隐藏 WooCommerce 缺货产品的 3 种流行方法
已发表: 2022-12-05毫无疑问,WooCommerce 是拥有或计划使用 WordPress 开设在线商店的商家中最受欢迎的插件。 借助 WooCommerce,任何人都可以轻松设置和运营虚拟商店。
然而,任何 WooCommerce 店主都会遇到的情况是缺货。 有些人选择在产品缺货时显示不可用状态。 其他人则选择在他们的网站上完全隐藏产品。
如果后者是您想要的,请不要错过这篇文章。 浏览完各个部分后,您将了解 3 种在 WooCommerce 商店中隐藏缺货产品的流行方法。 我们走吧!
- 隐藏 WooCommerce 缺货产品的原因
- #1 WooCommerce 设置
- #2 插件
- #3 编码
隐藏 WooCommerce 缺货产品的原因
任何网店老板都明白,购物体验会直接影响他们的收入。 因此,最好隐藏 WooCommerce 缺货产品,以避免对客户的购物体验产生负面影响。
我们来分析一下为什么隐藏暂时不可用的 WooCommerce 商品是相当可观的:
- 防止购物者失望。 想象一下,当您的潜在客户选择了一种产品并意识到它已售罄时,他们会感到多么沮丧。 他们很可能永远不会回来。 当前客户的忠诚度将会下降,因为他们无法获得本应出现在您网站上的产品。
- 为潜在客户提供最好的服务。 当您允许客户购买库存产品时,您可以提高销售和与客户积极互动的机会。
- 降低退款或订单取消的风险。 假设您的客户收到一封电子邮件,说他们已经付款购买的产品缺货。 他们可能会要求退款或取消,而不是在您的商店中寻找替代品。
如何隐藏 WooCommerce 缺货产品
有多种方法可以隐藏 WooCommerce 缺货产品。 在本文中,我们将介绍 3 种流行且简单的方法来帮助您实现这一目标。
#1 WooCommerce 设置
在 WooCommerce 上隐藏不可用产品的最简单方法是使用其内置设置。
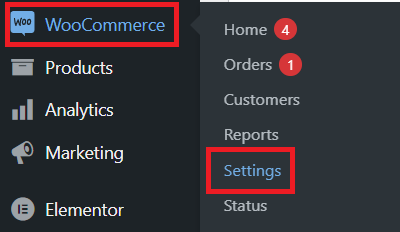
- 首先,登录 WordPress,向下滚动,在 WordPress 仪表板中找到WooCommerce ,然后单击设置。

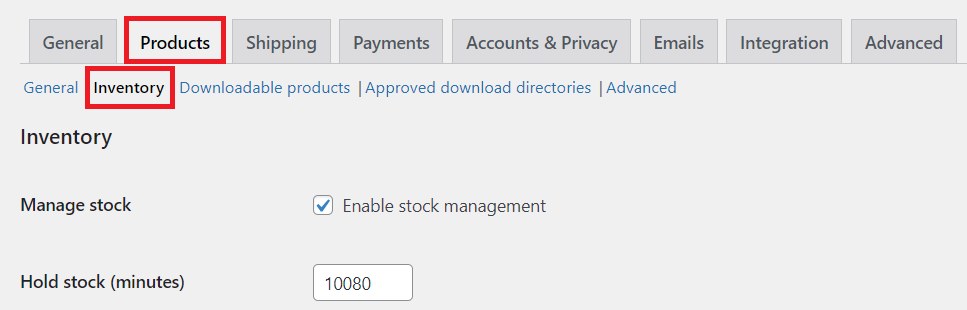
2. 选择产品>库存。

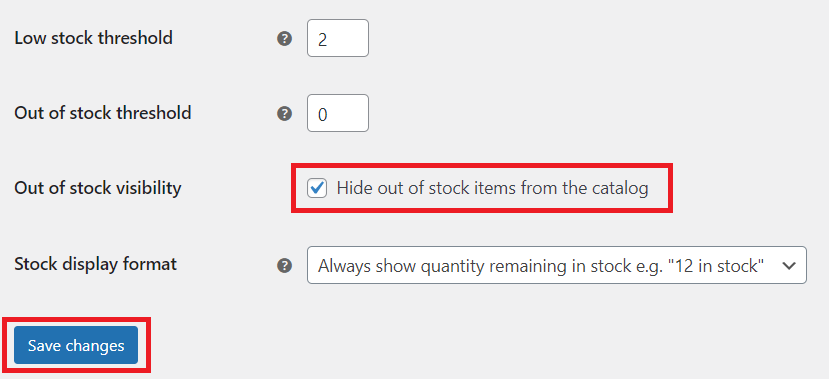
3. 向下滚动以找到位于页面末尾的缺货可见性。 选中隐藏目录中的缺货商品框,然后单击保存更改按钮。

4. 完成后,返回您的 WooCommerce 商店,刷新商店页面。 所有缺货的商品现在都从您的商店中消失了。
#2 插件
安装插件也是隐藏不可用产品的有效方法。 除了明显隐藏缺货产品外,插件还可以提供更多高级功能。 他们使这些产品成为一个钩子,一旦产品有货,就会吸引顾客回来。
在众多插件中,WooCommerce Better Variations 脱颖而出,成为最杰出的候选者之一。
- 首先,安装并激活插件。
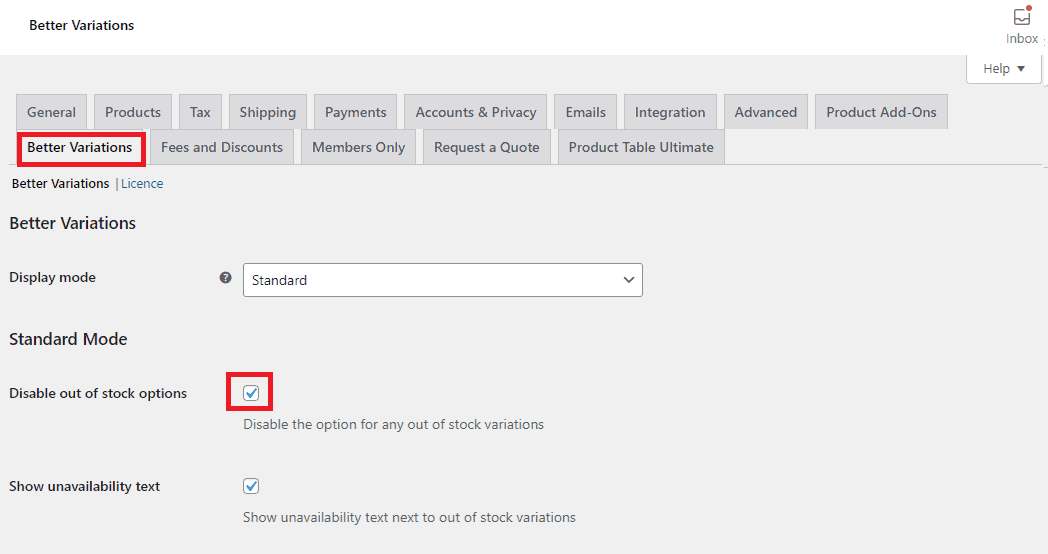
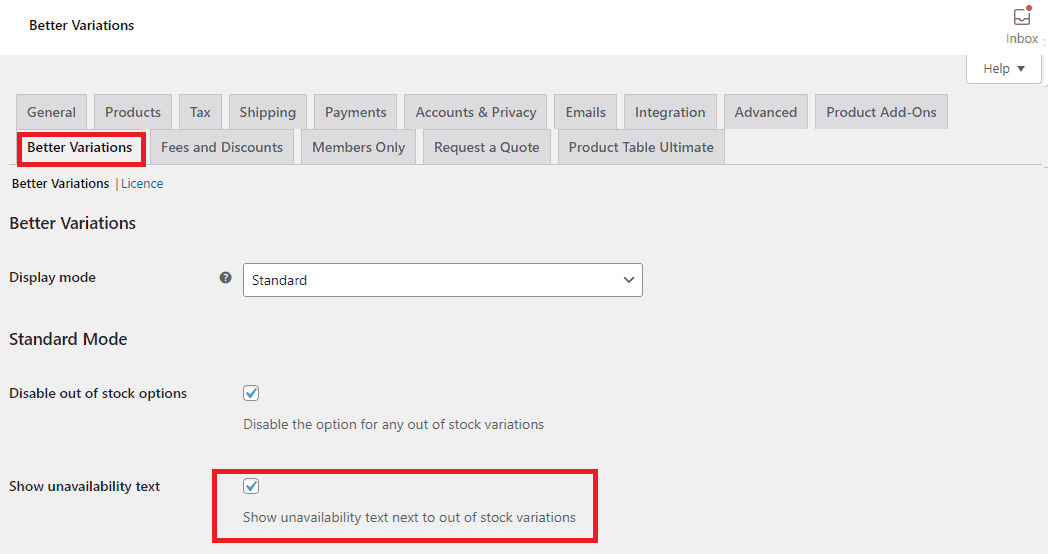
- 在管理菜单中,转到WooCommerce >设置并单击更好的变体。
- 勾选禁用任何缺货变体的选项框以隐藏不可用的产品。

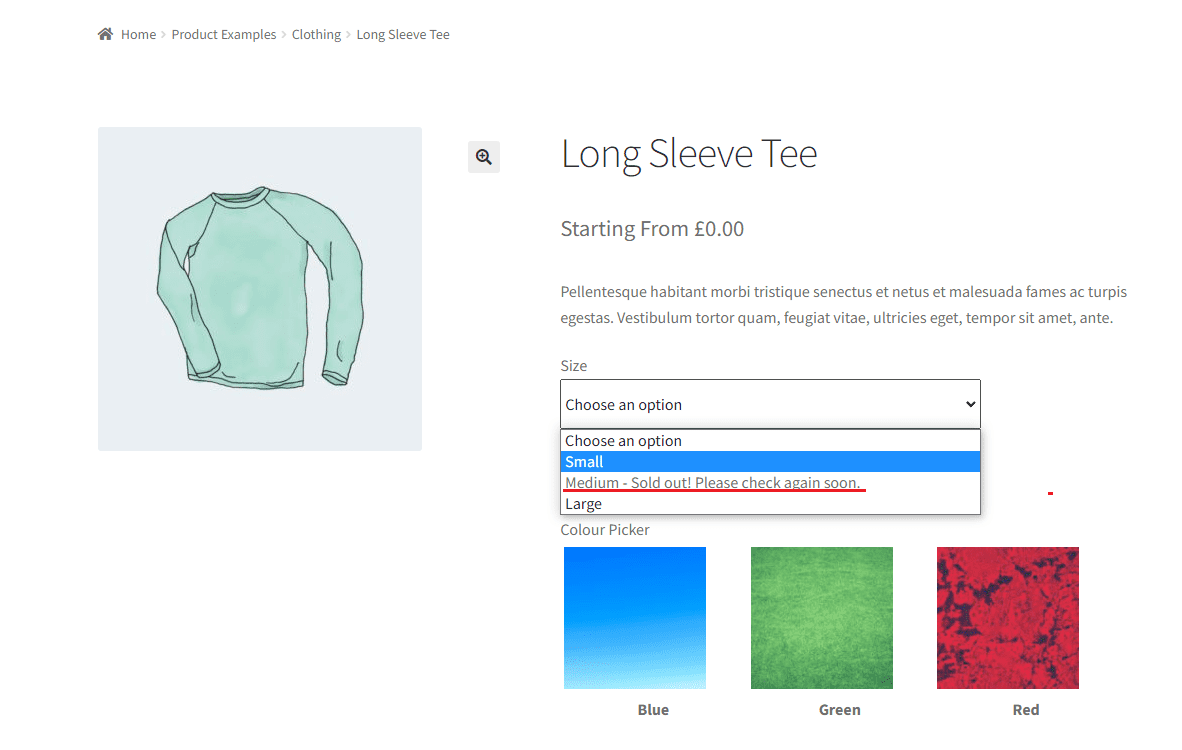
4.启用在缺货变体旁边显示不可用文本。 这会显示一条简短的文本,通知您的客户这些产品在这次移动中没有库存。

在这种方法中,购物者将无法将缺货商品放入购物车。

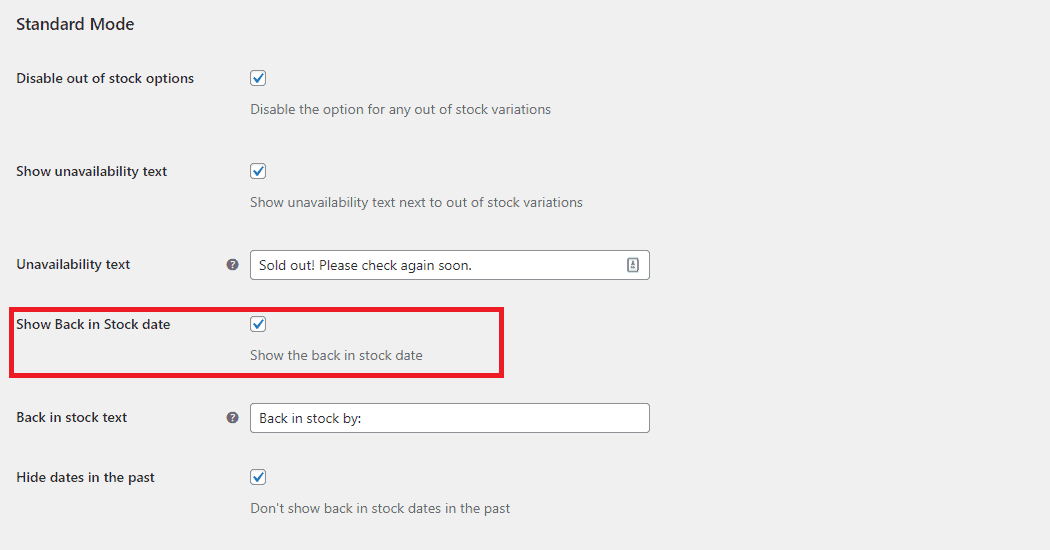
5. 通过勾选显示退货日期框,让客户知道产品何时补货。 这有助于您防止失去潜在客户。

6. 永远记得点击保存更改框来保存您的更新。
#3 编码
如果上述两种方法不是您所期望的怎么办? 以下可以是ticket。 尽管如此,您仍需要足够的编码知识才能使用过滤器挂钩。 警报! 备份网站是必要的,以防止任何不必要的损失。
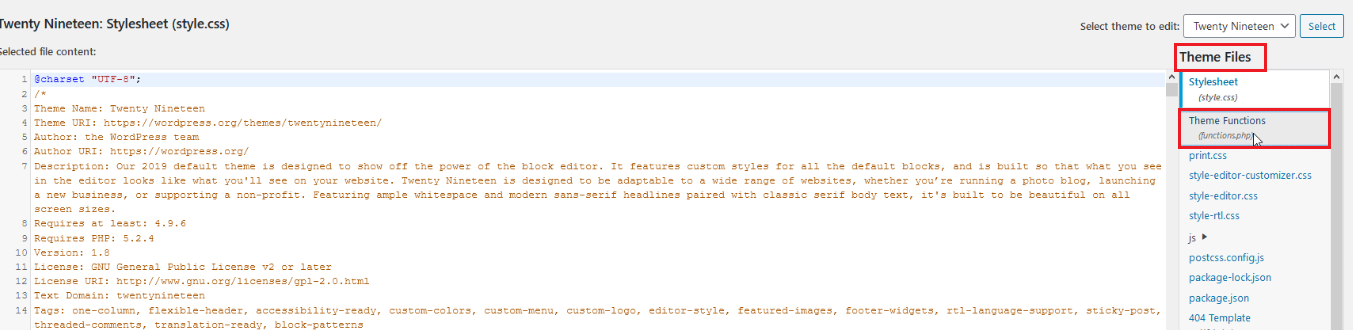
- 通过在 WordPress 仪表板中找到Appearance并单击Theme Editor打开functions.php文件。
- 单击屏幕左下角主题文件下拉菜单中的functions.php 。


商店存档页面
在woocommerce_product_query_meta_query的帮助下,缺货产品将在商店存档页面上不可见。 您需要做的是在functions.php中添加下面的代码段。
add_filter( 'woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2 );
函数 shop_only_instock_products( $meta_query, $query ) {
// 仅在商店存档页面上
如果( is_admin() || is_search() || !is_shop() ) 返回 $meta_query;
$元查询[] = 数组(
'key' => '_stock_status',
'价值'=>'缺货',
'比较' => '!='
);
返回元查询;
}主页
要使主页上不可用的项目不可见,下面的代码可以帮助您。
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2 );
函数 filter_product_query_meta_query( $meta_query, $query ) {
// 仅在 woocommerce 主页上
如果(is_front_page()){
// 排除“缺货”的产品
$元查询[] = 数组(
'key' => '_stock_status',
'价值'=>'缺货',
'比较' => '!=',
);
}
返回元查询;
}搜索页面
如果在搜索页面上隐藏不可用项目是您的首要任务,那么 pre_get_posts钩子就是解决方案。 通过将下面的代码粘贴到functions.php中,客户可以只查找库存产品。
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
函数 hide_out_of_stock_in_search( $query ){
如果( $query->is_search() && $query->is_main_query() ) {
$query->set( 'meta_key', '_stock_status' );
$query->set( 'meta_value', 'instock' );
}
}相关产品部分
下面的脚本可以防止缺货商品出现在任何相关的产品类别中。 换句话说,客户只会得到他们可以立即购买的建议。
函数 hide_out_of_stock_option( $option ){
返回“是”;
}
add_action( 'woocommerce_before_template_part', function( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
返回;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
});
add_action( 'woocommerce_after_template_part', function( $template_name ) {
if( $template_name !== "single-product/related.php" ) {
返回;
}
remove_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
});特定页面
在某些情况下,您可能需要在特定页面上显示缺货商品。
- 转到WooCommerce > Settings ,选择Products ,然后选择新转移站点中的Inventory 。
- 单击目录部分中的隐藏缺货商品。 请记住保存您的更改。
回到functions.php并添加下面的代码。 请记住选择您不想隐藏不可用项目的页面。 在此示例中,我们在 ID 11 页面上显示这些项目。
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'ql_hide_out_of_stock_exception' );
函数 ql_hide_out_of_stock_exception( $hide ) {
如果(is_page(11)){
$隐藏='不';
}
返回$隐藏;
}像专业人士一样隐藏 WooCommerce 缺货产品!
这就是关于如何隐藏 WooCommerce 缺货产品以及为什么要这样做的所有内容。
它不需要编码知识来隐藏 WooCommerce 上的缺货产品。 只需访问 WooCommerce 设置并按照上述说明操作即可。 更重要的是,您可以在关键时刻隐藏不可用的项目,而无需触及任何代码!
如果您想通知购物者产品有货的日期,WooCommerce Better Variations 插件可以很好地为您服务。 最后但同样重要的是,可以通过修改代码来隐藏您网站上的缺货产品。
除了缺货产品,您还可以隐藏 WooCommerce 类别、隐藏产品价格范围、隐藏添加到购物车按钮或将整个网站设为私有。
不要忘记订阅我们的网站以获取更多有用的信息。
