如何在 WordPress 中隐藏页面和帖子标题?
已发表: 2022-12-29您如何在 WordPress 中隐藏页面和帖子标题? 有时,在设计页面或撰写文章后在 WordPress 中预览您的作品时,您会发现页面标题看起来不合适。
WordPress 平台没有提供简单的方法来防止显示标题。 除此之外,自定义标题并不容易,因为它取决于您的 WordPress 主题。
您应该知道,如果页面标题显得太大和突兀,您可以在 WordPress 中隐藏该页面的标题。
最初,您可能想从页面中删除标题,但您应该知道这会影响您在搜索引擎上的排名。
本文将解释为什么隐藏页面标题以及如何使用四种方法在 WordPress 中隐藏页面和帖子标题。
为什么要隐藏页面标题?
您可能不需要在网站的每个页面上都有标题。 尽管博客文章需要标题,但其他类型的内容并不会从中获益太多。
适用于博客的相同设计原则可能不适用于网站的其余部分。 例如,在您的主页上包含“首页”标题是没有必要的,甚至会被视为不专业。
同样,在“关于”或“服务”页面的顶部设置标题也无济于事。 这种类型的页面可能不需要标题,因为它本身就说明了问题。
大多数时候,您不想完全删除标题,也许只是它的位置或主题的风格困扰着您。
每当你的页面标题在一个奇怪的地方或者不适合你的设计时,它可以被隐藏,并且可以插入一个 H1 标题。 然而,没有简单的方法来隐藏页面的标题,就像它不像删除图像或段落那么简单。
您应该考虑 SEO 策略中的标题以及搜索引擎如何解释您的页面层次结构。 在隐藏所有标题之前需要考虑一些因素。
搜索引擎优化的重要性
对于像谷歌这样的搜索引擎来索引网站,他们使用称为爬虫的机器人,它访问网站并索引其中的页面。
他们的索引编制过程涉及阅读标题页文本和页面层次结构等元素以确定页面的用途。
此过程的目的是向搜索特定术语的人显示相关内容,并提高遵循最佳 SEO 实践的网站的搜索引擎排名。
通常,您在搜索内容时看到的片段标题与您找到的文章的标题相匹配。 页面的标题由 HTML 标题标签决定,如果没有标题标签,则由 H1 标题决定。
如果没有这些条件中的任何一个,搜索引擎将根据它找到的第一个标题中的标题或它找到的随机文本字符串来制作它的标题。 因此,搜索引擎片段可能最终看起来很糟糕。
当您的 H1 标题被删除并且没有任何内容被替换时,您可能会对您的搜索引擎排名和点击率产生负面影响。
通常,搜索引擎爬虫会忽略隐藏的组件,因此仅隐藏页面标题不会影响您的排名。
为了让爬虫和用户了解您的页面内容,您应该提供 H1 标题,如有必要,还应提供 H2 或 H3 标题。
搜索引擎优化不需要 H1 标题的存在; 但是,它们提供页面结构,应在任何 SEO 策略中加以考虑。
在这种情况下,最简单的解决方案是使用 Yoast SEO 等插件,它允许您为网站上的每个页面自定义“SEO 标题”。
即使您仍然收到很好的搜索引擎结果,您也可以删除烦人的标题而不会招致任何处罚。
标题标签和H1标题的区别
除了标题标签,H1 标题会影响搜索引擎如何理解您网站的内容; 但是,它们通常是相同的,那么有什么区别呢?
title 标签是一个 HTML <title>元素,它是您网站底层代码的一部分,但人眼通常是看不到的。 但是,爬虫可以读取此数据并将其用作搜索引擎片段的标题。
当您在后端输入时,WordPress 主题通常被配置为与您的帖子或页面的标题相匹配; 除此之外,如果您愿意,SEO 插件可以手动修改它。
或者,访问者将能够看到 H1 标题。 您可以使用标题来组织您的内容,并通过嵌套部分使其更易于阅读,而 H1 则用作您页面的标题。
大多数 WordPress 主题会将您的帖子/页面标题转换为 H1 标题,并且<title>标签将在幕后设置。
HTML <title>标签被搜索引擎优先于 H1 标签。 如果没有<title>标签,将使用 H1 标题代替标签。 尽管两者之间的功能差异很小,但区别很重要。
如何在 WordPress 中隐藏页面和帖子标题?
本节将为您提供在 WordPress 中隐藏页面和帖子标题的各种方法:
方法 1:使用定制器隐藏帖子或页面标题
我们强烈建议您在开始此过程之前备份您的 WordPress 网站。
此外,某些方法需要编辑主题文件,因此备份可以保护您在发生错误时不会丢失数据。 不过不用担心,这个方法简单易学,适合初学者。
隐藏所有页面标题
这是一种方法,可以帮助您隐藏 WordPress 网站每个页面上的每个标题。 请按照以下步骤使用它:
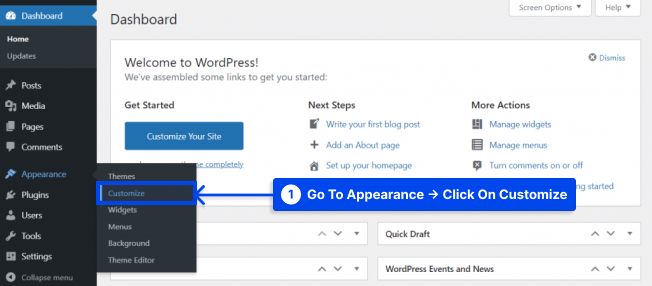
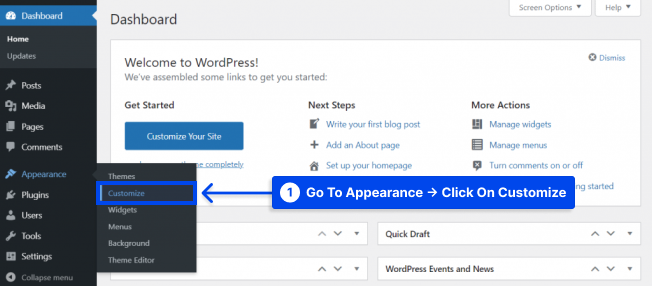
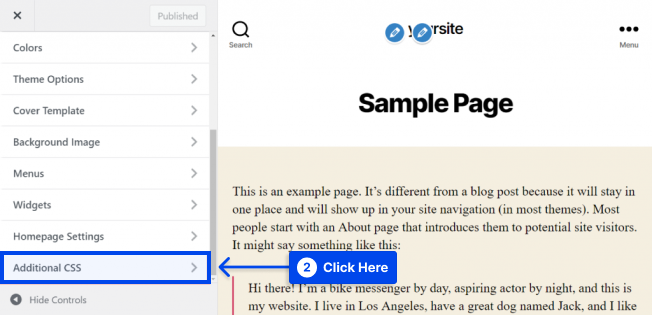
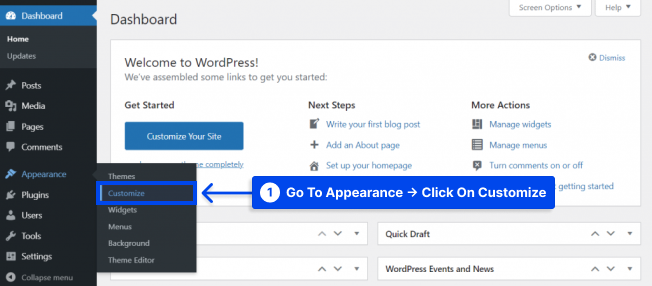
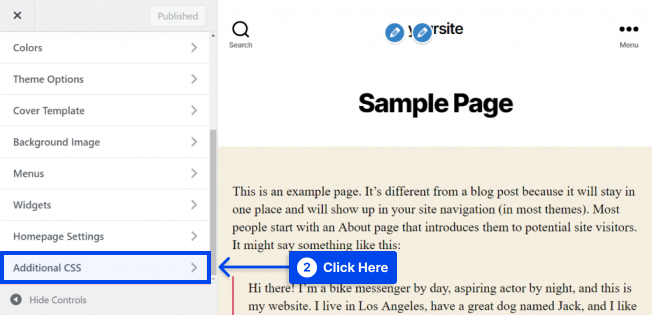
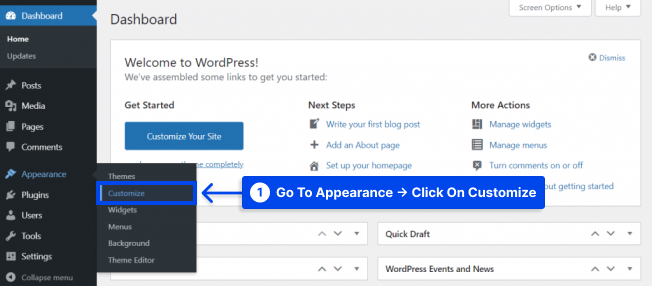
- 转到您的 WordPress 仪表板中的外观。
- 单击自定义选项。

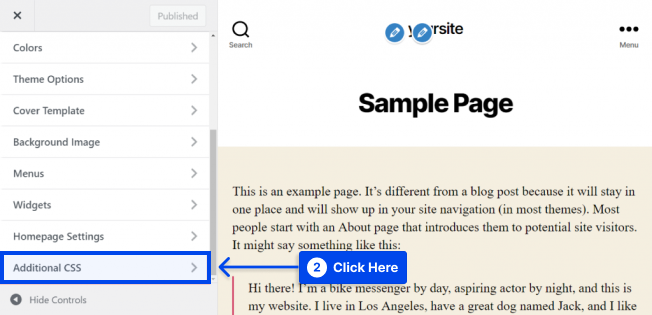
- 查找并单击Additional CSS 。

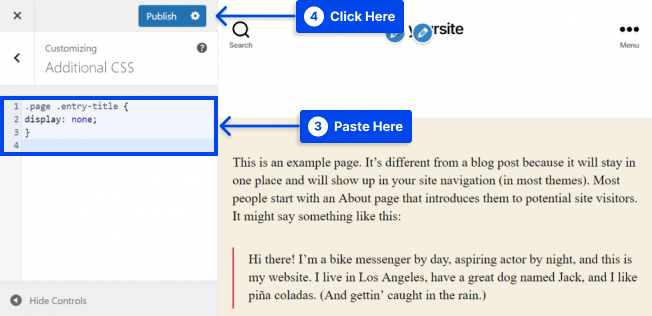
- 复制并粘贴以下代码:
.page .entry-title { display: none; }- 单击发布按钮。

如果上述代码不起作用,您的主题可能会为标题使用不同的 CSS 类。 如果是这种情况,您将不得不对代码进行一些修改。
以下是找到主题的页面和帖子标题类需要遵循的步骤:
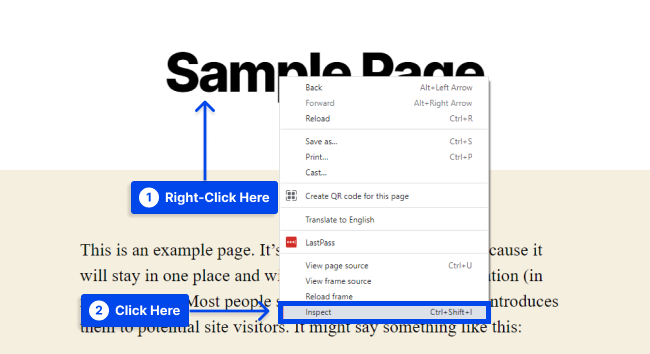
- 右键单击页面标题,然后在主题定制器的网站预览面板中选择检查元素。

这将打开一个新面板,其中在页面源代码中突出显示标题或H1 CSS类名称。 例如:
<h1 class="entry-title">Sample Page</h1> 您可能会看到 CSS 类名称post-title 、 page-title或其他完全不同的名称,而不是entry-title 。
- 在我们之前使用的代码片段中,将
.entry-title元素替换为您的主题分配的 CSS 类。
代码更新后看起来像这样:
.page .page-title { display: none; }- 在Additional CSS字段中输入更新后的代码,然后单击 Publish 按钮。 此代码隐藏所有页面的标题。
隐藏特定页面标题
在这种方法中,您将了解如何隐藏特定页面的标题。 在此之前,您必须确定特定页面的 ID。 请按照以下步骤执行此操作:
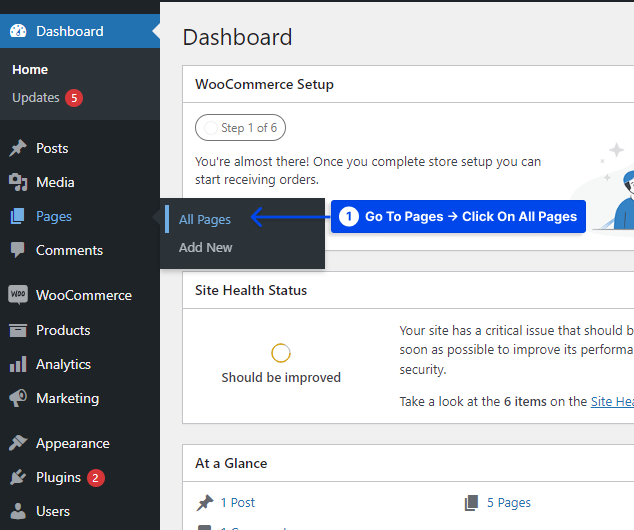
- 转到 WordPress 仪表板中的页面。
- 单击“所有页面”选项。

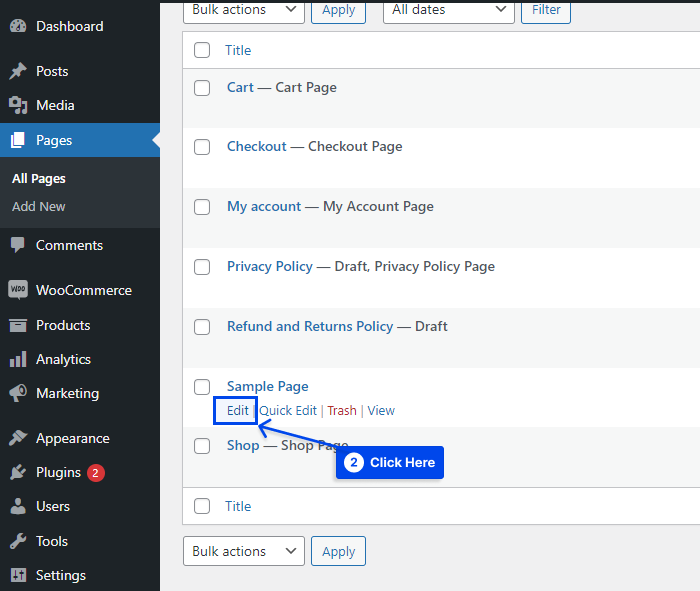
- 将鼠标悬停在您选择的页面上。
- 单击“编辑”选项。

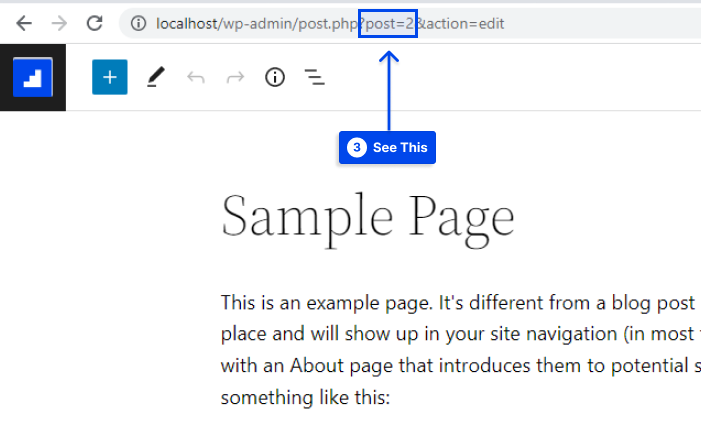
- 请在浏览器顶部的URL中查看页面ID 。

现在,您应该在获得页面ID后添加CSS代码。 请按照以下步骤执行此操作:
- 转到您的 WordPress 仪表板中的外观。
- 单击自定义选项。

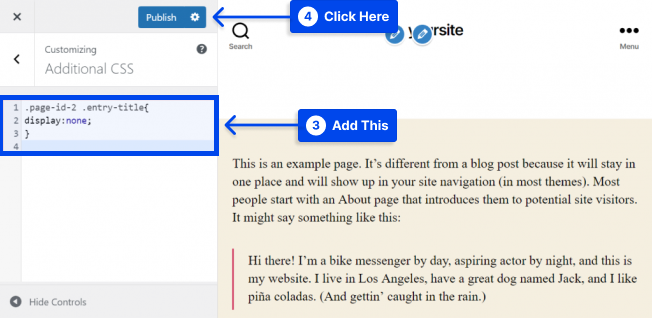
- 查找并单击Additional CSS 。

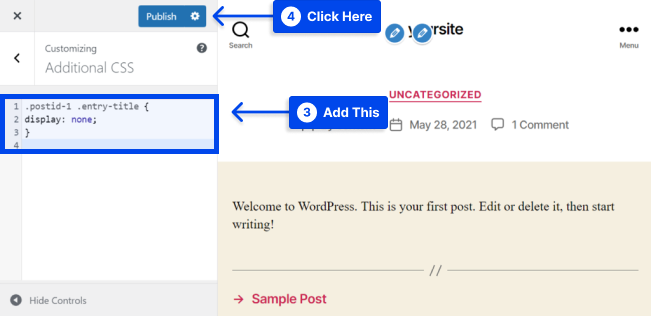
- 添加此代码:
.page-id-2 .entry-title{ display:none; }- 将
.page-id-2替换为您要隐藏其标题的页面的 ID。 - 单击发布按钮。

访问者现在应该不可能看到该页面的标题。 如果这没有任何效果,您可能需要更改标题的 CSS 类,因为它可能因您的主题而异。 为此,请按照上一节中的步骤操作。
如果仍然没有变化,请在代码中添加!important ,如下所示:
.page-id-2 .entry-title{ display:none !important; }隐藏博客文章标题
也可以隐藏 WordPress 页面的单个或所有标题以及单个博客文章的标题。 过程没有区别,但您需要使用不同的代码。

按照以下步骤隐藏您网站上的每篇博文标题:
- 转到您的 WordPress 仪表板中的外观。
- 单击自定义选项。

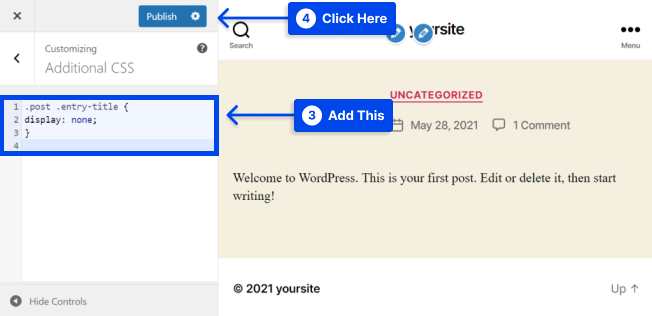
- 查找并单击Additional CSS 。

- 复制并粘贴此CSS代码:
.post .entry-title { display: none; }- 单击发布按钮。

您可以隐藏单个 WordPress 帖子的标题,而不是全部。 例如,如果您希望在特定文章中包含特色图片,您可能希望隐藏该特定帖子的标题。
这就像隐藏我们之前讨论过的单个页面的标题。 请按照以下步骤操作:
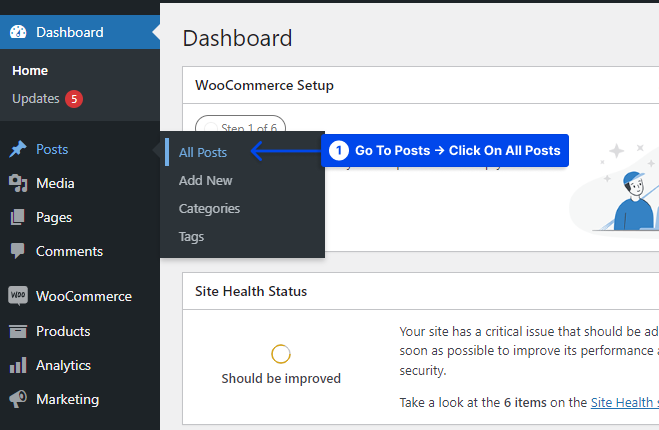
- 转到 WordPress 仪表板中的帖子。
- 单击“所有帖子”选项。

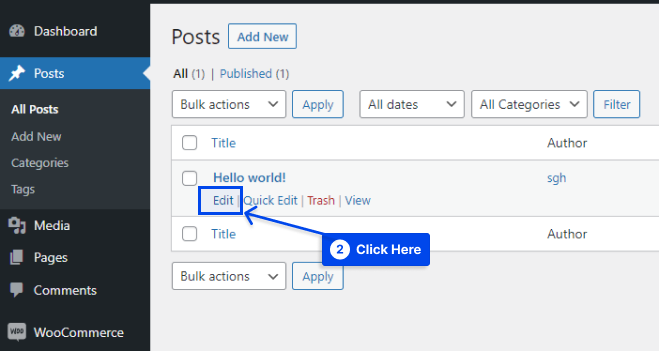
- 将鼠标悬停在您选择的帖子上。
- 单击“编辑”选项。

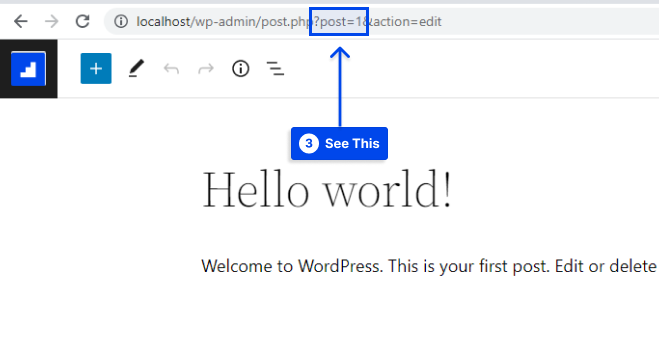
- 请在浏览器顶部的URL中查看帖子ID 。

- 转到您的 WordPress 仪表板中的外观。
- 单击自定义选项。

- 查找并单击Additional CSS 。
- 添加以下代码:
.postid-1 .entry-title { display: none; }- 更改
.postid-1以匹配您正在使用的帖子ID 。 - 单击发布按钮。

此外,您可以隐藏出现在您网站上的每个页面和帖子的标题。 将此代码添加到附加 CSS字段以执行此操作:
.entry-title { display: none; }方法 2:使用站点编辑器隐藏帖子标题
如果您使用的是 WordPress 5.9 或更高版本并且您使用的主题支持完整的站点编辑,则此方法可用于从所有帖子或页面中删除标题。
按照以下步骤使用站点编辑器隐藏帖子标题:
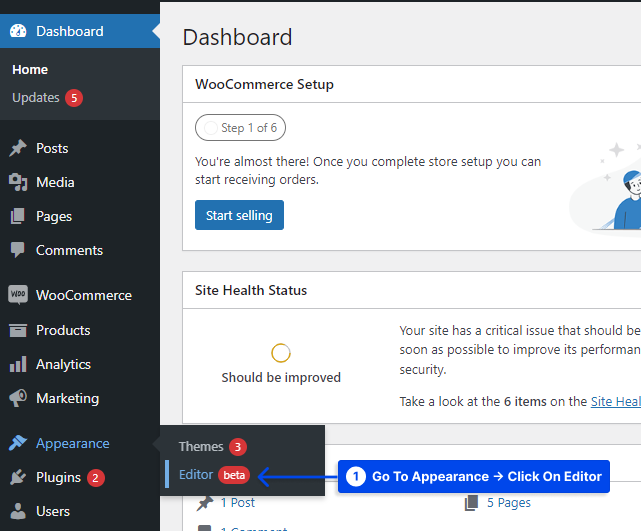
- 转到您的 WordPress 仪表板中的外观。
- 单击编辑器选项。

选择此选项后,将显示完整的站点编辑器。
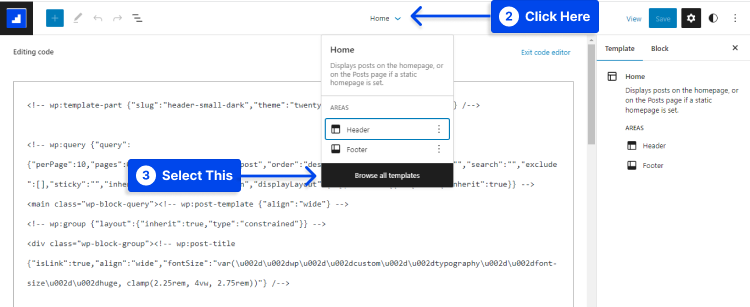
- 单击页面顶部的下拉菜单以选择要编辑的模板。
- 单击浏览所有模板选项。

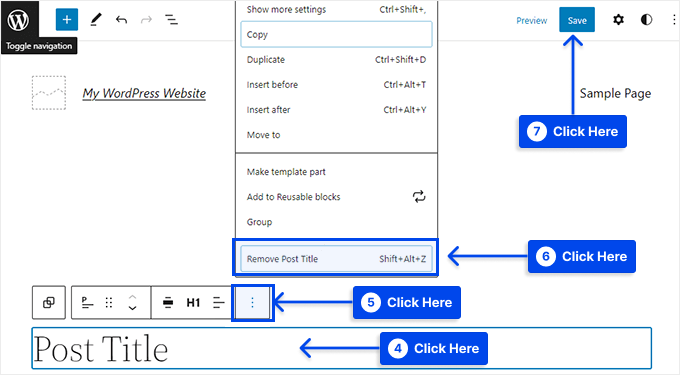
- 单击博客文章标题以隐藏标题。
- 单击三点选项菜单并选择删除帖子标题选项。
- 完成自定义模板后,单击“保存”按钮。

你有它,你所有的博客文章都被隐藏了。
方法 3:在 Elementor Page Builder 中隐藏帖子和页面标题
如果您使用的是 Elementor 页面构建器,请按照以下步骤在 Elementor 页面构建器中隐藏帖子和页面标题:
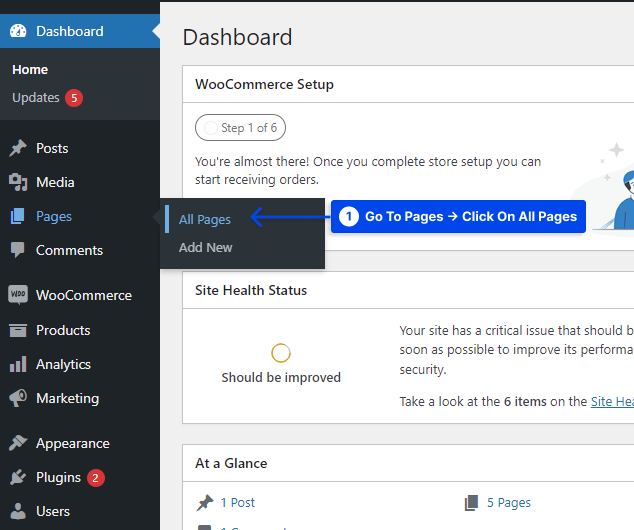
- 转到 WordPress 仪表板中的页面。
- 单击“所有页面”选项。

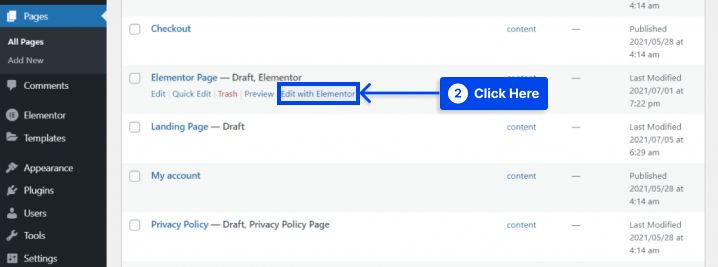
- 将鼠标悬停在您要隐藏其标题的任何页面上。
- 单击“使用 Elementor 编辑”选项。

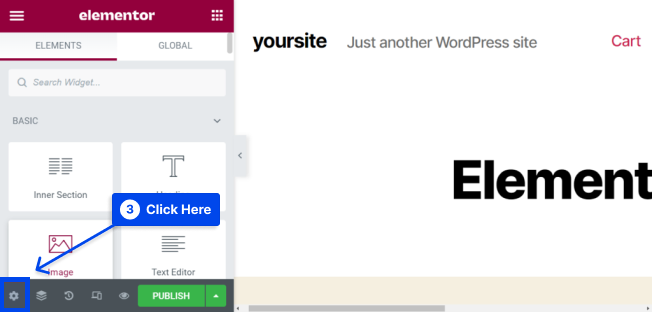
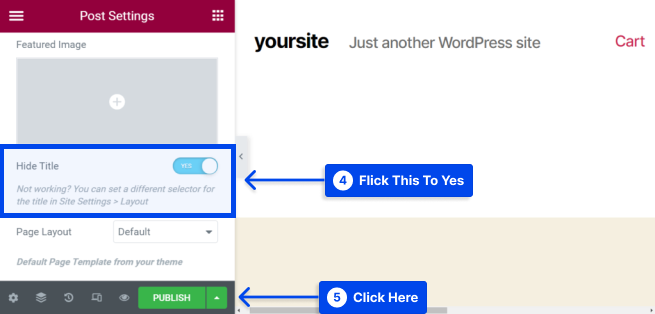
- 单击左下角的设置图标。

- 将Hide Title按钮轻弹到YES 。
- 如果您正在处理新页面,请单击“更新”或“发布”按钮。

既然页面标题已经隐藏,就不会出现了。
方法 4:使用插件隐藏特定的 WordPress 页面标题
通过使用隐藏页面和帖子标题插件,可以轻松隐藏所选帖子和页面的标题。 这个免费插件可以帮助您隐藏任何页面、帖子甚至自定义帖子类型的标题
按照以下步骤使用插件隐藏特定的 WordPress 页面标题:
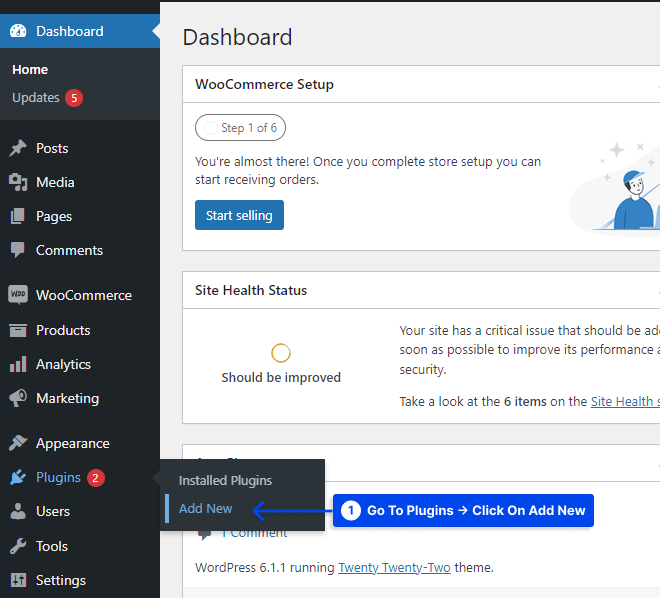
- 转到 WordPress 仪表板中的插件,
- 单击添加新选项。

- 安装并激活插件。
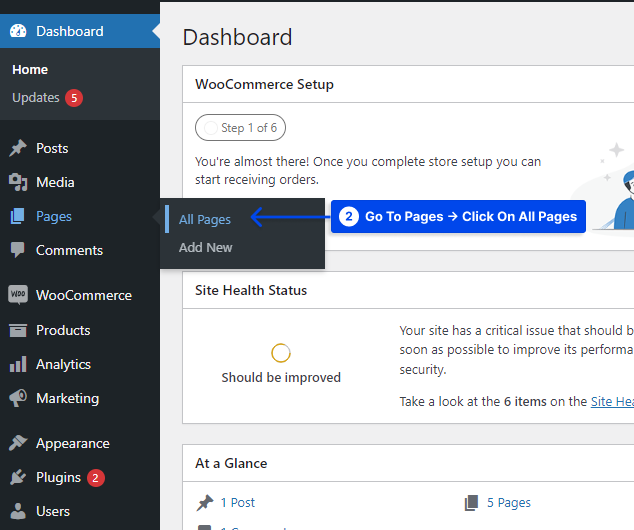
- 转到 WordPress 仪表板中的页面。
- 单击“所有页面”选项。

- 打开您要编辑的页面、帖子或自定义帖子。
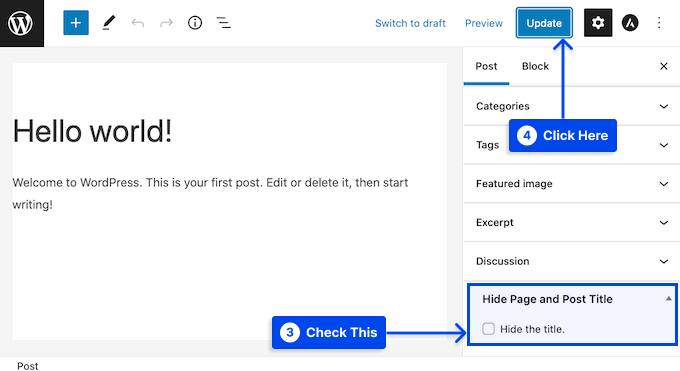
- 向下滚动到右侧边栏的底部。
在此部分中,您会发现一个新的隐藏页面和帖子标题框。
- 选中隐藏标题复选框以隐藏标题。
- 单击更新或发布按钮。

你有它。 如果您访问该页面,您会发现标题已被删除。 您可能需要恢复此页面的标题或在某个时候发布。
请按照以下步骤执行此操作:
- 打开页面或帖子进行编辑。
- 取消选中隐藏标题复选框。
- 单击屏幕顶部的“更新”按钮。
如果你现在访问这个页面,你应该会发现标题已经恢复了。
结论
本文用四种方法解释了为什么要隐藏页面标题以及如何在 WordPress 中隐藏页面和帖子标题。
您好,感谢您阅读本文。 如果您有任何问题或意见,请在评论部分分享。
我们的 Facebook 和 Twitter 页面会定期更新,因此请关注它们以了解最新消息。
