隐藏特色图片的 7 种正确方法 WordPress
已发表: 2022-12-20在某些情况下,在 WordPress 中隐藏特色图片会派上用场。 例如,您希望实现极简主义外观或删除网站某些区域的图片。
想象一下,您有一篇博客文章,上面堆满了特色图片。 但是,您仍然希望特色图片显示在博客列表页面上。 在这种情况下,将图像隐藏在您的个人博客文章中而不完全删除将是一张票。
以下说明将帮助您使用内置功能和其他选项正确隐藏 WordPress 特色图像。
让我们开始吧!
- #1 有选择地上传精选图片
- #2 删除上传的精选图片
- #3 禁用自动设置特色图片
- #4 通过主题设置在 WordPress 中隐藏特色图片
- #5 使用代码在 WordPress 中隐藏特色图片
- #6 激活隐藏特色图片插件
- #7 启用文件保护插件
#1 有选择地上传精选图片
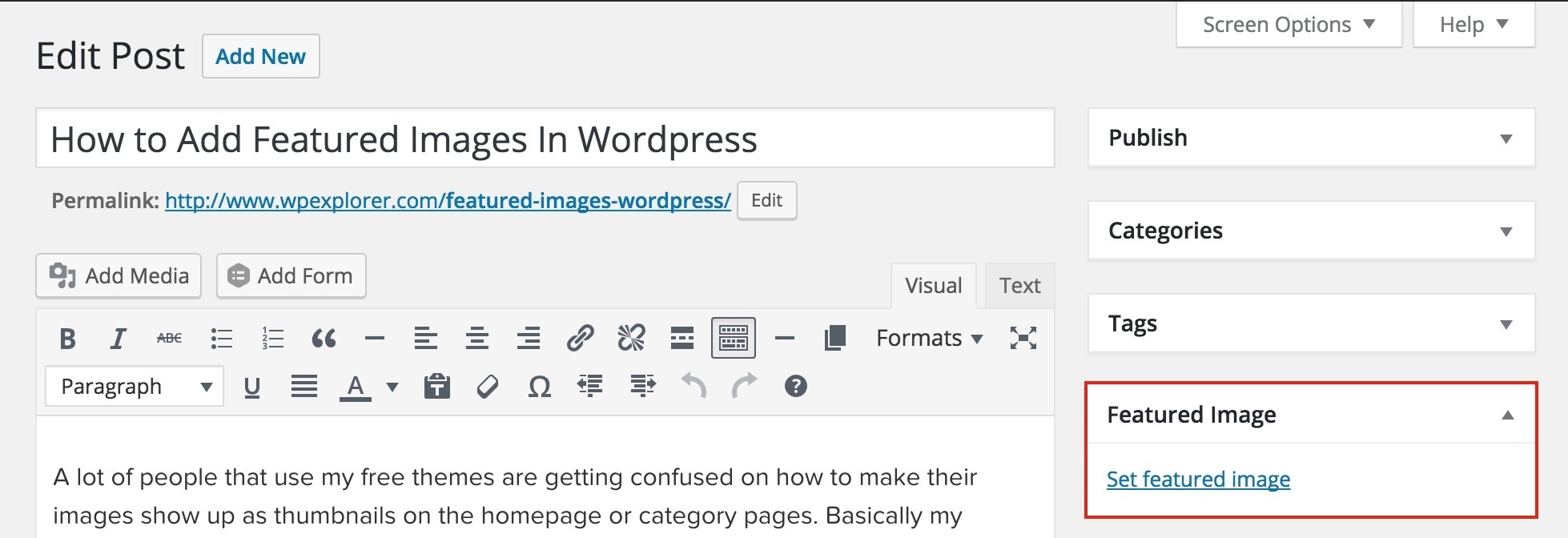
最简单的方法是以选择性和精心安排的方式上传和设置您的特色图片。 您应该有一个博客文章列表,其中确定了它们是否具有特色图片。 通过定义和规划您的图像,您可以完全控制它们并有效地管理它们。
如果您不想帖子的特色图片出现在任何地方,请将特色图片部分留空。

要了解 WordPress 特色图片以及如何使用它们,请查看我们的文章以获取更多详细信息。
#2 删除上传的精选图片
为您的帖子设置特色图片后,请执行以下步骤将其删除。 此方法适用于经典编辑器和古腾堡编辑器。
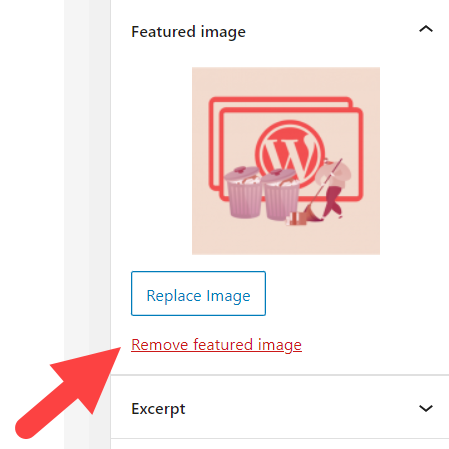
- 在您的帖子或页面中,找到特色图片部分。
- 单击删除特色图像按钮。

3.预览并更新您的帖子以完成。
但是,WordPress 有时会自动为您的所有博客文章设置默认特色图片,或者将帖子中的第一张图片指定为特色图片。 这就是为什么即使您已删除或未上传任何图片,您的帖子仍然有精选图片的原因。
遇到这个问题? 请按照以下方法操作。
#3 禁用自动设置特色图片
您的特色图片显示在 2 个位置:
- 帖子/页面:通常在帖子或页面的开头。
- 博客画廊页面:在您发布在网站上的帖子列表中。
如果您使用的是特色图片插件,它很可能会自动为您的内容生成默认的特色图片。 换句话说,自动生成的特色图片不会显示在您的帖子中,而是显示在帖子库页面上。
每个插件的功能和设置都不同。 您最好检查一下您的插件是否提供了禁用自动设置特色图片的选项。 您也可以联系插件的支持团队寻求帮助。
假设您正在使用自动精选图片插件。 要禁用自动特色图片:
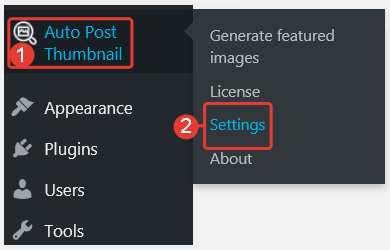
- 在您的管理仪表板中,导航至Auto Post Thumbnail → Settings 。

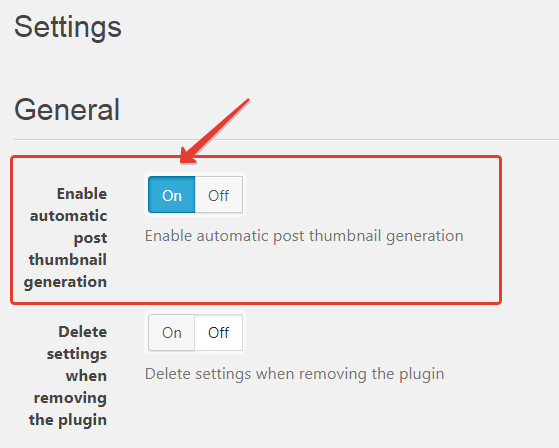
2. 向下滚动到Enable automatic post thumbnail generation并将其关闭。

#4 通过主题设置在 WordPress 中隐藏特色图片
Neve 主题使您能够在整个站点甚至某些帖子上隐藏特色图片。 此外,您可以选择在博客列表页面和/或单个帖子/页面中隐藏特色图片。

从博客列表页面隐藏缩略图
首先,您需要安装并激活 Neve 主题。 然后:
- 转到外观→自定义并选择布局→博客/存档。
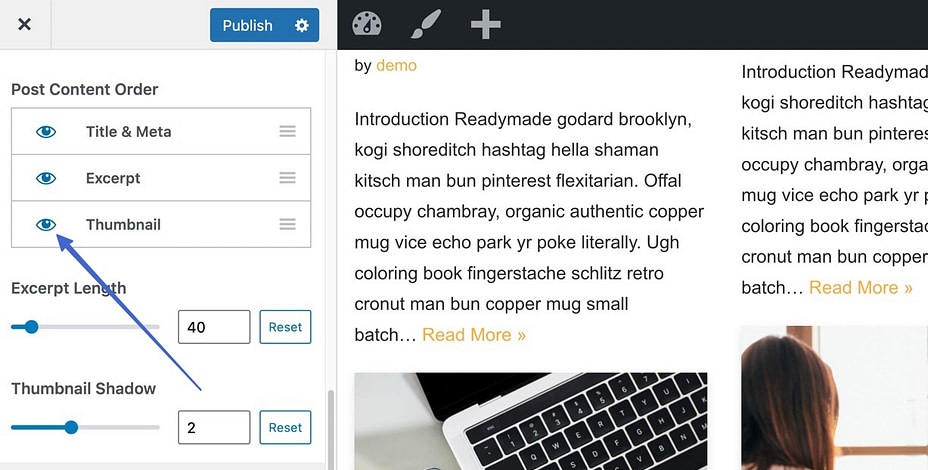
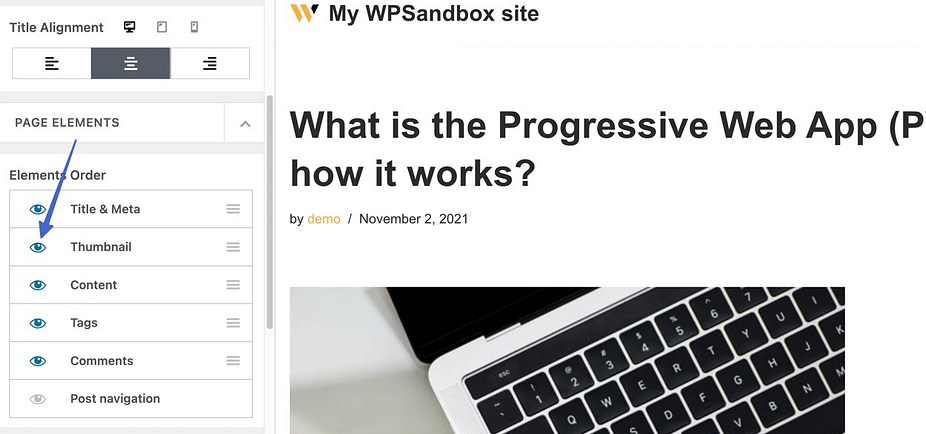
- 在“发布内容顺序”菜单中,按“缩略图”部分下方的眼睛图标。

这将停用缩略图在您的博客图库页面上的显示。 因此,只会显示您包含的帖子标题、描述和元数据。

隐藏整个网站的帖子缩略图
除了帖子列表页面外,Neve 主题还允许隐藏帖子/页面上的所有特色图片。
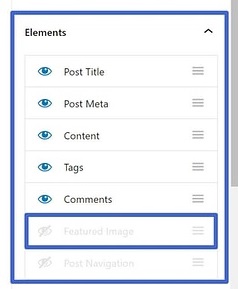
- 在您的 WordPress 仪表板中转到外观→自定义,然后单击布局→单个帖子。
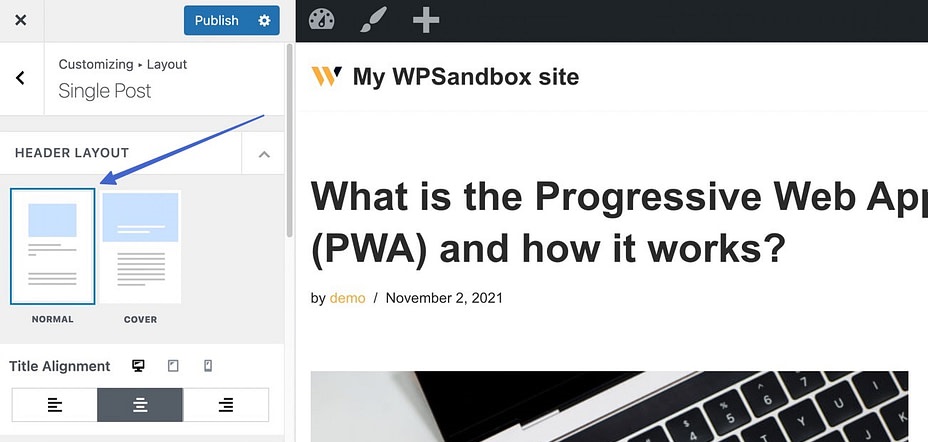
- 确保在Header Layout下选择Normal模式。

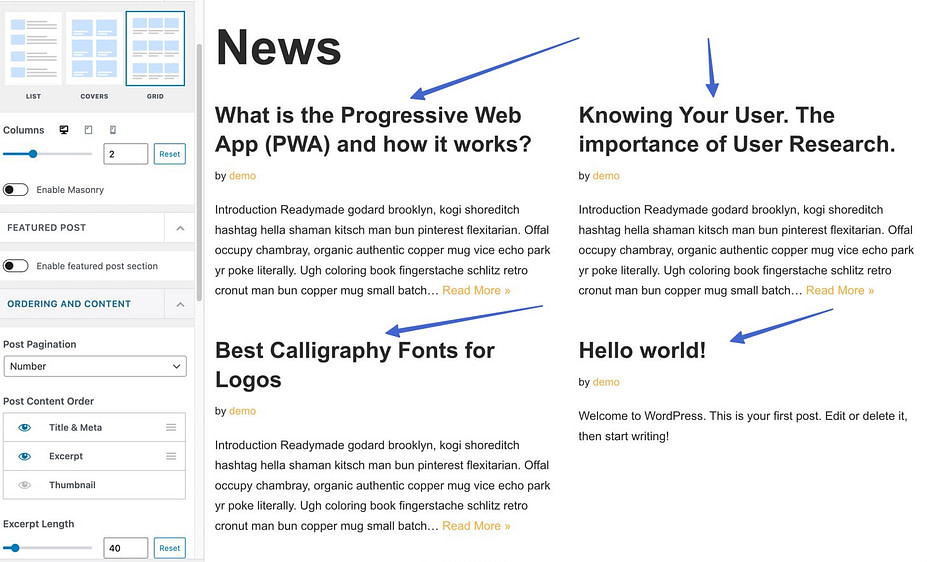
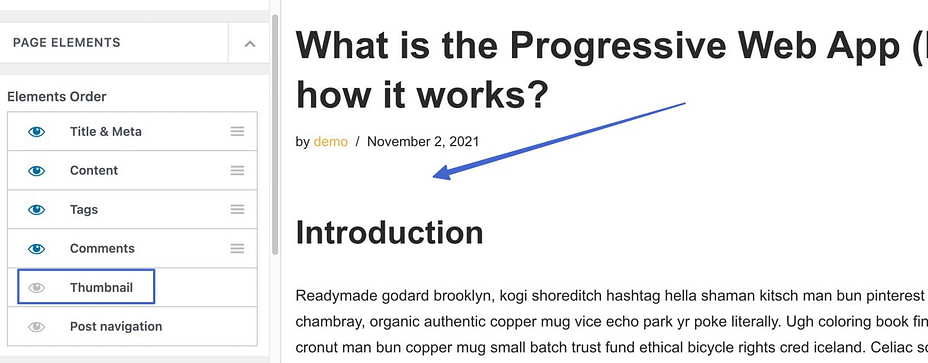
3. 向下滚动到元素顺序部分并取消标记缩略图元素旁边的眼睛图标。


4. 点击发布按钮使缩略图在帖子视图中消失。

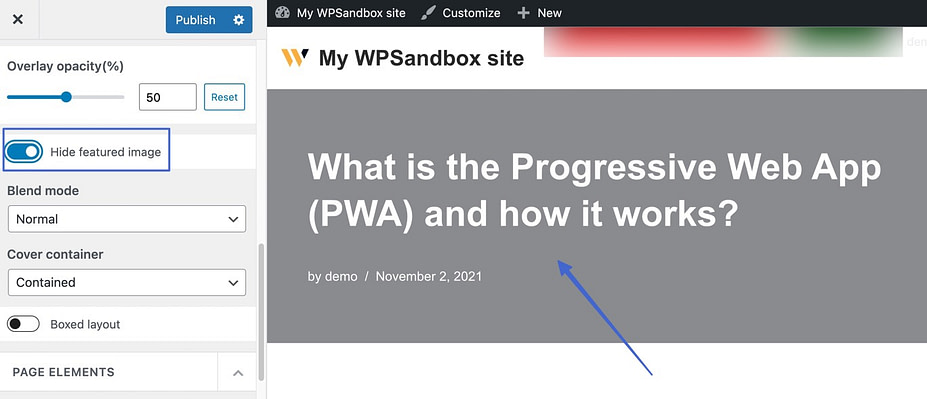
如果您使用的是Cover而不是Normal标题布局,则路径如下:
- 向下滚动到Layout部分并将Hide featured image选项切换为On 。

2. 按发布按钮并享受结果。
请记住,此方法会隐藏您网站上每个帖子的特色图片。 但图像在博客列表页面上仍然可见。 如果您希望您的帖子整洁并且特色图片保留在博客图库页面上,这是一个很好的选择。
隐藏特定博客文章中的特色图片
最后,Neve 主题可帮助您隐藏单个帖子的缩略图,同时默认启用它们。
- 打开您希望隐藏特色图片的帖子。
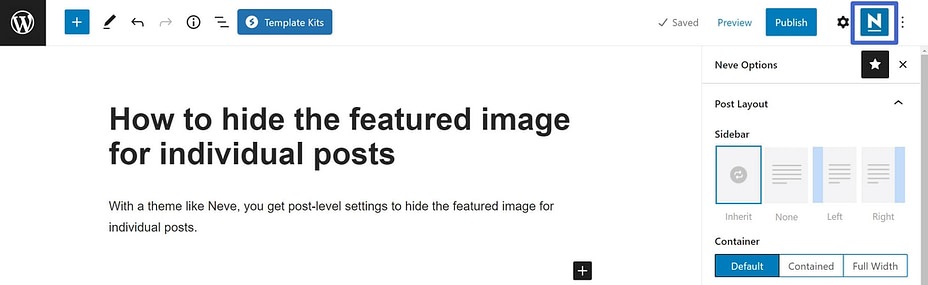
- 在帖子编辑屏幕中,选择右上角的N图标以打开Neve Options 。

3. 关闭元素部分中的特色图片选项。

#5 使用代码在 WordPress 中隐藏特色图片
如果您的主题没有为您提供隐藏特色图片的选项怎么办? 您可以编写代码来执行此操作。
- 在您的管理面板中,转到Appearance → Customize → Additional CSS 。
- 将下面的代码复制并粘贴到其中:
.entry-content img {
显示:无;
}这将隐藏您所有帖子的特色图片。 如果您想隐藏特定帖子的特色图片,请输入以下代码:
.post-12345 .post-image {
显示:无;请记住将“12345”替换为您的实际帖子 ID。
3. 点击发布完成。
请注意,此技术不会从您的 WordPress 媒体库中永久删除精选图像。 相反,它只隐藏特定帖子中的图片。
#6 激活隐藏特色图片插件
这种方法对初学者很友好。 只需激活一个插件,它将帮助您处理麻烦。 我们将向您展示如何使用免费插件在帖子/页面上显示/隐藏特色图片。
- 前往插件→添加新插件。
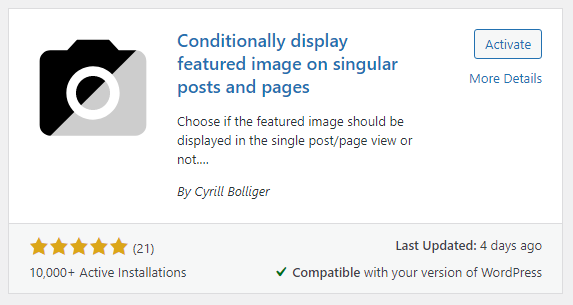
- 搜索 Conditionally display featured image on singular posts and pages 插件并点击Install → Activate 。

3. 转到您想要隐藏特色图片的帖子/页面。
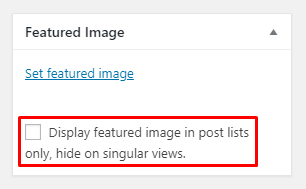
4. 在特色图片部分下,勾选仅在帖子列表中显示特色图片,隐藏在单一视图中。

5. 点击更新或发布按钮使更改生效。
#7 启用文件保护插件
最后,一个有趣的方法是使用文件保护插件来隐藏您的特色图片,不让公众看到。 它不仅可以保护您的图像免受未经授权的查看,还可以授予特定用户角色的访问权限。
- 激活 PDA Gold 插件及其访问限制插件(可选)。
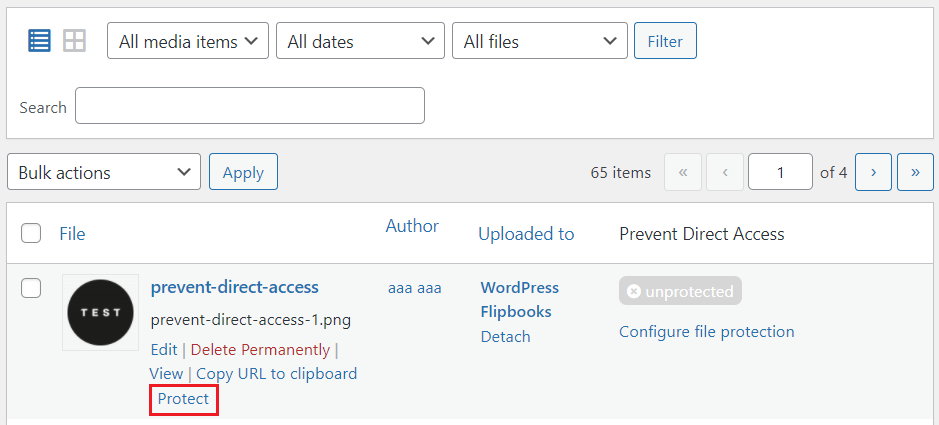
- 导航到媒体→库。
- 单击“保护”按钮可隐藏您的特色图片,不让浏览量和 Google 看到。

4. 选择配置文件保护选项。
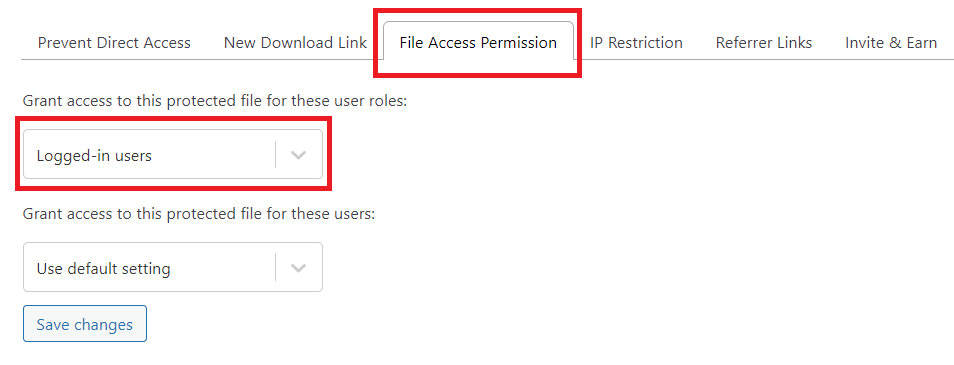
5. 选择文件访问权限选项卡并选择您要授予文件访问权限的用户角色。

6. 按保存更改按钮完成。
轻松在 WordPress 中隐藏特色图片
我们已经演示了 7 种在 WordPress 中隐藏特色图片的简单方法。 您可以根据需要选择使用内置功能、主题设置、代码或插件。 现在是选择理想方法并挽起袖子的时候了。
如果您在按照我们的说明操作时遇到任何问题,请随时在下面的评论部分告诉我们。 最重要的是,不要忘记订阅我们的网站以获取更多有用的教程。
