如何在 Elementor 网站中使用高级数据表小部件(5 个简单步骤)
已发表: 2021-07-03您是否面临在 Elementor 网站上创建数据表并寻找智能解决方案的麻烦?
查看 Happy Addons 的新高级表格小部件,该小部件通过从 Google 表格、网站数据库、TablePress 插件、CSV 导入等导入数据来帮助您创建表格。
借助 WordPress 和 Elementor 的强大功能,网站建设变得比以往任何时候都容易。
在本完整指南中,我们将向您展示如何使用 Happy Addons 的高级数据表小部件为您的 Elementor 网站创建数据表。
让我们开始吧:
为什么使用快乐插件的高级数据表小部件

每当您使用 Elementor 网站时,选择正确的 Elementor 插件非常重要。 Happy Addons 是最合适的 3rd 方插件之一,它提供了大量的小部件和功能来构建一个令人惊叹的网站。
在这些强大的小部件中,高级数据表是一个独家小部件,可帮助您在几分钟内在您的网站上创建和导入响应式数据表。
您还可以向数据表添加其他快乐特性和高级功能,使其对您的用户更加用户友好。
这些是为您的网站考虑高级数据表小部件的重要原因:
- 允许更好的定制
- 独家预先设计的演示桌
- 轻松导入选项
- WordPress 表格插件支持
- 谷歌表兼容
- 显示数据库表数据
- & 还有很多
看起来很有趣,对吧? 好吧,现在让我们指导您如何在 Elementor 网站中使用此小部件轻松创建数据表。
如何使用快乐插件高级数据表小部件创建数据表
在开始本教程之前,请确保您已在您的网站上成功安装并使用了下面提到的这些插件。
先决条件:
- 元素(免费)
- 快乐插件(免费)
- 快乐插件专业版
了解有关 Elementor 的一切:如何使用 Elementor(初学者分步指南)
第 1 步:创建新页面
要创建新页面,您必须访问WordPress Dashboard –> Pages–> Add New 。 稍等片刻,您将获得页面设置选项。
第 2 步:将快乐插件“高级数据表”小部件添加到您的网页
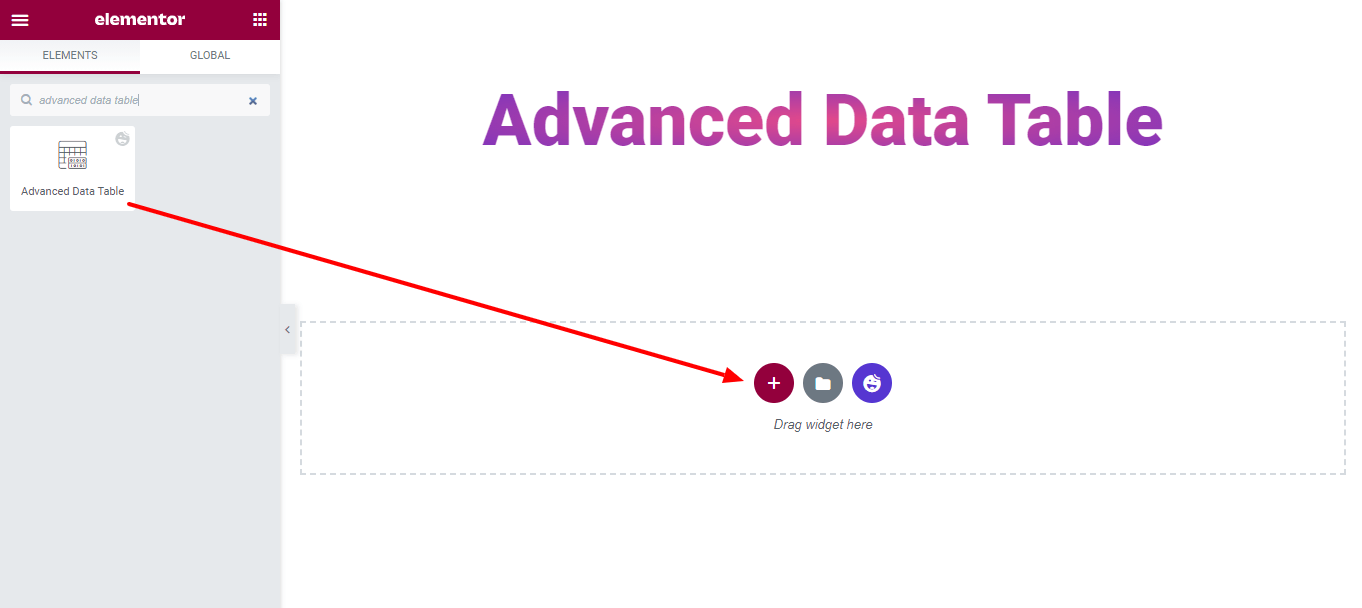
在搜索栏中找到“高级数据表”小部件。
然后从左侧菜单中选择小部件。 最后,将其拖放到选定区域。

第三步:选择合适的数据表
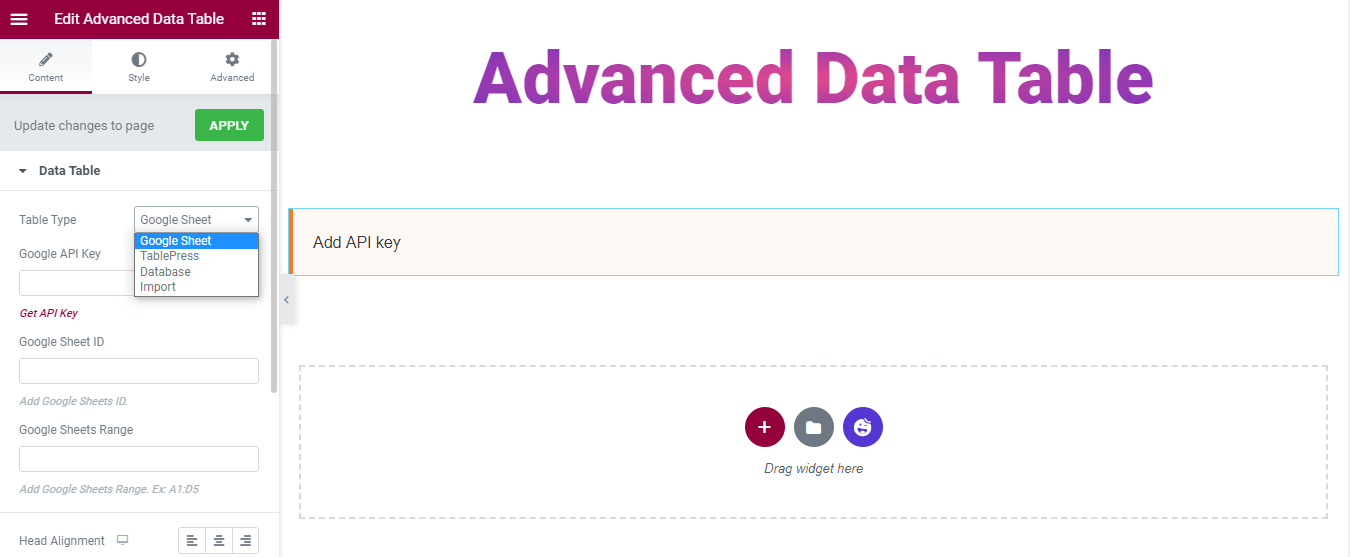
是时候根据自己的需要选择合适的数据表了。 您可以使用 4 种不同的表类型来创建表。
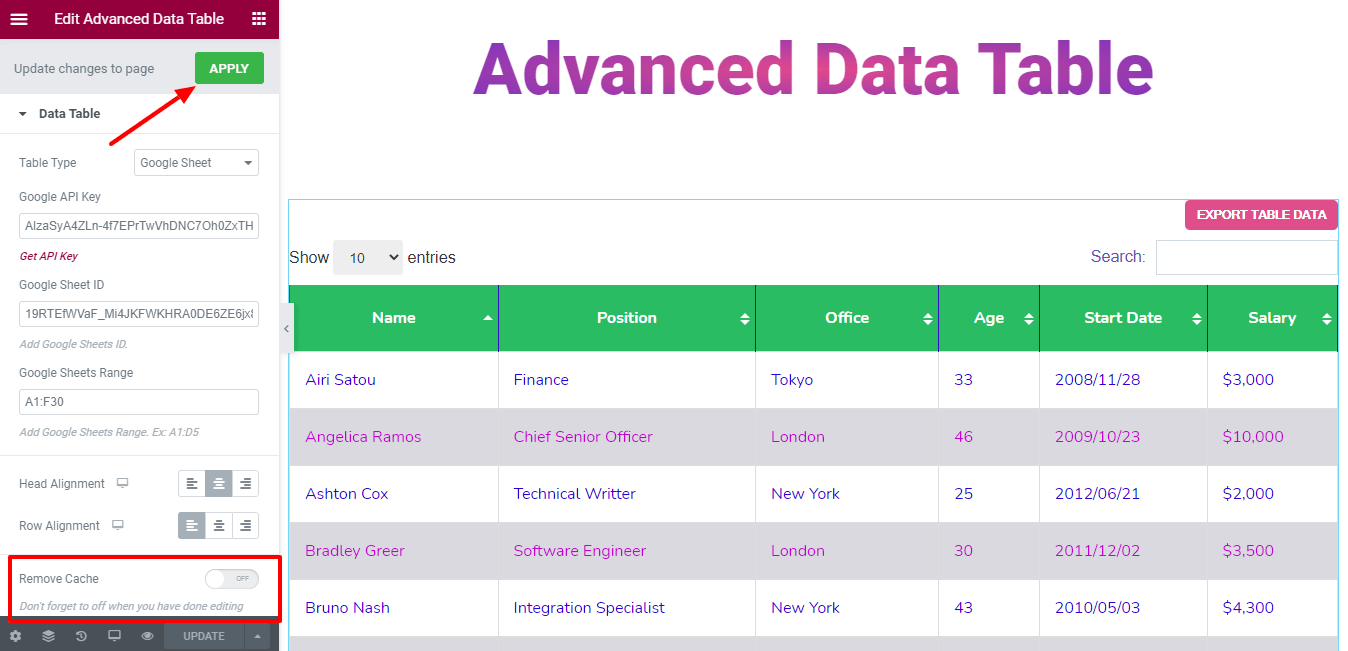
1. Google Sheets:您可以使用 Google Sheet 插入表格。 为此,您必须添加Google API Key并设置Google Sheet ID ,并定义Google Sheets Range 。 而已。
2. TablePress:借助 Happy Addons Pro 高级数据表小部件,您还可以使用 TablePress 插件创建数据表。
查看博客以并排比较最好的 WordPress 表格插件。
3. 数据库:有时您需要使用表格显示数据库中的数据。 为此,您可以选择数据库作为您的表类型。
4. 导入:您可以轻松导入 Elementor 网站上的任何表格。 您需要以CSV格式粘贴表格数据。

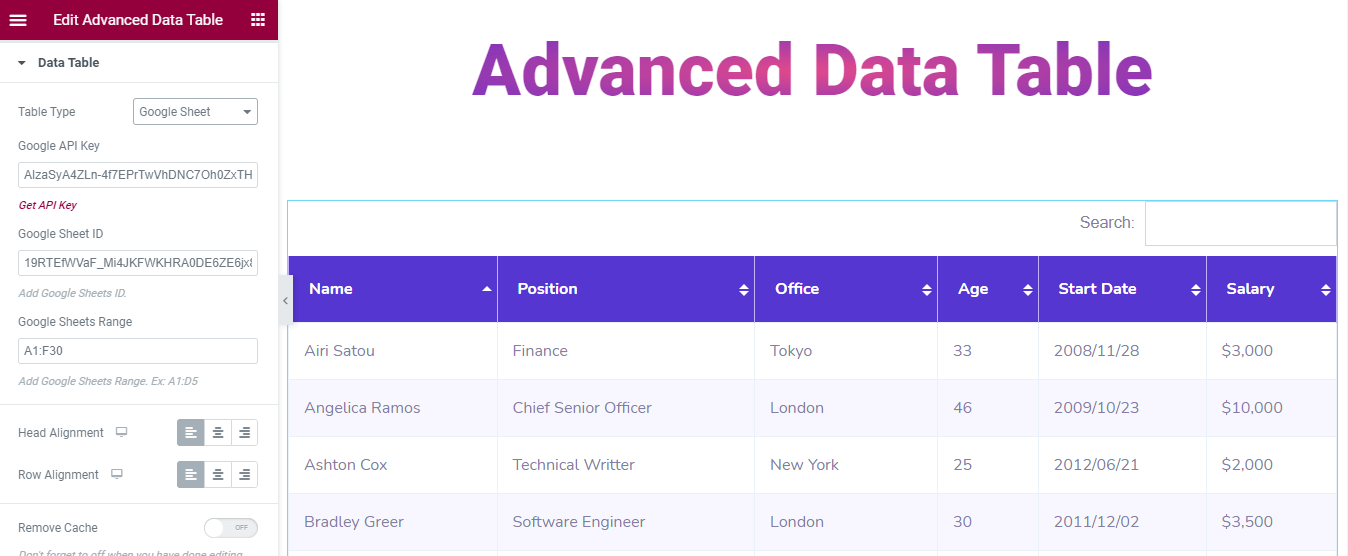
在这里,在本指南中,我们使用Google Sheet作为表格类型。 看看下面的图片。

您还可以设置表格的 Head & Row 对齐方式。
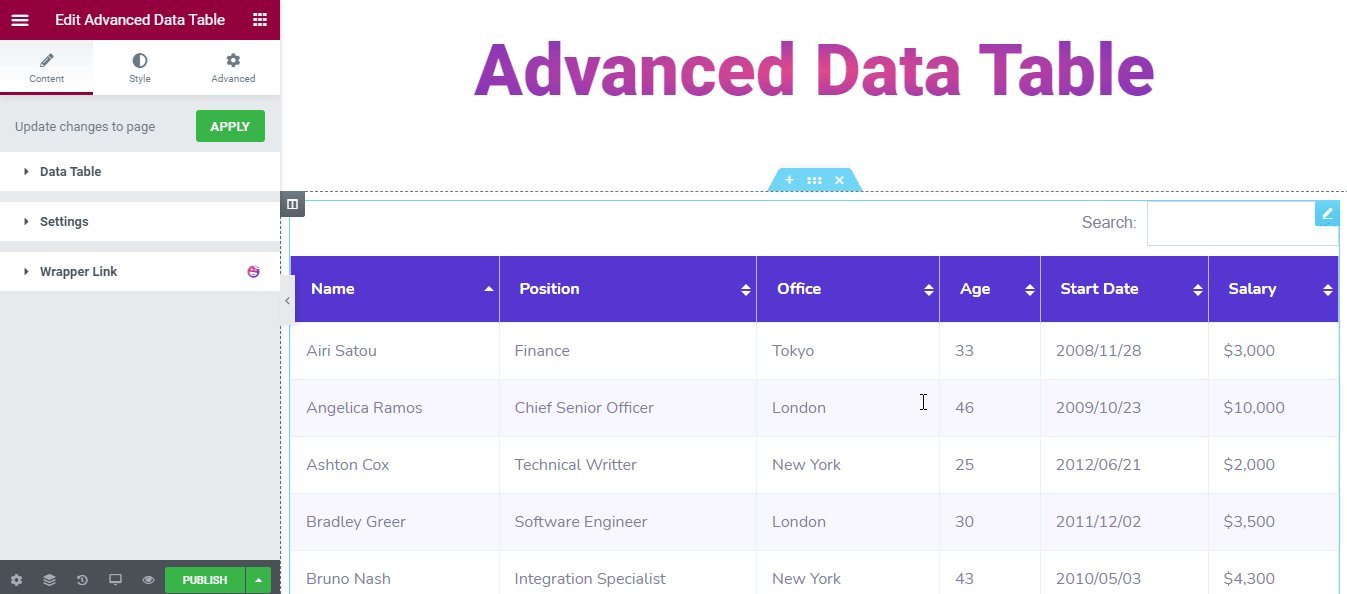
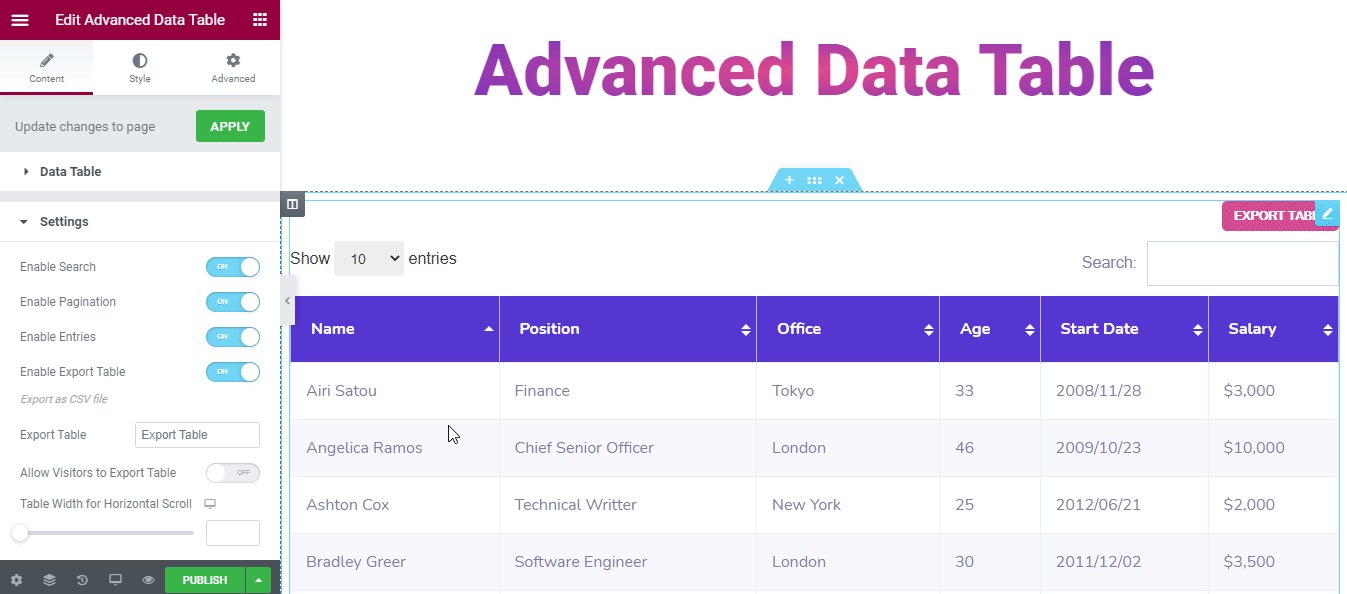
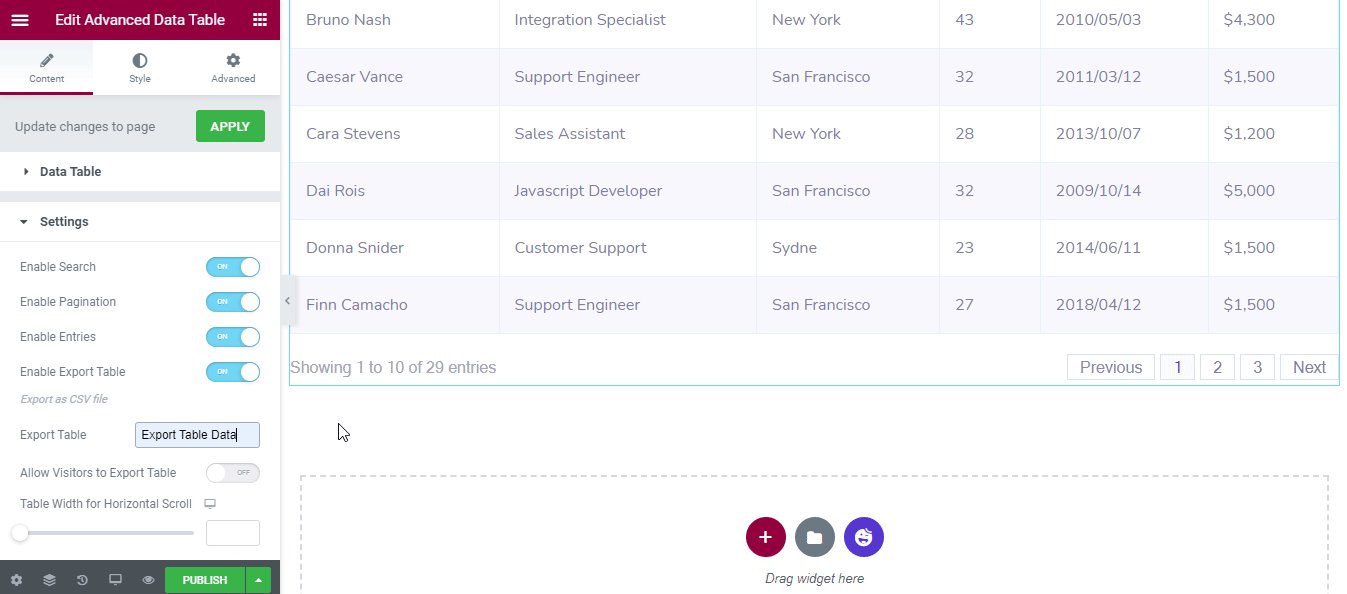
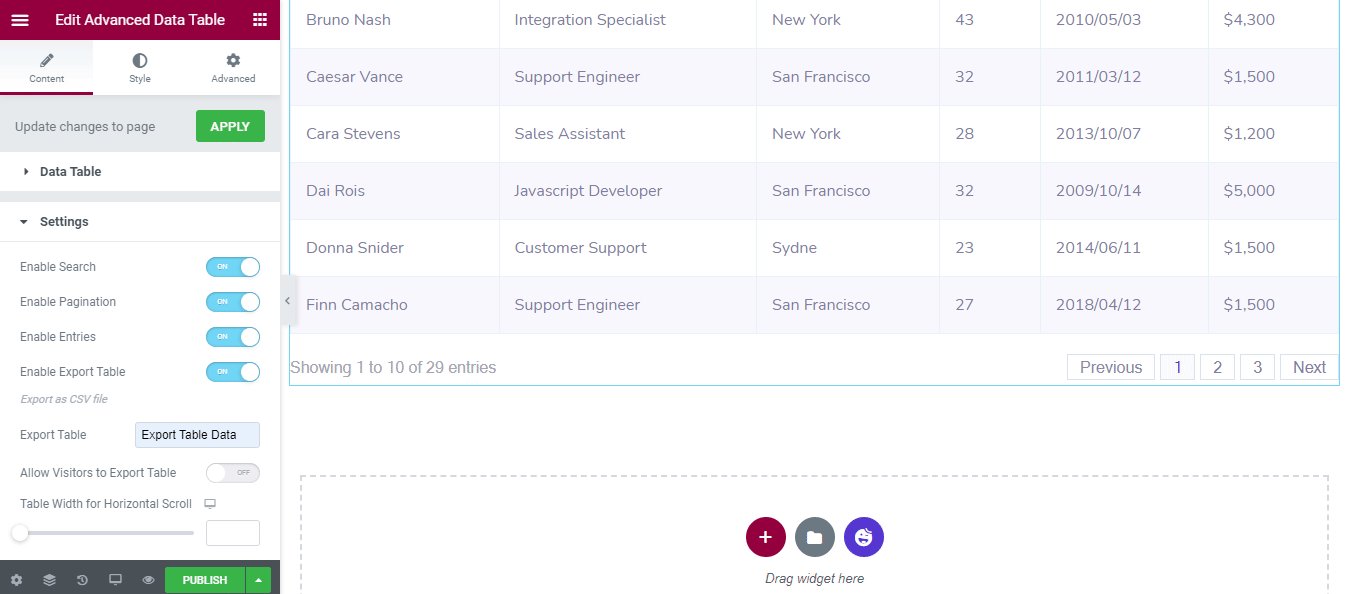
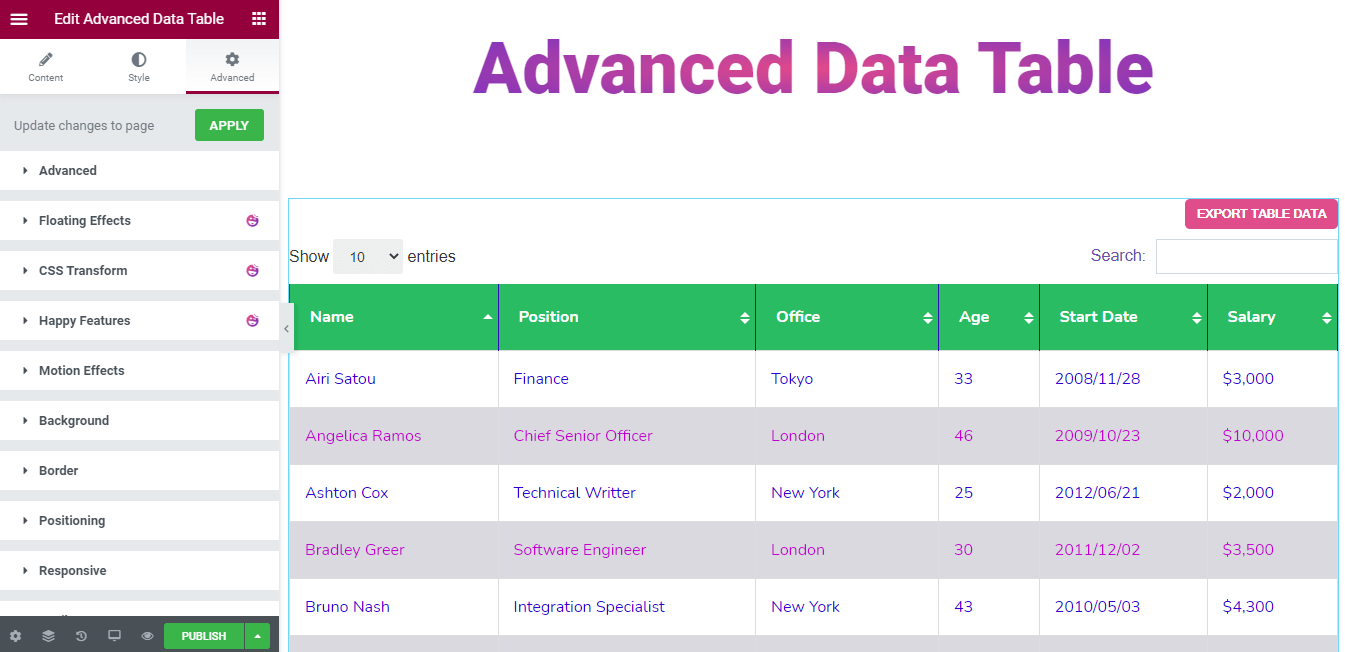
第 4 步:自定义高级数据表小部件
您可以自定义您的餐桌设置。 转到内容 -> 设置并以您自己的方式设置您的表格。
您将获得所有这些多个设置选项:
- 启用搜索
- 启用分页
- 启用条目
- 启用导出表
- 导出为 CSV 文件
- 导出表
- 允许访问者导出表格
- 水平滚动的表格宽度

在样式部分,您将获得 3 个样式选项来设计表格。

- 常见的
- 表头
- 表行
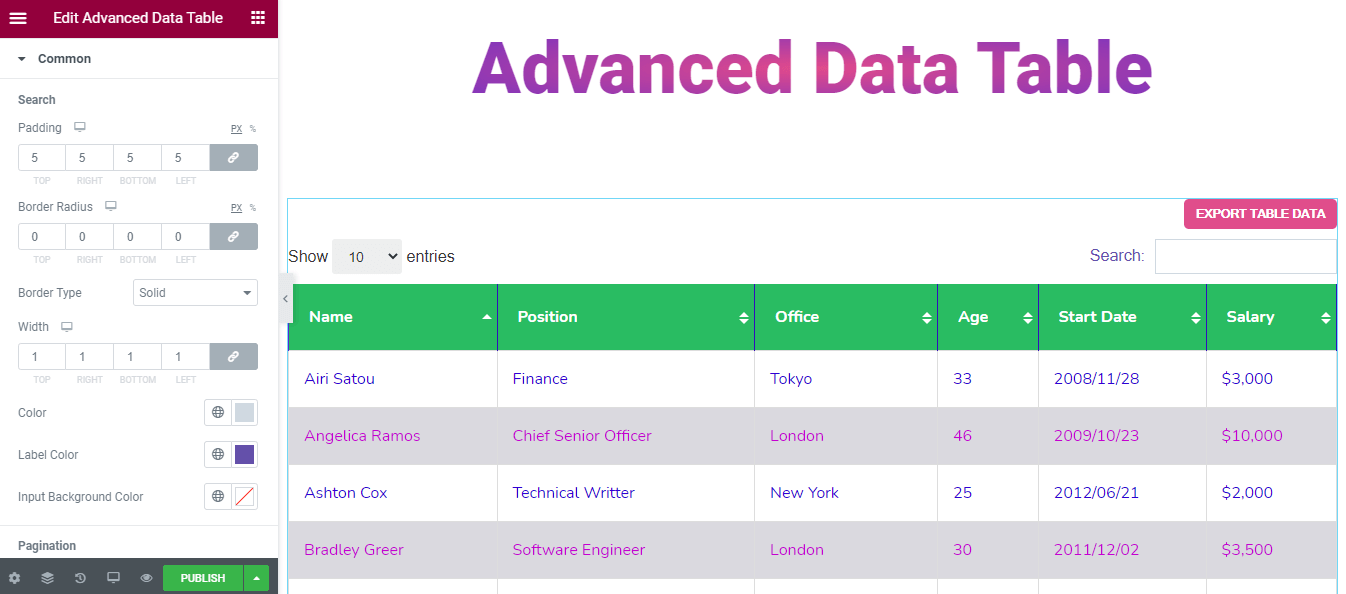
常见风格
在Style–> common中,您可以重新设计Search和Pagination样式。 您还可以使用..更改搜索栏样式
- 填充
- 边界半径
- 边框类型
- 宽度
- 颜色
- 标签颜色
- 输入背景颜色
并且还重新设计了表格分页使用..
- 顶部间距
- 之间的空间
- 填充
- 未链接的值边界半径
- 边框类型
- 宽度
- 颜色
- 显示条目颜色
- 数据计数器颜色
- 背景颜色
- 颜色

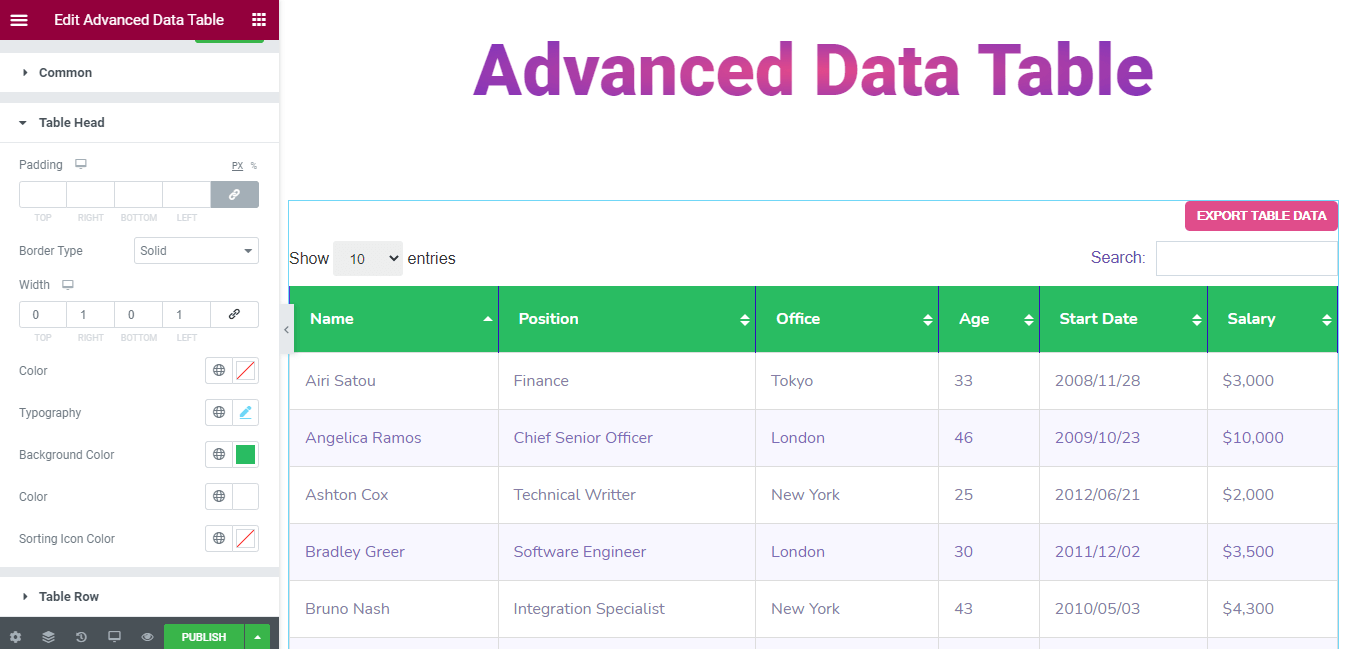
样式表头
你甚至可以给表头一个惊人的外观。 这些样式选项可以帮助您做到这一点。
- 填充
- 边框类型
- 宽度
- 颜色
- 排版
- 背景颜色
- 颜色
- 排序图标颜色

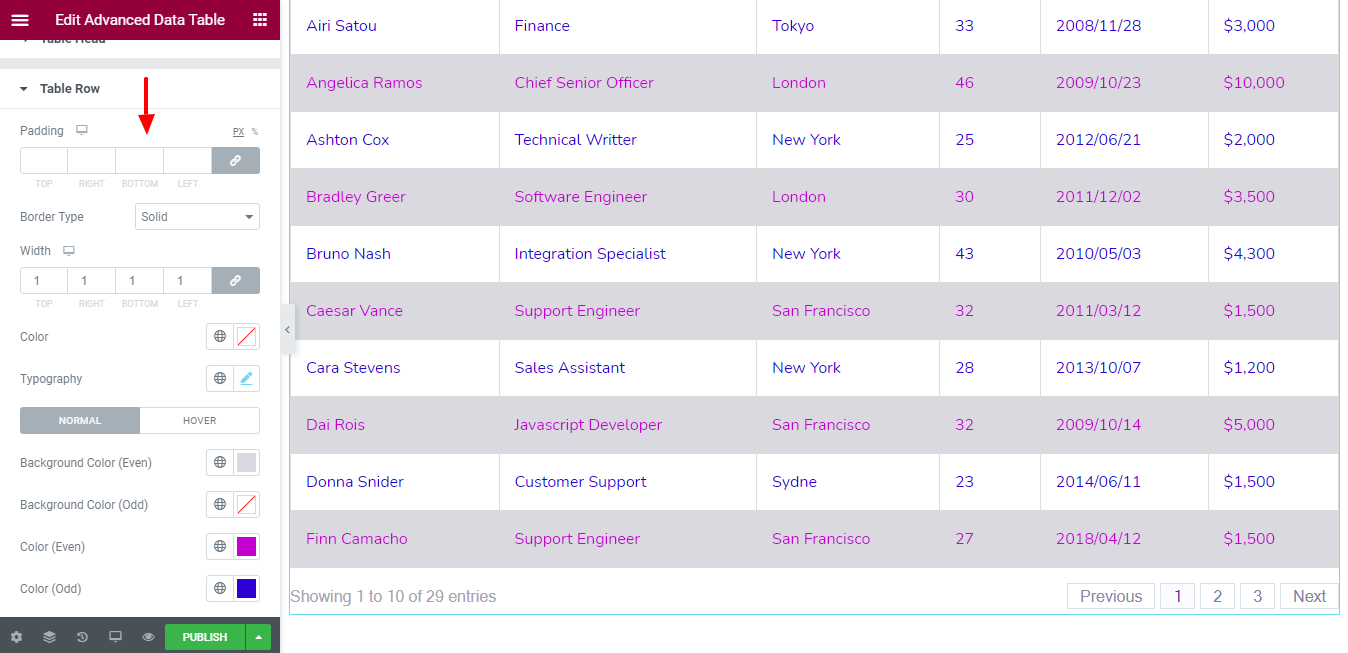
样式表行
如果您想以自己的样式更改表格行样式。 您可以使用以下这些选项。
- 填充
- 边框类型
- 宽度
- 颜色
- 排版
- 背景颜色(偶数)
- 背景颜色(奇数)
- 颜色(偶数)
- 颜色(奇数)

注意:完成编辑 Google 表格后,不要忘记关闭删除缓存。 并确保单击应用按钮以更新网页上的更改。

第 5 步:使用高级部分添加更多样式和效果
在默认的 Elementor“高级”选项中,您将获得更多选项来添加运动效果、快乐效果、背景,以及使您的页面响应的选项。

阅读本文档以了解有关高级功能及其用途的更多信息。
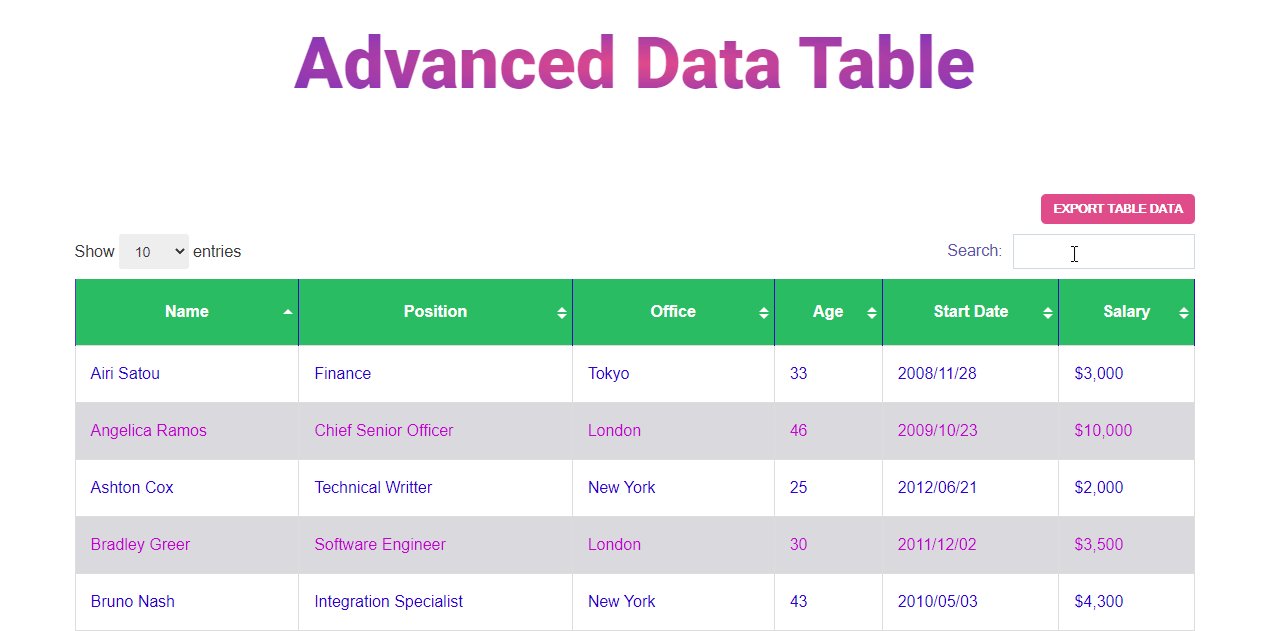
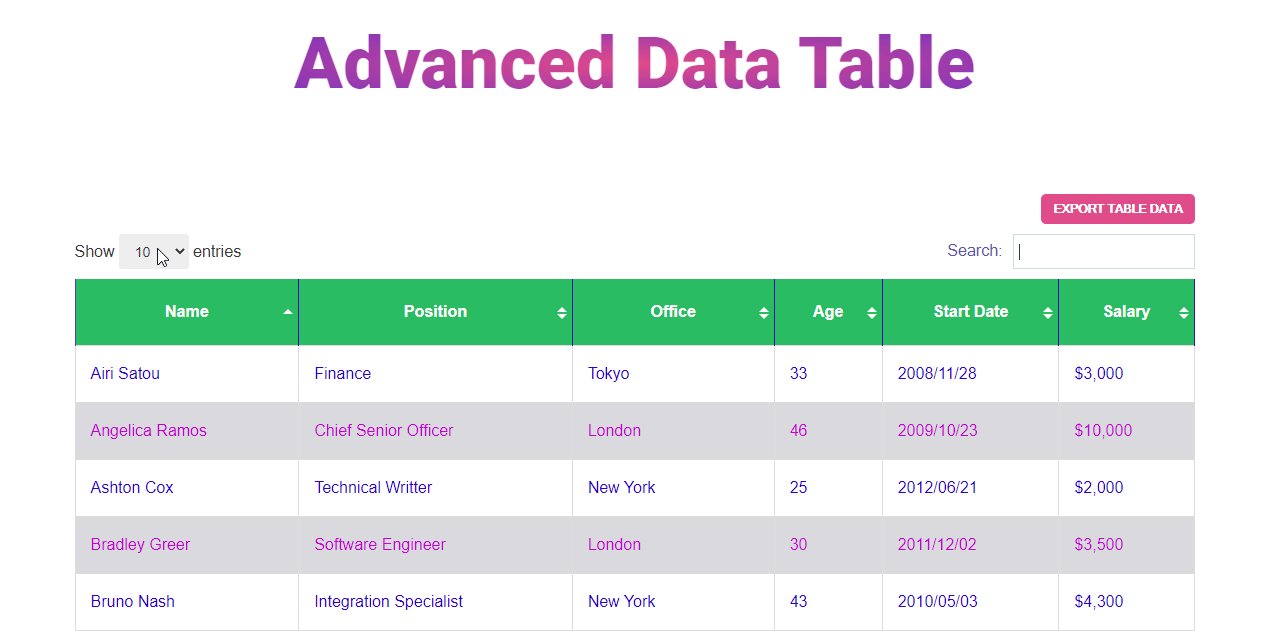
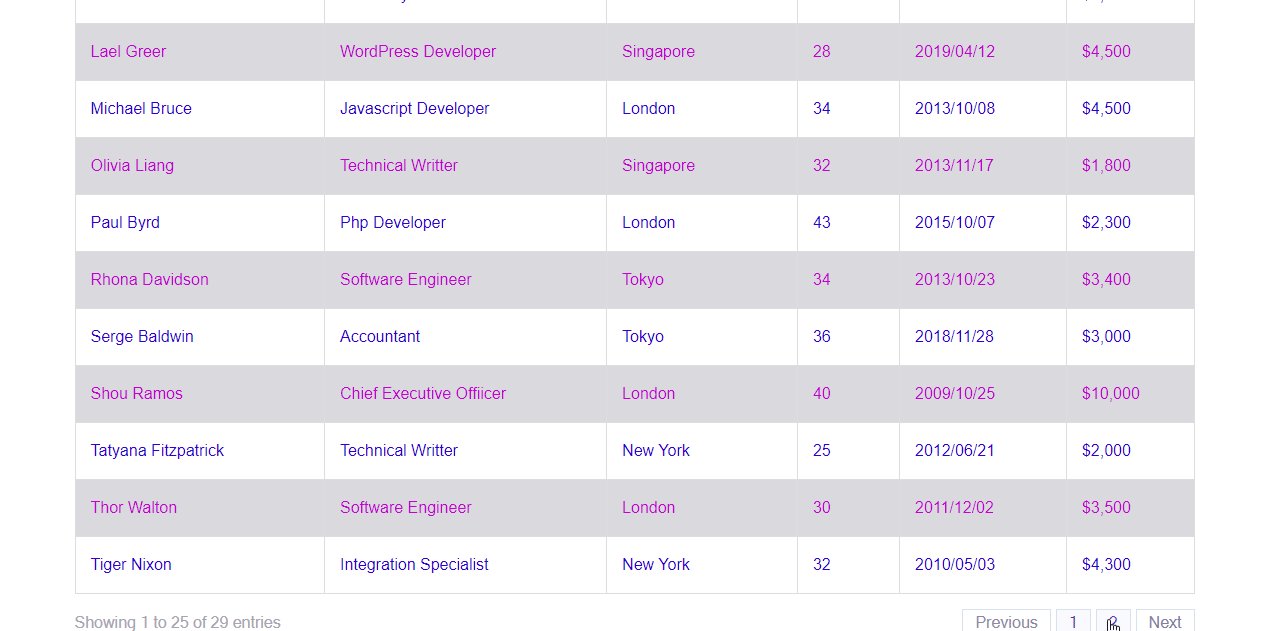
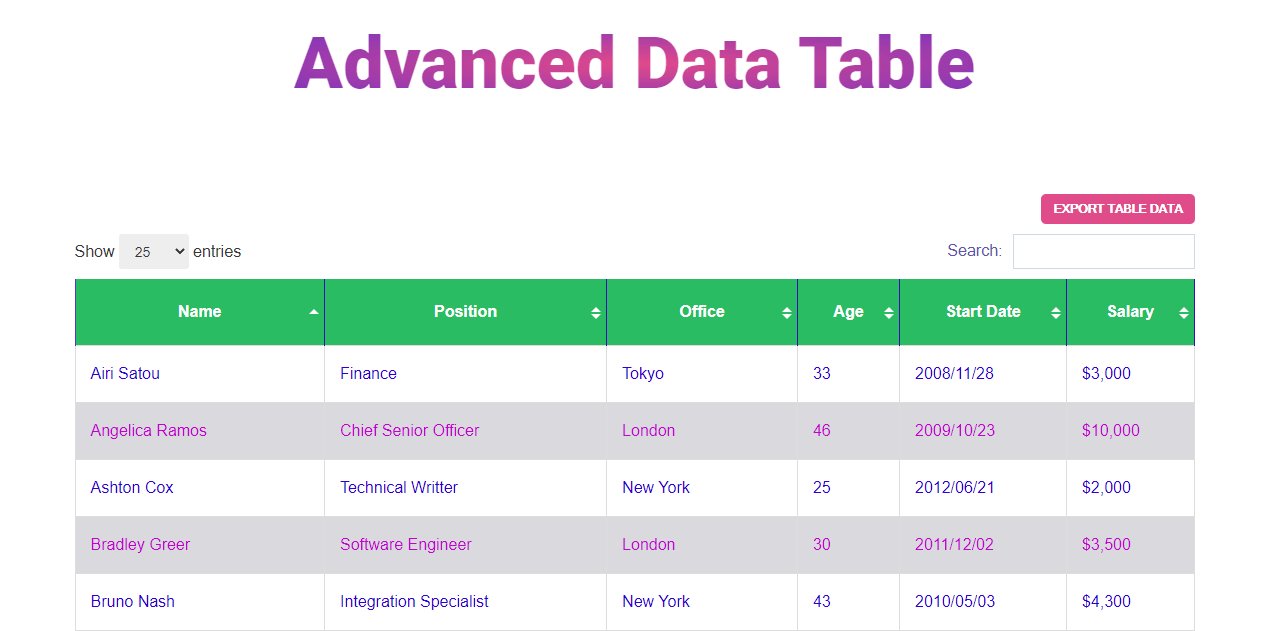
网页的最终预览
使用这个方便的小部件后,这是我们的最终输出。

您准备好使用高级数据表小部件了吗
在本博客中,我们展示了如何在 Elementor 网站上高效地创建数据表。 我们还解释了为什么您应该使用 Happy Addons 高级数据表小部件来创建和自定义数据表。
现在,是时候为您的站点创建数据表了。 你准备好出发了吗? 在潜水之前,请确保您阅读了完整的文档。
如果您喜欢,可以在您的社交渠道上分享此博客。
并且不要忘记订阅您的时事通讯。 免费!
查看如何在您的在线市场上使用 WooCommerce 产品表!
