如何在 WooCommerce 中隐藏添加到购物车按钮
已发表: 2020-09-21 您是否正在寻找一种方法来隐藏 WooCommerce 中的“添加到购物车”按钮? 如果是,那么您来对地方了,因为这个简短的教程,我将为您提供解决此问题的方法。 如果您熟悉 WooCommerce,那么您就会知道 WooCommerce 商店页面定制会带来更好的定制用户体验。 我们都知道默认版本需要一些升级才能让您的商店看起来更好。
您是否正在寻找一种方法来隐藏 WooCommerce 中的“添加到购物车”按钮? 如果是,那么您来对地方了,因为这个简短的教程,我将为您提供解决此问题的方法。 如果您熟悉 WooCommerce,那么您就会知道 WooCommerce 商店页面定制会带来更好的定制用户体验。 我们都知道默认版本需要一些升级才能让您的商店看起来更好。
但是,在进行所有这些更改之前,您需要做的第一件事是安装 WooCommerce 插件。 它是免费提供的,您可以直接在网站后端下载。
在这个简短的教程中,我将向您展示如何在产品和商店页面上隐藏特定产品的添加到购物车按钮以及特定时间。
在我们了解执行此操作的详细步骤之前,您可能想知道为什么要隐藏特定产品的添加到购物车按钮。 您可能想要这样做的原因有很多,例如,如果您正在处理移动设备等电子产品,许多产品会在允许购买前几天推出。
规格发布较早,因此许多在线商店所有者在产品可供购买之前都会提供产品的详细规格。
这意味着店主不能在页面上拥有“添加到购物车”按钮,因为他们不希望人们在产品可供购买之前购买该产品。
隐藏添加到购物车按钮 WooCommerce
说了这么多,现在让我们转向解决方案。 在处理这个特定问题时,首先想到的是编辑模板文件。
这可能是一个很好的方法,但对于像手头这样的小定制来说,这不是一个明智的解决方案。 然后我意识到 WooCommerce 允许多个钩子,并且在这些钩子的帮助下,我们可以删除价格和按钮。 现在让我们看看您需要遵循的步骤来实现这一目标。
a) 在 WooCommerce 中为特定产品隐藏添加到购物车按钮的步骤
对于这个解决方案,我们将使用一个名为“woocommerce_is_purchasable”的过滤器,您可以在其中检查产品是否可购买。
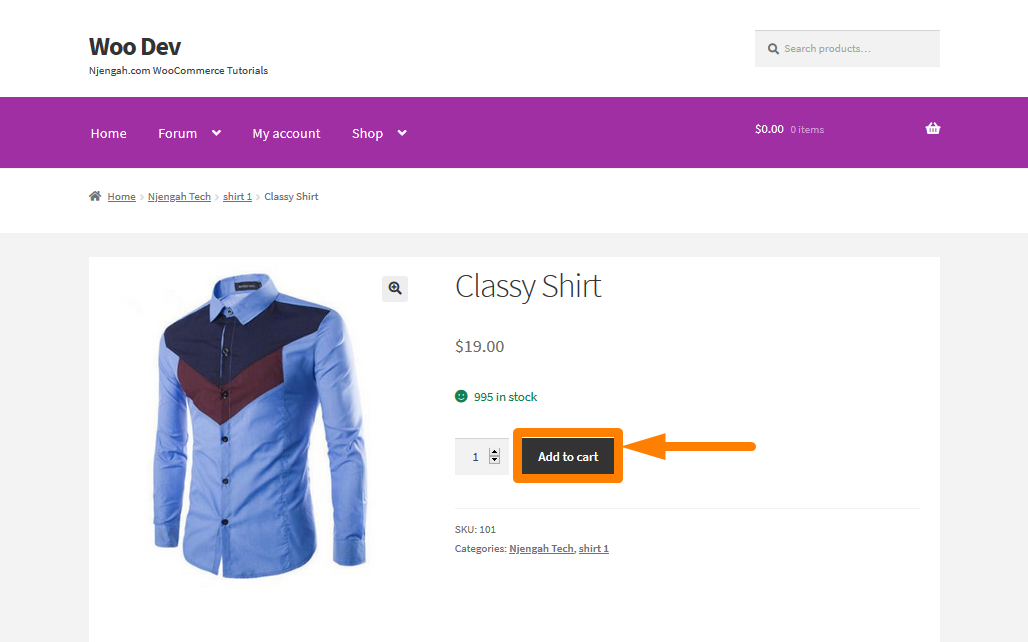
此外,我们将使用您对商店和产品页面进行更改所需的产品 ID。 对于此示例,我将使用我在 WooCommerce 商店中拥有的产品,产品 ID 为 185,如下所示: 
以下是您需要遵循的简单步骤:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 当主题编辑器页面打开时,查找主题函数文件,我们将在其中添加将隐藏 WooCommerce 中特定产品的添加到购物车按钮的函数。
- 将以下代码添加到php文件中:
/**
* @snippet 隐藏 WooCommerce 中的添加到购物车按钮
*/
add_filter('woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2);
功能 woocommerce_hide_add_to_cart_button( $is_purchasable = true, $product ) {
返回 ( $product->get_id() == 185 ? false : $is_purchasable );
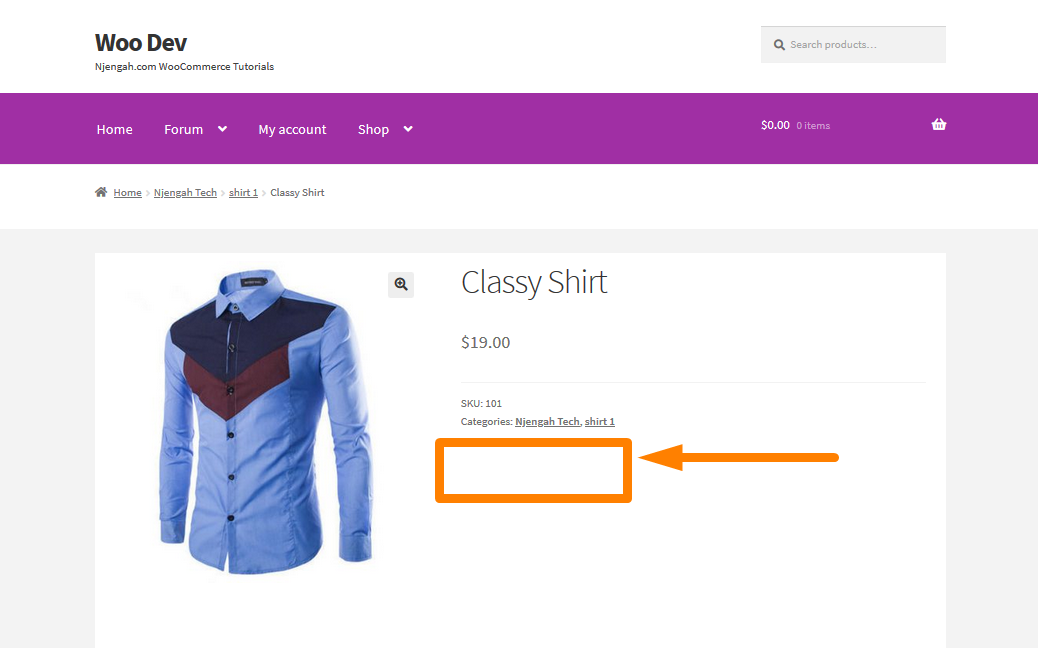
}- 要查看结果,只需刷新页面,您应该会看到:

代码如何运作
在上面的代码中,我们检查当前产品 ID 是否为 185。如果是该产品,则返回 false,表示该产品不可购买。 但是,如果产品 ID 不是 185,则返回 true。
这意味着该产品是可购买的。 如果产品不可购买,“加入购物车”按钮将不会显示在产品页面上。
b) 在特定日期之后显示“添加到购物车”按钮的步骤
现在我们知道如何从商店和产品页面隐藏“添加到购物车”按钮,对于特定产品,让我们看看如何在特定时间隐藏它。

这非常简单,您只需按照以下步骤操作即可。 如果特定产品有发布日期,并且您不想进行两次自定义,您可能需要执行此操作。
这种方法将为您节省大量时间,因为它会在后台自动完成,您无需执行任何操作。 这意味着您需要发布或发布日期,就我而言,我将在 2020 年 8 月 10 日之后显示按钮。
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 当主题编辑器页面打开时,查找主题函数文件,我们将在其中添加将在特定日期后显示添加到购物车按钮的函数。
- 将以下代码添加到php文件中:
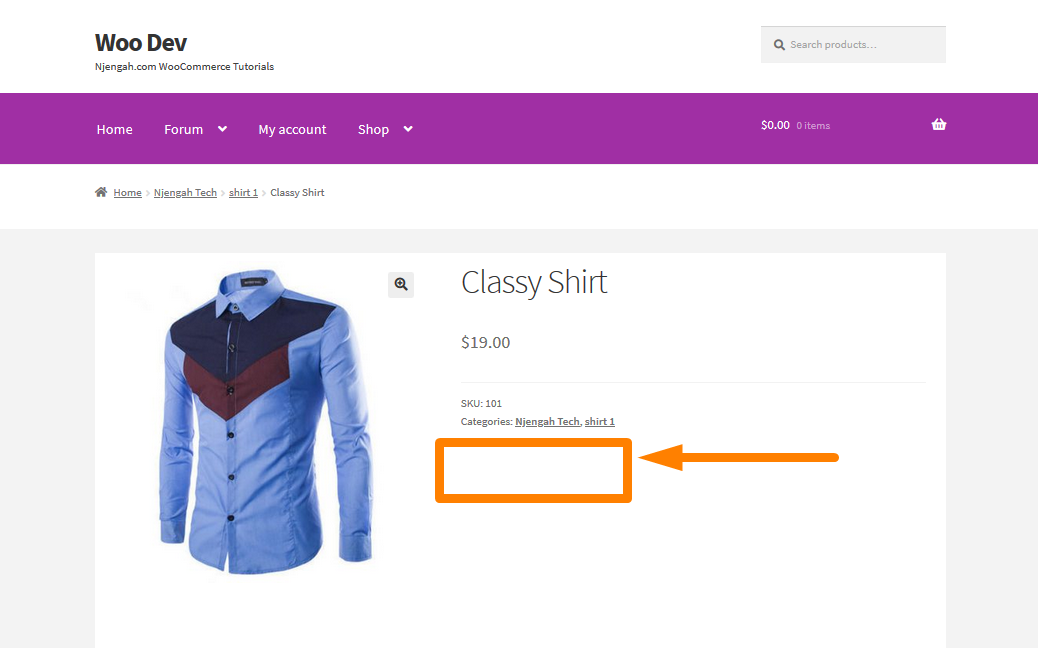
/** * @snippet 在特定日期之后显示添加到购物车按钮 */ add_filter('woocommerce_is_purchasable', 'woocommerce_hide_add_to_cart_button', 10, 2); 功能 woocommerce_hide_add_to_cart_button( $is_purchasable = true, $product ) { $current_date = date('Ymd'); $release_date = date('Ymd', strtotime('2020-08-10') ); if(strtotime($current_date) < strtotime($release_date) && $product->get_id() == 185) { $is_purchasable = 假; } 返回 $is_purchasable; }要查看结果,您需要刷新产品页面,您应该会看到:

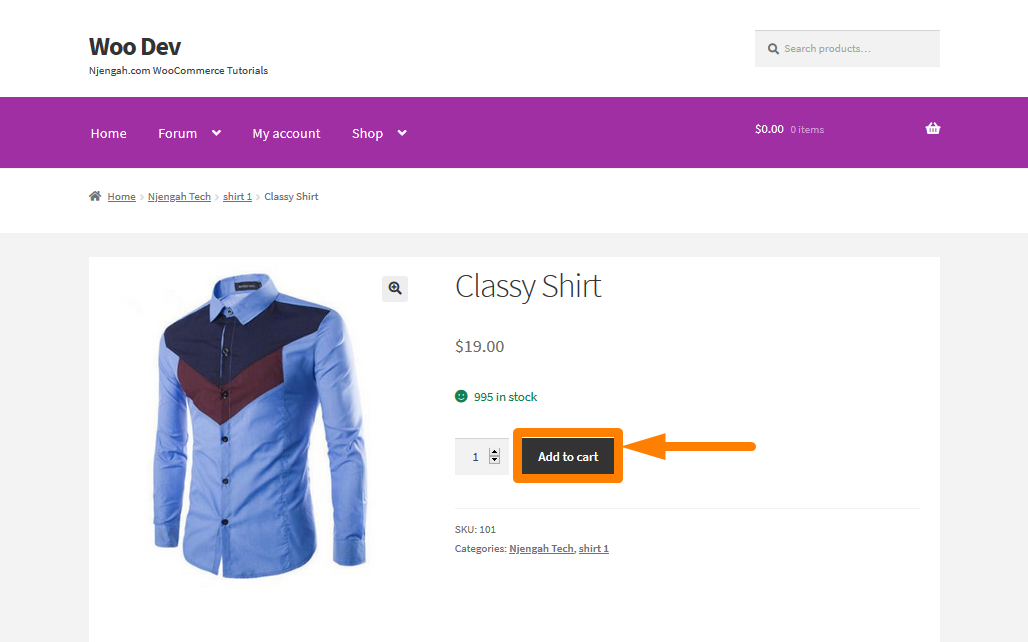
时间过去后,您应该会看到“添加到购物车”按钮: 
代码如何运作
在上面的代码中,我们首先检查当前日期是否小于发布日期。 换句话说,我们只是检查当前日期是否不是发布日期。 如果是这样,则代码返回 false,这意味着不会显示“添加到购物车”按钮。
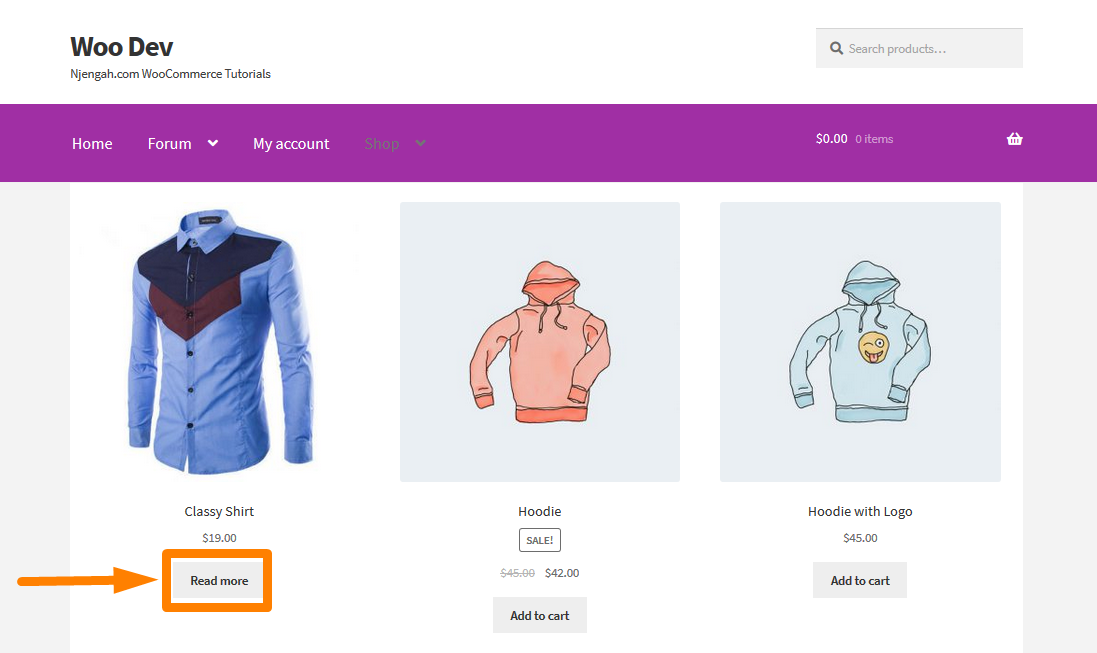
但是,需要注意的是,本文中的所有解决方案都将在商店页面上显示该产品的“阅读更多”,并带有指向产品页面的链接。 这是产品在商店页面上的显示方式: 
结论
在本教程中,我为您提供了详细的系统指南,说明如何在产品页面上隐藏 WooCommerce 中的“添加到购物车”按钮。 在第一个示例中,我向您展示了如何在特定产品的产品页面上隐藏此按钮。 在第二个中,我演示了如何在特定时间隐藏 WooCommerce 中的“添加到购物车”按钮。 这可能会派上用场,特别是如果产品有发布或发布日期。
类似文章
- 如何通过 3 个简单的选项删除 WooCommerce 中的相关产品
- 如何在 WooCommerce 中设置特色产品
- 如何调整 WooCommerce 产品图像的大小
- 如何将删除图标添加到 WooCommerce 结帐页面
- 如何删除已添加到您的购物车消息 WooCommerce
- 如何在 WooCommerce 的商店页面中隐藏所有产品
- 如何通过示例更改添加到购物车文本 WooCommerce 指南
- 如何在 WooCommerce 中重命名订单状态消息
- 如何使用 WooCommerce 销售数字产品
- 如何隐藏 WooCommerce 优惠券代码字段
- 如何从 WooCommerce 产品页面隐藏或删除数量字段
- 如何按类别显示 WooCommerce 产品
- 如何在 WooCommerce 中更改库存文本
- 如何对 WooCommerce 类别进行排序以获得更好的用户体验
- 如何在 WooCommerce 中的价格后添加描述
- 如何向 WooCommerce 产品添加类别
- 如何禁用特定类别的付款方式
- 如何禁用运送到另一个地址选项
- 如何跳过购物车并重定向到结帐页面 WooCommerce
- 如何为插件创建 WooCommerce 管理员通知 – WooCommerce 开发
