如何隐藏 WooCommerce 优惠券代码字段
已发表: 2020-08-01 寻找隐藏 WooCommerce 优惠券代码字段的方法,尤其是在购物车和结帐页面中? 此外,您是否可能希望在您的 WooCommerce 商店上完全禁用优惠券代码。 在这篇文章中,我将说明如何在您的 WooCommerce 商店的各个页面中禁用或隐藏优惠券字段。
寻找隐藏 WooCommerce 优惠券代码字段的方法,尤其是在购物车和结帐页面中? 此外,您是否可能希望在您的 WooCommerce 商店上完全禁用优惠券代码。 在这篇文章中,我将说明如何在您的 WooCommerce 商店的各个页面中禁用或隐藏优惠券字段。
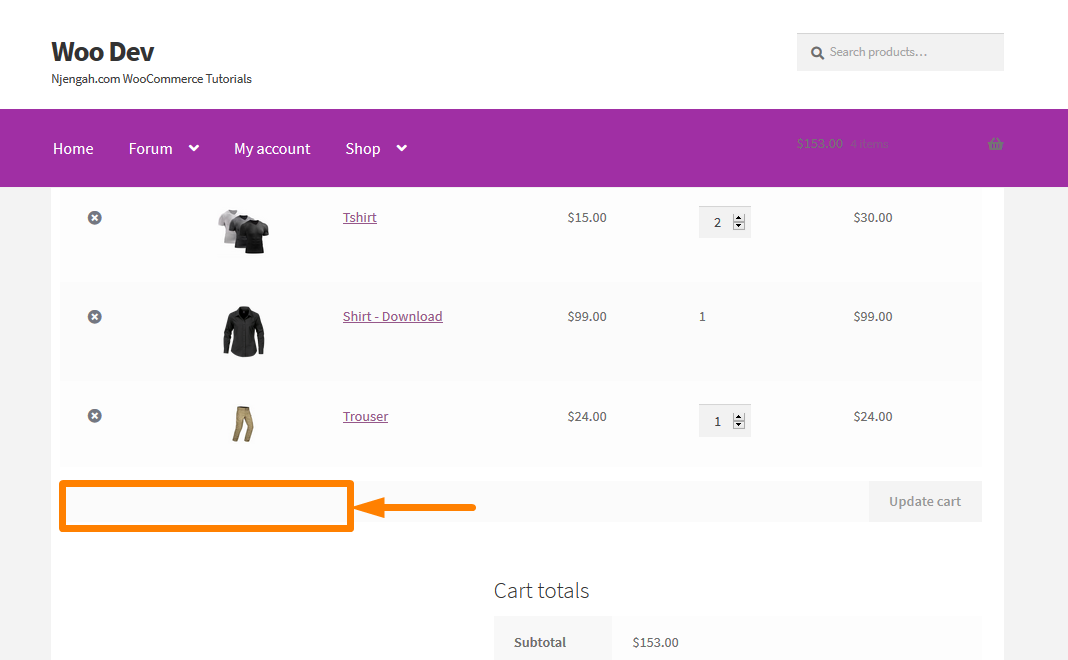
WooCommerce 优惠券字段购物车页面
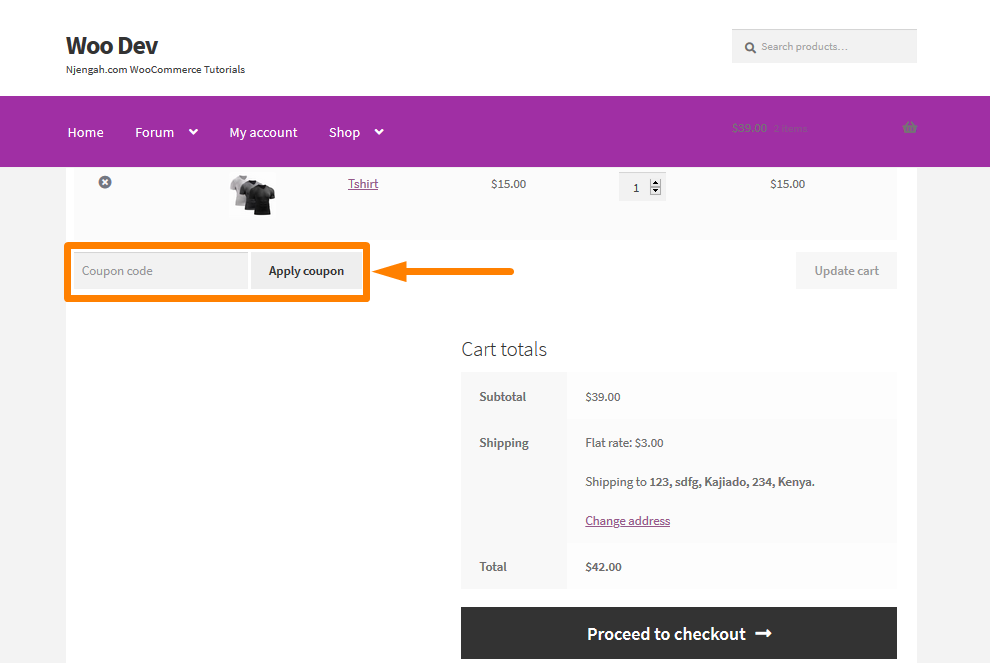
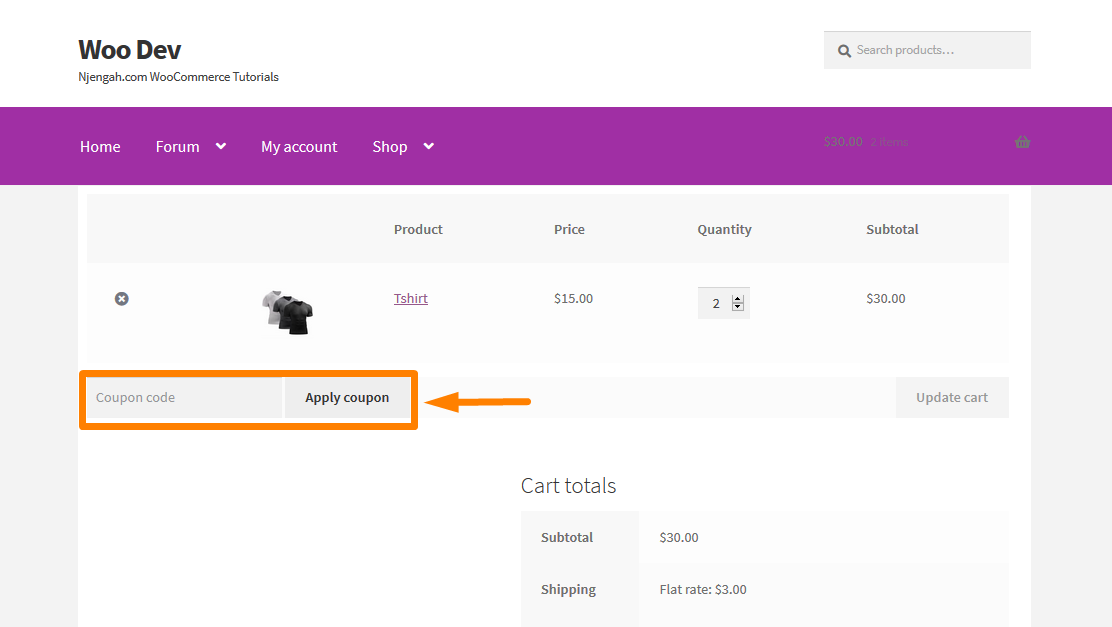
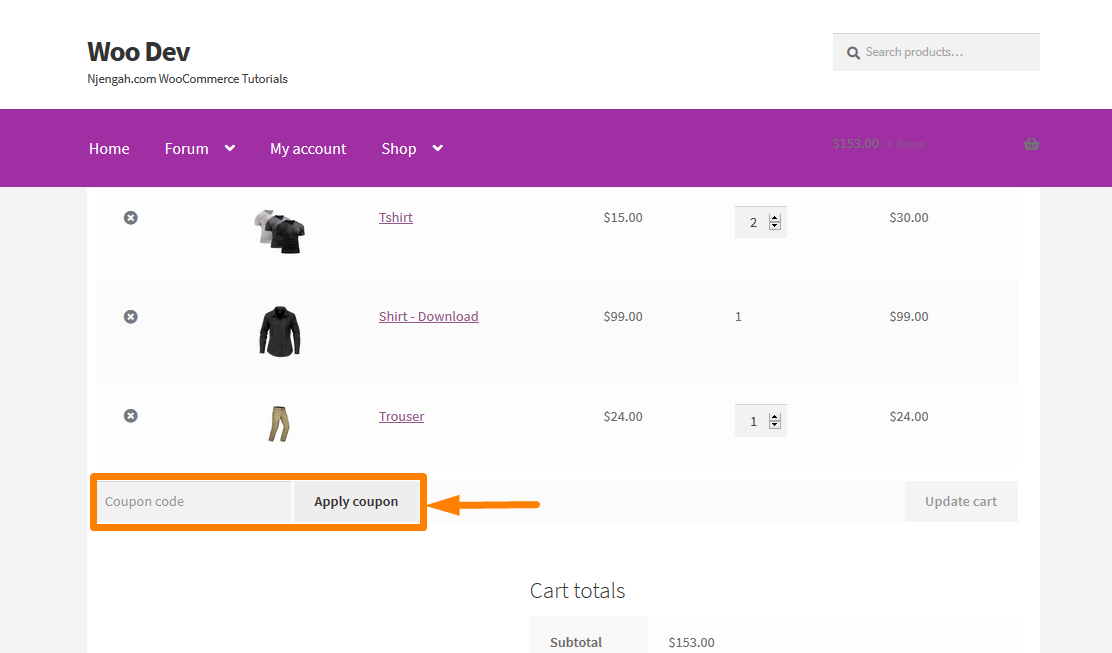
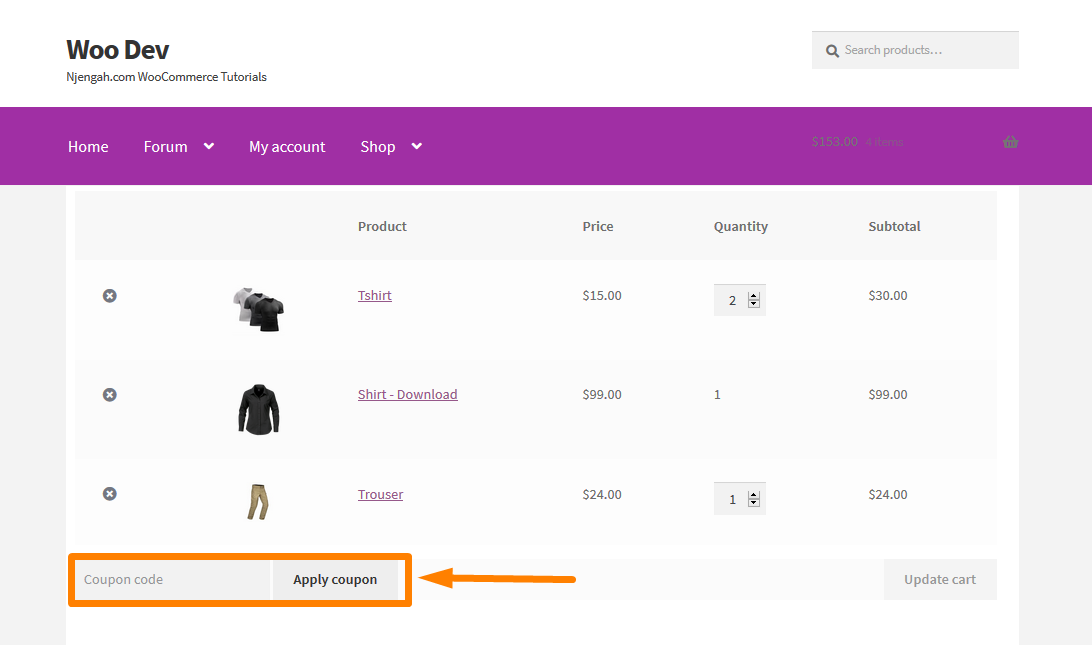
这是购物车页面中优惠券字段的默认位置: 
WooCommerce 优惠券字段结帐页面
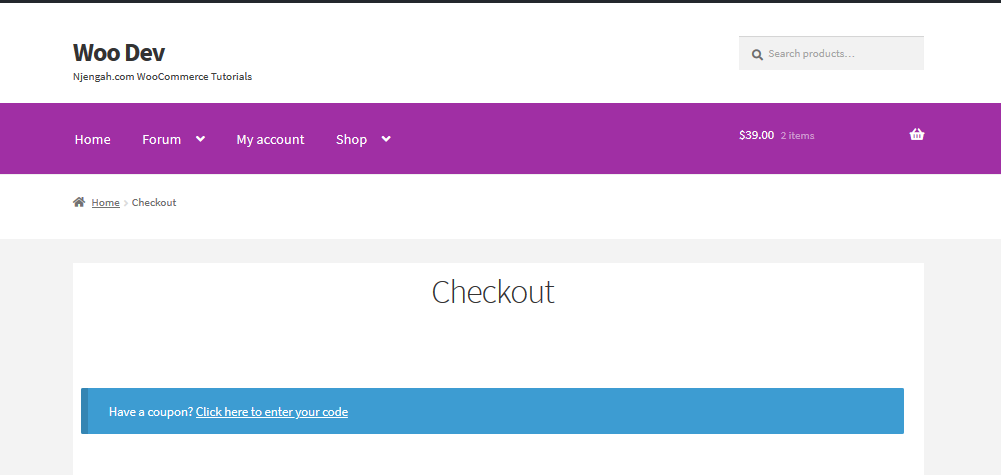
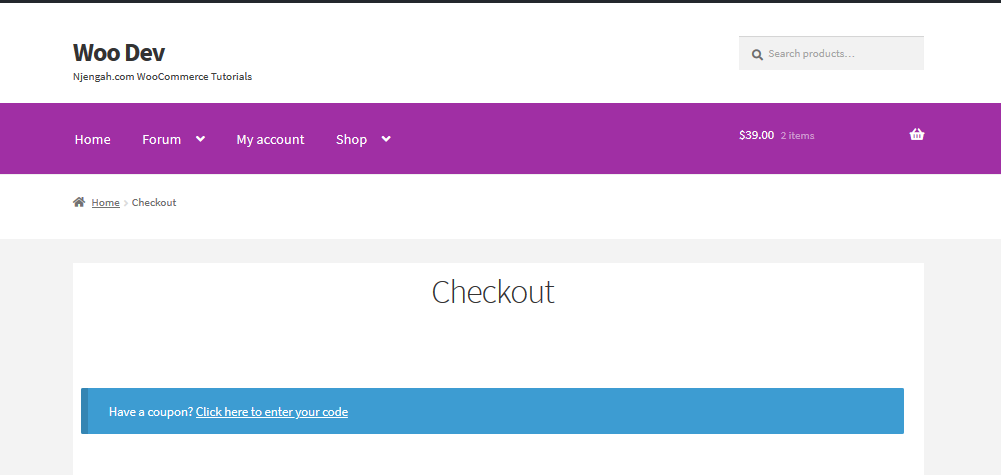
这是结帐页面中优惠券字段的默认位置: 
WooCommerce 优惠券字段
向忠实客户提供优惠券是 WooCommerce 店主回馈社区的好方法。 通过这些优惠券,他们可以提供奖励或折扣作为购买奖励。 这只是 WooCommerce 店主感谢您购买他们的产品的一种方式。

但是,您不需要向客户展示或培训您的客户如何看起来
折扣或优惠券,因为他们可能会放弃您的购物车去寻找您商店中可用的优惠券。 在某些情况下,其他客户可能会等待购买某些东西,直到有优惠券可用。 如果您的 WooCommerce 商店中的客户这样做,他们可能会搜索竞争对手的插件或找到附属公司提供的任何优惠券代码,这将影响您商店的销售。
此外,当他们找到更便宜的选择时,这可能会导致在其他地方购买或完全放弃您的商店的风险。
此外,当用户去寻找优惠券时,他们可能不会完成购买,因为他们可能不满意,因为他们觉得他们错过了折扣。
但是,这不是您可能想要的 WooCommerce 商店的客户体验。
为了避免这种情况,您可以自动为特定产品的客户应用优惠券,或者只是从商店页面完全隐藏优惠券。
综上所述,让我们完成一些您需要采取的步骤,以禁用或隐藏来自 WooCommerce 商店不同部分的优惠券,以最大限度地提高您的转化率,并使您的所有客户普遍满意。
a) 在您的 WooCommerce 商店中完全禁用优惠券代码
您可以在 WooCommerce 商店的购物车和结帐页面上完全禁用折扣券代码字段。 这可以通过以下简单的步骤来完成:
完全禁用优惠券代码的步骤
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
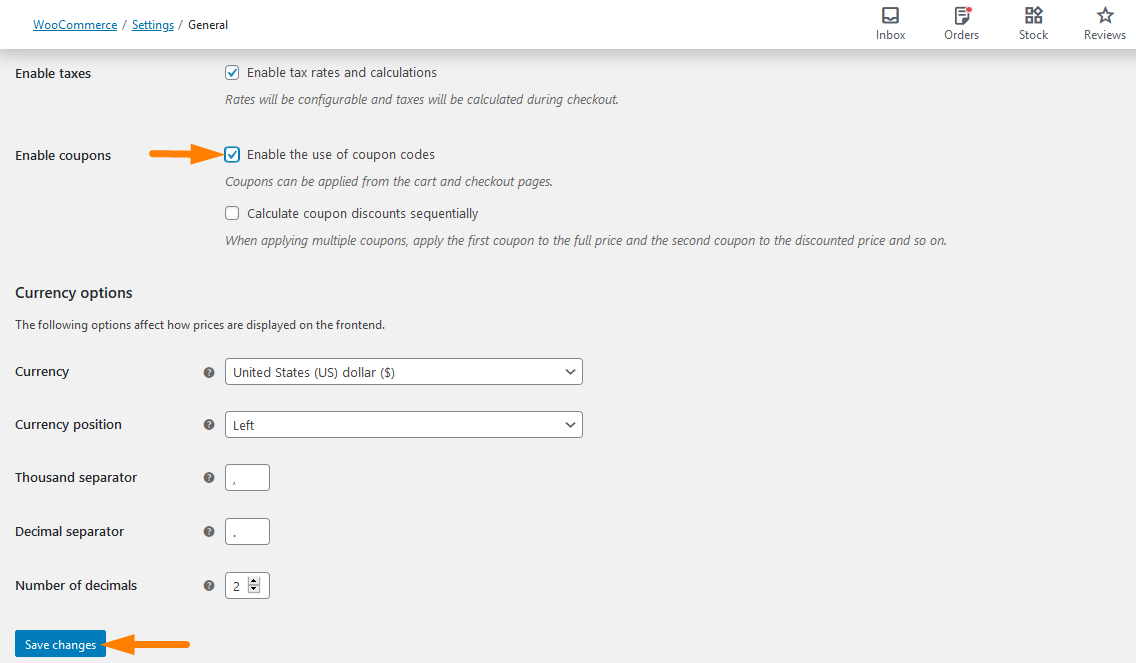
- 从仪表板菜单中,单击WooCommerce > 设置 > 常规选项卡。 这将带来许多常规设置选项,但您需要查找“启用使用优惠券代码”复选框。 请记住保存更改,如下所示:

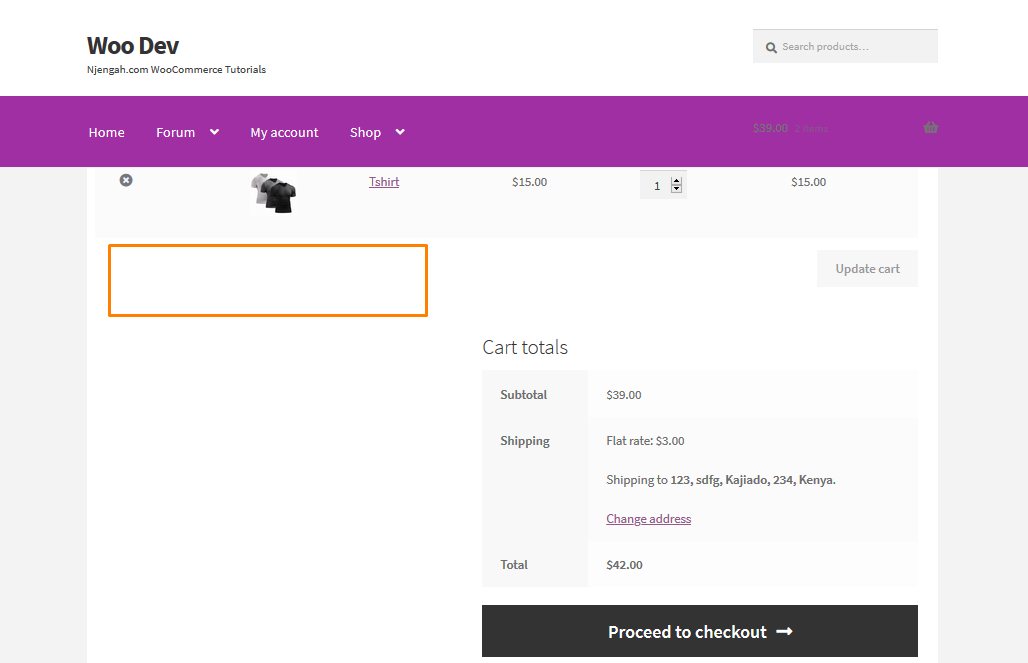
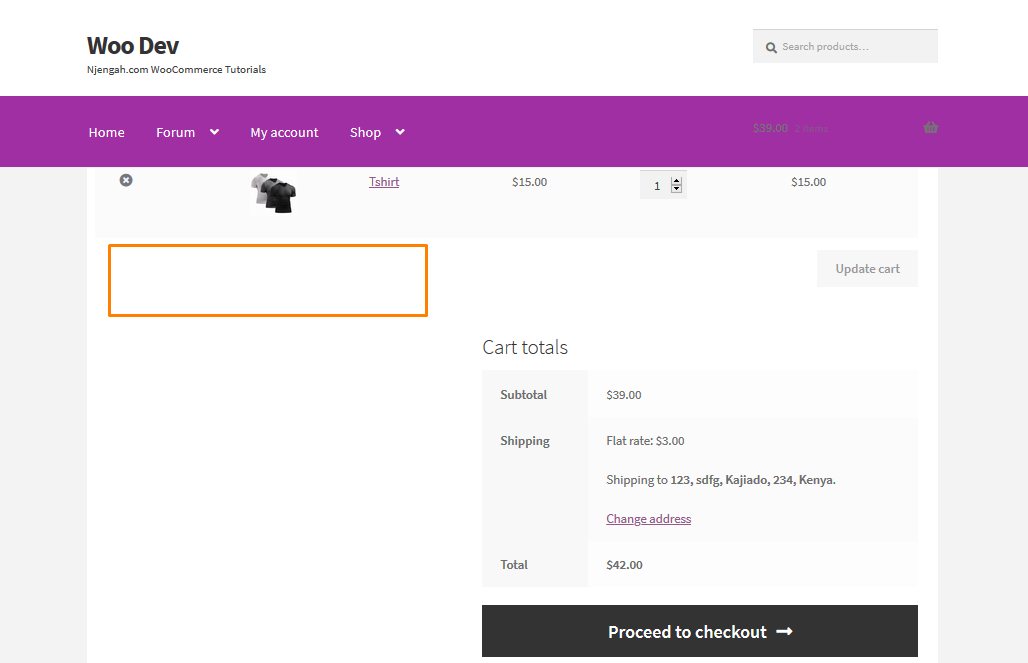
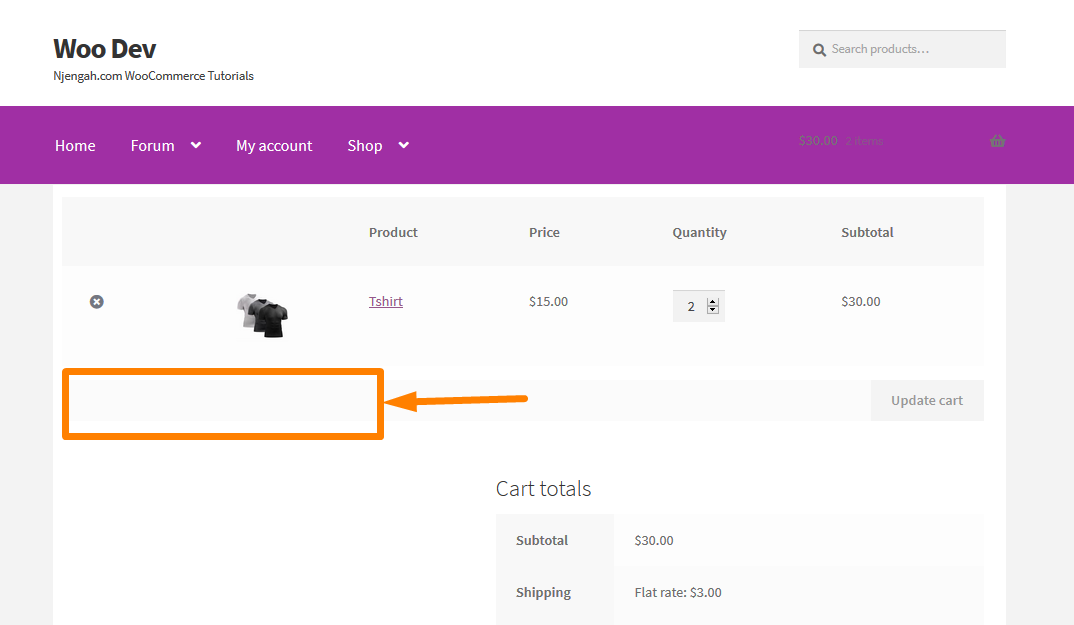
- 然后,您需要单击复选框以完全禁用购物车或结帐上的优惠券字段。 购物车页面上的结果如下所示:

b) 隐藏 WooCommerce 购物车页面上的优惠券代码字段
WooCommerce 店主可能希望仅在购物车页面上隐藏优惠券代码字段并将其显示在结帐页面上。 为此,只需几分钟,您只需按照以下简单步骤操作:
在 WooCommerce 购物车页面上隐藏优惠券代码字段的步骤
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找主题功能文件,我们将在其中添加隐藏WooCommerce 购物车页面上的优惠券代码字段的功能
- 在php文件末尾添加以下代码:
// 在购物车页面隐藏优惠券字段
功能 disable_coupon_field_on_cart( $enabled ) {
如果 ( is_cart() ) {
$启用=假;
}
返回$启用;
}
add_filter('woocommerce_coupons_enabled', 'disable_coupon_field_on_cart');- 要查看此代码的结果,您需要访问购物车页面,您将看到:

代码如何工作
此代码使用function disable_coupon_field_on_cart( $enabled )函数完全禁用购物车页面中的优惠券代码字段。 该功能检查该页面是否有优惠券字段。 如果存在,代码将借助此过滤器禁用优惠券代码字段add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); .
c) 隐藏 WooCommerce 结帐页面上的优惠券代码字段
店主可能会选择仅在结帐页面上隐藏优惠券代码字段并将其显示在购物车页面上。 带有结帐字段的默认结帐页面如下所示:

为此,只需几分钟,您只需按照以下简单步骤操作:
在 WooCommerce 购物车页面上隐藏优惠券代码字段的步骤
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找主题函数文件,我们将在其中添加隐藏WooCommerce 结帐页面上的优惠券代码字段的函数
- 在php文件末尾添加以下代码:
// 在结账页面隐藏优惠券字段
功能 disable_coupon_field_on_checkout( $enabled ) {
如果 ( is_checkout() ) {
$启用=假;
}
返回$启用;
}
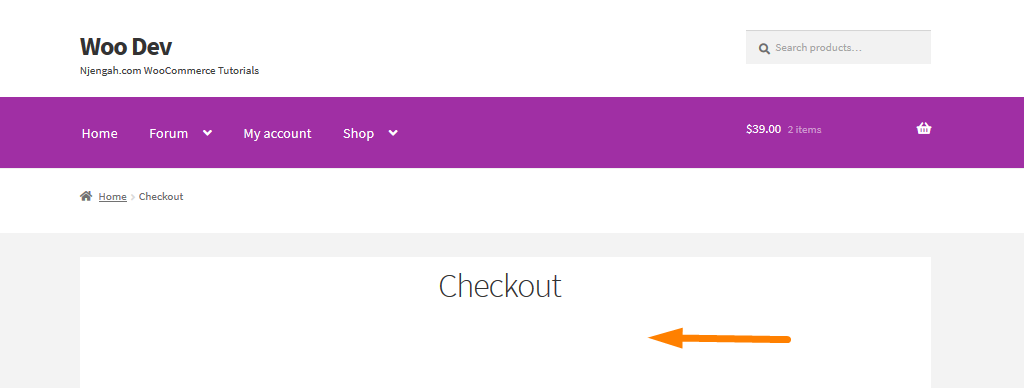
add_filter('woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout');- 要查看此代码的结果,您需要访问结帐页面,您将看到:

代码如何工作
此代码使用function disable_coupon_field_on_checkout( $enabled )函数完全禁用结帐页面中的优惠券代码字段。 该功能检查该页面是否有优惠券字段。 如果存在,代码将借助此过滤器禁用优惠券代码字段add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout' );

d) 隐藏任何一种产品的优惠券字段
作为 WooCommerce 店主,您需要做出能够增加销售额的决策。 您可能有许多优惠券字段,并且您可能希望在某些产品上限制此功能,以避免在客户想要搜索其他产品时放弃购物车。
例如,如果购物车中存在产品 ID为 133 的名为“Tshirt”的产品,您可能希望隐藏代码字段。 当您不希望人们在购买此产品时应用优惠券时,就会出现这种情况。 WooCommerce 没有内置功能来执行此操作,但由于我们有解决此问题的方法,因此不用担心。
为此,请按照以下简单步骤操作:
隐藏任何一种产品的优惠券字段的步骤
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找主题功能文件,我们将在其中添加隐藏产品 ID 133上的优惠券代码字段的功能。优惠券字段区域的外观如下:

- 在php文件末尾添加以下代码:
add_filter('woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart');
功能 ts_hide_coupon_field_on_cart( $enabled ) {
$product_id = 133;
$cart = WC()->cart->get_cart();
foreach ( $cart as $id => $cart_item ) {
if( $cart_item[ '数据' ]->get_id() == $product_id ) {
返回假;
}
}
返回$启用;
}请记住根据您在 WooCommerce 商店中拥有的产品添加正确的产品 ID 。
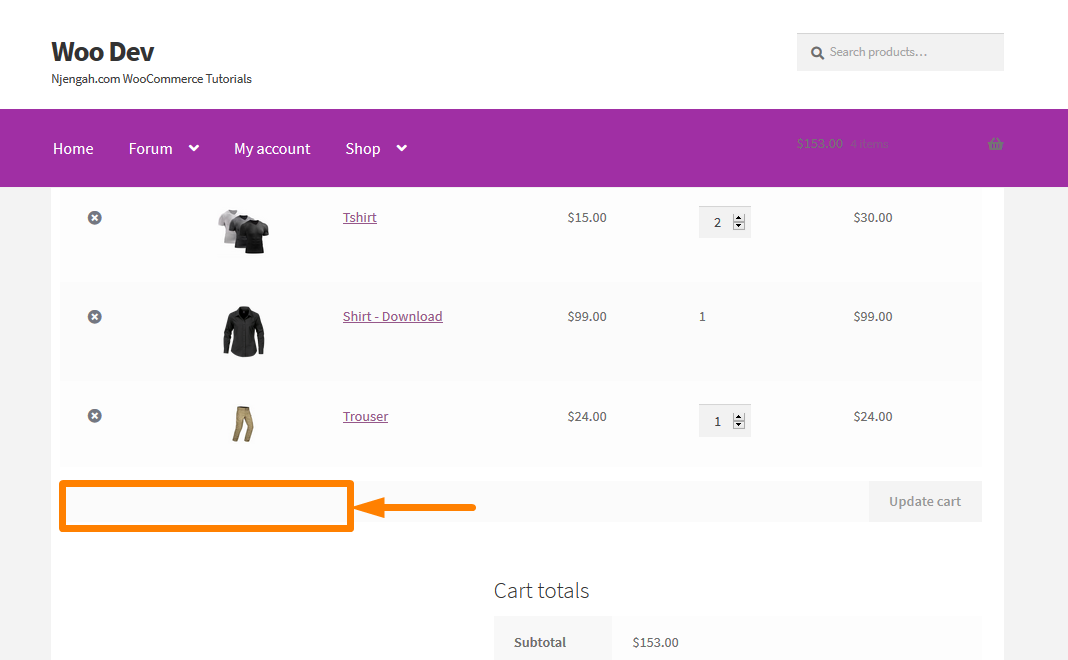
- 添加代码后刷新页面,结果将是:

代码如何工作
此代码使用function ts_hide_coupon_field_on_cart( $enabled )函数完全禁用产品 ID 133 的购物车页面中的优惠券代码字段。 该功能检查该页面是否有优惠券字段。 如果存在,代码将借助此过滤器add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
e) 隐藏多个产品的优惠券字段
在上面的示例中,我们只删除了一种产品的优惠券代码字段。 您可能会问自己“如何在购物车页面中隐藏多个产品 ID 的优惠券字段?” 我们也有解决这个问题的方法。
为此,请使用这些简单的步骤,您将能够在购物车页面上的多个产品中隐藏优惠券字段:
隐藏多个产品的优惠券字段的步骤
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 当主题编辑器页面打开时,查找主题函数文件,我们将在其中添加将隐藏产品 ID 133、140 和 147 上的优惠券代码字段的函数。 这就是他们的样子:

- 在php文件末尾添加以下代码:
add_filter('woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart');
功能 ts_hide_coupon_field_on_cart( $enabled ) {
$product_ids = 数组(133、147、140);
$cart = WC()->cart->get_cart();
foreach ( $cart as $id => $cart_item ) {
if( in_array( $cart_item[ 'data' ]->get_id(), $product_ids ) ) {
返回假;
}
}
返回$启用;
}请记住根据您在 WooCommerce 商店中拥有的产品添加正确的产品 ID 。
- 添加代码后,将这些商品添加到购物车中并检查是否有以下结果:

代码如何工作
此代码的工作方式与示例 (d)中的代码类似,但我们定义了一个产品 ID 数组,我们在其中循环遍历购物车项目并检查该项目的 ID 是否存在于我们的数组中。 当它们出现在购物车中时,优惠券代码字段将被隐藏。 它可用于阵列中的任何产品。
f) 根据产品类别隐藏优惠券代码字段
作为 WooCommerce 商店所有者,如果购物车中存在某个类别的产品,您可能希望隐藏优惠券代码字段。 对于此示例,我们将隐藏“ Njengah Tech ”类别中的产品。 您可以使用要在购物车和结帐中隐藏优惠券字段的类别名称。
为此,只需按照以下简单步骤操作:
- 登录您的 WordPress 站点并以管理员用户身份访问仪表板。
- 从仪表板菜单中,单击外观菜单 > 主题编辑器菜单。 打开主题编辑器页面后,查找主题功能文件,我们将在其中添加隐藏“ Njengah Tech ”类别产品优惠券代码字段的功能。 这是该类别产品的购物车外观:

- 在php文件末尾添加以下代码:
add_filter('woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart');
功能 ts_hide_coupon_field_on_cart( $enabled ) {
$product_categories = array('Njengah Tech');
$cart = WC()->cart->get_cart();
foreach ( $cart as $id => $cart_item ) {
$_product = wc_get_product($cart_item[ '数据' ]->get_id() );
foreach($product_categories 为 $category){
if( has_term( $category, 'product_cat', $cart_item[ 'data' ]->get_id() ) ) {
返回假;
}
}
}
返回$启用;
}- 添加代码后,将这些商品添加到购物车中并检查是否有以下结果:

结论
在这篇文章中,我们概述了如何:
- 在您的 WooCommerce 商店中完全禁用优惠券代码。
- 在 WooCommerce 购物车页面上隐藏优惠券代码字段。
- 在 WooCommerce 结帐页面上隐藏优惠券代码字段。
- 隐藏任何一种产品的优惠券字段。
- 隐藏多个产品的优惠券字段。
- 根据产品类别隐藏优惠券代码字段。
我们希望您现在可以从您的 WooCommerce 网站隐藏或删除优惠券字段!
类似文章
- 登录 WooCommerce 后如何重定向到购物车
- 如何在 WooCommerce 中隐藏购物车小计或删除小计行
- 如何跳过购物车并重定向到结帐页面 WooCommerce
- 在 WooCommerce 中更改继续结帐文本
- 如何在 WooCommerce 结帐页面上更改 PayPal 图标
- 如何在 WooCommerce 中设置特色产品
- 如何添加自定义 WooCommerce 付款图标结帐页面
- 如何使用 WooCommerce 销售数字产品
- 如何对 WooCommerce 类别进行排序以获得更好的用户体验
- 从 WooCommerce 产品页面隐藏或删除数量字段
