什么是无头 WordPress:您需要知道的一切
已发表: 2022-05-24什么是无头 WordPress?
它没有头吗?
它与普通或传统的 WordPress有何不同?
我应该放弃传统的 WordPress 并开始使用无头 WordPress CMS 吗?
所有这些问题都在你的脑海中浮现,让你迫不及待地想知道答案吗?
如果是,那么,您来对地方了。 在本文中,您将了解有关无头 WordPress CMS 的所有信息。
所以,事不宜迟,让我们进入正题……
什么是无头 WordPress CMS?

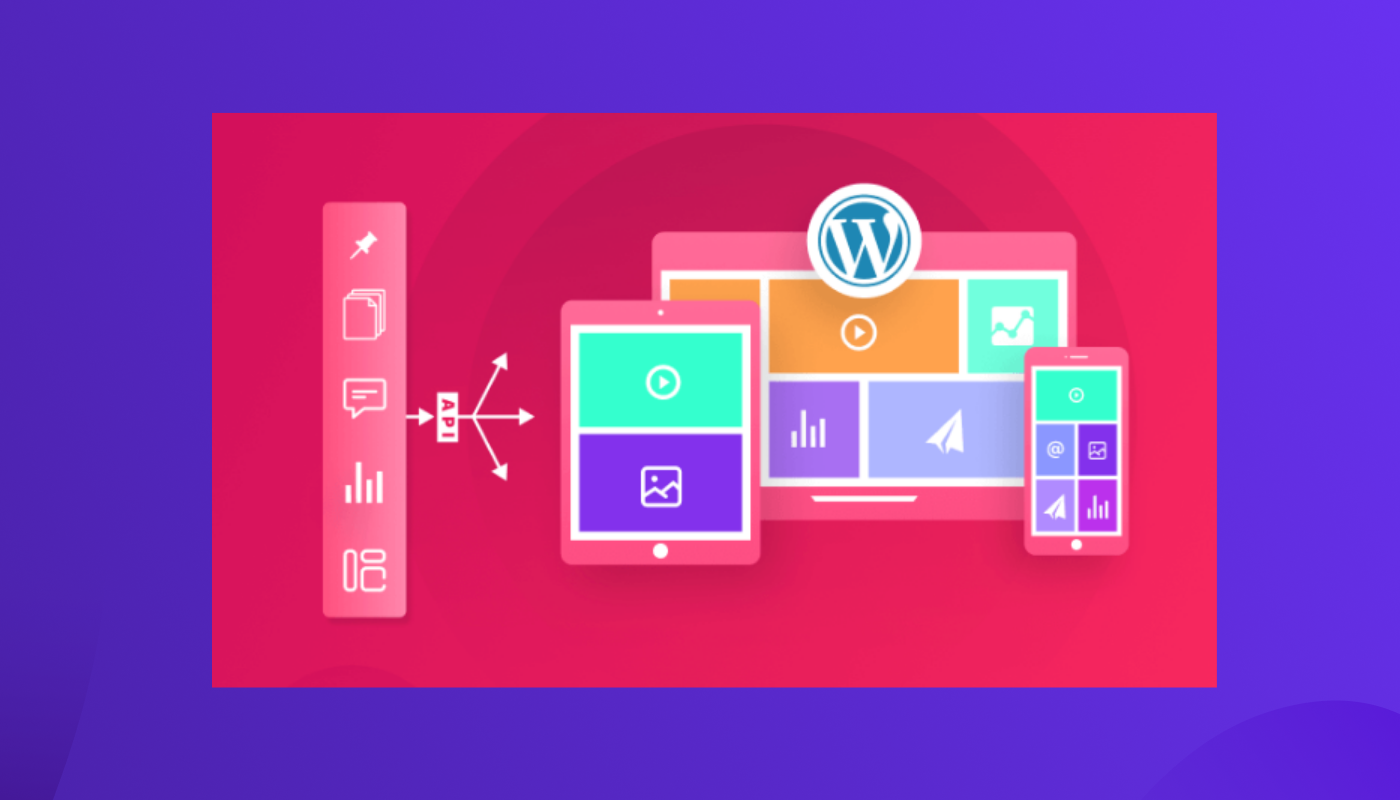
Headless WordPress CMS 是一个解耦的内容管理系统,其中系统的前端是使用与后端不同的独立框架构建的。
听起来有点复杂?
让我们分解一下,以便您轻松理解。
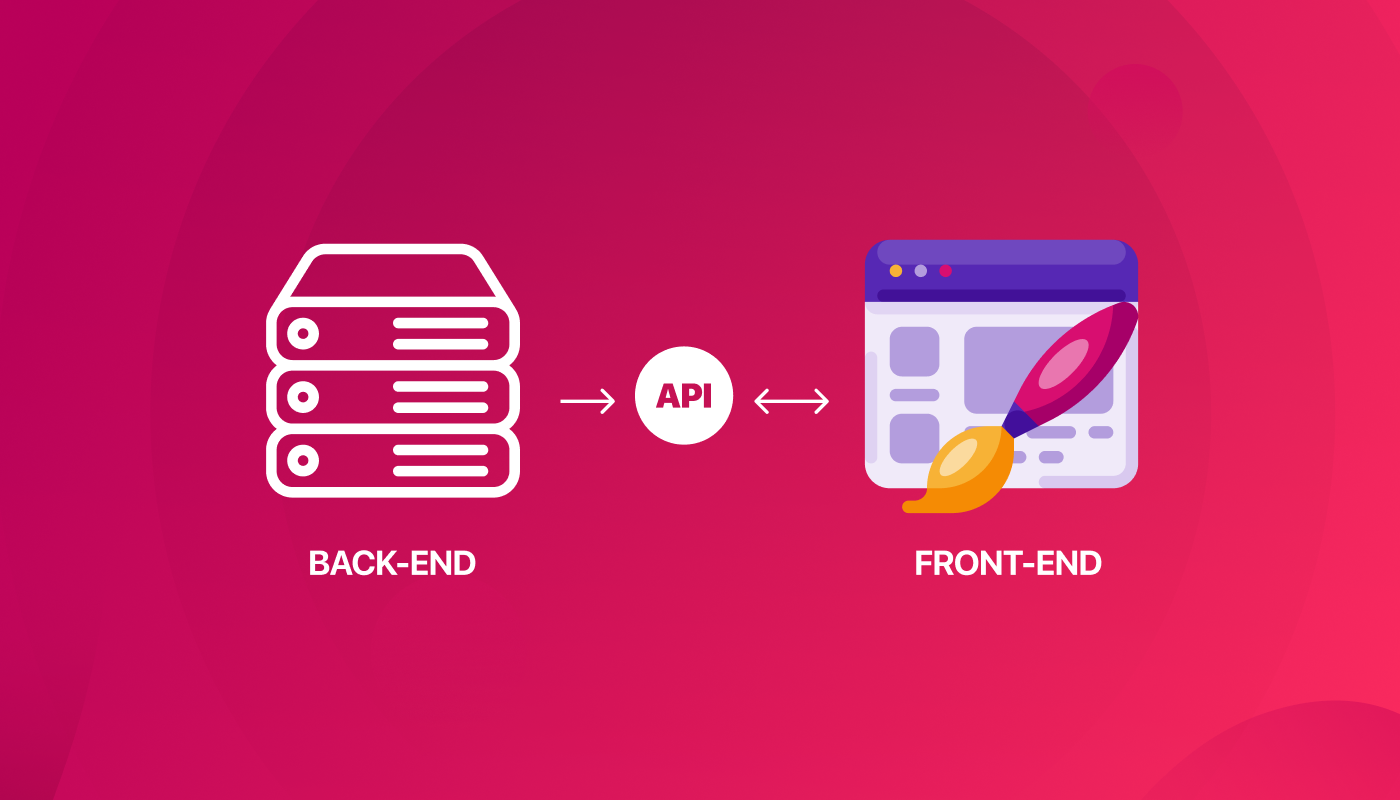
与大多数其他 CMS 一样,WordPress 有两个部分:前端(头部)和后端(主体)。 前端是访问者看到并与之交互的网站界面。 另一方面,后端是代表存储所有代码和数据库的服务器的部分。 后端用于自定义和管理网站的内容。
通常,在传统的单体 WordPress 系统中,后端和前端都是使用相同的语言和框架构建的,并且在同一个系统中耦合在一起。 这就是为什么它们被称为耦合内容管理系统。 使用耦合的 CMS,您可以从仪表板管理您的资源以及前端视觉效果(使用主题和块编辑器)。
相反,在 WordPress 无头 CMS 或耦合 WordPress 中,前端(头部)是使用不同的独立框架构建的。 由于头部被分离并使用不同的框架,所以它被称为无头。 所以,它不是真正的无头,而是一个不同的头!

WordPress Headless CMS 究竟是如何工作的?

现在问题来了,如果头部和身体使用不同的框架或系统,这两者如何通信? 无头架构如何工作?
嗯,答案是通过 REST API。 前端和后端都通过 WordPress REST API 共享数据。 即使使用 headless,您也可以从 WordPress 仪表板创建、编辑和删除内容。 但是,您不能使用主题或前端编辑器来预览更改或在前端完成更改。
基本上,一旦您在 WordPress 后端进行更改,数据就会通过 WordPress REST API 发送到前端,然后前端框架获取数据并在前端实现它。
你想知道为什么有人会这样做吗? 因为做同样的事情似乎要走很长的路。
好吧,除非有好东西可以提供,否则没有人会走这条漫长而艰难的路线!
虽然这看起来像是额外的工作,但它实际上有很多好处,并且是许多企业的理想选择。 转到下一部分以详细了解...
WordPress 无头 CMS 的优势
让我们看看为什么人们选择离开他们的 WordPress 网站并使用独立的前端:
加载速度快

切换到无头的优点之一是更好的网站加载速度。 由于 WordPress 使用 PHP,每次用户发送请求时,它都会访问服务器以收集所有数据并从头开始构建页面。 因此,网站速度可能会变慢。
另一方面,无头 WordPress 使用 Vue.js、React.Js 等 Javascript 框架。因此,并非每次用户发送请求时都会构建网页。 在这些框架中,页面构建为静态 HTML,只更新需要更新的部分,这导致加载速度快。 因此,您的客户将获得更好的用户体验。
对前端的更多控制
虽然 WordPress 在前端为您提供了大量的自定义选项,但无头的数量会成倍增加。 尽管大多数人都喜欢用户友好的 WordPress 自定义选项,但有些人会受到它的限制,并希望从头开始构建前端。
对于这样的人来说,WordPress Headless CMS 是不错的选择。 此外,没有必须使用的固定选项才能使您的 WordPress 网站变得无头无脑。 您可以使用任何您喜欢的 JavaScript 框架,并使用您最喜欢的框架构建您的前端。
多渠道发布的可扩展性
您可以将传统的 WordPress 网站用于桌面和移动设备。 但是,如果您想扩展您的业务并希望它在社交媒体平台、物联网设备等多个平台上运行,那么您将无法做到。
Headless WordPress 使您能够构建单个中央站点并将其发布在多个渠道上,例如社交媒体站点、智能设备、物联网设备、移动应用程序和 Alexa 等虚拟助手等。
最重要的是,一旦您对 CMS 端进行了更改,它将自动在所有平台上发布。
提高安全性

是的! 虽然您似乎通过分离 CMS 来搞乱 CMS,但它实际上提供了更好的安全性。 由于前端是独立的,因此黑客更难访问您的宝贵数据。

Headless CMS 可帮助您保护您的网站免受 DDoS 攻击等网络威胁。 这是无头 WordPress 的主要优点之一。
想知道如果不幸被黑客入侵,如何恢复您的网站? 了解如何恢复被黑的 WordPress 网站。
无头 WordPress CMS 的缺点
不! 无头 WordPress 并非完美无缺。 以下是使用此类 CMS 的一些缺点:
额外工作量

由于使用无头,您会获得一个需要单独管理的额外前端,因此会有额外的工作量。 根据您的人力和专业知识,可能很难为一个网站维护两个独立的平台。
昂贵的

我们都知道 WordPress 是一个免费的 CMS,任何没有编码知识的人也可以自定义。 但是,如果您想无头,则需要聘请开发人员为您构建它。 雇用多个开发人员来构建和维护一个单独的前台会花费更多。 因此,使用 WordPress 无头 CMS 的显着缺点之一是额外费用。
对开发者的依赖
WordPress 受欢迎的主要原因之一是不需要知道任何编码即可使用此 CMS 构建网站。 总之,不依赖程序员。 然而,这件事完全改变了无头 CMS。
使用无头,您将依赖开发人员为您构建前端。 此外,您不能使用插件来设计前端,因此即使在前端进行最小的更改,您也将依赖于开发人员。
无法访问 WordPress 功能
当您失去“头脑”时,您也无法访问 WordPress 提供的所有精彩功能。 例如,没有使用 WordPress 所见即所得编辑器获得的实时预览。 此外,正如我之前提到的,您不能使用 WordPress 插件来自定义前端。

谁不应该选择无头 WordPress CMS?
以下是您应该避免使用无头 WordPress 网站的一些情况:
- 如果您目前有一个网站使用大量插件,这些插件会严重影响您的前端。 同样,您的前端严重依赖插件。
- 此外,如果您不知道如何编码或无法聘请开发人员进行构建网站前端所需的编码。
- 如果您喜欢像 Elementor 这样的拖放编辑器来构建您的 WordPress 网站,那么您应该避免使用无头 CMS。
正在寻找有关如何构建单页设备响应式网站的简单教程? 查看有关如何在 WordPress 中使用单页导航创建单页网站的博客
谁应该选择无头 WordPress CMS?
如果您正在寻找下面列出的内容,那么您一定会喜欢无头 WordPress 网站:
- 如果您想升级您的 WordPress 网站的安全性。
- 当涉及到 WordPress 主题和插件无法做到的前端自定义时,您需要更大的灵活性。
- 最后,如果您的网站不需要定期更新和升级。
有兴趣了解 WooCommerce 和 OpenCart 之间的区别吗? 查看我们的博客
WooCommerce VS OpenCart:详细比较
无头 WooCommerce 怎么样?
如前所述,一个无头的 WooCommerce 网站将有一个用不同语言构建的独立前端 UI。 同样,它具有本博客上面已经提到的所有优点和缺点。
但是,WooCommerce 站点需要比普通 WordPress 站点更频繁的更新。 所以,我想说,如果您是 WooCommerce 网站的所有者,那么您应该坚持使用 WordPress,而不是选择 Headless。
此外,如果您使用出色的 WooCommerce 构建器,那么在您网站的 UI 方面,您确实可以获得最大的控制权。 例如,您可以使用ShopEngine – Elementor 最完整的 WooCommerce 构建器。
这个屡获殊荣的插件可让您自定义设计所有 WooCommerce 页面,包括产品页面、类别页面、购物车页面等。您将可以访问 70 多个小部件来自定义构建这些页面,而无需任何编码。
除了页面模板,您还将获得 13+ 高级模块,以向您的 WooCommerce 商店添加预购、延期交货、快速查看、快速结帐、部分付款等功能。
而且由于您在一个插件中获得了如此多的功能,因此您也不必担心多个插件会降低您的网站速度。 因此,如果您是 WooCommerce 网站所有者,并且将灵活定制作为首要任务,请立即获取您的 ShopEngine 副本。
WordPress 作为无头 CMS 的最后一句话
现在您知道无头 WordPress 并不是真正的无头! 它只是具有不同语言和框架的不同头部(前端)。
无头 WordPress 并非一定要取代传统的 WordPress。 但是,根据个人的要求和能力,这对许多人来说可能是一个可行的选择。
而且,如果您还没有准备好或负担不起编码/雇用开发人员的费用,那么您始终可以依靠可靠的耦合 WordPress CMS,它提供了一个足够好的平台来构建令人惊叹的网站。
如果您需要突出您的 WordPress,您可以使用ElementsKit来构建具有您想要的外观的网站。 这是一个拖放式 WordPress 插件,具有许多内置部分和页面,您只需单击几下即可导入并立即根据您的选择进行自定义。
所以,今天就加入一个热爱 ElementsKit 的拥有 50 万人口的大家庭来建立一个网站吧。 您现在可以使用优惠券代码以 20% 的折扣购买 ElementsKit Pro: community20
