20 个最佳医疗保健网站设计(2023 年)
已发表: 2023-03-01在您尝试创建自己的网站之前,您想看看最好的医疗保健网站设计吗?
我们编制了一份最伟大的二十个列表,这些列表在设计上有很大差异,以涵盖尽可能多的口味。
然而,大多数的共同点是更简单、更清晰的设计和更平静的网站配色方案。
我们还建议集成在线预约系统以简化您的工作流程并使您的业务更有条理。
请记住,您可以使用健康和医疗 WordPress 主题或医疗网站构建器来获得最佳结果——当然不需要编码和设计技能。
享受。
最佳医疗保健网站设计和示例
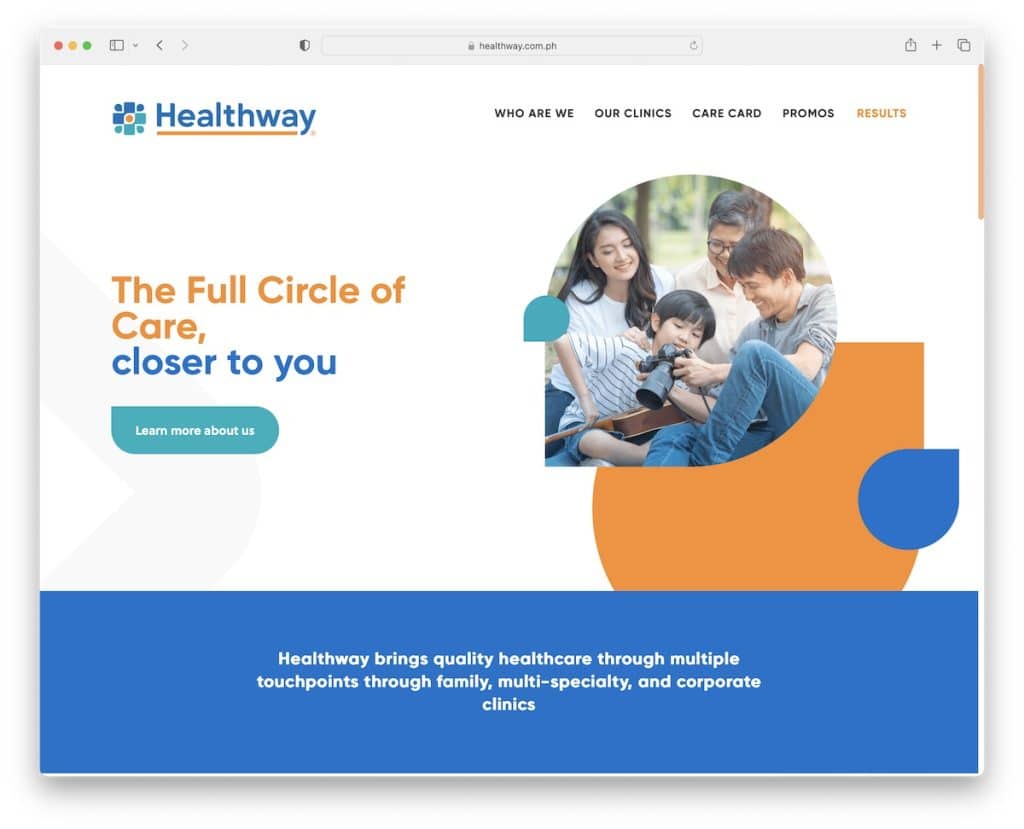
1.健康之路
内置: Squarespace

Healthway 采用现代创意设计,留白充足,可读性极佳。
它有一个带下拉菜单的简单页眉和一个带有附加业务详细信息和快速链接的三列页脚。
此外,背景视差效果为该页面增加了更多深度,这是提升体验的一个很好的补充。
注意:干净的网站外观和一些创意元素营造出愉快的氛围。
但您也可以查看更多极好的 Squarespace 网站示例,这些示例既有创意又干净。
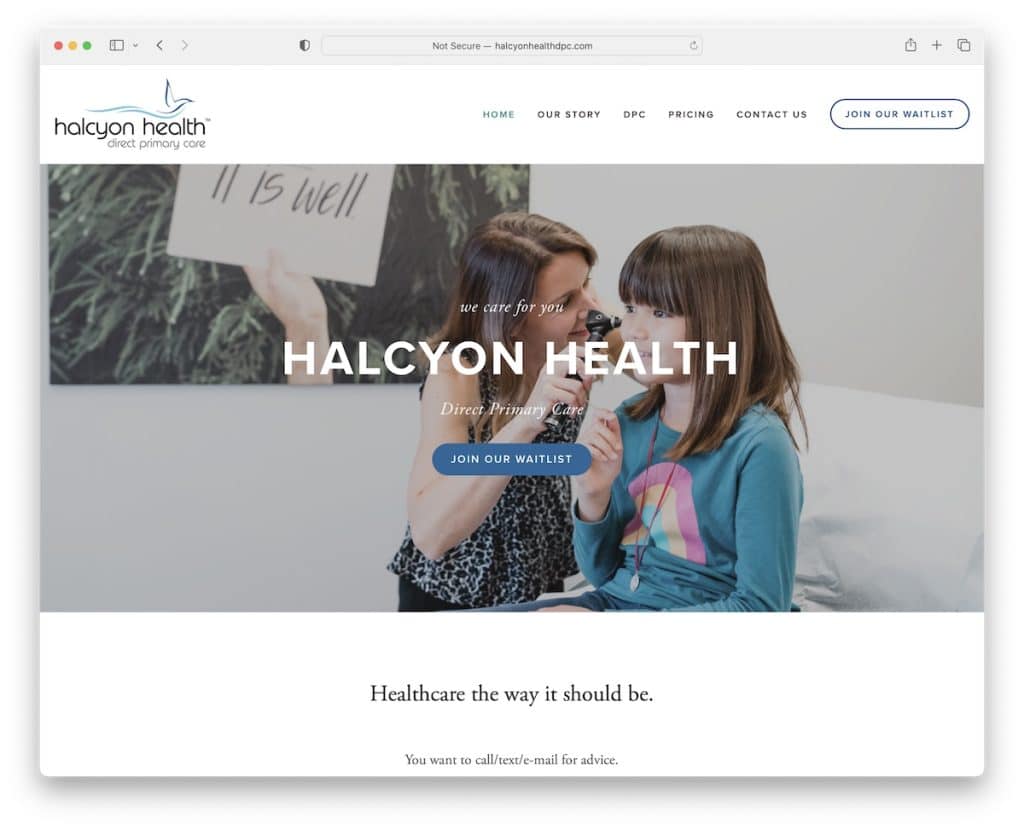
2. 太平健康
内置: Squarespace

Halcyon Health 是一个具有极简主义外观的医疗保健网站示例,从带有号召性用语按钮的大横幅开始。
页眉有一个下拉菜单和一个 CTA 按钮,而页脚仅包含基础知识。 Halcyon Health 还对按钮和链接使用悬停效果来吸引注意力。
注意:您的医疗网站的设计不必很复杂。 事实上,建议保持简约。
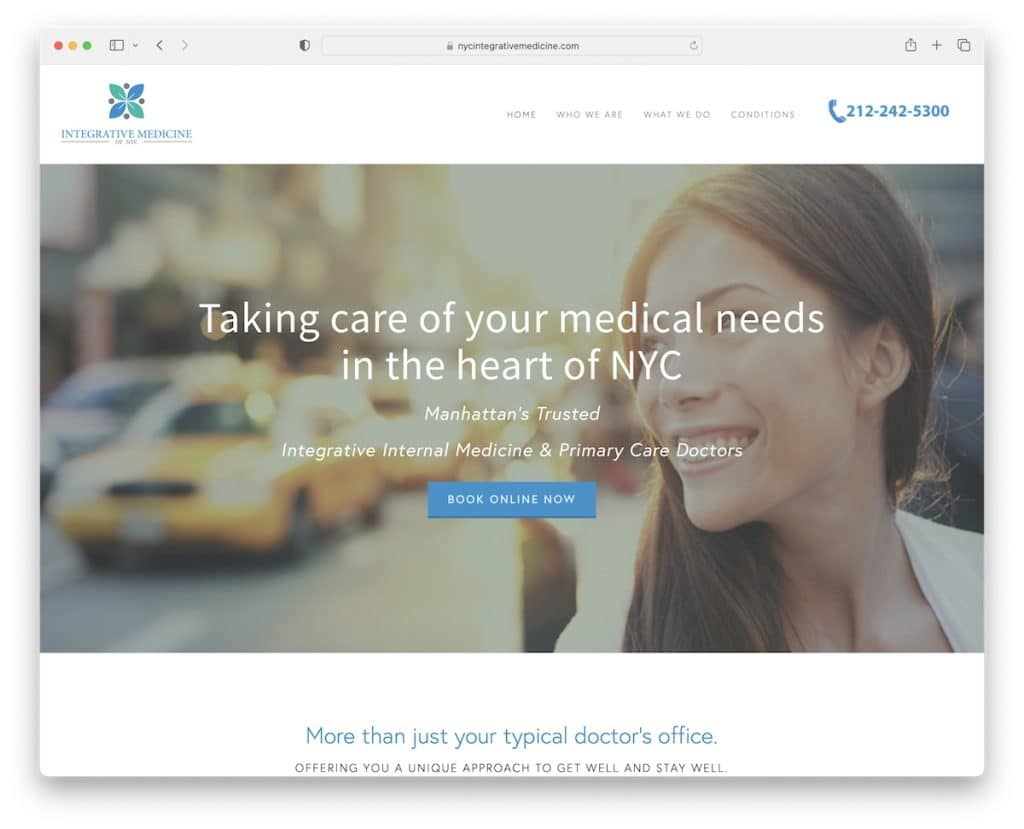
3. 纽约综合医学
内置: Squarespace

带有大标题、文本和预订 CTA 按钮的主图立即吸引了注意力。 此外,Integrative Medicine Of NYC 使用浮动标题,因此菜单链接和可点击的电话号码始终可用。
还有一个简单的推荐滑块来建立社会证明、联系表和谷歌地图——所有这些都在主页上。
注意:整合患者推荐/反馈(在您的主页上)以建立信任/社会证明。
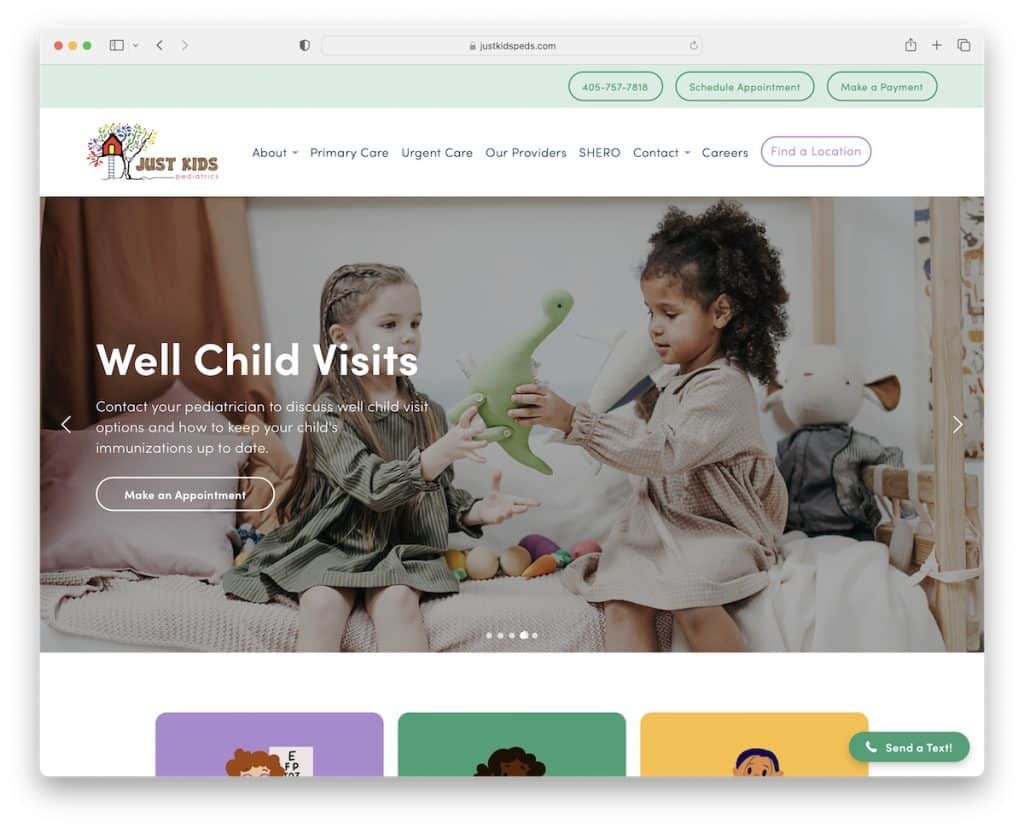
4. Just Kids 儿科
内置: Squarespace

Just Kids Pediatrics 使用滑块快速展示多个选项和信息(每张幻灯片都有一个标题、一段摘录和一个 CTA 按钮)。
这个医疗保健网站有一个顶部栏和一个包含所有有用链接、联系人和 CTA 的标题。
还有一个好处是带有“写评论”按钮的集成谷歌评论。 最后,Just Kids Pediatrics 还使用浮动的“发送文本”小部件,因此您可以单击它并立即取得联系。
注意:添加滑块以展示您必看、必试的内容和服务。
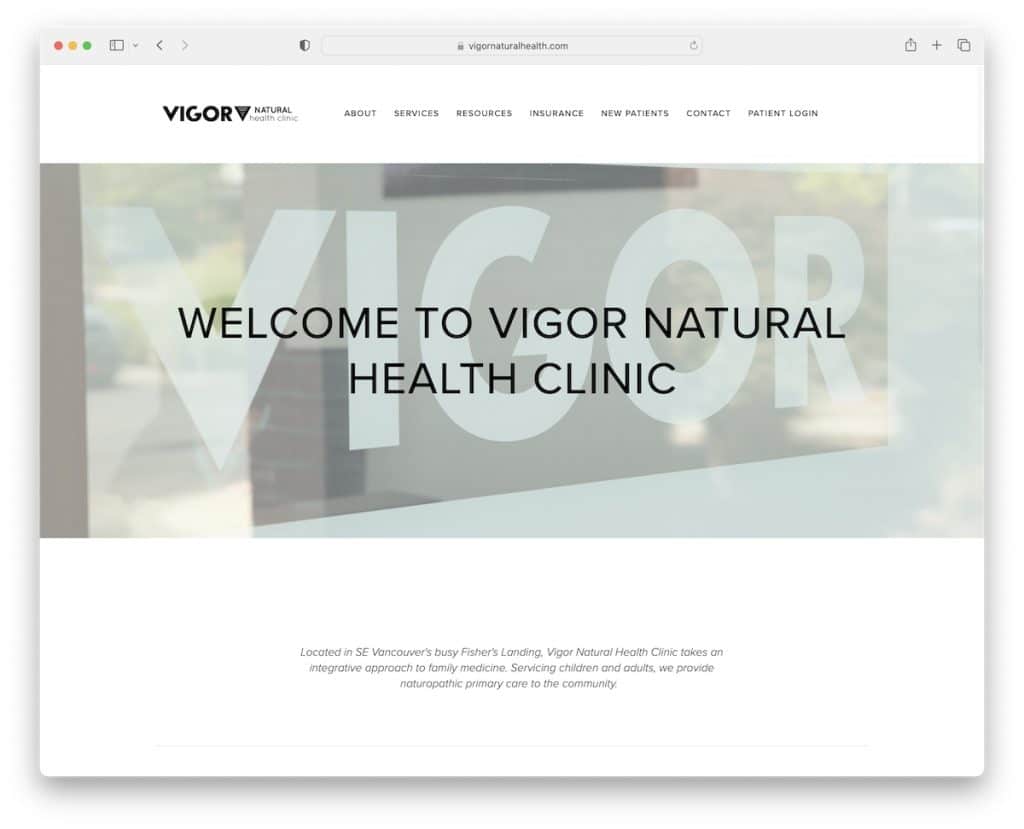
5. 活力自然健康诊所
内置: Squarespace

Vigor Natural Health Clinic 是另一个采用轻型设计的极简主义网站的绝佳示例。
我们喜欢简洁设计的原因是为页眉、底部和页脚使用相同的背景颜色——它使整体看起来非常整洁。
Vigor Natural Health Clinic 在联系页面上使用 Google 地图来展示他们的确切诊所位置,以便更轻松地找到(连同地址)。
注意:将 Google 地图插入您的页面,让患者更容易找到您。
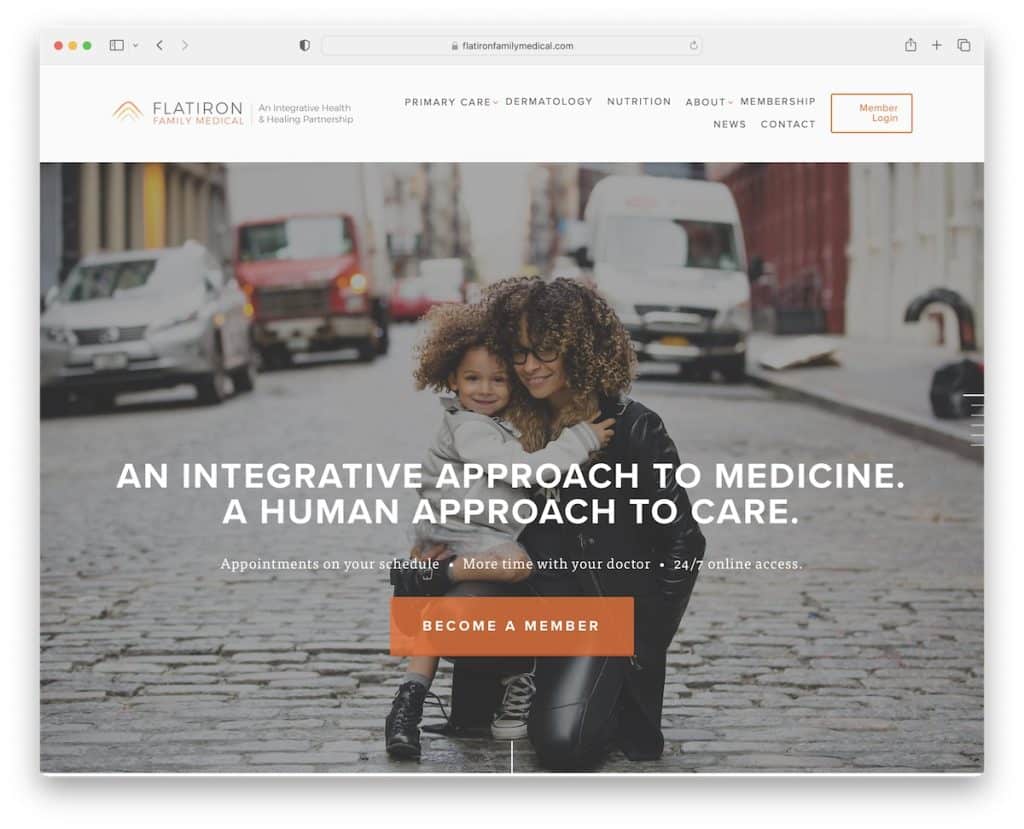
6.熨斗家庭医疗
内置: Squarespace

Flatiron Family Medical 是一个现代化的网站,在主页上有多个视差部分和有趣的侧边栏导航。 单击“行分页”时,您将从一个部分跳到另一个部分。 但滚动感觉同样舒适。
在各部分之间是一个时事通讯订阅表格,可帮助他们收集电子邮件营销活动的新线索。 页眉和页脚更简洁,带有强制链接、CTA 和社交图标。
注意:为您的网站添加“生命”的方法之一是引入视差效果。
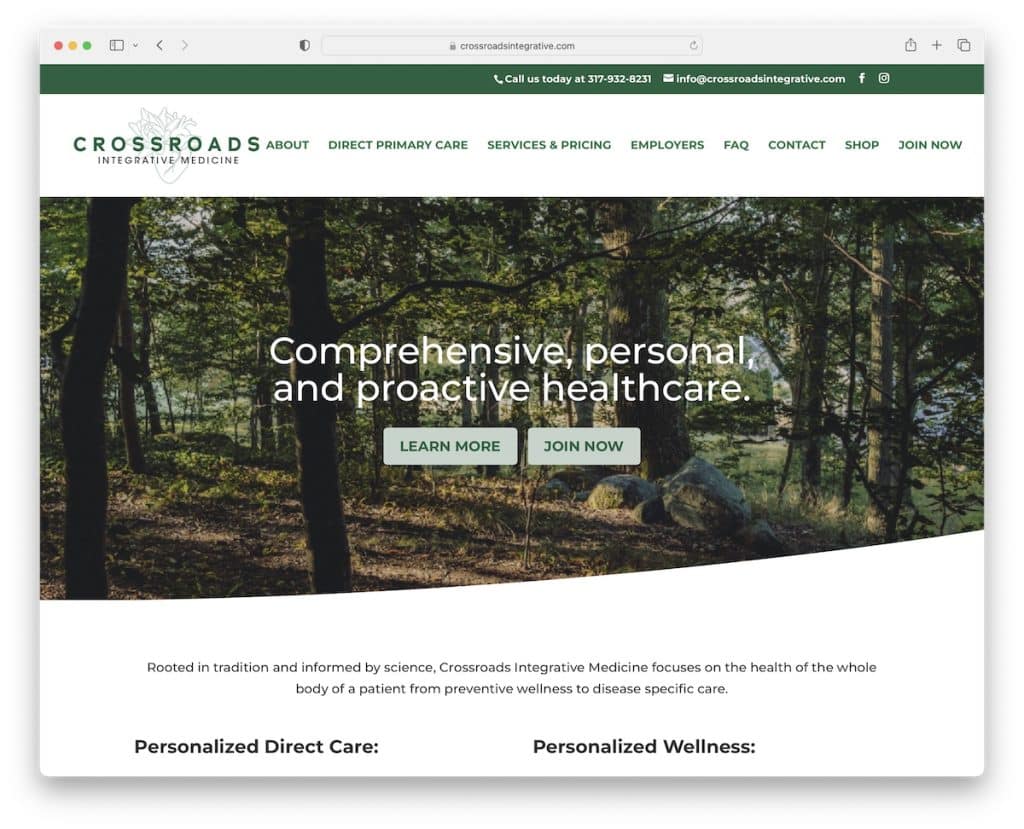
7.十字路口综合医学
内置: Divi

Crossroads Integrative Medicine 是一个优雅的医疗保健网站示例,采用平静的配色方案(感谢,绿色!)。
该页面在您滚动时加载内容以使您保持专注。 它通过浮动标题(顶部栏)和返回顶部按钮改善了用户体验,消除了滚动的需要。
注意:您想增强页面的用户体验吗? 然后创建一个粘性标题或添加一个返回顶部按钮或两者兼而有之。
我们还列出了更多使用 Divi 主题的精彩网站。
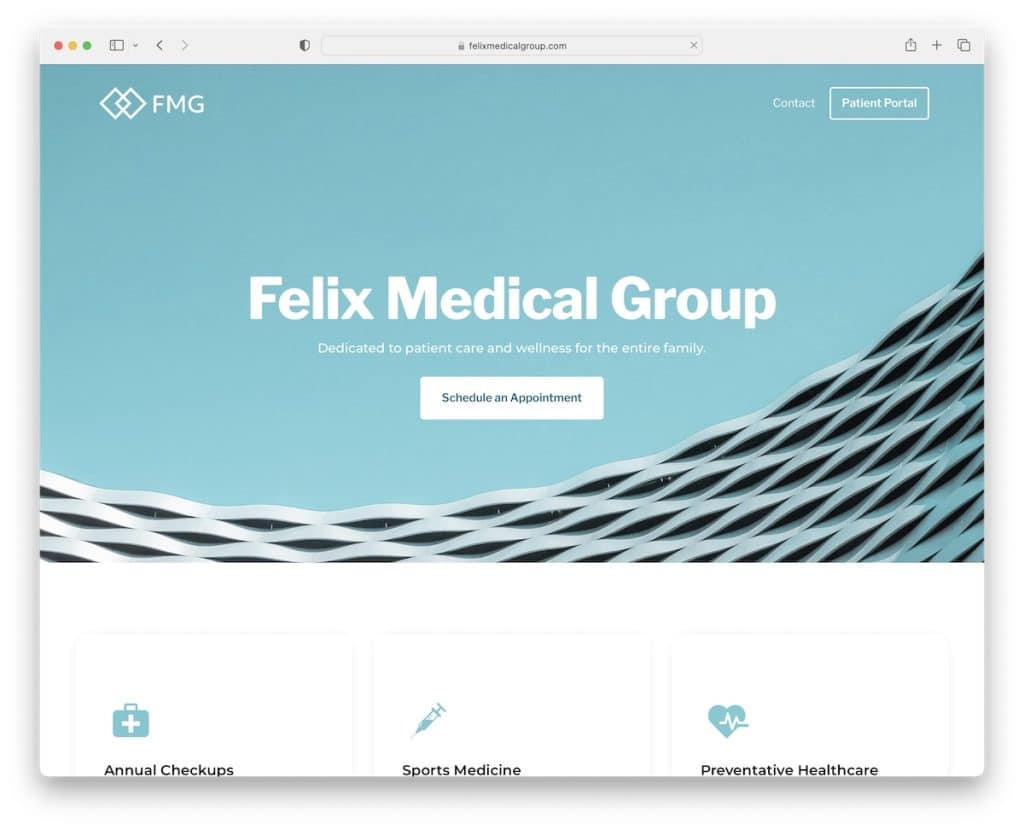
8. 菲利克斯医疗集团
内置: Webflow

Felix Medical Group 是一个两页的医疗保健网站,带有一个指向患者门户的外部链接。
布局经过组织和分段,使用大量空白和简单的排版以便于浏览。
Felix Medical Group 有一个评论网格和集成的谷歌地图来展示它的位置。 更重要的是,您可以在单击“安排约会”按钮时拨打他们的电话号码而无需拨打电话。
注意:可点击的电话号码有助于改善用户体验。
为了您的方便,我们还独家收集了最精彩的 Webflow 网站。
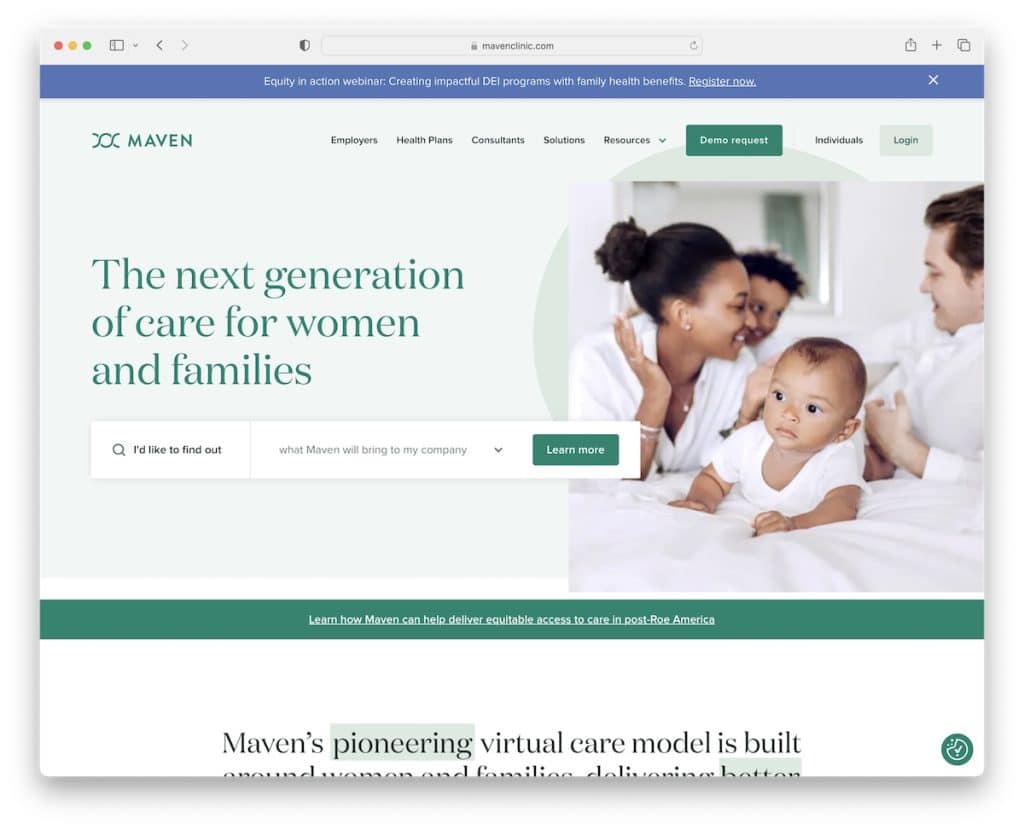
9. Maven 诊所
内置: Webflow

Maven Clinic 出色的网站配色方案在检查他们的服务时营造了一种舒适的氛围。
该页面有一个浮动的顶部栏通知,您可以通过按“x”关闭。 此外,标题(带有大型菜单)在您开始向下滚动时消失,但在返回顶部后重新出现。
另一个需要指出的特点是英雄区的“搜索”功能,可以更快地找到不同的主题。
注意:消失/重新出现的标题/菜单使滚动更加令人满意,因为干扰更少,但与此同时,它也很方便。
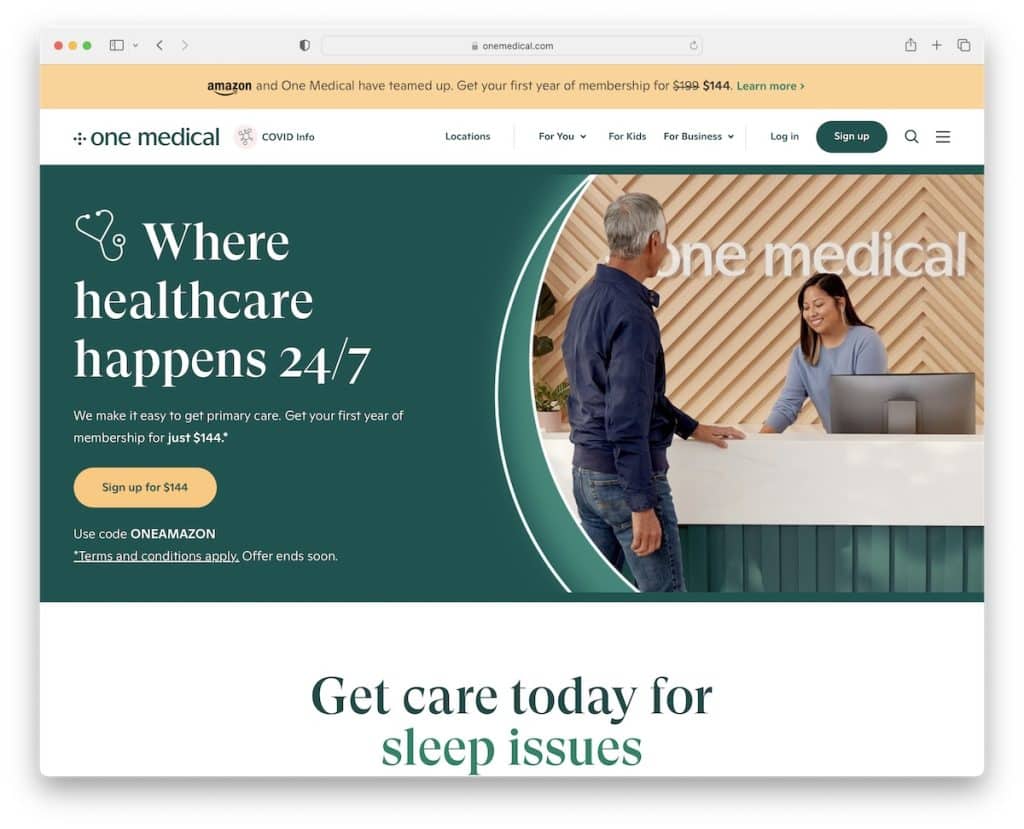
10.一个医疗
内置:鹡鸰

One Medical 具有对比鲜明的 CTA 按钮和悬停效果,使它们更容易点击。 该医疗保健网站还具有引人入胜的服务文字效果,以吸引潜在患者的注意力。
除了文本和图像,嵌入式视频是展示 One Medical 擅长的另一种方式。
我们还发现页脚中的位置查找器非常方便,但您也可以单击浮动导航栏中的“位置”链接来打开页面。
注意:将您的宣传视频嵌入您的网站,供所有喜欢视频而不是图像和文字的人使用。
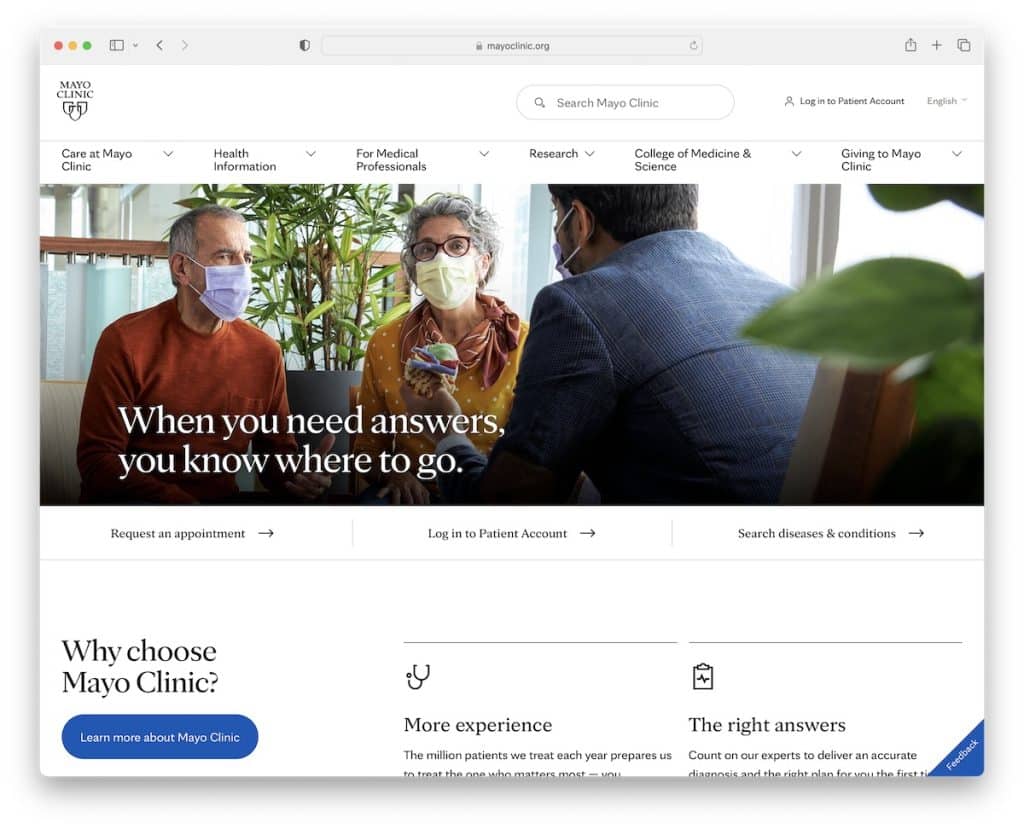
11. 梅奥诊所
内置:SiteCore


作为世界上最大的医疗保健网站之一,您可以从 Mayo Clinic 学到很多东西。 您会注意到的第一件事是简洁、近乎简约的设计。 这一切都是关于通过内容、使用空白、吸引眼球的颜色和排版来创建终极用户体验。
有趣的是右下角浮动的“反馈”按钮,它会打开一个弹出窗口,任何人都可以在其中提交他们的意见。 这使他们能够获得有关可以改进和改善其网站及其用户体验的领域的更多信息。
注意:不要害怕直接询问您的访问者他们是否喜欢您的网站。
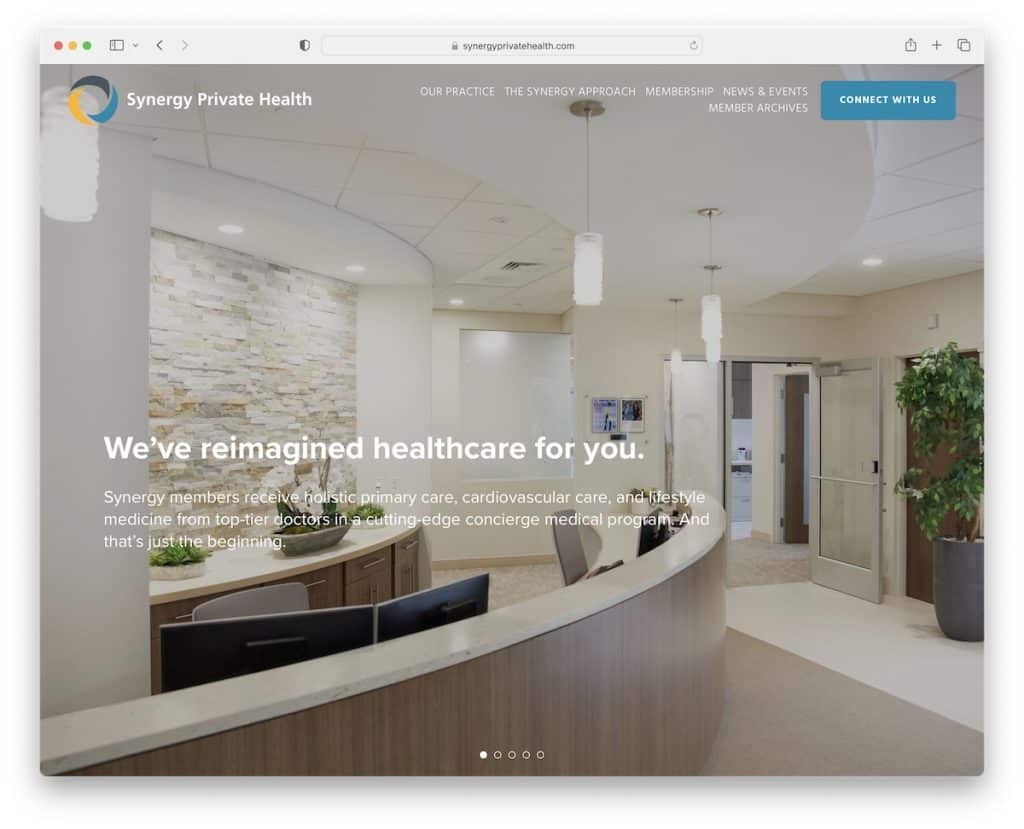
12. 协同私人健康
内置: Squarespace

Synergy Private Health 使用带有透明标题的全屏图像幻灯片,该标题会根据滚动动作消失/重新出现。 他们使用的滑块没有任何 CTA 按钮或链接; 它只强调了它们如何使您受益。
Synergy Private Health 还通过在滚动时加载内容来实现更加身临其境的体验。
注意:让您的潜在患者有理由在您的网站上停留更长的时间,从大型幻灯片开始(不会让人觉得有推销意义)。
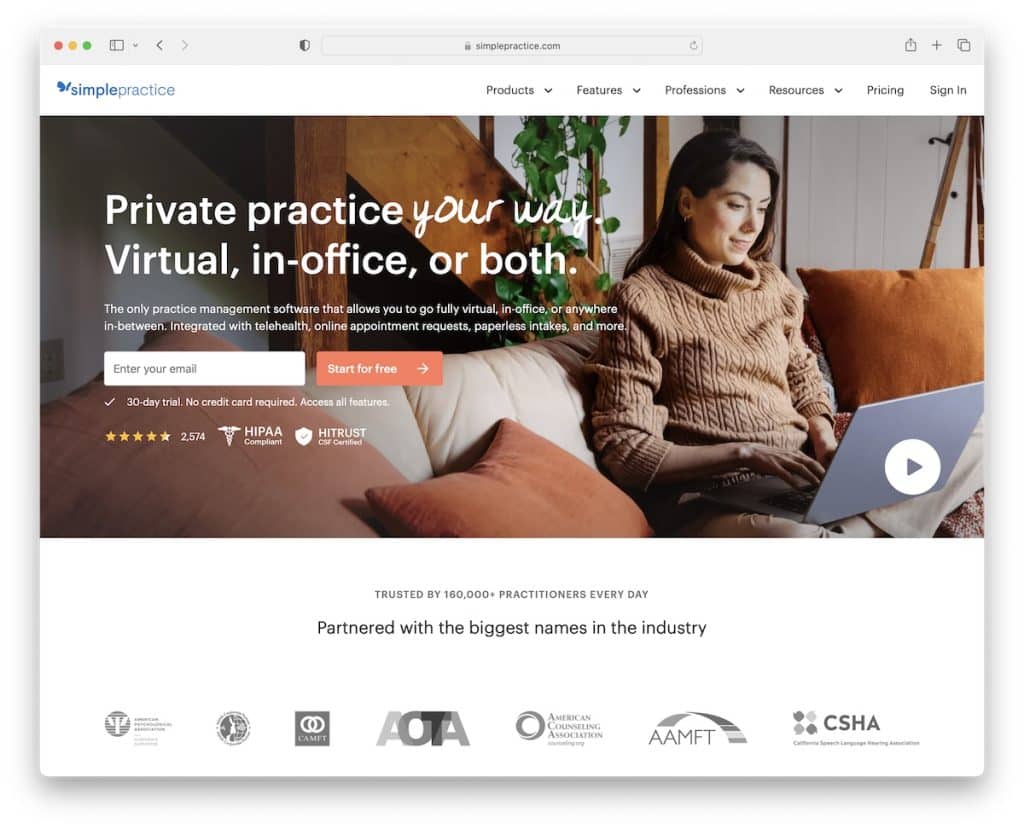
13. 简单练习
内置:盖茨比

SimplePractice 知道如何通过其可操作的首屏部分吸引您的注意力。 首先,有一个带有大型菜单功能的简单导航栏。 其次,出现带有选择加入表格的横幅以开始免费试用。
英雄部分还包括认证徽章、星级评分和用于在灯箱中打开宣传视频的播放按钮。
注意:使用大型菜单将您的网站导航提升到一个新的水平。
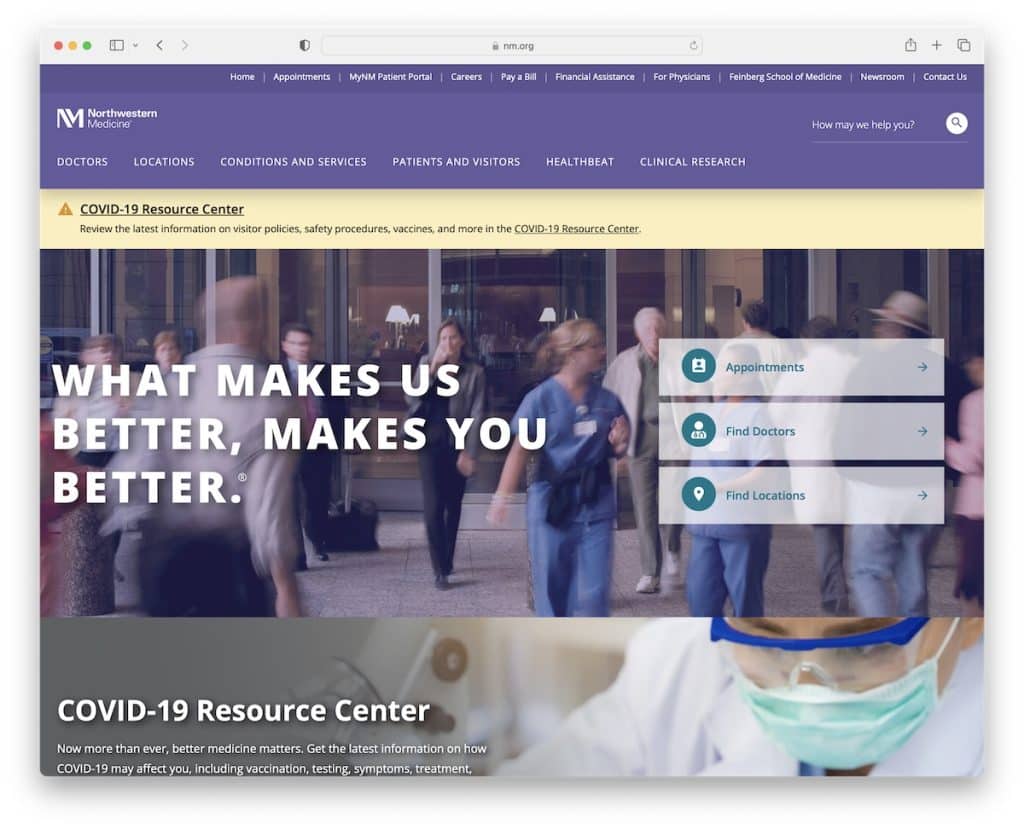
14.西北医学
内置: SiteCore

尽管有很多事情发生在首屏之上,但 Northwestern Medicine 知道如何让所有内容都易于访问而不会造成干扰。 所有链接和 CTA 按钮都清晰可见,因此访问者可以更快地找到他们想要的东西。
顶部栏和标题都是浮动的,因此无需滚动回顶部即可浏览此医疗保健网站。
最后但同样重要的是,动画统计数据为西北医学增加了一层参与度,以避免单调。
注意:简单的动画和效果可以使您的网站活跃起来(因此感觉不那么“严肃”)。
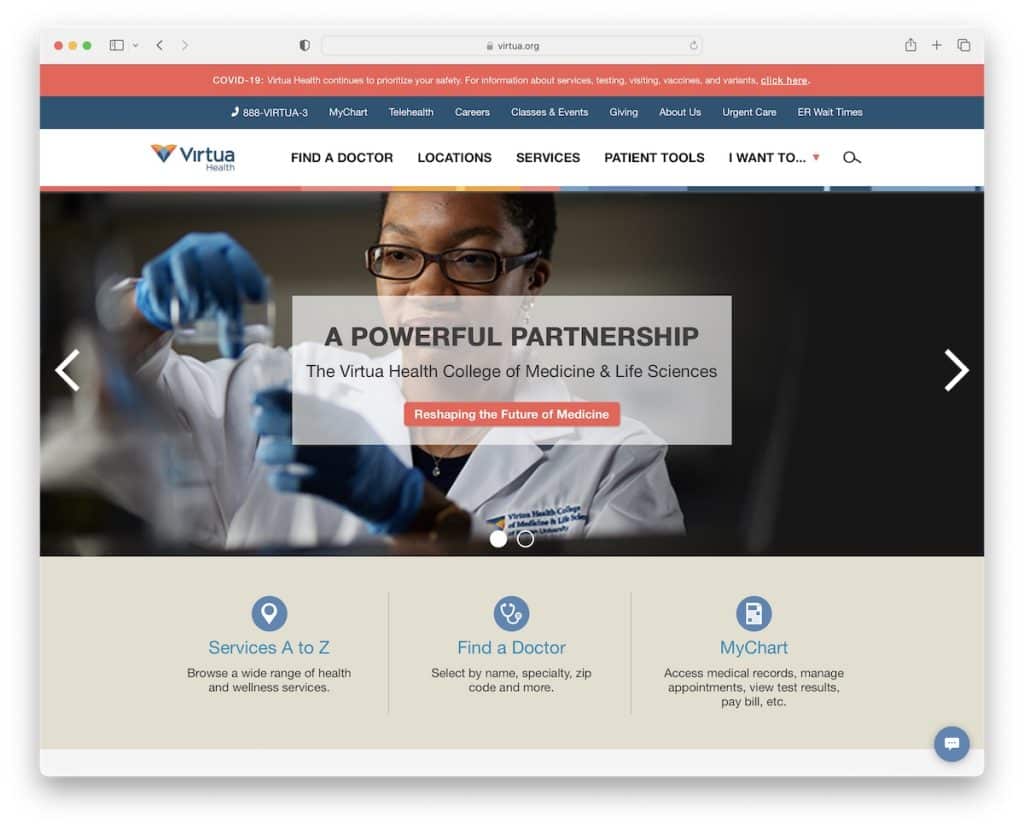
15.虚拟健康系统
内置: SiteCore

Virtua Health System 有一个由三部分组成的标题; 通知栏、顶部栏和主导航。 并且都坚持。
然后是一个带有 CTA 按钮的滑块和一个浮动消息框,可以更快地获得必要的答案。 聊天框结合了机器人和实际导航器(支持人员)。
此外,您会在页脚中找到大量额外的快速链接、可点击的电话号码、社交图标等。
注意:使用实时聊天小部件创建更好的客户服务体验。
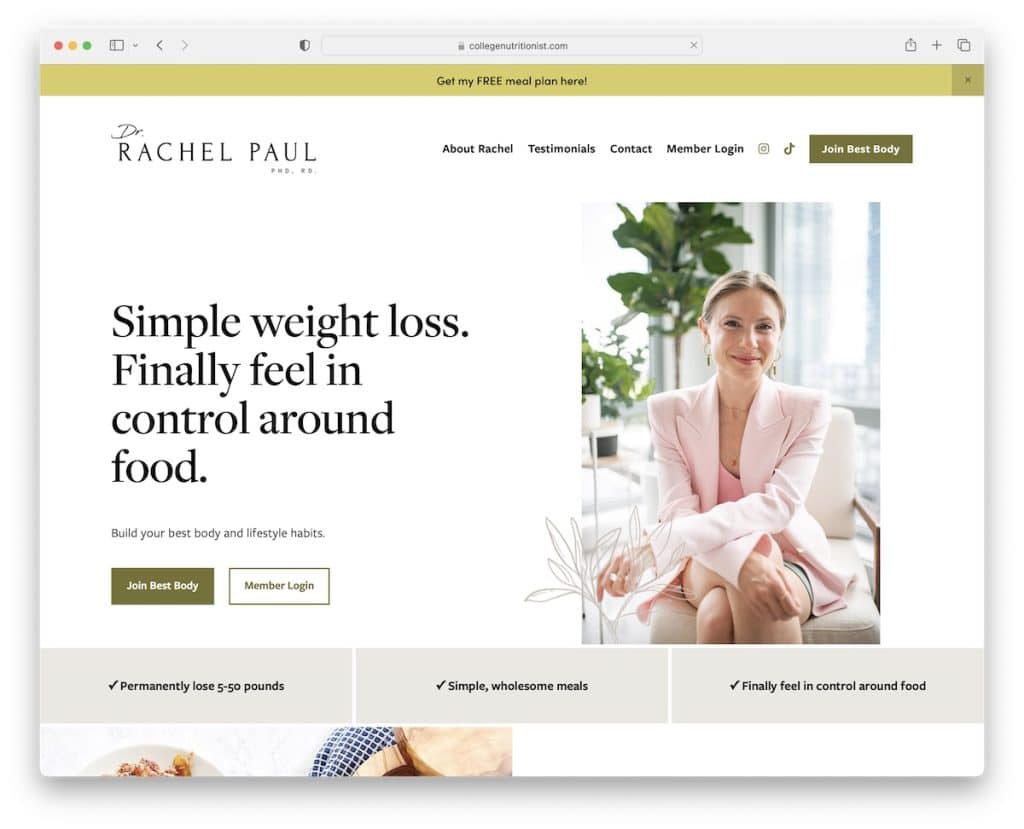
16.雷切尔保罗博士
内置: Squarespace

除了诊所和医院的网站,我们还想添加一个很棒的医生网站的示例。
Rachel Paul 博士知道如何通过主页讲故事,以确保您的注意力集中在当下。
该页面有许多 CTA 按钮、前后图像(有效!)、视频推荐和带有推荐的常见问题解答部分。
注意:如果您帮助人们改变他们的身体,您将通过视频推荐和之前/之后的图像获得更好的结果。
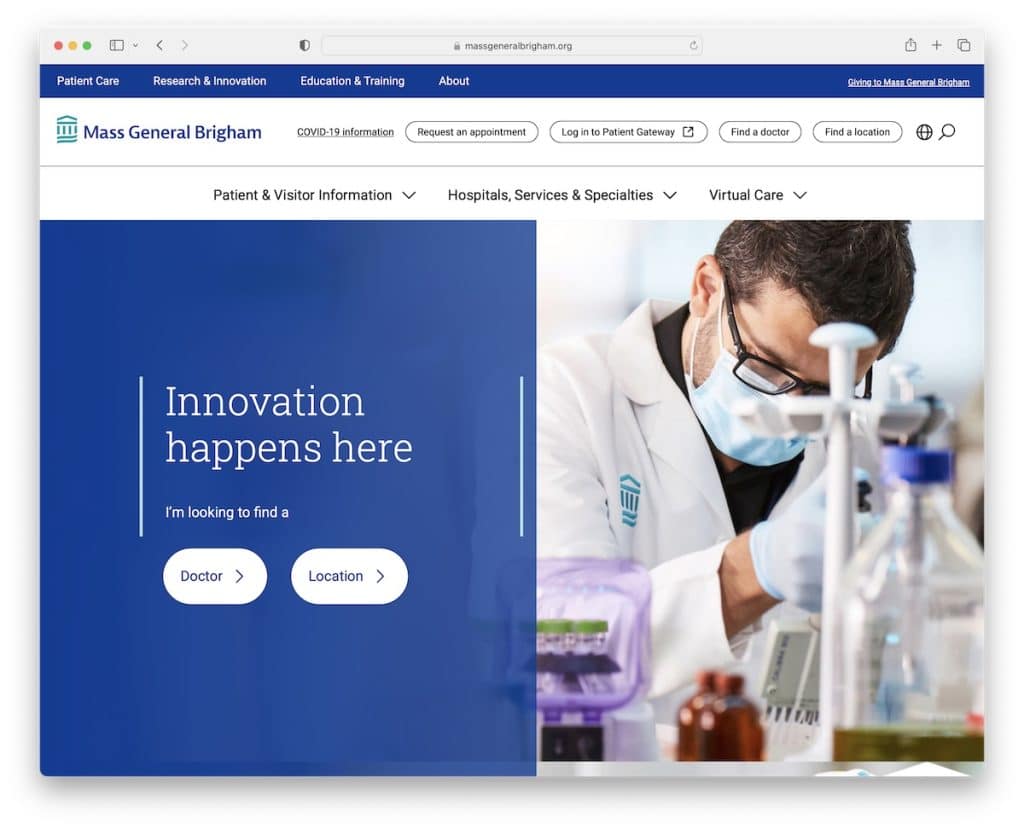
17. 布里格姆将军
内置:Adobe Experience Manager

Mass General Brigham 选择了蓝色、白色和蓝绿色配色方案,给人留下了深刻的第一印象。
它具有带有 CTA 按钮的大型部分和易于阅读的文本,使内容更易于理解。 所有号召性用语按钮都具有悬停效果以增加交互性。
此外,看似基本的浮动标题具有大型菜单功能,可在多列中显示链接。
注意:调色板的选择可以使您的网站更加有趣。 所以明智地选择。
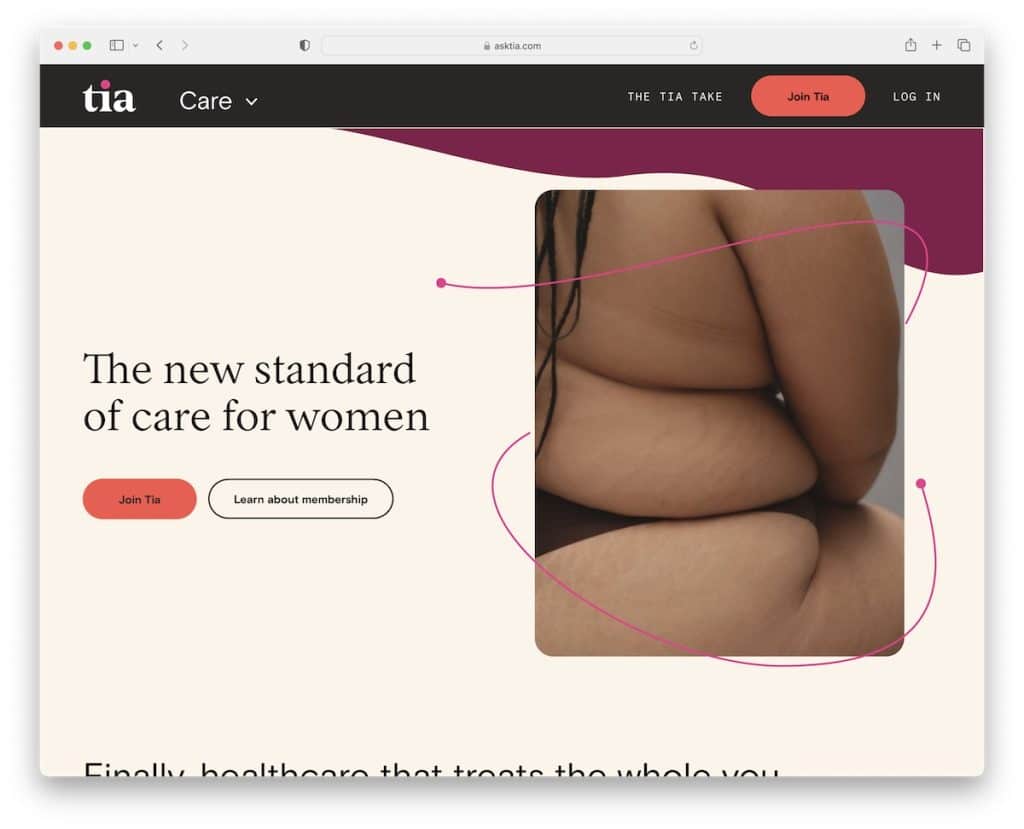
18.蒂亚
内置:盖茨比

Tia 拥有舒缓的网页设计,带有醒目的细节和滚动内容加载,使页面更加迷人。
这是一个流行的医疗保健网站示例,带有浮动标题、炫酷的推荐滑块、PR 提及和博客。
虽然 CTA 按钮分散在整个网站上,但浮动标题中也有一个按钮,因此它始终存在。
注意:回馈社区并通过活跃的博客表达您的专业精神。
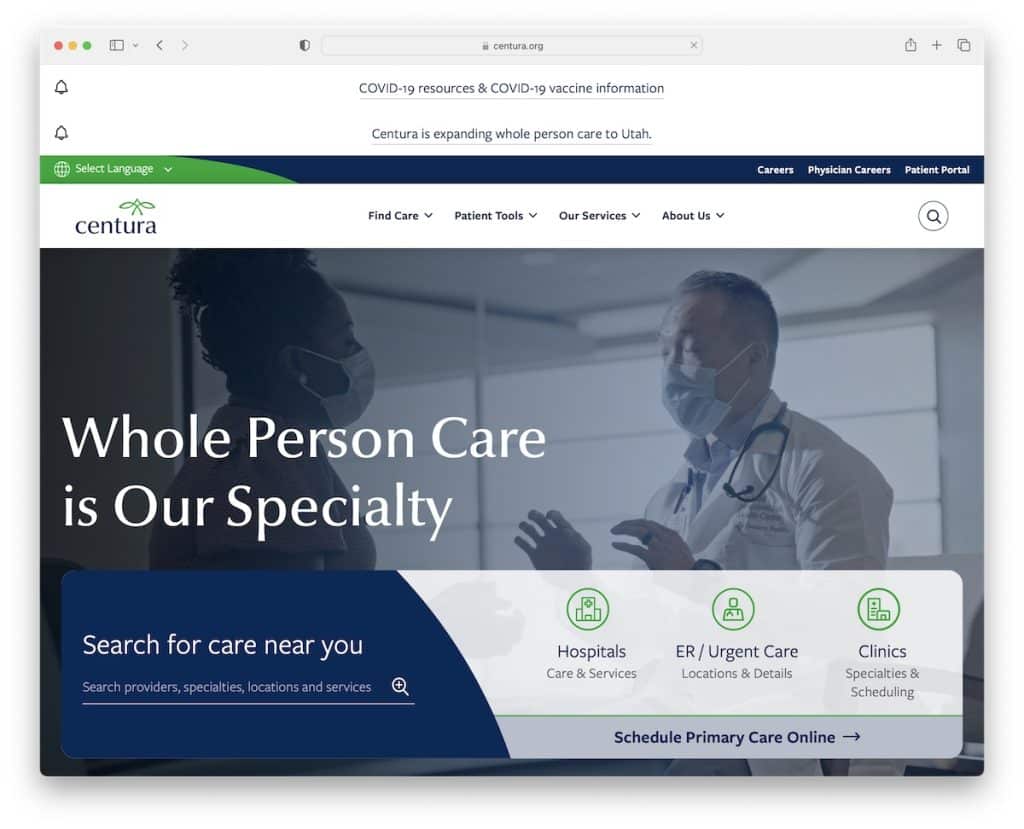
19. Centura 健康
内置:Drupal

英雄部分中的自动播放视频使 Centura Health 立即变得更加吸引人。 他们还使用带有搜索栏和多个其他 CTA 的叠加横幅,以便每个人都可以立即采取行动。
除了消失/重新出现的标题外,Centura Health 还在右下角使用了粘性搜索功能。
为了改善用户体验,顶部栏中的语言切换器只需单击一下即可翻译整个网站。
注意:如果您在全球范围内提供服务,请让潜在患者翻译您的网站。
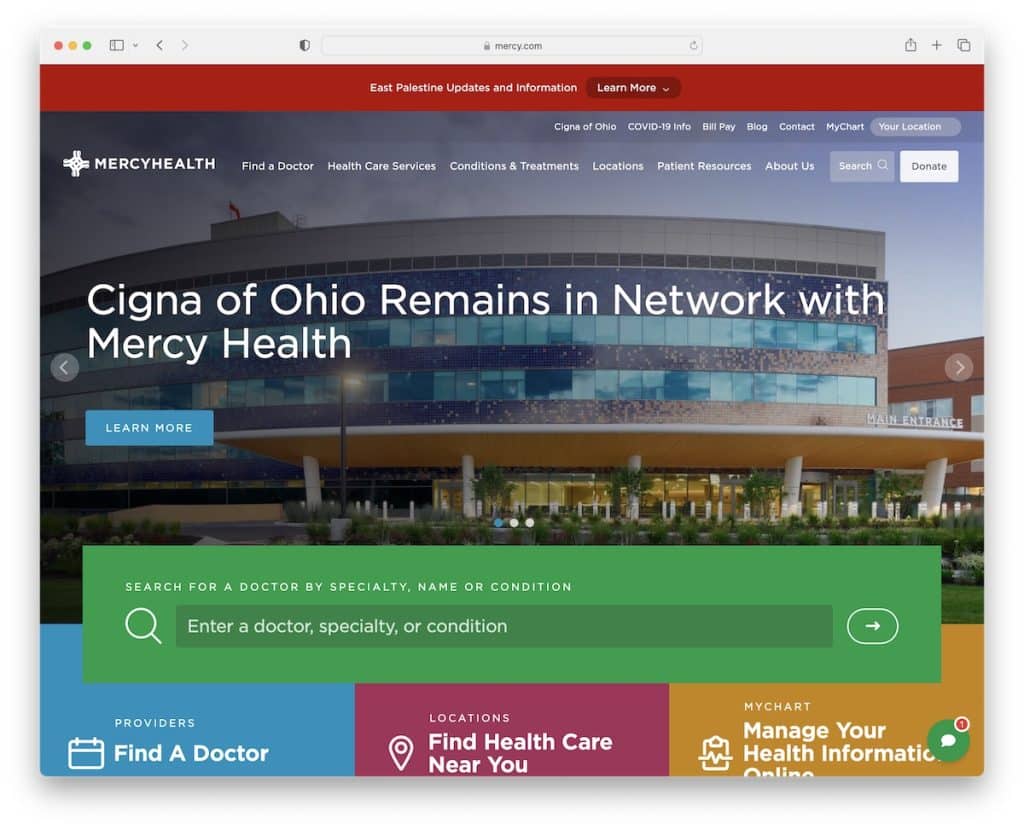
20. 慈悲健康
内置: SiteCore

Mercy Health 通过大型幻灯片让您了解最新和最重要的信息。 如果您需要搜索医生、病情或其他信息,您可以使用绿色大搜索栏输入搜索查询来实现。
Mercy Health 还使用其主页宣传最近的新闻和事件,并欢迎您通过屏幕底部的浮动小部件与虚拟助手聊天。
最后,整个标题,包括顶部栏和通知栏,会在您滚动回顶部后立即重新出现,因此即使是捐赠 CTA 按钮也始终触手可及。
注意:通过在标题中显示您的 CTA 按钮,让它们额外曝光。
