Happy Addons 的 MailChimp 表单小部件:免费向您的网站添加订阅表单的简便方法!
已发表: 2022-05-25通过电子邮件营销与客户建立良好的关系对于任何企业的长寿都非常有效。 借助 MailChimp 等现代电子邮件营销工具的强大功能,您可以改进电子邮件营销策略并最终提高转化率。
MailChimp 与 Elementor 高度兼容。 您甚至可以在 Elementor 支持的网站上嵌入订阅表格。 但问题是您必须首先在 Elementor 表单构建器的帮助下设计订阅表单。 然后,您可以使用 MailChimp API 密钥集成表单。 您还需要进行一些编码。
对于某些用户来说,这个手动过程会很麻烦。 为了克服这个问题,Happy Addons 带有一个高级小部件 MailChimp Form ,它免费提供现成的订阅表格。 您可以简单地以自己的风格添加和自定义表单。
在本博客中,我们将展示如何使用 Happy Addons 的 MailChimp 表单小部件将电子邮件订阅表单嵌入到您的网站。 此外,您还将获得有关 MailChimp 的一些常见问题的答案。
在我们深入教程部分之前,让我们快速了解一下为什么需要使用 Happy Addons 的 MailChimp 表单小部件来设计自定义订阅表单。
为什么你应该使用 Happy Addons 的 MailChimp 表单小部件

设计 MailChimp 订阅表单并将其集成到 Elementor 支持的网站中非常困难。 您有时需要编写自定义代码来寻找专家来解决此问题。 为了帮助您,Happy Addons 团队最近推出了一个名为“ MailChimp Form ”的高级小部件。
使用这个免费的小部件,您可以非常有效地设计和自定义订阅表格,并最终以有组织的方式在您的网站上使用它。 但是,此工具附带免费的时事通讯表单模板。 您可以使用这些模板中的任何一个,并根据您的网站需求制作独特的外观。
主要特征。 ..
- 易于添加 MailChimp API 密钥
- 完全可定制
- 提供预制表单模板
- 使用标签分隔您的电子邮件订阅者
如何使用快乐插件的小部件嵌入 MailChimp 表单
在您的网站上嵌入电子邮件订阅非常容易。 您需要免费安装 Happy Addons 并获得 MailChimp 提供的 API Key。 然后按照以下步骤操作。
- 添加 MailChimp API 密钥
- 添加 MailChimp 表单小部件
- 设置 API 和受众
- 管理表单内容
- 启用成功和错误消息
- MailChimp 表单小部件的样式选项
这些是使用 MailChimp 表单小部件所需的先决条件:
- MailChimp API 密钥
- 元素(免费)
- 快乐插件(免费)
让我们开始吧:
第 1 步:创建 MailChimp API 密钥
阅读关于 Mailchimp API 密钥的文章并按照以下步骤创建 MailChimp API 密钥:
- 首先,登录您的 MailChimp 帐户。
- 其次,单击您的个人资料名称以展开帐户面板并选择帐户。
- 第三,单击Extras 下拉菜单并选择 API 密钥。
- 第四,复制现有的 API 密钥或单击Create A Key按钮。
- 第五,描述性地命名您的密钥,以便您知道哪个应用程序使用该密钥。
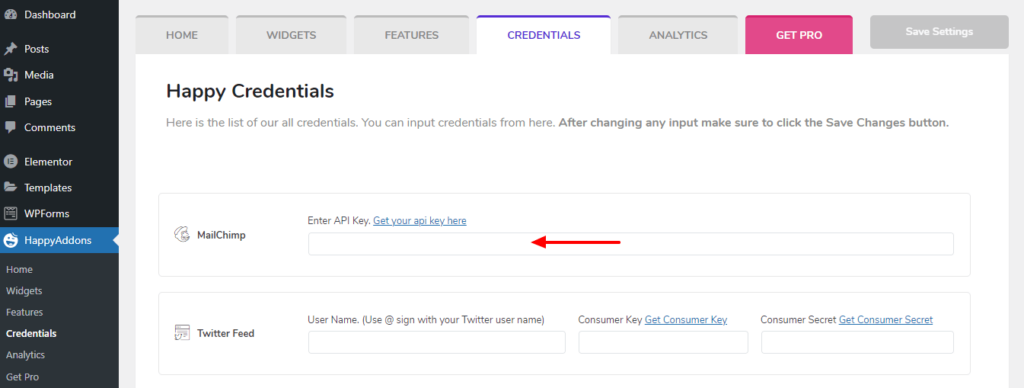
第 2 步:添加 MailChimp API 密钥
您必须使用 API 密钥集成 MailChimp 和 Happy Addons。 首先,进入Dashboard->HappyAddons->Credentials区域。 然后您必须将API 密钥粘贴到MailChimp部分。 你完成了。

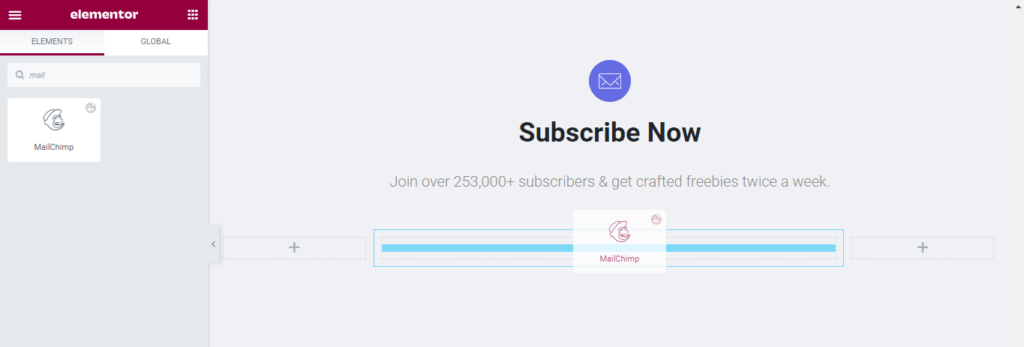
第 3 步:添加 MailChimp 表单小部件
是时候添加 Happy Addons 的 MailChimp 表单小部件了。 首先,从 Elementor 小部件面板中找到小部件,然后将其拖放到我们网站上的合适位置。

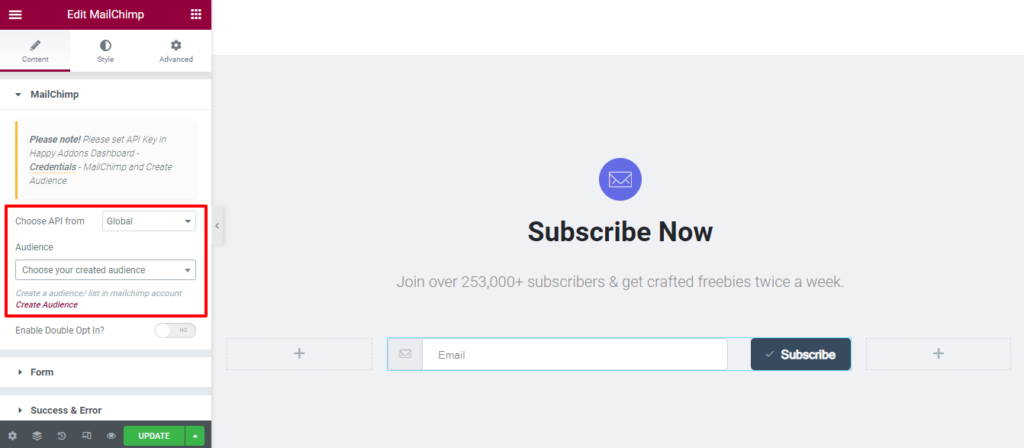
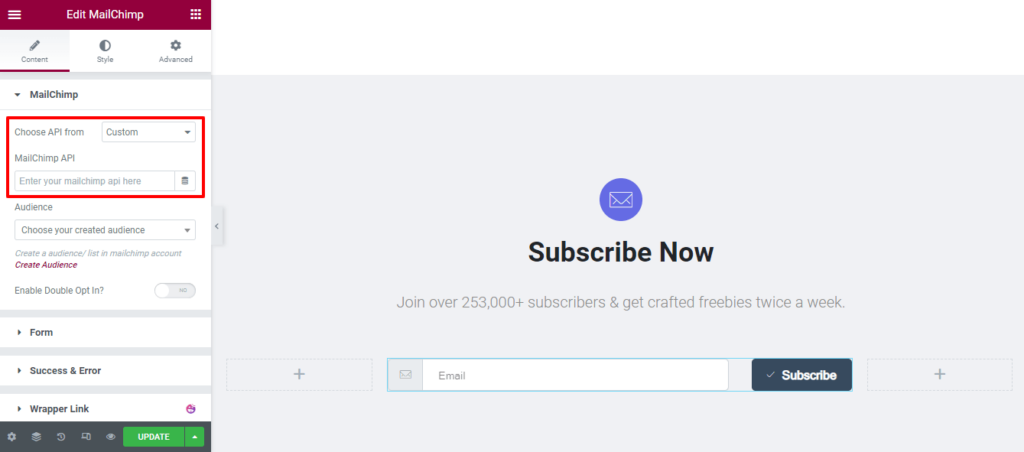
第 4 步:设置 API 和受众
添加小部件后,您需要设置 API 位置。 在这里,我们选择了Global API,因为我们已经将 API 密钥添加到了HappyAddons->Credentials区域。 然后您需要从下拉列表中选择受众。 您还可以通过单击创建受众链接来创建新受众。
如果您想启用选择订阅,您可以激活启用双重选择加入选项。

注意:如果您没有在此处添加 API 密钥,您应该选择选择 API From->Custom ,然后将 API 代码粘贴到MailChimp API区域。

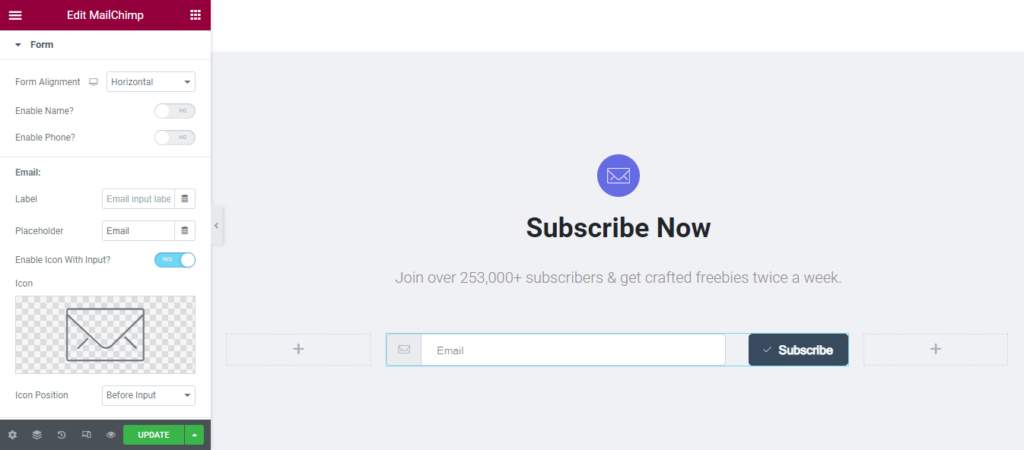
第 5 步:管理表单内容
进入Content->Form区域管理表单内容。 在这里,您可以设置表单对齐方式(水平和垂直)并启用名称和电话。 您还可以设置电子邮件的标签、占位符、启用带有输入的图标,并设置图标位置。
但是,您可以更改按钮文本。 并Enable Icon with Button以及定义Icon Position 。

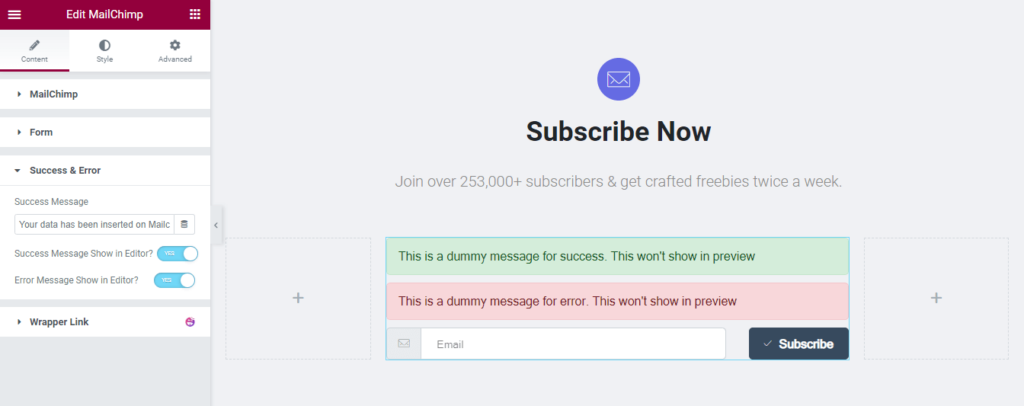
第 6 步:启用成功和错误消息
在Content->Success & Error部分,您可以启用在编辑器中显示成功消息? 和错误消息在编辑器中显示? 选项。 通过这样做,您可以轻松地自定义消息样式。

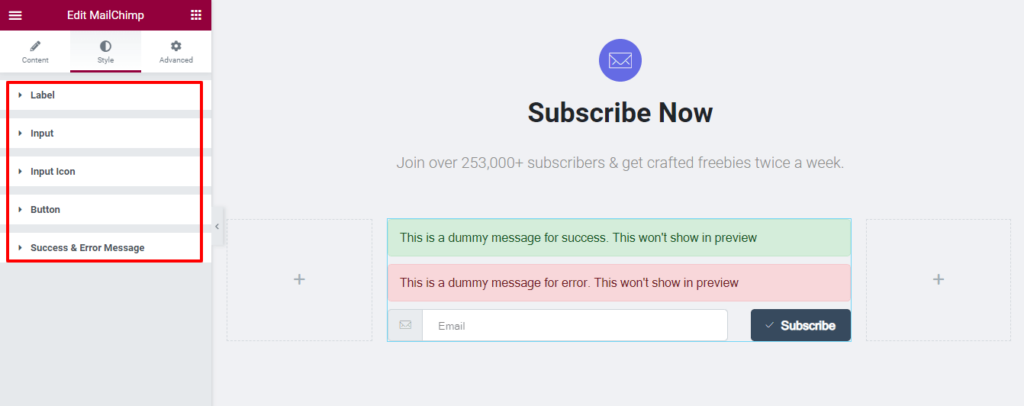
第 7 步:MailChimp 表单小部件的样式选项
要自定义 Happy Addons 的 Elementor MailChimp 表单小部件,您可以使用以下样式选项。
- 标签
- 输入
- 输入图标
- 按钮
- 成功和错误信息

您可以查看官方文档以深入了解如何使用 Happy Addons 的 MailChimp 订阅表单小部件。

我们的 MailChimp 订阅表格的最终展望
这是我们当前订阅表格的外观。 如果您按照上述步骤操作,本教程结束时您将获得如下图所示的表单设计。

MailChimp 表单的常见问题
人们经常在网上询问有关 MailChimp 表单的许多问题。 在这里,我们回答了一些有效的问题,这些问题将帮助您更多地了解 MailChimp 表单。
1. 如何在 MailChimp 中创建电子邮件注册表单?
首先,登录您的 MailChimp 帐户。
其次,导航到Form Builder工具。
最后,您可以创建和自定义电子邮件注册表单。
2. Mailchimp 表格是免费的吗?
在 MailChimp免费计划中,您可以构建免费的注册表单。
3. Mailchimp 是否提供联系表格?
MailChimp 附带一个联系表,您可以按照自己的方式自定义以供进一步使用。 但问题是内置联系表单是在第三方 URL 上生成的。
这意味着您只能通过电子邮件使用此表单,将其添加到您网站上的按钮或链接,并在社交媒体上分享。
4. 如何在 Mailchimp 中制作多个表格?
使用 MailChimp 表单生成器工具,您可以创建多个表单。 您可以使用其表单构建器工具设计、构建、翻译和共享注册表单。
5. 如何将 Mailchimp 订阅表格添加到我的网站?
第 1 步:单击受众并从下拉列表中选择当前受众,然后选择您要使用的正确受众。
第 2 步:单击注册表单。
第 3 步:选择嵌入式表单。
第 4 步:单击嵌入式表单旁边的选择
第五步:点击继续按钮。
第6步:点击复制代码按钮。
准备好创建您的订阅表格
精心设计的电子邮件订阅表格可帮助您产生潜在客户。 它还提高了转化率。 这就是为什么您应该始终专注于订阅表单设计的原因。
在此博客中,我们展示了使用 Elementor 和 Happy Addons 的 MailChimp 表单小部件为 WordPress 网站设计订阅表单的效率。
我们已经介绍了为什么需要使用高级 Elementor MailChimp 表单构建器小部件。 此外,我们还回答了一些有用的问题,这些问题可能会提高您对 MailChimp 电子邮件自动化工具的了解。
如果您觉得此博客有帮助,请在您的社交网络上分享。 此外,我们要求您加入我们的时事通讯,以获得有关 WordPress 和 Elementor 的更多有用指南。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
