如何在 WordPress 中隐藏页面标题 – 以及为什么我们从不这样做
已发表: 2023-12-28这篇文章是关于在 WordPress 中隐藏页面标题
在设计网站时,有时隐藏页面标题以使其不显示在前端是很有用的。 这对于创建更简洁的设计非常有用,特别是当您的页面标题很长或不太符合网站的整体美感时。
如果您使用 WordPress,有几种不同的方法可以隐藏页面标题。 在本综合指南中,我们将带您了解在 WordPress 中隐藏页面标题的一些最流行的方法。
从使用内置 WordPress 功能到安装插件,我们将涵盖您需要了解的所有内容,以掌握隐藏页面标题和创建完全符合您想要的网站的艺术。
WordPress 默认显示页面标题。 显示页面标题。 由于没有内置开关,因此无法以直接的方式隐藏标题

如果您想隐藏页面标题,WordPress 中有两种选择:
- 简单的复制和粘贴将允许您将自定义 CSS 添加到您的 WordPress 网站。
- 安装插件就像单击按钮一样简单。
在 WordPress 中隐藏标题并不困难,即使对于新用户来说,无论您选择使用哪种方法。 尽管您将在此过程中获得一些知识,但您不需要对 HTML、CSS 或后端机制有深入的了解。
在本文中,我们将讨论可用于在 WordPress 中隐藏页面标题的两种方法,以及使用每种方法的优点和缺点。
为什么隐藏页面标题对您的 WordPress 网站有益
在网页设计和网页开发领域,定制是关键。 每个网站所有者都希望自己的网站能够脱颖而出,并具有独特的外观和感觉。 实现此目的的一种方法是在 WordPress 中隐藏页面标题。
页面标题虽然对于 SEO 和导航目的很重要,但有时可能会分散视觉注意力,或者对于某些类型的网站来说是不必要的。 例如,如果您有一个投资组合网站或一个具有单一焦点的登陆页面,则可能没有必要显示页面标题,并且可能会影响整体设计和用户体验。
隐藏页面标题也有利于提高内容的可读性和流畅性。 通过删除页面标题,您的访问者可以专注于内容本身,而不会受到任何干扰。 这对于以内容为主要亮点的博客文章或文章特别有用。
此外,隐藏页面标题可以使您的网站具有更加简约和时尚的外观。 这对于想要为其网站创建现代而简洁的美感的企业或个人来说尤其有吸引力。
为什么 WordPress 中的页面标题从不隐藏
博客至少 99% 的流量来自有机搜索结果。 当有人搜索某个主题的信息时,他们会在搜索结果中看到博客文章的标题后点击。
博客文章的标题让访问者放心,他们来到了正确的地方,并且该网站拥有他们想要的信息。
如果他们访问没有标题的网站,难免会产生一些误解。
类似于某人同时查看搜索结果的多个选项卡,然后翻回具有最相关信息的选项卡。 当访问者看到我们的无标题页面时,他们将很难回忆起为什么他们第一次点击我们的网站。
页面标题充当标题,将我们的材料与竞争对手区分开来。 尽管它们符合我们的受众正在寻找的内容,但它们不一定是吸引人的头条新闻。
为了吸引读者并让他们留在网站上,超越第一印象,标题起着至关重要的作用。
当使用 WordPress 隐藏页面标题时有意义
有几个很好的理由可以解释为什么人们可能希望在 WordPress 中隐藏页面名称,即使我们从未这样做。
最典型的原因包括:
每个像素都很重要的着陆页标题会占用大量空间。
考虑到页面的内容和目标,标题并不重要。
由于它重复了面包屑导航、导航菜单和网站其他位置中存在的信息,因此标题是多余的。
设计师希望隐藏这个标题,因为它看起来不正确。
最后一点。 这也很关键。
看似“没有”标题的网页通常只是隐藏的。
这些页面的标题很少被删除。
比较隐藏与删除页面标题
奇怪的是,WordPress 使完全删除页面标题变得很简单——这个决定实际上是不明智的。
使用 WordPress 删除页面标题时:
搜索引擎无法确定您页面的用途或在搜索结果中为您的网站命名的内容。 更糟糕的是,搜索引擎可能会误解您的材料并将其呈现给错误的用户。
WordPress 将使用随机整数,而不是为页面 URL 分配人类可读的标题。 您可以更改此设置,但这需要更多的努力,并且如果您有大量页面,则在 WordPress 管理员中维护没有标题的页面可能会很快变得乏味。
屏幕阅读器不会显示标题,这会降低依赖它们的人对材料的可访问性。
使用 WordPress 隐藏标题时:
搜索引擎仍然可以看到该标题。 他们将理解您材料的主题,在搜索结果中显示您的标题,并将正确的受众引导到您的内容。
WordPress 仍然能够看到标题,因此它会给帖子一个常规的、可读的标题。 由于每篇文章都有不同的标题,因此维护组织也变得更加简单。

依赖屏幕阅读器的人将能够更轻松地访问您的信息,因为他们仍然可以看到标题。
在 WordPress 中,隐藏标题可以实现与删除标题相同的目标,但它可以为您省去很多麻烦。
那么为什么要取消头衔呢?
老实说,我们不知道这样做的合理理由。
删除标题比隐藏标题更容易,但两者都是值得的
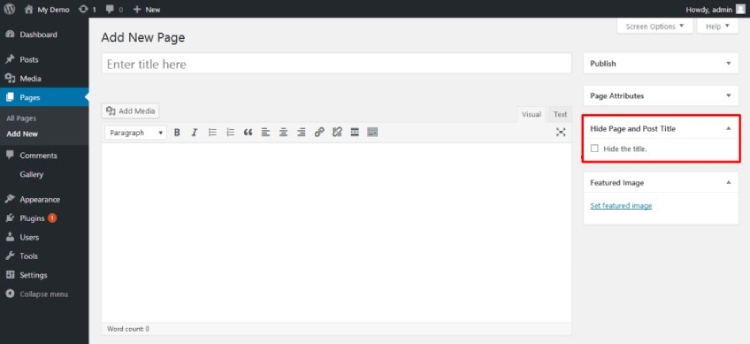
WordPress 页面标题隐藏的最简单方法如果您认为不可能向您的网站添加一些自定义代码,您可以安装一个插件,只需单击一下即可隐藏页面名称。
如果 WordPress 用户计划隐藏大量页面上的标题,这是我们建议的解决方案。
当他们有很多标题需要隐藏时,即使是经验丰富的网络开发人员也会选择使用插件。

维护组织要简单得多。 此外,如果您必须频繁更改 CSS 样式表以显示或隐藏某些标题,那么“简单”的代码修复就会变得很麻烦。 在这种情况下,该插件最终成为最佳选择。
活跃安装量超过 60k,我们建议隐藏页面和帖子标题。 虽然还有其他可用的替代方案,但这个方案已经存在了一段时间并且备受推崇。
WordPress 页面标题隐藏而不使用插件
为了使用此策略,必须在您的网站中添加一些代码。
如果您从未开发过网站或使用过 HTML 或 CSS,请不要担心。
这样做非常简单。
我们正在讨论将几行简短的基本代码复制并粘贴到您的网页中。
此外,一切都可以直接从 WordPress 仪表板完成,因此进行这一微小的更改不太可能破坏您网站上的任何内容。
在进行任何更改之前,请创建 WordPress 网站的备份。 在篡改网站后端之前执行此操作通常是个好主意。
如何隐藏每个页面标题
如果您想隐藏所有页面标题,您将需要修改主题。
1. 打开 WordPress 仪表板。
2. 在仪表板左侧的导航菜单中,将鼠标悬停在外观上。 当“自定义”显示时,选择它。
3. 使用 WordPress 主题定制器,选择额外 CSS 选项。
4. 在 CSS 编辑器中,添加以下代码:
.page .entry-title {
显示:无;
}
5. 单击发布。
最好隐藏标题。
本质上,此代码修改指示浏览器在网站的每个页面上不显示任何标题。
标题将在 WordPress 仪表板中保持可见,并且标有 CSS“display: none”的文本仍然可以被 Google 等搜索引擎读取。 您无需担心搜索引擎会对您进行惩罚。
标题仍然存在; 它只是在网站上不可见。
如果使用此 CSS 代码段隐藏标题不起作用,可能是因为您的 WordPress 主题对页面标题使用的名称与正常的“entry-title”不同。
这表明您应用的自定义代码没有隐藏页面标题元素,而是针对不正确的“类”。
在您确定页面标题的相关“类”后,您提供的 CSS 代码将隐藏相应的内容
使用浏览器的内置检查工具,您可以找出该类是什么。
1. 要隐藏标题,只需右键单击它。
2. 从下拉选项中选择“检查”。
3. 找到代表页面标题的元素(
……
)。
如何使每个博客标题可见
只需使用稍作修改的代码片段即可隐藏博客文章中的标题,而不是在所有网站页面上,并遵循与之前相同的方法。
1. 打开 WordPress 仪表板
2. 在仪表板左侧的导航菜单中,将鼠标悬停在外观上。 当“自定义”显示时,选择它。
3. 使用 WordPress 主题定制器,选择“附加 CSS”选项
.post .entry-title {
显示:无;
}
4. 选择发布
这应该允许所有博客文章标题在其他页面类型上保持可访问,同时隐藏在博客中。
如果它不起作用,您的主题可能使用“entry-title”以外的类作为标题。 使用浏览器的检查工具找到正确的类后,将其替换为自定义的 CSS。
如何隐藏单页
使用与之前相同的步骤,但更改代码片段以包含页面 ID。 这样,只有一页的标题将被遮盖。
1. 在 WordPress 主题定制器中,选择“附加 CSS”选项。
2. 在 CSS 编辑器中添加以下代码:
.page-id-0123 .entry-title {
显示:无;
}3. 选择发布。
添加该代码,但使用您网站中的实际页面 ID,而不是示例“0123”页面 ID。
将光标放在 WordPress 仪表板中的页面标题上将显示其 ID 号。
页面 ID 将作为链接 URL 的一部分显示在屏幕底部
