精心添加的返回顶部按钮增强了导航功能,而页脚则设有方便的开放时间,使客户可以轻松计划他们的互动。
注意:通过包含下拉菜单,使您网站的导航更加实用。 (由于内容和类别较多,多级下拉菜单可能会更好。)
我们为什么选择它:Putnam Handyman Services 的网站以其引人入胜的设计(大滑块)和实用功能(CTA、可点击的电话号码等)提供用户友好的体验。
如果您使用 WP 构建网站,使用这些 Handyman WordPress 主题可以节省大量时间。
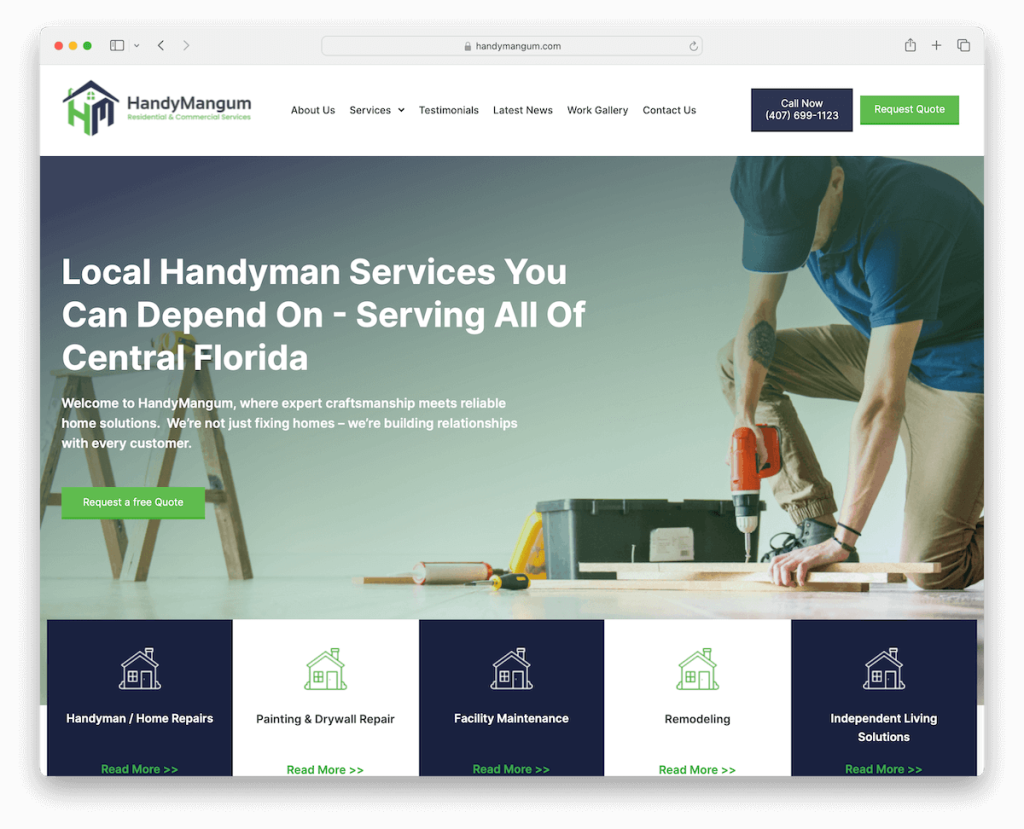
4. 汉迪曼古姆
构建: WordPress

HandyMangum 的网站以其实用的标题脱颖而出,具有简化导航的多级下拉菜单。
它通过 CTA 按钮吸引访问者进行即时联系和报价,并使用全角横幅有效传达关键信息。
该网站巧妙地将其服务分为四部分,提供清晰且易于访问的服务。
此外,它还说明了其运营流程,建立了客户信任,并包括动态推荐滑块,展示了真实的反馈,从而增强了其可信度和吸引力。
注意:将推荐集成到您的勤杂工网站中是绝对必要的。
我们为什么选择它:HandyMangum 的网站巧妙地结合了全面的服务信息、清晰的操作流程和引人入胜的设计元素。
需要 WordPress 帮助吗? 那么这些房屋维护服务 WordPress 主题就可以解决问题。
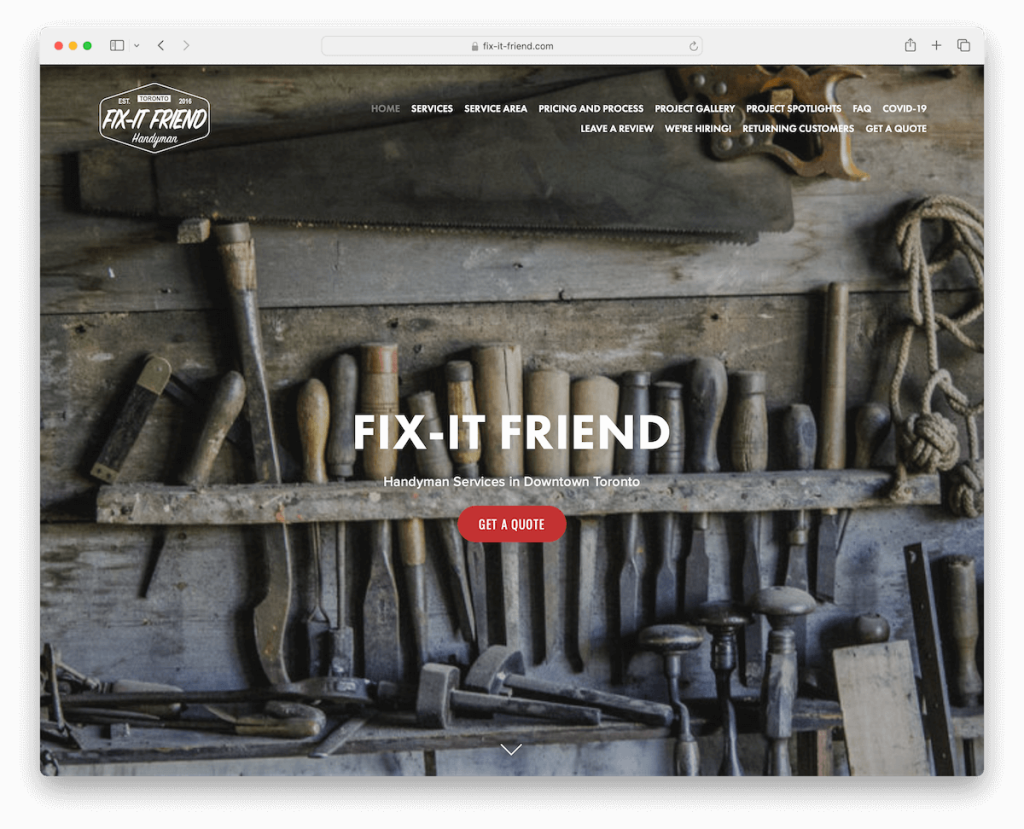
5. 修复它的朋友
建造者: Squarespace

Fix-It Friend 的网站以其全屏图像背景吸引人,具有令人惊叹的视差效果,创造了动态、身临其境的体验。
其透明的标题与网站优雅地融为一体,而方便的向下滚动按钮可引导访问者无缝地找到内容。
项目画廊配有灯箱功能,以引人入胜的互动方式展示作品。
此外,在整个网站上战略性地放置各种 CTA 可以有效地促使用户采取行动,从而提高参与度。
这些元素相结合,使 Fix-It Friend 的网站既具有视觉吸引力,又具有强大的功能。
注意:通过引人注目的视差效果为您的网站添加深度和沉浸感。
我们为什么选择它:Fix-It Friend 的网站采用引人入胜的交互式设计,利用视觉效果和战略性 CTA 来创建一流的用户体验。
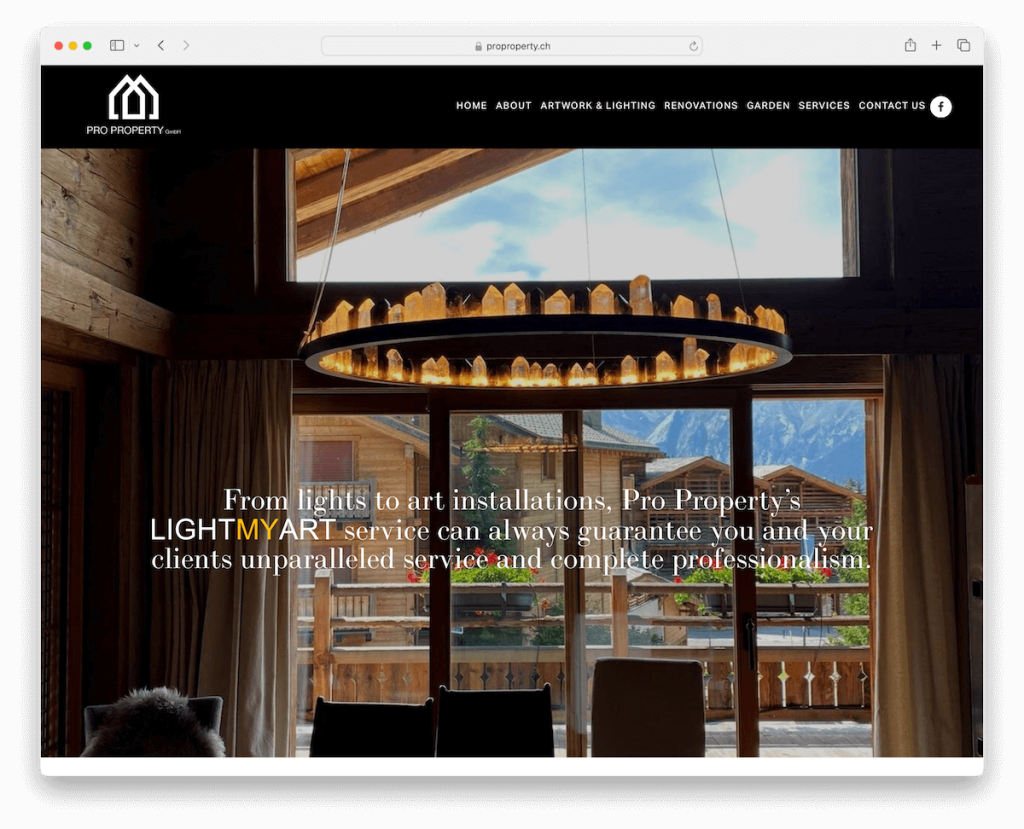
6. 专业地产
建造者: Squarespace

Pro Property 的网站有一个浮动导航栏,确保无论滚动如何都能轻松访问。
视差效果的使用为用户体验增添了动态的、视觉上引人入胜的层次。 滚动时加载的内容使网站保持互动和活跃。
项目画廊设有用于详细查看的灯箱,有效地展示了他们的作品。 此外,客户评价都在对比鲜明的背景上,因此更显眼,很难错过。
干净有序的页脚,带有必要的链接和突出的“获取报价”按钮增强了功能,使网站美观且高度实用。
注意:创建具有灯箱功能的项目库,以便访问者可以心无旁骛地欣赏您的作品。
我们为什么选择它:Pro Property 的网站提供了无缝且具有视觉吸引力的用户体验,具有方便的功能和组织良好的布局。
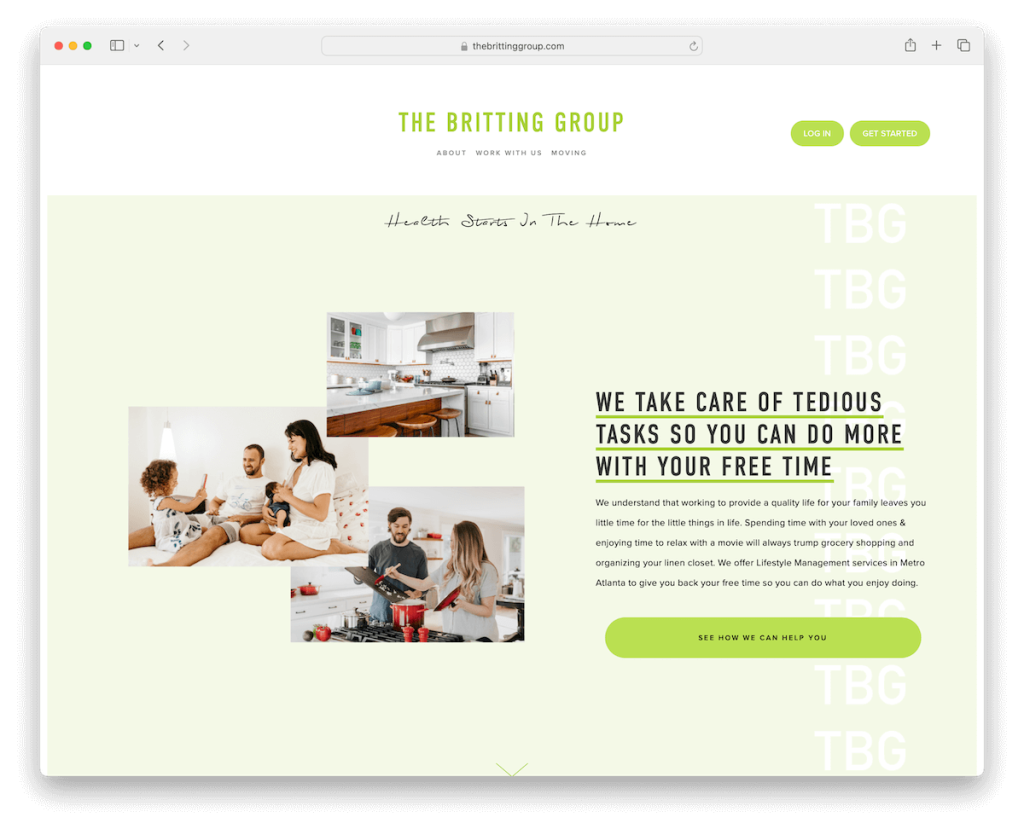
7. 布里廷集团
建造者: Squarespace

Britting Group 的网站以其明亮而充满活力的外观而引人注目,营造出一种诱人且充满活力的氛围。
其最小的标题具有两个用于登录和入门的基本按钮,注重简单性和用户便利性。
这种简化的方法延伸到同样简单的页脚,装饰有社交图标和时事通讯订阅表格,以便于参与。
一个显着的功能是推荐滑块,它优雅地展示客户反馈,增加真实性和信任。
注意:将 CTA 按钮添加到标题/导航栏部分,以便更容易到达和单击。
我们为什么选择它:Britting Group 的网站将简约设计与充满活力的视觉效果和用户友好的功能融为一体。
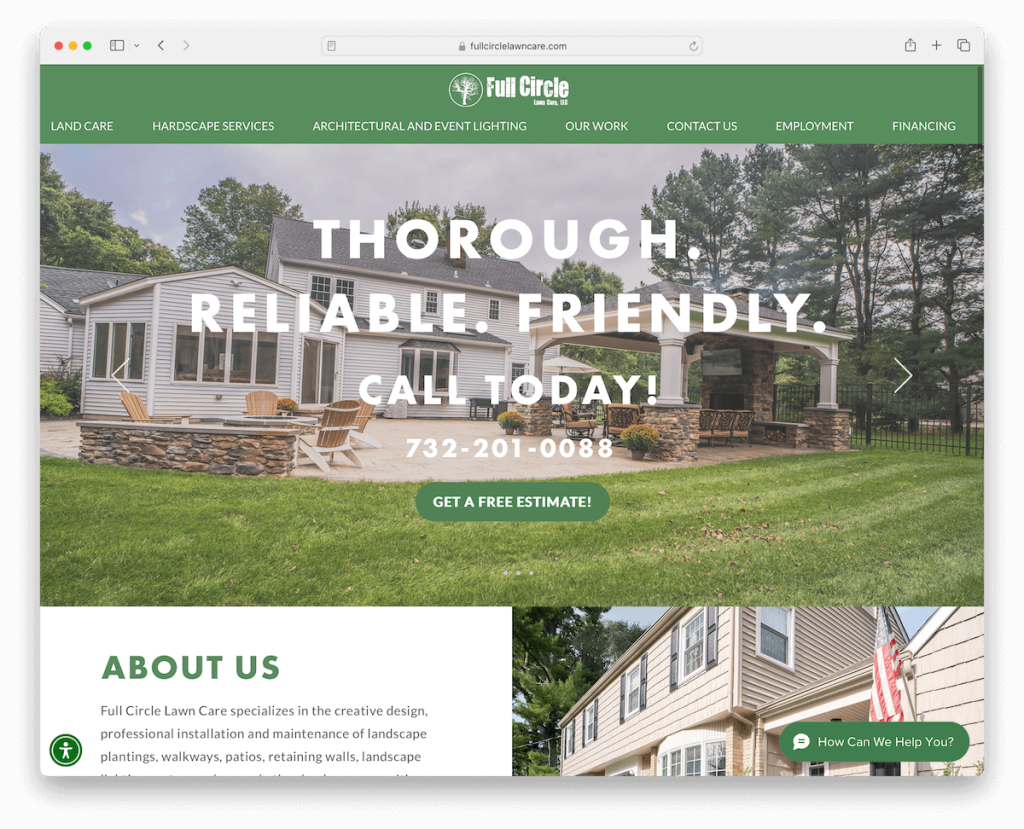
8.全循环草坪护理
内置: Wix

Full Circle Lawn Care 的网站以动态滑块脱颖而出,通过引人入胜的文字、电话号码和清晰的 CTA 按钮立即吸引访问者。
它通过方便的辅助菜单展示了其对辅助功能的奉献,确保为所有人提供用户友好的体验。
浮动聊天小部件邀请即时互动,增强客户服务。
此外,Instagram 动态还增添了个人风格,展示实时更新。 同时,集成的谷歌地图功能提供了一个实用的工具来定位他们的服务,使网站既信息丰富又具有互动性。
注意:通过引入辅助功能配置器,允许更多访问者充分利用您的网站。
我们为什么选择它:Full Circle Lawn Care 的网站擅长集成聊天小部件和社交信息等交互功能,以及 Google 地图等基本工具,提供高度有吸引力且以用户为中心的在线体验。
由于许多人喜欢使用 Wix 进行构建,我们创建了一个在 Wix 平台上构建的最佳网站的特别列表,以供您观看。
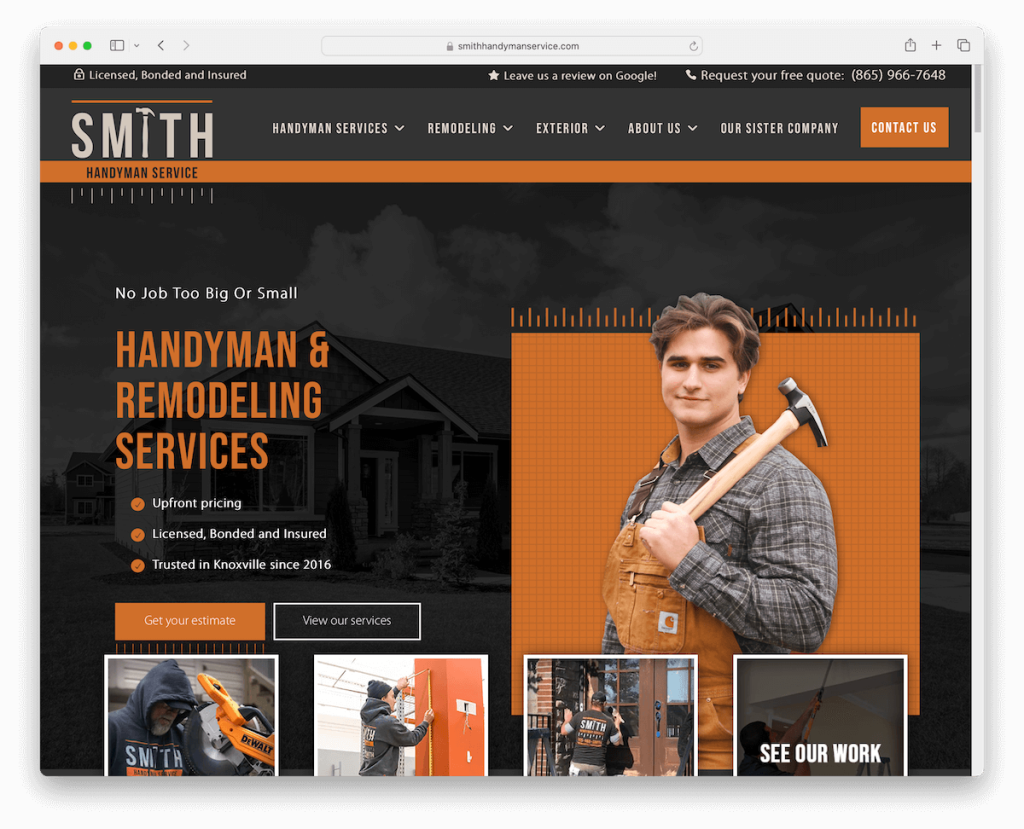
9. 史密斯勤杂工服务
构建: WordPress

Smith Handyman Service 的网站通过其动态标题提升了用户体验,该标题可根据滚动直观地消失和重新出现,从而增强用户导航。 除此之外,顶部栏还提供对重要信息的快速访问。
其前后项目滑块提供了对其工艺的视觉证明,有效地吸引了用户。
博客部分的加入增加了有价值的内容,将他们定位为行业专家。
该网站有一个大页脚,其中包含有用的链接、社交媒体图标和位置详细信息,使其成为寻求杂工服务的访问者的综合资源。
注意:浮动标题很有效,但使其消失/重新出现效果更好。
我们为什么选择它:Smith Handyman Service 的网站具有动态导航、有影响力的视觉内容和全面的页脚,提供功能和用户参与的最佳组合。
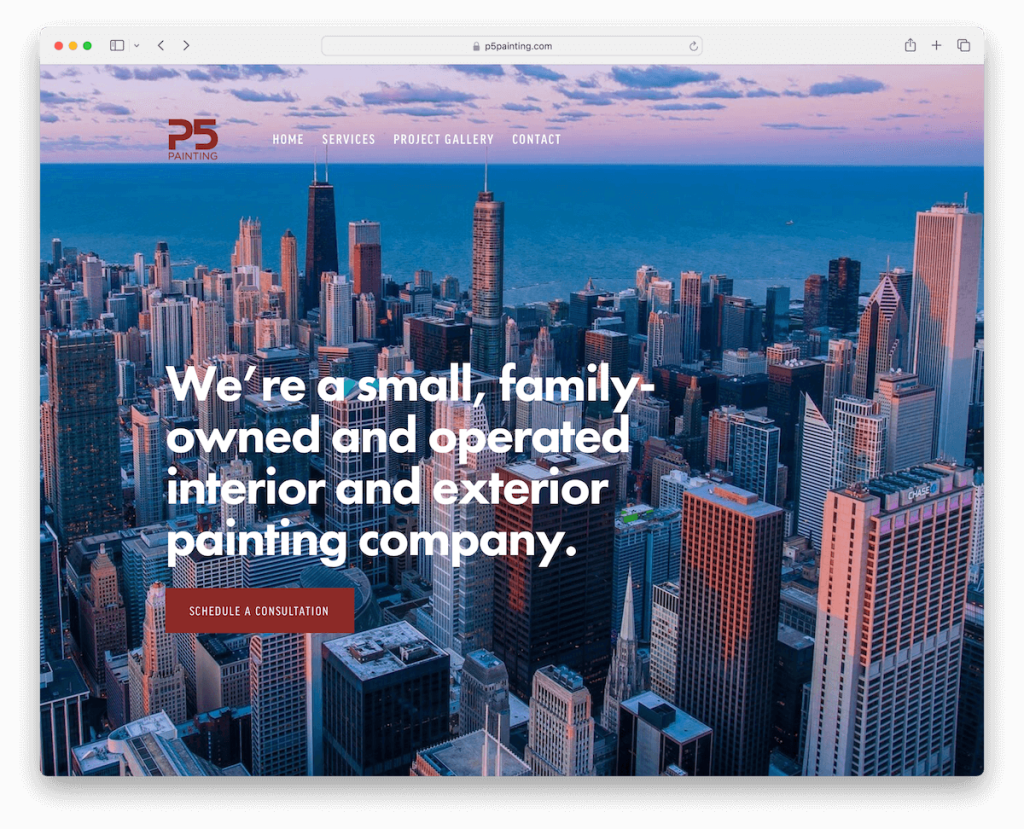
10.P5绘画
建造者: Squarespace

P5 Painting 的网站干净、轻盈的设计散发着简洁和优雅的气息。
首屏上方的大横幅与透明标题相结合,可以立即吸引用户的兴趣,而简洁的文本和突出的 CTA 按钮可以有效地传达关键信息并鼓励用户参与。
这种设计方法通过一个大的、对比鲜明的页脚来平衡,它提供了重要的信息,而又不会让用户感到不知所措。
这些元素共同创建了一个有吸引力且直观的网站,非常适合现代勤杂工服务。
注意:对比鲜明的页脚使所有内容、有用信息、链接和 CTA 更加突出。
我们为什么选择它:P5 Painting 的网站展示了简洁和以用户为中心的设计之间的平衡,使其成为杂工网络景观中的杰出范例。
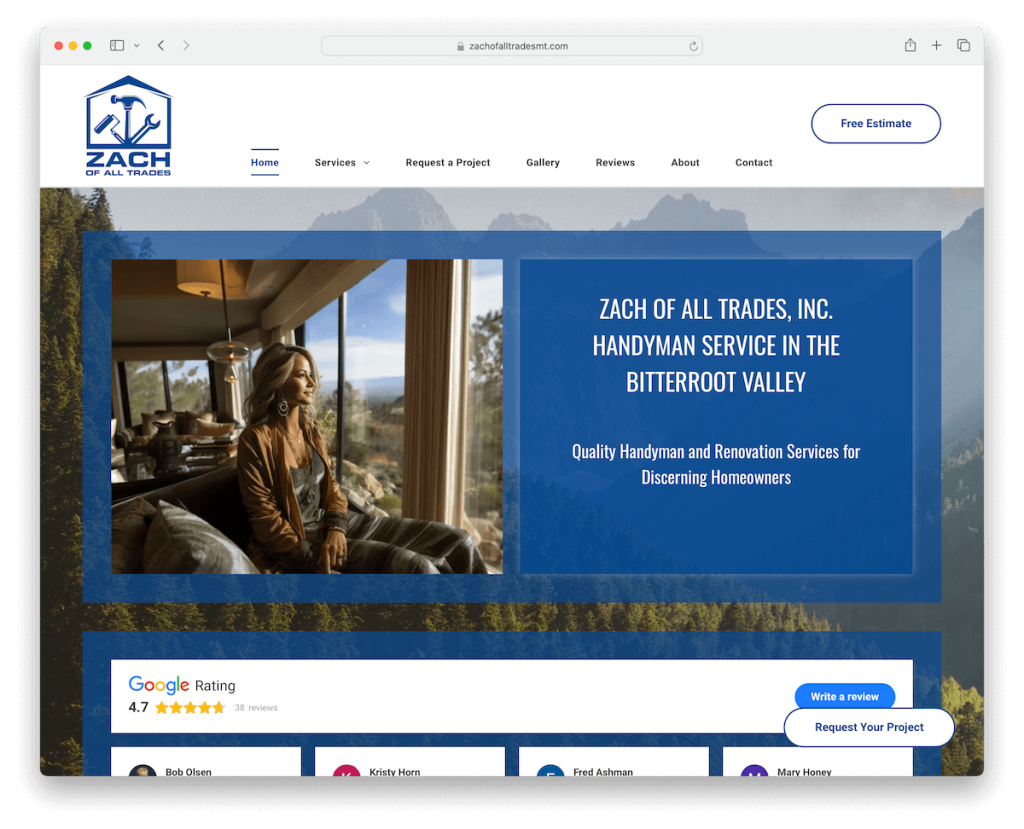
11. 各行各业的扎克
建造者:杜达

Zach Of All Trades 网站以其简约的标题而著称,以突出的“免费评估”按钮为中心,吸引立即参与。
该网站巧妙地整合了谷歌评论,通过真实的客户反馈提供可信度。
透明的四步流程解释揭开了服务体验的神秘面纱,增强了信任。
添加浮动项目请求按钮可确保持续的可访问性,而之前和之后的图像直观地展示了转型工作。

组织良好的四栏页脚使设计更加完善,以简洁、易于导航的结构提供全面的信息。
注意:来自第三方平台(例如 Google 和 Yelp)的综合评论和评级。
我们为什么选择它:Zach Of All Trades 的网站以其简约而信息丰富的设计而著称,有效地融入了客户评论和清晰的流程解释,从而实现了出色的用户体验。
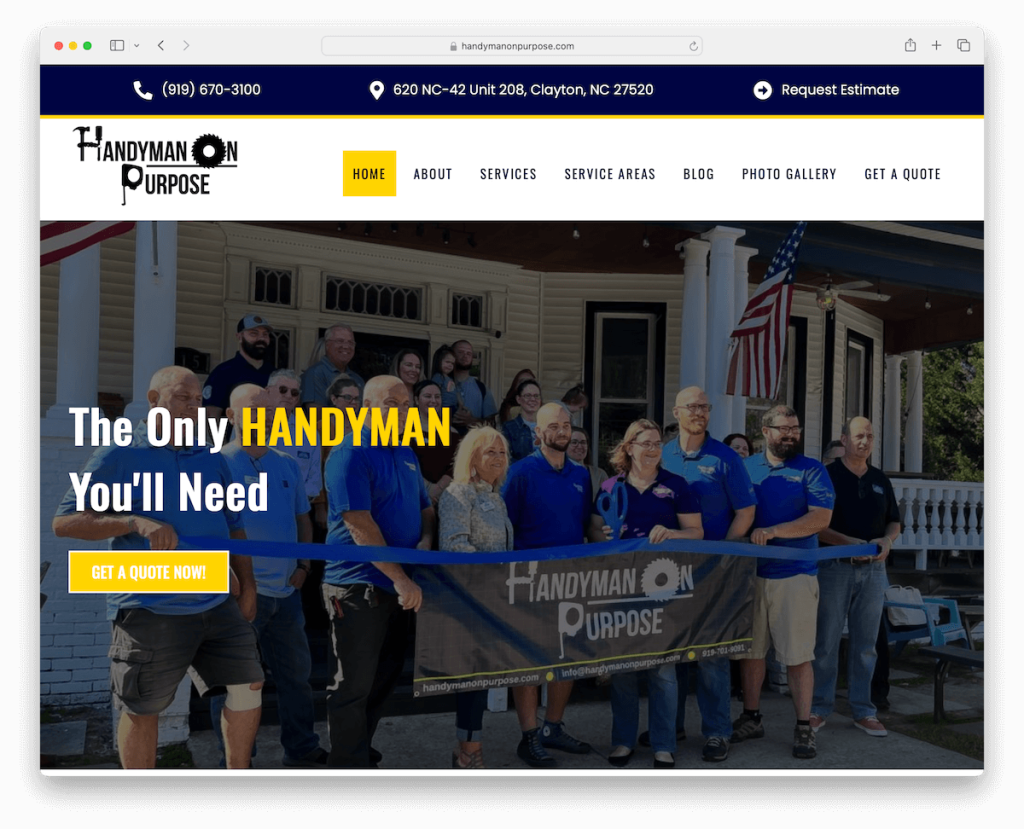
12. 故意的勤杂工
构建: WordPress

Handyman On Purpose 的网站以其大胆的顶部栏脱颖而出,其中包含可点击的电话号码、可打开 Google 地图的位置和“请求估价”选项,提供即时连接和便利。
该网站巧妙地结合了一个滑块,展示 Google 和 Facebook 的评论,提供社会证据并提高可信度。
其服务以易于导航的网格布局呈现,确保清晰且易于访问。
包含返回顶部按钮和用于定位的 Google 地图集成增加了该网站的功能,使其更加全面且用户友好的勤杂工服务。
注意:通过将 Google 地图集成到您的勤杂工网站中,展示您企业的确切位置。
我们为什么选择它:Handyman On Purpose 有效地融合了大胆的设计、通过评论进行的社会证明以及确保高可访问性和可信度的实用功能。
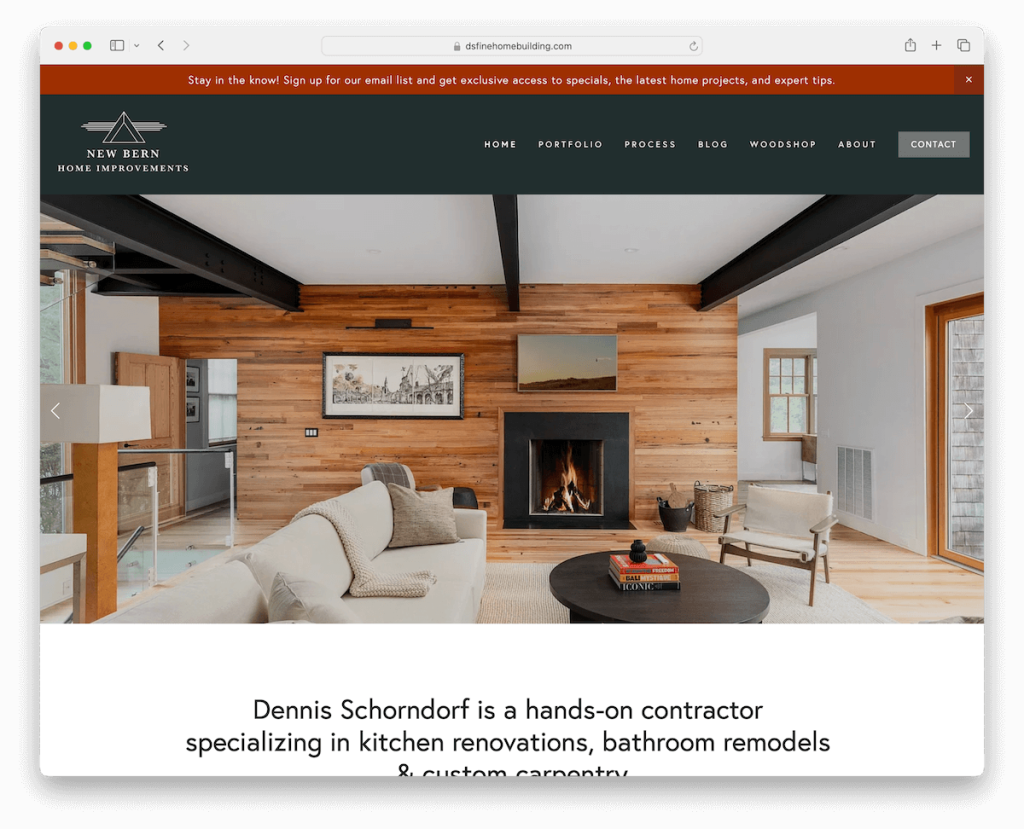
13. 新伯尔尼家居装修
建造者: Squarespace

New Bern Home Improvements 的网站具有顶栏通知功能,提供及时更新和一目了然的信息。
简洁的导航栏可确保流畅、用户友好的体验,全角滑块可展示高质量的图像,而不会出现混乱的文本或 CTA。
该网站的设计特点是整洁和足够的留白,营造出整洁、专业的外观。
各个项目组合页面提供了详细的见解,大胆的页脚以基本信息结束了该网站,体现了优雅和效率。
注意:有特别公告或优惠吗? 创建具有鲜艳背景颜色的顶部栏通知。
我们为什么选择它:New Bern Home Improvements 的网站推崇干净、整洁的设计和重点突出的内容,提供优雅而高效的在线体验。
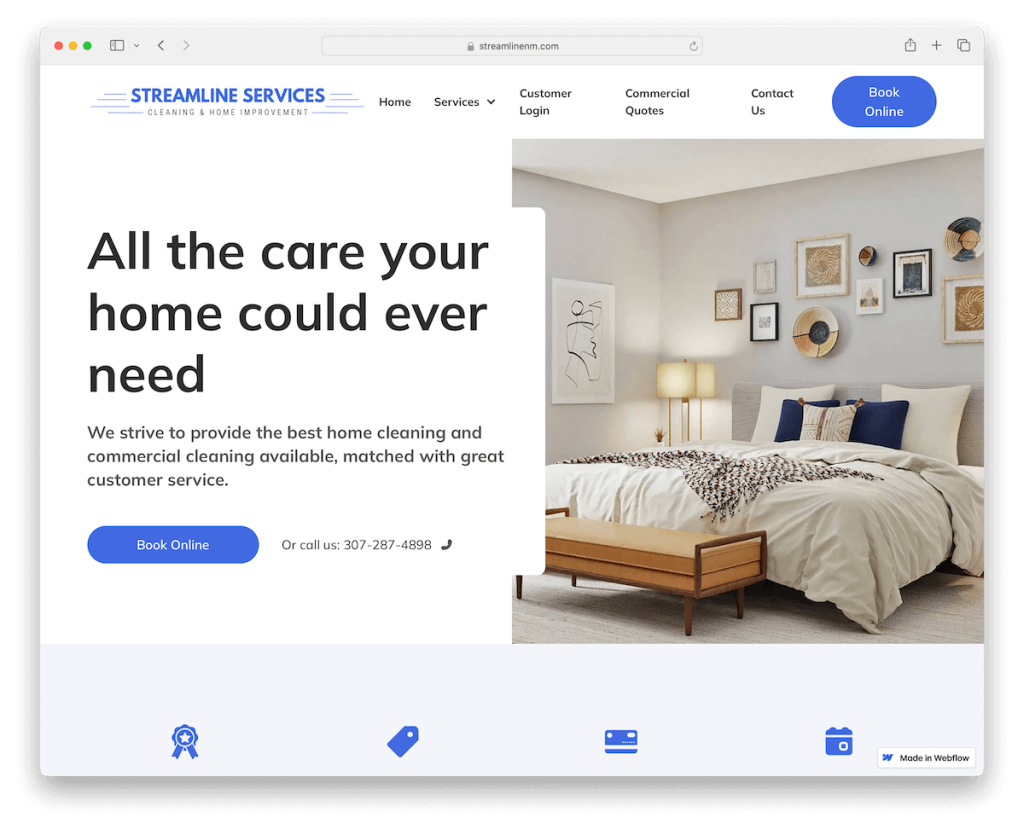
14. 简化服务
构建: Webflow

Streamline Services 的网站以其现代、简约的设计而脱颖而出,提供了视觉上吸引人且易于浏览的界面。
策略性放置的时事通讯弹出窗口以折扣吸引访问者,鼓励参与和订阅。
标题有一个突出的 CTA 按钮,引导用户顺利使用他们的服务。
为了更加方便,该网站还包含常见问题解答栏,使用户可以快速找到答案,并提供在线预订表格,简化了预约流程。
注意:带有折扣的新闻通讯订阅弹出窗口是收集电子邮件以用于未来营销活动的好方法。
我们为什么选择它:Streamline Services 的网站有效地将简约设计与时事通讯弹出窗口和在线预订等功能元素融为一体。
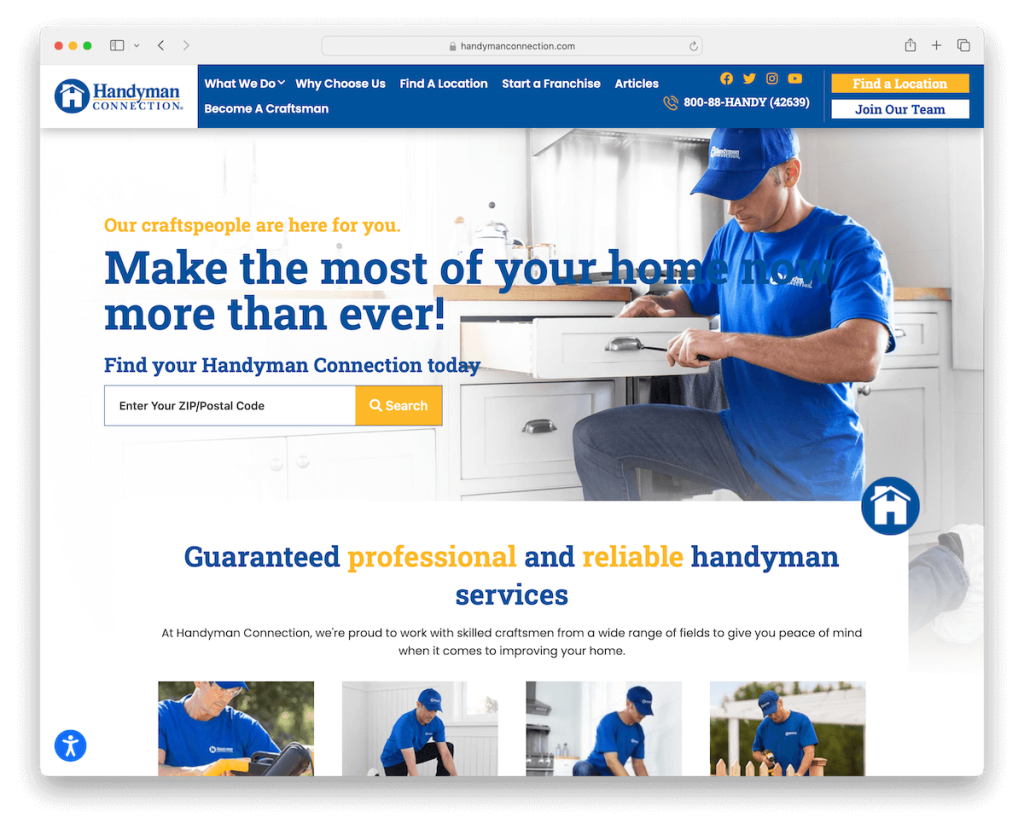
15.杂工连接
构建: WordPress

Handyman Connection 的网站有一个浮动标题,无论页面位置如何,都能确保轻松导航。
前面和中间的搜索栏位于首屏上方的显着位置,可立即提供邮政编码查找功能。
灯箱视频功能添加了引人入胜的多媒体元素,而认证徽标滑块则通过展示专业认可来建立信任。
页脚功能丰富,包含有用的链接、清晰的 CTA、社交媒体图标和联系方式,所有这些都采用时尚且用户友好的设计。
注意:通过易于访问的搜索栏增强您的勤杂工网站的用户体验。
我们为什么选择它:Handyman Connection 的网站具有无缝导航、多媒体参与和完整的页脚。
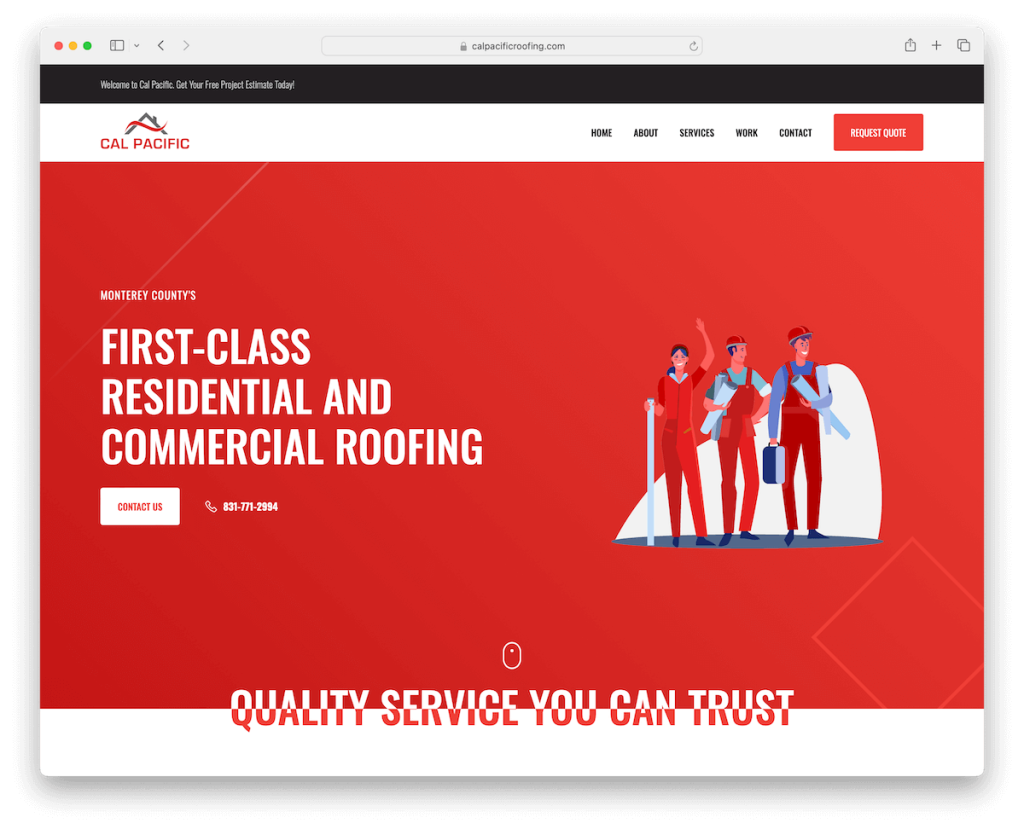
16. 加州太平洋屋顶公司
构建: Webflow

Cal Pacific Roofing 的网站是简单而有效的设计的一个很好的例子,以红色的坚定品牌细节强调,创造了令人难忘的在线形象。
顶部栏通知提供了一种向访问者传递重要信息的便捷方式。 浮动导航栏配备清晰的 CTA,可确保轻松导航并鼓励用户参与。
该网站的单页布局是一种独特的选择,可实现无缝且简单的用户体验,只需最少的滚动和单击即可访问信息。
注意:通过创建单页网站布局,让潜在客户的生活更轻松,以便轻松访问所有信息。
我们为什么选择它:Cal Pacific Roofing 的网站以其独特、强大的品牌、用户友好的单页布局以及战略性放置的 CTA 给人留下了深刻的印象。
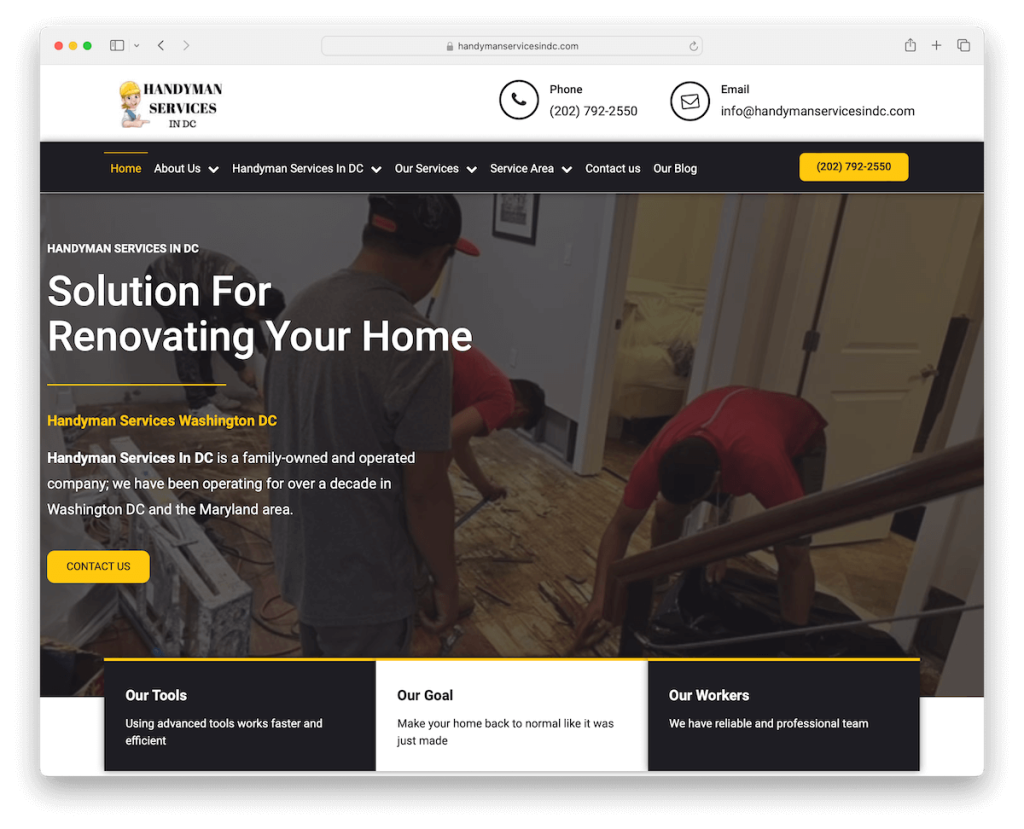
17. 华盛顿特区的杂工服务
构建: WordPress

Handyman Services In DC 网站的标题中包含电话和电子邮件的动画图标,增强了可见性并鼓励互动。
其明亮的设计,散布着对比鲜明的部分,创造出视觉上有吸引力且用户友好的布局。
博客的加入为访问者增加了宝贵的资源,提供见解和技巧。 此外,带有评级的推荐部分提供了社会证明并在潜在客户之间建立了信任。
注意:不要忽视运营杂工博客的力量。 发布优质内容,让您的业务更上一层楼。
我们为什么选择它:Handyman Services In DC 的网站以其引人入胜的动画、鲜明的设计对比以及对推荐和博客的有效使用激发了人们的兴趣。
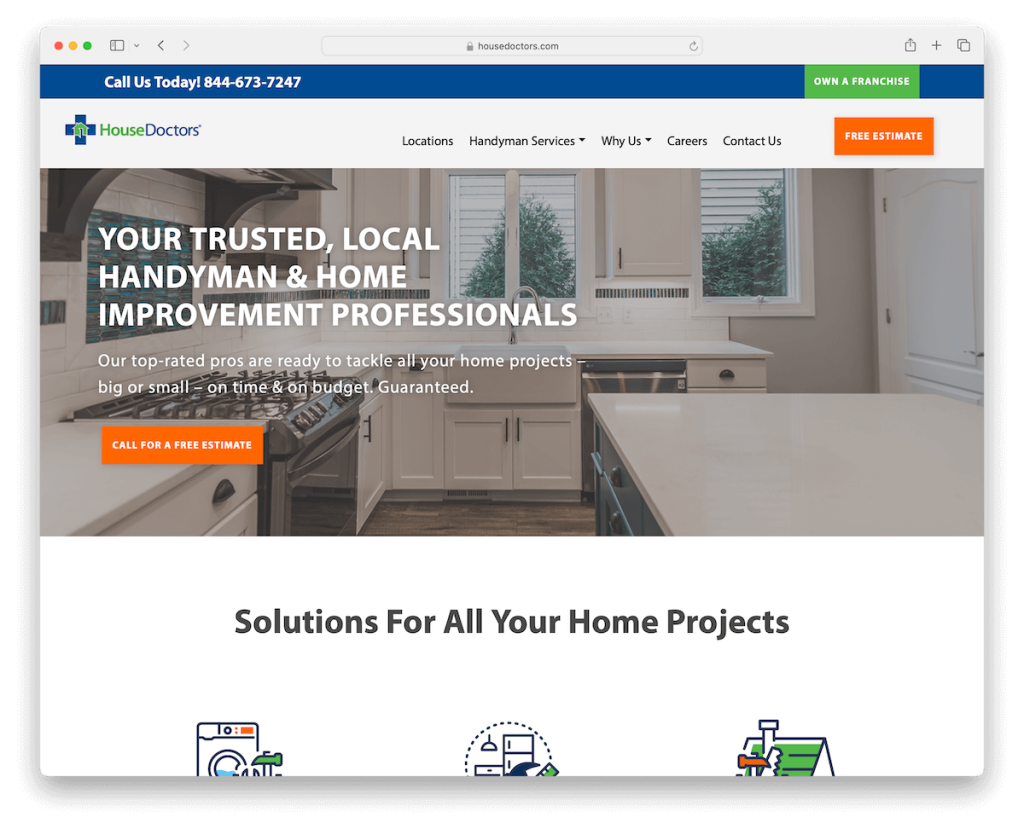
18. 家庭医生
构建: WordPress

House Doctors 的网站以其浮动顶部栏和主标题而著称,确保关键信息和导航始终触手可及。
全宽横幅配有引人入胜的文字和号召性用语,可有效吸引访问者的注意力。
该网站的独特之处在于专门介绍他们的服务和解决方案的单独页面,提供详细的见解并展示他们的专业知识。
此外,带有位置选择器功能的集成谷歌地图为客户提供了实用且用户友好的工具,可以轻松找到特定区域的服务。
注意:您的企业在不同地点运营吗? 创建 Google 地图以显示所有位置以及其他业务详细信息。
为什么我们选择它:House Doctors 网站通过其浮动导航和交互式位置功能提供详细的服务信息和用户便利。
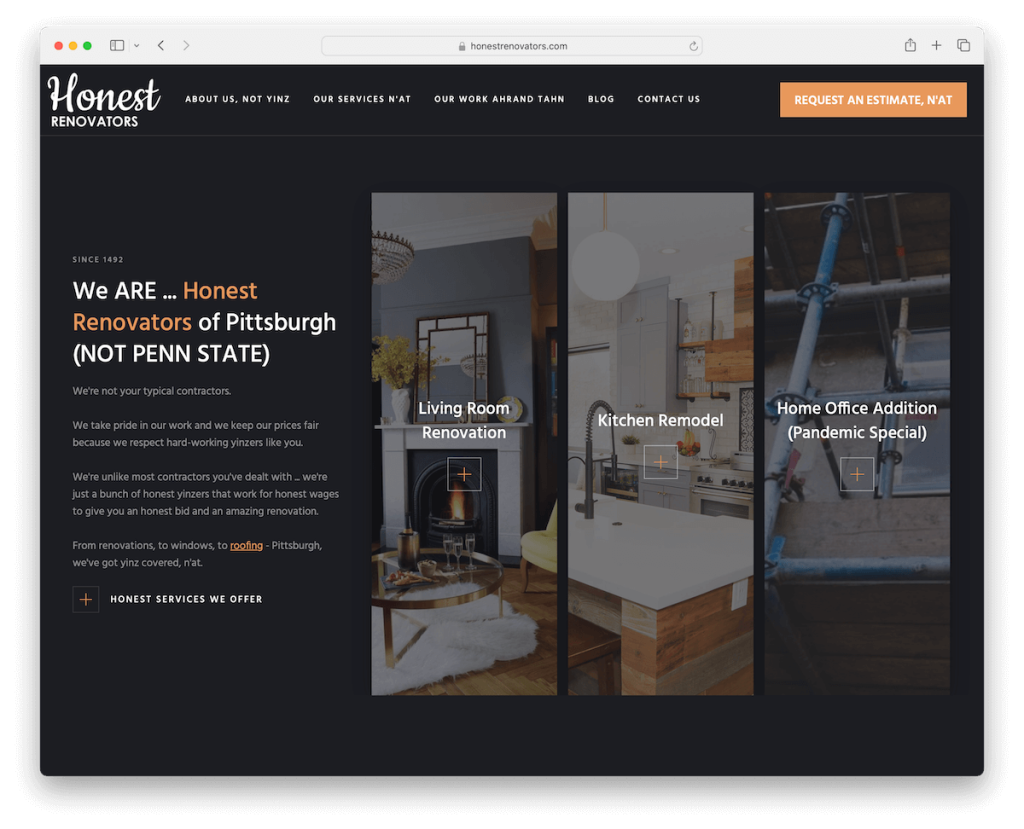
19. 诚实的装修者
构建: Webflow

Honest Renovators 的网站以其引人注目的深色设计而令人惊叹,通过对页眉、底部和页脚使用相同的背景,提供了一种有凝聚力的现代美感。
这种独特的方法通过滚动时加载的元素得到增强,为用户体验添加了交互维度。
粘性标题提供持续的导航访问,而博客文章滑块则展示他们的专业知识和更新。
Instagram feed 的加入无缝地整合了社交媒体,让访问者可以一睹他们的项目和日常运营。
注意:虽然浅色网站设计在杂工行业中更为常见,但深色或黑色的网站设计则与纹理相反。
我们为什么选择它:Honest Renovators 的网站以其有凝聚力的深色设计、引人入胜的滚动触发元素以及无缝的社交媒体集成吸引了人们的注意。
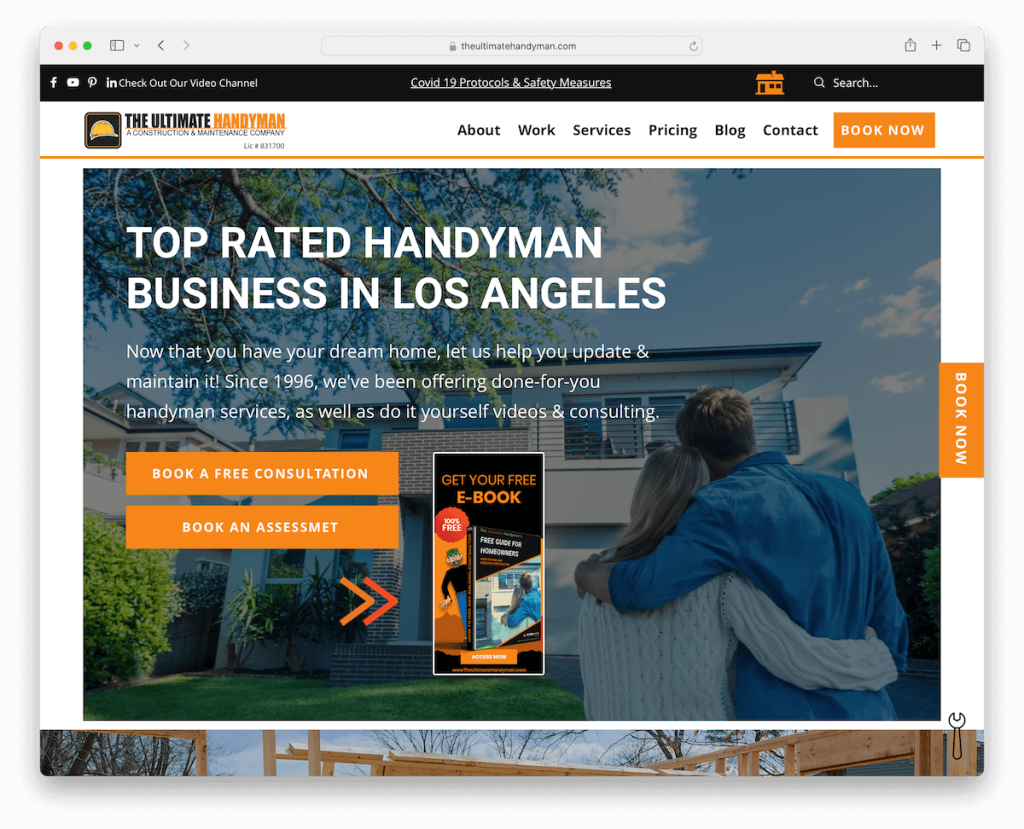
20.终极勤杂工
内置: Wix

Ultimate Handyman 网站通过滑动弹出窗口提供免费指南,巧妙地鼓励电子邮件注册。
其搜索栏提供实时结果,增加用户交互和效率。
醒目的浮动“立即预订”按钮确保轻松安排服务。 此外,四栏页脚经过精心组织,包含链接、联系方式和社交媒体,提供深入的信息。
右下角的扳手图标是一个独特的触感,同时也是一个创造性的返回顶部按钮,增加了功能性和有趣的元素。
注意:创建并提供免费电子书并巧妙地收集访问者的电子邮件。
我们为什么选择它:The Ultimate Handyman 的网站由巧妙的参与策略、直观的导航和独特的设计元素组成。
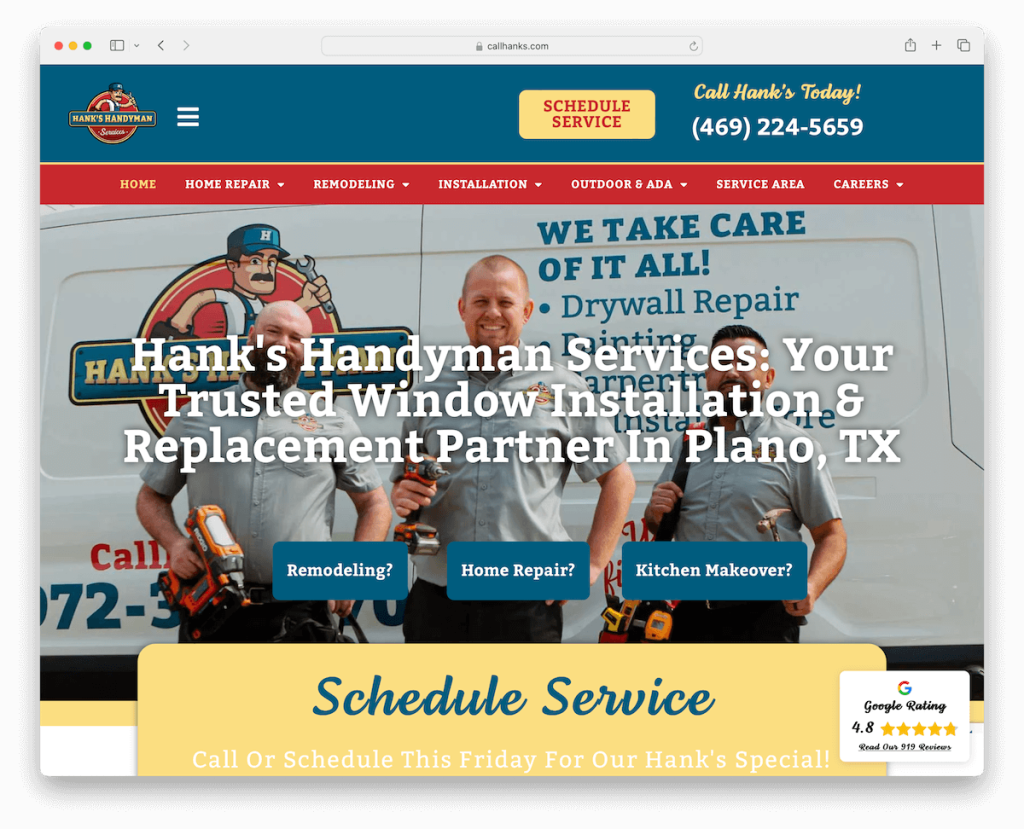
21. 汉克的勤杂工
构建: WordPress

Hank's Handyman 的网站的标题包含有用的链接、CTA 和可点击的电话号码,确保只需点击一下即可获取重要信息。
在主页的首屏下方,“安排服务”表格提供了便利并鼓励及时采取行动。
浮动的 Google 评论小部件添加了信任元素,展示了真实的客户反馈。
该设计具有圆润的边缘,呼应了现代的移动美学,丰富了桌面和移动平台上的整体视觉吸引力和用户体验。
注意:预约/预订表格在勤杂工网站的主页上可以很好地发挥作用。
我们为什么选择它:Hank's Handyman 的网站提供了实用的功能,例如服务调度表格和 Google 评论小部件,以及现代的、适合移动设备的设计。
是什么造就了一个出色的杂工网站
通过关注这些关键功能并实施这些提示和技巧,勤杂工网站可以显着提高其吸引力和功能。
吸引更多客户并建立更强大的在线形象!
- 用户友好的导航:保持菜单简单直观。 类别应清晰标记,以便访问者轻松找到必要的信息。
- 高质量图像和视频:使用您作品的前后照片。 视频可以是展示您的工作流程的短片,也可以是满意客户的感言。
- 清晰详细的服务描述:列出您提供的所有服务(含定价)并附有详细描述。 这有助于设定正确的期望并有助于 SEO。
- 移动响应能力:确保您的网站在所有设备上看起来都很棒并且运行良好。 大多数人使用手机进行搜索,因此适合移动设备的设计至关重要。
- 强有力的号召性用语 (CTA):具有明确的号召性用语,例如“获取报价”、“立即致电”或“预约”。 有策略地将它们放置在您的网站上,以引导用户采取行动。
- 推荐和评论:突出显示评论和推荐。 真实的客户体验可以增加您服务的可信度和可信度。
- 联系信息和在线预订:让您的联系信息易于查找。 提供在线预订或查询表格可以大大提高客户参与度和便利性。
关于 Handyman 网站的常见问题解答
杂工网站应该如何设计才能最大程度地吸引人?
勤杂工网站应该有一个干净、专业的设计,并且易于导航。 过去工作的高质量图像、清晰的服务描述以及反映可靠性和专业知识的配色方案至关重要。 包括显着的号召性用语,例如联系表格或电话号码。
杂工网站必须具备哪些功能?
基本功能包括服务页面、联系信息、客户评价、过去项目的图库、“关于”部分以及在线预订或报价请求表。 移动响应能力和快速加载时间也是关键。
勤杂工网站如何提高客户参与度?
通过提供有价值的内容(例如 DIY 技巧、有关家庭维修主题的博客和维护建议)来吸引客户。 项目成本估算器和用于即时查询的聊天机器人等互动元素也可以增强参与度。
在勤杂工网站上展示服务的最佳方式是什么?
应清楚列出并详细描述服务。 不同的服务使用单独的页面或部分,并附有图像和说明。 过去项目的前后照片可以有效展示工作质量。
SEO对于杂工网站有多重要,如何优化?
SEO 对于提高搜索引擎结果的可见性至关重要。 使用相关关键字、本地 SEO 策略(例如在本地目录中列出)、适合移动设备的设计、快速加载时间以及定期更新的内容(例如博客或项目库)进行优化。
确保勤杂工网站用户友好的最佳实践是什么?
为了确保用户友好性,网站应该具有逻辑布局,易于导航。 它应该加载快速,可在各种设备上访问,具有明确的号召性用语,并为客户提供联系勤杂工或请求服务的直接方式。
