HappyForms Review - 免费拖放联系表单生成器 | JustLearnWP.com
已发表: 2018-06-25每个网站都需要一些必备工具、插件和服务。 备份、速度优化、适合移动设备的主题和联系表格等等。 联系表格是您网站的必备插件之一,在本文中,我们将回顾 HappyForms。
对于 WordPress 用户,有很多选择。 您可以从简单和复杂的联系表单插件中进行选择。 有很多强大的免费和高级插件允许您创建任何类型的简单和多步复杂表单。
今天,我将向您展示如何使用 HappyForms 轻松创建联系表单。 一个新的 WordPress 联系表单插件。
安装
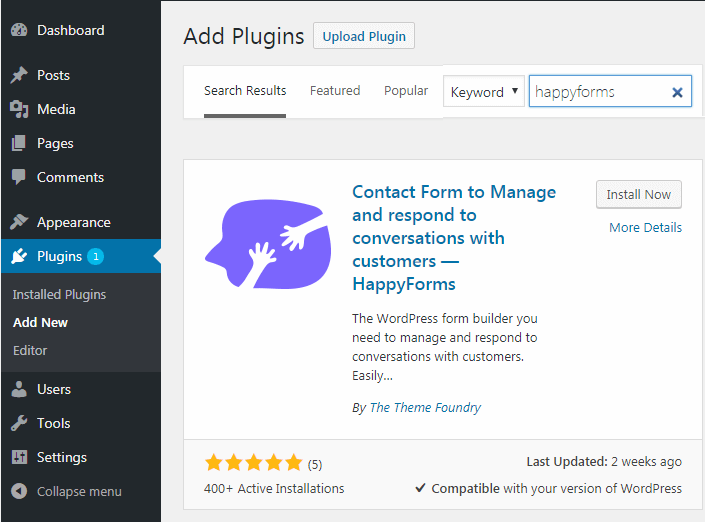
开始使用 HappyForms 非常简单。 只需登录到您的 WordPress 仪表板并转到插件 > 添加新的部分并在搜索框中键入“happyforms” 。

安装 By The Theme Foundry 列表中的第一个插件。 安装完成后,单击激活按钮,第一次,您将被重定向到欢迎屏幕。 激活插件后,侧边栏菜单中也会出现一个新选项卡。

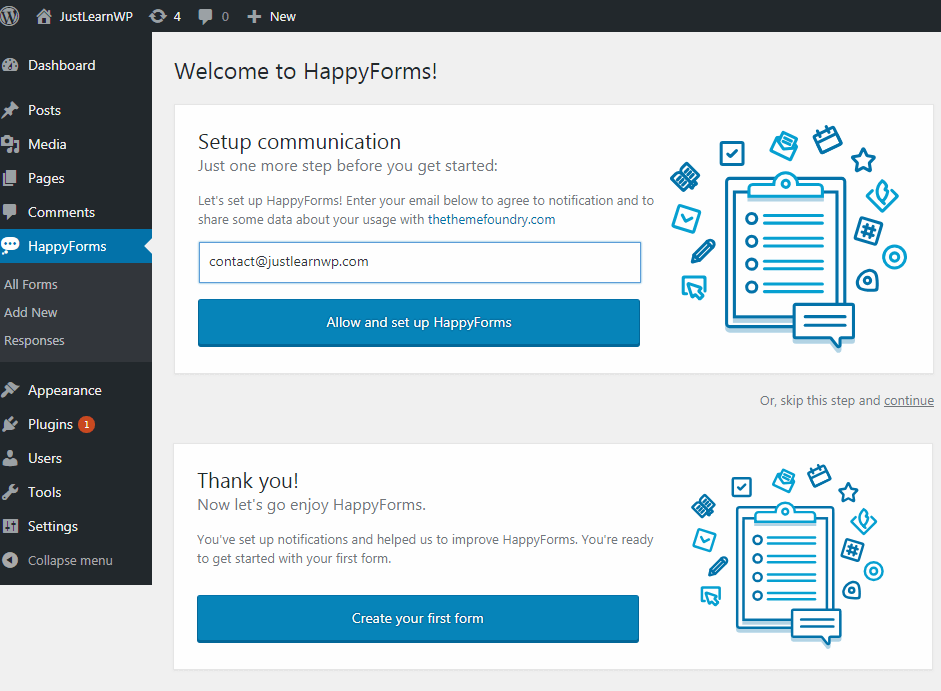
您将被要求输入您的电子邮件地址,以便 HappyForms 团队可以向您发送有关最新更新的通知并收集有关您的使用情况的一些数据。 这是完全可选的,您可以跳过此选项。
输入您的电子邮件地址,然后单击允许并设置 HappyFoms 按钮。 设置通知后,您可以开始为您的站点创建表单。
现在,转到 HappyForms > 所有表单。 示例表格已经可用,您可以简单地复制短代码并将其粘贴到您要显示联系表格的位置。
我更喜欢复制和粘贴示例表单的简码,以查看表单的显示和工作方式。 测试示例表单后,您可以编辑现有表单或创建新表单。
创建新表单
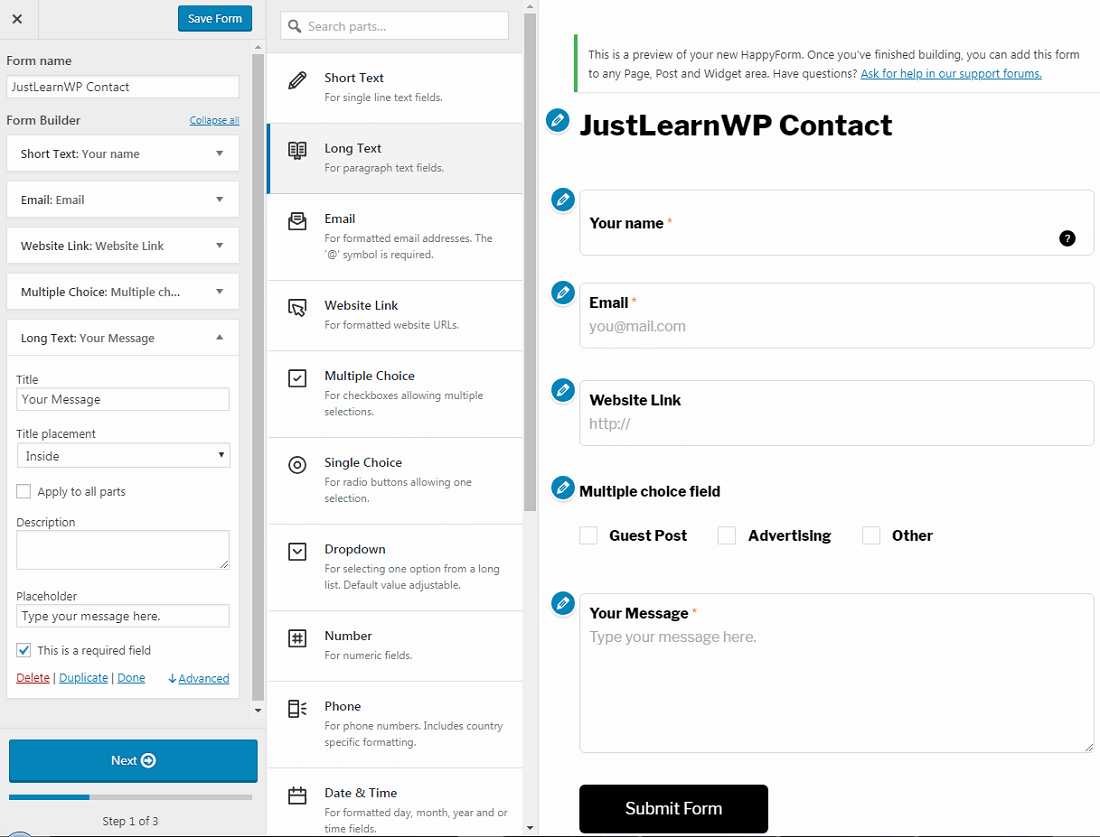
要从头开始创建新表单,请转到 HappyForms 并单击添加新链接。 您将被重定向到新页面,您不仅可以在其中创建表单,还可以使用实时预览。
您可以在表单中添加 16 种不同类型的字段。 这是可用表单字段的完整列表。
- 短文本
对于单行文本字段。 - 长文本
对于段落文本字段。 - 电子邮件
对于格式化的电子邮件地址。 '@' 符号是必需的。 - 网站链接
对于格式化的网站 URL。 - 多项选择
对于允许多选的复选框。 - 单选
对于单选按钮,允许一个选择。 - 落下
用于从长列表中选择一个选项。 默认值可调。 - 数字
对于数字字段。 - 电话
对于电话号码。 包括特定国家/地区的格式。 - 约会时间
对于格式化的日、月、年和/或时间字段。 - 地址
对于地理位置。 包括谷歌地图集成。 - 规模
用于使用水平滑块收集意见。 - 标题
用于显示个人敬语。 - 合法的
在接受提交之前要求打印精美。 - 评分
用于收集使用零到五星级标准的意见。 - 占位符
用于添加帮助文本、水平规则和额外空间。
用户界面也很棒而且很简单。 创建表单真的很简单,即使是新手用户也可以轻松创建简单和复杂的表单,没有任何问题。

在上面的屏幕截图中,您可以看到我创建了一个包含多个字段的表单。 在右侧,还提供了我的表单的实时预览。
要将字段添加到您的表单,只需将鼠标悬停并从所有可用表单字段中单击您选择的字段。 您可以完全控制每个表单域。

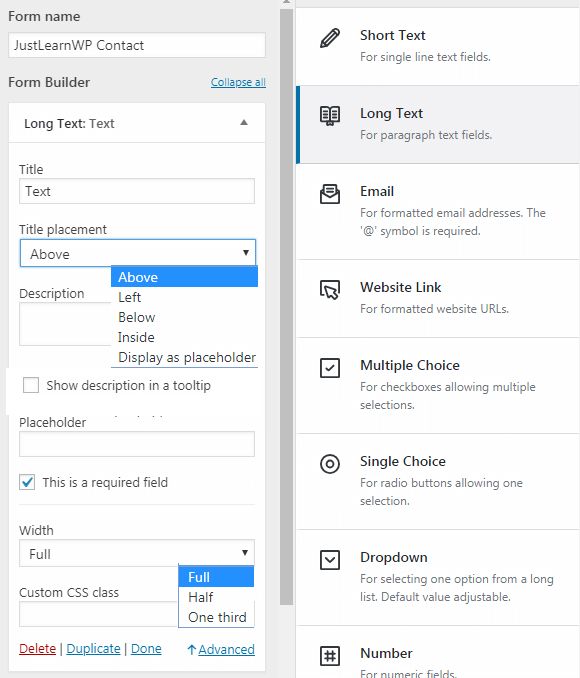
首先,您需要添加字段标题,例如您的姓名、姓氏等。 对于标题位置,您有五个不同的位置/选项。

- 以上
- 剩下
- 以下
- 内部输入
- 显示为占位符
在我的示例表单中,我为标题放置选择了“内部输入”位置。 您还可以对表单字段进行描述以进一步解释它们。
要将字段描述显示为工具提示,请选中“在工具提示中显示描述”复选框。
您还可以通过选中“这是必填字段”复选框来填写任何必填字段。
对于多项选择字段,您有两个显示选项。
- 水平的
- 垂直的
步骤 2 创建表单
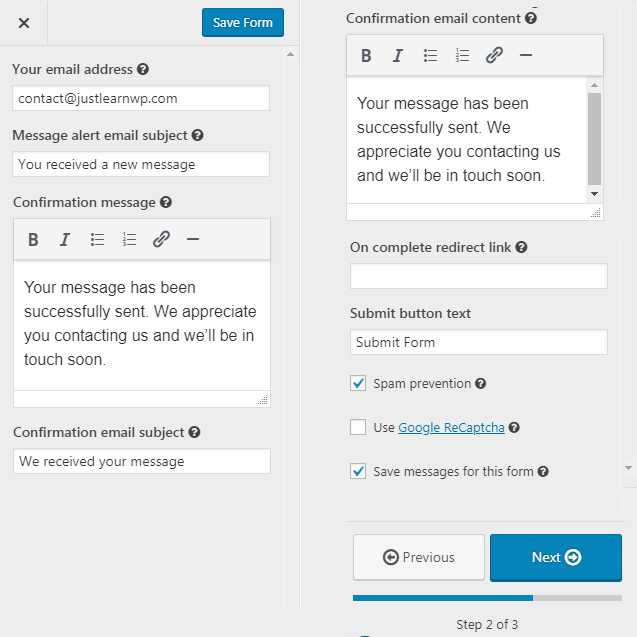
将所有必要的字段添加到表单后,单击下一步按钮。 在第 2 步中,您可以添加不同的电子邮件地址来接收电子邮件,否则,HappyForms 将使用您的管理员电子邮件地址。

在上面的屏幕截图中,您可以看到所有必要的设置。 不要忘记添加消息提醒电子邮件主题,当您博客的读者向您发送消息时,您将收到一条带有您给定主题的消息。
重定向选项允许您设置您选择的任何特定页面,您可以将用户重定向到您的博客主页、特定页面/帖子、下载、存储或任何其他页面。
提交按钮的默认文本是“提交表单”,您可以将其更改为“发送消息”
或者是其他东西。
垃圾邮件保护:在下一步中,不要忘记选中垃圾邮件保护复选框,以使用 HoneyPot 安全性保护您的表单免受垃圾邮件机器人的侵害。 您甚至可以使用 Google Recaptcha 进行更高级的垃圾邮件防护。
保存消息:最后一个和第三个复选框可让您选择保存所有表单的消息和收件人回复。 如果您有多个表单并且不想为任何特定表单保存消息,只需取消选中此框。
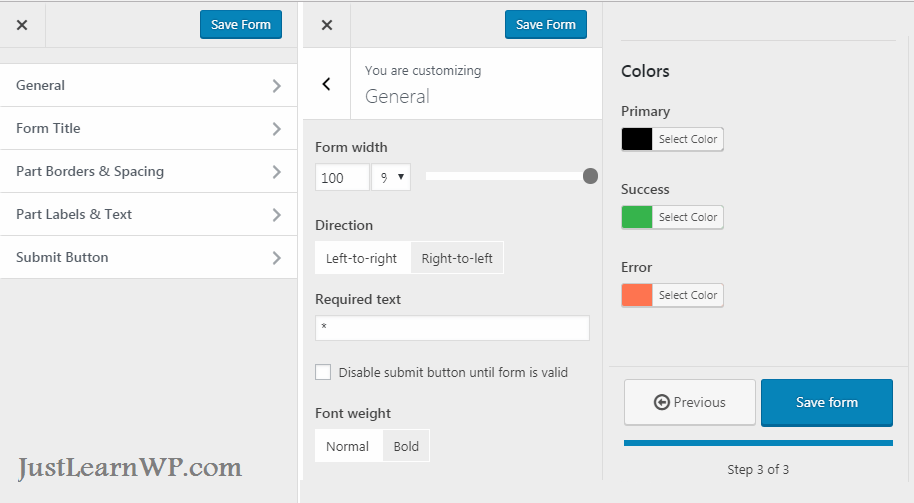
最终形式设置

在创建表单的第三步也是最后一步中,您有一些额外的设置来完全自定义表单。 您可以更改宽度、方向、颜色、字体粗细和其他设置。
您甚至可以禁用提交按钮,直到表单有效。 大多数自由形式的插件不提供此功能。
在表单标题设置下,您可以隐藏/显示标题、更改对齐方式(左、右、中)和字体大小。
在提交按钮设置下,您可以通过更改颜色宽度、高度、大小和边框半径来完全自定义此按钮。
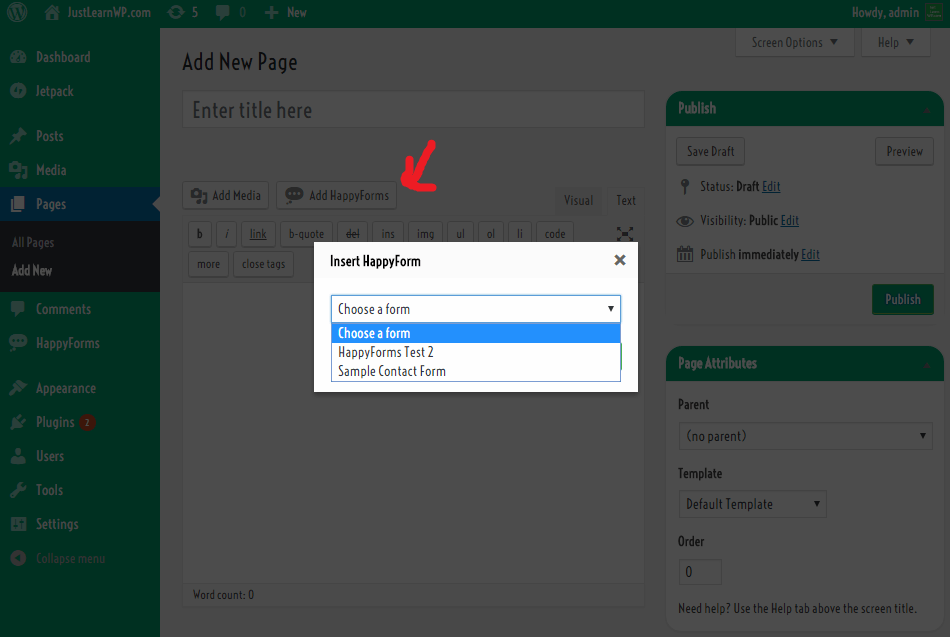
将表单添加到您的帖子或页面
创建表单后,您可以将其添加到任何帖子、页面或小部件区域。 您可以前往 Happy Forms > All Forms 屏幕查看所有表单,在此屏幕中,只需复制表单的简码并将其粘贴到您想要显示表单的任何位置。

如果您正在创建帖子或页面,您可以单击添加快乐表单按钮,会出现一个对话框,选择您的表单并单击插入按钮,排序代码将添加到您的帖子或页面中。
HappyForms 也可用作小部件部分下的小部件,因此您只需将其拖放到任何小部件区域,选择您的表单并保存更改。 就这样。
最后的话
我用过很多联系表格插件,这个是最好的联系表格插件。 它为您提供了足够的选项来非常轻松地创建和自定义表单。 默认选项就足够了,您无需安装其他附加组件。
如果您正在寻找一个很棒的免费联系表单插件,请尝试一下,我敢打赌,您会喜欢这个很棒的免费联系表单插件。
访问 HappyForms 网站 | 免费下载 HappyForms
