如何在 WooCommerce 中隐藏缺货产品
已发表: 2021-03-02寻找自定义 WooCommerce 产品页面和改善用户体验的好方法? 那么你来对地方了。 在本指南中,您将学习在 WooCommerce 中隐藏缺货产品的不同方法。
为什么在 WooCommerce 中隐藏缺货产品?
如果您经营一家销售实体产品的在线业务,您的某些商品会不时售罄。 在这些情况下,您可以:
- 在 Google 搜索中隐藏产品价格和库存,让购物者即使在产品不可用的情况下也能访问产品页面
- 显示隐藏价格的产品并添加一个“通知我”按钮,用户可以选择该按钮以在产品再次可用时接收推送通知
- 删除“添加到购物车”按钮,以便客户无法购买该产品
- 隐藏那些缺货的商品
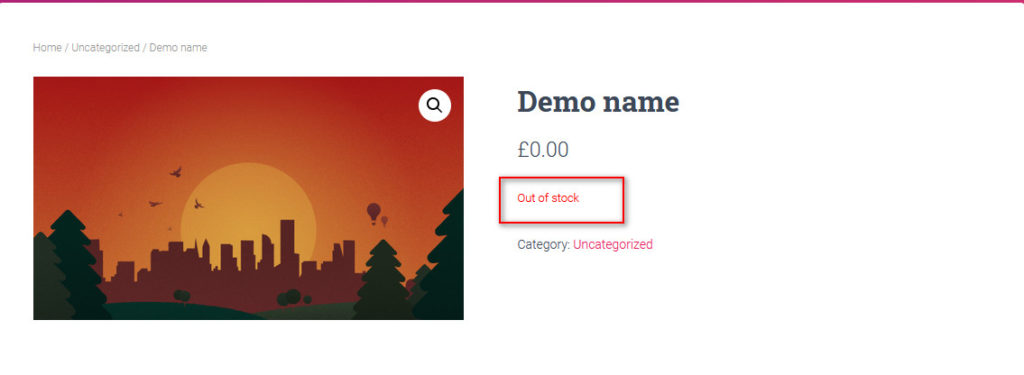
这些选项中的每一个都有优点和缺点。 在本指南中,我们将重点介绍如何隐藏不可用的产品。 默认情况下,在 WooCommerce 中,如果产品缺货,您的商店页面将显示阅读更多按钮,而不是经典的购买或添加到购物车按钮。 此外,购买缺货产品的选项将在产品页面上禁用。
这对某些用户来说可能很不方便,特别是如果您在有限的时间内销售产品或经常更换库存。 因此,如果您只想显示当前可用并准备发货的产品,暂时隐藏不可用的项目可能是个好主意。 让我们看看如何在 WooCommerce 中做到这一点。
如何在 WooCommerce 中隐藏缺货产品
在 WooCommerce 中隐藏缺货产品有两种主要方法:
- 从 WooCommerce 设置
- 以编程方式
让我们仔细看看这两种方法。
1) 从 WooCommerce 设置中隐藏缺货产品
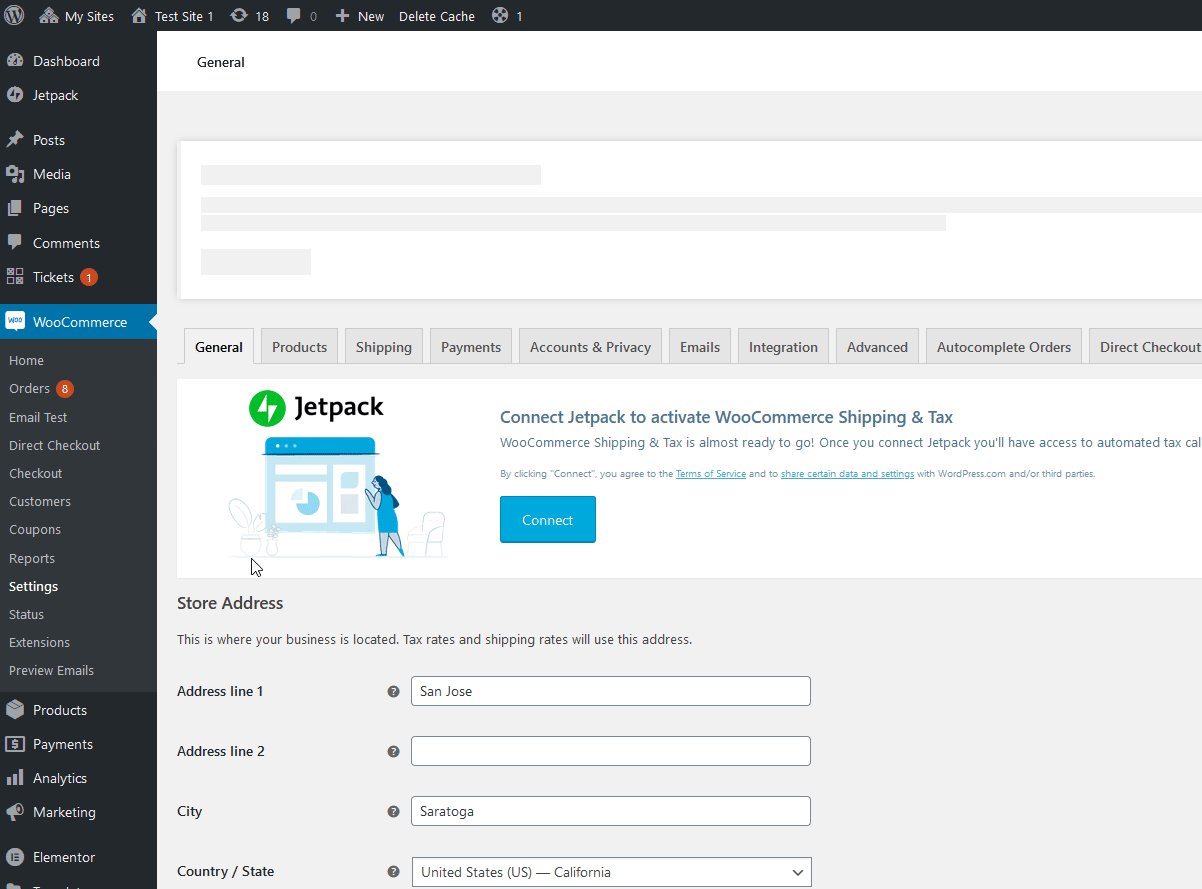
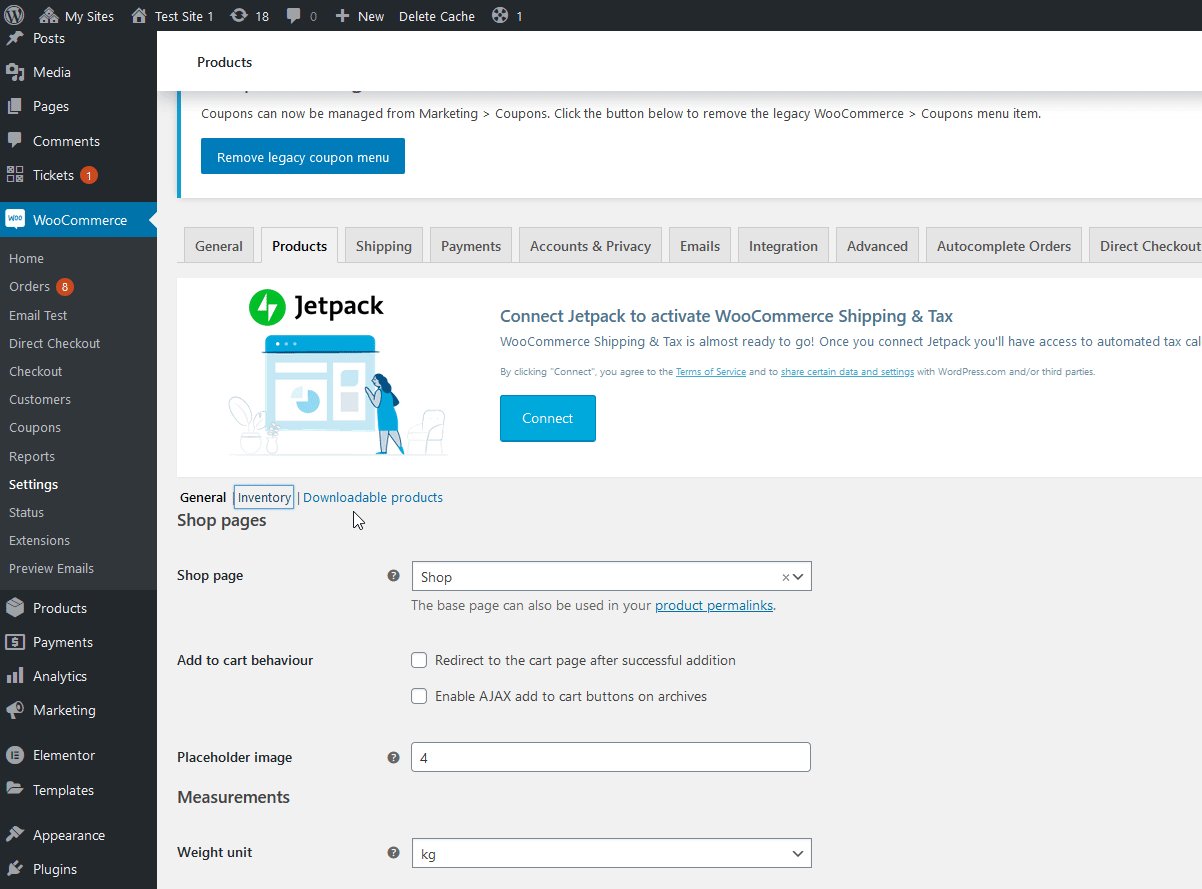
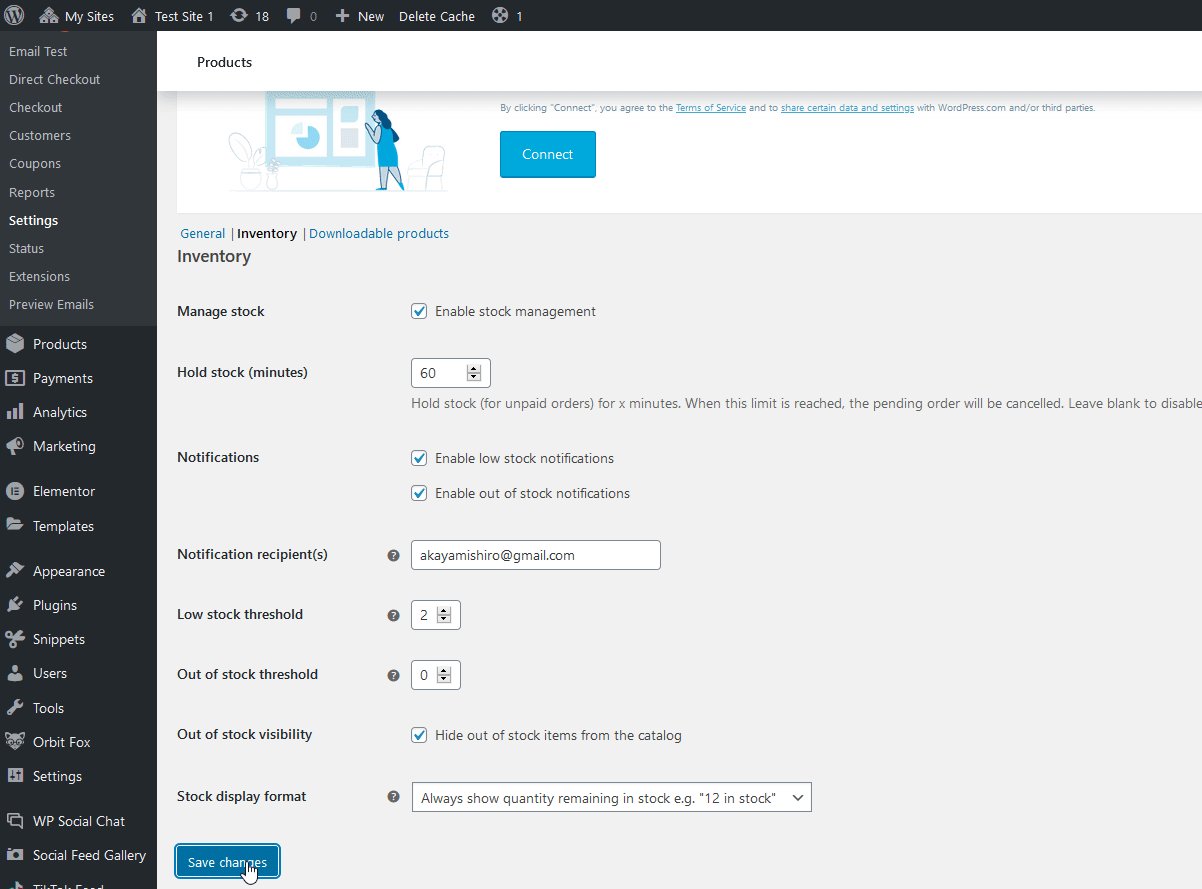
隐藏不可用产品的最简单方法是通过WooCommerce 设置。 在您的 WordPress 仪表板中,转到WooCommerce > 设置 > 产品 > 库存。 在那里,您将看到一个名为Out of Stock Visibility的选项。 只需启用它并单击Save Changes 。

现在,您的所有缺货产品将自动隐藏在以下页面上:
- 店铺页面
- 搜索结果
- 产品分类
- 产品标签页
- 相关产品部分
- 追加销售和交叉销售部分
如果您想要一个简单的解决方案,并且想要在所有这些页面上隐藏不可用的产品,这是一个很好的选择。 但是,如果您想要更大的灵活性并希望可以选择在特定页面上隐藏您的缺货产品,您将需要使用一些代码。
2) 以编程方式隐藏缺货的 WooCommerce 产品
要以编程方式在 WooCommerce 中隐藏缺货产品,您需要使用过滤器挂钩。 如果您不熟悉钩子,我们建议您查看本指南以了解有关它们的更多信息以及如何充分利用它们。
在本教程中,我们将向您展示一些脚本,您可以将它们直接添加到您的站点以隐藏缺货产品。
在你开始之前
由于我们将编辑一些核心文件,我们建议您备份您的站点。 此外,创建一个子主题或使用其中一个插件,以确保下次更新主题时不会丢失更改。
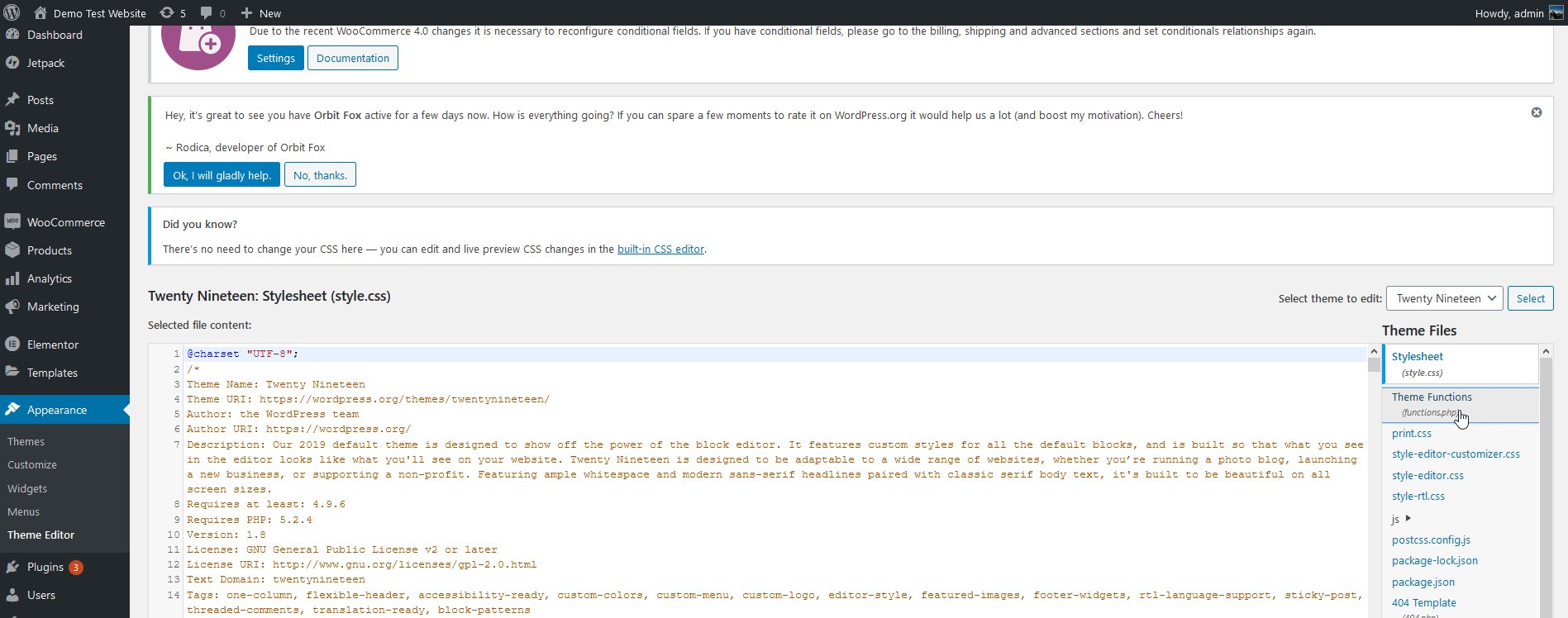
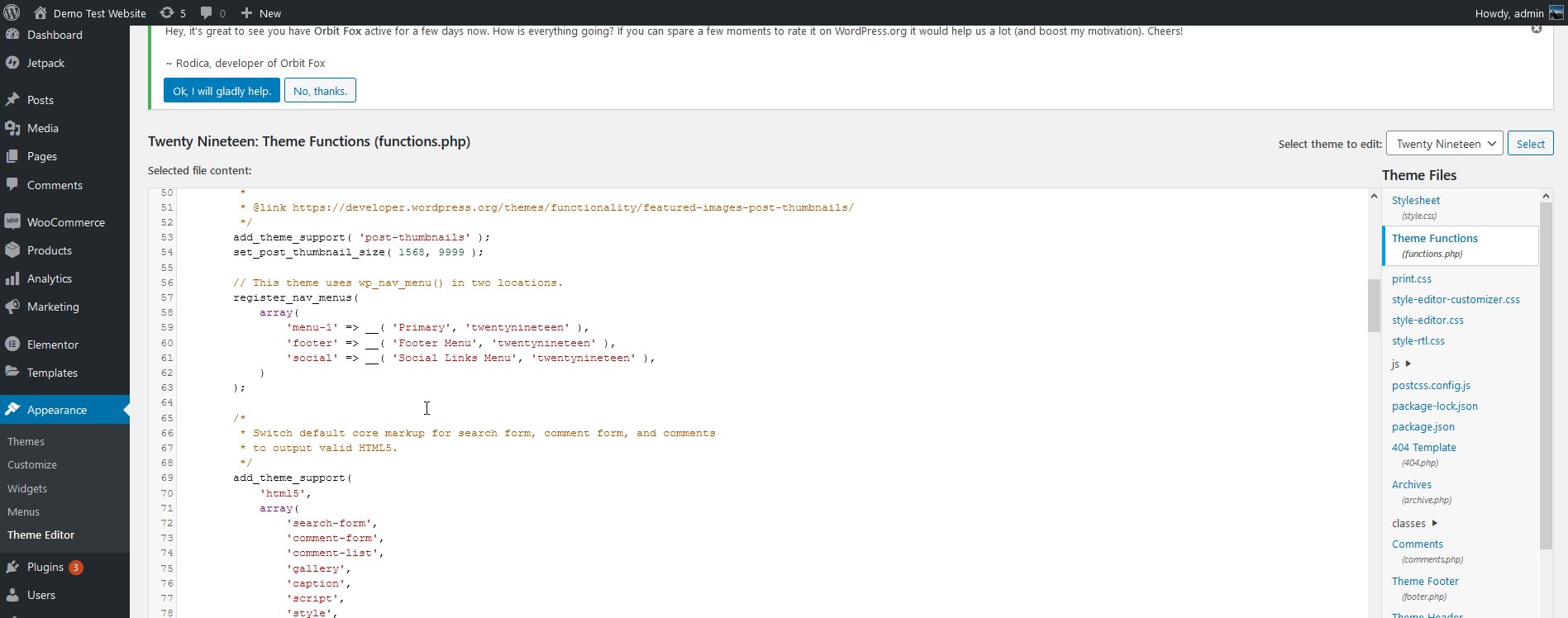
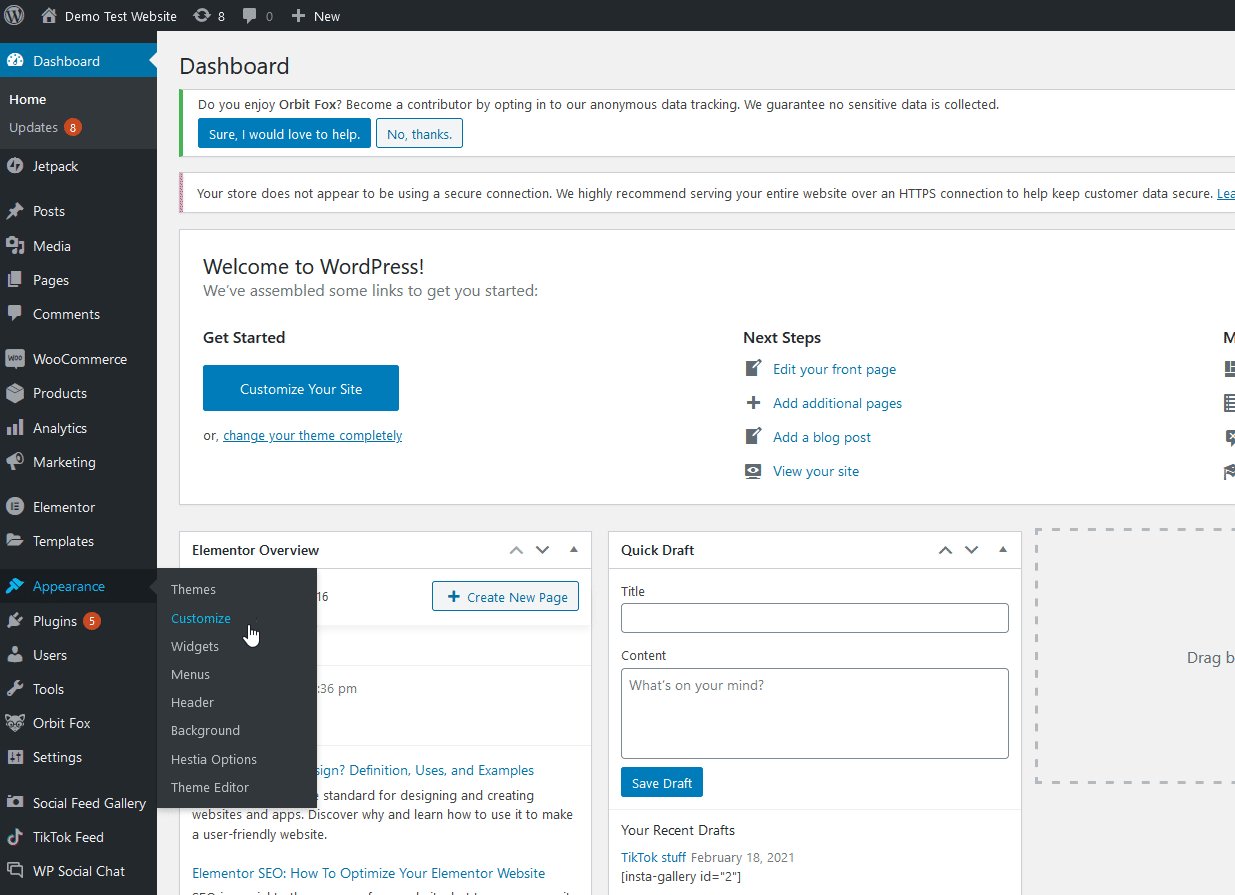
我们今天将向您展示的脚本应该放在functions.php文件中。 要打开此文件,请在您的WordPress 管理仪表板中转到外观 > 主题编辑器。 然后,单击右侧边栏上的functions.php文件以打开 Theme Functions 文件。

您可以简单地将我们在下面列出的脚本粘贴到本节中。
现在,让我们看一些在 WooCommerce 中隐藏缺货产品的示例。
2.1) 如何在商店存档页面隐藏缺货产品
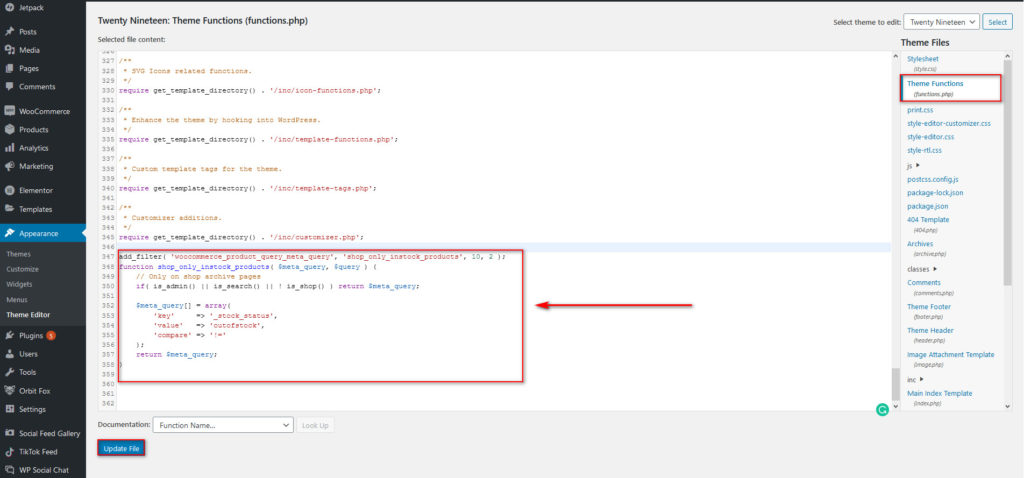
您可以将以下函数与woocommerce_product_query_meta_query过滤钩子一起使用,以隐藏您的Shop 存档页面中的缺货产品。 只需将以下脚本添加到您的子主题的functions.php文件中并更新该文件。
add_filter('woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2);
功能 shop_only_instock_products( $meta_query, $query ) {
// 仅在商店存档页面上
if( is_admin() || is_search() || !is_shop() ) return $meta_query;
$meta_query[] = 数组(
'key' => '_stock_status',
'价值' => '缺货',
'比较' => '!='
);
返回 $meta_query;
}

2.2) 如何在首页隐藏缺货产品
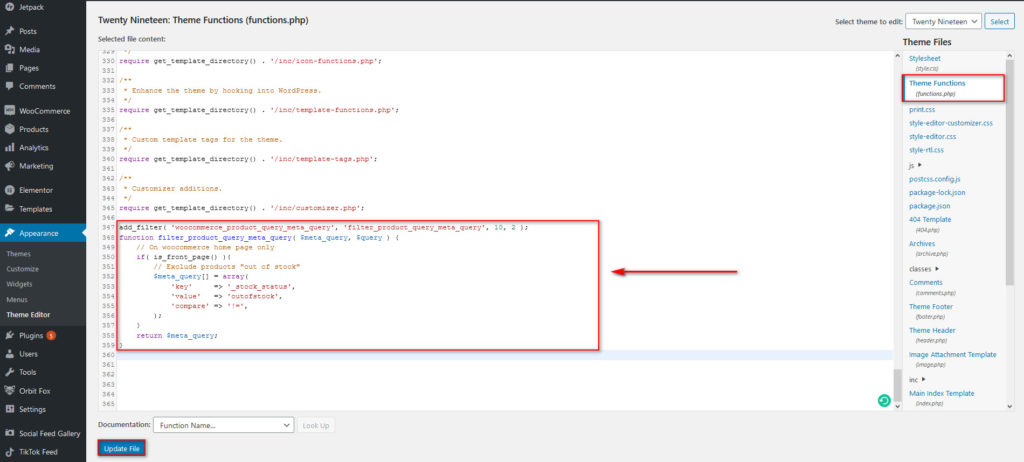
如果您只想从您的主页中隐藏您的缺货产品,您可以使用以下功能,使用相同的woocommerce_product_query_meta_query过滤器挂钩。
add_filter('woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2);
功能过滤器产品查询元查询($元查询,$查询){
// 仅在 woocommerce 主页上
如果(is_front_page()){
// 排除“缺货”产品
$meta_query[] = 数组(
'key' => '_stock_status',
'价值' => '缺货',
'比较' => '!=',
);
}
返回 $meta_query;
} 
2.3) 如何在搜索页面中隐藏缺货产品
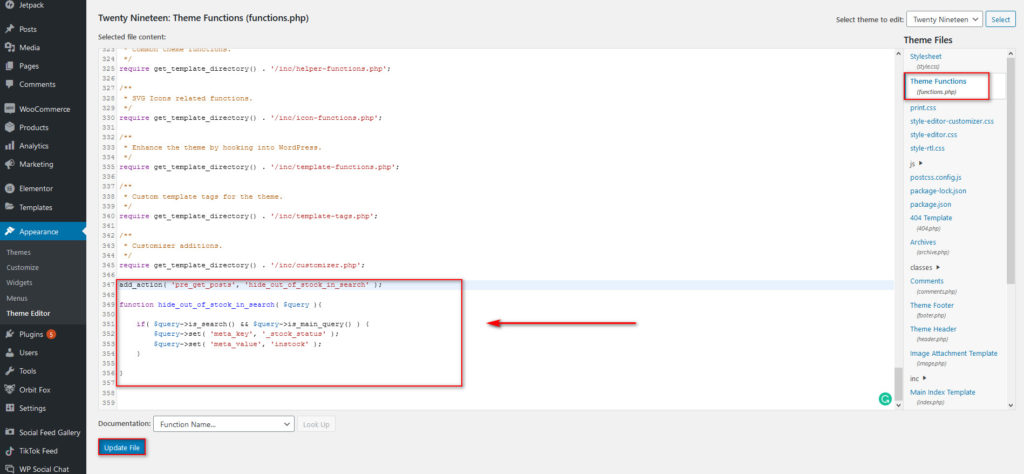
要从所有搜索页面中隐藏不可用的产品,您可以使用以下使用pre_get_posts操作挂钩的函数。 只需将其粘贴到您的子主题的functions.php中,然后按更新文件按钮。 这样,如果您的客户搜索您的任何缺货产品,他们将无法找到它们。
add_action('pre_get_posts', hide_out_of_stock_in_search');
功能 hide_out_of_stock_in_search($查询){
if( $query->is_search() && $query->is_main_query() ) {
$query->set('meta_key', '_stock_status');
$query->set('meta_value', 'instock');
}
}

2.4) 如何在相关产品部分隐藏缺货产品
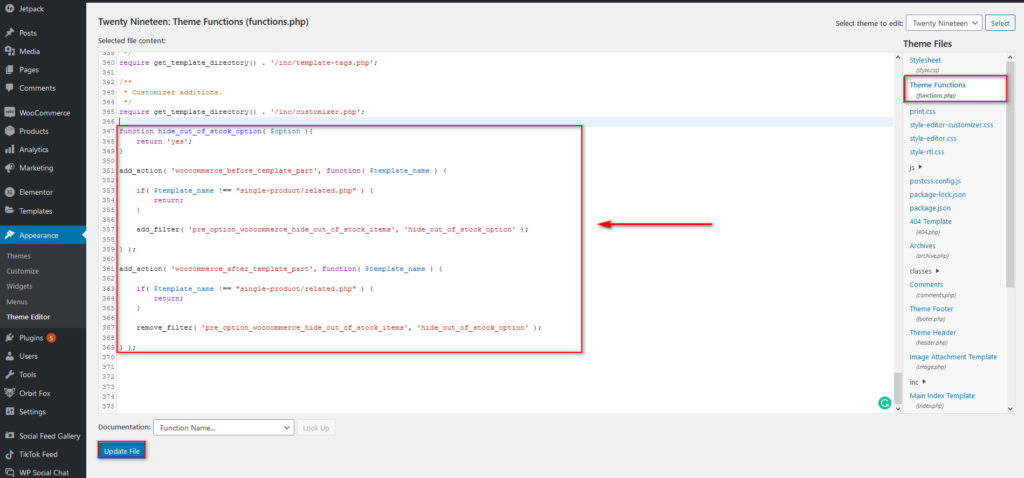
如果您想确保您的相关产品部分都不显示您的缺货产品,您可以使用此脚本。 这样,您的客户只会收到他们可以立即购买的产品推荐。

函数 hide_out_of_stock_option( $option ){
返回“是”;
}
add_action('woocommerce_before_template_part',函数($template_name){
if( $template_name !== "single-product/related.php" ) {
返回;
}
add_filter('pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option');
});
add_action('woocommerce_after_template_part',函数($模板名称){
if( $template_name !== "single-product/related.php" ) {
返回;
}
remove_filter('pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option');
});

如果您想了解如何轻松删除相关产品部分,请查看本指南。
如何删除特定产品上的缺货文本
另一个有趣的替代方法是使用一些CSS仅对特定产品隐藏缺货文本。 这样,您可以在商店中展示某些产品,但禁用购买它们的选项。 如果您即将推出新产品并想要进行一些宣传,或者当您添加一个选项让用户在该项目再次可用时收到通知时,这可能会很有用。

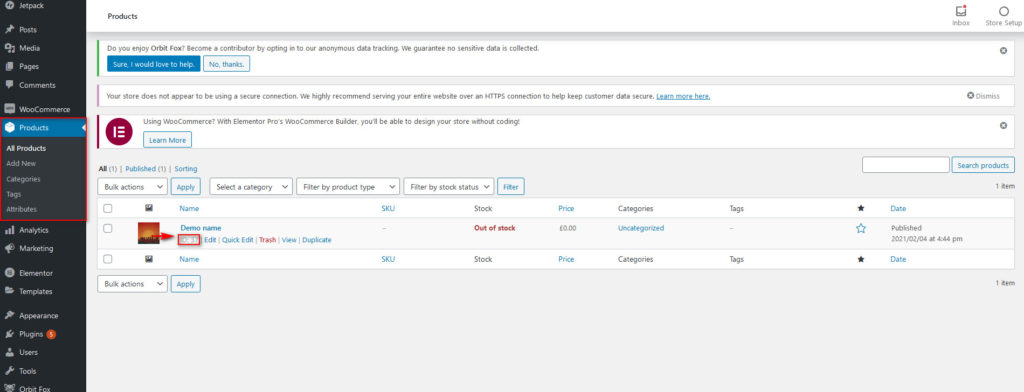
要删除特定产品的缺货文本,您需要检查要隐藏的项目的产品 ID 。 为此,在您的WordPress 管理仪表板中,转到产品并将鼠标悬停在产品上,然后将产品 ID复制到特定的 WooCommerce 产品下方。 例如,在我们的例子中,产品 ID 是 37。

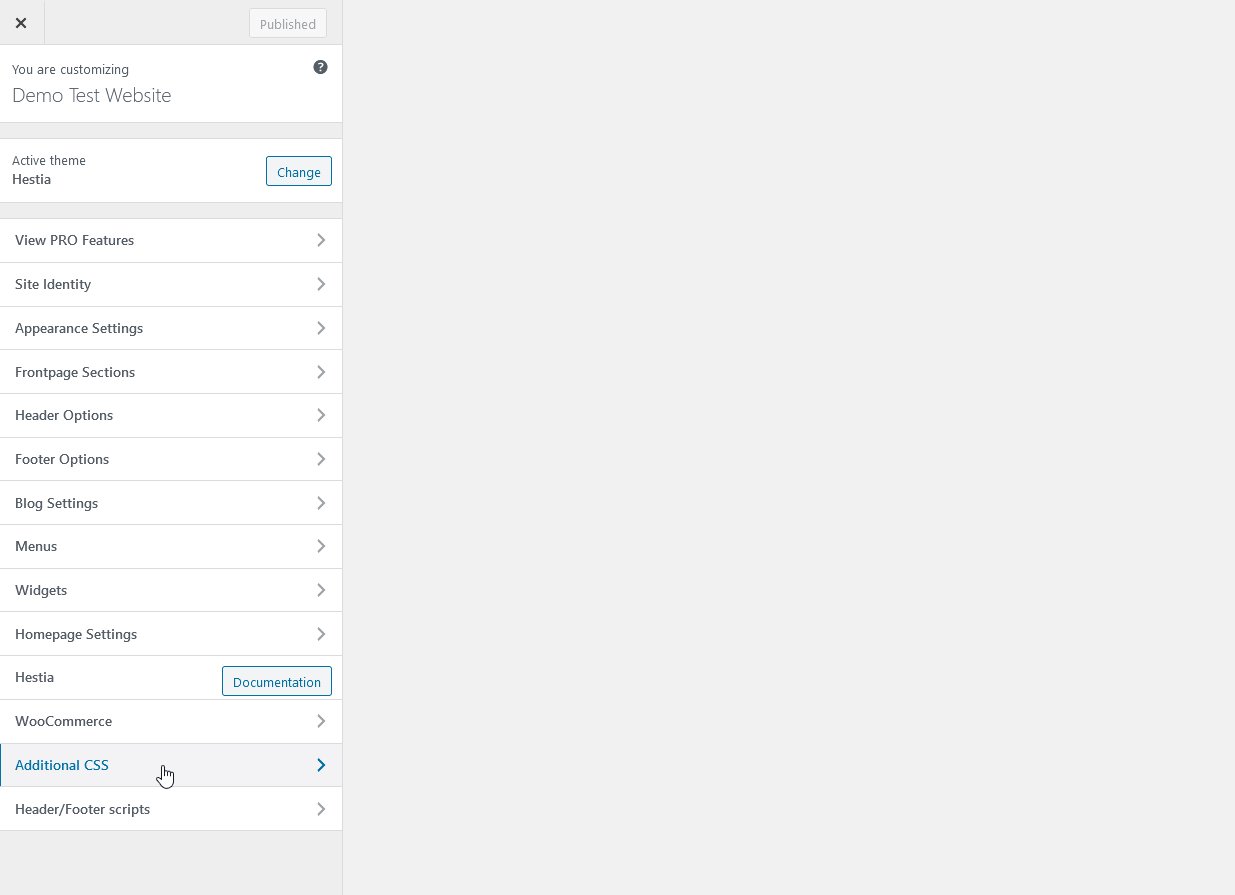
然后,转到外观 > 自定义 > 附加 CSS 。

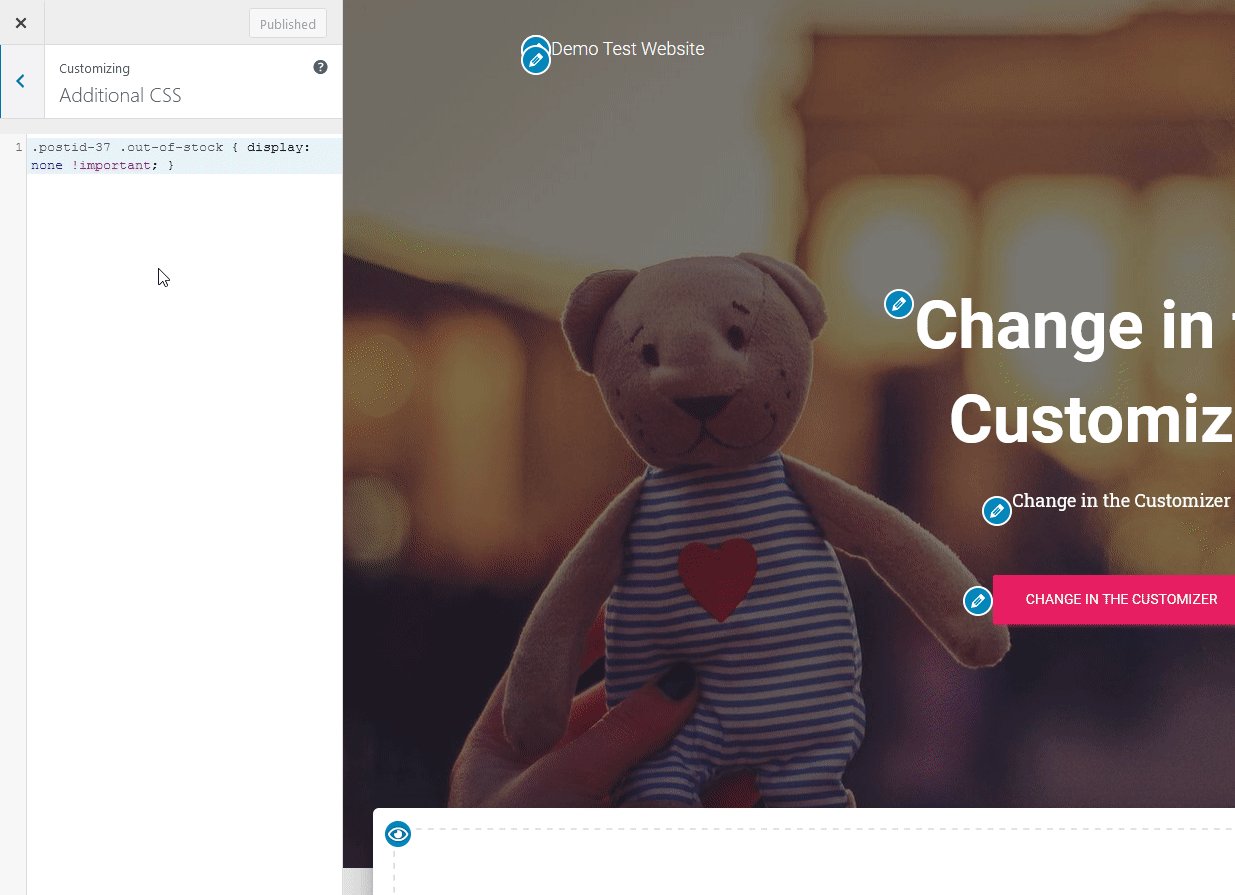
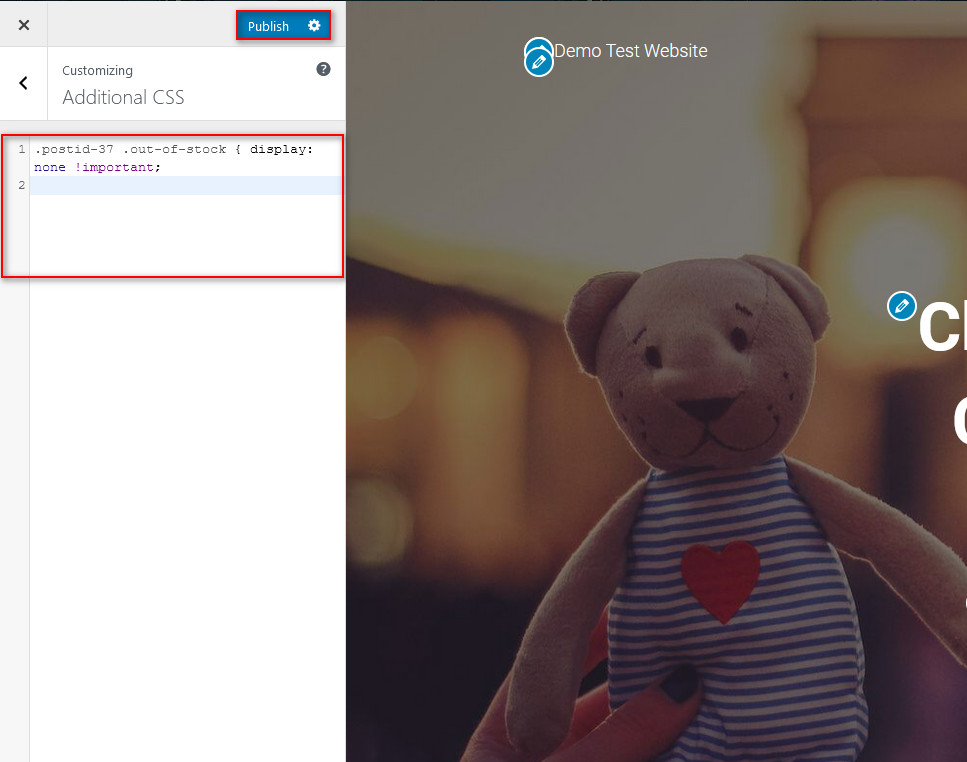
之后,粘贴以下 CSS 代码并按Publish 。 请记住将 xx 替换为您的帖子 ID 号。
.postid-xx .out-of-stock { 显示:无!重要; }在我们的例子中,要隐藏产品 ID 为 37 的特定产品上的缺货文本,我们将使用以下代码:
.postid-37 .out-of-stock { 显示:无!重要; }

此外,您还可以使用此 CSS 代码隐藏所有 WooCommerce 产品中的缺货文本。
.woocommerce-page .out-of-stock { 显示:无!重要; }请记住保存更改以完成自定义,仅此而已!
奖励:不显示产品库存
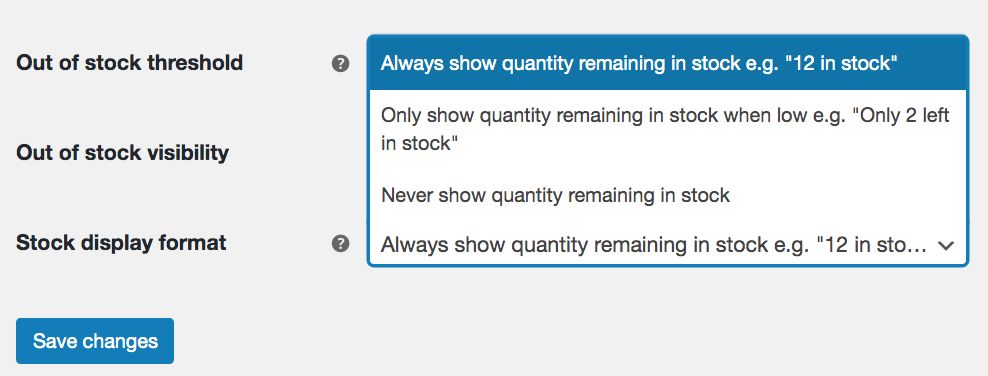
除了删除缺货产品,您还可以决定是否显示产品的库存。 如果您转到WooCommerce > Settings > Products > Inventory并导航到Stock display format ,您将看到三个选项:
- 始终显示库存剩余数量
- 仅在库存不足时显示剩余数量
- 从不显示库存剩余数量
通过选择第三个选项,您将不会在产品页面上显示产品库存。 但是,这不适用于可变产品。 在可变产品页面上,用户将看到他们选择的变体的“有货”或“缺货”标签。

好消息是您可以使用一些代码隐藏产品库存标签。
要删除可变产品的库存信息,只需将以下代码添加到您的functions.php文件中。
注意:再次,因为您将编辑核心文件,请记住在添加代码段之前备份您的站点并创建一个子主题。
// 从产品页面中删除可变产品的库存信息
函数 quadlayers_remove_stock_data_variable_products( $data ) {
未设置($data['availability_html']);
返回$数据;
}
add_filter('woocommerce_available_variation','quadlayers_remove_stock_data_variable_products',99);而已! 这样您就可以从产品页面中删除可变产品的库存信息。 有关更多信息,请查看此页面。
最终建议
以错误的方式将代码行添加到您的主题文件可能会破坏您的网站,因此在开始自定义之前,请记住以下几点:
- 生成站点的完整备份
- 始终对任何代码或脚本修改使用子主题。 如果您不知道如何创建,请查看我们的指南
- 单独测试您的更改,以确定是哪一个导致问题
- 如果您使用多个代码,请确保在组合它们时它们在所有可能的情况下都能顺利运行
结论
总而言之,如果您只想展示购物者可以在您的商店中购买的产品,那么隐藏不可用的商品对于销售实体产品的人来说可能是一个好主意。
在本指南中,我们向您展示了如何以两种不同的方式在 WooCommerce 中隐藏缺货产品:
- 从 WooCommerce 设置
- 以编程方式
如果您想要一个简单的解决方案并且想要从所有页面中隐藏不可用的产品,那么从 WooCommerce 设置中进行操作是一个很好的选择。 它简单快捷,任何人都可以做到。 如果您想拥有更大的灵活性并仅在某些页面上隐藏产品,那么您需要使用一些代码。 您可以做的还有很多,因此我们鼓励您以这些脚本为基础并对其进行自定义以充分利用您的商店。
最后,我们看到了如何使用一些CSS从特定产品中删除缺货文本。
如果您有任何问题,请告诉我们,我们很乐意为您提供帮助。
你知道其他隐藏缺货价格的方法吗? 在下面的评论部分让我们知道!
